Cómo cambiar el color del menú WooCommerce Storefront
Publicado: 2020-10-02 Configurar tu tienda WooCommerce requiere mucho tiempo y encontrar el tema adecuado también es un gran desafío. Sin embargo, los creadores de WooCommerce crearon el tema Storefront que está disponible de forma gratuita y es muy flexible para la personalización. Se necesitan muchas horas para crear un diseño de diseño perfecto que a los usuarios les encantará. Es posible que desee cambiar el color del menú o el color de algún otro elemento que le moleste.
Configurar tu tienda WooCommerce requiere mucho tiempo y encontrar el tema adecuado también es un gran desafío. Sin embargo, los creadores de WooCommerce crearon el tema Storefront que está disponible de forma gratuita y es muy flexible para la personalización. Se necesitan muchas horas para crear un diseño de diseño perfecto que a los usuarios les encantará. Es posible que desee cambiar el color del menú o el color de algún otro elemento que le moleste.
WooCommerce Storefront Cambiar el color del menú
Sin embargo, es muy fácil realizar esta personalización utilizando la opción "Personalizar" en "Apariencia" en el tablero. Esta sección le permite cambiar su tema fácilmente de muchas maneras permitidas por el autor del tema. Sin embargo, el autor del tema no puede pensar en todo, y cambiar el color del menú puede entrar en esa categoría.
El CSS personalizado se guarda por separado según el tema y el truco es simplemente averiguar qué CSS usar. En este breve tutorial, te explicaré cómo puedes hacerlo. Además, podrá cambiar el color de cualquier elemento en su tema Storefront.
Pasos para cambiar el color del menú del tema Storefront
Estos son los sencillos pasos que debe seguir:
1. Identifique el elemento que necesita cambiar
Es muy fácil decir 'cambiar el color del menú'. Sin embargo, implementarlo es otra cosa. Cada tema tiene una forma diferente de referirse a sus elementos por lo que se recomienda utilizar la correcta para que el estilo CSS funcione. Esto significa que antes de que podamos cambiar algo, tenemos que tener una idea de lo que queremos cambiar.
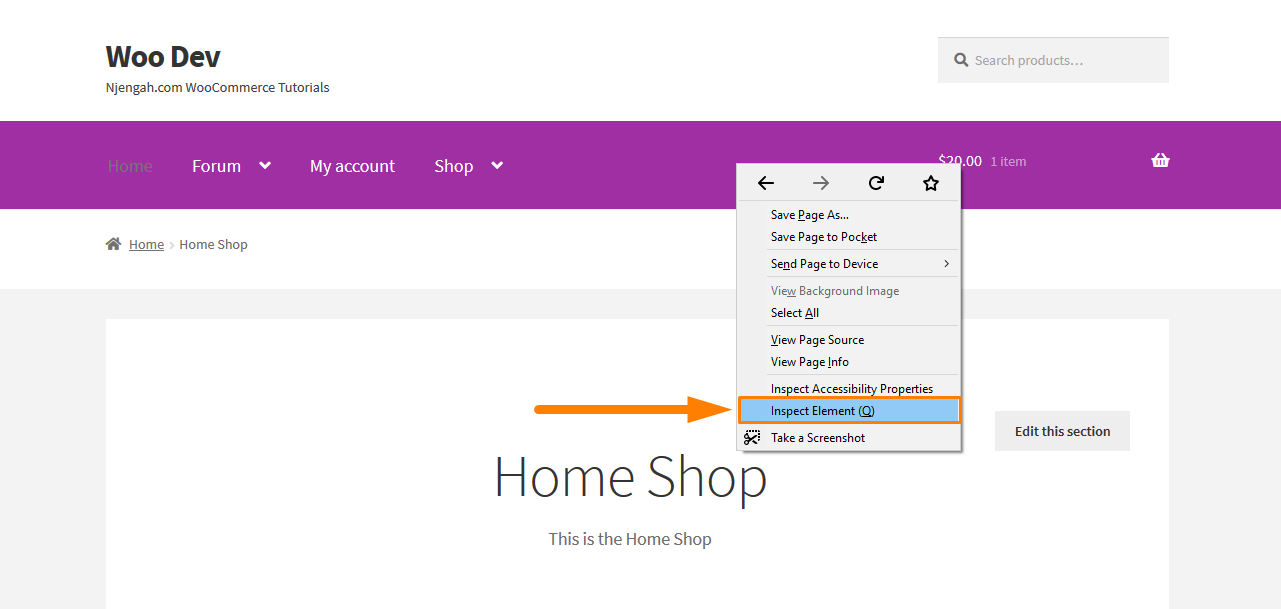
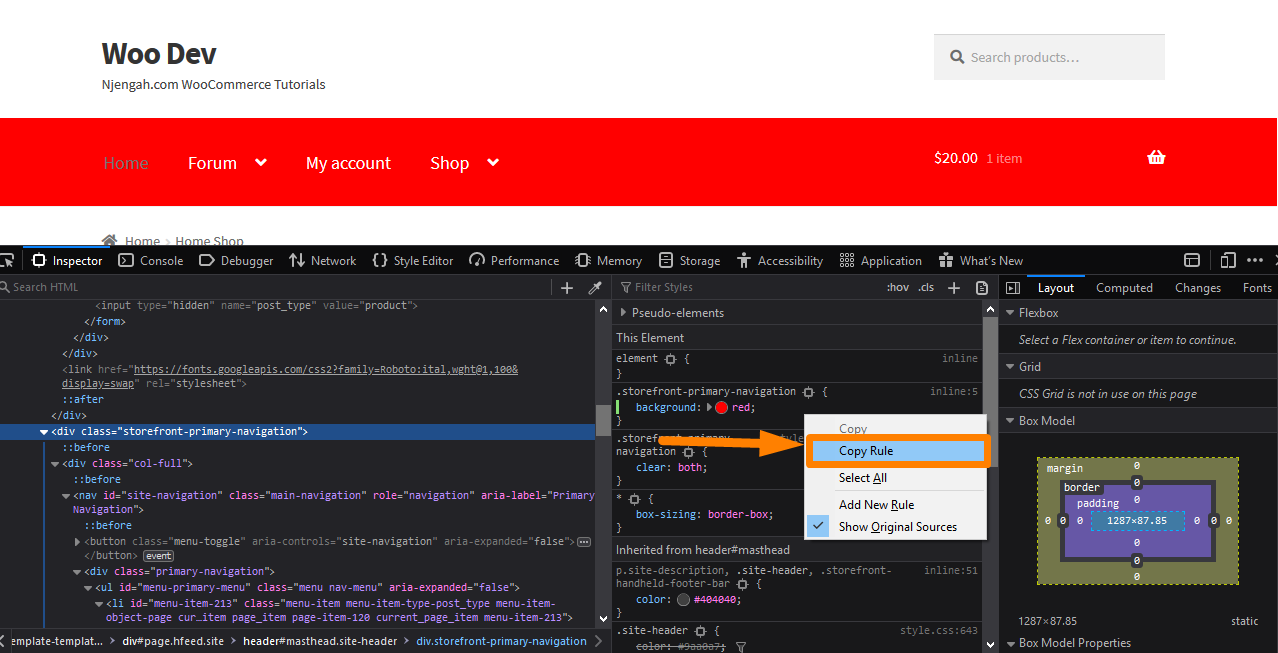
Simplemente haga clic derecho en el área que desea cambiar en un navegador como Chrome o Firefox y haga clic en "Inspeccionar elemento" como este: 
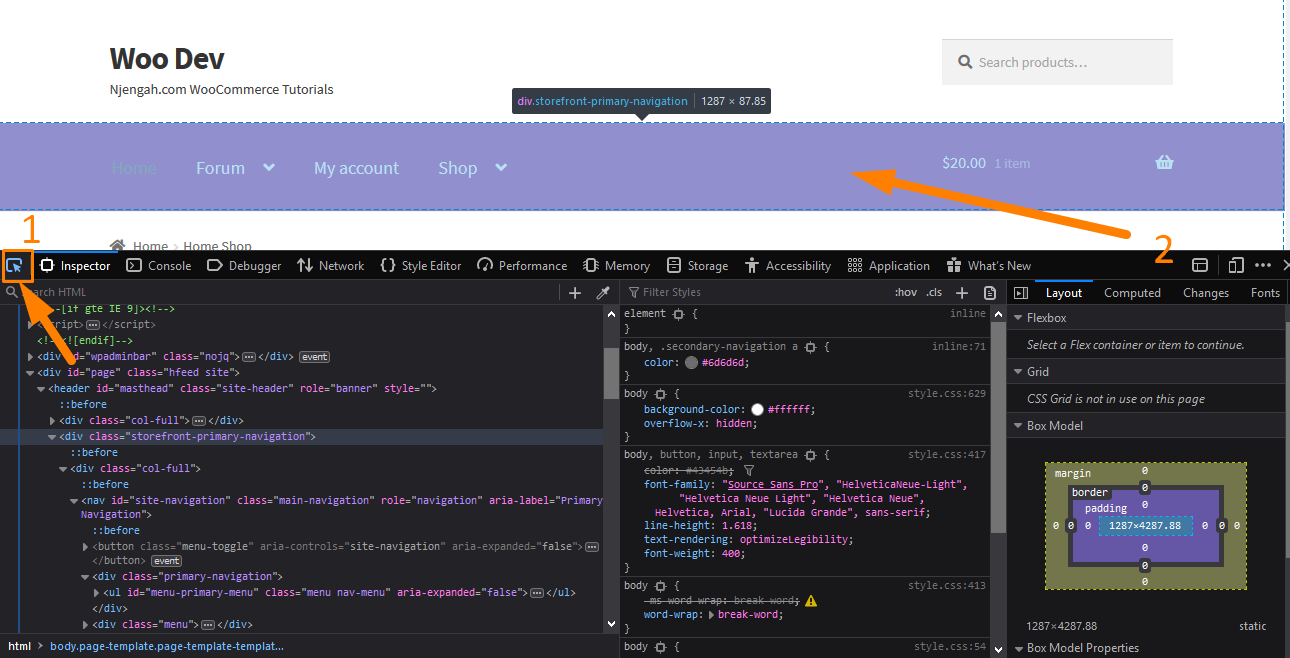
Después de hacer clic en eso, aparecerá la consola que contiene los diversos elementos de la página a la izquierda y la configuración de esos elementos a la derecha. Ahora necesitas encontrar el elemento responsable de cambiar el color. 
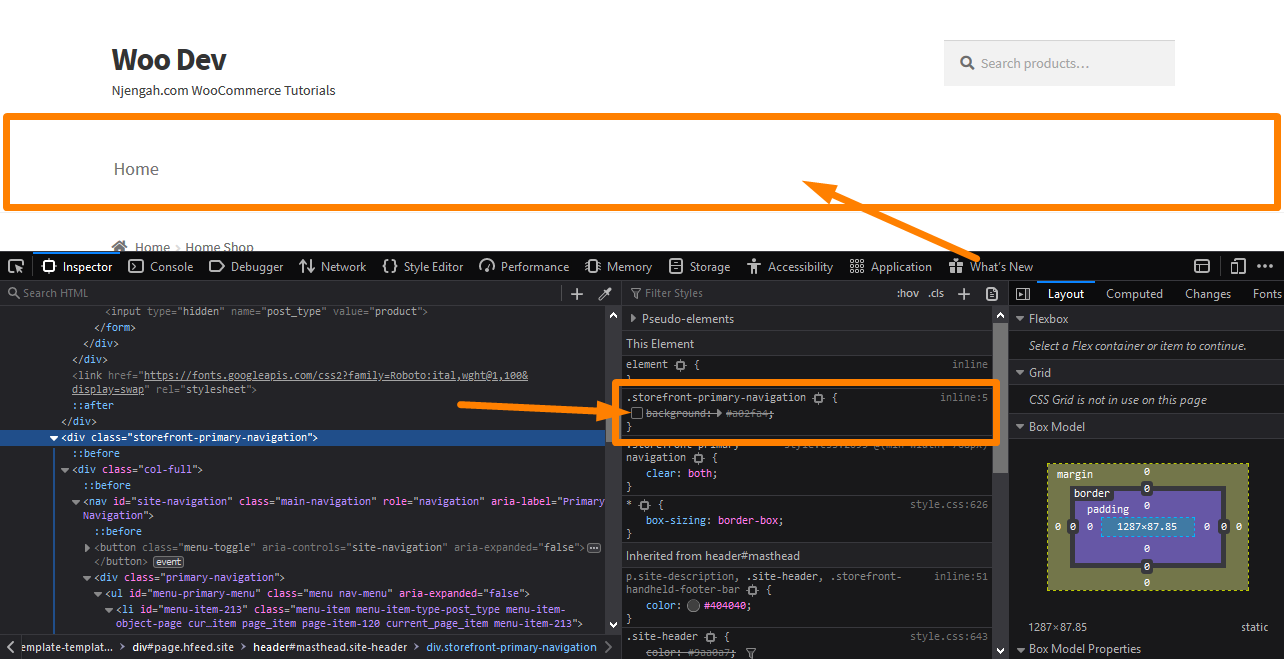
Para seleccionar el elemento, haga clic en el selector de elementos como se muestra en la captura de pantalla. Luego apunte el cursor al elemento del menú para verificar el estilo. Busque palabras como "fondo" o "color de fondo". Cuando lo encuentre, desmarque y marque la marca de verificación junto a ellos para ver si resultan en un cambio en el color del menú. Si el color no cambia, entonces ese no es el que estás buscando. 
2. Elija su color deseado
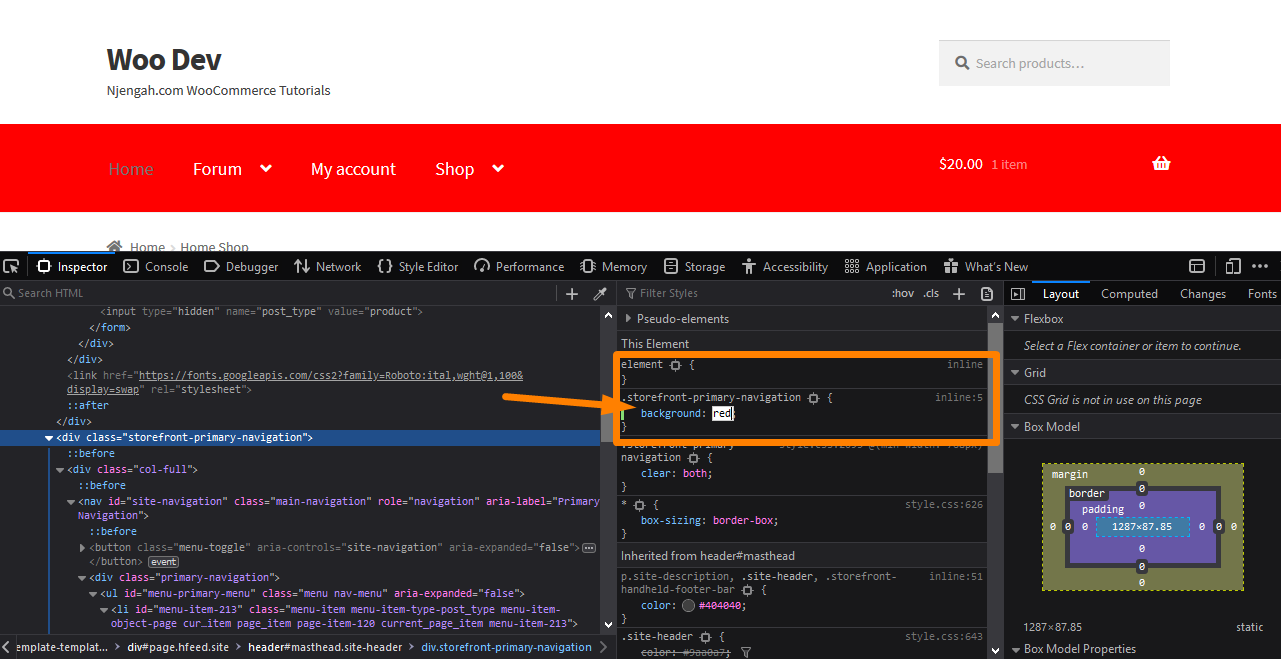
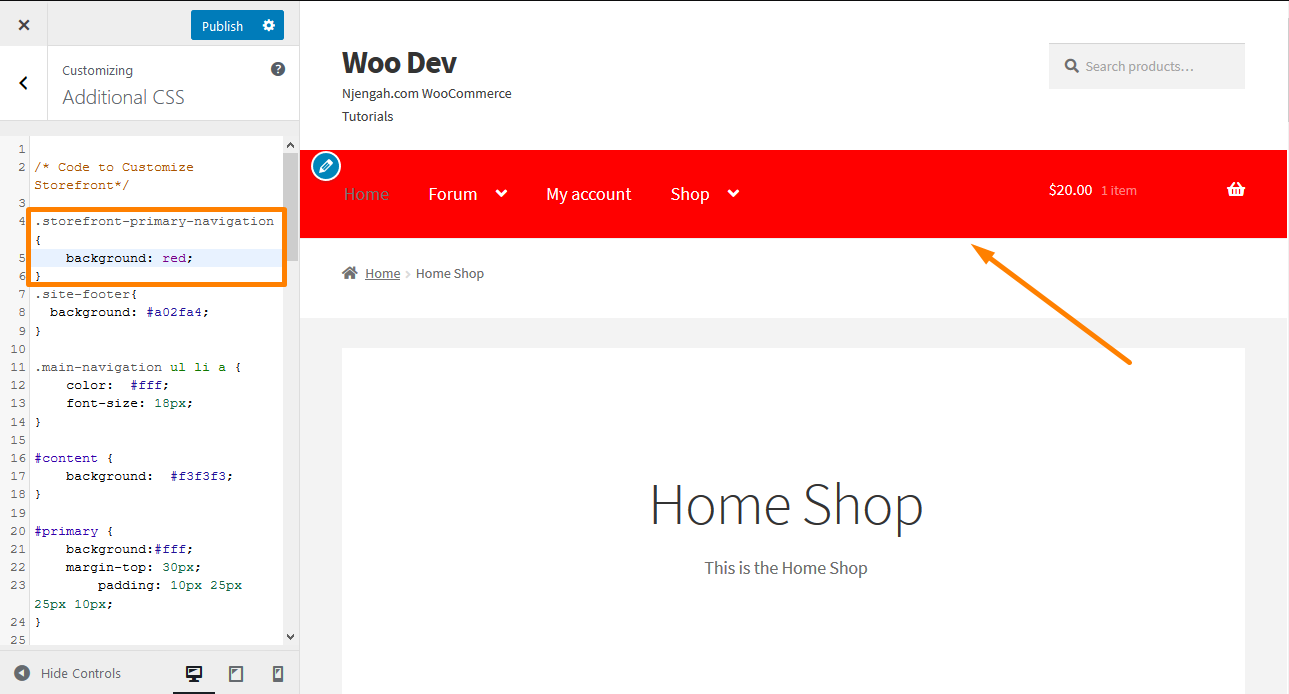
Ahora que ha hecho el trabajo duro, el siguiente paso es cambiar el color. Esto se puede hacer desmarcando la opción de color existente y haciendo clic cerca del corchete de cierre "}". Esto le permitirá ingresar su regla CSS. Debe ingresar algo como "color de fondo", presione la pestaña y escriba el color que desea. 
En mi ejemplo, he cambiado el color a rojo y puedes ver que el menú encima de la consola también se ha vuelto rojo. Sin embargo, es importante tener en cuenta que esto no hace ningún cambio real en su sitio. Actúa como un cambio temporal que es visible en su navegador. Le permite experimentar al contenido de su corazón. Además, puedes incluso decidir colocar una imagen como fondo. Ahora que está satisfecho con los cambios, es hora de hacerlo permanente.

3. Extrayendo la nueva regla
Debe extraer la regla haciendo clic derecho (en Firefox) de esta manera y seleccionando "Copiar regla": 
Sin embargo, si está utilizando Chrome, puede seleccionar la regla completa con el mouse y copiar el texto. Péguelo en un editor y elimine todas las reglas existentes, excepto la nueva que acaba de agregar, si hay alguna.
4. Agregar la regla
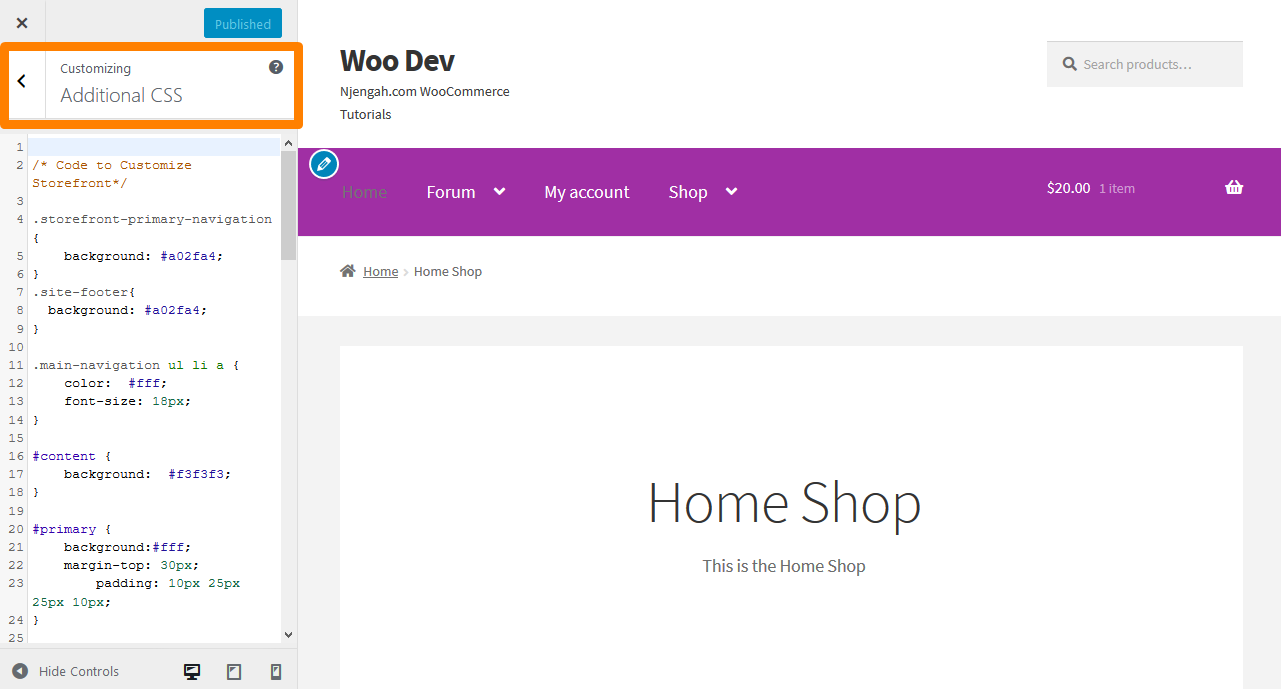
La parte restante es copiar/pegar en la sección " CSS adicional " de la interfaz de personalización del tema Storefront. Para hacer esto:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú Panel de control, haga clic en Menú de apariencia > Personalizar .
- Navega hacia abajo hasta CSS adicional en la barra lateral izquierda que aparece.

- Agregue la regla CSS como se muestra a continuación:

- Haga clic en publicar una vez que esté satisfecho con los cambios.
Conclusión
En este tutorial, le mostré una manera muy fácil de cambiar el color del menú de su tema Storefront en solo cuatro sencillos pasos. Además, puede utilizar el procedimiento anterior para modificar la apariencia de cualquier elemento de su sitio, no solo los menús. La parte difícil es simplemente encontrar el elemento correcto y la regla correcta para cambiar.
Después de identificar el elemento, debe elegir el color preferido. El área de la consola le permite ingresar sus reglas CSS, pero esto no hace ningún cambio real en su sitio. Le permite experimentar con sus reglas y verlas en acción antes de implementarlas en su sitio.
Una vez que esté satisfecho con los cambios, debe extraer la nueva regla y pegarla en la sección CSS adicional de la interfaz de personalización de Storefront. Si está impresionado con los cambios, puede hacer clic en publicar. ¡A estas alturas, estoy seguro de que puede cambiar el color de cualquier elemento en su sitio!
Artículos similares
- Cómo cambiar el texto del botón de pago en WooCommerce [Realizar pedido]
- Aplicar estilo a tablas, filas, columnas y celdas HTML específicas
- Cómo agregar una clase de navegación activa basada en URL
- Cómo cambiar el aviso 'Agregado al carrito' de WooCommerce
- Cómo cambiar el texto del botón Agregar al carrito en la página de la tienda de WooCommerce
- Cómo contar los artículos agregados al carrito WooCommerce Cart Count Code
- Cómo ocultar el subtotal del carrito en WooCommerce o eliminar la fila del subtotal
- Cómo crear una página separada de publicaciones de WordPress o una página de blog
- Diseñar los elementos del menú de WordPress por separado Clases de CSS del menú de WordPress
- Cómo seleccionar todo excepto el último hijo en CSS » Ejemplo de CSS no último hijo
- Más de 80 trucos para personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
- Cómo cambiar el tamaño del ícono del carrito en el tema de WooCommerce Storefront
- Cómo cambiar el tamaño del tema del escaparate del botón del menú móvil
- ¿Cómo redirigir una página de WordPress sin complementos?
- Cómo agregar un nuevo menú en el menú de la página de mi cuenta en Woocommerce
- Cómo eliminar el texto del pie de página del correo electrónico 'Construido con WooCommerce'
- Cómo hacer que el menú móvil de Divi se pueda desplazar Solución de solución rápida
- Cómo procede el cambio al texto de pago en WooCommerce
- Cómo ajustar la altura del encabezado de la tienda de WooCommerce
