Cómo personalizar la página de pago de la tienda
Publicado: 2020-10-29 El proceso de compra en cualquier tienda online es el más importante en el recorrido del comprador. Esto se debe a que es la última oportunidad que tiene para convencer a los compradores de que realicen una compra. Adicionalmente, vale la pena mencionar que muchos carritos de compras son abandonados cuando los usuarios cambian de opinión en el último paso.
El proceso de compra en cualquier tienda online es el más importante en el recorrido del comprador. Esto se debe a que es la última oportunidad que tiene para convencer a los compradores de que realicen una compra. Adicionalmente, vale la pena mencionar que muchos carritos de compras son abandonados cuando los usuarios cambian de opinión en el último paso.
Escaparate Personalizar página de pago
Factores como los costos de envío y las opciones de pago son la causa principal del abandono del carrito. Sin embargo, la página de pago también juega un papel muy importante. Si el formulario de pago es demasiado complicado o tarda mucho en completarse, los clientes pueden comprarlo en otro lugar. Además, recomiendo eliminar los campos de pago que solicitan información confidencial.
La mejor manera de optimizar el formulario de pago es tener los campos que son obligatorios. Deben basarse en la necesidad de su negocio y el público objetivo.
Esta publicación lo guiará a través de cómo personalizar la página de pago para satisfacer su público objetivo y las necesidades comerciales.
Personalización de los campos de pago
La página de pago pide a los clientes:
- Detalles de facturación
- Nombre de pila
- Apellido
- Nombre de empresa
- País
- Habla a
- Pueblo/Ciudad
- Distrito
- Código postal/ZIP
- Teléfono
- Dirección de correo electrónico
- Pedidos

La mejor manera de personalizar los campos de pago es usando fragmentos de código. Para ver todas las clases y selectores, use el inspector de su navegador en su sitio web para encontrar el elemento exacto que desea personalizar.
<body class="woocommerce-checkout"> <div clase="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="formulario-fila"> <div class="woocommerce-shipping-fields"> <p class="formulario-fila"> <div class="woocommerce-campos-adicionales"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="pago"> <ul class="wc_payment_methods métodos de pago_métodos"> <div class="form-row place-order">
Pasos para cambiar el color de fondo y el diseño de los cuadros de entrada de texto y darles esquinas redondeadas
Estos son los sencillos pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú Panel de control, haga clic en Menú de apariencia > Personalizar .
- Navega hacia abajo hasta CSS adicional en la barra lateral izquierda que aparece.
- Agrega el CSS
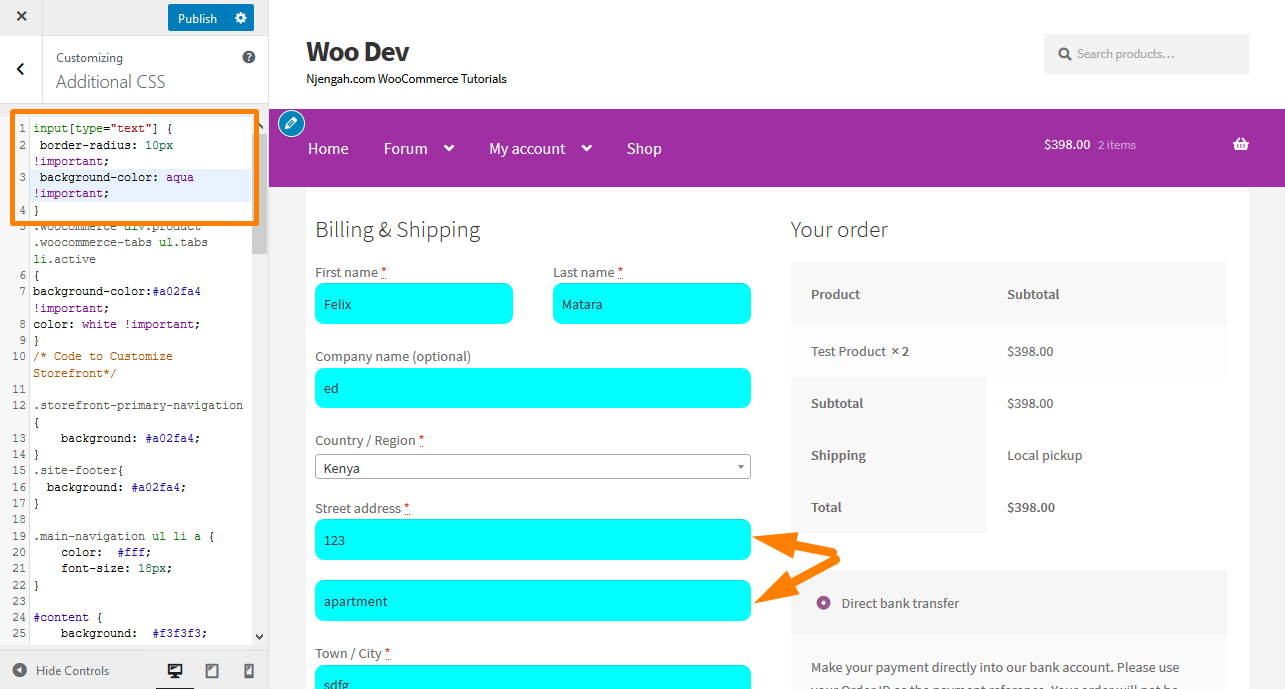
entrada[tipo="texto"] {
borde-radio: 10px !importante;
color de fondo: aqua !importante;
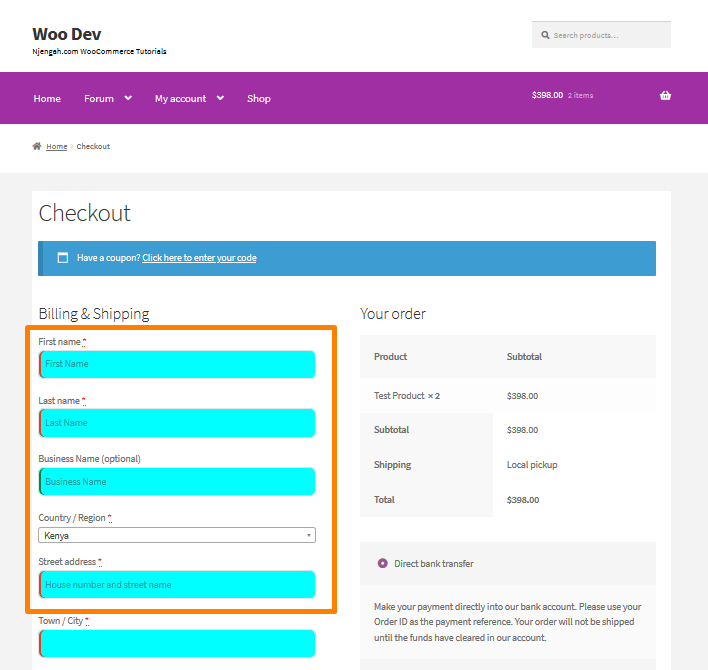
}- Este es el resultado:

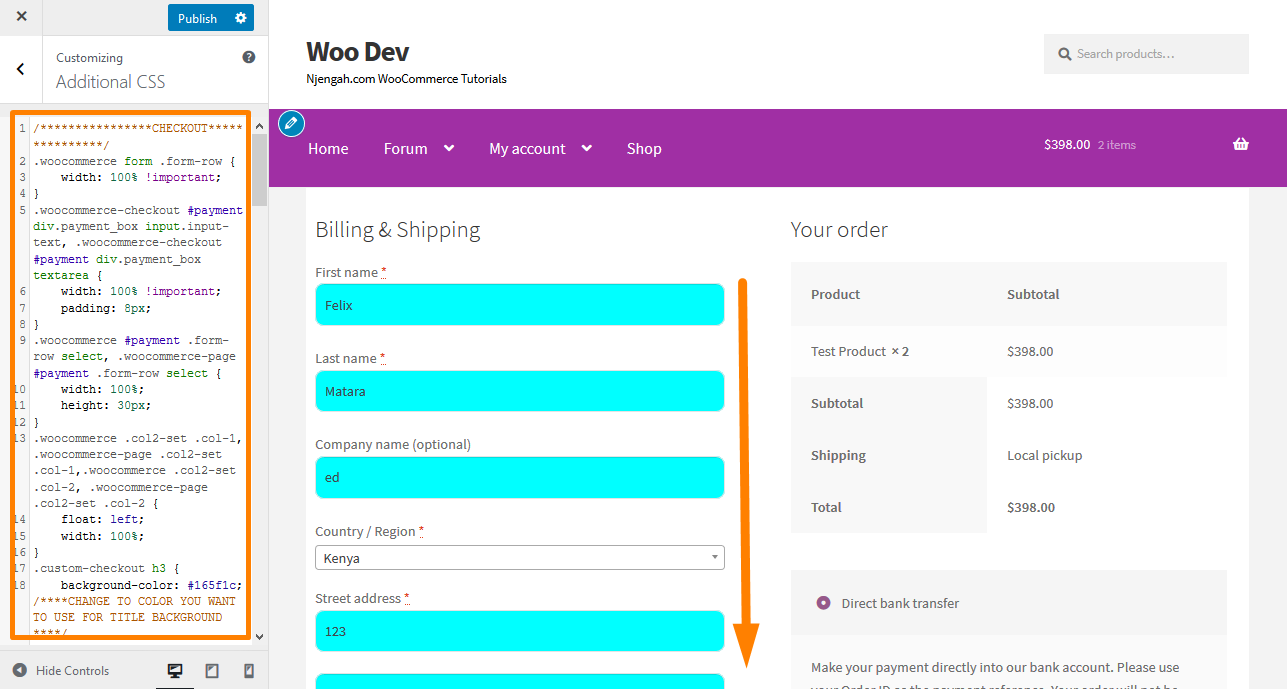
- Para cambiar el diseño de los campos, agregue el siguiente código CSS:
/****************VERIFICAR***************/
.woocommerce formulario .form-fila {
ancho: 100% !importante;
}
.woocommerce-checkout #pago div.pago_box input.input-text, .woocommerce-checkout #pago div.pago_box textarea {
ancho: 100% !importante;
relleno: 8px;
}
.woocommerce #pago .form-row select, .woocommerce-page #pago .form-row select {
ancho: 100%;
altura: 30px;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
flotador izquierdo;
ancho: 100%;
}
.pago personalizado h3 {
color de fondo: #165f1c; /**** CAMBIAR AL COLOR QUE QUIERA UTILIZAR PARA EL FONDO DEL TÍTULO ****/
ancho: 45%;
alineación de texto: centro;
relleno: 10px;
borde-radio: 5px;
margen superior: 50px;
color: #FFF;
flotar derecho;
}
Formulario .woocommerce .form-row input.input-text, formulario .woocommerce .form-row textarea {
relleno: .6180469716em;
color de fondo: #f2f2f2;
color: #43454b;
contorno: 0;
borde: 0;
-apariencia de webkit: ninguno;
borde-radio: 2px;
tamaño de caja: cuadro de borde;
peso de fuente: 400;
borde: sólido 2px #e4e4e4;
}
#wc_checkout_add_ons {
ancho: 45%;
flotar derecho;
alineación de texto: centro;
}
Pantalla @media y (ancho mínimo: 980 px) {
.woocommerce-shipping-fields h3, .woocommerce-billing-fields h3 {ancho: 100%;}
.woocommerce .col2-set, .woocommerce-page .col2-set {
ancho: 45%;
flotador izquierdo;
}
.woocommerce-checkout-revisión-pedido{
ancho: 45%;
flotar derecho;
}
}
Pantalla @media y (ancho máximo: 979 px) {
.pago personalizado h3 {
ancho: 100%;
}
}- Este es el resultado:

Pasos para eliminar un campo de pago
Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema para eliminar el campo de pago.
- Agregue el siguiente código al archivo php . Sin embargo, al pegar el código completo, se eliminarán todos los campos de la página de pago, así que asegúrese de incluir solo los campos que desea eliminar .
/**
Eliminar todos los campos posibles
**/
función wc_remove_checkout_fields ($ campos) {
// Campos de facturación
unset( $campos['facturacion']['empresa_facturacion'] );
unset ($ campos ['facturación'] ['billing_email']);
unset( $campos['facturacion']['telefono_facturacion'] );
unset( $campos['facturacion']['estado_de_facturacion'] );
unset ($ campos ['facturación'] ['billing_first_name']);
unset( $campos['facturacion']['apellido_facturacion'] );
unset( $campos['facturación']['dirección_facturación_1'] );
unset( $campos['facturación']['dirección_facturación_2'] );
unset( $campos['facturacion']['ciudad_facturacion'] );
unset ($ campos ['facturación'] ['billing_postcode']);
// Campos de envío
unset( $campos['shipping']['shipping_company'] );
unset( $campos['shipping']['shipping_phone'] );
unset( $campos['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $campos['shipping']['shipping_last_name'] );
unset( $campos['shipping']['shipping_address_1'] );
unset( $campos['shipping']['shipping_address_2'] );
unset( $campos['shipping']['shipping_city'] );
unset( $campos['envio']['envio_postcode'] );
// Ordenar campos
unset( $campos['order']['order_comments'] );
devolver $campos;
}
add_filter('woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Cabe mencionar que el campo país es obligatorio. Si elimina este campo, los pedidos de los clientes no se podrán completar. Esto se debe a que recibirá un error que dice: "Ingrese una dirección para continuar".

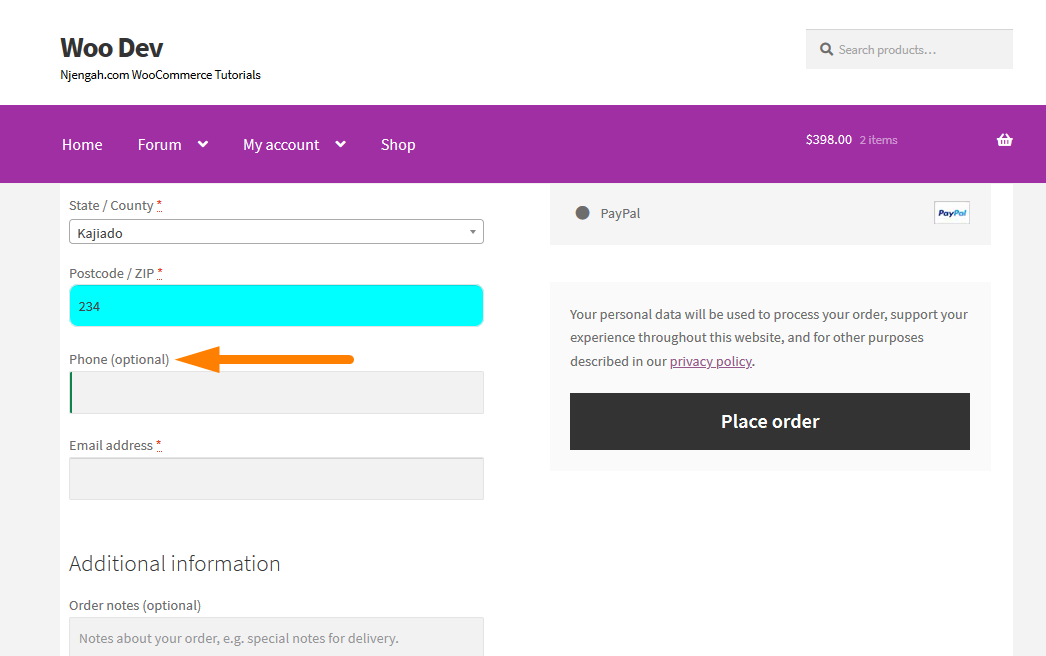
Pasos para hacer que un campo obligatorio no sea obligatorio
En este ejemplo, editaré el campo Teléfono de facturación. Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema para hacer que un campo obligatorio no sea obligatorio.
- Agregue el siguiente código a la función. archivo php
add_filter('woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
función wc_unrequire_wc_phone_field ($ campos) {
$fields['billing_phone']['required'] = false;
devolver $campos;
}- Este es el resultado:

Pasos para cambiar etiquetas de campo de entrada y marcadores de posición
Estos son los sencillos pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página Editor de temas, busque el archivo de funciones del tema para cambiar las etiquetas de los campos de entrada y los marcadores de posición.
- Agregue el siguiente código al archivo php
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
función custom_override_checkout_fields($campos)
{
unset($campos['facturación']['dirección_facturación_2']);
$fields['billing']['billing_company']['placeholder'] = 'Nombre de la empresa';
$fields['billing']['billing_company']['label'] = 'Nombre de la empresa';
$fields['billing']['billing_first_name']['placeholder'] = 'First Name';
$fields['shipping']['shipping_first_name']['placeholder'] = 'First Name';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Apellido';
$fields['shipping']['shipping_company']['placeholder'] = 'Nombre de la empresa';
$fields['billing']['billing_last_name']['placeholder'] = 'Apellido';
$fields['billing']['billing_email']['placeholder'] = 'Dirección de correo electrónico';
$fields['billing']['billing_phone']['placeholder'] = 'Teléfono';
devolver $campos;
}- Este será el resultado:

Conclusión
En resumen, he compartido cómo puede personalizar los campos de pago en la página de pago. La optimización de esta página es importante, ya que es la última oportunidad que tiene para convencer a los compradores de que realicen una compra.
Además, debe recopilar la información que necesita en función de la necesidad comercial y el público objetivo. Esto te ayudará a reducir el abandono del carrito y mejorar significativamente las ventas en tu tienda.
Sin embargo, si no puede modificar los fragmentos de código que he compartido, contrate a un desarrollador para que no rompa su sitio.
Artículos similares
- Cómo agregar un campo adicional en el formulario de pago de WooCommerce
- Cómo ocultar el producto WooCommerce de los resultados de búsqueda
- Cómo vender productos digitales con WooCommerce
- Cómo agregar números GTIN en productos en WooCommerce
- Cómo agregar un estado de pedido personalizado en WooCommerce
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo ocultar la categoría WooCommerce Storefront Theme
- Cómo deshabilitar el método de pago para una categoría específica
- Cómo ocultar el pie de página móvil de Storefront WooCommerce
- Cómo cambiar el tema del escaparate de color de los botones
- Cómo cambiar el número de escaparate de productos por fila
- Cómo desactivar las pestañas del siguiente producto en WooCommerce Storefront
- Cómo eliminar el tema WooCommerce Storefront de productos relacionados
- Fragmento PHP de cierre de sesión de WooCommerce para crear un botón de cierre de sesión
- Cómo cambiar productos por página WooCommerce Storefront Theme
- Cómo agregar iconos de pago de WooCommerce en el pie de página [HTML]
- Cómo quitar el carrito del encabezado del tema Storefront
- Cómo cambiar el orden de los productos del tema del escaparate
- Cómo cambiar el tamaño de fuente WooCommerce Storefront Theme
- Cómo cambiar el nombre de los mensajes de estado del pedido en WooCommerce
