Cómo agregar un carrito lateral de WooCommerce a su sitio (beneficios 2x)
Publicado: 2023-10-13¿Busca un tutorial sobre cómo agregar un carrito lateral de WooCommerce a su tienda en línea?
Un carrito lateral permite a sus clientes tener acceso rápido a su carrito de compras desde cualquier página mientras exploran sus productos. Les permite ver cómodamente los artículos en su carrito, realizar adiciones o eliminaciones y aplicar cupones, todo sin la necesidad de navegar a una página de carrito separada.
En este artículo, lo guiaremos a través de los sencillos pasos para agregar un carrito lateral de WooCommerce a su sitio.
La mejor parte es que no necesita ninguna experiencia en desarrollo web, optimización de conversiones o embudos de ventas automatizados. Simplemente puede seguir los pasos de este artículo y crear un carrito lateral de alta conversión en cuestión de minutos.
Vamos a sumergirnos.
¿Qué es un carrito lateral de WooCommerce?
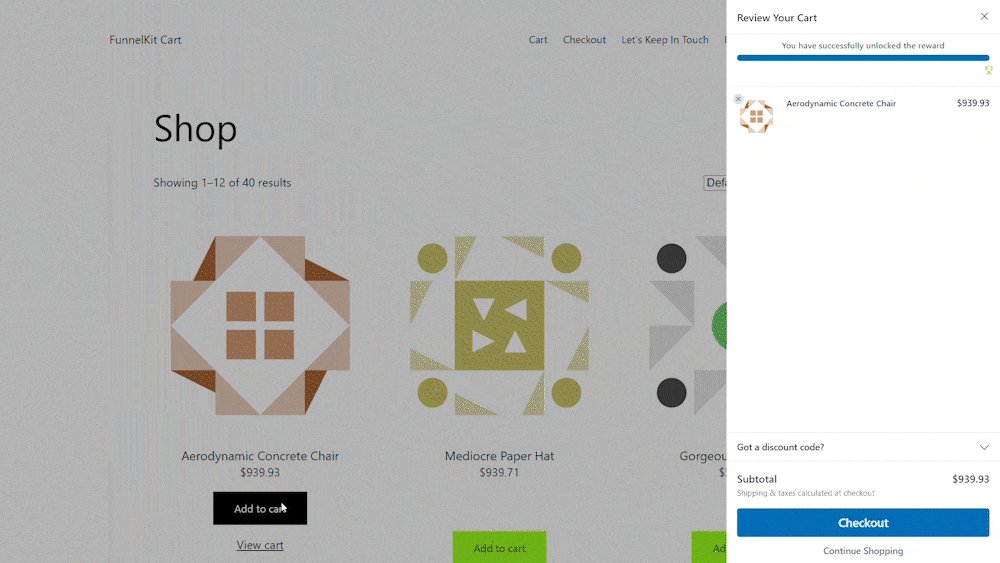
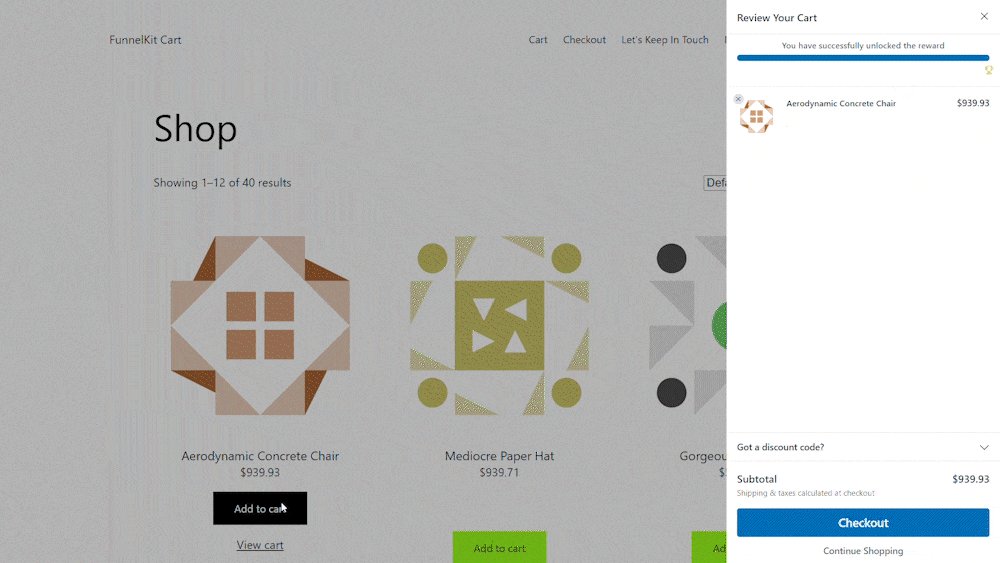
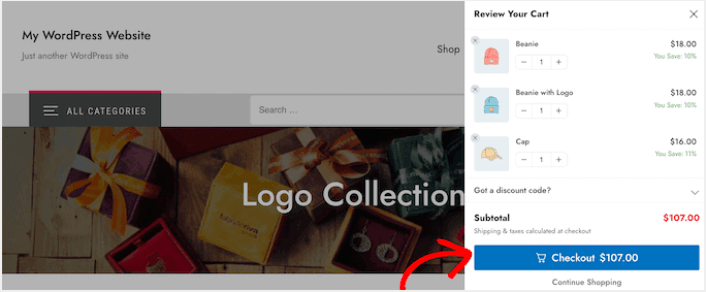
Un carrito lateral deslizante es un panel dinámico que aparece convenientemente cuando un cliente agrega un artículo a su carrito de compras. Además, los clientes tienen la flexibilidad de acceder a este panel de carrito en cualquier momento simplemente haciendo clic en el ícono del carrito, eliminando la necesidad de navegar a una página de carrito de WooCommerce separada.
Dependiendo de la configuración del carrito, los compradores también pueden tener la capacidad de administrar sin problemas el contenido de su carrito, incluida la adición o eliminación de artículos y la aplicación de cupones de descuento, directamente desde el panel deslizante. También es posible incorporar botones de llamada a la acción, como un enlace a su página de pago de WooCommerce.
PushEngage es el complemento de notificaciones push número uno del mundo. ¡Consíguelo gratis!
Agregar un carrito lateral de WooCommerce mejora significativamente la experiencia del cliente al agilizar el proceso de compra y permitirles a los compradores vigilar de cerca los costos esperados en el momento del pago. Sin mencionar que es una excelente manera de reducir las tasas de abandono del carrito.
Ahora, procedamos a explorar cómo incorporar un carrito lateral deslizante en su configuración de WooCommerce.
- Cómo crear un carrito lateral de WooCommerce (rápido y fácil)
- Paso 1: instalar y activar FunnelKit
- Paso #2: Seleccione dónde mostrar su carrito lateral de WooCommerce
- Paso #3: Habilite los cupones en su carrito lateral
- Paso #4: Personalice el llamado a la acción para su carrito lateral de WooCommerce
- Qué hacer después de agregar un carrito lateral de WooCommerce
Cómo crear un carrito lateral de WooCommerce (rápido y fácil)
Ahora que comprende qué es un carrito lateral WooCommcere, es hora de crear uno para su sitio. Este tutorial es para un sitio WooCommerce. Entonces, si aún no lo ha hecho, primero debe crear un sitio WooCommerce.
Una vez que instales WooCommerce, también querrás obtener el complemento FunnelKit. FunnelKit es un complemento de WordPress que le ayuda a crear un embudo de ventas personalizado para sitios WooCommerce con la ayuda de plantillas probadas.

FunnelKit crea automáticamente potentes páginas de ventas importando plantillas prediseñadas. Sin embargo, las plantillas son sólo el punto de partida. Puede personalizar todo lo que desee sobre las páginas utilizando un generador visual.
Continúe e instale FunnelKit en su sitio WooCommerce. Si no sabes cómo hacerlo, consulta este artículo sobre cómo instalar un complemento de WordPress. Para este tutorial, lo ayudaremos a crear un embudo de ventas de cuatro pasos.
Paso 1: instalar y activar FunnelKit
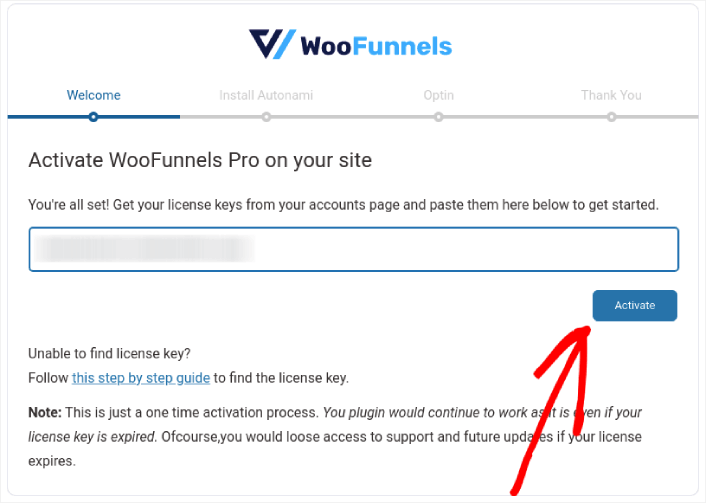
Lo primero que debes hacer es activar tu complemento FunnelKit:

Una vez hecho esto, estará listo para crear su primer carrito auxiliar de WooCommerce y obtener más ventas.
Paso #2: Seleccione dónde mostrar su carrito lateral de WooCommerce
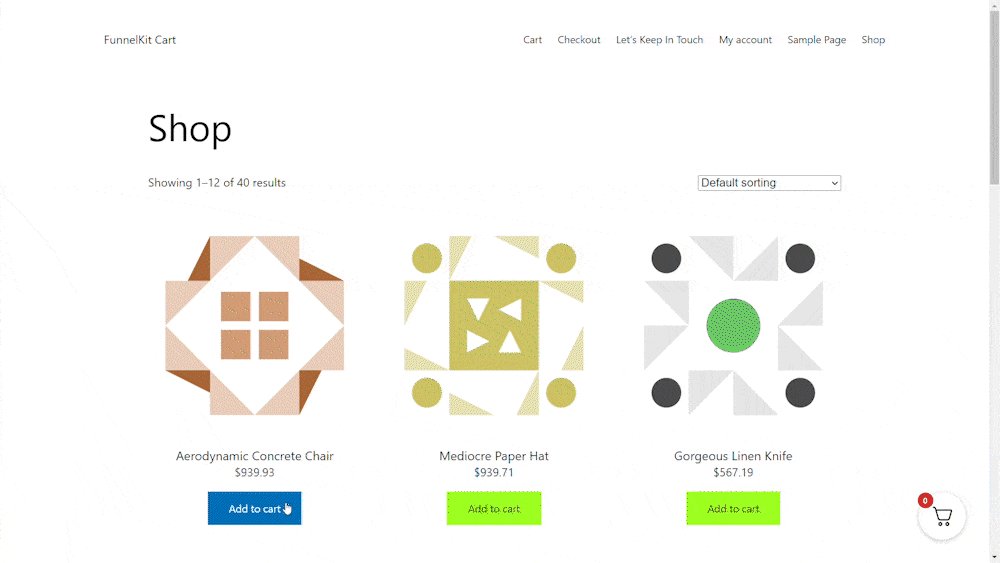
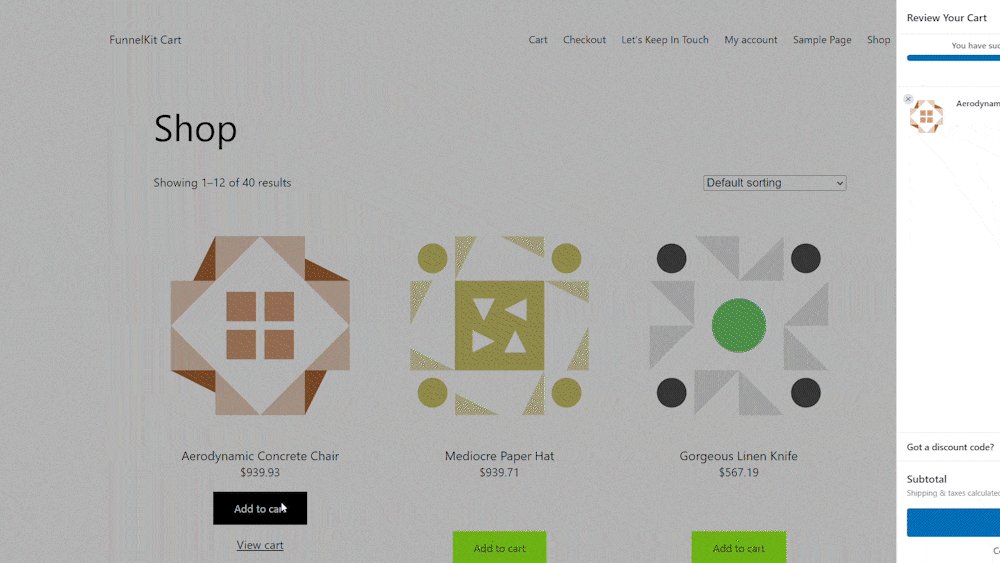
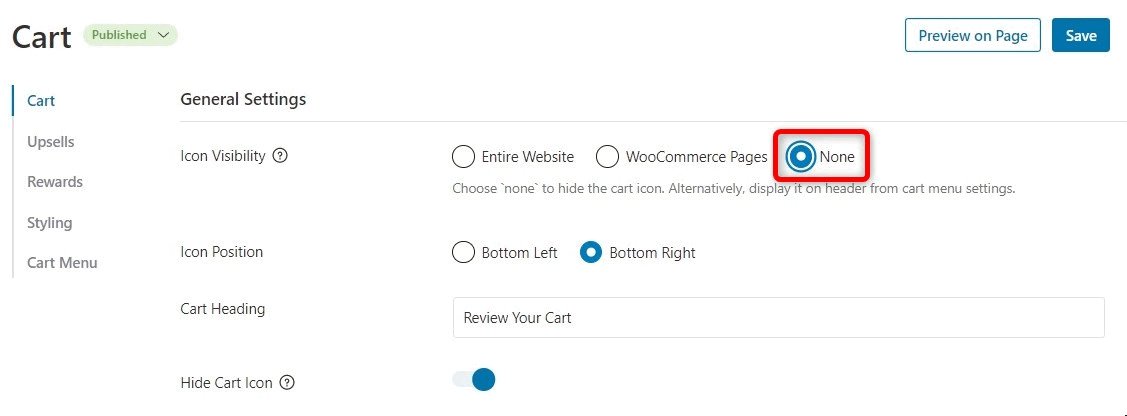
En su panel de WordPress, vaya a FunnelKit »Carrito . Verá una vista previa del carro deslizante hacia la derecha de la pantalla.

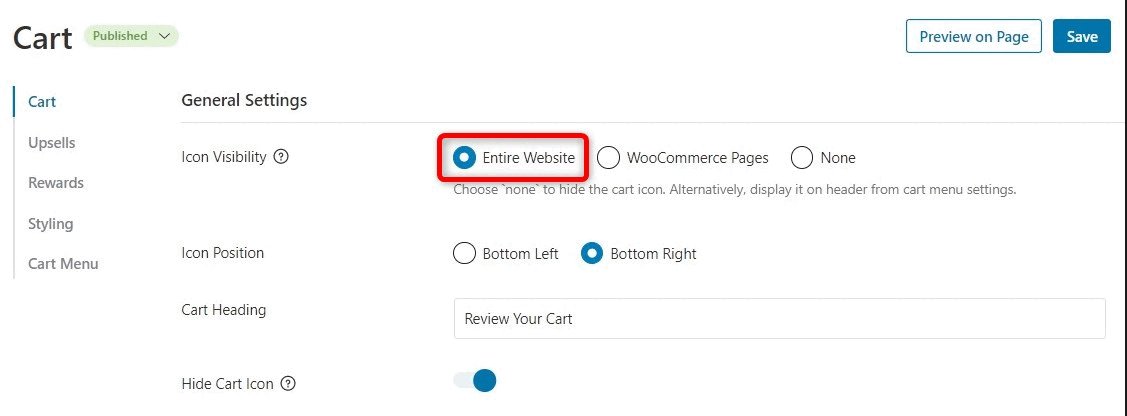
Puede mostrar el botón del carrito en todo su sitio, limitarlo solo a páginas de WooCommerce o agregar el botón a páginas y publicaciones específicas usando un código corto.
En primer lugar, tiene la opción de elegir si desea mostrar el ícono del carrito en todo su sitio web o exclusivamente en las páginas relacionadas con WooCommerce.

Optar por el sitio web completo significa que los compradores tendrán la comodidad de abrir el carrito deslizante desde cualquier página de su sitio. Esto es especialmente adecuado para mercados y tiendas online con una amplia gama de productos y categorías.

Sin embargo, es importante tener en cuenta que su sitio web puede contener una cantidad sustancial de contenido que no sea de comercio electrónico. Por ejemplo, puede administrar un blog popular de WordPress y al mismo tiempo utilizar WooCommerce para ofrecer productos a sus fanáticos dedicados.
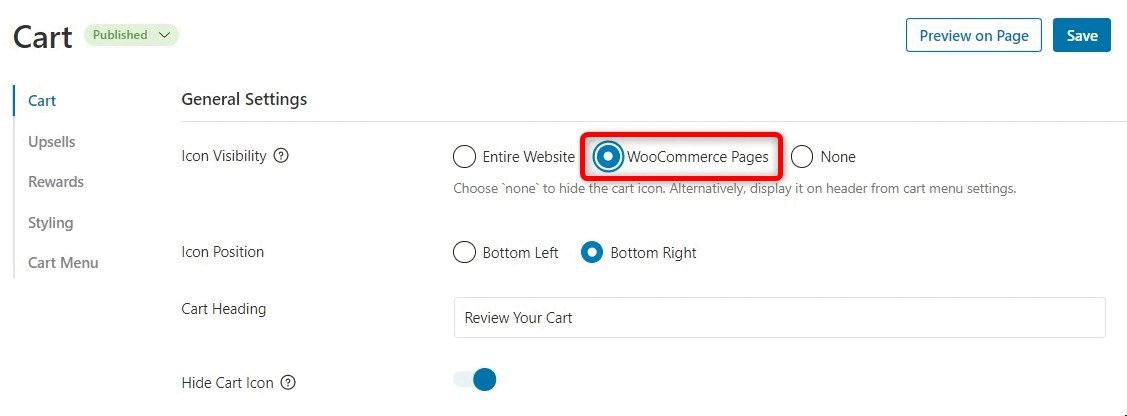
Tener un botón de carrito en cada publicación de blog individual podría volverse intrusivo o molesto para sus lectores. En tales escenarios, puede elegir el botón de opción Páginas de WooCommerce .
Otra alternativa es optar por Ninguno . Esta opción oculta el icono del carrito a la vista. Úselo para conservar la flexibilidad de incorporar manualmente el ícono en páginas específicas, publicaciones o áreas listas para widgets mediante el uso de un código corto.
Por supuesto, también puedes insertar el icono del carrito en tu menú de navegación.
Paso #3: Habilite los cupones en su carrito lateral
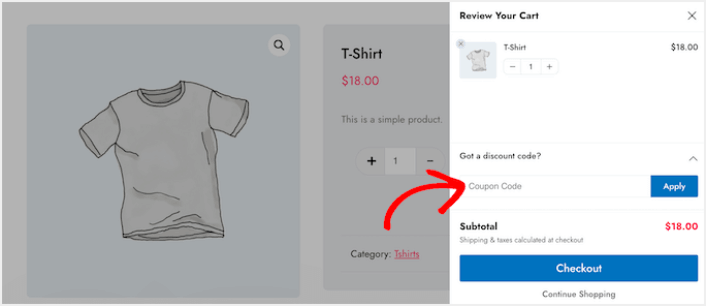
Los cupones sirven como un medio muy eficaz para impulsar las ventas y fomentar la fidelidad de los clientes.

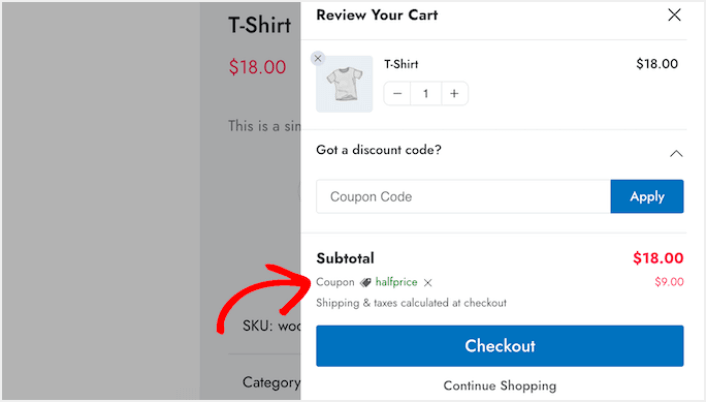
Cuando un cliente hace clic en el botón Aplicar , el carrito deslizante mostrará instantáneamente la cantidad que ha ahorrado a través del cupón.
Cuando muestra el descuento a sus clientes, no solo reduce las tasas de abandono del carrito, sino que también los motiva a agregar más artículos a su carrito de compras.

Para incluir el campo de cupón, simplemente haga clic en el botón Habilitar cuadro de cupón y ¡listo!
Paso #4: Personalice el llamado a la acción para su carrito lateral de WooCommerce
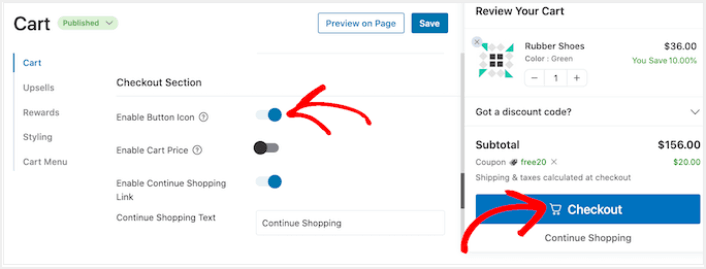
El carrito lateral deslizante viene con un botón de pago estándar, pero usted tiene la libertad de personalizar este botón de acción para aumentar sus conversiones. Para comenzar, puede incluir un ícono de pago usando la palanca Habilitar ícono de botón .

Puede potenciar el botón de pago incorporando el precio del carrito a través del interruptor Habilitar precio del carrito .

Esta función ayuda a los compradores a ver cuánto costará su carrito, especialmente si eliminó el subtotal de la sección de resumen del carrito.
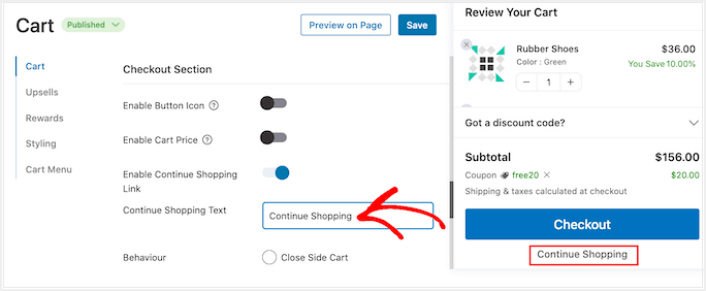
De forma predeterminada, FunnelKit incluye un enlace Continuar comprando en la parte inferior del carrito lateral deslizante. Puede cambiar este texto por su propio mensaje escribiendo en el campo Texto para continuar comprando .

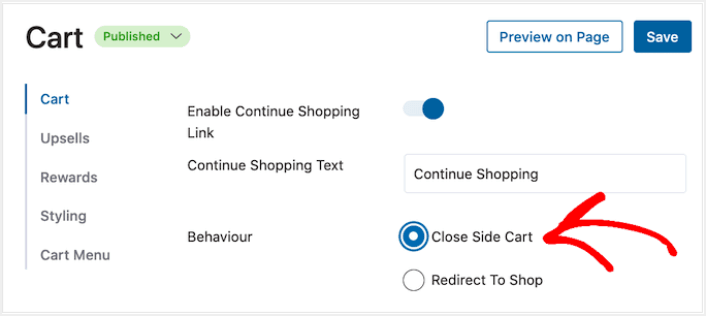
Después de eso, decida si este enlace debe simplemente cerrar el carrito lateral o llevar al comprador a la página de su tienda WooCommerce.

La mayoría de los compradores normalmente quieren cerrar el carrito deslizante, por lo que recomendamos seleccionar la opción Cerrar carrito lateral .
Qué hacer después de agregar un carrito lateral de WooCommerce
Ahora que sabe cómo crear un carrito lateral de WooCommerce, es hora de dirigir el tráfico a su página de destino. Su página de destino es el comienzo de todo su embudo. Entonces, ese debería ser el objetivo de sus campañas de marketing.
Recomendamos utilizar notificaciones automáticas para enviar tráfico repetido a sus páginas de destino. Las notificaciones push son herramientas de marketing súper asequibles y extremadamente potentes que pueden ayudarte a hacer crecer tu negocio.
Si no está 100% convencido, debería consultar estos recursos sobre cómo utilizar eficazmente las notificaciones automáticas:
- 7 estrategias inteligentes para impulsar la participación del cliente
- ¿Son efectivas las notificaciones push? 7 estadísticas + 3 consejos de expertos
- Cómo configurar notificaciones automáticas de carritos abandonados (tutorial sencillo)
Recomendamos utilizar PushEngage para crear sus campañas de notificaciones push. PushEngage es el software de notificaciones push número uno del mundo. Entonces, si aún no lo has hecho, ¡comienza con PushEngage hoy!
