Cómo hacer que WordPress sea accesible para usuarios con problemas de visión
Publicado: 2023-09-14WordPress se encuentra entre los sistemas de gestión de contenidos más utilizados, y más del 43% de los sitios web lo utilizan. Lamentablemente, la mayoría de estos sitios web no cumplen con las pautas de accesibilidad de la ADA, lo que representa un gran desafío para los usuarios con discapacidad visual. Por lo tanto, como propietario de un sitio web de WordPress, su objetivo debe ser hacerlo accesible para garantizar la usabilidad de todas las personas, incluidas aquellas con discapacidad visual.
La importancia de la accesibilidad visual
La accesibilidad visual garantiza que las personas con discapacidad visual puedan ver y comprender la información que usted presenta en su sitio web. Estos incluyen personas con baja visión, problemas de visión y diferentes tipos de daltonismo.
Al compensar los desafíos visuales, la accesibilidad web hace que la navegación sea mucho más productiva y menos frustrante para los usuarios con discapacidad visual. Desde descripciones de audio, imágenes y tamaño de fuente, un sitio web accesible ayudará a los usuarios que dependen de la tecnología de asistencia a aprovechar al máximo su sitio web.
Además de practicar la accesibilidad visual para captar clientes potenciales, la accesibilidad es un requisito legal. La Ley de Estadounidenses con Discapacidades, ADA, protege contra la discriminación contra las personas discapacitadas y exige que los sitios web modifiquen sus recursos e instalaciones en consecuencia para satisfacer sus necesidades. Las WCAG describen las formas de accesibilidad que debe adoptar un sitio web, incluido que sea perceptible, operable, sólido y comprensible. WCAG 2.2 ofrece una lista detallada de lo que se debe y no se debe hacer en diferentes categorías. Por ejemplo, para proteger a las personas con discapacidad visual, una de las reglas WCAG requiere una relación de contraste de 4:5:1 para ayudar a la accesibilidad visual.
Diez consejos para hacer que WordPress sea accesible para usuarios con problemas de visión
Teniendo en cuenta las reglas y regulaciones anteriores, siga leyendo para conocer consejos para hacer que WordPress sea más accesible para usuarios con problemas de visión.
1. Utilice un tema de WordPress accesible

Si bien puede elegir su tema entre varios diseños, algunos tienen características que agregan complejidad, lo que dificulta que las personas discapacitadas que dependen de lectores de pantalla accedan a su contenido. Por lo tanto, al seleccionar un tema, considere buscar un tema que indique específicamente que tiene un diseño accesible.
Un ejemplo es el tema Total que se actualiza constantemente en colaboración con la Universidad de Hawaii. Otra forma de encontrar un tema de WordPress accesible (y gratuito) es ordenar sus opciones utilizando el filtro de función Listo para accesibilidad en WordPress.org. Los temas con esta etiqueta de filtro se han probado según las pautas de accesibilidad de WordPress e incluyen menús accesibles, alto contraste de color y código semántico.
2. Utilice código accesible
Un código accesible utilizará elementos para el uso previsto, brindando a los usuarios que dependen de la tecnología de asistencia una mejor experiencia en su sitio web. Los códigos accesibles incluyen los siguientes:
HTML semántico
HTML semántico se refiere a cómo utiliza el elemento para definir su contenido web y su función y significado multimedia. Estos incluyen <h1> a <h6> para sus títulos, <p> para párrafos y <ol> para listas. A través del HTML semántico, los lectores de pantalla, los motores de búsqueda y los navegadores pueden comprender y navegar por su sitio web.
Atributos del idioma
Utilizar un lenguaje claro y conciso es otro aspecto de la accesibilidad web. Su lenguaje debe ser fácil de seguir y comprender. Por lo tanto, evite la jerga, los modismos, la jerga y las oraciones complejas que confundan a sus lectores. Para organizar su contenido, utilice títulos, subtítulos, párrafos y listas, y cuando necesite agregar un acrónimo o término técnico, explíquelos primero o proporcione un glosario.
Puntos de referencia de ARIA
Las aplicaciones de Internet enriquecidas accesibles, ARIA, ayudan a que su contenido sea más accesible al proporcionar información y contexto sobre un elemento a los lectores de pantalla y la tecnología de asistencia. Piense en ello como un mapa de regiones visuales y funcionales generales en sus páginas web (nota: estas deben usarse y, en su mayoría, integrarse en su tema de WordPress). Al agregar un punto de referencia ARIA, puede definir las regiones de aplicación, complementaria, banner, formulario, navegación, principal, búsqueda e información de contenido de su sitio web. Por lo tanto, agregar puntos de referencia ARIA crea un conjunto de enlaces de "saltar a", lo que permite a los usuarios saltar a cualquiera de las secciones anteriores y conocer sus funciones.
Texto alternativo de imagen
Las imágenes son una parte clave del contenido web, pero pueden ser inaccesibles para personas con discapacidad visual. Para que sus imágenes en WordPress sean accesibles, recuerde utilizar descripciones de texto, ya que las tecnologías de asistencia pueden leerlas. El uso de texto alternativo de imagen requiere proporcionar texto descriptivo de la imagen en la función alternativa. Alternativamente, puede utilizar un complemento como Auto Image Attributes para acelerar el proceso con la generación automática de texto.
Etiquetas de encabezado
Los encabezados son un elemento importante de la accesibilidad de WordPress, ya que crean jerarquía y estructura, lo que permite a los usuarios navegar por el contenido fácilmente. El título de su página principal debe usar <h1>, y luego dentro de su contenido puede usar <h2>, <h3>, <h4>, etc. para definir el contenido en orden de importancia. Sus títulos también deben ser consistentes en todo su sitio web para la accesibilidad de WordPress.
Formularios de contacto
Los formularios en línea están disponibles en todos los tamaños y formas, desde simples formularios de contacto hasta complejas solicitudes universitarias. Estos formularios son sus últimas rutas de conversión y deben ser funcionales para su usuario. Un usuario con discapacidad visual dependerá de la tecnología de asistencia y un etiquetado inadecuado de su formulario creará una barrera.
Por lo tanto, al diseñar su sitio, asegúrese de utilizar formularios de WordPress accesibles, habilitar la navegación con el teclado, etiquetar los campos de texto con un título descriptivo y agregar mensajes de error que expliquen con precisión los problemas para las personas que dependen de los lectores de pantalla para completarlos fácilmente. Hacer que su formulario de contacto sea accesible es tan fácil como seleccionar un complemento de formulario accesible y listo como Gravity Forms. Las instrucciones del formulario deben ser breves y claras, y el formulario debe poder operarse completamente con el teclado.
Saltar enlaces
Su sitio web de WordPress presenta sistemas de navegación redundantes en sus páginas. Estas navegaciones incluyen enlaces en la parte superior, inferior o izquierda de la página y pueden resultar engorrosos para los usuarios de lectores de pantalla, ya que no existe una forma eficaz de omitirlos. Con un enlace para omitir, puede facilitar la eficiencia entre sus usuarios con discapacidad visual, permitiéndoles omitir estos enlaces y leer el contenido principal de las páginas.
3.Haga que la navegación de WordPress sea accesible
Otro elemento importante de la accesibilidad de WordPress es garantizar una navegación accesible para los usuarios con dificultades de visión. Su sitio web debe ser navegable usando las teclas de flecha y la pestaña o hardware alternativo como la entrada de un solo interruptor y el dispositivo bucal.

4. Elija colores accesibles

Más de 300 millones de personas en todo el mundo tienen daltonismo en forma de visión de dos colores, visión de color deficiente o daltonismo total. Para garantizar que su diseño de WordPress sea accesible, con o sin colores, tenga en cuenta el contraste y las proporciones de color.
El contraste de color en la accesibilidad digital es qué tan oscuros o brillantes aparecen los colores cuando se colocan uno contra el otro. WCAG recomienda una relación de contraste de 4:5:1 para el cuerpo del texto. Un contraste de color deficiente afectará la legibilidad de su sitio entre los usuarios daltónicos y con problemas de visión.
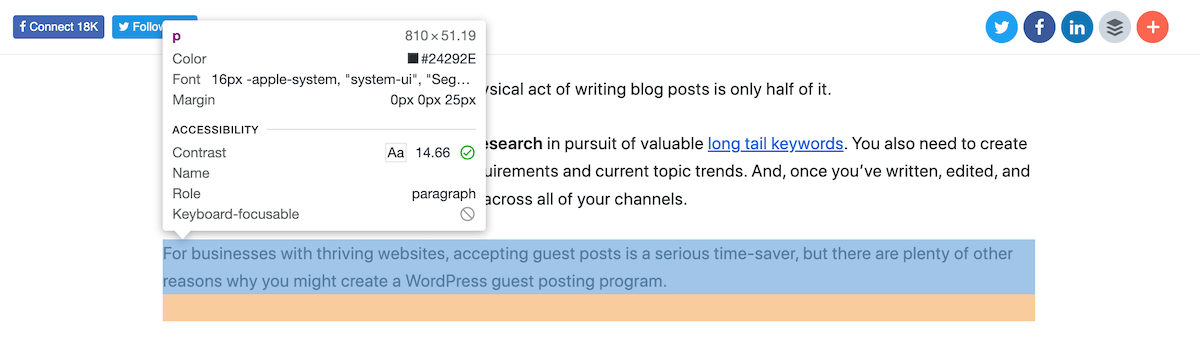
La mejor manera de determinar si los colores funcionan bien es insertarlos en una herramienta de prueba de contraste. Esta es una característica disponible en las herramientas de desarrollo de su navegador web: simplemente inspeccione su página y coloque el cursor sobre un elemento para ver la relación de contraste (como se ve en la imagen de arriba). A medida que pruebes más combinaciones, podrás seleccionar mejor lo que funciona mejor para tu audiencia.
5. Busque fuentes accesibles
Las personas con discapacidad visual necesitan textos más grandes para percibir las letras. Al proporcionar una hoja de estilo alternativa que permita ampliar las fuentes sin afectar el diseño de la página, será más fácil para dichas personas leer su contenido. Además del tamaño de fuente, considere estilos de fuente accesibles y con alta legibilidad.
Estas incluyen opciones familiares (a menudo llamadas “fuentes del sistema” porque están disponibles en la mayoría de los dispositivos) como Arial, Helvetica o Times New Roman, además de fuentes especiales como OpenDyslexic. Además de hacer que tu contenido sea accesible, los frentes grandes y los botones de llamada a la acción facilitarán buenas conversiones.
6. Agregue subtítulos para contenido multimedia
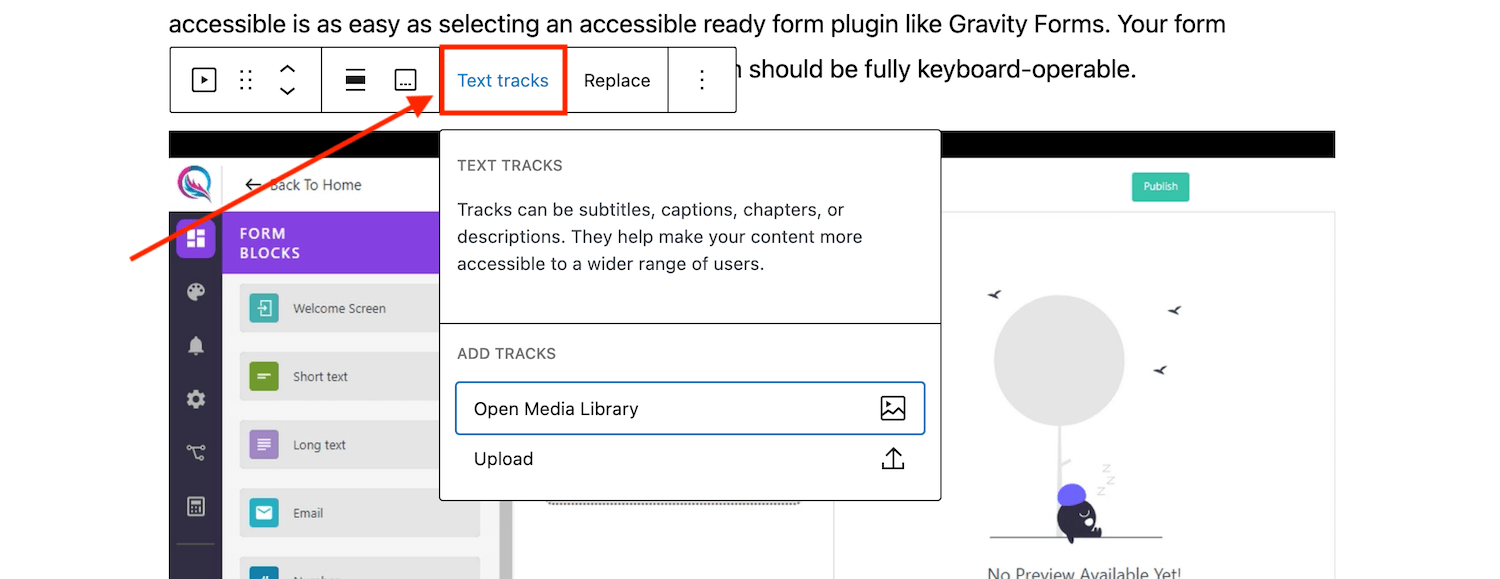
El audio y el vídeo son contenidos multimedia útiles para atraer a su audiencia y transmitir su mensaje. Sin embargo, no todos pueden ver u oír sus videos y audio, de ahí la necesidad de proporcionar subtítulos que describan las palabras, acciones y sonidos hablados. Los subtítulos aparecen en la pantalla a medida que se reproduce el video o el audio y deben ser claros, precisos y completos para que los visitantes discapacitados de la web puedan acceder a ellos.

Dependiendo de cómo alojes tus medios, el método para agregar subtítulos variará. Por ejemplo, si carga y aloja el contenido en su sitio de WordPress, puede cargar una pista de texto al agregar un bloque de video o audio a su página. Alternativamente, si simplemente estás incrustando un video alojado en Youtube en tu página, entonces debes agregar subtítulos a través de Youtube (nota: tienen una función de traducción automática que hace que este proceso sea muy fácil).
7.Haga que su contenido sea accesible
Para que su contenido sea accesible, sus lectores deben poder leer y comprender. Puede lograr la accesibilidad al contenido de las siguientes maneras:
Largancia de contenido
La extensión del contenido que promueve una lectura cómoda es accesible para todos los usuarios. Por lo tanto, evite líneas demasiado largas o demasiado cortas y limítese a un rango aceptable de 45 a 75 caracteres por línea para que sus lectores se sientan cómodos.
Texto de anclaje
Los lectores de pantalla pueden leer URL descriptivas, brindando contexto a los usuarios con discapacidad visual. Al describir el enlace, utilice descripciones significativas para que sea más fácil navegar hasta el contenido correcto. Por lo tanto, evite textos ancla como Haga clic aquí o Leer más en cualquier parte de su texto, ya que pueden ser difíciles de entender para el lector, especialmente cuando están fuera de contexto.
Transcripciones
Las transcripciones son una versión de texto de su audio o video que puede leer o descargar por separado (a diferencia de los subtítulos mencionados anteriormente, que se muestran en tiempo real junto con multimedia). Por razones de accesibilidad, asegúrese de que sus transcripciones sean precisas, completas y claras.
8. Proporcione descripciones de audio para videos
Los vídeos son útiles para las personas que pueden verlos. Sin embargo, si tienes problemas visuales, te perderás mucho contenido, de ahí la necesidad de descripciones de audio.
Las descripciones de audio son pistas de audio independientes que acompañan a un vídeo y que describen los elementos visuales del vídeo para personas con discapacidad visual. Estos incluyen una descripción del entorno, vestimenta, gestos y acciones. Las descripciones de audio son útiles cuando hay una laguna en el habla y, a través de ellas, una persona ciega comprenderá la mayor parte del contenido de vídeo de su sitio web de WordPress. Para agregar una descripción de audio, puede agregar un bloque de audio secundario o utilizar un complemento para agregar una alternativa de audio como Scribit.
9. No utilices vídeos de reproducción automática
Los vídeos de reproducción automática frustran a las personas que dependen de los lectores de pantalla y pueden causar confusión. Cuando la reproducción comienza automáticamente, el audio del video y el lector de pantalla se reproducirán simultáneamente, lo que dificulta que el usuario de su sitio web navegue por el sitio web para detener el video. Con WordPress, los videos no estarán configurados para la reproducción automática (y en la mayoría de los dispositivos móviles, la reproducción automática está deshabilitada de todos modos), lo que permitirá a los visitantes de su sitio web iniciar y detener los videos manualmente, lo que permitirá un fácil uso del sitio web.
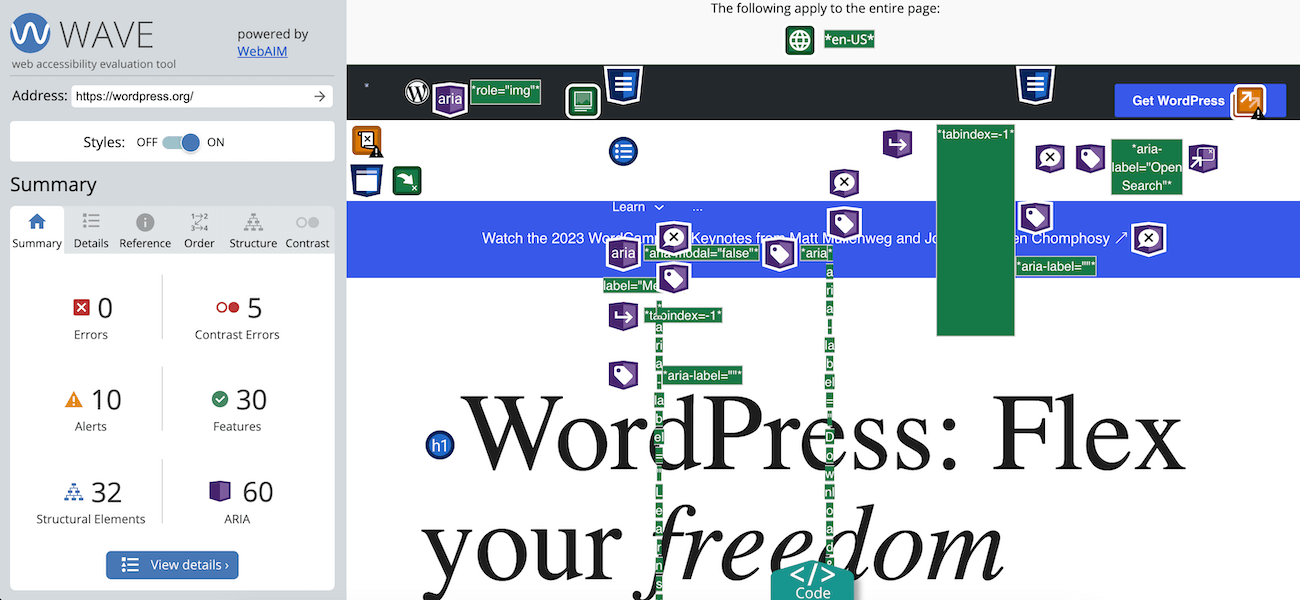
10. Pruebe la accesibilidad de su sitio web

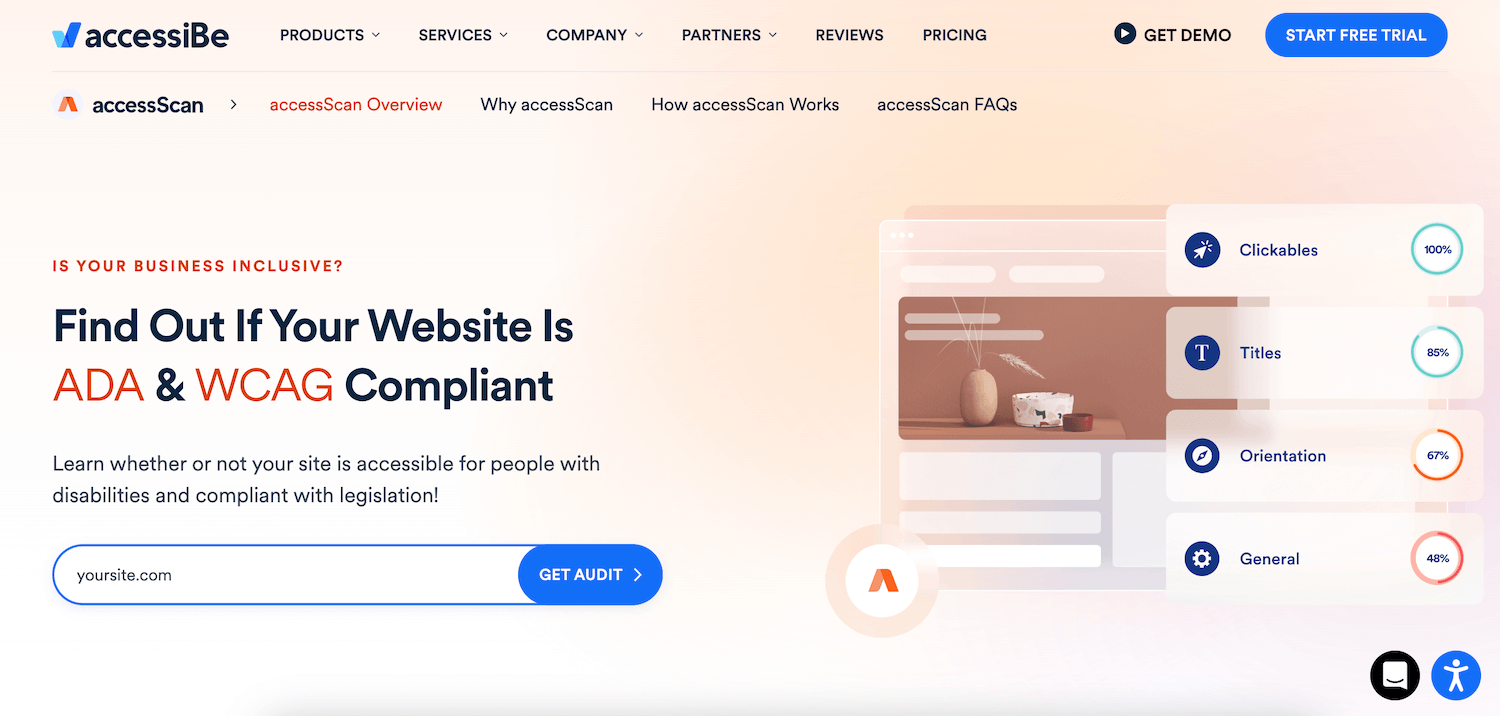
Finalmente, pruebe y evalúe la accesibilidad de su sitio web para garantizar la accesibilidad para todos. Puede utilizar herramientas y recursos de accesibilidad web para identificar errores y problemas en su sitio web de WordPress. Por ejemplo, puede ejecutar un AccessiBe AccessScan gratuito o utilizar un complemento gratuito como WP Accessibility Tools que tiene una función de auditoría A11Y incorporada.
Alternativamente, realice pruebas manuales, como acercar o alejar, usar solo el teclado, cambiar el tamaño y el color de la fuente y usar diferentes dispositivos. También puede solicitar comentarios de usuarios reales, especialmente aquellos con discapacidad visual, para identificar áreas de mejora.
¿Su sitio web ofrece experiencias inclusivas? En la publicación anterior, analizamos las estrategias para un sitio web accesible, incluido el texto alternativo, la transcripción de videos y los temas accesibles. Seguir las pautas anteriores respaldará una experiencia web más inclusiva, garantizando la accesibilidad a la mayor cantidad de personas posible.
