Cómo agregar la página de pago del número de IVA de WooCommerce
Publicado: 2020-12-17 ¿Desea agregar un campo de número de IVA en la página de pago de WooCommerce? WooCommerce no tiene una funcionalidad integrada para agregar un campo de número de IVA. Sin embargo, he creado un script PHP personalizado que agregará un campo de IVA en la página de pago y en la página de mi cuenta.
¿Desea agregar un campo de número de IVA en la página de pago de WooCommerce? WooCommerce no tiene una funcionalidad integrada para agregar un campo de número de IVA. Sin embargo, he creado un script PHP personalizado que agregará un campo de IVA en la página de pago y en la página de mi cuenta.
Pago del número de IVA de WooCommerce
La venta de productos en la Unión Europea es muy específica, principalmente por los aspectos legales. Sin embargo, WooCommerce en ocasiones no tiene eso en cuenta, por lo que es necesario ajustar la tienda a las condiciones europeas.
Es fundamental que su tienda admita el número de identificación fiscal para la emisión de una factura. En este tutorial, aprenderá cómo agregar un campo de IVA en la página de pago.
Pasos para agregar un campo de IVA en la página de pago
Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al panel como usuario administrador.
- En el menú del tablero, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del editor de temas, busque el archivo de funciones del tema con la extensión functions.php. Abra este archivo de funciones para agregar la función para agregar un campo de IVA en la página de pago.
- Agrega el siguiente código al archivo functions.php:
/***************************** INTERFAZ ******************* ********************/
/***************************
Filtro para agregar un campo de IVA a:
- Mi cuenta - Editar formulario -- Campos de facturación
- Pago - Editar formulario - Campos de facturación
Esta función también está reordenando los campos del formulario.
***************************/
función add_woocommerce_billing_fields($billing_fields){
// reordenar los campos del formulario de mi dirección de facturación
$billing_fields2['billing_first_name'] = $billing_fields['billing_first_name'];
$billing_fields2['billing_last_name'] = $billing_fields['billing_last_name'];
$campos_de_facturación2['IVA_de_facturación'] = matriz(
'tipo' => 'texto',
'etiqueta' => __('Número de IVA', 'keyelp-shop-personalización' ),
'clase' => array('formulario-fila-ancho'),
'requerido' => falso,
'claro' => verdadero
);
$campos_de_facturación combinados = $campos_de_facturación2 + $campos_de_facturación;
devolver $merged_billing_fields;
}
add_filter('woocommerce_billing_fields', 'add_woocommerce_billing_fields');
/*********
Filtros para agregar el IVA al imprimir la dirección de facturación en:
- (1) Mi cuenta
- (2) Pago - Pedido recibido (después de completar el pago),
+++ Filtros adicionales para formatear la salida impresa.
********/
// (1) Imprimiendo la Dirección de Facturación en Mi Cuenta
add_filter('woocommerce_my_account_my_address_formatted_address', 'njengah_my_account_my_address_formatted_address', 10, 3);
function njengah_my_account_my_address_formatted_address ($campos, $id_cliente, $tipo) {
if ( $tipo == 'facturación' ) {
$fields['vat'] = get_user_meta( $customer_id, 'billing_vat', true );
}
devolver $campos;
}
// (2) Pago -- Pedido recibido (impreso después de haber completado el pago)
add_filter('woocommerce_order_formatted_billing_address', 'njengah_add_vat_formatted_billing_address', 10, 2);
función njengah_add_vat_formatted_billing_address ($campos, $pedido) {
$campos['vat'] = $pedido->billing_vat;
devolver $campos;
}
// Creación de variables de IVA de fusión para formato de impresión
add_filter('woocommerce_formatted_address_replacements', 'njengah_formatted_address_replacements', 10, 2);
function njengah_formatted_address_replacements( $dirección, $argumentos) {
$dirección['{vat}'] = '';
$dirección['{vat_upper}']= '';
if ( ! vacío( $argumentos['vat'] ) ) {
$dirección['{vat}'] = $args['vat'];
$dirección['{vat_upper}'] = strtoupper($args['vat']);
}
devolver $dirección;
}
//Definiendo el formato español para imprimir la dirección, IVA incluido.
add_filter('woocommerce_localisation_address_formats', 'njengah_localisation_address_format');
función njengah_localisation_address_format ($ formatos) {
$formatos['ES'] = "{nombre}\n{empresa}\n{cubo_superior}\n{dirección_1}\n{dirección_2}\n{código postal} {ciudad}\n{estado}\n{país} ";
devolver $formatos;
}
/**************************** PÁGINA DE PERFIL DE USUARIO ADMINISTRADOR **************** ***********************/
/***************
Filtrar para agregar metacampos de clientes de IVA (campo de perfil de usuario en la agrupación de direcciones de facturación)
****************/
add_filter('woocommerce_customer_meta_fields', 'njengah_customer_meta_fields');
función njengah_customer_meta_fields ($ campos) {
$campos['facturación']['campos']['facturación_vat'] = array(
'etiqueta' => __( 'número de IVA', 'njengah' )
);
devolver $campos;
}
/*************************** PÁGINA DE ORDEN DE ADMINISTRACIÓN ******************* ********************/
/*********
Filtro para agregar el IVA al formulario de edición en el pedido: página de administración
*********/
add_filter('woocommerce_admin_billing_fields', 'njengah_admin_billing_fields');
función njengah_admin_billing_fields ($ campos) {
$campos['vat'] = array(
'etiqueta' => __( 'Número de IVA', 'njengah' ),
'mostrar' => verdadero
);
devolver $campos;
}
/****************
Filtre para copiar el campo de IVA de los metacampos de usuario al formulario de administración de pedidos (después de hacer clic en el botón dedicado en la página de administración)
******************/
add_filter('woocommerce_found_customer_details', 'njengah_found_customer_details');
función njengah_found_customer_details ($customer_data) {
$datos_cliente['billing_vat'] = get_user_meta( $_POST['user_id'], 'billing_vat', true );
devolver $datos_del_cliente;
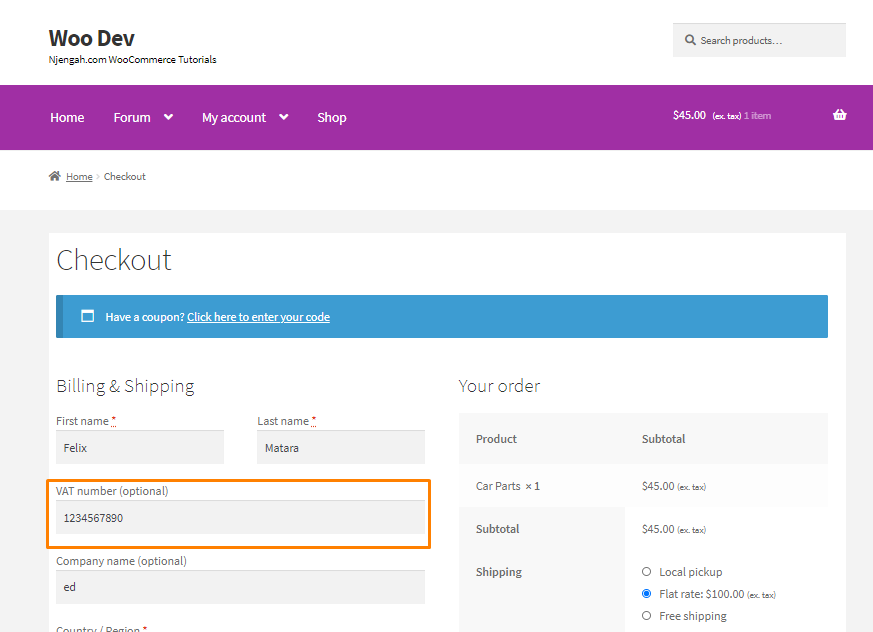
}- Este es el resultado en la parte delantera:

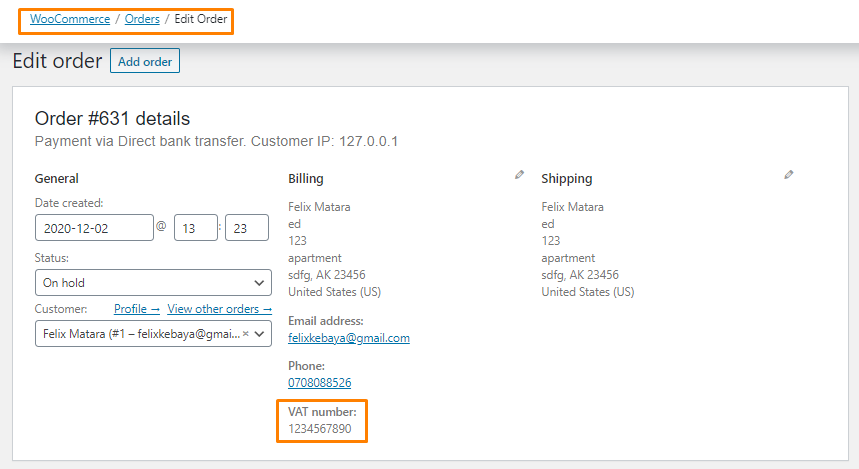
- Este es el resultado en el lado del administrador:

Conclusión
En resumen, ha aprendido cómo agregar un campo de pago de número de IVA en la página de pago de WooCommerce. Recomiendo agregar los fragmentos de código en el archivo functions.php de su tema secundario para que los cambios que realice no se pierdan durante una actualización. El fragmento de código muestra automáticamente el número de IVA en las facturas emitidas.

Artículos similares
- Cómo ocultar el botón Actualizar carrito Página de carrito de WooCommerce
- Cómo ocultar la cantidad en stock en WooCommerce
- Cómo mover el escaparate del menú principal WooCommerce
- Cómo ocultar el encabezado de la descripción del producto WooCommerce
- Cómo simplificar el tema de la tienda de elementos gratuitos de Checkout
- Cómo cambiar las etiquetas de pago de WooCommerce
- Cómo crear un campo de casilla de verificación en la página de pago de WooCommerce
- Cómo crear campos de pago condicionales de WooCommerce
- Cómo agregar un campo de selección para pagar WooCommerce
- Cómo cambiar los mensajes de error de pago de WooCommerce
- Cómo agregar el país predeterminado de WooCommerce Checkout
- Cómo actualizar la página de pago WooCommerce
- Cómo editar los campos de pago obligatorios de WooCommerce
- Cómo agregar un campo oculto en la página de pago de WooCommerce
- Cómo agregar la página de pago de facturas de WooCommerce
- Cómo configurar WooCommerce Debe iniciar sesión para finalizar la compra
- Cómo crear una cuenta en Checkout WooCommerce
- Cómo enviar a Mpesa WooCommerce Payment de forma gratuita
- Cómo forzar el pago seguro en WooCommerce
