Cómo ocultar etiquetas en el tema de la tienda WooCommerce
Publicado: 2020-10-10 En cualquier tienda WooCommerce, hay dos opciones principales de taxonomía: categorías y etiquetas. Las etiquetas de productos son como categorías de productos, pero no hay una jerarquía en las etiquetas. Esto significa que no hay 'subetiquetas'. Por ejemplo, si vende ropa y tiene muchos estampados a cuadros, puede etiquetar como 'a cuadros'.
En cualquier tienda WooCommerce, hay dos opciones principales de taxonomía: categorías y etiquetas. Las etiquetas de productos son como categorías de productos, pero no hay una jerarquía en las etiquetas. Esto significa que no hay 'subetiquetas'. Por ejemplo, si vende ropa y tiene muchos estampados a cuadros, puede etiquetar como 'a cuadros'.
Sin embargo, la taxonomía “product_tag” es algo que rara vez necesitamos usar en nuestra tienda WooCommerce. Cuando no lo esté utilizando, puede eliminarlo fácilmente para mantener limpia la interfaz de administración. Si su administrador de WordPress está desordenado, disminuye la usabilidad y las cosas que no funcionan pueden confundir incluso a los usuarios técnicos.
WooCommerce Storefront Theme Ocultar etiquetas
En este breve tutorial, compartiré algunos fragmentos de código que puede usar para ocultar etiquetas de productos. Sin embargo, antes de hacer cualquier cosa de este tutorial, vaya a Productos > Etiquetas y asegúrese de que no haya etiquetas allí.
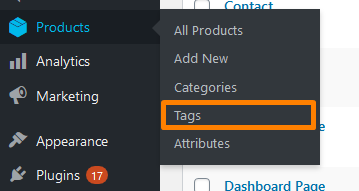
Pasos para ocultar el enlace "Todos los productos > Etiquetas" del menú de administración
Aquí está el enlace que voy a eliminar:

Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema para agregar la función para ocultar el enlace "Todos los productos> Etiquetas" del menú de administración.
- Agregue el siguiente código al archivo PHP :
/**
* Ocultar el enlace "Todos los productos > Etiquetas" del menú de administración
*/
add_action('admin_menu', 'njengah_hide_product_tags_admin_menu', 9999);
función njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=producto', 'edit-tags.php?taxonomy=product_tag&post_type=producto' );
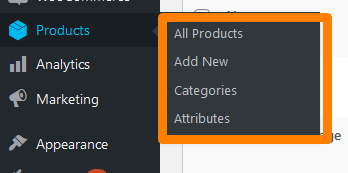
}- Este es el resultado:

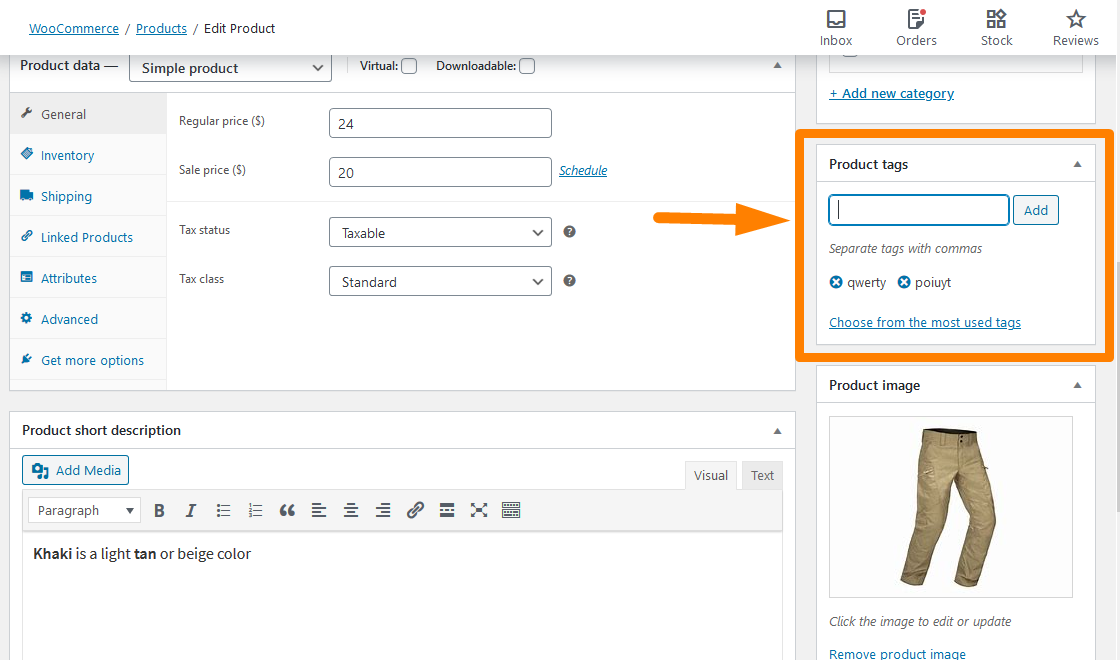
Pasos para eliminar etiquetas de productos Metabox
Si va a la página de edición de cualquier producto, encontrará el cuadro meta "Etiquetas del producto", similar al cuadro meta "Etiquetas" de WordPress. Debe eliminarlo porque le permite elegir entre las etiquetas disponibles y crear otras nuevas. 
Puede usar CSS para ocultarlo en las Opciones de pantalla, pero no es suficiente. Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema para agregar la función para eliminar el cuadro meta de etiquetas de productos.
- Agregue el siguiente código al archivo PHP :
/**
* Eliminar etiquetas de productos Metabox
*/
add_action('admin_menu', 'njengah_hide_product_tags_metabox');
función njengah_hide_product_tags_metabox() {
remove_meta_box('tagsdiv-product_tag', 'producto', 'lado');
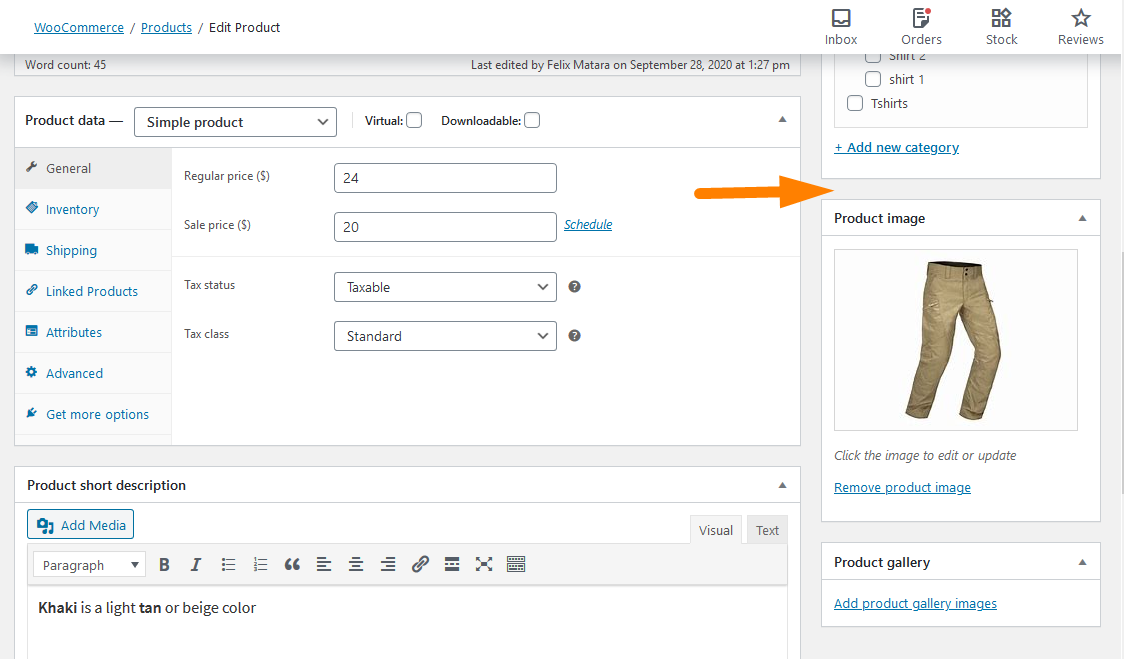
}- Este es el resultado:

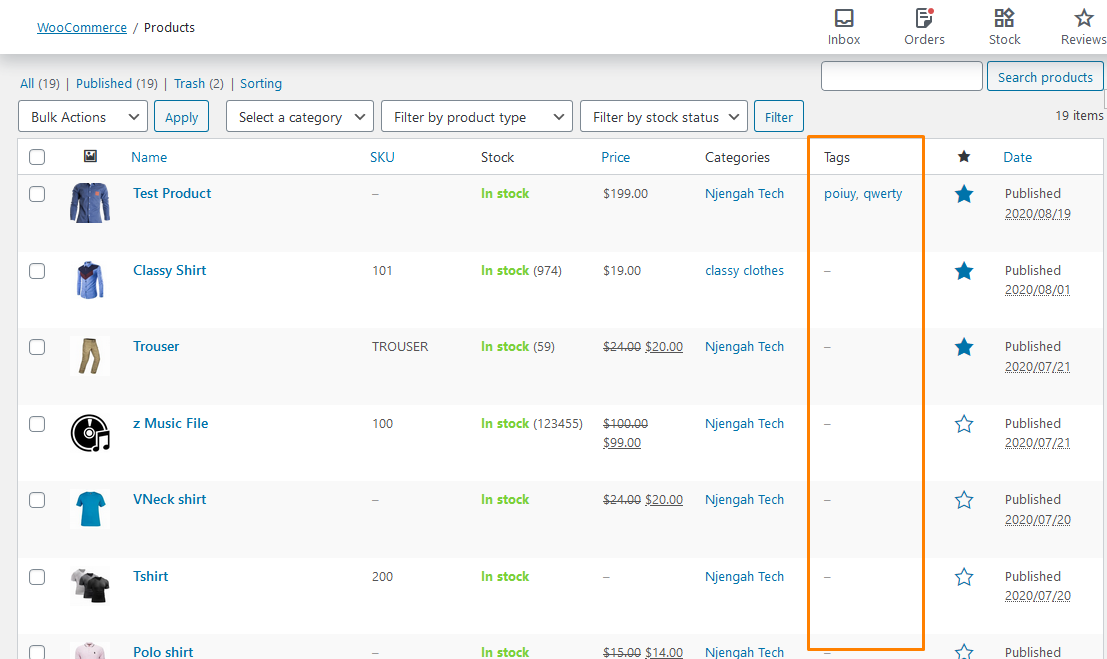
Pasos para eliminar la columna de etiquetas de la página Todos los productos
Esta es la columna que voy a eliminar: 
Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema para agregar la función para eliminar la columna de etiquetas de la página de todos los productos.
- Agregue el siguiente código al archivo PHP :
/**
* Eliminar etiquetas de productos Metabox
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999);
función njengah_hide_product_tags_column ($ producto_columnas) {
unset( $columnas_producto['etiqueta_producto'] );
devuelve $producto_columnas;
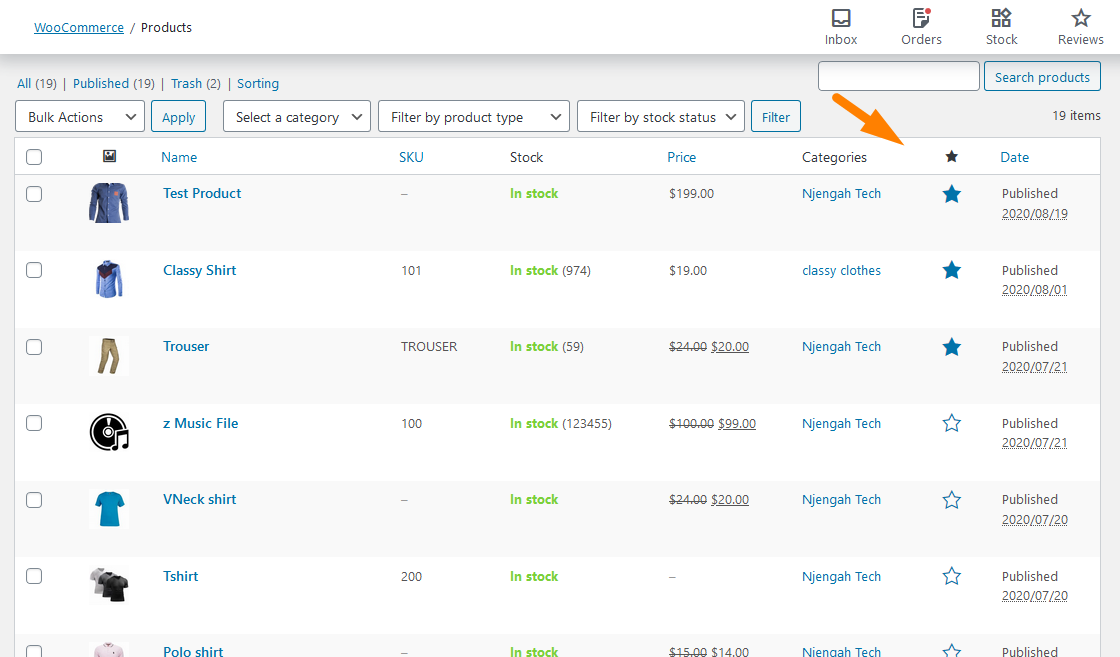
}- Este es el resultado:

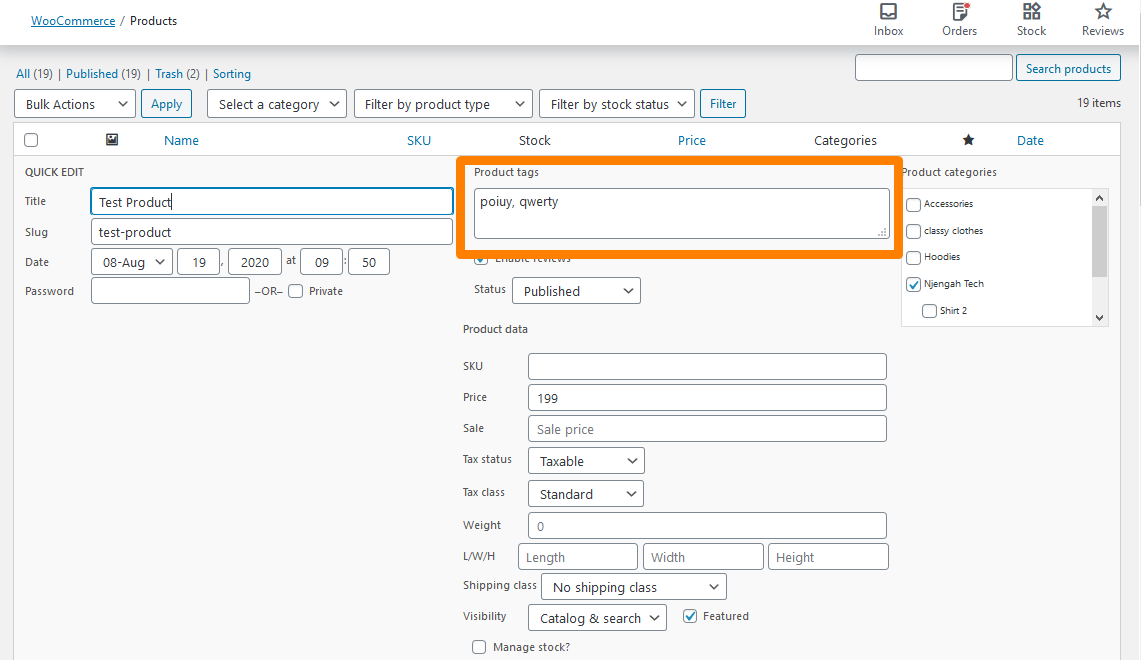
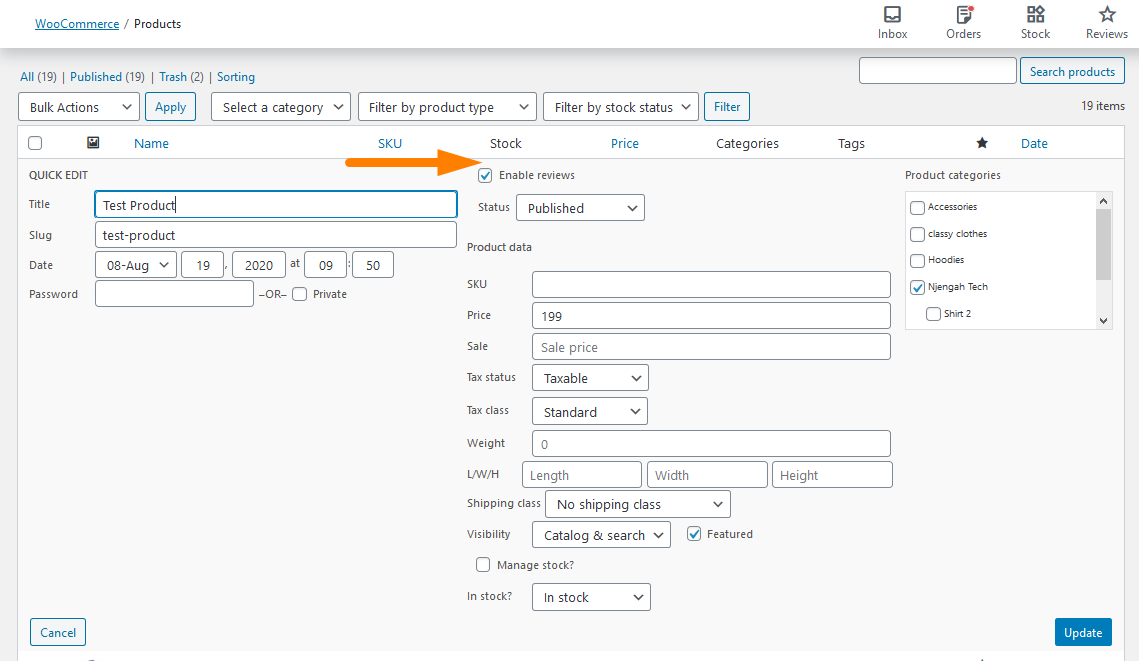
Pasos para eliminar el área de texto de las etiquetas de productos de la edición rápida y la edición masiva
Esto es lo que vamos a cambiar: 

Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema para agregar la función para eliminar el área de texto de las etiquetas de productos de la edición rápida y la edición masiva.
- Agregue el siguiente código al archivo PHP :
/**
* Eliminar el área de texto de las etiquetas de productos de la edición rápida y la edición masiva
*/
add_filter('quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2);
función njengah_hide_product_tags_quick_edit ($ show, $ taxonomy_name) {
if ( 'etiqueta_producto' == $nombre_taxonomía)
$mostrar = falso;
devolver $mostrar;
}- Este es el resultado:

Conclusión
Este breve tutorial ha destacado que WooCommerce tiene dos opciones principales de taxonomía: categorías y etiquetas. Además, he enfatizado que no hay jerarquía en las etiquetas.
Además, he compartido cómo puede eliminar de forma segura las etiquetas de productos en WooCommerce. Comencé eliminando primero el enlace "Todos los productos> Etiquetas" del menú de administración.
Después de eso, eliminé el cuadro meta de la etiqueta del producto. Eliminarlo es fundamental porque le permite elegir entre las etiquetas disponibles y crear otras nuevas.
En la siguiente sección, compartí un fragmento de código PHP para eliminar la columna de etiquetas de productos en la página Todos los productos. Además, he compartido un fragmento de código PHP para eliminar el área de texto de etiquetas de productos de la edición rápida y la edición masiva.
Artículos similares
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo aprobar pedidos automáticamente en WooCommerce
- Cómo agregar una imagen de producto en la página de pago de WooCommerce
- Cómo ordenar las categorías de WooCommerce para una mejor experiencia de usuario
- Cómo cambiar el número de escaparate de productos por fila
- Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
- Cómo ocultar todos los productos de la página de la tienda en WooCommerce
- Cómo poner WooCommerce Cart y Checkout en una sola página
- Cómo eliminar las migas de pan WooCommerce Storefront
- Cómo eliminar el tema del escaparate del cuadro de búsqueda
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo cambiar el tamaño de fuente WooCommerce Storefront Theme
- Cómo quitar el carrito del encabezado del tema Storefront
- Cómo cambiar productos por página WooCommerce Storefront Theme
- Cómo mostrar productos de WooCommerce por categoría
- Cómo cambiar el tema del escaparate de color de los botones
- Cómo cambiar el nombre de los mensajes de estado del pedido en WooCommerce
- Cómo eliminar el título de la página WooCommerce Storefront Theme
- Cómo agregar categorías a los productos de WooCommerce
- Cómo ocultar la categoría WooCommerce Storefront Theme
