Cómo configurar un sitio de ensayo de WooCommerce
Publicado: 2022-05-11Un sitio web de WooCommerce tiene necesidades diferentes y únicas en comparación con otros tipos de sitios web. Para empezar, la cantidad de tiempo que la tienda está en línea es uno de los aspectos más importantes a considerar. Casi tiene que ser una obsesión para el propietario de una tienda inteligente.
La puesta en escena de WooCommerce es una táctica para ayudarlo a mantener su tienda de comercio electrónico en funcionamiento, mientras la mejora y la actualiza.
En un sentido general, un sitio de ensayo es una copia de su sitio en vivo que no es accesible al público. Esta es una simplificación excesiva, pero si lo piensa de esta manera, comenzará a ver lo que puede hacer por usted. Con un sitio de prueba en su lugar, puede realizar actualizaciones, probar opciones de diseño y trabajar en su sitio sin afectar la tienda en vivo.
En este artículo, le mostraremos todo lo que necesita saber sobre la puesta en escena de WooCommerce. Al final, sabrá si es adecuado para usted y cómo poner algo en su lugar.
¿Qué es la puesta en escena?
La puesta en escena es una forma de alojar su sitio en vivo, sin mostrarlo al público. Esto parece contrario a la intuición hasta que comprenda que realizará cambios en un sitio de prueba antes de enviarlos a su instancia en vivo. Considéralo una copia de tu sitio que usarás como banco de pruebas antes de publicar los buenos cambios.
Es este concepto el que es importante para todo el proceso. En la mayoría de los casos, no desea realizar cambios en su sitio en vivo. Esto se debe a que cualquiera de esos ajustes podría causar un problema, momento en el que su sitio no funciona correctamente o deja de funcionar por completo, interrumpiendo a sus usuarios y ventas.
El proceso general será clonar los archivos de su sitio junto con su base de datos. Esto irá a otro servidor, a su entorno de desarrollo local o a ambos, según su flujo de trabajo (más sobre esto más adelante). Una vez que termine su trabajo, puede retroceder a través de esas etapas para progresar, es decir, desde una configuración local a su servidor de ensayo, o desde el ensayo a la vida.
Mientras tanto, su sitio en vivo permanece en su antiguo estado de funcionamiento, sin sufrir los efectos de sus cambios. Por supuesto, una vez que envíe esos cambios desde su entorno de prueba a su servidor en vivo, esto actualizará su sitio.
En general, la puesta en escena es una prueba de fallas contra problemas con su sitio mientras realiza cambios. Una vez que determine que esos cambios están listos, puede enviarlos a su sitio en vivo.
¿Necesita una puesta en escena de WooCommerce?
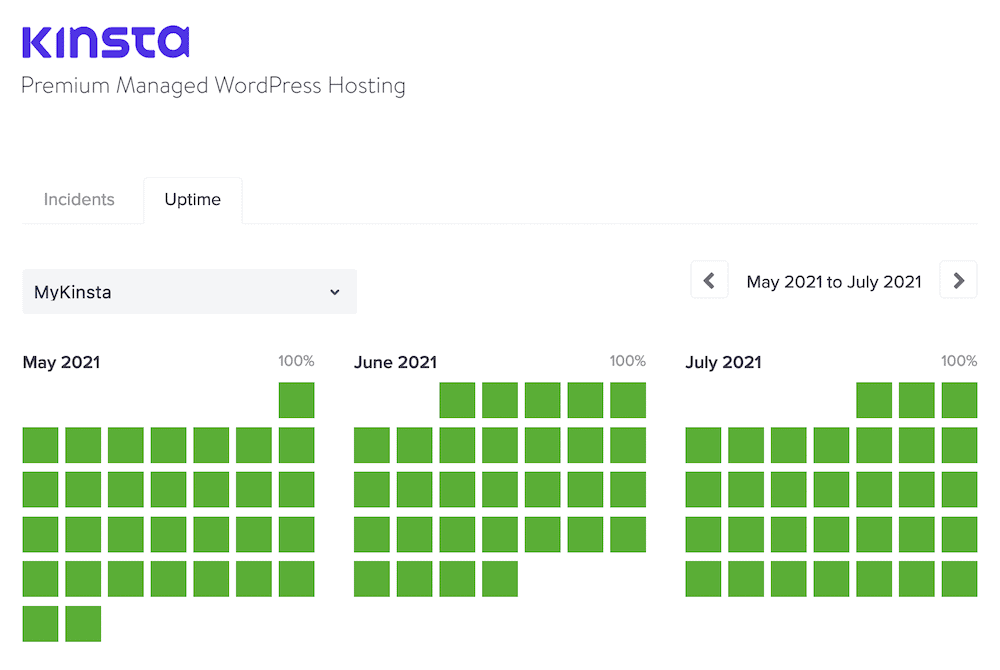
Admitimos que esto puede parecer un flujo de trabajo complicado, especialmente dado que la mayoría de los propietarios de sitios son nuevos en el concepto de desarrollo local para vivir. Sin embargo, la puesta en escena de WooCommerce tiene un buen sentido comercial por una gran razón: el tiempo de actividad.

El uso público del comercio electrónico está aumentando y será casi omnipresente en el futuro. Además, los mercados de comercio electrónico más populares se encuentran en todo el mundo. Esto significa que deberá estar preparado para hacer frente a un flujo de tráfico casi constante.
En otras palabras, querrá mantener el tiempo de actividad de su sitio.
La puesta en escena de WooCommerce le permite mantener su sitio activo mientras prueba los cambios de forma segura. Ofrece innumerables beneficios:
- Tiene mucho tiempo para trabajar en los aspectos de su sitio que necesita, sin preocuparse por el tiempo de inactividad.
- Un sitio de prueba nunca afectará a su servidor en vivo, por lo que tiene protección contra errores.
- Puede probar los rediseños y las actualizaciones de la interfaz de usuario (UI) sin afectar al usuario final.
- Si tiene un equipo de desarrollo, aquí hay una división natural del trabajo. Pueden trabajar en el diseño y la funcionalidad de su sitio en paz mientras usted se concentra en maximizar su productividad utilizando un diseño probado.
Hay muchos más aspectos positivos en la puesta en escena de WooCommerce, y todos serán exclusivos de su propia configuración. En cualquier caso, si divide su sitio y el desarrollo en sitios locales, de prueba y en vivo, mantendrá su tiempo de actividad alto y sus ganancias aumentarán.
Cuándo usar la puesta en escena de WooCommerce
Ya hemos abordado algunos de los casos de uso de la puesta en escena de WooCommerce, pero vale la pena brindarle más detalles sobre algunas situaciones específicas.
En la superficie, las actualizaciones simples y los ajustes a su sitio no parecen ser el mejor uso para la puesta en escena de WooCommerce. Después de todo, configurar esto requiere pensar un poco y, a menudo, es más sencillo realizar esos cambios en su sitio en vivo. Sin embargo, argumentamos que los cambios básicos son la mejor razón para usar la puesta en escena.
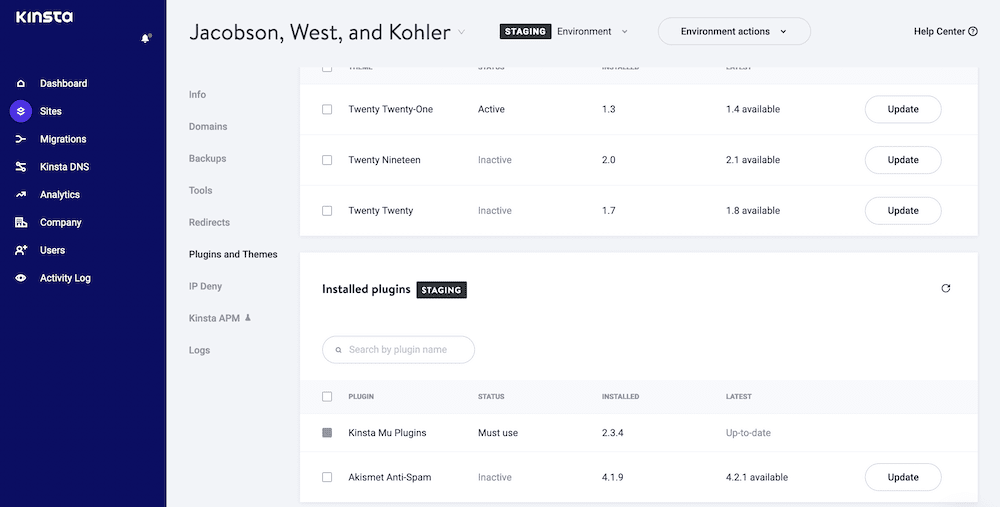
Esto se debe a que una actualización del núcleo, el tema y el complemento de WordPress puede afectar a un sitio tanto como la pantalla blanca de la muerte (WSoD) u otro error. Estos tipos de actualizaciones aún realizan cambios en sus archivos y, si hay una incompatibilidad, tendrá un sitio sin conexión.

En el caso de las actualizaciones principales que salen mal, el daño puede ser irreversible. Obviamente, esto es más desastroso que un error reparable, pero incluso con este último, tendrá trabajo por hacer. Por ejemplo:
- Deberá iniciar sesión en el servidor de su sitio a través del Protocolo seguro de transferencia de archivos (SFTP).
- A continuación, querrá encontrar el tema o complemento infractor, lo que a menudo implica deshabilitar todo y realizar comprobaciones individuales.
- A partir de ahí, querrá ordenar la funcionalidad que le brinda el tema o complemento. En el caso del primero, su sitio se verá roto con toda probabilidad, mientras que el segundo podría hacer que desaparezcan algunas funciones esenciales.
Si bien es uno de los problemas más simples de solucionar, la incompatibilidad de un tema o un complemento aún genera un dolor de cabeza. Lo más importante es que introduce tiempo de inactividad, lo que tendrá un efecto dominó en sus ingresos y números de tráfico.
También puede extender esto a las instalaciones de complementos y temas. Por supuesto, las instalaciones y las actualizaciones son acciones diferentes, pero ambas tienen que ver con cambiar y agregar archivos. Como tal, no es difícil entender cómo la instalación de un nuevo complemento o tema en un sitio de prueba de WooCommerce le permitirá probar la nueva adición en busca de errores e incompatibilidades antes de su lanzamiento.
De hecho, cuando se trata de instalaciones de temas, solo lo hará si está buscando rediseñar su sitio. Este es un caso de uso central para la puesta en escena, y argumentamos que los rediseños son una de las únicas situaciones en las que podría considerar utilizar la técnica.
Como puede ver, la puesta en escena de WooCommerce es más que un entorno de espacio aislado de diseño.
Uso de la puesta en escena como copia de seguridad
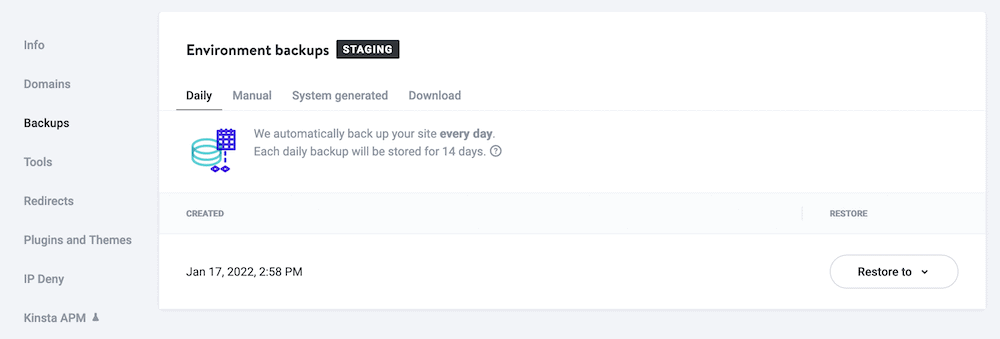
Algunos usuarios también afirmarán que si copia un sitio en vivo completo a un entorno de prueba, esto también constituye una copia de seguridad completa de su sitio. La verdad aquí es más complicada.
Por un lado, sí, todo tu sitio está disponible dentro de un entorno diferente en caso de que suceda lo peor. Sin embargo, esta "copia de seguridad" es solo una instantánea de su sitio en un momento mucho más antiguo.

Se necesitaría una suerte increíble para organizar su sitio en vivo justo antes de que se produzca un error. Además, si utiliza la puesta en escena, no siempre utilizará la base de datos más actual porque no siempre es necesaria una actualización para la aplicación. De hecho, la mayoría de los procesos de preparación renuncian a pasar la base de datos de la preparación a la activa porque los datos siempre estarán desactualizados.
Esto es especialmente cierto para los sitios de WooCommerce, donde puede experimentar varias ventas por minuto. Imagine una situación en la que lleva un sitio a la puesta en escena y lo pone en marcha después de un tiempo, solo para eliminar varios cientos de pedidos.
Opciones para la puesta en escena de WooCommerce
Muchas empresas web, anfitriones y desarrolladores expertos reconocen que la puesta en escena en general es importante para la mayoría de los propietarios de sitios. Como tal, hay muchas formas de organizar su sitio, y todas le resultarán familiares si usa WordPress:
- Su anfitrión puede tener formas de configurar la puesta en escena, aunque no todos lo harán. Esta es una buena opción, porque no necesitará navegar a otro tablero e interfaz.
- Existen complementos de WordPress, como WP Stagecoach y WP Staging. Muchos consejos sugieren complementos como Duplicator, pero esto no puede replicar la misma funcionalidad que una solución de prueba.
- También existe la opción de configurar un sitio de preparación manual. Este será un esfuerzo técnico y necesitará mucha experiencia para lograrlo. Puede que no sea la mejor opción para la mayoría, pero será la más poderosa.
Siempre es una buena idea verificar primero lo que ya puede lograr con sus herramientas y software actuales. Como tal, su anfitrión es el primer lugar donde debe buscar.
Por qué considerar anfitriones con puesta en escena integrada
A pesar de los beneficios de un enfoque manual (es poderoso, adaptable a sus necesidades y bajo su control), probablemente no sea la mejor solución. Creemos que su host ofrece la combinación correcta de características, funcionalidad, facilidad de uso y más para ayudarlo a configurar la puesta en escena de WooCommerce.
Hay muchos beneficios de usar su host:
- No necesita preocuparse por conectar su solución de prueba con su servidor, porque ya es parte del ecosistema.
- Su anfitrión sabe cómo configurar servidores, por lo que serán los expertos en lo que constituye un buen servidor de ensayo.
- Además, puede replicar mejor su servidor en vivo utilizando la infraestructura de su host. En muchos casos, esos servidores tendrán las mismas especificaciones, software y optimización.
- No habrá un tablero o interfaz adicional para el contenido, lo cual es importante desde el punto de vista de la usabilidad. Muchos hosts ofrecen una opción de puesta en escena con un solo clic, con la capacidad de elegir lo que extrae y empuja entre servidores también.
Debido a que creemos tanto en el poder de la puesta en escena, Kinsta tiene su propia solución para configurar esto con la menor cantidad de complicaciones. En la siguiente sección, veremos lo que ofrece.
Por qué Kinsta es el anfitrión perfecto para la puesta en escena de WooCommerce
Entre las muchas características que ofrece Kinsta se encuentra la puesta en escena robusta, integrada y con un solo clic para cada instalación de WordPress, esto incluye los sitios de WooCommerce.
Obtiene una solución con todas las funciones aquí. Eso incluye la capacidad de configurar, actualizar, eliminar y administrar su entorno de ensayo. Hay una cantidad mínima de clics entre usted y un sitio provisional, y solo toma unos segundos enviar y extraer datos y archivos entre sus entornos en vivo y de ensayo.
Además, puede crear un flujo de trabajo completo si incluye DevKinsta como parte de su proceso.

DevKinsta es una herramienta gratuita que le permite impulsar los sitios locales que desarrolla a un entorno de ensayo. Esto significa que puede trabajar sin desperdiciar ninguno de los recursos de su servidor y luego probar esos cambios en su servidor de ensayo.
Tenemos mucha información sobre cómo funciona la puesta en escena de Kinsta dentro de nuestra base de conocimientos. Sin embargo, le mostraremos algunos de los conceptos básicos en el resto del artículo.
Cómo configurar la puesta en escena de WooCommerce (usando Kinsta y DevKinsta)
En las próximas secciones, le mostraremos cómo configurar la puesta en escena de WooCommerce usando la funcionalidad de Kinsta y DevKinsta como un entorno local.
Sin embargo, antes de encender los paneles de control, es una buena idea planificar cómo le gustaría que fluya su proceso.
1. Planifique su flujo de trabajo
Este es un tema que tratamos en otra parte del artículo, pero la puesta en escena de WooCommerce no se trata solo de alojar en un servidor diferente para probar los cambios. Considérelo un enfoque completo para el desarrollo de su sitio. Debido a esto, querrá decidir sobre este flujo de trabajo antes de hacer cualquier otra cosa.
Nuestra opinión es adoptar un enfoque triple para su flujo de trabajo de desarrollo:
- Local: trabajará en su sitio dentro de un entorno de espacio aislado en su propia computadora, lo que ofrece mucho tiempo y sin presión. Sin embargo, a menudo no obtendrá una paridad completa entre su configuración local y el servidor en vivo.
- Puesta en escena: Esto ofrecerá un entorno en línea para probar los cambios que realice desde su configuración local, en un servidor que represente mejor su sitio en vivo.
- En vivo: este es (por supuesto) su sitio público, lo que significa que es el más importante para preservar mientras realiza cambios de diseño y actualizaciones.
Este flujo de trabajo le permite trabajar a su propio ritmo, sin utilizar ningún recurso de alojamiento, y luego escalar el sitio a medida que se acerca a un diseño de nivel de producción. Sin embargo, además de esto, también querrá considerar algunos de los siguientes aspectos:
- Sincronización de la base de datos: esta es una de las mayores consideraciones que debe tener en cuenta con su puesta en escena de WooCommerce. A menudo moverá una base de datos en vivo a sus entornos locales y de ensayo, pero no volverá a colocar esa base de datos en su totalidad. Esta es la diferencia entre una buena solución provisional y una herramienta de migración.
- Sincronización de archivos: de manera similar a su base de datos, querrá considerar cómo sincroniza los archivos en los que trabaja con su sitio en vivo. Puede ser que no empuje todo, solo los archivos modificados. Sin embargo, no hay nada malo con una sincronización completa si tiene sentido.
Para algunos desarrolladores, Git es un intermediario importante para el proceso de preparación. De hecho, Git es fantástico para hospedar su tema y los archivos del sitio utilizando un enfoque de "empujar para implementar". Esto le permite trabajar en un servidor local, enviar archivos a Git y configurar una macro o secuencia de comandos para implementar esos archivos en el servidor de prueba o en vivo.
Si tiene la capacidad de nunca tocar uno de sus servidores, tiene menos posibilidades de "daño" a medida que avanza en cada paso del flujo de trabajo. Este es otro beneficio más de la puesta en escena, en nuestra opinión.
2. Configurar el entorno de ensayo
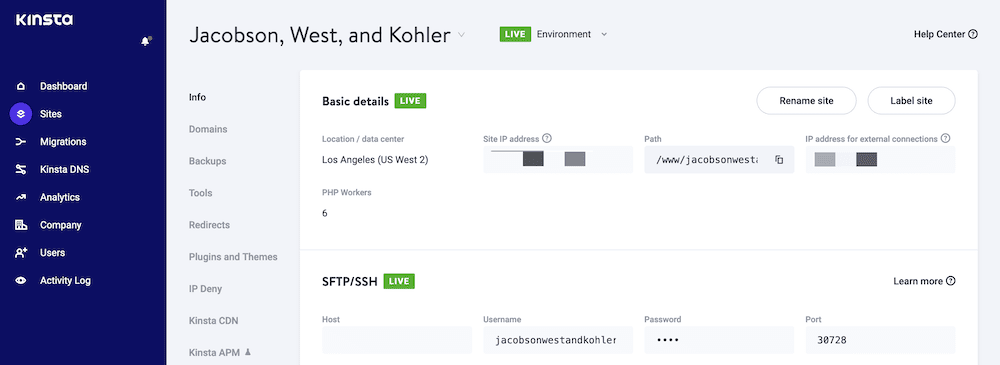
Podemos acortar esta sección, ¡porque habilitar la puesta en escena dentro de Kinsta es muy simple! Hay tres pasos generales que querrá seguir aquí. Primero, inicie sesión en su panel de MyKinsta y diríjase al sitio que desea organizar:

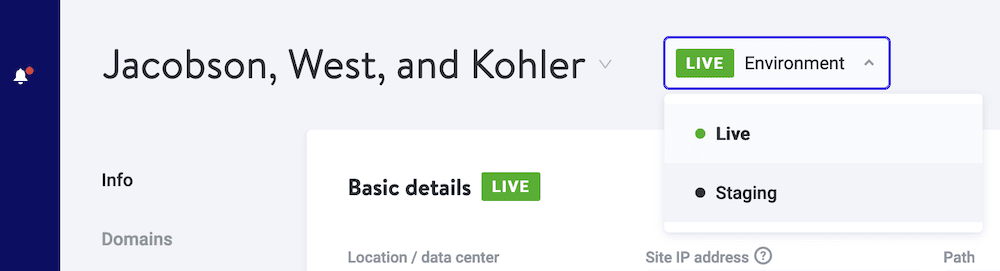
A continuación, cambie el entorno de Live a Staging . Haces esto desde el menú desplegable en la parte superior derecha de la pantalla

Una vez que haga clic en el botón para implementar la puesta en escena, Kinsta hará su magia y configurará las cosas. Es probable que tengas que esperar alrededor de 15 minutos antes de que todo esté listo para funcionar. Sin embargo, también encontrará su puerto de configuración Secure Sockets Layers (SSL), lo que le ahorra un paso adicional.
3. Realice cambios en la puesta en escena de WooCommerce
La funcionalidad de preparación de Kinsta es fantástica y funciona con casi todos los entornos de desarrollo. Sin embargo, si opta por usar la aplicación DevKinsta, puede acceder a algunas funciones adicionales (y geniales) para facilitar su experiencia de preparación de WooCommerce.
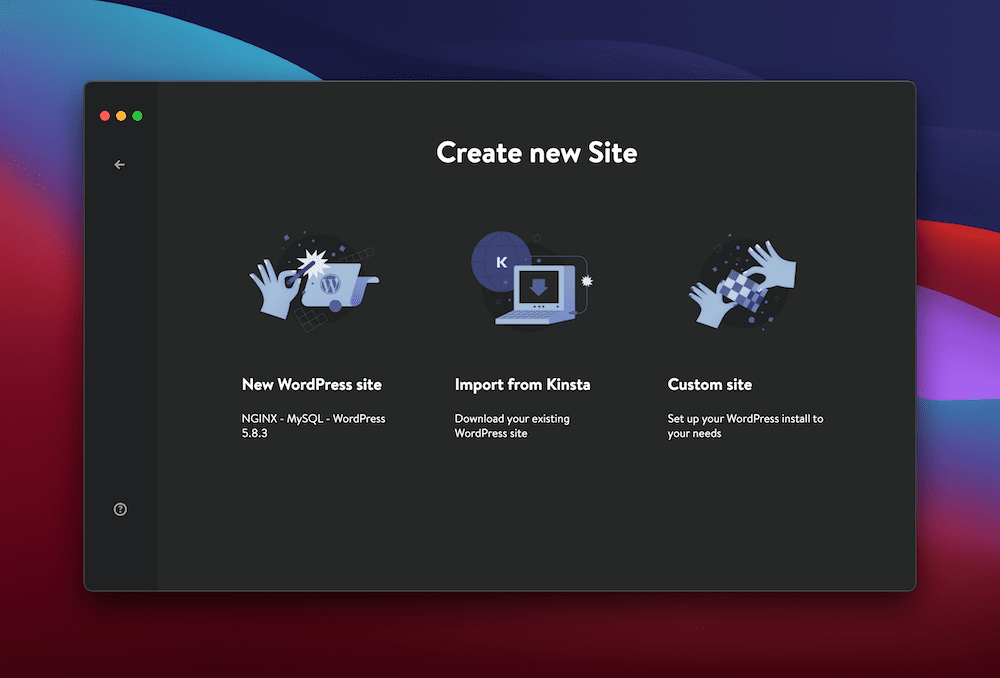
Querrá comenzar con el proceso de importación a DevKinsta. Esto es muy fácil una vez que hace clic en el botón Agregar sitio : elegirá Importar desde Kinsta de las opciones disponibles:

Ya sabes qué hacer a partir de este punto: ¡Desarrolla tu sitio!
Por supuesto, cualquier tarea que elija realizar mientras trabaja en DevKinsta está bien para nosotros, pero cuando esté listo, querrá recuperar esos cambios en su entorno de prueba.
4. Empuje los cambios de puesta en escena a vivir
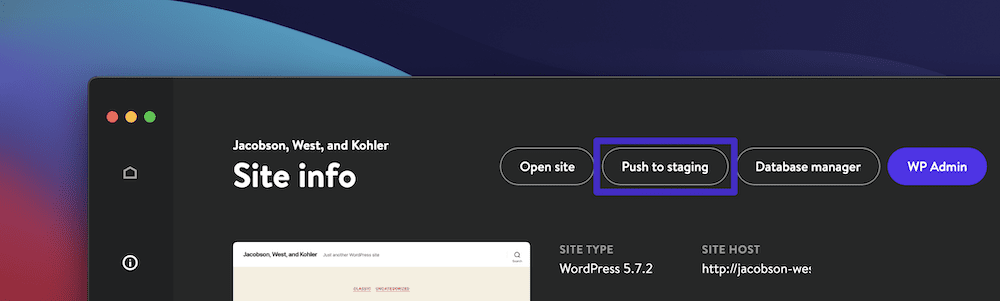
Al igual que importar su sitio a DevKinsta, devolver esos cambios a su servidor es muy fácil. Si hace clic en el panel Información del sitio dentro de DevKinsta, verá el botón Empujar a preparación :

Parece demasiado simple, pero esto es todo lo que necesita hacer para que su sitio vuelva a su servidor. Sin embargo, querrá marcar algunas tareas más antes de impulsar esos cambios de preparación en vivo.
Primero, realice una prueba exhaustiva de su sitio ahora que está en el servidor. Esto detectará cualquier incompatibilidad que su entorno local no resalte.
Cuando termine eso, es hora de hacer sus cambios en vivo.
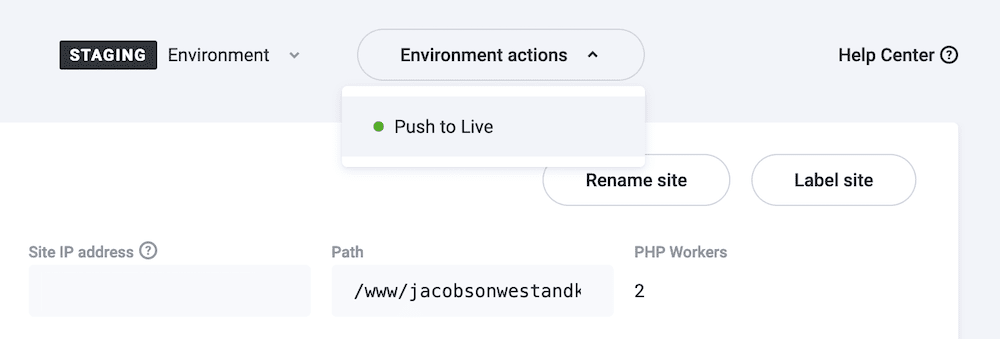
Lo hará desde el panel de control de MyKinsta. Con su entorno de ensayo en la pantalla, mire hacia el lado derecho. Verá un menú desplegable Acciones del entorno . Si selecciona Push to Live desde este menú, sucede lo obvio:

Hay mucho más que puede hacer con la excelente funcionalidad de puesta en escena de Kinsta, y cubrimos todo lo que necesita saber, incluida nuestra función Selective Push, en nuestra base de conocimiento.
Resumen
El tiempo de actividad del sitio es importante, posiblemente más importante para los sitios de WooCommerce que cualquier otra característica que considere. Como tal, querrá encontrar formas de aumentar ese tiempo de actividad tanto como sea posible para maximizar el tiempo que tiene para vender a los clientes. La puesta en escena de WooCommerce es una de las mejores maneras de encontrar ese tiempo de actividad adicional, al tiempo que escala, expande, rediseña y optimiza su tienda.
En el transcurso de esta publicación, hemos discutido la puesta en escena de WooCommerce y por qué querría implementarlo. Si bien hay muchas maneras de configurar esto, podría decirse que usar su host es la mejor opción. Kinsta ofrece puesta en escena con un solo clic que también se vincula con el entorno local de DevKinsta. Esto significa que puede mantener todo el ecosistema de su sitio dentro de las aplicaciones basadas en Kinsta y beneficiarse de los altos tiempos de actividad para arrancar.
¿Crees que la puesta en escena de WooCommerce puede beneficiar a tu negocio y, de ser así, cómo crees que te ayudará? ¡Háganos saber en la sección de comentarios!

