Cómo crear un formulario de contacto AJAX de WordPress (sin recarga de página)
Publicado: 2019-07-29¿Quieres evitar que una página se vuelva a cargar cuando alguien envía uno de tus formularios?
Evitar que una página se actualice después de que alguien envíe un formulario mejora la experiencia del usuario e incluso puede ayudarlo a obtener más clientes potenciales.
En este tutorial paso a paso, le mostraremos cómo crear un formulario de contacto de WordPress AJAX fácilmente.
¿Qué es un formulario AJAX?
Un formulario habilitado para AJAX es un formulario rápido y dinámico que puede enviar y ejecutar procesos de backend sin la necesidad de que se actualice toda la página.

De forma predeterminada, es necesario volver a cargar una página completa cuando un usuario pulsa enviar. Esto se debe a que es necesario ejecutar ciertos procesos, incluido el almacenamiento de los datos del formulario, el envío de correos electrónicos de notificación y más.
Pero debido a que WordPress y WPForms admiten formularios AJAX, tiene la opción de habilitar el envío de formularios AJAX para evitar que se actualicen después de que alguien envíe el formulario.
¿Por qué se usa AJAX en los formularios de contacto?
Los formularios habilitados para AJAX se han convertido repentinamente en imprescindibles para sitios web de todos los tamaños.
Estas son las principales razones por las que AJAX se está volviendo popular para usar en formularios de contacto:
- Para una mejor experiencia de usuario
- Un tiempo de carga ultrarrápido y una mayor velocidad del sitio de WordPress
- Para mantener abiertos los modales y las ventanas emergentes que contienen su formulario para que pueda mostrar una acción de seguimiento o un mensaje para impulsar las ventas
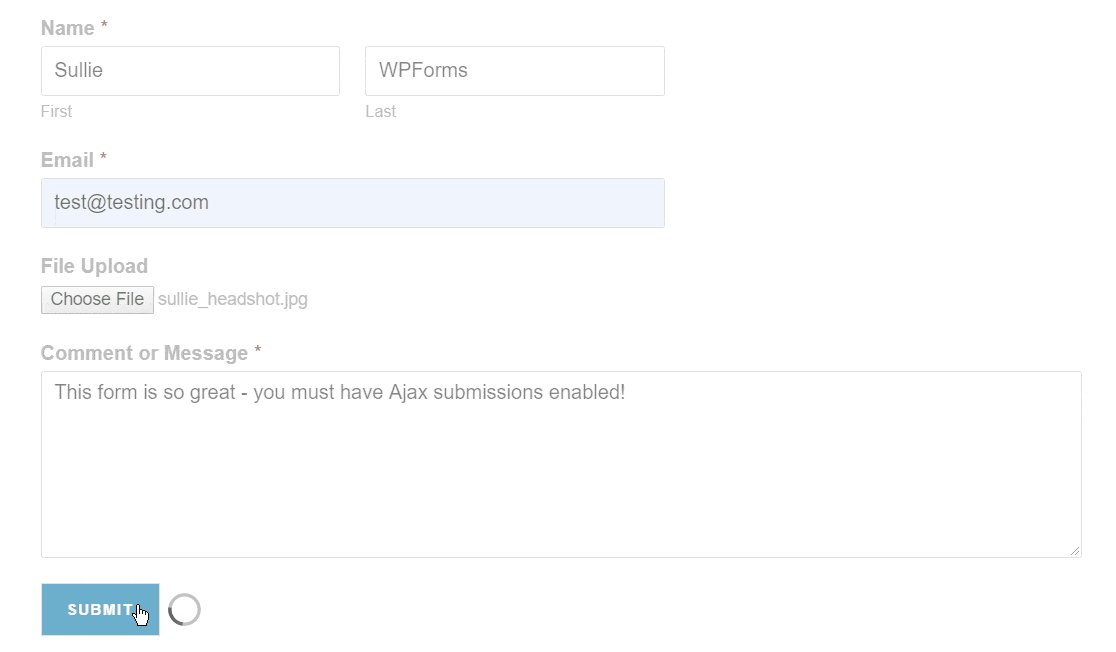
- Para proporcionar señales visuales y la seguridad de que el formulario se está procesando.
Cómo crear un formulario de contacto de WordPress AJAX
¿Se pregunta cómo evitar que se vuelva a cargar una página cuando alguien envía un formulario?
Con WPForms, puede habilitar el envío de un formulario para cualquier formulario que desee. Sin embargo, son especialmente útiles cuando su formulario tiene un campo de carga de archivos o si su formulario está incrustado en una ventana emergente o modal.
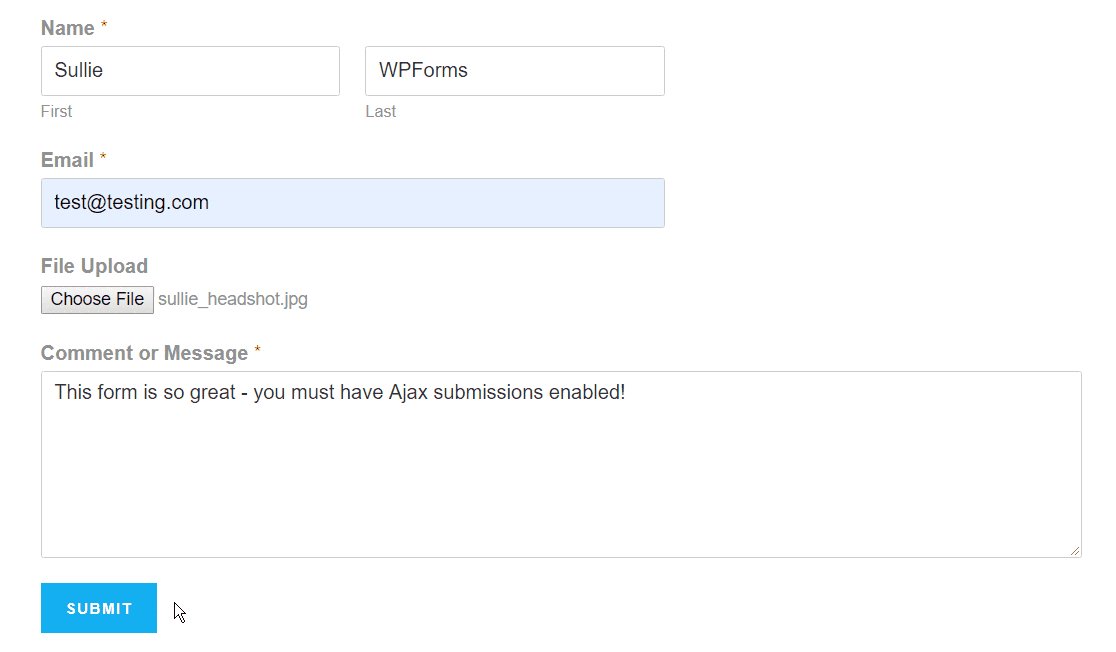
Para este ejemplo, crearemos un formulario de contacto simple habilitado para AJAX con un campo de carga de archivos. Este tutorial de formulario de contacto de WordPress AJAX también funcionará con cualquier tipo de plantilla del complemento de plantillas de formulario.
Siga los pasos a continuación para crear un formulario de contacto de WordPress AJAX sin recargar:
Paso 1: crea un formulario nuevo
Para comenzar, deberá crear un nuevo formulario o editar uno existente.
Instale y active el complemento WPForms. Para obtener más detalles, consulte este tutorial paso a paso sobre cómo instalar un complemento en WordPress.
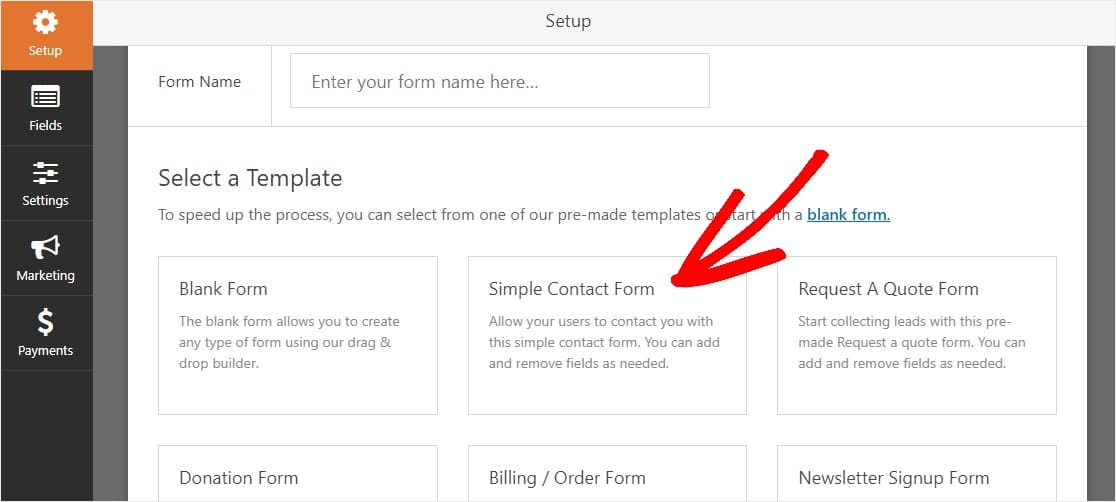
Una vez que haya instalado el complemento WPForms, vaya a WPForms » Agregar nuevo para crear un nuevo formulario. Luego, en su creador de formularios, haga clic en la plantilla Formulario de contacto simple para crear uno.

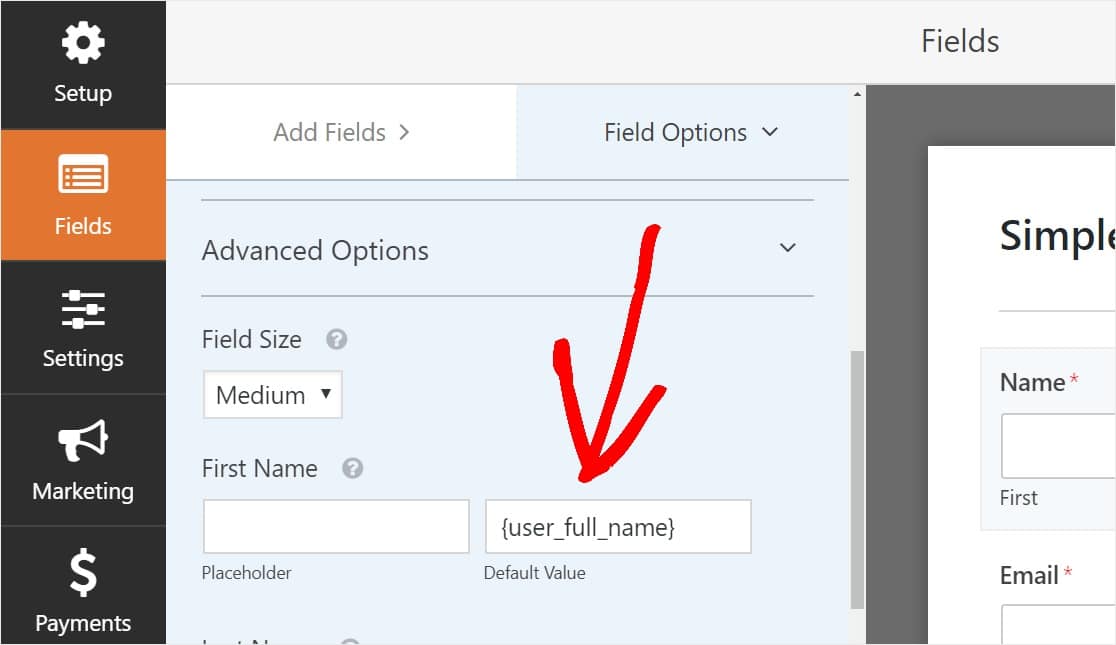
Ahora es el momento de crear tu formulario. Puede personalizar fácilmente los campos del formulario con la función de arrastrar y soltar.
Paso 2: agregar un campo de carga de archivos
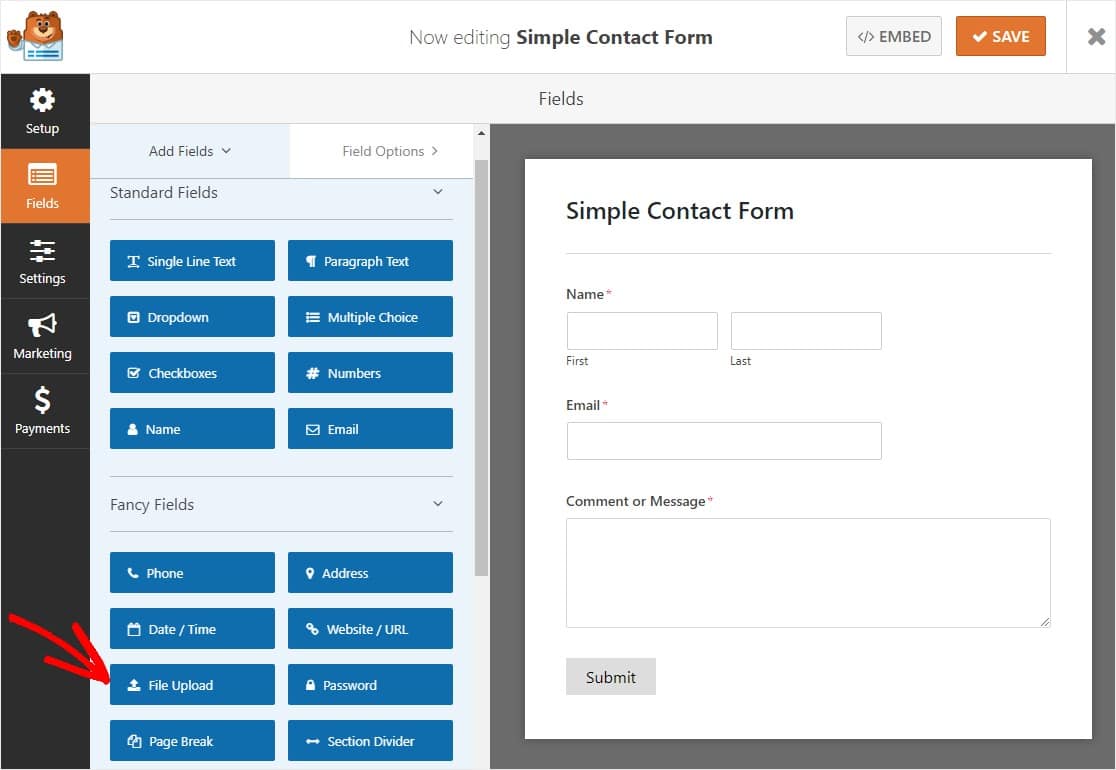
Busque el campo Cargar archivo en Campos de lujo en el lado izquierdo de su pantalla y arrástrelo a su formulario a la derecha.

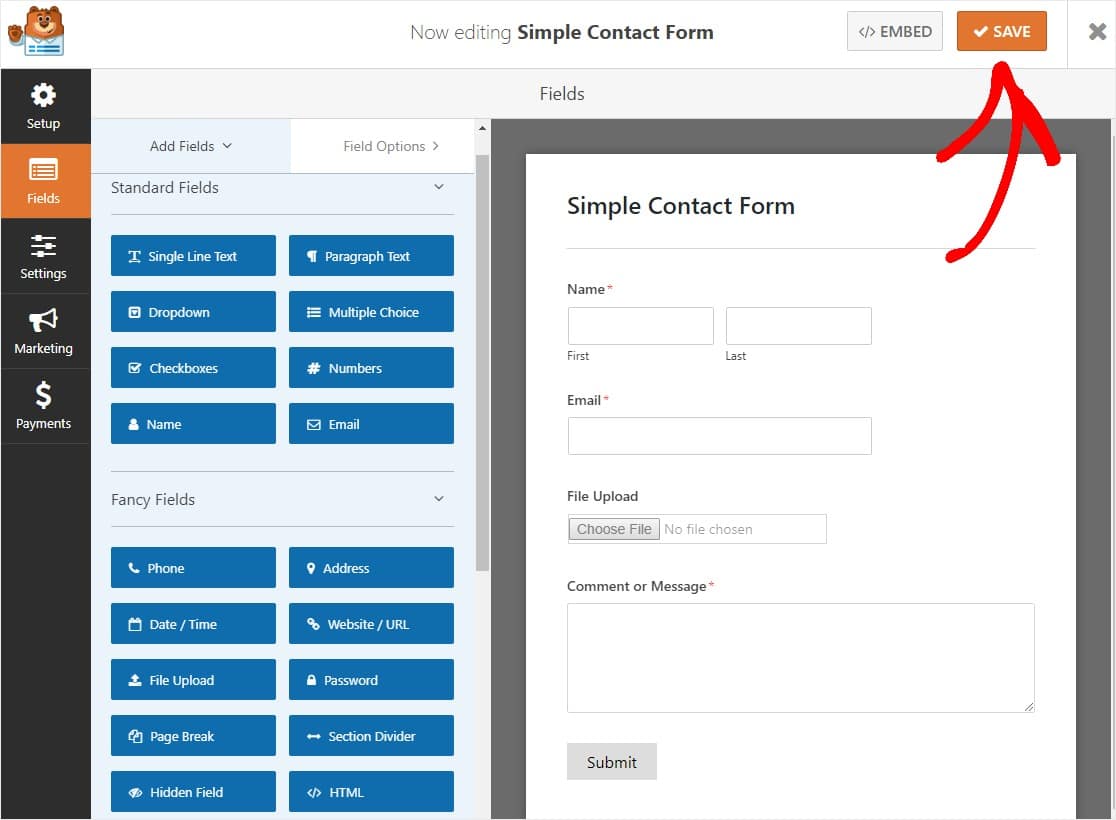
Ajuste la ubicación del campo a su gusto arrastrándolo hacia arriba y hacia abajo en su formulario y liberándolo cuando desee el lugar en el que se encuentra. Cuando esté listo, haga clic en el botón naranja para guardar en la esquina superior derecha.

Ahora que hemos creado un formulario con un campo de carga de archivos, habilitémoslo para AJAX.
Paso 3: Habilite los envíos de formularios AJAX
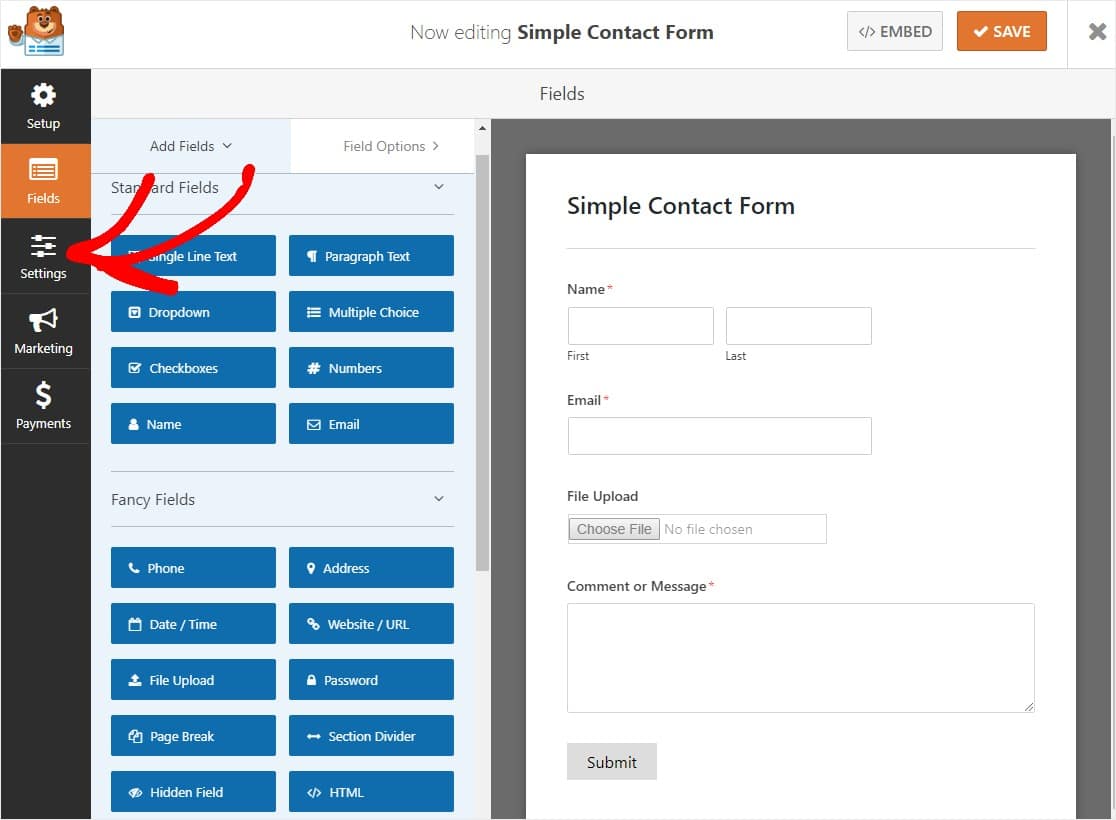
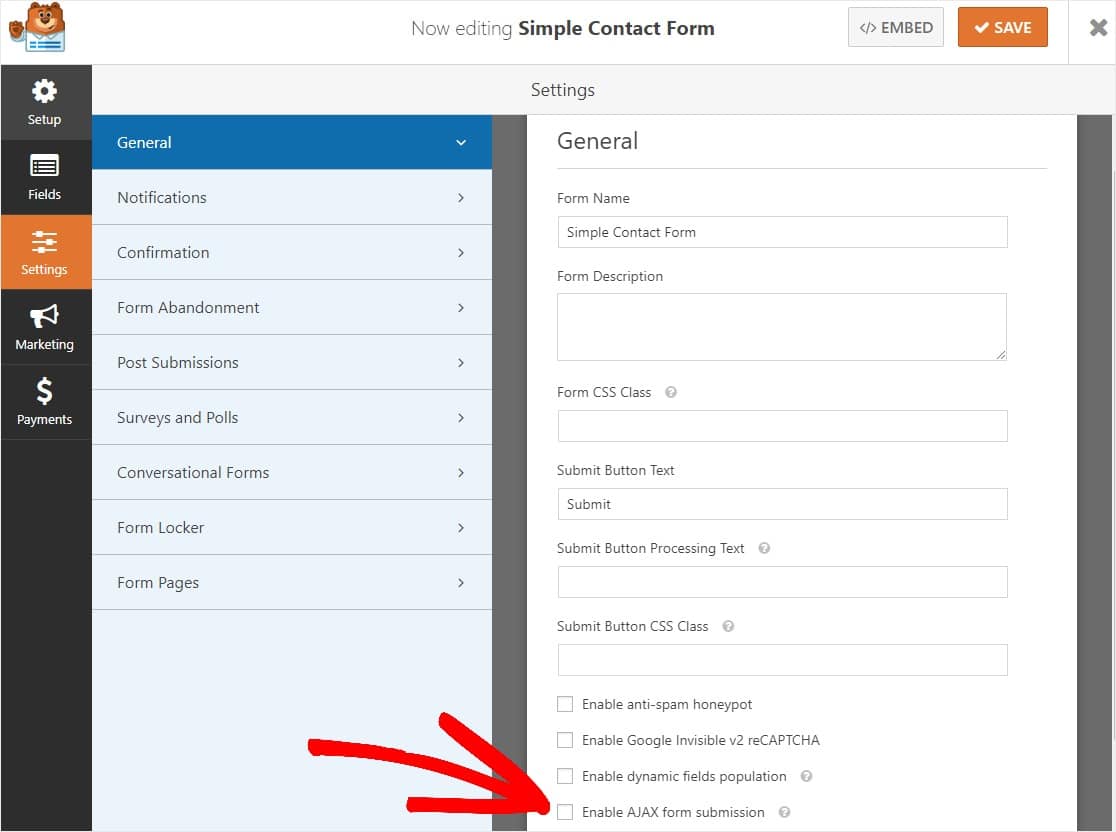
A continuación, en el lado izquierdo de su página, haga clic en Configuración .

En la parte inferior del panel de la derecha, ubique el cuadro Habilitar envío de formularios AJAX , selecciónelo y haga clic en el botón naranja para guardar.

¡Eso es todo! Su formulario ahora está habilitado para envíos AJAX. Pero configuremos un par de otras cosas importantes con sus formularios AJAX.
Paso 4: Configure sus notificaciones de formulario habilitadas para AJAX
Para comenzar, vaya a Configuración » Notificaciones

Las notificaciones son una excelente manera de saber cuando alguien envía uno de sus formularios habilitados para AJAX.
Para recibir un mensaje de correo electrónico cuando alguien complete su formulario AJAX, deberá configurar las notificaciones del formulario en WordPress y proporcionar su dirección de correo electrónico.
Y, a menos que desactive la función de notificación, recibirá una notificación por correo electrónico cada vez que alguien envíe un formulario en su sitio.
También puede enviar múltiples notificaciones cuando alguien envía su formulario. Por ejemplo, puede enviarse una notificación a usted mismo y a su departamento de soporte para que todos tengan acceso a la información enviada en el formulario.
Además, si usa etiquetas inteligentes, puede enviar una notificación personalizada a los visitantes de su sitio una vez que terminen su formulario para informarles que lo recibió.

Para obtener más información sobre esto, consulte nuestra guía paso a paso sobre cómo enviar múltiples notificaciones de formulario en WordPress.
Además, tiene la opción de marcar fácilmente sus correos electrónicos de notificación agregando su logotipo o cualquier imagen que elija en el área de imagen de encabezado personalizada. El logotipo / imagen que elija aparecerá en la parte superior de las notificaciones por correo electrónico.

Este ejemplo tiene un fondo gris, pero puede cambiar el color por otro si lo desea. Estos ajustes personalizados pueden hacer que sus notificaciones por correo electrónico se vean más profesionales y darles un toque personal. Consulte nuestra guía sobre cómo agregar un encabezado personalizado a su plantilla de correo electrónico.
Paso 5: Configure las confirmaciones de su formulario AJAX
Las confirmaciones de formulario son formas de tomar medidas inmediatamente (y automáticamente) después de que su usuario haya enviado información a su formulario. Para obtener ayuda adicional con este paso, consulte nuestro tutorial sobre cómo configurar confirmaciones de formularios.
Hay 3 tipos diferentes de confirmaciones en WPForms:
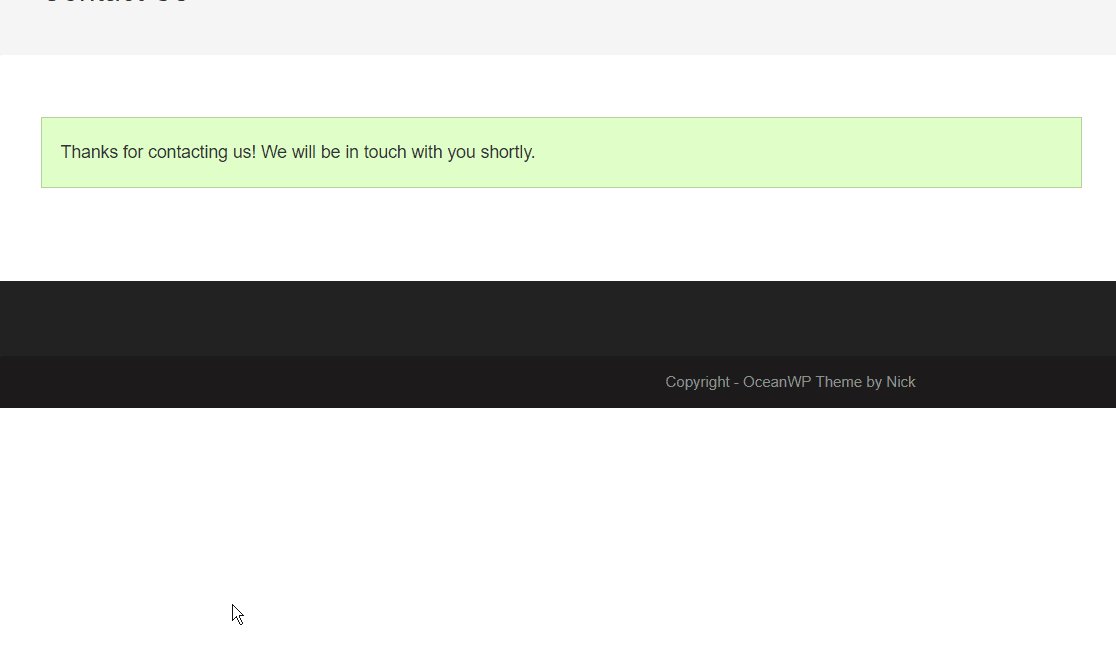
- Mensaje: este es el tipo de confirmación predeterminado que aparece después de que alguien presiona enviar en su formulario y es personalizable. Consulte nuestros consejos sobre formas de personalizar su mensaje de confirmación para aumentar la felicidad de los visitantes de su sitio.
- Página de visualización: envíe automáticamente a los usuarios a cualquier página de su sitio.
- Redireccionamiento: útil si desea llevar al usuario a un sitio web diferente o URL especializada para un desarrollo más complejo.
Paso 6: inserte su formulario AJAX en su sitio web de WordPress
Una vez que haya terminado de configurar su formulario habilitado para AJAX a su gusto, desea agregarlo a su sitio.
WPForms le permite agregar sus formularios a varios lugares de su sitio web, incluidas sus páginas, publicaciones de blog y widgets de la barra lateral.
Echemos un vistazo a la opción de ubicación más común: incrustación de página / publicación.
Para comenzar, cree una nueva página o publicación en WordPress, o vaya a la configuración de actualización en una existente.
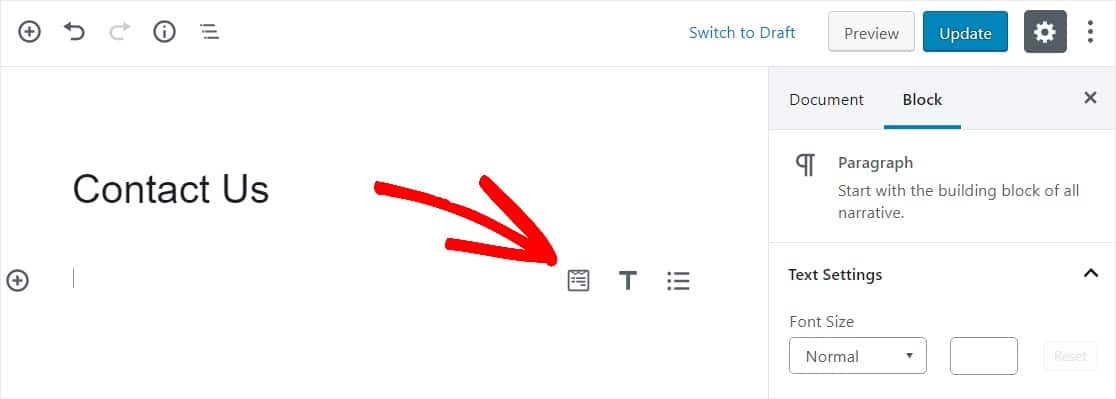
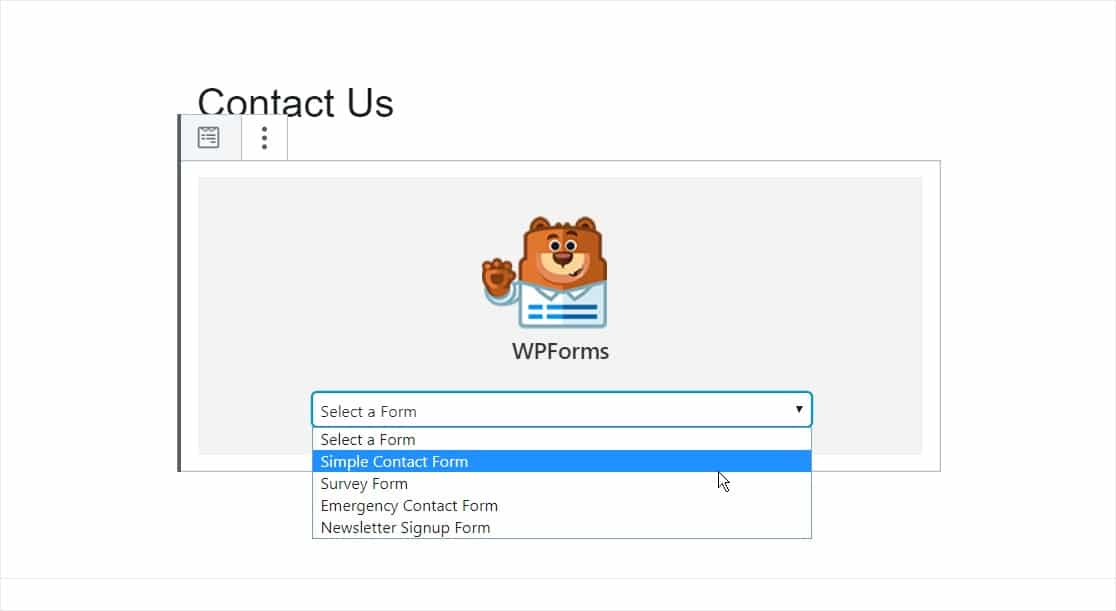
Después de eso, haga clic dentro del primer bloque (el área en blanco debajo del título de su página) y haga clic en el icono Agregar WPForms .

El práctico widget WPForms aparecerá dentro de su bloque. Haga clic en el menú desplegable WPForms y elija cuál de los formularios que ya ha creado desea insertar en su página. Seleccione su formulario AJAX.

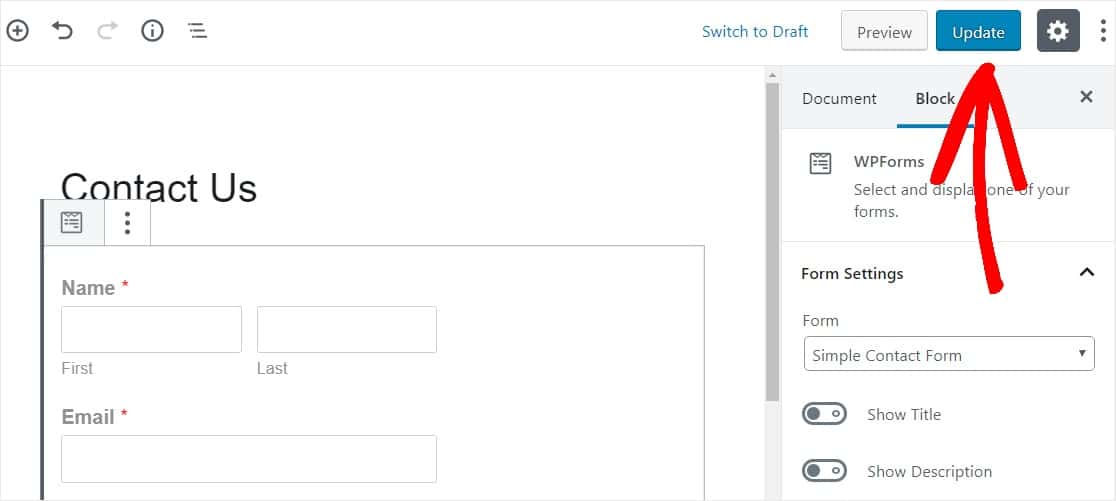
A continuación, haga clic en el botón azul en la parte superior derecha que dice Publicar o Actualizar, para que su formulario aparezca en su sitio web.

En conclusión
Y ahí está. Ahora sabe cómo crear un formulario de contacto AJAX de WordPress simple sin recargar la página, y los visitantes de su sitio web lo amarán aún más por ello.
Ahora que puede mantener sus ventanas emergentes abiertas después de que alguien presione Enviar, querrá un excelente complemento para mostrar un mensaje específico. Asegúrese de leer nuestra publicación sobre los mejores complementos emergentes de WordPress.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente.
Y si le gusta este artículo, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
