4 formas sencillas de agregar texto sobre una imagen en WordPress
Publicado: 2022-05-24La superposición de texto se refiere al contenido escrito que se muestra en la superficie de sus imágenes o videos. Se usa principalmente en álbumes de fotos de bodas o en una galería de imágenes.
El texto superpuesto ayuda a crear una apariencia profesional y estética para las fotos y galerías de su sitio. También le permite vincular a páginas/productos relacionados para aumentar el tiempo de los visitantes en el sitio.
Te sorprenderá lo fácil que es configurar un control deslizante de imágenes de WordPress con texto. Aquí hay 4 opciones diferentes que lo mantendrán agregando superposición de texto en las imágenes mientras viaja.
Cómo agregar superposición de texto en imágenes en WordPress
WordPress no está equipado con una función predeterminada para insertar texto superpuesto a las imágenes en el editor clásico. Afortunadamente, tienes más de una forma de lograrlo. Puede usar bloques de imagen o bloques de portada en el editor de WordPress Gutenberg. Depende de usted hacer uso de un complemento para simplificar todo el proceso también.
Método 1: Agregar superposición de texto usando el bloque de imagen Gutenberg de WordPress
Gutenberg le proporciona un bloque de imágenes para insertar imágenes en su página o publicar contenido. A diferencia del editor clásico, hay muchas opciones de personalización para diseñar sus medios, incluida la visualización de texto superpuesto.
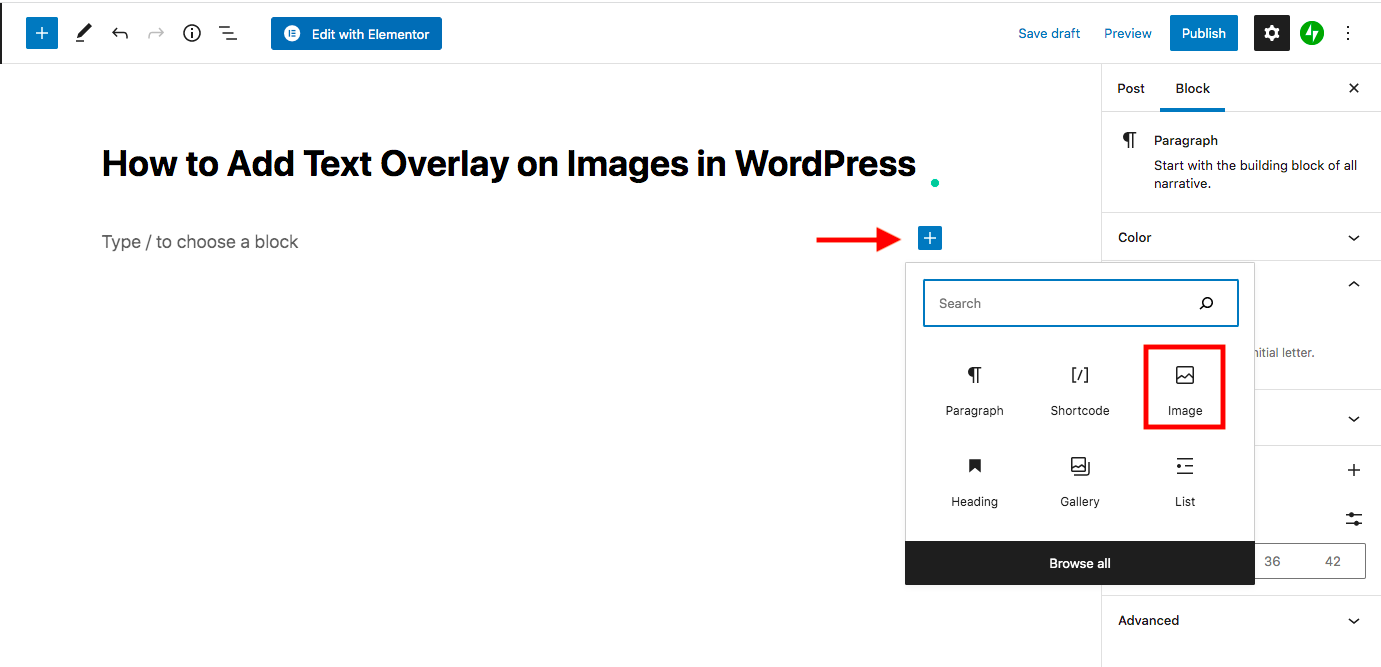
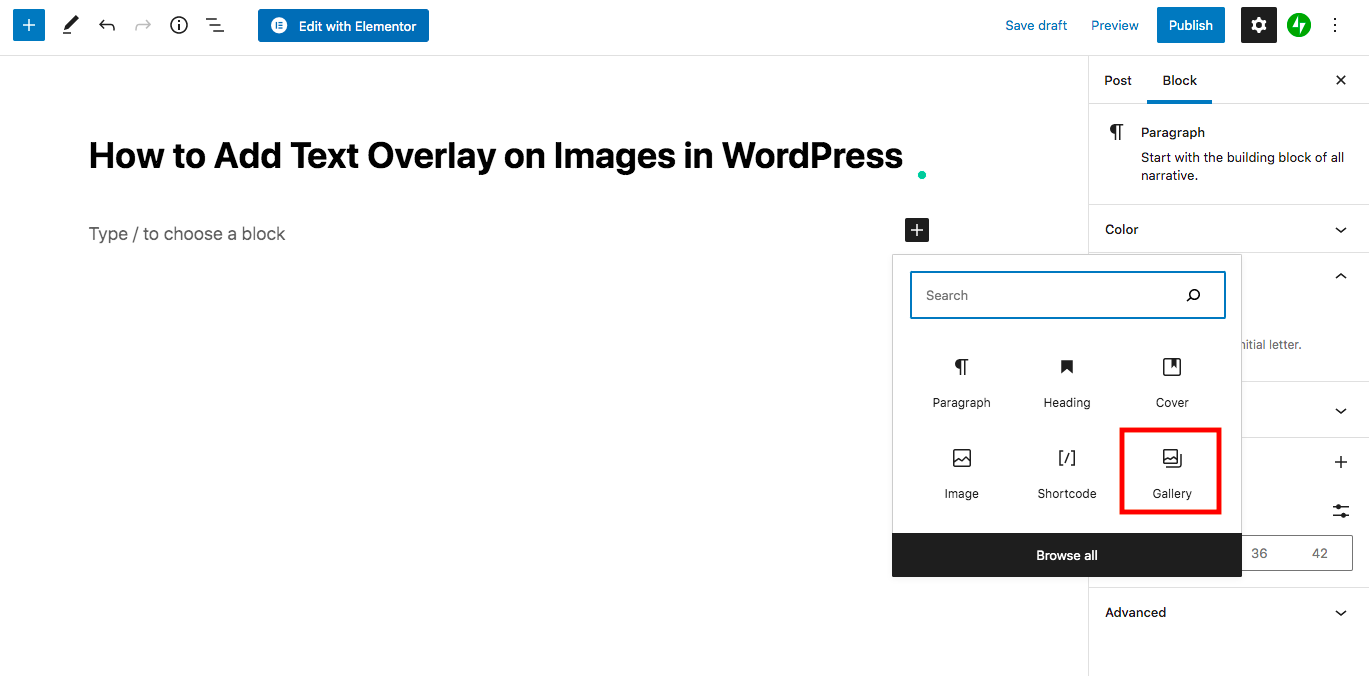
Primero, abra la página o publicación en la que desea que el texto se superponga a las imágenes. Ahora haga clic en el ícono Más (+) y elija el bloque de imagen de la lista.
Una vez que el bloque de imágenes esté listo, cargue sus imágenes desde su computadora, selecciónelas de la Biblioteca multimedia o inserte sus URL allí.

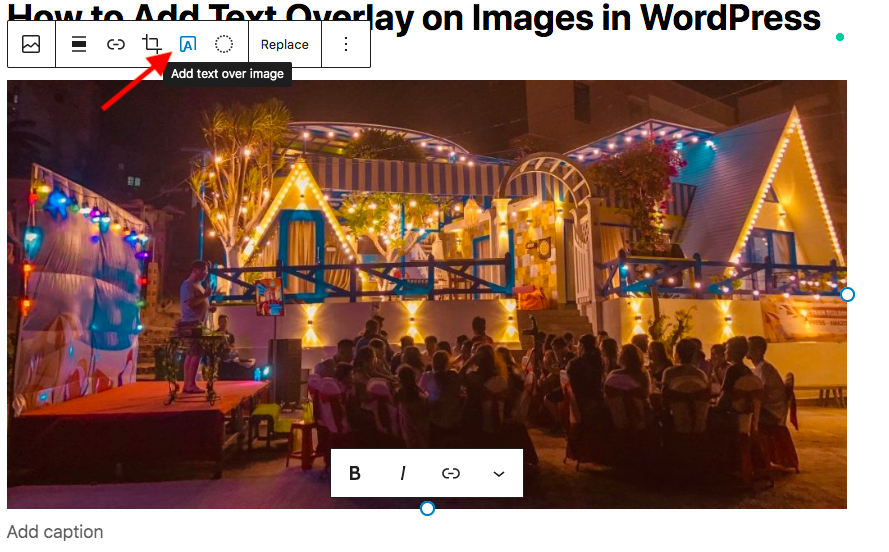
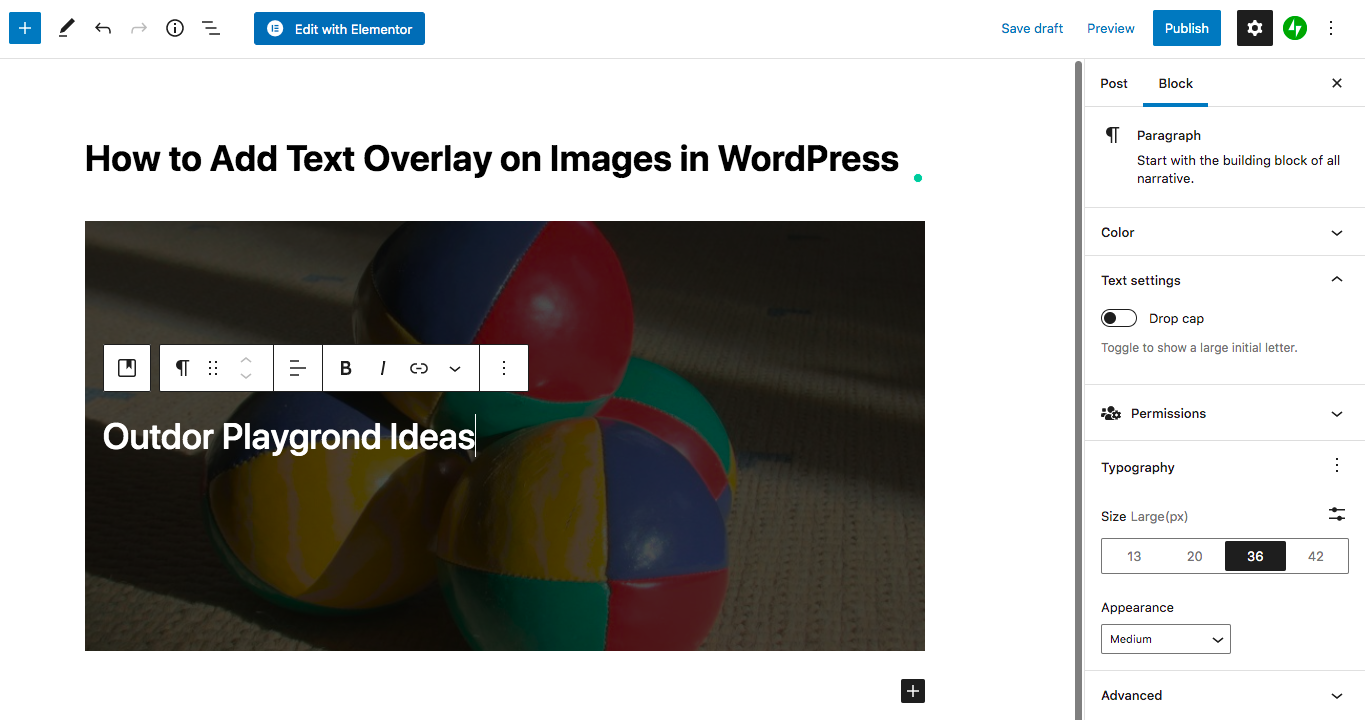
Después de agregar su imagen, simplemente presione el ícono " Agregar texto sobre la imagen " en la parte superior de la foto. Luego verá una línea que dice " Escriba / para elegir un bloque " en la alineación izquierda de la imagen para que ingrese su texto.

La sección Bloque en su lado derecho le brinda muchas capacidades para diseñar su texto y asegurarse de que se destaque de la imagen.
Desplácese hacia abajo hasta el nivel de Opacidad , recomendamos cambiarlo de 30% a 60%. Estos números más bajos o más altos darán como resultado una imagen demasiado brillante o demasiado oscura que dificultará que los usuarios vean su contenido visual.
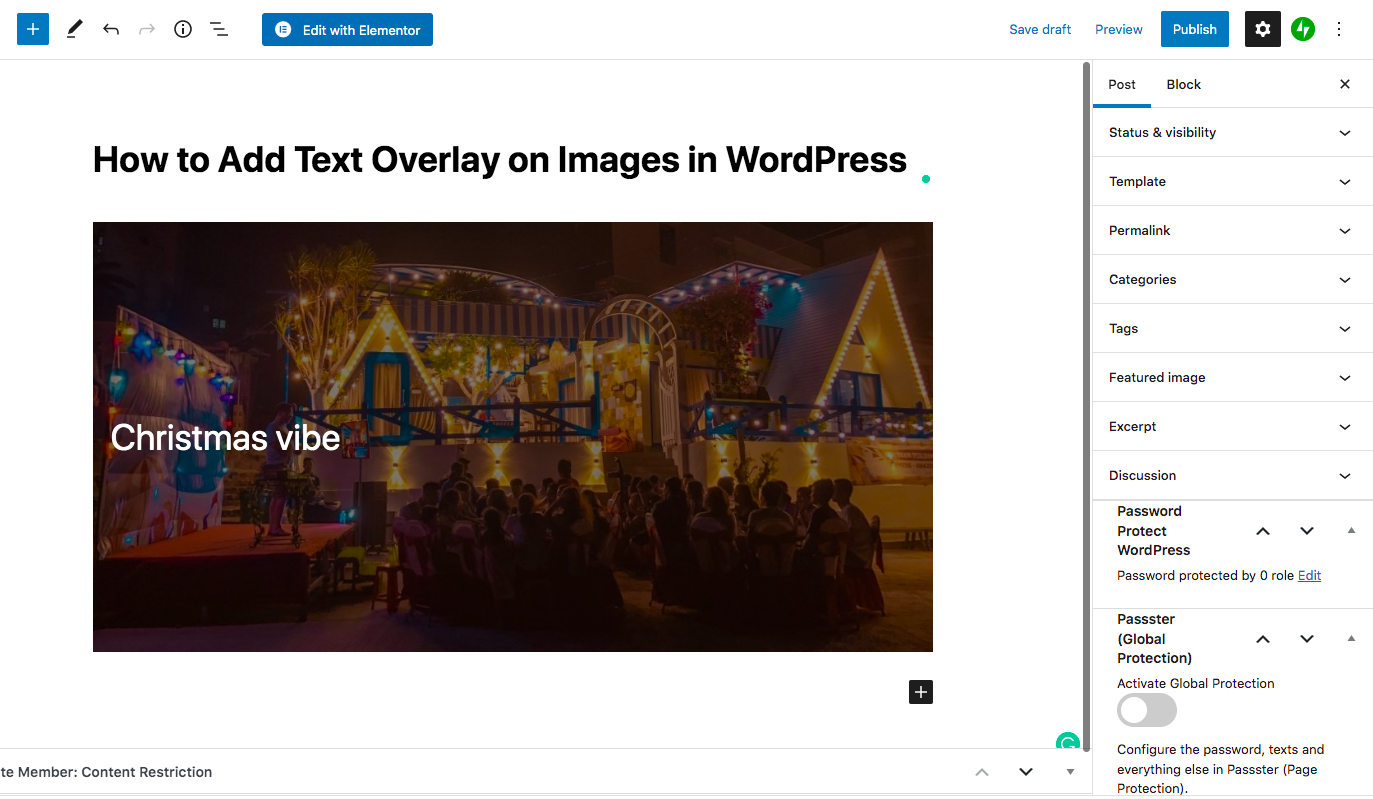
Puede establecer un color personalizado para el texto, así como la superposición y cambiar el tamaño de fuente. Así es como se ve tu foto con el texto superpuesto.

Solo unas pocas acciones simples y estará listo para superponer texto en las imágenes.
Método 2: Insertar superposición de texto con bloque de portada
Otra solución para mostrar texto en imágenes es aplicar el bloque de portada a su editor de Gutenberg.
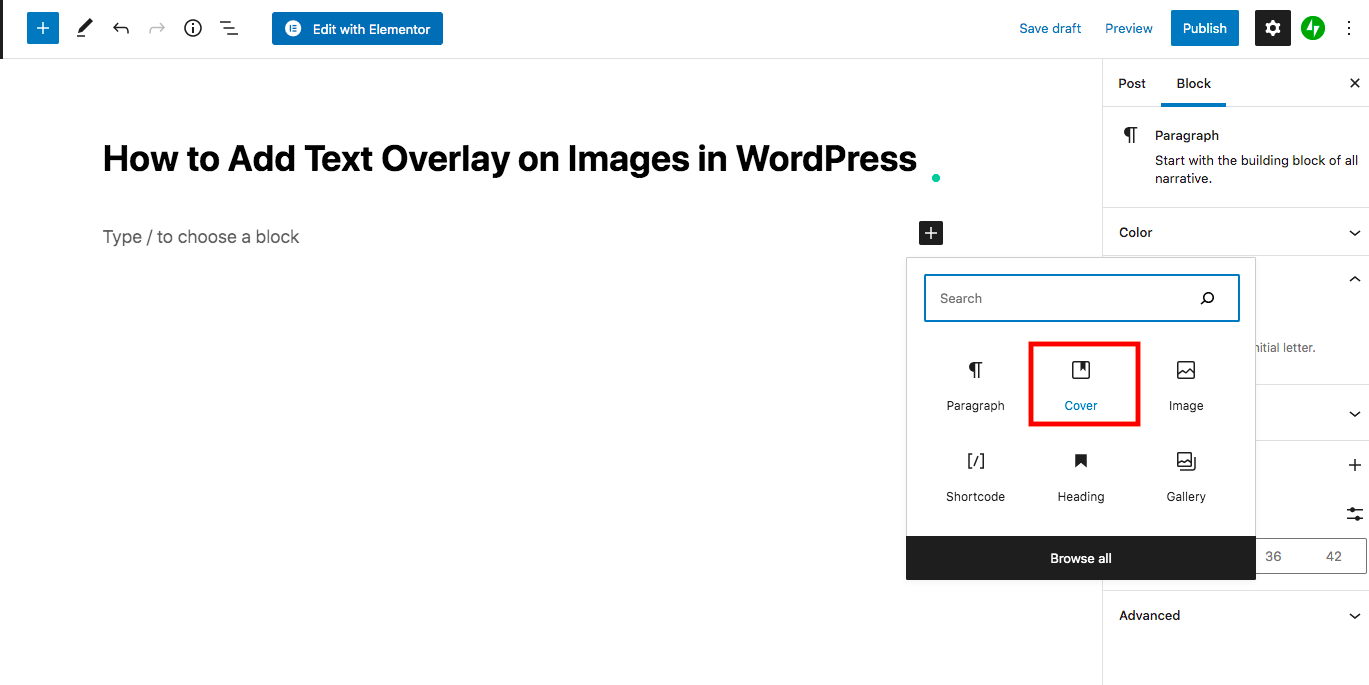
Puede comenzar haciendo clic en el ícono Más (+) y agregando el bloque Portada al contenido de su página exactamente de la misma manera que lo hace en el método anterior.

A continuación, cargue su imagen desde su dispositivo o elija una de la Biblioteca multimedia. Luego, escriba el texto que se superpondrá a la imagen.
Puede dar fácilmente una nueva apariencia al texto cambiando su color y tamaño en la sección de configuración de Color y tipografía .

Método 3: mostrar texto en las imágenes de la galería
Las 2 rutas anteriores tienen como objetivo insertar texto en una sola imagen. En caso de que esté buscando una solución para agregar texto superpuesto a todas las fotos en una galería, consulte esta sección y digiera la guía paso a paso a continuación.
El editor de Gutenberg viene con un bloque de galería incorporado para crear un control deslizante básico o una galería de imágenes en su sitio. Además, también tiene toneladas de potentes complementos de galería de WordPress para configurar magníficas galerías.
Por ahora, solo concéntrese en colocar texto superpuesto en las galerías de imágenes que ofrece la función de galería predeterminada de WordPress.
- Haga clic en el botón Más (+) como siempre lo hace y elija el bloque Galería

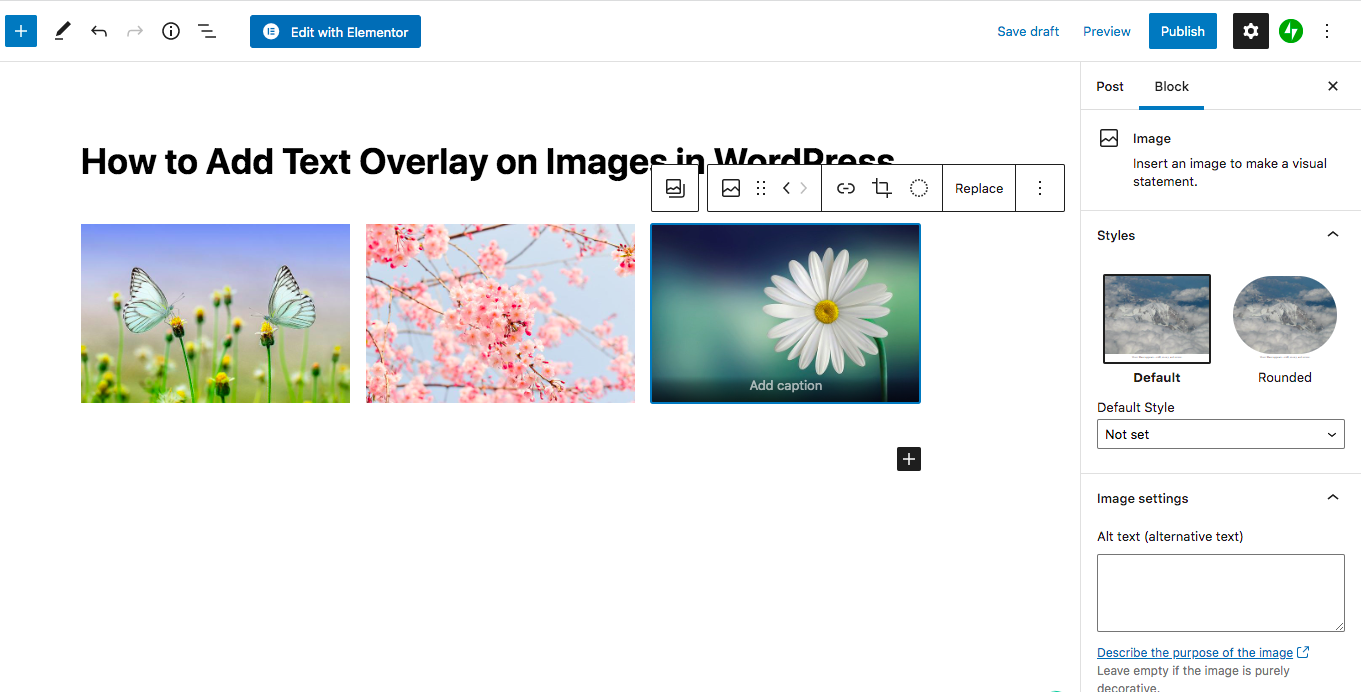
- Cargue sus fotos o selecciónelas de la Biblioteca multimedia

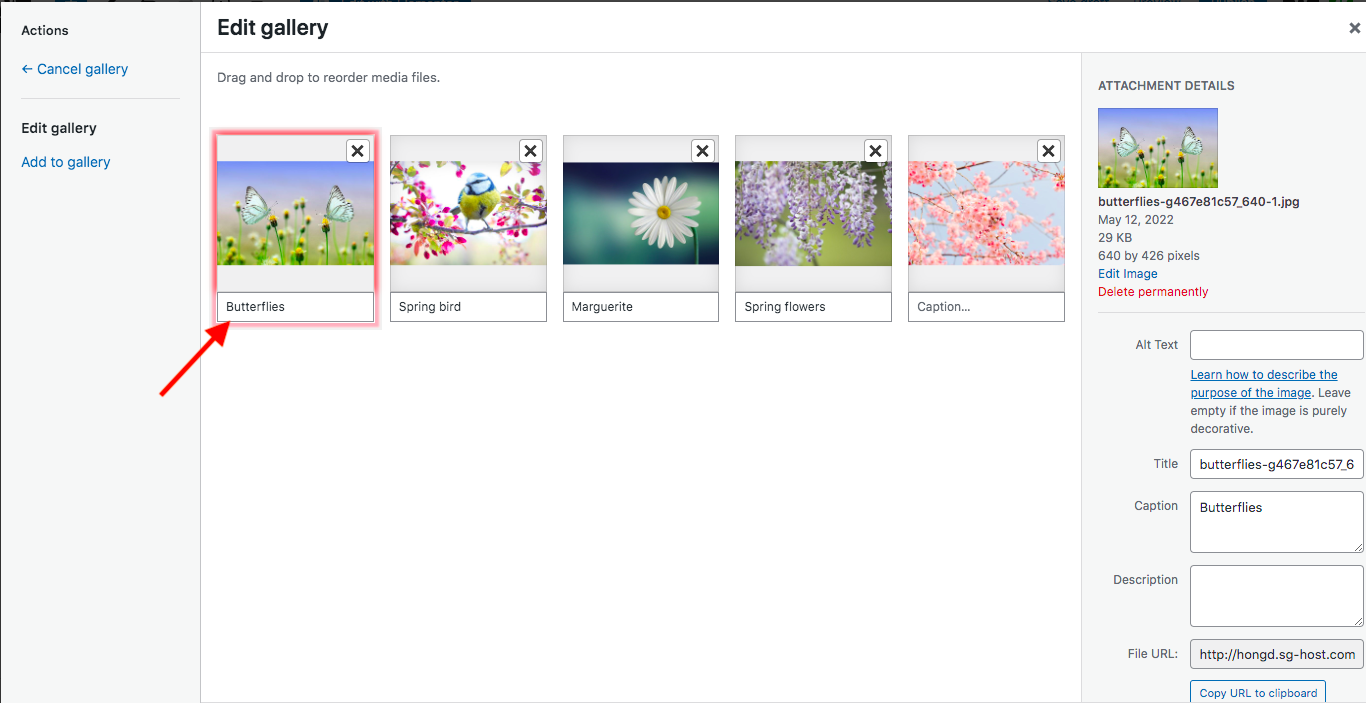
- Edite su galería y agregue el texto superpuesto en el cuadro Título debajo de cada imagen

- Insertar la galería
Método 4: coloque el texto sobre las imágenes usando el complemento Modula
Sin duda, Modula es actualmente uno de los complementos de galería y control deslizante de WordPress más conocidos, con más de 100 mil instalaciones activas. Además de las características principales, como 42 efectos de desplazamiento de imagen, diferentes opciones de protección del control deslizante y 4 tipos de cuadrícula, vale la pena mencionar la capacidad del complemento para agregar un control deslizante de imagen con animación de texto.

Paso 1: Instale el complemento Modula
Para agregar un control deslizante de imagen de superposición de texto, primero debe instalar el complemento para su sitio. No cuesta nada comenzar con Modula, ya que puede descargarlo directamente desde el repositorio de WordPress.
- Inicie sesión en su panel de administración de WordPress
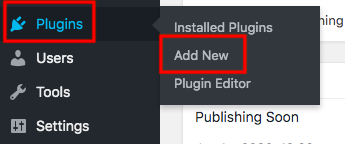
- Vaya a Complementos y haga clic en Agregar nuevo

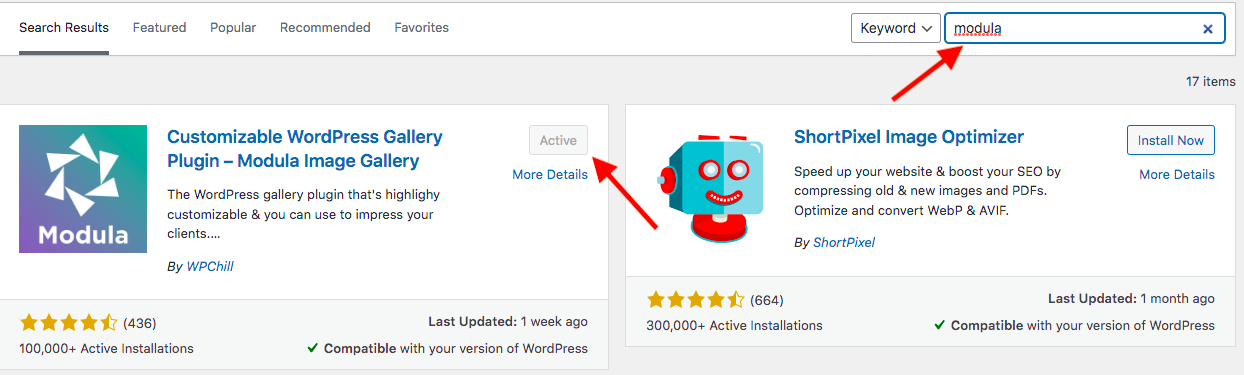
- Escriba "Modula" en el cuadro de palabras clave
- Presione los botones Instalar ahora y Activar

Eso es todo.
Paso 2: agregue una nueva galería de imágenes
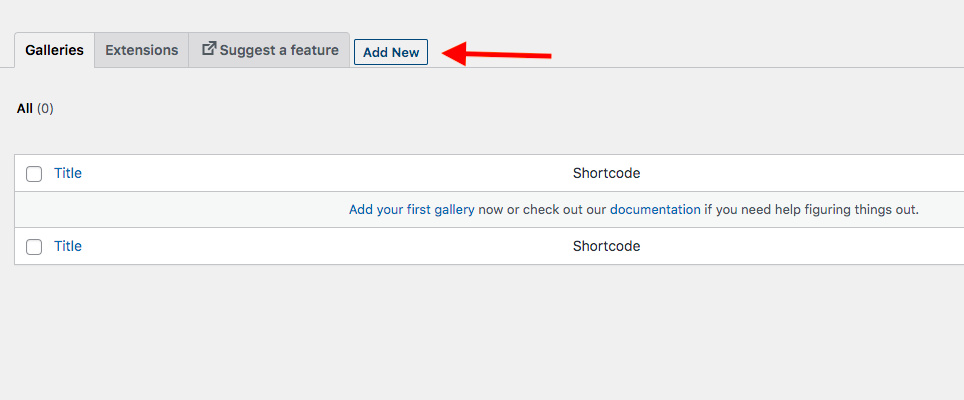
Ahora dirígete a la sección Modula en tu menú de administración y elige Galerías. Haga clic en Agregar nuevo para crear su primera galería.

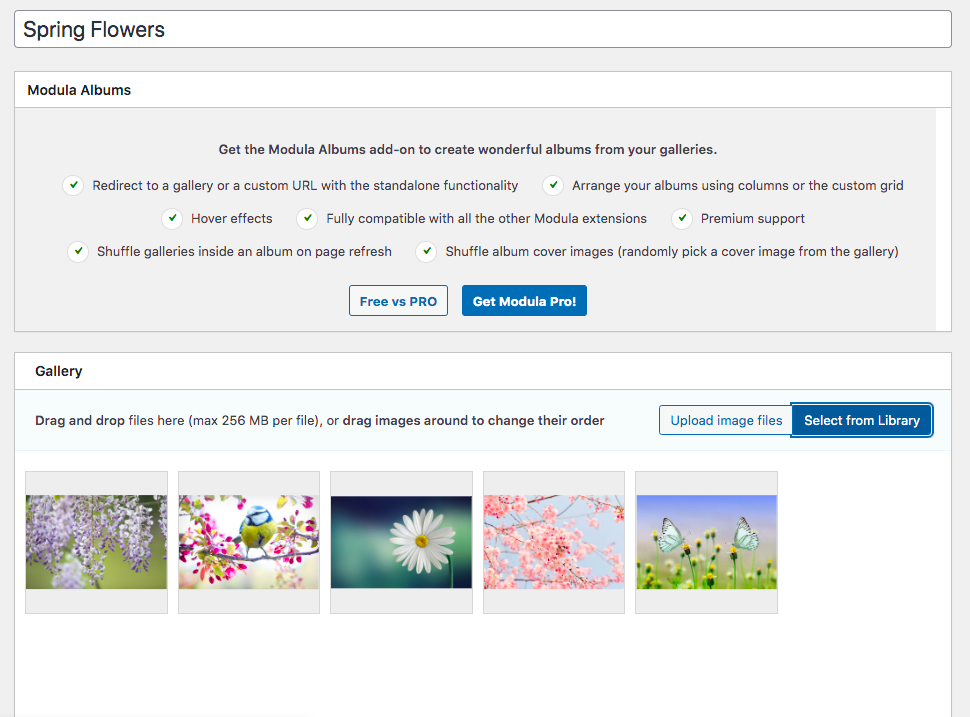
Asigne un nombre a su nueva galería y luego presione Cargar archivos de imagen para agregar fotos para esa galería. Así es como se ve su galería una vez que elegimos imágenes de la galería.

Paso 3: personalice su control deslizante de WordPress agregando texto
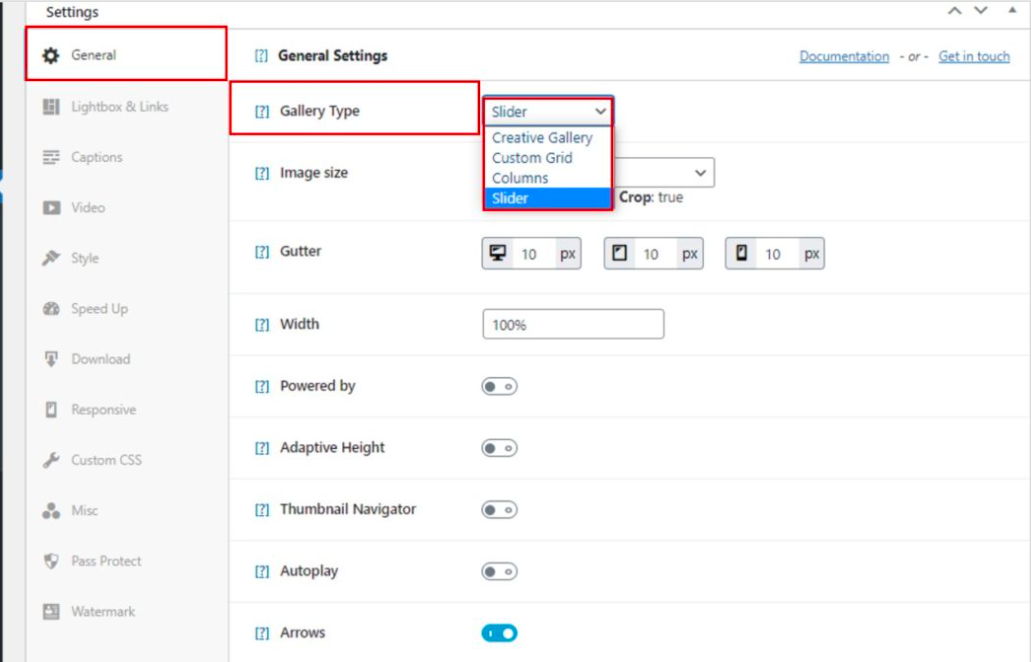
Para mostrar texto en el control deslizante de imágenes o en la galería, debe elegir el tipo de galería correcto de antemano. En Modula, puedes ir a Ajustes > General > Tipo de galería > Control deslizante .

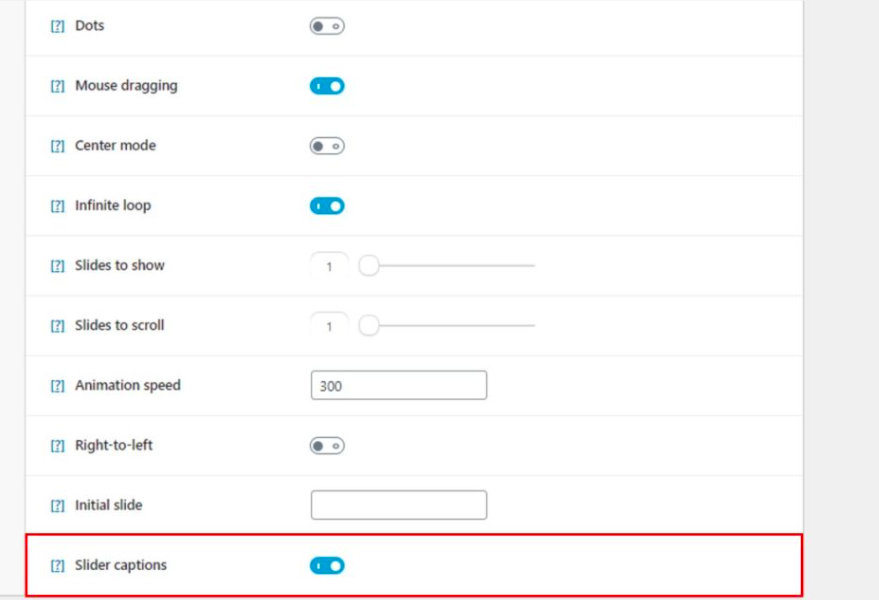
Después de eso, ajuste su galería con texto superpuesto personalizando el tamaño de la imagen, habilitando el recorte, editando el medianil, configurando el ancho, etc. Más importante aún, habilite la opción de subtítulos del control deslizante en la parte inferior de la página de configuración.

El resto del proceso consiste en volver a la galería que generó y agregar leyendas a las imágenes individuales de su galería. Simplemente desplace el cursor sobre la foto, haga clic en el icono de edición y proporcione su texto en el campo de texto Título. Allí puede editar el título de la imagen, la alineación y la URL.
Una vez hecho esto, recuerda guardar y cerrar, y pasar a la siguiente foto de la galería.
Agregue texto sobre imagen en WordPress como un profesional
Ha pasado por 4 formas de poner texto sobre una imagen en WordPress, ya sea usando la función predeterminada de WordPress o haciendo uso de un complemento gratuito.
Si está utilizando el editor de Gutenberg y desea crear rápidamente una galería con texto, obtenga los bloques Imagen, Portada y Galería de Gutenberg. Si busca una solución poderosa para crear una galería impresionante con texto superpuesto, considere instalar el complemento Modula.
Además de las galerías de imágenes, ¿ha pensado alguna vez en una galería de videos para su sitio de WordPress? Consulte nuestro artículo sobre cómo agregar una galería de videos en Elementor.
