Pruebas A/B de WordPress: cómo ejecutar pruebas divididas en WordPress
Publicado: 2023-05-12Tratar de idear estrategias para mejorar la participación de los usuarios, aumentar las conversiones y lograr los objetivos comerciales puede parecer intimidante. Es mucho esfuerzo estar al tanto de todos los detalles. Afortunadamente, hay una manera de optimizar estos esfuerzos: las pruebas A/B de WordPress.
Las pruebas A/B o split pueden ayudarte a mejorar los aspectos más importantes de tu sitio. Es una gran herramienta para optimizar el rendimiento de su sitio web y las tasas de conversión.
Si está listo para llevar el rendimiento de su sitio web de WordPress al siguiente nivel, le mostraremos cómo hacerlo. En el siguiente artículo, aprenderá qué son las pruebas A/B y por qué son importantes. Después de eso, lo guiaremos a través de la configuración de un complemento de prueba dividida en su sitio de WordPress y le enseñaremos cómo ejecutar las pruebas de manera efectiva. También indicaremos qué elementos tiene sentido probar y proporcionaremos información clara sobre el análisis de los resultados.
Entonces, si todo eso suena bien, sigue leyendo. Tenemos mucho terreno que cubrir.
¿Qué es una prueba A/B?

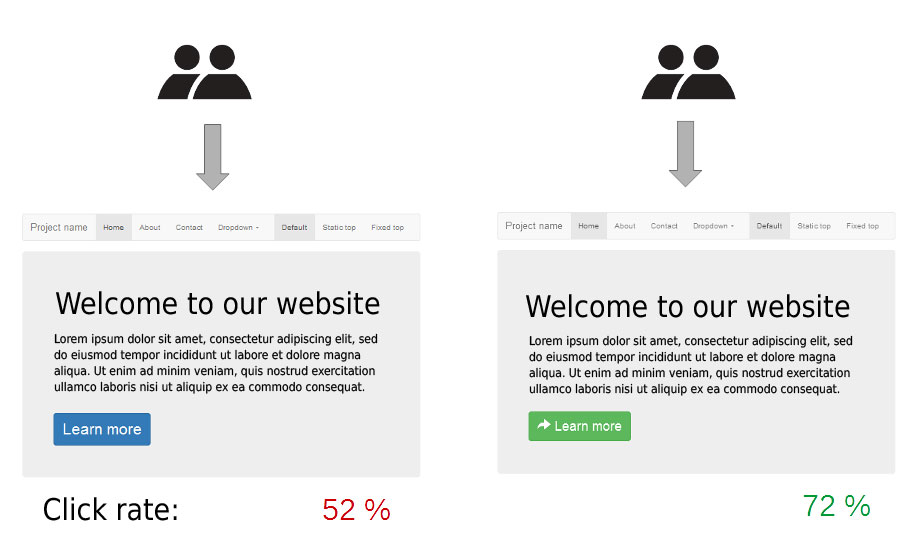
Las pruebas A/B son una forma de probar diferentes versiones de una página web o aplicación contra cada una para ver cuál funciona mejor. Ayuda a descubrir a qué reaccionan mejor los usuarios y optimizar su experiencia en el proceso. ¿El objetivo final? Para maximizar las conversiones.
Los usuarios ven aleatoriamente las variaciones a lo largo del tiempo y su comportamiento se monitorea y analiza para detectar cualquier disparidad en el rendimiento. En última instancia, la variante de diseño con tasas de participación más altas se convertirá en su mejor opción.
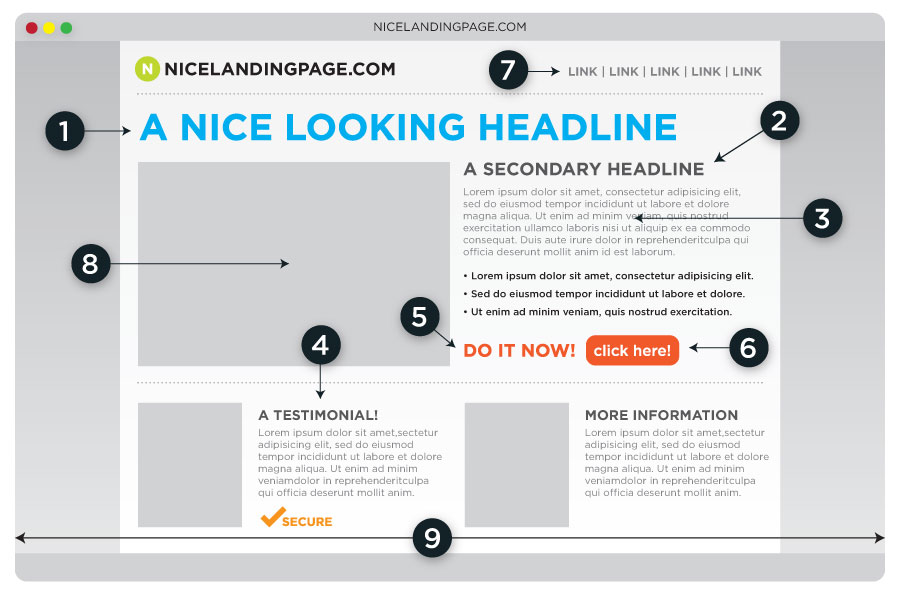
Antes de comenzar una prueba A/B, es esencial comprender bien los resultados esperados y determinar qué probar exactamente. Ya sean titulares, imágenes, colores de botones o más, las pruebas divididas brindan información sobre cómo las personas responden a los cambios en su sitio web y garantizan resultados confiables cuando se realizan correctamente.
Para obtener resultados precisos, es esencial llevar a cabo un proceso de prueba A/B exhaustivo que incluya los siguientes pasos:
- Articule una hipótesis exacta de lo que está tratando de evaluar.
- Genera dos versiones diferentes de tu página web.
- Muestre aleatoriamente ambas versiones a los usuarios y observe cuidadosamente su comportamiento. Ejecute el experimento para un tamaño de muestra y una duración suficientes para obtener resultados confiables.
- Usando información basada en datos, seleccione la versión que logró un mejor rendimiento como su solución de diseño final.
¿Por qué las pruebas A/B son importantes para los propietarios de sitios de WordPress?
Las pruebas A/B son una herramienta crucial para las personas que desean aprovechar al máximo su sitio. Le permite evaluar qué tan efectivos son realmente su contenido y diseño o los elementos de la aplicación y probar alternativas. Esto le permite descubrir cuál funciona mejor para optimizar las conversiones en su sitio.

Las pruebas no solo son una excelente manera de reducir los riesgos asociados con la introducción de cambios importantes. También le permite probar diferentes ideas y evaluar el efecto que cada posible cambio tiene en el comportamiento del usuario antes de realizar modificaciones sustanciales.
Ejecutar una prueba dividida también brinda una oportunidad para que los propietarios de sitios web identifiquen qué funciona y qué no. Esto le permite ajustar su estrategia para aprovechar al máximo su presencia en línea. La mejor oportunidad son las páginas con llamadas a la acción claras. Cualquier página donde la expectativa es que los visitantes realicen una tarea, es decir, realicen una compra, se suscriban a un boletín informativo o rellenen un formulario. Específicamente, las páginas de destino, las páginas de contacto y las pantallas de pago son las mejores candidatas.

Para brindar la experiencia óptima a los usuarios y maximizar las conversiones, los ingresos y el ROI, es esencial comprender los comportamientos y las preferencias de los visitantes. Las pruebas A/B le brindan este conocimiento rápidamente para que pueda implementar cambios en consecuencia.
Como habrás adivinado, este tipo de prueba es esencial para cualquier sitio web, independientemente de su tamaño, complejidad, industria o nicho. Es una herramienta invaluable que todos los propietarios de sitios web de WordPress deberían considerar emplear.
Configuración del complemento de prueba A/B en su sitio web de WordPress
Ahora que comprende la importancia de las pruebas A/B, es hora de aprender cómo comenzar.
1. Instale el complemento Visual Web Optimizer
Una herramienta popular para las pruebas A/B en WordPress es Visual Web Optimizer. Para usarlo, primero deberá registrarse para obtener una cuenta en el sitio web de la compañía. Ahí es donde configurará la mayoría de sus pruebas.

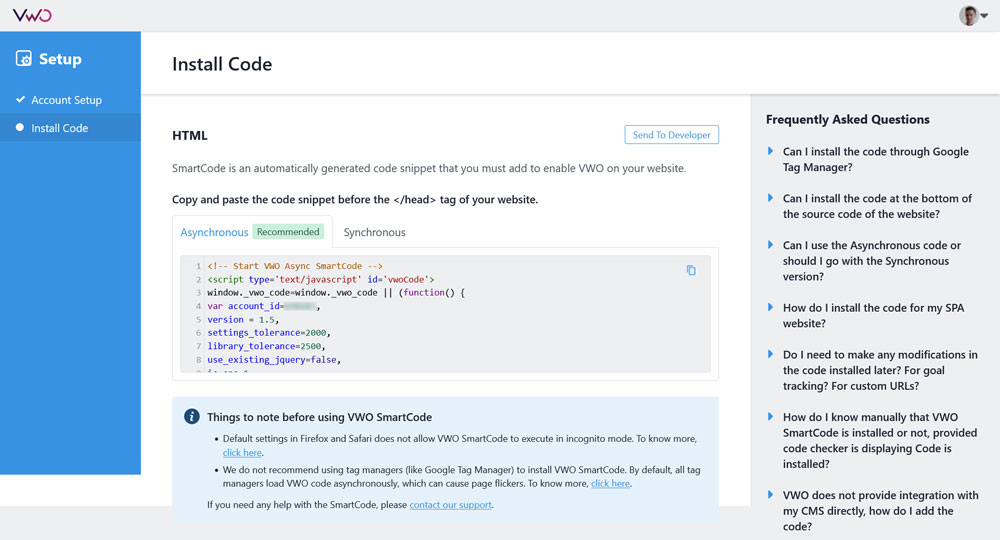
El registro es gratuito y obtiene una prueba de 30 días para las pruebas A/B. Durante el proceso, también deberá definir para qué sitio web va a utilizar el software y recibir el código para ejecutar Visual Web Optimizer en su sitio.

Sin embargo, queremos integrar el código de seguimiento de otra forma. Por esa razón, una vez que se haya registrado, deberá instalar su complemento, que conecta su cuenta con su sitio de WordPress.
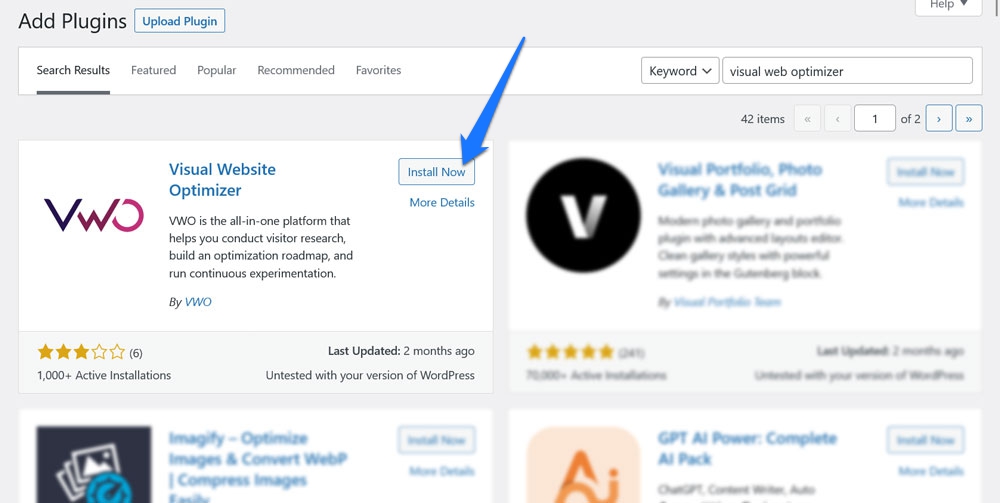
Para hacer esto, vaya a Complementos en el panel de control de WordPress y haga clic en Agregar nuevo . Busque "Visual Web Optimizer" y haga clic en Instalar ahora y luego en Activar .

Lo primero que le pedirá el complemento que haga es ingresar su ID de cuenta VWO.
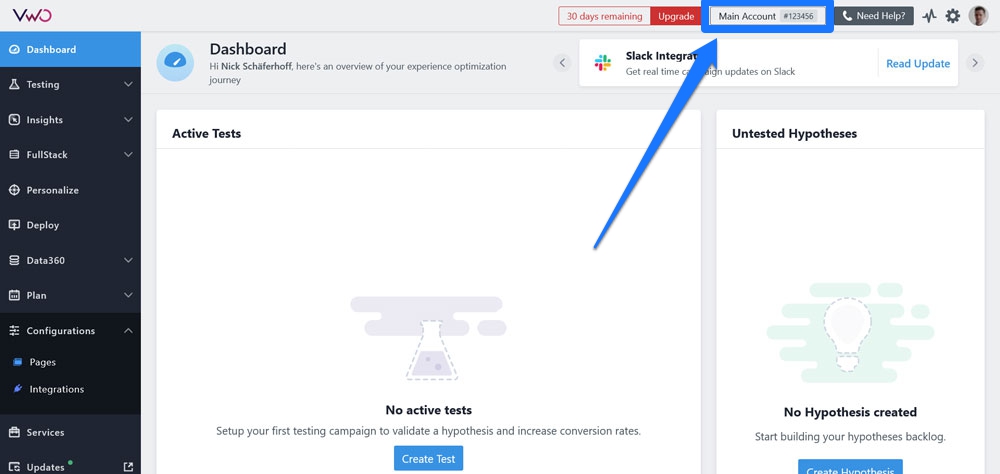
Puede encontrar esto en el tablero de Visual Web Optimizer en la esquina superior derecha. Es simplemente un número de seis dígitos. Ingrese la ID en la configuración de WordPress, guarde y el complemento se encargará del resto.

Tenga en cuenta que Visual Web Optimizer no es el único complemento disponible para las pruebas A/B en WordPress. También hay otras opciones disponibles, que veremos con más detalle al final de este artículo. Sin embargo, para darle una idea del trabajo que implica, VWO es un buen ejemplo.
También ofrece características como análisis incorporado, segmentación de visitantes y análisis de mapas de calor. Estos pueden ayudarlo a rastrear y analizar el rendimiento de sus pruebas.
2. Elija qué probar
Al lanzar su prueba A/B, es esencial identificar los elementos del sitio web que desea evaluar. Como se mencionó, estos pueden incluir títulos, imágenes, botones de llamado a la acción y diseños. Para garantizar el mejor resultado, es útil priorizar los cambios de prueba en estos componentes en función de su efecto anticipado y cuán fáciles son de implementar.
También es esencial pensar en los objetivos de su sitio y lo que pretende lograr a través de las pruebas A/B. Recuerde que los cambios probados deben basarse en una hipótesis particular en lugar de seleccionarse al azar. Esto es clave para garantizar resultados exitosos de sus experimentos.
3. Cree una versión de control de la página o publicación que desea probar
Una vez que haya identificado en qué ejecutar una prueba dividida, cree una versión de control de su página o publicación. Este es esencialmente un diseño base que sirve como control. Le permite compararlo con otras versiones para medir los cambios con precisión.
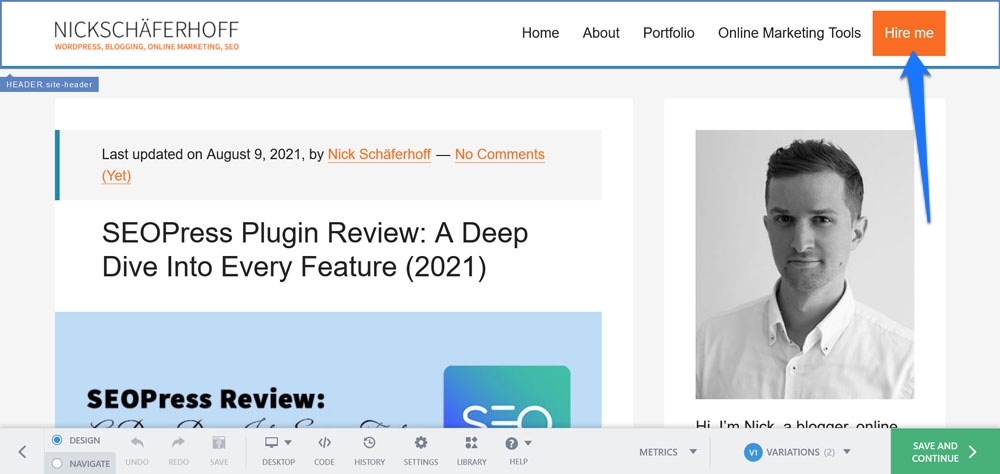
La mayoría de las veces, la versión de control es simplemente el diseño de su sitio web actual sin ningún cambio que desee probar. Asimismo, esta será la versión que verán la mayoría de los visitantes. Será el punto de referencia para el desempeño de las variaciones. En este caso, estamos usando el siguiente diseño.

4. Cree una o más variaciones de la página o publicación
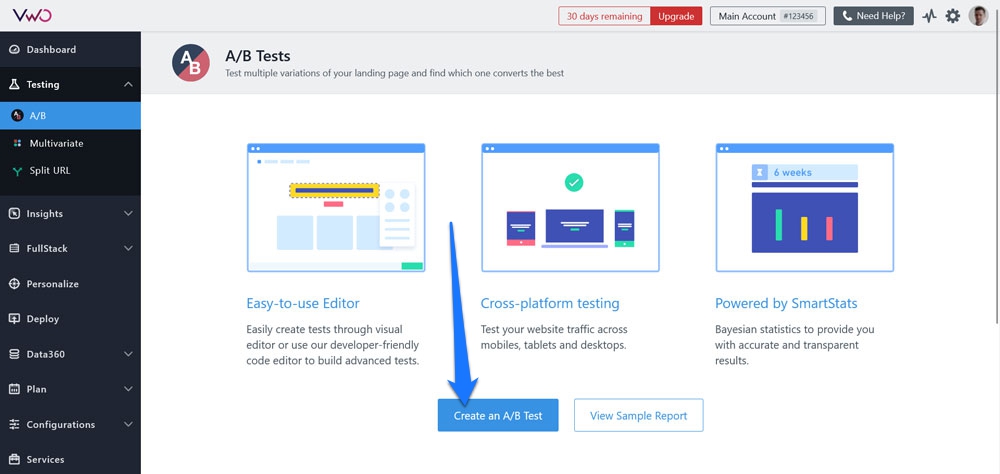
Después de eso, es hora de configurar una o más variaciones de la página o publicación en cuestión. Todo eso sucede en la página de inicio de Visual Web Optimizer. Cuando inicie sesión en su tablero, vaya a Pruebas > A/B y luego haga clic en Crear una prueba A/B para comenzar.


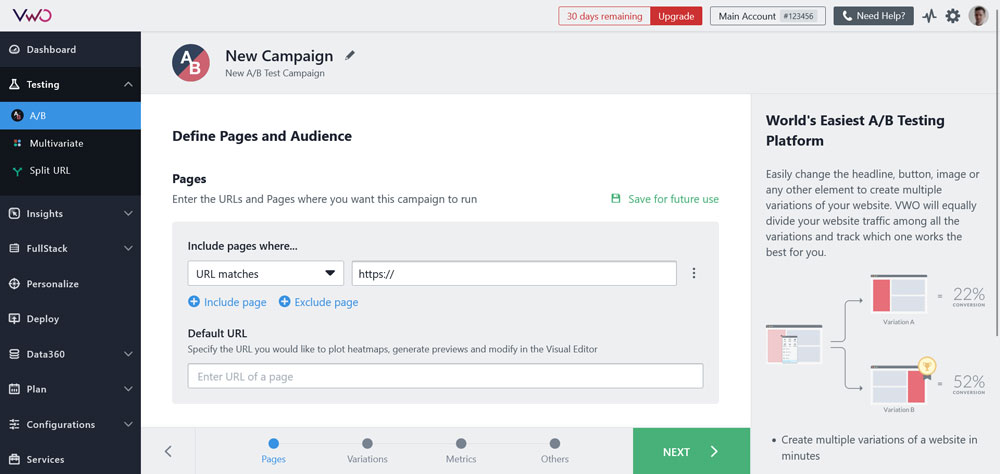
En la siguiente pantalla, defina las páginas en las que desea ejecutar una prueba (en este caso, esa es simplemente la página de inicio).

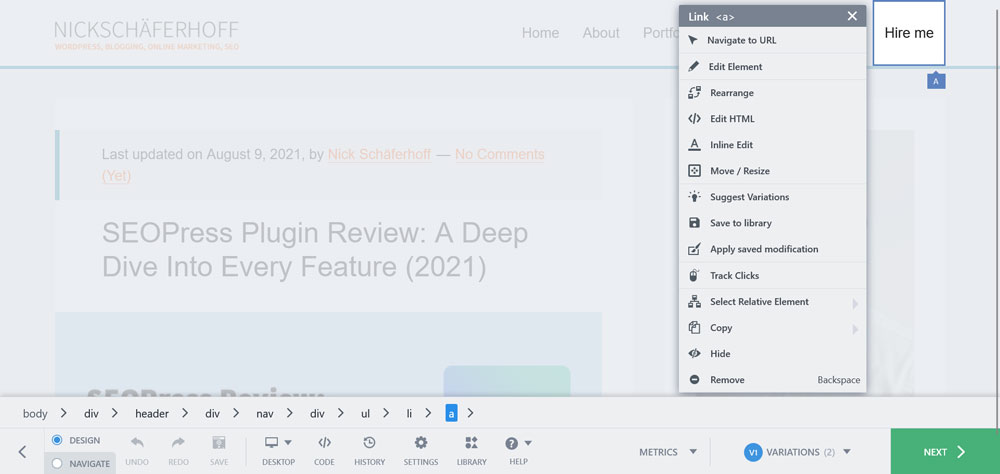
Cuando haya terminado, haga clic en Siguiente . VWO abrirá automáticamente la URL definida en su editor visual, donde podrá crear las variaciones de diseño. En este caso, queremos hacer algo simple: resaltar más el botón “Contrátame” en el lado derecho del menú de navegación. Eso es muy simple. Simplemente puede hacer clic en él y luego elegir Editar elemento para crear la variación.

Esto abre el menú de opciones para ese elemento.

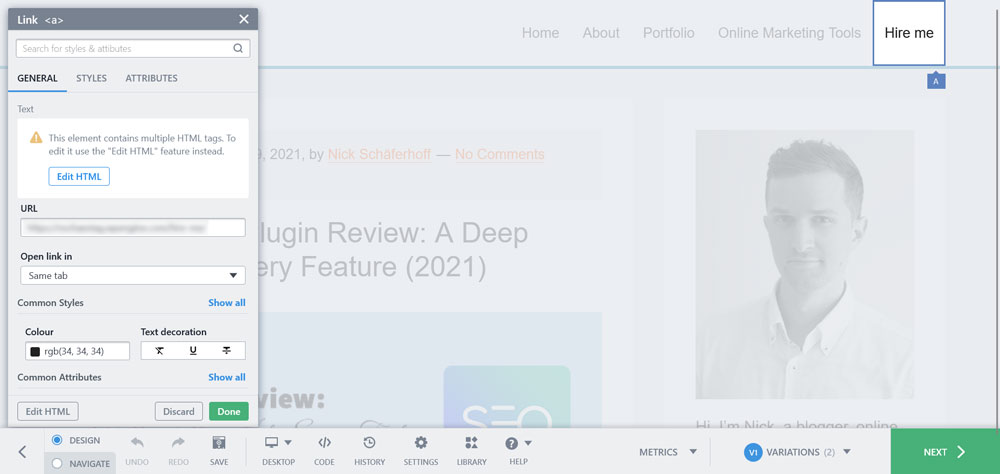
Aquí, en Estilos , podemos definir un color de fondo, ajustar el color de la fuente, así como cambiar el margen y el relleno. Aquí está el resultado:

Cuando esté satisfecho, haga clic en Siguiente para finalizar la parte del diseño.
Nota: Asegúrese de cambiar solo un elemento a la vez para garantizar resultados de prueba precisos. Por ejemplo, si desea probar el efecto de un nuevo título, cree una variación que solo incluya el nuevo título. Al limitarse a un cambio a la vez, sabrá exactamente qué variación marcó la diferencia.
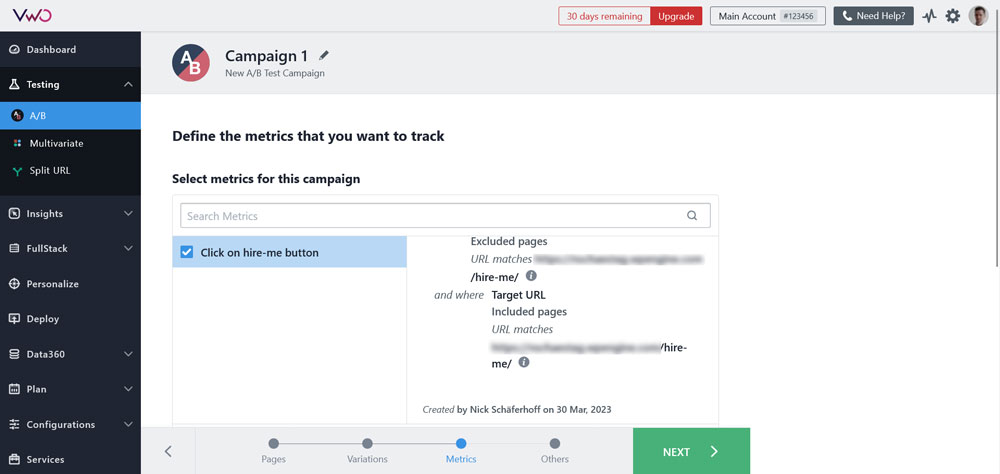
5. Defina qué métricas rastrear
El siguiente paso es definir las métricas que desea rastrear para su prueba A/B. Esto puede ser clics, visitas a páginas, envíos de formularios y una variedad de otros eventos que puede configurar. En este caso, lo configuramos para que rastree los clics en cualquier página donde la URL de destino sea la página "Contrátame" (excepto desde esa página).

Una vez que haya resuelto todo aquí, es hora de hacer clic en Siguiente nuevamente.
6. Ejecute su prueba A/B
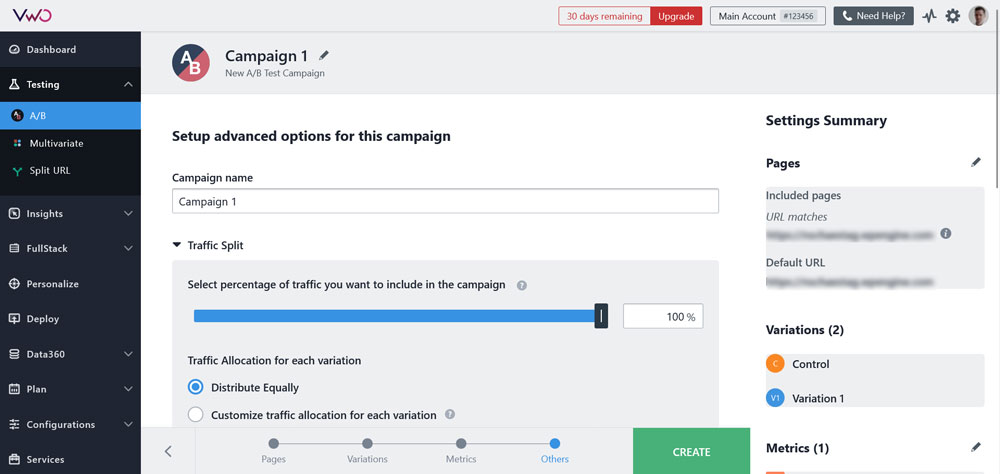
Ahora comienza la verdadera prueba. En el último paso, debe nombrar su prueba y configurar a qué parte de los visitantes de su sitio web se les muestra la versión de control, mientras que al resto se les muestra una de las variaciones.

Esto puede ser una división uniforme, puede configurar proporciones personalizadas o hacer que VWO mueva automáticamente más tráfico a la variación que funciona mejor. Además, puede utilizar menos del 100% de su tráfico para la prueba.
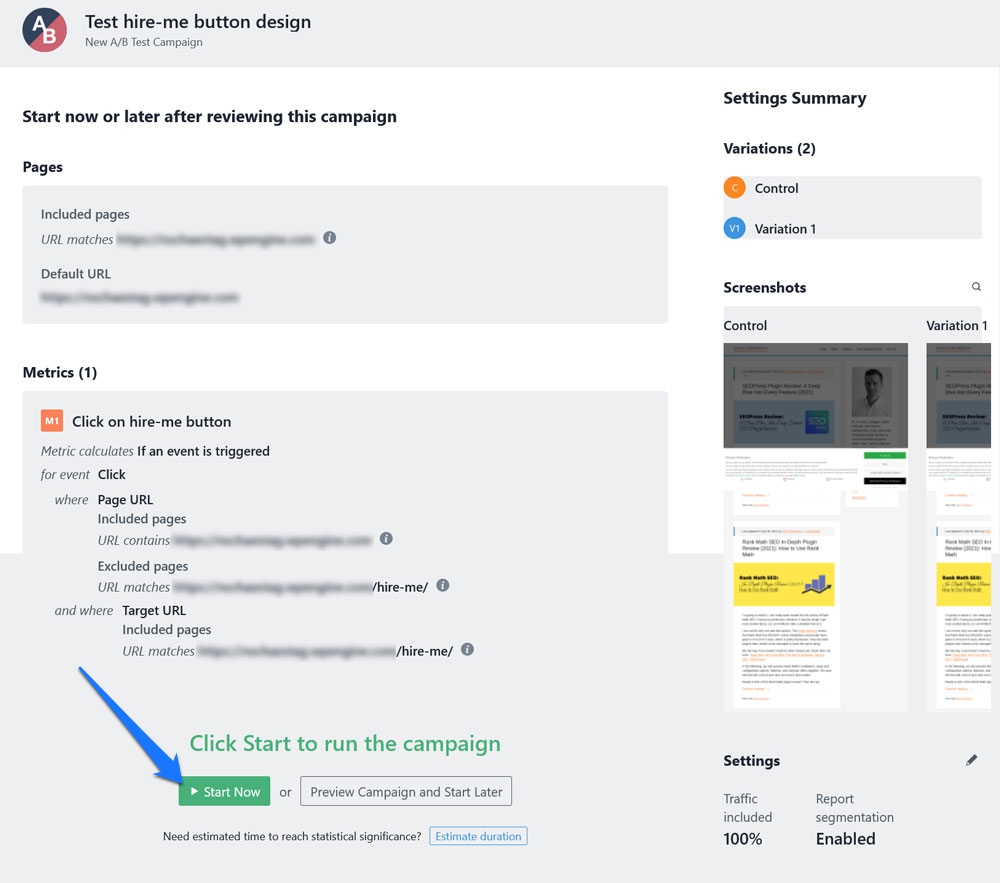
Una vez que haya tomado sus decisiones, haga clic en Crear para acceder a la página de resumen. Verifique que todo esté como desea y luego comience a ejecutar la prueba presionando el botón Comenzar ahora en la parte inferior.

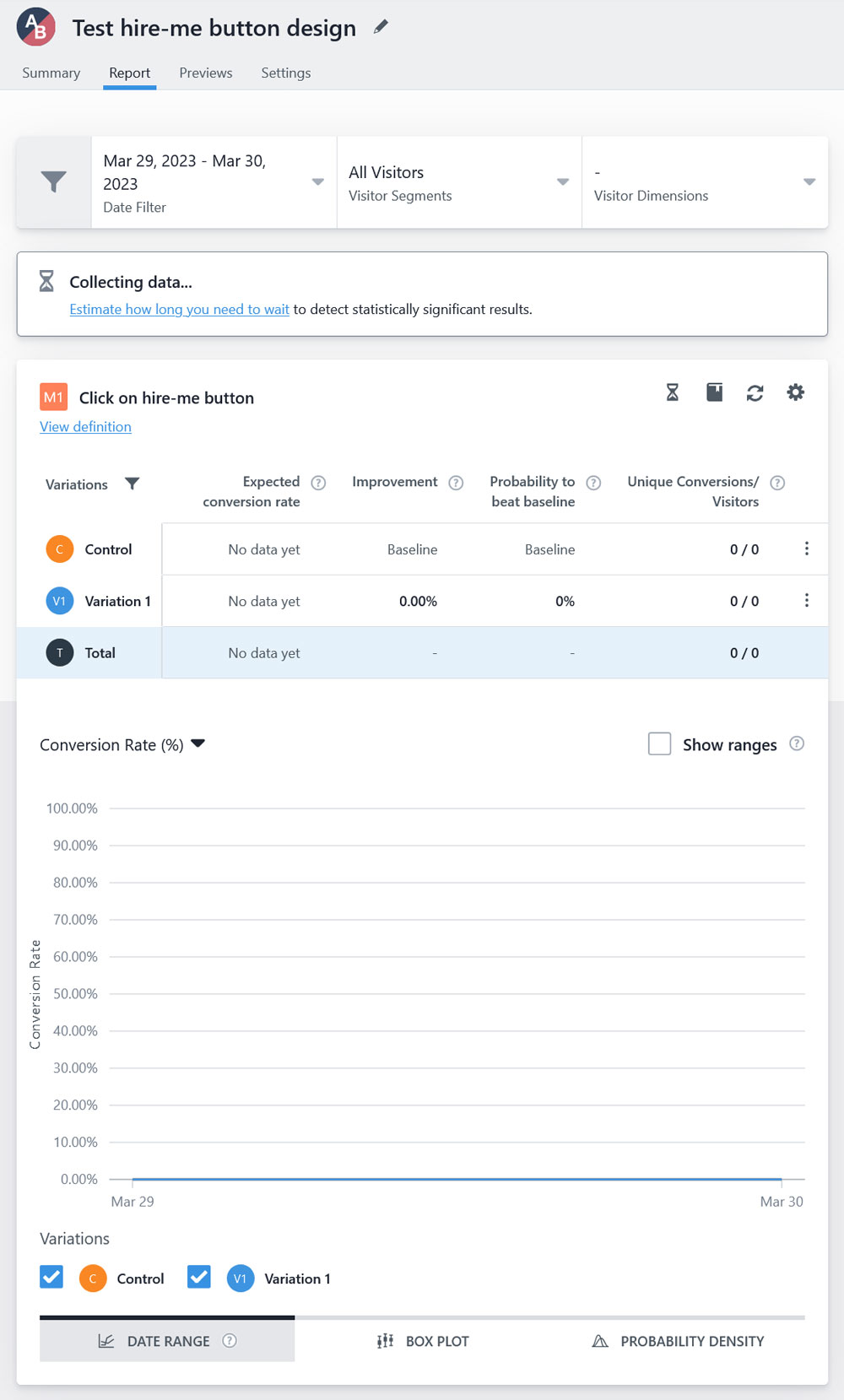
A partir de aquí, es simplemente un juego de espera. Asegúrese de ejecutar la prueba durante un tiempo suficiente para recopilar datos estadísticamente significativos. El tiempo que tarde dependerá del tamaño de la muestra y de la diferencia de rendimiento que desee detectar.
Puede usar las herramientas de análisis integradas para rastrear métricas como la tasa de clics, la tasa de conversión y la tasa de rebote para cada variación. También viene con más de 20 segmentos predefinidos diferentes que puede usar para desglosar aún más los resultados de su prueba. Estos incluyen la hora del día, el navegador, la ubicación y los visitantes nuevos frente a los que regresan.

7. Implementa la variante ganadora
Una vez que haya determinado qué variación funcionó mejor, impleméntela en su sitio web en vivo. Continúe monitoreando los indicadores clave de rendimiento de la página para asegurarse de que el impacto positivo dure.
Es vital reconocer que las pruebas A/B no son un evento esporádico, sino algo que debe ser parte de su rutina habitual. De esa manera, puede brindar la mejor experiencia a los visitantes y asegurarse de que la copia y el diseño de su sitio sean efectivos.
Además, varios elementos como la estacionalidad, el comportamiento del usuario y las fuentes de tráfico pueden tener un impacto en los resultados de estas pruebas. Es por eso que generalmente se recomienda ejecutar más de una prueba para garantizar resultados consistentes y confiables.
Por último, es importante tener en cuenta que las pruebas divididas no reemplazan la investigación de usuarios o las pruebas de usabilidad. Más bien, es una herramienta complementaria que puede ayudarlo a tomar decisiones basadas en datos y mejorar el rendimiento de su sitio web. Se recomienda usarlo en combinación con otros métodos de investigación de usuarios. De esa manera, puede obtener una comprensión integral de sus usuarios y sus necesidades a largo plazo.
Otros complementos que vale la pena considerar
Además del complemento Visual Web Optimizer, hay varias otras opciones que puede usar para realizar pruebas A/B en su sitio web de WordPress:
- Nelio A/B Testing: un complemento de WordPress que le permite ejecutar pruebas A/B en las páginas, publicaciones, tipos de publicaciones personalizadas y taxonomías de su sitio web. Incluye funciones como análisis de mapas de calor, segmentación de visitantes y seguimiento de conversiones.
- Optimizely: esta plataforma es una herramienta de prueba A/B más avanzada. Le permite ejecutar pruebas A/B en su sitio web y aplicaciones, y también ofrece funciones como personalización, pruebas multivariadas y orientación por comportamiento.
- Split Hero: aquí hay otro ejemplo de una plataforma que ofrece pruebas y personalización de sitios web. Split Hero viene con pruebas multivariantes y pruebas de redirección. Incluye mapas de calor, segmentación de visitantes y seguimiento de conversiones.
- AB Press Optimizer: este puede ejecutar pruebas A/B y multivariadas en las páginas y publicaciones de su sitio web de WordPress, así como tipos de publicaciones y taxonomías personalizadas. También admite mapas de calor, segmentación y análisis de conversión.
- Icegram Engage: una herramienta general de compromiso y prueba. Ofrece pruebas A/B, análisis de embudo, segmentación de visitantes y mapas de calor.
Es importante tener en cuenta que estas son solo algunas de las opciones disponibles. Al ejecutar pruebas divididas, se recomienda investigar y comparar diferentes complementos para encontrar el que mejor se adapte a sus necesidades.
Las pruebas A/B en WordPress son imprescindibles para el éxito futuro
Como propietario de un sitio web, puede beneficiarse enormemente de las pruebas A/B. Es una herramienta invaluable que le permite comparar varias versiones de sus páginas web y funciones. Si lo hace, le ayudará a descubrir cómo mejorar sus páginas para aumentar la tasa de clics y las tasas de conversión. ¿Y quién no ama eso?
Las pruebas divididas le permiten tomar decisiones basadas en datos sobre el diseño y la funcionalidad de su sitio web. Puede optimizar la experiencia general del usuario, minimizar las malas decisiones y mejorar continuamente el rendimiento de su sitio web a lo largo del tiempo.
Al realizar regularmente pruebas A/B e implementar los cambios que conducen a los mejores resultados, podrá alcanzar sus objetivos de manera más eficiente. Y con la herramienta o complemento adecuado, puede comenzar fácilmente sin grandes costos iniciales. Las pruebas A/B son imprescindibles para cualquier propietario de un sitio web que quiera maximizar su éxito.
¿Haces pruebas A/B regularmente? Si no, ¿comenzarás ahora? ¡Cuéntanos en los comentarios! Nos encantaría escuchar sus pensamientos.
