Patrones de bloques de WordPress y estilos globales en el tema Twenty Twenty Two
Publicado: 2022-02-09El tema WordPress Block Patterns y Global Styles of the Twenty Twenty Two es la adición más sorprendente a la edición completa del sitio de WordPress.
Algunos usuarios de WordPress dicen que el nuevo tema de WordPress se trata de una colección de Gutenberg Block of Patterns . Sin embargo, el Twenty Twenty Two no se limita a eso. Tiene capacidades completas de edición de sitios y mucho más. Es por eso que publicamos continuamente publicaciones de blog sobre varios temas del nuevo tema.
Hasta ahora, hemos publicado sobre íconos del sitio, personalización del menú, barra lateral e inicio personalizado o la página principal del tema Twenty Twenty Two.
Próximamente habrá más publicaciones de blog destacadas para brindarle una descripción general completa del nuevo y prometedor tema de WordPress.
Patrones de bloques de WordPress del tema Twenty Twenty Two
Ahora, antes de entrar en una explicación detallada de los patrones de bloques de WordPress, me gustaría responder la primera pregunta que viene a la mente de todos. La pregunta es ¿Qué son los patrones de bloques de WordPress ?
Los patrones de bloques de WordPress o los patrones de bloques de Gutenberg son secciones listas para usar con la combinación de varios bloques de Gutenberg. Por lo tanto, los usuarios de WordPress pueden ahorrar tiempo utilizando los patrones prefabricados en lugar de agregar varios bloques para crear una sección.
Los patrones de WordPress tienen diseños prefabricados limitados, pero esta limitación se puede eliminar utilizando el directorio de patrones.
Cómo usar los patrones de bloques de WordPress
Hay dos formas de usar los patrones de bloques de Gutenberg. Puede usar la biblioteca de patrones del tema Twenty Twenty Two o copiar directamente cualquier patrón del directorio de patrones de WordPress.
Biblioteca de patrones

La primera fuente del patrón de bloques de Gutenberg es la biblioteca de patrones. Déjame mostrarte cómo puedes agregar cualquier patrón prefabricado de la biblioteca de patrones de WordPress.
En primer lugar, agregue una nueva página o comience a editar una página en la que desee utilizar patrones.
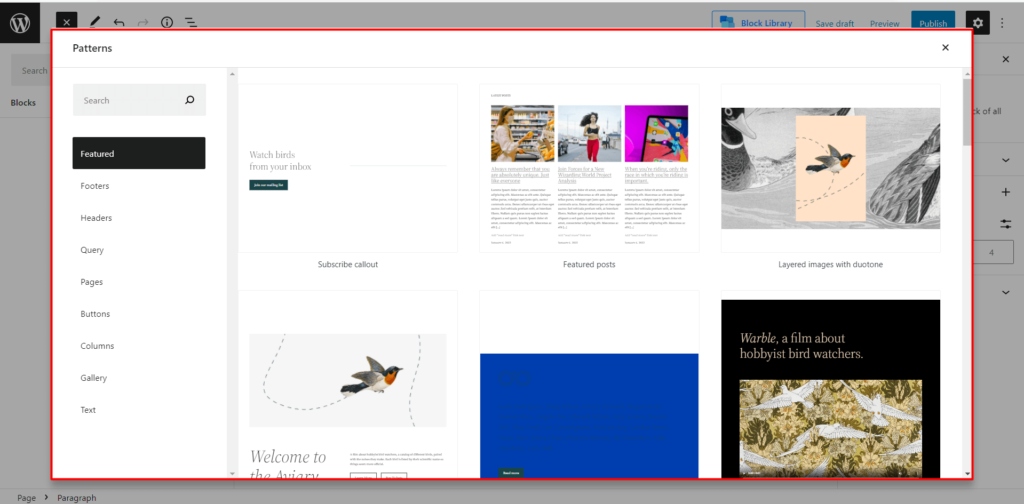
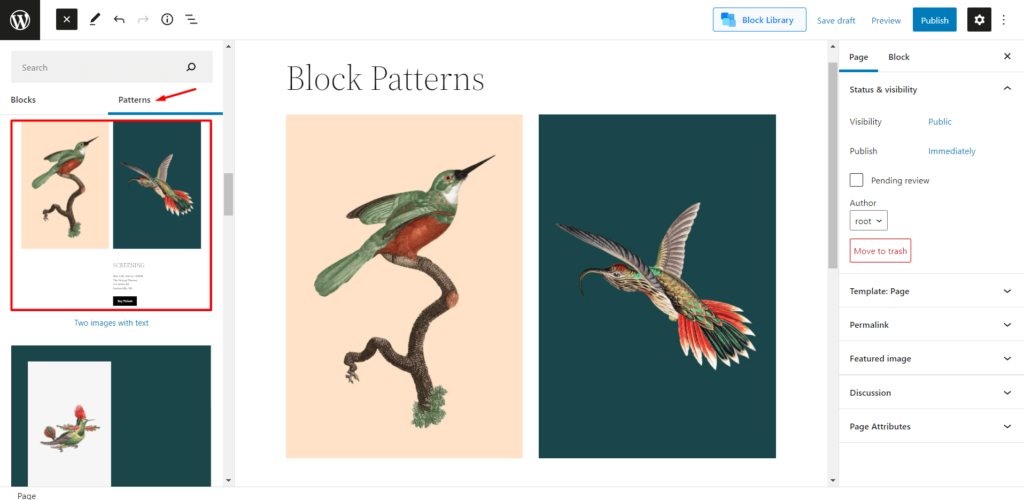
- Haga clic en el ícono Más.
- Haga clic en la pestaña Patrones.
- Haga clic en su Patrón.

Después de hacer clic en el patrón deseado, se agregará a la página.
Directorio de patrones

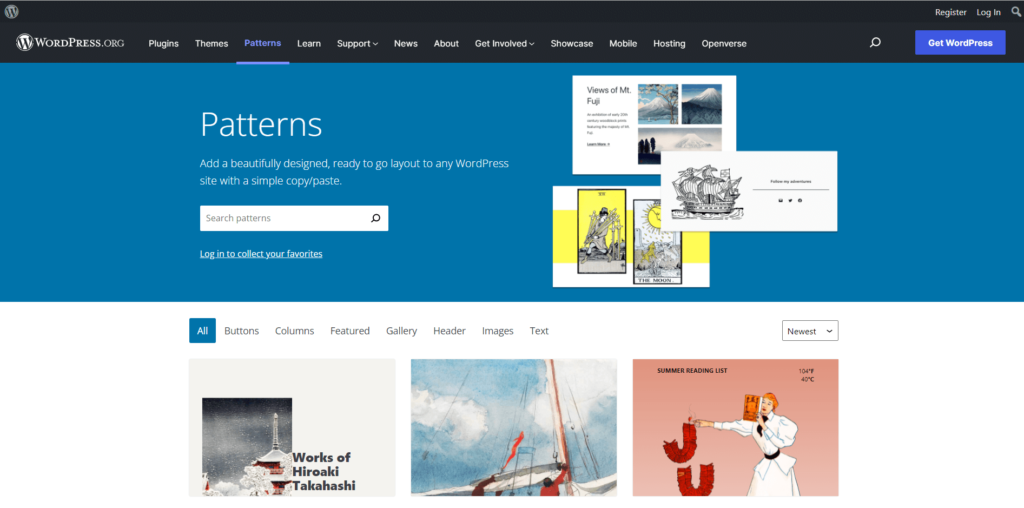
Como usuario de WordPress, puede saber que no está limitado a usar la biblioteca de patrones de WordPress predeterminada. Hay otra fuente desde la que puede agregar patrones de Gutenberg. Hay un directorio de patrones de WordPress ubicado en el sitio de WordPress.org. Y agregar cualquier patrón a su sitio es como morder un pedazo de pastel.
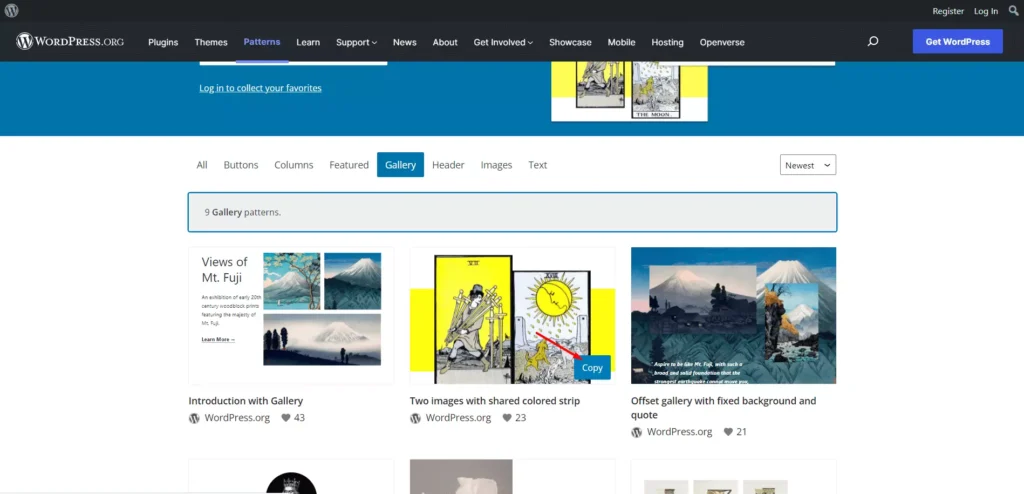
- Vaya al directorio de patrones.
- Elija el patrón de deseo.
- Haga clic en Copiar.
- Pégalo en la página que estás editando.

Cómo personalizar los patrones de bloques de WordPress
Agregar patrones de bloques no es el final de la historia. También tenemos que personalizarlo según nuestras necesidades. Todos los patrones de bloques ofrecen algún tipo de opciones de personalización sin importar que el bloque sea de la biblioteca de temas o del directorio. Ahora veamos qué tipos de personalización están disponibles con los patrones.

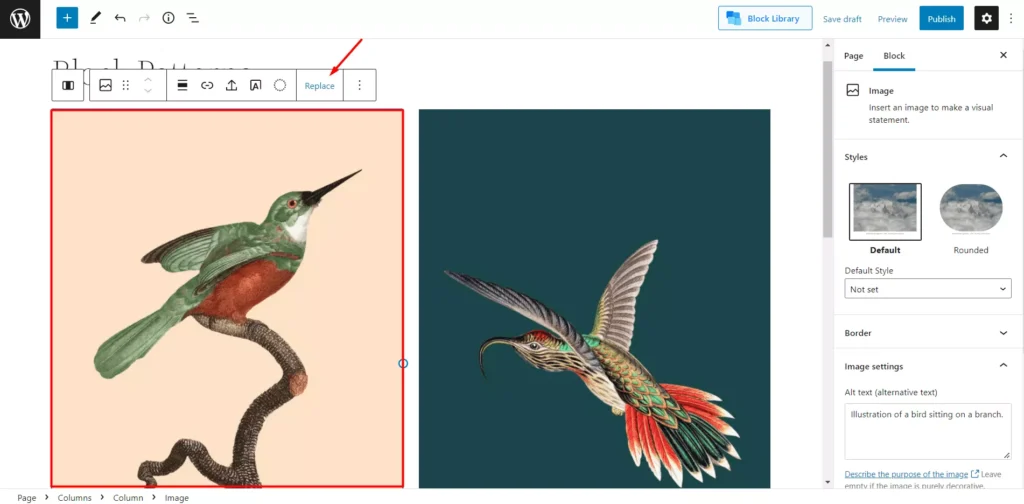
Reemplazar imagen: la mayoría de los patrones de bloques vendrán con una imagen predeterminada. Entonces, si agrega cualquier patrón con la imagen, puede cambiarlo fácilmente a cualquier otra imagen de la biblioteca de su sitio. También puede cargar cualquier imagen para reemplazarla con la imagen predeterminada.

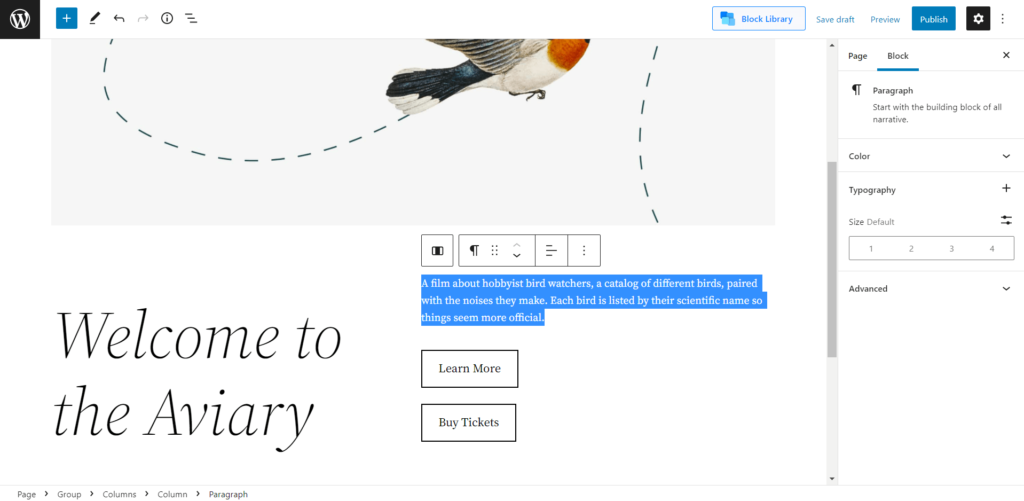
Agregar texto personalizado: el texto que viene con los patrones es texto ficticio. Por lo tanto, debemos agregar texto personalizado en lugar del texto ficticio.

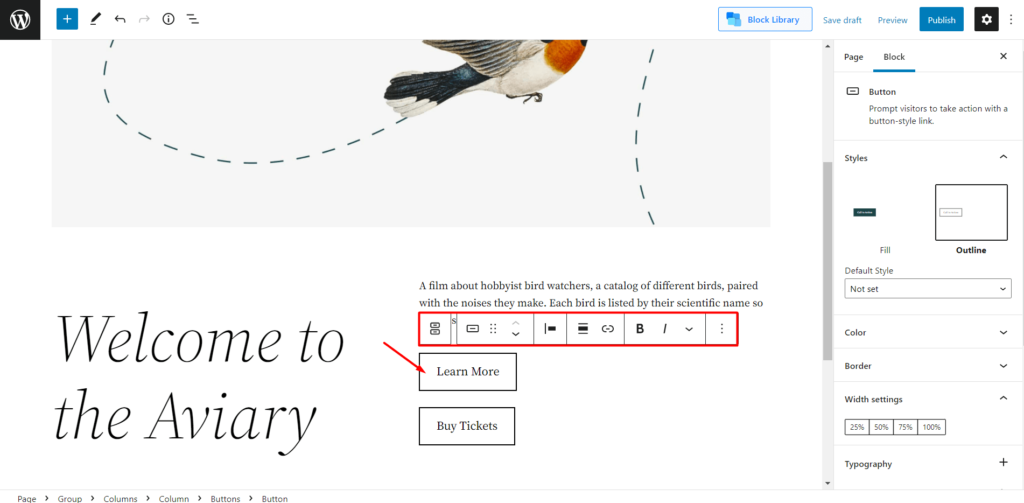
Botón personalizado: si está agregando un bloque que tiene texto de botón, debe agregar un enlace al botón. De lo contrario, el botón no activará ninguna acción. También puede cambiar el estilo, el tamaño y los colores del botón.

Beneficios de los patrones de bloques en el tema Twenty Twenty Two
Ahora que sabe por qué y cómo usar los patrones de bloques, es hora de exponer los beneficios.
Ahorre tiempo : el principal beneficio de los patrones es que pueden ahorrarnos tiempo. Como he dicho anteriormente, los patrones son la combinación de múltiples bloques de Gutenberg. Entonces, al agregar un patrón a una página, en realidad estamos agregando varios bloques a la vez. Así es como estamos ahorrando tiempo al usar los patrones en lugar de agregar varios bloques.
Fácil de personalizar : otro beneficio es que todos los patrones de bloques de Gutenberg son flexibles y personalizables. La configuración es similar a los bloques predeterminados del editor de Gutenberg. Para que nos sintamos cómodos personalizándolos.
Estilos globales en el tema Twenty Twenty Two
La configuración de estilos globales del tema Twenty Twenty Two nos permite personalizar el tema con tres configuraciones principales. Podemos personalizar la tipografía, los colores y el diseño de nuestro sitio. Echemos un vistazo a la configuración global:
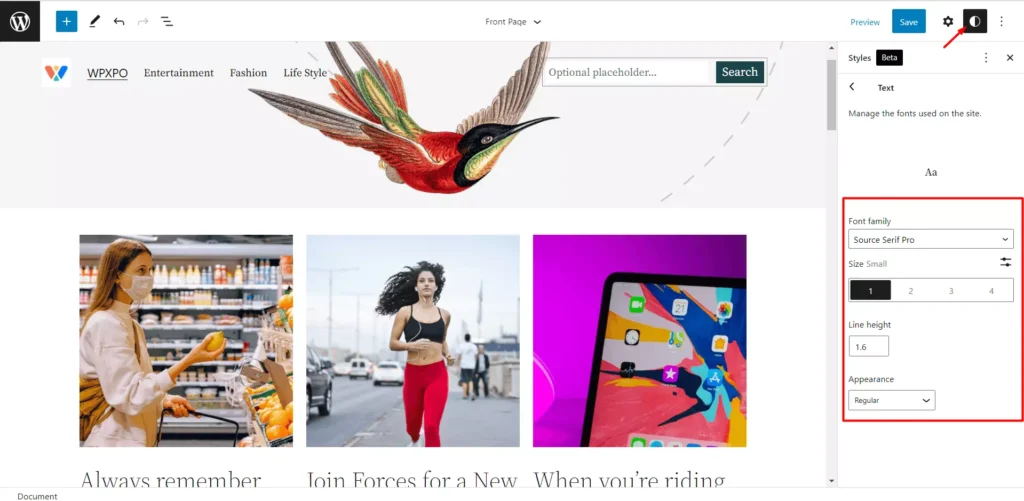
Tipografía
La configuración tipográfica nos permite personalizar las fuentes de los textos y enlaces de nuestro sitio. Sin embargo, no hay muchos controles en estas opciones de configuración. Puede jugar con cuatro opciones que son familia de fuentes, tamaño, altura de línea y apariencia.

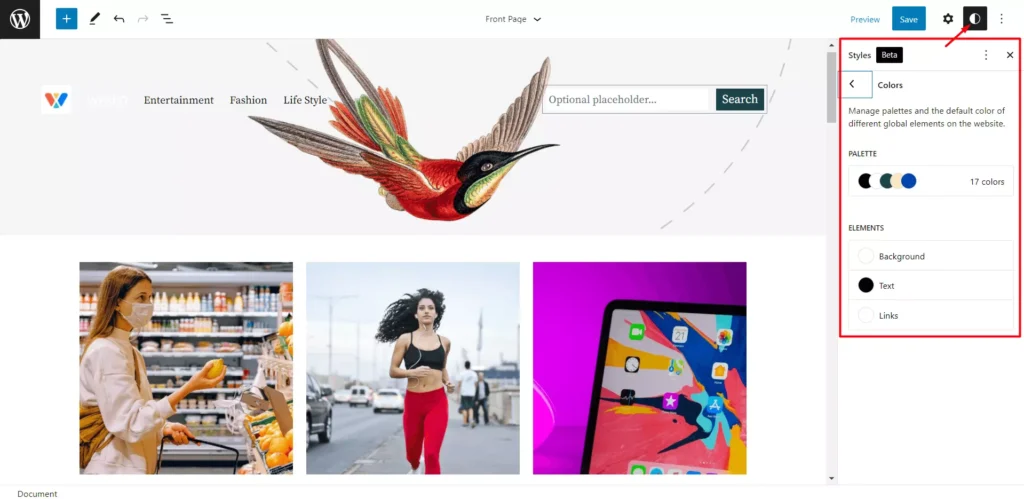
Colores
La sección de color de la configuración de estilo global nos permite cambiar los colores de fondo, texto y enlaces. Puede elegir entre los gránulos de color predeterminados o elegir cualquier color personalizado. Sin embargo, también puede cambiar la paleta de colores predeterminada.

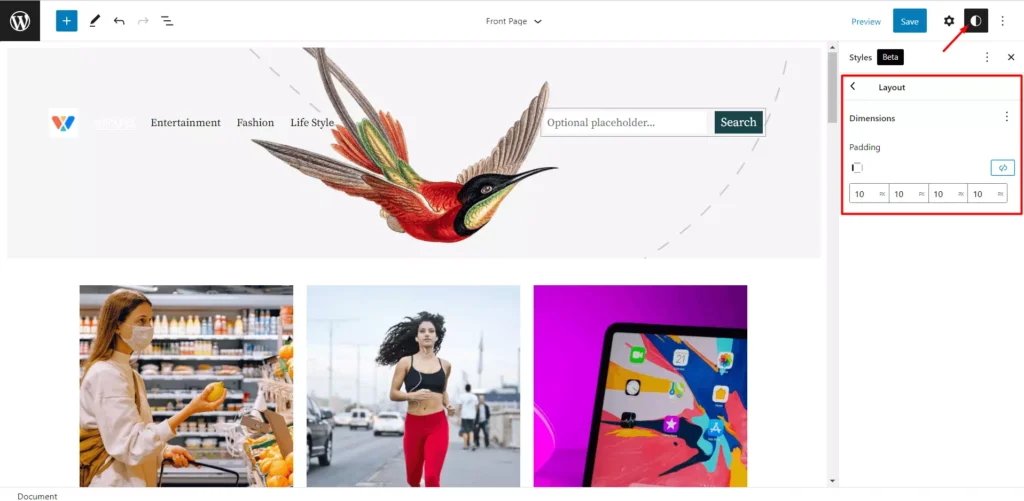
Disposición
La configuración de Diseño ofrece agregar relleno a su sitio. Puede agregar un relleno personalizado en los lados superior, derecho, inferior e izquierdo de su sitio de WordPress.

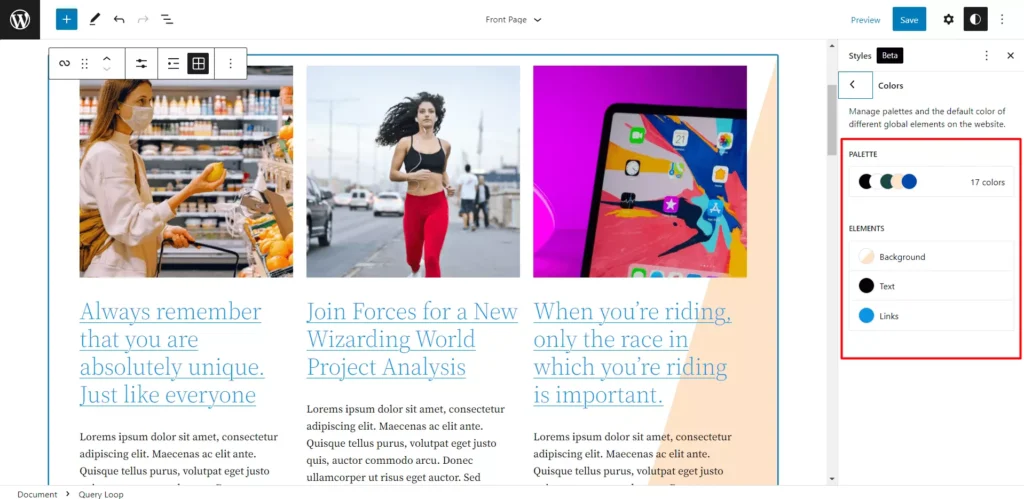
bloques
Otro hecho interesante de Global Styles es que también podemos usar colores personalizados para bloques individuales. Para eso, debemos navegar a la sección Bloques y elegir bloques específicos para los que queremos establecer colores personalizados. Después de seleccionar un bloque, establecemos colores personalizados para el fondo, el texto y los enlaces del bloque seleccionado.

Conclusión
Eso es todo sobre los patrones de bloque de WordPress y los estilos globales. Haga el mejor uso de Gutenberg Block Parrerns para crear una página de destino. Si tiene alguna dificultad al usar los patrones de bloques de Gutenberg, no dude en comentar a continuación.
