Cómo agregar muestras de variación a su tienda: una guía paso a paso (2022)
Publicado: 2022-10-20¿Vende productos con múltiples opciones como diferentes tamaños o colores? ¿Quiere agregar muestras de variación a su tienda WooCommerce? Si tu respuesta es sí, este artículo es solo para ti.
Las muestras de variación le permiten mostrar las opciones del producto, como el tamaño o el color, de una manera agradable para que la selección sea más fácil para los compradores. Es una función imprescindible si tiene una tienda en línea que vende productos con múltiples opciones.
Mejora la experiencia de compra, lo que eventualmente conduce a mejores conversiones y más ventas.
Si bien WooCommerce le permite agregar variaciones de productos listas para usar, la versión predeterminada no es muy interesante en lo que respecta al diseño.
La buena noticia es que agregar muestras de variaciones atractivas a su tienda en línea es bastante sencillo.
En este artículo, comenzaremos entendiendo qué son las muestras de variación, los diferentes tipos de muestras de variación y luego explicaremos, paso a paso, cómo agregarlas a su tienda.
¡Vamos a empezar!
- ¿Qué son las muestras de variación?
- Tipos de muestras de variación
- 5 beneficios clave de agregar muestras de variación a su tienda
- Cómo agregar muestras de variación a su tienda
- ¿Cómo agrega muestras de variación a su tienda?
¿Qué son las muestras de variación?
Las muestras de variaciones son la manera ideal de mostrar las variaciones y los atributos de los productos y hacerlos interesantes.
Por atributos, nos referimos a cosas como los diferentes colores y tamaños del producto. ¿Tienes otra función que te gustaría agregar? Puedes incluir eso también.
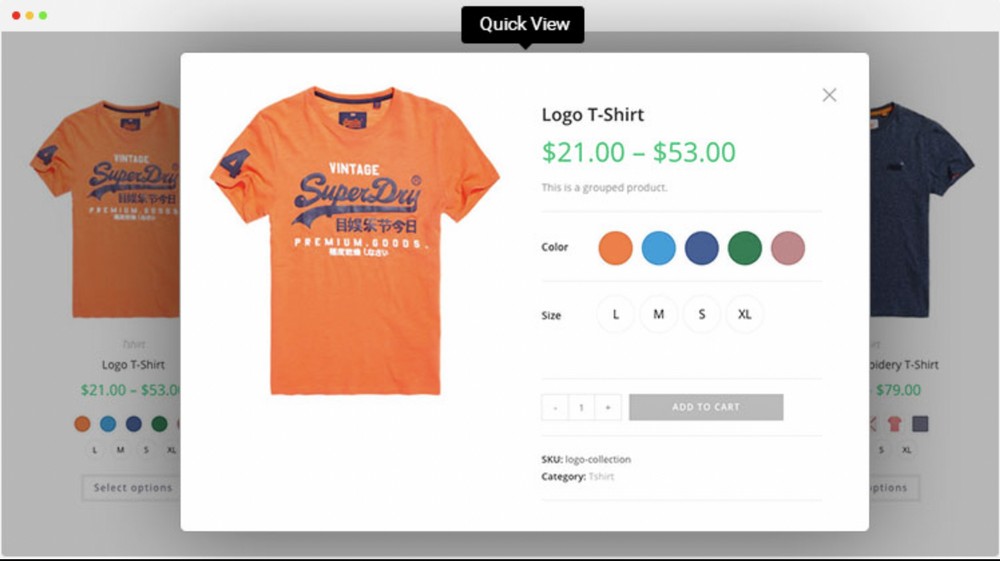
Por ejemplo, si vende camisetas, probablemente querrá mostrar las diferentes opciones de color disponibles.

También puede mostrar las diferentes opciones de tamaño disponibles.
Por lo general, los propietarios de las tiendas venden productos con diferentes atributos y variaciones, lo que puede ser un desafío para exhibir de manera efectiva.
Y ahí es donde entran las muestras de variación.
Cuando un usuario hace clic en, digamos, el color azul, puede ver cómo se ve la camiseta en el color seleccionado.
Las muestras de variación agilizan la experiencia de compra de sus clientes y hacen que regresen por más.
Más importante aún, le permiten al cliente ver exactamente lo que está comprando, en cualquier variación que esté buscando. Esto es vital para la conversión.
En resumen, cuando se trata de mejorar la experiencia del usuario, ¡las muestras de variación son el camino a seguir!
¿Por qué agregar muestras de variación?
¿Por qué agregar muestras de variación? Porque ver es creer.
Si un comprador puede ver lo que está comprando y elegir visualmente, es mucho más probable que se convierta que seleccionando de un menú desplegable.
Cuando se trata del éxito de una tienda en línea, la experiencia del usuario juega un papel importante. Uno de los principales beneficios de las muestras de variación es que ofrece una experiencia de usuario mejorada.
De fábrica, WooCommerce nos permite agregar variaciones de productos. Sin embargo, probablemente esté de acuerdo en que la interfaz desplegable no es muy atractiva.
Gracias a temas como Astra y algunos complementos de WordPress muy útiles, puede transformar la lista desplegable de variaciones predeterminadas en muestras en las que se puede hacer clic.
Los usuarios pueden simplemente hacer clic en el tipo de variación en lugar de pasar por una lista desplegable.
Esto mejora la experiencia de compra y puede aumentar las conversiones.
Tipos de muestras de variación
Ahora que sabemos qué es una muestra de variación, veamos los diferentes tipos que puedes agregar a tu tienda WooCommemrce.
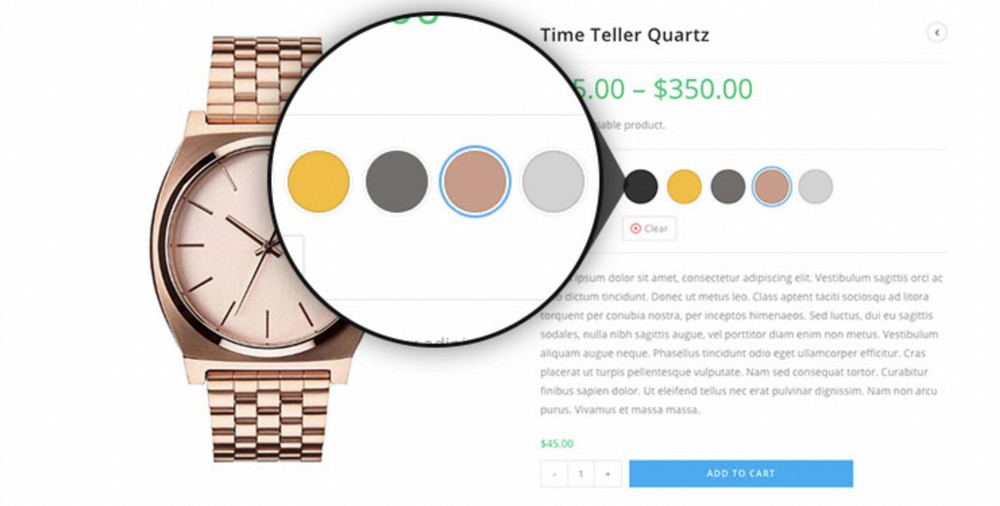
Muestras de variación de color
Un producto puede tener varias opciones de color.
Por ejemplo, supongamos que vende un reloj disponible en varios colores.

Deje que sus clientes elijan entre las variantes incorporando muestras de variación de color.
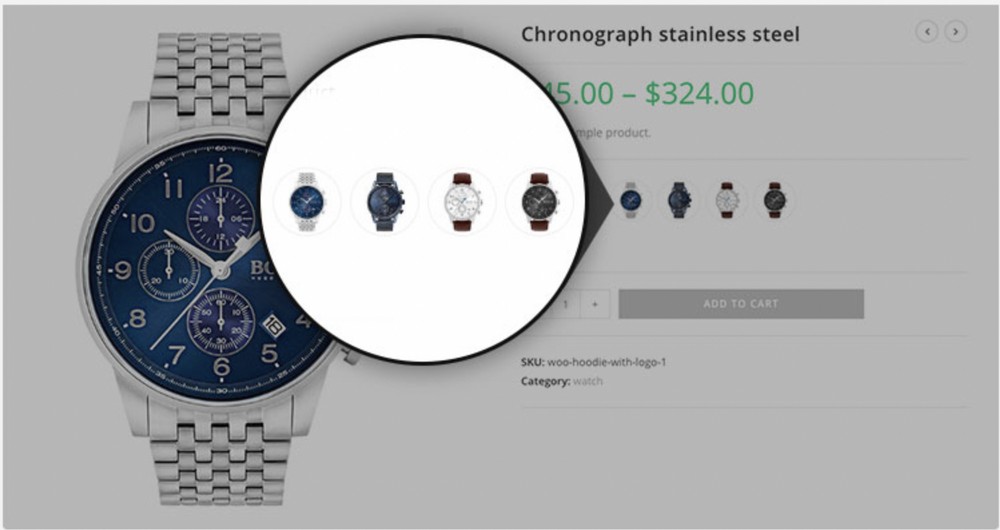
Muestras de variación de imagen
¿Quieres mostrar las variantes como una imagen?
Algunas variantes de productos se muestran mejor como imágenes para que el cliente pueda ver exactamente lo que está comprando.
Por ejemplo, en nuestro mismo ejemplo de relojes, probablemente desee mostrar las diferentes variantes como imágenes que, de lo contrario, serían un desafío con una lista desplegable.

En tales casos, ¡utilice muestras de variación de imagen!
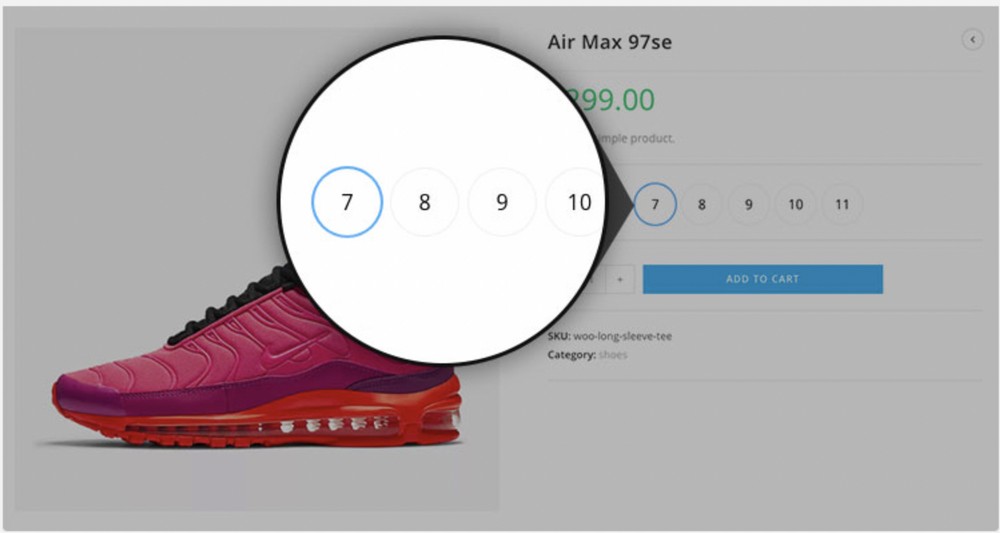
Muestras de variación de etiquetas
¿Quieres mostrar variantes de tamaño? ¿Variantes como pequeño (S), mediano (M) y grande (L)? ¿O tal vez incluso variantes de tamaño que se muestran como números?
Esto funciona excepcionalmente bien si vende ropa y zapatos.

Puede hacer que las variantes se vean atractivas usando las muestras de variación de etiquetas.
5 beneficios clave de agregar muestras de variación a su tienda
Ya sea que venda ropa, artículos de decoración para el hogar o aparatos, una buena variedad es clave para crear compras impulsivas y alentar las compras repetidas.
Si los clientes no pueden encontrar el producto que buscan entre sus muchas ofertas, es posible que se vayan con las manos vacías.
Estos son algunos de los beneficios de agregar muestras de variación a su tienda en línea.
1. Tus clientes buscan variedad
Puede parecer un pequeño detalle, pero agregar un lookbook a su tienda es una excelente manera de brindarles a los clientes una sensación de variedad.
Según el surtido de productos y el tipo de tienda, es posible que no ofrezca una amplia variedad de opciones.
Con las muestras de variación, puede ampliar sus opciones de productos y dar a sus clientes una mayor sensación de elección.
2. Mejorar la experiencia del usuario y las ventas
La incorporación de muestras en el diseño de su tienda puede contribuir en gran medida a mejorar la experiencia de compra de los clientes.
Especialmente si su empresa ofrece una amplia gama de productos, ofrecer una selección de muestras puede ayudar a los compradores a visualizar rápidamente el color, la tela y otros detalles.
3. Ayuda a los usuarios a tomar decisiones de compra informadas
Cuando coloca imágenes de productos, descripciones y otros detalles al frente de su tienda, está alentando a los clientes a tomar decisiones informadas.
Sin embargo, es posible que no siempre confíen en estos detalles para tomar sus decisiones de compra.
Agregar muestras de variación a su tienda WooCommerce puede ayudar a aumentar el atractivo visual de su producto.
Esto, a su vez, puede ayudar a animar a los clientes a echar un segundo vistazo a sus productos y hacer una compra impulsiva.
Las muestras de variación también pueden ayudar a aumentar la tasa de conversión de su tienda. Una vez que los clientes ven los productos en su color natural, es más probable que los agreguen a su carrito.
4. Compromiso mejorado del cliente
Algunos clientes dudan en comprar productos en línea que nunca han probado en persona.
Para ayudar a alentar a estos clientes, agregar muestras de variación puede aumentar el atractivo visual de sus productos.
Si su tienda ofrece múltiples estilos de un solo producto, incluir muestras puede ayudar a los clientes a visualizar las diferentes opciones antes de realizar una compra.
Además, las muestras pueden ayudarlo a atraer nuevos clientes a su tienda, incluso aquellos que aún no están listos para realizar una compra.
Si un cliente está intrigado por el color o las diferentes variantes de sus productos, las muestras pueden incitarlo a explorar toda la gama de productos de su tienda.
Esto, a su vez, puede ayudarlo a crear una base de clientes con más probabilidades de convertirse en clientes recurrentes.
5. Mejora la experiencia de compra
Agregar muestras de variación a su tienda WooCommerce puede ayudar a aumentar el atractivo visual de las imágenes de sus productos.
Esto puede ayudar a los clientes a visualizar sus productos mientras navegan por sus colecciones.
Las diferentes variantes y la información de los productos disponibles de manera organizada seguramente ayuden a potenciar toda la experiencia de compra.
En resumen, las muestras de variación ayudan a mejorar la experiencia del usuario, atraer a sus clientes y mejorar toda la experiencia de compra.
¡Sin mencionar que ayuda a aumentar las ventas!
Cómo agregar muestras de variación a su tienda
Aprendamos cómo agregar muestras de variación a su tienda en línea.
Haremos esto usando la opción predeterminada disponible en WooCommerce y luego usaremos un complemento de WordPress.
Uso de la configuración predeterminada de WooCommerce
Suponemos que ha instalado WooCommerce en su sitio web de WordPress.
Necesitamos crear variantes para los atributos, como el tamaño y el color.
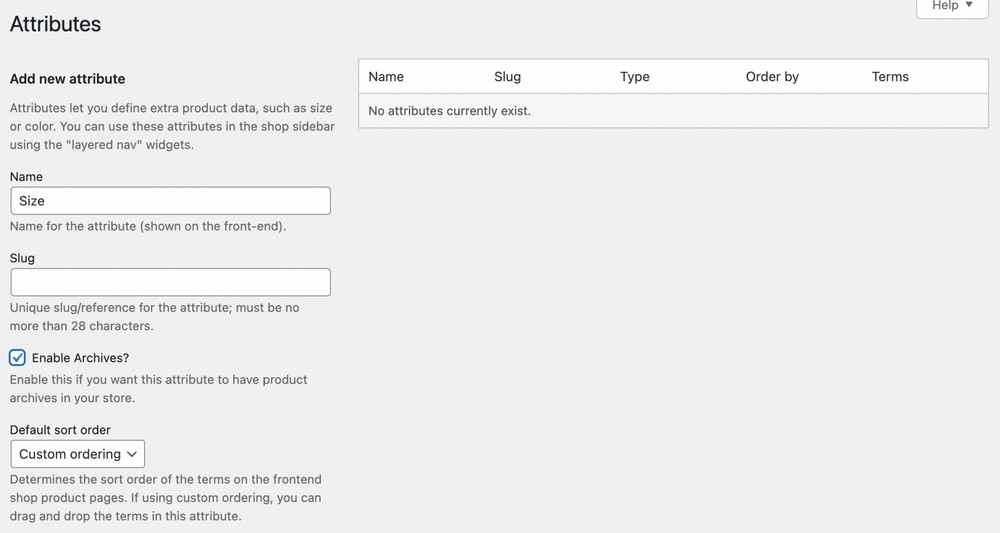
Para ello, dirígete a Productos > Atributos .
Dale un nombre a tu atributo. Por ejemplo, crearemos el atributo de tamaño.

Una vez que haya terminado, haga clic en Agregar atributo .
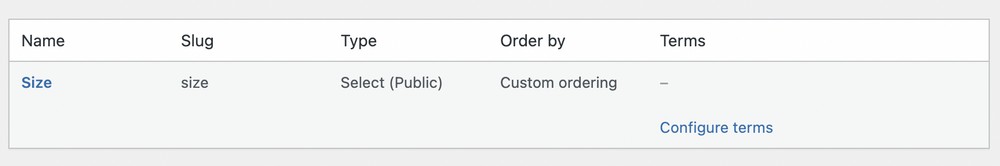
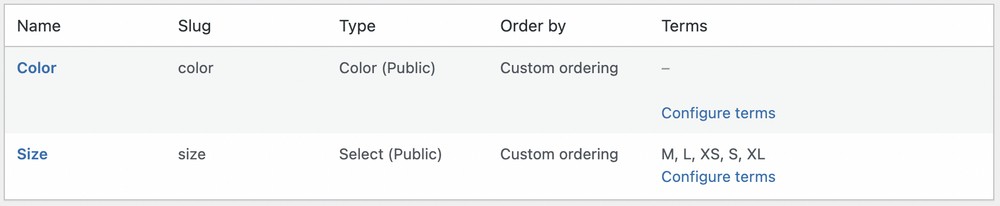
Notará el atributo agregado a la lista. Actualmente, solo tenemos un atributo, el tamaño.

Haga clic en Configurar términos .
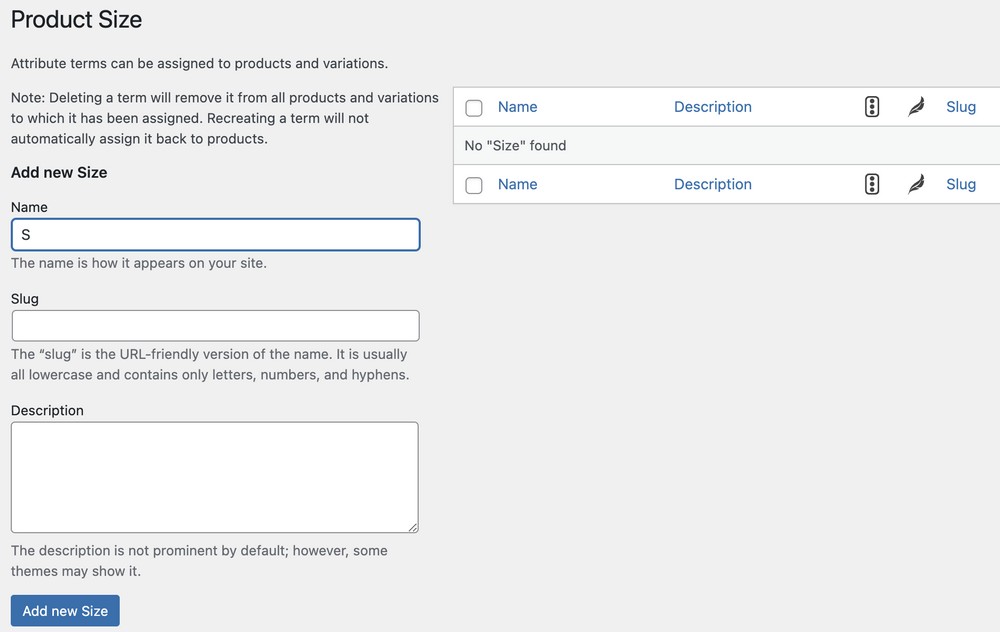
Aquí es donde agregas las diferentes variantes para cada atributo. Como estamos incluyendo variantes para el atributo de tamaño, agreguemos variantes como XS, S, M, L y XL.


Asegúrese de hacer clic en Agregar nuevo tamaño después de ingresar cada variante.
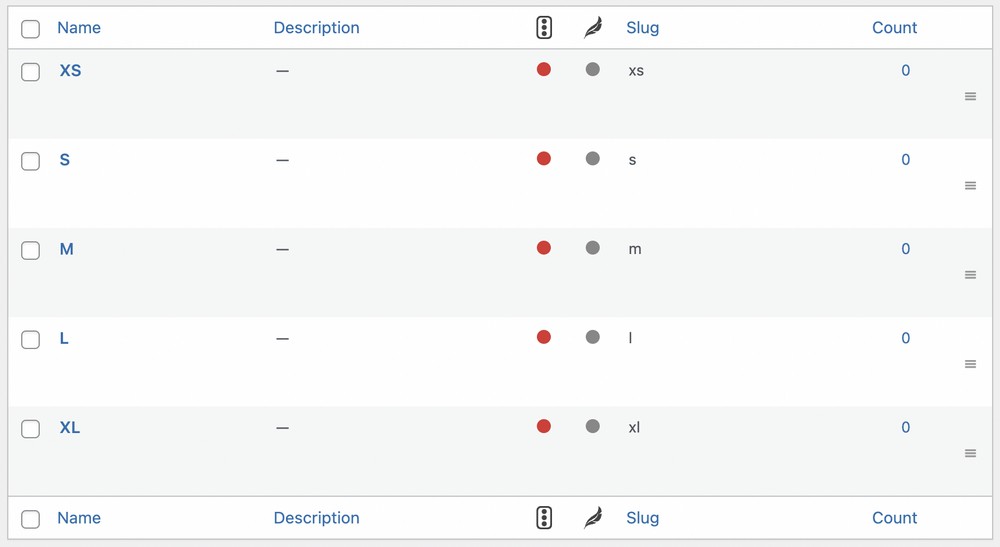
Una vez que haya agregado las diferentes variantes, debería tener la siguiente pantalla.

También puede seguir los mismos pasos para agregar variantes para el color del atributo.
Agreguemos ahora un nuevo producto. Vaya a Productos > Agregar nuevo .
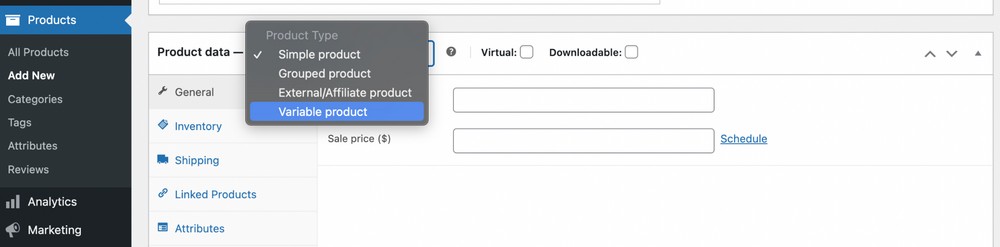
Asigne un nombre a su producto y luego desplácese hacia abajo hasta la sección donde encontrará Datos del producto .
Selecciona el tipo de producto, que en este caso será Producto Variable .

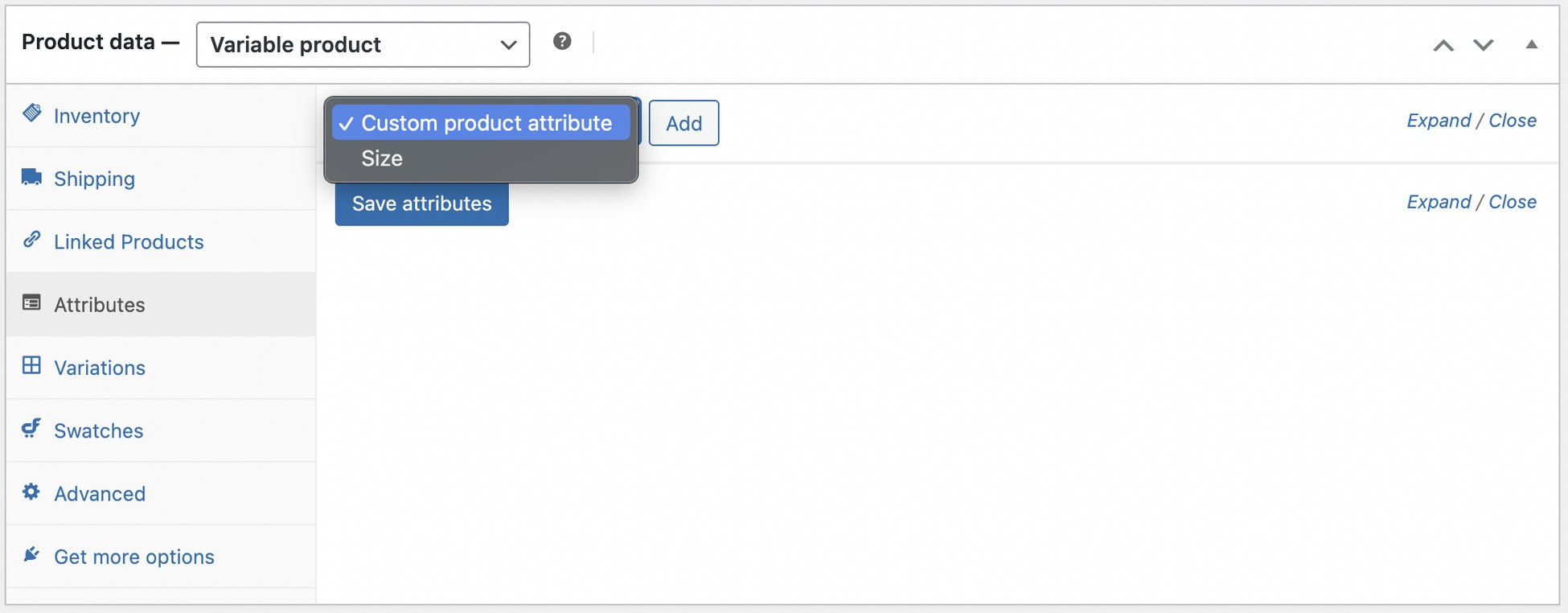
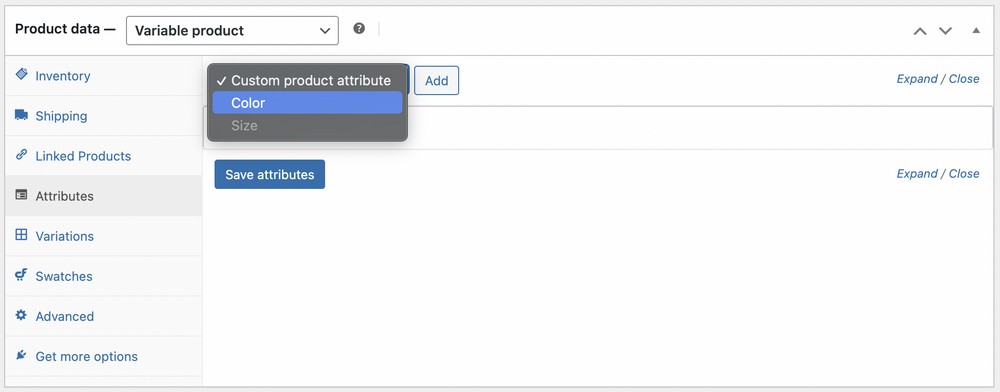
Ahora, haga clic en la pestaña Atributos y agregue sus atributos.

Hasta ahora solo hemos creado un atributo, así que seleccione Tamaño y haga clic en Agregar .
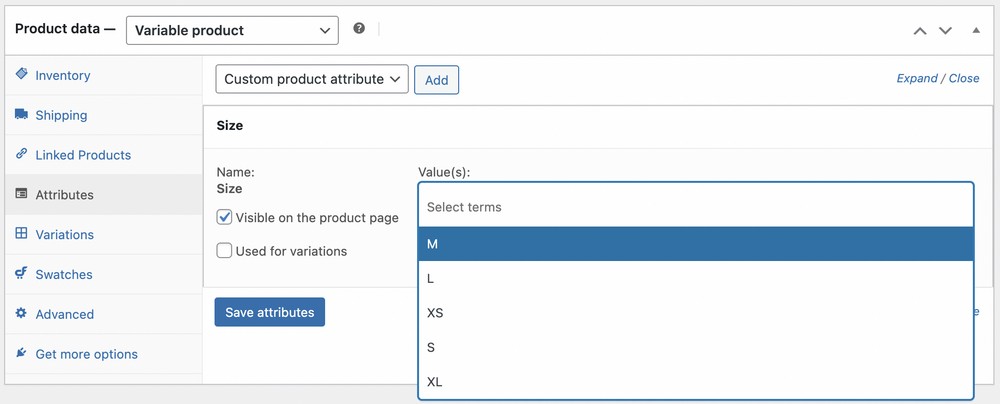
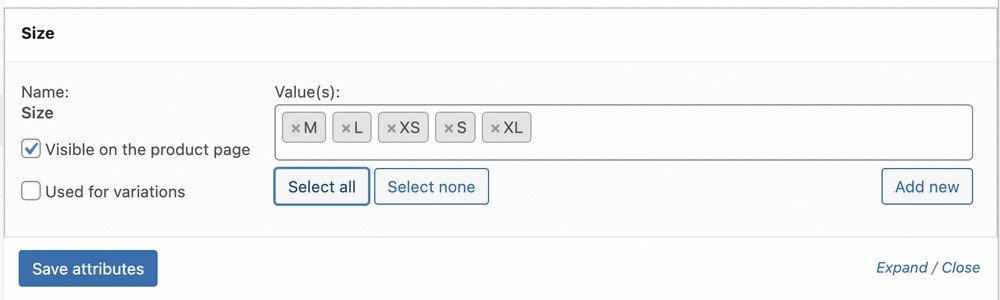
Debajo de los valores, podrá encontrar todas las variantes que creó bajo el atributo de tamaño.

Puede seleccionarlos individualmente o simplemente hacer clic en Seleccionar todo .

Haga clic en Guardar atributos una vez que haya terminado.
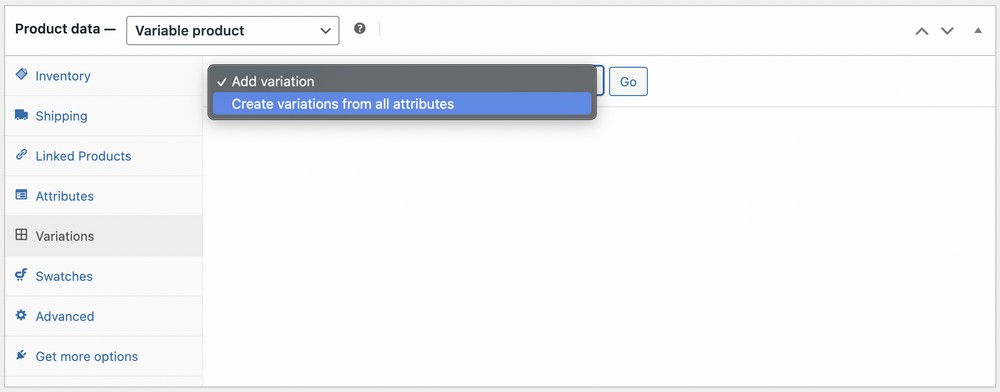
Ahora haga clic en la pestaña Variaciones .
Aquí es donde deberá agregar imágenes y descripciones para las diferentes variantes que tiene.

Seleccione Crear variaciones de todos los atributos del menú desplegable y haga clic en Ir .
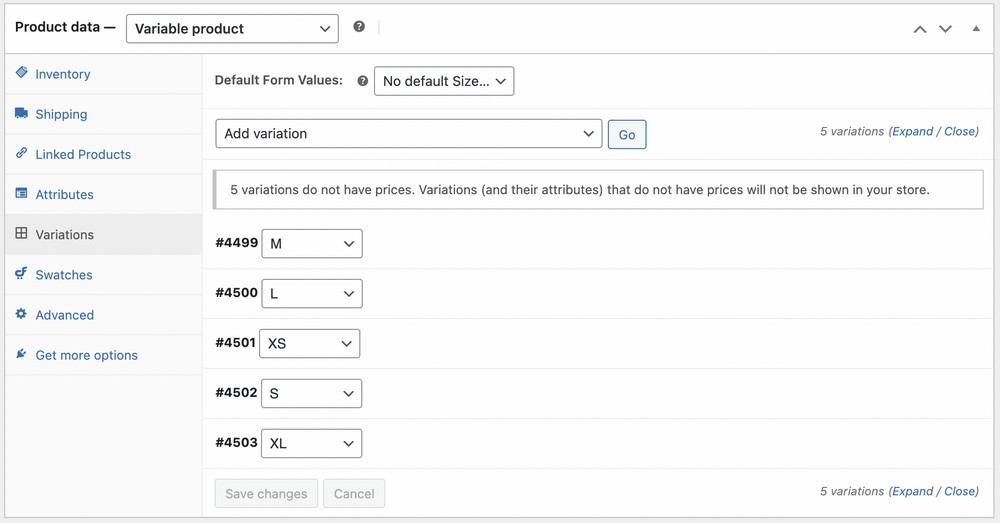
Se le indicará que se han agregado las variaciones. En nuestro caso, se nos indicó que se habían creado cinco variaciones.

¡Ahora la parte divertida!
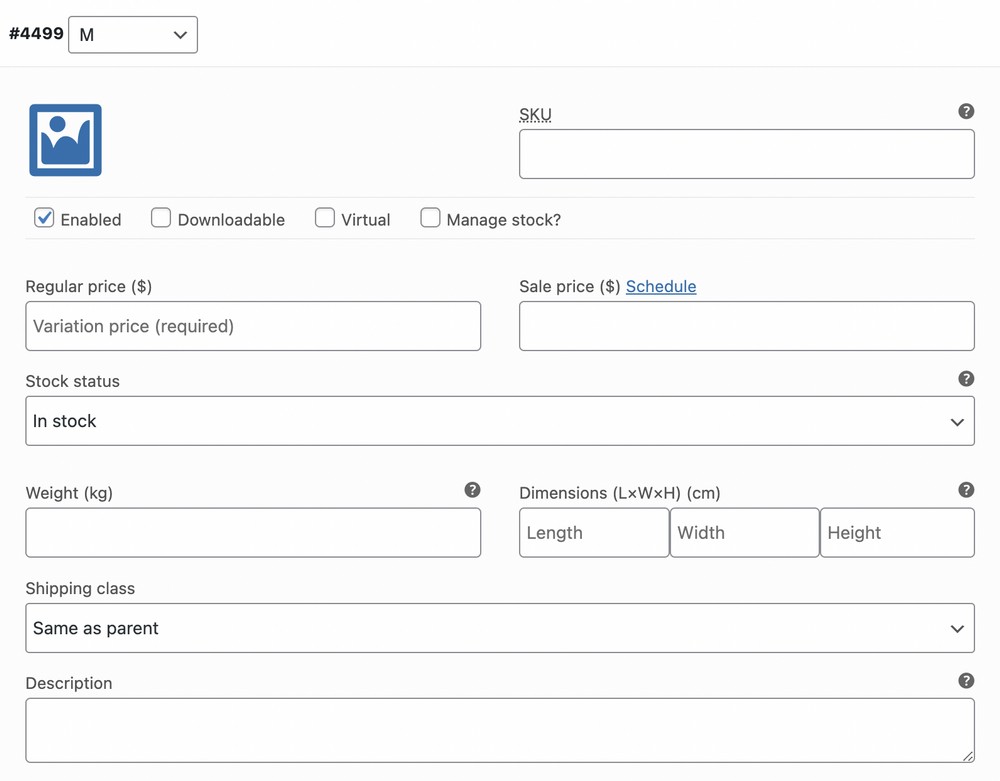
Haga clic en cada variante y complete los detalles. Detalles, como el precio, si el producto está en stock, descripción, peso y otra información del producto.

Si bien esto puede tomar un poco de tiempo, es una cosa de una sola vez.
Siga los mismos pasos para todas las variantes y, una vez que haya terminado, haga clic en Guardar cambios .
Asegúrese de agregar la imagen y las descripciones del producto, y cuando esté satisfecho con todos los detalles, haga clic en Publicar .
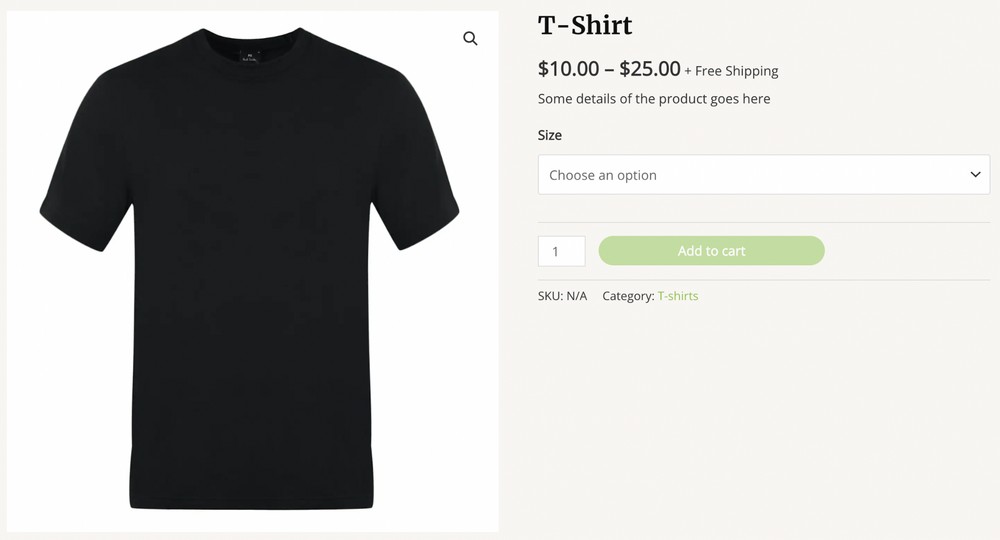
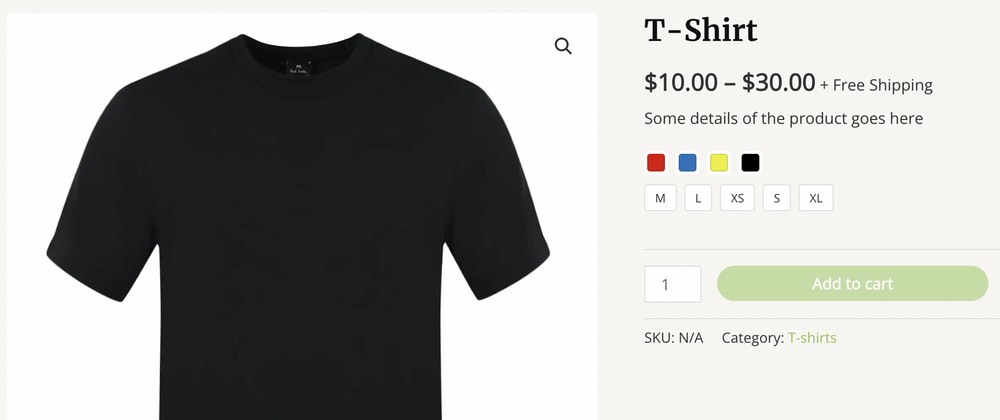
Notará que las variantes ahora se muestran en la página del producto.

Todas las variantes de tamaño están disponibles en la lista desplegable.
¡Así de sencillo es añadir variaciones a tu tienda online!
Sin embargo, probablemente estará de acuerdo en que la lista desplegable no es muy atractiva. Aquí es donde entran las muestras de variación.
Continúe e instale el complemento Variation Swatches for WooCommerce by CartFlows.
Si usa el tema Astra e importa una de sus plantillas de inicio para una tienda en línea, el complemento Variation Swatches for WooCommerce by CartFlows viene instalado de manera predeterminada.
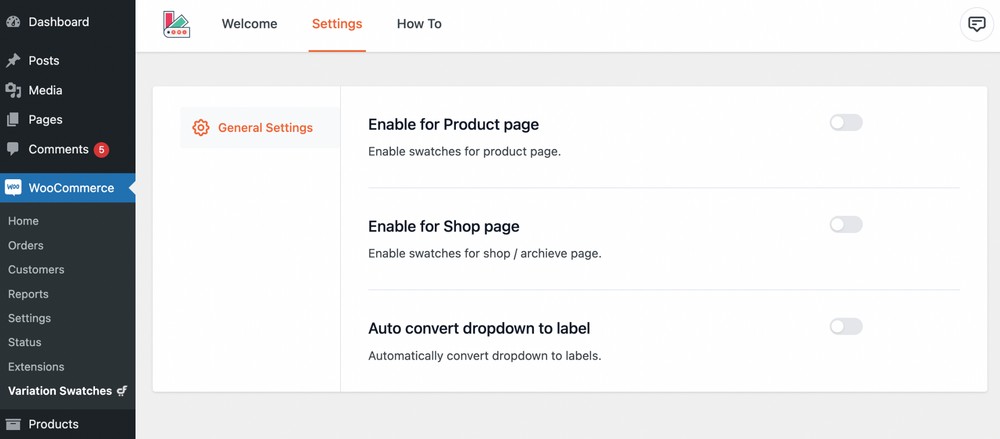
Una vez que haya instalado y activado el complemento, diríjase a WooCommerce> Muestras de variación y haga clic en la pestaña Configuración .
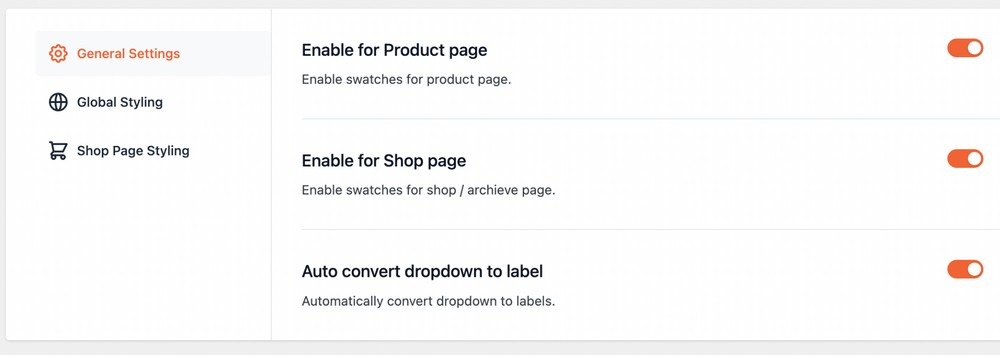
Habilite todas las opciones en Configuración general .

Una vez que habilite las opciones, encontrará la adición de dos nuevas configuraciones, Estilo global y Estilo de la página de la tienda .

Juega con las opciones de las dos nuevas configuraciones. Es cómo personalizas la apariencia de la página de tu tienda, particularmente las muestras de variación.
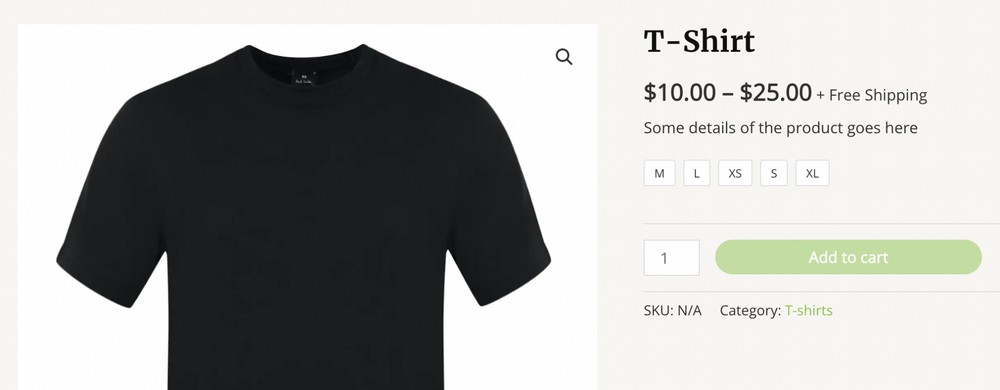
Actualice la página de su producto y notará impresionantes muestras de variaciones de etiquetas que reemplazan el menú desplegable.

Incluso puede agregar muestras de variación de color e imagen.
Para esto, agreguemos el atributo de color con variantes de rojo, azul, amarillo y negro.
Al igual que antes, diríjase a Productos > Atributos .
Si bien el proceso es el mismo, hay una nueva inclusión.
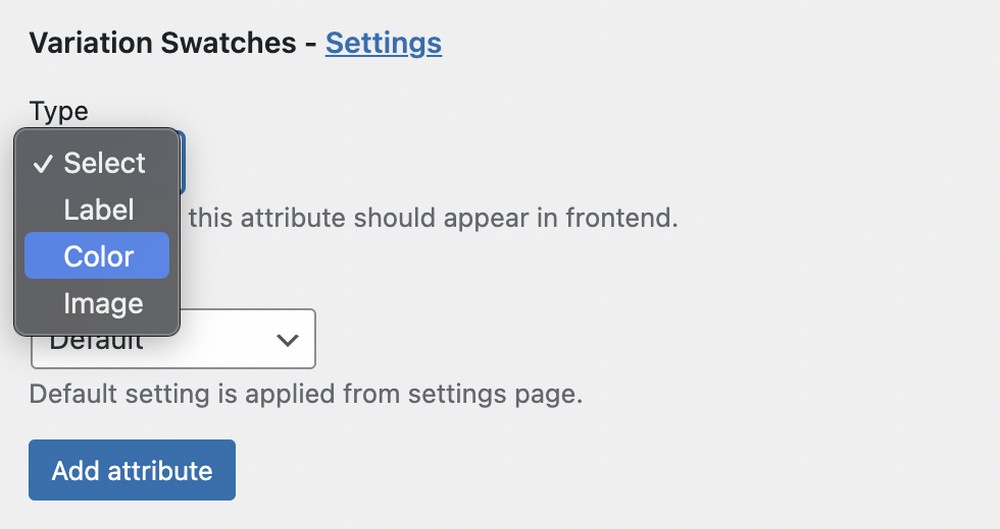
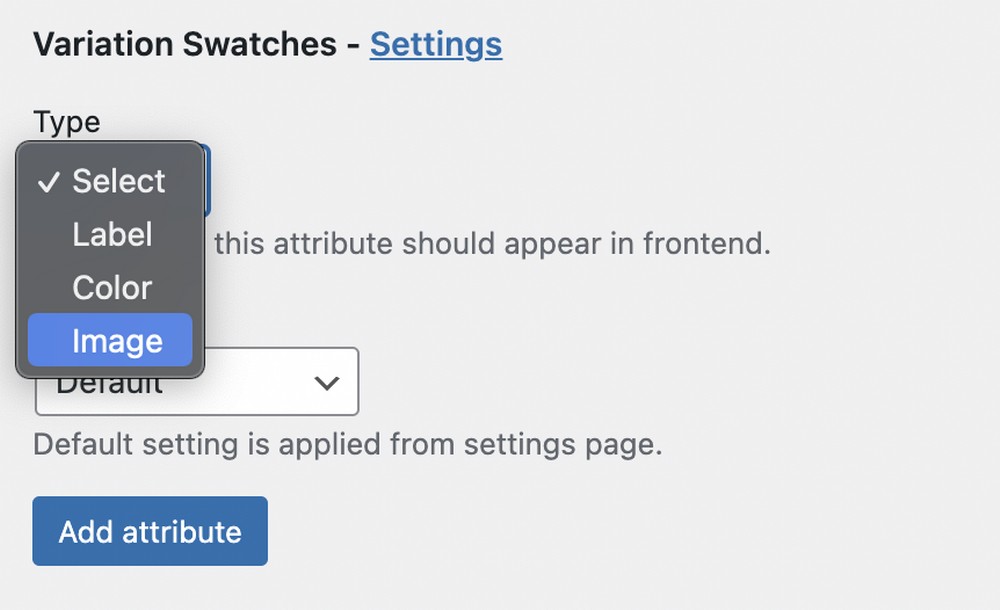
¿Observa las Muestras de Variaciones - Configuraciones a medida que se desplaza hacia abajo?

Ya que estamos agregando el atributo de color, continúe y seleccione el tipo Color .
También puede seleccionar una forma de su preferencia en el menú desplegable.
Haga clic en Agregar atributo cuando haya terminado.
Ahora, agreguemos las diferentes variantes.
Haga clic en Configurar términos en el atributo Color .

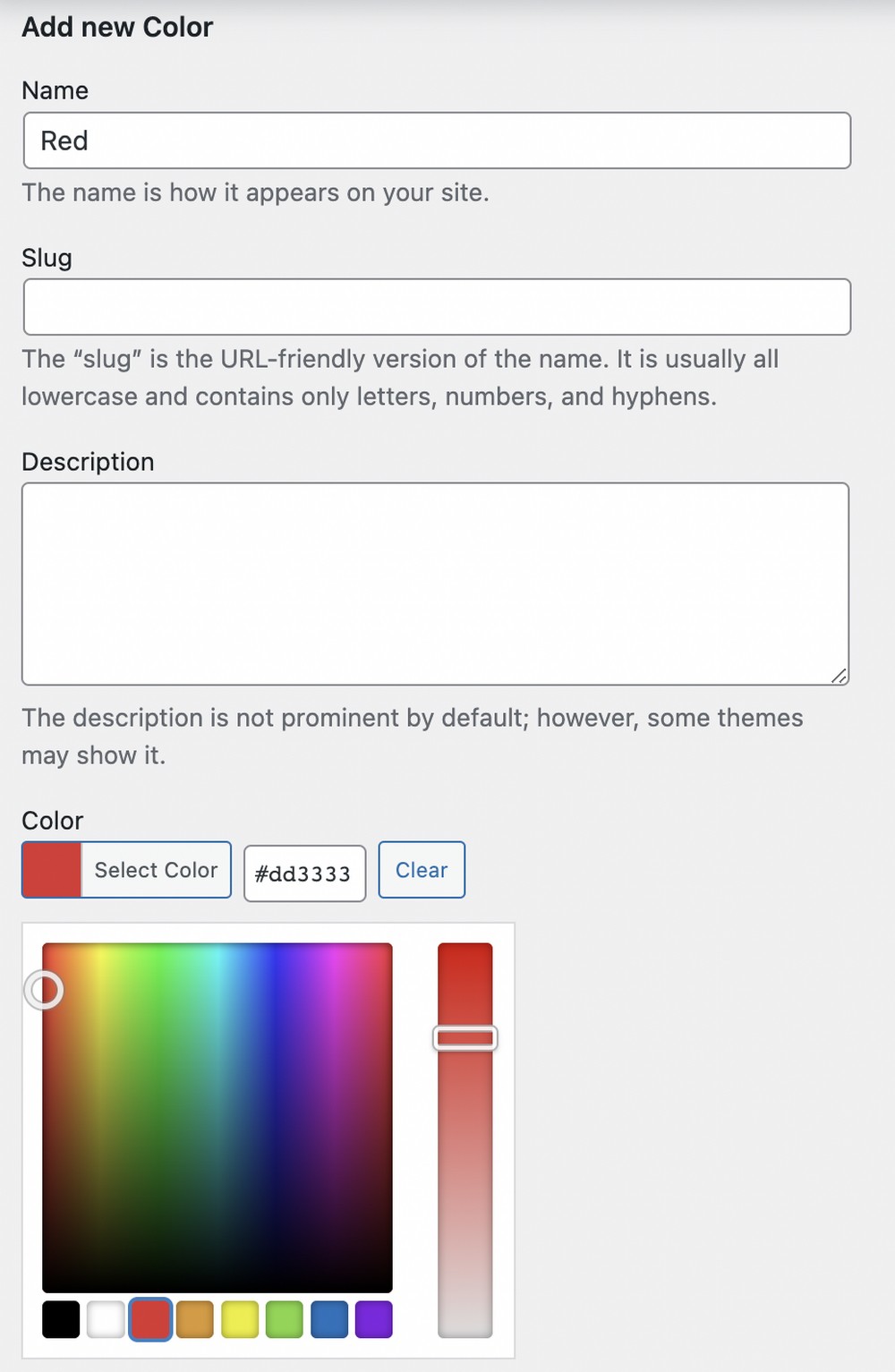
Al agregar sus nuevas variantes, asegúrese de seleccionar el color para cada una.
Por ejemplo, nombramos nuestra primera variante Red y seleccionamos el color en consecuencia.

Haga clic en Agregar nuevo color cuando haya terminado.
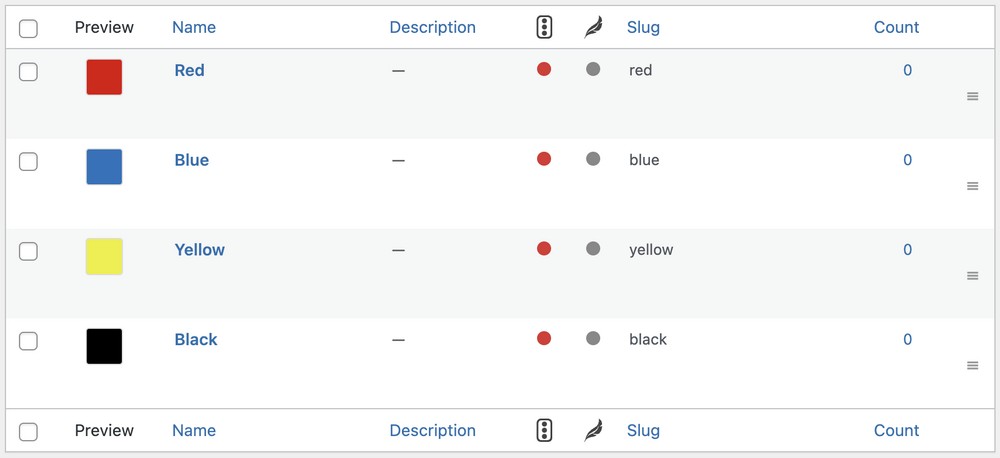
Repita este proceso para las variantes restantes.
Debería encontrar la siguiente pantalla cuando haya terminado.

Ahora, continúe y edite la página del producto.
En la pestaña Atributo , esta vez, seleccione el atributo Color y haga clic en Agregar .

El resto del proceso es similar a lo que cubrimos anteriormente y es bastante sencillo.
Una vez que haya terminado con todas las variaciones, haga clic en Actualizar .
Consulte la página de su producto para ver las nuevas muestras de variación.

¿Quiere agregar una muestra de variación de imagen? ¡No hay problema!
Simplemente seleccione el tipo de muestra Variación de imagen, agregue su nuevo atributo y siga el resto de los pasos mencionados anteriormente.

¿Es sencillo crear muestras de variación para su tienda? ¡Seguro que lo pensamos!
Si bien hay una ligera curva de aprendizaje, una vez que aprendes a hacerlo, es bastante sencillo.
¿Cómo agrega muestras de variación a su tienda?
Crear una experiencia de compra mejorada para los clientes es fundamental para el éxito de cualquier tienda en línea. Todas las pequeñas cosas mejoran la experiencia del usuario y crean una experiencia de compra perfecta.
WooCommerce tiene un menú desplegable predeterminado para mostrar las variaciones del producto, que hace más que el trabajo. Sin embargo, la interfaz de usuario no es muy atractiva y te deja con ganas de más.
Afortunadamente, puede usar muestras de variación que se pueden integrar fácilmente en su tienda en línea. Y sin mencionar que mejora toda la experiencia del usuario.
Hemos visto lo simple que es crear diferentes tipos de muestras de variación. ¿Cómo agrega muestras de variación a su tienda? ¡Haznos saber!
