Novedades de WordPress 6.0: nuevos bloques, cambio de estilo, edición de plantillas, API de fuentes web y mucho más
Publicado: 2022-05-05Estamos a un poco de tiempo del lanzamiento de WordPress 6.0 y, como de costumbre, echamos un vistazo detrás de las cortinas para darles a nuestros lectores una vista previa de lo que pueden esperar con el próximo lanzamiento importante de WordPress.
Digamos de inmediato que, si WordPress 5.9 nos trajo al corazón de la Fase 2 de Gutenberg, WordPress 6.0 pretende consolidar las herramientas de personalización ya disponibles.
Pero la nueva versión no será sólo eso. Como señaló Matías Ventura en la Hoja de ruta preliminar para 6.0, la introducción del editor del sitio marcó un gran hito, pero también solo un primer paso en el camino.
Con WordPress 6.0 podemos esperar, de hecho, mejoras considerables en varias áreas del CMS, desde la usabilidad hasta el rendimiento, incluidas las siguientes:
- Arquitectura de la información y experiencia de navegación de plantillas mejoradas
- Creación de plantillas mejorada
- Una nueva interfaz de usuario de navegación
- Un nuevo modo de navegación para el editor del sitio.
- Estilos globales alternativos
- Un bloque de navegación mejorado
- Nuevas herramientas de diseño.
- Y mucho más…
Pero espera, eso no es todo. WordPress 6.0 también trae una cantidad impresionante de cambios, funciones y correcciones de errores, incluidas más de 400 actualizaciones y 500 correcciones de errores para el editor. Se han corregido más de 189 tickets, incluidas 91 nuevas funciones y mejoras.
Sí, hay mucho de qué hablar. Así que no nos demoremos más y descubramos qué hay de nuevo en WordPress 6.0.
API de fuentes web
Una nueva API de fuentes web ahora proporciona una forma estandarizada de cargar fuentes web en WordPress, lo que garantiza el rendimiento y la privacidad del usuario.
A partir de WordPress 6.0, solo puede registrar una fuente web nueva desde su theme.json .
El uso de theme.json es bastante sencillo. Todo lo que necesita hacer es agregar una nueva familia de fuentes a la sección de typography . El siguiente código proporciona un ejemplo de registro de fuente web:
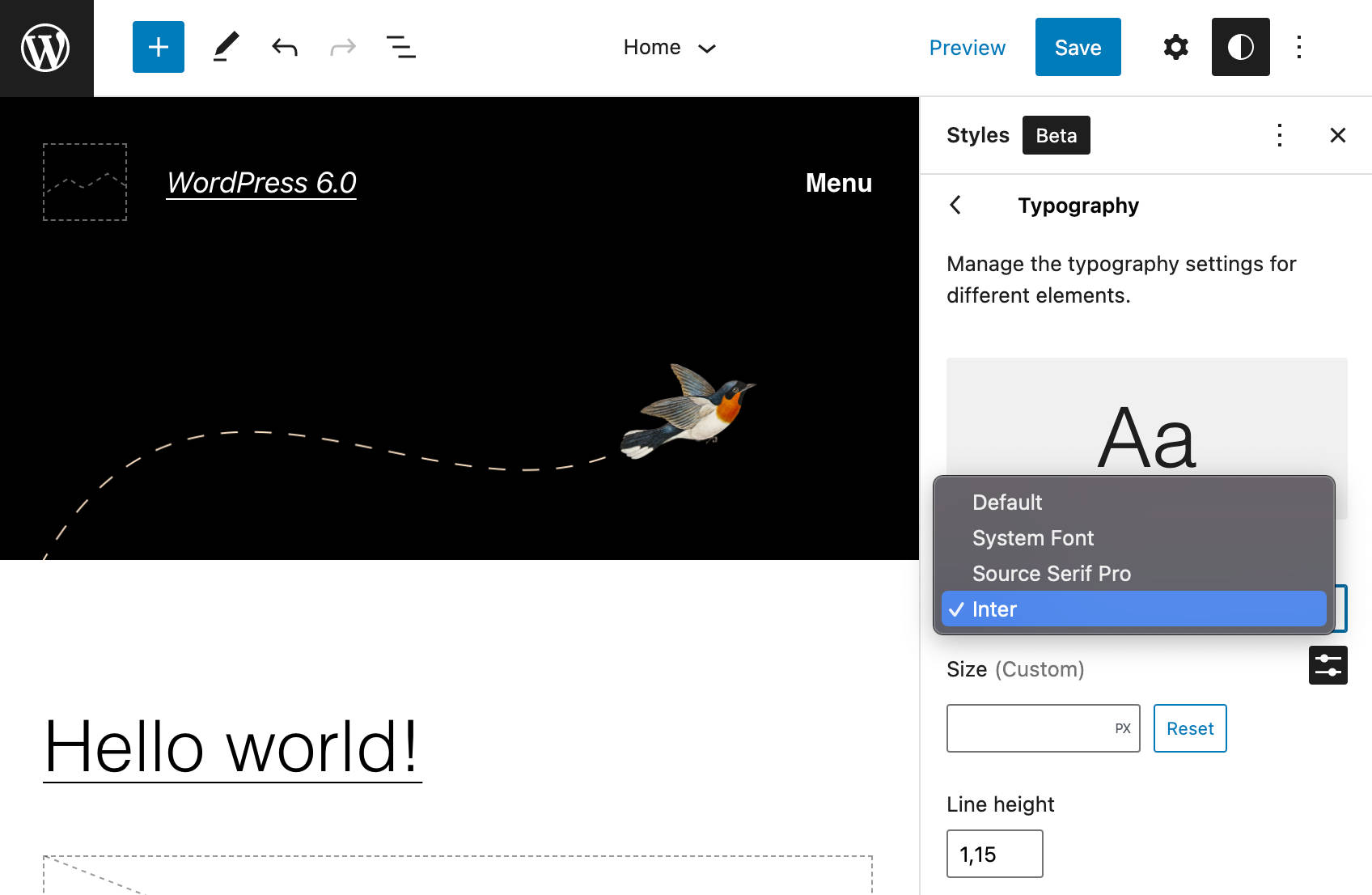
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Con el código anterior, agregamos la fuente Inter al conjunto predeterminado de familias de fontFamilies en Twenty Twenty-Two. Si desea probarlo usted mismo, descargue la fuente web Inter de Google Fonts a la carpeta ./assets/fonts , luego agregue el código anterior a la sección settings.typography del theme.json de Twenty Twenty-Two. Una vez que haya terminado, guarde el archivo y vuelva a la interfaz de edición del sitio.
La siguiente imagen muestra el resultado en el editor.

La API de Webfont solo registra las fuentes que se requieren para representar bloques en la página actual y eso es particularmente útil con las fuentes web definidas en variaciones de estilo. Además, la API optimiza la cantidad de solicitudes HTTP al registrar y poner en cola las fuentes por familia de fuentes.
Puede leer más sobre la nueva API en la solicitud de incorporación de la API de Webfonts y en Estado de la API de Webfonts para la inclusión de WordPress 6.0.
Cambio de estilos globales
Las variaciones de estilos globales son una de las funciones más esperadas de WordPress 6.0. Los autores de temas ahora pueden agrupar varios conjuntos de estilos globales con sus temas, lo que permite a los usuarios cambiar entre variaciones de estilo con un solo clic.
Es muy parecido a tener temas secundarios listos para usar, con un conjunto predefinido de estilos para cada uno.
Para agregar una variación de estilo a su tema de bloque, agregará un archivo JSON alternativo en una carpeta de estilos ubicada en la raíz de su tema.
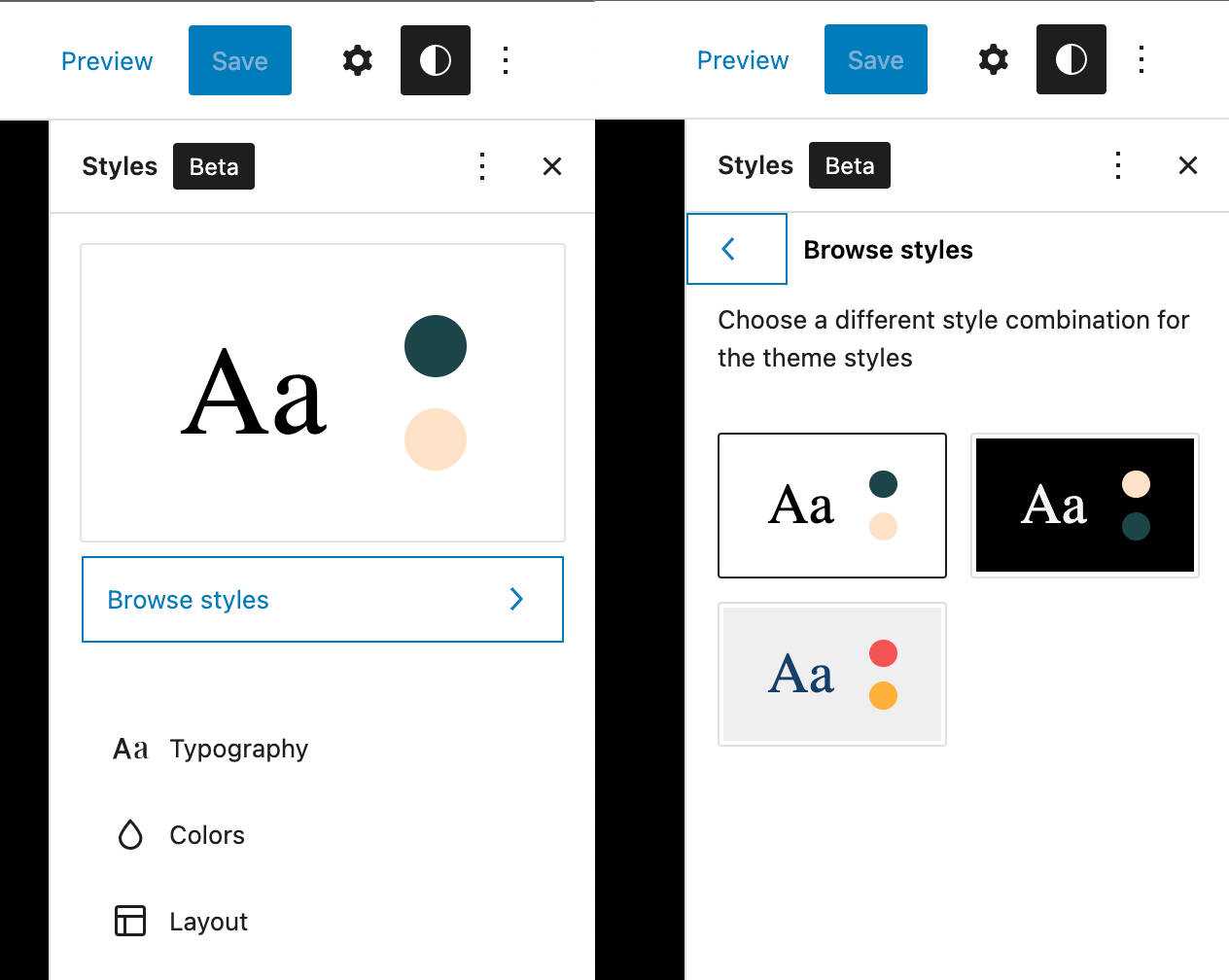
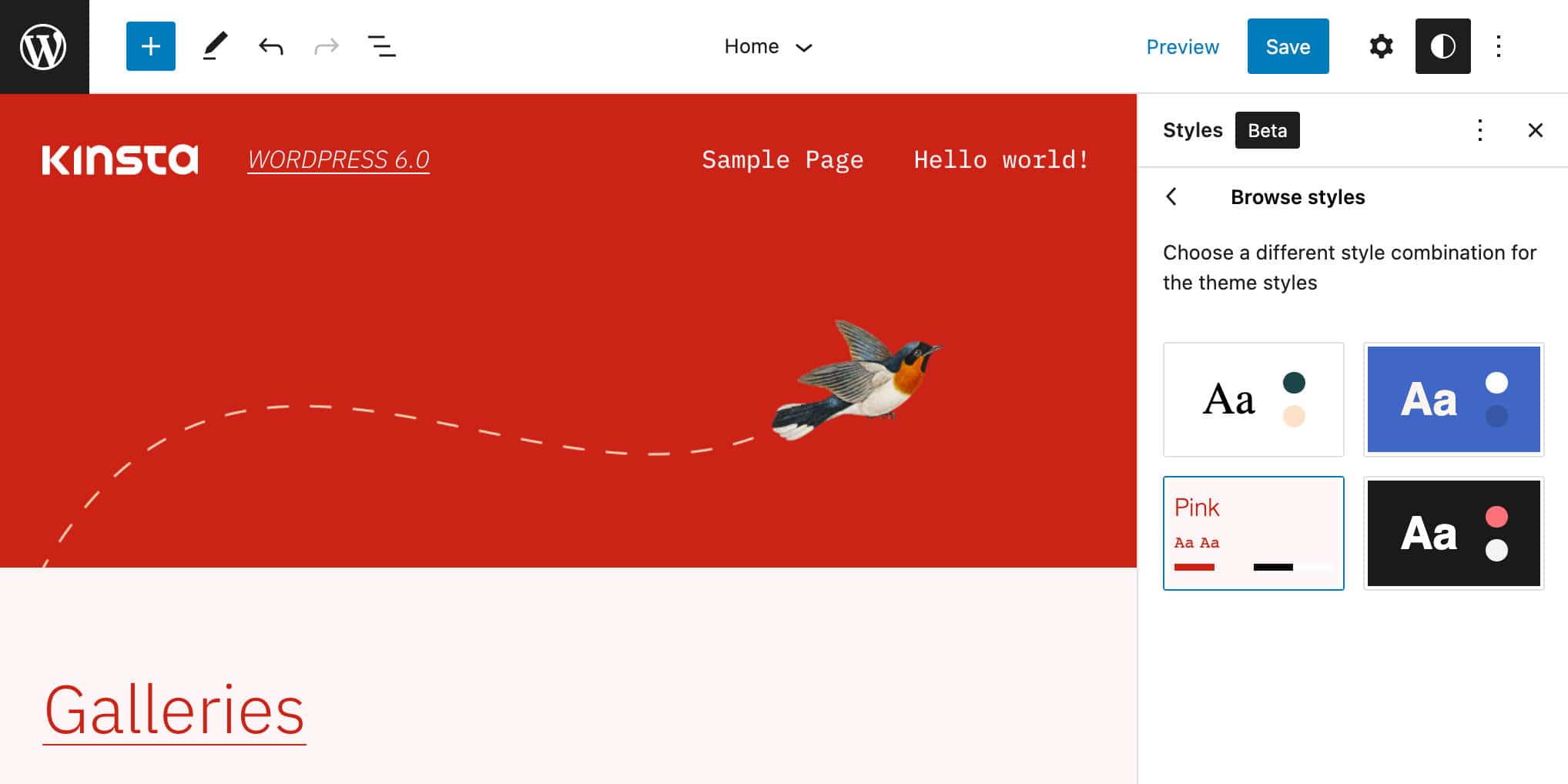
El tema que admite variaciones de estilos globales muestra un nuevo elemento de estilos de exploración en la barra lateral de estilos globales . Esto lleva a un panel donde los usuarios del tema encuentran una lista de los estilos disponibles.

Elija un estilo global de la lista y el estilo se aplicará automáticamente a todo su sitio web.

La nueva función permite a los desarrolladores de temas crear un número ilimitado de variaciones de estilo y se combina perfectamente con la nueva API de Webfonts.
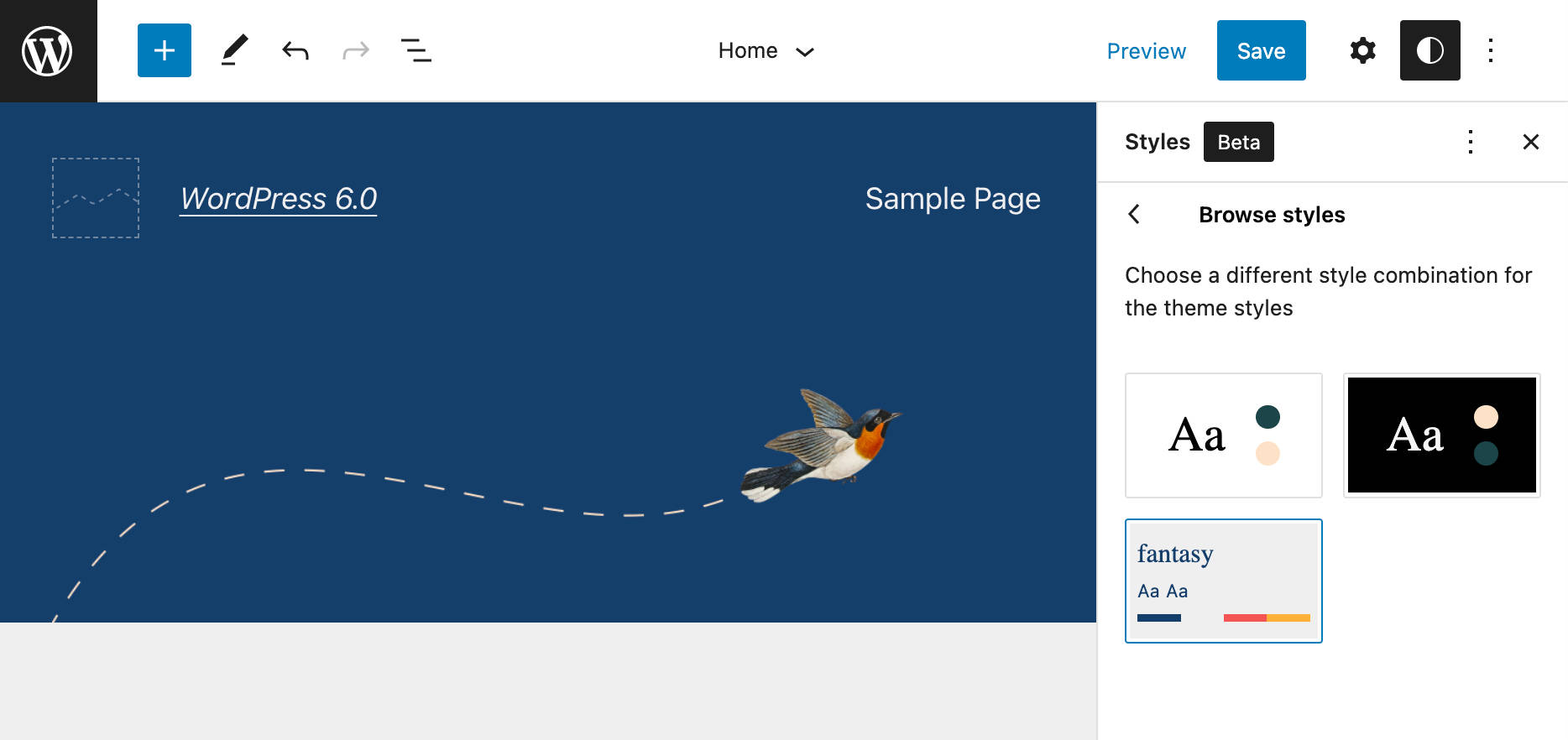
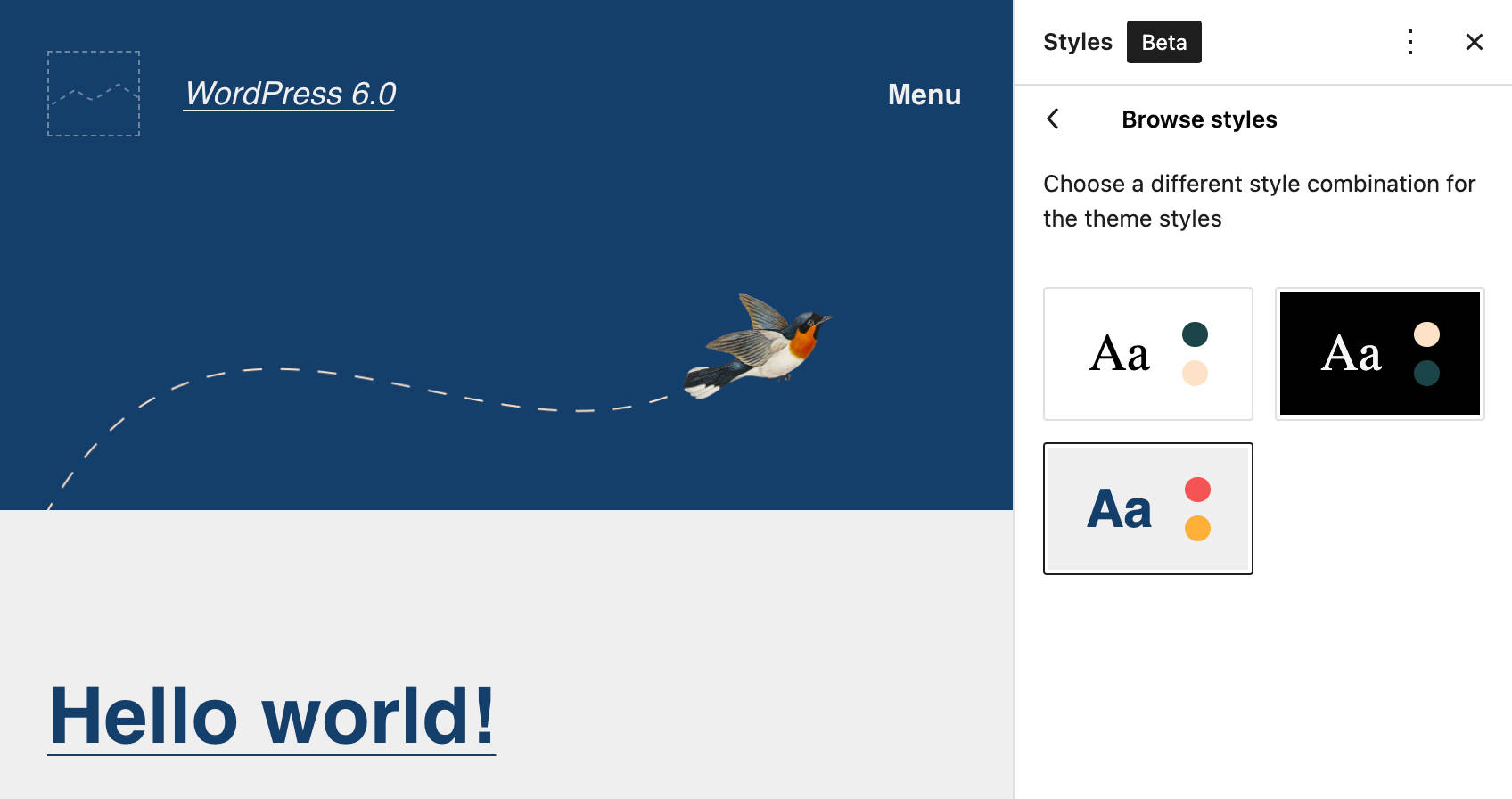
La siguiente imagen muestra un estilo personalizado del ejemplo anterior, con una fuente diferente aplicada a los encabezados.

Si desea probarlo usted mismo, agregue una carpeta de estilos a la raíz de su tema de bloque, cree un nuevo archivo JSON con un nombre significativo, ábralo en su editor de código favorito y agregue el siguiente código:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Puede encontrar el código completo utilizado en el ejemplo anterior en GitHub y gist.
Los desarrolladores encontrarán descripciones detalladas de Global Styles y Theme.json en los artículos de documentación de Global Settings & Styles y Theme.json.
También puede consultar la última versión de Twenty Twenty-Two, que ahora presenta tres nuevas variaciones de estilo.

Patrones de bloques en todas partes
Una cosa es segura, los patrones de bloques juegan un papel central en la fase actual del desarrollo de WordPress. Introducido por primera vez con WordPress 5.5, los patrones de bloque se han mejorado regularmente con el tiempo.
Además, a partir de WordPress 5.9, los patrones presentados en el directorio de patrones llegaron a nuestros sitios web de WordPress, se recuperaron dinámicamente del directorio de patrones y se cargaron en el insertador de bloques.
Y ahora cualquiera puede convertirse en desarrollador de patrones, gracias a una nueva herramienta en línea. El Creador de patrones le permite crear, editar y enviar sus mejores patrones de bloques al Directorio de patrones . Todo lo que necesita para comenzar es una cuenta de WordPress.org.

Y WordPress 6.0 introduce nuevas mejoras para bloquear patrones.
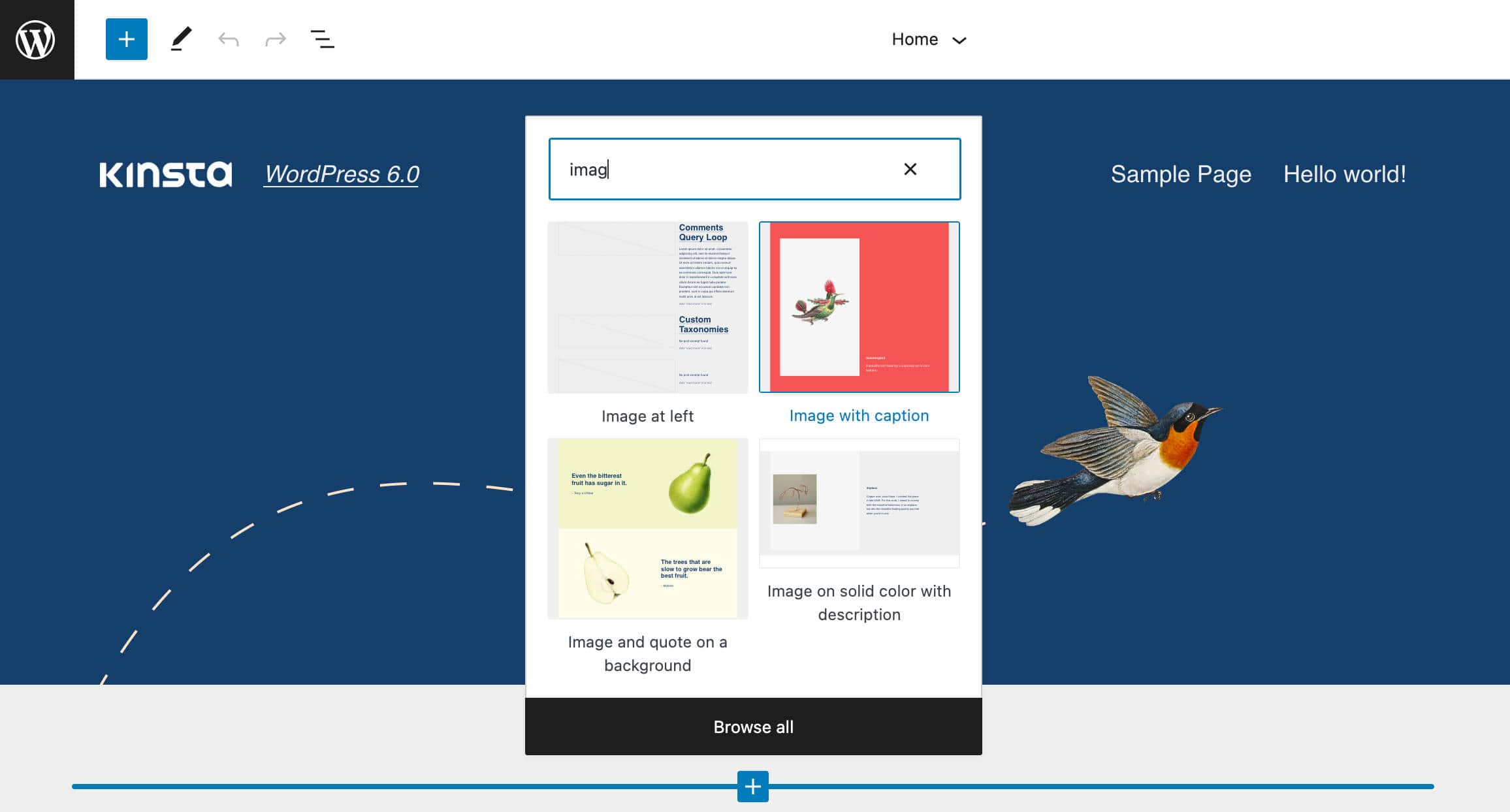
En primer lugar, los patrones de bloques son más fáciles de encontrar en la edición de plantillas. Ahora, el insertador rápido solo muestra patrones de bloque cuando accede al nivel superior de una plantilla, es decir, cuando el bloque que va a agregar a su plantilla es el descendiente directo del documento.
Es entonces cuando se cumplen las siguientes condiciones:
- Estás editando una plantilla de bloque
- El insertador rápido está en el nivel de la raíz.
- Está agregando un bloque entre otros bloques (es decir, ni el primero ni el último bloque en la página)

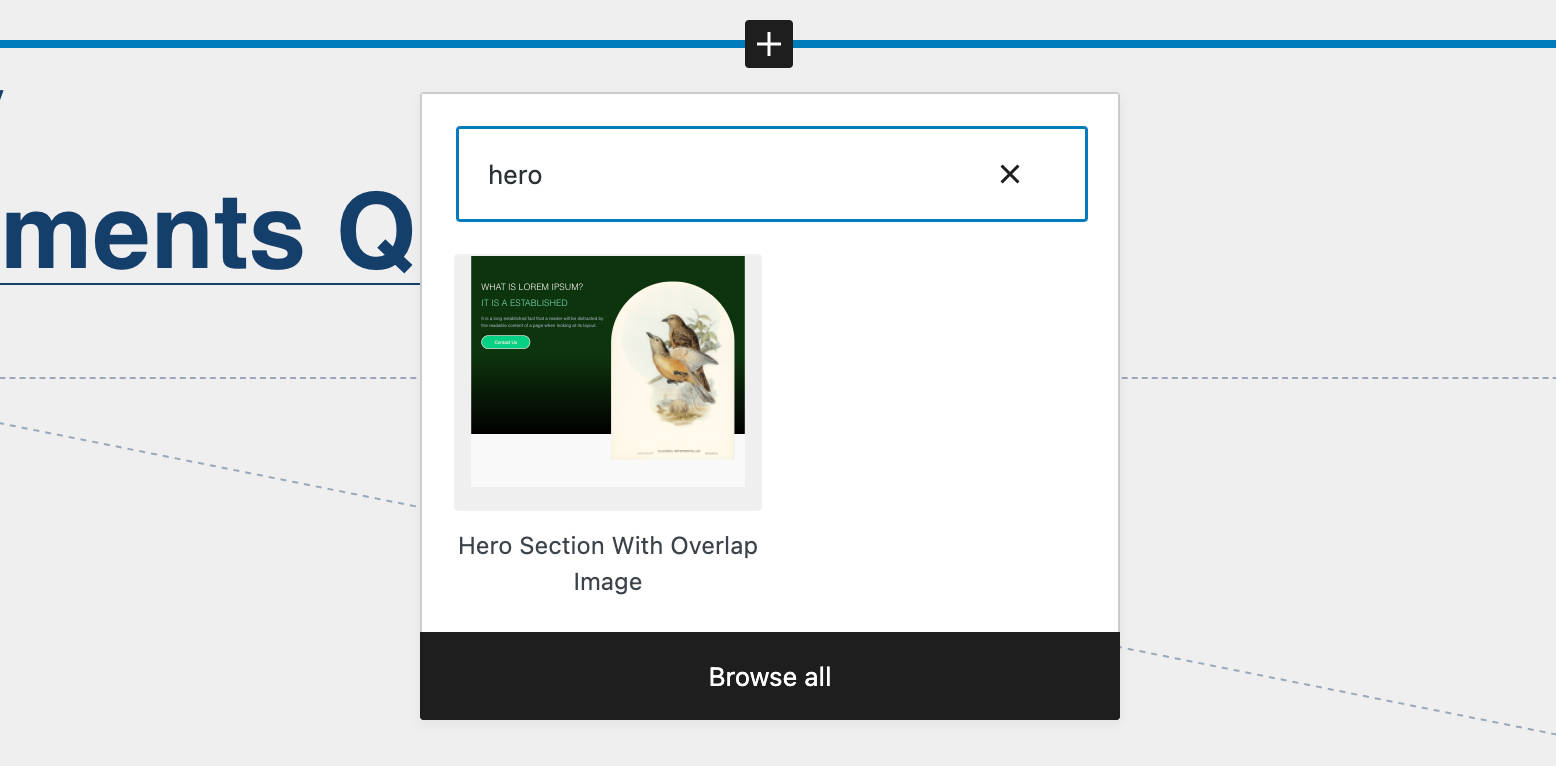
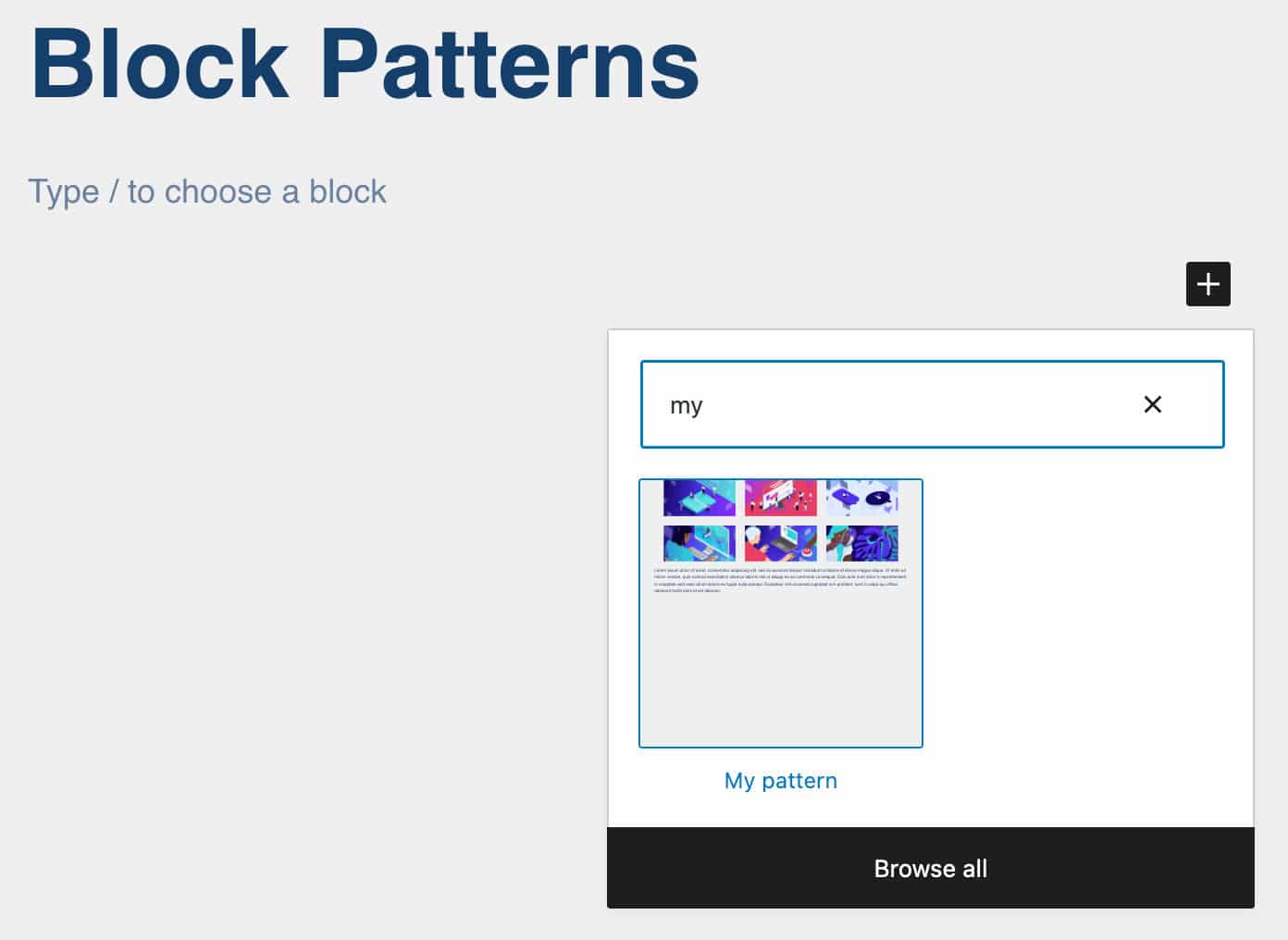
Otra característica útil ahora permite a los desarrolladores de temas agregar patrones recomendados a theme.json . Para probarlo, busque en el directorio de Patrones, encuentre los patrones que desea recomendar a los usuarios de su tema, luego tome el slug del patrón de la URL y agréguelo a su theme.json de la siguiente manera:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Los usuarios encontrarán sus patrones recomendados en el insertador de bloques.

Una característica poderosa relacionada con patrones que viene con WordPress 6.0 es el registro implícito de patrones. Los temas ahora pueden registrar patrones implícitamente declarándolos como archivos PHP en un nuevo directorio /patterns en la raíz del tema.
El proceso es bastante sencillo:
- crea una nueva carpeta de patrones en la raíz de tu tema,
- construir un grupo de bloques en el editor de bloques,
- copie y pegue su HTML en un nuevo archivo de texto,
- anteponga el siguiente encabezado,
- y guarde el archivo como PHP en su carpeta de patrones .
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>Y eso es. Ahora tiene un nuevo patrón de bloque para mostrar en el insertador de bloques.

Para obtener una descripción general más completa del desarrollo del patrón de bloques, puede seguir el problema de seguimiento en GitHub.
Funciones de edición del sitio
El desarrollo de la edición completa del sitio no ha terminado con WordPress 5.9. WordPress 6.0 lleva las cosas un paso más allá al mejorar las funcionalidades de creación de temas visuales y ofrecer nuevas opciones de plantilla para temas de bloque. Y más características están en camino.
Edificio de tema visual
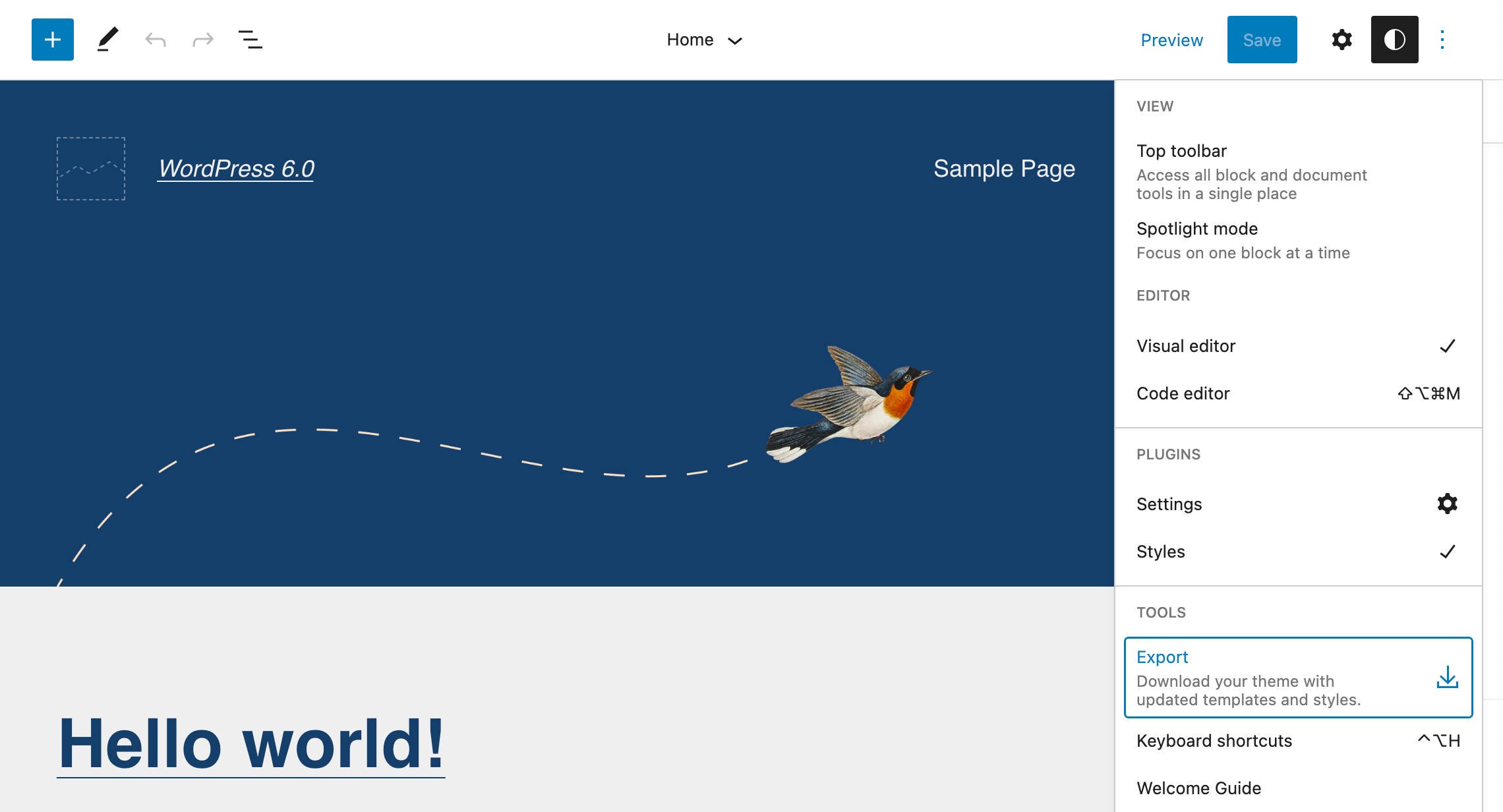
WordPress 6.0 presenta una herramienta de exportación de tema de bloque mejorada, que le permite descargar el tema actual con todos sus cambios y personalizaciones.
Si no ha utilizado la herramienta de exportación de temas de bloque hasta ahora, es una poderosa herramienta de edición de sitios que le permite exportar sus estilos y plantillas como un tema completo.
Cuando esté satisfecho con los cambios, desde la interfaz del editor del sitio, abra la barra lateral Opciones y busque la sección Herramientas . Aquí, un botón Exportar le permite descargar el tema actual con todas sus personalizaciones de estilo y plantilla en un archivo zip.

Luego puede exportar su tema e instalarlo en cualquier sitio web de WordPress.
Probamos la herramienta de exportación de temas mejorada en una instalación local de WordPress y descubrimos que casi todo funciona como esperábamos...
De todos modos, la herramienta de exportación aún está en desarrollo, y hoy solo podemos vislumbrar su tremendo potencial. Piense en la posibilidad de crear sus temas desde la interfaz de edición de su sitio web y distribuirlos en un número arbitrario de instalaciones. Y eso es si eres o no un desarrollador...
Todavía hay muchos problemas abiertos por solucionar, lo que nos hace pensar que pronto veremos varias mejoras. Si tiene curiosidad y desea obtener más información sobre la creación de temas visuales (como nosotros), puede seguir el problema de seguimiento en GitHub.
Más opciones de plantilla en temas de bloque
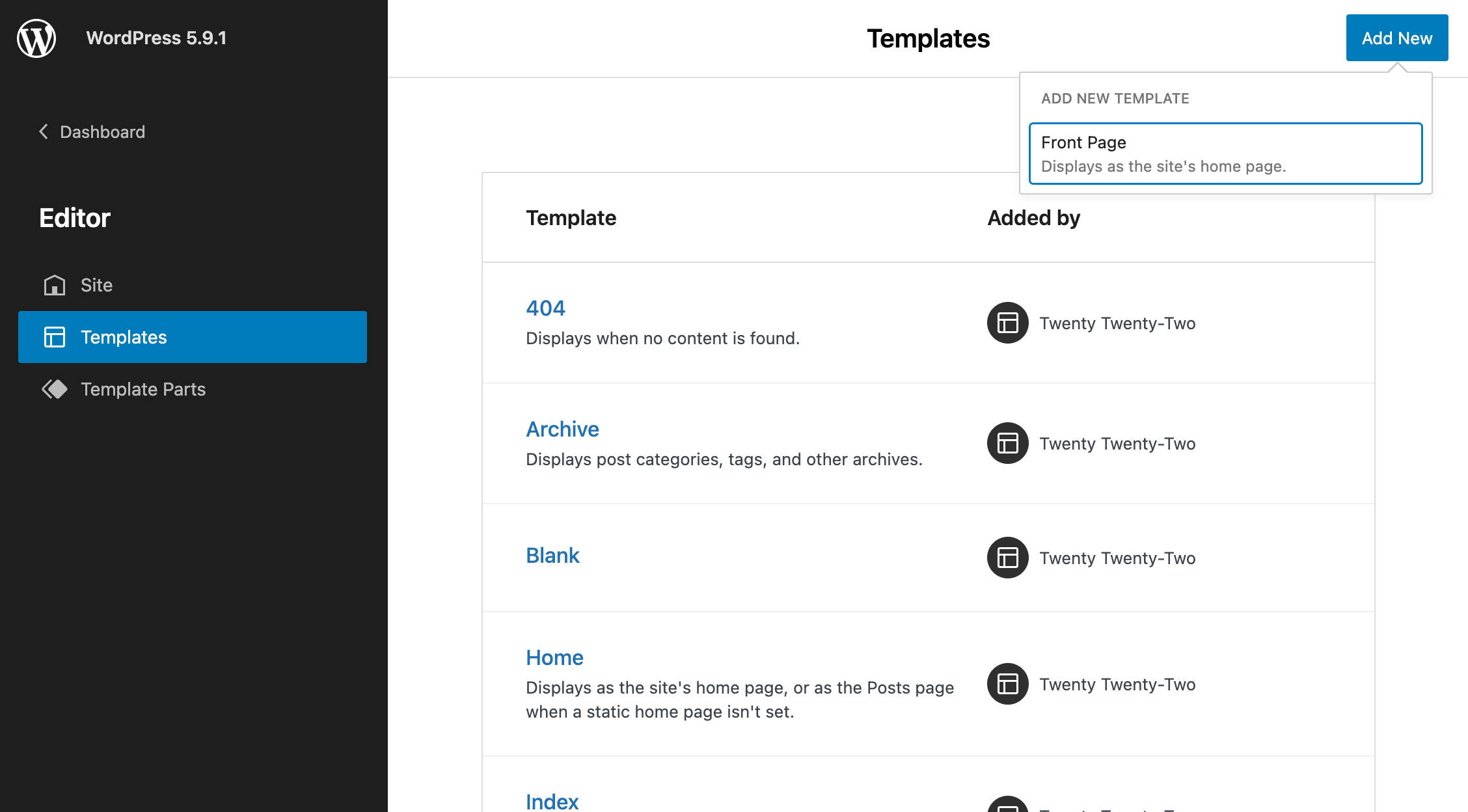
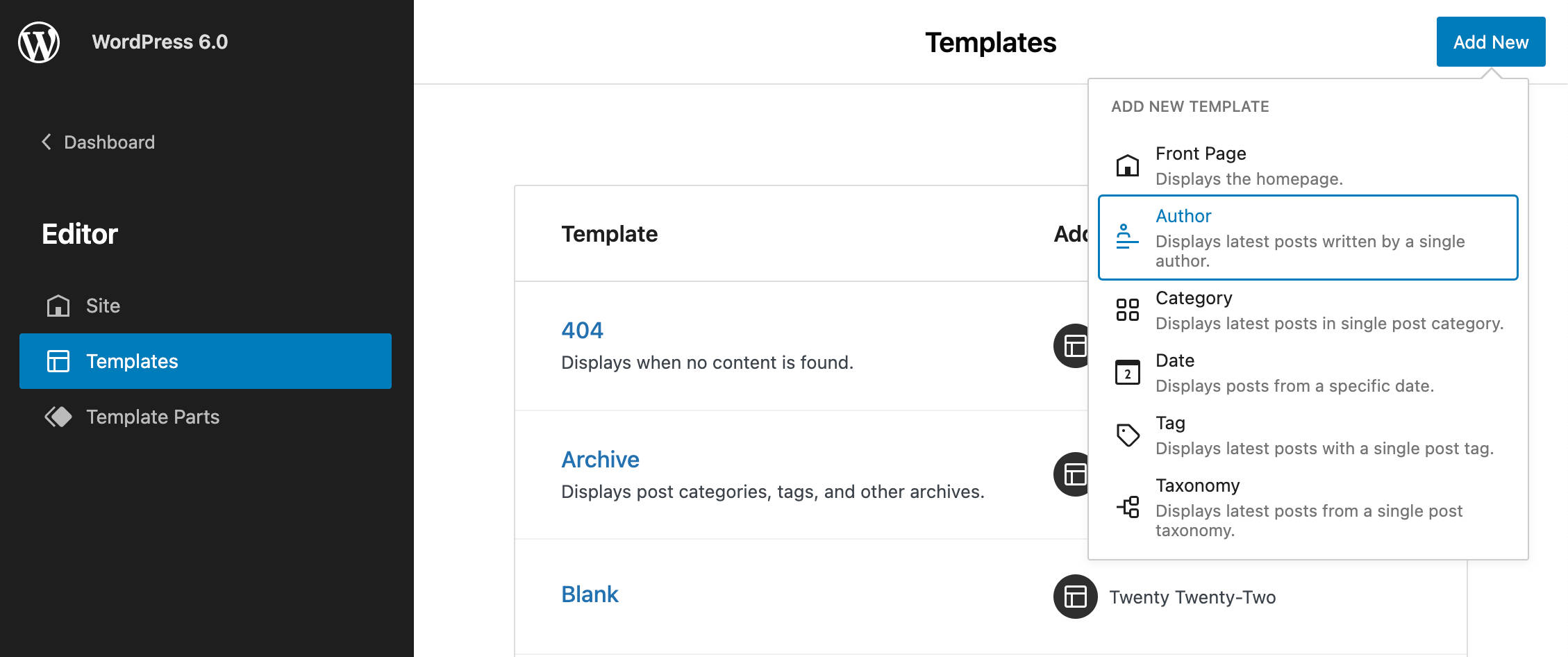
En versiones anteriores de WordPress, teníamos un número limitado de tipos de plantillas disponibles.

Ahora, WordPress 6.0 presenta varios tipos de plantillas nuevas, que incluyen autor, categoría, fecha, etiqueta y taxonomía.

Esta adición debería optimizar el flujo de trabajo de edición de su sitio. Para probarlo, simplemente elija una nueva plantilla de la lista desplegable, agregue los bloques necesarios, guarde sus cambios y verifique cómo se ve en la parte delantera. Sí, así de fácil. Ahora, considere eso junto con la función de exportación de temas mencionada anteriormente y será mejor que comprenda lo que podemos esperar con la edición del sitio pronto.
Mejoras en la interfaz y la usabilidad
WordPress 6.0 introduce una serie de cambios en la interfaz de usuario, muchos de los cuales están destinados a ordenar la barra lateral. En conjunto, estos cambios deberían tener un impacto considerable en la experiencia de edición general. Aquí solo mencionaremos algunos de ellos, pero puede consultar las notas de la versión de Gutenberg para obtener una lista más completa de cambios (consulte Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
Mejoras en la vista de lista
La vista de lista se ve afectada por un número considerable de cambios que mejoran la usabilidad del componente.
Expandir vista de lista en la selección
Cuando hace clic en un bloque en el editor, ahora el bloque se resalta automáticamente en la vista de lista. Si el bloque está anidado en un bloque principal, el bloque principal se expande y muestra el elemento en el árbol de bloques.

Vista de lista contraída por defecto
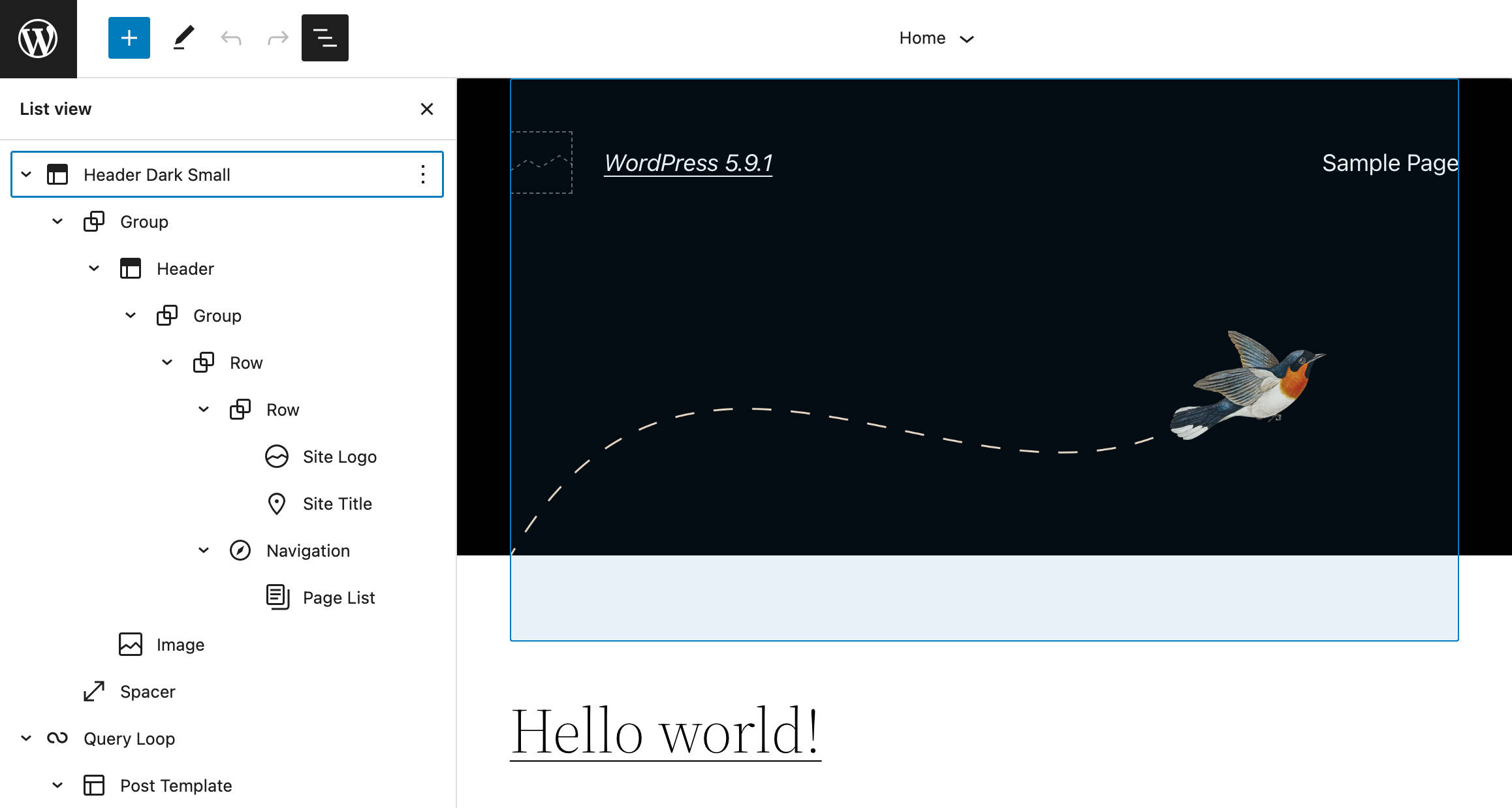
Antes de WordPress 6.0, cuando abre el panel Vista de lista, se expande de forma predeterminada.

Pero dado que una publicación a menudo consta de estructuras complejas de bloques anidados, hacer que el árbol de bloques se colapse al abrir la Vista de lista tiene mucho sentido.
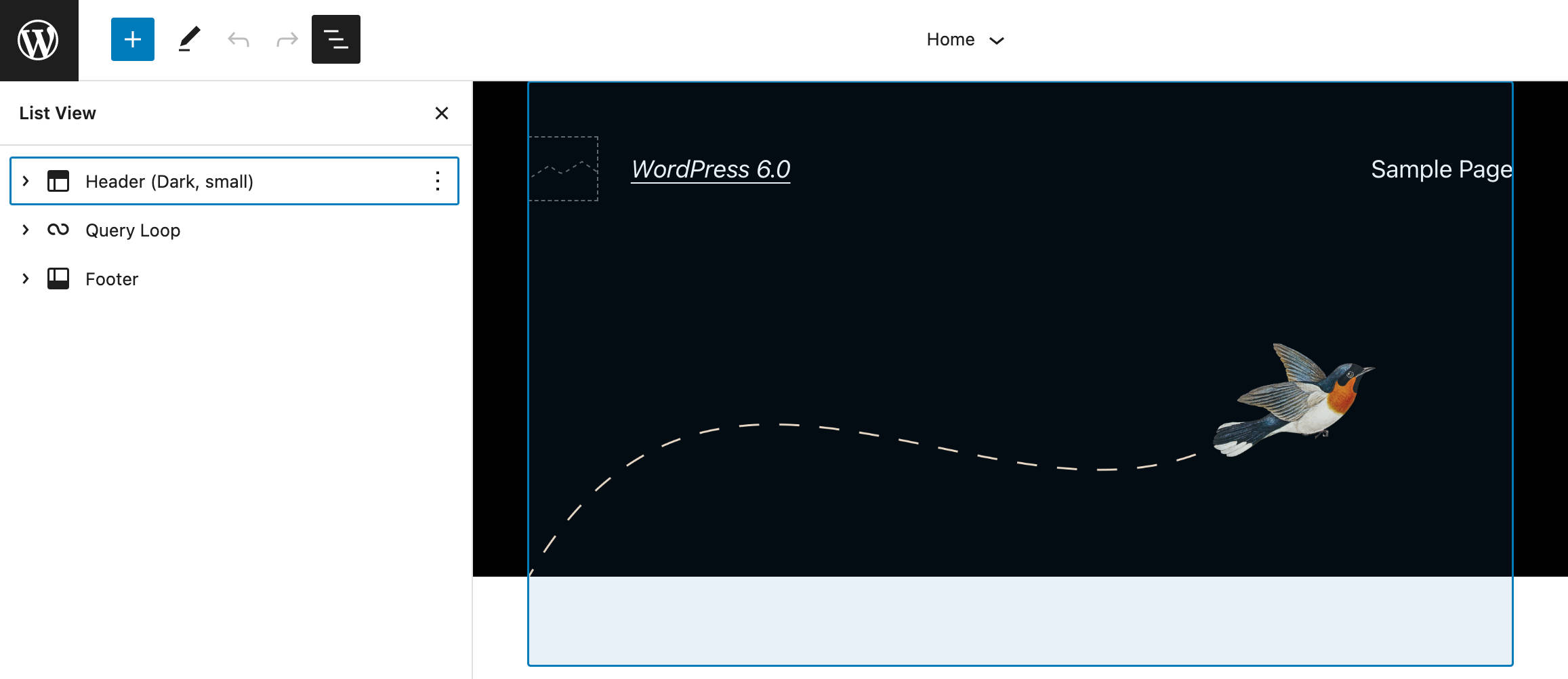
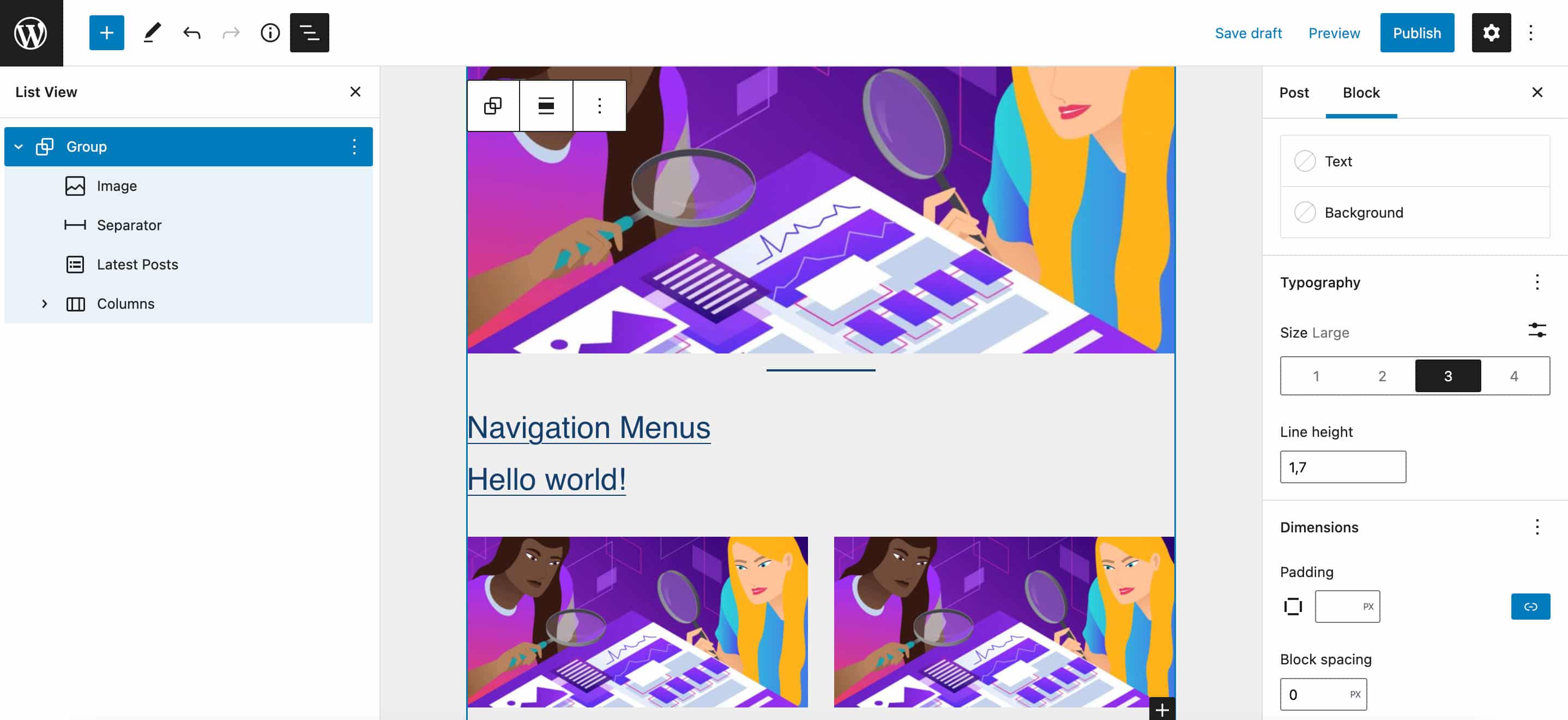
Con 6.0, la vista de lista se contrae de forma predeterminada en todos los editores, lo que hace que el árbol de bloques sea mucho más comprensible de un vistazo.

Centrarse en el botón de vista de lista
Cuando abre el panel Vista de lista, el enfoque ahora vuelve correctamente al botón Vista de lista. Esto es particularmente útil cuando navega por la Vista de lista desde su teclado y da como resultado una experiencia de edición más fluida y fluida.
Selección de bloques múltiples y arrastrar y soltar
Otro cambio en la vista de lista le permite seleccionar varios bloques en el mismo nivel y arrastrarlos y soltarlos en otra posición dentro de la lista.
Vistas previas de estilo de bloque
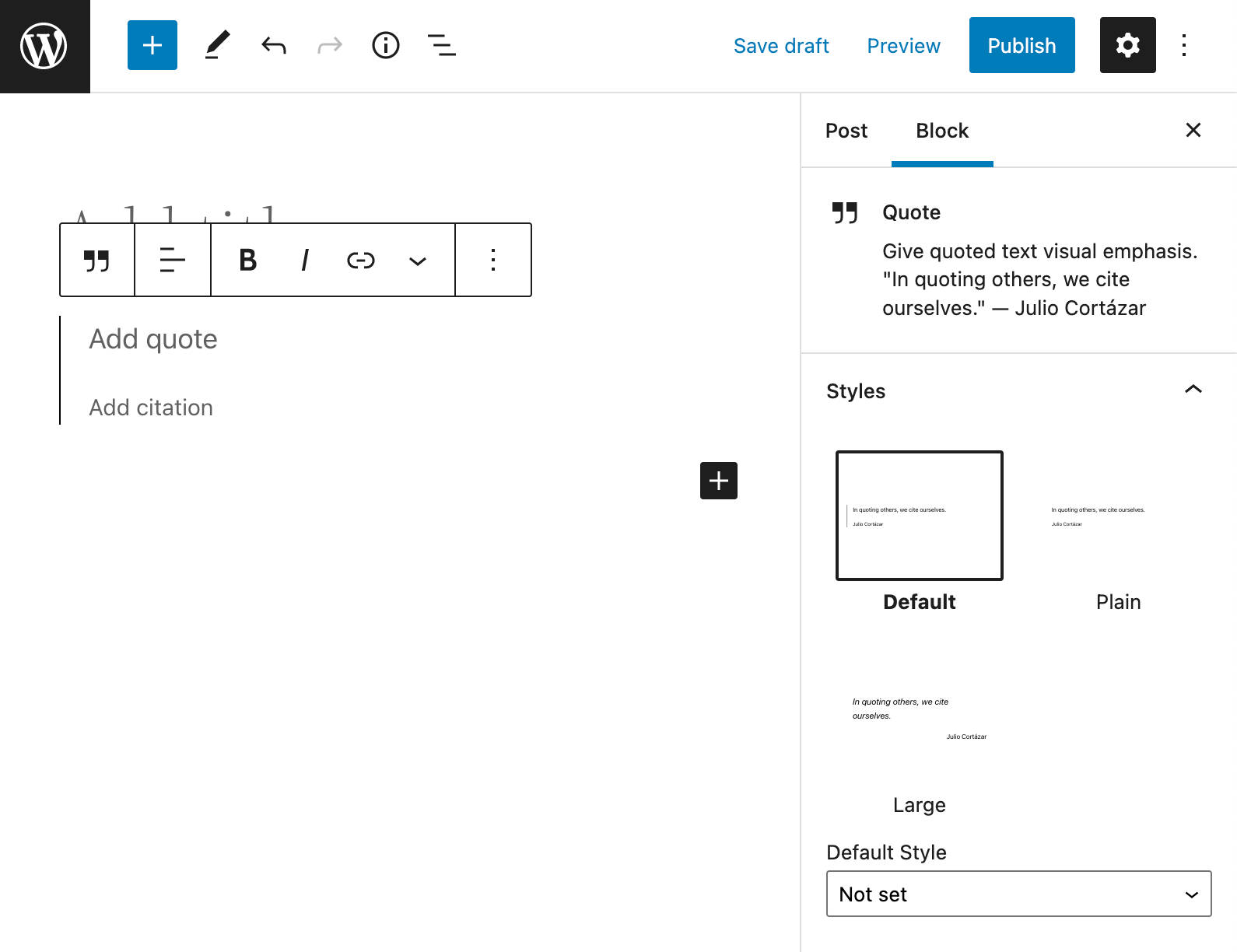
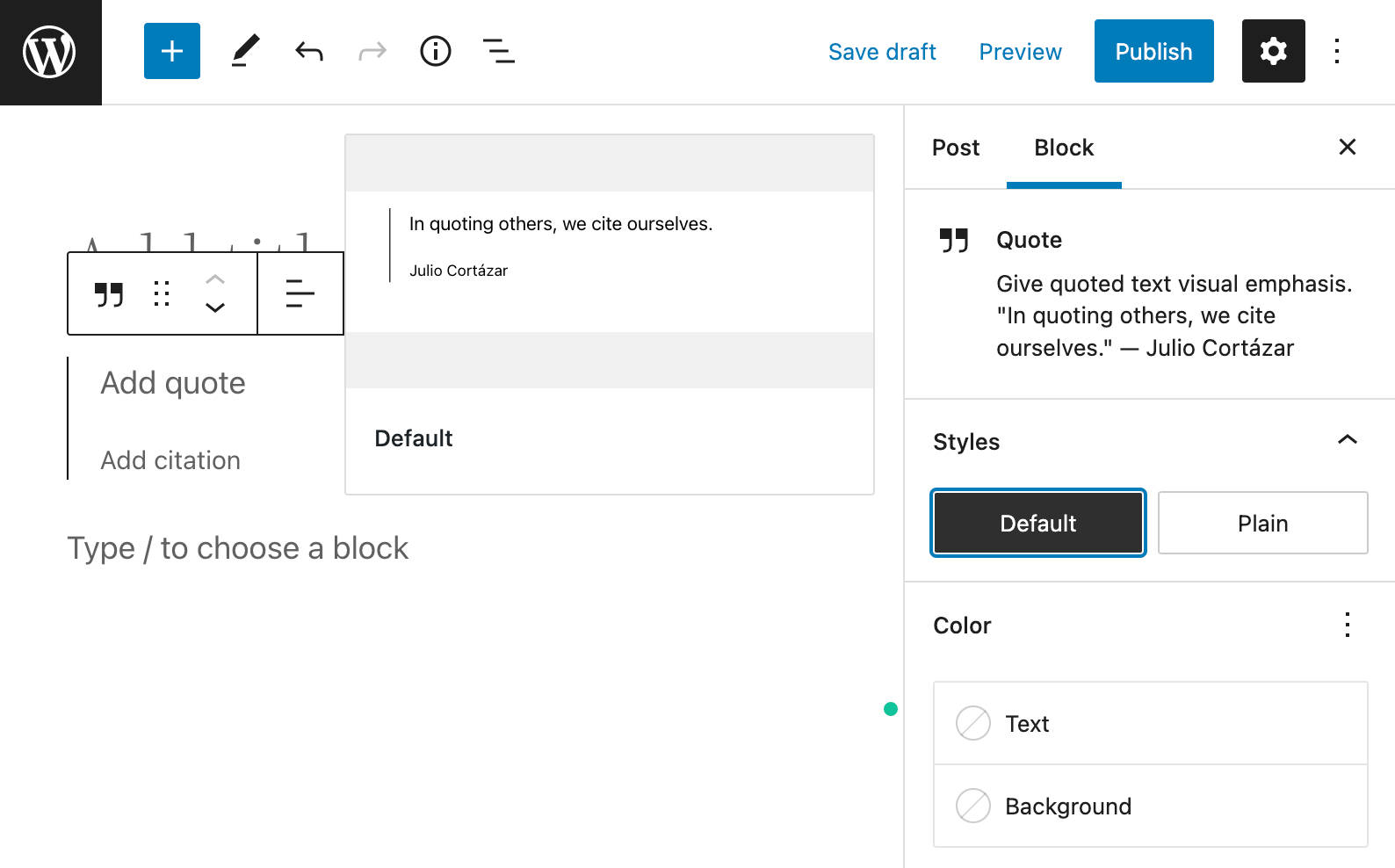
Antes de WordPress 6.0, las vistas previas de estilo de bloque se colocaban en la barra lateral de bloque, ocupando una parte considerable del panel Estilos.

Con 6.0, solo los nombres de las variaciones de estilo aparecen en el panel Estilos, mientras que las vistas previas de estilo se muestran fuera de la barra lateral cuando se pasa el cursor sobre el nombre del estilo o recibe el foco.
Este cambio reduce las dimensiones de la barra lateral y debería hacer que los nombres de estilo sean más evidentes.

Sección de tipografía de párrafo
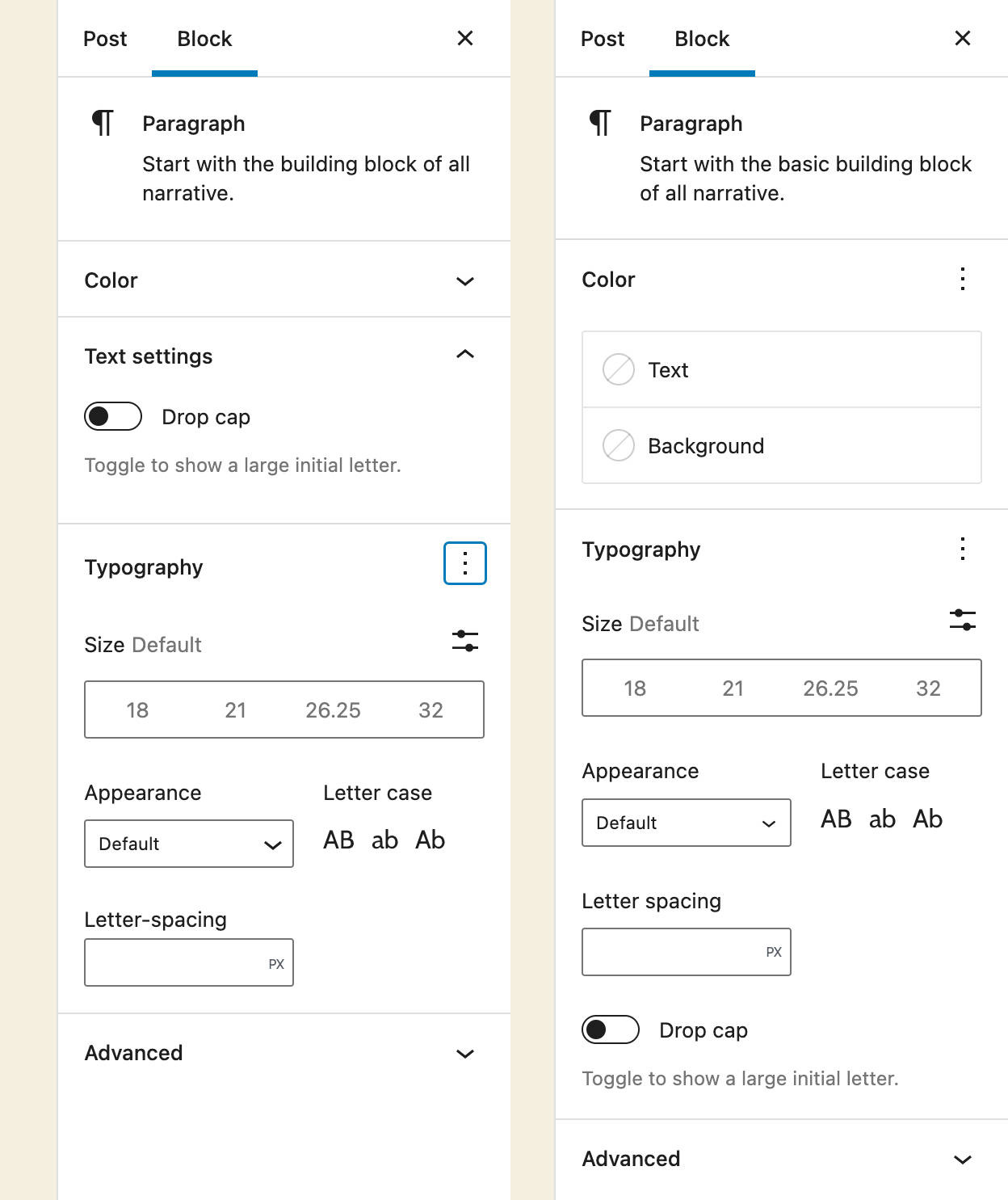
Con el objetivo de poner orden en la barra lateral del bloque, el control Capitular para el bloque Párrafo se ha movido de su sección a la sección Tipografía.

Con este cambio, todos los controles de configuración de tipografía ahora se colocan en la misma sección, lo que lleva a una experiencia de usuario más consistente.

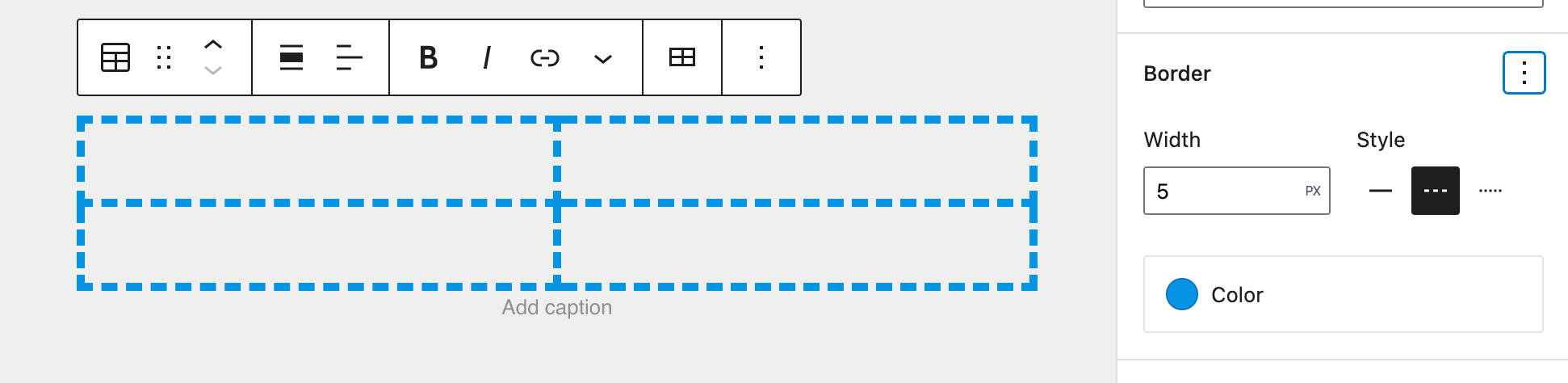
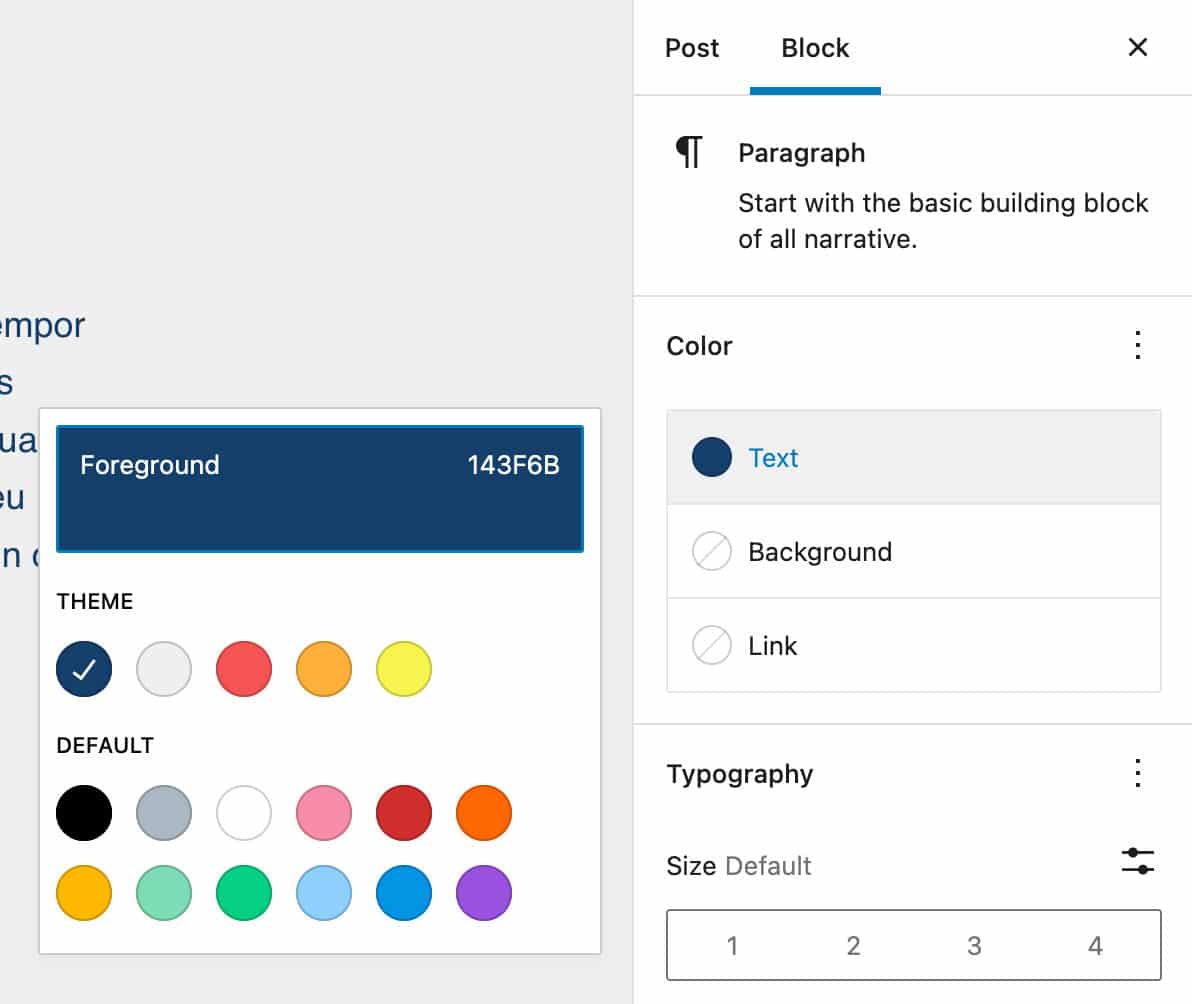
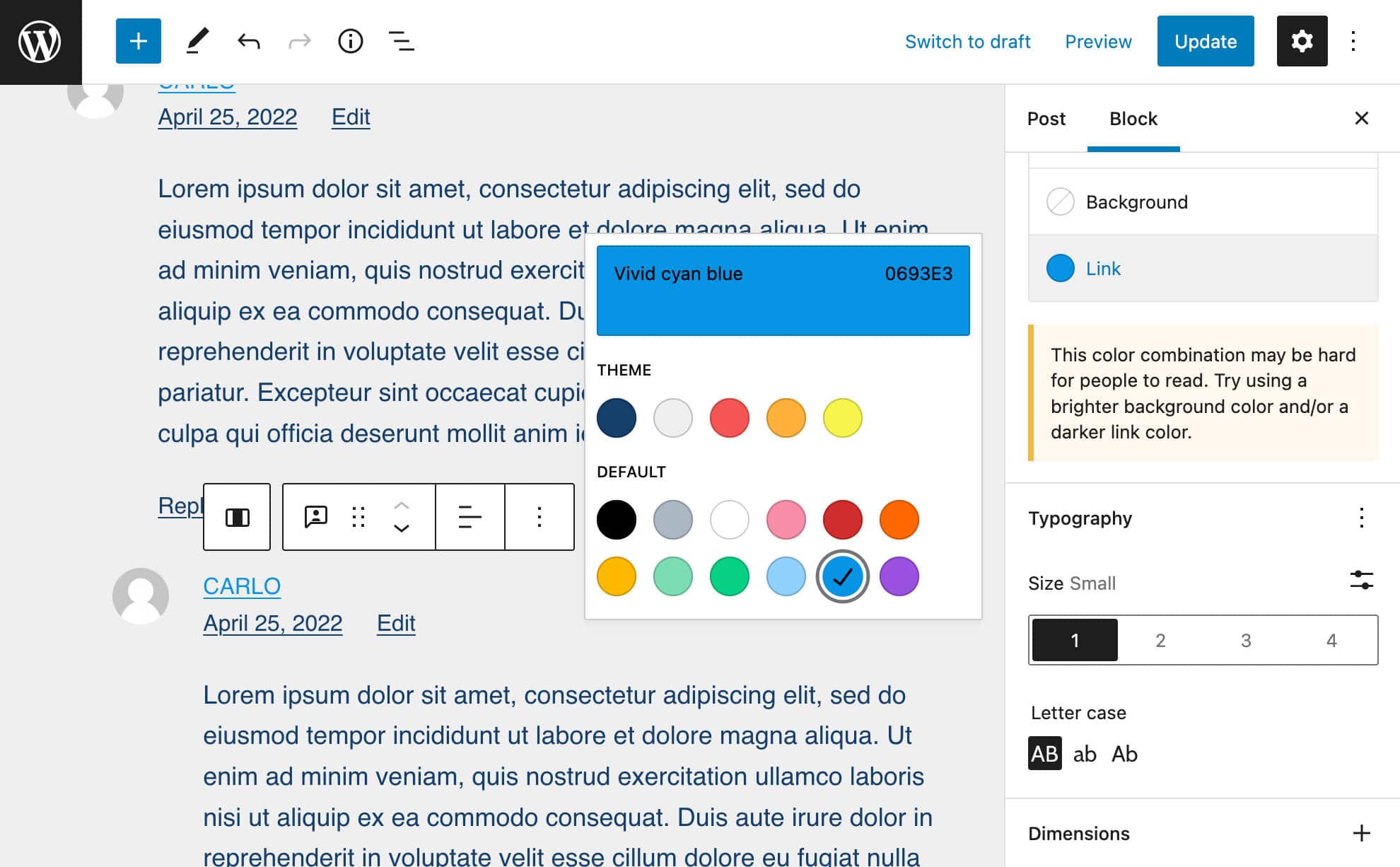
Configuraciones de borde y color movidas debajo del panel de herramientas
Con el objetivo de poner orden en una barra lateral de configuración desordenada, los controles de configuración de borde y configuración de color se han movido al panel de herramientas y se pueden expandir y contraer en varios contextos.

Este cambio debería simplificar la experiencia de edición con varios bloques y brindar más consistencia a la barra lateral.

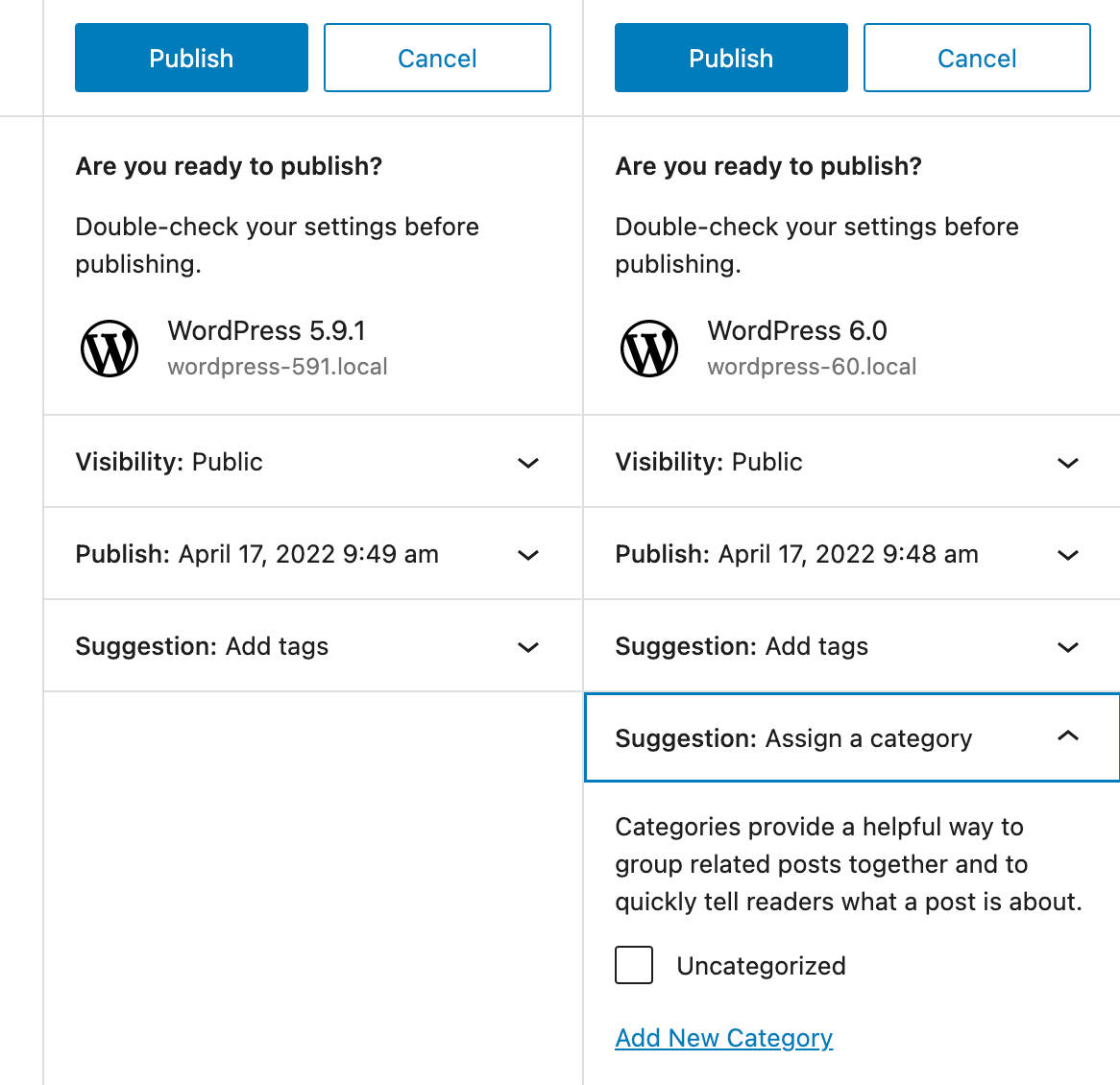
Recordatorio de la categoría del panel posterior a la publicación
Cuando tiene prisa o publica regularmente una buena cantidad de publicaciones de blog, puede olvidarse fácilmente de las etiquetas o categorías. Si a menudo se ve en una situación así, encontrará extremadamente útil el recordatorio de etiqueta que aparece en el panel Publicar publicación.
Ahora, para ayudar a los administradores y autores del sitio a asegurarse de que sus publicaciones tengan asignadas las categorías necesarias, con WordPress 6.0 aparece una nueva Sugerencia: Asignar un panel de categoría en el panel Publicar publicación cuando aún no se ha agregado una categoría a la publicación.
La siguiente imagen compara el panel Publicar publicación en WordPress 5.9 vs. 6.0.

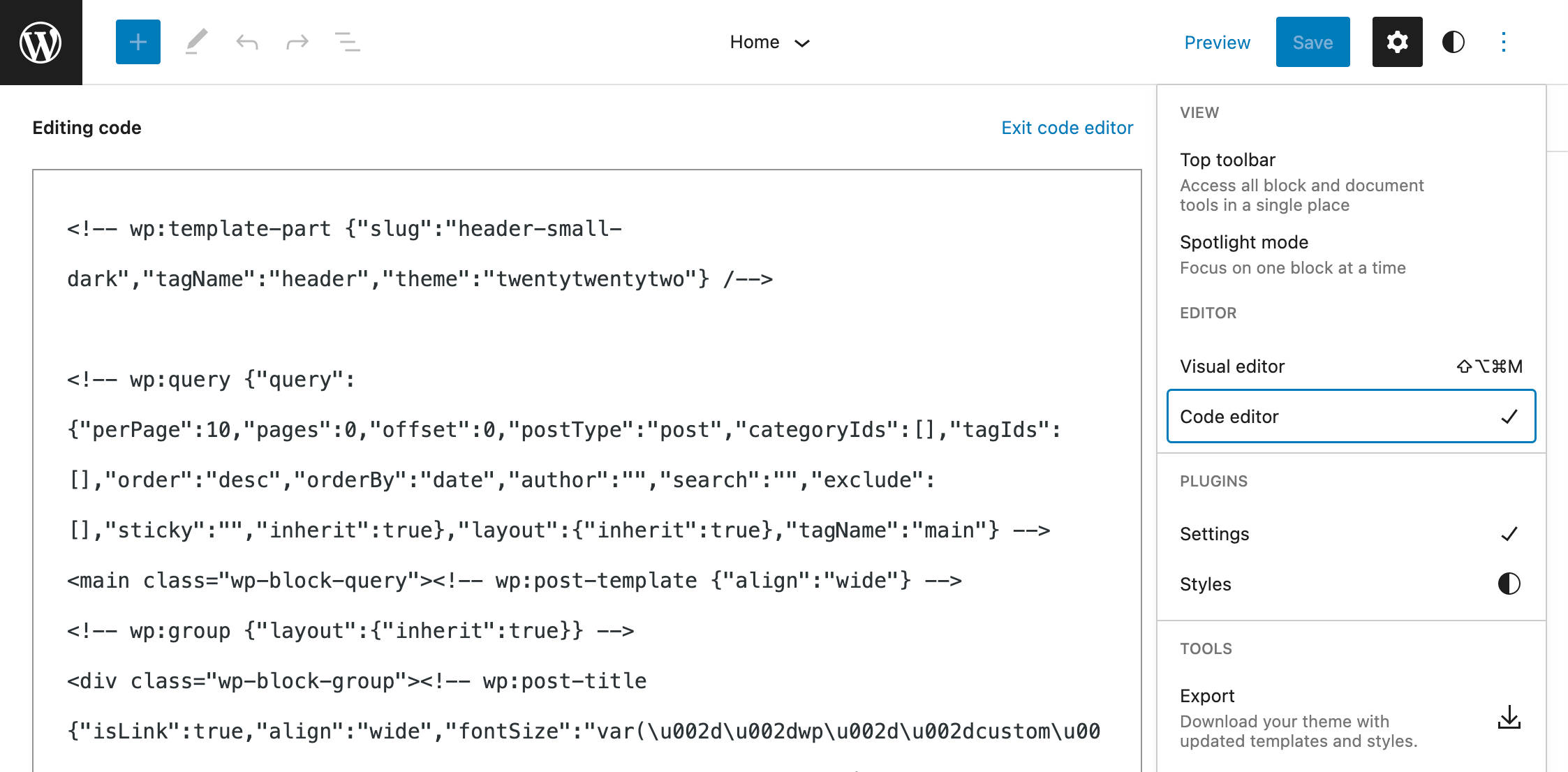
Editor de código agregado al editor del sitio
A partir de WordPress 6.0, el Editor de código ahora también está disponible en el Editor del sitio. Al igual que con el Editor de publicaciones, encontrará el Editor de código en el menú Opciones.

Mejoras adicionales
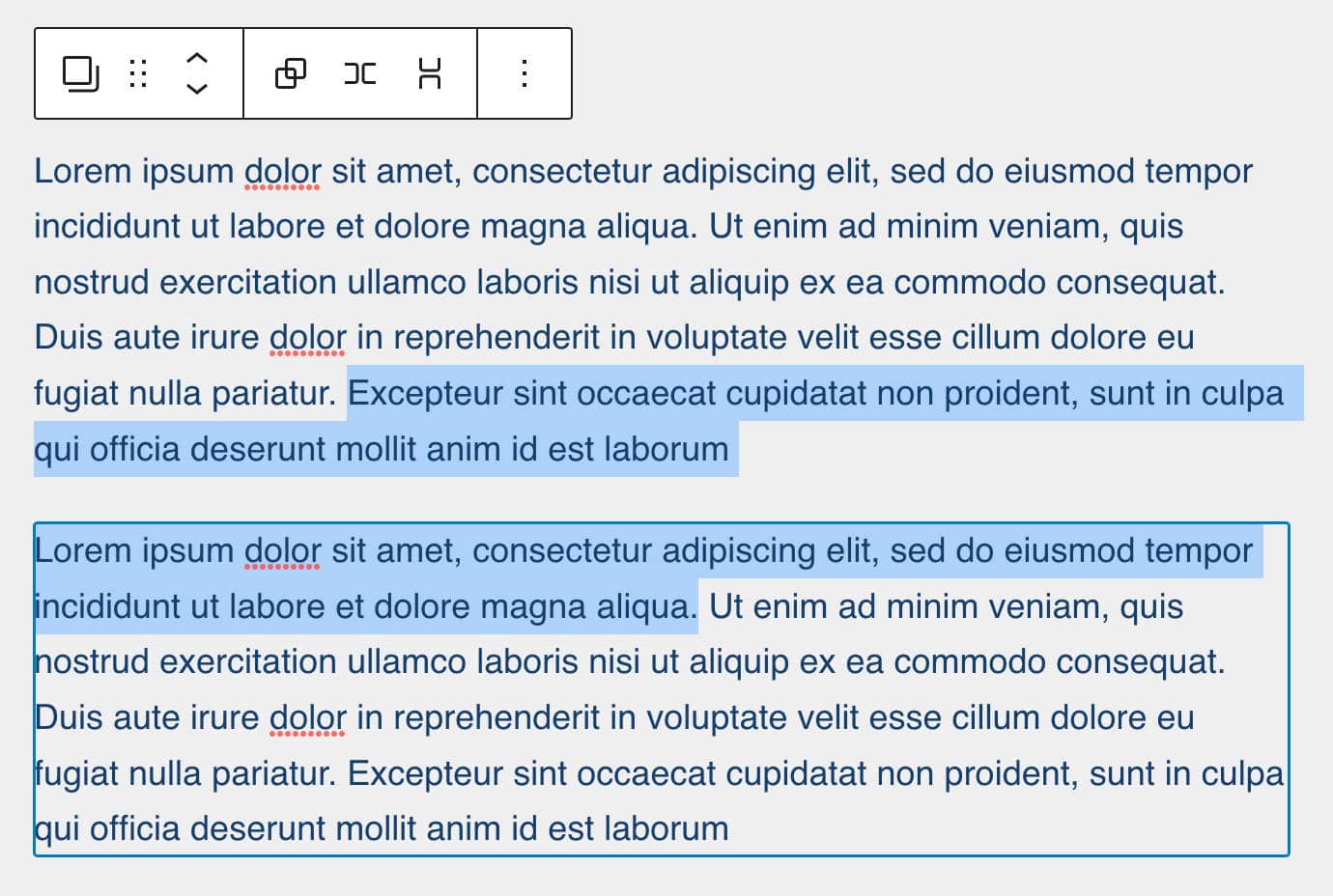
Selección múltiple : ahora es posible seleccionar texto en varios bloques.

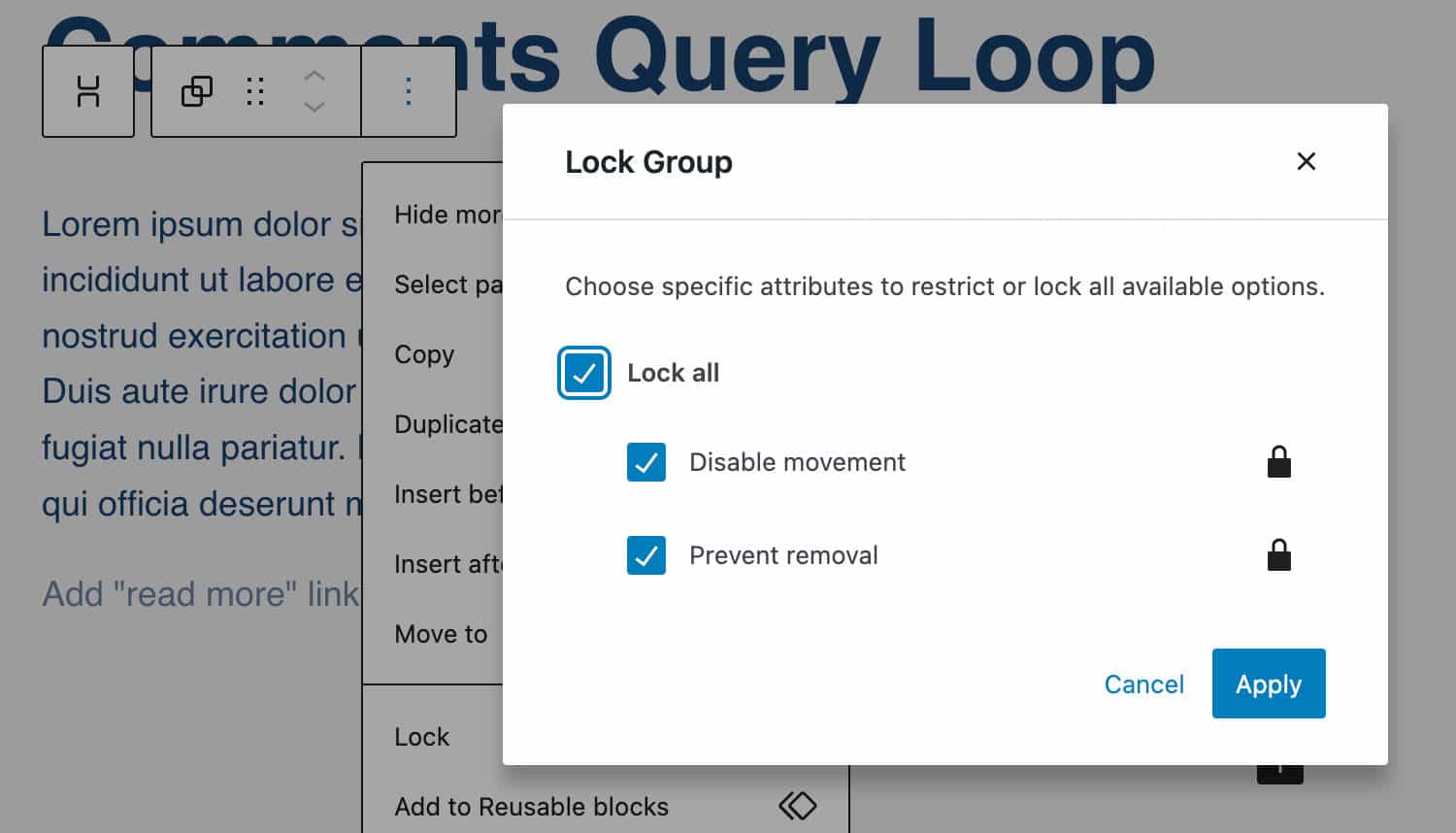
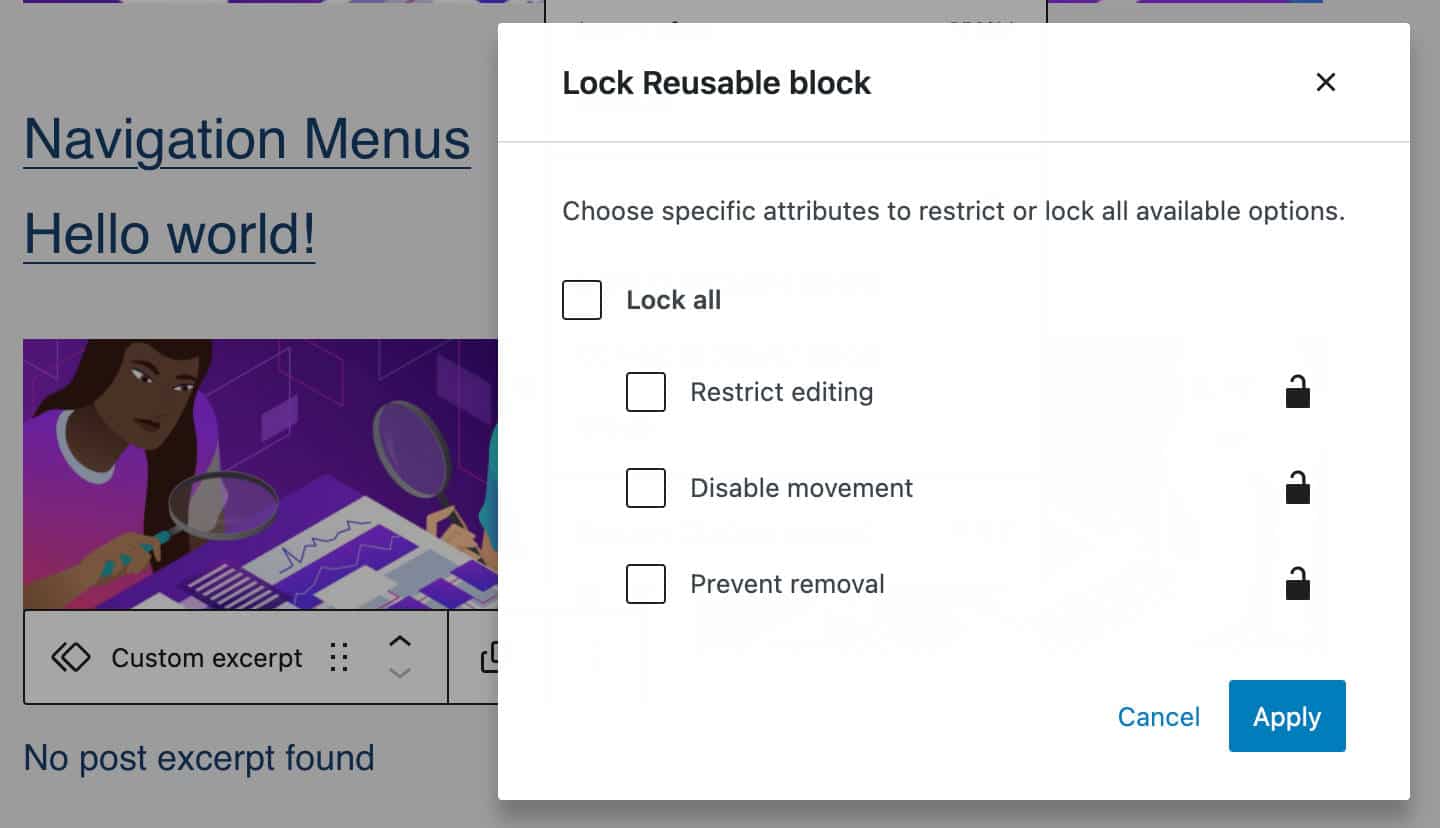
Interfaz de usuario de bloqueo de bloques : un nuevo elemento de bloqueo en el menú desplegable Más configuraciones abre una ventana emergente donde puede evitar que los usuarios muevan o eliminen bloques (o ambos).

Esto es particularmente útil en la edición de plantillas y bloques reutilizables, donde también puede restringir la edición de bloques.

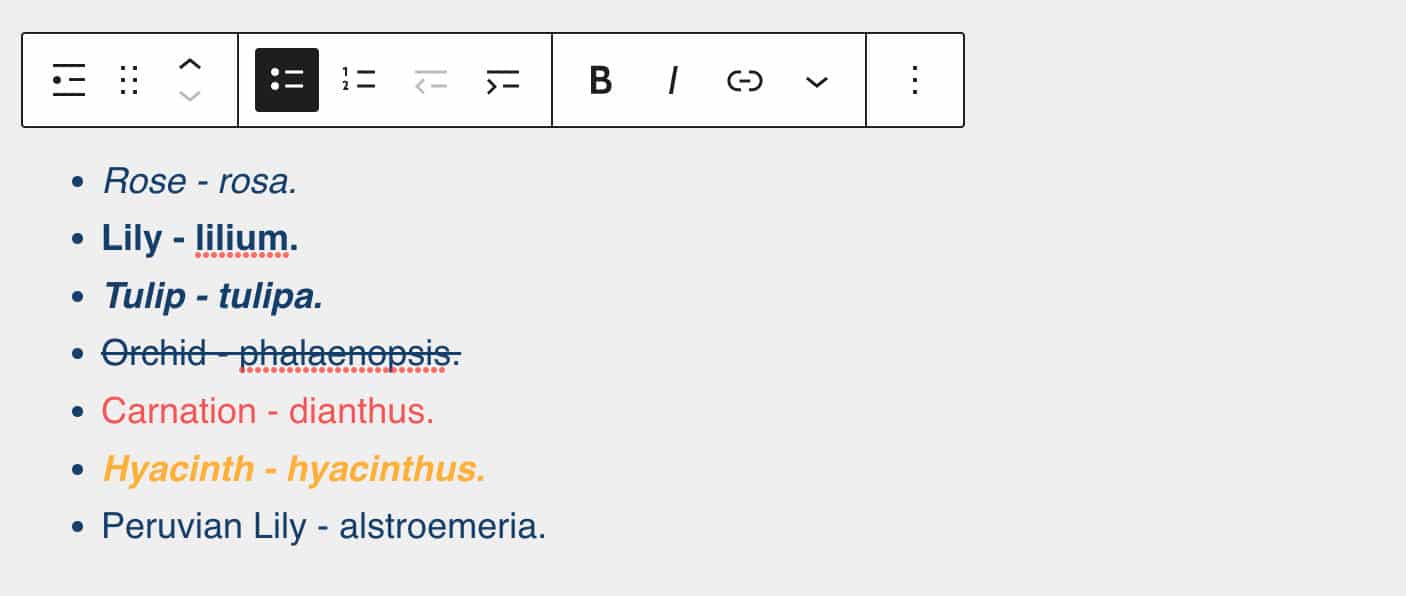
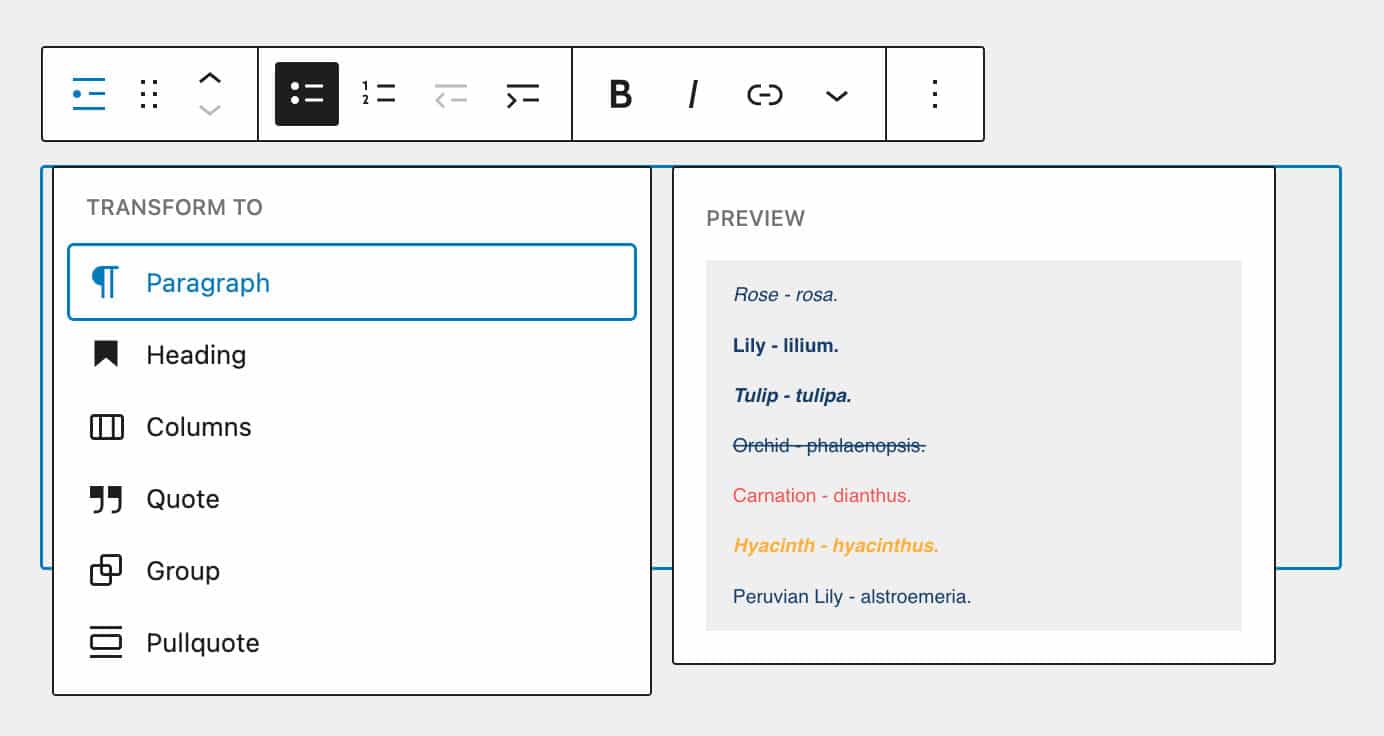
Retención de estilo : cuando transforma bloques o crea nuevos botones, ahora se mantienen varios estilos.
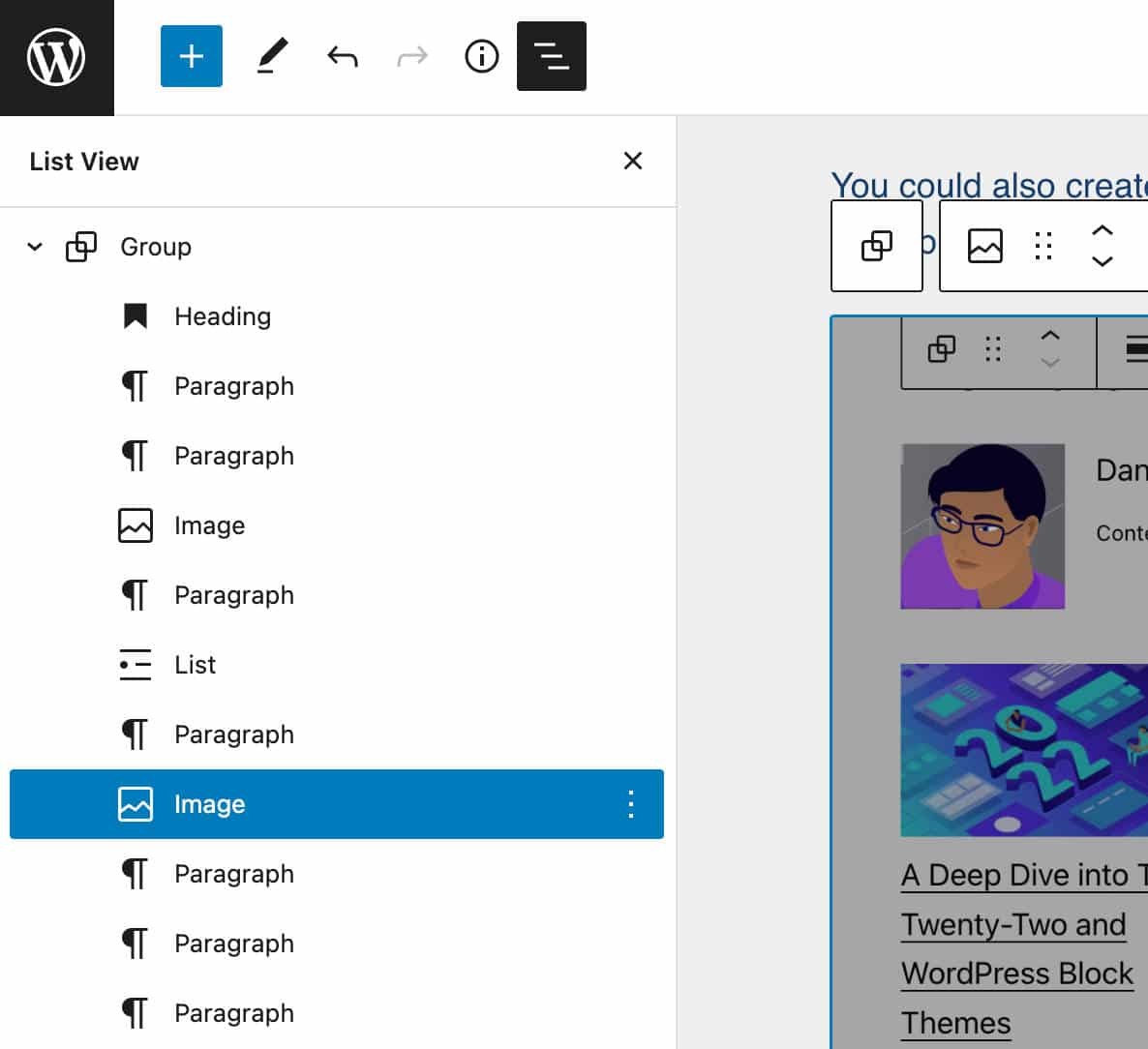
La siguiente imagen muestra un bloque Lista con diferentes estilos.

Cuando transforma el bloque Lista en párrafos, los nuevos bloques conservarán los mismos estilos que los elementos de la lista anterior.

La misma mejora se aplica a los nuevos botones agregados a un bloque de Botones, que ahora heredan el estilo de los botones adyacentes.
Nuevos bloques básicos
El número de bloques básicos aumenta constantemente. Si se pregunta cuáles son los bloques principales disponibles actualmente, ahora hay una página del manual que proporciona una lista completa de los bloques principales incluidos en el complemento de Gutenberg. Para cada bloque, se proporcionan Nombre, Categoría, Soportes y Atributos, así como un enlace útil al código fuente que les encantará a los desarrolladores de bloques.
Y vienen más bloques con WordPress 6.0. Encuentre aquí los bloques que puede esperar con la próxima versión.
Bucle de consulta de comentarios
De manera similar al bloque Query Loop, un nuevo bloque Comment Query Loop muestra los comentarios de las publicaciones. Es un bloque avanzado que incluye varios bloques internos que puedes editar y configurar por separado.
Como muestra la imagen a continuación, puede seleccionar cualquiera de los bloques contenidos en el bloque Comment Query Loop para personalizar su apariencia como desee. También puede agregar más bloques o mover o eliminar bloques existentes (Código fuente).

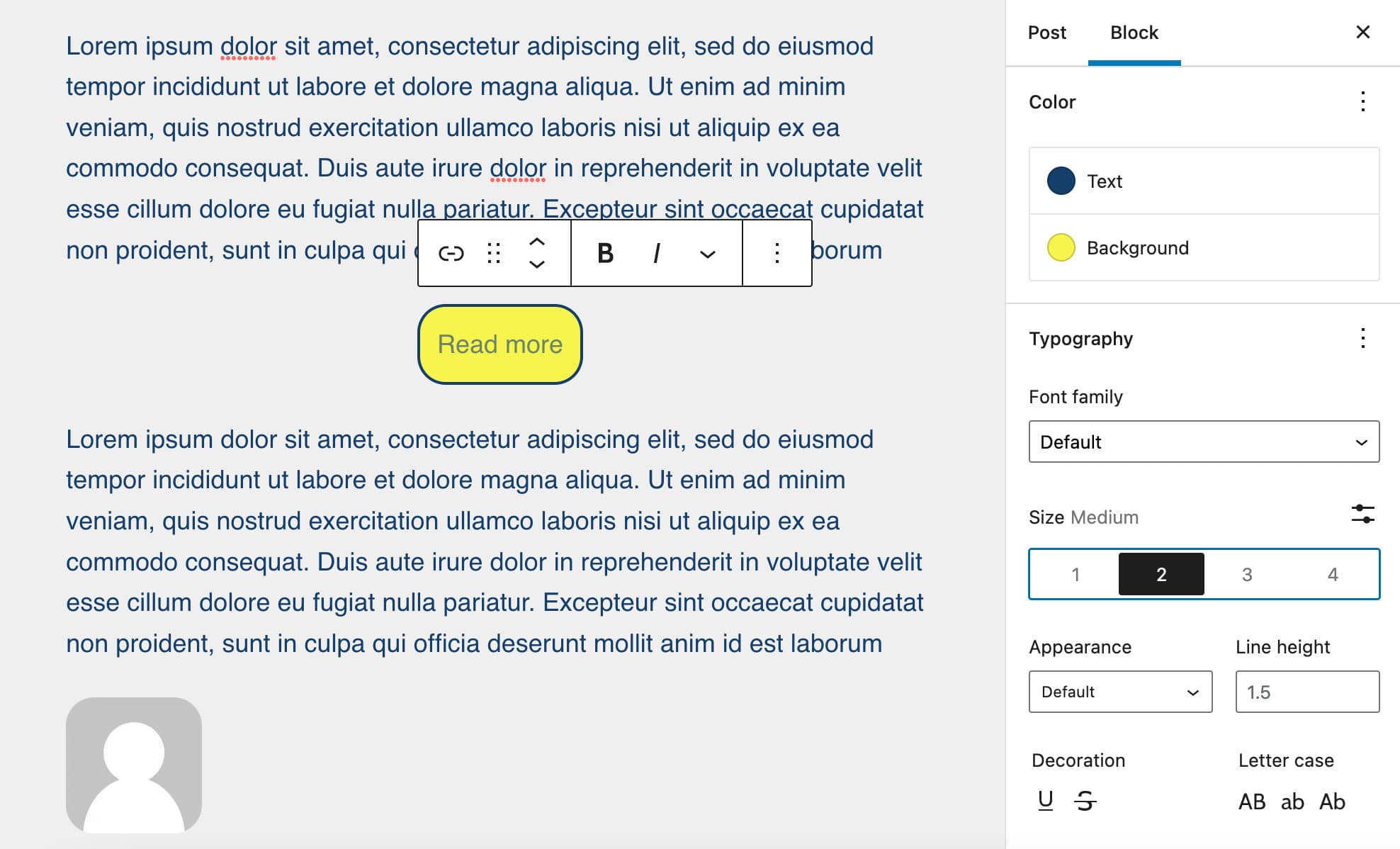
Lee mas
Un bloque Leer más nuevo y personalizable le permite personalizar diferentes aspectos del botón Leer más: bordes, colores, esquinas, tipografía y más (Código fuente).
Esta es una gran adición porque le permite agregar y personalizar el enlace Leer más fuera del contexto del bloque Extracto.

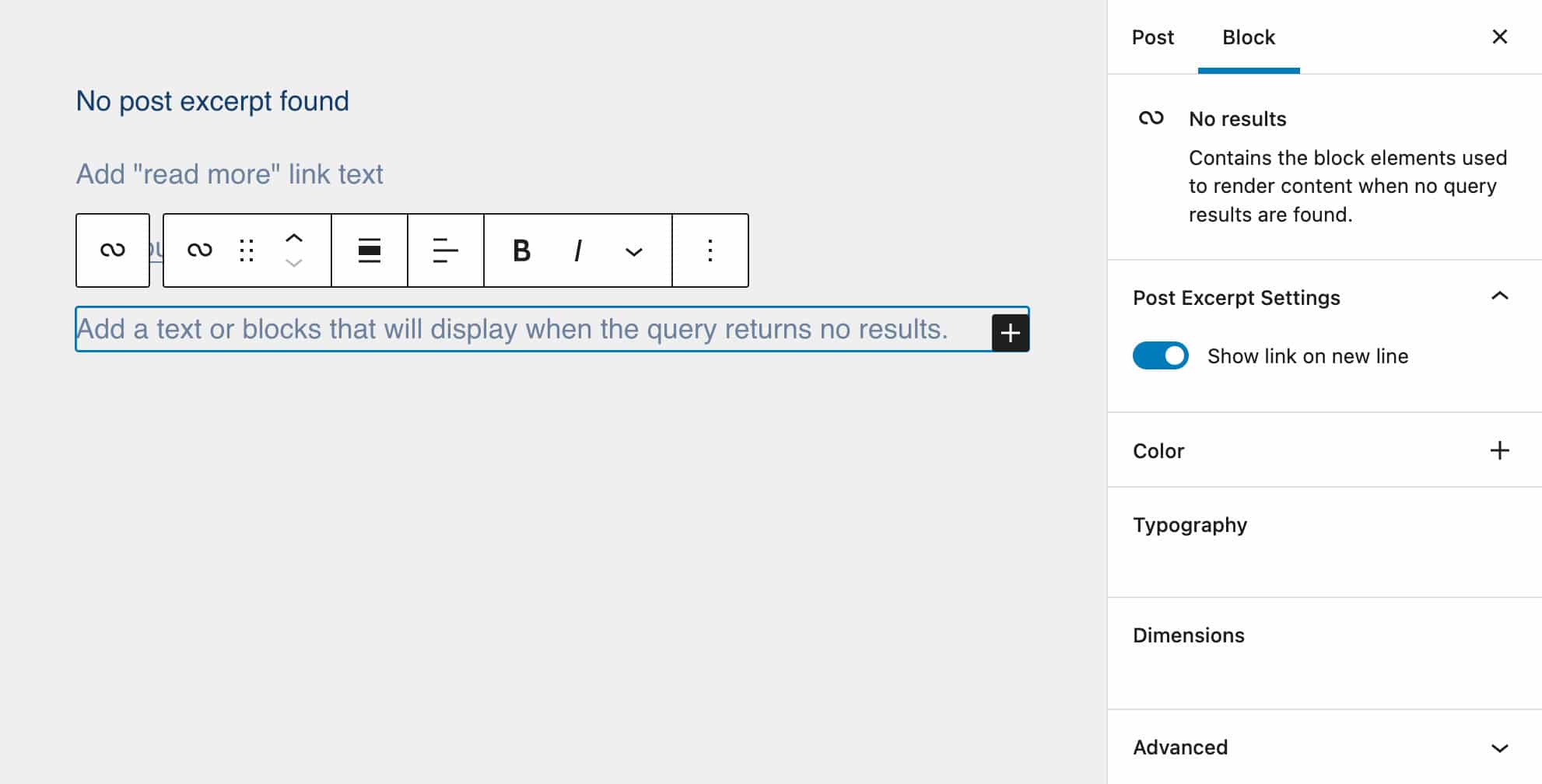
No hay resultados en el bucle de consulta
El bloque Sin resultados es un contenedor de bloques en el que puede agregar cualquier texto o bloque para mostrar cuando la consulta no tiene resultados. Para agregar el bloque Sin resultados a un bucle de consulta, simplemente seleccione el bucle de consulta y haga clic en el ícono más en la esquina inferior derecha para iniciar el insertador rápido. Luego busque Sin resultados. El bloque no está disponible fuera del Query Loop (Código fuente).

Avatar y biografía del autor de la publicación
WordPress 6.0 también introduce nuevos tipos de bloques para dividir el bloque Autor en sus componentes y usarlos por separado en su contenido.
El bloque Publicar biografía del autor proporciona la descripción de los autores (código fuente).
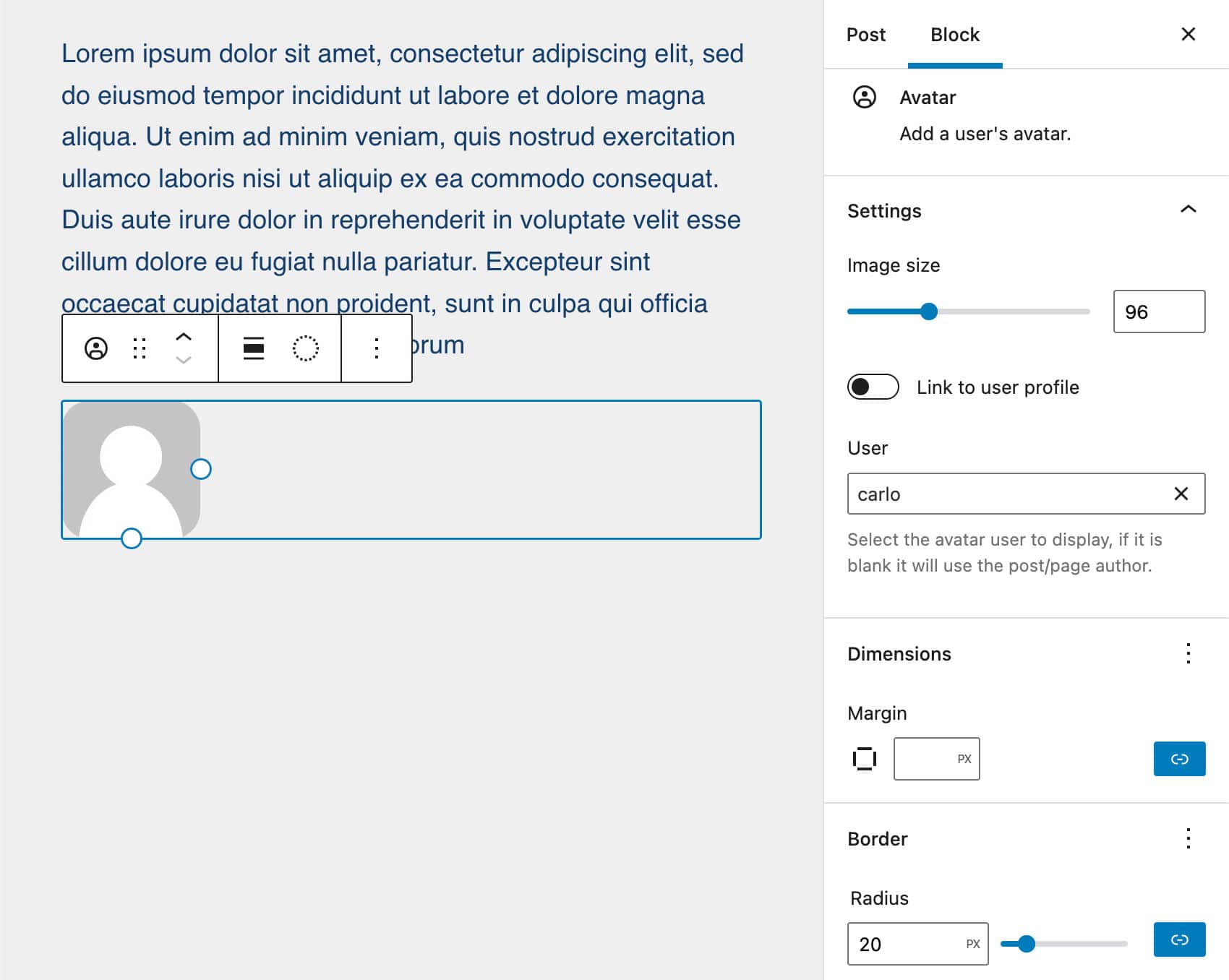
El bloque Avatar simplemente muestra el avatar de un usuario que le permite elegir entre los autores del sitio (Código fuente).

Este bloque es especialmente útil para mostrar el avatar de un autor fuera del contexto del bloque de información del autor o de los comentarios. Por ejemplo, podría usarlo en una página dedicada a todos los autores o en una página que muestre reseñas de sus usuarios/lectores.
Mejoras a los Bloques Existentes
WordPress 6.0 también introduce varios cambios y mejoras a los bloques existentes que potencialmente tendrán un fuerte impacto en su flujo de trabajo de edición. El bloque de navegación se verá afectado por varios cambios, pero también verá mejoras en otros bloques, incluidos el bucle de consulta, la imagen destacada, el grupo y los íconos sociales.
Mejoras en el bloque de navegación
En los últimos meses, el bloque de navegación recibió varias mejoras y ahora cuenta con una interfaz mucho más fácil de usar.
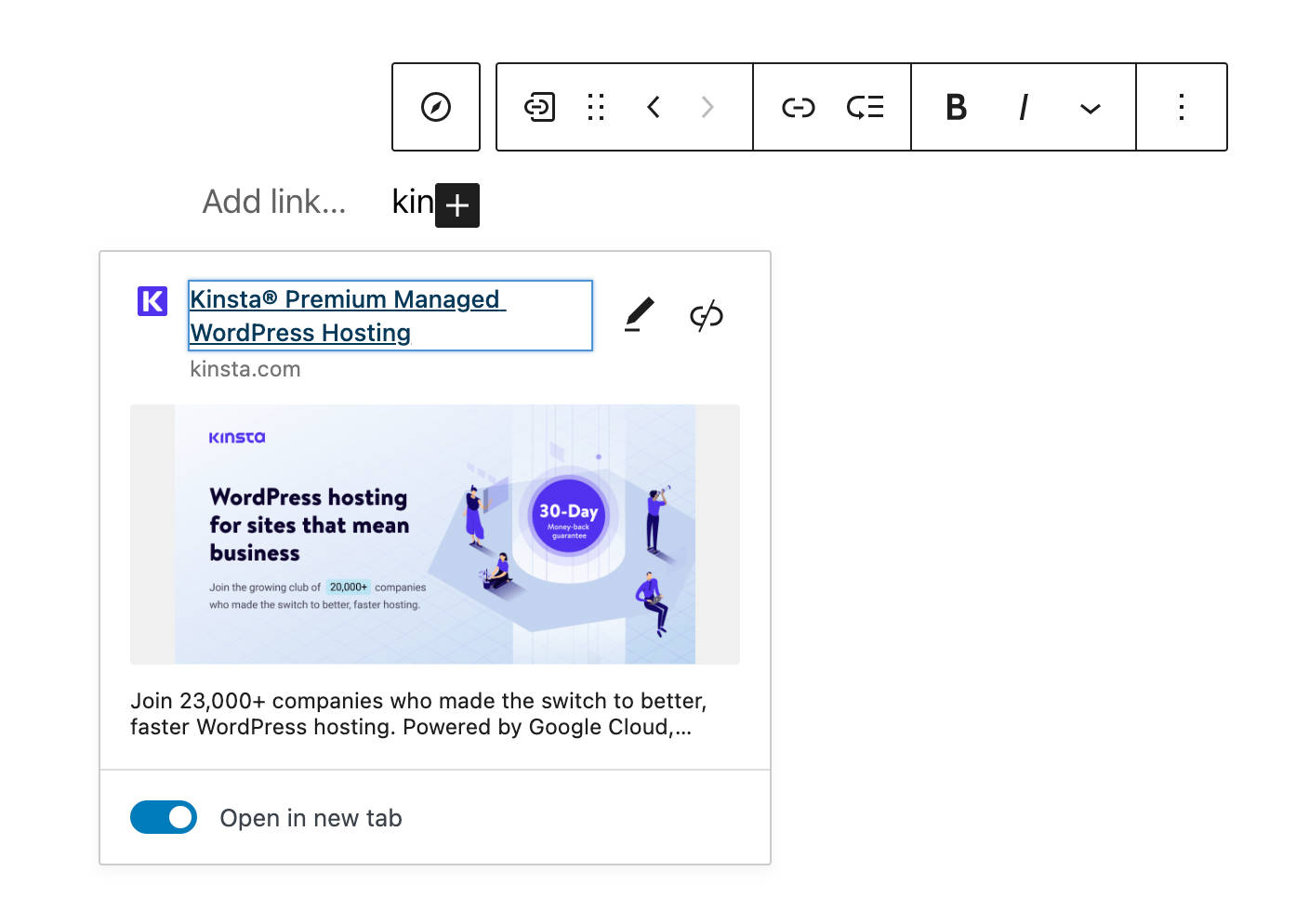
En primer lugar, se ha agregado una vista previa enriquecida al bloque Enlace de navegación. Cuando agrega un enlace que apunta a un recurso de acceso público, al hacer clic en el botón de enlace en la barra de herramientas del bloque se muestra una imagen de vista previa de ese recurso.

Algunos cambios adicionales afectan la experiencia de edición general.
Ahora, cuando agrega un nuevo menú y solo existe un menú de navegación, se establece de forma predeterminada en el único menú disponible. Este cambio debería acelerar su flujo de trabajo de edición si solo tiene un menú de navegación.
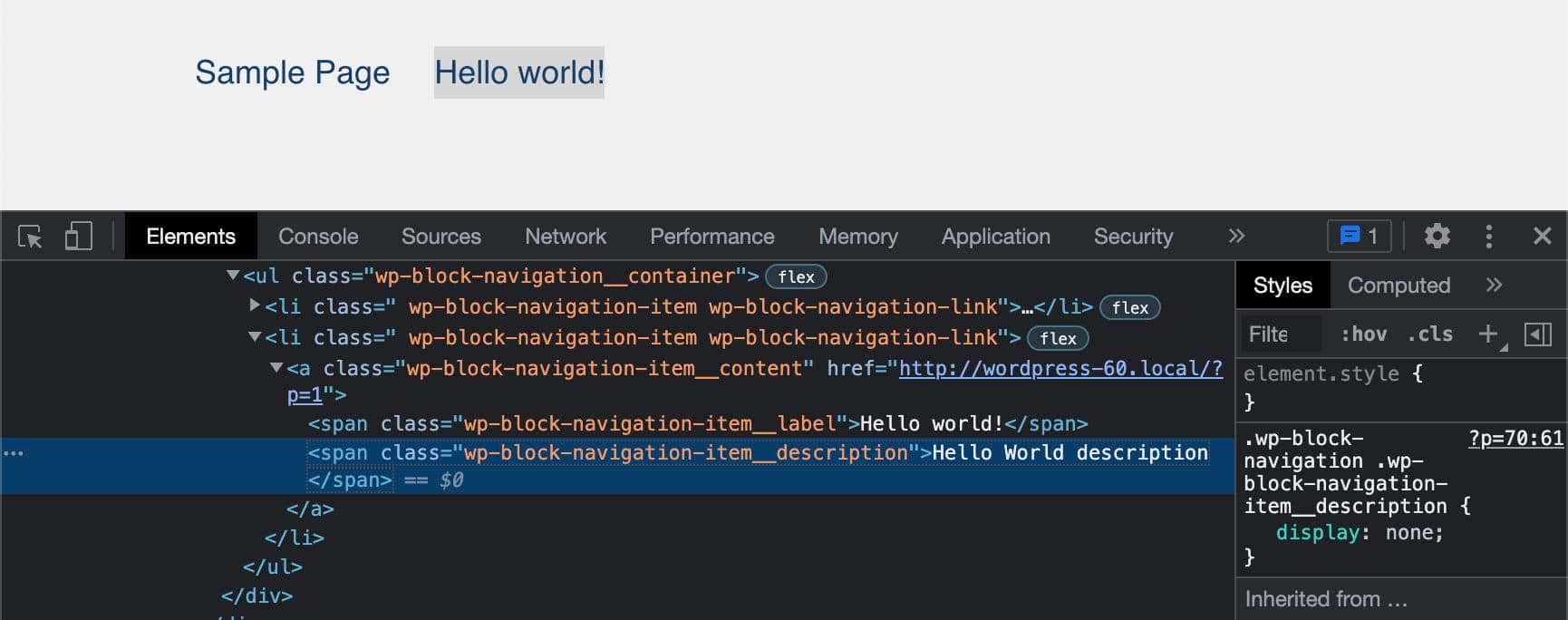
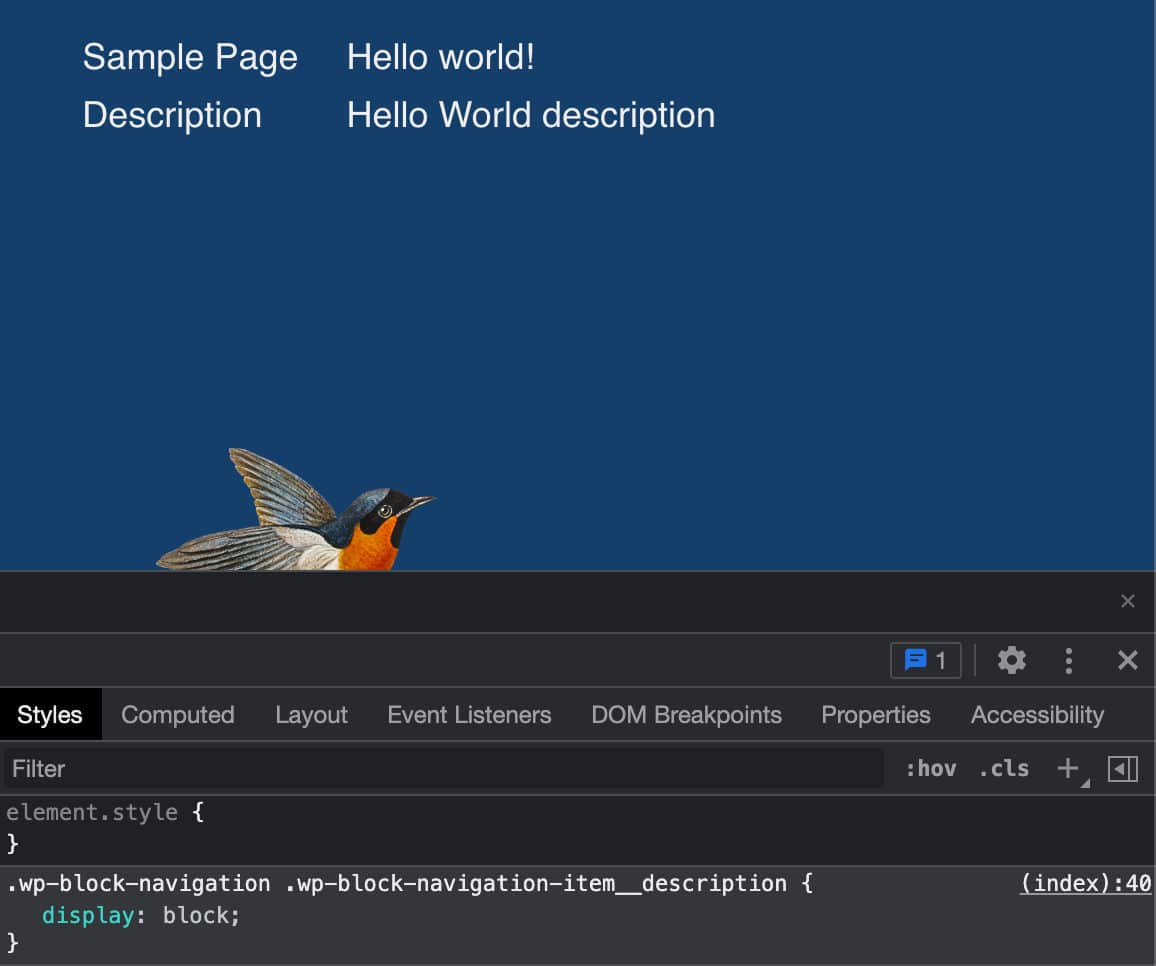
Los enlaces de navegación ya tenían un campo de descripción donde los usuarios pueden ingresar un texto que describa sus enlaces de navegación. Sin embargo, en versiones anteriores de WordPress, los temas no podían admitir esta función.
Ahora, con WordPress 6.0, aparece <span class="wp-block-navigation-item__description"> después de la etiqueta del enlace.

En Twenty Twenty-Two, el .wp-block-navigation-item__description está oculto a través de CSS, pero los temas pueden agregar una propiedad display: block para mostrar la descripción del enlace.

Filtros de bucle de consulta e imágenes destacadas
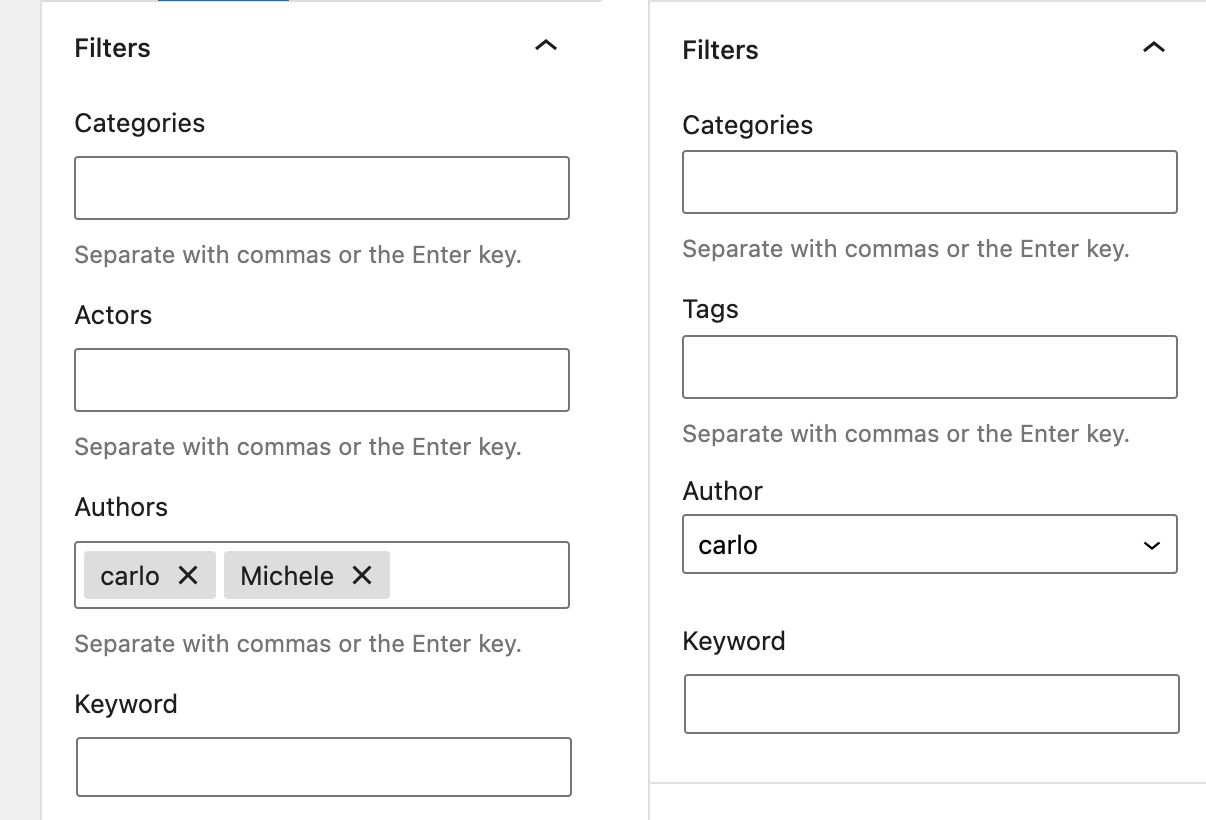
La sección de configuración de Query Loop Filters ahora muestra campos de entrada para taxonomías personalizadas. Esto permite a los usuarios filtrar el tipo de publicación actual por una o más taxonomías personalizadas registradas para el tipo de publicación seleccionado.
Ahora también es posible filtrar publicaciones por varios autores, mientras que en versiones anteriores solo se permitía seleccionar un solo autor de un menú desplegable.

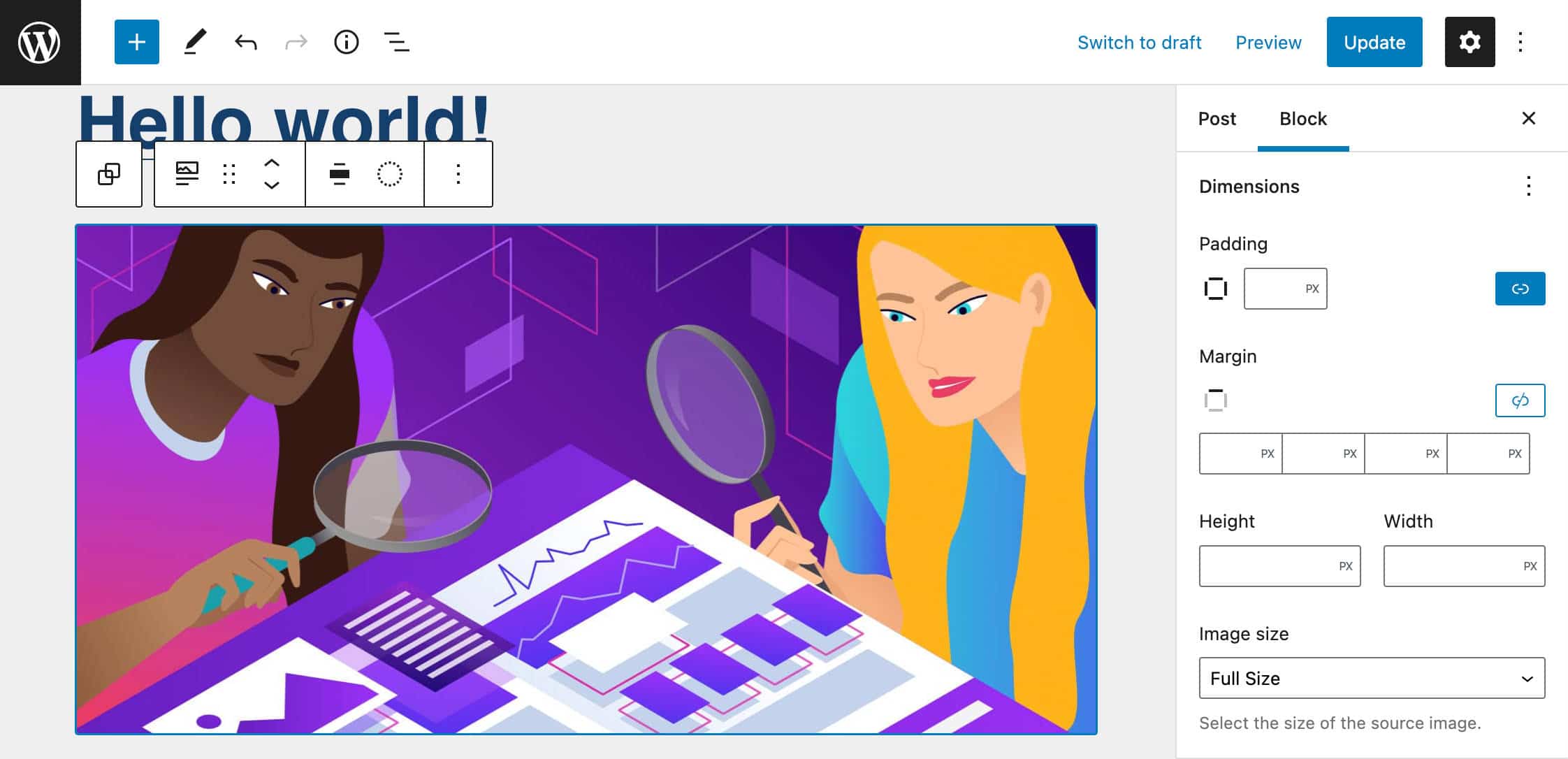
Además, ahora también puede establecer las dimensiones de la imagen destacada dentro de un bloque de bucle de consulta.

Tipografía y compatibilidad con bordes en bloques de grupos receptivos
Los bloques de grupos y filas ahora son compatibles con la configuración de tipografía. Este cambio permite a los usuarios aplicar la misma configuración de tipografía a todo un grupo de bloques a la vez, ahorrando unos pocos clics cuando se trata de formatear un grupo que contiene varios bloques anidados.

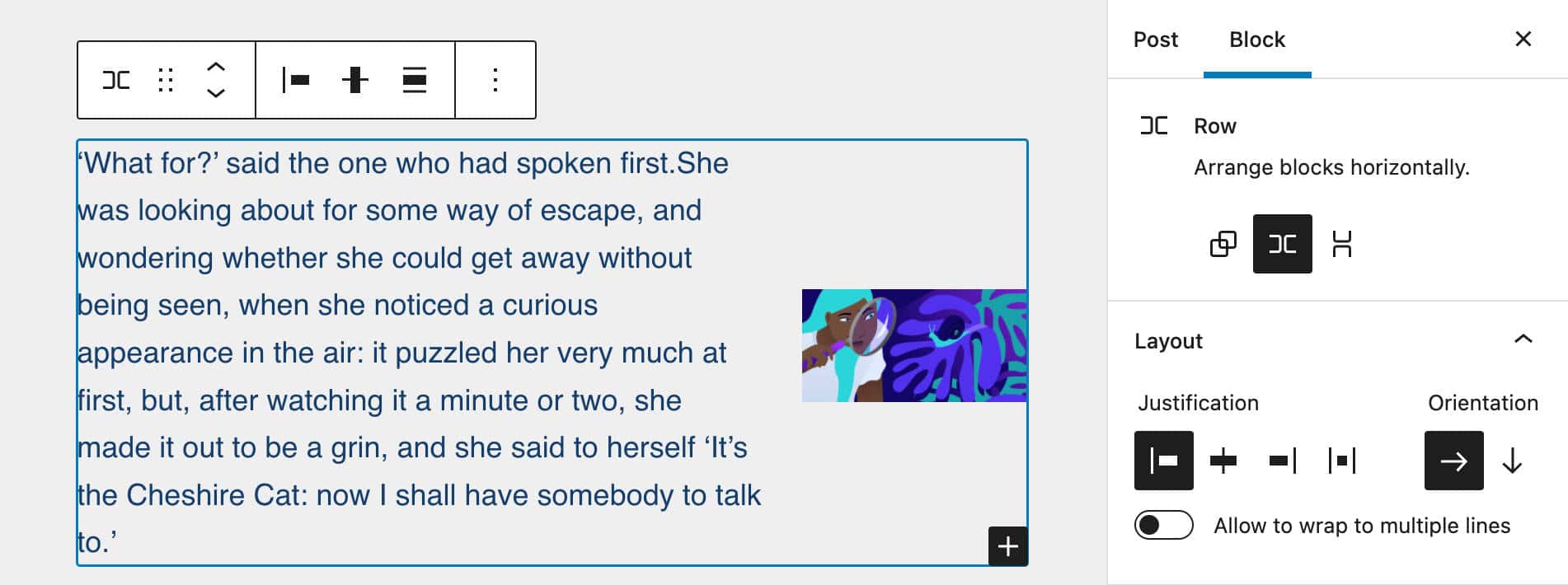
El bloque Agrupar se ha mejorado aún más y ahora puede agrupar fácilmente bloques en Pila o Fila con un solo clic.
Simplemente seleccione los bloques que desea agrupar y elija uno de los tres controles disponibles en la barra de herramientas de bloques: Group , Row , Stack .
Una vez que haya agrupado los bloques, un nuevo panel en la barra lateral de configuración muestra las descripciones de las variaciones del grupo, lo que le permite cambiar de variación con unos pocos clics.

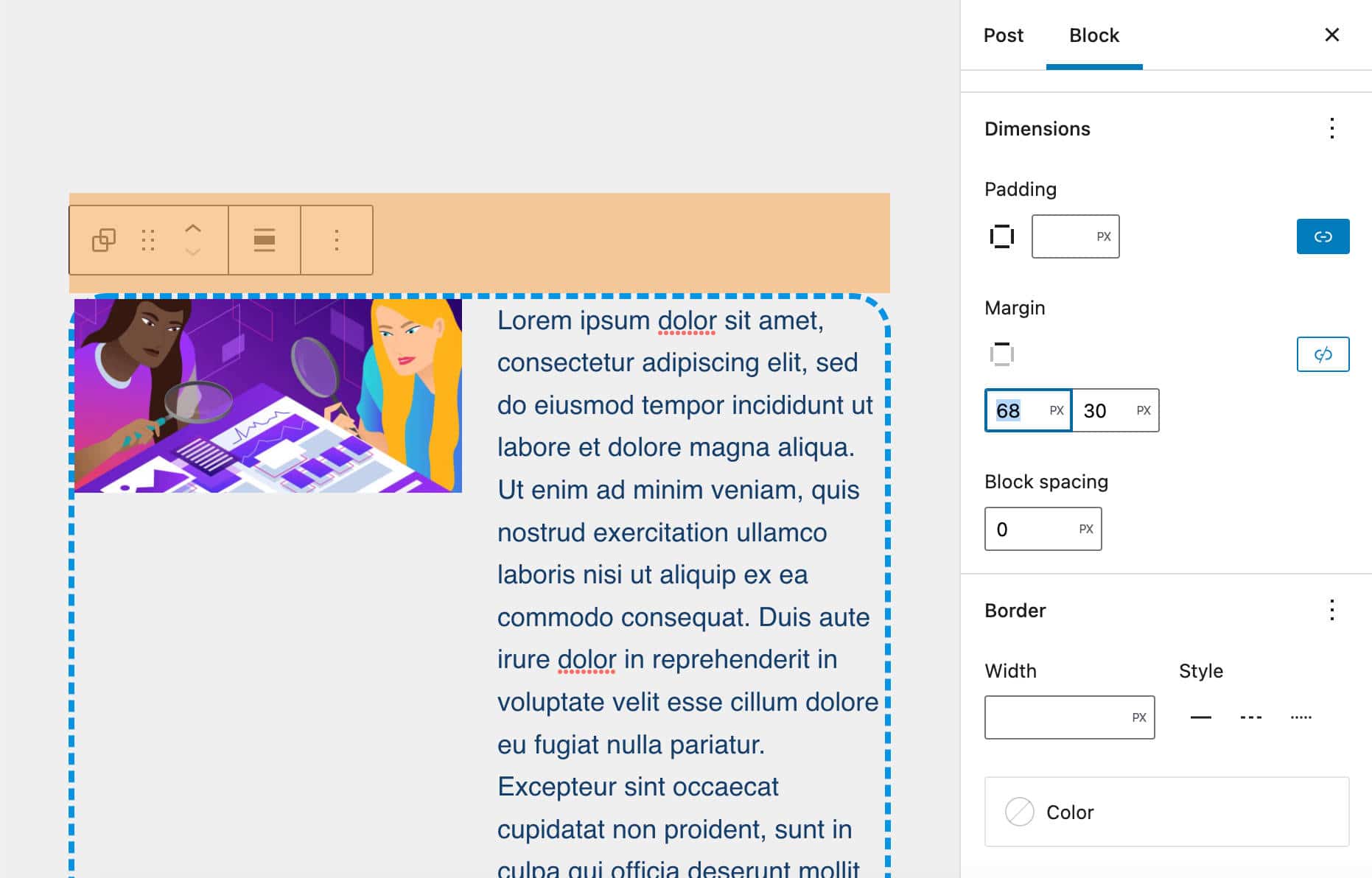
WordPress 6.0 también introduce soporte de margen para bloques de grupo, lo que permite a los usuarios controlar los márgenes superior e inferior por separado.

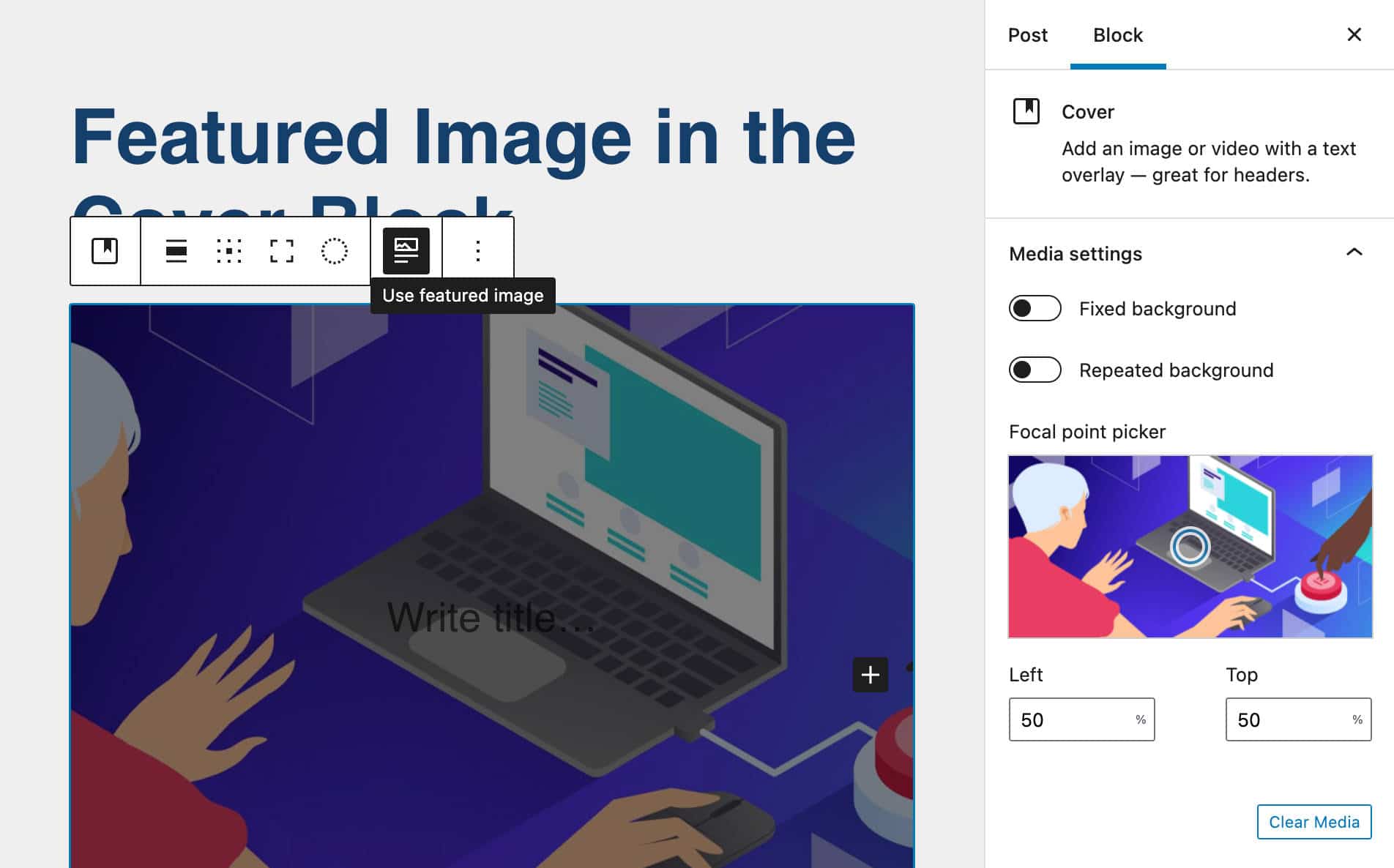
Imagen Destacada en el Bloque de Portada
Ahora puede usar las imágenes destacadas en los bloques de portada como con WordPress 6.0, se ha agregado un interruptor Usar imagen destacada a la barra de herramientas del bloque. Gracias a este nuevo control puedes pasar de la imagen actual a la imagen destacada con un solo clic.

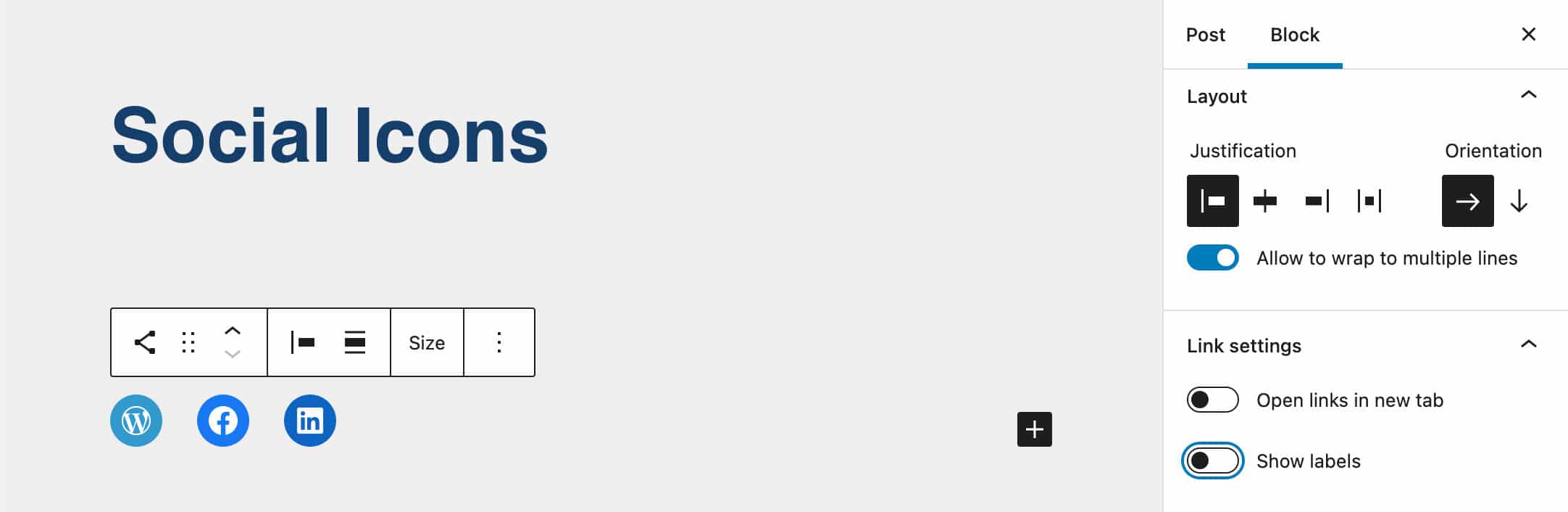
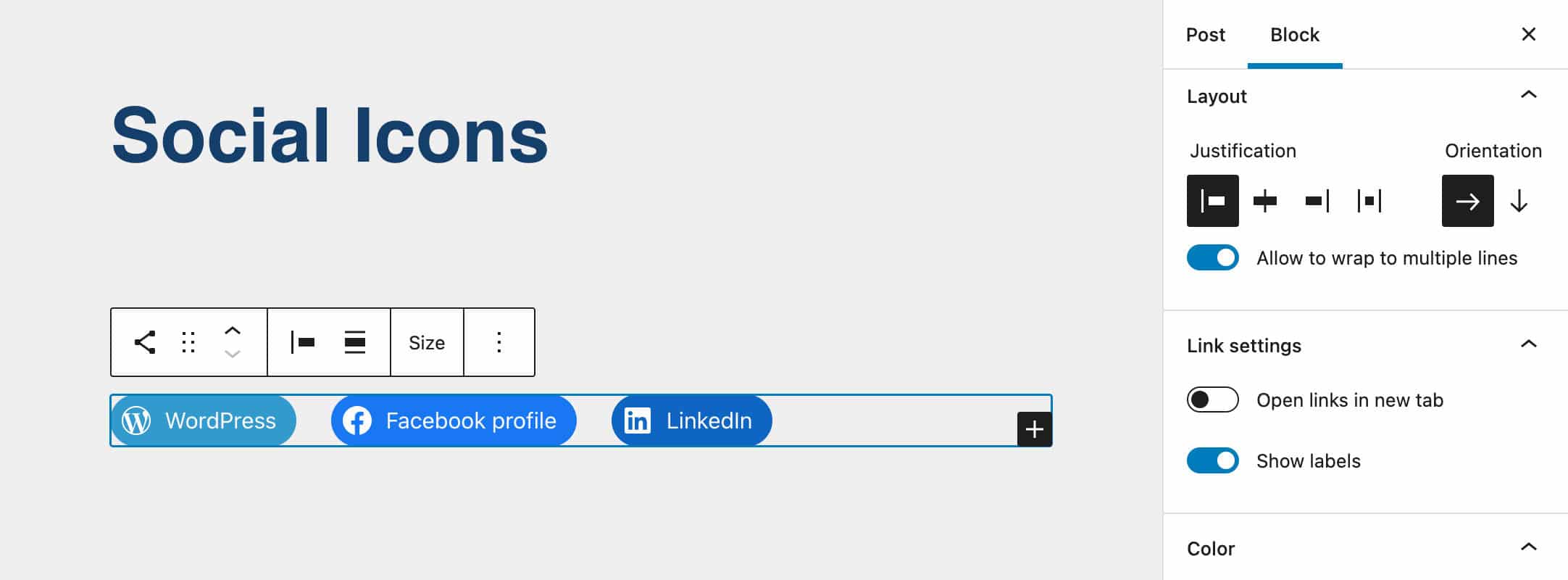
Mostrar/ocultar etiquetas en iconos sociales
Una pequeña pero útil mejora del bloque de iconos sociales ahora permite a los usuarios activar o desactivar las etiquetas de los enlaces de los iconos.

Al habilitar esta opción, puede mostrar el nombre del servicio predeterminado o establecer etiquetas personalizadas para sus íconos por separado.

Mejoras de bloques adicionales
La próxima versión de WordPress también trae una gran cantidad de mejoras a muchos otros bloques.
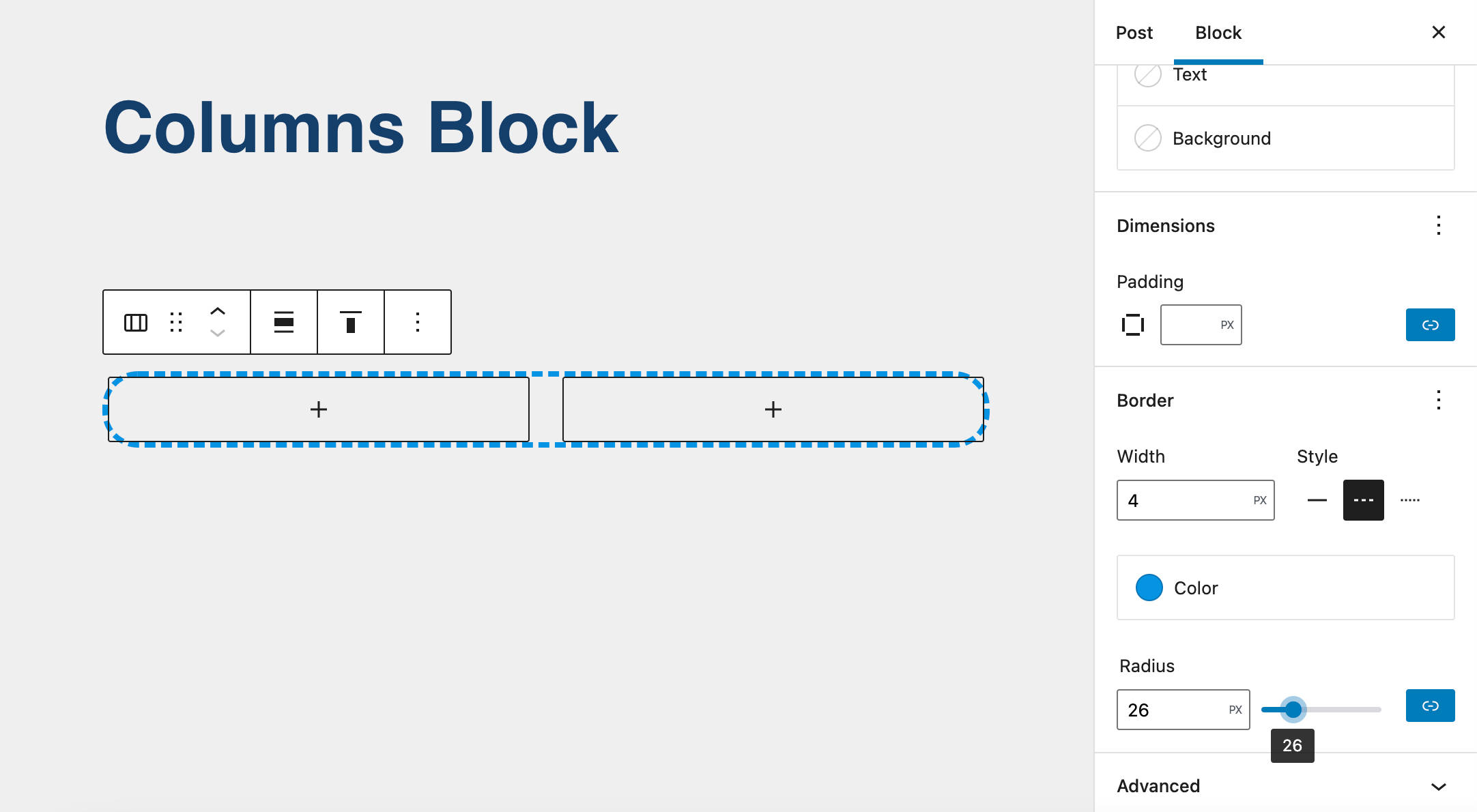
Por ejemplo, ahora puede controlar los bordes de los bloques Columnas (Gutenberg 12.7).

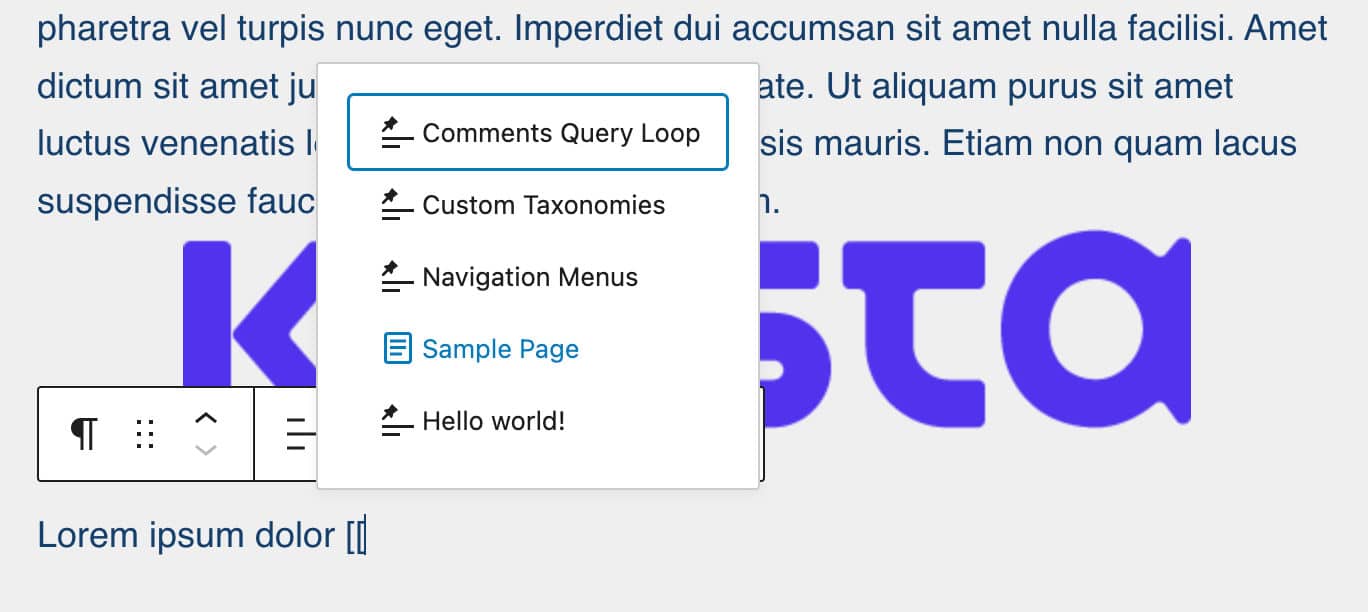
Otra mejora útil de UX le permite insertar enlaces internos usando un simple disparador de teclado [[ .

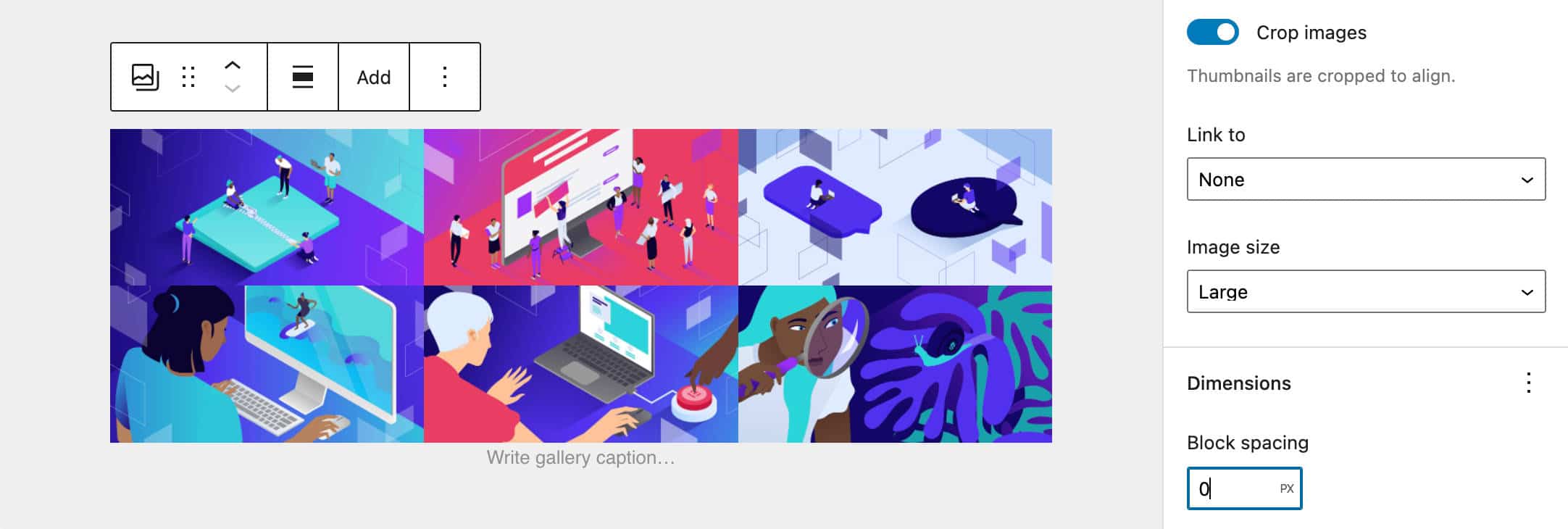
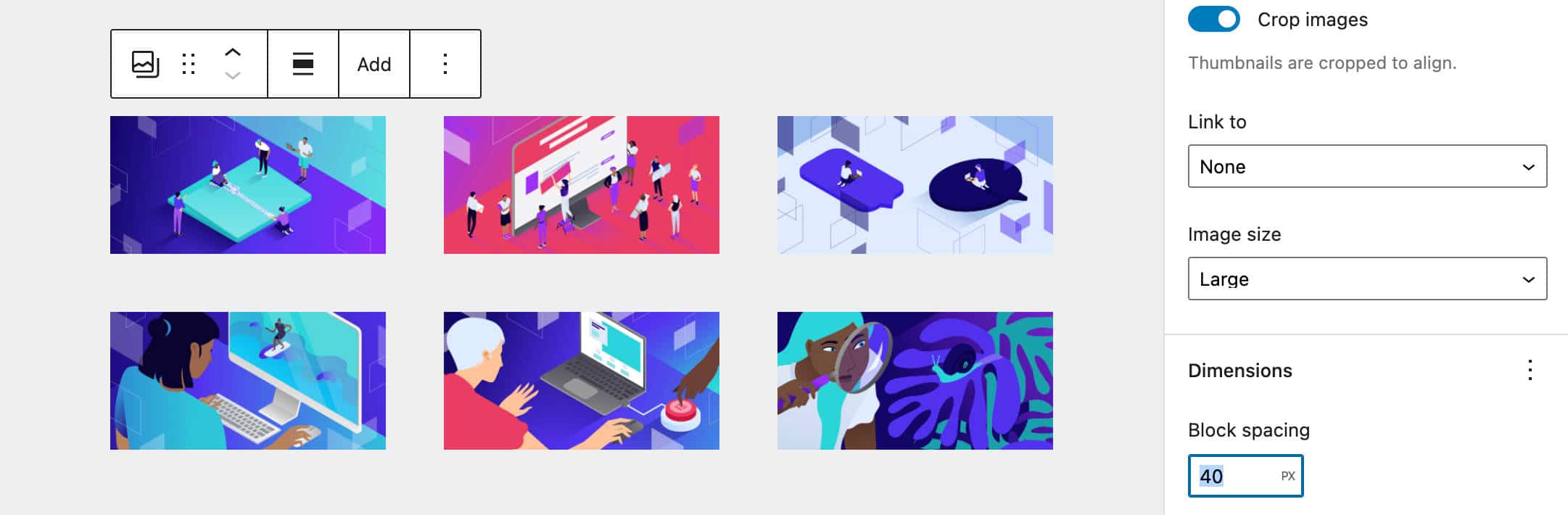
Ahora es más fácil controlar el espacio alrededor de las imágenes en un bloque de galería gracias al nuevo control de espaciado de bloques .


Pero estas son solo algunas de las mejoras que verá a partir de WordPress 6.0. Para obtener una lista completa, consulte las notas de lanzamiento de Gutenberg.
Resumen
Como se mencionó anteriormente, ahora podemos decir que estamos en medio de la fase dos del desarrollo de Gutenberg, la fase de personalización .
La edición completa del sitio ahora es parte del núcleo de WordPress y 6.0 y las siguientes versiones traerán más mejoras a lo que ya tenemos y podemos usar en este momento. Todo esto tendrá un gran impacto en el ecosistema de WordPress y la web en su conjunto, teniendo en cuenta también que, en el momento de escribir este artículo,
WordPress es utilizado por el 64,2% de todos los sitios web cuyo sistema de gestión de contenido conocemos. Esto es 43.0% de todos los sitios web. (Fuente W3Techs)
Nos detendremos aquí por ahora. Nuestra lista de características y mejoras que vienen con WordPress 6.0 no se puede agotar en una sola publicación, pero con suerte, al menos hemos destacado las adiciones que tendrán el mayor impacto en la forma en que usamos WordPress día a día.
¡Ahora nos gustaría concluir este artículo con algunas preguntas para nuestros lectores!
Por favor, comparta sus pensamientos con la comunidad en la sección de comentarios a continuación.
