Guía de personalización de CSS del encabezado de escaparate de WooCommerce
Publicado: 2020-10-10 Si desea cambiar la apariencia del encabezado de su tema Storefront WooCommerce, es posible que desee aprender algunos trucos de CSS de este breve tutorial.
Si desea cambiar la apariencia del encabezado de su tema Storefront WooCommerce, es posible que desee aprender algunos trucos de CSS de este breve tutorial.
WooCommerce Storefront es un tema simple y poderoso que es gratuito. Este tema le brinda un control significativo sobre su tienda con respecto a la presentación del producto y el acceso de los usuarios. Es gratis y le ofrece una gran cantidad de opciones de personalización a través de temas secundarios.
El tema Storefront es compatible con el personalizador de WordPress y puede editar el encabezado desde esta sección.
Sin embargo, puede personalizar el encabezado del escaparate mediante filtros. Sin embargo, es más fácil con CSS agregar sus reglas para cambiar el estilo de una sección en particular. Para este tutorial, debe tener algunas habilidades de codificación. Agregaremos las reglas de CSS en la sección CSS adicional a través del personalizador.
La ventaja de usar esta sección es que el personalizador de WordPress te permite editar en tiempo real. Puede ver los cambios que realiza antes de poder publicarlos.
También vale la pena mencionar que el tema Storefront debe ser el tema activo al personalizarlo.
Dicho esto, veamos algunos consejos de CSS de encabezado que puede usar para llevar su tienda al siguiente nivel.
- Personalizar tamaño de encabezado
Aquí usaremos el personalizador de temas nuevamente, pero escribiremos un código CSS en la sección 'CSS adicional'.
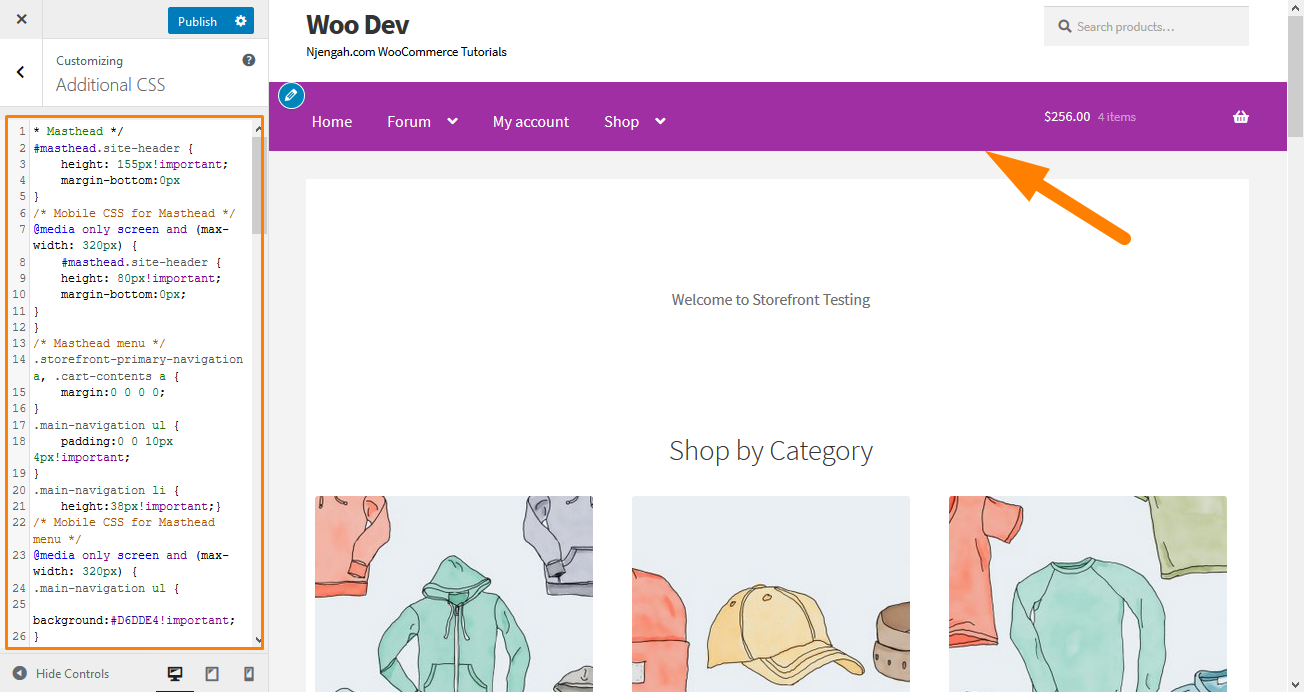
Agrega el siguiente código:
* Cabecera */
#masthead.site-header {
altura: 155px!importante;
margen inferior: 0px
}
/* CSS móvil para masthead */
@media solo pantalla y (ancho máximo: 320 px) {
#masthead.site-header {
altura: 80px! importante;
margen inferior: 0px;
}
}
/* Menú de cabecera */
.storefront-primary-navigation a, .cart-contents a {
margen:0 0 0 0;
}
.main-navegación ul {
relleno:0 0 10px 4px!importante;
}
.main-navegación li {
altura: 38px! importante;}
/* CSS móvil para el menú Masthead */
@media solo pantalla y (ancho máximo: 320 px) {
.main-navegación ul {
fondo:#D6DDE4!importante;
}
}
/* Área de encabezado */
.sitio-encabezado {
parte superior acolchada: 0,5 em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margen inferior: -45px;
} Aquí está el resultado: 
- Eliminar la barra de búsqueda del encabezado del tema
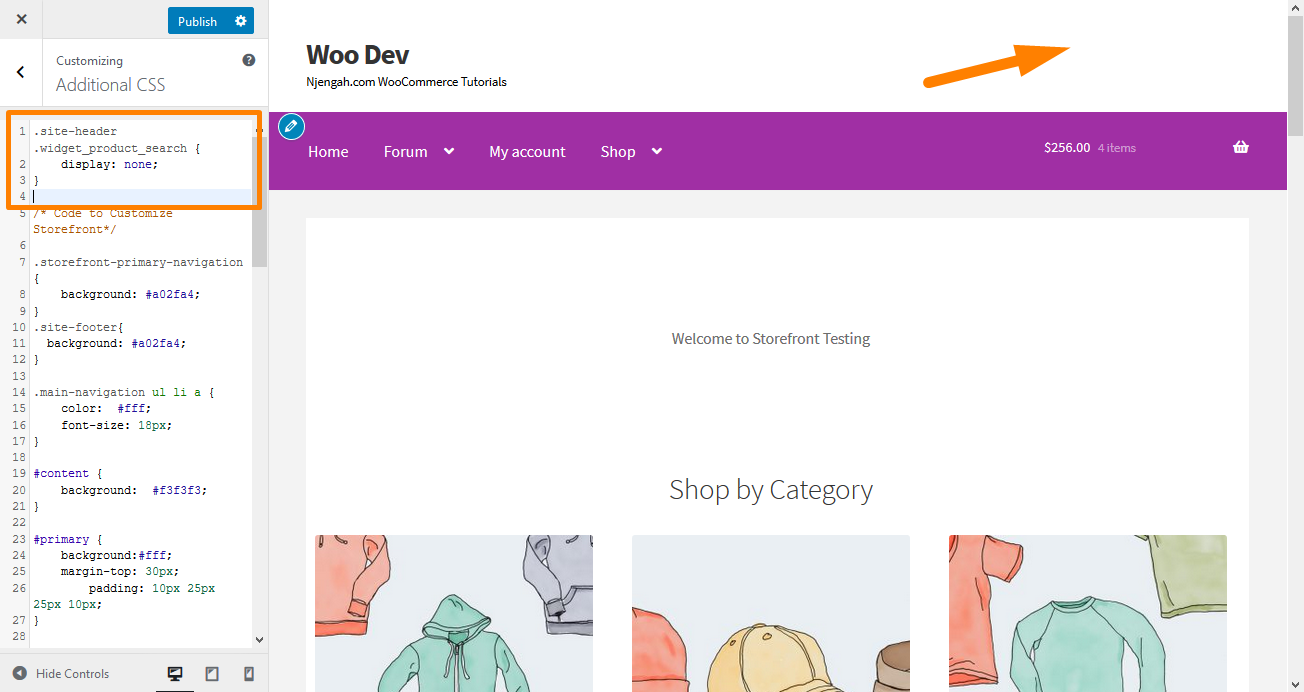
Agregue este código a la sección 'CSS adicional'.
.site-header .widget_product_search {
pantalla: ninguno;
} Aquí está el resultado: 
- Cambiar el color del menú de encabezado
El personalizador nos permite personalizar la cabecera con los colores que queramos. Puede hacerlo navegando a Personalizar, luego al encabezado y eligiendo el color que desee.
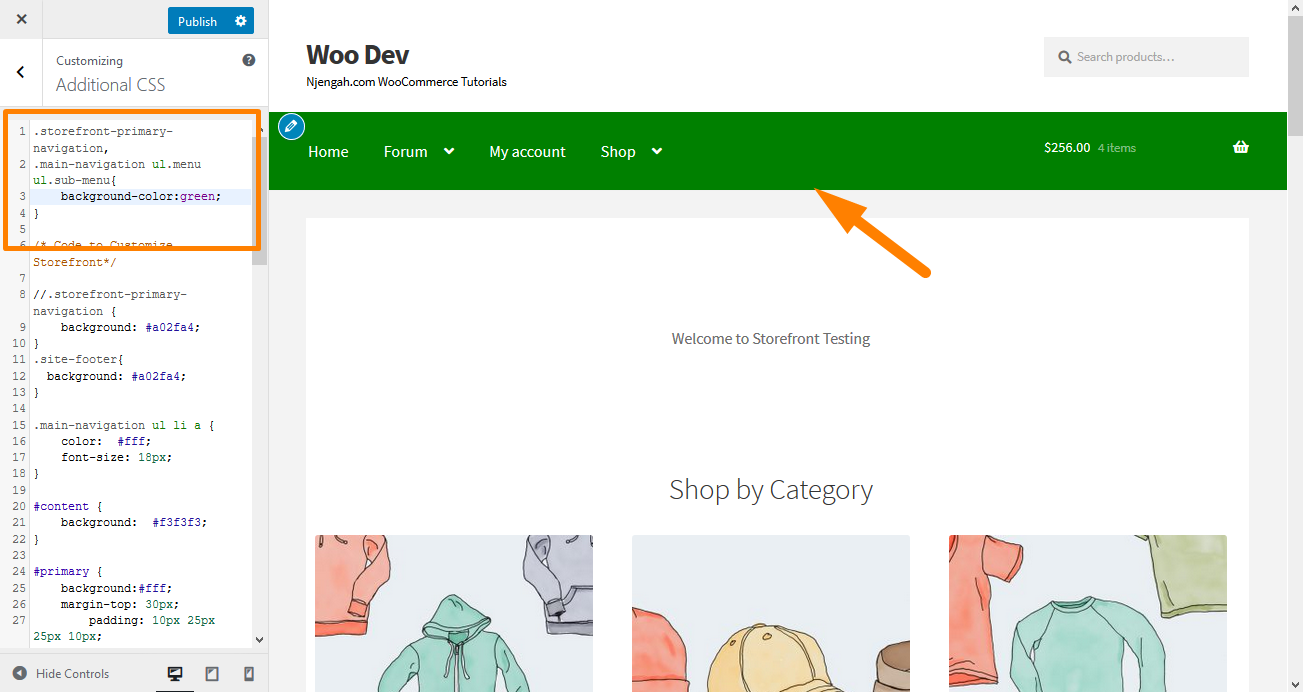
Sin embargo, esta opción colorea toda la región del encabezado, incluida la barra de búsqueda, la sección de inicio de sesión y el logotipo. Para obtener un fondo diferente para el menú del encabezado, agregue el siguiente fragmento de código al panel CSS adicional.
.storefront-principal-navegación,
.navegación principal ul.menu ul.sub-menu{
color de fondo: verde;
} Aquí está el resultado: 
4. Ocultar la barra de navegación principal
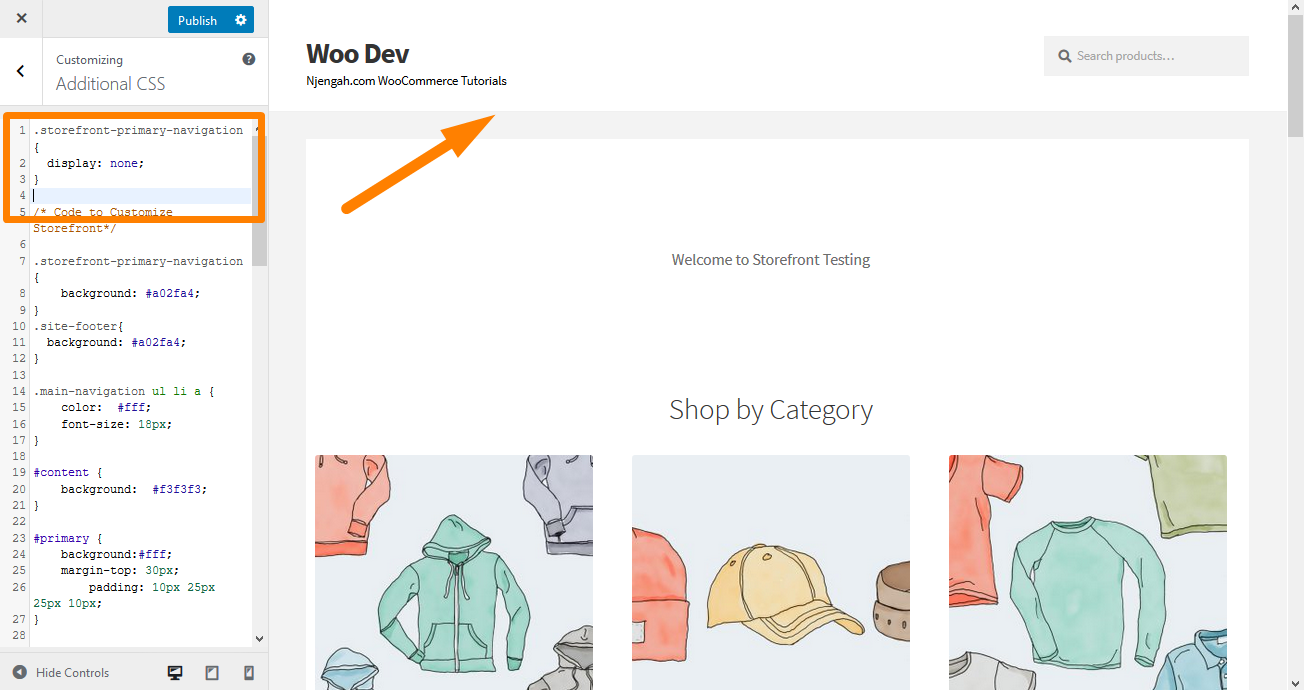
Storefront Theme, de forma predeterminada, muestra todas las páginas como un menú. Si desea ocultar la barra de navegación principal, eliminar el menú no es suficiente. Vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.storefront-primary-navigation {
pantalla: ninguno;
} Aquí está el resultado: 
5. Elimina el espacio en blanco del encabezado
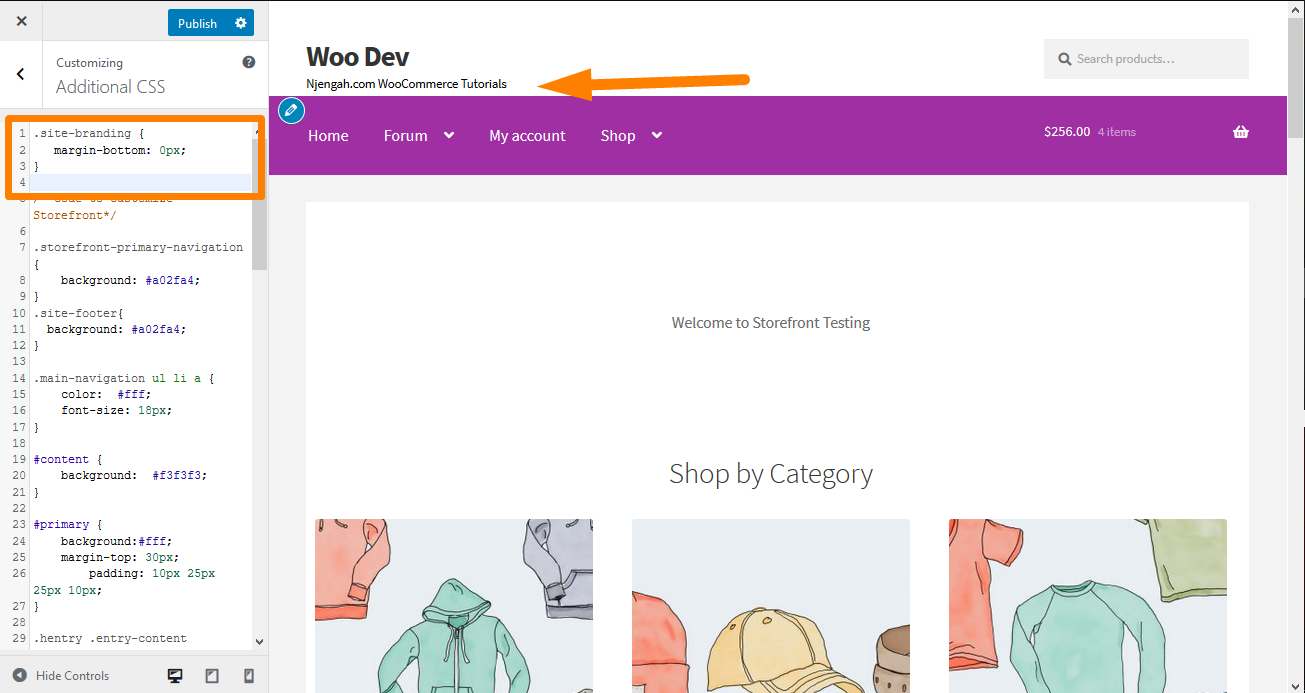
Vaya a Personalizar, luego a la sección CSS adicional y agregue las siguientes líneas:
.marca del sitio {
margen inferior: 0px;
} Aquí está el resultado: 
6. Aumente el ancho de la barra de búsqueda
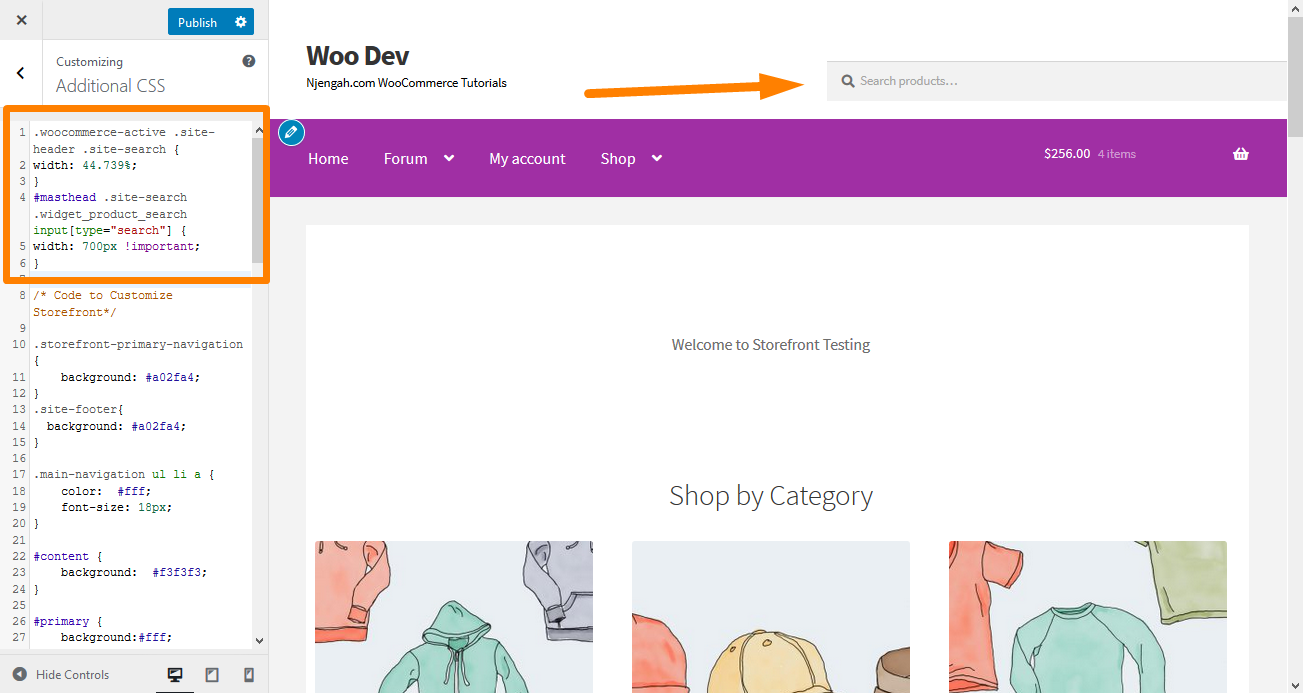
¿Qué harías si quisieras extender el ancho de la barra de búsqueda? Usando la sección CSS adicional, agregue las siguientes líneas:
.woocommerce-active .site-header .site-search {
ancho: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
ancho: 700px !importante;
} Aquí está el resultado: 
7. Cómo cambiar el tamaño del logotipo, la navegación secundaria y la barra de búsqueda
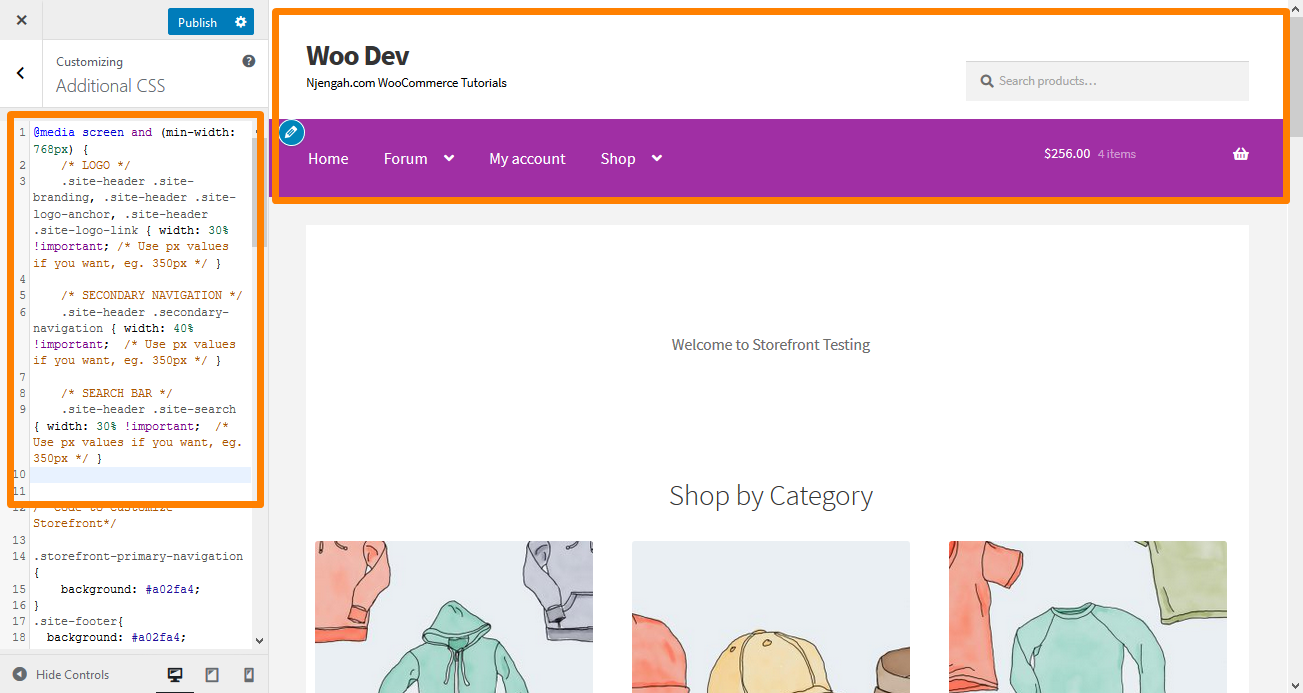
Para cambiarlos todos a la vez, agregue el siguiente código a su sección CSS adicional:
Pantalla @media y (ancho mínimo: 768 px) {
/* LOGOTIPO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { ancho: 30% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }
/* NAVEGACION SECUNDARIA */
.site-header .secondary-navigation { ancho: 40% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ }
/* BARRA DE BÚSQUEDA */
.site-header .site-search { ancho: 30% !importante; /* Usa valores px si quieres, ej. 350 píxeles */ } Aquí está el resultado: 

8. Retire el carro del encabezado
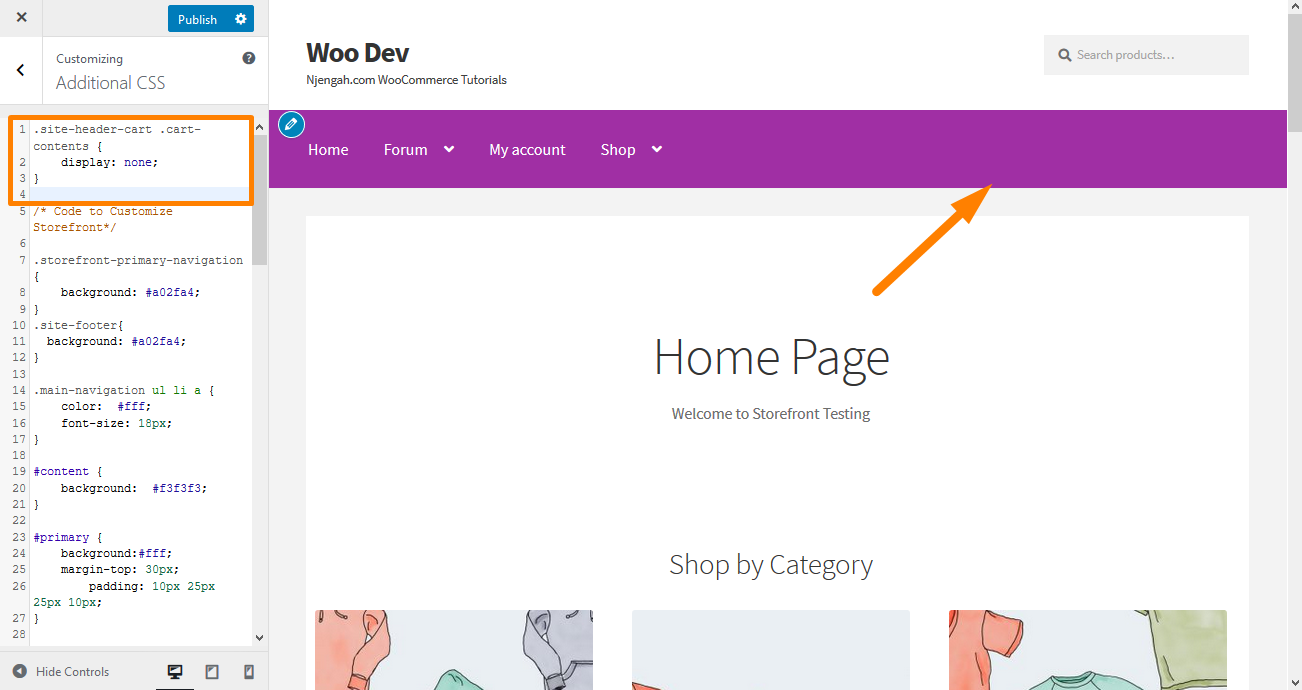
En este ejemplo, eliminaré el ícono del carrito agregando una nueva regla ' display: none; '. Agregue el siguiente código CSS en la sección CSS adicional:
.site-header-cart .cart-contents {
pantalla: ninguno;
} Aquí está el resultado: 
9. Ocultar el encabezado
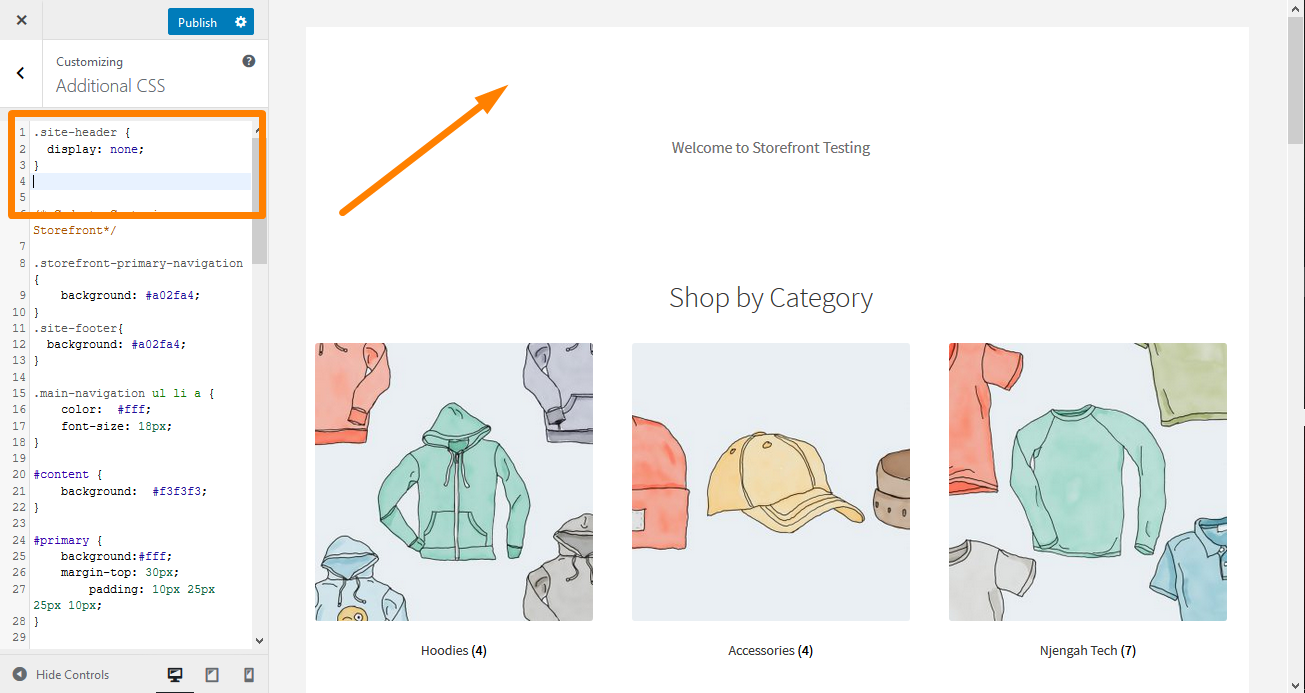
Para ocultar el encabezado, agregue el siguiente código CSS en la sección CSS adicional:
.sitio-encabezado {
pantalla: ninguno;
} Aquí está el resultado: 
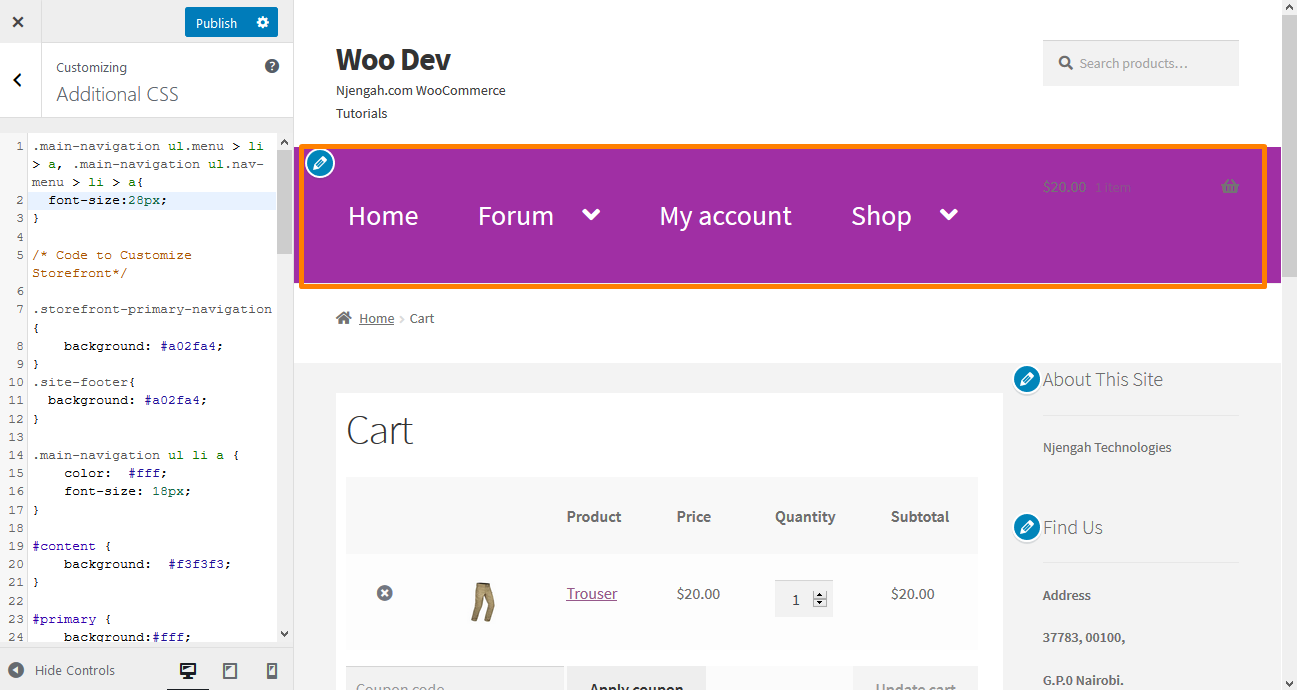
10. Aumente el tamaño del enlace del menú en el encabezado de la tienda
 Los menús son un poco más pequeños, de acuerdo con las preferencias de muchos usuarios. Sin embargo, necesitan actualizar el tamaño de fuente de los enlaces de menú en el tema del escaparate. Agregue el siguiente código en la sección CSS adicional:
Los menús son un poco más pequeños, de acuerdo con las preferencias de muchos usuarios. Sin embargo, necesitan actualizar el tamaño de fuente de los enlaces de menú en el tema del escaparate. Agregue el siguiente código en la sección CSS adicional:
.navegación principal ul.menu > li > a, .navegación principal ul.nav-menu > li > a {
tamaño de fuente: 28px;
}Aquí está el resultado:
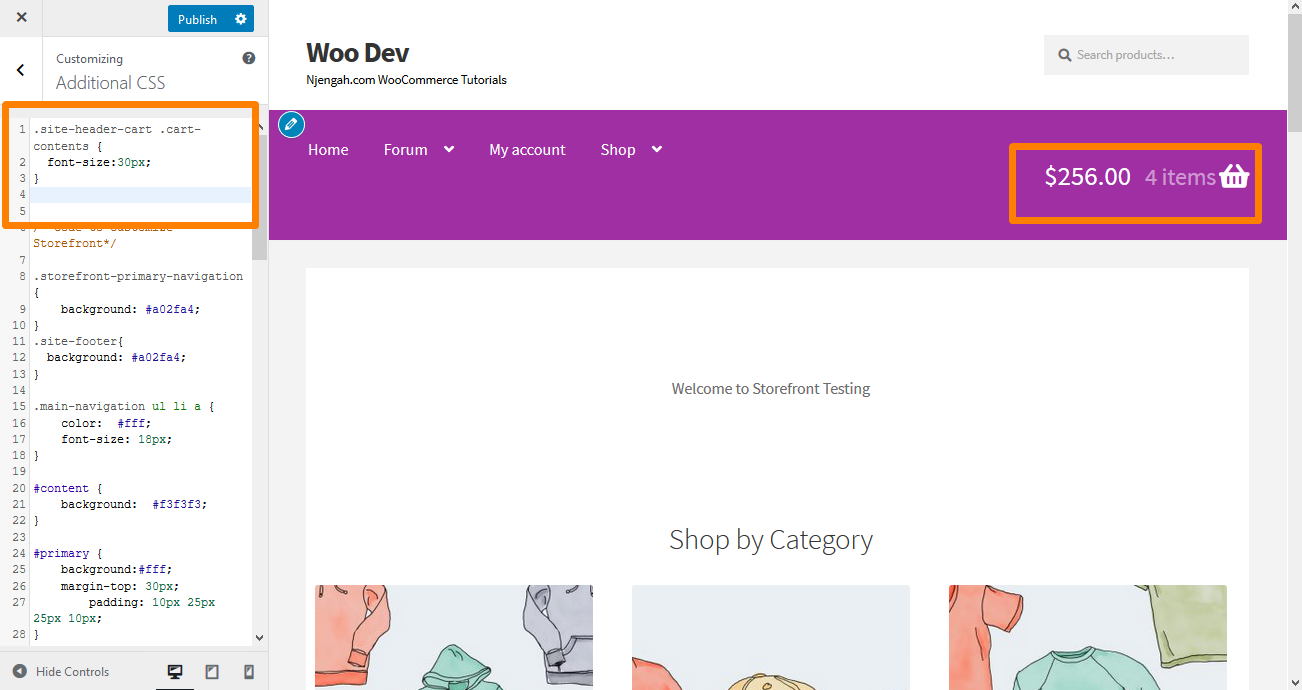
11. Cambie el tamaño del ícono del carrito en el encabezado de la tienda
Puede hacerlo agregando el siguiente código CSS en la sección CSS adicional
.site-header-cart .cart-contents {
tamaño de fuente: 30px;
} Aquí está el resultado: 
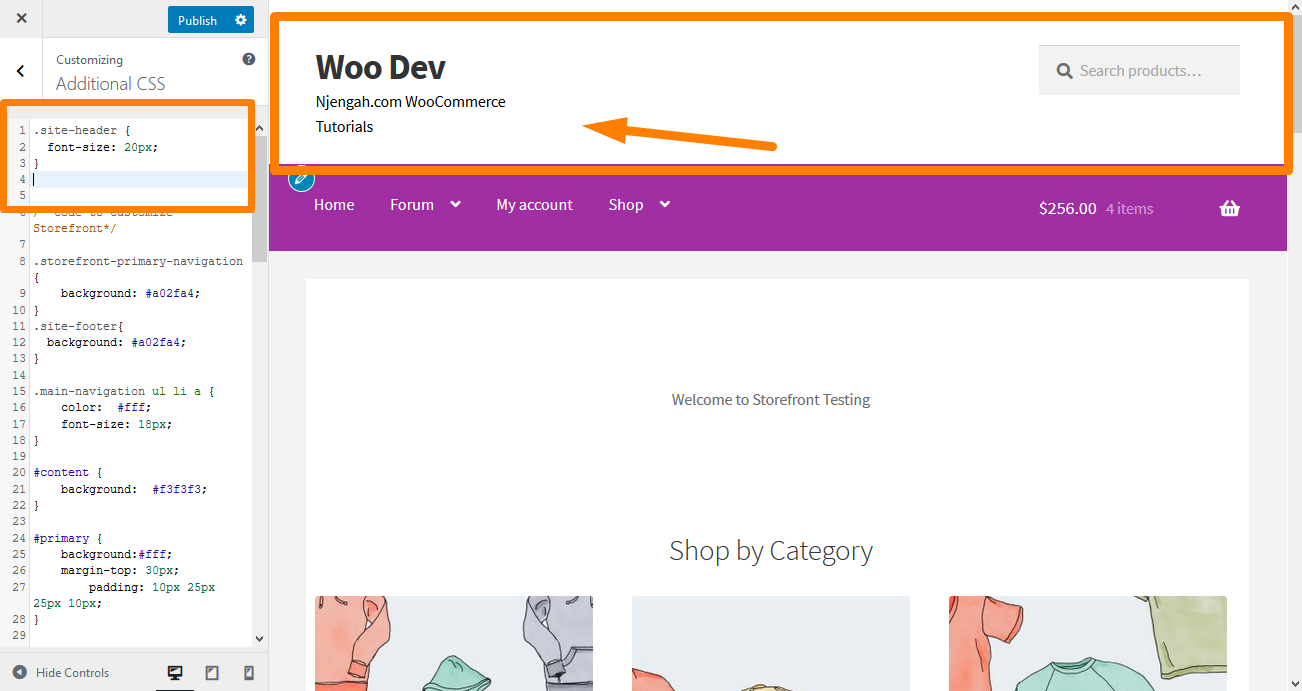
12. Cambie el tamaño del título del encabezado del sitio en el tema de la tienda
Agregue el siguiente código en la sección CSS adicional:
.sitio-encabezado {
tamaño de fuente: 20px;
} Aquí está el resultado: 
13. Cambiar el tamaño del botón de menú móvil
Es importante tener en cuenta que la forma en que se muestra el menú es parte de hacer que el menú responda. Por lo tanto, si su menú de navegación principal tiene la forma de una lista en un dispositivo de escritorio, el mismo menú se puede mostrar como un menú de hamburguesas en un dispositivo móvil.
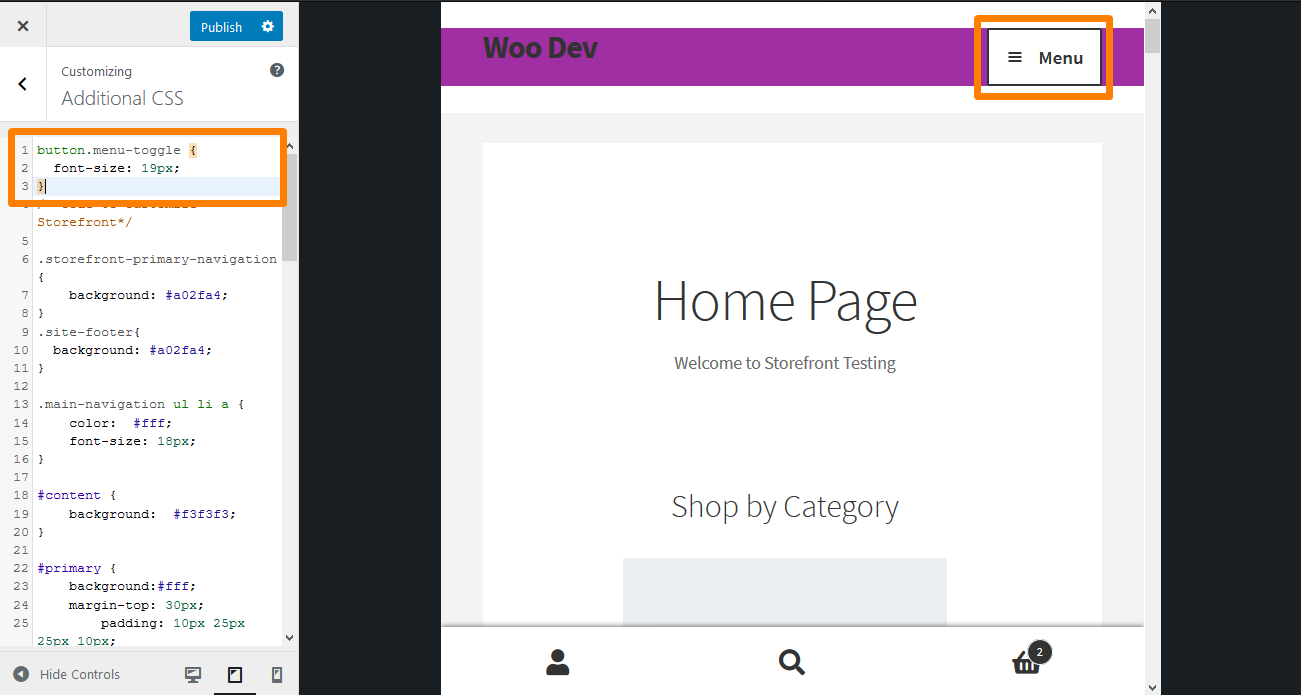
Para cambiar el tamaño, agregue el siguiente código CSS en la sección CSS adicional:
.button.menu-alternar {
tamaño de fuente: 19px;
} Aquí está el resultado: 
Conclusión
En esta guía, he compartido algunos consejos de CSS de encabezado que puede usar para diseñar el encabezado. Le recomiendo que agregue las reglas de CSS en la sección CSS adicional para que pueda obtener una vista previa de los cambios en tiempo real. La vista previa de sus cambios le permitirá cambiar la regla según sus especificaciones.
Para agregar la regla, copie/pegue en la sección " CSS adicional " de la interfaz de personalización de su tema Storefront. Para hacer esto:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú Panel de control, haga clic en Menú de apariencia > Personalizar .
- Navega hacia abajo hasta CSS adicional en la barra lateral izquierda que aparece.
- Agregue la regla CSS.
- Si está satisfecho con los cambios, haga clic en Publicar.
Sin embargo, es esencial tener en cuenta que los consejos de CSS compartidos aquí solo funcionan para el tema Storefront.
Artículos similares
- Cómo crear un área de widgets personalizada en WordPress paso a paso
- Cómo personalizar el tema de la tienda - Personalización de la página de inicio [Guía definitiva]
- Cómo agregar una imagen de fondo del encabezado del tema Storefront
- Cómo editar el encabezado en el tema Storefront WooCommerce
- Cómo hacer que el menú móvil de Divi se pueda desplazar Solución de solución rápida
- Cómo cambiar el tamaño del ícono del carrito en el tema de WooCommerce Storefront
- Cómo cambiar el tamaño del tema del escaparate del botón del menú móvil
- Cómo ajustar la altura del encabezado de la tienda de WooCommerce
- Cómo cambiar el tamaño de fuente del menú principal Tema de escaparate
- Cómo cambiar la altura del pie de página del escaparate de WooCommerce
- Cómo cambiar el color del menú WooCommerce Storefront
- Cómo personalizar el tema Storefront WooCommerce: la guía definitiva de personalización del tema Storefront
- Cómo cambiar el tamaño del título del sitio WooCommerce Storefront Theme
- Cómo eliminar el tema de Header WooCommerce Storefront
