Los 5 mejores editores de campos de pago de WooCommmerce para mejores conversiones
Publicado: 2017-11-10
Última actualización - 26 de febrero de 2021
Cuando un cliente llega a la página de pago de una tienda de comercio electrónico, las posibilidades de conversión aumentan considerablemente. Esto se debe a que, la mayoría de las veces, los visitantes ocasionales no irán a la página de pago. Un porcentaje muy alto de los usuarios que realmente llegan a la página de pago está obligado a completar la compra. Y si su tasa de conversión es realmente baja en esta etapa del embudo de ventas, puede haber algunas cosas que puede hacer para solucionarlo. Es probable que un enfoque informado y específico para optimizar el flujo de pago le brinde buenos resultados rápidamente. WooCommerce ofrece excelentes opciones para ayudarlo con un flujo de pago orientado al cliente. Si cree que la configuración básica para el pago es inadecuada, puede consultar algunos buenos complementos del editor de campo de pago de WooCommerce. Junto con una gama de complementos eficientes, este artículo también tiene la intención de proporcionar algunos consejos para un mejor pago.
Directrices para un flujo de pago óptimo
Las conversiones en una tienda de comercio electrónico pueden explicarse mediante el modelo de comportamiento de Fogg. Dice que para que ocurra un comportamiento, tres elementos: motivación, habilidad y desencadenante, deben ocurrir al mismo tiempo. La forma en que su sitio permite a los usuarios experimentar estos tres factores decide la tasa de conversión y el destino de su negocio. Básicamente, debe desencadenar una acción cuando hay una gran motivación y capacidad. Para una tienda en línea, la facilidad con la que un usuario puede completar el pago determina la capacidad. Las tiendas más exitosas logran que el comportamiento del usuario alcance un nivel óptimo que propicie las conversiones. Veamos algunos de los aspectos en los que puede concentrarse para optimizar el pago en su sitio.
Diseñe su carrito de compras para inspirar la compra
Cuando un usuario agrega algo al carrito de compras, significa que la persona no solo está navegando, sino que está realmente interesada en su producto. A partir de ese momento, debe asegurarse de que la experiencia en su sitio sea fluida y sin problemas. Hay muchas maneras de proceder desde aquí. Algunos sitios abren la página del carrito en la esquina superior derecha e informan al usuario que ha agregado algo al carrito. Luego dejan que el usuario continúe comprando. Luego hay otros sitios, que llevan al usuario directamente a la página del carrito. Si quieren seguir comprando, tendrán que volver a hacer clic para eso. La utilidad de estos dos enfoques se puede determinar mediante un análisis cuidadoso del comportamiento de sus clientes y sus productos. De cualquier manera, alertar al cliente sobre la adición de un producto al carrito debería funcionar a su favor. WooCommerce, por defecto, ofrece la segunda opción.
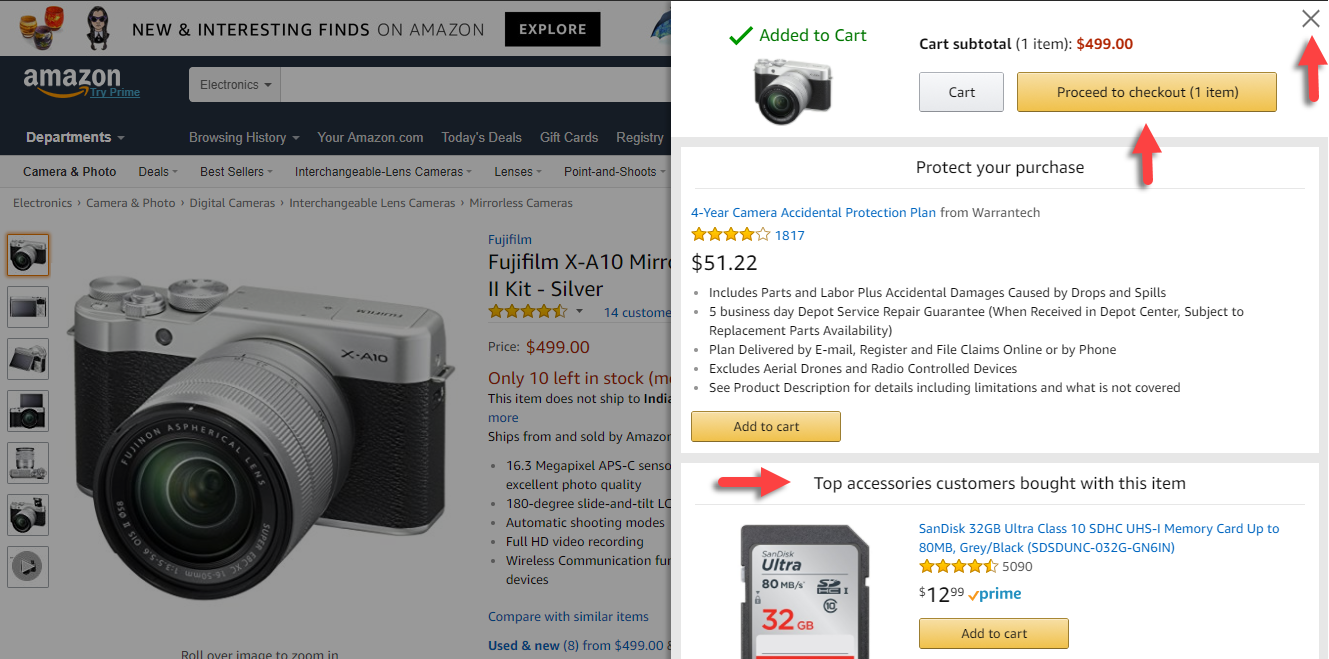
Ahora, hay desafíos para ambos enfoques. Si está llevando a los clientes directamente a la página del carrito y forzando un pago, está cerrando las posibilidades de que compren más. Puede probar formas innovadoras aquí. Por ejemplo, Amazon abre una ventana emergente con el artículo del carrito junto con otros productos que el cliente podría comprar. Por lo tanto, realmente no obliga a los clientes a pagar de inmediato, pero si lo desean, el botón de pago está justo ahí. Es posible que desee diseñar una estrategia similar teniendo en cuenta la cantidad de transacciones y el valor del pedido en su tienda.

Asegure una exhibición organizada de productos en el carrito
La página del carrito en sí debe tener un patrón claro y organizado para informar a los usuarios qué han agregado y cuántos. Las miniaturas de los productos, la cantidad de artículos, las opciones de envío, las pasarelas de pago, la llamada a la acción para completar el pago, etc. deben estar allí. De esta manera, el usuario tiene bastante claro lo que está haciendo y cómo va a proceder a partir de ahí.
La página del carrito debe permitir actualizaciones fáciles
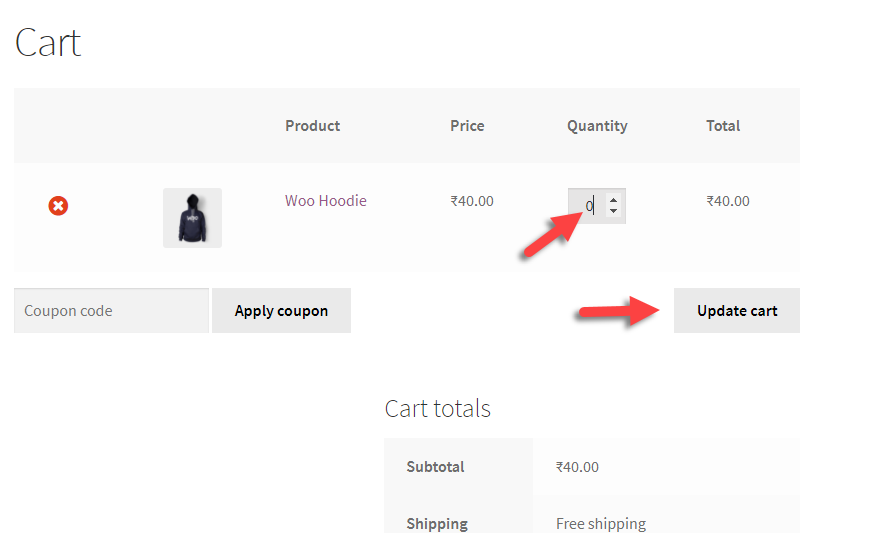
Una vez que el cliente está en la página del carrito, debe proporcionarle opciones fáciles para revisar los artículos o la cantidad. Las cantidades incorrectas en el carrito pueden provocar una gran frustración en los usuarios de su sitio. Según un estudio, incluso la actualización automática de los cambios de cantidad podría ser una necesidad. La mayoría de los sitios tienen una opción para revisar el número y un botón de actualización, en el que se debe hacer clic después de revisar. El investigador argumenta que cuando el usuario revisa la cantidad usando el campo numérico o el menú desplegable, la mayoría de las veces se olvida de hacer clic en actualizar. Y luego, si hay una discrepancia en el número, puede generar problemas. Aunque cerca del 90% de las tiendas en línea no siguen esto, existe una alta probabilidad de que funcione para usted. Además, es posible que desee dar una opción para elegir '0' como cantidad.
WooCommerce no ofrece una actualización automática de la cantidad de artículos en la página del carrito, pero hay una opción para '0' artículos.

Permita que los clientes avancen sin problemas desde el carrito hasta el pago
Dirigir a sus clientes desde el carrito hasta el pago es otro factor determinante del éxito de su flujo de pago. Los expertos sugieren tener al menos dos botones que lleven a la página de pago, uno en la parte superior y otra inferior de la lista de artículos del carrito. O bien, puede mostrarlo en una posición destacada donde los usuarios siempre puedan verlo.
Para permitir o no el pago de invitados
Una vez que el usuario tiene claro los artículos del carrito y cuando procede a pagar, surge la siguiente gran pregunta. Si obligarlos a registrarse o no. De nuevo depende de la estrategia individual de cada tienda, los expertos difieren en esto. Si bien existe una alta probabilidad de que los usuarios registrados regresen a su sitio para obtener más información más adelante, también puede perjudicar las conversiones. Según un estudio, casi el 25% de los usuarios abandonan el carrito cuando se les obliga a registrarse. Depende de usted considerar cuidadosamente sus estrategias y decidir qué es lo mejor para usted.
Decidir sobre los elementos en la página de pago
Una vez que el cliente está en la página de pago, toda la información disponible allí también juega un papel en la conversión. Es posible que deba incluir varias opciones de pago en su página de pago, ya que los clientes pueden tener diferentes intereses. Del mismo modo, debe representar claramente los aspectos que les aseguran que seguirán adelante con la compra. Estos incluyen información sobre envíos, devoluciones, transacciones seguras, etc. De hecho, un estudio apunta a la importancia del tiempo estimado de entrega aquí. Veámoslo con más detalle.
Mostrar tiempo de entrega estimado
Casi el 40% de las tiendas en línea en los EE. UU. muestra la velocidad de envío en la página de pago. Será un rango de días, pero puede llevar a muchos usuarios a la confusión. Una solución a esto sería mostrar la fecha de entrega estimada en lugar de la velocidad de envío. Será más fácil para los usuarios decidir cuándo ven una fecha en la que les llegará el producto. Sin embargo, este enfoque no está exento de desafíos, ya que es posible que deba considerar múltiples parámetros para determinar con precisión las fechas de entrega.

Usa los cupones con cuidado
Los cupones son una excelente estrategia de marketing que puede utilizar para mejorar las ventas y las conversiones en su tienda. Pero hay una desventaja en esto cuando consideras el flujo de pago. Sin duda, brinda más motivación a los usuarios que ya tienen un código de cupón con ellos. Pero, ¿qué pasa con aquellos que no tienen un código de cupón? Hay muchas posibilidades de que busquen cupones en Google y muy posiblemente abandonen su carrito. Afortunadamente, puedes probar múltiples estrategias para evitar malos resultados aquí. Puede hacer que el campo del cupón sea menos prominente y esperar que muchos no lo noten. O mejor aún, puede mostrar los códigos de cupón disponibles en la página de pago. Puede consultar una herramienta como WooCommerce Smart Coupons para obtener más información.
Complementos del editor de campos de pago de WooCommerce
Cuando considere optimizar su flujo de pago, es posible que deba considerar múltiples aspectos. Como la industria en la que se encuentra, cuántos pedidos recibe en un día, la demografía de sus clientes, etc. De acuerdo con sus conocimientos analíticos, puede decidir qué campos incluir en su página de pago. Y si desea personalizar sus campos de pago de WooCommerce, hay varios complementos que lo ayudan con eso. Veamos algunos.
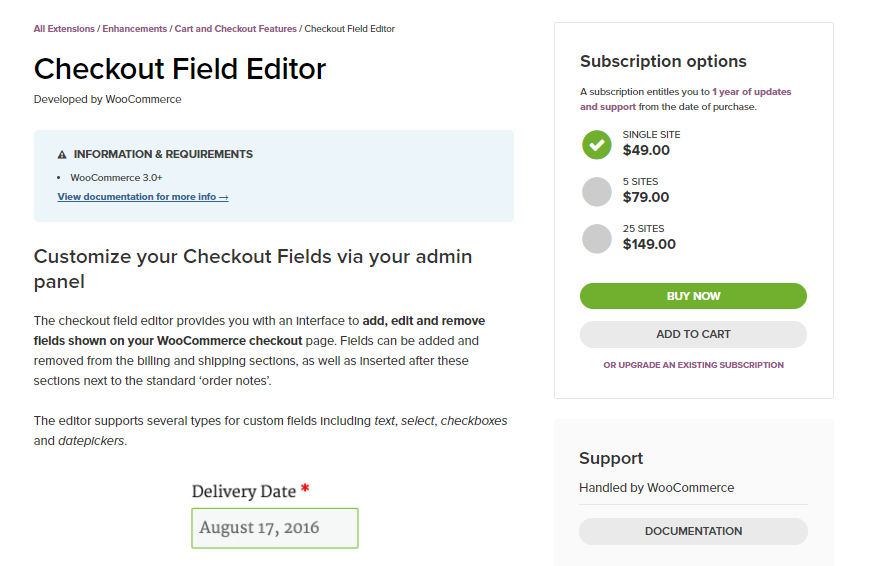
Editor de campos de pago
Esta extensión de WooCommerce ofrece una opción para agregar o eliminar campos de pago de su tienda. Los campos se pueden agregar en varias ubicaciones en la página de pago, incluida la sección de facturación y dirección de envío. Incluso puede insertar campos junto a la sección estándar de 'notas de pedido'. La extensión permite diferentes tipos de campos personalizados, como campos de texto, casillas de verificación y selectores de fecha. Incluso le da la opción de cambiar los campos de pago principales de WooCommerce.

Puede comprar la suscripción de sitio único al complemento por $ 49.
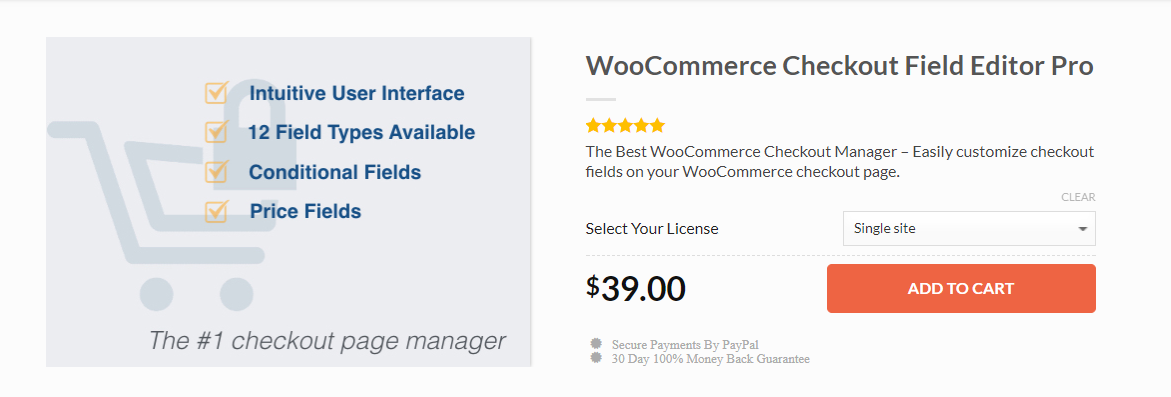
Editor de campo de pago Pro
Con su interfaz de usuario intuitiva y la variedad de tipos de campos, Checkout Field Editor Pro es uno de los mejores de su clase. Básicamente, le permite personalizar los campos de pago de la forma que desee. Una característica sorprendente de este complemento es que puede colocar los campos personalizados en casi cualquier lugar de la página de pago. Para esto, hay 10 posiciones predefinidas que puede elegir. Otro aspecto interesante es que puedes elegir 12 tipos de campos para tu página de pago. Estos incluyen texto, selección, radio, casilla de verificación, etc. junto con opciones como selección múltiple y selector de tiempo. También puede decidir si desea incluir estos campos personalizados en la página de detalles del pedido o en el correo electrónico de finalización del pedido.

El complemento tiene más funciones, como campos condicionales, que se pueden mostrar de acuerdo con los elementos del carrito y los valores en otros campos. Además, el complemento ofrece una opción para agregar un campo de precio al carrito en función de la selección específica de los clientes. Además, también puede modificar los campos predeterminados de WooCommerce utilizando este complemento. El complemento cuesta $ 39 por una licencia de sitio único.
Fecha y hora de entrega estimadas para WooCommerce
Este no es exactamente un complemento del editor de campos de pago, pero veamos más porque ayuda con un aspecto importante del flujo de pago. Este complemento se integra con su tienda WooCommerce y proporciona una estimación de entrega en las páginas de producto, carrito y pago. Con la ayuda de este complemento, puede aplicar reglas condicionales para establecer una estimación basada en múltiples factores. Puede elegir la fecha estimada en función de las zonas, clases y métodos de envío, y puede excluir los días festivos al calcular el rango de fechas. Además, hay opciones para personalizar los formatos de fecha, la visualización de texto y elegir una zona horaria.

Campos de pago flexibles Pro
Este complemento también ayuda a personalizar su página de pago agregando o eliminando campos. Lo que distingue a este es que puedes hacer toda la personalización con la ayuda de un asistente visual. Admite todos los tipos de campos habituales, como texto, casilla de verificación, radio, selección, fecha, etc. Además, también admite el campo html, el selector de color y la opción de carga de archivos. La interfaz es poderosa y fácil de usar, y el complemento está listo para traducir. Este también le permite colocar los campos personalizados en más de 12 posiciones diferentes en la página de pago. Además, puede utilizar la lógica condicional para mostrar campos específicos.

Puede comprar el complemento para un solo sitio a $ 49.
Editor de campos de pago de WC
Este complemento lo ayuda a administrar los campos de facturación y envío existentes. Además, puede agregar nuevos campos de facturación y envío junto con campos adicionales. Algunas de las características destacadas de este complemento incluyen soporte para múltiples tipos de campos personalizados, editar/eliminar campos existentes y cambiar el orden de visualización. También ofrece opciones para cambiar el orden de visualización de los campos personalizados y cargar archivos. Además, puede configurar la visibilidad de los campos según el producto, la categoría o el valor del carrito.

Puede comprar el complemento por $ 19.
Conclusión
La página de pago es donde se encuentra una gran oportunidad para convertir usuarios en clientes. Esto se debe a que la mayoría de los usuarios que llegan a la página de pago son compradores serios. Un poco de cuidado y preocupación aquí y allá puede ayudarlo a presionar a los usuarios para que completen el pedido. Múltiples factores, como las opciones de pago y envío, la fecha de entrega estimada, la personalización del producto, etc., juegan un papel en la obtención de un pedido. Este artículo se ha centrado en proporcionar algunos consejos para la optimización del proceso de pago. También debe haber visto algunos de los mejores complementos del editor de campos de pago de WooCommerce. Háganos saber si desea brindarnos una perspectiva relevante.
Otras lecturas
- Los mejores complementos de redirección de URL de WooCommerce.
- Los mejores complementos para personalizar la página de agradecimiento de WooCommerce.
