Patrones de bloques de WordPress: qué son y cómo usarlos
Publicado: 2022-06-27Diseñar publicaciones y páginas de WordPress puede llevar mucho tiempo e inversión. Por lo tanto, es posible que esté buscando una forma de acelerar el proceso. Los patrones de bloques de WordPress pueden ser herramientas útiles, pero es posible que no sepa cómo utilizarlos.
Con los patrones de bloques de WordPress, puede elegir entre diseños de página prefabricados para publicaciones y páginas de blogs. Se puede acceder fácilmente a estas plantillas desde el Editor de bloques. Además, puede diseñar sus propios patrones al desarrollar un tema de WordPress.

Esta guía explorará todo lo que necesita saber sobre los patrones de bloques, incluido cómo crearlos, registrarlos y usarlos. ¡Empecemos!
Tabla de contenido:
- ¿Qué son los patrones de bloques?
- Cómo usar patrones de bloques
- Cómo crear nuevos patrones de bloques
- Cómo eliminar y ocultar patrones de bloques
- Cómo crear patrones de bloques sin código
Una descripción general de los patrones de bloqueo de WordPress (y por qué podría considerar usarlos)
Un patrón de bloque de WordPress es una secuencia de bloques agrupados en una sola plantilla. Los patrones de bloque se introdujeron por primera vez en WordPress 5.5 (Eckstine) y abarcan diferentes categorías, incluidos botones, columnas y texto.
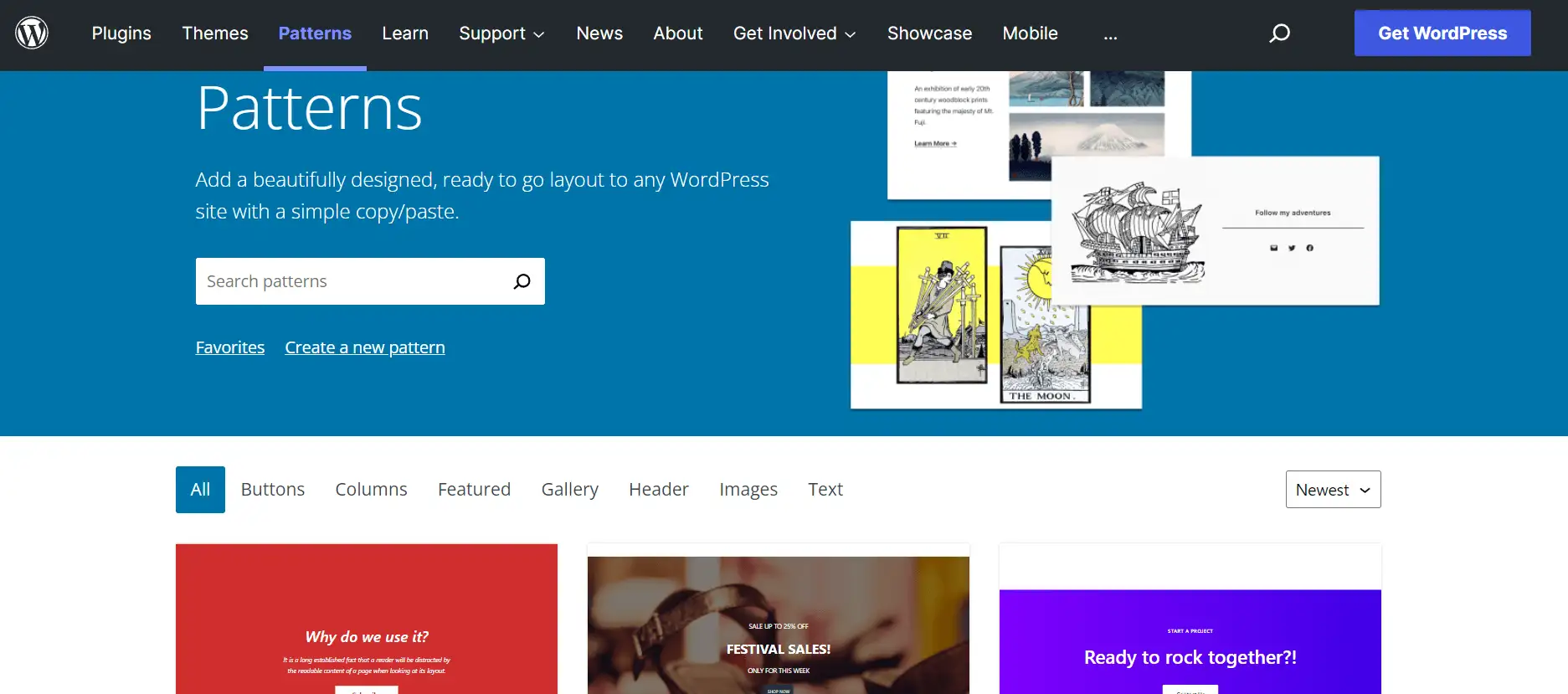
Puede encontrar estos elementos en el directorio de patrones de bloques de WordPress:

Los patrones de bloques de WordPress pueden sonar similares a los bloques reutilizables. Sin embargo, sirven para propósitos muy diferentes:
- Los patrones de bloques son como un punto de partida para su diseño. Importa el patrón de bloques como base y luego personaliza todo el contenido para cada diseño. Podría usar el mismo patrón de bloque en dos publicaciones diferentes, pero no hay nada que las vincule.
- Los bloques reutilizables muestran exactamente el mismo contenido en cada instancia de ese bloque. Por ejemplo, tal vez desee agregar un CTA consistente al final de las publicaciones de su blog. Lo harías con un bloque reutilizable. Si alguna vez actualizó ese bloque reutilizable en el futuro, la actualización se aplicaría a todas las instancias de ese bloque reutilizable.
Cuando usa patrones de bloque de WordPress, puede acelerar el proceso de diseño de su página. En lugar de arrastrar y soltar diferentes bloques en la página, puede elegir entre diseños prefabricados.
Los patrones de bloques también pueden ser útiles desde el punto de vista del desarrollo. Si está creando diferentes temas de WordPress, estas plantillas pueden acelerar las cosas. Además, incluso puede crear y registrar sus propios patrones de bloques para satisfacer sus necesidades específicas.
Cómo usar los patrones de bloques de WordPress (tres métodos)
Es fácil encontrar, insertar y editar patrones de bloques. ¡Veamos tres métodos diferentes!
- Copie y pegue patrones del directorio de patrones de bloques
- Insertar patrones directamente desde el Editor de bloques
- Enviar patrones de bloque
1. Copie y pegue patrones del directorio de patrones de bloques
Primero, puede copiar y pegar patrones de bloques directamente desde el directorio de WordPress. Este método le permite explorar múltiples diseños y ver sus vistas previas para inspirarse.
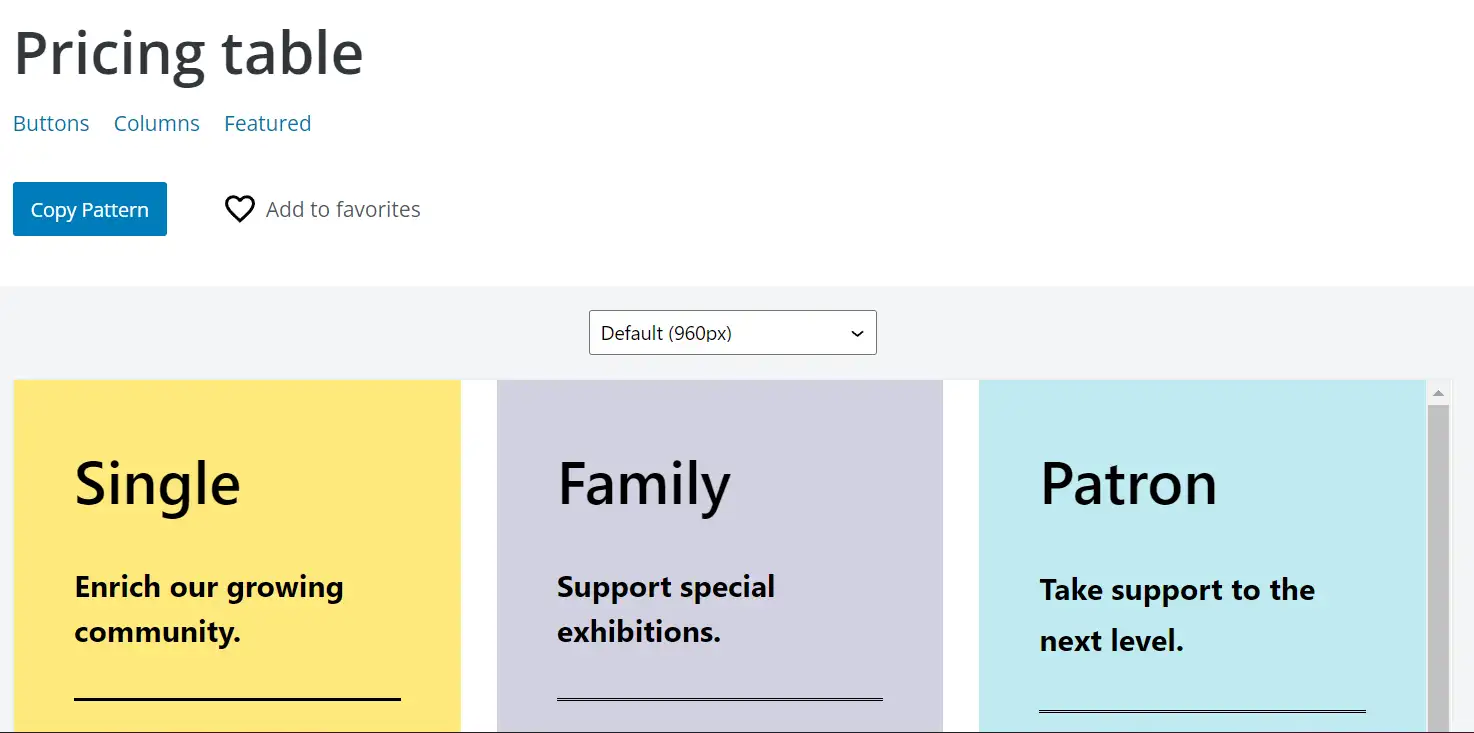
Comience dirigiéndose al Directorio de patrones de bloques. Luego, haga clic en un patrón y seleccione Copiar patrón debajo de su nombre:

Alternativamente, puede hacer clic en Agregar a favoritos para guardar el patrón en su colección. Sin embargo, deberá iniciar sesión en su cuenta de WordPress.org.
A continuación, navegue a su publicación o página de WordPress y pegue el patrón de bloque:

Ahora puede editar los bloques individuales o el patrón completo para adaptarlo a sus necesidades.
2. Inserta patrones directamente desde el Editor de bloques
También puede agregar patrones de bloques directamente desde el Editor de bloques. Este método es más rápido porque no tendrá que navegar de un lado a otro desde el Directorio de patrones de bloques. Sin embargo, las vistas previas serán más pequeñas y más difíciles de ver.
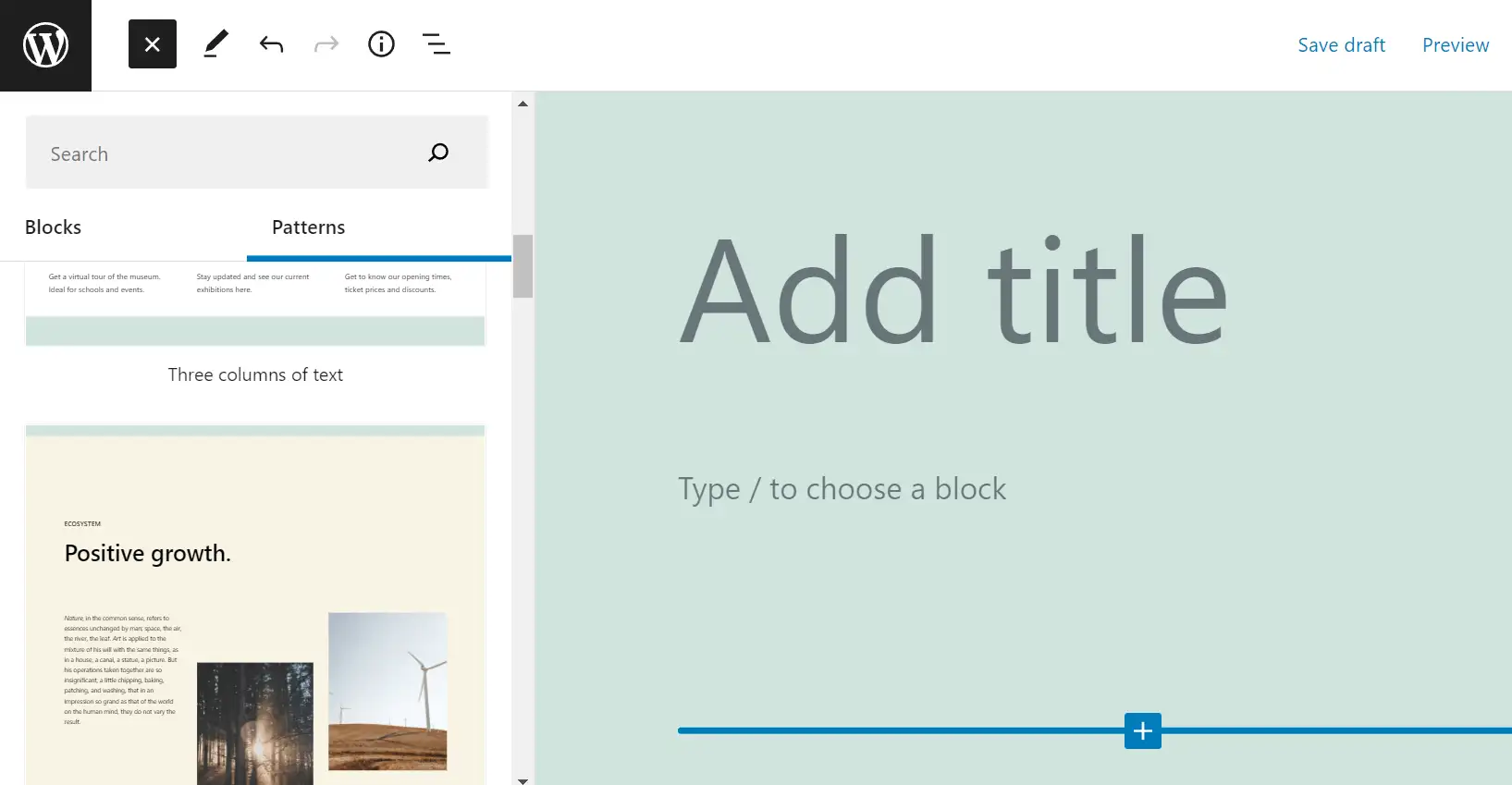
Abra una publicación o página y haga clic en el ícono + en la esquina superior izquierda. Seleccione Patrones y verá una lista de las plantillas disponibles:

Haga clic en el diseño de su elección e inmediatamente se agregará a su publicación o página. También puede usar el menú desplegable para buscar patrones de bloques por categoría.
3. Envíe patrones de bloques
Es posible que ya haya notado que muchos de los patrones de bloque en el directorio oficial son enviados por el usuario. Puedes contribuir haciendo tu propio patrón y enviándolo.
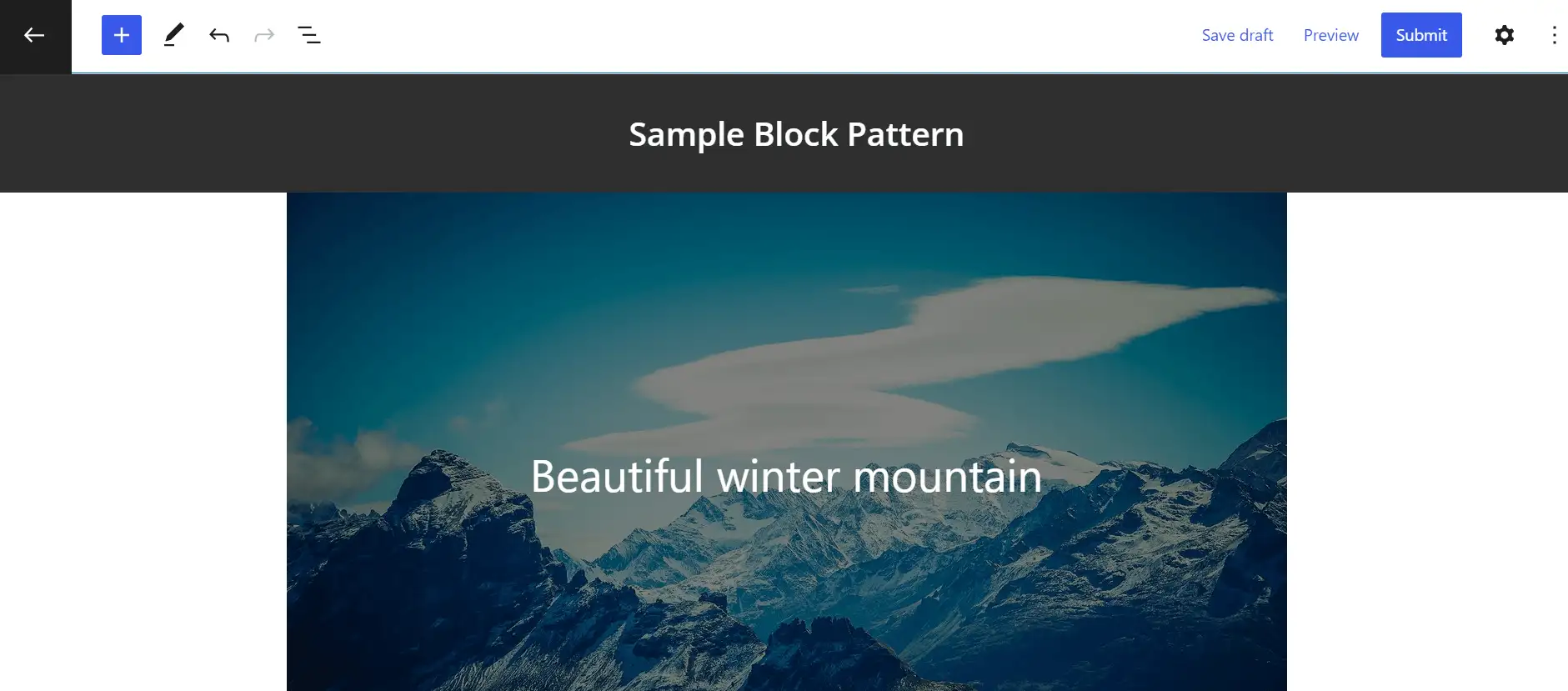
Primero deberá iniciar sesión en su cuenta de WordPress.org. A continuación, diríjase a la página Nuevo patrón y organice sus bloques en un diseño único:

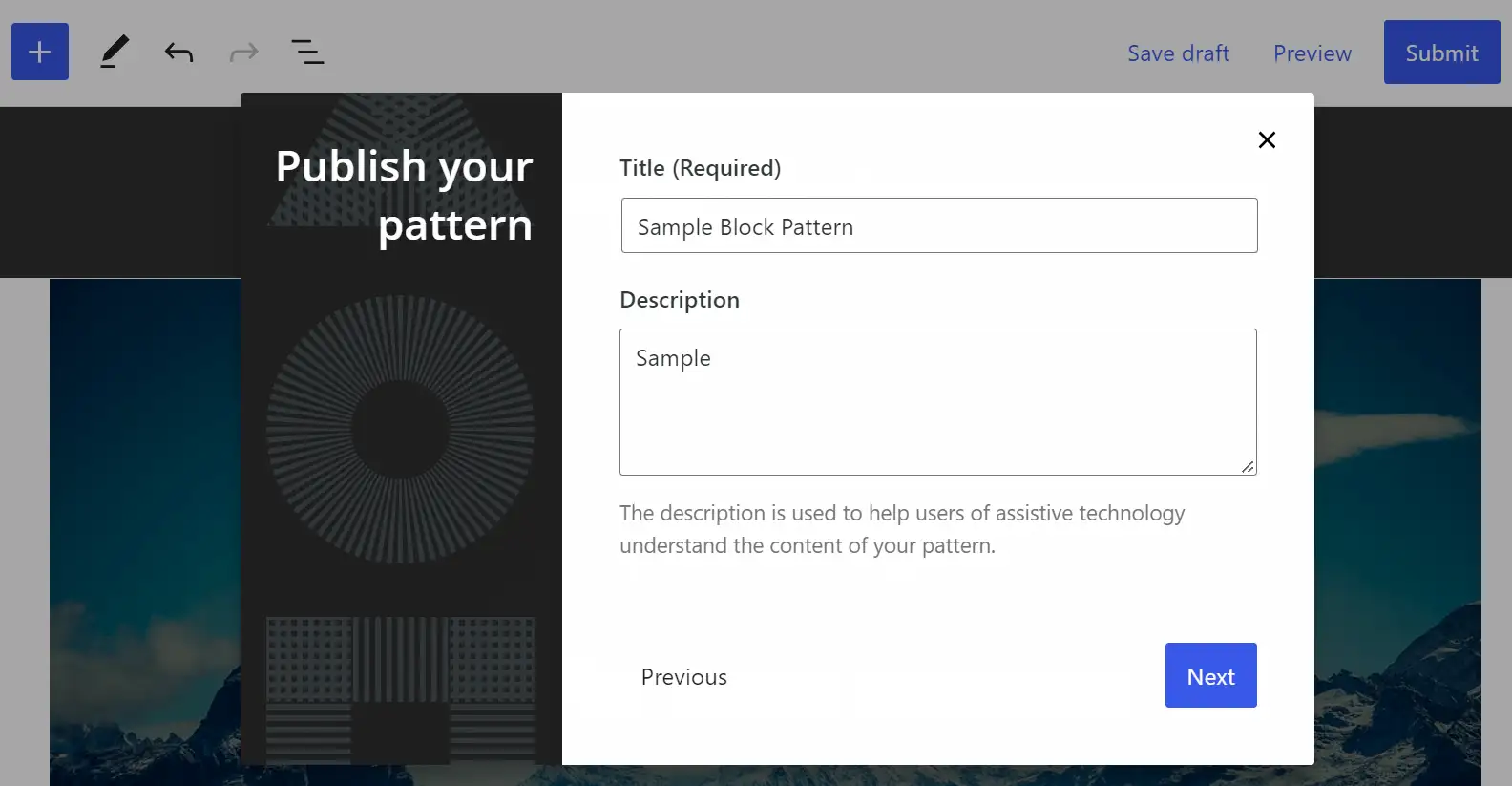
Asegúrate de que tu patrón cumpla con los requisitos de WordPress. Luego, haga clic en Enviar . Ahora se le pedirá que ingrese un título y una descripción para su patrón:

Finalmente, seleccione categorías relevantes para su patrón de bloques y haga clic en Finalizar . Su diseño ahora se enviará para su revisión.
Cómo crear y registrar nuevos patrones de bloques (para el desarrollo de temas y complementos)
Esta sección explicará cómo puede crear y registrar sus propios patrones de bloques con fines de diseño y desarrollo. ¡Vamos a ver!
- Paso 1 : Registre su patrón de bloque
- Paso 2 : Agregar marcado de bloque y marcado CSS
- Paso 3 : elija o cree una nueva categoría de patrón de bloque
Paso 1: Registre su patrón de bloque
Primero, deberá crear su patrón de bloques organizando diferentes bloques en una página. Una vez que esté satisfecho con el diseño, es hora de usar la función PHP register_block_pattern con un gancho de inicio.
Se verá así en su forma básica:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Lenguaje de código: JavaScript ( javascript )Ahora, cree una nueva carpeta en su tema y llámela " patrones.php". También recomendamos crear un archivo PHP adicional para registrar su nuevo patrón. Necesitará el PHP de su archivo functions.php para funcionar correctamente.
Su nuevo patrón de bloque necesitará las siguientes propiedades:
- titulo : El nombre del patrón de bloques.
- contenido : el contenedor para el marcado del bloque.
También puede agregar estas propiedades:
- description : una descripción oculta de su patrón de bloque visible en lectores de pantalla y dispositivos similares.
- categorías : la categoría para su patrón de bloque (hablaremos de esto más adelante).
- palabras clave : frases clave para ayudar a los usuarios a encontrar su patrón de bloqueo.
- viewportWidth : El ancho de su patrón.
- blockTypes : una descripción de los tipos de bloques ideales para este patrón.
- insertador : use "falso" para hacer que el patrón de bloque sea invisible en el insertador.
Su registro de patrón de bloque debería verse así:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Lenguaje de código: PHP ( php )También deberá agregar su marcado de patrón de bloque. Explicaremos esto en el siguiente paso.
Paso 2: Agregar marcado de bloque y marcado CSS
Regrese a la colección de bloques que reunió en una página de WordPress. Deberá copiar su marca (código) desde el Editor de bloques. En nuestro ejemplo, usamos el marcado de un patrón de bloque con una imagen de fondo, título, columnas y texto.
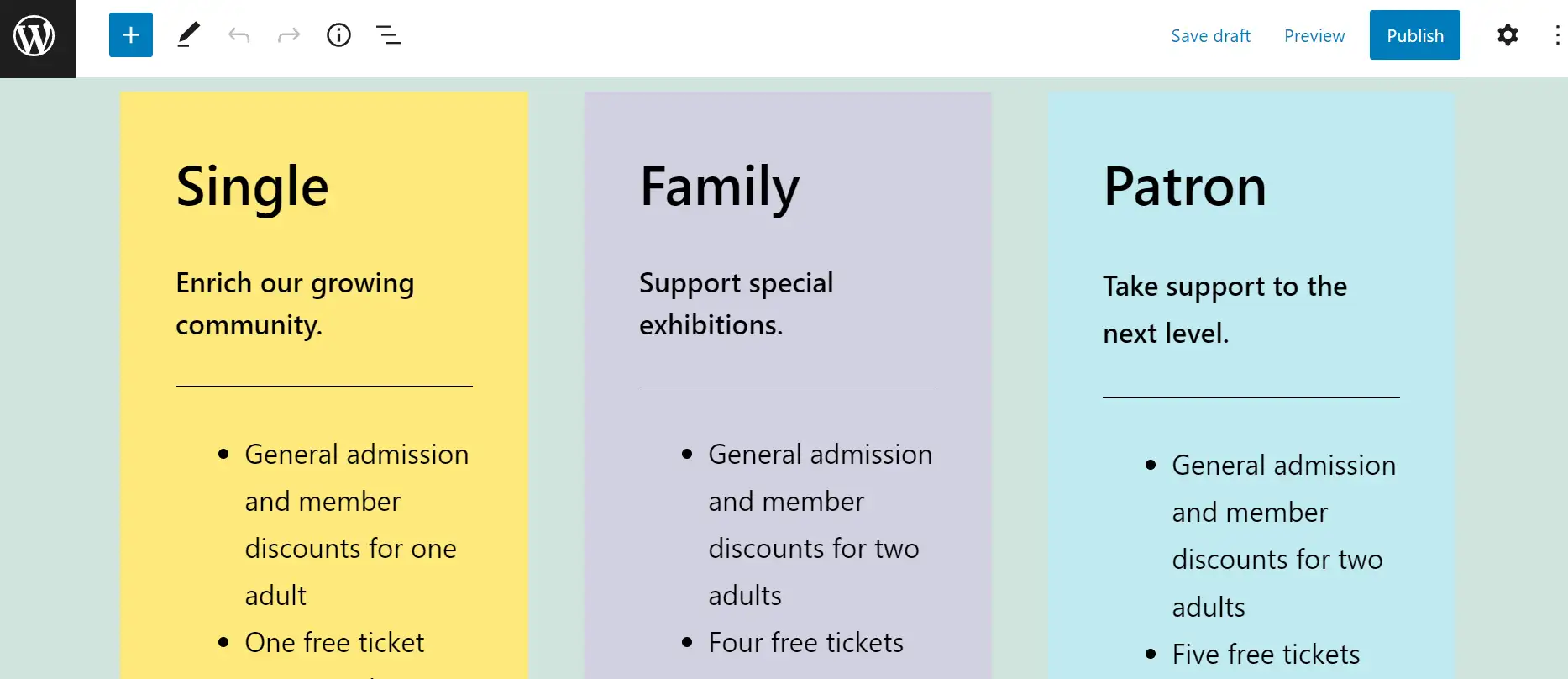
Nuestro patrón de bloque de ejemplo se ve así:

Copie el marcado y péguelo en la línea de contenido , entre comillas simples:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Lenguaje de código: HTML, XML ( xml )Si su patrón de bloque contiene una imagen, también deberá hacer que ese gráfico sea accesible. Primero, agregue la imagen a la carpeta de imágenes dentro de su carpeta de temas. Luego, use un get_theme_file_uri.

También puede agregar clases CSS a su patrón de bloque con el atributo className dentro del elemento contenedor. En nuestro ejemplo, ese es el bloque de la cubierta .
Por lo tanto, su CSS se verá así:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Lenguaje de código: JavaScript ( javascript )Recuerde reemplazar "className" con su clase CSS. También deberá agregar este código al div de envoltura, con el nombre de la clase incluido:
<div class = "wp-block-cover prefix-amazing-block-pattern Lenguaje de código: JavaScript ( javascript )Paso 3: elija o cree una nueva categoría de patrón de bloque
Antes, discutimos brevemente el elemento de categorías . Deberá elegir una de las categorías de patrones de bloques de WordPress o diseñar la suya propia.
WordPress actualmente tiene estas categorías:
- Galería
- columnas
- Botones
- Texto
- Encabezamiento
- Consulta
Si desea utilizar una nueva categoría de patrón de bloques, deberá utilizar la función auxiliar register_block_pattern_category. Incluye tanto el nombre de su nueva categoría como la etiqueta de su patrón de bloque:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Lenguaje de código: PHP ( php )Una vez registrado, puede agregar esta categoría a la línea de categorías para su patrón de bloque.
Cómo eliminar y ocultar patrones de bloques
Si desea eliminar su patrón de bloque personalizado, puede usar la función unregister_block_pattern con el prefijo y el slug de su diseño. También deberá usar el gancho de inicio . Debería verse algo como esto:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Lenguaje de código: JavaScript ( javascript )También puede ocultar todos los patrones de bloques del Directorio de patrones de bloques. Este método podría ser útil si no desea habilitar estas plantillas dentro de su nuevo tema.
Solo necesitará usar el filtro should_load_remote_block_patterns, que se verá así:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Lenguaje de código: JavaScript ( javascript )Recomendamos consultar los recursos para desarrolladores de WordPress si necesita más orientación. Allí encontrará documentación detallada para todo tipo de desarrollo de patrones de bloques.
Cómo crear patrones de bloques de WordPress sin código
Si no desea seguir la ruta del código para crear patrones de bloques, también puede instalar un complemento como BlockMeister.
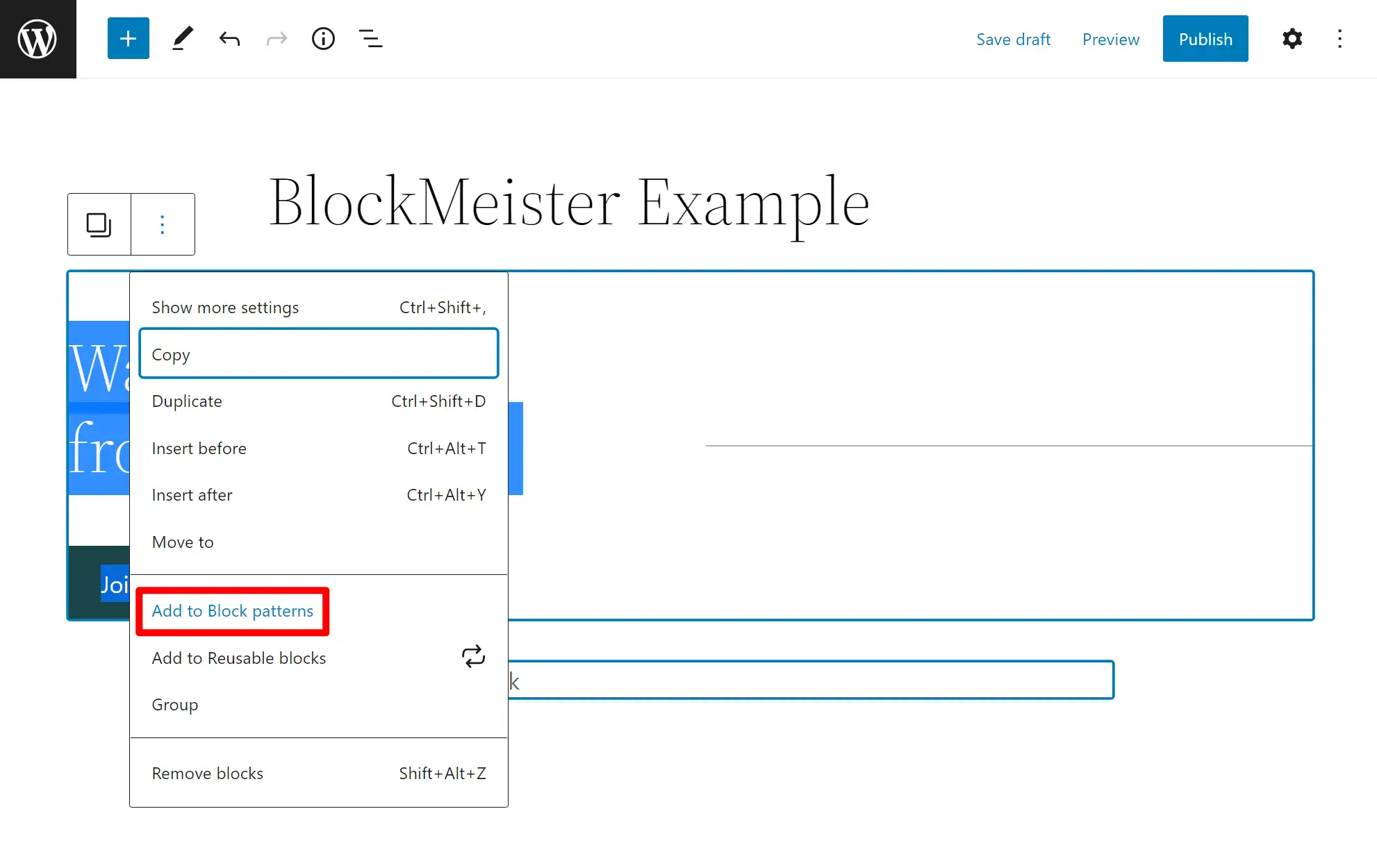
BlockMeister te permite crear patrones de bloques desde el editor. Una vez que instale el complemento, puede seleccionar uno o más bloques y luego guardarlos como un patrón de bloque, como lo hace con los bloques reutilizables.

También obtendrá una interfaz en el tablero para administrar todos sus patrones de bloques y organizarlos con categorías.
Conclusión
Los patrones de bloques de WordPress son colecciones de bloques individuales que forman plantillas cohesivas. Puede usarlos para diseñar sus publicaciones y páginas más rápidamente. Además, son fáciles de personalizar e incluso puede crear y enviar sus propios diseños.
️ Los patrones de bloques también son útiles para el desarrollo de temas y complementos. Puede diseñar sus propios patrones, asignarles categorías y registrarlos. En general, estos diseños son elementos convenientes de diseño y ahorro de tiempo.
¿Tiene alguna pregunta sobre los patrones de bloqueo de WordPress? ¡Háganos saber en la sección de comentarios!
…
No olvide unirse a nuestro curso intensivo sobre cómo acelerar su sitio de WordPress. Con algunos arreglos simples, puede reducir su tiempo de carga hasta en un 50-80%: