Actualización de características de WordPress 6.2: novedades y procedimientos
Publicado: 2023-04-29- 1. Editor de sitios mejorado: ya no está en 'Beta'
- 2. El nuevo Libro de Estilo
- 3. Copiar/pegar estilos de bloque
- 4. Bloque de menú de navegación mejorado
- 5. Agregue 'CSS personalizado' para temas o bloques
- 6. Integración de la biblioteca multimedia gratuita de Openverse
- 7. Aplicar cambios de bloque globalmente
- 8. Detalles del documento y vista de lista
- 9. Soporte de posicionamiento adhesivo
- 10. Sombras
- 11. Modo sin distracciones
- 12. Mejoras de rendimiento
- Conclusión
Profundizando en las últimas funciones de WordPress 6.2 , este artículo lo guiará a través de las mejoras masivas y las nuevas y emocionantes herramientas que se han introducido en esta versión.
Despojándose de su etiqueta beta, el editor del sitio emerge como una herramienta más poderosa y fácil de usar, lo que refleja la finalización de la fase 2 en la hoja de ruta de desarrollo de WordPress.
En esta actualización, también encontrará una forma más eficiente de obtener una vista previa y editar plantillas y partes de plantillas, lo que hace que la personalización sea muy sencilla, incluso para los principiantes.
Teniendo en cuenta la importancia del rendimiento del sitio web, esta versión ofrece varios puntos de referencia impresionantes para las métricas Web Vitals y Server Timing. Con un líder de rendimiento dedicado, podemos esperar más avances en el rendimiento en futuras versiones de WordPress.
En general, la actualización de características de WordPress 6.2 proporciona una multitud de mejoras y nuevas herramientas, lo que lo convierte en un importante paso adelante tanto para los usuarios como para los desarrolladores.
¡Así que salte y explora todo el potencial de esta poderosa plataforma!
1. Editor de sitios mejorado: ya no está en 'Beta'
La actualización de WordPress 6.2 trae consigo algunos cambios interesantes, particularmente en el ámbito del editor del sitio. Ya no está en versión beta , el editor del sitio recibió una revisión significativa, haciéndolo más fácil de usar y eficiente.

Esta actualización marca la finalización de la fase 2 de la hoja de ruta de desarrollo de WordPress, que inicialmente comenzó con el lanzamiento del nuevo editor de bloques en WordPress 5.0 (finales de 2018). Como parte de esta actualización, WordPress 6.2 presenta nuevas funciones y herramientas, por lo que los usuarios deben probarlo.
Una de las características más llamativas de la actualización es la capacidad de previsualizar plantillas y partes de plantillas antes de editarlas. Esto no era posible en versiones anteriores, ya que el editor del sitio cargaba la plantilla de inicio como tema predeterminado.
Para abordar este problema, WordPress 6.2 ahora permite a los usuarios cargar primero la ventana de vista previa de la plantilla, lo que facilita la exploración y comprensión de varias plantillas antes de sumergirse en la edición. Este enfoque fácil de usar hace que sea mucho más sencillo para los principiantes comenzar con la edición de plantillas.
Junto con las mejoras en la interfaz del editor del sitio, WordPress 6.2 también presenta un nuevo modo de navegación, que hace que navegar a través de plantillas y partes de plantillas sea muy sencillo. Los usuarios ahora pueden agregar una nueva plantilla o parte de la plantilla directamente desde la barra lateral del editor, lo que agiliza todo el proceso.
El flujo de trabajo se ha vuelto más fluido y uniforme, lo que permite a los usuarios comenzar a editar la plantilla actual o la parte de la plantilla con solo un clic.
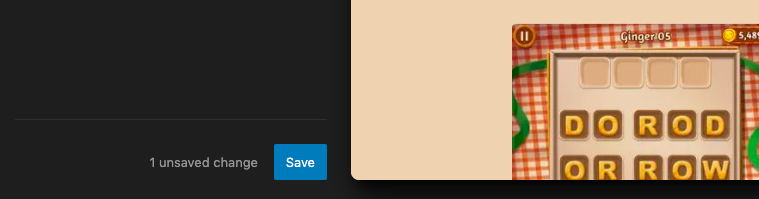
Además, la pantalla del navegador de plantillas ahora muestra los cambios no guardados y ofrece una experiencia de guardado mejorada, mostrando exactamente qué cambios se están guardando.

Estas actualizaciones hacen de WordPress 6.2 una actualización esencial para cualquiera que busque crear sitios web atractivos y visualmente atractivos.
2. El nuevo Libro de Estilo
Una de las novedades de la actualización de WordPress 6.2 que me llamó la atención es el Libro de estilo. Esta innovadora adición a la plataforma mejora la experiencia de edición del sitio al proporcionar a los usuarios una visión general completa de los diseños de bloques de sus temas . Profundicemos en los detalles y veamos cómo funciona.
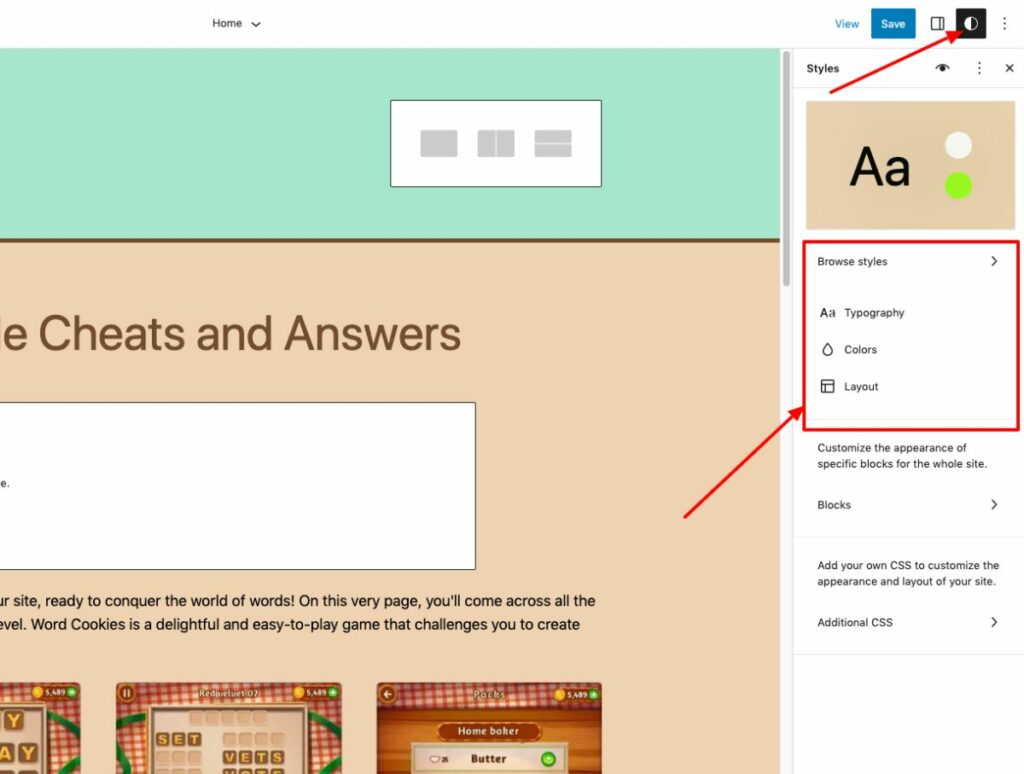
El Libro de estilo es una ubicación centralizada donde los usuarios pueden ver y modificar la apariencia de cada bloque en la biblioteca de su sitio.

Para acceder a él, simplemente haga clic en el ícono Estilos en la parte superior de su página , ubicado junto al botón Publicar/Actualizar y el ícono Configuración, y elija el ícono del libro de estilo a continuación.
Esta función agiliza el proceso de personalización de su tema al facilitar el cambio de la apariencia de bloques individuales, como encabezados o párrafos, sin tener que navegar a través de múltiples configuraciones.
Por ejemplo, cuando lo probé en un sitio de prueba, descubrí que tener todas estas opciones en un solo lugar facilitaba mantener un estilo uniforme en todo mi sitio web .
El Libro de estilo es una excelente herramienta tanto para principiantes como para usuarios experimentados de WordPress que desean que su sitio se vea pulido y profesional.
Con su interfaz fácil de usar y su perfecta integración con CSS personalizado, es una herramienta invaluable para usuarios nuevos y experimentados de WordPress. Puedo decir con confianza que el Libro de estilo lo ayudará a crear un sitio web consistente y visualmente atractivo que impresionará a sus usuarios y mejorará su clasificación en los motores de búsqueda.
3. Copiar/pegar estilos de bloque
Una de las características destacadas introducidas en la actualización de WordPress 6.2 es la capacidad de copiar y pegar estilos de bloque . Esta adición hace que sea más fácil que nunca mantener una apariencia uniforme en todo el sitio sin necesidad de CSS personalizado o estilo manual repetitivo.
Anteriormente, si realizaba cambios de estilo en un bloque específico y deseaba aplicar los mismos cambios a otro bloque, tenía que editar manualmente cada bloque individualmente. Sin embargo, con la introducción de las opciones "Copiar estilos" y "Pegar estilos" en WordPress 6.2, este proceso se ha vuelto más eficiente y fácil de usar.
Después de realizar cambios en un bloque, simplemente haga clic en las opciones de bloque y seleccione "Copiar estilos".
Luego, navegue hasta el bloque donde desea aplicar el estilo copiado y haga clic en las opciones de bloque nuevamente. Esta vez, seleccione "Pegar estilos" y otorgue permiso para que su navegador acceda al contenido del portapapeles.
En cuestión de segundos, el estilo del primer bloque se aplicará al segundo bloque, lo que garantiza una apariencia uniforme en todo el sitio.
Lo que diferencia a esta característica de sus competidores es la facilidad de uso y la capacidad de mantener un diseño cohesivo en todo su sitio web sin necesidad de complementos adicionales o código personalizado. Esto no solo ahorra tiempo, sino que también ayuda a evitar posibles problemas de formato que pueden surgir al usar CSS personalizado.
Desde la perspectiva del usuario, la función de copiar y pegar estilos de bloque en WordPress 6.2 es un cambio de juego. Simplifica el proceso de diseño y permite a los usuarios concentrarse en crear contenido atractivo sin preocuparse por las complejidades del diseño de bloques individuales.
Además, garantiza que la apariencia general de su sitio permanezca constante, lo que en última instancia mejora la experiencia del usuario y hace que los visitantes regresen por más.
4. Bloque de menú de navegación mejorado
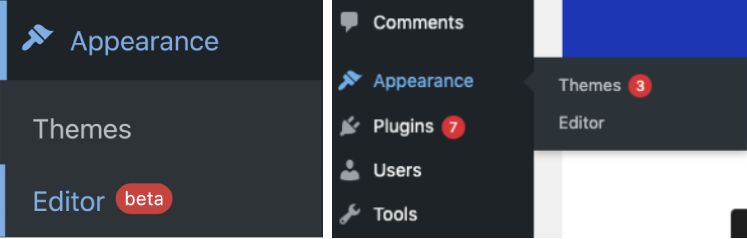
Una de las características más notables introducidas en la actualización de WordPress 6.2 es el bloque de navegación mejorado para los menús. Esta mejora hace que la creación y administración de elementos de menú sea más eficiente y fácil de usar.
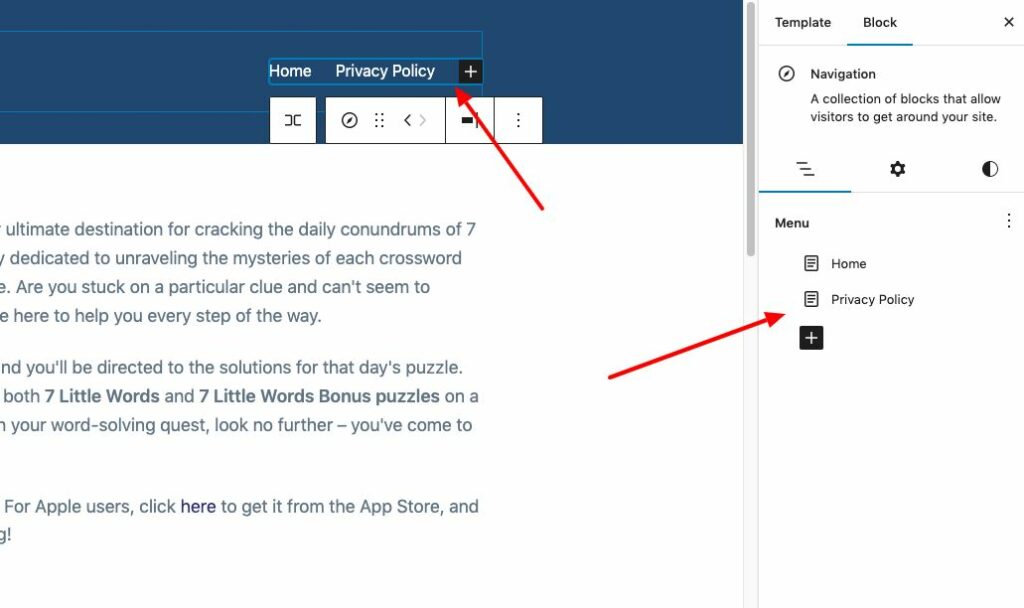
En versiones anteriores, los usuarios tenían que agregar menús de navegación en el editor completo del sitio, lo que podía llevar mucho tiempo y ser engorroso. Ahora, con el subpanel debajo del bloque de navegación, agregar, editar y eliminar elementos del menú es pan comido.

Para utilizar esta función, simplemente diríjase a Apariencia → Editor y seleccione la plantilla de encabezado para editar. A continuación, elija el bloque de navegación y notará una interfaz más optimizada para administrar sus menús.
Puede agregar fácilmente enlaces de página o enlaces personalizados , establecer sus propiedades, editar o reorganizar elementos e incluso crear nuevos menús en blanco o recargar los anteriores con solo unos pocos clics.
Esta interfaz renovada hace que la gestión de los elementos del menú sea más intuitiva, especialmente para los principiantes.
5. Agregue 'CSS personalizado' para temas o bloques
Esta función permite a los usuarios personalizar aún más sus sitios web sin tener que profundizar en el código del tema. Hace que sea mucho más fácil para los usuarios principiantes y experimentados de WordPress realizar cambios visuales con solo unos pocos clics.
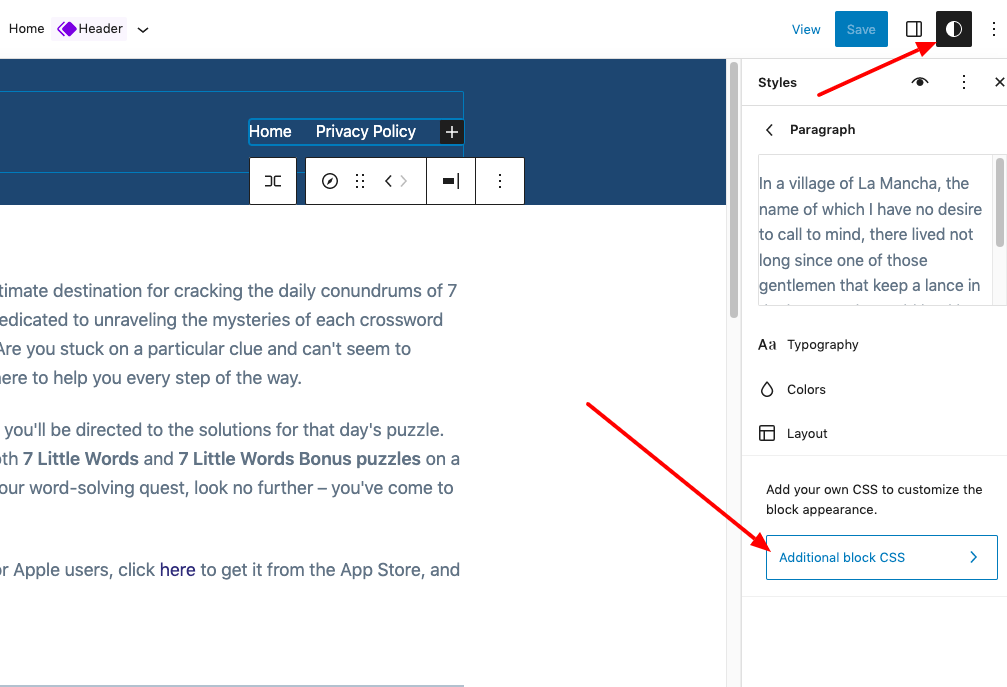
Anteriormente, en versiones anteriores de WordPress, los usuarios tenían opciones limitadas a la hora de personalizar la apariencia de sus temas. Con WordPress 6.2, los usuarios ahora pueden agregar CSS personalizado a todo su tema o bloques específicos a través del panel Estilos.

Esta función es particularmente útil para quienes desean realizar ajustes menores en su tema sin tener que editar el código del tema.

Personalizar su tema con CSS personalizado ahora es mucho más accesible y fácil de usar. Para acceder a esta función, simplemente vaya al panel Estilos y seleccione el bloque que desea personalizar. Desde allí, puede agregar su CSS personalizado y ver los cambios en tiempo real.
6. Integración de la biblioteca multimedia gratuita de Openverse
Esta adición trae un mundo de imágenes libres de regalías y recursos de medios directamente a su editor de WordPress, lo que hace que sea más fácil que nunca encontrar y usar imágenes de alta calidad para su sitio web.
Con la integración de Openverse, ya no necesita buscar en la web imágenes gratuitas ni preocuparse por problemas de licencia. En cambio, puede acceder a miles de obras de dominio público y con licencia abierta directamente desde su biblioteca de medios de WordPress.

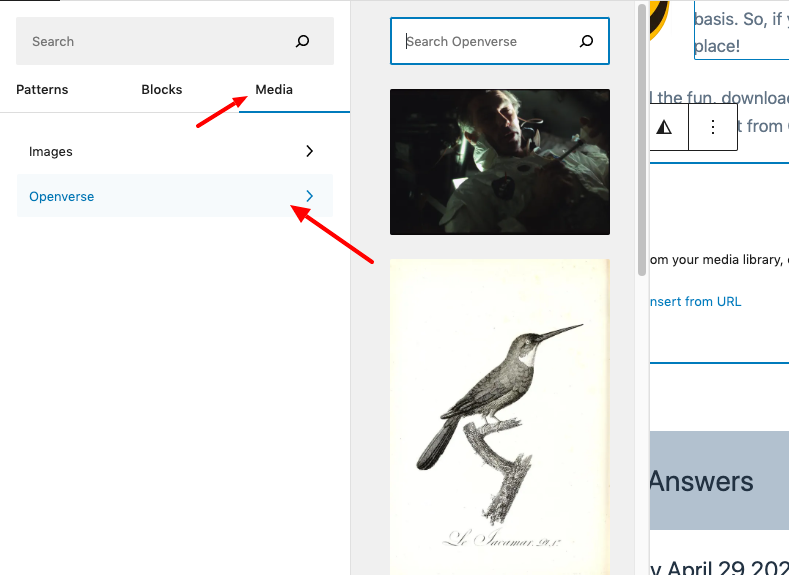
Esta característica se puede encontrar en la nueva pestaña 'Medios' en el insertador . Aquí, puede navegar y elegir de su propia biblioteca de medios de WordPress o explorar la amplia colección de imágenes libres de regalías disponibles en Openverse.
La integración de Openverse en WordPress 6.2 ahorra tiempo y esfuerzo a los creadores de contenido, ya que agiliza el proceso de búsqueda y uso de imágenes de alta calidad para su sitio web.
Cuando selecciona una imagen de Openverse, se inserta automáticamente en el editor y se descarga a su biblioteca multimedia de WordPress. WordPress también guarda el título de la imagen, que puede incluir un enlace a la fuente original. Sin embargo, puede eliminar este pie de foto si la imagen es de dominio público.
Esta nueva función no solo mejora el atractivo visual de su sitio web, sino que también apoya a la comunidad creativa al promover el uso de obras de dominio público y con licencia abierta.
Openverse es un proyecto hermano de WordPress.org y se dedica a fomentar una cultura de intercambio y colaboración entre artistas, diseñadores y creadores de contenido.
7. Aplicar cambios de bloque globalmente
Ahora puede aplicar cambios de bloque globalmente. Esta característica innovadora no solo agiliza el proceso de edición, sino que también permite a los usuarios mantener una apariencia uniforme en todo su sitio web.
Cuando se trata de aplicar cambios de bloque globalmente, el proceso es fácil e intuitivo. Puede acceder al Libro de estilos haciendo clic en el ícono Estilos en la parte superior de su página, que muestra una descripción general completa de cómo se ve cada bloque en la biblioteca de su sitio.
Al editar bloques individuales dentro del Libro de estilo, puede cambiar la apariencia de todo su tema y crear su propio estilo único. Estos cambios se aplicarán globalmente a su tema , asegurando un diseño consistente en todo su sitio web.
8. Detalles del documento y vista de lista
Los detalles del documento y la vista de lista son componentes esenciales de WordPress 6.2 que han experimentado mejoras significativas, mejorando la experiencia general del usuario. Antes de esta actualización, la barra de herramientas del Editor presentaba botones separados para Detalles y Vista de lista.
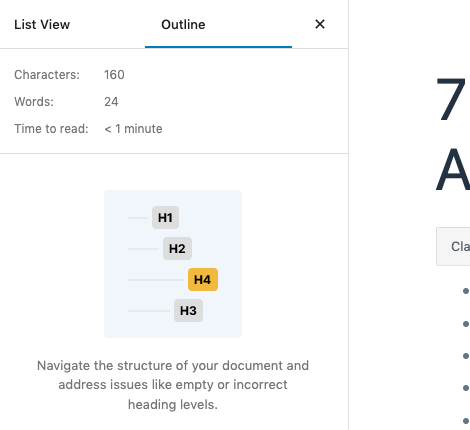
La ventana emergente Detalles en WordPress 6.1 proporcionó información esencial, como la cantidad de palabras, caracteres, tiempo de lectura, encabezados, párrafos y bloques, así como el esquema del documento.

En WordPress 6.2, la vista de lista y los detalles se combinaron en un solo panel de descripción general del documento dividido en dos pestañas: vista de lista y esquema. Esta integración simplifica significativamente la gestión de documentos, lo que permite a los usuarios navegar y editar su contenido de manera más eficiente.
Como escritor de contenido que ha estado usando WordPress durante años, puedo dar fe de la comodidad y facilidad de uso que ofrece esta actualización. El nuevo panel Descripción general del documento ha facilitado el cambio entre Vista de lista y Esquema, lo que me permite concentrarme en mi escritura sin perderme en la estructura del documento.
Este enfoque simplificado me ha ayudado a ahorrar tiempo y esfuerzo al trabajar en artículos extensos con múltiples encabezados y secciones.
9. Soporte de posicionamiento adhesivo
Otra actualización clave es la introducción de Sticky Positioning Block Support. Esta función mejora la funcionalidad y la experiencia del usuario del editor de bloques de WordPress, haciéndolo más versátil y fácil de usar para los creadores de contenido.
El soporte de bloque de posicionamiento fijo le permite habilitar el posicionamiento fijo para bloques de grupo en la raíz del documento. Esta nueva característica es particularmente útil para crear encabezados y pies de página pegajosos, mejorando la apariencia general de su sitio web.
La función se puede habilitar a través del panel Posición de la barra lateral de control del Inspector. Una vez activada, la etiqueta HTML recibe una clase 'is-position-sticky' y se aplican las siguientes reglas CSS al elemento correspondiente:
.wp-contenedor-1 {
arriba: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px));
posición: pegajosa;
índice z: 10;
}Es importante tener en cuenta que el posicionamiento fijo actualmente solo funciona para bloques de grupo en la raíz del documento. Sin embargo, se están realizando más exploraciones para desarrollar una solución adecuada para bloques anidados, que ofrezca aún más flexibilidad a los usuarios en el futuro.
Los desarrolladores de temas pueden habilitar el posicionamiento fijo utilizando la característica de las herramientas de apariencia en theme.json . Para un control más granular, puede establecer la propiedad settings.position.sticky en verdadero. Este nivel de personalización permite a los desarrolladores de temas crear diseños únicos y atractivos, diferenciando sus temas de los de la competencia.
10. Sombras
Shadows in Global Styles es una adición emocionante a la actualización de WordPress 6.2, que permite a los usuarios agregar un toque de profundidad y atractivo visual a los diseños de sus sitios.
La función Sombras es parte de la actualización de Estilos globales, que ahora está disponible para ciertos bloques, como el bloque Botón. Esta funcionalidad permite a los usuarios agregar y personalizar sombras directamente desde la interfaz de Global Styles o theme.json.
Por ejemplo, mientras usa el tema Twenty Twenty-Three, puede acceder a la función Sombra navegando a Estilos > Bloques > Botón y haciendo clic en el botón Sombra. Esto le presentará una ventana emergente de Sombra que ofrece una selección de ajustes preestablecidos de sombra del tema.
Para desarrolladores de temas y usuarios avanzados, también puede agregar una sombra a los bloques usando theme.json. Este fragmento de código muestra cómo agregar una sombra negra de 3px a los bloques de botones:
"estilos": {
"bloques": {
"núcleo/botón": {
"sombra": "3px 3px #000000"
}
}
}
Además, puede definir ajustes preestablecidos para que los usuarios elijan en la interfaz de Estilos. Esto no solo facilita a los usuarios la aplicación de estilos de sombra uniformes en su sitio, sino que también los alienta a experimentar con diferentes efectos de sombra.
11. Modo sin distracciones
Al trabajar en su sitio de WordPress, centrarse en su contenido es fundamental para crear publicaciones atractivas e informativas. Con el lanzamiento de WordPress 6.2, se introdujo el "Modo libre de distracciones" para ayudar a los usuarios a mantener su enfoque mientras elaboran contenido.
Esta característica está diseñada para eliminar cualquier desorden innecesario de la interfaz de edición, lo que le permite concentrarse en lo que realmente importa: su contenido.
A partir de WordPress 6.2, ahora puede activar el Modo sin distracciones haciendo clic en los tres puntos en la esquina superior derecha de su página (junto a Publicar/Actualizar y configuración) y seleccionando "Sin distracciones".
Esta acción oculta todas las barras de herramientas que normalmente ve cuando trabaja en su página, proporcionando un entorno más sereno para la creación de contenido. Para una experiencia aún más inmersiva, considere activar también el modo de pantalla completa , que oculta su interfaz de usuario de administrador y agiliza aún más su espacio de trabajo.
El modo sin distracciones ha sido elogiado por los usuarios por su capacidad para crear un entorno de trabajo más centrado. Este modo no solo ayuda a los usuarios a concentrarse mejor, sino que también minimiza las posibilidades de errores causados por distracciones.
Como redactor de contenido, puedo dar fe del impacto significativo que el modo sin distracciones ha tenido en mi productividad. Desde que adopté esta función, noté un marcado aumento en mi capacidad para concentrarme en crear contenido de alta calidad. Mis sesiones de escritura se han vuelto más eficientes y, como resultado, la calidad de mi contenido ha mejorado.
12. Mejoras de rendimiento
La actualización de WordPress 6.2 trae una gran cantidad de mejoras de rendimiento a la plataforma, lo que garantiza tiempos de carga más rápidos y una experiencia de usuario más fluida. Los usuarios pueden esperar un TTFB (tiempo hasta el primer byte) un 20 % más rápido y un LCP (el tiempo que tarda en aparecer en la pantalla la mayor parte del contenido) un 14 % más rápido para los temas de bloque, según la guía de campo de WordPress 6.2. En las páginas con imágenes destacadas, las mejoras de LCP son aún más sustanciales, alrededor del 19 %.
Estas notables mejoras son posibles gracias al nombramiento de un líder de rendimiento dedicado, Felix Arntz, por primera vez en una versión de WordPress. Este cambio significa el compromiso de la plataforma de priorizar continuamente el rendimiento en futuras actualizaciones, asegurando que su sitio web siga siendo rápido y receptivo.
Conclusión
En conclusión, la actualización de WordPress 6.2 trae una gran cantidad de mejoras de rendimiento, funciones optimizadas y mejoras en la experiencia del usuario a la plataforma.
Estos cambios no solo facilitan la administración del sitio web, sino que también aseguran que su sitio siga siendo rápido, receptivo y visualmente atractivo. No dude en actualizar y aprovechar estas nuevas funciones, ya que sin duda mejorarán su experiencia con WordPress.
Ludjon, quien cofundó Codeless, posee una profunda pasión por la tecnología y la web. Con más de una década de experiencia en la construcción de sitios web y el desarrollo de temas de WordPress ampliamente utilizados, Ludjon se ha establecido como un experto consumado en el campo.
