Accesibilidad de WordPress: ¿Qué es y cómo optimizar su sitio correctamente?
Publicado: 2023-10-19El poder de la Web está en su universalidad. El acceso de todas las personas independientemente de su discapacidad es un aspecto esencial.
Tim Berners-Lee, director del W3C e inventor de la World Wide Web
Cuando esté creando un sitio web, asegúrese de que sea accesible para todos. Las personas con discapacidad también tienen derecho a participar en todos los aspectos de las actividades de la vida; No mantengamos su sitio web como una excepción.
La buena noticia es que WordPress es una plataforma fantástica para garantizar la accesibilidad. WordPress cuenta con un equipo de accesibilidad dedicado a trabajar por una presencia en línea mejor y más inclusiva para todos. Puede seguir sus pautas, utilizar temas y complementos y optimizar su sitio web.
En esta publicación, intentaré hablar en detalle sobre la accesibilidad de WordPress y cómo puedes hacer que tu sitio sea accesible.
¿Qué es la accesibilidad?
Echemos un vistazo rápido a la definición de accesibilidad. Primero, aprenderemos cómo la Fundación Mozilla describe la accesibilidad.
La accesibilidad es la práctica de hacer que sus sitios web sean utilizables por la mayor cantidad de personas posible. Tradicionalmente pensamos que esto se trata de personas con discapacidades, pero la práctica de hacer que los sitios sean accesibles también beneficia a otros grupos, como aquellos que usan dispositivos móviles o aquellos con conexiones de red lentas.
El World Wide Web Consortium (W3C) establece directrices y principios para los estándares web abiertos. Descubra cómo definen la accesibilidad en su libro de reglas.
Accesibilidad web significa que los sitios web, las herramientas y las tecnologías están diseñados y desarrollados para que las personas con discapacidad puedan utilizarlos. Más específicamente, las personas pueden:
- percibir, comprender, navegar e interactuar con la Web
- contribuir a la web
La accesibilidad web abarca todas las discapacidades que afectan el acceso a la Web, incluyendo:
- auditivo
- cognitivo
- neurológico
- físico
- discurso
- visual
Beneficios de accesibilidad más allá de las discapacidades
Ya he mencionado para quién es beneficiosa la accesibilidad. Pero hay otros casos de uso en los que, sin discapacidades, la accesibilidad también es útil.
- En pantallas pequeñas como teléfonos móviles y relojes inteligentes. Los televisores inteligentes y varios modos de entrada también requieren atención adicional.
- Grupo de mayor edad ya que sus escenarios son un poco diferentes a los de la gente normal.
- Cuando las personas viven situaciones temporales, por ejemplo, alguna discapacidad por lesión o por no tener las gafas en un momento determinado.
- A veces, las personas pueden enfrentar experiencias inusuales en una situación particular, como en un ambiente ruidoso, es posible que no puedan escuchar el audio o no puedan ver correctamente debido a una luz más brillante.
- La accesibilidad también es de gran ayuda para una conexión a Internet lenta (¡sí, existe!)
Accesibilidad de WordPress
Ya que estoy hablando de accesibilidad en WordPress, veamos cómo la trata WordPress. A continuación, hablaré sobre cuáles son las mejores prácticas de accesibilidad para un sitio web de WordPress.
En primer lugar, WordPress intenta practicar la accesibilidad en su esencia. Su misión es hacer que WP Admin WCAG 2.0 AA sea compatible y mantener accesibles los temas incluidos. Al tratar de ser inclusiva y accesible, la comunidad de WordPress y sus proyectos de código abierto tienen principios de participación equitativa.
El equipo de WordPress declaró en su sitio web que quieren que los usuarios publiquen y mantengan sitios de WordPress independientemente del dispositivo o la capacidad. Puede obtener más información sobre sus planes y estrategias de accesibilidad y cómo prosperan cada día para hacer que sus proyectos sean más accesibles.
- Un equipo dedicado a la accesibilidad
- manual de accesibilidad
- Herramientas de accesibilidad
- Estándares de codificación de accesibilidad conformes con ATAG
Además de todo eso, en cada WordCamp encontrarás un equipo de accesibilidad que contribuye a WordPress para hacer que esta plataforma sea mejor para todos.
¿Cómo hacer que su sitio de WordPress sea accesible?
Esta parte merece una discusión detallada. Pero, en este breve espacio, intentaré mencionar las partes más significativas para que puedas tomar algunas medidas.
Incluir títulos de imágenes descriptivos
Los títulos de imágenes son tan importantes como escribir los titulares cuando se desea mejorar la accesibilidad. Entonces, cuando agregues imágenes a tus publicaciones o páginas, asegúrate de escribir una descripción que describa claramente la imagen. Esto es para las personas que no pueden ver tu imagen.
Intente ser descriptivo y creativo al escribir una descripción. La gente necesita entender esa imagen sin verla. En lugar de escribir “Un barquero”, escribe “Un barquero conduce su bote por un río durante el atardecer. Un cielo nublado está sobre su cabeza”.
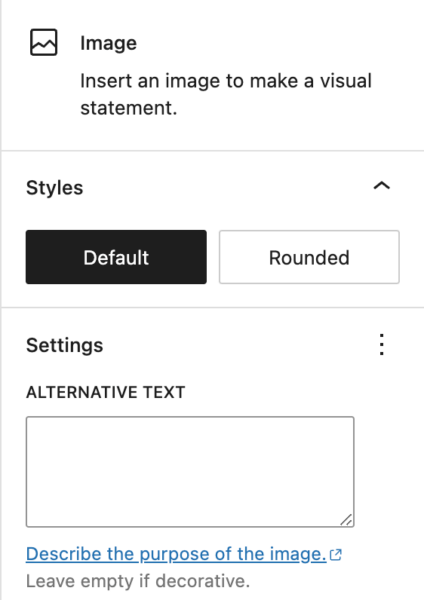
Usar texto alternativo en las imágenes
Bueno, escribir texto "alt" para imágenes mejora la optimización de los motores de búsqueda, quizás ya lo sepas. ¿Pero sabes porqué? Este texto es útil para las personas con problemas de visión que utilizan lectores de pantalla para comprender lo que está escrito en una página web.

Ahora bien, es posible que se confunda con el "título de imagen" y el "texto alternativo", pero quiero dejarlo claro. Si bien ambos son parte de la optimización de la página y la mejora de la accesibilidad, también existen algunas diferencias.
Cuando su imagen no está disponible (digamos, por error del servidor), el motor de búsqueda puede entender qué había allí. El título de la imagen es útil para todos. Un texto adicional permite a sus usuarios entender lo que significa.
Escribir texto de anclaje descriptivo
Al vincular cualquier recurso, es importante escribir un texto de anclaje descriptivo. Por lo general, la gente tiende a escribir “haga clic aquí” o “aquí”. Pero no. Intenta ser creativo. Escribe la palabra clave que refleje el artículo “herramientas gratuitas de redes sociales”, por ejemplo. Así es como les permites a los visitantes (también a los rastreadores de búsqueda) saber hacia dónde se dirigirán.
Muestre el título y el eslogan de su sitio como texto
Es una práctica común que los sitios web muestren un logotipo o una imagen de encabezado como identidad principal. Pero, para una mejor accesibilidad, muestre el título y el eslogan de su sitio como texto. Para esto desde tu WordPress, ve a Apariencia → Personalizar → Identidad del sitio . Desde allí, marque la casilla que dice Mostrar título y eslogan del sitio.
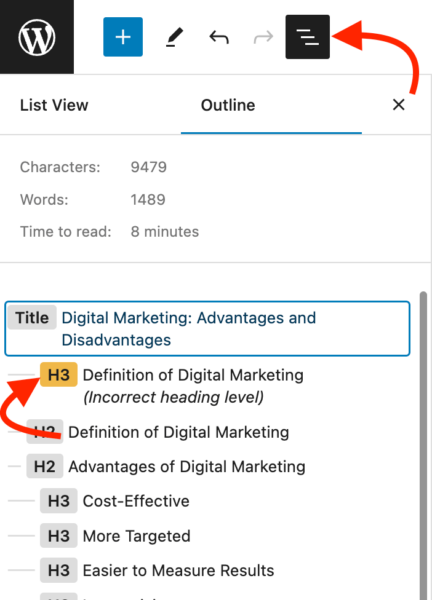
Utilice títulos adecuados
Siga una jerarquía bien pensada cuando seleccione títulos para sus publicaciones o páginas. Especialmente, para publicaciones o páginas de blog más largas, es importante guiar a sus lectores con una estructura visualmente organizada. Puede verificar el error de encabezado haciendo clic en el ícono de información en la parte superior de la pantalla de edición.

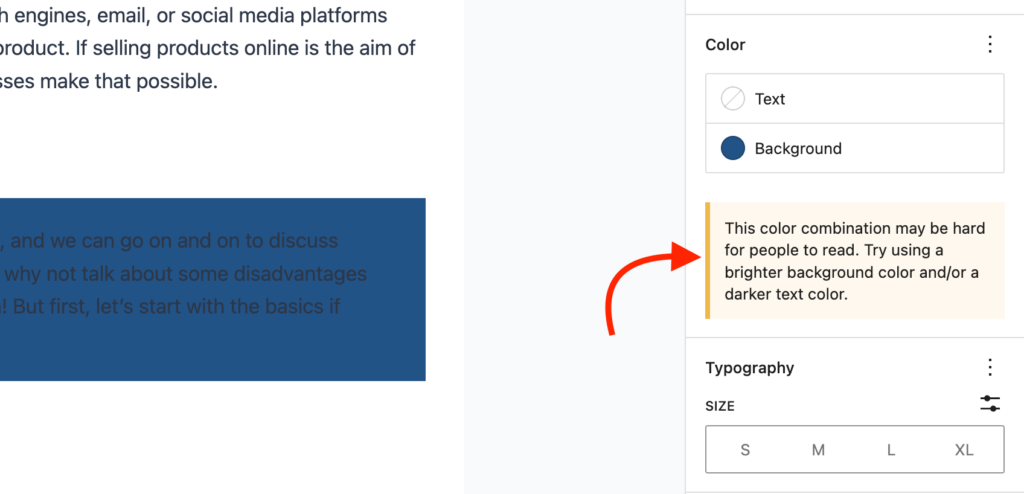
Elija fuentes y colores con cuidado
Al diseñar tu sitio web, no puedes ignorar las fuentes y los colores, ya que son muy importantes para potenciar tu identidad visual. Es por eso que se sugiere elegir un estilo que sea claro a la vista y que tenga mayor legibilidad.
Evite paletas de colores, estilos de fuente y tamaños que sean difíciles de leer o ver. Debes concentrarte en el contraste adecuado. En Gutenberg, puede ver un mensaje de error en la configuración de color cuando el sistema identifica un contraste de color deficiente.

Temas de accesibilidad de WordPress
La forma más sencilla de crear un sitio web accesible es elegir un tema que esté preparado para la accesibilidad. Menciono aquí algunos que cumplen con los requisitos recomendados por organizaciones establecidas.
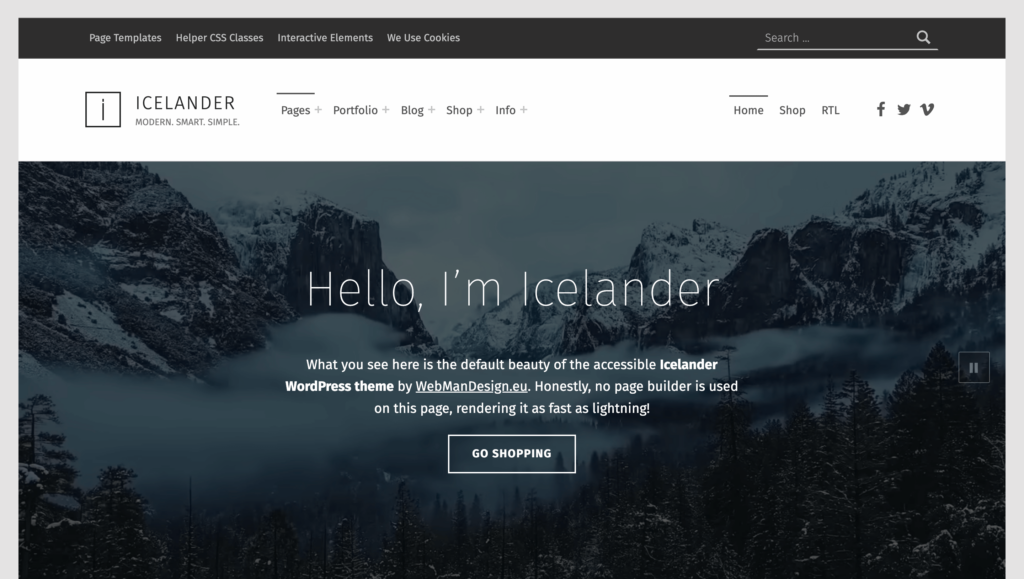
Islandés: tema de WordPress para negocios y WooCommerce

Islandés es un tema de WordPress perfecto para carteras de negocios y negocios en línea con funciones de accesibilidad integradas. Puede crear un hermoso sitio web rápidamente con solo actualizar su contenido y realizar algunos ajustes simples. Si desea crear un sitio comercial de estilo moderno, este tema lo ayudará. Incluso puedes iniciar una tienda en línea con la integración de WooCommerce.
Este tema tiene una larga lista de buenas características, pero aquí solo le muestro las características de accesibilidad.
Cómo mantiene la accesibilidad
- Listo para la accesibilidad al pasar los requisitos de accesibilidad WCAG 2.1 nivel AA
- Muchas opciones optimizadas para discapacidades.
- Fácil acceso con teclado y lector de pantalla
- Organización correcta de los títulos.
- Contraste de color bien diseñado
- Mejor legibilidad
- Responsivo, listo para localización, multilingüe, soporte RTL
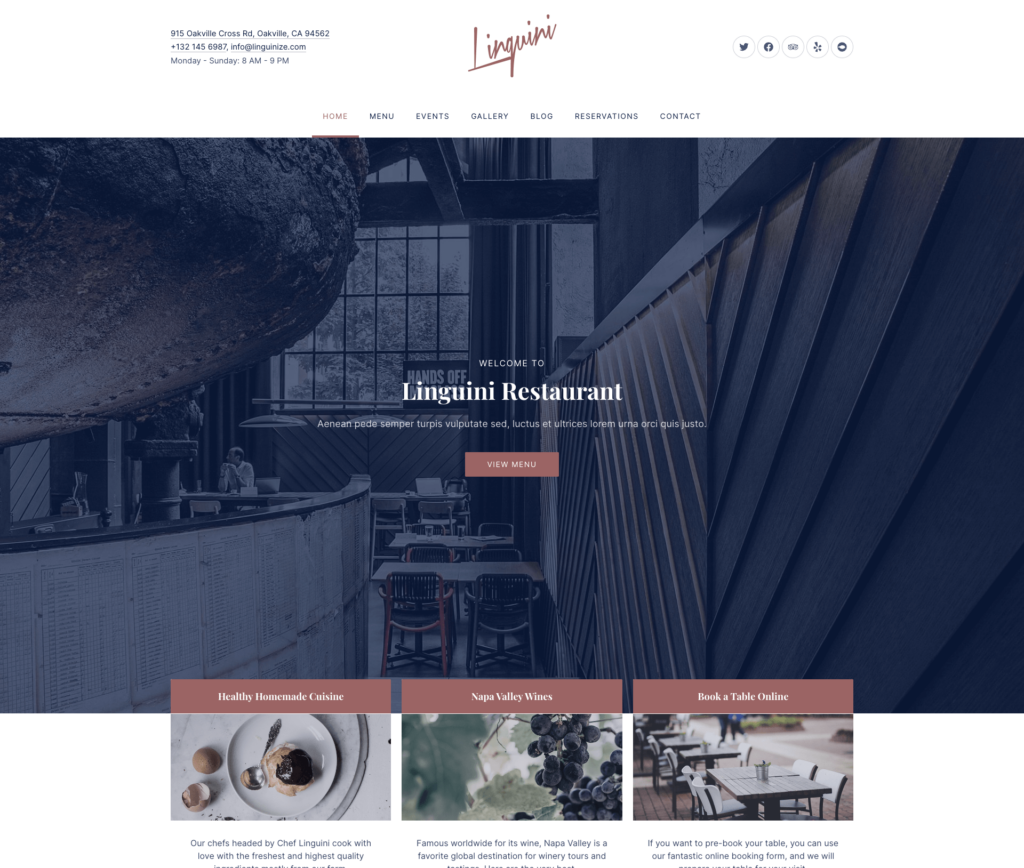
Linguini – tema de WordPress para restaurante

Linguini es otro hermoso tema de WordPress creado para cafeterías y restaurantes. Con sus opciones personalizables, puede diseñar un sitio web de alta calidad para su empresa. El tema viene con funciones amigables para restaurantes, como creación de menús, galería de fotos, reservas en línea y más. Para cualquier tipo de empresa relacionada con la alimentación, puede elegir Linguini y crear su sitio web lo antes posible.
En cuanto a accesibilidad, este tema tiene un montón de excelentes opciones a tener en cuenta. Sin mencionar que las otras características también son fantásticas.
Cómo mantiene la accesibilidad
- WCAG 2.1, compatible con nivel AA
- Accesible mediante teclado
- Hitos WAI-ARIA para tecnologías de asistencia
Hola elementor

Si eres usuario de Elementor, puedes utilizar su tema de WordPress sencillo y ligero Hola Elementor. Este tema es gratuito y puedes personalizar muchas cosas usando Elementor gratuito. Creo que la mejor opción aquí es optimizar la accesibilidad siguiendo los principios de accesibilidad. Puedes arrastrar y soltar todo y darle forma al aspecto óptimo. Si puede permitirse el lujo de mantener un creador de páginas, elija Hello Elementor.
Puedes diseñar cualquier sitio web que desees. Es compatible con el bloque Gutenberg. Las posibilidades son ilimitadas: portafolio, negocio, educación, agencia de diseño: puede adaptarse a cualquier sitio según sus necesidades. Más importante aún, tienes control total sobre la tipografía, el color, el diseño y todo.
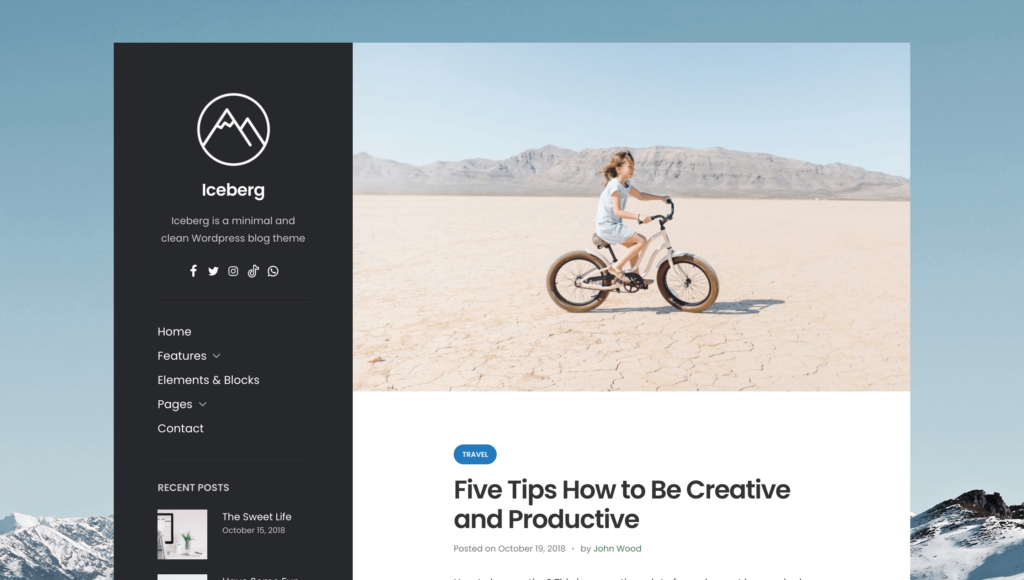
Iceberg – tema de blog personal de WordPress

Si está buscando un tema de blog personal de WordPress, Iceberg está listo para satisfacer sus necesidades. Es un tema mínimo y simple que podría ser la elección perfecta para varios nichos como viajes, negocios, comida, noticias y otros blogs. La tipografía está hecha teniendo en cuenta la accesibilidad, lo que le da al tema un aspecto atrevido. Desde la opción de personalización podrás cambiar logotipos, colores, fondos y muchas cosas más fácilmente.

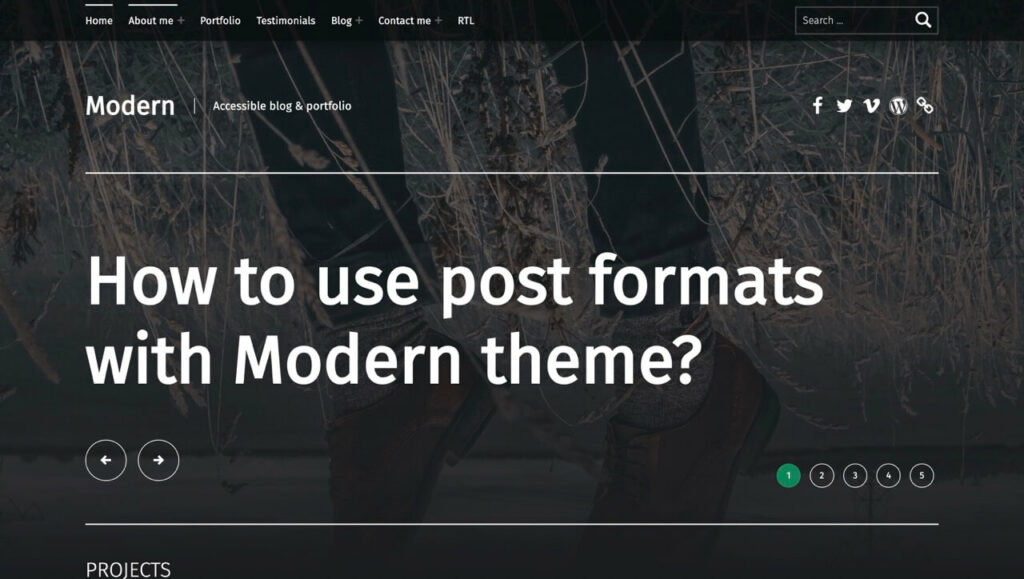
Moderno

Modern es un tema popular de WordPress listo para muchos propósitos. Tiene plantillas listas y es mejor para crear blogs y portafolios. Optimizado para dispositivos móviles, este tema está listo para SEO y pantallas de alta resolución. La configuración multilingüe, la compatibilidad con RTL, la optimización de la velocidad y muchas otras funciones sorprendentes están disponibles para crear un sitio web fantástico. Bueno, el tema es de fácil acceso y se centra en gran medida en la legibilidad.
Echemos un vistazo a cómo el tema organiza las funciones de accesibilidad.
Cómo mantiene la accesibilidad
- Cumple con los requisitos de accesibilidad de WordPress
- Pasa los requisitos de nivel AA de WCAG 2.1
- Estructura adecuada de los títulos
- Atributos y puntos de referencia de ARIA
- Crea enlaces de salto
- Contraste de color suficiente
- Enlaces informativos para “leer más”
- Hace que el teclado de navegación sea accesible
Complementos de accesibilidad de WordPress
WordPress es sobre todo popular por sus complementos. Puedes hacer casi cualquier cosa con un complemento. Y la accesibilidad de WordPress no es una excepción. Al instalar el complemento correcto, puede solucionar problemas desde su panel de WordPress. Fácil. ¿Bien?
Echemos un vistazo a algunos complementos para aplicar accesibilidad a su sitio web.
Accesibilidad de WordPress

WP Accessibility puede ayudarle a solucionar problemas comunes de accesibilidad con sus temas de WordPress. Si desea que su sitio sea accesible, puede agregar este complemento como primer paso. La forma en que funciona WP Accessibility es que ofrece funciones de accesibilidad que requieren una configuración sencilla y sin demasiado esfuerzo.
No puede cumplir con todas las pautas de accesibilidad simplemente configurando este complemento. Para eso no está hecho este complemento. Pero puede ser de gran ayuda porque le brinda la oportunidad de modificar los requisitos básicos. Sin embargo, si conoce algo de codificación, puede personalizar la hoja de estilo con sus propios estilos.
Incluso WP Accessibility puede solucionar problemas de accesibilidad que ocurren en el núcleo de WordPress. Estos problemas se encuentran comúnmente en el núcleo actual o pasado de WordPress, como los atributos de destino o de título, y persisten incluso si actualiza WordPress. WP Accessibility deshabilita la habilitación predeterminada del editor de bloques de pantalla completa, elimina atributos de título redundantes de las nubes de etiquetas y fuerza un error en la página de búsqueda cuando hay una cadena de texto vacía con una búsqueda.
Echemos un vistazo a lo que ofrece WP Accessibility en su colección de funciones:
Características
- Establezca objetivos y apariencia personalizables con enlaces para saltar
- Complete su atributo HTML agregando atributos de idioma y dirección del texto
- Haga que los elementos enfocables se enfoquen con un contorno en el estado de enfoque del teclado
- Agregue una descripción larga a las imágenes con el campo "Descripción" de la imagen.
- Identificar imágenes a las que les faltan atributos "alt" en la biblioteca multimedia
- Agregue etiquetas para mantener el estándar de los campos de formulario de WordPress
- Agregue enlaces "leer más" para los títulos de las publicaciones
- Eliminar "tabindex" de los elementos que se pueden enfocar
- Elimine user-scalable=no para permitir el cambio de tamaño.
Herramientas de accesibilidad
WP Accessibility proporciona estas herramientas para ayudarlo a identificar problemas de accesibilidad:
- Pruebe el contraste de color para ofrecer la mejor opción posible eligiendo entre dos valores de color hexadecimales
- Diagnosticar CSS para encontrar errores específicos de CSS
- Busque en su biblioteca multimedia de WordPress para comprobar todos los campos de texto "alt".
Asistente de accesibilidad de WP (WAH)

WP Accessibility Helper tiene muchas funciones para mejorar la accesibilidad de su sitio web. Puede usar el menú para omitir enlaces, el modo de contraste, resaltar todos los enlaces, el acceso directo a la barra lateral de accesibilidad y restablecer el tamaño de fuente. Pero todos estos elementos no son todos. Hay funciones más sorprendentes con una configuración sencilla (algo así como un botón de alternancia).
Como sabes, la accesibilidad se compone de muchas cosas. El complemento funciona de esa manera. Viene con un montón de opciones inteligentes, como cambio de tamaño de fuente, posición personalizada del logotipo, posición de la imagen en escala de grises, eliminación de animación CSS, orden de widgets de arrastrar y soltar, y más.
Puede configurar múltiples perfiles para personas con discapacidad visual, TDAH y discapacidad cognitiva. Los visitantes pueden elegir un perfil y la configuración relevante se aplicará automáticamente. Una forma brillante de mejorar la accesibilidad. ¿No es así?
Características
- Modo de apagado y contraste.
- Saltar enlace dentro de la barra lateral de accesibilidad
- Opción de ocultación para dispositivos móviles
- Eliminar atributos de título de los enlaces
- Subraya y resalta todos los enlaces.
- Alt+Z y Alt+X para abrir y cerrar la barra lateral de accesibilidad
- Control de temas oscuros y claros
- Controles de familia de fuentes con combinaciones de fuentes web seguras
- Invertir colores y modo de imagen
- Funciones AJAX para controlar todas las imágenes adjuntas desde un solo lugar
- Guardar modo contraste con cookies de usuario
Herramientas disponibles
WP Accessibility Helper tiene muchas herramientas para garantizar una mejor accesibilidad. Aquí hay algunos:
- Cambiar tamaño de fuente
- Fuente legible
- Navegación por teclado
- Contraste
- Enlaces subrayados
- Enlaces destacados
- Imagen en escala de grises
- Eliminar cookies
- Colores invertidos
- Eliminar animaciones
- Eliminar estilos
- Luces apagadas
Herramientas de accesibilidad de WP y buscador de texto alternativo faltante

Para que su sitio cumpla con la Sección 508 de la ADA, aquí tiene una excelente herramienta que puede probar. Como usted sabe, el texto alternativo, el texto de descripción y el texto de título son muy importantes para la accesibilidad. Con esta herramienta, puede administrar todo el texto mencionado anteriormente, ya sea que falte o desee agregar.
Además de omitir la verificación de texto alternativo, la herramienta también funciona como un verificador de proporciones, brindando asistencia a los administradores de sitios web para que puedan garantizar una relación de contraste óptima. Además, encontrará una lista de verificación interactiva de la Sección 508 de WCAG 2.1 para ayudarlo a identificar problemas relacionados con la accesibilidad.
Las herramientas de accesibilidad de WP también le permiten completar auditorías de accesibilidad automatizadas con la función de auditoría A11Y. Puede ejecutar varias pruebas de accesibilidad en su sitio de WordPress y obtener sugerencias sobre cómo solucionar los problemas.
Características
- Agregue texto alternativo, texto de descripción o texto de título que faltan con solo un clic
- Obtenga imágenes de múltiples ubicaciones para textos faltantes, como biblioteca multimedia, publicaciones y páginas
- Comprobador de relación de contraste gratuito para determinar relaciones de contraste estándar
- Una lista de verificación interactiva (WCAG 2.1) de la Sección 508
- Ejecute una auditoría de accesibilidad automatizada A11Y
- Ayuda a que su sitio web cumpla con la Sección 508 de la ADA
Herramientas de accesibilidad
- Falta el buscador de texto alternativo
- Comprobador de relación de contraste
- Cumplimiento de la Sección 508 de la ADA
- Auditoría automatizada de accesibilidad A11Y
- Lista de verificación de la Sección 508 de WCAG 2.1
Ecualizar el Comprobador de Accesibilidad Digital

Accessibility Checker de Equalize Digital lo ayudará a solucionar sus problemas de accesibilidad brindándole comentarios en tiempo real con errores y advertencias en la pantalla de edición de su página. Escanea el contenido automáticamente inmediatamente después de guardar un borrador o publicar una publicación, por lo que puede comprender inmediatamente la accesibilidad de sus publicaciones o páginas.
El Comprobador de accesibilidad funciona de manera fantástica al enumerar errores. Cada vez que ocurre una advertencia, la herramienta enumera el código y lo marca como error. Para que puedas decidir cuál arreglar primero. Los errores de las advertencias se enumeran según la gravedad.
Las Pautas de accesibilidad al contenido web (WCAG) 2.1 tienen una larga lista de criterios de accesibilidad. Este complemento le brindará una descripción general del rendimiento de su contenido en comparación con más de 40 controles de accesibilidad diferentes creados para cumplir.
Otra gran ventaja es que Accessibility Checker es compatible con una variedad de editores de WordPress, incluidos Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen y WooCommerce. Esta herramienta puede escanear e identificar problemas de accesibilidad con los creadores de páginas antes mencionados.
Características
- Puede escanear cientos de publicaciones o páginas de blogs
- Muestra advertencias por problemas de accesibilidad según WCAG 2.1
- Puede compartir sus esfuerzos de accesibilidad elaborando una declaración de accesibilidad.
- Escanee todas las publicaciones y páginas de forma masiva para comprender la accesibilidad general.
- Verifique todos los problemas existentes en un solo lugar con una lista de problemas abiertos centralizada
- Inserción con un clic de la declaración de accesibilidad del pie de página
- Análisis de legibilidad y lugar para ingresar un resumen simplificado.
Herramientas de accesibilidad
- Análisis de legibilidad con el nivel de grado de Flesch Kincaid
- Guía WCAG 2.1 A, AA y AAA
- Borrador de declaración de accesibilidad
- escaneo masivo
- Columnas de administración
- Declaración de accesibilidad del pie de página con un solo clic
Conclusión
En otras palabras, yo diría que la accesibilidad debería ser su preocupación de alta prioridad al crear un sitio web. Sin embargo, tenga en cuenta que instalar un complemento o personalizar un tema no hará que su sitio sea completamente accesible. Debe seguir los principios de accesibilidad y asegurarse de que todo su sitio los refleje.
