Códigos cortos esenciales de WooCommerce para personalizar su tienda en línea en WordPress
Publicado: 2021-08-15Si desea desbloquear todo el potencial de su tienda WooCommerce, es importante tener una idea firme sobre los códigos cortos de WooCommerce.
Los códigos cortos son pequeños fragmentos de código que realizan acciones específicas en su sitio.
Los códigos abreviados de WooCommerce son pequeños fragmentos de código que puede colocar en sus páginas y plantillas de Woocommerce para mostrar ciertos valores de la base de datos. Hay cientos de casos de uso que usan códigos cortos. Son características de todo WordPress y tienen el mismo formato.
“ [código corto]”
Muchos usuarios asumen que se trata de un concepto técnico y que solo pueden utilizarlo desarrolladores experimentados de WordPress. O, a veces, usan códigos cortos sin siquiera darse cuenta. Hoy vamos a enumerar los códigos abreviados necesarios que necesitará para personalizar su mercado de múltiples proveedores de WooCommerce. Y mostrarle cómo usar esos códigos cortos de manera eficiente.
Empecemos con-
Tipos de códigos cortos de WooCommerce para su tienda en línea

Antes de sumergirse en la lista de códigos cortos de WooCommerce, debe conocer los tipos de códigos cortos que proporciona WooCommerce. WooCommerce tiene 5 tipos de códigos cortos:
- Mi cuenta
- Carro
- Verificar
- Rastreo de orden
- Productos.
Lo revisaremos uno por uno y lo ayudaremos a comprender dónde, cuándo y cómo funcionan estos códigos cortos:
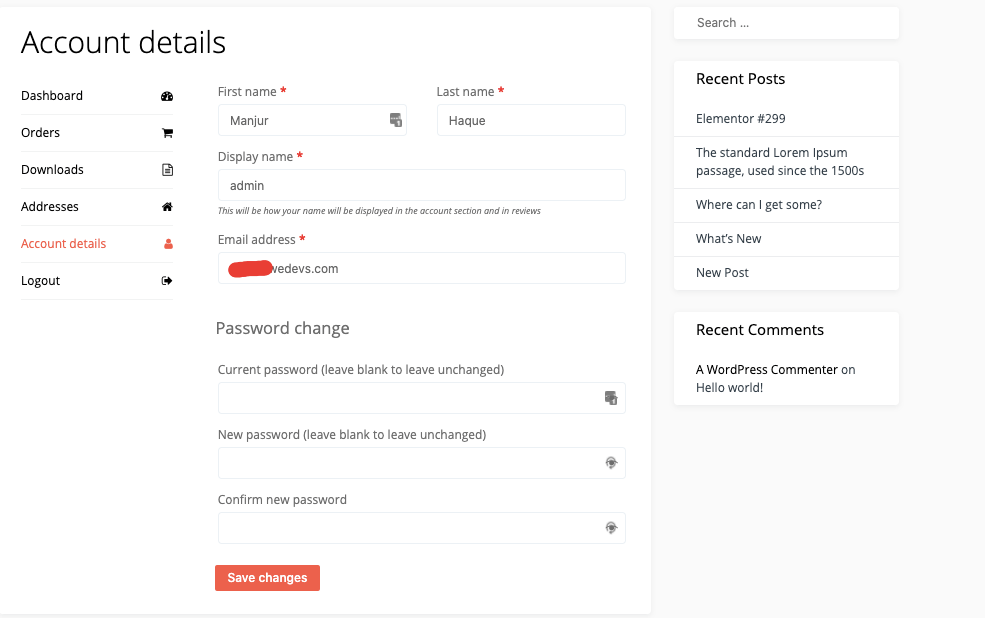
1. Página de mi cuenta
"[woocommerce_my_account]"Este shortcode agrega la página de cuenta para cada usuario. Los usuarios pueden ver su información, lista de pedidos y vistas previas de pedidos de otras tiendas.

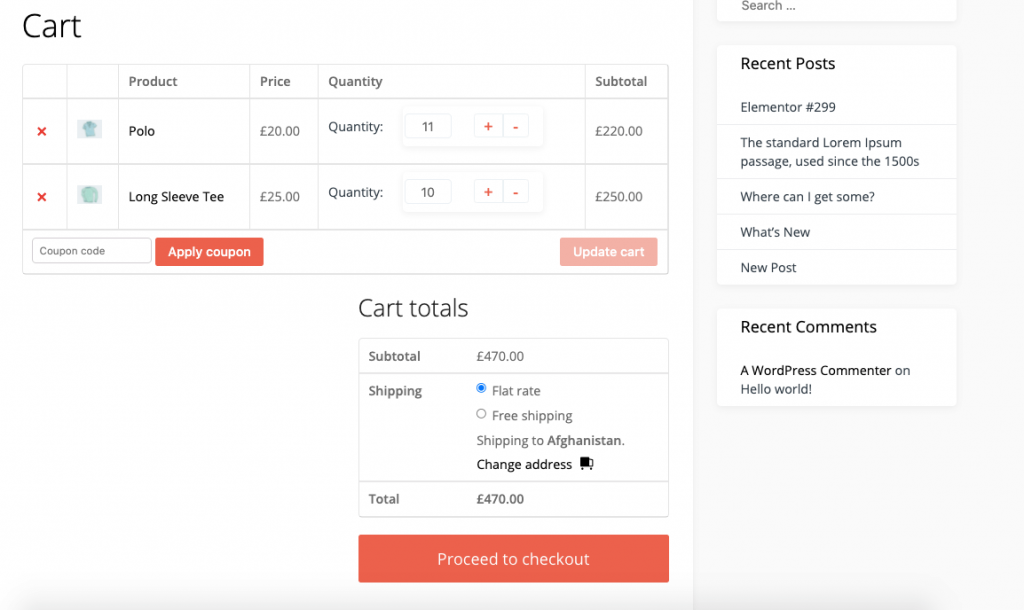
2. Página del carrito de WooCommerce
"[woocommerce_cart]"Usando este código abreviado de WooCommerce anterior, la funcionalidad del carrito se agrega a la página de WooCommerce. Esto mostrará todos los productos que los usuarios han agregado a su carrito.

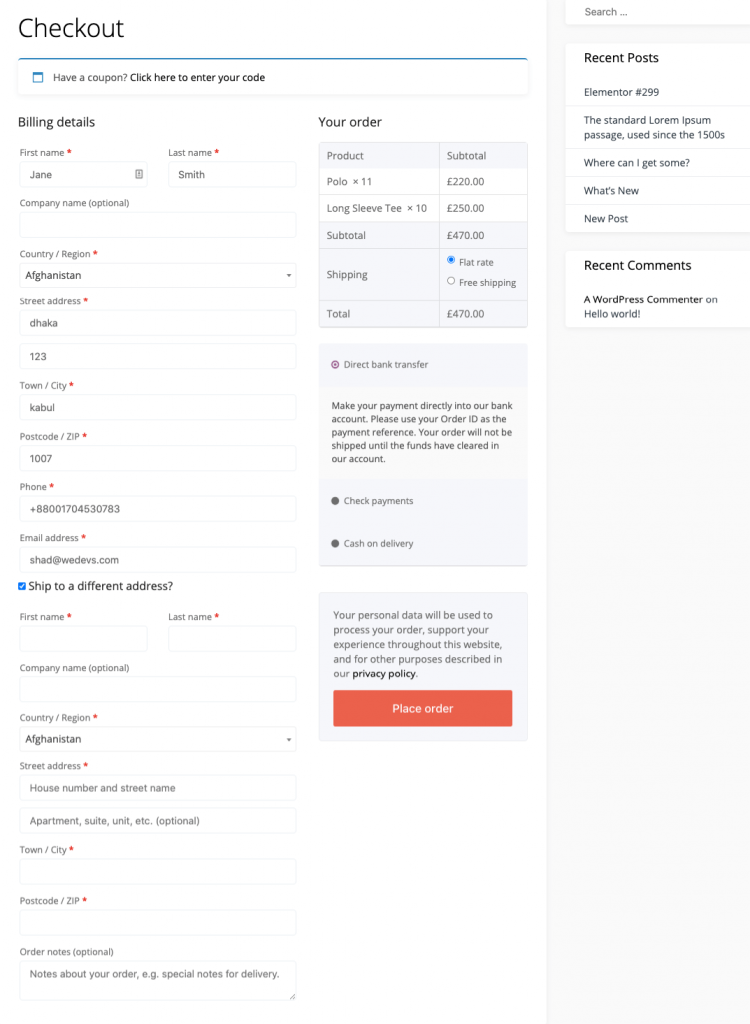
3. Página de pago de WooCommerce
"[woocommerce_checkout]"Este es el aspecto más crítico de cualquier negocio. Porque, sin la página de pago, los clientes no pueden completar su proceso de compra.

4. Página de seguimiento de pedidos de WooCommerce
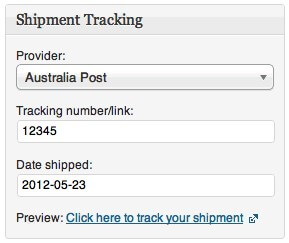
"[woocommerce_order_tracking]"Este shortcode ayuda a crear una página de seguimiento de pedidos para los clientes. Por lo tanto, pueden ver el estado actual de sus pedidos.

5. Página de productos
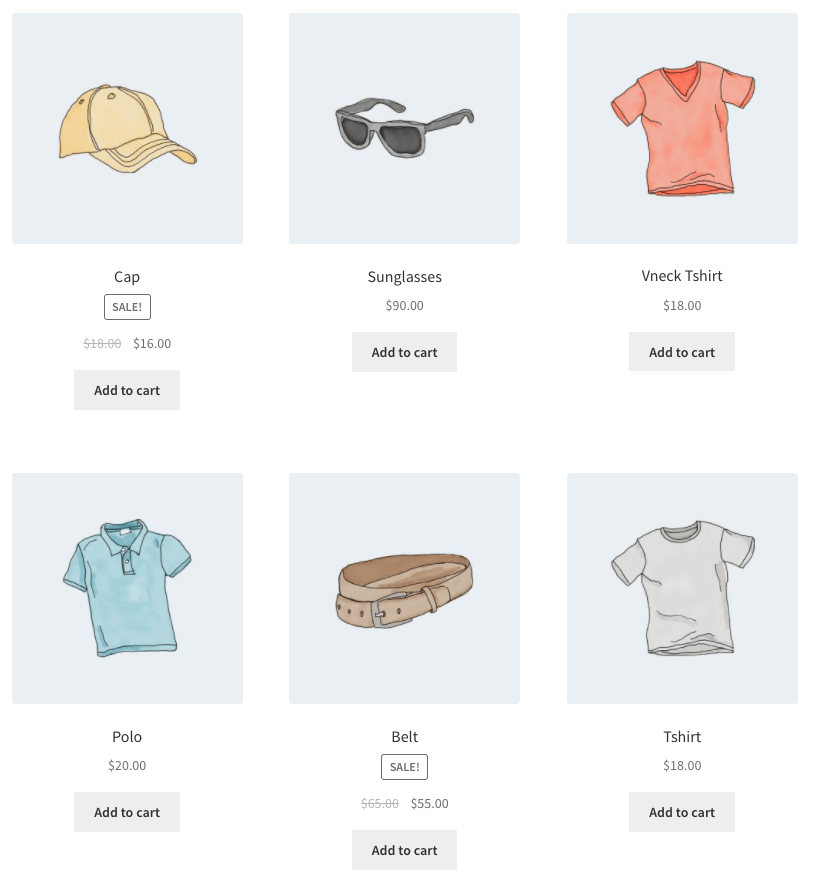
"[products]"Este es uno de los códigos cortos más utilizados para la tienda WooCommerce. Muestra todos los productos. Encontrará varios parámetros para controlar y mostrar sus productos en su sitio web de comercio electrónico. Simplemente escriba su nombre, seguido del signo igual y el valor deseado entre comillas para agregar un parámetro.

Lista de códigos cortos de WooCommerce para su tienda en línea
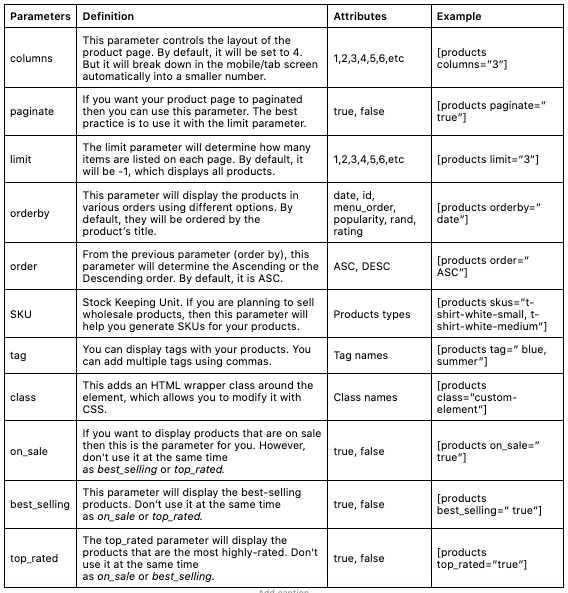
Hemos hecho una lista de parámetros que puede usar con el código abreviado del producto. Aquí está la lista:

Atributos del producto
Puede usar estos códigos abreviados para mostrar productos según sus atributos. Son elementos que se comparten entre varios productos. Por ejemplo, tamaño o color .
atributo
Esto mostrará productos con un determinado atributo.
términos
Esto debe usarse con el atributo s. Mostrará productos con ciertos términos que están vinculados al atributo. Por ejemplo, el atributo puede ser el tamaño y los Términos son pequeño, mediano o grande.
operador de término
Estos le permiten realizar cálculos simples para determinar qué términos se incluirán. Asimismo, deben usarse con atributos y términos .
- Y : Mostrar productos con todos los atributos enumerados
- IN : Muestra los términos seleccionados. Este es el valor predeterminado.
- NOT IN : Mostrará elementos que no están en los términos seleccionados (es decir, todos los que no sean los que seleccione)
Ejemplo :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]operador de etiqueta
Lo mismo que el operador de términos anterior, excepto por las etiquetas.
- Y: Mostrar productos con todas las etiquetas enumeradas
- IN : Mostrará elementos con las etiquetas seleccionadas. Este es el valor predeterminado
- NOT IN : muestra los elementos que no están en las etiquetas seleccionadas (es decir, todos los que no sean los que seleccione)
visibilidad
Esto muestra productos dependiendo de su visibilidad en su sitio.
- Visible : muestra los productos que son visibles en las búsquedas y en su sitio web. Esto está configurado de forma predeterminada.
- Catálogo: Muestra productos que son visibles en la tienda, pero no en los resultados de búsqueda
- Búsqueda : muestra los productos que están visibles en los resultados de búsqueda, pero no en la tienda.
- Oculto : muestra los productos que están ocultos tanto en los resultados de búsqueda como en la tienda, pero solo se puede acceder a ellos a través de una URL directa.
- Destacados : muestra los productos que están marcados como destacados
Ejemplo :
[products limit="4" columns="2" visibility="featured" ]gato_operador
Gato significa categoría . Esto le permite realizar cálculos simples para determinar qué productos se incluirán.
- Y : Muestra productos en todas las categorías
- IN : Muestra productos en la categoría/categorías seleccionadas
- NOT IN : Muestra productos que no están en la categoría seleccionada
Ejemplo :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Categorías de Producto
En la opción de categoría, encontrará dos códigos cortos,
"[products _categories]"Esto mostrará todas las categorías en una sola página. Este shortcode es útil para agregar más de una categoría.
"[products _category]"Este shortcode mostrará una categoría en particular. Debe agregar un parámetro para ver los productos de esa categoría en particular.
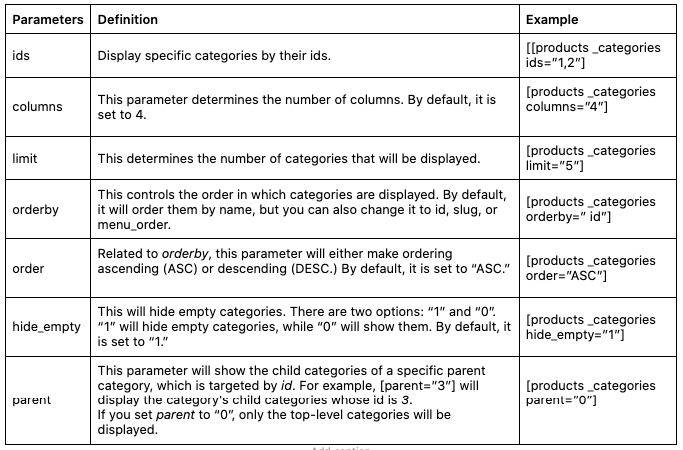
El shortcode product_category tiene algunos parámetros para mostrar una o más categorías. Los hemos enumerado para usted.
Parámetros de Product_Category

Botón Agregar al carrito para un producto específico
"[add_to_cart]"Puede crear fácilmente un botón Agregar al carrito para cualquier producto específico usando este código abreviado. Utilizará el ID del producto como parámetro.
Ejemplo:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Agregar URL al carrito
"[add_to_cart_url]"Este shortcode mostrará la URL real de un producto en particular. Solo hay dos parámetros. DNI y SKU.
Ejemplo:
[add_to_cart_url id=”99″]Mensajes de WooCommerce en páginas que no son de WooCommerce
"[shop_messages]"Este código abreviado le permitirá mostrar notificaciones como "Este producto se ha agregado a su carrito" en cualquier página que lo tenga.
Algunos códigos cortos de WooCommerce más útiles
Aquí hay algunos códigos cortos de WooCommerce que pueden ayudarlo a personalizar su tienda de comercio electrónico.
- [woocommerce_product_search]: muestra un campo de búsqueda de productos en vivo que muestra los resultados mientras el cliente escribe.
- [woocommerce_product_filter]: muestra un filtro de búsqueda de productos en vivo.
- [woocommerce_product_filter_attribute]: muestra un filtro de atributo de producto en vivo.
- [woocommerce_product_filter_category]: muestra un filtro de categoría de producto en vivo.
- [woocommerce_product_filter_price]: muestra un filtro de precios de productos en vivo.
- [woocommerce_product_filter_tag]: muestra un filtro de etiqueta de producto en vivo.
- [woocommerce_product_filter_rating]: muestra un filtro de clasificación de productos en vivo.
- [woocommerce_product_filter_sale]: muestra un filtro en vivo para productos en oferta .
- [woocommerce_product_filter_stock]: muestra un filtro en vivo para los productos disponibles .
- [woocommerce_product_filter_reset]: muestra un botón para borrar todos los filtros en vivo .
Estos son los códigos cortos disponibles que puede usar para rediseñar su tienda WooCommerce. Ahora, veamos las formas en que puede insertar códigos cortos en su sitio de comercio electrónico de WordPress.

Cómo insertar códigos cortos de WooCommerce (+Casos de uso)
Ahora conoce los diferentes tipos de códigos cortos de WooCommerce. Vamos a mostrarte cómo usar esos códigos cortos. Puede usar estos códigos abreviados en páginas, publicaciones o widgets.
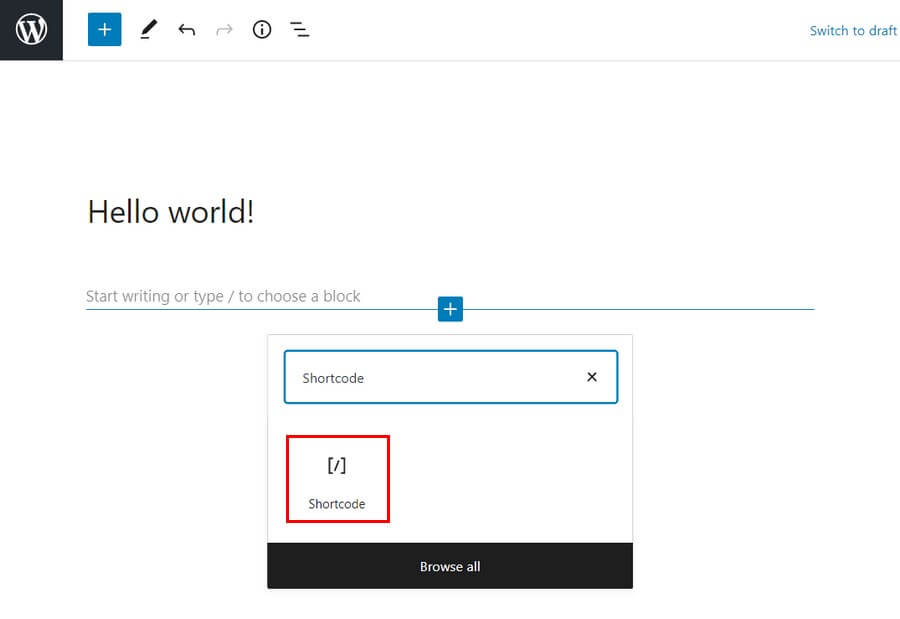
Editor de bloques de Gutenberg
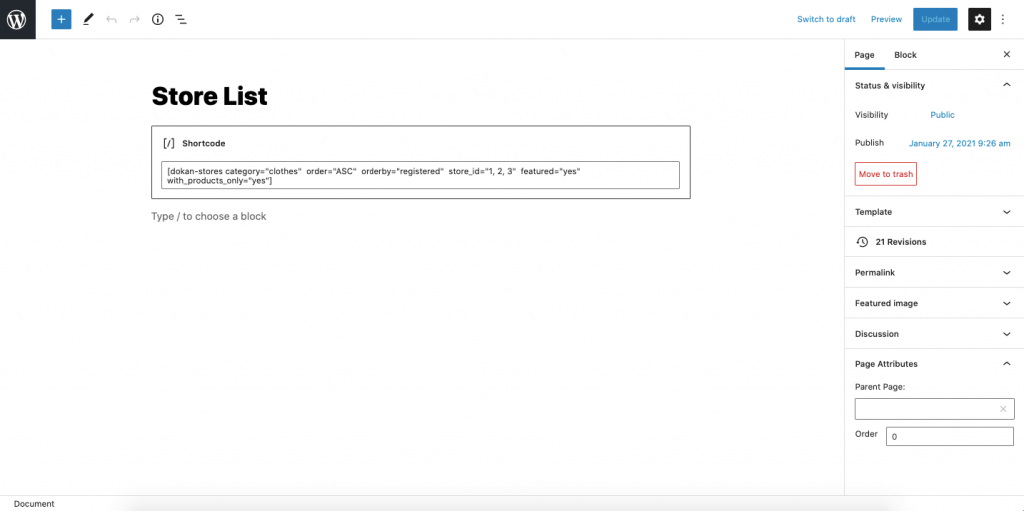
El nuevo editor de Gutenberg ha facilitado la adición de un código abreviado. Todo lo que necesita hacer es hacer clic en el signo más y elegir el tipo de bloque de códigos cortos. Luego simplemente pegue el código abreviado allí.

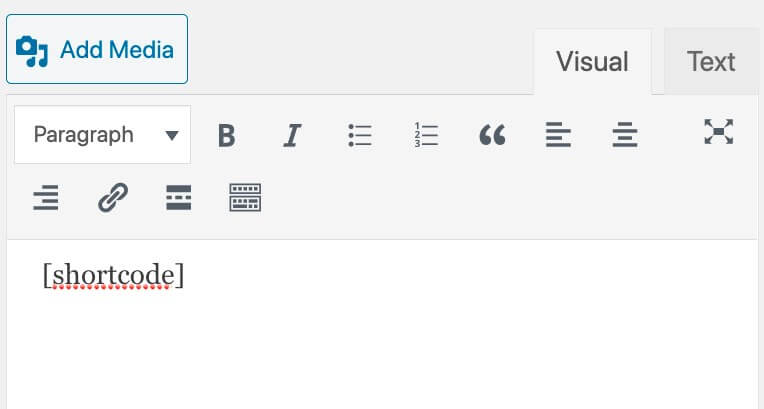
Editor clásico
Sin embargo, si todavía está usando el editor clásico, no tiene que pasar por la molestia de usar un bloque. Simplemente copie y pegue el código abreviado en el editor y su trabajo estará listo.

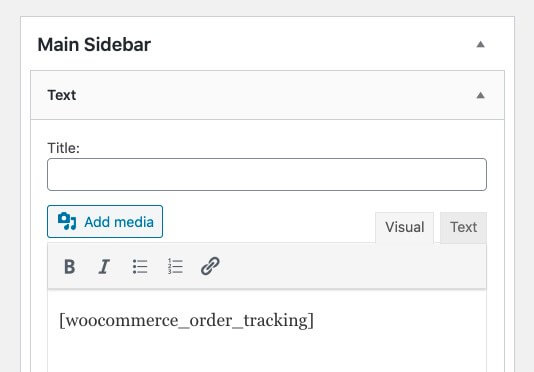
Widgets
A continuación, si desea utilizar códigos abreviados en el área de widgets, simplemente agregue un widget de texto con el código abreviado.

Vuelva a cargar la página para ver el contenido rediseñado en la barra lateral.

Ahora, le mostraremos algunos casos de uso, para que tenga una idea de cómo estos códigos cortos pueden ayudarlo a rediseñar su tienda de comercio electrónico.
Escenario 1: quiero mostrar mis 4 productos más vendidos en una fila
[products limit="4" columns="1" best_selling="true" ]Este shortcode mostrará sus 4 (el parámetro de límite) productos más vendidos en una fila. Puede cambiar el atributo de "columnas" a 2 si desea mostrar sus productos en 2 filas.

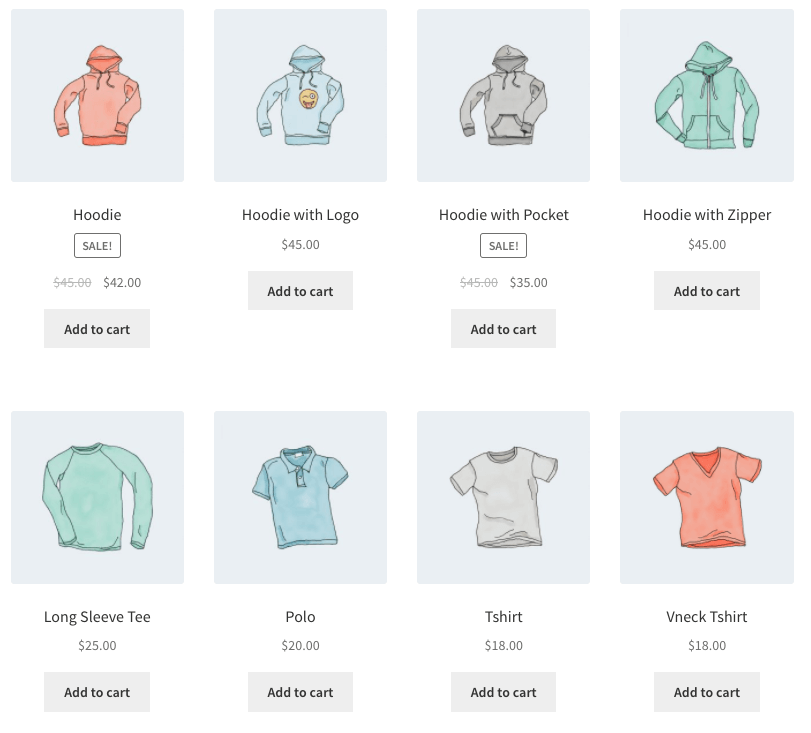
Escenario 2: quiero mostrar productos categorizados como sudaderas con capucha y camisetas, pero quiero mostrarlos en dos filas
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Mostrará los productos que se encuentran en la categoría "sudaderas con capucha y camisetas". Pero si desea mostrar productos que no están en esas categorías. Todo lo que necesito cambiar es cat_operator a NOT IN.

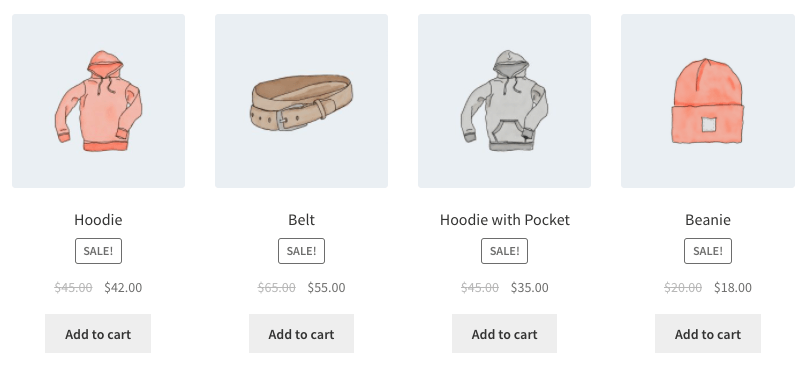
Escenario 3: Quiero mostrar mis productos destacados, dos por fila, con un máximo de cuatro artículos
[products limit="4" columns="2" visibility="featured" ]Este código abreviado dice que se cargarán hasta cuatro productos en dos columnas y que deben aparecer destacados. Utiliza la clasificación por título (de la A a la Z).

Bonificación: Códigos cortos de Dokan para personalizar su mercado de múltiples proveedores con la tecnología de WooCommerce
Sin embargo, si desea convertir su tienda WooCommerce en un mercado de múltiples proveedores, Dokan es la mejor opción. No solo tiene las mejores características que lo ayudarán a crear el mercado perfecto de múltiples proveedores, sino que también tiene todos los módulos únicos y necesarios que facilitarán la administración de un mercado.
No es de extrañar que más de 60 000 mercados en todo el mundo hayan depositado su fe en Dokan.
Dokan ofrece algunos códigos cortos que lo ayudarán a rediseñar y controlar su mercado con facilidad. Hemos hecho una lista de códigos cortos disponibles para usted a continuación:
Códigos cortos de Dokan
| Nombre | Código corto | Descripción |
| Panel | [dokan-dashboard] | Mostrar panel de control del proveedor y todos los elementos para el proveedor |
| Productos más vendidos | [dokan-best-selling-product no_of_product="5" seller_] | Mostrar los 5 productos más vendidos de los proveedores |
| Productos mejor calificados | [dokan-top-rated-product] | Enumera todos los productos mejor valorados |
| Formulario de migración personalizado [solo versión Pro] | [dokan-customer-migration] | Crea formulario de registro de proveedor |
| Formulario de filtro de ubicación geográfica | [dokan-geolocalización-filtro-formulario] | Le brinda una navegación fácil para encontrar productos a través del filtrado de productos. |
| Lista de la tienda | [tiendas dokan] | Enumera todas las tiendas disponibles en el sitio en una sola página |
| Categoría de tienda sabia | [categoría de tiendas dokan=”ropa”] | Puede enumerar fácilmente las tiendas según la categoría de la tienda |
| Orden de la tienda sabio | [pedido de tiendas dokan=”ASC”] | Reorganiza tus órdenes en formaciones Ascendentes o Descendentes |
| Orden de la tiendapor sabio | [dokan-stores orderby=”registrado”] | Categorizar el pedido en función de la fecha de registro del proveedor |
| Store_id inteligente | [tiendas dokan store_id=”1, 2, 3″] | Enumere las tiendas según su ID de tienda |
| Tienda destacada sabia | [tiendas dokan destacadas = "sí"] | Para mostrar el proveedor destacado |
| Mostrar tienda con productos | [tiendas dokan with_products_only='yes'] | Este shortcode mostrará las tiendas que tienen productos. |
| Mis ordenes | [dokan-mis-pedidos] | Enumera todos los pedidos del cliente. |
Ejemplo :
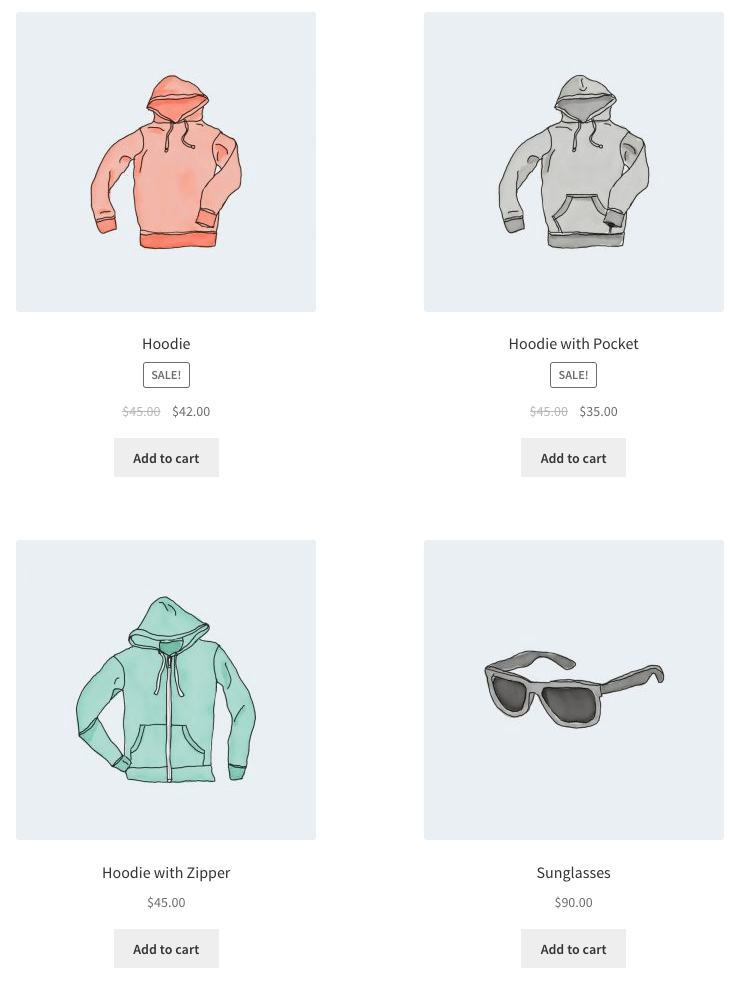
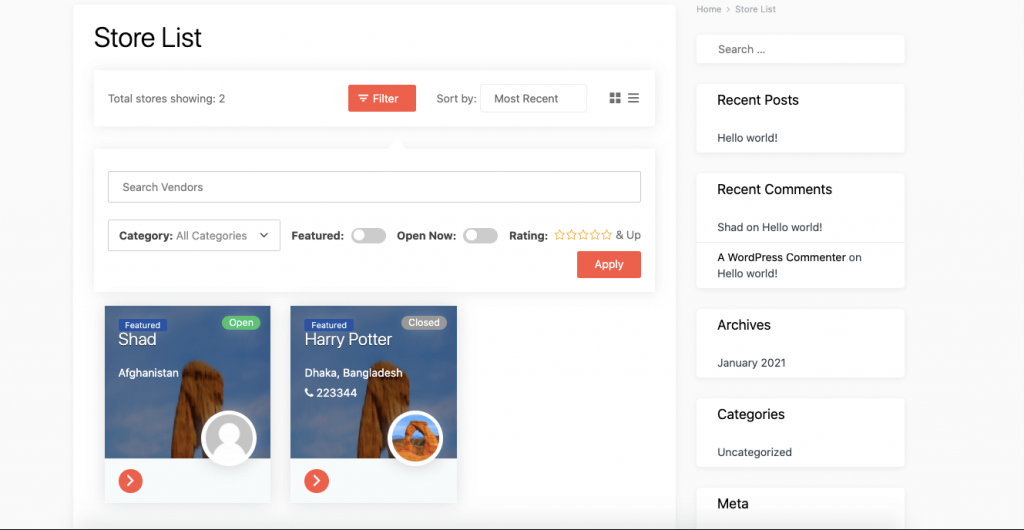
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Aquí mostraremos solo las tiendas de ropa que están registradas y las identificaciones son 1, 2,3 en orden ascendente. Además, esas tiendas aparecerán y tendrán productos.

La página de tu tienda se verá así:

Puede experimentar con otros códigos cortos y rediseñar su mercado de múltiples proveedores con facilidad usando Dokan.
Consulta todos los códigos cortos de Dokan aquí.
Preguntas frecuentes comunes sobre códigos cortos de WooCommerce
Debe jugar con los parámetros que están disponibles para los códigos cortos para editar o actualizar los códigos cortos.
Puede visitar la página de documentación oficial de WooCommerce o puede consultar las listas que proporcionamos anteriormente.

¡Rediseñe su tienda de comercio electrónico usando códigos cortos de WooCommerce!
Como puede ver, la lista es muy grande para los códigos cortos de WooCommerce. Debe ser inteligente y decisivo para utilizar estos códigos abreviados a su favor.
A primera vista, estos códigos abreviados pueden parecer técnicos y complejos. Pero, si sigue nuestra guía atentamente, le garantizamos que puede convertirse en un experto en el uso de estos códigos cortos de WooCommerce.
Y si tiene alguna duda o dificultad para usar alguno de esos códigos cortos, háganoslo saber.
