Guía completa de personalización de WooCommerce Storefront CSS
Publicado: 2020-10-15 Con más de 200 000 instalaciones activas, el tema Storefront está diseñado, desarrollado y mantenido por los desarrolladores de WooCommerce Core. Por lo tanto, se denomina tema oficial de WooCommerce.
Con más de 200 000 instalaciones activas, el tema Storefront está diseñado, desarrollado y mantenido por los desarrolladores de WooCommerce Core. Por lo tanto, se denomina tema oficial de WooCommerce.
Este tema está diseñado para ser flexible como WooCommerce. La última versión tiene más de 40 ganchos de acción y más de 60 ganchos de filtro.
CSS de escaparate de WooCommerce
Sin embargo, la pregunta principal es cómo puedes modificar el aspecto y el diseño de tu tema. Si eres un usuario experimentado de WordPress, esto no será un problema. A los usuarios que no quieren ensuciarse las manos con CSS y PHP les resulta difícil personalizar el tema. Para este tutorial, debe tener algunas habilidades de codificación. Agregaremos las reglas de CSS en la sección CSS adicional a través del personalizador.
La ventaja de usar esta sección es que el personalizador de WordPress te permite editar en tiempo real. Puede ver los cambios que realiza antes de poder publicarlos.
También vale la pena mencionar que el tema Storefront debe ser el tema activo al personalizarlo.
En esta publicación, le proporcionaré la guía definitiva para personalizar CSS en el tema Storefront. El truco es identificar el elemento que necesita cambiar y agregar una regla a ese elemento.
Dicho esto, estas son algunas de las reglas de CSS que puede usar para el tema del escaparate.
1. Personalizar el tamaño del encabezado
Aquí usaremos el personalizador de temas nuevamente, pero escribiremos un código CSS en la sección 'CSS adicional'.
Agrega el siguiente código:
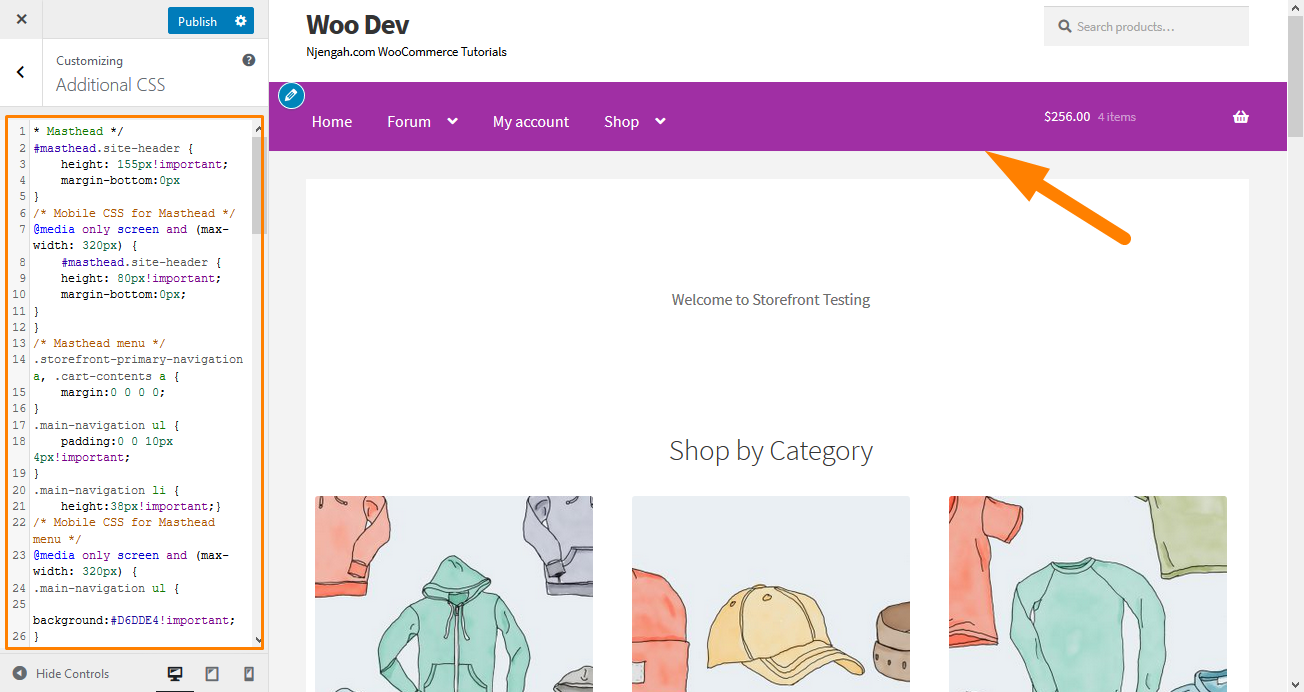
* Cabecera */
#masthead.site-header {
altura: 155px!importante;
margen inferior: 0px
}
/* CSS móvil para masthead */
@media solo pantalla y (ancho máximo: 320 px) {
#masthead.site-header {
altura: 80px! importante;
margen inferior: 0px;
}
}
/* Menú de cabecera */
.storefront-primary-navigation a, .cart-contents a {
margen:0 0 0 0;
}
.main-navegación ul {
relleno:0 0 10px 4px!importante;
}
.main-navegación li {
altura: 38px! importante;}
/* CSS móvil para el menú Masthead */
@media solo pantalla y (ancho máximo: 320 px) {
.main-navegación ul {
fondo:#D6DDE4!importante;
}
}
/* Área de encabezado */
.sitio-encabezado {
parte superior acolchada: 0,5 em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margen inferior: -45px;
} Aquí está el resultado: 
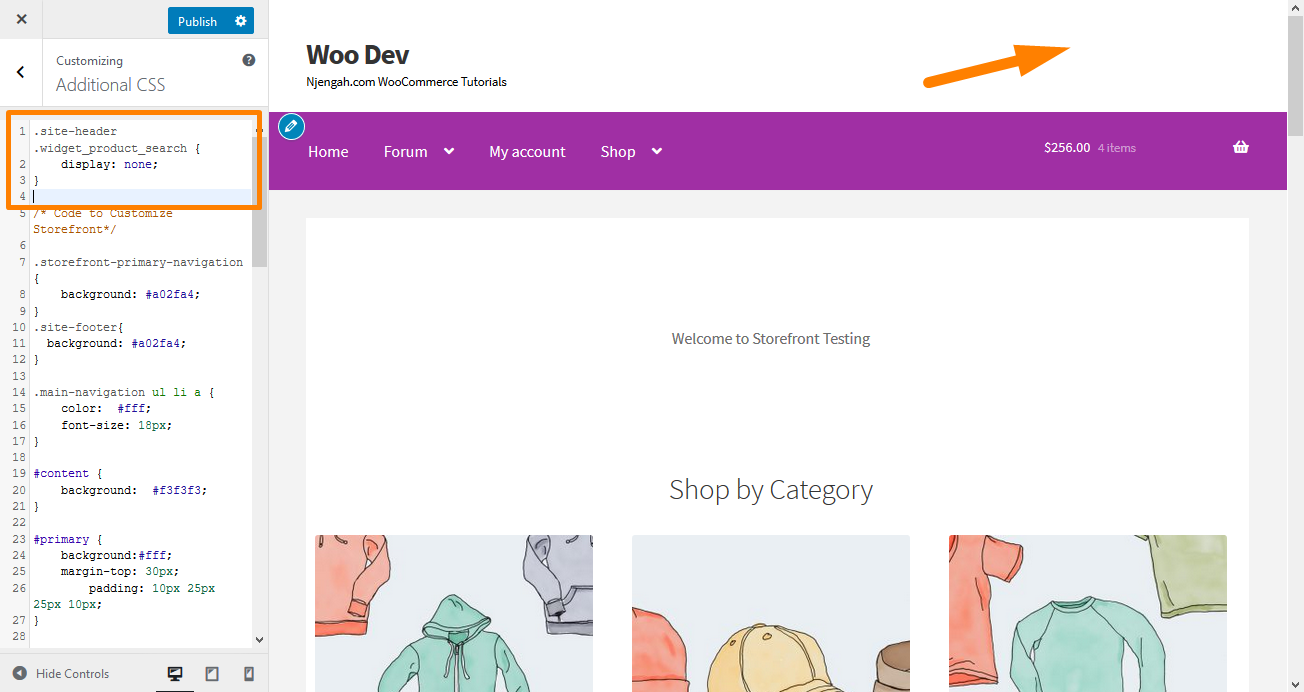
2. Eliminar la barra de búsqueda del encabezado del tema
Agregue este código a la sección 'CSS adicional'.
.site-header .widget_product_search {
pantalla: ninguno;
} Aquí está el resultado: 
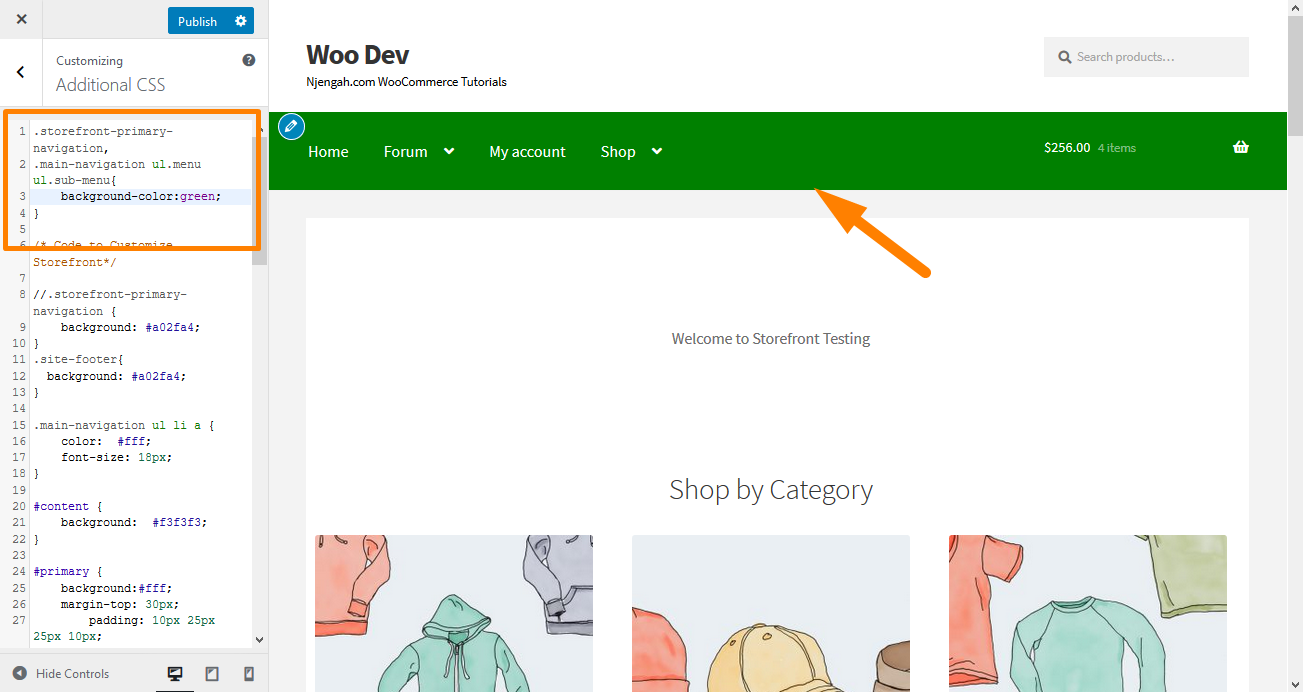
3. Cambiar el color del menú de encabezado
El personalizador nos permite personalizar la cabecera con los colores que queramos. Puede hacerlo navegando a Personalizar, luego al encabezado y eligiendo el color que desee.
Sin embargo, esta opción colorea toda la región del encabezado, incluida la barra de búsqueda, la sección de inicio de sesión y el logotipo. Para obtener un fondo diferente para el menú del encabezado, agregue el siguiente fragmento de código al panel CSS adicional.
.storefront-principal-navegación,
.navegación principal ul.menu ul.sub-menu{
color de fondo: verde;
} Aquí está el resultado: 
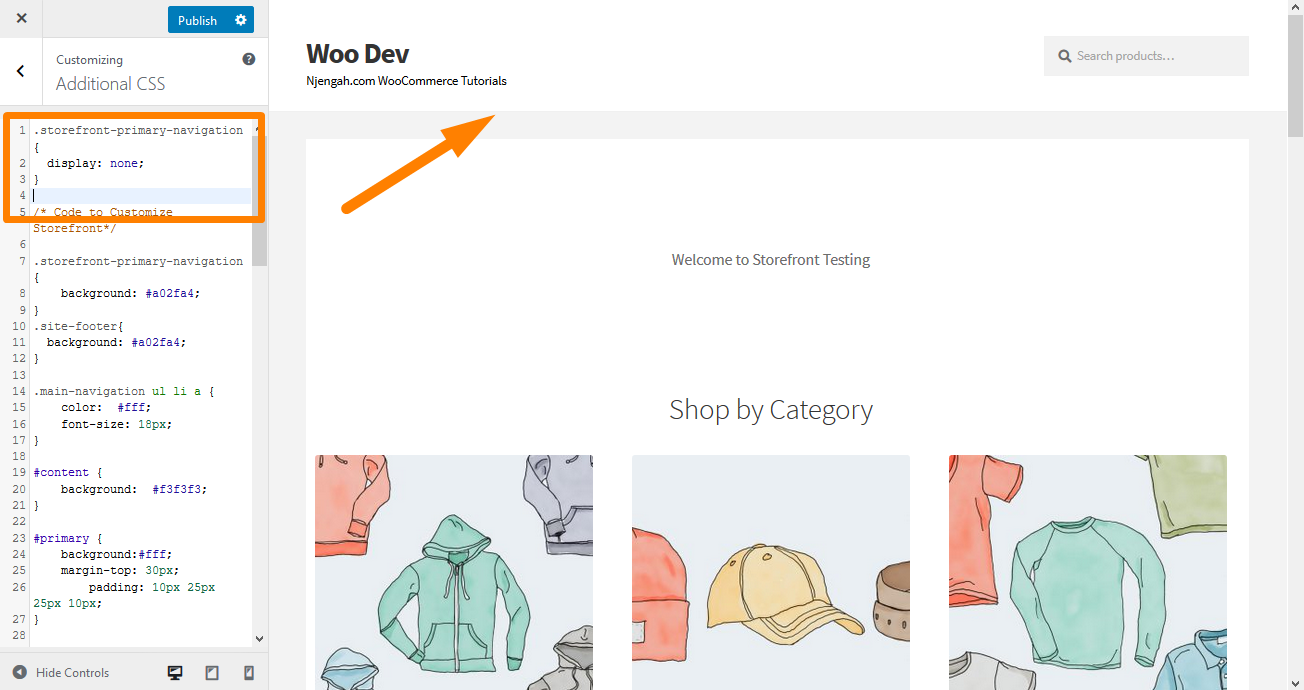
4. Ocultar la barra de navegación principal
Storefront Theme, de forma predeterminada, muestra todas las páginas como un menú. Si desea ocultar la barra de navegación principal, eliminar el menú no es suficiente. Vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.storefront-primary-navigation {
pantalla: ninguno;
} Aquí está el resultado: 
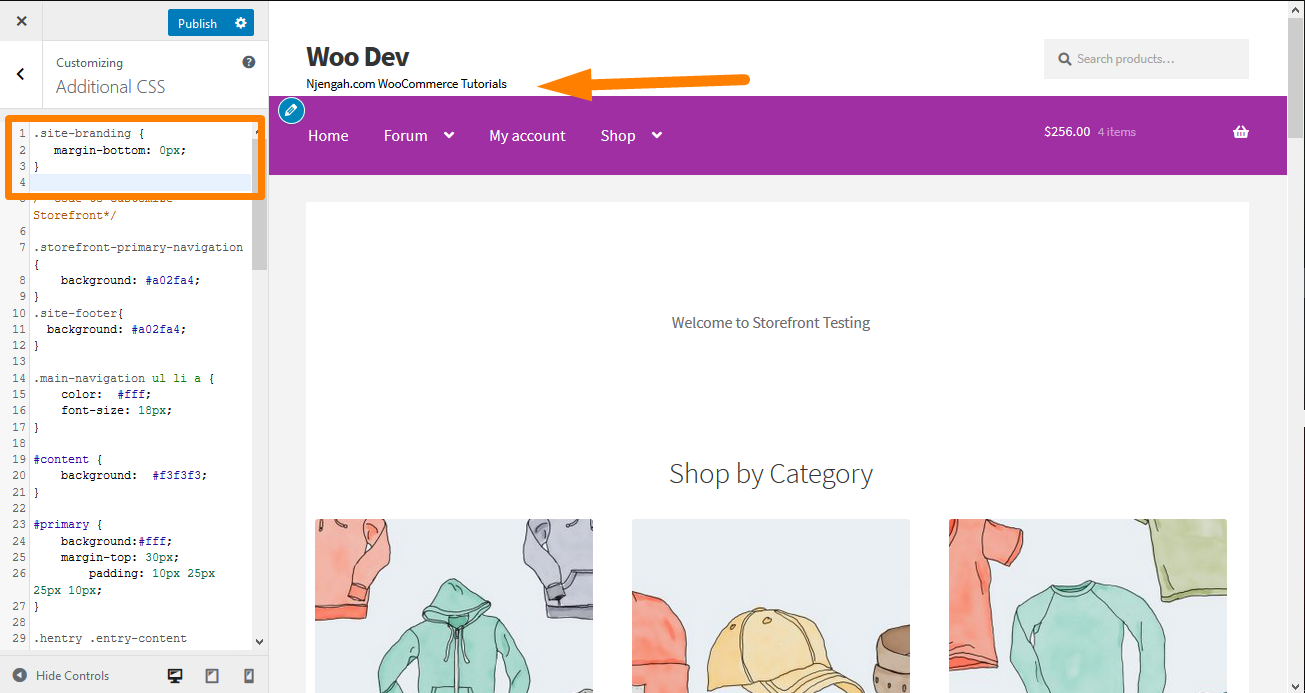
5. Elimina el espacio en blanco del encabezado
Vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.marca del sitio {
margen inferior: 0px;
} Aquí está el resultado: 
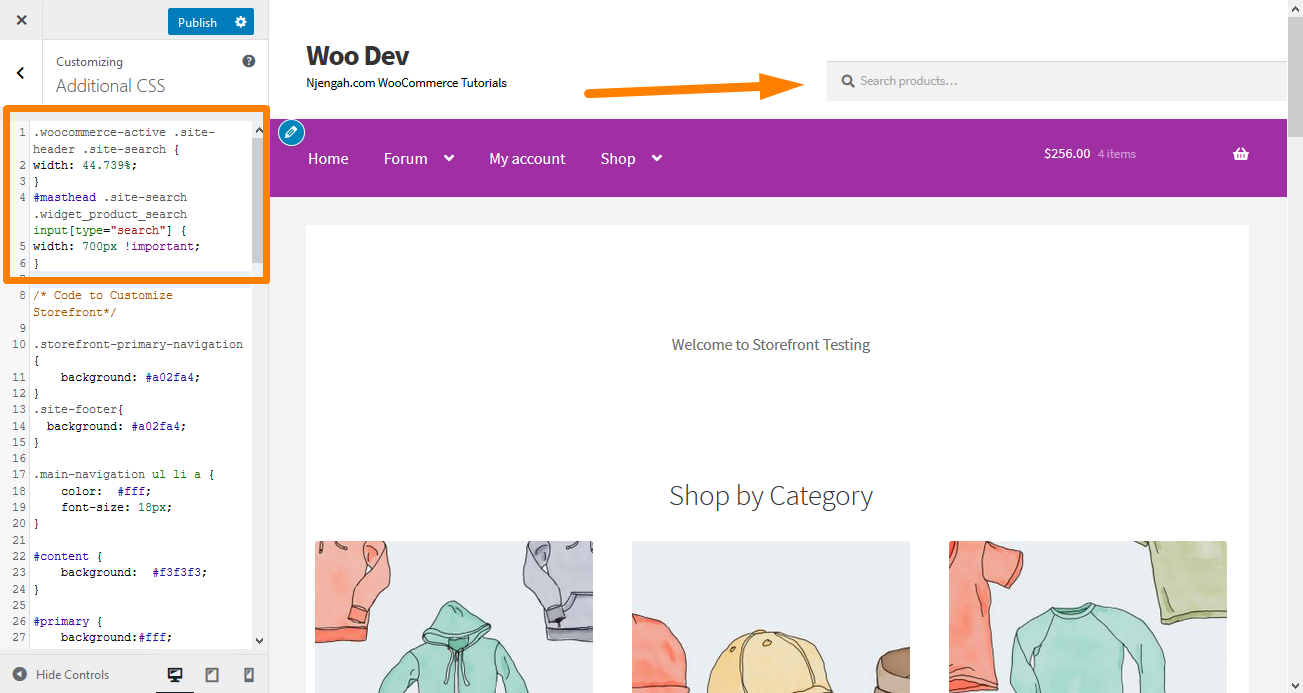
6. Aumente el ancho de la barra de búsqueda
¿Qué harías si quisieras extender el ancho de la barra de búsqueda? Usando la sección CSS adicional, agregue las siguientes líneas:
.woocommerce-active .site-header .site-search {
ancho: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
ancho: 700px !importante;
} Aquí está el resultado: 
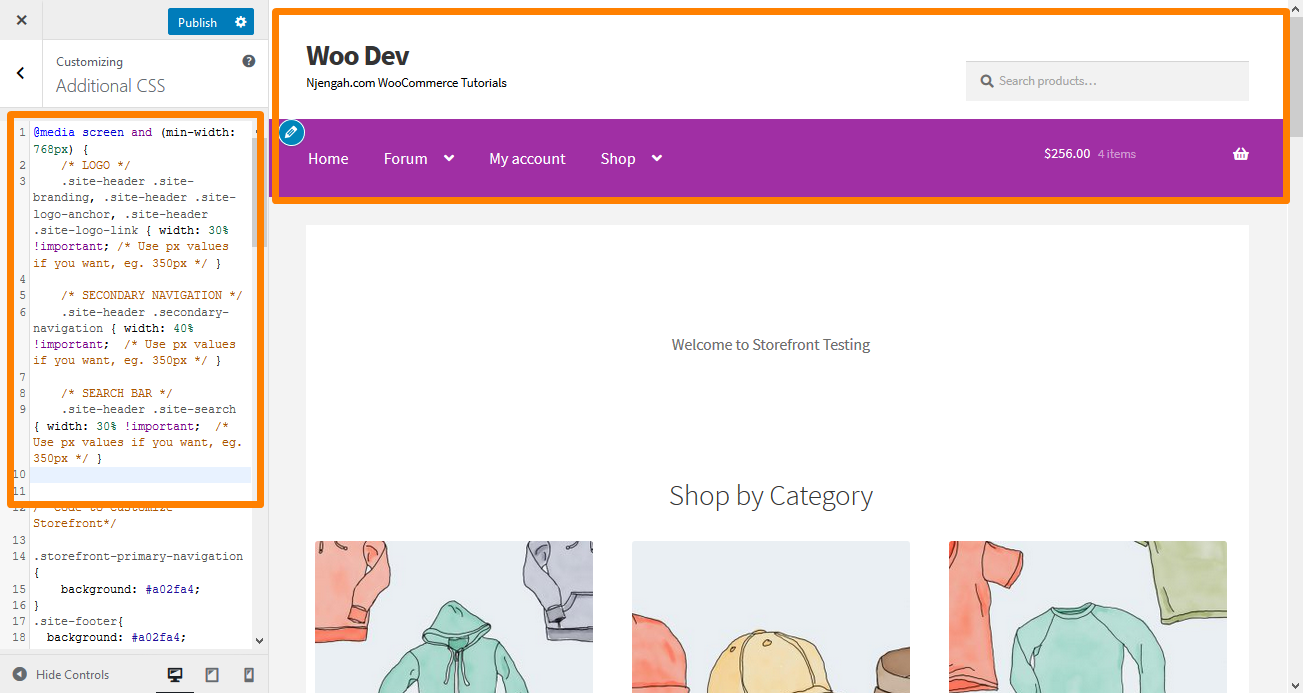
7. Cómo cambiar el tamaño del logotipo, la navegación secundaria y la barra de búsqueda
Para cambiarlos todos a la vez, agregue el siguiente código a su sección CSS adicional:
Pantalla @media y (ancho mínimo: 768 px) {
/* LOGOTIPO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { ancho: 30% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }
/* NAVEGACION SECUNDARIA */
.site-header .secondary-navigation { ancho: 40% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }
/* BARRA DE BÚSQUEDA */
.site-header .site-search { ancho: 30% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ } Aquí está el resultado: 
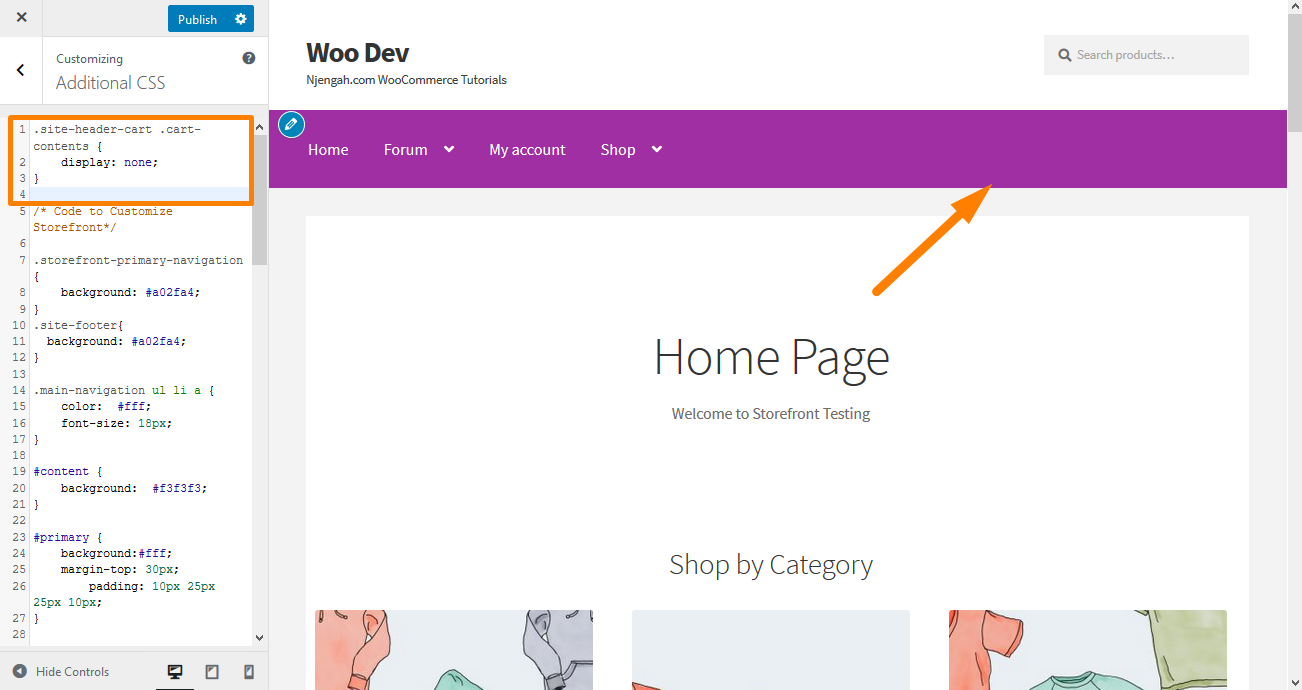
8. Retire el carro del encabezado
En este ejemplo, eliminaré el ícono del carrito agregando una nueva regla ' display: none; '. Agregue el siguiente código CSS en la sección CSS adicional:
.site-header-cart .cart-contents {
pantalla: ninguno;
} Aquí está el resultado: 
9. Ocultar el encabezado
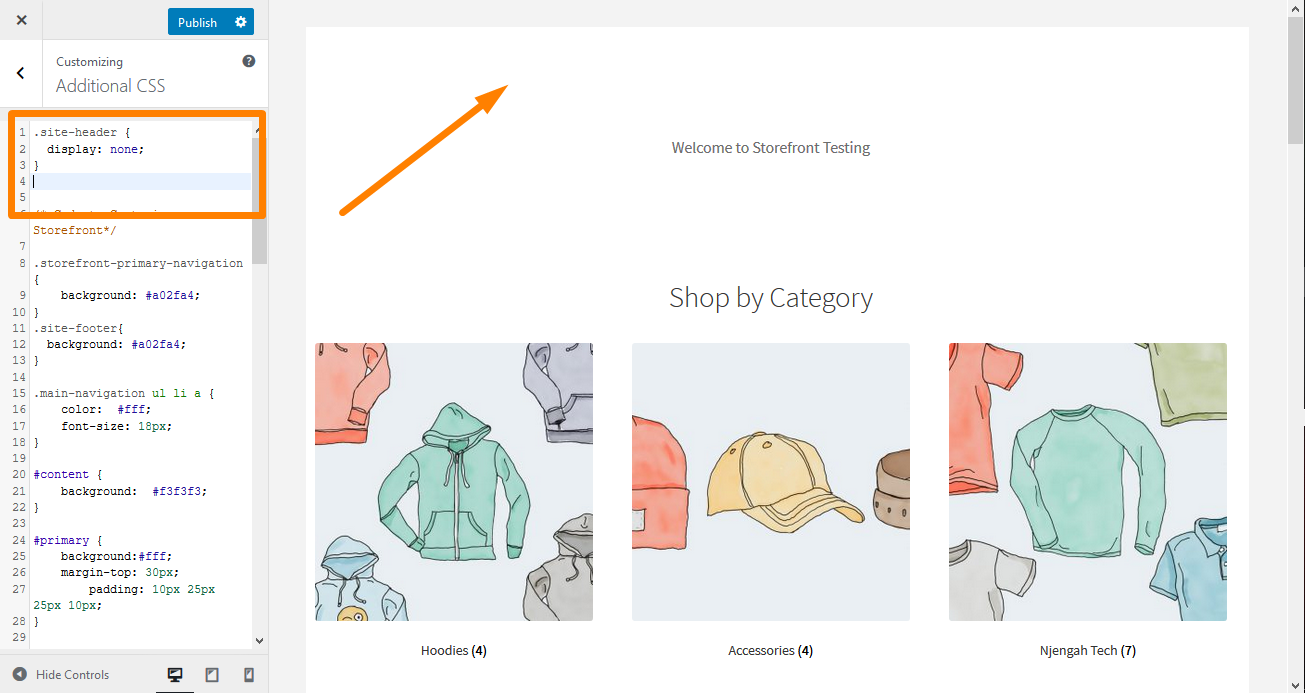
Para ocultar el encabezado, agregue el siguiente código CSS en la sección CSS adicional:
.sitio-encabezado {
pantalla: ninguno;
} Aquí está el resultado: 
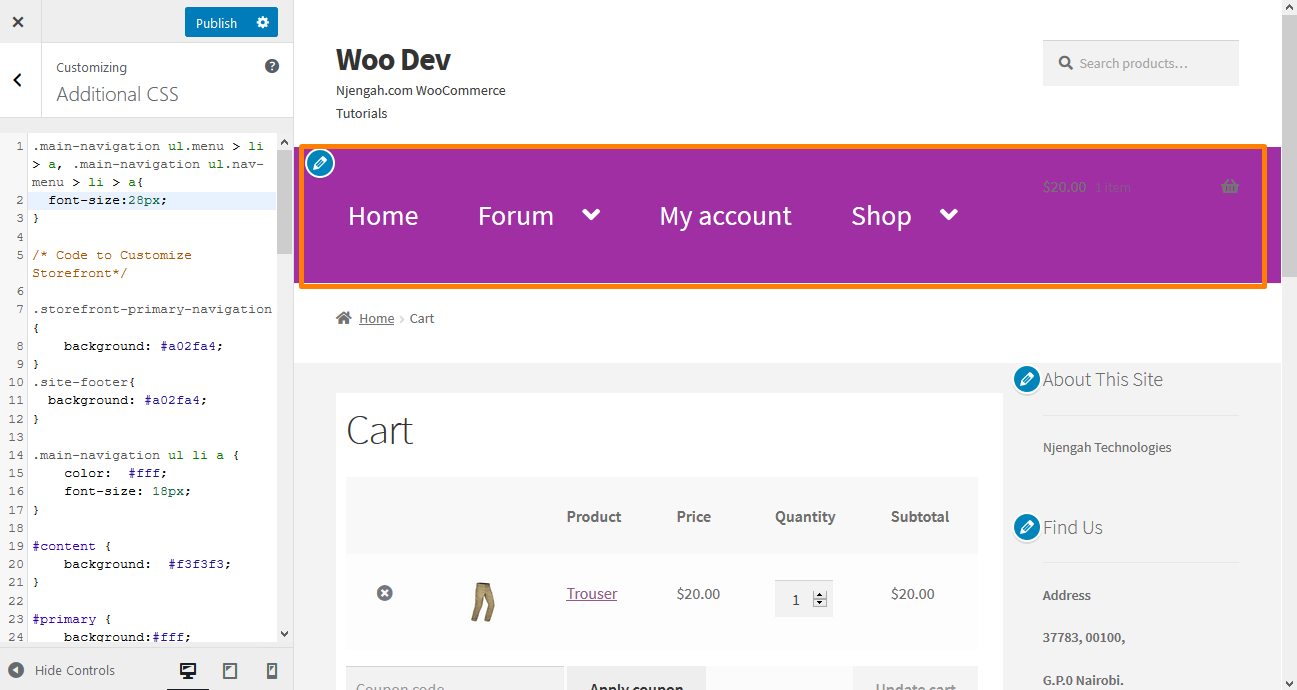
10. Aumente el tamaño del enlace del menú en el encabezado de la tienda
Los menús son un poco más pequeños, de acuerdo con las preferencias de muchos usuarios. Sin embargo, necesitan actualizar el tamaño de fuente de los enlaces de menú en el tema del escaparate. Agregue el siguiente código en la sección CSS adicional:
.navegación principal ul.menu > li > a, .navegación principal ul.nav-menu > li > a {
tamaño de fuente: 28px;
} Aquí está el resultado: 
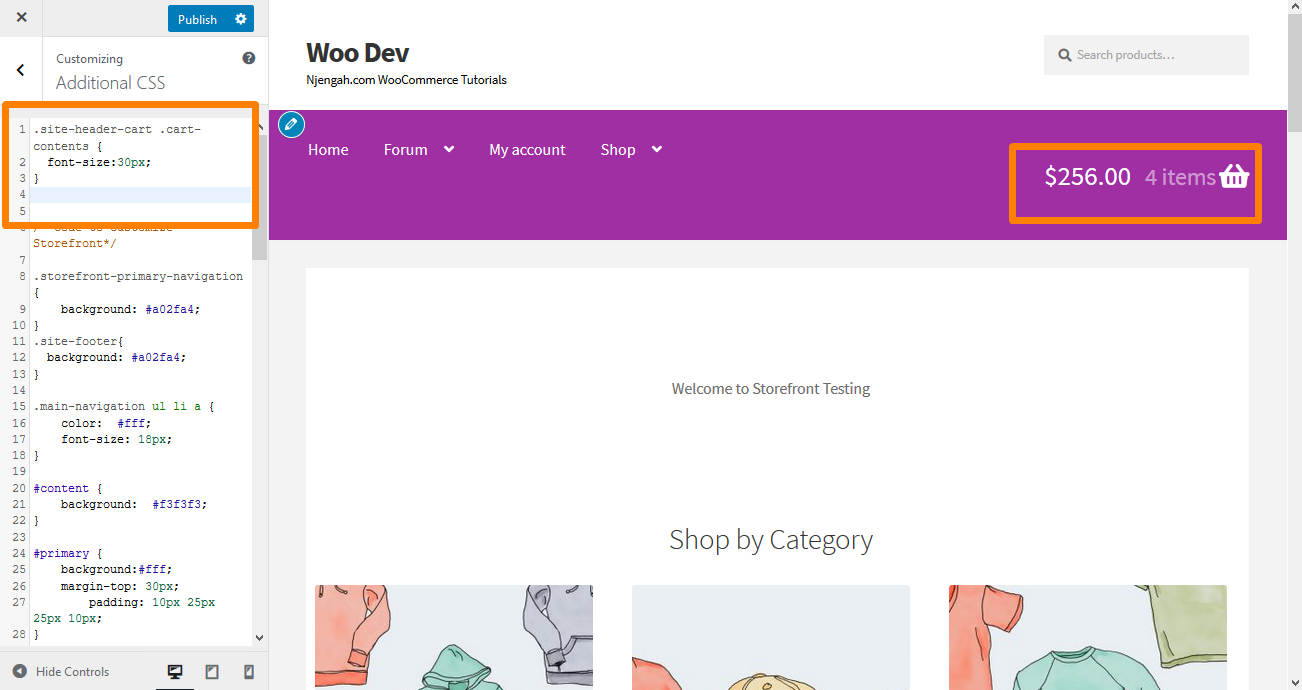
11. Cambie el tamaño del ícono del carrito en el encabezado de la tienda
Puede hacerlo agregando el siguiente código CSS en la sección CSS adicional
.site-header-cart .cart-contents {
tamaño de fuente: 30px;
} Aquí está el resultado: 
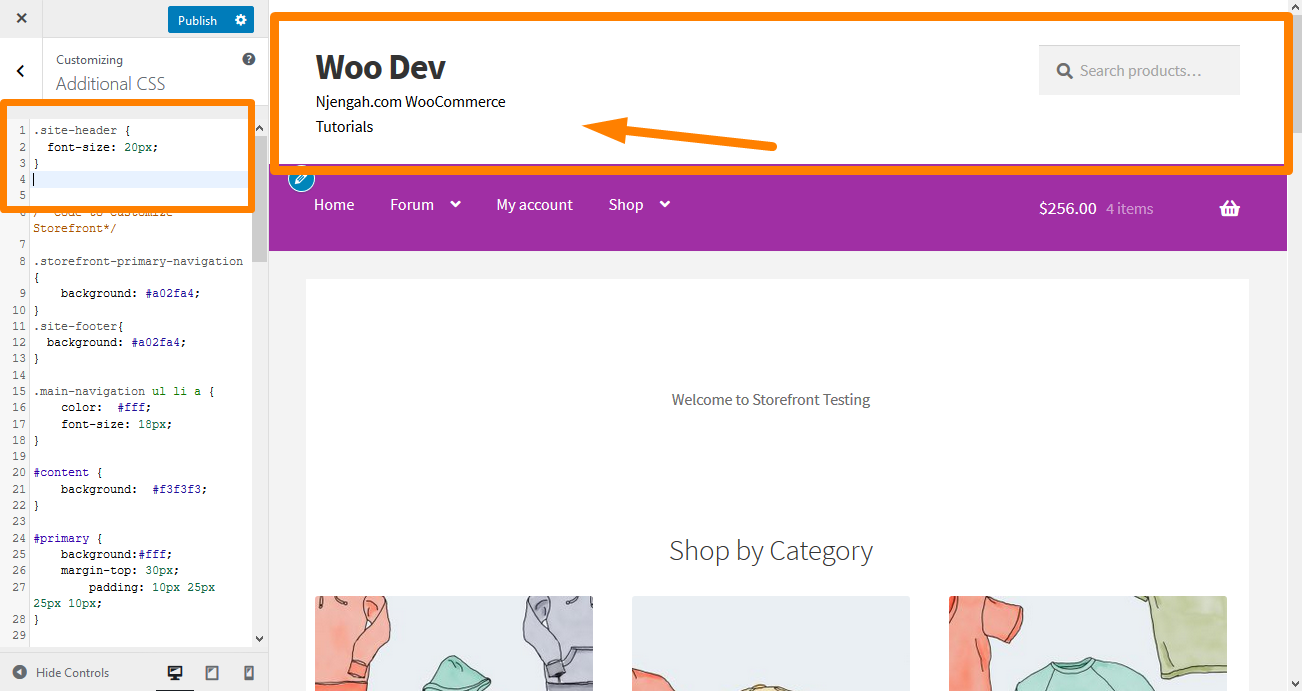
12. Cambie el tamaño del título del encabezado del sitio en el tema de la tienda
Agregue el siguiente código en la sección CSS adicional:
.sitio-encabezado {
tamaño de fuente: 20px;
} Aquí está el resultado: 
13. Cambiar el tamaño del botón de menú móvil
Es importante tener en cuenta que la forma en que se muestra el menú es parte de hacer que el menú responda. Por lo tanto, si su menú de navegación principal tiene la forma de una lista en un dispositivo de escritorio, el mismo menú se puede mostrar como un menú de hamburguesas en un dispositivo móvil.
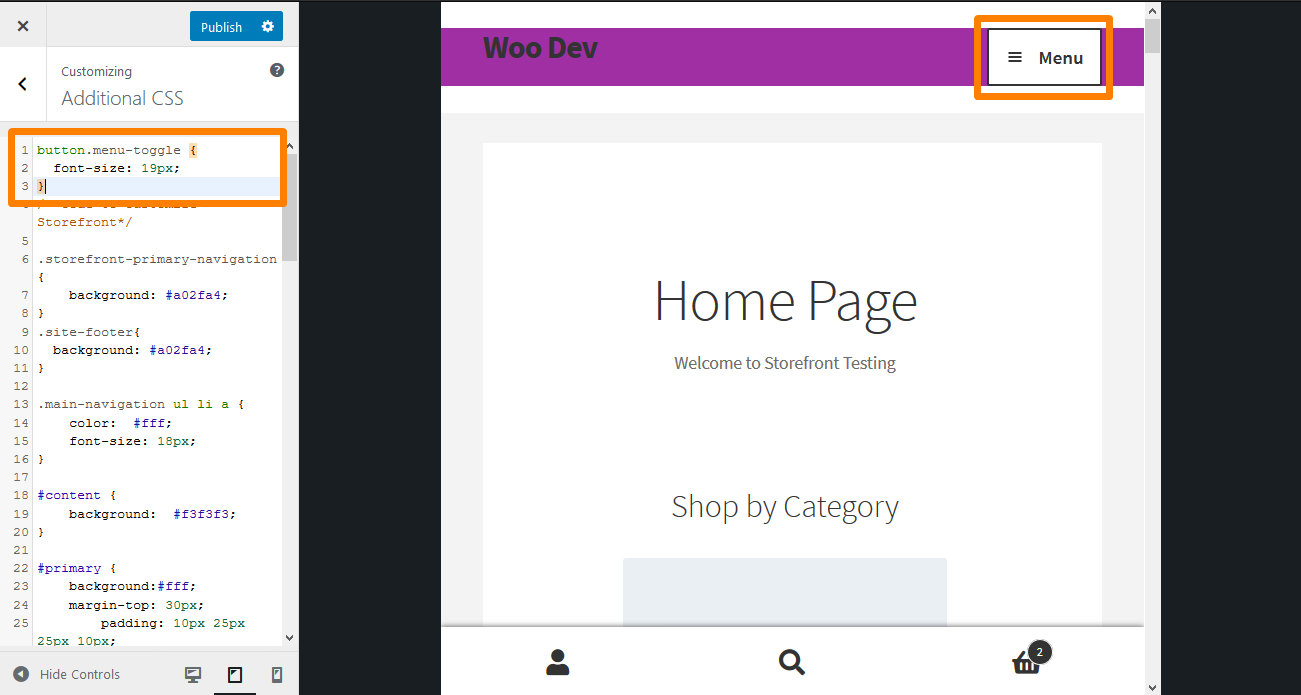
Para cambiar el tamaño, agregue el siguiente código CSS en la sección CSS adicional:
.button.menu-alternar {
tamaño de fuente: 19px;
} Aquí está el resultado: 
14. Ocultar el título de los productos en la página de la tienda
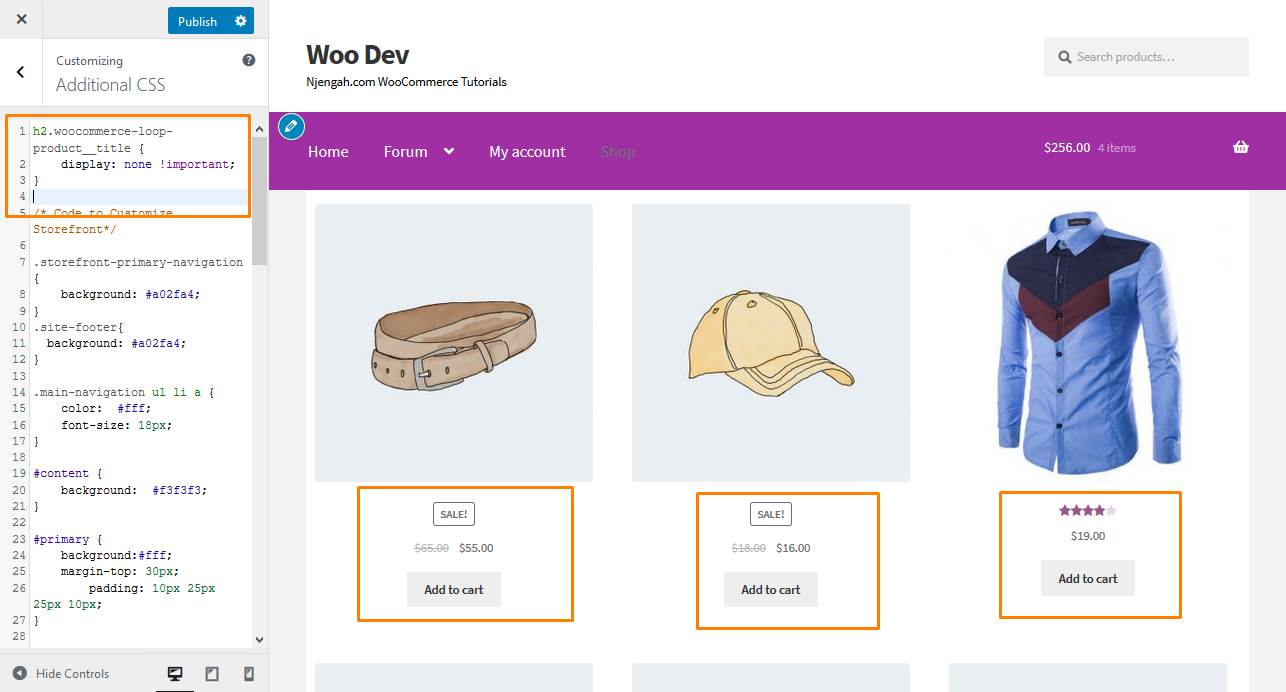
Para ocultar el título del producto en la página de la tienda, simplemente vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
h2.woocommerce-loop-product__title {
pantalla: ninguno !importante;
}Aquí está el resultado:

15. Oculte los botones Más y Menos de la cantidad del producto de la página del producto
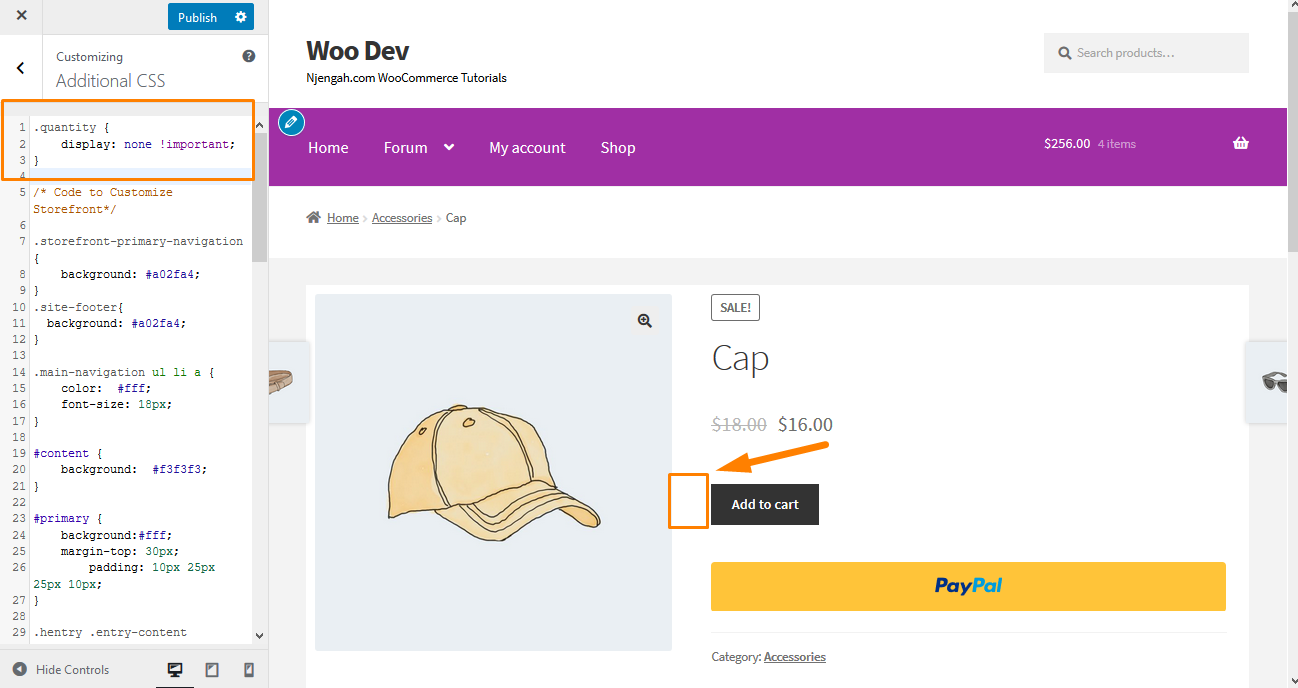
Para ocultar el campo de texto con los botones más y menos para aumentar o disminuir la cantidad del producto, todo lo que necesita hacer es agregar el siguiente código CSS en la sección CSS adicional:
.cantidad {
pantalla: ninguno !importante;
} Aquí está el resultado: 
16. Oculte el botón "Agregar al carrito" en la página del producto
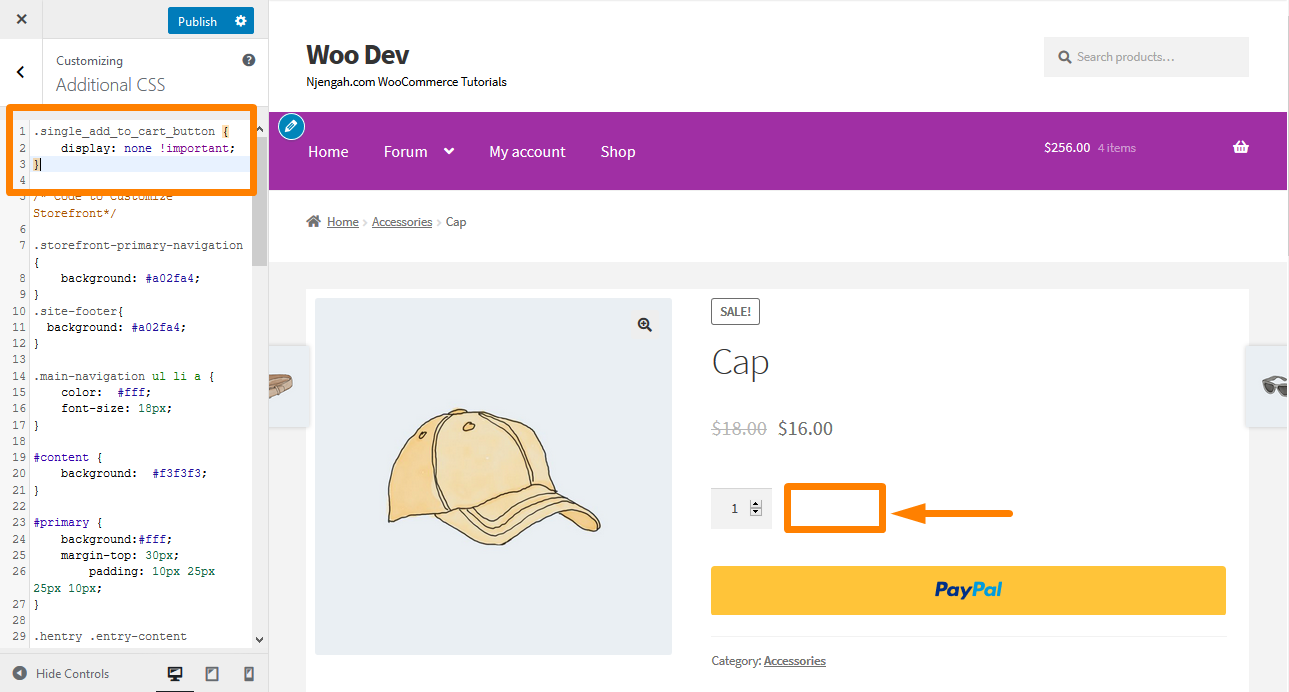
Para hacer esto, simplemente navegue a Personalizar, luego a la sección CSS adicional, y agregue las siguientes líneas:
.single_add_to_cart_button {
pantalla: ninguno !importante;
} Aquí está el resultado: 
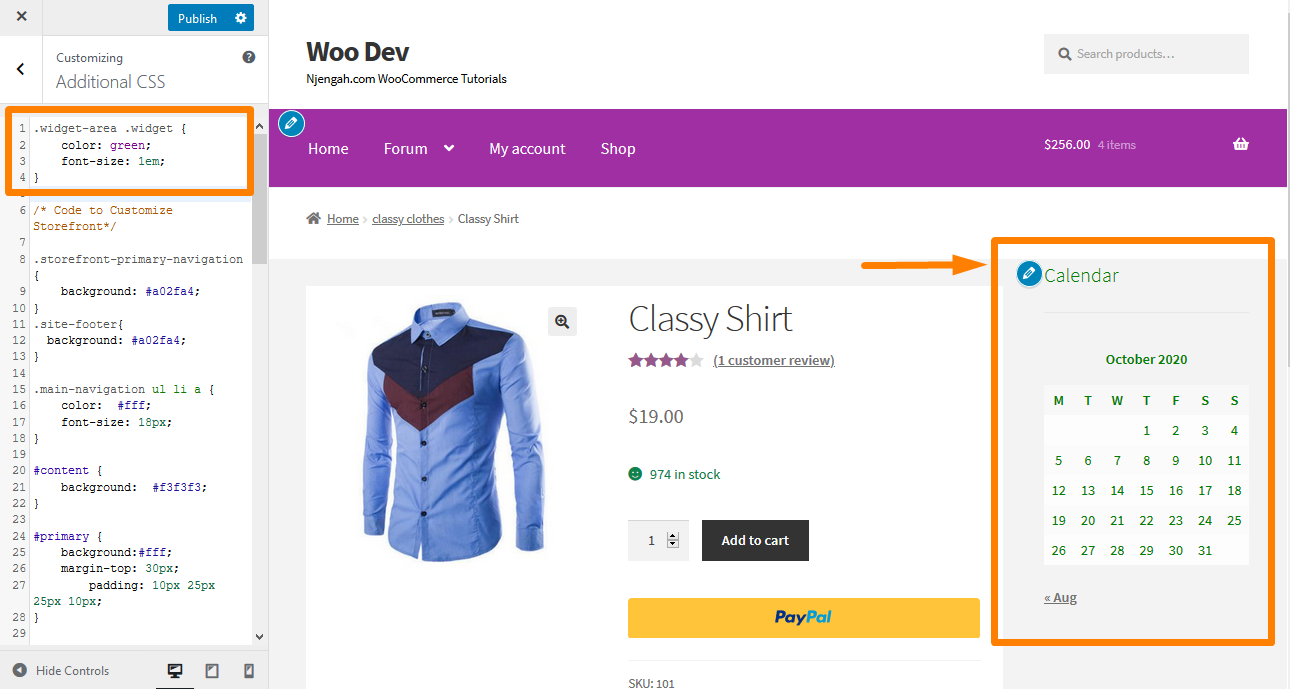
17. Cambiar el color de la sección del widget de escaparate y el tamaño de fuente
No hay una forma directa de cambiar el color o el tamaño de la fuente para los widgets de la página usando el personalizador. Puede cambiar esto fácilmente agregando las siguientes líneas de código CSS. Para hacer esto, vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:

.widget-área .widget {
color verde;
tamaño de fuente: 1em;
} Aquí está el resultado: 
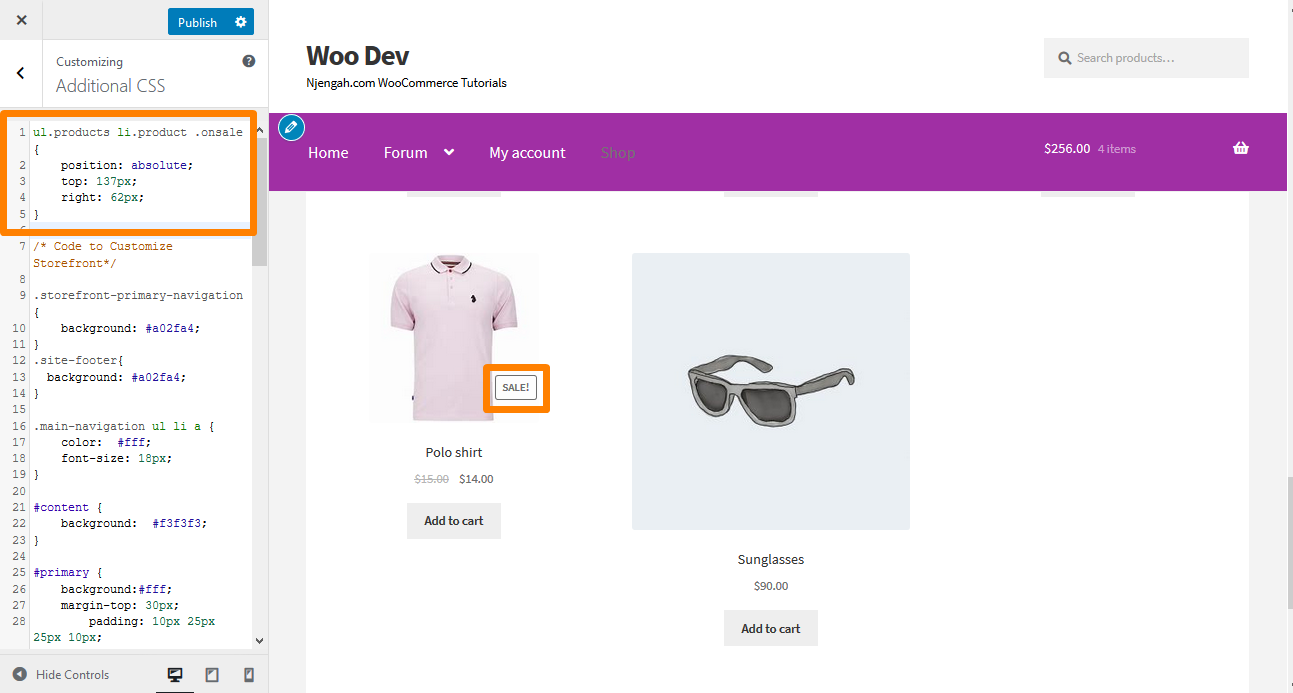
18. Muestre la insignia de "Oferta" de la tienda en la imagen del producto
La versión predeterminada del tema WooCommerce Storefront le permite definir una venta o un precio con descuento para un determinado producto. Sin embargo, si desea agregar la insignia de venta en la imagen del producto, vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
ul.products li.product .onsale {
posición: absoluta;
arriba: 137px;
derecha: 62px;
} Aquí está el resultado: 
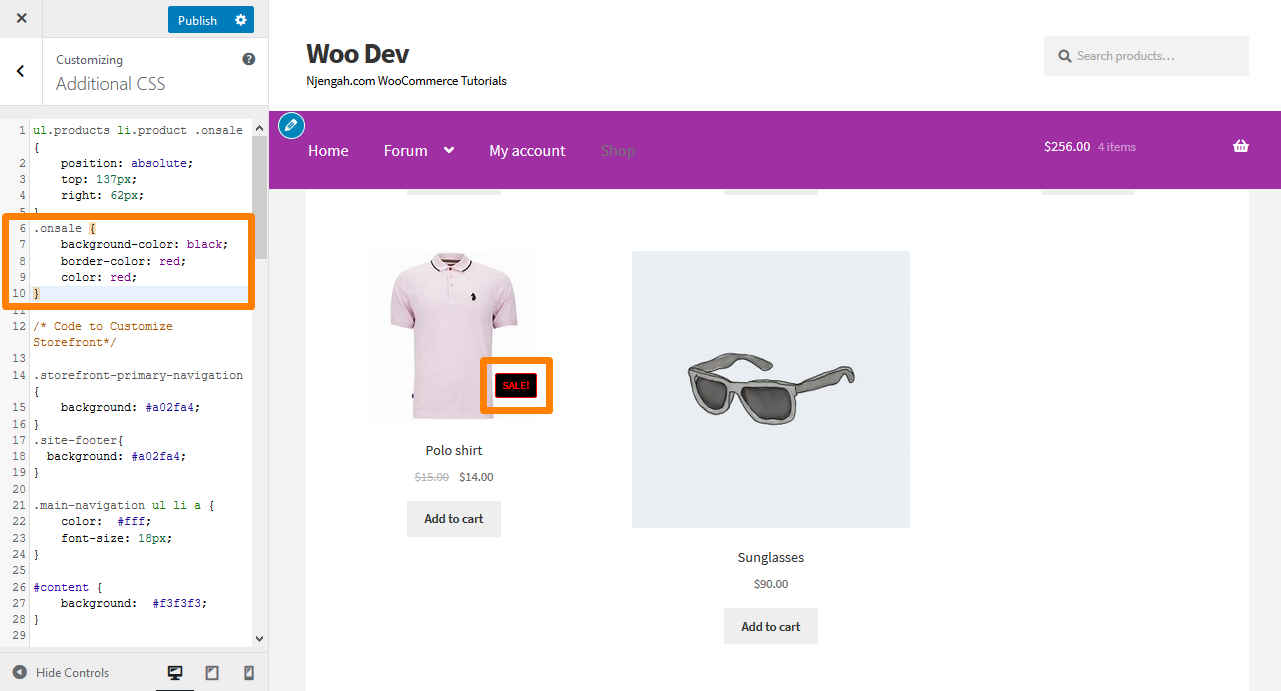
19. Cambia el color de la insignia de "Oferta"
Para cambiar el color de la insignia de venta, simplemente vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.en venta {
color de fondo: negro;
borde-color: rojo;
color rojo;
} Aquí está el resultado: 
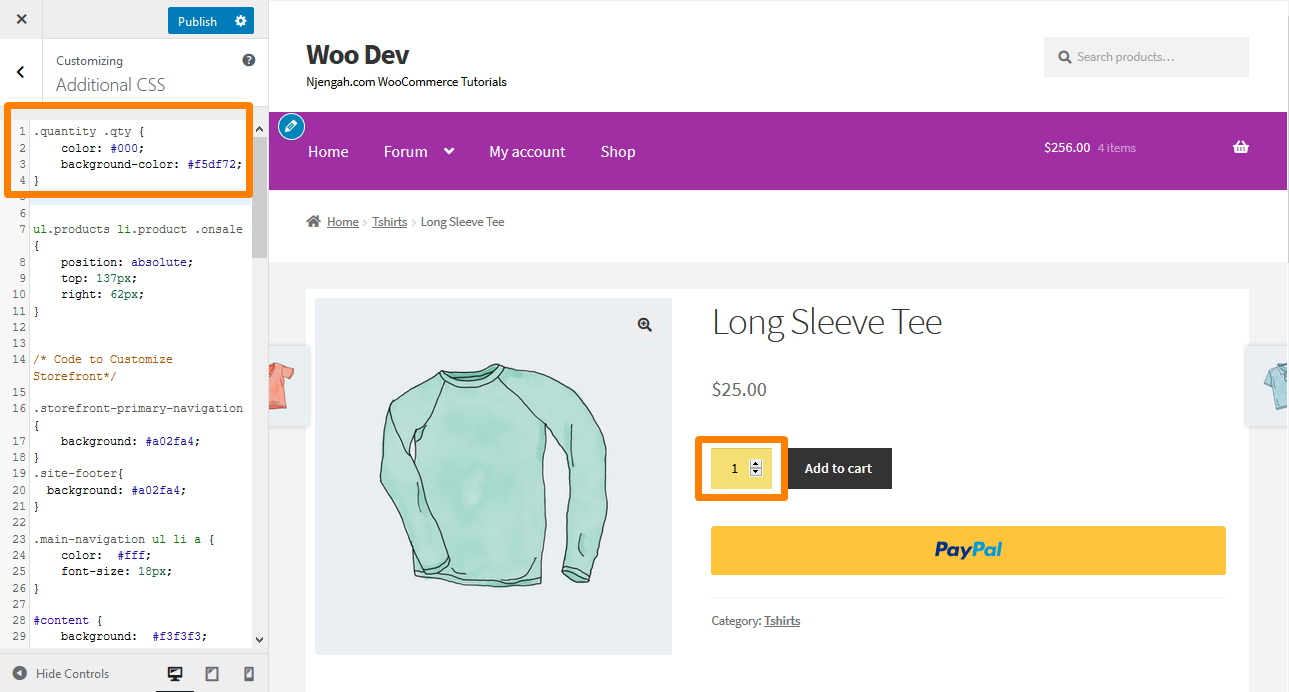
20. Cambiar el color de la caja "más-menos" de la cantidad
Esto se puede hacer cambiando el color de fondo de los botones de cantidad más y menos. Para hacer esto, vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.cantidad .cantidad {
color: #000;
color de fondo: #f5df72;
} Aquí está el resultado: 
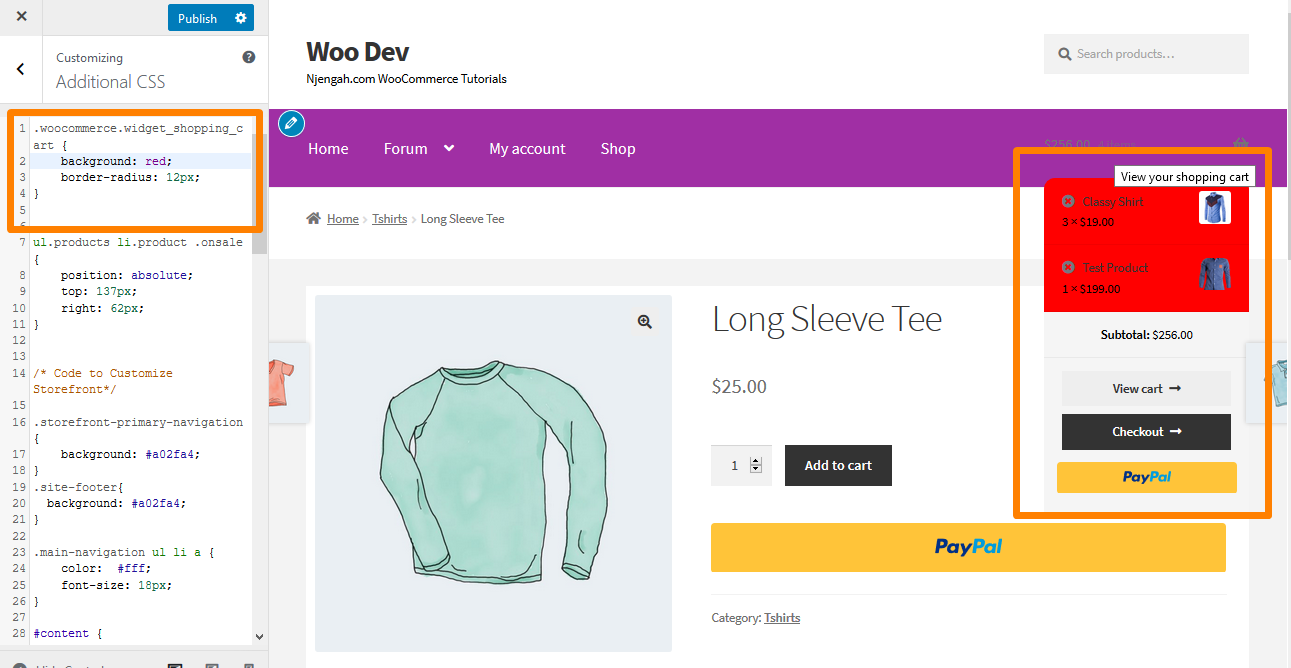
21. Cambia el Color de Fondo del Minicart en el Encabezado
Al cambiar el color del encabezado, el menú desplegable del mini carrito hereda este color. Sin embargo, puede cambiar esto usando las siguientes reglas CSS para mayor visibilidad. Vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.woocommerce.widget_shopping_cart {
fondo: rojo;
borde-radio: 12px;
} Aquí está el resultado: 
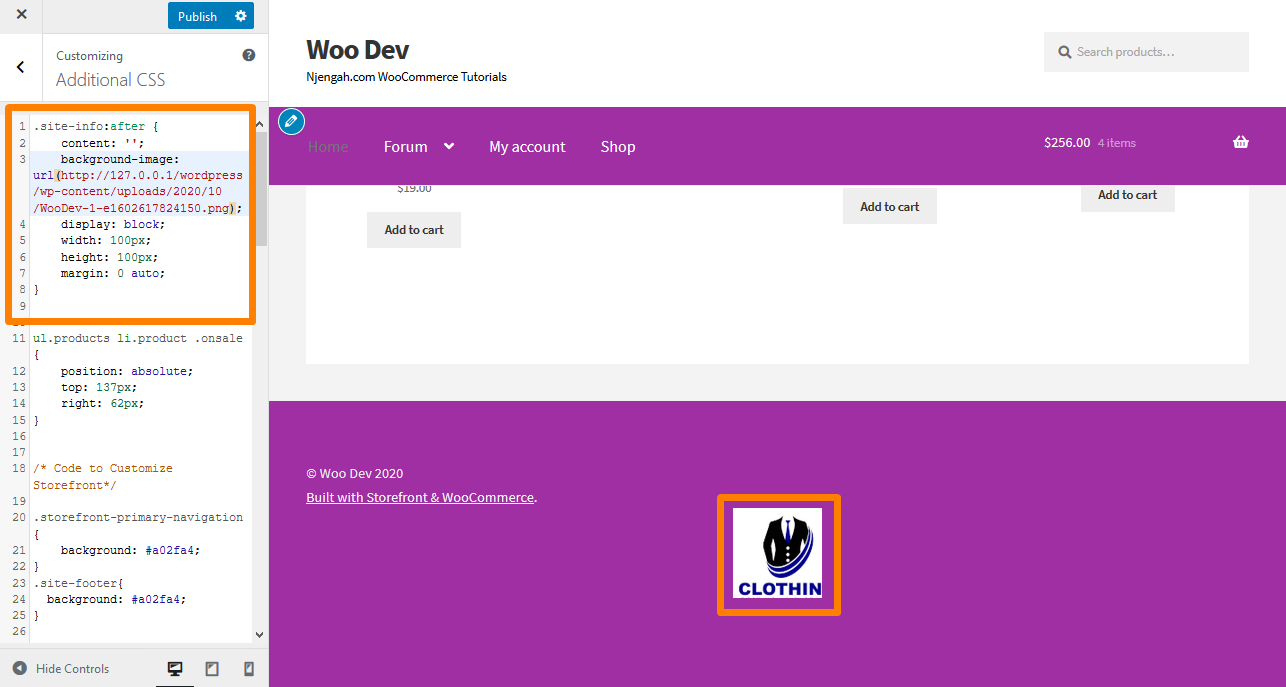
22. Agregue una imagen en el pie de página de la tienda usando CSS debajo de los derechos de autor
Si desea agregar su propio logotipo, pagos aceptados o insignia de socio debajo del texto de derechos de autor, vaya a Capas, Personalizar y luego haga clic en Pie de página.
Haga clic en Personalización para expandir el panel y haga clic en Seleccionar imagen en el fondo.
Seleccione la imagen que desee y agréguela.
Seleccione No Repetir y Fondo , o colóquelo manualmente como desee.
Vuelve al Personalizador y haz clic en CSS para expandir el panel. Sin embargo, debe asegurarse de que los porcentajes estén de acuerdo con sus especificaciones. Luego agregue las siguientes líneas:
.site-info:después de {
contenido: '';
imagen de fondo: url (agregue su propia URL);
bloqueo de pantalla;
ancho: 100px;
altura: 100px;
margen: 0 automático;
} Aquí está el resultado: 
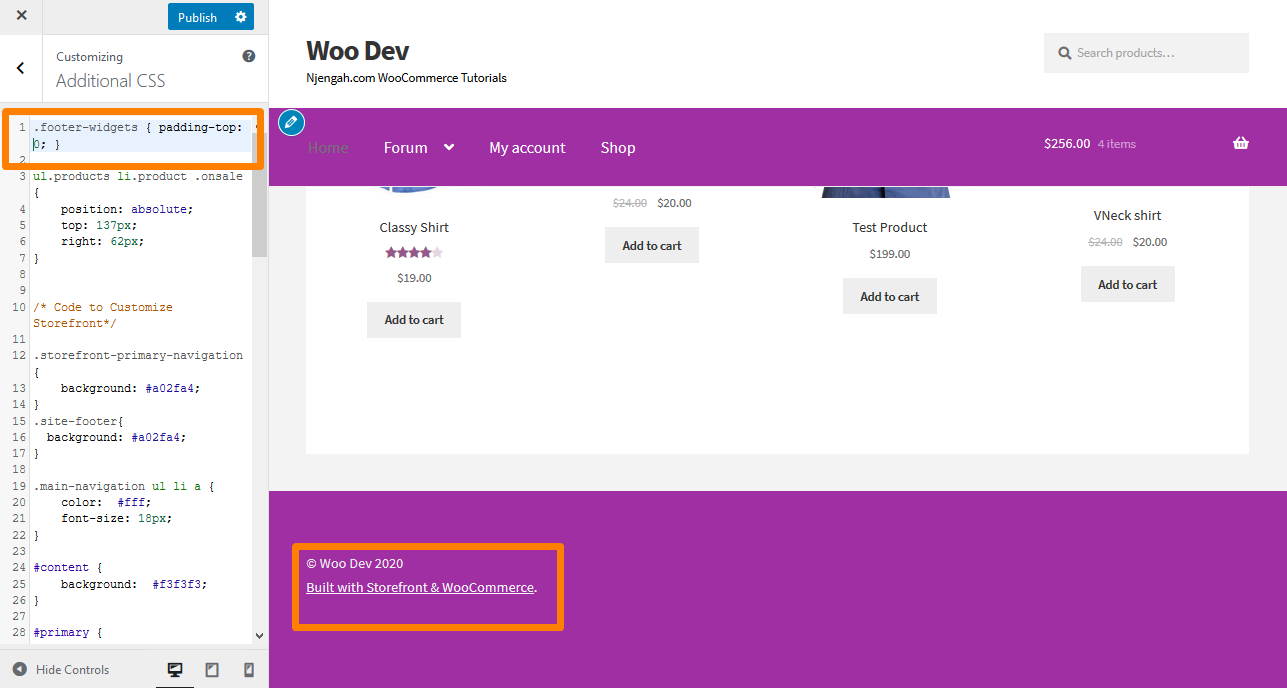
Cómo eliminar la brecha en el pie de página
Vaya a Personalizar, luego a la sección CSS adicional y agregue la siguiente línea:
.footer-widgets { padding-top: 0; }
Aquí está el resultado: 
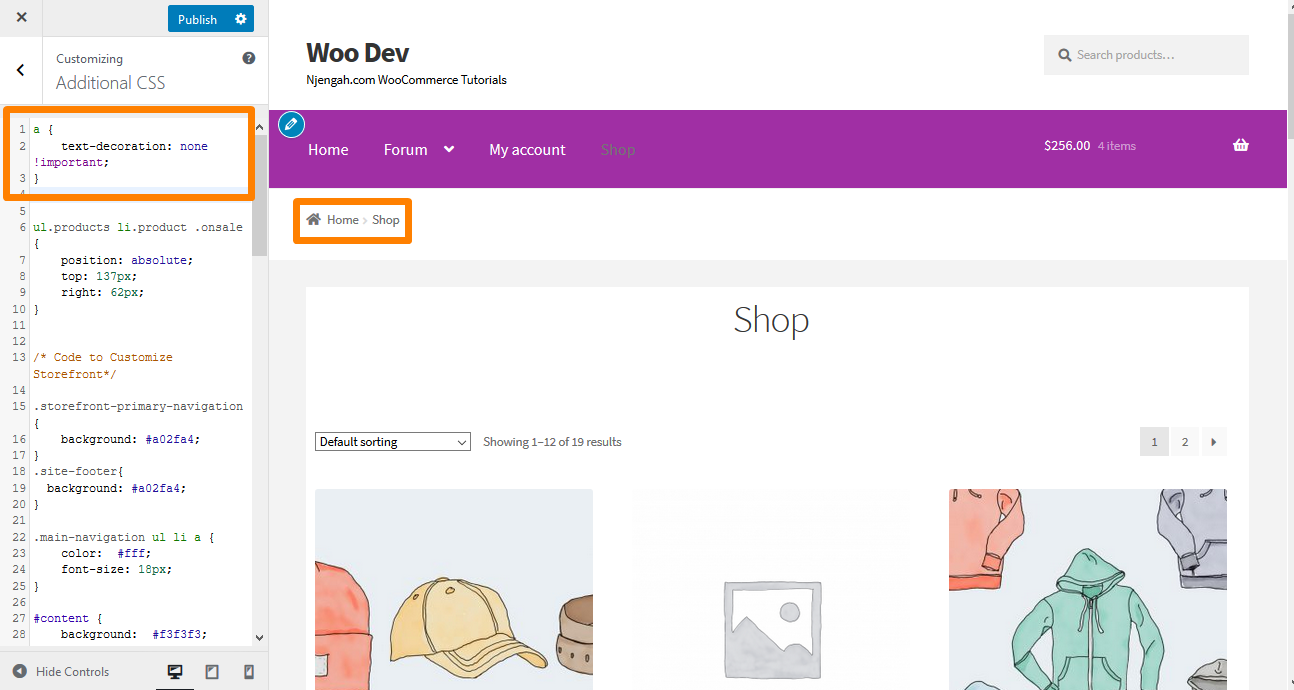
24. Cómo quitar el subrayado de los hipervínculos
De forma predeterminada, el tema Storefront subraya los enlaces y, si desea eliminarlos, vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
a {
decoración de texto: ¡ninguna! importante;
} Aquí está el resultado: 
25. Cómo cambiar el color de las líneas horizontales en la página de inicio de la tienda
Simplemente agregue el siguiente código al archivo custom.css de su tema hijo:
.page-template-template-homepage .hentry .entry-header,
.página-plantilla-plantilla-página de inicio .hentry,
.page-template-template-homepage .storefront-product-section {
borde-color: rojo;
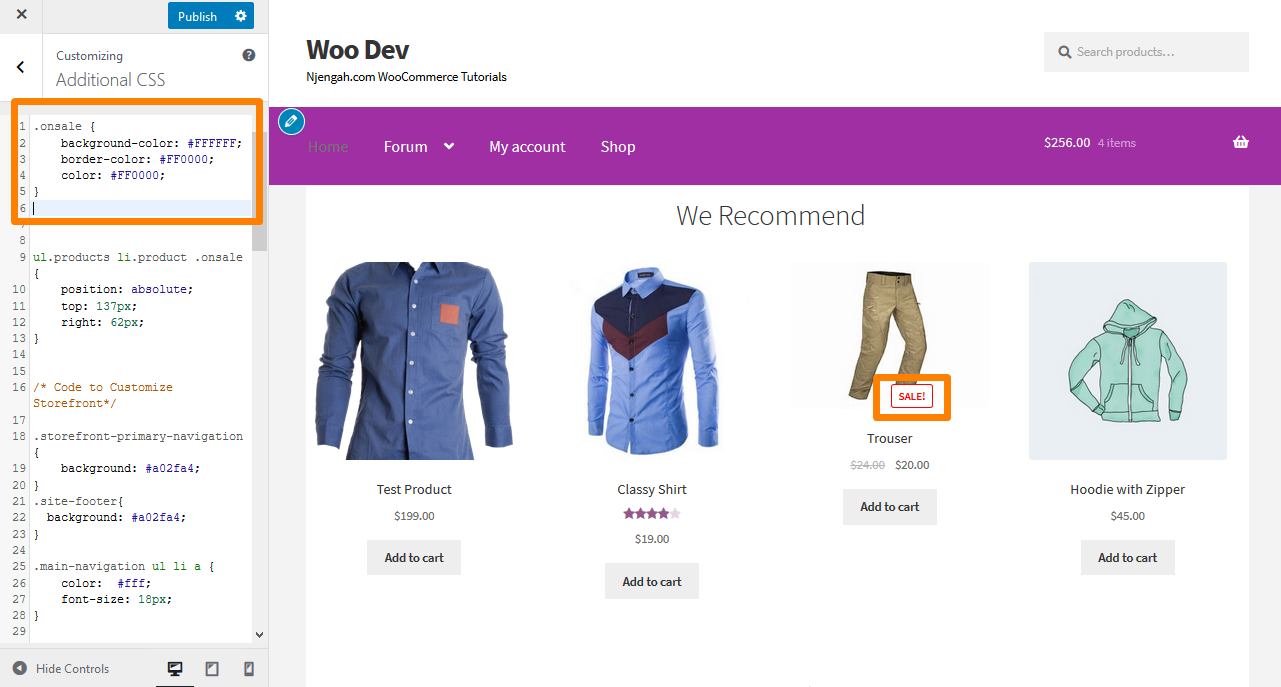
}26. Cómo personalizar la insignia de venta de WooCommerce de Storefront
Simplemente agregue el siguiente código a su sección de CSS adicional:
.en venta {
color de fondo: #FFFFFF;
color del borde: #FF0000;
color: #FF0000;
} Aquí está el resultado: 
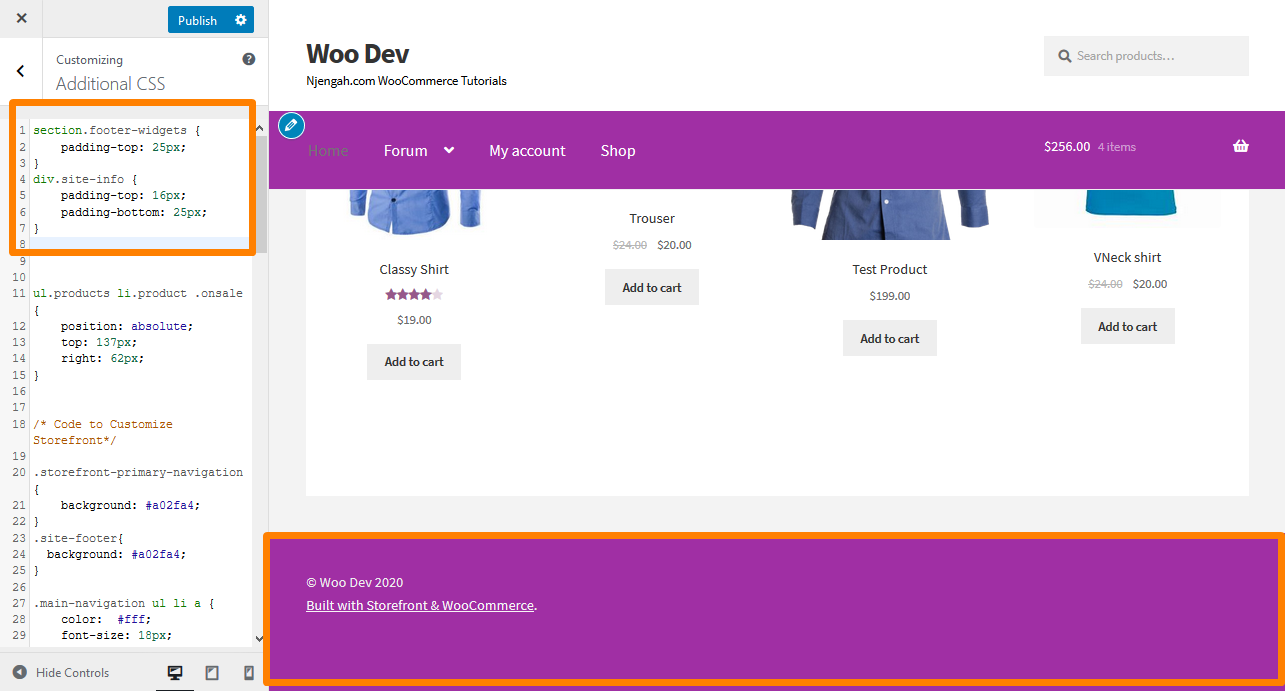
27. Cómo cambiar la altura del pie de página del escaparate de WooCommerce
Es muy fácil cambiar la altura del pie de página de WooCommerce Storefront agregando el siguiente código CSS en la sección CSS adicional:
sección.footer-widgets {
acolchado superior: 25px;
}
div.site-info {
acolchado superior: 16px;
relleno inferior: 25px;
} Aquí está el resultado: 
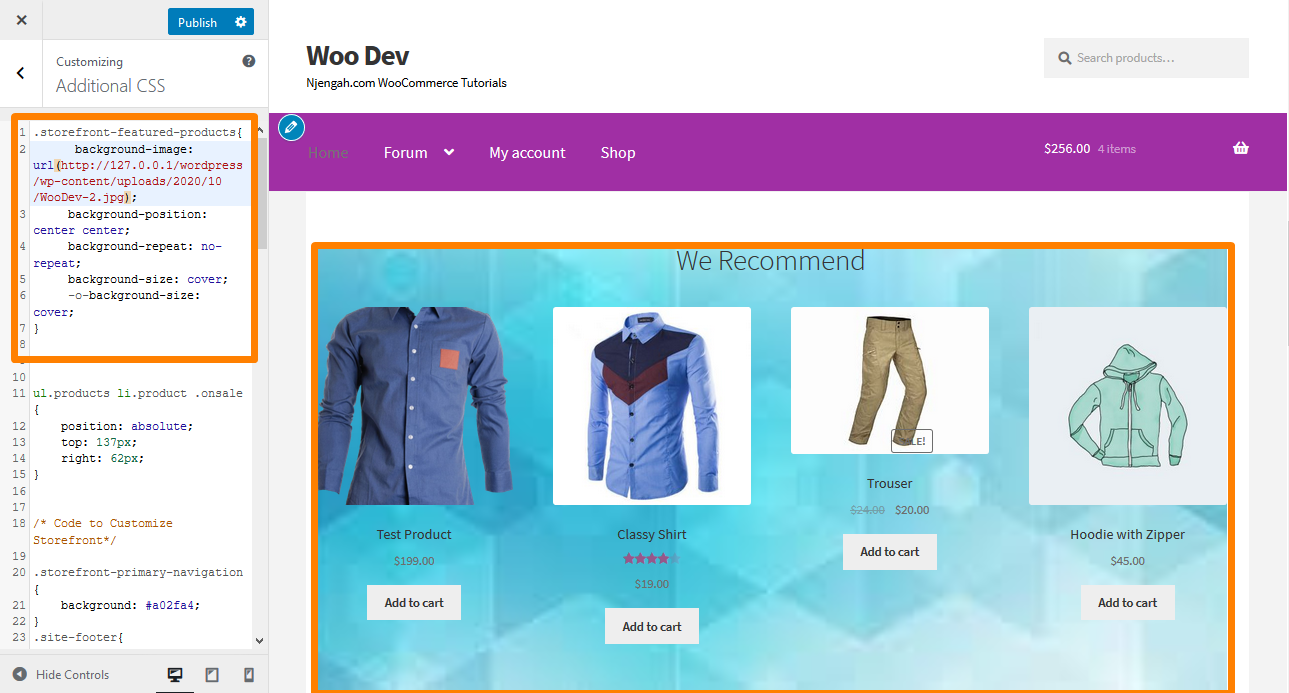
28. Adición de una imagen de fondo al escaparate de una sección de página de inicio en particular
El tema Storefront predeterminado tiene seis secciones, a saber, categorías de productos, productos recientes, productos destacados, productos populares, productos en oferta y productos más vendidos. Simplemente agregue el siguiente código a la sección CSS adicional:
.tienda-productos-destacados{
background-image: url(Agregue su URL aquí);
posición de fondo: centro centro;
repetición de fondo: sin repetición;
tamaño de fondo: portada;
-o-fondo-tamaño: portada;
} Aquí está el resultado: 
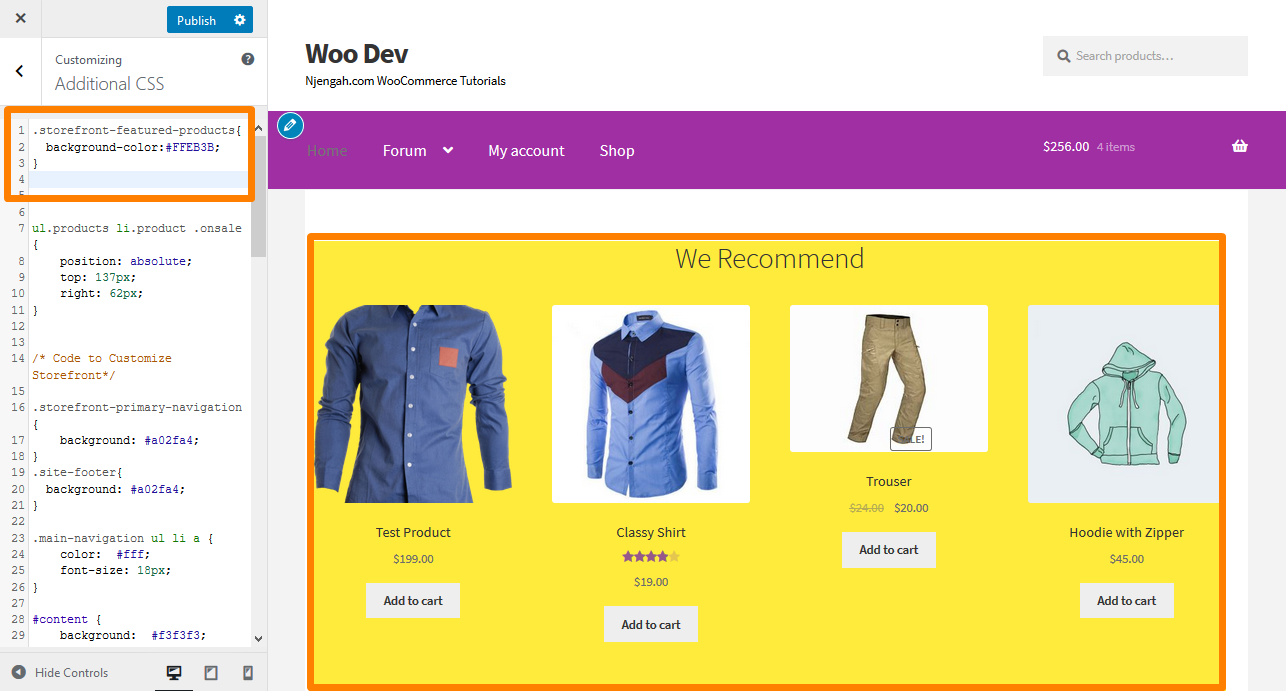
29. Agregar color de fondo a las secciones de la página de inicio de la tienda
Para hacer esto, primero debe identificar la sección a la que desea agregar color. Esto se puede hacer fácilmente agregando el siguiente código a la sección CSS adicional:
.tienda-productos-destacados{
color de fondo:#FFEB3B;
} Aquí está el resultado: 
30. Cómo quitar u ocultar el título de la sección de la página de inicio
Para hacer esto, primero debe identificar la sección que desea eliminar u ocultar. Esto se puede hacer agregando el siguiente código a la sección CSS adicional:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-presented-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-sellers-products .section-title {display:none;} Aquí está el resultado: 
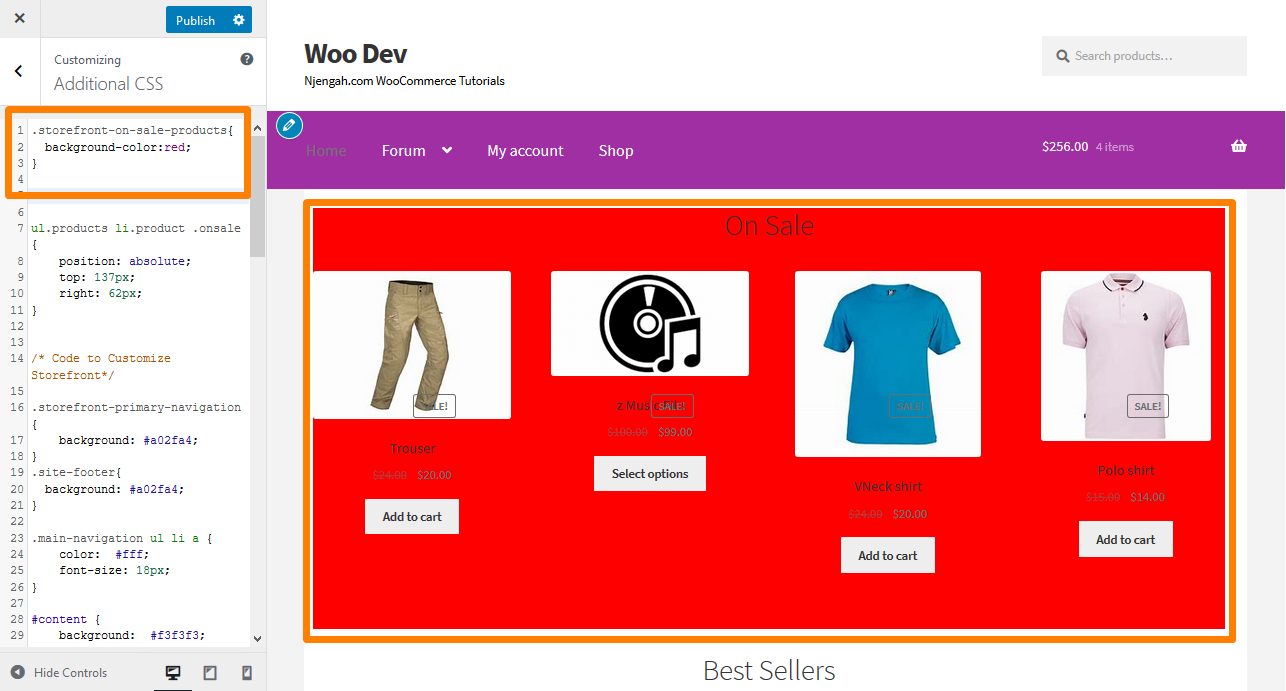
31. Cómo cambiar el color de fondo de los productos en oferta
Esto se puede hacer agregando el siguiente código a la sección CSS adicional:
.tienda-en-oferta-productos{
color de fondo:#FFEB3B;
} Aquí está el resultado: 
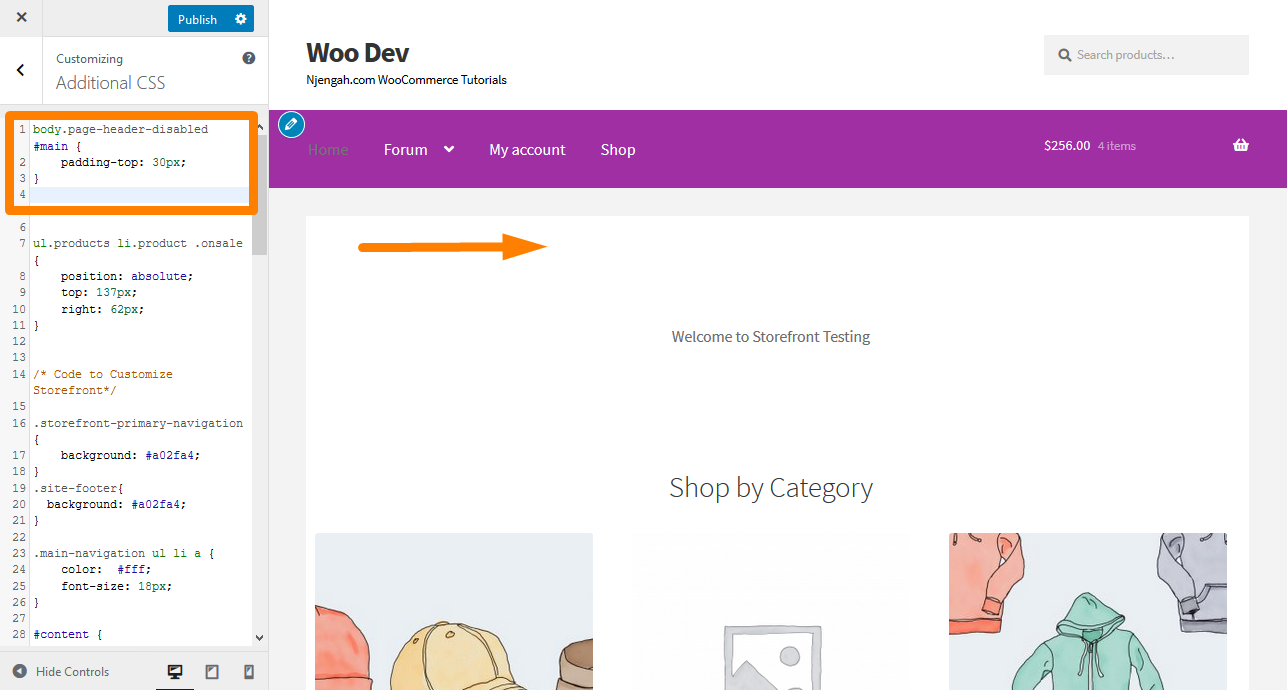
32. Cómo agregar automáticamente espacio debajo del encabezado para páginas sin título
Cada vez que deshabilita el título de la página principal para cualquier página, no queda espacio debajo del encabezado. Este fragmento de código lo ayudará a agregar el espacio para insertar un control deslizante, una imagen u otro contenido alineado con la parte superior. Agregue el siguiente código a la sección CSS adicional:
cuerpo.página-encabezado-deshabilitado #principal {
acolchado superior: 30px;
} Aquí está el resultado: 
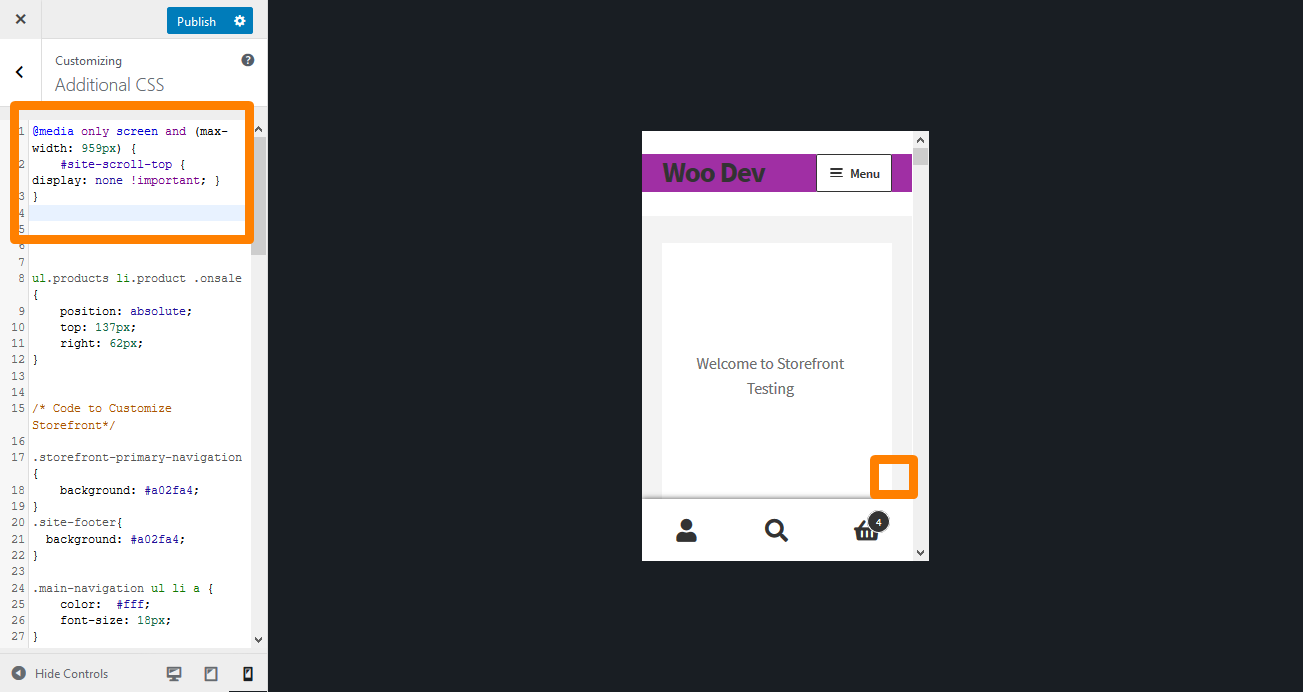
33. Cómo ocultar el botón de desplazamiento hacia arriba en el móvil
Simplemente agregue el siguiente código a la sección CSS adicional:
Pantalla solo @media y (ancho máximo: 959 px) {
#site-scroll-top { display: none !important; }
} Aquí está el resultado: 
Conclusión
He compartido algunos consejos de CSS en esta guía que puede usar para diseñar el tema Storefront. Le recomiendo que agregue las reglas de CSS en la sección CSS adicional para que pueda obtener una vista previa de los cambios en tiempo real. La vista previa de sus cambios le permitirá cambiar la regla según sus especificaciones.
Para agregar la regla, copie/pegue en la sección " CSS adicional " de la interfaz de personalización de su tema Storefront. Para hacer esto:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú Panel de control, haga clic en Menú de apariencia > Personalizar .
- Navega hacia abajo hasta CSS adicional en la barra lateral izquierda que aparece.
- Agregue la regla CSS.
- Si está satisfecho con los cambios, haga clic en Publicar.
Sin embargo, es esencial tener en cuenta que los consejos de CSS compartidos aquí solo funcionan para el tema Storefront.
Artículos similares
- Cómo ajustar la altura del encabezado de la tienda de WooCommerce
- Cómo configurar la página de inicio en WooCommerce Storefront
- Cómo agregar el menú de opciones de cierre de sesión WooCommerce Storefront Theme [Ejemplo]
- Cómo cambiar el eslogan del tema de la tienda WooCommerce
- Cómo cambiar el tamaño de fuente del menú principal Tema de escaparate
- Guía de personalización de CSS del encabezado de escaparate de WooCommerce
- WooCommerce Storefront Mostrar todas las categorías en la página de inicio
- Cómo cambiar el tamaño del tema del escaparate del botón del menú móvil
- Cómo cambiar el color del menú WooCommerce Storefront
- Cómo cambiar la altura del pie de página del escaparate de WooCommerce
- Cómo quitar el tema de la tienda de pie de página WooCommerce
- Cómo cambiar el tamaño del título del sitio WooCommerce Storefront Theme
- Cómo eliminar el tema de Header WooCommerce Storefront
- Personalización de la página de inicio del tema WooCommerce Storefront [Guía definitiva]
- Cómo cambiar el tamaño de la imagen destacada de WooCommerce Storefront
- Cómo hacer que el menú móvil de Divi se pueda desplazar Solución de solución rápida
- Cómo ocultar la categoría WooCommerce Storefront Theme
- Cómo cambiar el tamaño del ícono del carrito en el tema de WooCommerce Storefront
- Cómo eliminar el tema WooCommerce Storefront de productos relacionados
- Cómo ocultar la página principal de WooCommerce Storefront de los más vendidos
