Patrones de bloques de WordPress: cómo usarlos y crear los tuyos propios
Publicado: 2024-01-19Si tiene un sitio de WordPress, lo más probable es que utilice el editor de bloques para crear y editar páginas, publicaciones y más. ¿Pero estás familiarizado con los patrones de bloques?
Estas útiles herramientas aceleran su flujo de trabajo, brindan inspiración para el diseño e incluso contribuyen a la coherencia en su sitio web. Entonces, exploremos qué son los patrones de bloqueo, por qué son importantes y cómo puede usarlos para mejorar su sitio.
¿Qué son los patrones de bloques en WordPress?
Demos un paso atrás por un momento. El editor de bloques es una poderosa herramienta integrada en WordPress que permite a los usuarios crear páginas, publicaciones y más arrastrando y soltando elementos (llamados bloques) en su lugar.
Si tiene un tema de bloques instalado, puede incluso utilizar bloques para crear su sitio web completo, desde encabezados y pies de página hasta plantillas y páginas de pago. Si no está familiarizado con estos conceptos, es posible que desee leer nuestra guía completa del editor de bloques de WordPress antes de continuar con esta publicación. ¡Eso le brindará un excelente punto de partida para comprender y trabajar con patrones de bloques!
Los patrones de bloques son conjuntos de bloques prediseñados que puede utilizar para crear rápidamente su sitio web. Son esencialmente diseños para páginas, publicaciones y más. Todo lo que tiene que hacer es arrastrarlos a su lugar y luego actualizar el contenido, como texto e imágenes, para que se ajusten a su marca y sitio.
Aquí están algunos ejemplos:
- Encabezados y pies de página prediseñados
- Un llamado a la acción con texto y botones.
- Hermosas galerías de imágenes.
- Una cuadrícula de publicaciones de blog
- Columnas de texto e imágenes que ya tienen estilo.
- Una sección de portada a pantalla completa con imagen de fondo.
Puedes ver aún más ejemplos en la biblioteca de patrones de bloques de WordPress.
¿En qué se diferencian los patrones de bloques de los bloques individuales?
Los bloques son elementos individuales que puedes agregar a tu sitio. Los ejemplos incluyen párrafos, encabezados, videos, imágenes y columnas.
Los patrones de bloques son combinaciones de bloques que forman parte de un diseño de página. Entonces, por ejemplo, un patrón de bloque podría incluir un bloque de encabezado, un bloque de párrafo y varios bloques de imagen. A esos elementos también se les puede aplicar estilo, con configuraciones específicas para fondos, colores, fuentes y más.
¿Por qué los patrones de bloques son importantes para el desarrollo de sitios?
Los patrones de bloques son un aspecto importante del desarrollo de sitios web porque pueden mejorar drásticamente la eficiencia y la velocidad sin afectar la calidad del trabajo. En lugar de agregar bloques uno por uno, puede agregar secciones completas prediseñadas a su sitio web. Luego, todo lo que queda por hacer es cambiar el contenido, como texto e imágenes, para que coincida con su marca.
Y como el proceso es así de sencillo, los patrones de bloques son una excelente opción para los principiantes. Si bien el editor de bloques ya es simple en comparación con codificar un sitio web desde cero, los patrones de bloques simplifican aún más las cosas al generar segmentos de diseño completos. Los propietarios de sitios pueden incluso usar patrones para familiarizarse con el editor de bloques; son excelentes ejemplos de cómo los bloques pueden unirse para crear un sitio web hermoso y funcional.
También puede guardar secciones de contenido que cree como patrones de bloques personalizados. Esto le permite reutilizarlos en varios lugares de su sitio, simplemente cambiando elementos como texto e imágenes cada vez.
Finalmente, los patrones de bloques son excelentes para la ideación e inspiración de contenido. Si está atrapado en una rutina de diseño mientras crea su sitio web o simplemente no sabe cuál es la mejor manera de diseñar elementos en una página, puede recurrir a los patrones de bloques en busca de ayuda.
¿Cuáles son los beneficios de crear patrones de bloques personalizados?
Ya hemos hablado un poco de esto, pero la creación de patrones de bloques personalizados ayuda a facilitar el uso y a la coherencia en todo su sitio.
Puede convertir cualquier sección de página o grupo de bloques en un patrón de bloques. Luego, puedes agregar ese patrón a cualquier página, publicación o plantilla que estés creando. A diferencia de un bloque reutilizable, puedes realizar cambios en cada patrón individualmente. Esto le permite lograr una apariencia consistente y al mismo tiempo hacer que cada sección sea única.
Por ejemplo, digamos que tiene una lista de servicios de contabilidad que ofrece. Cada uno tiene su propia página y, como varían bastante entre sí, diseño. Sin embargo, sí desea que cada página de servicio tenga un cuadro de datos breves que incluya información rápida como un resumen, el precio y el miembro del equipo responsable.
Puede crear un grupo de bloques que incluyan encabezados, texto e íconos y luego diseñarlo para que se ajuste al diseño de su página. Una vez que se guarda como un patrón de bloque, puede usarlo en todas las páginas de Servicios para que esas secciones tengan el mismo aspecto. Luego, simplemente puedes actualizar el texto de cada uno.
Si tiene varios miembros del equipo trabajando en su sitio web, esto también le ayudará a garantizar la uniformidad de la marca y el diseño. Puede aprovechar los patrones de bloques para equiparlos con segmentos de sitio prediseñados y preconfigurados que pueden usar para crear rápidamente contenido nuevo, independientemente de su nivel de experiencia.
Cómo acceder y utilizar patrones de bloques en el editor de WordPress
¿Listo para comenzar a usar patrones de bloques en su sitio web de WordPress? Echemos un vistazo a los sencillos pasos para hacerlo.
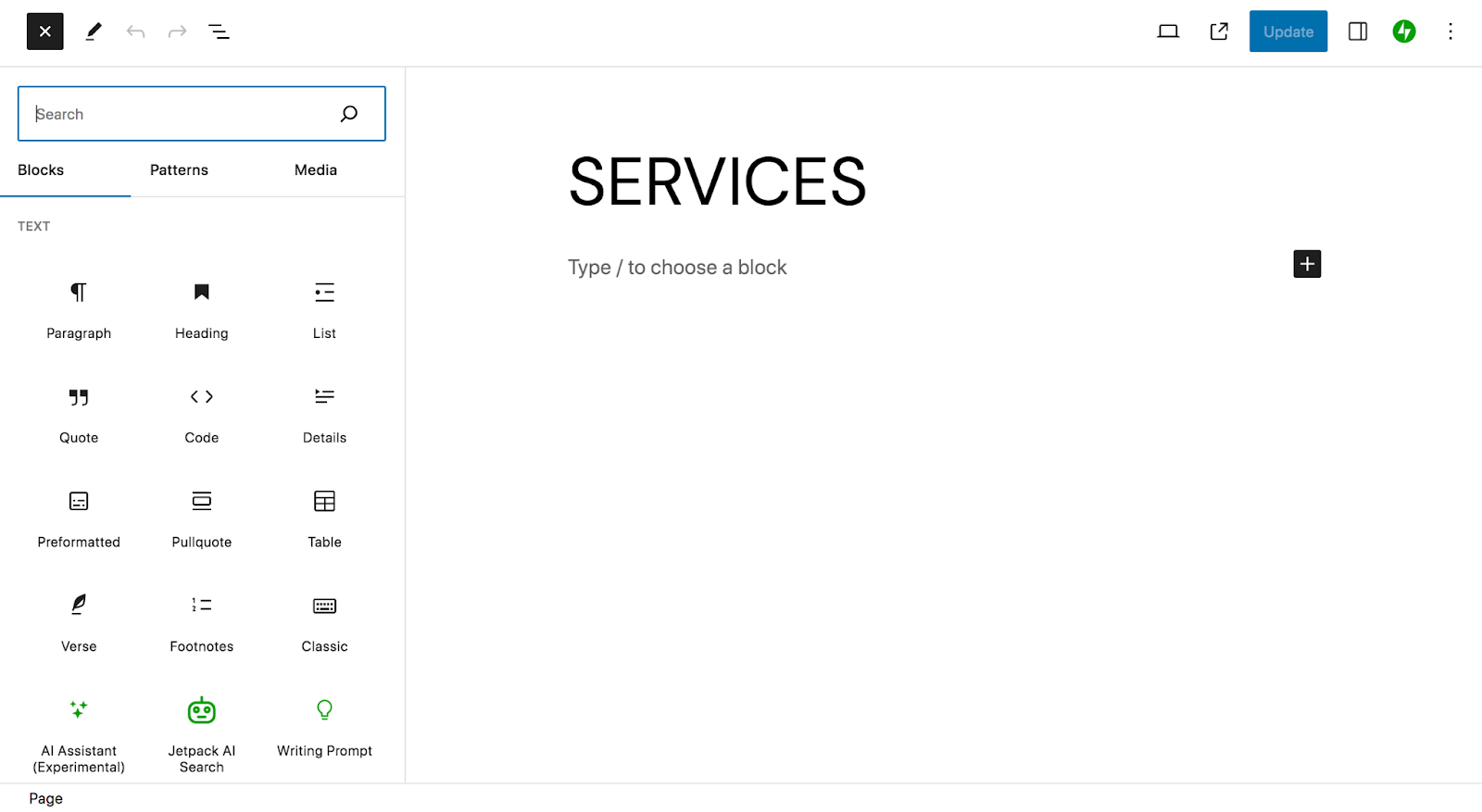
Primero, abra la parte de su sitio en la que desea trabajar: página, publicación, plantilla, etc. En este ejemplo, trabajaremos en una página. En la parte superior izquierda del editor de bloques, haga clic en el ícono azul + para abrir el Insertador de bloques.

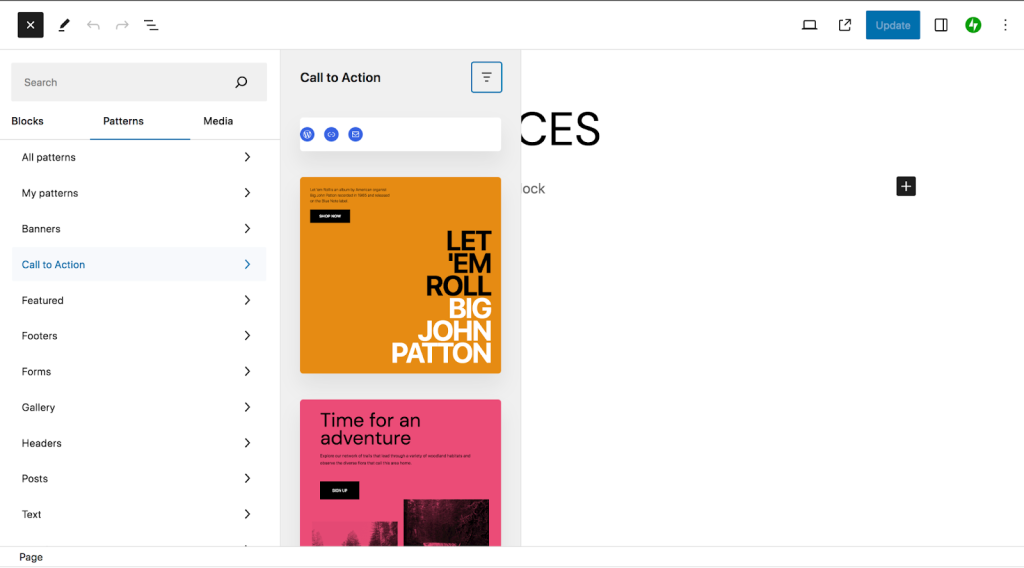
Haga clic en Patrones en la parte superior del Insertador de bloques. Allí verá una lista de categorías de patrones de bloques. Puede hacer clic en uno de estos para ver las opciones disponibles.

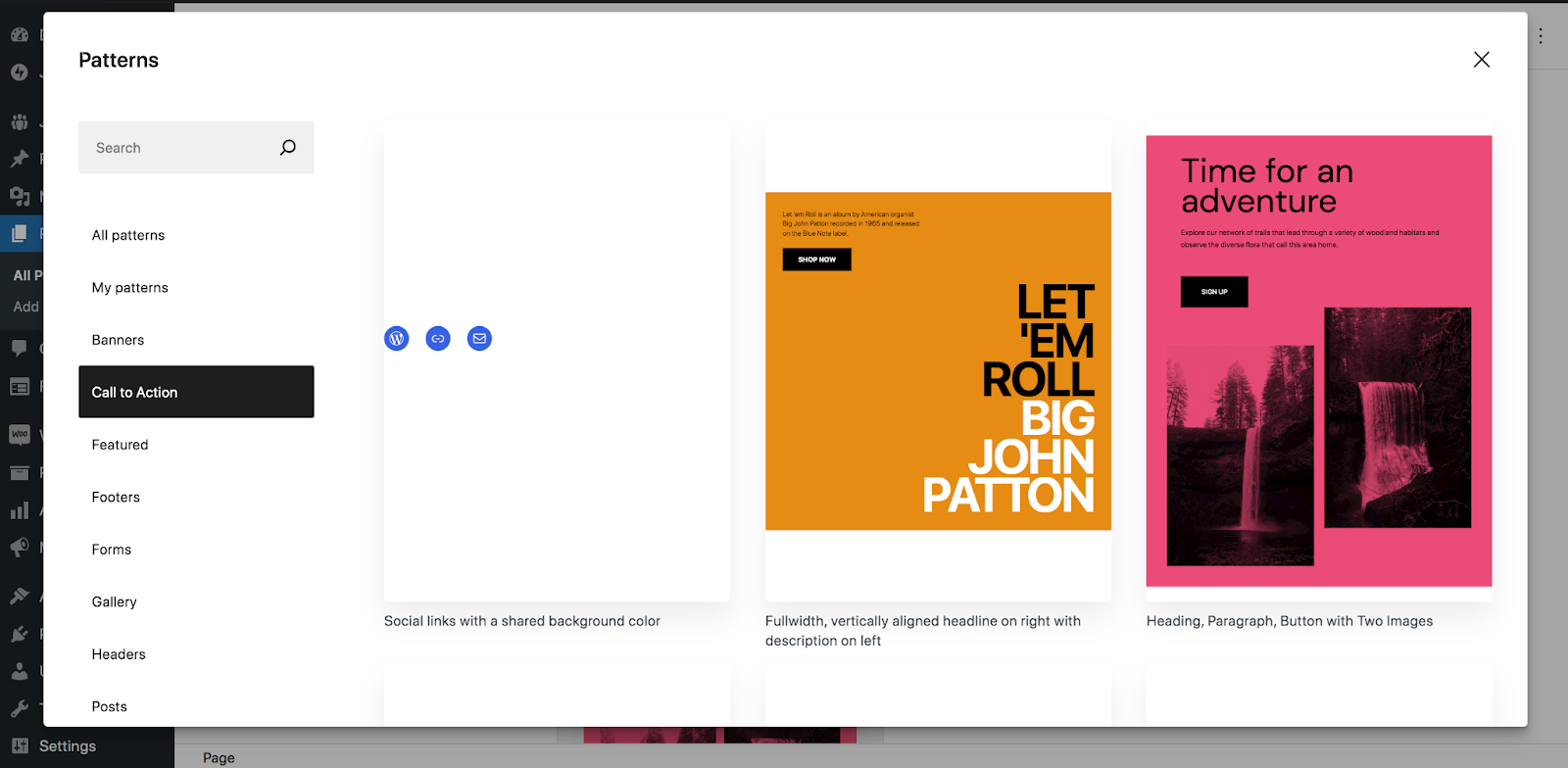
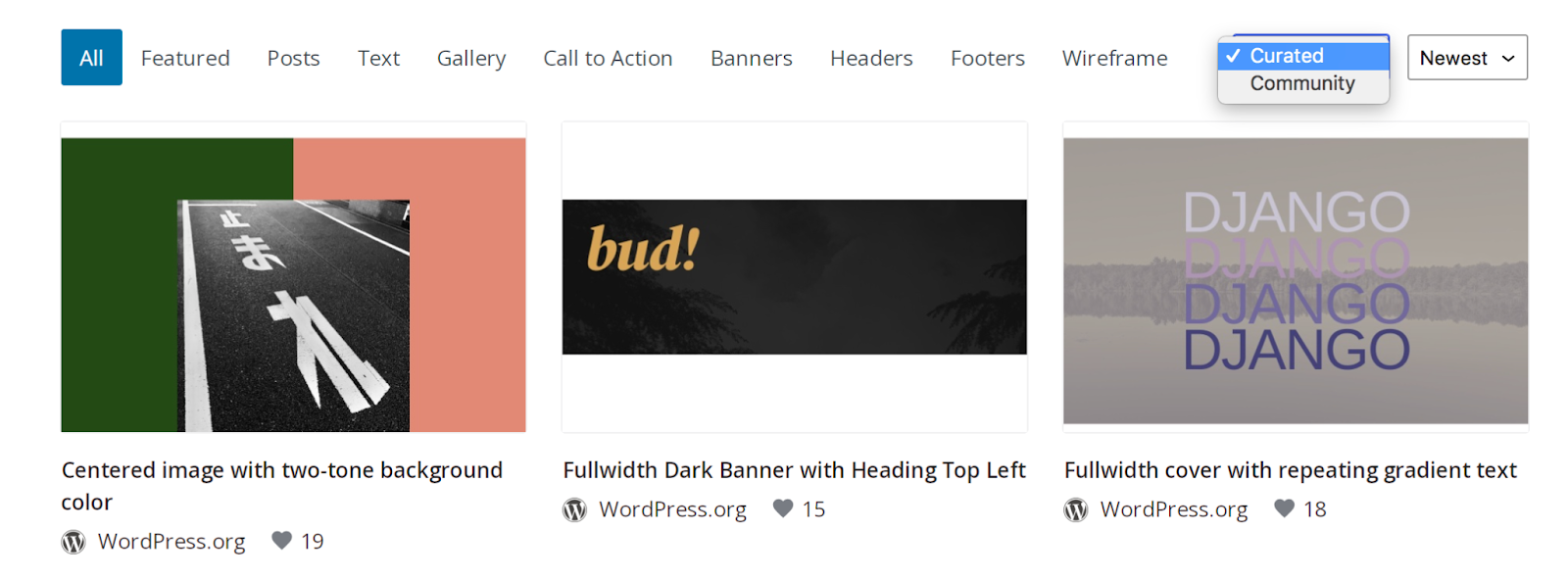
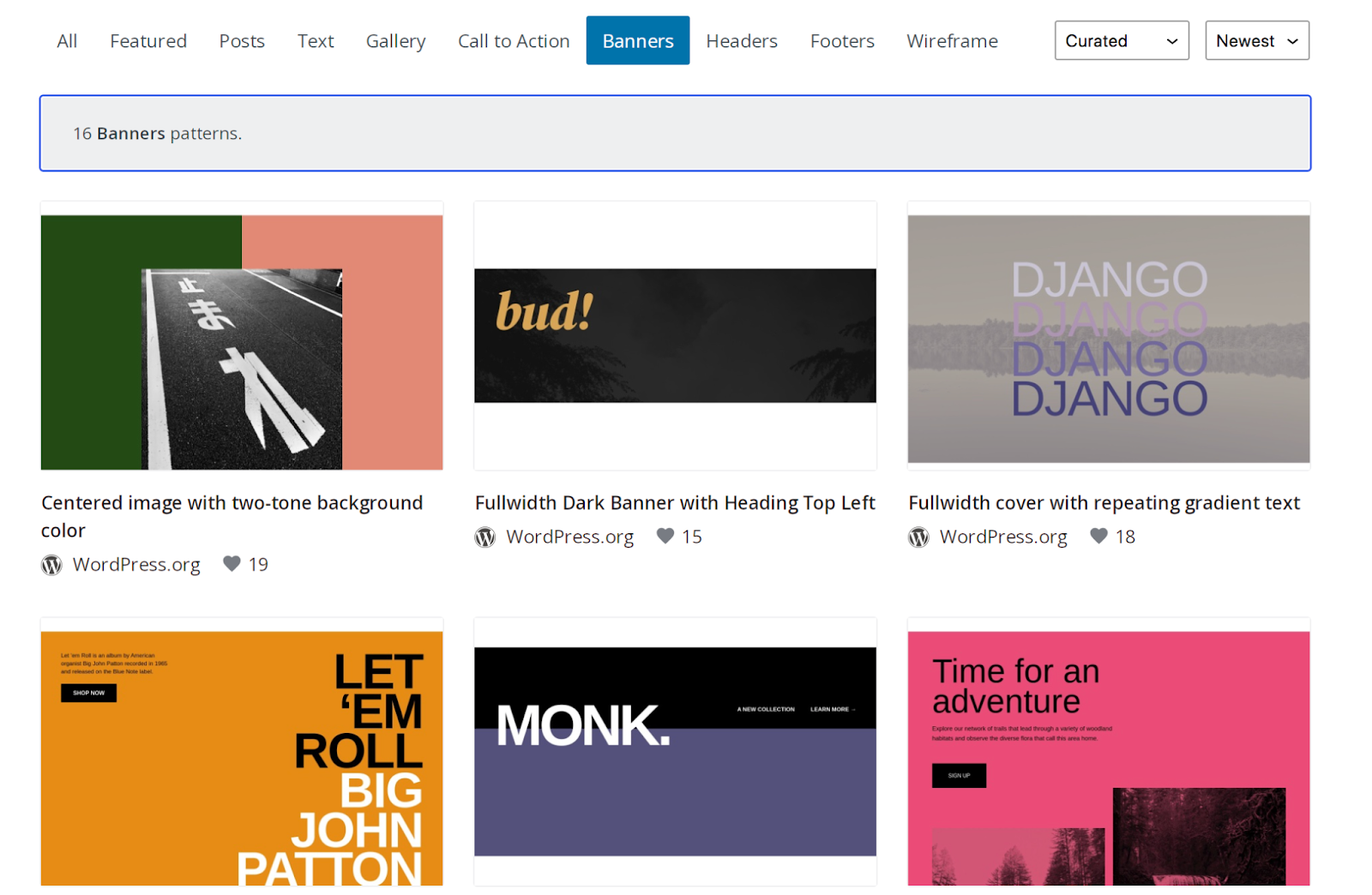
Alternativamente, puede desplazarse hasta el final de la lista y hacer clic en Explorar todos los patrones. Esto abrirá una nueva ventana con una lista completa de patrones de bloques disponibles. Nuevamente, están categorizados por tipo: pancartas, llamados a la acción, galerías, encabezados, etc. O puedes usar la barra de búsqueda para buscar algo específico.

Los patrones de bloques disponibles variarán un poco. Algunos están incluidos en el núcleo de WordPress, mientras que otros provienen de temas o complementos que estás utilizando.
Cada patrón de bloque tiene una descripción debajo de su vista previa. Cuando elija uno, simplemente haga clic en él para insertarlo en la página.

Verás que el patrón de bloques se compone de una serie de bloques. En el ejemplo anterior, hay bloques de encabezado, bloques de párrafo y bloques de imagen.
Ahora querrás reemplazar el contenido con el tuyo propio y eliminar los bloques que no quieras usar. Puedes hacer esto tal como lo harías cuando trabajas con el editor de bloques en otras circunstancias. Si necesita un recordatorio rápido, consulte nuestra guía del editor de bloques de WordPress.
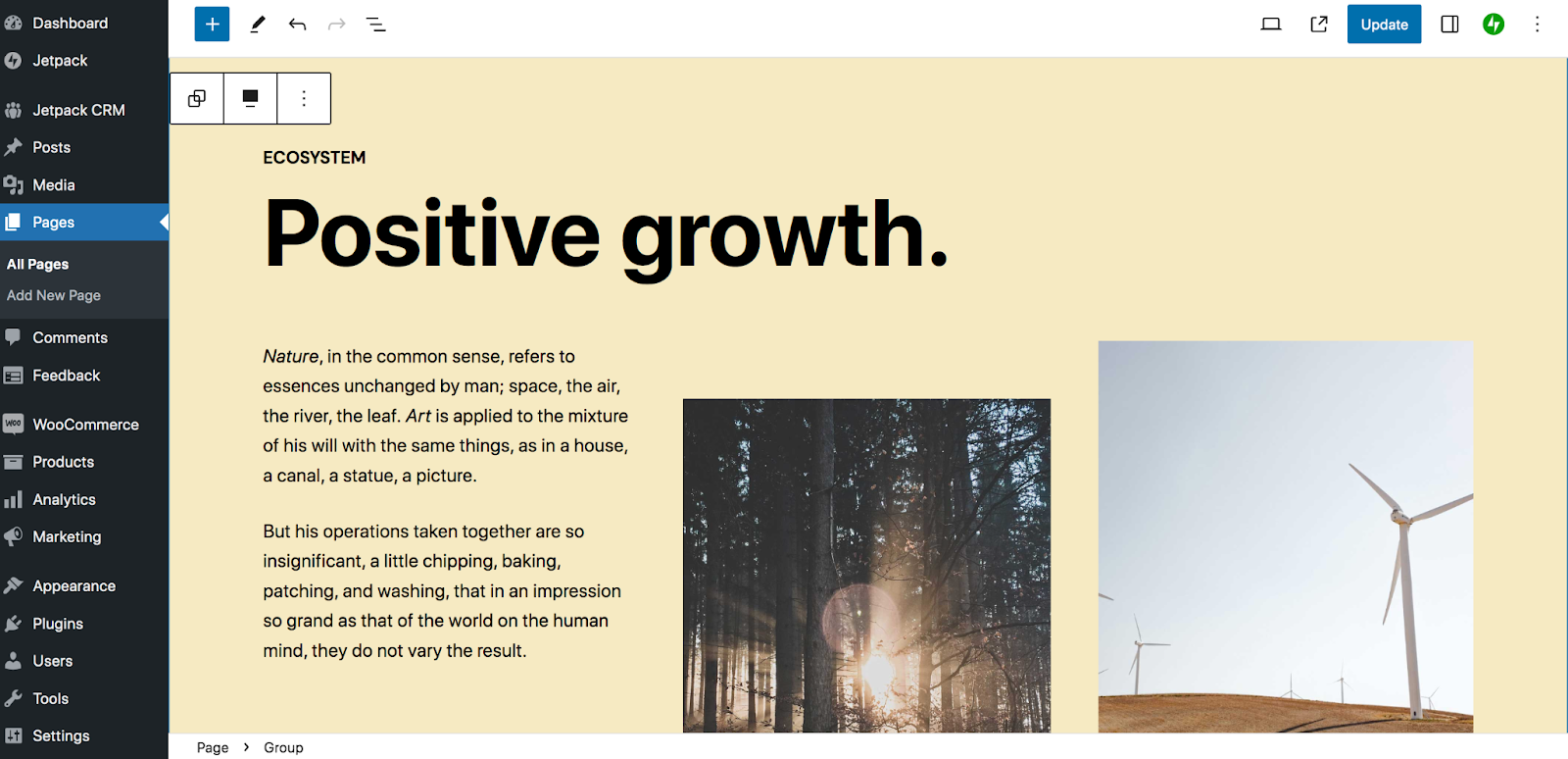
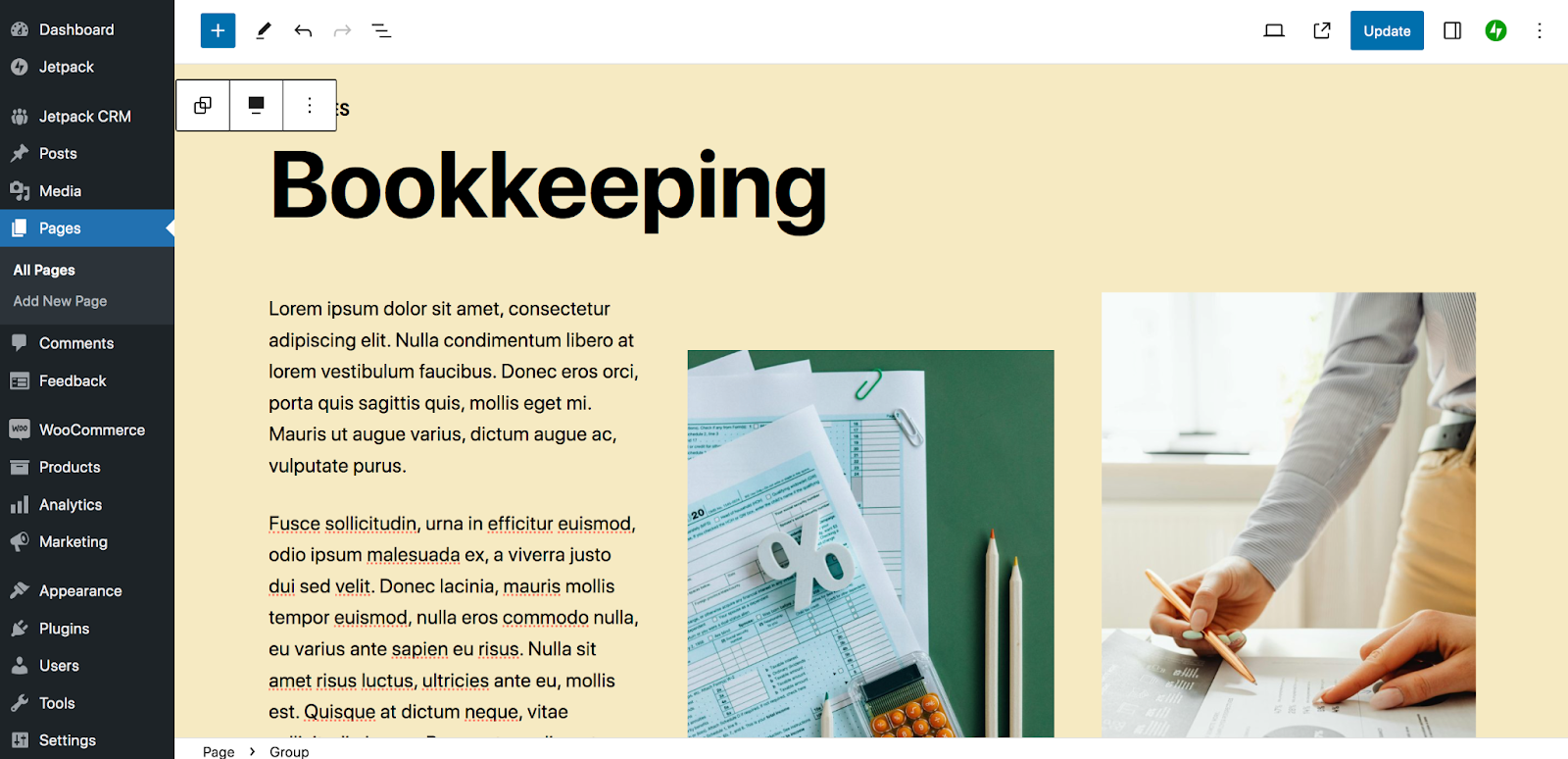
En el ejemplo con el que estamos trabajando, eliminamos algunos bloques que no necesitábamos y luego reemplazamos el texto y las imágenes con los nuestros.

El siguiente paso es personalizar la apariencia y el diseño del patrón de bloques. Es posible que desee editar superposiciones y filtros de imágenes, actualizar colores y cambiar fuentes, por ejemplo. Aquí, simplemente vamos a editar el color de fondo para que sea coherente con el resto de nuestro sitio.
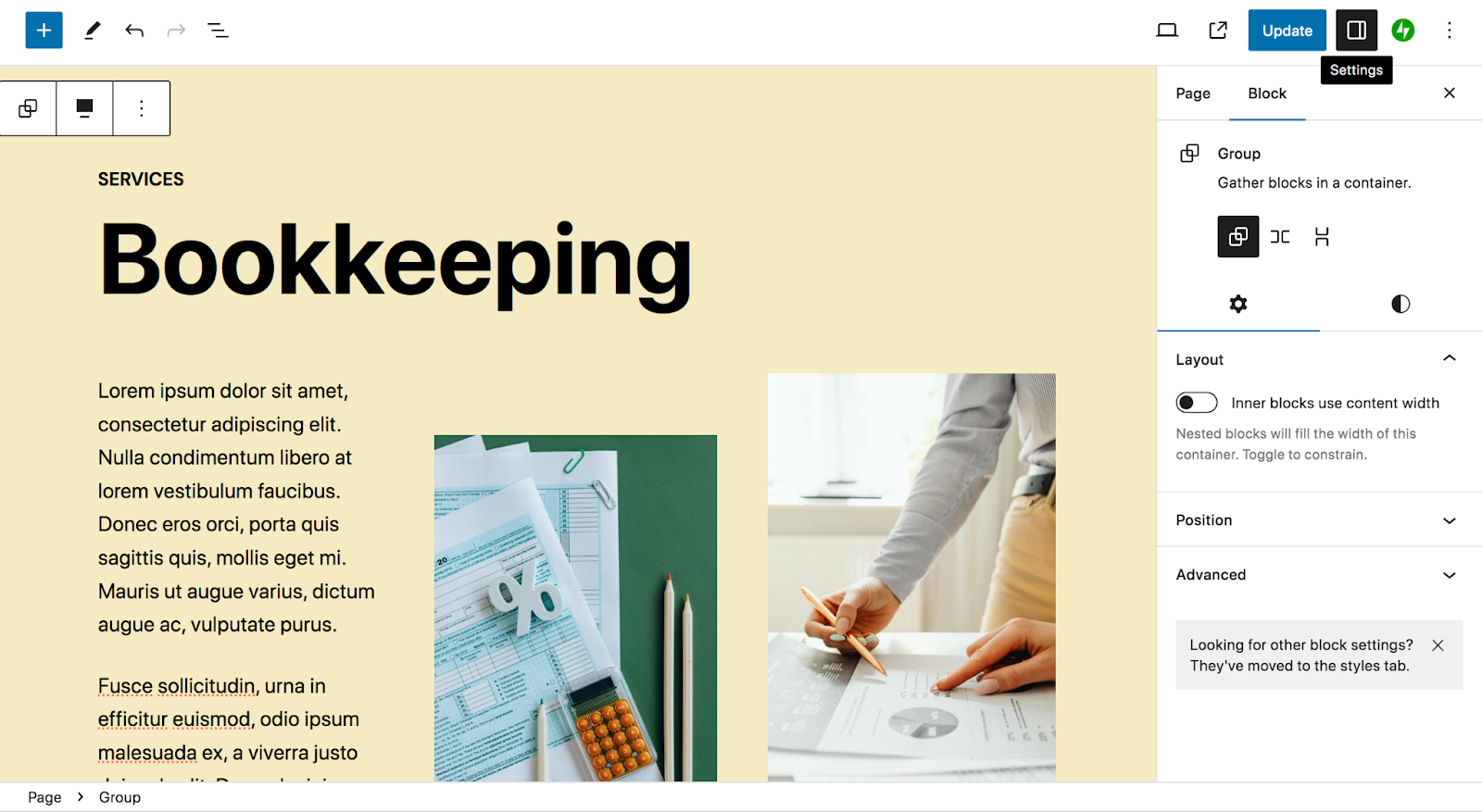
Para hacer esto, seleccione el grupo de bloques y haga clic en el ícono de Configuración en la esquina superior derecha.

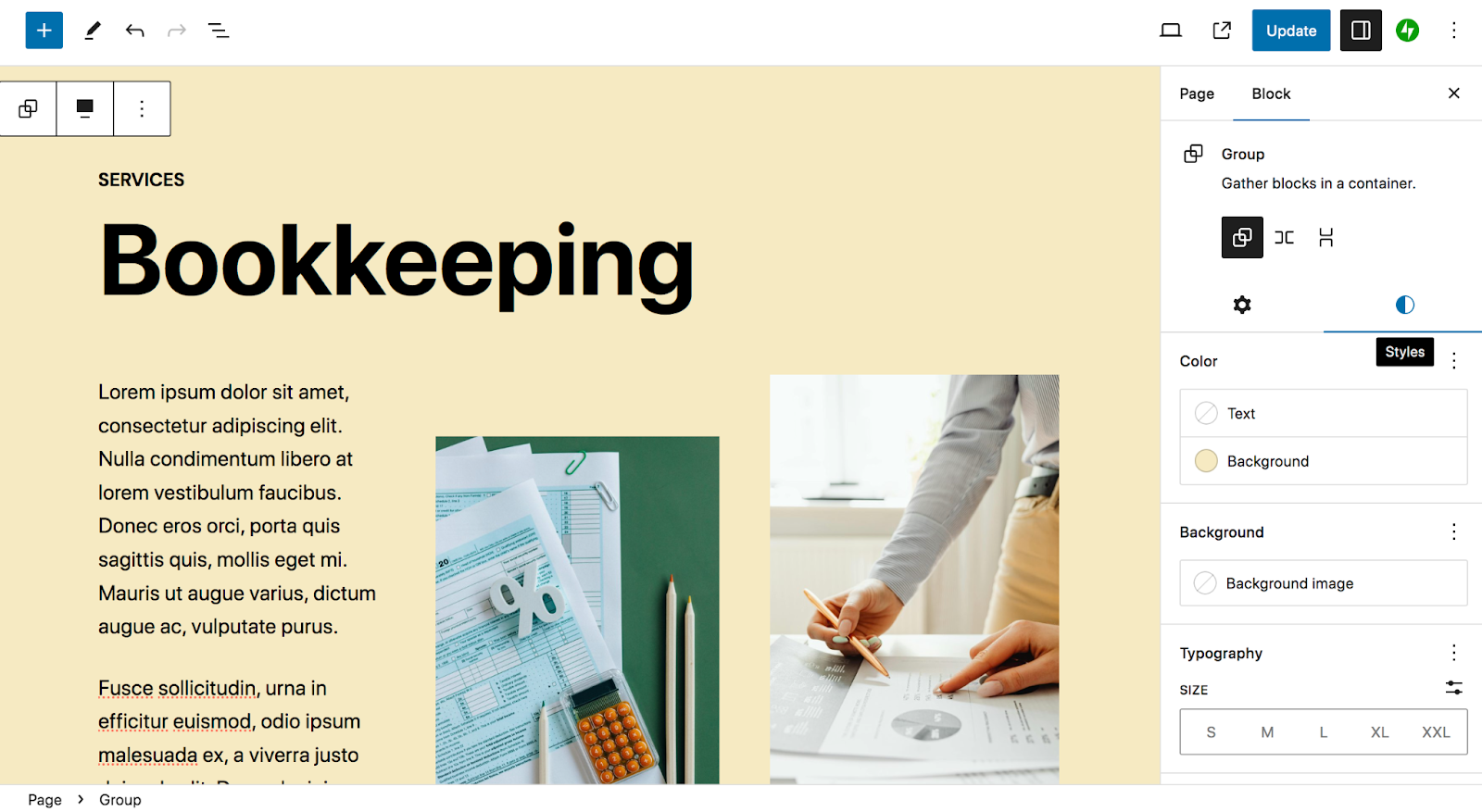
Luego, seleccione el panel Estilos.

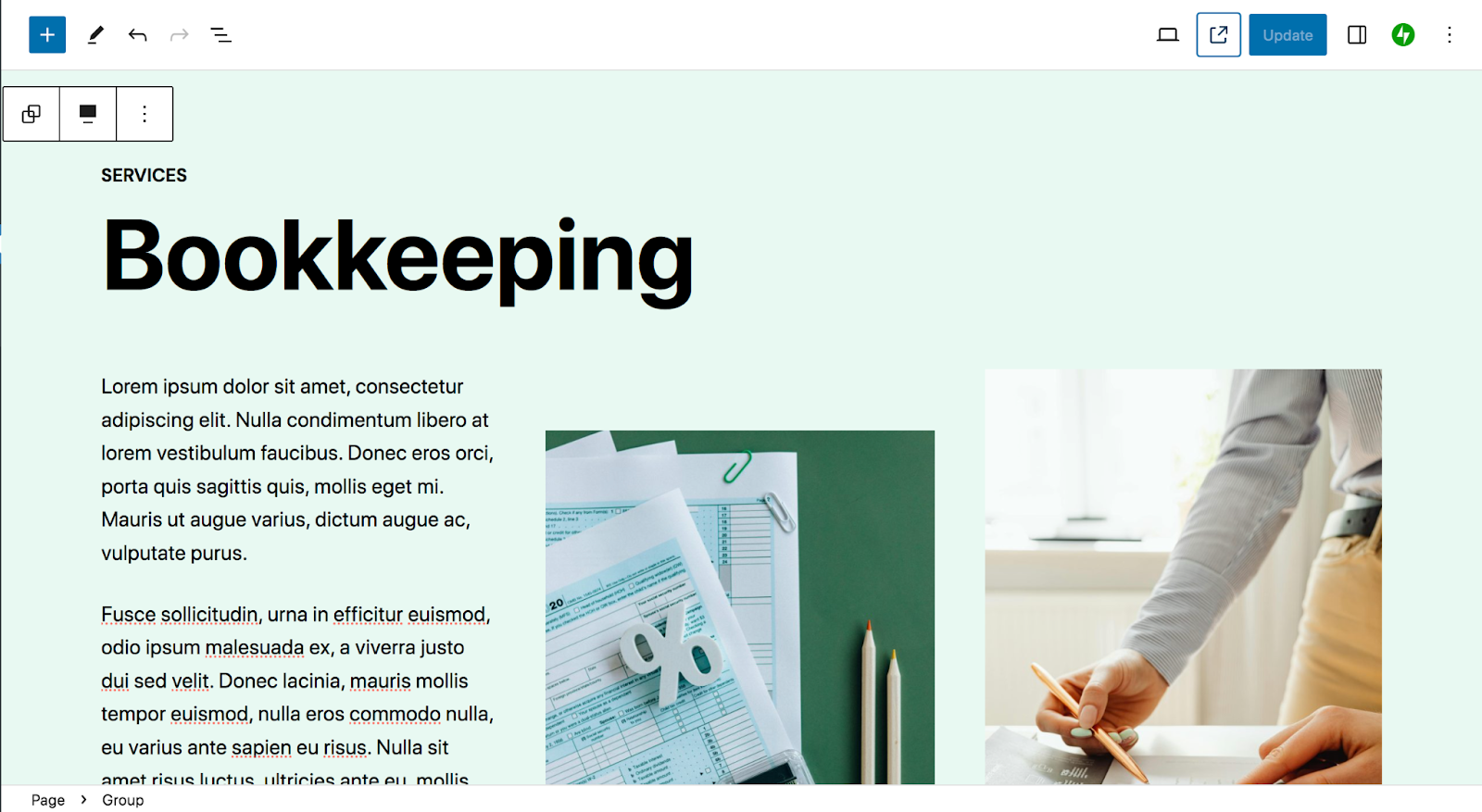
Luego, haga clic en Fondo para cambiar el color de fondo del patrón de bloque.

¡Y eso es! Eso es todo lo que necesita hacer para utilizar patrones de bloques en su sitio.
Recuerde, puede usar patrones de bloques en áreas de su sitio que no sean solo publicaciones y páginas. Si está utilizando un tema de bloque, también puede aprovecharlos a través del Editor del sitio.
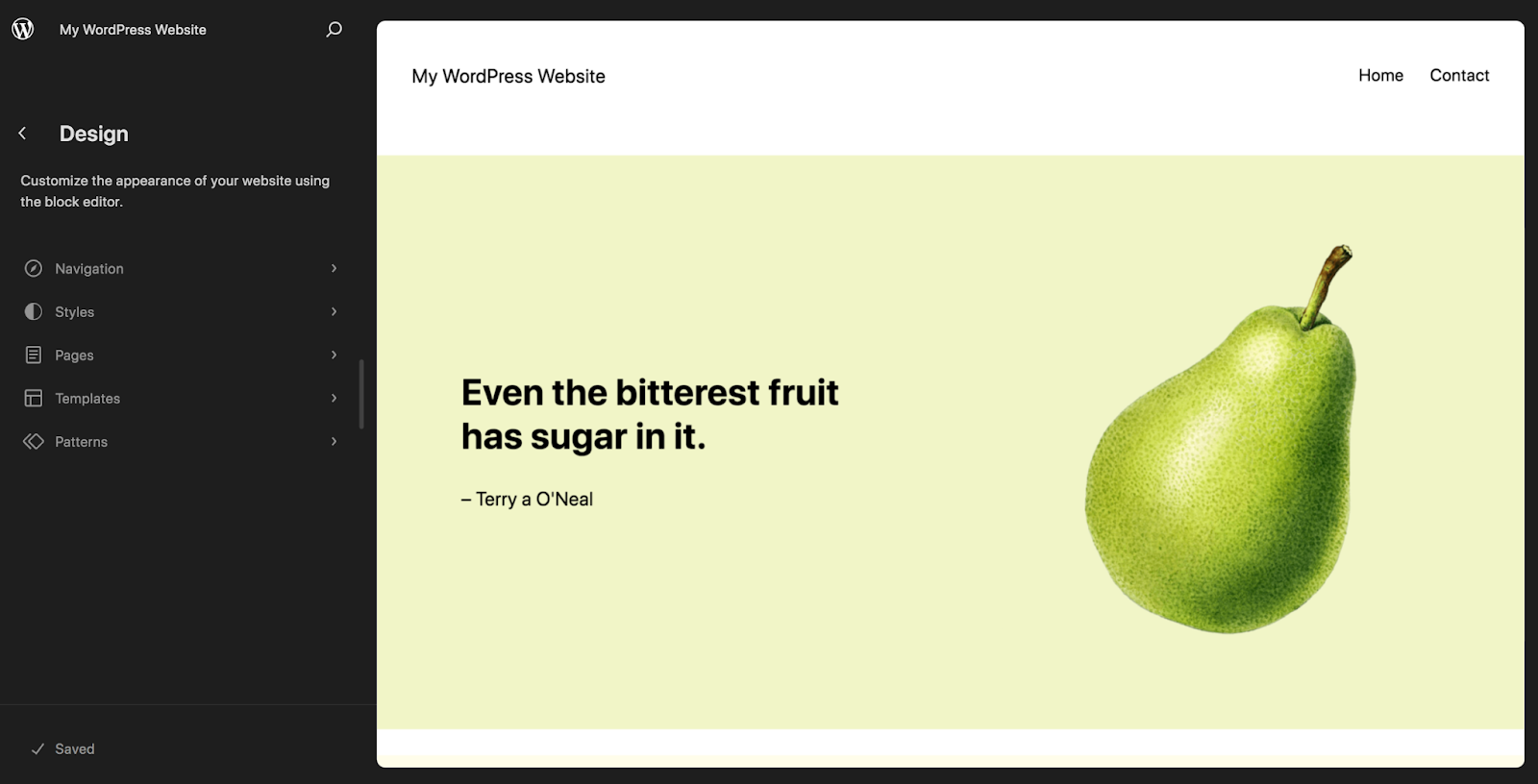
Seguirás un proceso similar al que vimos anteriormente. Pero comenzará yendo a Apariencia → Editor en el panel de WordPress.

Allí verás una variedad de opciones que puedes editar. Hagamos clic en Plantillas .

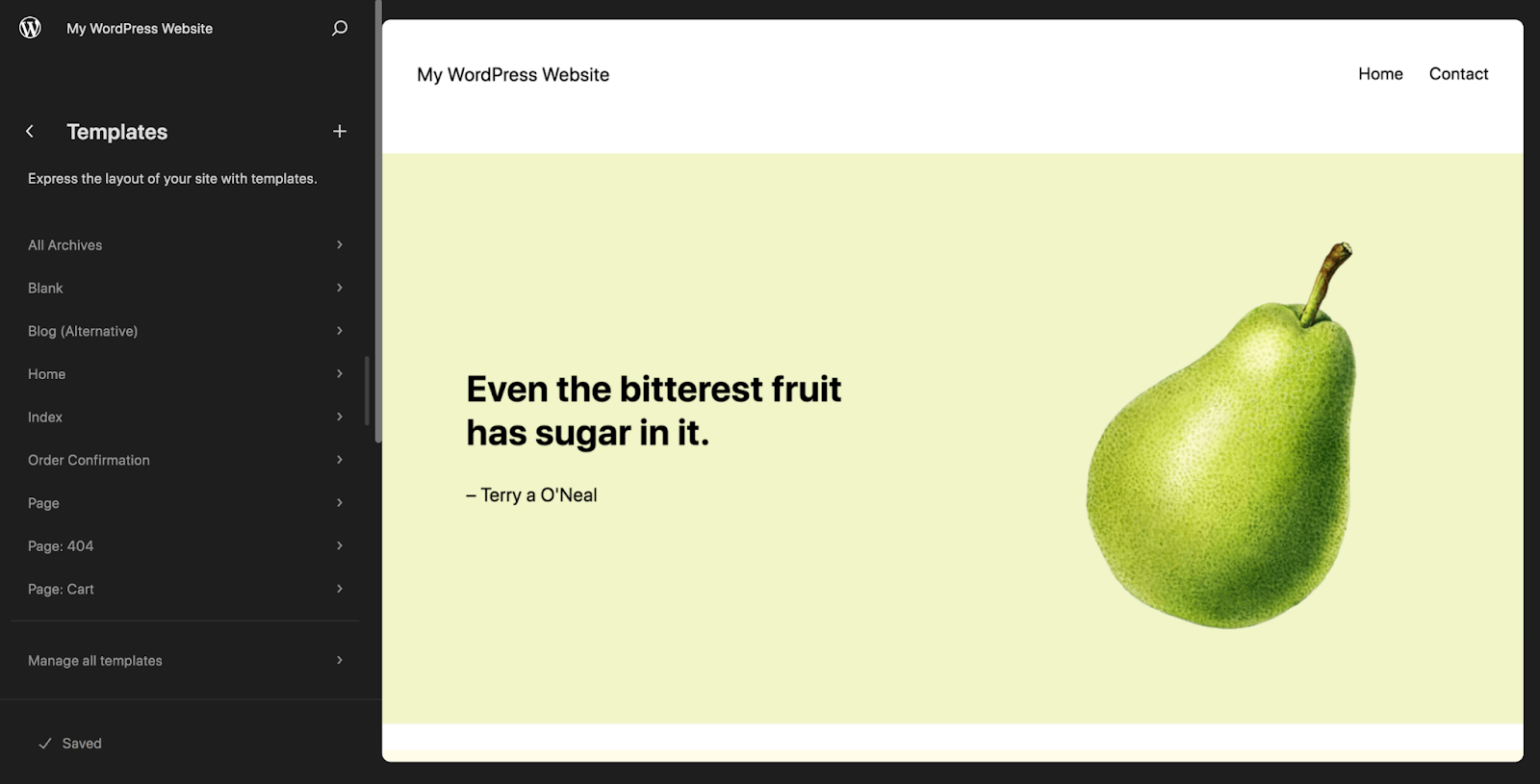
Hay opciones de plantilla que van desde Inicio y Página hasta Única (publicaciones de blog), Pagar y Carrito, según las extensiones y complementos que haya habilitado. Si selecciona una de estas plantillas, puede agregar patrones de bloques de la misma manera que con las publicaciones y páginas, personalizándolas para satisfacer sus necesidades específicas. Pero esta vez, los cambios que realice aparecerán globalmente, por ejemplo, en todas las publicaciones del blog de su sitio web.
Entonces, por ejemplo, podría usar un patrón de bloque de encabezado para crear rápidamente un encabezado hermoso que sea específico para las páginas de sus productos. O podrías usar un patrón de bloque de llamado a la acción para crear una llamada a la acción eficaz que se encuentre al final de todas las publicaciones de tu blog.
Mejores prácticas y consejos para utilizar eficazmente patrones de bloques
Ahora que comprende cómo utilizar patrones de bloques, analicemos algunos consejos rápidos.
1. Personalícelos para que coincidan con su sitio y marca.
Si bien los patrones de bloques están diseñados para brindarte una ventaja, es importante que aún te tomes el tiempo para personalizarlos. Cambie cualquier texto, imagen y video para que se ajuste al propósito de la página o publicación que está creando. Más allá de eso, es posible que necesites cambiar colores y fuentes, cambiar superposiciones de imágenes y realizar otros cambios de diseño para personalizar el aspecto del patrón.
Recuerde: otros propietarios de sitios también tienen acceso a estos patrones de bloqueo. ¡Quieres que tu sitio se destaque!
2. Utilice la Vista de lista para ver todas las partes de un patrón de bloques.
Dado que un patrón de bloques se compone de varios bloques individuales, en ocasiones puede resultar complicado diferenciarlos. Ahí es donde la Vista de lista puede ser de gran ayuda.
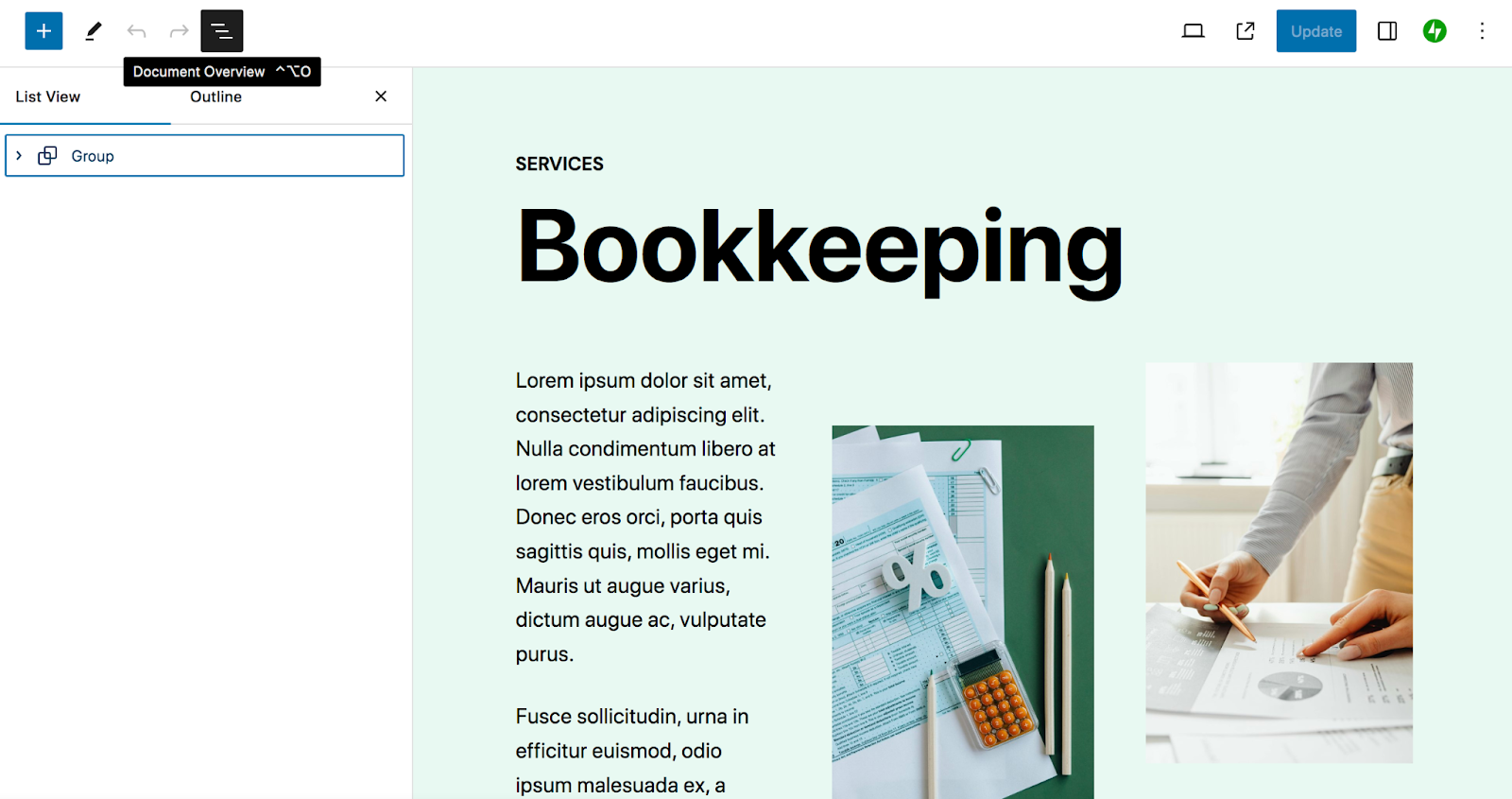
Para acceder a la Vista de lista, haga clic en el icono de tres líneas apiladas en la parte superior izquierda del editor de bloques.

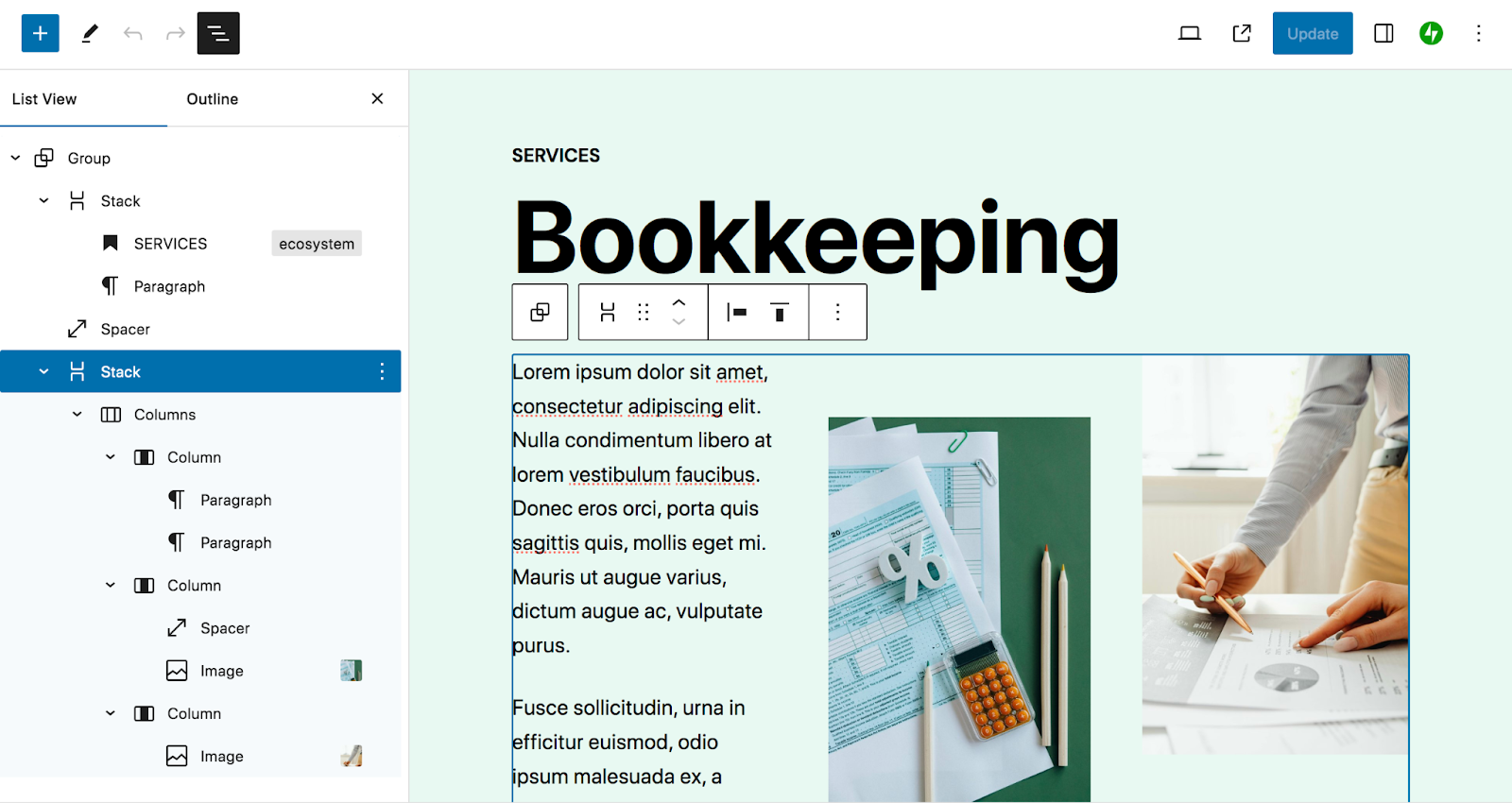
Esto enumerará todos los bloques en su página. Aparecerá un patrón de bloque como un grupo, en el que puede hacer clic para expandirlo.

Cada uno está anidado debajo de su bloque principal. Si selecciona uno, se le dirigirá directamente a él en el lado derecho de la página, para que pueda realizar las modificaciones necesarias.
En Vista de lista, también puedes arrastrar y soltar bloques para reordenarlos. Y si hace clic en las elipses verticales a la derecha de cada bloque, puede realizar otras ediciones. Por ejemplo, puedes duplicar un bloque o editar el código HTML.

Como puede ver, la Vista de lista hace que sea más fácil navegar rápidamente dentro de los patrones de bloques y comprender el diseño de su página, publicación o plantilla.
3. Encuentra patrones de bloques adicionales
Hay varias formas de acceder a patrones de bloques en su sitio de WordPress. El núcleo de WordPress incluye una variedad de opciones, junto con el tema que elijas utilizar.
El tema Twenty Twenty-Four , por ejemplo, incluye patrones para testimonios, precios, información del equipo y más.

Si desea agregar patrones de bloques, puede hacerlo utilizando la biblioteca de patrones de bloques de WordPress. Si bien esta biblioteca contiene algunos de los mismos patrones que están disponibles en su panel de control, también contiene muchas más opciones creadas y enviadas por la comunidad de WordPress.
De hecho, usando la barra de filtros en la parte superior de la biblioteca, puedes elegir entre Curado y Comunidad en el menú desplegable del extremo derecho.

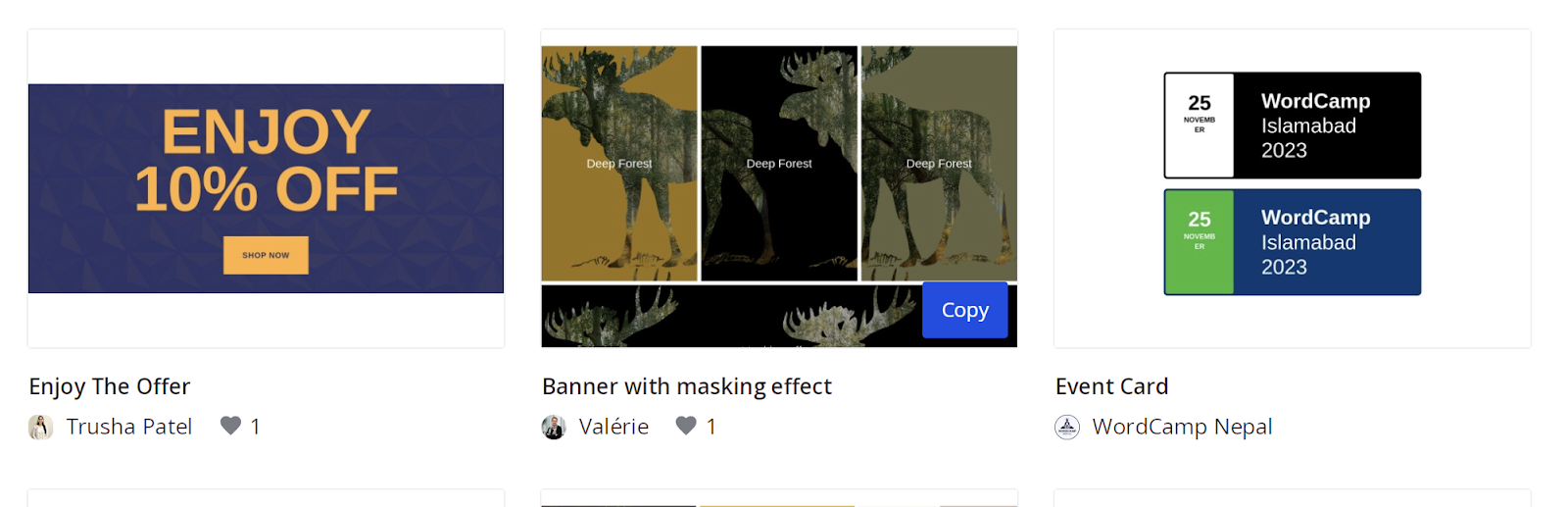
También puedes utilizar la barra de búsqueda en la parte superior para buscar algo específico. Coloca el cursor sobre el que deseas usar y haz clic en el botón azul Copiar en la parte inferior derecha.

Luego, navega hasta la publicación o página en la que estás trabajando en tu panel de WordPress. Haga clic derecho dentro del editor de bloques y seleccione Pegar.

¡Y eso es! Esto realmente abre las posibilidades de diseño para su sitio web.
4. Asegúrate de seleccionar grupos de bloques cuando sea apropiado
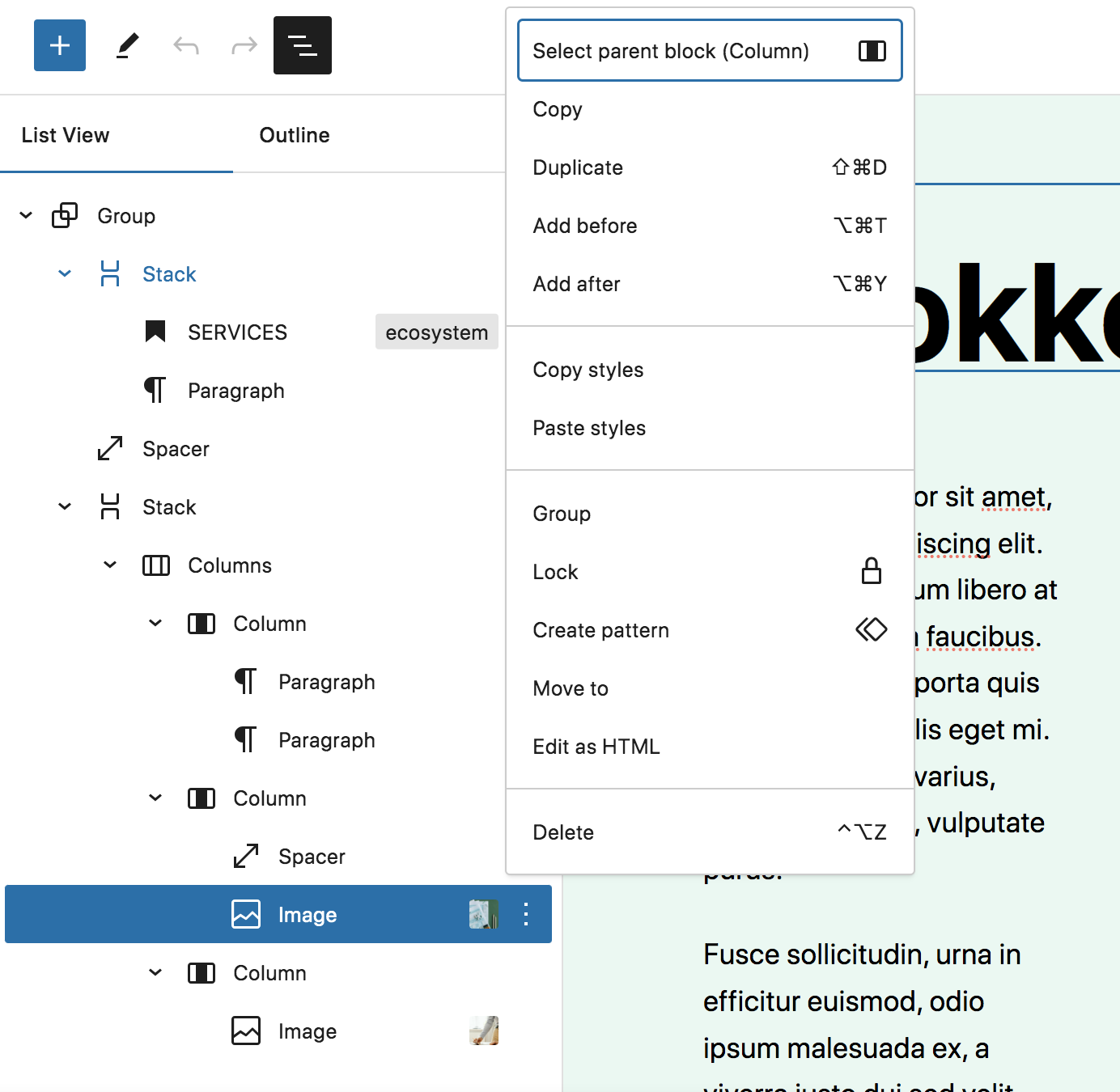
Si el patrón de bloques con el que está trabajando tiene varios bloques incluidos, asegúrese de seleccionar el segmento exacto que desea editar.
Por ejemplo, es posible que tenga dos bloques dentro de una columna y dos columnas individuales en un bloque de Columnas. Y ese bloque de Columnas podría ser parte de un Grupo, junto con un bloque de Encabezado y Párrafo. Cada uno de ellos tendrá configuraciones individuales para fondos, colores y más.
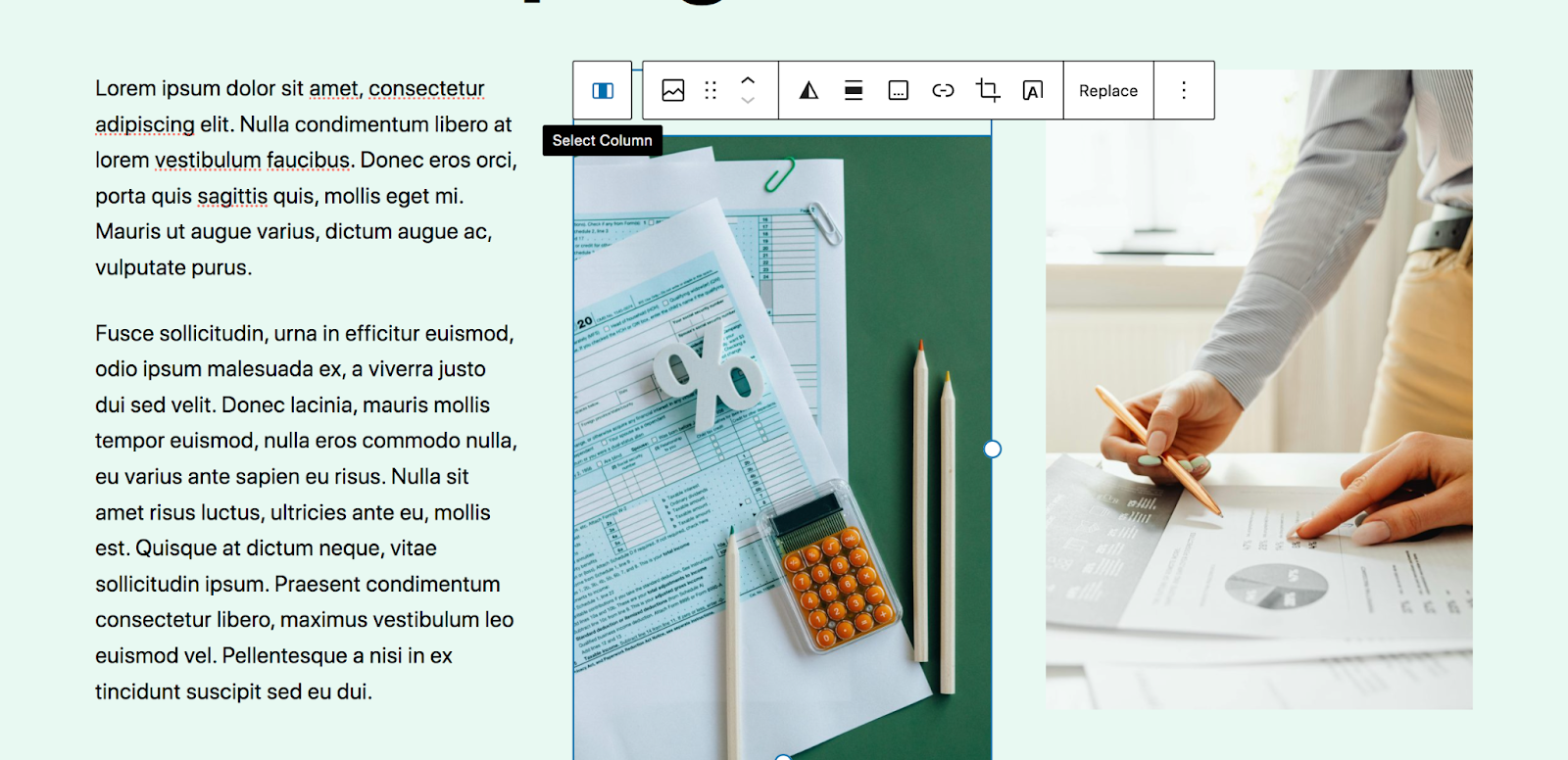
Puede desglosar todo esto utilizando el truco de Vista de lista que le explicamos anteriormente. O puede comenzar seleccionando un bloque individual. En el menú que aparece, verá una opción en el extremo izquierdo para el siguiente contenedor del que forma parte.
En el siguiente ejemplo, seleccionamos un bloque de imagen. En el menú, verá una opción para la columna a la que pertenece.

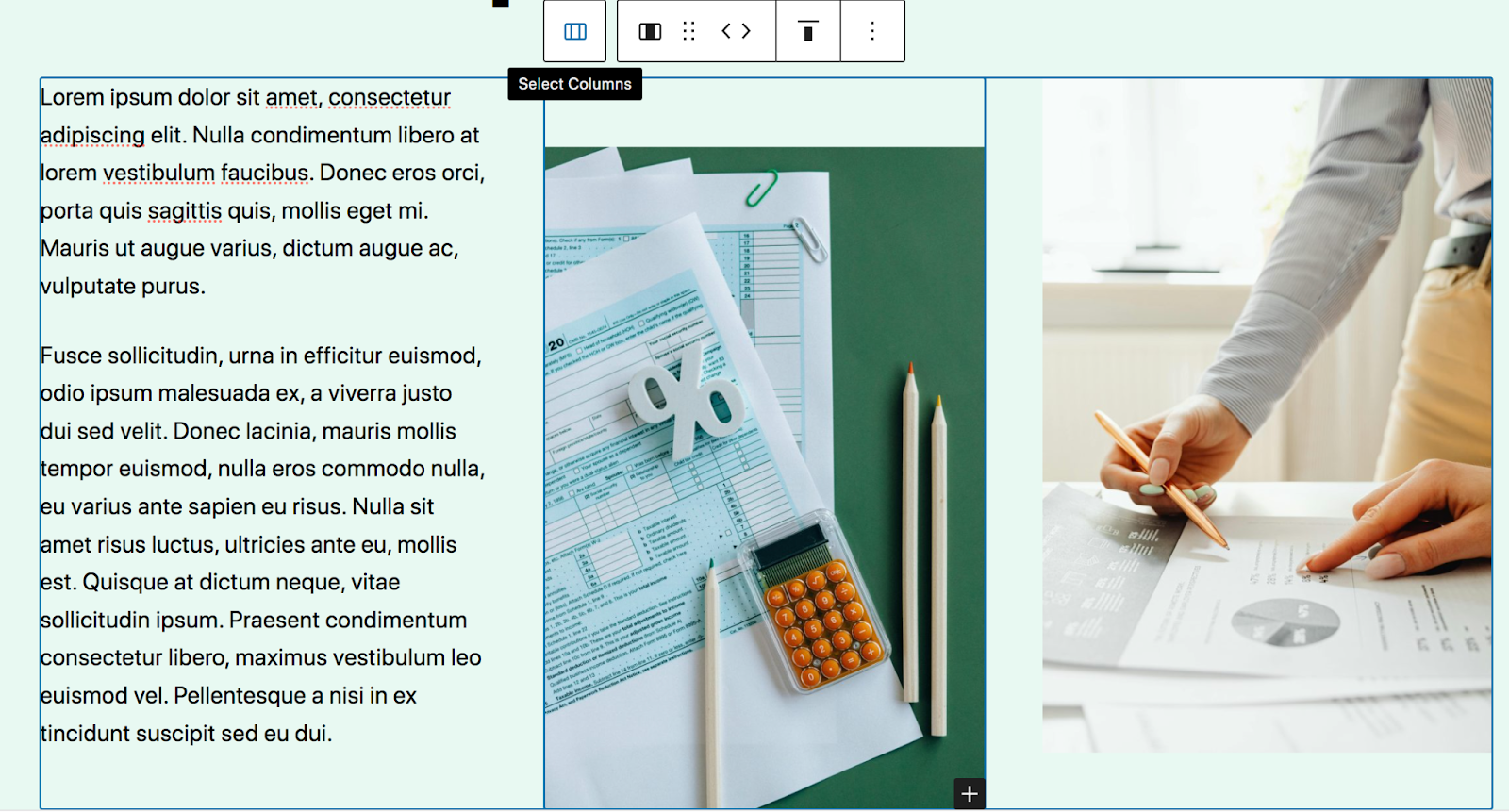
Si hace clic en el botón Seleccionar columna , tendrá la opción de seleccionar todo el bloque de columnas.

Y así sucesivamente y así sucesivamente. Si desea cambiar el fondo de todo el patrón de bloques, deberá seleccionar el grupo de bloques.
Explorando los patrones de bloques disponibles en WordPress
Como comentamos anteriormente, hay una variedad de patrones de bloques incluidos en el núcleo de WordPress, junto con algunos exclusivos del tema que elija. Por lo tanto, los patrones exactos que ve en su panel pueden variar de un sitio a otro.

Pero echemos un vistazo a las categorías de patrones de bloques que están disponibles:

- Publicaciones . Diseños para mostrar publicaciones de blog en su sitio
- Texto . Opciones para mostrar texto, como párrafos
- Galería . Hermosas galerías de imágenes.
- Llamada a la acción . Patrones atractivos para motivar la acción.
- Pancartas . Diseños atractivos en la parte superior de la página para una participación instantánea de los visitantes
- Cabeceras . Plantillas para el encabezado de un sitio web
- Pies de página . Diseños para el pie de página de un sitio web.
- Estructura alámbrica e. Patrones simples con marcadores de posición de contenido, que normalmente carecen de diseño.
Cómo crear patrones de bloques personalizados
Crear sus propios patrones de bloques puede optimizar su flujo de trabajo y mantener el diseño de su sitio consistente, incluso cuando tiene varios miembros del equipo trabajando juntos. Así es como puedes hacer esto:
El primer paso es crear el contenido que desea utilizar en su patrón de bloques. Es posible que esto ya exista en su sitio web o que necesite diseñarlo en una página o publicación nueva o existente. En este ejemplo, armamos un conjunto simple de columnas con una imagen, título, párrafo y botón.
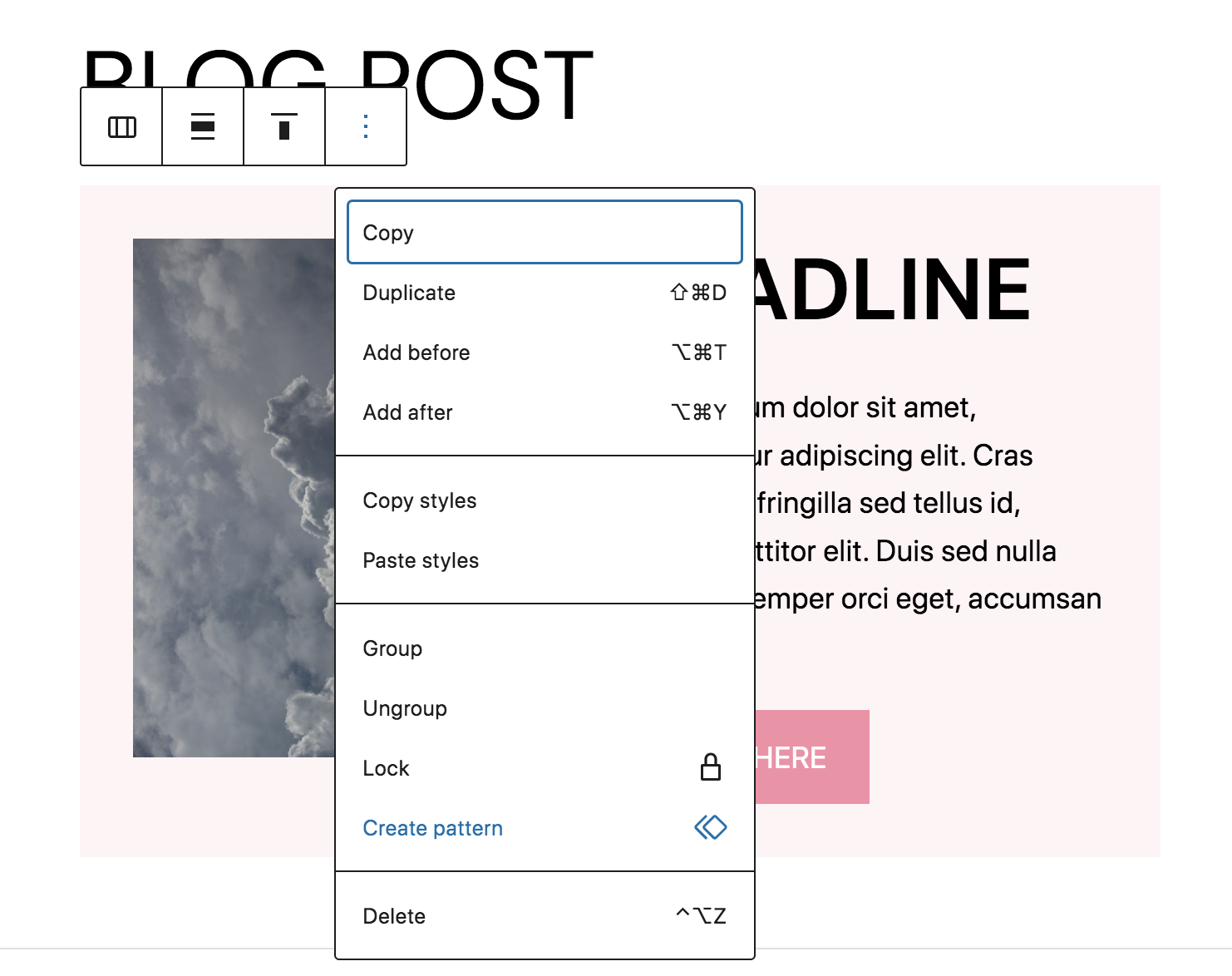
Seleccione todo el conjunto de contenidos y haga clic en los tres puntos verticales en el menú que aparece. Luego elija Crear patrón.

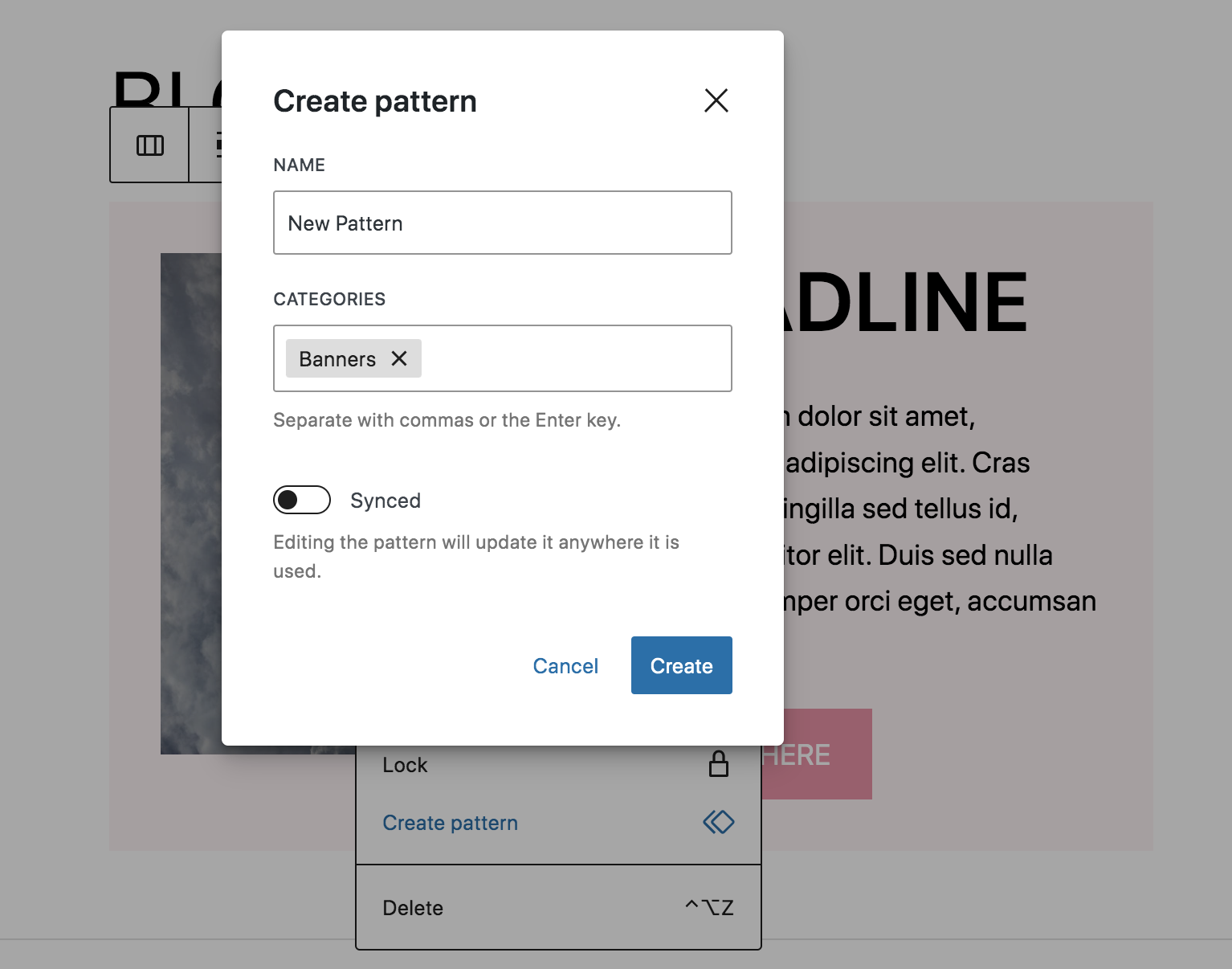
Aparecerá un cuadro con opciones para el patrón. Complete el nombre y la categoría, luego elija si desea sincronizarlo en su sitio o no. Si está sincronizado, cuando realice cambios en un lugar, se actualizarán en todos los lugares donde se use. Haga clic en el botón azul Crear .

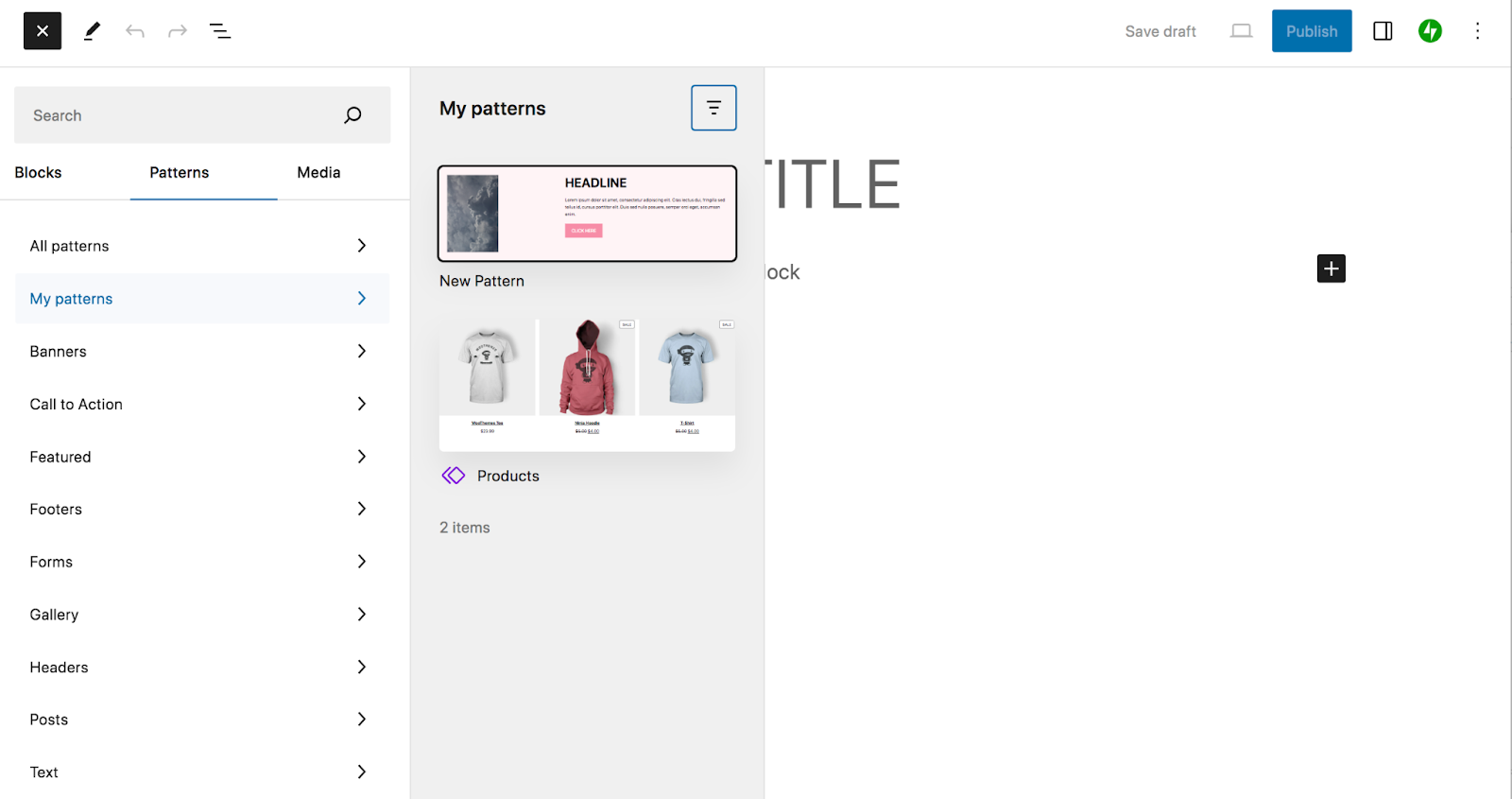
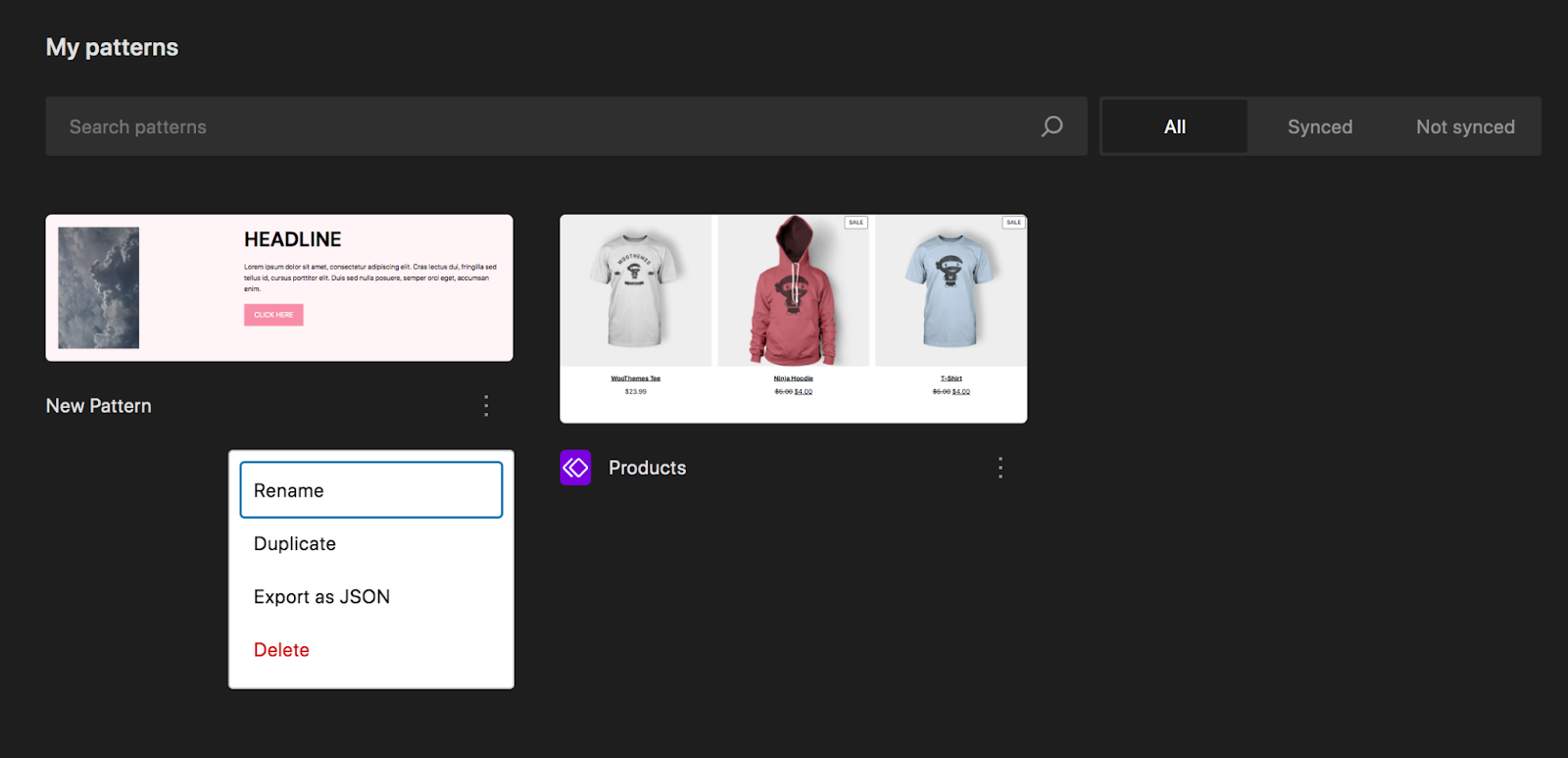
Ahora verá una nueva categoría para Patrones en el Insertador de bloques llamada Mis patrones. Puedes insertar tu patrón desde aquí, como lo harías con cualquier otro.

¿Quiere agregar su patrón a la biblioteca de patrones de bloques de WordPress para que cualquiera pueda usarlo en su sitio?
Navegue hasta el directorio de patrones de bloques y haga clic en Crear un nuevo patrón.

Inicie sesión o cree su cuenta de WordPress.org. Esto abrirá un nuevo editor de bloques, donde podrás diseñar tu patrón de bloques. Incluso puedes utilizar imágenes libres de derechos como marcadores de posición en tu creación.
Una vez que esté listo para compartir con el mundo, haga clic en el botón azul Enviar en la parte superior derecha.

Sin embargo, antes de hacerlo, asegúrese de leer las pautas del patrón de bloques. Para revisar o editar sus patrones de bloques, regrese al directorio de patrones de bloques y haga clic en Mis patrones.
Cómo personalizar patrones de bloques para que coincidan con el diseño de su sitio
Anteriormente en esta publicación, explicamos cómo editar patrones de bloques para que se ajusten al diseño general de su sitio y las pautas de su marca. A continuación se muestran algunos ejemplos de ediciones que quizás deba realizar:
- Seleccione nuevas fuentes . Actualice la tipografía de los párrafos y encabezados para que coincidan con las fuentes utilizadas en su sitio. Esto podría incluir la edición de la familia de fuentes, junto con los pesos.
- Actualiza los colores . Cambia los colores de las fuentes, los botones, etc. para que encajen con la paleta que estás usando en otros lugares.
- Considere nuevos fondos . Es posible que necesites actualizar los colores, las imágenes o los degradados utilizados en los fondos de las secciones para personalizarlos.
- Cambiar imágenes . En lugar de las imágenes de marcador de posición predeterminadas, agregue las suyas propias. Puede utilizar fotografías que haya tomado o fotografías de archivo de alta calidad que se ajusten a la estética de su marca.
- Escribe un nuevo texto . Actualice el texto de relleno para que se ajuste a lo que desee comunicar con el contenido de su página.
- Elija un nuevo menú . Si está utilizando un patrón de bloque de encabezado, es posible que deba cambiar las páginas incluidas en el menú de forma predeterminada. Puedes hacer esto editando el bloque de Navegación.
Recuerde, estos cambios son importantes para garantizar la coherencia en todo su sitio. También ayudan a que su sitio web se destaque de otros que utilizan los mismos patrones de bloques.
Mejores prácticas para diseñar patrones de bloques personalizados
Si desea diseñar sus propios patrones de bloques, tenga en cuenta estas mejores prácticas:
Crea, haz crecer y monetiza tu audiencia
Jetpack Creator te ayuda a crear contenido sorprendente, aumentar tu base de suscriptores y monetizar tu presencia en línea.
Empezar1. Considere la accesibilidad
La accesibilidad garantiza que todos puedan interactuar con su contenido, incluso si tienen discapacidades físicas o mentales. Esta es una consideración importante para todos los aspectos del diseño de un sitio web, incluidos los patrones de bloques. Aquí hay algunas cosas a tener en cuenta:
- Legibilidad de fuentes . Elija fuentes que sean simples y fáciles de leer, y asegúrese de que sean lo suficientemente grandes (16 píxeles suele ser el mínimo).
- Contraste de colores . Asegúrese de que haya suficiente contraste entre los elementos del fondo y del primer plano para que sean fáciles de comprender.
- Texto alternativo . Incluye texto alternativo para todas tus imágenes y asegúrate de que sea descriptivo. Esto ayuda a los lectores de pantalla a "leer" gráficos a quienes tienen discapacidades visuales.
- Enlaces claros. Haga que el texto de los botones y enlaces describa lo que los visitantes verán cuando hagan clic; por ejemplo, "Descargue el PDF gratuito" en lugar de simplemente "Haga clic aquí".
- Diseño de enlaces. En lugar de simplemente designar enlaces de texto con un color diferente, considere ponerlos en negrita, subrayarlos o separarlos de otra manera.
Obtenga más información sobre las consideraciones de accesibilidad y obtenga excelentes recursos para evaluar la accesibilidad de su sitio.
2. Agrupar elementos
Si su patrón de bloques contiene varios bloques, puede resultar útil agruparlos. Esto hace que sea mucho más fácil mover tus patrones y darles estilo a la vez.
Para hacer esto, seleccione ambos bloques mientras mantiene presionada la tecla Shift en su computadora. En el menú que aparece, seleccione Grupo.

¡Y eso es!
3. Incluya una cantidad adecuada de espacio en blanco.
El espacio en blanco es el espacio entre elementos de diseño, como texto e imágenes. Es importante porque les da a los elementos espacio para respirar y ayuda a los visitantes a digerir la información.
En lugar de tener bloques directamente uno contra el otro, ajuste los márgenes y el relleno para que haya una cantidad adecuada de espacio entre ellos. También querrás considerar los espacios en blanco cuando se trata de los márgenes de tu página en su conjunto. Obtenga más información sobre cómo utilizar eficazmente los espacios en blanco.
4. Separe los elementos de texto importantes
No querrás que todo el texto se mezcle. Busque formas de distinguir cualquier cosa particularmente importante. Esto podría manifestarse como un cambio del color, la fuente o el peso de la fuente de un título, por ejemplo.
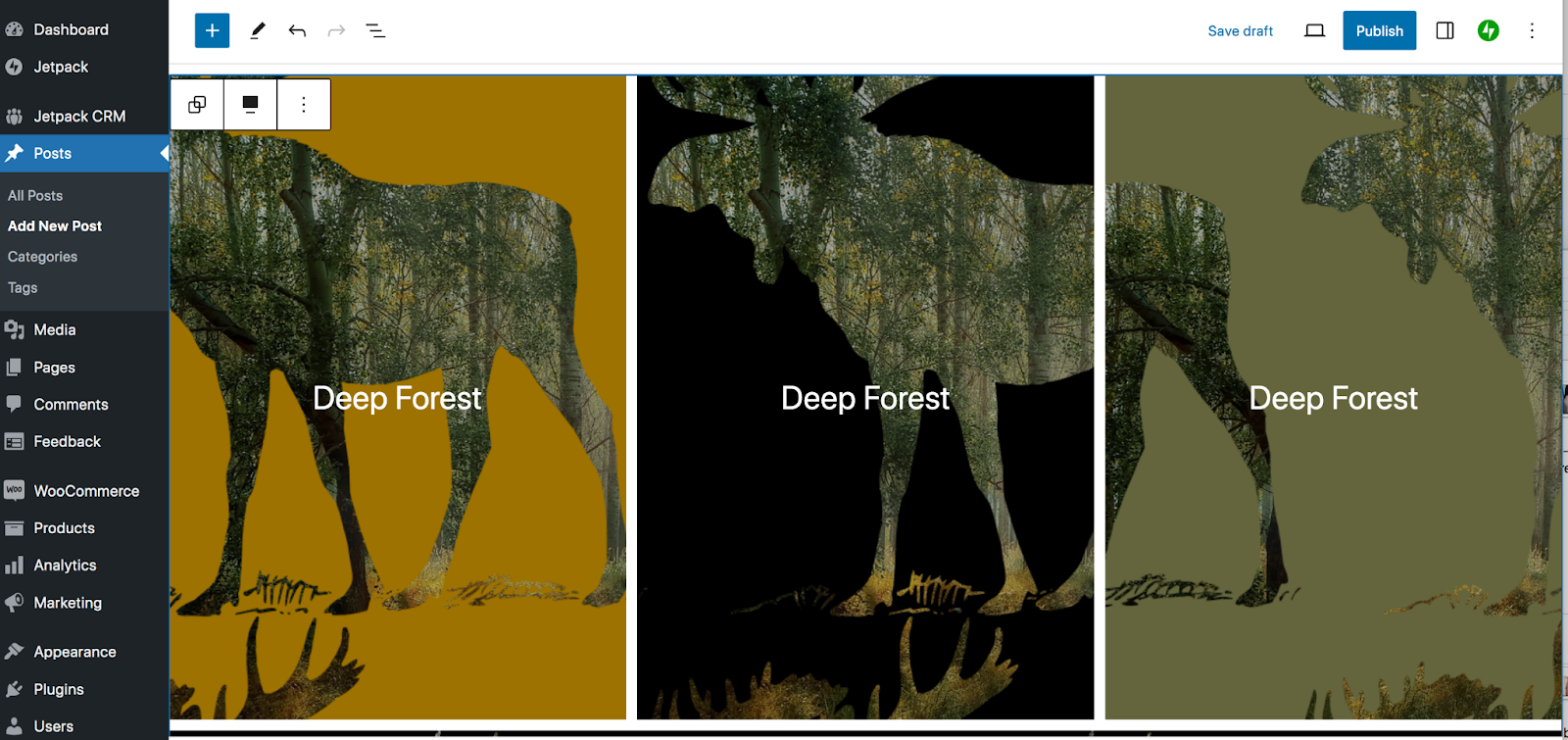
5. Juega con filtros
Los filtros de imagen pueden ser de gran ayuda para crear un diseño de patrón de bloques atractivo. Si bien no deseas abusar de los filtros ni incluirlos sin un propósito, pueden ser un excelente componente de diseño.
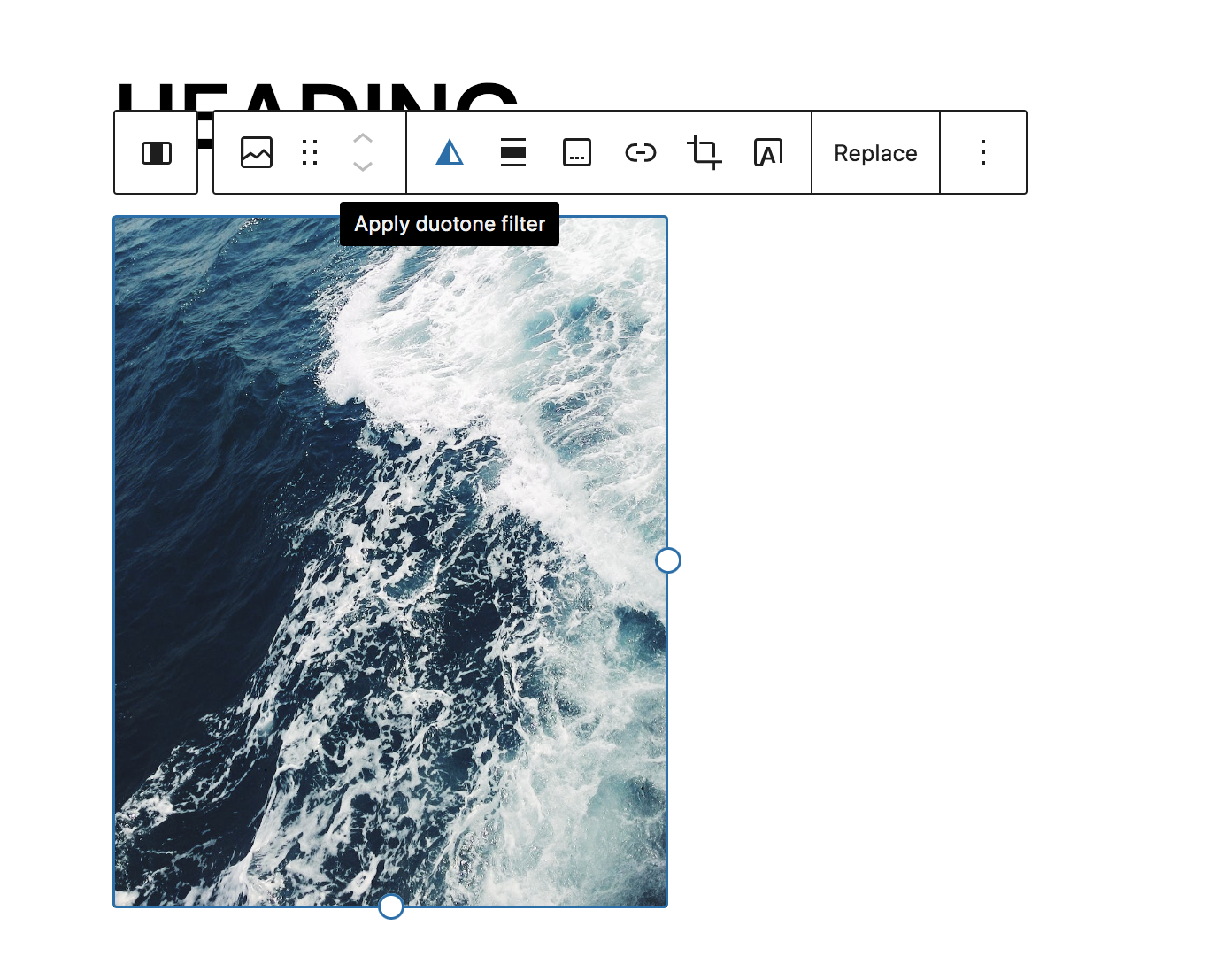
Para experimentar, seleccione un bloque de imagen y haga clic en Aplicar filtro duotono en el menú que aparece.

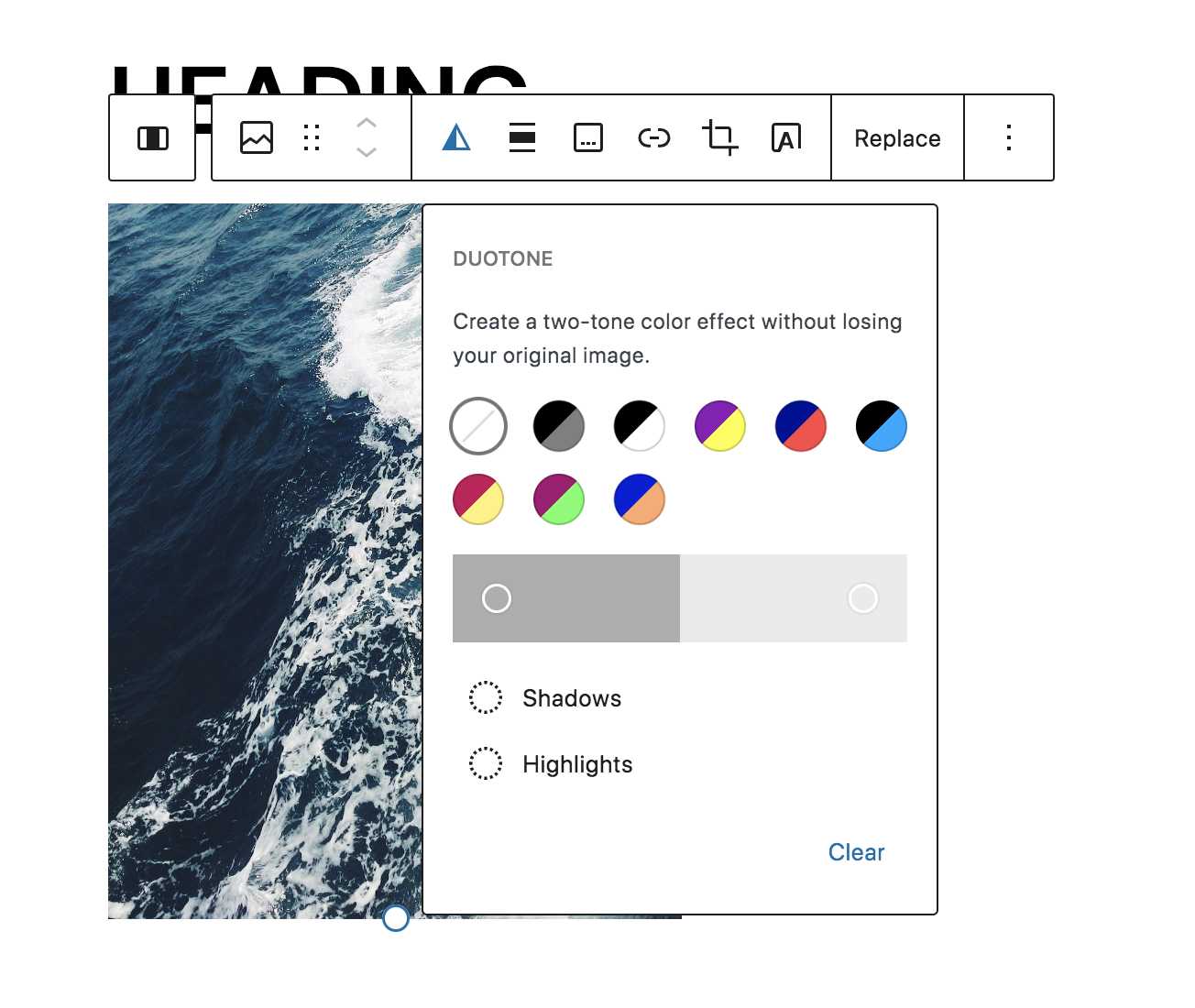
Aparecerán varias opciones integradas, junto con configuraciones para que puedas crear tus propios filtros.

Para un diseño dramático pero sofisticado, puedes usar el filtro Escala de grises.

Para un diseño más atrevido, puedes probar el filtro Medianoche.

O inserte los colores de su propia marca y juegue hasta lograr el estilo que busca. ¡Estos son realmente ilimitados!
6. Optimice los patrones de bloques para mejorar el rendimiento.
La velocidad del sitio es increíblemente importante, sin importar qué tipo de sitio web ejecute. Es un factor de clasificación para los motores de búsqueda y también es fundamental para una buena experiencia de usuario.
Jetpack Boost es un complemento todo en uno que puede optimizar todo el contenido de su sitio web. Simplemente alternando la configuración, puedes:
- Generar ruta CSS crítica
- Aplazar JavaScript
- Cambia automáticamente el tamaño de tus imágenes para que se carguen más rápido
- Convierta imágenes a formatos modernos, como WebP
- Activar una CDN de imagen global
- Realice un seguimiento de su historial de rendimiento
En lugar de trabajar con código o descifrar herramientas complicadas, Jetpack Boost se encarga de todas las tareas importantes por usted. Además, fue diseñado específicamente para WordPress y superó a los cinco complementos con mejor rendimiento en una prueba comparativa.
Preguntas frecuentes sobre patrones de bloques
¿Aún tienes preguntas? Respondamos algunas comunes.
Patrones de bloques versus bloques reutilizables: ¿cuál es la diferencia?
Los bloques reutilizables son bloques que puedes guardar en tu sitio y luego usarlos tantas veces como quieras en el futuro. Los patrones de bloques son similares en que puedes usarlos una y otra vez. Sin embargo, los bloques reutilizables son bloques únicos, mientras que los patrones de bloques son grupos de bloques prediseñados.
¿Cuáles son los beneficios de usar patrones de bloques en WordPress?
Nos sumergimos en los beneficios de los patrones de bloques anteriormente en este artículo. En resumen, los beneficios incluyen:
- Mayor eficiencia y velocidad
- Inspiración de diseño
- Proceso de diseño simplificado para principiantes.
- Coherencia en el diseño cuando varios miembros del equipo trabajan en su sitio
¿Puedo personalizar los patrones de bloques existentes para que se ajusten al diseño de mi sitio web?
¡Si, absolutamente! Una vez que haya agregado un patrón de bloques a su sitio, podrá actualizar todos los aspectos. Cambie fuentes y colores, cambie fondos, elimine bloques, agregue bloques y más. Puede consultar las instrucciones completas para estas tareas anteriormente en esta publicación.
¿Puedo crear mis propios patrones de bloques sin conocimientos de codificación?
¡Sí tu puedes! Puedes crear patrones de bloques dentro del editor de bloques sin utilizar una sola línea de código. Luego, simplemente guarda un grupo de bloques como patrón y ¡listo!
¿Cómo puedo garantizar que los patrones de bloques respondan y se muestren bien en diferentes dispositivos?
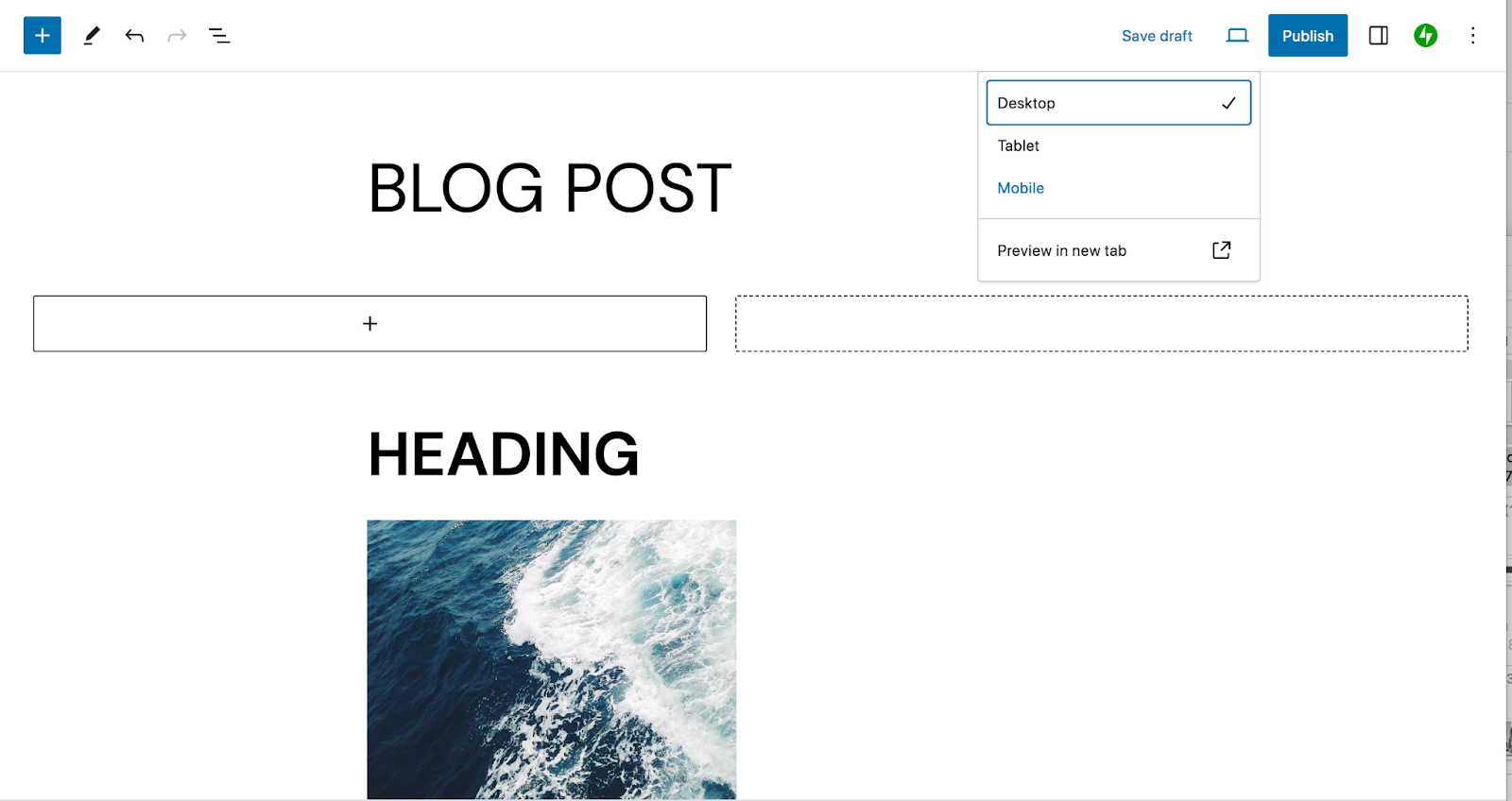
En general, si está trabajando dentro del editor de bloques en lugar de codificar patrones de bloques desde cero, los patrones deberían responder. Para obtener una vista previa de cómo se ve su patrón o página en dispositivos de diferentes tamaños, puede hacer clic en el botón Vista previa en el editor de bloques. Esto le permitirá ver contenido en computadoras de escritorio, tabletas y dispositivos móviles.

¿Cómo puedo eliminar/eliminar patrones de bloques?
Para eliminar un patrón de bloque de su sitio, vaya a Apariencia → Editor y seleccione Patrones. Busque el patrón que desea eliminar, haga clic en los tres puntos verticales a la derecha de ese patrón y seleccione Eliminar.

¿Es posible agregar animaciones o elementos interactivos a los patrones de bloques?
Sí, es posible agregar animaciones a los patrones de bloques, pero no de forma predeterminada. Puede utilizar un complemento como Blocks Animations o escribir código personalizado para lograr esta funcionalidad. Algunos temas también incluyen capacidades de animación.
¿Existen consideraciones de rendimiento al utilizar patrones de bloques?
Al igual que con cualquier aspecto del diseño de un sitio web, es importante considerar el rendimiento del sitio con patrones de bloques. Las imágenes son algunos de los principales culpables de los tiempos de carga lentos, así que asegúrese de comprimir los gráficos incluidos en su patrón antes de cargarlos o hacerlo directamente en su sitio web.
La forma más sencilla de mejorar el rendimiento es con un complemento de velocidad de WordPress como Jetpack Boost.
Jetpack: velocidad, seguridad y automatización de copias de seguridad para WordPress
Los patrones de bloques son una herramienta increíble para mejorar la eficiencia de su sitio, obtener inspiración y garantizar la coherencia en todo el diseño de su sitio web. ¡Pero hay muchas otras excelentes herramientas a tu disposición!
Jetpack, por ejemplo, ofrece soluciones para muchas de sus necesidades de WordPress y todas sus herramientas son fáciles de usar, sin importar su nivel de experiencia. ¡Acelere su sitio de WordPress, asegure todo su arduo trabajo, haga una copia de seguridad de su sitio web en tiempo real, mejore la experiencia del usuario, comercialice su contenido y más!
Vea todas las opciones disponibles con Jetpack.
