Cómo agregar una barra lateral a Storefront WooCommerce
Publicado: 2020-09-25 WooCommerce impulsa muchos sitios web de comercio electrónico, lo mejor de todo es que es muy flexible y se puede personalizar a través de ganchos y filtros. Viene con un tema predeterminado: el tema Storefront WooCommerce. Además, puede usar complementos para una funcionalidad extendida. Es posible que desee agregar barras laterales personalizadas a sus páginas de WooCommerce, pero implementarlo es un problema. Sin embargo, este breve tutorial intenta ayudarlo a aprender cómo agregar una barra lateral al tema de la tienda. También he escrito extensamente anteriormente sobre cómo eliminar la barra lateral en el tema de la tienda o cómo agregar la barra lateral en WordPress.
WooCommerce impulsa muchos sitios web de comercio electrónico, lo mejor de todo es que es muy flexible y se puede personalizar a través de ganchos y filtros. Viene con un tema predeterminado: el tema Storefront WooCommerce. Además, puede usar complementos para una funcionalidad extendida. Es posible que desee agregar barras laterales personalizadas a sus páginas de WooCommerce, pero implementarlo es un problema. Sin embargo, este breve tutorial intenta ayudarlo a aprender cómo agregar una barra lateral al tema de la tienda. También he escrito extensamente anteriormente sobre cómo eliminar la barra lateral en el tema de la tienda o cómo agregar la barra lateral en WordPress.
WooCommerce Storefront Agregar barra lateral
WooCommerce te permite incluir diferentes páginas, como una portada, una página de blog, una vista de artículos, una página de compras, una vista de un solo producto, etc. Mostrar los mismos widgets en todas estas páginas puede afectar la experiencia del usuario, así como la tasa de conversión de su tienda en línea . Esto es algo malo porque no podrá generar ingresos.
Un ejemplo perfecto es cuando un visitante llega a la página del blog, es posible que desee que se suscriba al blog, vea más artículos relacionados o busque contenido útil en el sitio. Agregar un formulario de suscripción, publicaciones relacionadas y widgets de búsqueda son buenos candidatos para la barra lateral en una vista de blog.
Además, si un visitante ha aterrizado en la página de la tienda, es posible que desee convertirlo en cliente y realizar una compra. Para que esto suceda, le gustaría que vea los productos, refine la búsqueda, agregue los productos al carrito y finalice la compra. En este ejemplo, la idea de incluir un formulario de suscripción, publicaciones relacionadas y widgets de búsqueda en la barra lateral simplemente falla.
Sin embargo, hay una solución para esto. Implica agregar barras laterales personalizadas a diferentes páginas y vistas en su sitio web de comercio y utilizar los siguientes widgets que ofrece WooCommerce:
- productos Muestra una lista de los productos de su tienda.
- Búsqueda de Producto. Este es un formulario de búsqueda dedicado para la tienda.
- Categorías de Producto. Muestra una lista o menú desplegable de categorías de productos.
- Productos por clasificación. Muestra una lista de los productos mejor calificados de su tienda.
- Nube de etiquetas de productos. Muestra una nube de las etiquetas de sus productos más utilizados.
- Muestra el carrito de compras del cliente.
- Filtrar productos por atributo. Muestra una lista de atributos para filtrar productos en su tienda.
- Filtrar productos por precio. Muestra un control deslizante para filtrar productos en su tienda por precio.
- Filtrar productos por clasificación . Muestra una lista de calificaciones de estrellas para filtrar productos en su tienda.
- Filtros de productos activos. Muestra una lista de filtros de productos activos.
- Revisión de productos recientes. Muestra una lista de reseñas recientes de tu tienda.
- Productos vistos recientemente. Muestra una lista de los productos vistos recientemente por un cliente.
Para mejorar la experiencia del usuario y optimizar la tasa de conversión de su tienda WooCommerce, puede experimentar agregando barras laterales personalizadas para todas o cada una de las vistas en su tienda en línea. WooCommerce impulsa estas vistas e incluyen:
- Página de la tienda . Muestra todos los productos.
- Categorías de productos . Muestra todos los productos en una categoría de producto en particular.
- Etiquetas de productos . Muestra todos los productos relacionados con la etiqueta de producto específica.
- productos Representa la vista singular de un producto.
- Página del carrito . Muestra los productos añadidos al carrito.
- Página de pago . Permite a los compradores realizar el pago por la compra de los productos.
- Páginas de cuenta . Muestra información del cliente relacionada con su cuenta, pedidos, etc.
Pasos para agregar una barra lateral personalizada a la página de la tienda de WooCommerce.
Para esta breve guía, usaré el complemento WooSidebars . 

Este complemento le permite anular cualquier área de widgets en su sitio web de WordPress, mostrando diferentes widgets para diferentes pantallas. Si no es demasiado experto en tecnología, puede usar este complemento, ya que no tocará ninguna línea de código.
Estos son los sencillos pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
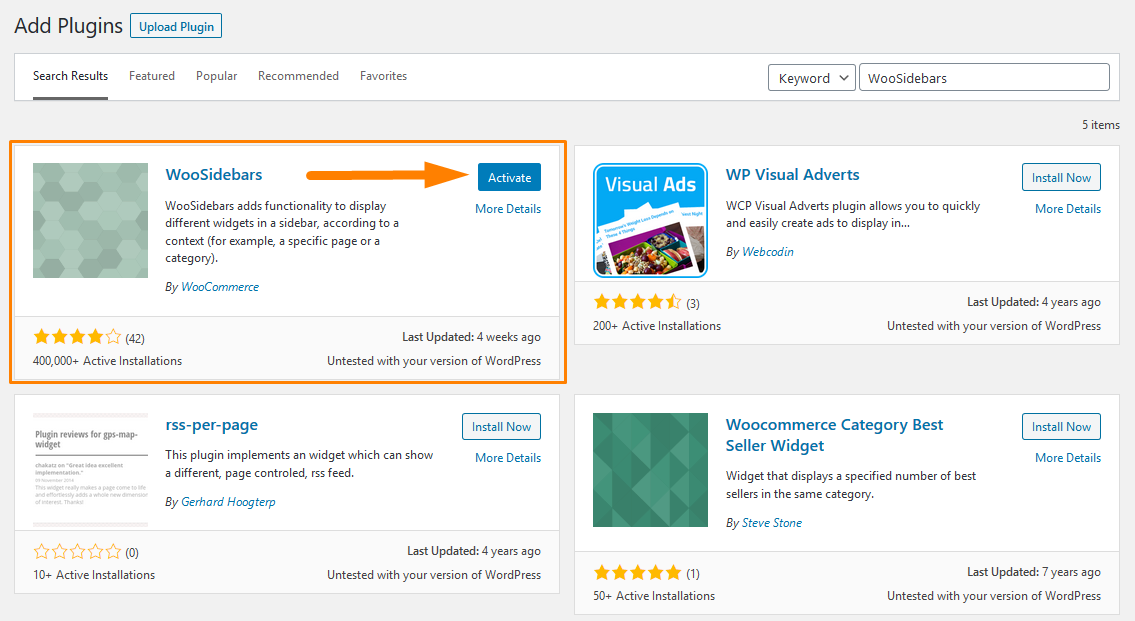
- A continuación, vamos a instalar el plugin que te hemos indicado anteriormente. Para descargarlo directamente en el Panel de administración, simplemente vaya a Complementos > Agregar nuevo . Después de eso, deberá realizar una búsqueda de palabras clave para el complemento ' WooSidebars '. Debe instalarlo y activarlo como se muestra a continuación:

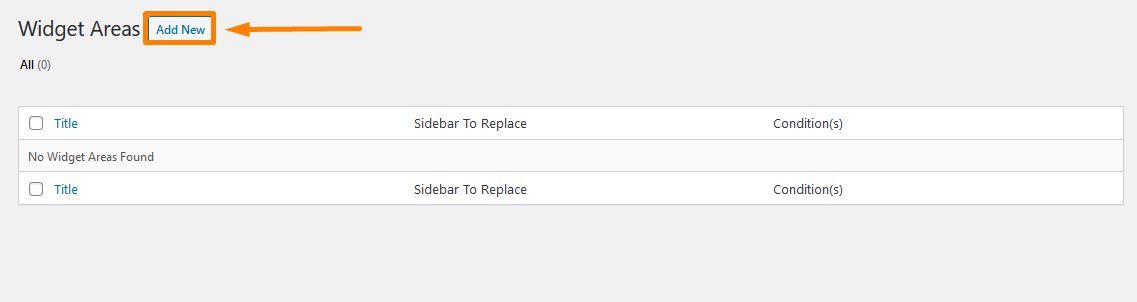
- Después de activar el complemento, podrá ver el elemento de menú "Áreas de widgets" en el menú Apariencia . Vaya a Apariencia > Áreas de widgets .

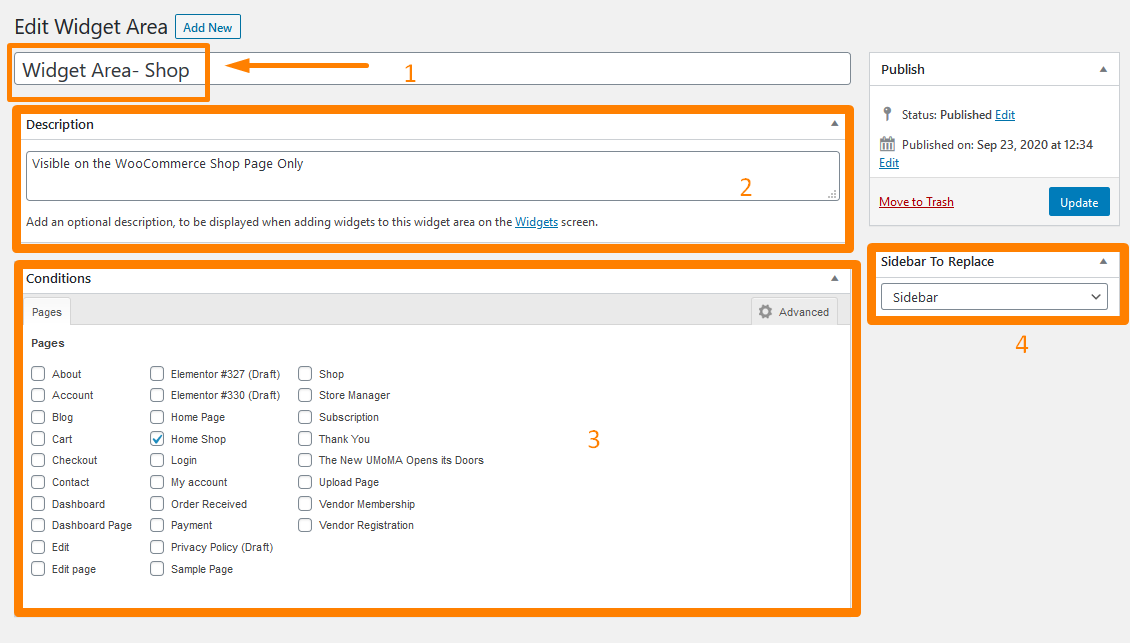
- Para agregar una nueva área de widgets, haga clic en " Agregar nuevo ". Después de que aparezca la pantalla " Agregar nueva área de widgets ", puede definir una nueva área de widgets (barra lateral), establecer la condición para mostrar el área de widgets recién definida en páginas/plantillas/vistas específicas y seleccionar la barra lateral o el área de widgets que desee. me gustaría reemplazarlo con.
Para este tutorial, crearé un área de widgets y la mostraré solo en la página de la tienda de WooCommerce. 
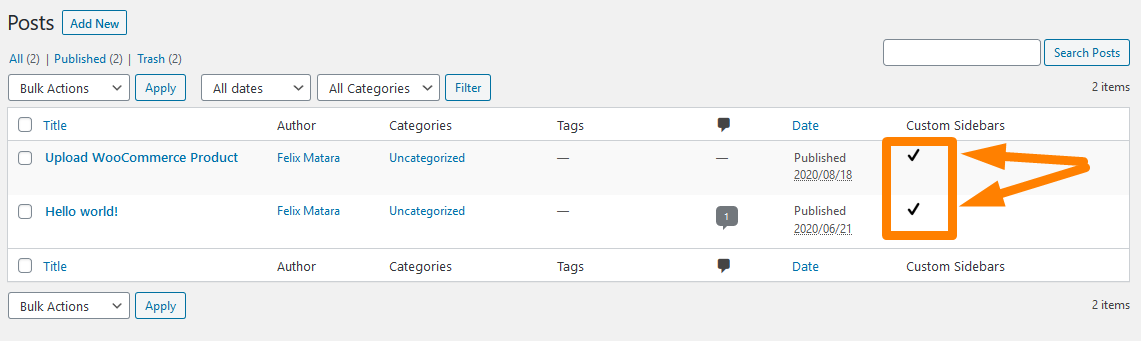
- Además, es posible que desee crear un área de widgets para una publicación de blog específica. Simplemente vaya a Publicaciones > Todas las publicaciones y haga clic en la marca de verificación junto a la publicación de blog deseada, como se muestra a continuación:

Conclusión
En este tutorial, le mostré cómo puede agregar una barra lateral personalizada a la página de WooCommerce usando el complemento WooSidebars. Este complemento incluye condiciones para las páginas, que se muestran de forma predeterminada. Si hace clic en la pestaña "Avanzado" dentro del cuadro "Condiciones", se abre una variedad de pestañas adicionales, para condiciones adicionales como plantillas de página específicas, tipos de publicaciones, archivos de taxonomía, términos de taxonomía, jerarquía de plantillas de WordPress y vistas de WooCommerce.
Además, para agregar soporte para otros tipos de publicaciones, agregue lo siguiente al archivo "functions.php" de su tema:
add_post_type_support('post_type', 'woosidebars');Recuerde reemplazar "post_type" con el tipo de publicación deseado.
Además, este complemento detecta qué barras laterales están activas en el tema actual y le notifica cuáles de sus barras laterales personalizadas no se aplican al tema actual.
Artículos similares
- Cómo configurar productos destacados en WooCommerce
- Cómo ocultar productos sin precio en WooCommerce
- Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
- Cómo ocultar el producto WooCommerce de los resultados de búsqueda
- Cómo agregar un producto después de la configuración de la tienda [Guía para principiantes]
- Personalización de la página de inicio del tema WooCommerce Storefront [Guía definitiva]
- Cómo ocultar un producto en WooCommerce u ocultar productos por categoría o roles
- Cómo ocultar variaciones de existencias agotadas en WooCommerce
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo cambiar el texto del botón Agregar al carrito en la página de la tienda de WooCommerce
- Cómo crear un área de widgets personalizada en WordPress paso a paso
- Cómo cambiar rápidamente la URL de la página de la tienda en WooCommerce
- Cómo encontrar rápidamente su ID de producto en WooCommerce
- Cómo contar los artículos agregados al carrito WooCommerce Cart Count Code
- Cómo ocultar todos los productos de la página de la tienda en WooCommerce
