Diez pasos para la accesibilidad de WordPress: ¿Cómo mejorar el cumplimiento digital?
Publicado: 2023-08-21Desde sus inicios en 2003 como plataforma de blogs, WordPress ha evolucionado hasta convertirse en el motor de más del 40% de los sitios web a nivel mundial. El crecimiento se atribuye a su naturaleza de código abierto y al apoyo de la comunidad, lo que lo convierte en la opción perfecta para la mayoría de los propietarios de sitios web.
Dado que muchas empresas están cambiando a WordPress, la accesibilidad web es crucial para garantizar la inclusión de la mayor cantidad de usuarios posible. Entre ellos se incluyen las personas con discapacidad visual que dependen de la tecnología de asistencia para navegar por el sitio web.
La accesibilidad de WordPress comprende los estándares de diseño web y las mejores prácticas para hacer que su sitio sea accesible y abordar inquietudes específicas con respecto al cambio. Aquí encontrará todo lo que necesita saber sobre la accesibilidad de WordPress y los diez pasos para crear un sitio web de WordPress accesible.
¿Por qué es importante la accesibilidad de WordPress?

La accesibilidad de WordPress es importante por las siguientes razones:
Ofrece experiencias inclusivas para personas con discapacidad
A medida que crea su sitio web centrándose en el diseño, la navegación y el contenido, es fácil olvidar la diversidad de personas que visitarán el sitio web, incluidas aquellas con discapacidades mentales y físicas. Esto resultará en limitar el uso de su sitio. Por lo tanto, como propietario o desarrollador de WordPress, debe asegurarse de que su sitio sea accesible, ya que esto garantizará una fácil interacción con el contenido por parte de sus visitantes, independientemente de sus desafíos.
Mejora la experiencia del usuario
Un sitio web inaccesible dificulta que los usuarios realicen tareas simples u obtengan la información que necesitan. Por lo tanto, más allá de las clasificaciones, asegúrese de que su sitio web sea utilizable para su audiencia, ya que esto probablemente convertirá un cliente potencial en satisfacción y mejorará la lealtad a la marca.
Reduce el riesgo de posibles demandas
La accesibilidad web es un requisito en la mayoría de los estados, de ahí la necesidad de que WordPress cumpla con la ADA. Protegerá su marca de demandas importantes y de una reputación dañada mediante el cumplimiento.
Mejora el SEO
WordPress, compatible con ADA, tendrá un impacto positivo en el SEO al facilitar que los motores de búsqueda hagan que su contenido sea más visible para los usuarios.
Abre el negocio a nuevos clientes
Al mejorar la accesibilidad web, su sitio web será visible y atractivo para más clientes y referencias y, como resultado, aumentará su negocio para nuevos clientes.
¿Qué es el cumplimiento de la ADA?
El cumplimiento de la ADA es una ley civil que requiere la inclusión de todas las personas, especialmente aquellas especialmente capacitadas, en todos los aspectos de la vida pública. El cumplimiento de la ADA de WordPress requiere seguir las pautas WCAG al menos en el nivel AA. El cumplimiento de la ADA se aplica a toda la tecnología e información electrónica. El incumplimiento pone a su negocio en riesgo de una fuerte demanda, incluso si se omite involuntariamente.
Pautas de accesibilidad al contenido web
De acuerdo con las pautas de WCAG, su sitio web debe ser operable, perceptible, comprensible y sólido para adaptarse a personas con discapacidades físicas, auditivas, visuales y cognitivas.
Los sitios web perceptibles cuentan con subtítulos para videos, texto alternativo para imágenes y estructura HTML semántica, lo que hace que su WordPress sea accesible para personas con discapacidades. Su sitio web también debe presentar suficiente contraste de color y proporcionar un orden de lectura significativo.
El contenido operable proporciona interacción de accesibilidad. El contenido debe proporcionar acceso al teclado y el tiempo adecuado para la interacción con el contenido, así como evitar flashes que provoquen ataques.
El contenido comprensible se compone de un lenguaje simple y claro que es comprensible para las personas con discapacidad.
El contenido robusto garantiza que la tecnología de asistencia pueda interactuar y presentar el contenido de su sitio web a través de múltiples plataformas y dispositivos.
La realización de verificaciones de cumplimiento de las WCAG lo ayudará a saber dónde se encuentra su sitio web y cómo aumentar la accesibilidad de su plataforma.
¿WordPress es accesible de forma predeterminada?
Cada versión de WordPress presenta accesibilidad, pero debe hacer más para asegurarse de que su sitio sea accesible. Los desarrolladores están creando nuevas herramientas de asistencia y pautas sobre la accesibilidad de WordPress de conformidad con las pautas del W3C, pero no se alinean completamente con ellas.
Diez pasos para crear un sitio web de WordPress accesible
La accesibilidad es un tema cada vez más popular en la mente de las personas, y la comunidad de WordPress también se expresa al respecto. Siga leyendo para conocer los pasos para hacer un sitio web de WordPress accesible.
Pruebe la accesibilidad de su sitio de WordPress
Es vital auditar la accesibilidad de su sitio de WordPress durante el desarrollo y el mantenimiento. Puede lograr esto a través de una herramienta de prueba como la extensión de Chrome Google Lighthouse.
Elija un tema diseñado para la accesibilidad
A través del repositorio de temas de WordPress.org, puede obtener un tema accesible para WordPress para su sitio web. Si bien estos temas no cumplen completamente con las pautas de las WCAG, le darán un buen comienzo para la accesibilidad de WordPress.

Escribir código accesible
Si bien es posible que usted no sea el que codifica su sitio web, sus elecciones pueden hacer que su sitio web sea inaccesible, lo que afectará negativamente a los usuarios. El uso de código HTML limpio y accesible es crucial para la accesibilidad de WordPress. Con las etiquetas de encabezado y título adecuadas, las listas con viñetas, las metadescripciones y las etiquetas alternativas, los visitantes con problemas de visión localizarán fácilmente todo en la página.
Crear contenido accesible
Crear contenido accesible significa lo siguiente:
- Un texto de anclaje descriptivo para permitir a los lectores saber a dónde los lleva el enlace.
- Oraciones y párrafos más cortos
- Imágenes relevantes
- Subtítulos para su audio y video
- Transcripciones en página para archivos de audio y video
Ofrezca alternativas de texto para contenido que no sea de texto
Ofrecer alternativas de texto para imágenes ofrece una descripción del contenido que no es de texto a los usuarios que no pueden verlo. Esto es especialmente útil para los lectores que dependen de lectores de pantalla, ya que pueden comprender fácilmente el contenido de la imagen.
Mejorar los botones y enlaces de navegación
Al vincular a su blog u otro sitio, utilice un vínculo descriptivo para ayudar al lector a saber adónde lo llevará el vínculo. Por ejemplo, "Contácteme" o "Obtenga más información sobre mi negocio" es mejor que "Haga clic aquí". Sus botones de navegación también deben proporcionar acceso al teclado.
Usa el color con cuidado
El color y el contraste afectan la claridad y legibilidad de su contenido web. Las WCAG recomiendan un uso cuidadoso de los colores en los siguientes aspectos.
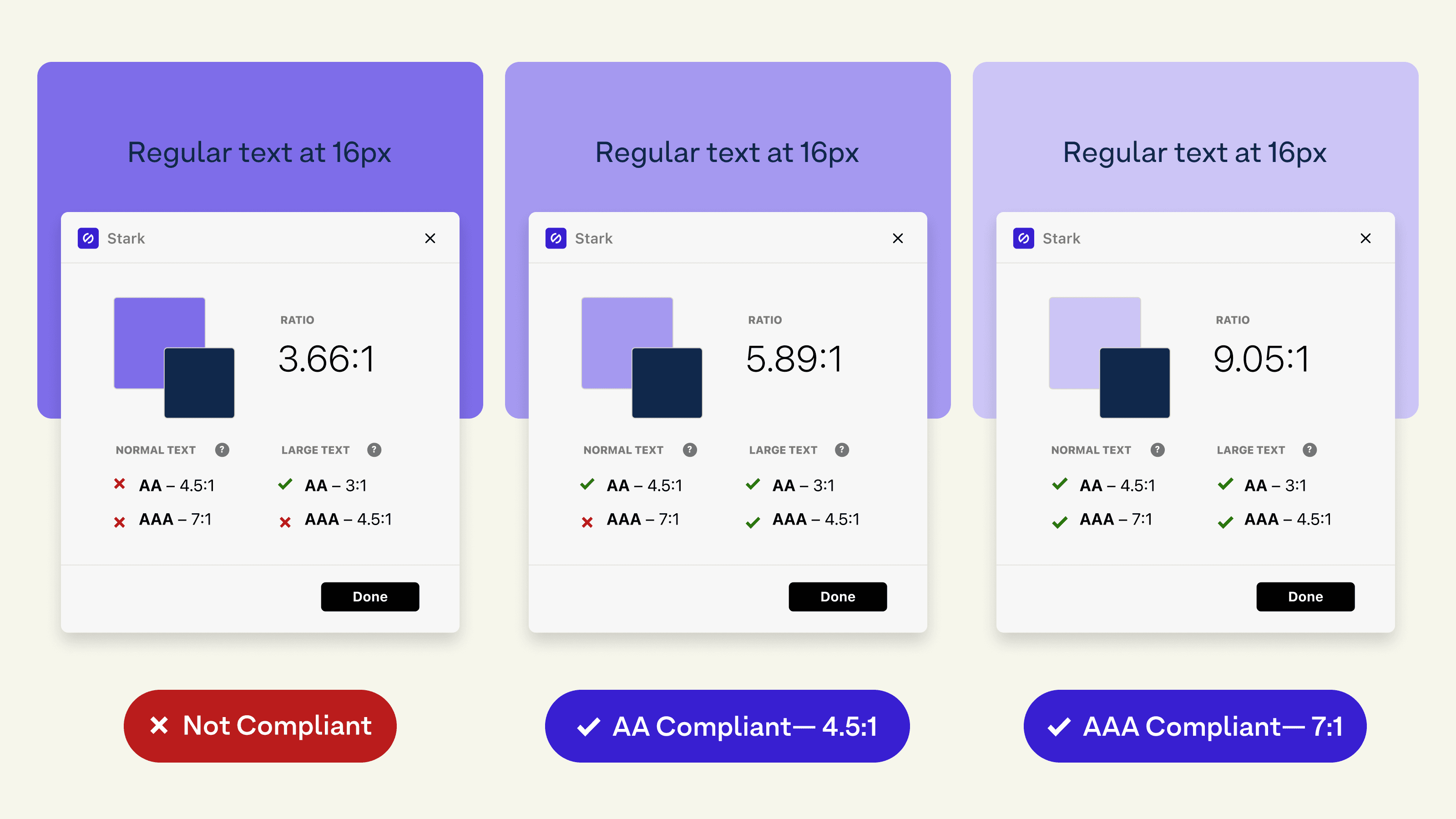
Relación de contraste

Usar el color con cuidado en su WordPress significa que su texto y otras imágenes en su sitio web deben tener suficiente contraste con el fondo para mejorar la legibilidad. La relación de contraste WCAG recomendada para texto normal es 4:5:1.
El texto grande de al menos 18,67 px y en negrita o 24 px o más requiere una relación de contraste de 3:1. Los bordes de los campos de formulario y los elementos interactivos como los botones también requieren una relación de contraste de 3:1 con respecto a los fondos circundantes.
Haga navegable el teclado de su plataforma
Otra recomendación para la accesibilidad de WordPress es hacer que el teclado de su plataforma sea navegable. Los usuarios que no pueden usar o tienen dificultades para usar un mouse deberían poder navegar por los menús, la página de inicio y otros elementos de su sitio web a través de los comandos del teclado.
Ofrecer capacidad de cambio de tamaño de texto
Asegúrese de que cuando el texto de su sitio web se redimensione hasta el 200% de su tamaño original, el contenido permanezca legible y no se superponga ni se trunque. No es necesario proporcionar un control para permitir a los usuarios aumentar el tamaño del texto. Sin embargo, si decide incluir un control de cambio de tamaño del texto, asegúrese de que sea accesible para todos los usuarios.
Usar diseños claros
Un diseño claro facilitará a los visitantes la lectura y el procesamiento de su contenido. Puede lograr la accesibilidad de WordPress con un diseño claro utilizando espacios en blanco generosamente para descansar los ojos de las personas con dislexia, así como dividir el texto con encabezados y otros elementos visuales.
Haz de la accesibilidad una estrategia
Finalmente, desarrolle un plan que describa sus pasos para hacer que su sitio web de WordPress sea accesible. De esta manera, sus empleados y desarrolladores contribuirán a cada acción para lograr un sitio accesible. Puede monitorear el progreso para satisfacer las demandas del mercado y el cumplimiento de la ADA de WordPress con una estrategia implementada.
Preguntas más frecuentes
Si bien las expectativas de WordPress.org representan un tema accesible y complementos que cumplen con las pautas de WCAG, depende del creador o propietario hacer que su sitio sea completamente accesible.
WordPress ayuda con la accesibilidad al ofrecer temas optimizados a los usuarios, garantizando el acceso en múltiples dispositivos. El sitio también presenta temas accesibles, pero debe complementarlos para garantizar una accesibilidad total.
El modo de accesibilidad en WordPress se refiere a una configuración en sus versiones anteriores que permitía a los usuarios agregar widgets a sus páginas. Esta función estaba disponible en la esquina superior derecha del panel a través del editor clásico. Sin embargo, con las actualizaciones más recientes, esta función ha sido reemplazada por el editor Gutenberg.
