WooCommerce Shortcode 101: Todo lo que necesitas saber
Publicado: 2022-06-03WooCommerce ofrece una miríada de códigos abreviados integrados o pequeños fragmentos de código que producen contenido y completan acciones en su sitio web. Muchos de estos códigos abreviados listos para usar tienen un poder extraordinario para agregar elementos como botones Agregar al carrito y detalles del producto en cualquier publicación o página.
En esta guía de códigos cortos de WooCommerce , cubrimos todos los códigos cortos disponibles para su tienda en línea, junto con pautas sobre cómo agregarlos.
Tabla de contenido:
- ¿Qué es un código abreviado de WordPress/WooCommerce?
- Cómo usar códigos cortos de WooCommerce
- ¿Qué códigos cortos vienen con WooCommerce?
- Las extensiones de WooCommerce pueden proporcionar códigos cortos adicionales
- Alternativas a los códigos cortos de WooCommerce
¿Qué es un código abreviado de WordPress/WooCommerce?
Los códigos cortos se ven así:
[this_is_a_shortcode]Excepto que cambiaría el texto dentro de esos corchetes para especificar qué le gustaría que hiciera el código abreviado.
Sin embargo, no puede simplemente escribir lo que quiera; hay códigos abreviados específicos que funcionan en WordPress y dentro del complemento WooCommerce.
Por ejemplo, un shortcode predeterminado que viene con WooCommerce es:
[products]Este código abreviado extrae una galería de productos de su tienda y los muestra en la página o en una publicación donde colocó el código abreviado.
Códigos cortos de WooCommerce:
- Genere acciones/contenido esenciales en su tienda de comercio electrónico, como enviar a un cliente a la página de Pago
O…
- Permita que los propietarios de tiendas coloquen contenido de comercio electrónico en cualquier lugar de su sitio, como insertar una galería de productos con botones Comprar ahora en una publicación de blog.
Si desea configurar su tienda e insertar productos en su contenido, es importante comprender los códigos cortos de WooCommerce.
WooCommerce se está alejando de los códigos cortos (pero siguen siendo importantes)
Si bien comprender los códigos cortos de WooCommerce sigue siendo importante para aprovechar al máximo su tienda, vale la pena señalar que el equipo de WooCommerce está tratando de alejarse de los códigos cortos en favor de los bloques.
Desde el lanzamiento del editor de bloques (también conocido como Gutenberg) en WordPress 5.0, WooCommerce ha estado creando bloques dedicados de manera lenta pero segura para muchas de las funciones a las que anteriormente solo podía acceder a través de códigos cortos.
Muchos de estos bloques ahora están disponibles en el complemento principal de WooCommerce. Si desea aún más opciones, el complemento oficial de WooCommerce Blocks le brinda acceso a todos los bloques con los que WooCommerce está experimentando.
 Bloques WooCommerce
Bloques WooCommerceVersión actual: 7.9.0
Última actualización: 21 de junio de 2022
woo-gutenberg-productos-block.7.9.0.zip
Si desea obtener más información, consulte nuestro tutorial de bloques de WooCommerce.
Sin embargo, el sistema de bloques de WooCommerce todavía no es tan completo como los códigos cortos existentes, por lo que comprender los códigos cortos de WooCommerce sigue siendo importante.
Además, si su sitio todavía usa el editor Classic TinyMCE, deberá confiar en los códigos cortos ya que los bloques de WooCommerce no funcionan con el editor Classic.
Cómo usar códigos cortos de WooCommerce
WooCommerce agregará automáticamente algunos códigos abreviados al configurar su tienda, generalmente para páginas clave como el carrito y el pago.
Para agregar otros códigos abreviados a su sitio, puede copiarlos y pegarlos manualmente o escribirlos directamente.
Puede agregar un código abreviado de WooCommerce en cualquier lugar de su sitio, sin importar si está utilizando el editor de bloques (Gutenberg) o el editor clásico TinyMCE. También puede incluir códigos cortos en otras áreas, como sus widgets.
Primero hablemos sobre cómo agregar códigos cortos de WooCommerce en general y luego analizaremos algunos de los códigos cortos más útiles.
Cómo agregar un shortcode de WooCommerce en el editor de bloques
Para comenzar, abra una publicación o página nueva o actual en WordPress.
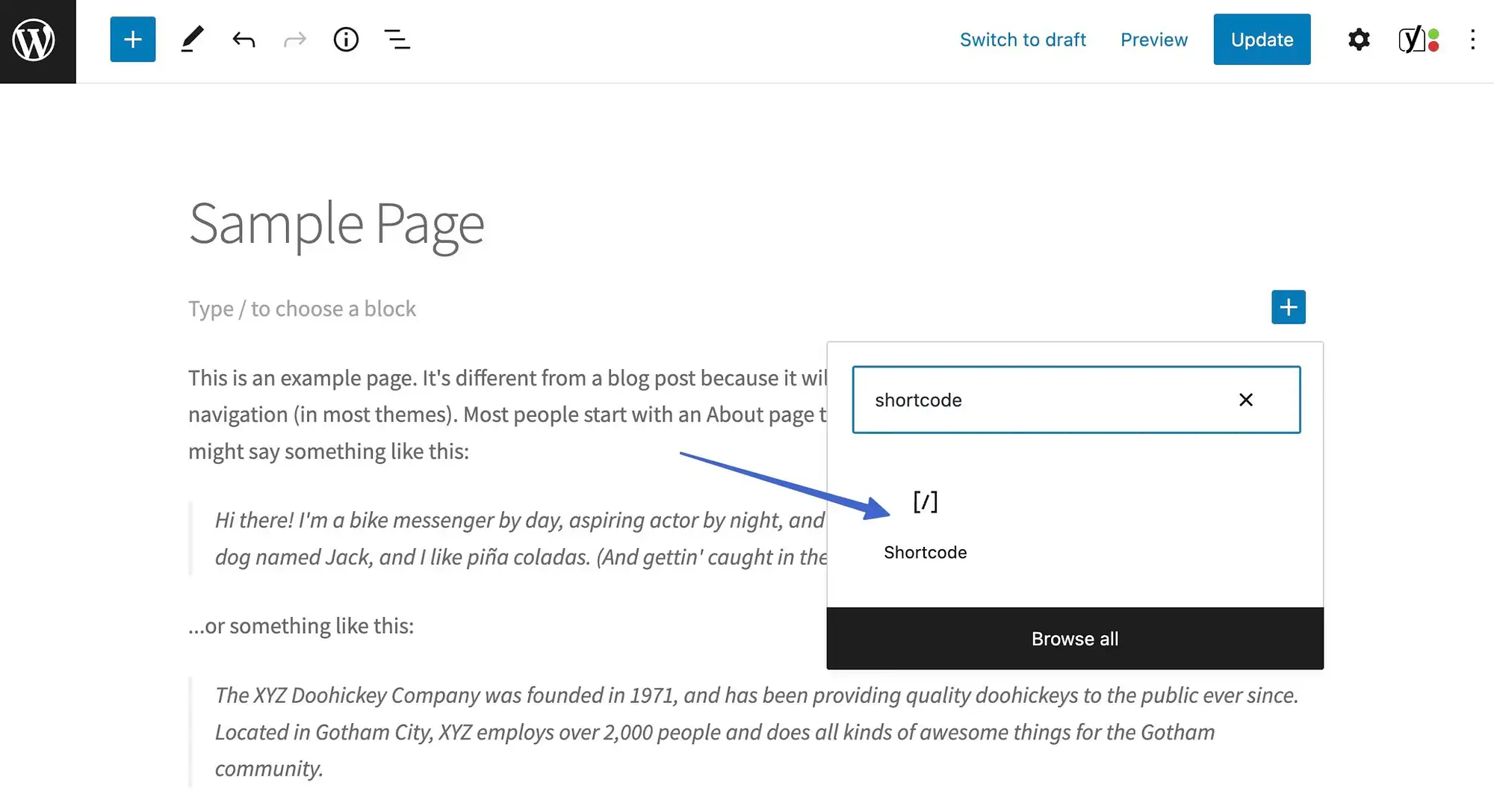
Haga clic en uno de los iconos " + " para buscar bloques de contenido. Busque y seleccione el bloque Shortcode para que se inserte en el editor.

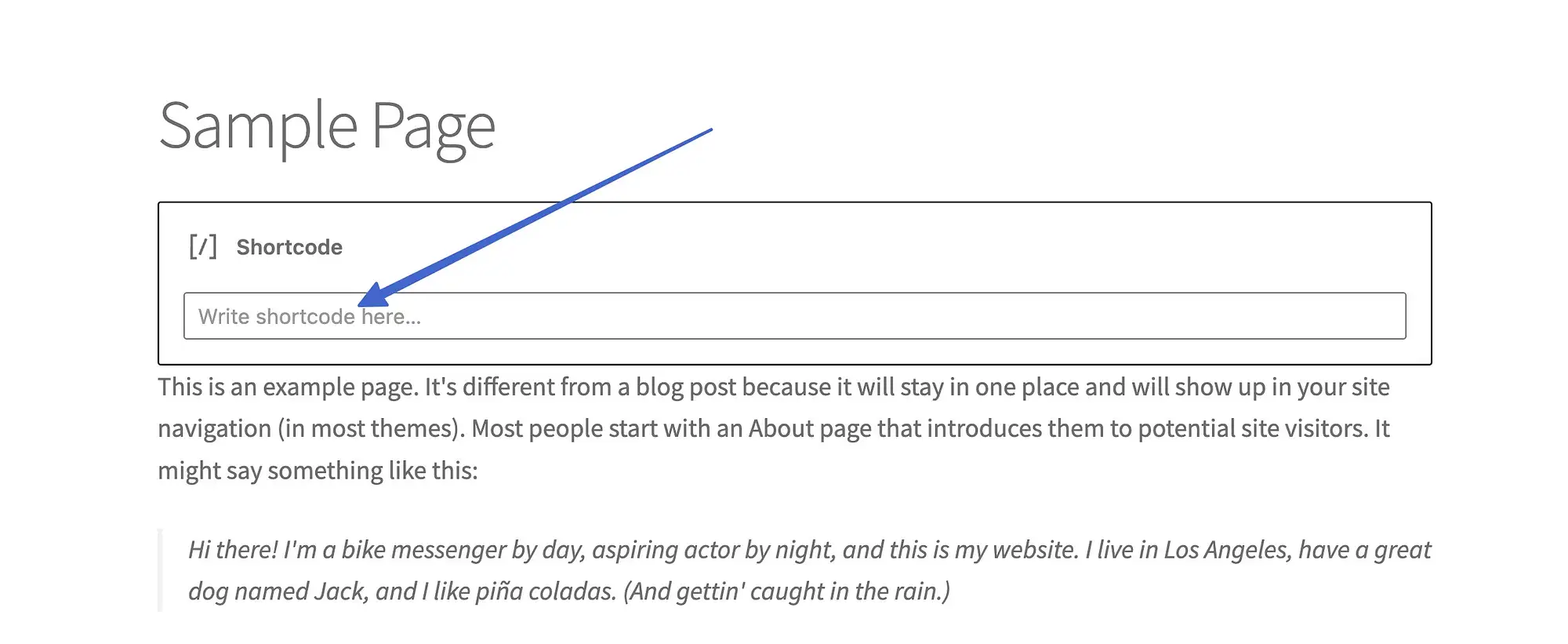
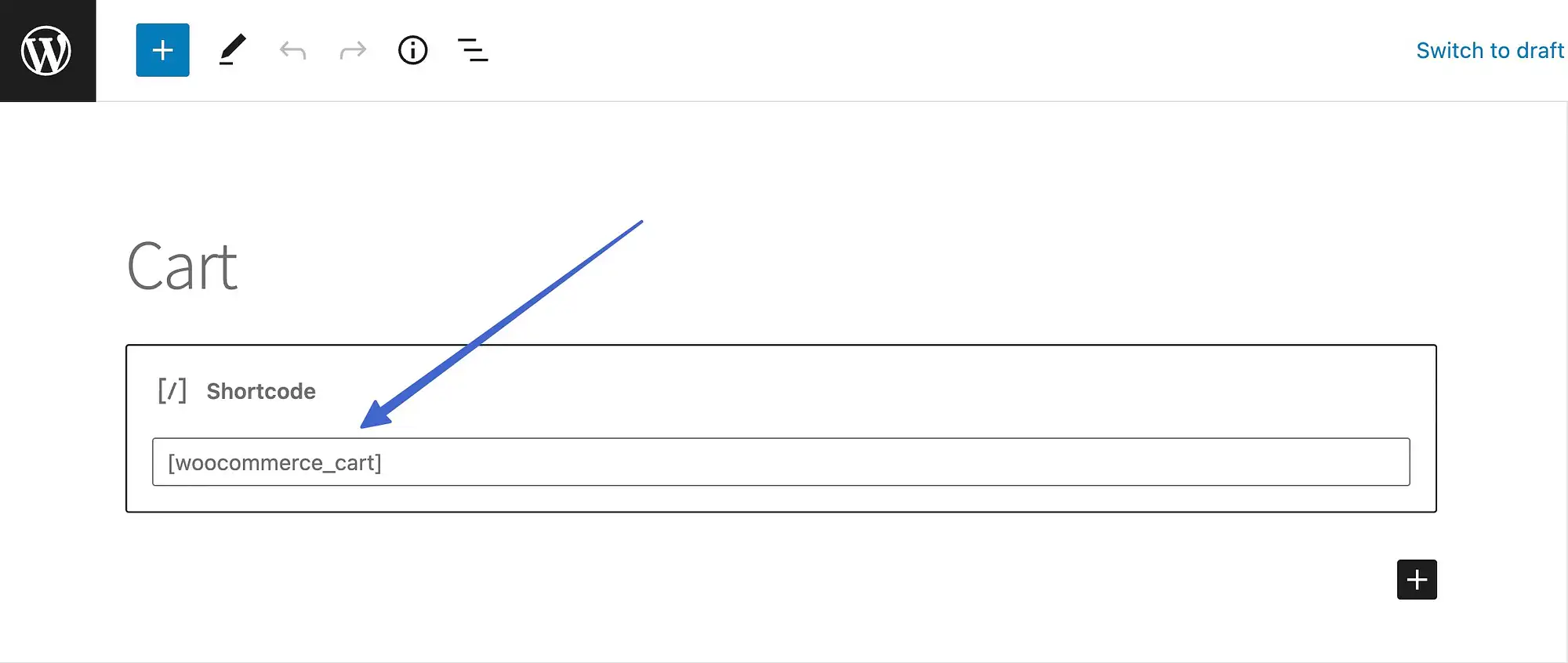
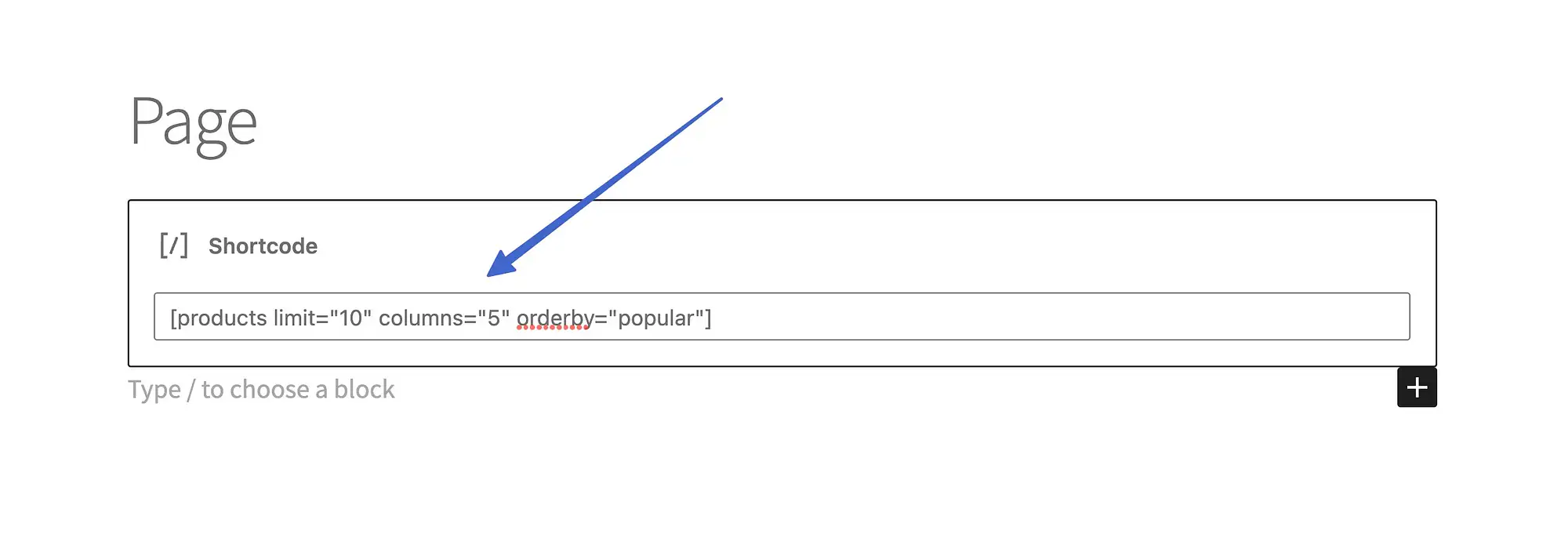
Ahora debe obtener un código abreviado para pegar o escribir en el campo provisto.

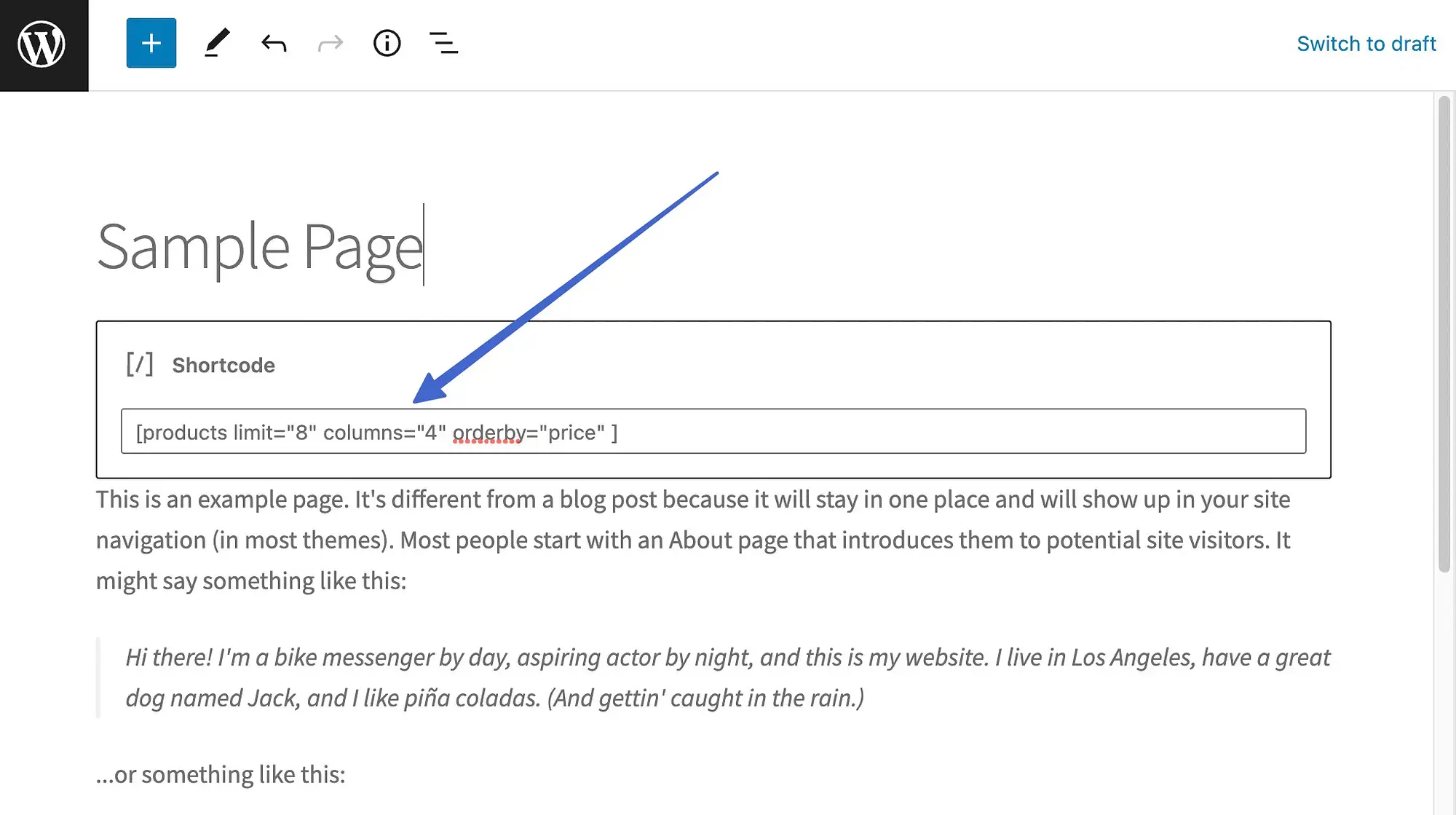
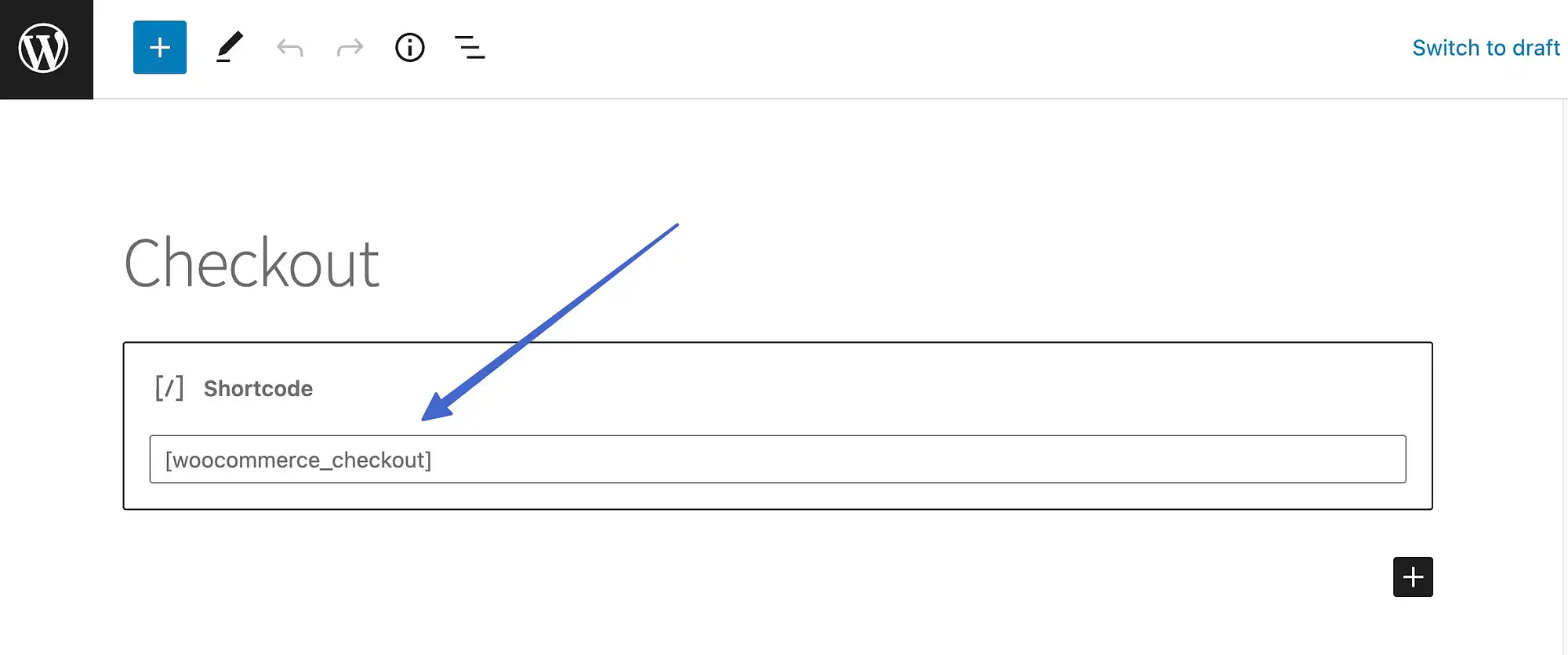
Coloque el shortcode deseado (cubriremos todos en este artículo) en el campo.

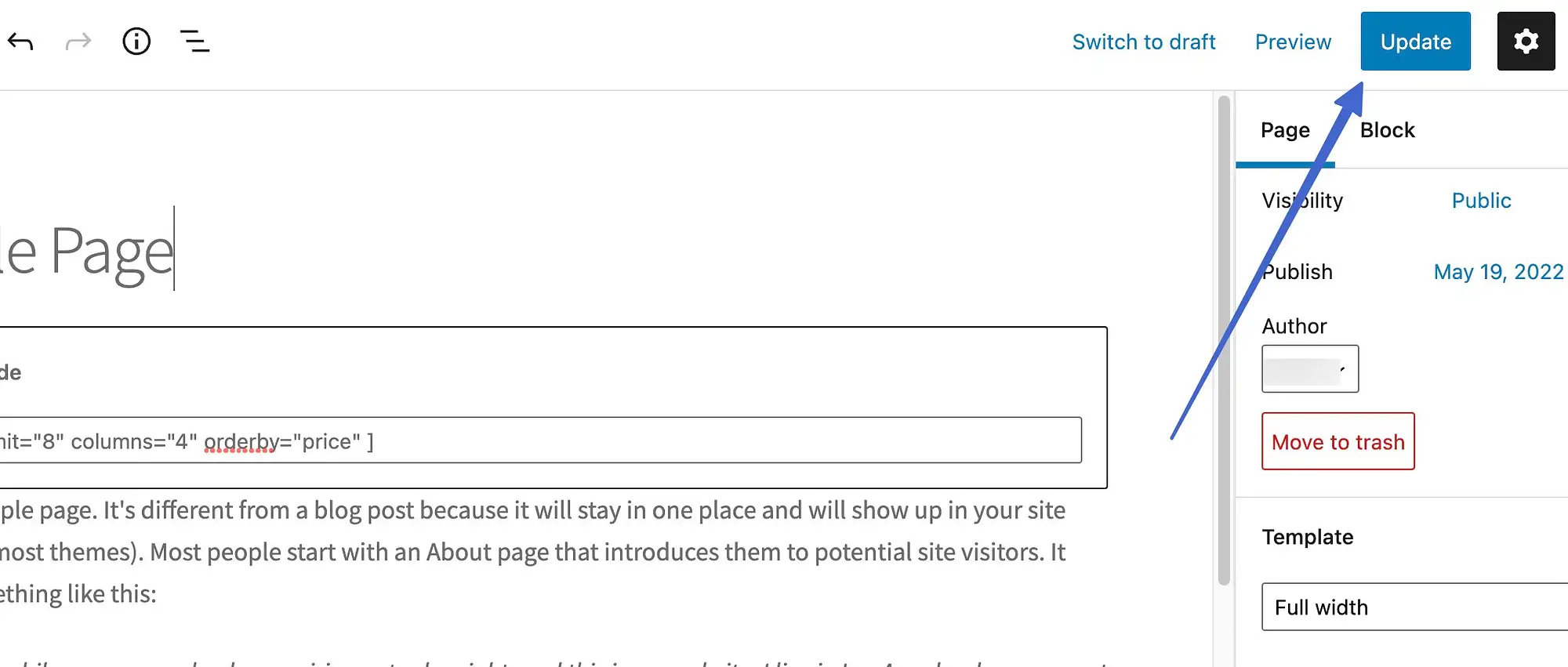
Asegúrate de guardar o actualizar la publicación o la página para ver los resultados.

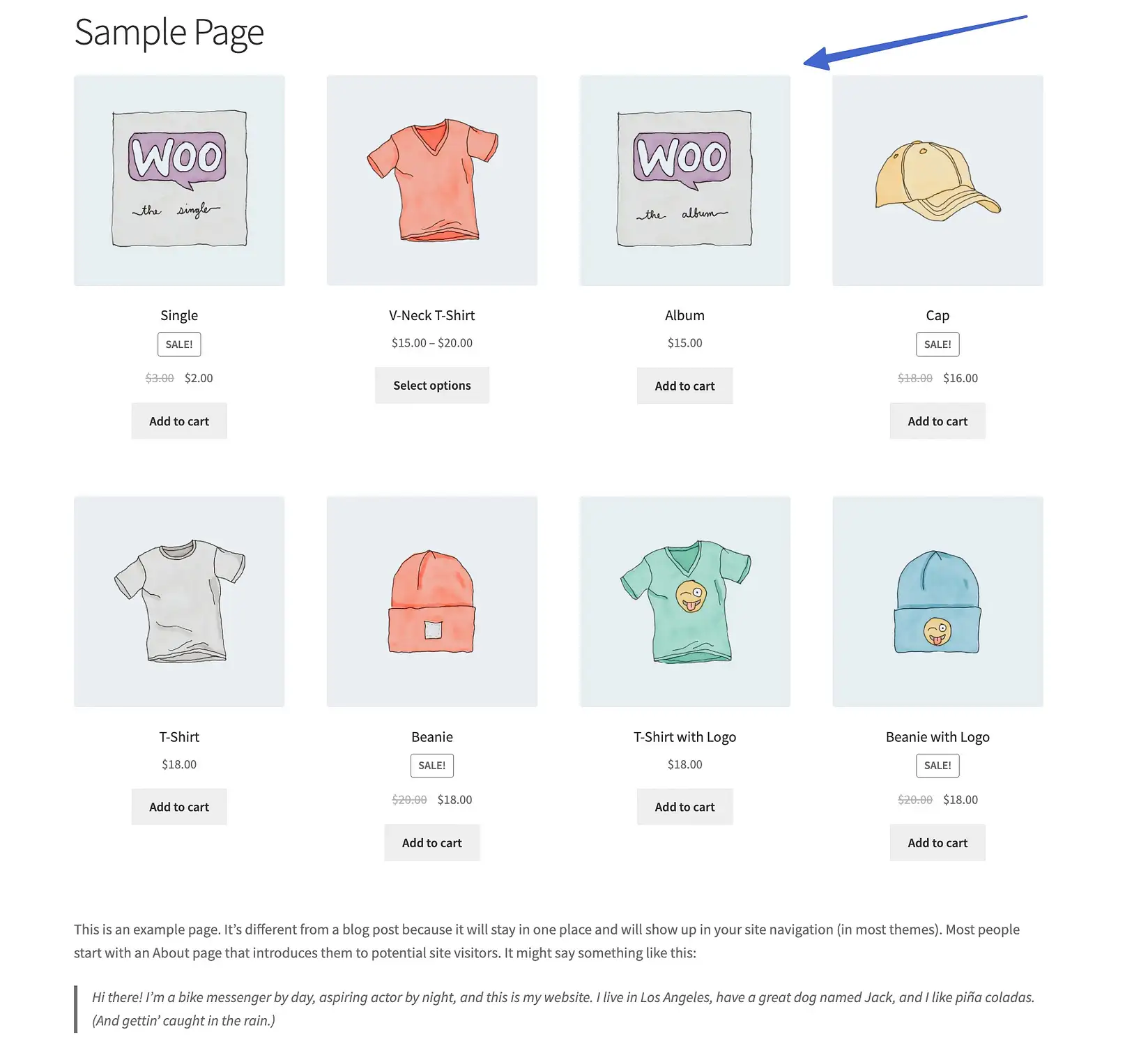
Vaya a la interfaz de esa página o publicación para ver lo que produce el shortcode. En este caso, agregamos un shortcode de Productos configurado para mostrar ocho productos y organizarlos por precio.

Cómo agregar un shortcode de WooCommerce en el editor clásico
El editor clásico de WordPress maneja los códigos cortos de una manera ligeramente diferente.
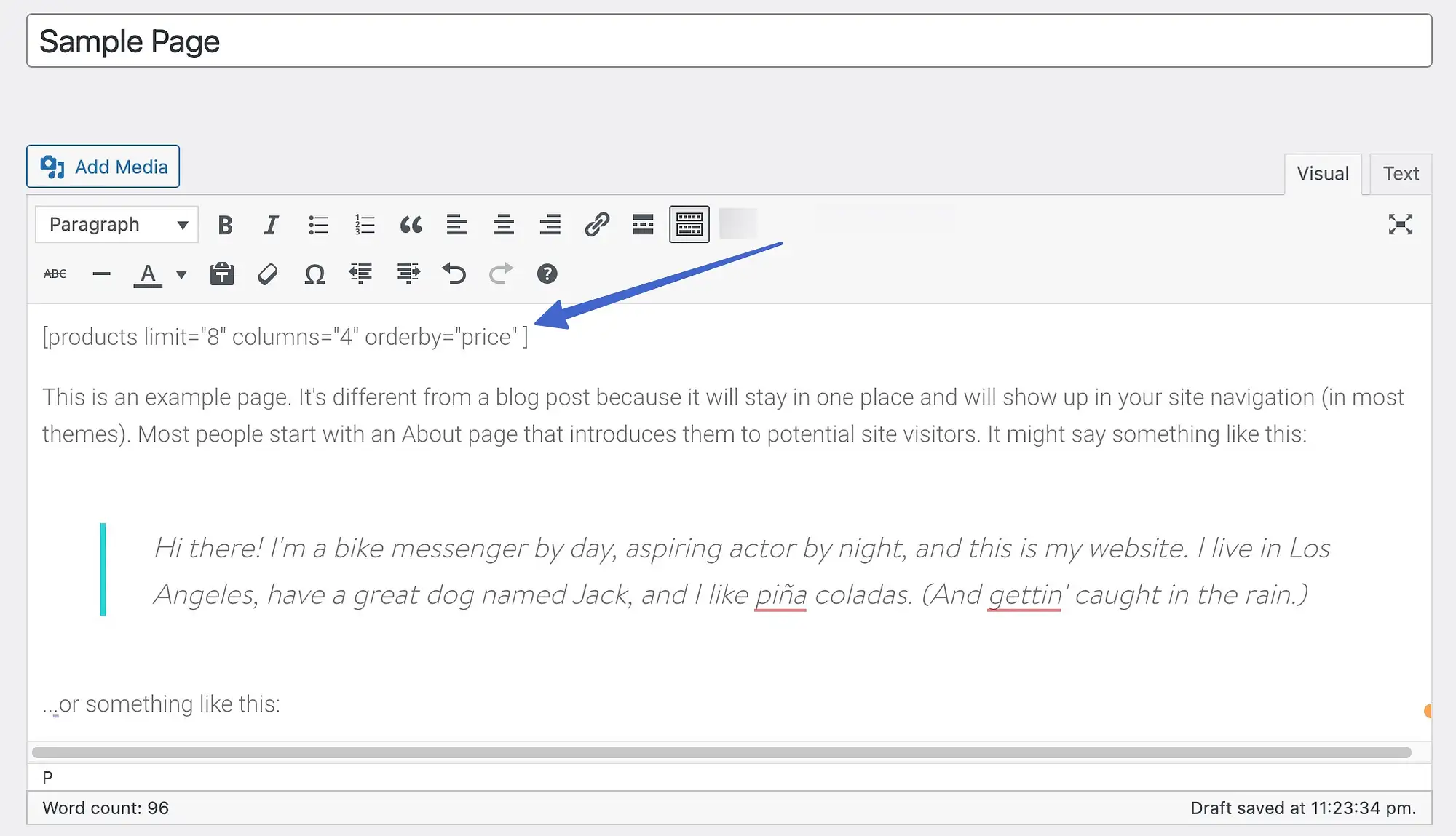
Para insertar un código abreviado de WooCommerce, abra una página o un editor de publicaciones y asegúrese de que esté configurado en Visual.
Pegue el código abreviado en cualquier lugar que desee en el editor.

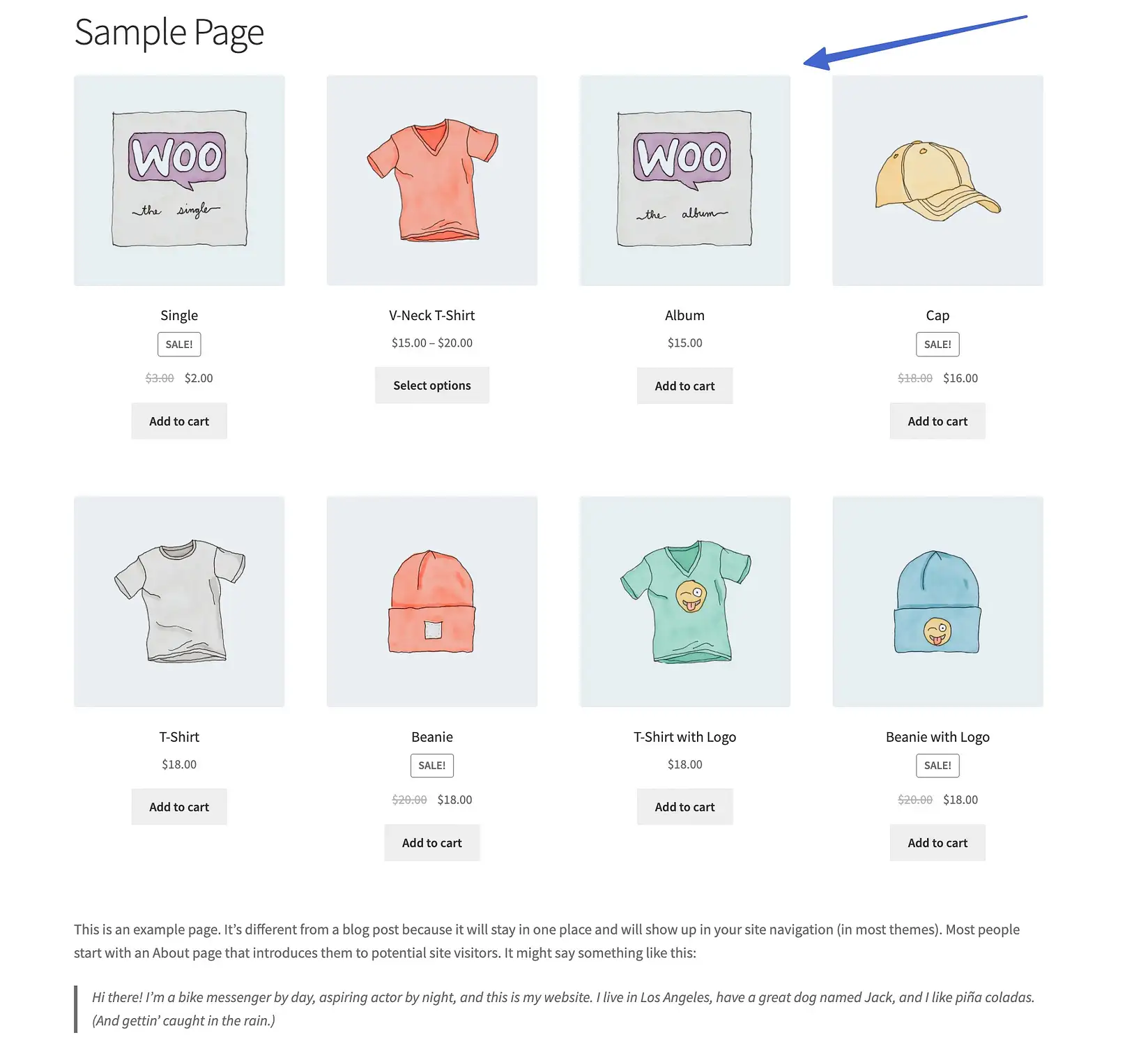
En la interfaz, verá el código abreviado en acción en función de dónde lo colocó dentro de su contenido.

Usando argumentos con tus shortcodes
A veces denominados "Args" o "Atributos" o "Parámetros", los argumentos de shortcode permiten a los desarrolladores y propietarios de sitios representar contenido más específico a partir de los shortcodes utilizados.
Como ejemplo, podría tomar este argumento "id":
Y añádelo al siguiente shortcode:
[add_to_cart]Para hacer:
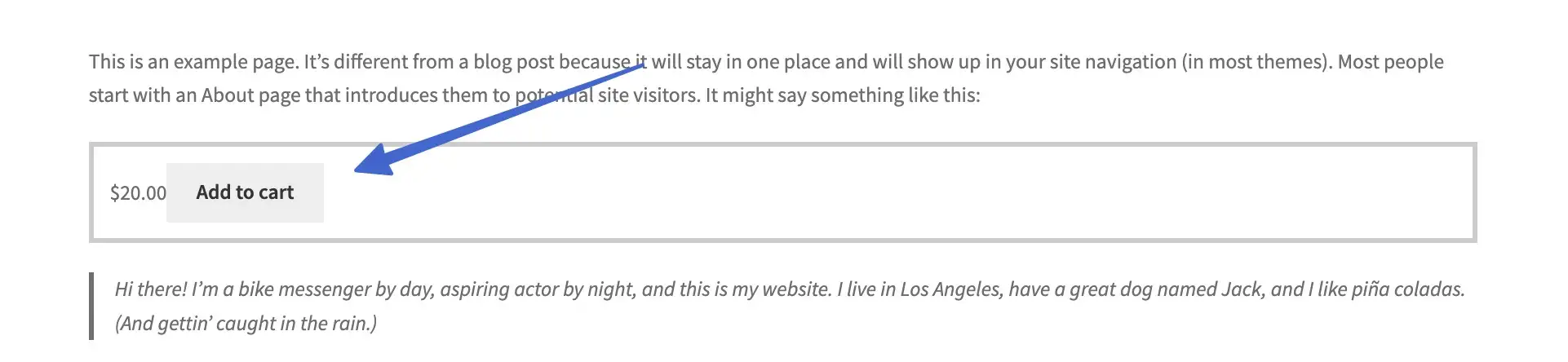
[add_to_cart]Como resultado, la página con ese shortcode muestra un botón Agregar al carrito para el producto con la ID de #25:

Si alguien hace clic en ese botón, agregará ese producto específico a su carrito:

No todos los códigos abreviados de WooCommerce permiten argumentos, pero algunos los requieren. Aquí hay algunos ejemplos de argumentos que puede probar con sus códigos cortos de WooCommerce:
- limit=””: por ejemplo, limit=”5″ solo muestra cinco productos
- id=””: para mostrar un producto específico basado en su ID, como id=”10″
- orderby=””: para organizar una lista de productos por fecha, id, calificación, título, popularidad, menu_order o rand (al azar).
- atributo = "": para agarrar elementos en función de sus slugs de atributos
- column=””: para establecer un cierto número de columnas en una galería de productos
Los agregaría entre corchetes, pero al final del texto del código abreviado, con un signo igual y comillas para contener el valor, así:
[products columns="3" orderby="popular"]¿Qué códigos cortos vienen con WooCommerce?
Hay cuatro códigos abreviados necesarios para que WooCommerce funcione correctamente, tres de los cuales se agregan automáticamente después de instalar WooCommerce.
Están:
- El shortcode de la página del carrito
- El código abreviado de la página de pago
- El código abreviado de la página Mi cuenta
- El shortcode de la página de seguimiento de pedidos
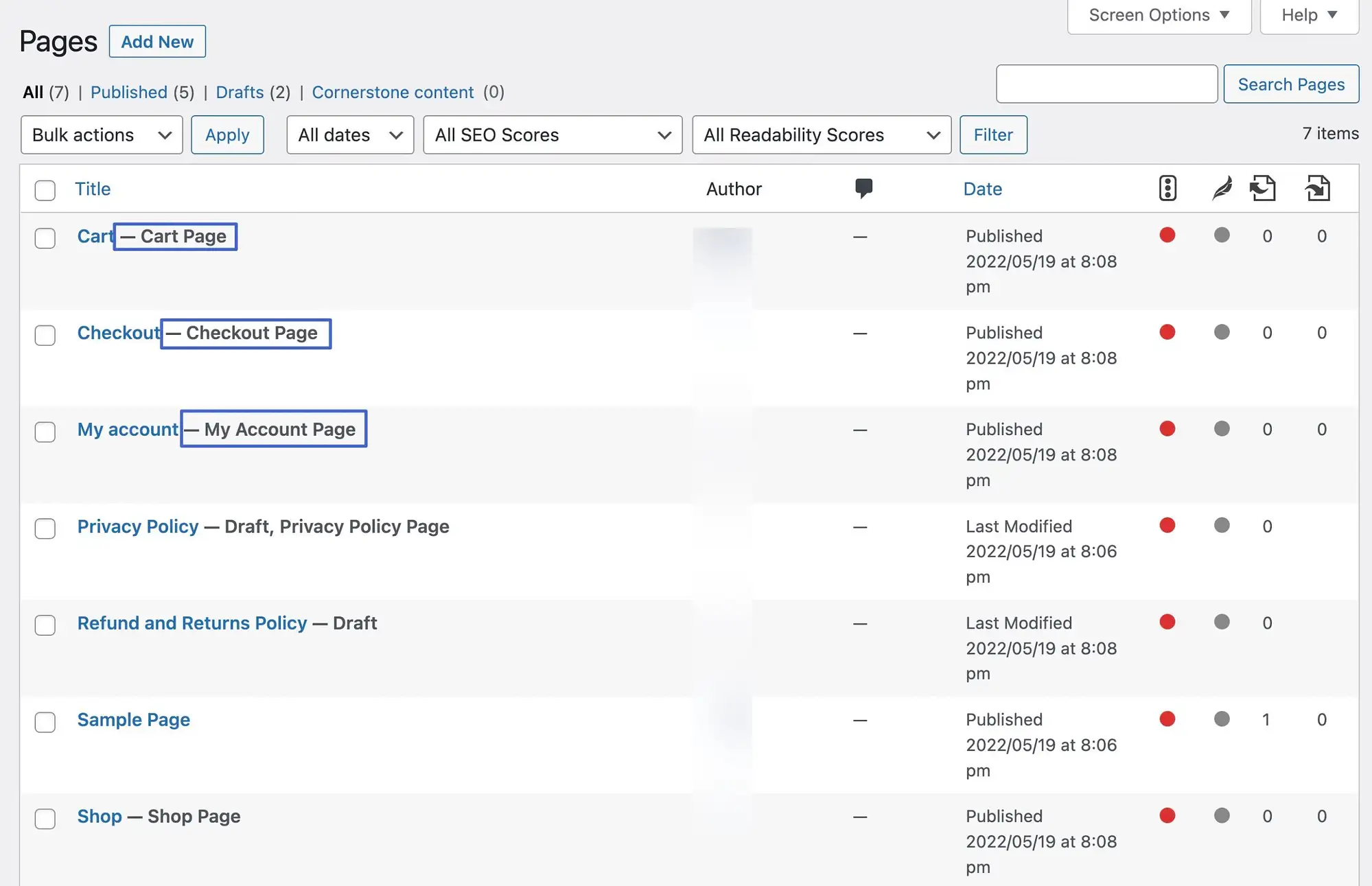
WooCommerce agrega tres de esos códigos abreviados a las páginas generadas automáticamente en la sección Todas las páginas de WordPress.

Aquí hay un vistazo a cada shortcode de WooCommerce, qué hace cada uno y si ya está instalado en una página.
Código abreviado de la página del carrito de WooCommerce

El shortcode de la página del carrito se ve así:
[woocommerce_cart]Objetivo
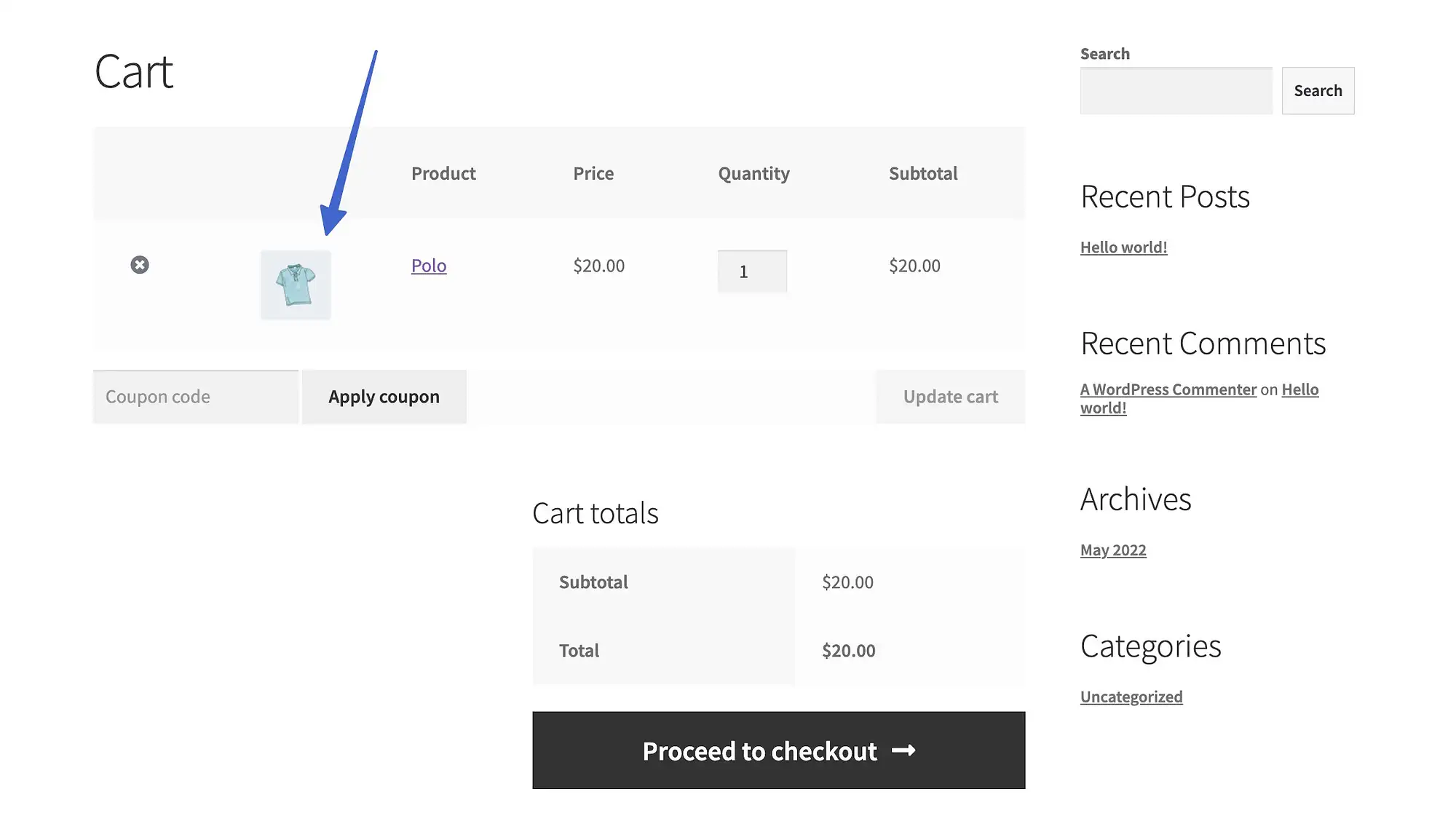
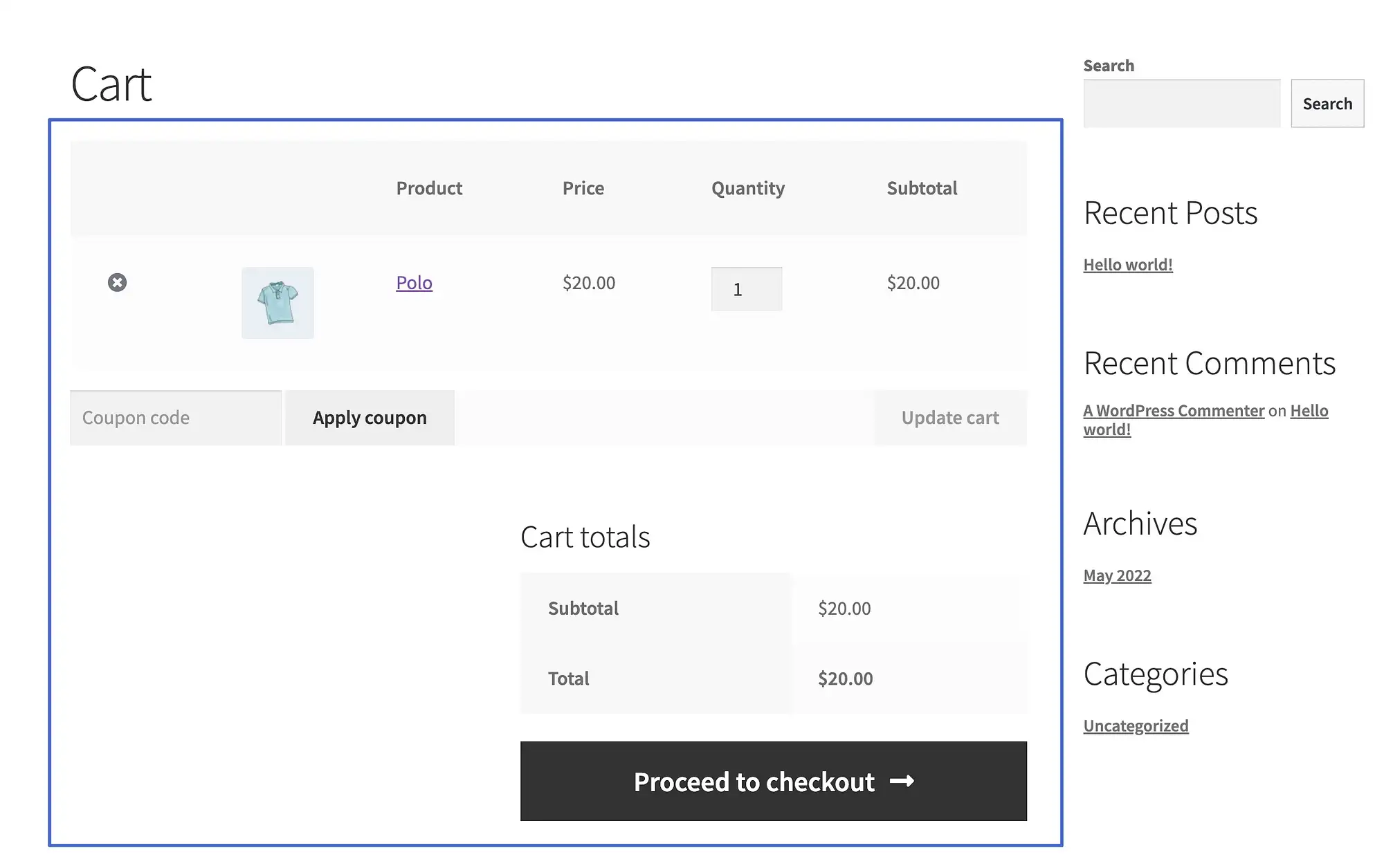
El código abreviado de la página del carrito muestra el carrito de WooCommerce en su página del carrito con detalles para los clientes, como los productos agregados al carrito, la cantidad, el precio y el total.
Es uno de los códigos cortos que se agrega automáticamente a una página después de instalar WooCommerce.
Ejemplo
Sin el shortcode de la página del carrito, ninguno de los siguientes elementos aparecería para los clientes.

¿Tiene argumentos?
No.
El código abreviado de WooCommerce Checkout

El código abreviado de la página de pago se ve así:
[woocommerce_checkout]Objetivo
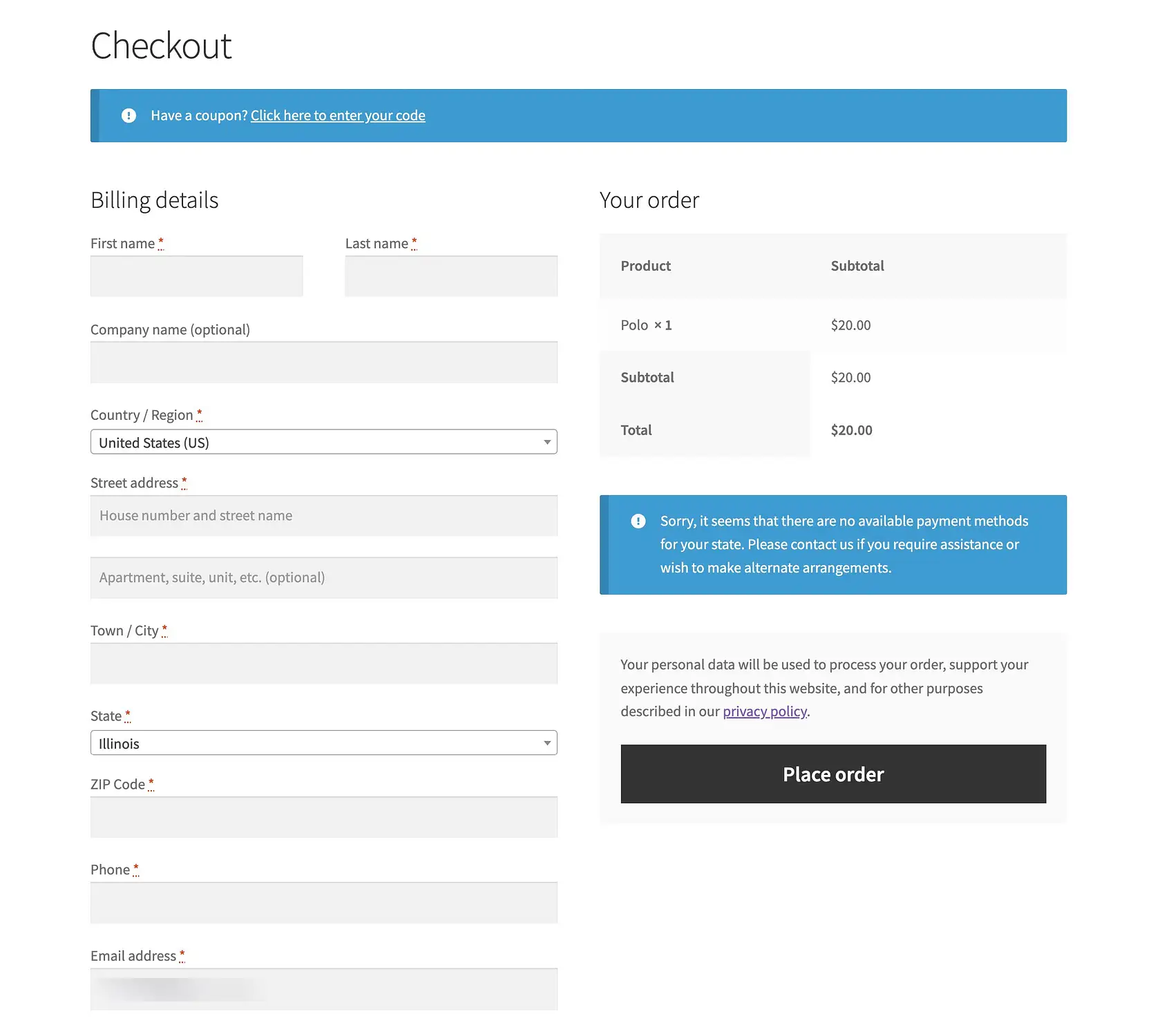
El shortcode de Checkout representa la página de pago de comercio electrónico en su sitio web, revelando campos para que los clientes escriban la información de contacto y de pago, mientras revisan su pedido una vez más.
Este shortcode recibe su propia página automática después de instalar WooCommerce.
Ejemplo
El código abreviado de Checkout produce todo, desde campos de nombre hasta información de pedido y campos de pago hasta el botón Realizar pedido .

¿Tiene argumentos?
No.
El código abreviado de la página Mi cuenta

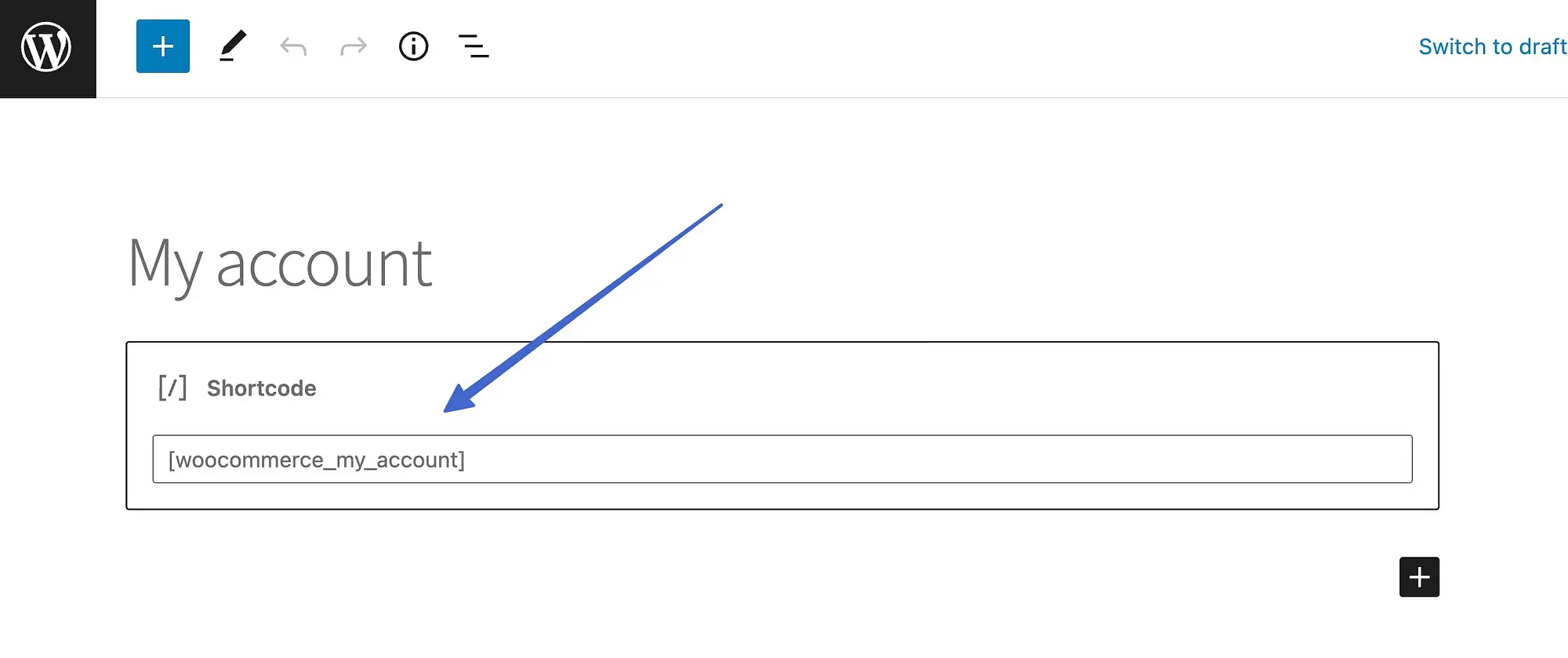
El código abreviado de la página Mi cuenta se ve así:
[woocommerce_my_account]Objetivo
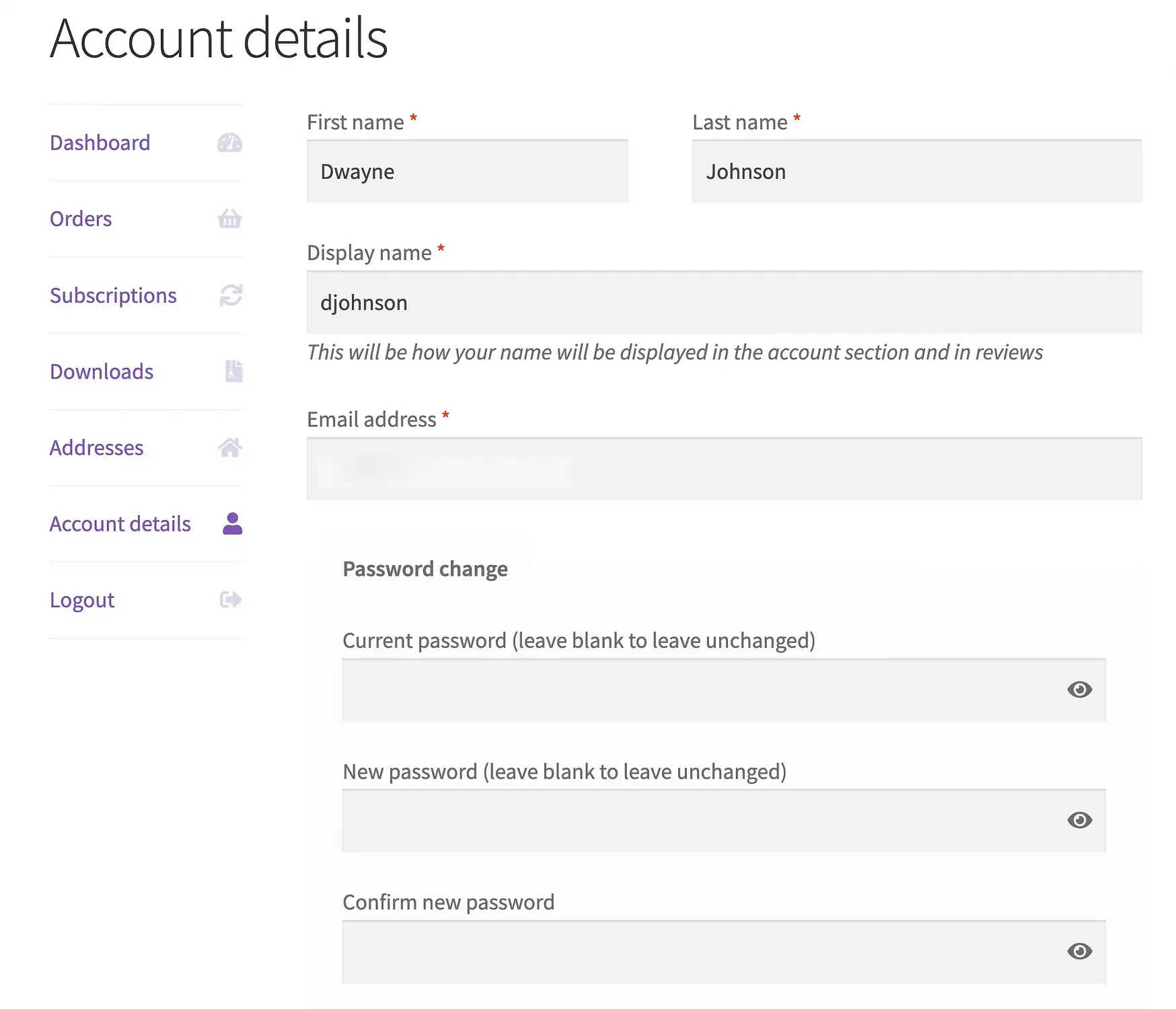
Este shortcode de WooCommerce brinda a los clientes una página en su sitio web para administrar la información de su cuenta, con secciones para:
- Cambio de información de contacto
- Ajuste de contraseñas
- Edición de métodos de pago
- Ver pedidos anteriores
- Iniciar/cerrar sesión en la cuenta
Tenga en cuenta que el código abreviado de Mi cuenta no tiene su propia página generada automáticamente, por lo que debe crear la suya propia.
Ejemplo

Dependiendo de su configuración, puede tener otras pestañas en la página Mi cuenta para cosas como Suscripciones y Descargas .
¿Tiene argumentos?
Sí.
- usuario actual
El código abreviado de seguimiento de pedidos de WooCommerce
El código abreviado de seguimiento de pedidos se ve así:
[woocommerce_order_tracking]Objetivo
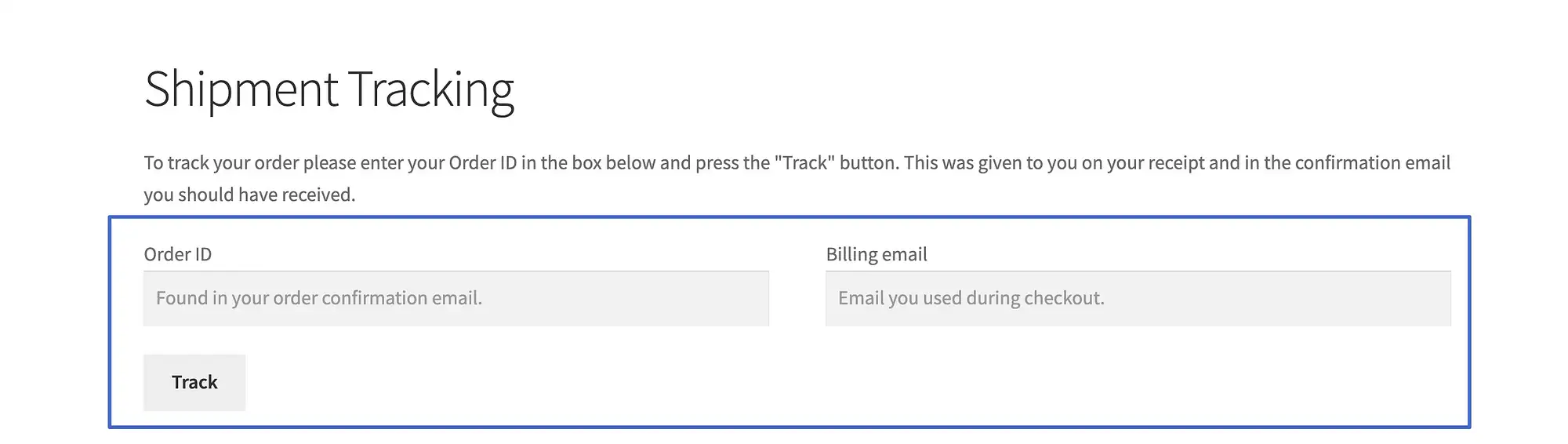
Este código abreviado crea una página para que los comerciantes y clientes realicen un seguimiento de los envíos con códigos de transportista.
Debes hacer una nueva página para que esto aparezca en tu tienda online.
Ejemplo

Para que funcione el código abreviado de seguimiento de pedidos, debe enviar ID de seguimiento con sus correos electrónicos transaccionales.

¿Tiene argumentos?
No.
El shortcode de los productos de WooCommerce
El shortcode de Productos se ve así:
[products]Objetivo
Quizás el más poderoso de todos los códigos cortos de WooCommerce, los códigos cortos de productos le permiten mostrar cualquier artículo que desee del inventario, al tiempo que se vuelve más específico sobre su elección en función de:
- SKU
- Categoría
- Atributos
- identificación de producto
También es útil para mostrar galerías de productos donde tiene varios elementos, con sus imágenes, títulos y botones de compra , todo organizado en columnas.
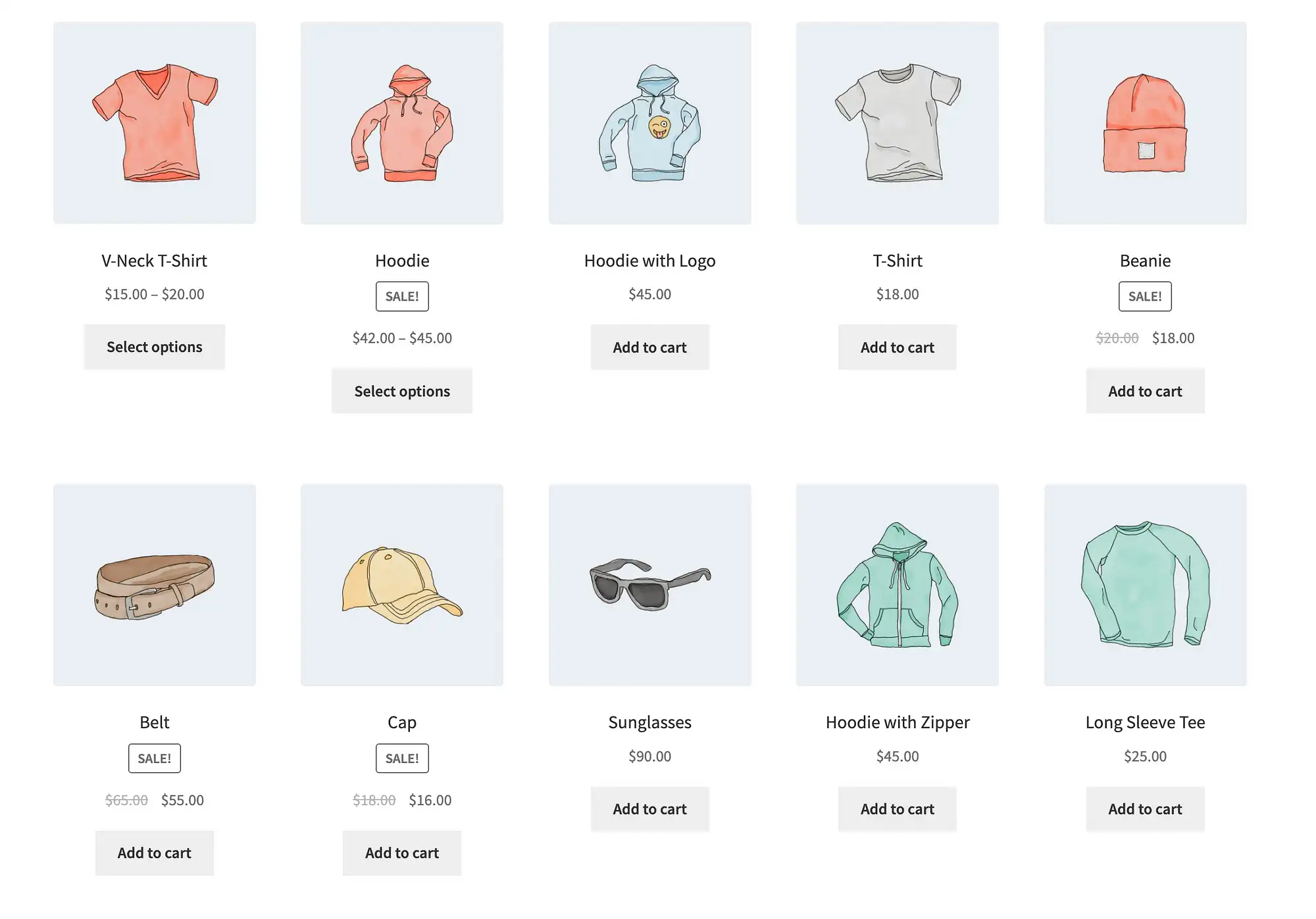
Ejemplo

Este shortcode de Productos presenta una colección de elementos con argumentos para mostrar un límite de diez elementos, en cinco columnas y ordenados por los más populares.

¿Tiene argumentos?
Sí, más que cualquier otro shortcode en WooCommerce.
Algunos argumentos populares para el shortcode de Productos incluyen:
- límite
- columnas
- ordenar por
- skus
- etiqueta
- más vendido
- ordenar
- clase
- atributo
- identificaciones
- categoría
El shortcode de la página del producto para WooCommerce
El shortcode de la página del producto se ve así:
[product_page]Pero se basa en información adicional de ID o SKU, por lo que el código abreviado anterior en realidad no funcionará hasta que incluya algo como:
[product_page]O:
[product_page sku="F12345"]Objetivo
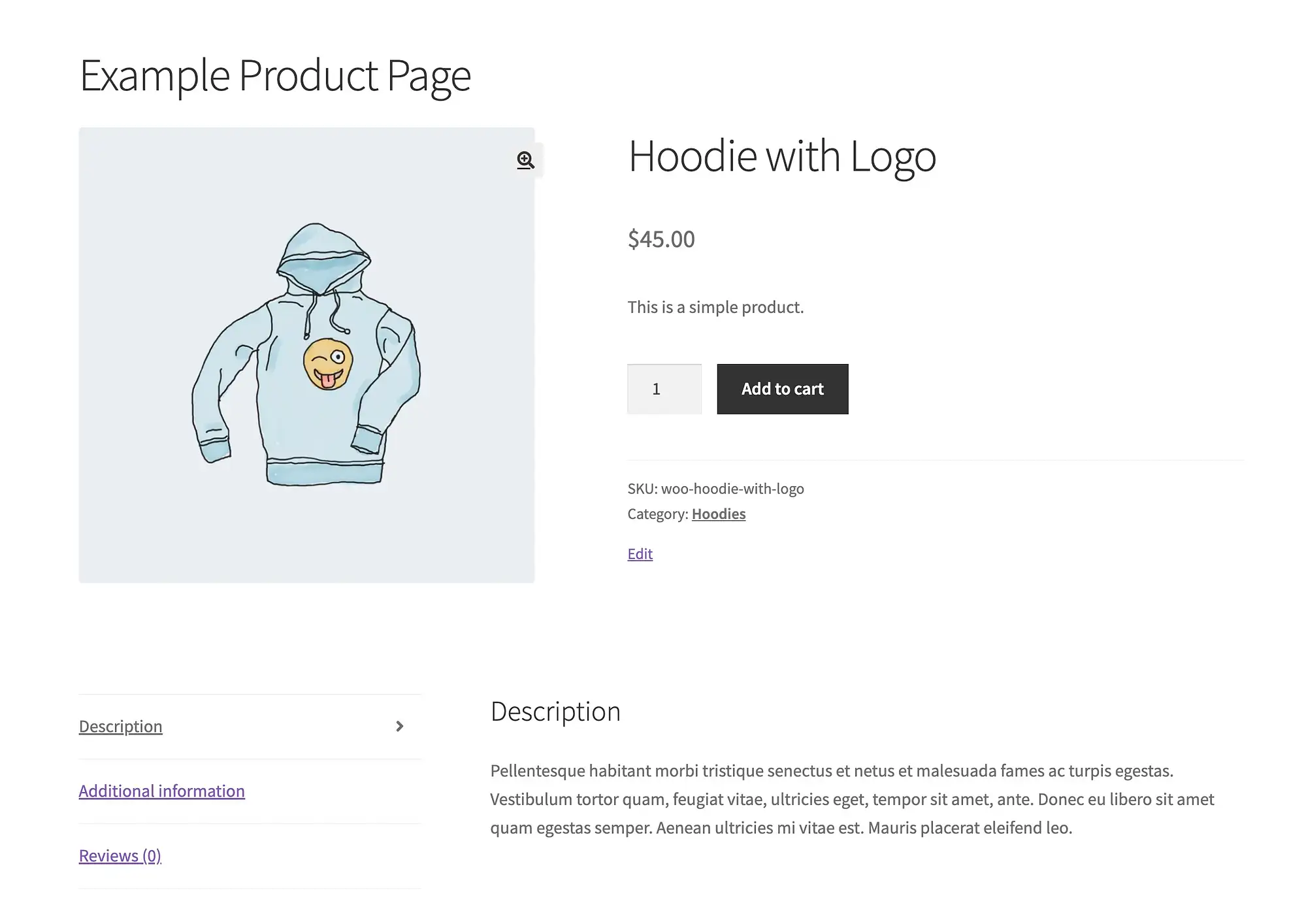
El código abreviado de la página del producto es diferente del código abreviado de los productos en que muestra una página de producto individual completa en lugar de una vista previa o una colección de artículos.
Ejemplo

Como puede ver, este código corto presenta la totalidad de cualquier página de producto que elija, no solo la imagen, el título y el botón Agregar al carrito (que es lo que obtiene del código corto de Productos).
¿Tiene argumentos?
Sí, los argumentos de ID o SKU requeridos.
El shortcode de productos relacionados para WooCommerce
El código abreviado de productos relacionados se ve así:
[related_products]Objetivo
Está destinado a colocar una galería de productos relacionados en cualquier lugar de una página de producto existente, o en cualquier página con algún tipo de información del producto.
Sin un producto al que hacer referencia, el shortcode no puede encontrar artículos relacionados.
Ejemplo
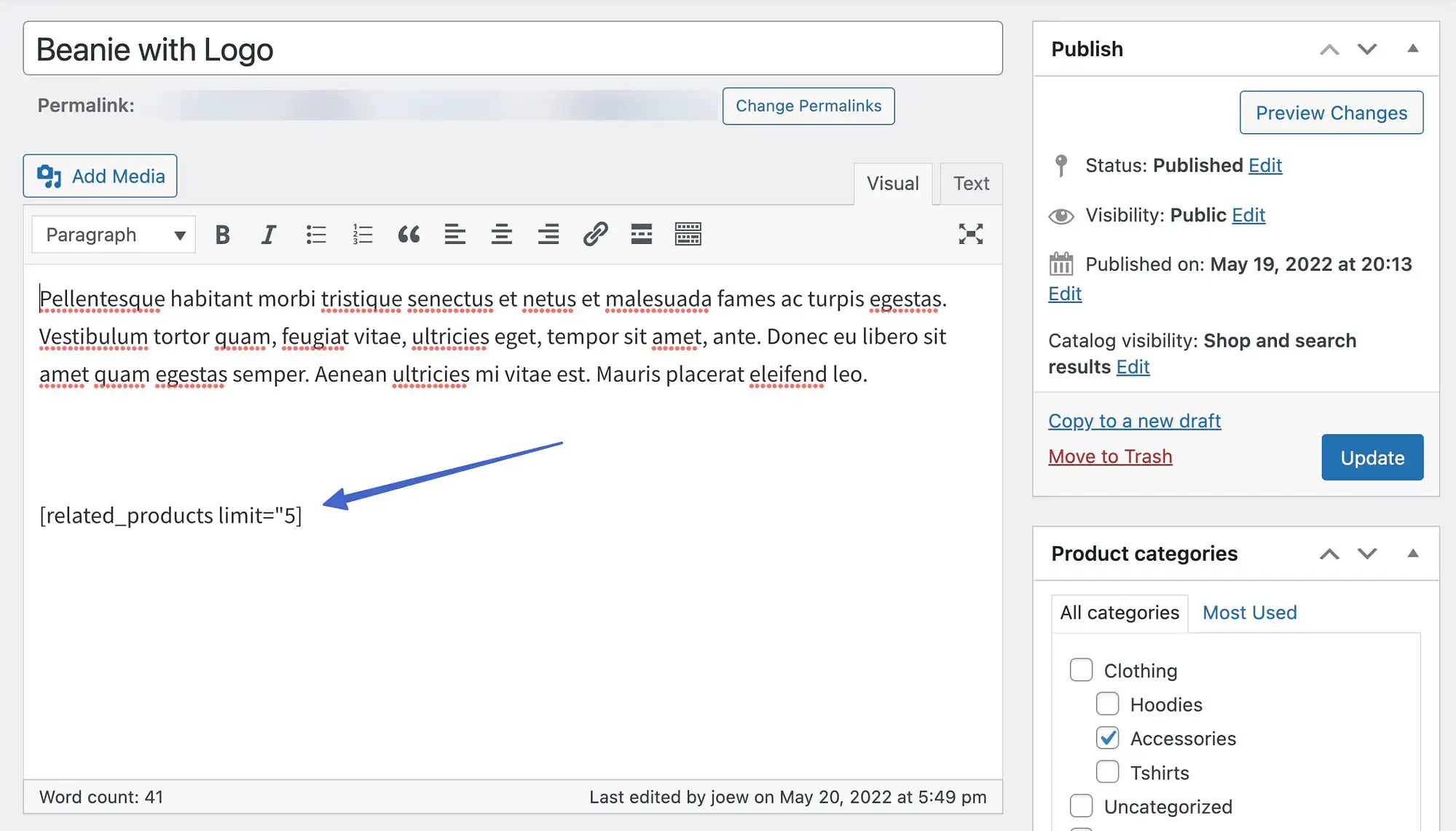
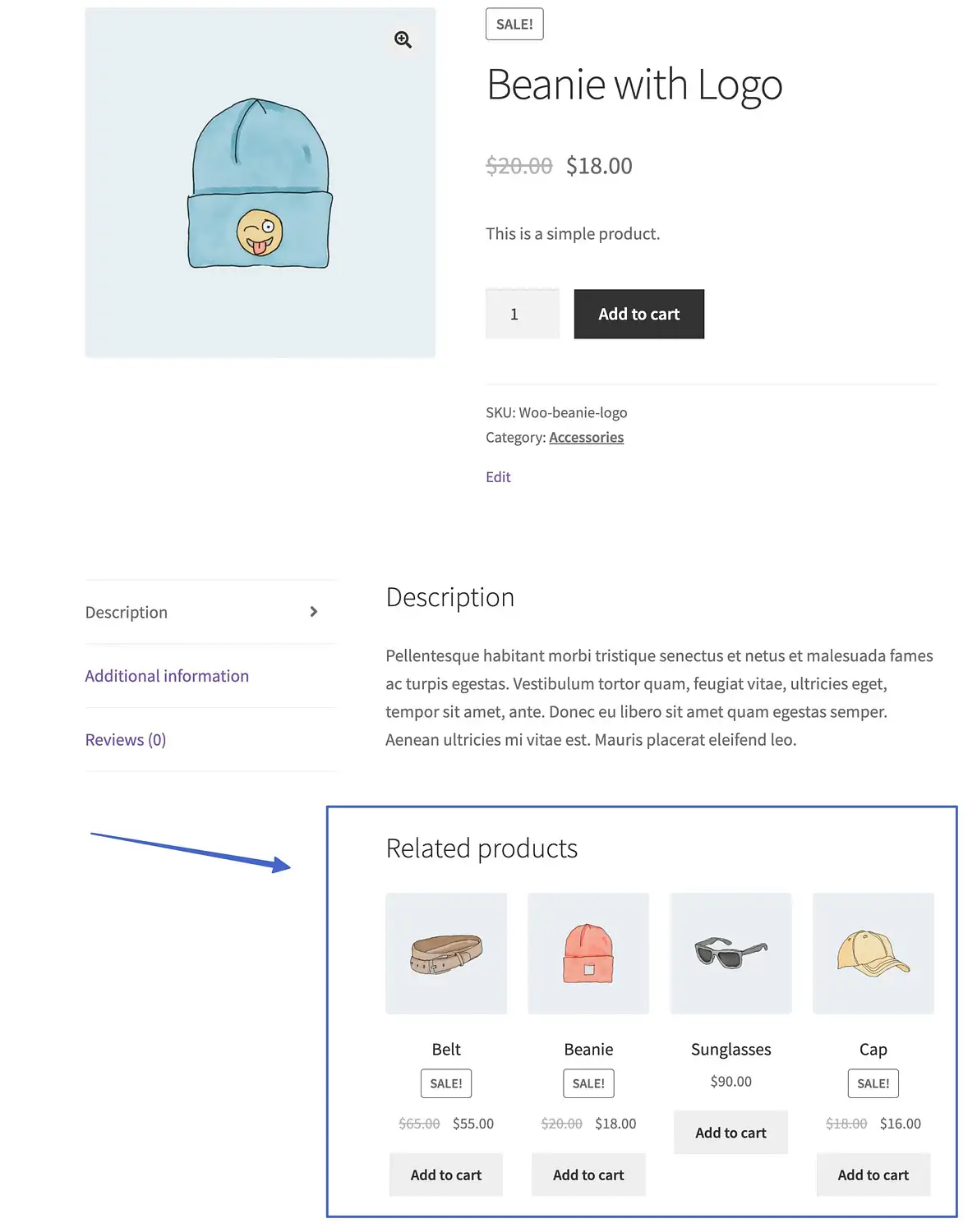
Colocamos un código abreviado de Productos relacionados dentro de la descripción de la página de un producto e incluimos un argumento de límite de cinco.

Eso coloca una galería de productos relacionados justo debajo de la descripción.

¿Tiene argumentos?
Sí:
- límite
- columnas
- ordenar por
Códigos cortos de categoría de producto para WooCommerce
El código abreviado de Categoría de producto se ve así (para mostrar artículos en una categoría particular):
[product_category]Otra versión del shortcode muestra una lista de sus categorías de productos:
[product_categories]Objetivo
Estos códigos abreviados extraen productos según las categorías especificadas, o simplemente una lista de sus categorías.
Tenga en cuenta que debe tener categorías configuradas para que esto funcione.
Ejemplos
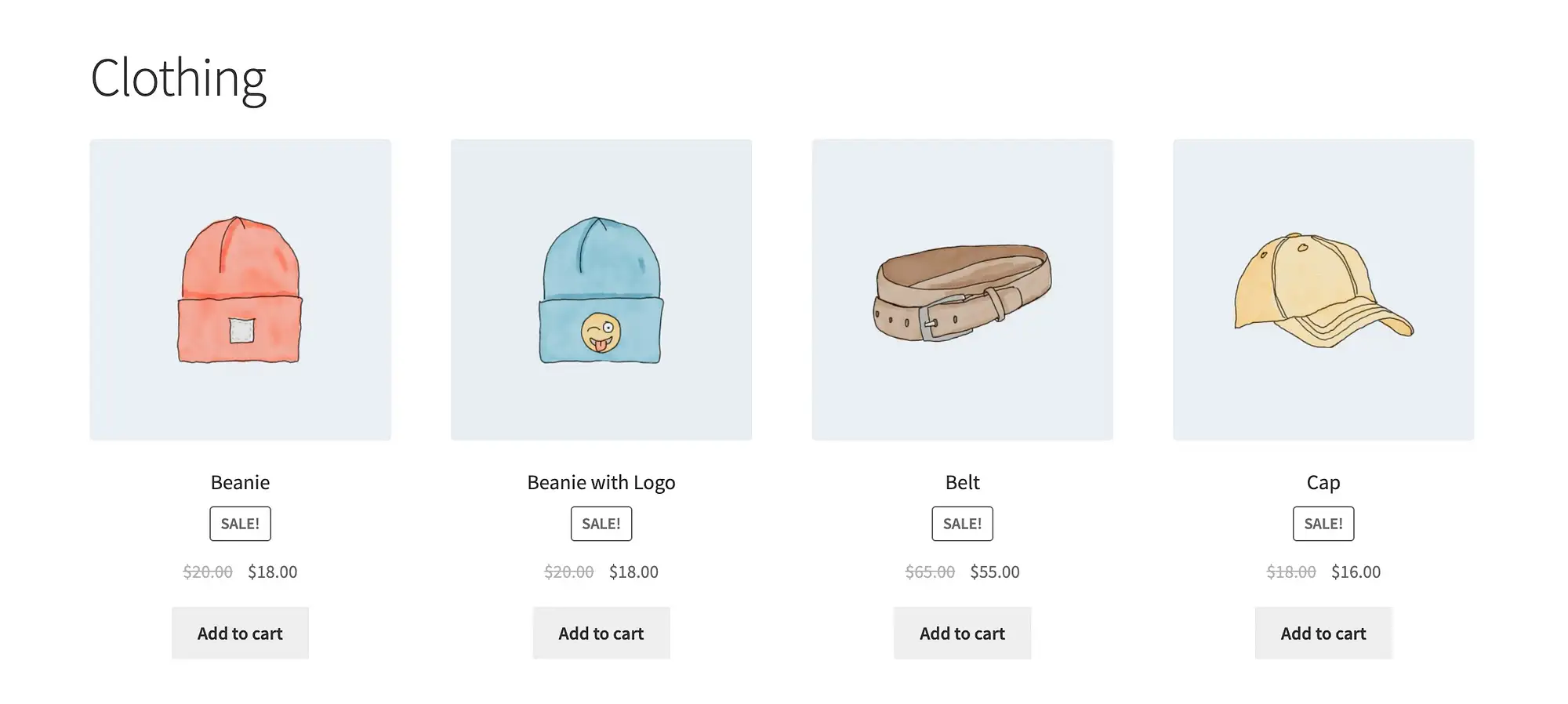
Este ejemplo utiliza el código abreviado de Categoría de producto con un argumento simple de categoría = "ropa".

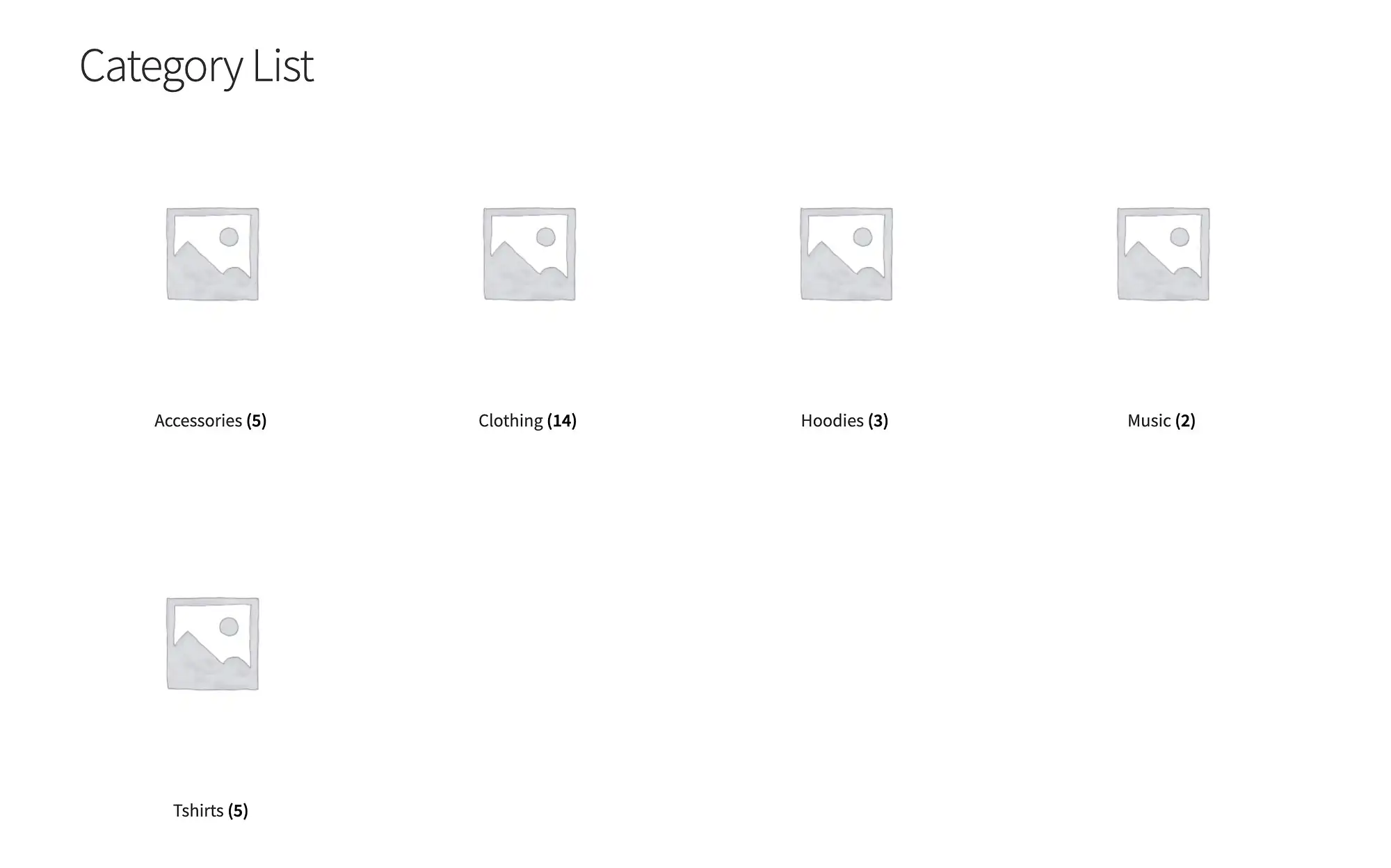
El código abreviado de categorías de productos proporciona un resultado diferente, con una lista de sus categorías, imágenes y recuentos de productos.

¿Tiene argumentos?
Si, bastantes:
- ordenar
- ordenar por
- hide_empty
- categoría
- identificaciones
- límite
- columnas
- padre
Agregar al carrito
WooCommerce tiene dos códigos cortos para "agregar al carrito", uno de los cuales se ve así:
[add_to_cart]El otro es:
[add_to_cart_url]Ambos requieren un argumento sku o id para funcionar.
Objetivo
El código abreviado general Agregar al carrito extrae el precio de un producto y lo muestra junto con un botón Agregar al carrito .
El código abreviado de URL Agregar al carrito muestra la URL de la página del producto que elija y lo coloca en un botón Agregar al carrito .
Es posible que necesite estos dos códigos abreviados si tiene problemas para que aparezca un botón Agregar al carrito en algún lugar o para reemplazar otro botón, como un botón Comprar ahora . Lo más probable es que los combine con imágenes de productos, ya que los códigos abreviados solo muestran el botón.
Ejemplo
[add_to_cart]Este shortcode, con un argumento de identificación del producto, produce lo siguiente.

Como puedes ver, presenta el precio y un botón.
El código abreviado de URL Agregar al carrito, por otro lado, simplemente produce la URL de dicho producto.
¿Tiene argumentos?
Sí:
- identificación
- sku
- estilo
- mostrar_precio
- clase
- cantidad
El código abreviado de la URL Agregar al carrito tiene menos:
- identificación
- sku
Código abreviado de Shop Messages para WooCommerce
El shortcode de Shop Messages se ve así:
[shop_messages]Objetivo
Es un código abreviado útil para mostrar mensajes integrados de WooCommerce en páginas que no son de WooCommerce.
Por lo general, solo es útil cuando se combina con otro código abreviado, como si colocara un botón Agregar al carrito en una página que no es de WooCommerce, pero aún desea un mensaje que diga "Este producto se agregó a su carrito".
Ejemplo
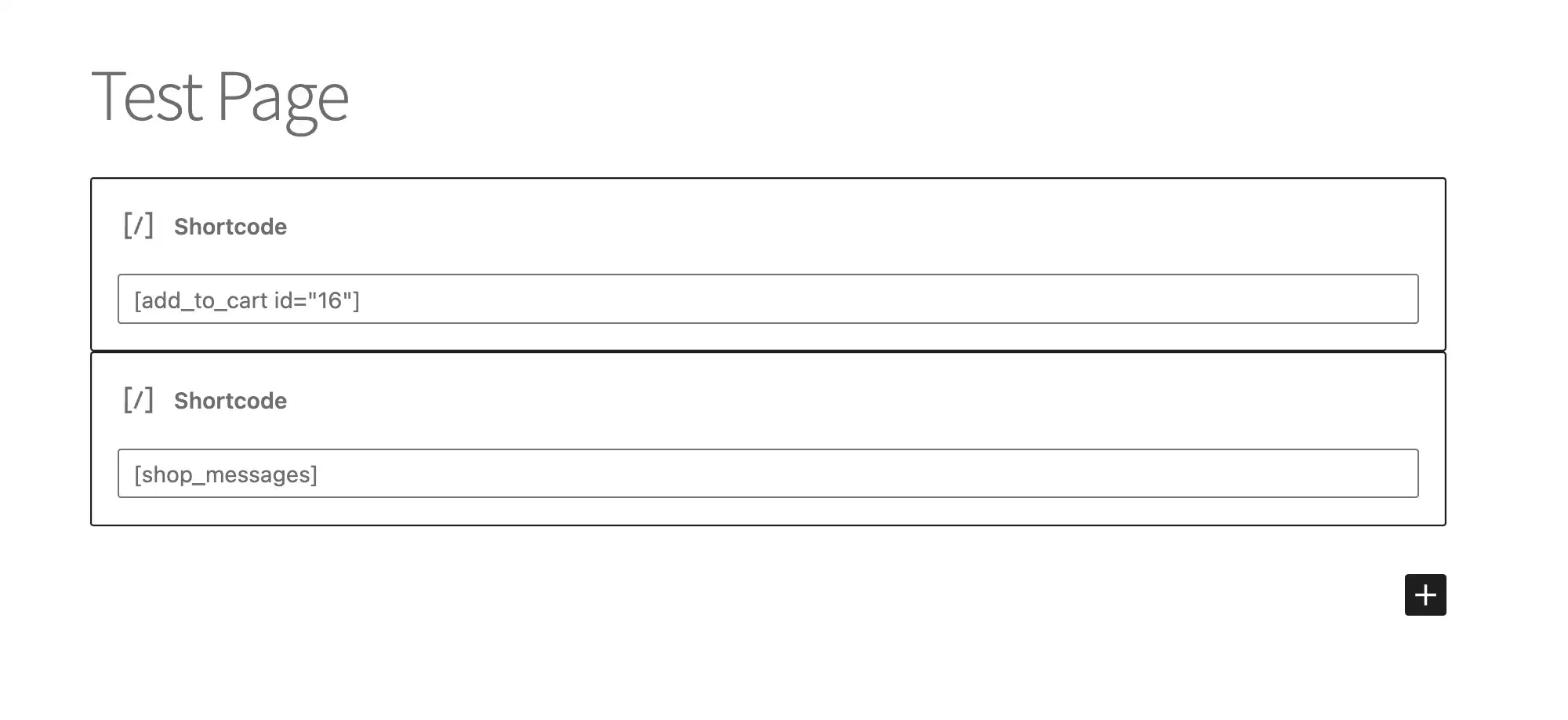
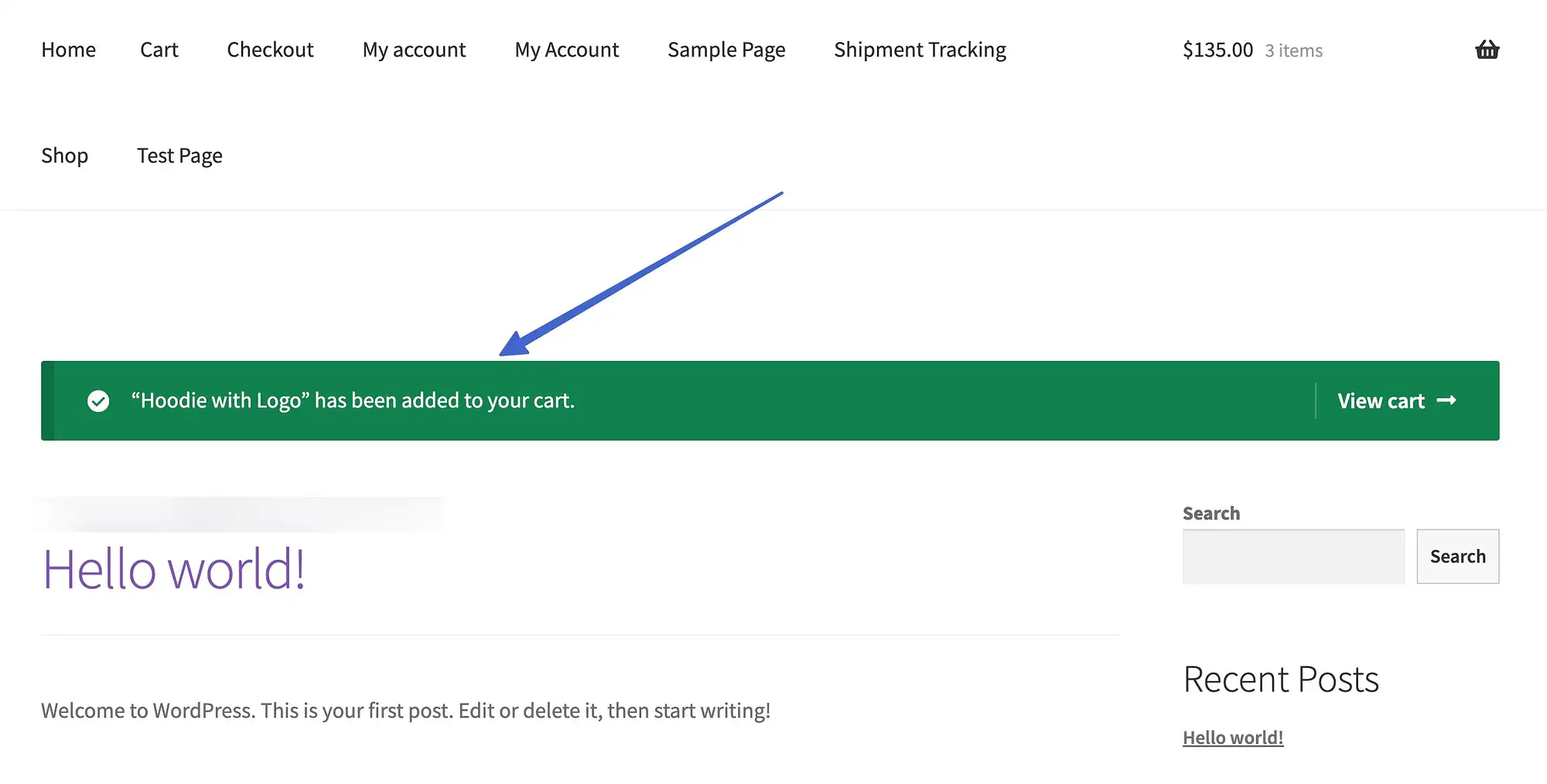
El código abreviado de Shop Messages generalmente requiere un código abreviado de socio como disparador. El código abreviado Agregar al carrito es un buen ejemplo.

Luego, el usuario debe realizar una acción para activar el mensaje.

Esta es una página que no es de WooCommerce, por lo que el shortcode ahora revela un mensaje integrado de WooCommerce sobre el producto que se agrega al carrito.

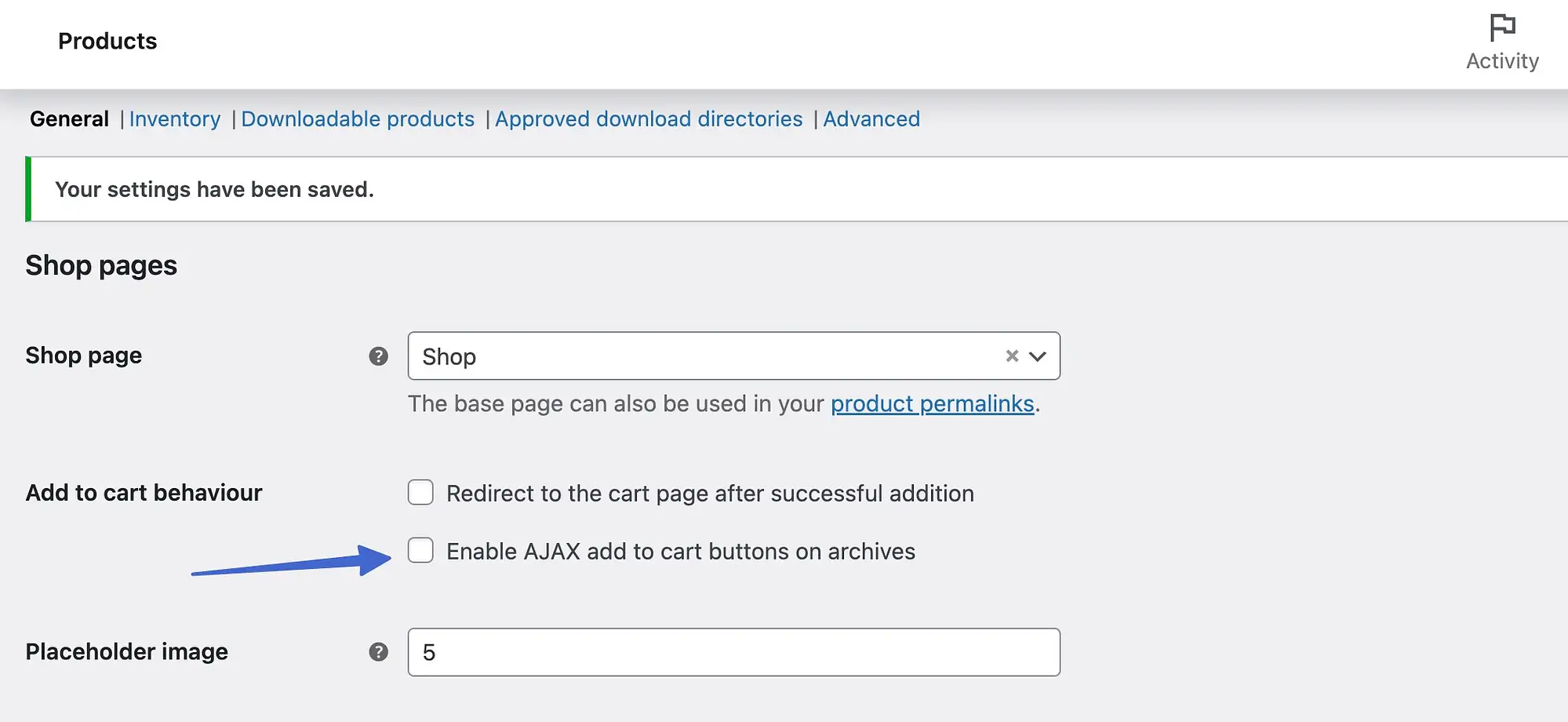
Nota: Si tiene problemas para ver los mensajes de la tienda, vaya a WooCommerce > Configuración > Productos > General y desmarque la casilla "Habilitar los botones para agregar al carrito de AJAX en los archivos".

¿Tiene argumentos?
No.
Páginas prediseñadas que no usan un shortcode de WooCommerce
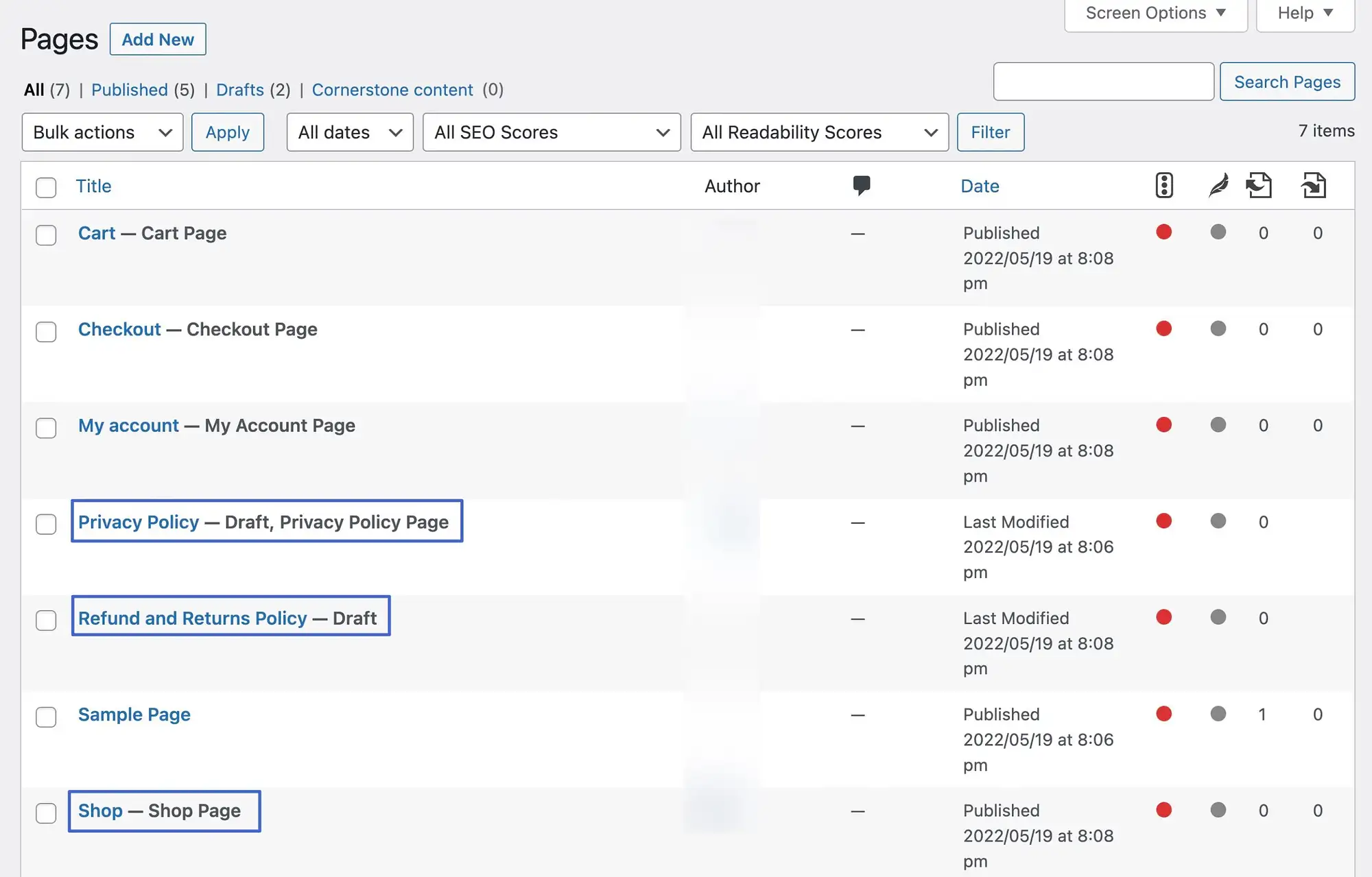
Mientras esté en la sección Todas las páginas de WordPress, notará algunas otras páginas generadas automáticamente de WooCommerce que incluyen etiquetas especiales para ejecutar una tienda en línea.

Éstos incluyen:
- Página de política de privacidad
- Página de política de reembolso y devoluciones
- página de la tienda
Aunque se crean de forma predeterminada después de instalar WooCommerce, estas páginas no funcionan de la misma manera que las que tienen códigos abreviados como las páginas de Pago y Mi cuenta.
En su lugar, utilizan otros métodos para mostrar contenido, como plantillas de publicaciones y texto simple precargado. Están ahí para que usted acelere su proceso de diseño general, pero no debe esperar ver ningún código abreviado en esas páginas.

Las extensiones de WooCommerce pueden proporcionar códigos cortos adicionales
WooCommerce ya tiene una poderosa colección de códigos cortos para que los insertes y los administres, pero los complementos de terceros generalmente brindan aún más códigos cortos para fortalecer tu experiencia de desarrollo con WooCommerce.
Como ejemplo, la extensión de búsqueda de productos de WooCommerce tiene códigos abreviados para una búsqueda de productos más flexible, que incluyen:
- woocommerce_product_search: para revelar un campo de búsqueda de productos en cualquier lugar de su sitio
- woocommerce_product_filter_price: para mostrar un filtro de búsqueda de productos por precio
- woocommerce_product_filter_sale: para filtrar por artículos en oferta
- woocommerce_product_filter_category: para filtrar por categoría de producto en un campo de búsqueda
Alternativas a los códigos cortos de WooCommerce
Si encuentra confusos los códigos cortos de WooCommerce, tiene dos alternativas principales para controlar el contenido de su tienda.
Bloques WooCommerce
Primero, puede usar los bloques oficiales de WooCommerce que mencionamos anteriormente. Estos bloques tienen como objetivo imitar la misma funcionalidad que obtiene con los códigos abreviados, pero le brindan un método más fácil de usar para trabajar con contenido porque puede hacer todo desde el editor visual.
Nuevamente, muchos de estos bloques ahora están integrados en el complemento principal de WooCommerce, pero también puede acceder a bloques experimentales adicionales instalando el complemento WooCommerce Blocks.
Complementos del creador de páginas
Alternativamente, puede usar creadores de páginas populares como Elementor y Beaver Builder.
Elementor Pro es probablemente uno de los creadores de páginas más fuertes cuando se trata de trabajar con WooCommerce. Además de múltiples bloques para mostrar productos de diferentes maneras, ahora también obtiene widgets de Carrito y Pago dedicados que pueden reemplazar los códigos cortos de WooCommerce para esas páginas.
Más allá de simplificar las cosas, también podrá personalizar completamente el diseño de esas páginas usando Elementor, que no es algo que pueda hacer solo con el código abreviado.
️ Para obtener más información, consulte nuestra revisión de Elementor.
Comience con los códigos cortos de WooCommerce
Los códigos abreviados de WooCommerce son esenciales para agregar elementos de comercio electrónico a páginas y publicaciones que de otro modo no serían comerciales, y pueden brindarle mucha más flexibilidad durante todo el proceso de desarrollo.
Pruébelos hoy y disfrute de tener más control sobre el contenido de su tienda.
Para otros tutoriales sobre cómo obtener más de WooCommerce, puede consultar estas guías sobre cómo…
- Agregar productos en WooCommerce
- Crear paquetes de productos de WooCommerce
- Optimice sus páginas de productos de WooCommerce
¿Tiene preguntas sobre un código abreviado de WooCommerce? ¡Por favor, háganos saber en los comentarios!
