Ejemplo de llamada de WordPress Ajax [Ejemplo básico y de React JS]
Publicado: 2021-04-04 Si está buscando un ejemplo de llamada Ajax de WordPress rápido y sencillo, le mostraré rápidamente uno de los ejemplos que he usado recientemente en un proyecto de reacción de WordPress. Supongo que si está buscando un ejemplo de llamada de WordPress Ajax, ya está familiarizado con el funcionamiento de Ajax.
Si está buscando un ejemplo de llamada Ajax de WordPress rápido y sencillo, le mostraré rápidamente uno de los ejemplos que he usado recientemente en un proyecto de reacción de WordPress. Supongo que si está buscando un ejemplo de llamada de WordPress Ajax, ya está familiarizado con el funcionamiento de Ajax.
Ajax Asíncrono J avaScript y X ML
Si no está familiarizado; AJAX = J avaScript asincrónico y X ML es una biblioteca que le permite realizar solicitudes o publicar en un servidor algunos datos.
La solicitud AJAX puede ser GET o POST a una URL como la URL de administración de WordPress o cualquier otra URL. Puede agregar parámetros personalizados a los datos y manipularlos para satisfacer sus necesidades.
La solicitud AJAX en WordPress se usa esencialmente para transferir los datos entre el cliente y el servidor sin recargar o actualizar la página.
Ejemplo de llamada de WordPress Ajax
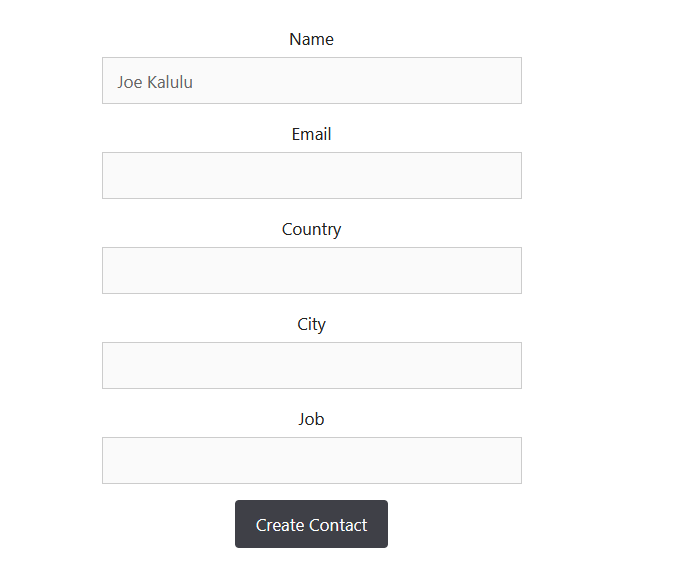
Tomemos, por ejemplo, en mi aplicación de WordPress de reacción reciente. Necesito publicar los datos del siguiente formulario en un servidor y crear un tipo de publicación personalizado.
 Para enviar estos datos, necesitamos saber cómo funciona WordPress Ajax y, dado que estamos en la parte delantera, necesitamos tener dos archivos.
Para enviar estos datos, necesitamos saber cómo funciona WordPress Ajax y, dado que estamos en la parte delantera, necesitamos tener dos archivos.
- Archivo JavaScript donde escribiremos el ejemplo de llamada de WordPress Ajax
- Archivo PHP que tendrá la función de recibir los datos y procesarlos.
Entonces, básicamente, aquí estamos haciendo solo cosas de remolque; obtener los datos del formulario usando JavaScript y enviar el formulario al servidor. Luego podemos procesar los datos dentro de la función php que
Ejemplo de llamada de WordPress Ajax de acción del lado del cliente
En el lado del cliente, el siguiente es el fragmento de código que debe estar en su archivo JavaScript
$(document).on("click", ".submit-button", function (e) {
e.preventDefault();
var fd = new FormData($('#form-id');
fd.append( "action", 'example_function_to_process_data');
$.ajax({
type: 'POST',
url: object_handle.ajax_url, //defined with wp_localize function
data: fd,
success: function(data, textStatus, XMLHttpRequest) {
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
}
});
});
Ejemplo de llamada Ajax de WordPress de acción lateral del servidor
En el lado del servidor, simplemente queremos crear la función que declaramos como la acción "action", 'example_function_to_process_data' y usarla para procesar los datos que recibimos de la publicación de llamadas de Ajax.
En este caso, necesitamos usar los dos ganchos que se usan para el front-end de Ajax y los nombres deben estar en el mismo patrón, específicamente los ganchos de la función de devolución de llamada pueden tener nombres diferentes:
add_action( 'wp_ajax_example_function_to_process_data', 'example_function_to_process_data_request' ); add_action( 'wp_ajax_nopriv_example_function_to_process_data', 'example_function_to_process_data_request' );
Observe cómo acabo de prefijar los ganchos wp_ajax_ y wp_ajax_nopriv_ con la acción que declaramos en el archivo JS: "action", 'example_function_to_process_data' . Este es el truco para que funcione y no debes pasar por alto esta parte.

Función de devolución de llamada de ejemplo de llamada Ajax de WordPress
Ahora podemos crear la función de devolución de llamada y procesar los datos:
function example_function_to_process_data_request() {
$name = isset($_POST['name'])?trim($_POST['name']):"";
$response = array();
$response['message'] = "Ajax Call WordPress Example Successful Request";
echo json_encode($response);
exit;
}
Esta función registrará el mensaje en la consola y verá que ha realizado con éxito la llamada WordPress Ajax.
Ejemplo de llamada WordPress Ajax React JS
en mi proyecto reciente, como mencioné antes, hice la llamada Ajax usando Axios en React JS y la aplicación WordPress. En la reacción competente, el siguiente fue mi código.
import { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
render() {
return (
<div className="App">
<ContactForm />
</div>
);
}
}
class ContactForm extends Component{
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
country: '',
city: '',
job: '',
}
}
handleFormSubmit( event ) {
event.preventDefault();
const reactAppData = window.wpRoomDesigner || {}
const { ajax_url} = reactAppData
let formData = new FormData();
formData.append('action', 'processAxioData');
formData.append('name', this.state.name)
formData.append('email', this.state.email)
formData.append('city', this.state.city)
formData.append('country', this.state.country)
formData.append('job', this.state.job)
// console.log(this.state);
/* Logging Form Data
for (var key of formData.entries()) {
console.log(key[0] + ', ' + key[1]);
} */
axios.post(ajax_url, formData).then(function(response){
console.log(response.data);
})
}
render(){
return(
<form>
<label>Name</label>
<input type="text" name="name" value={this.state.name}
onChange={e => this.setState({ name: e.target.value })}/>
<label>Email</label>
<input type="email" name="email" value={this.state.email}
onChange={e => this.setState({ email: e.target.value })}/>
<label>Country</label>
<input type="text" name="country" value={this.state.country}
onChange={e => this.setState({ country: e.target.value })}/>
<label>City</label>
<input type="text" name="city" value={this.state.city}
onChange={e => this.setState({ city: e.target.value })}/>
<label>Job</label>
<input type="text" name="job" value={this.state.job}
onChange={e => this.setState({ job: e.target.value })}/>
<input type="submit" onClick={e => this.handleFormSubmit(e)} value="Create Contact" />
</form>
);
}
}
export default App;
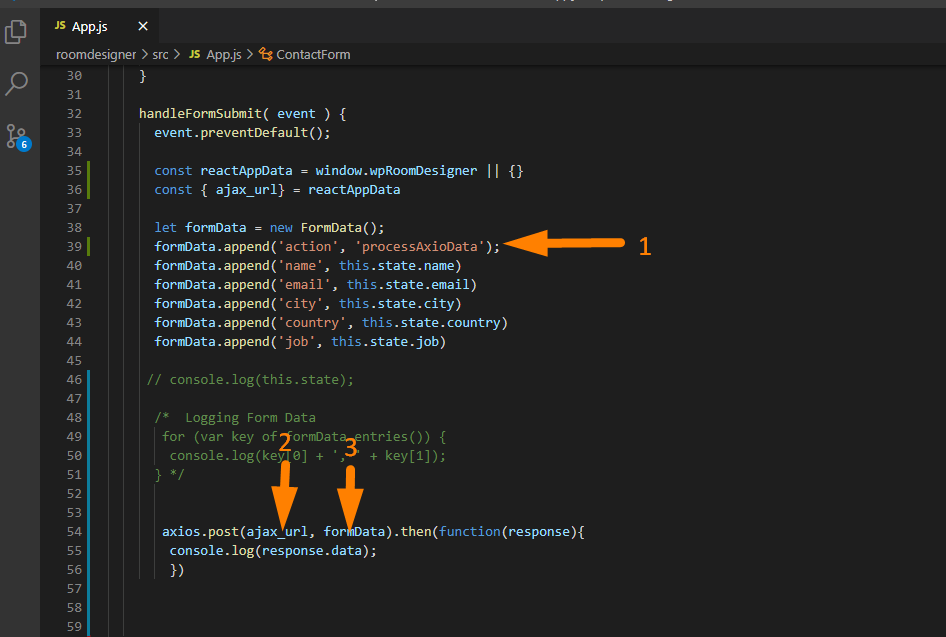
Aquí hay 3 cosas clave para recordar, puede ver que estoy usando el objeto FormData, debe declarar la acción, que es el nombre de la función que usará en el lado del servidor PHP.
También debe declarar ajax_url que puede utilizar la función wp_localize_script() y, finalmente, debe pasar los datos del formulario.

Conclusión
En esta publicación, hemos visto el ejemplo de WordPress Ajax Call y describimos cómo puede hacer la misma llamada en una aplicación de reacción de WordPress. Espero que esto te ayude a comenzar a hacer llamadas Ajax en WordPress. Si tiene preguntas específicas para un desarrollador de WordPress, no dude en ponerse en contacto. También puede comunicarse si está buscando un desarrollador de reacción de WordPress.
