Códigos cortos de WooCommerce: la guía definitiva para 2021
Publicado: 2020-01-11Si tiene un negocio de WooCommerce, probablemente haya oído hablar de los códigos cortos. Son pequeños fragmentos que le permiten agregar y personalizar diferentes aspectos de su tienda en línea sin escribir largas líneas de código. En esta guía, veremos qué son los códigos abreviados de WooCommerce, por qué debería usarlos y cómo aprovecharlos al máximo .
Códigos cortos de WooCommerce: todo lo que necesitas saber
Si trabaja con WordPress, probablemente esté familiarizado con WooCommerce. Actualmente, el 93,7% de todos los sitios web de comercio electrónico de WordPress utilizan el renombrado complemento WooCommerce. Esta plataforma de código abierto y totalmente personalizable desarrollada por WooThemes comenzó como cualquier otro complemento, pero pronto despegó con millones de descargas, lo que llamó la atención de la junta de WordPress. Hasta la fecha, ya se ha descargado 70 millones de veces y se ha convertido en el complemento de comercio electrónico líder, impulsando un total del 28% de las tiendas en línea.
A pesar de su gran reputación y éxito, el equipo de WooCommerce trabaja continuamente para mejorarlo aún más. A lo largo de su ruta de desarrollo, ha entregado múltiples códigos cortos de varios tipos a los usuarios para personalizar sus sitios. Con dichos códigos abreviados, pueden transformar sus tiendas y personalizar su interfaz, pago, funcionalidad, el proceso de listado de productos y más.
Entonces, para ayudarlo a aprovechar al máximo los códigos cortos, en esta guía veremos:
- Una breve explicación de los códigos cortos
- Por qué son necesarios para su negocio
- Una lista de códigos cortos de WooCommerce
- Cómo puedes aprovecharlos al máximo
¿Qué son los códigos cortos de WooCommerce?
Empecemos con lo básico. Los códigos abreviados de WooCommerce son pequeños fragmentos que lo ayudan a lograr una funcionalidad o mostrar contenido en su sitio de comercio electrónico sin escribir una gran cantidad de código. En otras palabras, son macros que permitirán una interacción dinámica con el contenido de tu sitio .
Puede usar códigos abreviados en cualquier lugar de su tienda para personalizarlo, mostrar productos o simplemente botones de llamada a la acción. Y la mejor parte es que no necesitas ningún conocimiento de codificación para comenzar a usarlos. Solo necesita una pasión ardiente por los negocios en línea y una comprensión profunda de lo que quiere para su tienda. Los códigos cortos harán el resto de forma limpia y ordenada.
En pocas palabras, los códigos cortos de WooCommerce son beneficiosos de tres maneras:
- Ayudan a ahorrar tiempo porque no tiene que escribir largas líneas de código, lo que le brinda más tiempo para trabajar en otras cosas.
- Como no agregan un marcado al contenido de la publicación, los propietarios de las tiendas podrán editar el estilo de la página más adelante.
- Más flexibilidad. Aunque esto dependerá de los parámetros establecidos por el usuario, pueden aplicar el mismo código abreviado para diferentes situaciones.
¿Por qué necesita códigos cortos de WooCommerce?
¿Todavía no está convencido? Piénsalo de nuevo, los shortcodes de WooCommerce pueden hacer mucho más de lo que imaginas.
En primer lugar, con los códigos abreviados, se le otorgará el control total de su sitio . Esto significa que puede mostrar productos libremente, agregar botones de llamada a la acción o botones de cualquier tipo en cualquier lugar de su tienda sin pedir ayuda a ningún desarrollador. También significa que no tiene que trabajar con tramos de código largos y complejos.
Esto es perfecto para aquellos que quieran probar varias estrategias en sus tiendas en línea. Por ejemplo, en lugar de guiar a sus clientes a través de un proceso de ventas estándar como cualquier otra tienda, es posible que desee mostrar un botón para agregar al carrito en una de sus publicaciones populares para fomentar las conversiones. Y la mejor parte es que los códigos abreviados le permiten elegir entre muchos botones de llamada a la acción que coloca en su sitio.
Además, los códigos abreviados de WooCommerce le permiten agregar productos a la página de inicio, crear una cuadrícula de artículos que están en oferta para mostrárselos a los clientes y mostrar sus productos populares en cualquier lugar que desee. ¡Incluso es posible crear una página de seguimiento de pedidos! Y esa es la magia de los shortcodes, te brindan un sinfín de opciones para personalizar tu tienda .
¿Qué tipos de códigos cortos de WooCommerce hay?
Como es difícil decir cuántos shortcodes ofrece WooCommerce, los enumeraremos según su categoría. Aquí hay una descripción general rápida de los códigos cortos de WooCommerce que cubriremos en esta guía:
- Códigos cortos de página
- Códigos cortos de productos (esta es la categoría más robusta)
- Códigos cortos de la página del producto
- Códigos cortos de productos relacionados
- Códigos cortos de botón o URL para agregar al carrito
¿Cómo aprovechar al máximo los códigos cortos de WooCommerce ?
Ahora, veamos qué puede hacer cada tipo de shortcode y cómo aprovecharlos al máximo:
1. Códigos cortos de página
Normalmente, WordPress viene con 4 páginas predeterminadas con los códigos abreviados incluidos, por lo que no necesitará agregarlos manualmente. Sin embargo, si por alguna razón ese no fuera el caso, podría recrear las páginas con los códigos abreviados y aclararlos en la configuración.
Dentro de los shortcodes de la página encontrarás:
Carro
[ woocommerce_cart ]Se usa para la página del carrito y ayuda a mostrar el contenido del carrito una vez que sus clientes agregan productos a su carrito. Además, también muestra la interfaz para códigos de cupón, partes y piezas del carrito y otros elementos para una página de carrito estándar. Este es un código abreviado simple, por lo que no le agrega más condiciones o parámetros.
Verificar
[ woocommerce_checkout ]Una vez que sus clientes hayan recopilado todos los productos/servicios que desean, harán clic en el pago, y aquí es cuando entra en acción el código abreviado de pago. Mostrará toda la información necesaria que el comprador debe ver antes de pagar, como el método de pago, la información de facturación, la información de envío, etc. Este también es un código abreviado simple que no acepta argumentos adicionales.
Mi cuenta
[ woocommerce_my_account ]Los clientes deben poder ver y modificar los detalles de su perfil, como el nombre, la dirección de correo electrónico, la contraseña, así como los detalles de su pedido, como la dirección de envío y facturación. Con este shortcode, los usuarios podrán ver, editar y actualizar esos detalles. Además, contiene un argumento que mostrará información sobre el comprador actual.
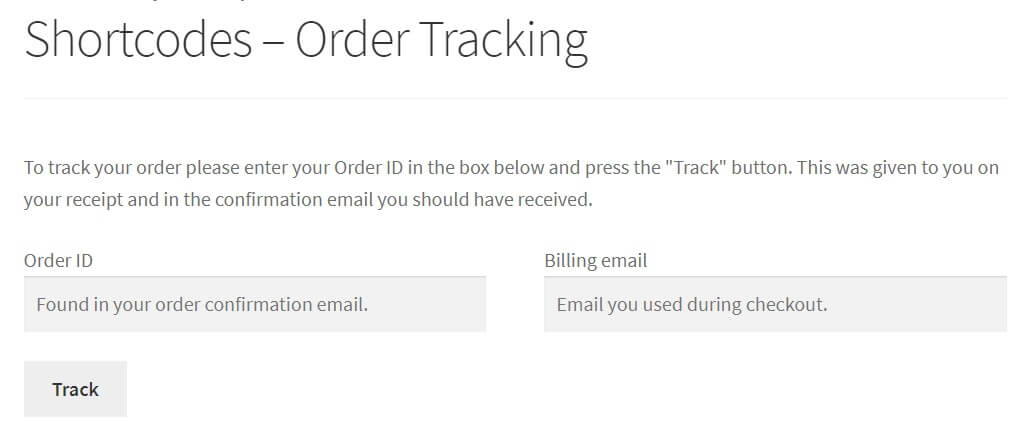
Formulario de seguimiento de pedidos
[ woocommerce_order_tracking ]A diferencia de los códigos abreviados de tres páginas anteriores, este no se genera automáticamente de forma predeterminada, pero puede agregarlo para que sus clientes puedan ver y realizar un seguimiento del estado de sus pedidos en curso. Si desean verificar el estado de un pedido, los compradores deben ingresar los detalles de su pedido en el Formulario de seguimiento de pedidos.

Puede usar este código corto de WooCommerce para una página individual o combinarlo con otros códigos cortos para mostrar el formulario de seguimiento. Por ejemplo, puede usar este código abreviado en la página Mi cuenta para permitir que sus clientes accedan al formulario de seguimiento.
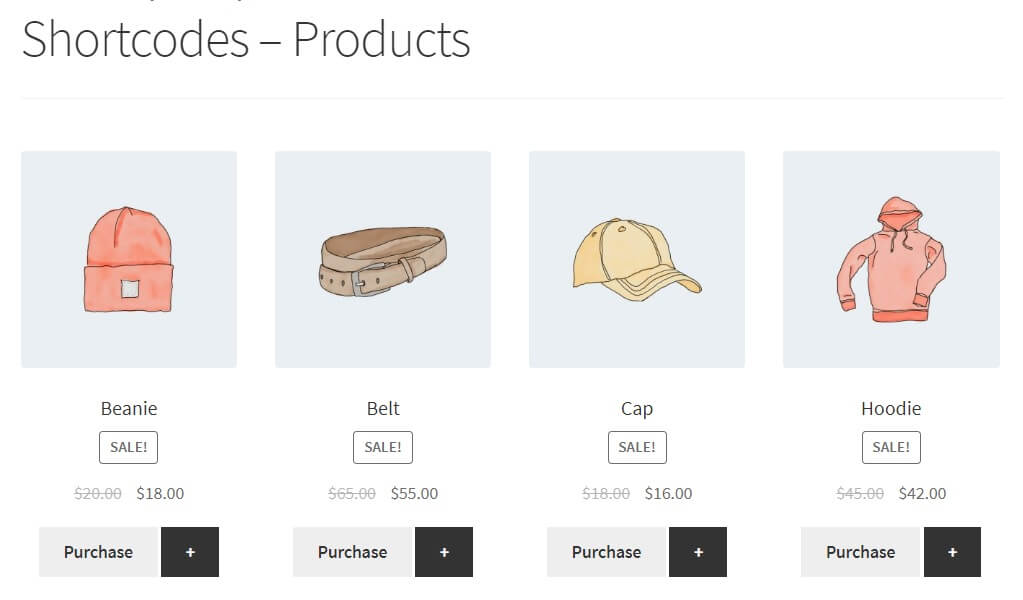
2. Códigos cortos de productos

Tenga en cuenta que para usar códigos cortos de productos necesitará WooCommerce 3.2 y versiones posteriores. Estas versiones le permiten usar el código abreviado del producto para todo tipo de exhibición de productos. Si tiene una versión anterior, consulte este documento porque necesitará usar códigos abreviados diferentes para cada tipo de agrupación de productos.
[ products ]2.1 Atributos de código abreviado del producto
Al usar códigos abreviados de productos, deberá especificar qué productos desea mostrar en función de diferentes condiciones que le permitirán filtrar productos por ID de publicación, SKU, categorías, atributos, etc. También admiten paginación, clasificación aleatoria y etiquetas de productos.
Repasemos algunos códigos cortos de productos:
Limitar la cantidad de productos
Con el atributo de límite, puede establecer un límite en la cantidad de productos que se muestran. Por ejemplo, puede restringir la cantidad de productos que se mostrarán a 8 elementos con lo siguiente:
[ products limit="12" ]. Tenga en cuenta que, de forma predeterminada, el límite es "-1", lo que significa que se mostrarán todos los productos.
Cambiar el diseño del producto
Con los códigos cortos de WooCommerce también puede cambiar el diseño para diversificar la visualización del producto. Simplemente elija entre los siguientes atributos según las preferencias de sus clientes: columnas, paginar u ordenar por.
una. columnas
Si desea establecer un cierto número de columnas, deberá agregar el atributo 'columnas' y aclarar el número que desea. Entonces, si desea 6 columnas con un producto diferente en cada una de ellas, puede usar el código abreviado:
[ products limit="12" columns="4" ]B. Paginar
Otro ejemplo es el atributo paginate, que divide tus productos en diferentes páginas. Con este shortcode, puede especificar la cantidad de elementos que se muestran en cada página.
Para usarlo, configure paginate = "true" y luego ingrese el siguiente código abreviado:
[ products limit="12" columns="4" paginate="true" ]C. Ordenar productos con "ordenar por"
El atributo orderby abre una amplia gama de opciones, ya que le permite ordenar sus productos según múltiples criterios para mostrarlos como desee agregando condiciones. Éstas incluyen:
- id: mostrar productos por id de producto.
- Popularidad : con este atributo, se mostrarán primero los productos que más se compran.
- title : ordena los productos por su título. Este es el orden predeterminado de orderby.
- calificación : otra forma interesante de clasificar los productos se basa en su valor de calificación promedio.
- date : para ordenar los elementos según la fecha en que se publicaron. De forma predeterminada, el producto más antiguo se muestra primero. Sin embargo, puede cambiar esto usando el atributo de fecha.
- rand : con este atributo, puede alterar el orden de los productos cuando se recarga la página. No obstante, con sitios donde el almacenamiento en caché está habilitado y los productos se guardan en un orden fijo, es posible que este atributo no funcione.
- menu_order : esto solo funcionará cuando haya establecido órdenes de menú y mostrará los productos de acuerdo con ese orden. El número más bajo se mostrará primero.
Si desea aún más personalización, puede ir un paso más allá y combinar estas opciones simplemente agregando un espacio entre ellas. Por ejemplo, podría intentar mezclar los códigos abreviados para mostrar seis columnas de productos en un orden en función de su popularidad de esta manera:

[ products limit="12" columns="4" orderby="popularity" ]Más atributos del producto
Hay varios atributos de productos más en WooCommerce que puede usar combinándolos con el código abreviado de " productos" . Algunos de los principales son:
- SKU: puede mostrar sus productos en función de su SKU (unidad de mantenimiento de existencias). Si desea agregar varios SKU, simplemente sepárelos con comas.
- on_sale : como su nombre lo indica, este atributo mostrará todos los productos en venta de su tienda.
- categoría : también es una buena idea mostrar los productos por categorías. Puede tener múltiples categorías separando las babosas con comas.
- best_selling : esta es una buena opción si desea mostrar primero sus productos más populares y más vendidos.
- top_rated : Siguiendo la misma lógica, también puedes mostrar tus artículos mejor valorados.
- class : este atributo lo ayuda a cambiar el orden usando CSS personalizado agregando una clase contenedora HTML.
Por ejemplo, si desea mostrar sus productos más vendidos, cuatro por fila, con un máximo de doce artículos, puede usar este código abreviado:
[ products limit="12" columns="4" best_selling="true" ]Visibilidad
Este atributo le permite mostrar productos según la configuración de visibilidad. Algunas de las opciones son:
- catálogo : Recupera productos visibles solo en la página de la tienda
- búsqueda: Muestra productos que son visibles solo en la página de búsqueda
- visible: Es una combinación de los dos anteriores ya que recupera productos que están visibles en la página de la tienda y en los resultados de búsqueda.
- oculto: Muestra productos a los que solo se puede acceder mediante una URL directa.
- destacado : solo recuperará los productos que están marcados como destacados
Por ejemplo, si desea mostrar sus productos destacados, cuatro por fila, con un máximo de doce elementos, puede usar este código abreviado:
[ products limit="12" columns="4" visibility="featured" ]Atributos del producto de contenido
Dentro de los códigos abreviados de productos, hay atributos de productos de contenido que puede usar para recuperar productos en una determinada página o publicación. Más específicamente, es posible recuperar cosas según el atributo disponible o los términos del atributo (estas son variaciones de ese atributo). Puede hacer esto incluyendo el slug, especificando los términos y combinándolos con los atributos. Esto puede ser un poco confuso, así que echemos un vistazo más de cerca a cada uno de ellos:
- atributo: ayuda a mostrar productos encerrando las babosas
- terms: Menciona los términos del atributo separados por comas
- terms_operator: Te da más control sobre cómo mostrar los atributos. Hay tres operadores:
- Y : Mostrará productos de todos los atributos que haya elegido.
- IN : Muestra los productos que tienen ese atributo elegido.
- NOT IN : Mostrará productos que no tengan los atributos elegidos.
Categorías
Siguiendo la misma lógica que los atributos de productos de contenido, también puede mostrar elementos según sus categorías:
- categoría: para elegir la categoría que desea mostrar
- cat_operator: puede aplicar condiciones para mostrar los elementos que desea:
- Y: Los productos que se muestran deben pertenecer a todas las categorías elegidas
- IN: Los productos que se muestran deben estar en al menos una de las categorías elegidas
- NOT IN: Los productos que se muestran no necesitan estar en ninguna de las categorías elegidas
- También puede mostrar productos de acuerdo con una lista separada por comas de ID de publicación o una lista de SKU.
- Hay varios códigos abreviados/atributos más que pertenecen a los códigos abreviados del producto: atributos especiales, categoría de producto y categoría de producto. La lógica es muy similar a lo que ha leído anteriormente, pero en caso de que quiera echar un vistazo, puede consultar esto.
- Si desea saber más sobre los códigos cortos, puede visitar esta página y echar un vistazo a los 8 escenarios.
Por ejemplo, si desea mostrar productos para categorías específicas, cuatro por fila, con un máximo de doce artículos, puede usar este código abreviado:
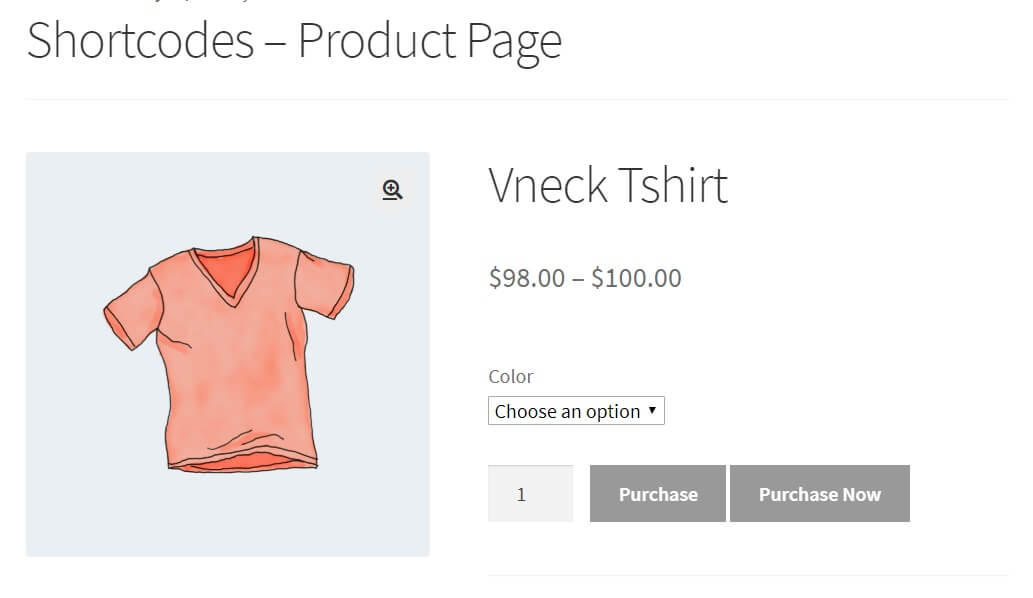
[ products limit="12" columns="4" category="hoodies, tshirts" ]3. Códigos cortos de la página del producto

Con este tipo de shortcode de WooCommerce, puede mostrar diferentes páginas de productos usando dos atributos: ID de producto y SKU. El código para esto es .
Es importante tener en cuenta que incluso puede usar los dos códigos cortos siguientes:
[ product_page ]o
[ product_page sku="hoodie" ]4. Código abreviado de productos relacionados
Si ha utilizado tiendas de comercio electrónico como Amazon o Alibaba, probablemente haya notado que cuando mira un producto, le muestran otros artículos relacionados. Por ejemplo, si estás buscando una tienda de campaña, te mostrarán otras tiendas de campaña y sacos de dormir similares. Eso es porque si necesita una tienda de campaña, es probable que también le interese un saco de dormir.
En consecuencia, mostrar a tus compradores productos relacionados es una excelente idea para impulsar tus ventas. En WooCommerce esto es posible con el shortcode de Productos relacionados. Puedes indicar exactamente cuántos productos quieres que vean los usuarios. Por ejemplo, si quieres mostrar 4 productos, el shortcode debería ser:
[ related_products limit="4" ]5. Botón Agregar al carrito
Un botón Agregar al carrito es otra excelente manera de mejorar la experiencia del cliente en su tienda y aumentar la tasa de conversión. Y lo mejor es que es muy simple.
Supongamos que desea mostrar el precio de un producto y un botón Agregar al carrito en una publicación o página, el código abreviado que debe usar es
[ add_to_cart sku="hoodie" ]Los códigos cortos de WooCommerce también le permiten redirigir a sus compradores a otra URL en lugar de agregar un artículo al carrito. Para hacer esto, necesitas escribir
[ add_to_cart_url ]para el producto con id 219.
Lista de códigos cortos útiles para WooCommerce
Finalmente, aquí hay una lista de los códigos cortos de WooCommerce más útiles que puede usar en su sitio.
- Código abreviado de la página del carrito.
[ woocommerce_cart ]- Echa un vistazo a la página
[ woocommerce_checkout ]- Cuenta de usuario.
[ woocommerce_my_account ]- Formulario de seguimiento de pedidos.
[ woocommerce_order_tracking ]- Código abreviado de productos.
[ products ]- Productos Destacados.
[ featured_products ]- Venta de productos.
[ sale_products ]- Productos más vendidos.
[ best_selling_products ]- Productos recientes.
[ recent_products ]- Atributo del producto.
[ product_attribute ]- Productos mejor valorados.
[ top_rated_products ]- Categoría de producto: para mostrar productos en una categoría específica.
[ product_category ]- Categorías de productos: muestra todas sus categorías de productos.
[ product_categories ]- Comprar mensajes: para mostrar mensajes.
[ shop_messages ]- Filtro de productos: muestra un filtro de búsqueda de productos.
[ woocommerce_product_filter ]- Atributo de filtro.
[ woocommerce_product_filter_attribute ]- Categoría de filtro de producto.
[ woocommerce_product_filter_category ]- Precio del filtro.
[ woocommerce_product_filter_price ]- Etiqueta de filtro de producto.
[ woocommerce_product_filter_tag ]- Calificación del filtro.
[ woocommerce_product_filter_rating ]- Venta de filtro de productos: muestra un filtro en vivo para productos en oferta.
[ woocommerce_product_filter_sale ]- Restablecer filtro de producto: muestra un botón para borrar todos los filtros activos.
[ woocommerce_product_filter_reset ]Códigos cortos de WooCommerce: Conclusión
En general, los códigos cortos de WooCommerce lo ayudarán a personalizar su tienda sin escribir largas líneas de código. De esta manera, puede probar diferentes diseños y alternativas para encontrar el adecuado para su tienda. Aunque al principio pueden parecer complicados, la verdad es que con un poco de práctica te harán la vida mucho más fácil y te ayudarán a llevar tu negocio al siguiente nivel.
Para conocer más alternativas para personalizar tu tienda en línea, puedes consultar nuestras guías sobre:
- Añadir a la función de carrito mediante programación en WooCommerce
- WooCommerce Ajax añadir al carrito
¿Qué opinas sobre los códigos cortos de WooCommerce? Por favor, háganos saber sus pensamientos en los comentarios a continuación.
