Página de archivos adjuntos de WordPress: una guía definitiva
Publicado: 2022-09-18Si está tratando con WordPress, probablemente haya escuchado el término "página de archivos adjuntos de WordPress" al menos una vez.
¿Lo has entendido bien?
Este artículo arrojará luz sobre la página de archivos adjuntos de WordPress y cómo aprovecharla al máximo.
Pero primero, averigüemos qué es un archivo adjunto.
- Comprender el archivo adjunto de WordPress
- ¿Qué es una página de archivos adjuntos de WordPress?
- Plantilla de página de archivos adjuntos de WordPress
- Cómo crear una plantilla de página de adjuntos personalizada
- Cómo ver una página de archivos adjuntos en WordPress
- Los beneficios de las páginas adjuntas
- Deshabilitar las páginas de archivos adjuntos en WordPress
Comprender el archivo adjunto de WordPress
Un archivo adjunto se refiere a un tipo de elemento cargado en WordPress. Puede ser una imagen, un archivo zip, un video o un documento PDF.
Puede agregar archivos adjuntos a WordPress a través de la pantalla de edición de publicaciones. Cuando envía archivos a través del botón Agregar medios , se convierten automáticamente en archivos adjuntos a esa publicación. WordPress guarda estos archivos adjuntos en la base de datos de publicaciones, donde se guardan las publicaciones y páginas estándar.
Los archivos que carga directamente en la biblioteca multimedia no están asociados con una determinada publicación o página. Sin embargo, cada carga de archivo tiene sus propios enlaces permanentes. Una vez que inserte un enlace de archivo a una publicación, se convertirá en un archivo adjunto.
¿Qué es una página de archivos adjuntos de WordPress?
Las páginas de archivos adjuntos son lo mismo que "Publicaciones" y "Páginas", pero tienen un tipo de publicación separado llamado "Archivos adjuntos". Consulte nuestro artículo para comprender más sobre los diferentes tipos de publicaciones de WordPress.
En pocas palabras, una página de publicación muestra el contenido de una sola publicación. Una página estática muestra el contenido de una sola página. Una página de adjuntos muestra el contenido de un solo adjunto.
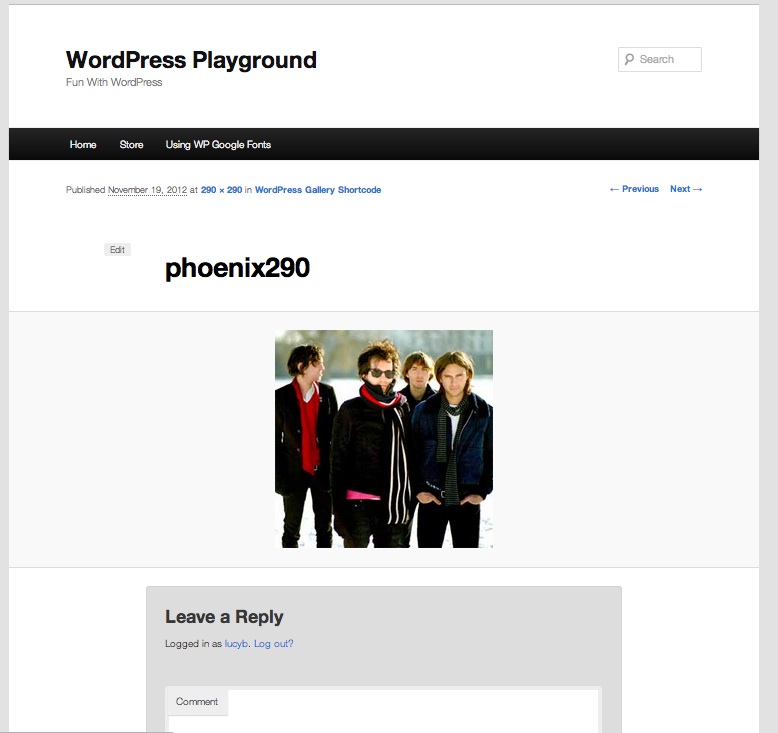
Al igual que una publicación o una página, una página de archivos adjuntos tiene su propia URL. Cuando ingrese la URL de la página del archivo adjunto, verá algo como lo siguiente:

Las páginas de archivos adjuntos le permiten agregar metadatos a los archivos que carga, incluidos el título, la leyenda y la descripción. También permiten a los visitantes dejar comentarios sobre sus fotografías y videos. Por supuesto, no se detiene allí.
Si tiene curiosidad acerca de otros beneficios de las páginas de archivos adjuntos de WordPress y cómo usarlas, siga leyendo el artículo.
Plantilla de página de archivos adjuntos de WordPress
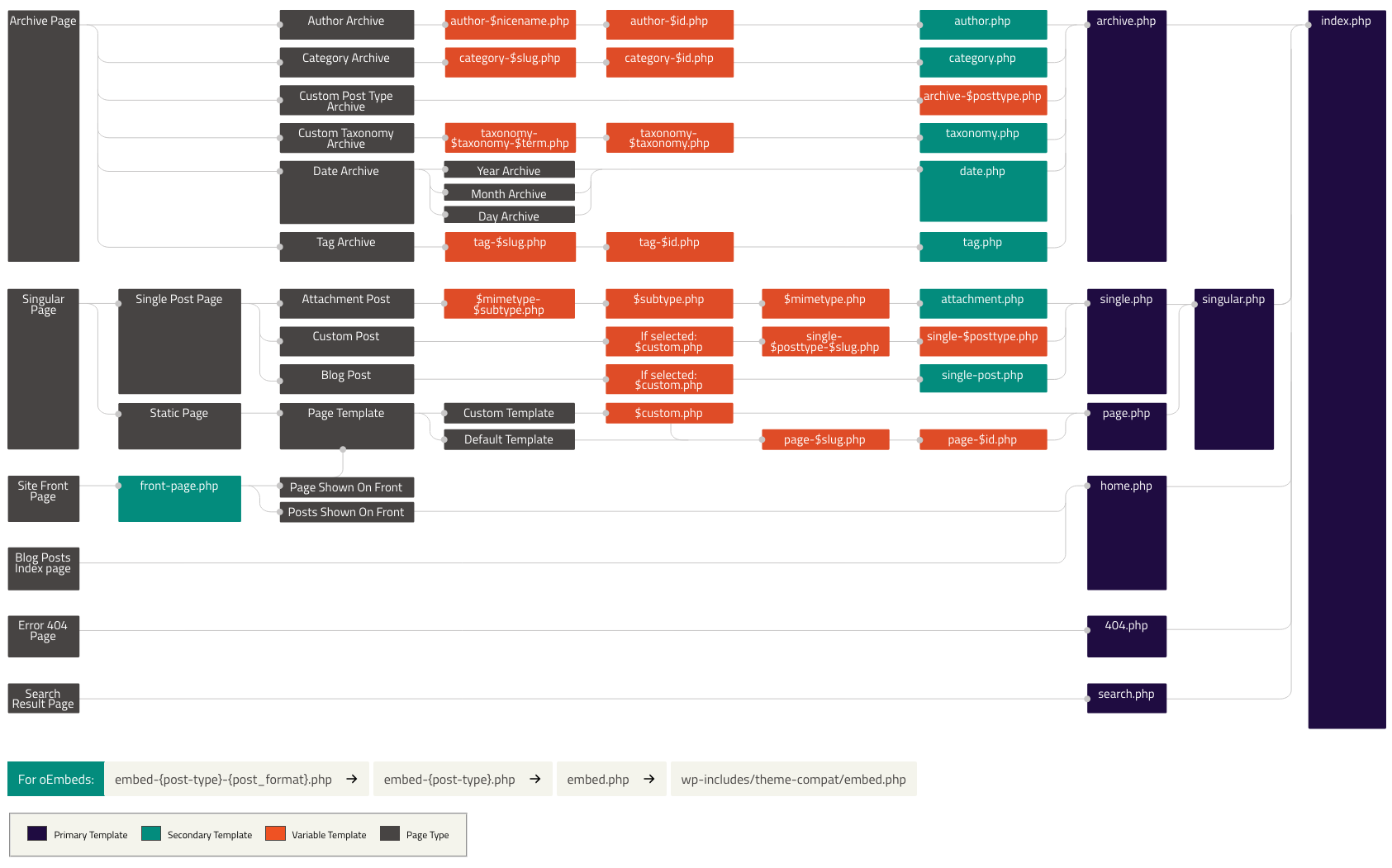
Cuando los usuarios acceden a una página, WordPress usa la jerarquía de plantillas para identificar qué plantilla se usa para mostrar la página. El elegido está determinado por las plantillas disponibles en su tema, así como por la jerarquía de plantillas de WordPress.

Para ilustrar, su página principal probablemente use index.php si muestra una lista de publicaciones. El archivo image.php controla cómo se ven las páginas de archivos adjuntos de imágenes. Las páginas de archivos adjuntos de video están bajo el control de la plantilla video.php . También puede crear plantillas personalizadas para diferentes propósitos.
Algunos temas admiten la plantilla archivo adjunto.php para controlar la apariencia de las páginas de archivos adjuntos. Sin embargo, en caso de que su tema de WordPress no ofrezca una plantilla específica para archivos adjuntos, utiliza single.php de forma predeterminada. Esta es la plantilla de tipo de publicación única.
En este caso, su página de archivos adjuntos no se verá bien ya que tiene el diseño de cualquier otra publicación o página. Por lo tanto, si su tema no tiene un archivo adjunto.php como su demanda, simplemente cree uno.
Cómo crear una plantilla de página de adjuntos personalizada
#1 usando el tema infantil
En caso de que esté usando un tema creado solo para usted, agregue el archivo ahora mismo. Si descarga un tema listo para usar, debe crear un tema secundario para generar un archivo adjunto.php .
Los temas secundarios lo ayudan a ampliar el tema principal existente sin alterar los archivos originales. Después de agregar un tema secundario, genere un archivo adjunto.php allí.
- En su tema hijo, agregue un archivo adjunto.php .
- Regrese al tema principal y copie todo el contenido del archivo single.php y péguelo en el nuevo archivo adjunto.php . La página de archivos adjuntos debería volver a la normalidad cuando la visite de nuevo, ya que utiliza el mismo código. Esto debería ser adecuado para el 70% de los temas disponibles.
Puede eliminar partes del contenido restante que es exclusivo de publicaciones específicas. Esto a veces todavía no funciona como se esperaba debido a la forma en que funciona su publicación única. Si este es el caso, considere utilizar el contenido de page.php en su lugar.
#2 Agregar código
Puede crear su propia página única para todos los archivos adjuntos o solo para archivos adjuntos de imágenes. El archivo adjunto.php contiene un código que es similar a la página de publicación single.php . Nuevamente, debe hacer que su tema hijo esté activo y listo, luego siga los pasos:
- Cree un nuevo archivo usando un editor de código como Notepad ++, TextEdit, Sublime Text o cualquier editor de texto.
- Agregue el siguiente código al nuevo archivo:
1 <? PHP
2 /**
3 * Este archivo crea una página adjunta personalizada para cualquier tema secundario de Génesis.
4 * @autora Annie
5 * @ejemplo https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Agregar clase de cuerpo de aterrizaje a la cabeza
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 función wpsites_attachment_class ($ clases) {
12
13 $clases[] = 'wpsites-archivo adjunto';
14 devuelven $clases;
15
dieciséis }
17
18 //* Forzar diseño de contenido de ancho completo
19 add_filter('genesis_pre_get_option_site_layout', '__genesis_return_full_width_content');
20
21 //* Elimina los elementos del encabezado del sitio
22 remove_action('genesis_header', 'genesis_header_markup_open', 5);
23 remove_action('genesis_header', 'genesis_do_header');
24 remove_action('genesis_header', 'genesis_header_markup_close', 15);
25
26 //* Elimina la información de la publicación del encabezado de la entrada
27 remove_action('genesis_entry_header', 'genesis_post_info', 5);
28
29 //* Quitar el pan rallado
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* Eliminar la entrada meta en el pie de página de la entrada
33 remove_action('genesis_entry_footer', 'genesis_post_meta');
34
35 //* Eliminar widgets de pie de página del sitio
36 remove_action('genesis_before_footer', 'genesis_footer_widget_areas');
37
38 //* Eliminar elementos de pie de página del sitio
39 remove_action('genesis_footer', 'genesis_footer_markup_open', 5);
40 remove_action('genesis_footer', 'genesis_do_footer');
41 remove_action('genesis_footer', 'genesis_footer_markup_close', 15);
42
43 //* Ejecutar el ciclo de Génesis
44 génesis();3. Nombre el archivo adjunto.php o imagen.php .

4. Cargue el archivo en el directorio raíz de la carpeta de su tema secundario.
Ahora que ha creado su página de archivos adjuntos. Pasemos a cómo ve su página de archivos adjuntos en WordPress.
Cómo ver una página de archivos adjuntos en WordPress
Ver una página de archivos adjuntos puede permitirle ver los cambios después de personalizar su plantilla de archivo adjunto único. Aquí hay un par de formas de verlo en WordPress.
#1 De la Biblioteca de Medios
Para acceder a una imagen u otros archivos adjuntos desde la Biblioteca multimedia :
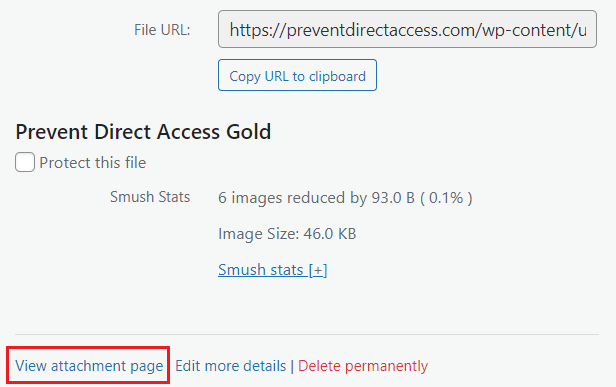
- Vaya a Medios > Biblioteca y haga clic en el archivo. Aparecerá la sección Detalles del archivo adjunto .
- Puede ingresar el título, la leyenda y el texto alternativo de la imagen aquí. Es una buena idea completar estos campos para un mejor SEO.
- Haga clic en Ver página de archivos adjuntos y será dirigido a la página de archivos adjuntos de esa imagen.

#2 De una publicación o página
Para ver la página de archivos adjuntos de una publicación o página:
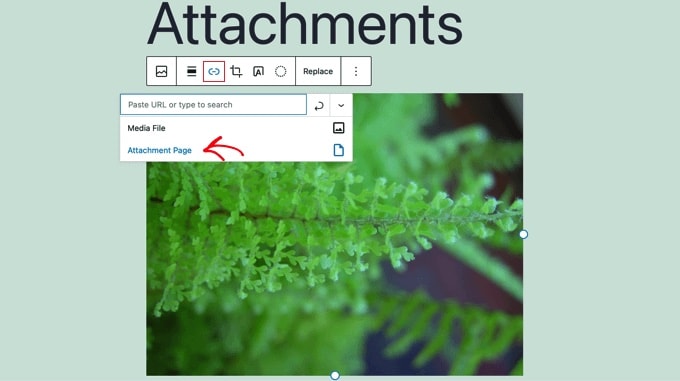
- Abra una publicación o página en el editor de contenido de WordPress y luego agregue la imagen que desee.
- Haga clic en la imagen, seleccione el botón Enlace y elija la opción Página adjunta del menú desplegable.

Los beneficios de las páginas adjuntas
Como mencionamos, las páginas de archivos adjuntos le permiten agregar metadatos a sus cargas de archivos. Significa que puede agregar un título, una leyenda y una descripción a sus archivos. Además, los visitantes pueden dejar comentarios en sus imágenes y videos.
Además, su sitio tiene páginas adicionales tanto si los usuarios pueden visitarlas como si no. Potencialmente, pueden descubrir estas páginas en los motores de búsqueda. Por lo tanto, es necesario incluir imágenes relevantes en tu contenido con hermosos títulos y descripciones visuales. De esta manera, puede mejorar la calidad de su contenido y aumentar el SEO.
Si desea que sus usuarios interactúen con sus imágenes, las páginas de archivos adjuntos son una excelente manera de hacerlo. Sin embargo, las páginas de archivos adjuntos a veces afectan el SEO de su sitio y reducen la clasificación de la página sin un uso adecuado. Obtenga más información sobre las razones por las que las páginas de archivos adjuntos son malas aquí.
Deshabilitar las páginas de archivos adjuntos en WordPress
Hemos discutido cómo una página de archivos adjuntos puede ayudar con el SEO y hacer que su sitio sea más fácil de usar. Pero en la mayoría de los casos, las páginas de archivos adjuntos hacen más daño que bien. Es por eso que debería considerar deshabilitar las páginas de archivos adjuntos.
Muchos temas no tienen diseños específicos para los archivos adjuntos, lo que puede hacer que parezcan inadecuados en su sitio web. Como resultado, los visitantes pueden tener una impresión negativa.
Habrá algunos efectos secundarios en su SEO si también abusa de las páginas de archivos adjuntos. Esto se debe a que los motores de búsqueda consideran que las páginas con poco o ningún texto tienen “contenido escaso” o “mala calidad”.
Entonces, ¿cómo puedes desactivarlo?
Hay 2 formas principales de lograrlo. El primer método hace uso de complementos de WordPress. En el segundo, puede agregar código personalizado a WordPress. Lo primero parece fácil de llevar a cabo, ya que no requiere conocimientos de codificación. Pero debe elegir el método que más le convenga.
#1 Usa un complemento de WordPress
Para deshabilitar la página de archivos adjuntos, recomendamos el complemento All in One SEO. Una vez que active el complemento, habrá un nuevo menú All in One SEO en su panel de administración.
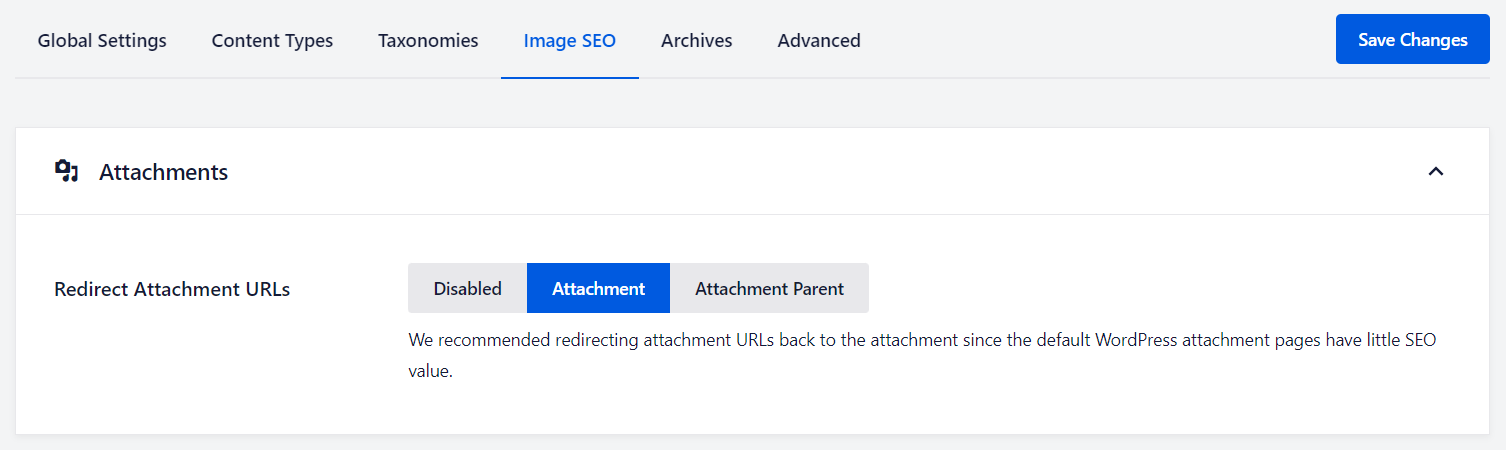
- Vaya a All in One SEO > Search Appearance y luego haga clic en la pestaña Image SEO .

2. Aparecerán tres opciones en la sección Redirigir URL de adjuntos . Aquí puede deshabilitar la página de archivos adjuntos por completo eligiendo la opción Deshabilitado . O bien, decida si la URL enlaza con el archivo adjunto o la página principal del archivo adjunto .
3. Una vez hecho esto, no olvide hacer clic en el botón Guardar cambios .
#2 Agregar fragmento de código
Si se siente cómodo tratando con códigos, intente agregar un fragmento de código a su WordPress.
- Cree un nuevo archivo en su carpeta de temas de WordPress y cambie el nombre a image.php . Si su tema ya tiene un archivo image.php , simplemente edite ese archivo.
- Deshabilite la página de archivos adjuntos agregando el siguiente código a la primera línea de su archivo image.php .
<?php wp_redirect(get_permalink($post->post_parent)); ?>
Recuerde guardar el archivo image.php . Necesita un cliente FTP o un panel de control de alojamiento de WordPress para mover el archivo al directorio del tema.
Siga estos pasos y cuando los usuarios lleguen a la página de archivos adjuntos de su imagen, serán redirigidos a la publicación principal.
Depende de usted decidir si la página adjunta es necesaria o no. Sin embargo, vale la pena considerar sus beneficios en algunos casos. Las páginas le permiten presentar información valiosa sobre las imágenes, los cambios que realizó, los comentarios de los visitantes y más.
Estos elementos jugosos ayudarán al sitio a posicionarse más alto en Google si se usan de manera consistente y correcta.
Reflexiones finales sobre la página de archivos adjuntos de WordPress
Si aún no tiene una página de archivos adjuntos, puede intentarlo. En caso de que las páginas de archivos adjuntos dañen su sitio, simplemente desactívelas utilizando los métodos mencionados anteriormente. O consulte nuestra guía para conocer otras formas de deshabilitar las páginas de archivos adjuntos de WordPress.
Además de deshabilitarlos, puede intentar redirigir las páginas de archivos adjuntos de WordPress para mejorar el SEO.
¿Qué opinas sobre las páginas de archivos adjuntos? Deje algunas palabras en la sección de comentarios a continuación si todavía tiene alguna pregunta.
