Cómo cambiar el tema WooCommerce de Font Storefront
Publicado: 2020-09-25 El tema Storefront es uno de los temas más populares utilizados en la mayoría de las tiendas WooCommerce. Al igual que WooCommerce, el tema Storefront es flexible y puede personalizarlo para que se ajuste a las necesidades de su marca. Storefront utiliza la fuente Helvetica Neue de forma predeterminada. Esta fuente es muy simple y la simplicidad siempre es buena. Sin embargo, es posible que la simplicidad no siempre se ajuste al diseño que busca y es posible que desee utilizar una fuente diferente.
El tema Storefront es uno de los temas más populares utilizados en la mayoría de las tiendas WooCommerce. Al igual que WooCommerce, el tema Storefront es flexible y puede personalizarlo para que se ajuste a las necesidades de su marca. Storefront utiliza la fuente Helvetica Neue de forma predeterminada. Esta fuente es muy simple y la simplicidad siempre es buena. Sin embargo, es posible que la simplicidad no siempre se ajuste al diseño que busca y es posible que desee utilizar una fuente diferente.
WooCommerce Storefront Cambiar fuente Guía rápida
Dicho esto, ¿cómo haces para cambiar la fuente del tema? En este tutorial, te enseñaré cómo puedes cambiar la fuente del tema de tu escaparate usando las fuentes de Google.
Tipos de fuentes.
Hay cuatro tipos básicos de fuentes, que son tanto expresivas como elegantes. Algunos de ellos simplemente funcionan en muchas situaciones, pero es posible que desee expresarse con un determinado tipo de fuente. Esto significa que debe buscar un tipo de fuente que se adapte a sus necesidades. Lo principal es encontrar el equilibrio adecuado.
Estos son los tipos de fuentes que puede utilizar:
- Serif
Esta fuente se caracteriza por pequeñas líneas unidas al final de un trazo, lo que se denomina serifas. Se cree que las fuentes serif son tipos de fuente tradicionales y son más fáciles de leer en forma impresa, por lo que se prefieren para su uso en forma impresa.
- sans-serif
Las fuentes Sans-serif son modernas y minimalistas. No tiene serifas y se recomienda para publicación web.
- Guiones
Estas fuentes imitan la escritura cursiva. También se denominan tipos de fuentes cursivas y tienen letras conectadas. A menudo se la representa como femenina y elegante.
- Decorativo
Muchas fuentes caen en el tipo decorativo. Incluyen las fuentes de Halloween, las fuentes navideñas y la fuente icónica de Star Wars. Solo deben usarse para decoración y nunca para la copia principal. Esto se debe a que son novedosos y deben usarse para fines específicos.
¿Serif vs Sans Serif?
Cuando elija fuentes, solo debe elegir aquellas en las que los lectores no notarán la fuente sino el mensaje. Las fuentes como las decorativas y las escrituras pueden ser una distracción al leer el contenido, lo que significa que las fuentes serif y sans-serif se usan normalmente en el cuerpo o en la copia. Sin embargo, ¿cuál es la diferencia entre las fuentes de tipo Serif y Sans-serif?
El propósito principal de las fuentes Serif es guiar el 'flujo' horizontal de las palabras. Las pequeñas decoraciones ayudan a aumentar el contraste del espacio y ayudan a los ojos y al cerebro a distinguir cada fragmento de palabras como uno solo, lo que facilita la lectura.
Sin embargo, este no es el caso de los textos hechos para la web, debido al punto por pulgada (DPI) limitado en nuestros monitores. Esto significa que las líneas gruesas y delgadas de los tipos serif pueden no ser tan reconocibles en textos pequeños. Es por eso que necesita una fuente simplificada que sea minimalista, moderna y simple como Sans-serif.
Las fuentes serif se utilizan principalmente en libros, periódicos, revistas y otros medios impresos porque son buenas para la lectura. Además, la publicación en línea favorece el uso de fuentes sans-serif debido a las limitaciones de DPI.
Dicho esto, ¿qué fuente debería usar para su tienda WooCommerce? Su mejor opción sería una fuente sans serif y esto es cierto en la mayoría de los casos. Sin embargo, si cree que una fuente serif funcionará para su propósito, debe usarla.
Fuentes de Google
Este es un servicio gratuito ofrecido por Google y facilita que los sitios web usen fuentes personalizadas. Puede elegir una fuente en particular del directorio de fuentes de Google, todo lo que necesita hacer es copiar un fragmento de código y Google alojará la fuente para su sitio web. Google Fonts es una de las mejores soluciones que existen. 
Ventajas de las fuentes de Google
- Fácil de instalar y configurar.
- Las fuentes se publican como código abierto y se pueden usar para cualquier proyecto comercial o no comercial de forma gratuita.
- Tiene algunos análisis para mostrar las fuentes más populares por uso en la web.
Desventajas de las fuentes de Google
- La fuente está alojada fuera de su sitio, lo que significa que podría agregar un ligero tiempo de carga de la página.
- Estas fuentes son de código abierto y pueden tener algunos problemas de calidad, excepto las más populares. Pueden surgir problemas como falta de glifos, mala escalabilidad y fuentes que no se muestran en iOS, dependiendo de la fuente si se ejecutan de manera deficiente.
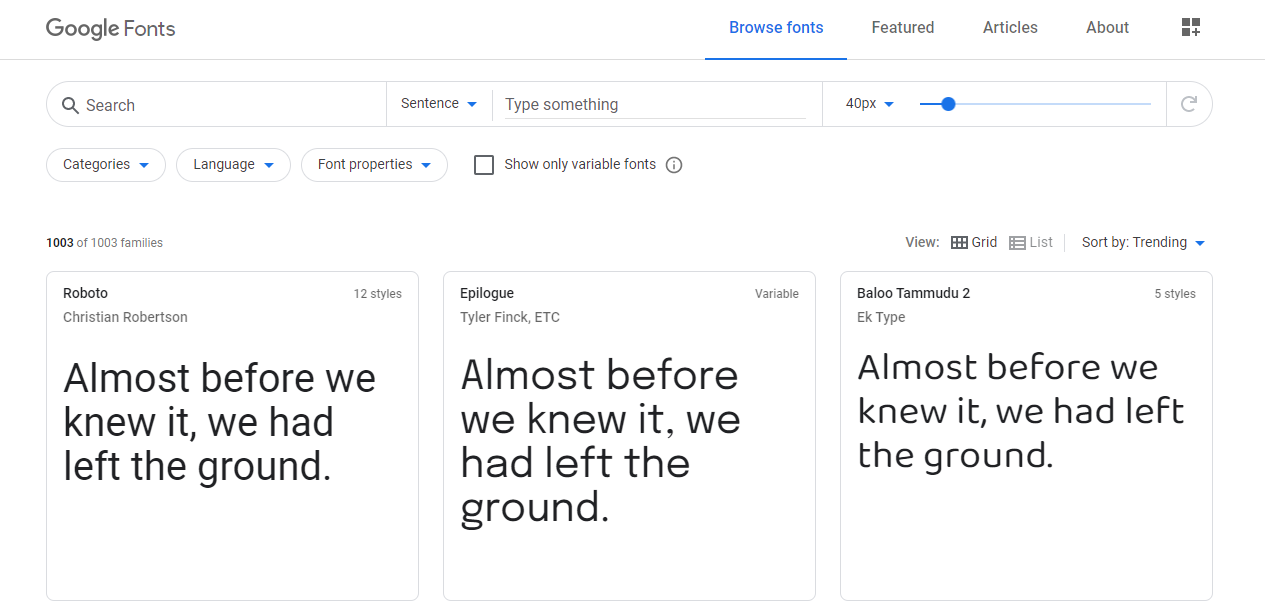
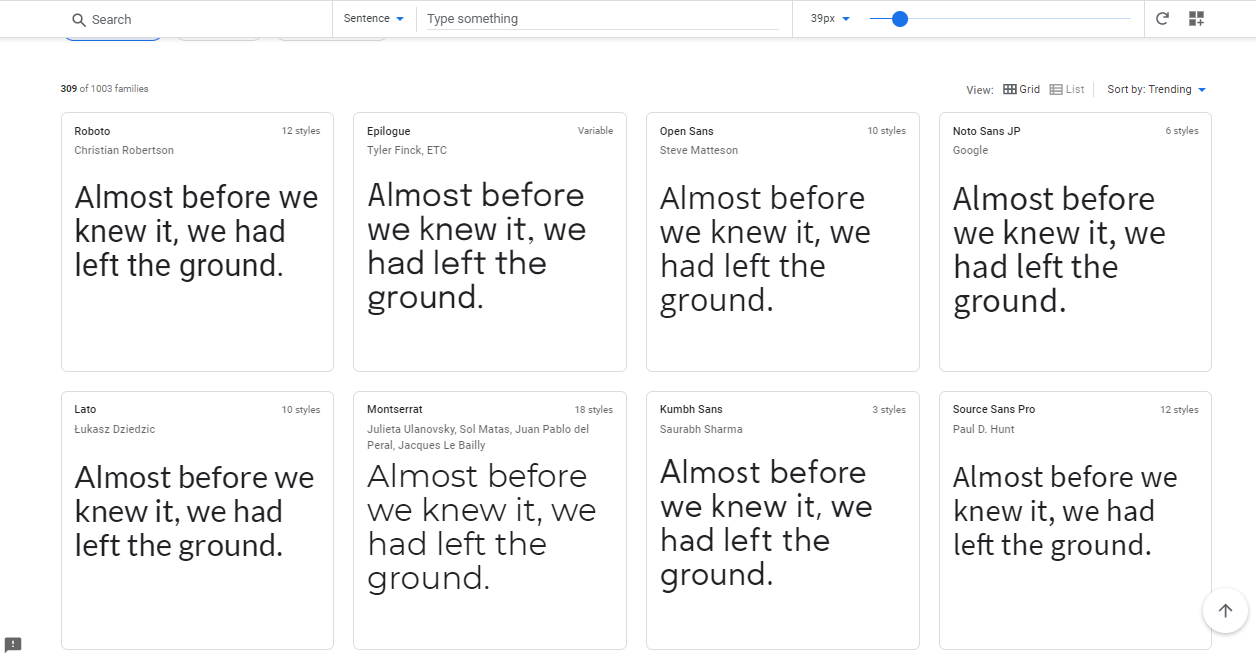
Lo bueno de Google Fonts es que puede obtener una vista previa de las fuentes como una palabra, una oración, un párrafo o un póster para ayudarlo a decidir el tipo de fuente que usará. 

Pasos para agregar Google Fonts en Storefront Theme
Es muy simple agregar Google Fonts en su sitio web copiando y pegando. Estos son los pasos que debe seguir:
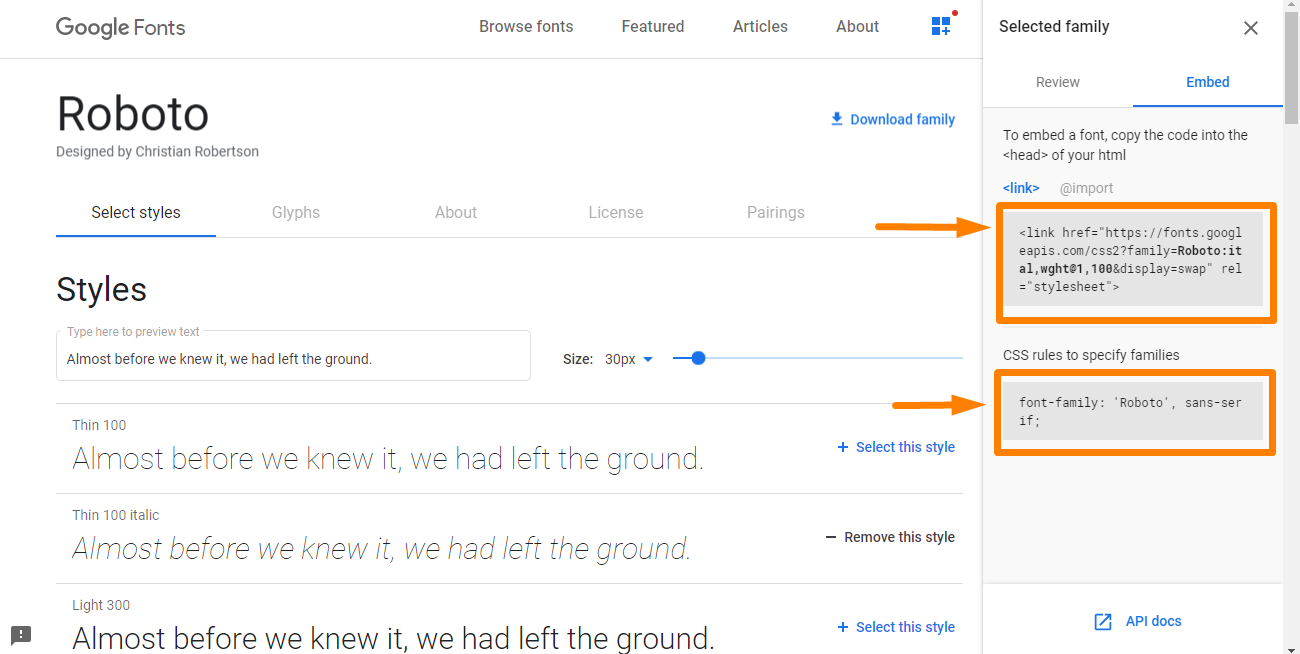
- Debe elegir la fuente que desea incrustar y seleccionar el código estándar y copiar.

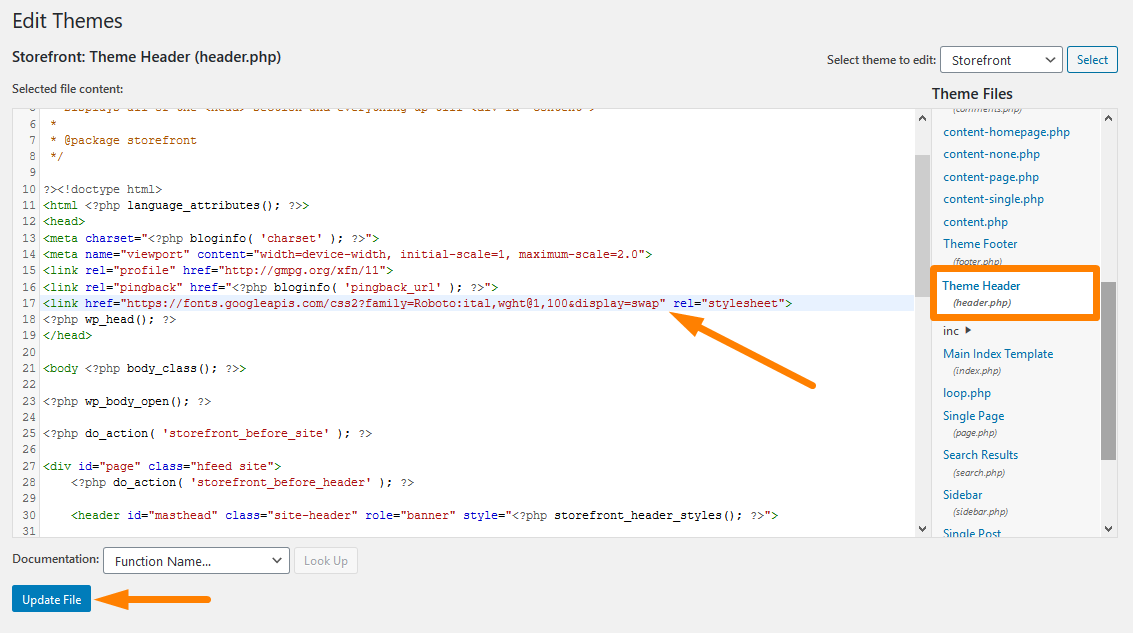
- Después de eso, agregue una función de enlace a functions.php de su tema hijo. El uso de un tema secundario es importante porque los cambios que realice se perderán cuando actualice Storefront.
add_action('storefront_header', 'jk_storefront_header_content', 40);
función jk_storefront_header_content() { ?>
// Reemplace esta línea con el código de fuente de Google copiado aquí
<?php
} *Tenga en cuenta la parte donde debe insertar el código en el paso 1. 
Después de hacer eso, su sitio de WooCommerce ahora puede usar las fuentes que ha seleccionado.
Cómo aplicar las fuentes en los contenidos
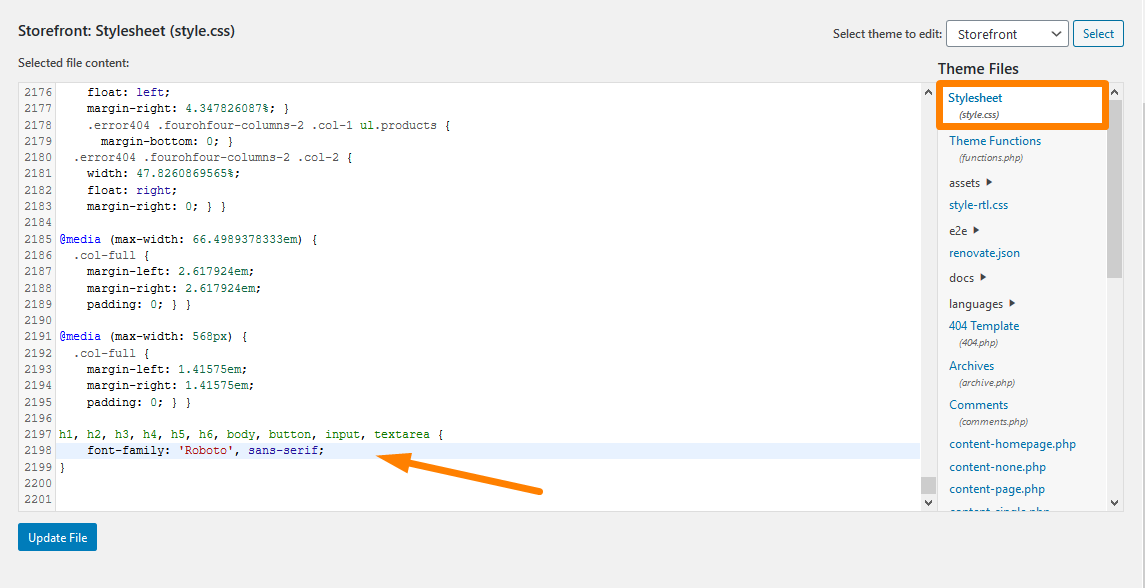
El paso final es agregar la fuente a su CSS para que las fuentes estén activas en su sitio. Debe agregar el código a continuación para reemplazar la fuente predeterminada en Storefront a 'Open Sans'. Todo lo que necesita hacer es reemplazar el nombre de la fuente con la fuente que agregó en la sección anterior y luego pegar el código en el archivo styles.css de su tema secundario.
h1, h2, h3, h4, h5, h6, cuerpo, botón, entrada, área de texto {
familia de fuentes: 'Open Sans', sans-serif;
}Sin embargo, si desea usar un conjunto diferente de fuentes para sus encabezados, use el siguiente código en su lugar. Recuerde reemplazar el nombre de la fuente con las fuentes que agregó.
cuerpo, botón, entrada, área de texto {
familia de fuentes: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
familia de fuentes: 'Slabo 27px', serif;
}Aquí hay una ilustración:

Sin embargo, debe tener en cuenta que es posible que los códigos anteriores no funcionen si está utilizando un tema secundario que utiliza un selector más específico.
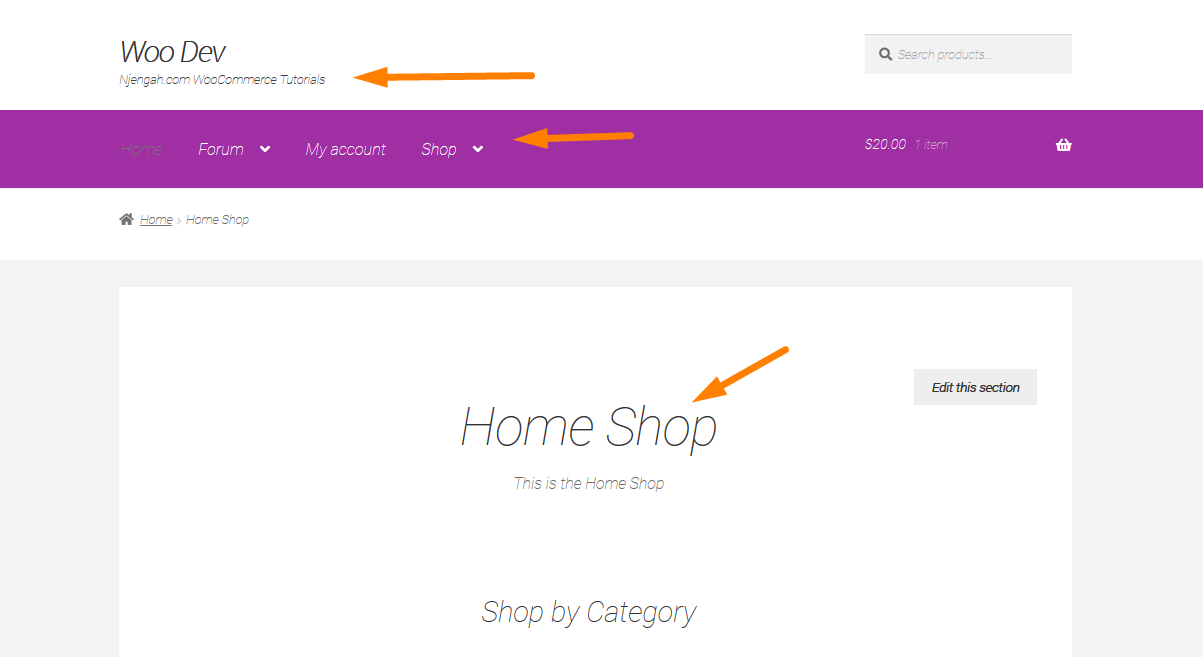
Aquí está el resultado: 
Conclusión
Así es como cambias la fuente del tema Storefront. En este tutorial, he resaltado los cuatro tipos de fuentes que puedes usar para tu tienda. Son Serif, Sans-serif, Scripts y Decorativos. Además, las fuentes Serif son buenas para leer, por eso se utilizan principalmente en libros, periódicos, revistas y otros medios impresos. Además, hemos visto que la publicación en línea favorece el uso de fuentes sans-serif debido a las limitaciones de DPI.
También le mostré cómo puede elegir fuentes de Google Fonts, que se lanzan como código abierto y se pueden usar para cualquier proyecto comercial o no comercial de forma gratuita. Sin embargo, la elección es suya sobre el tipo de fuente que desea utilizar para su sitio. Debe elegir una fuente que sea fácil de leer. Después de elegir, siga los sencillos pasos para agregar fuentes de Google al tema Storefront.
Artículos similares
- Cómo eliminar el enlace de pie de página construido con Storefront y Woocommerce con 4 opciones simples
- Más de 80 trucos para personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
- Cómo eliminar el texto y los enlaces del pie de página de la tienda usando un complemento
- ¿Qué es el tema de escaparate de WooCommerce? [Contestada]
- Cómo crear un tema infantil de WooCommerce Storefront [Guía completa]
- Personalización de la página de inicio del tema WooCommerce Storefront [Guía definitiva]
- Cómo ajustar la altura del encabezado de la tienda de WooCommerce
