Temas de bloques: la clave para la edición completa del sitio en WordPress
Publicado: 2023-11-16Ya sea que haya estado trabajando en la comunidad de WordPress por un tiempo o sea nuevo en la plataforma, probablemente haya escuchado el término "temas de bloque". Quizás esté utilizando actualmente un tema clásico en su sitio y tenga curiosidad por cambiar a un tema de bloque. O tal vez no esté seguro de por dónde empezar a la hora de elegir un tema.
Así que profundicemos en el tema de los temas de bloques. En esta publicación, hablaremos sobre qué son y exploraremos sus beneficios. Luego, veremos brevemente cómo cambiar a un tema de bloque, veremos algunos ejemplos y aprenderemos cómo configurar y usar un tema de bloque.
¿Qué son los temas de bloque en WordPress?
Los temas de bloque son un tipo de tema increíblemente poderoso que permite a los propietarios de sitios editar todos los aspectos de su sitio web de WordPress sin código, incluidos encabezados, pies de página y plantillas de página. Lo hacen con bloques (elementos individuales como párrafos, imágenes y columnas) que los usuarios pueden arrastrar y soltar para crear su sitio web.
Con los temas de bloques, incluso el propietario de un sitio web más inexperto puede diseñar y crear un sitio hermoso. Pero, al mismo tiempo, los desarrolladores pueden aprovechar el poder de los temas de bloques para acelerar su flujo de trabajo y crear sitios aún más complejos y eficaces.
¿Qué es la edición completa del sitio (FSE) en WordPress?
La edición completa del sitio (FSE) abarca las funciones utilizadas para expandir bloques más allá del contenido para llegar a todos los aspectos de un sitio web. Esto permite a todos crear y diseñar de todo, desde páginas y publicaciones hasta procesos de pago y barras laterales sin necesidad de trabajar con código.
Los elementos clave de la edición completa del sitio incluyen:
- El Editor del sitio, que es la interfaz utilizada para crear páginas, plantillas, partes de plantillas y más con bloques.
- Una herramienta de Estilos, que le permite configurar la apariencia de los bloques y su sitio en su conjunto.
- Plantillas, que son diseños para cosas como publicaciones de blog y páginas de pago.
- Partes de la plantilla, que incluyen elementos individuales como encabezados y pies de página.
- Patrones de bloques, que son agrupaciones de diseño únicas que puede utilizar en todo su sitio, como una tabla de precios.
- El archivo theme.json , que es una herramienta para aquellos familiarizados con el código para configurar estilos y ajustes de bloque predeterminados con más detalle.
Los temas de bloque desbloquean las funciones de edición completa del sitio. Sin un tema de bloque activado, un sitio web no puede utilizar estas herramientas.
¿Cuáles son los beneficios de utilizar un tema de bloque?
Hay una serie de beneficios para bloquear temas. Echemos un vistazo más de cerca a algunos.
1. La capacidad de editar todo su sitio de WordPress sin código
Gracias a la edición completa del sitio, puedes usar bloques para crear de todo, desde páginas y publicaciones hasta páginas de pago, plantillas de publicaciones de blog y encabezados. Simplemente arrastre y suelte elementos en la página, luego use un panel de configuración simple para personalizar la apariencia y la funcionalidad de cada uno.
También puede aprovechar funciones como el panel Estilos, donde puede configurar colores, fuentes, espacios y otras opciones de diseño en todo su sitio web.
Esto significa que todos tienen la capacidad de crear un sitio web hermoso y funcional, incluso si no son desarrolladores.
2. Un flujo de trabajo mejorado
Tanto los desarrolladores experimentados de WordPress como los principiantes pueden trabajar mucho más rápido utilizando temas de bloques. En lugar de tener que editar archivos de temas o escribir código para realizar cambios en las plantillas y otros elementos del sitio, los usuarios pueden simplemente arrastrar, soltar y editar la configuración.
Con los bloques reutilizables, puedes crear y configurar un bloque exactamente como quieras, guardarlo y luego usarlo tantas veces como quieras en tu sitio web. Y cuando realice un cambio en uno, se actualizará para cada instancia.
Y con los patrones de bloques, puedes agregar rápidamente secciones enteras a páginas y plantillas, reduciendo la necesidad de crear elementos individuales.
3. Mejor rendimiento del sitio web
El uso de un tema de bloque le permite crear un sitio web con todas las funciones sin necesidad de instalar un complemento de creación de páginas. Esto puede eliminar la sobrecarga que implica este tipo de herramientas y, al mismo tiempo, permitirle beneficiarse de funciones avanzadas.
Además, la salida del código del editor de bloques es más liviana y limpia que la de los complementos del creador de páginas. Entonces, si la misma plantilla se crea con el editor de bloques en lugar de un creador de páginas, debería cargarse más rápido.
4. La capacidad de adaptarse al futuro de WordPress
Los temas en bloque y la edición completa del sitio son el futuro de WordPress. Constantemente se lanzan nuevos temas y funciones que pueden hacer que su sitio sea aún mejor. Y los desarrolladores de complementos siempre están trabajando para lanzar nuevas herramientas que simplifiquen aún más la integración de sus funciones en el Editor del sitio.
Si desea preparar su sitio de WordPress para el futuro, entonces un tema de bloque es el camino a seguir.
¿En qué se diferencian los temas de bloques de los temas clásicos de WordPress?
En términos simples, los temas de bloques están hechos completamente de bloques, mientras que los temas clásicos de WordPress solo usan bloques para contenido como páginas y publicaciones. En lugar de las áreas de Personalizador, Navegación y Widget de WordPress, la capacidad de editar el diseño y la funcionalidad de su sitio se encuentra en el Editor del sitio.
A nivel de código, los temas de bloques se componen de plantillas HTML basadas en bloques. Los temas clásicos, sin embargo, se basan en archivos PHP. El almacenamiento de archivos para temas clásicos y de bloques también se configura de forma diferente.
¿Se puede convertir un tema clásico en un tema de bloque?
¡Si, absolutamente! Si bien los pasos necesarios para convertir un tema clásico en un tema de bloque varían según los temas con los que esté trabajando, el proceso generalmente consta de estos pasos:
- Haga una copia de seguridad de su sitio web y utilice un sitio de prueba si es posible.
- Copie todo el contenido del widget existente y el código personalizado. Luego, asegúrese de que los complementos existentes sean compatibles con su nuevo tema de bloque.
- Elige y activa tu nuevo tema de bloque.
- Configure los estilos de todo su sitio.
- Construya el marco de su sitio.
- Modifique (o reconstruya) cualquier página o publicación, según sea necesario.
- Pruebe el sitio en su totalidad y luego publique el nuevo diseño.
Lea todos los detalles en nuestra guía para cambiar de un tema clásico a un tema de bloques.
Cinco ejemplos de temas de bloques de WordPress
¿Quieres ver algunos ejemplos de temas de bloques en acción? Hay muchas opciones excelentes para elegir, pero veamos cinco de ellas con más detalle.

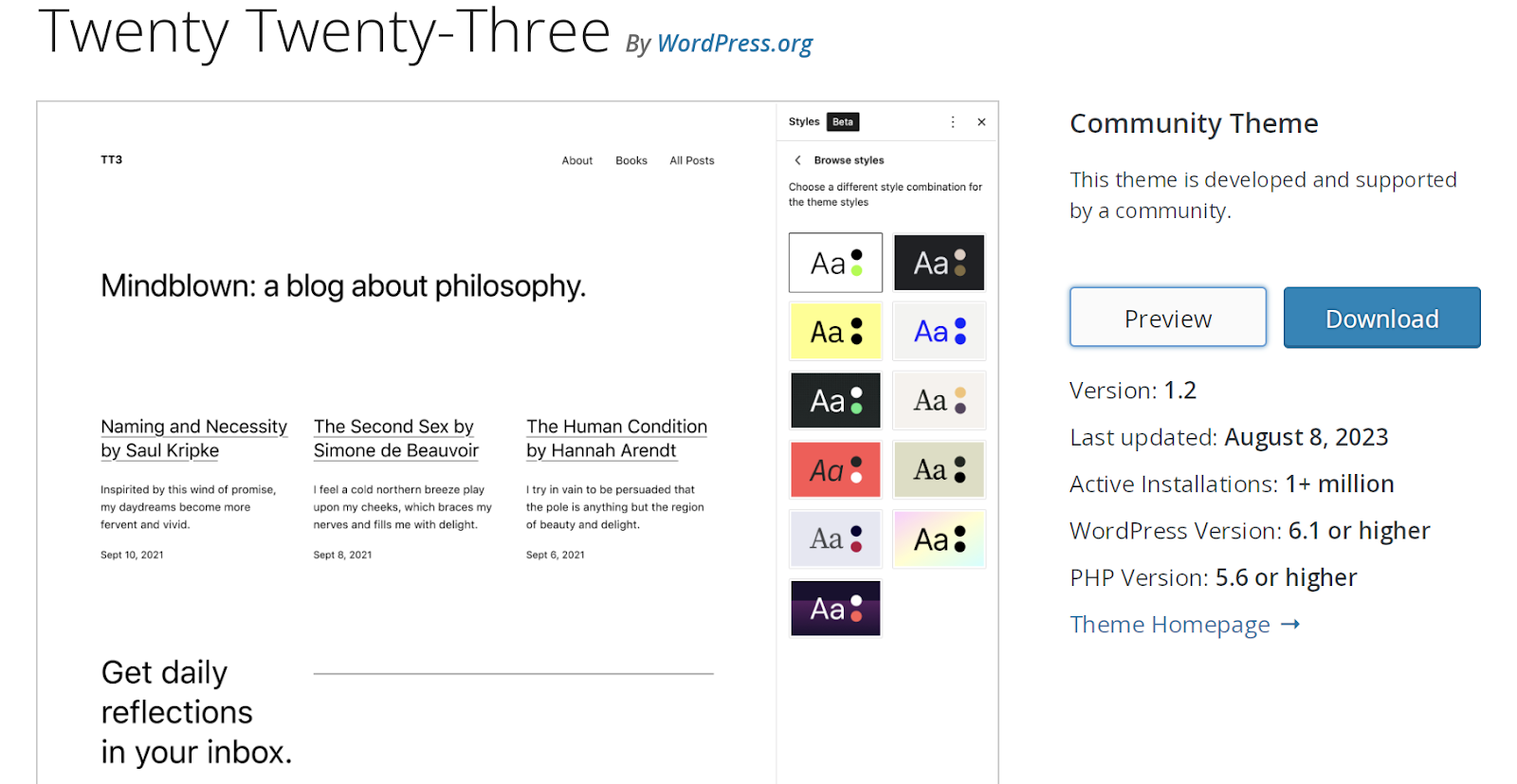
1. Veinte veintitrés
El tema Twenty Twenty-Three es un tema comunitario, lo que significa que no sólo es gratuito, sino que también está creado y respaldado por la comunidad de WordPress.
Tiene una base limpia, lo que la convierte en la opción perfecta para mojarse los pies con temas de bloques. También es una excelente opción para sitios web sencillos y le brinda muchas oportunidades para agregar su toque personal.
Incluye diez variaciones de estilo únicas, junto con varias plantillas sencillas, incluidas 404, Búsqueda y Archivo.

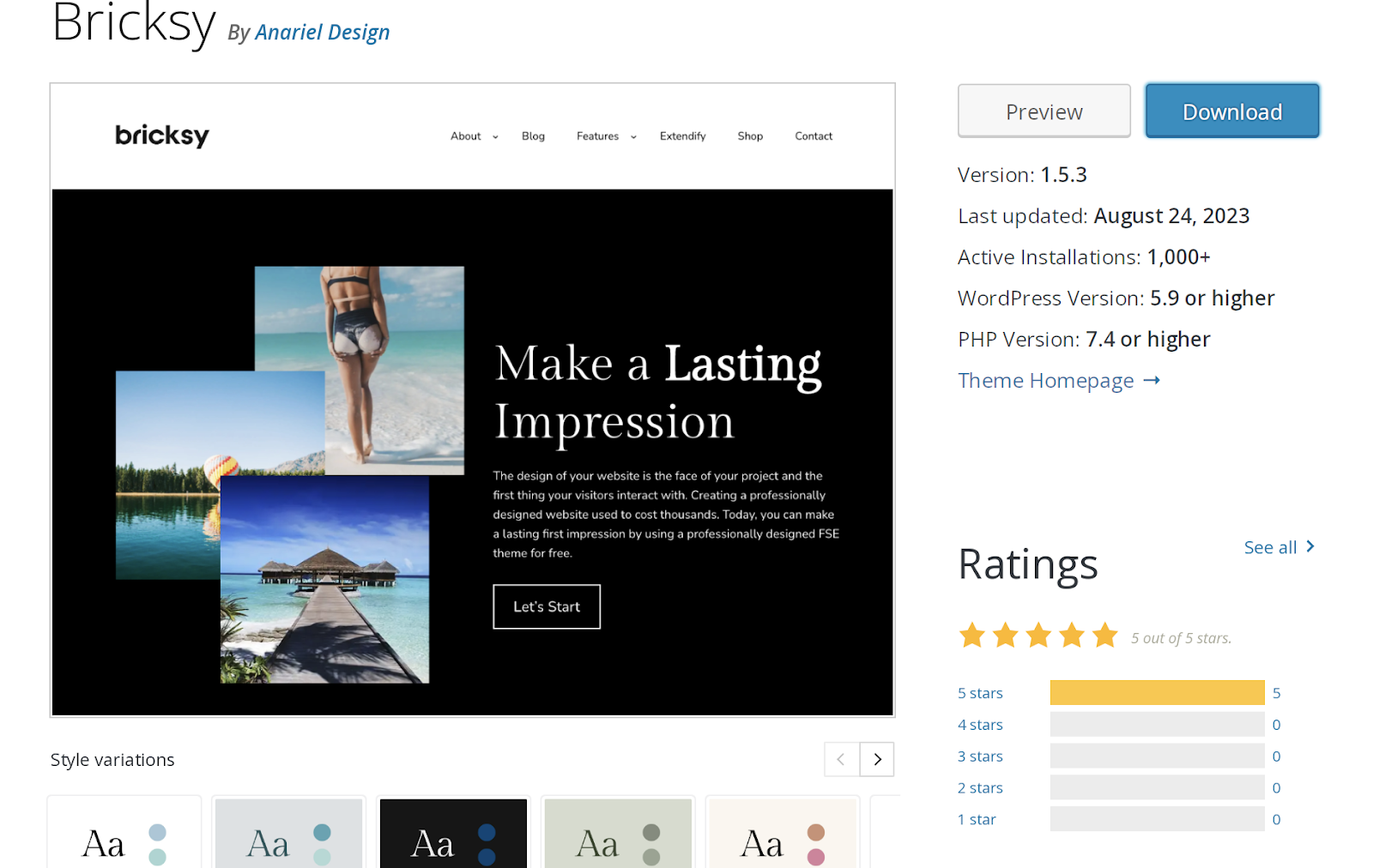
2. Ladrillo
Bricksy es otra opción gratuita disponible en el repositorio de temas de WordPress.org. Está repleto de patrones de bloques que pueden hacer que diseñar un sitio web moderno sea muy rápido y sencillo. Por ejemplo, puede arrastrar y soltar cuadrículas de imágenes, hermosos diseños de columnas o incluso patrones de páginas completas. Luego, personalízalos a tu gusto y ¡listo!
El tema Bricksy ofrece una versión premium que incluye funciones adicionales junto con el soporte del equipo de desarrollo.

3. Prensa de bloques
El tema Blockpress se comercializa a sí mismo como un "tema de bloque rico en funciones", y esa es una excelente descripción. Realmente profundiza en el rendimiento, con características como carga de activos condicional y plantillas optimizadas de WooCommerce.
No sólo abarca la edición completa del sitio, sino que también incluye toneladas de patrones de bloques y plantillas de página completa que hacen que el diseño de su sitio sea simple y rápido.

4. Mugistería
Este tema de bloque premium ($59) está dirigido específicamente a tiendas de comercio electrónico, incluidos bloques para mini carritos, categorías de productos, llamadas a la acción, páginas de precios y más. También ofrece variaciones de estilo predefinidas y diseños de página para un sitio verdaderamente personalizado.
Si no es comerciante, también puede consultar los otros temas de AinoBlocks, con diseños para pequeñas empresas, sitios de noticias en línea y currículums.

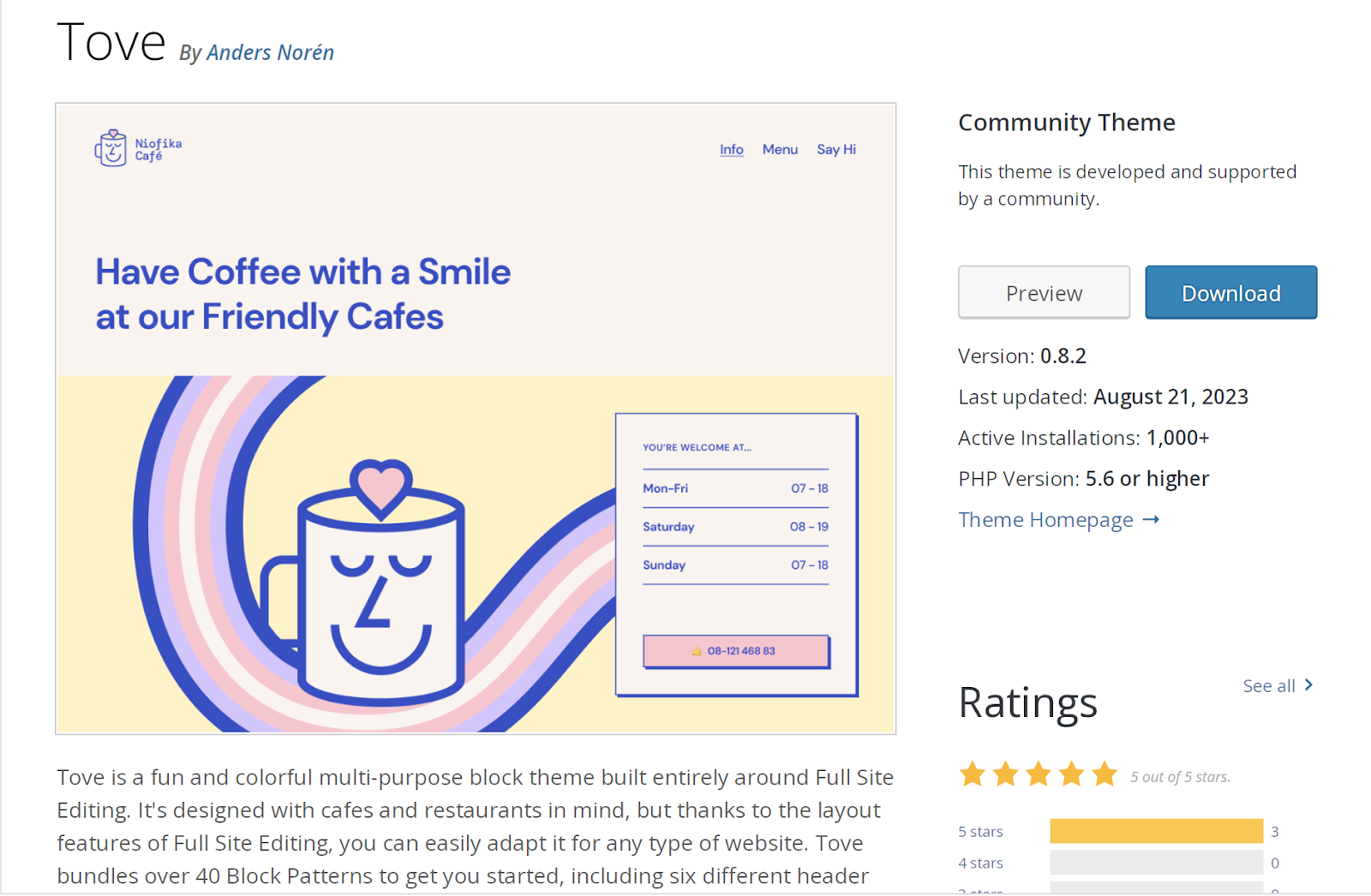
5. Tove
El tema Tove es otra opción de tema de bloque gratuita disponible en el repositorio de WordPress.org. Si bien se creó pensando en cafeterías y restaurantes, puedes utilizar el poder de la edición completa del sitio para que se vea excelente para cualquier industria.
Incluye más de 40 patrones de bloques (tablas de precios, llamados a la acción, imágenes destacadas, preguntas frecuentes y más), incluidos varios diseños de encabezado y pie de página.
Cómo configurar y utilizar un tema de bloque de WordPress
Una vez que haya elegido un tema de bloque, es hora de instalarlo y activarlo en su sitio web. Si está trabajando con un sitio web existente, asegúrese de realizar una copia de seguridad completa antes de seguir las instrucciones a continuación. La mejor opción para esto es una herramienta como Jetpack VaultPress Backup, que incluye copias de seguridad en tiempo real y restauraciones rápidas y sencillas.
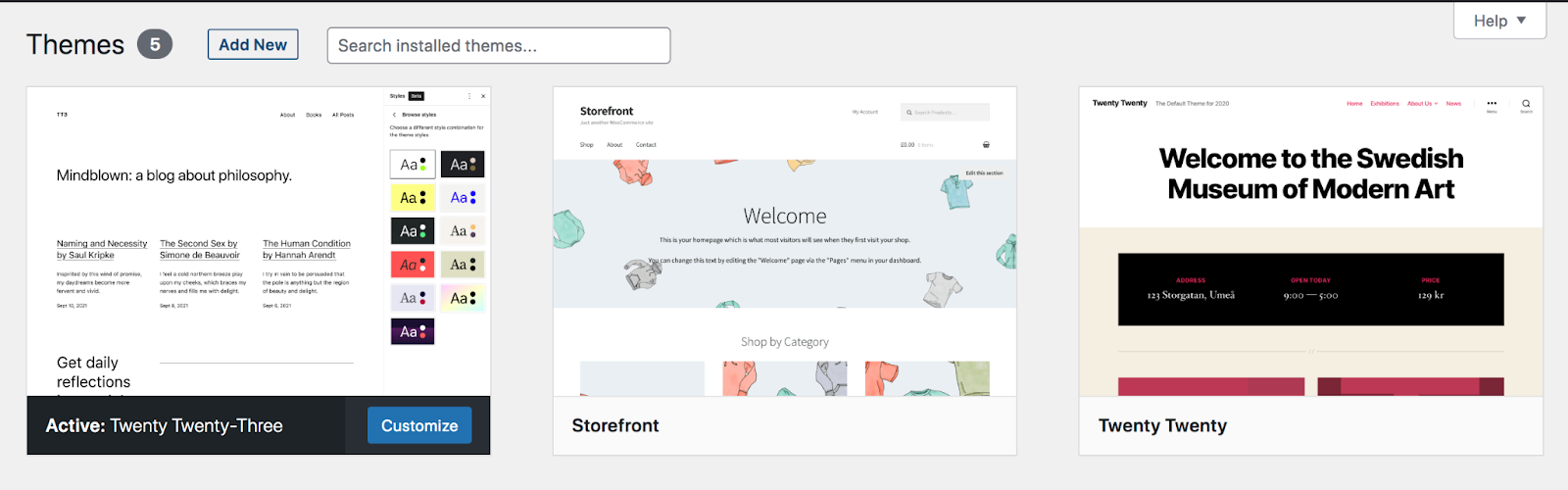
Ahora, inicie sesión en su panel de WordPress y navegue hasta Apariencia → Temas. Luego, haga clic en Agregar nuevo en la parte superior.

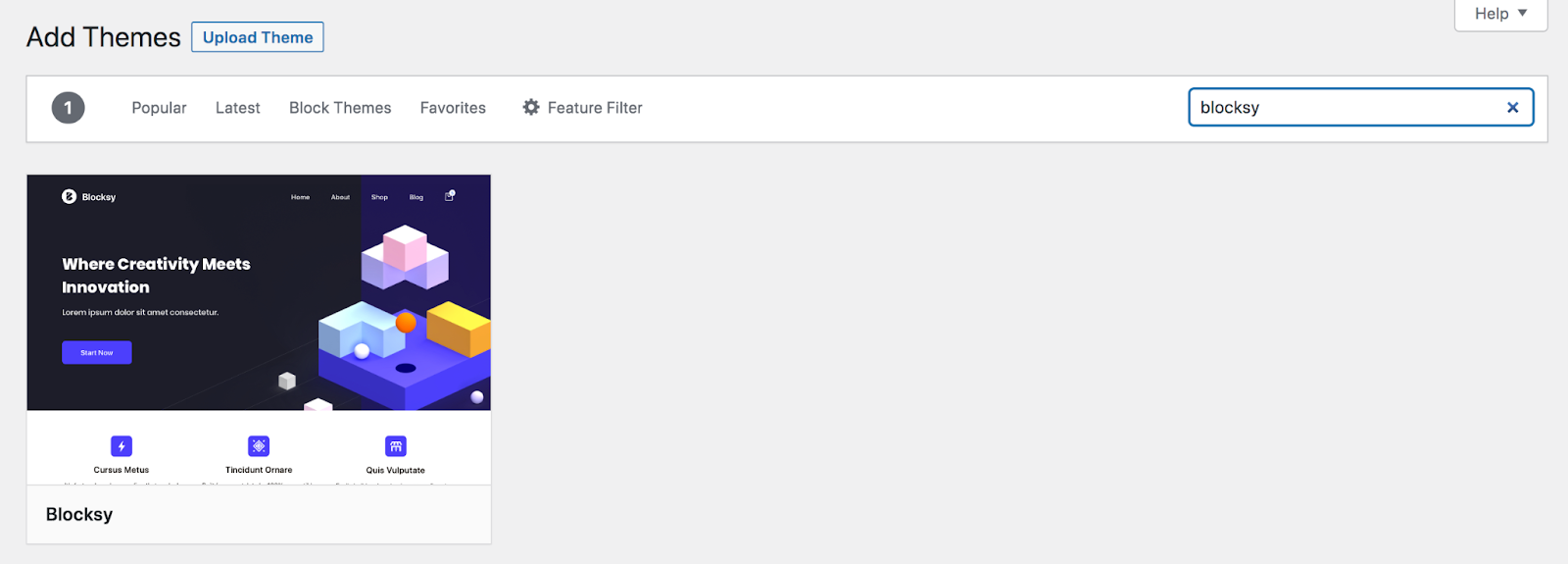
Si el tema de bloque que desea utilizar está disponible en el repositorio de temas de WordPress.org, búsquelo usando la barra de búsqueda en la parte superior derecha.

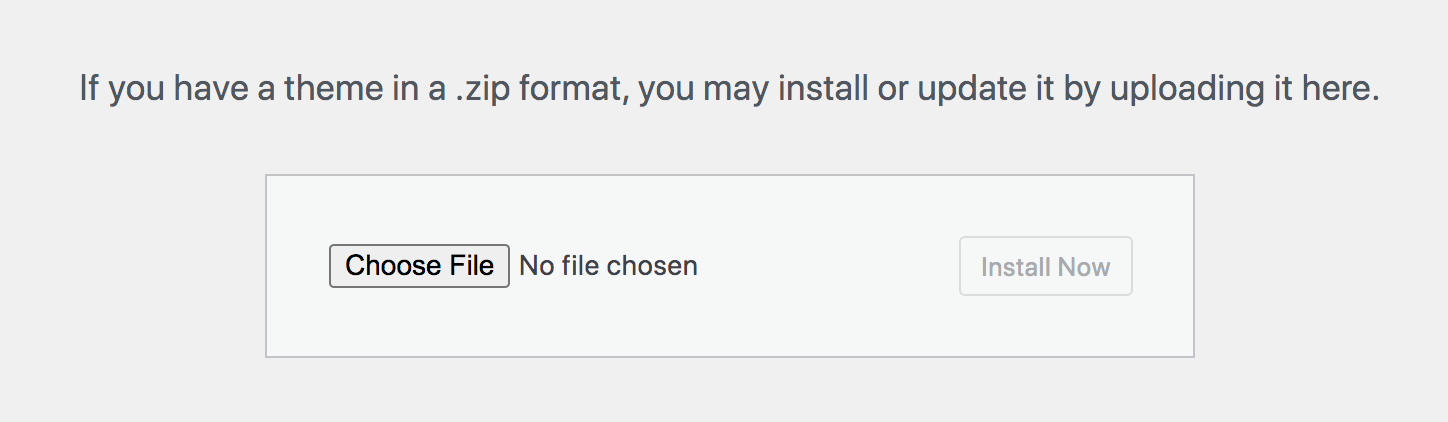
O, si descargaste un tema de otra fuente, como un desarrollador de temas premium, puedes hacer clic en el botón Cargar tema en la parte superior izquierda. Allí, puede elegir el archivo del tema y subirlo a su sitio.

Pase el cursor sobre el tema que desea utilizar y haga clic en Instalar → Activar. ¡Ahora puedes comenzar a usar y personalizar tu tema!
Cómo personalizar el diseño de un tema de bloque
Una vez que haya instalado su tema, querrá personalizarlo para que se ajuste a sus necesidades y marca. Echemos un vistazo a algunas formas de hacer esto.
Tenga en cuenta que, para los fines de este tutorial, utilizamos el tema Twenty Twenty-Three .
Edita la navegación de tu tema de bloque
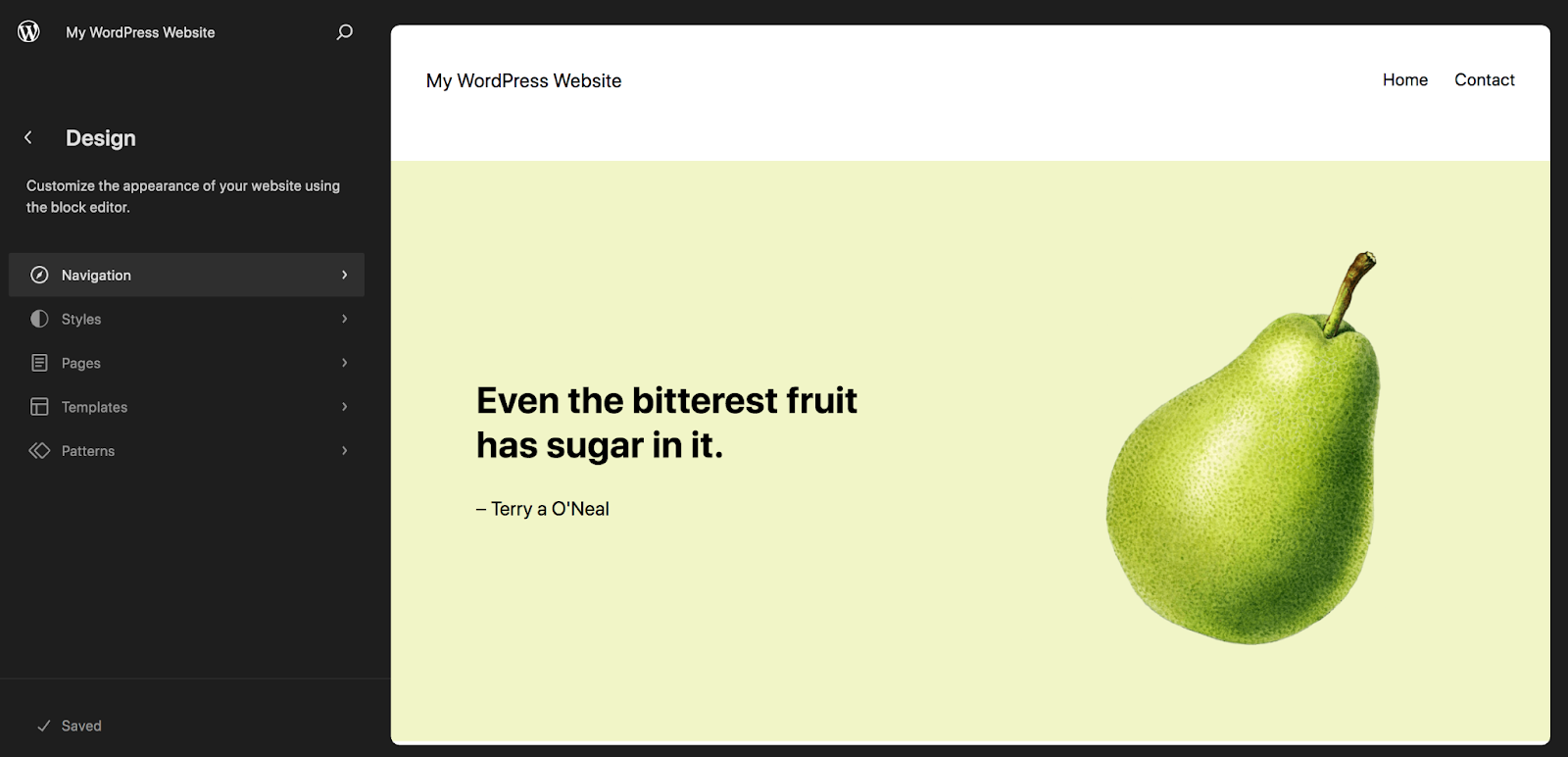
Comience yendo a Apariencia → Editor en el panel de control de su sitio. Luego, seleccione Navegación.

Si bien es posible que tengas navegación en otros lugares, como el pie de página o la barra lateral, centrémonos en el menú principal, que normalmente se encuentra en el encabezado.
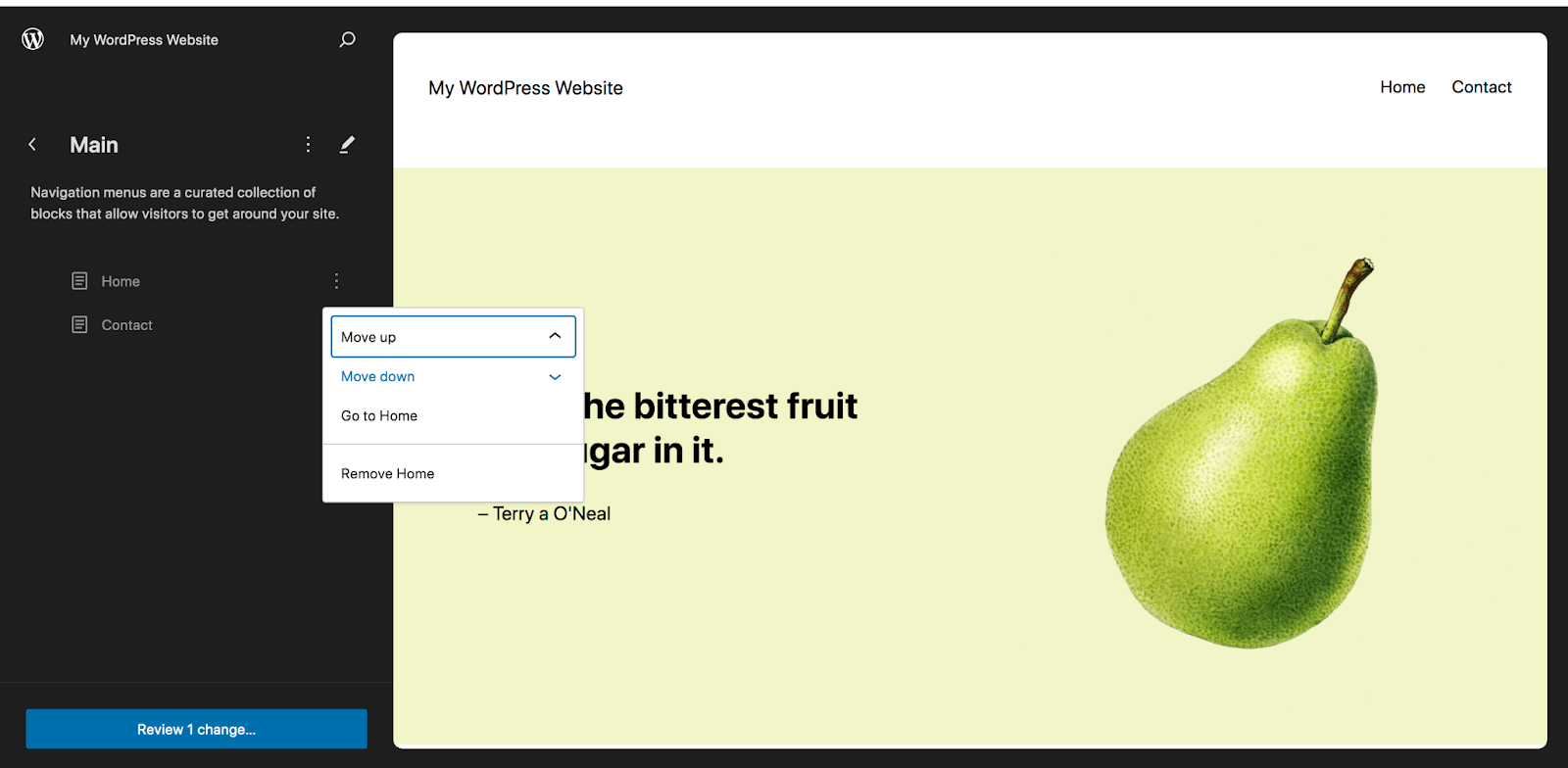
En el panel de navegación, verá una lista de las páginas en su menú principal. Si desea moverlos, simplemente haga clic en uno y arrástrelo y suéltelo en su lugar. También puede hacer clic en las elipses verticales que aparecen al pasar el cursor sobre una página y elegir moverla hacia arriba o hacia abajo, visitar la página o eliminarla por completo del menú.

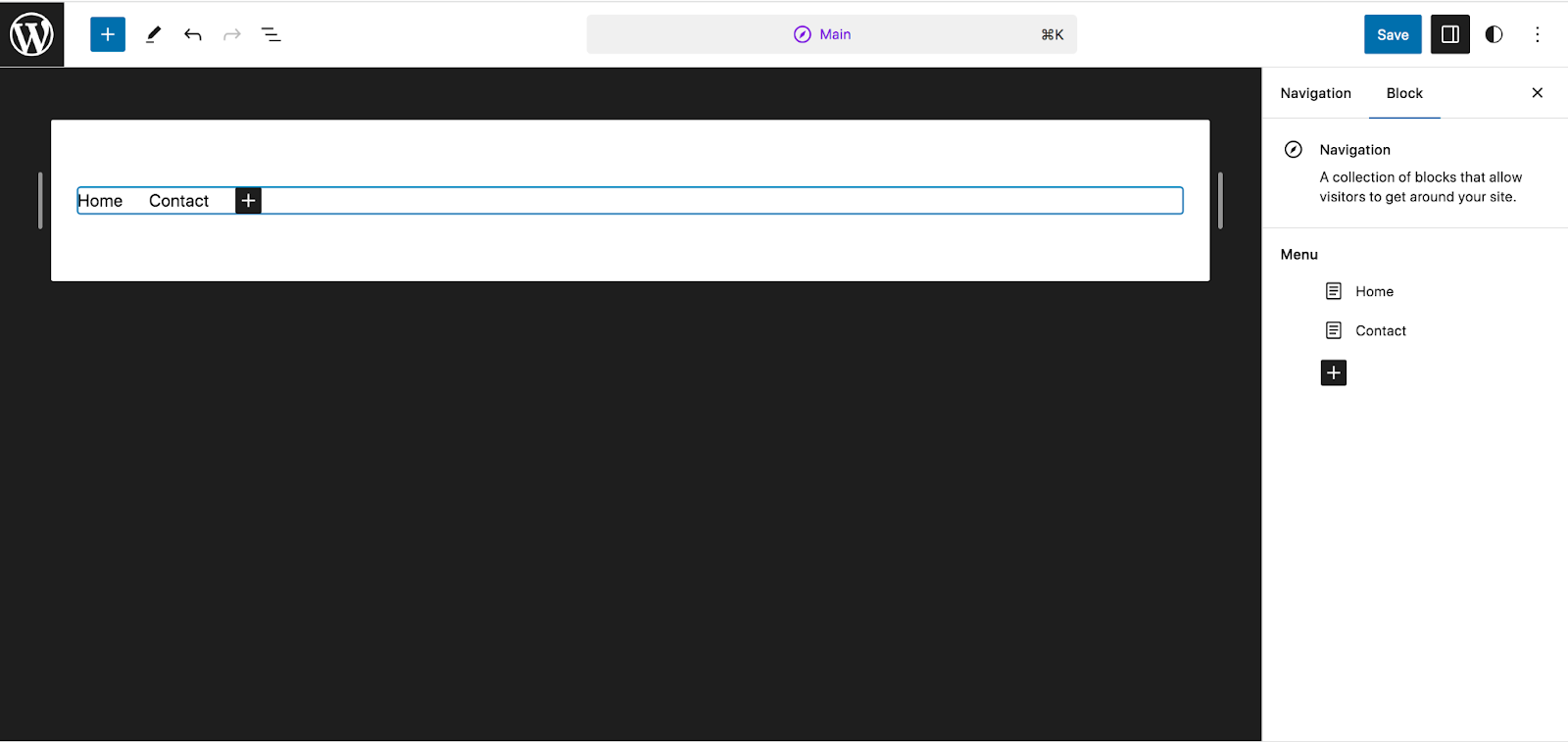
Si hace clic en el ícono de lápiz al lado del nombre del menú, lo llevará a una nueva página, donde puede agregar y eliminar elementos del menú usando el bloque de navegación.

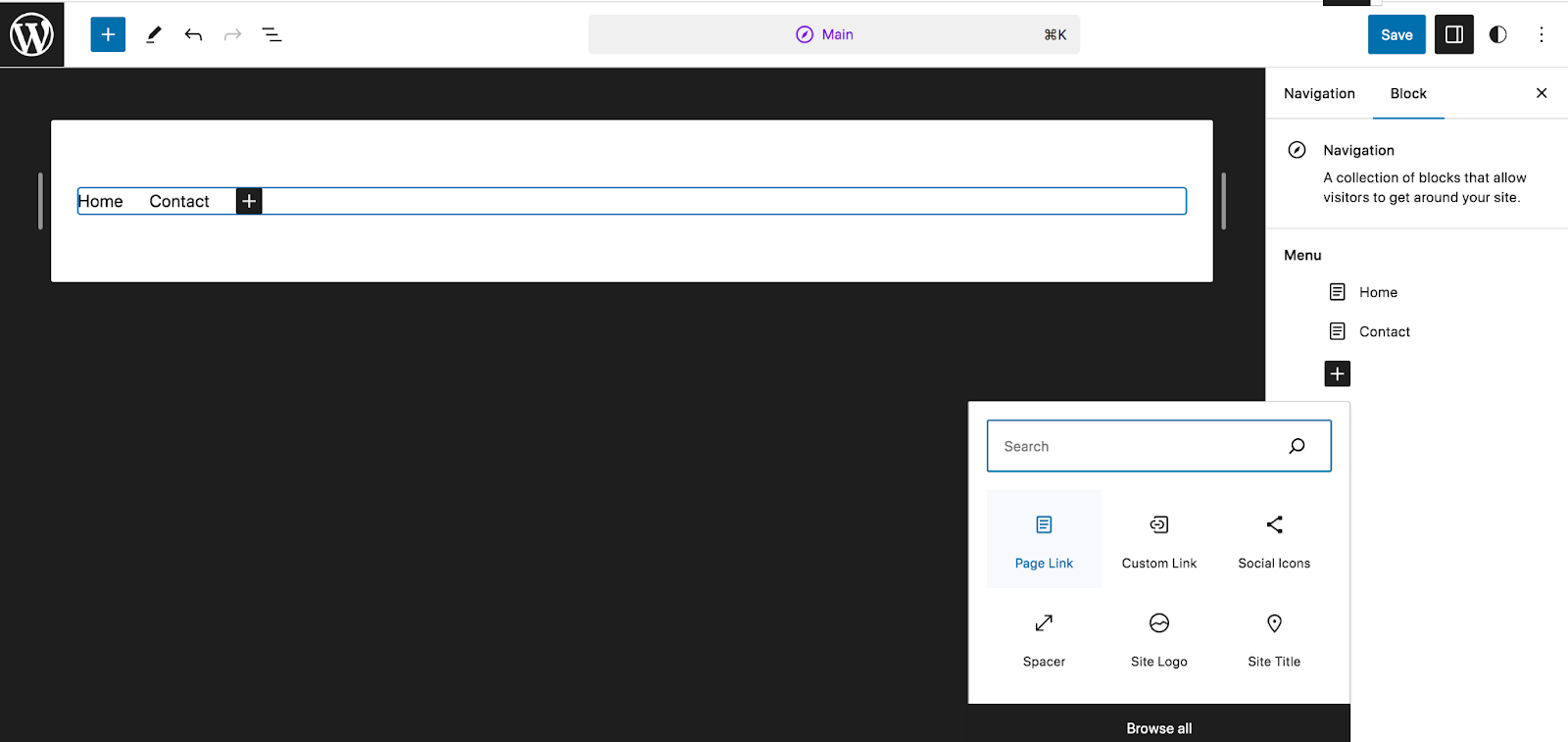
En el lado derecho, verás nuevamente la lista de páginas. Si hace clic en el ícono negro + , puede elegir entre varios elementos que puede agregar, incluidos enlaces de páginas, enlaces personalizados, íconos sociales y barras de búsqueda. Haga clic en Examinar todo si desea ver todas las opciones.
Para simplemente agregar un enlace a una página de su sitio, haga clic en Enlace de página.

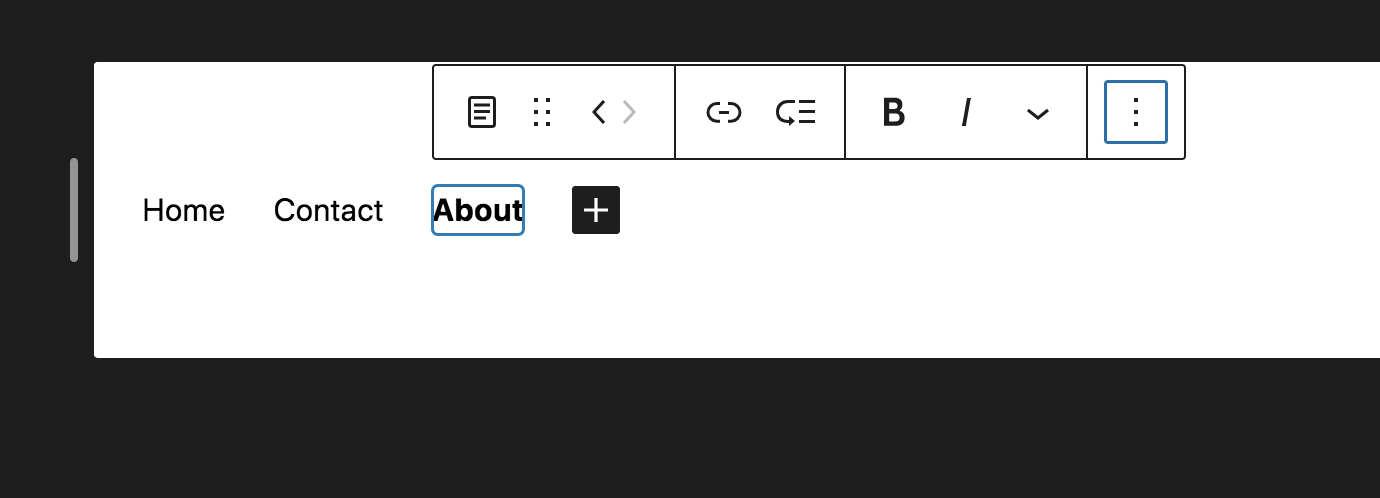
Ahora, busque la página que desea agregar, selecciónela y aparecerá en su menú. En la vista previa del menú en la parte superior izquierda, haga clic en un elemento individual para editar sus opciones usando el panel en el lado derecho de la página. Por ejemplo, puede cambiar el nombre de la página o cambiar la URL.
En el menú que aparece directamente encima del elemento que desea editar, puede poner el texto en negrita o cursiva, agregar un menú desplegable y más.

Puede experimentar con todas estas herramientas y agregar páginas hasta obtener el aspecto y la funcionalidad exactos que busca. Cuando haya realizado todos los cambios, haga clic en el botón azul Guardar en la parte superior derecha.
Cambia los estilos de tu tema de bloque
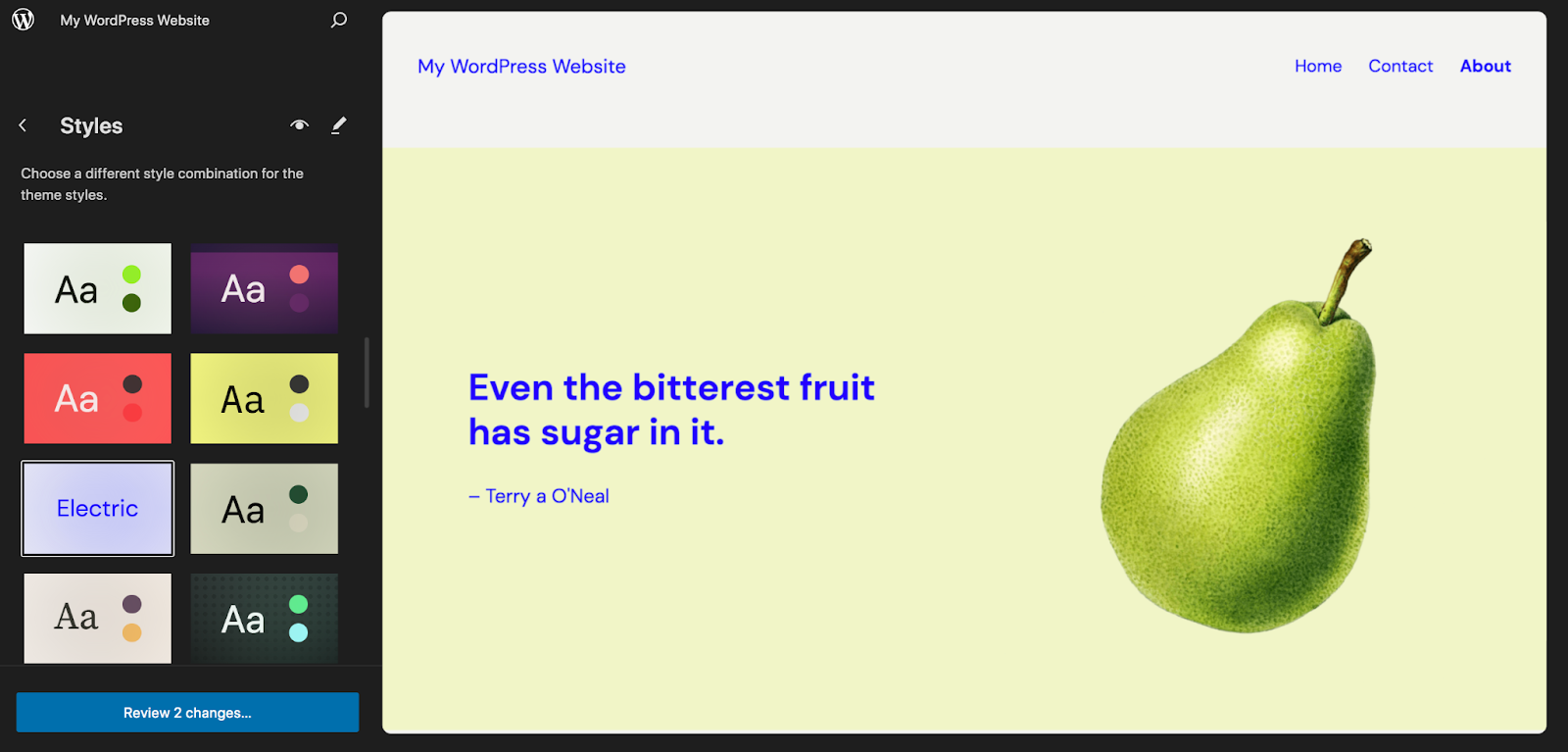
De vuelta en el Editor, elija Estilos esta vez para navegar a todas las opciones de estilo para el tema que está utilizando. Nada más sacarlo de la caja, verás una cuadrícula de estilos de temas predefinidos entre los que puedes elegir. Seleccione uno para obtener una vista previa en el lado derecho de la página.

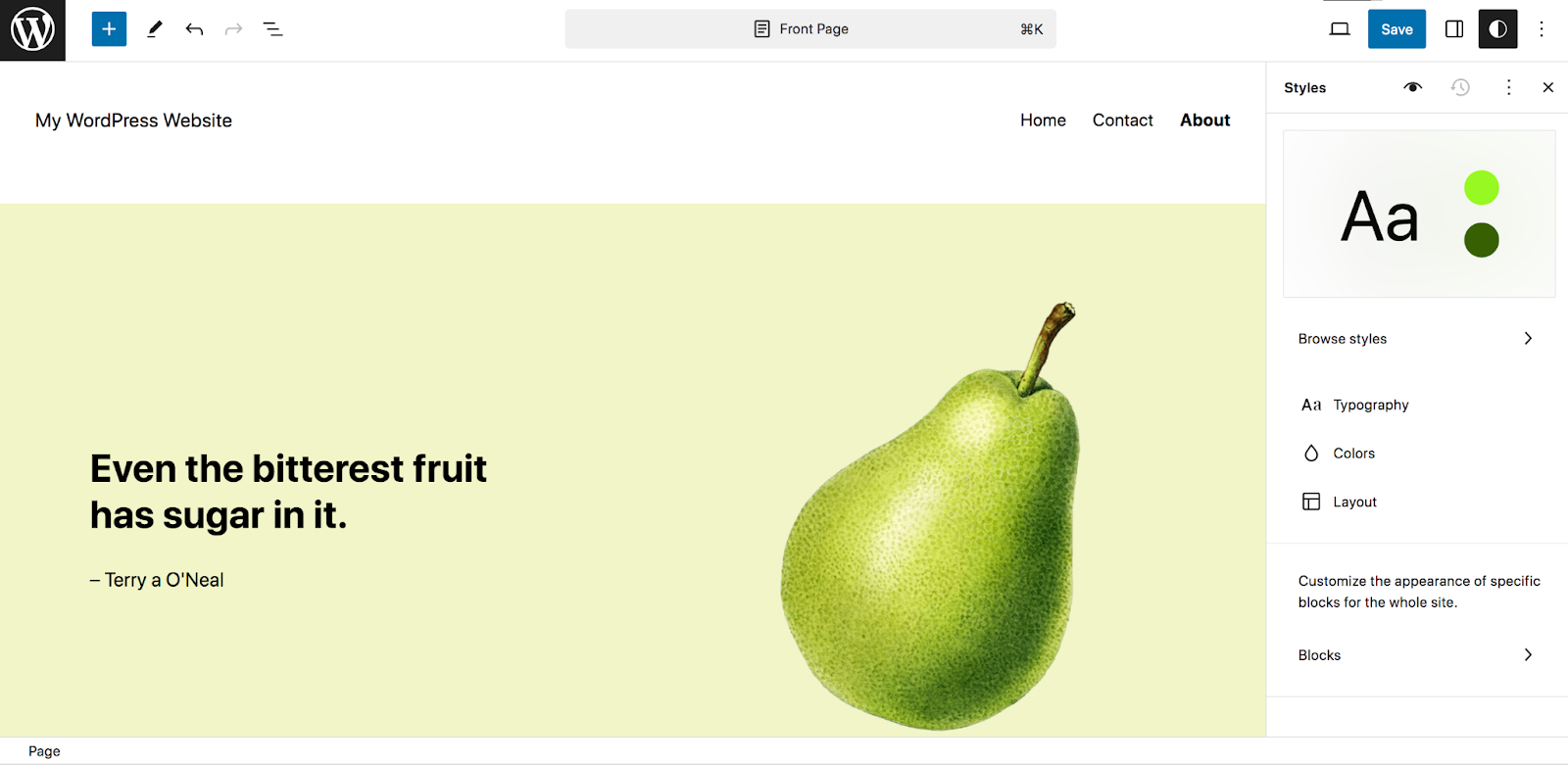
Puede elegir uno de estos y luego realizar las modificaciones que considere oportunas o simplemente continuar con los siguientes pasos. Haga clic en el icono de lápiz para abrir el panel Estilos en el lado derecho del Editor.

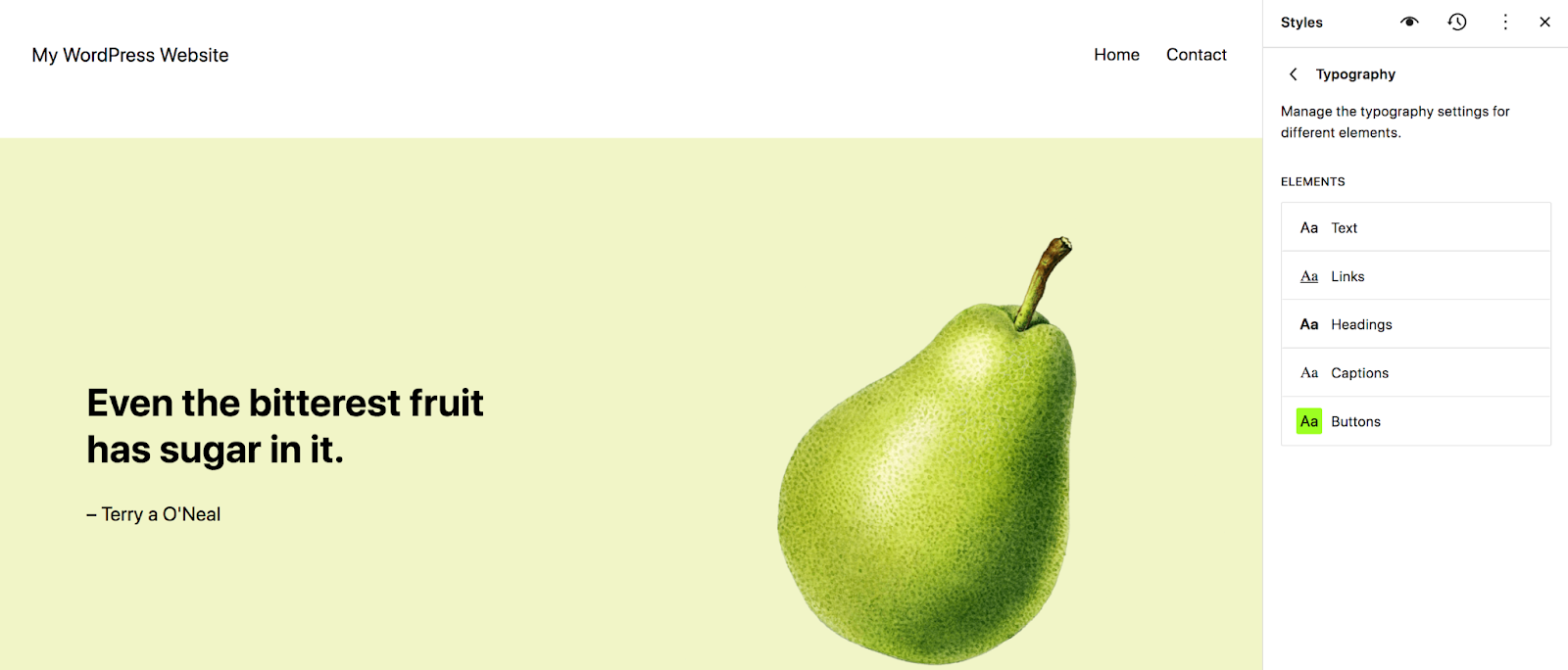
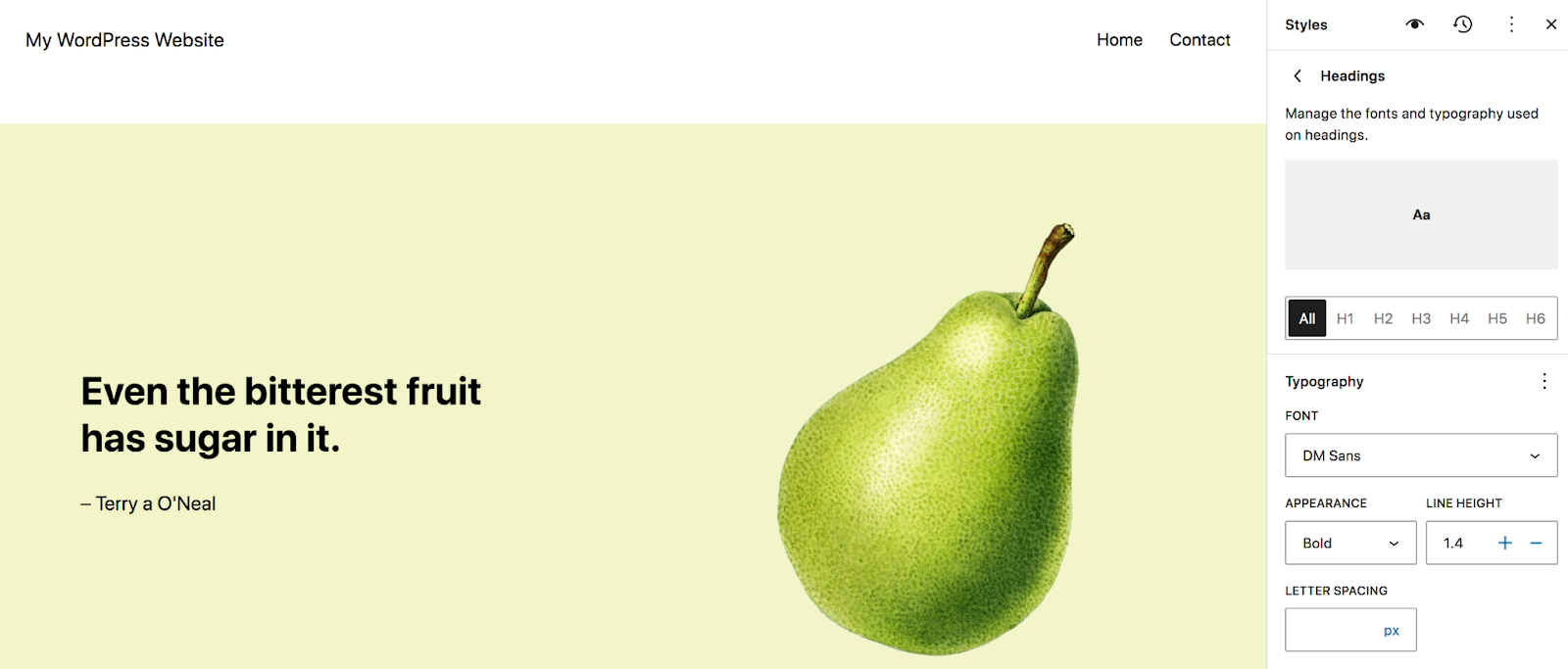
La primera opción que verás es Tipografía. Al hacer clic aquí, se le presentará una lista de elementos como texto, enlaces y encabezados.


Por ejemplo, seleccione Encabezados para elegir la tipografía de los títulos de su sitio. Elija la fuente, la apariencia (negrita, cursiva, etc.), la altura de la línea, el espaciado entre letras y las mayúsculas y minúsculas.

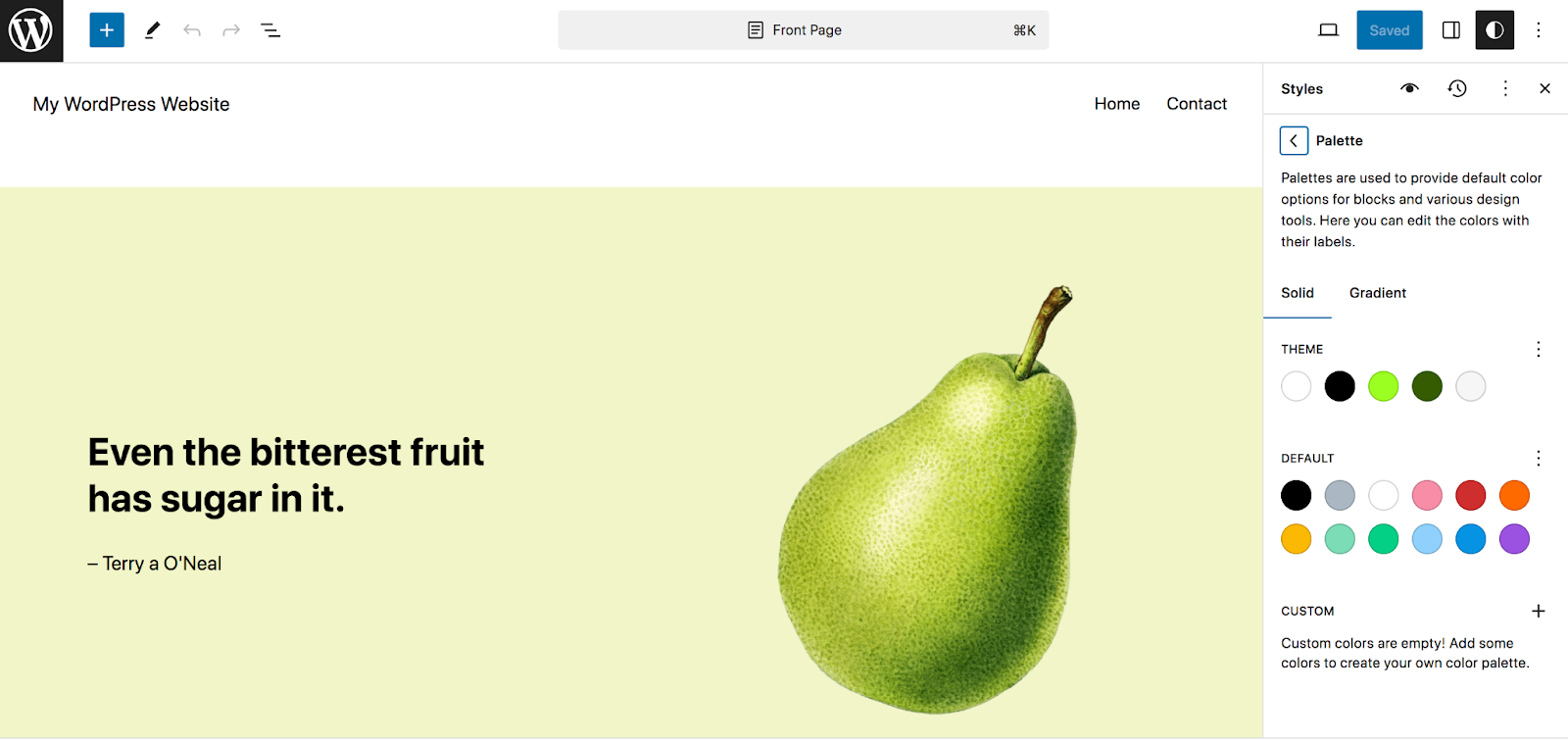
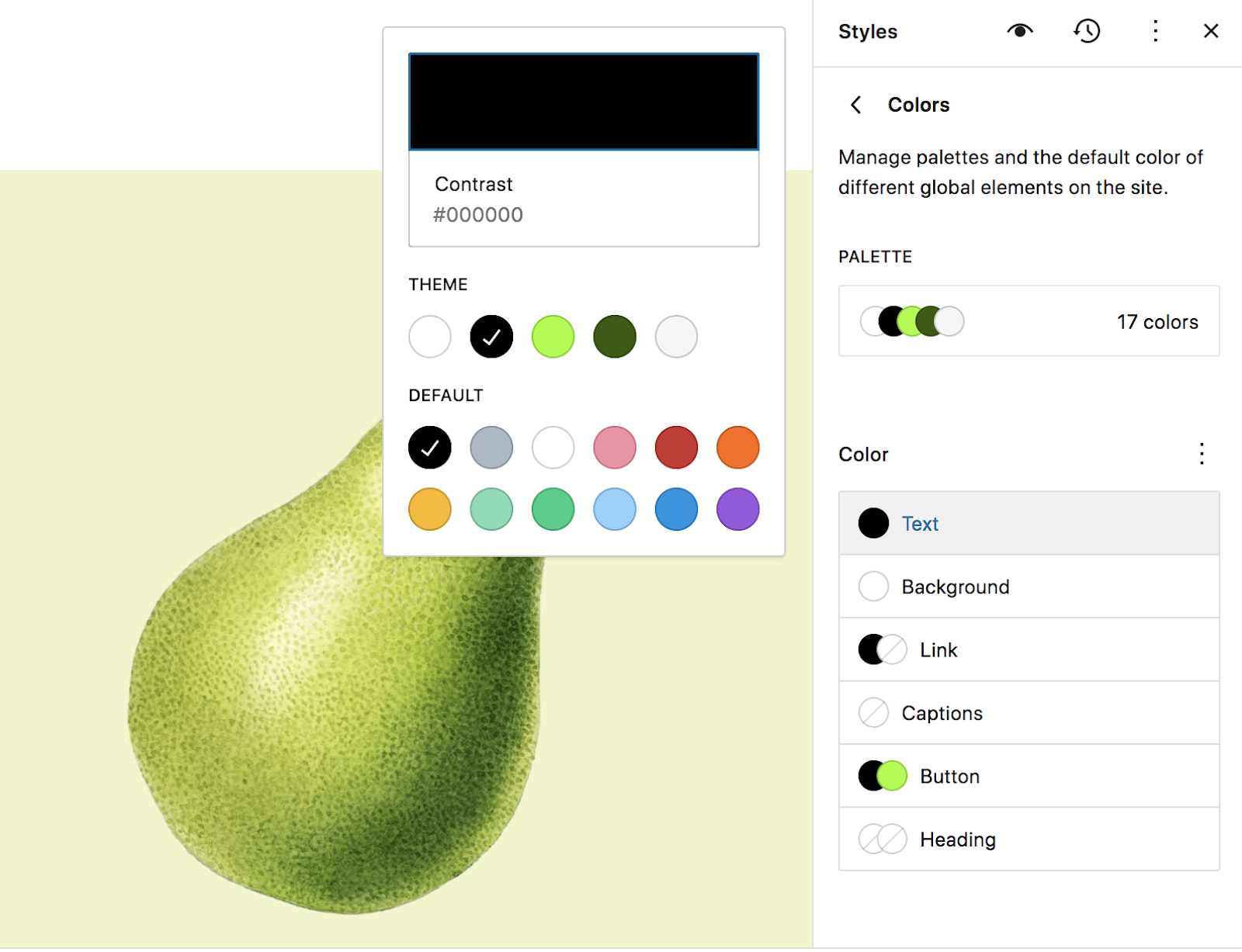
De vuelta en el panel Estilos , seleccione Colores. Allí, puede configurar su Paleta , que controla las opciones entre las que puede elegir al crear páginas, publicaciones y plantillas en todo su sitio. Esto es extremadamente beneficioso cuando se trata de acelerar su proceso de diseño y equipar a todos los que trabajan en su sitio con la información que necesitan para ser consistentes.

También puedes configurar los colores predeterminados para elementos como texto, fondo, enlaces y más.

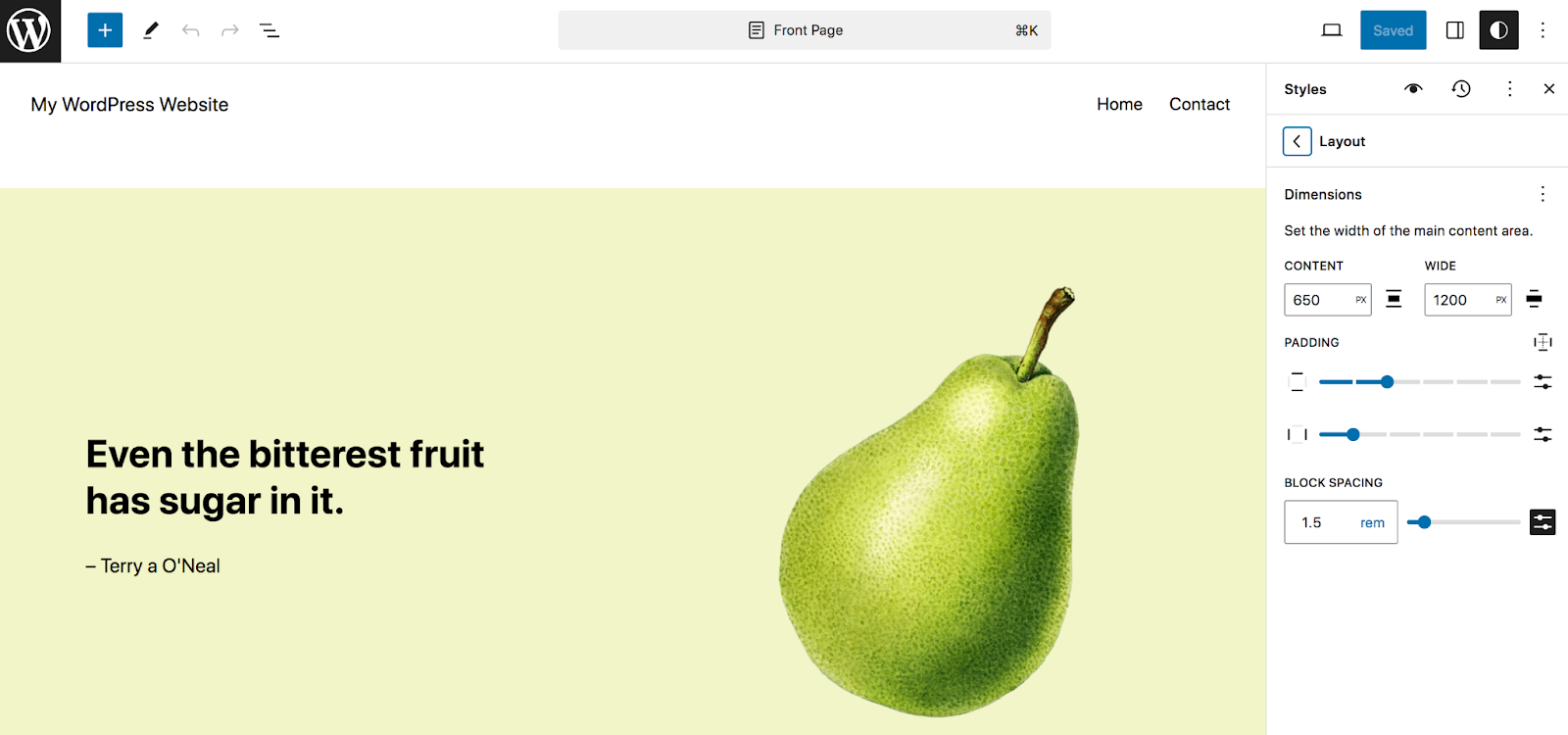
Nuevamente en el panel Estilos , elija la opción Diseño . Esto le permite establecer el ancho del área de contenido principal de su sitio, junto con su relleno y espacio entre bloques.

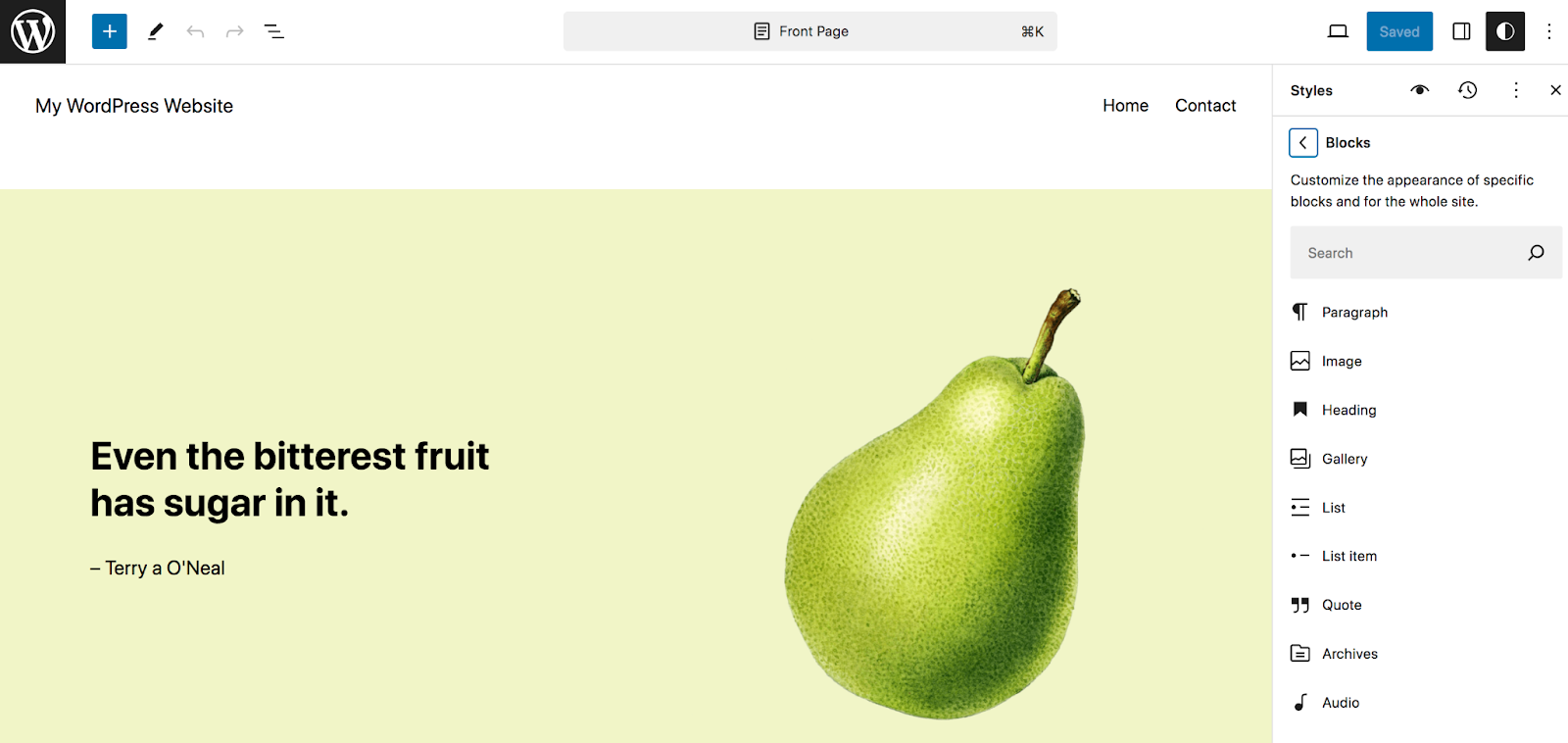
El último elemento en el panel Estilos son los Bloques. Esta sección le permite configurar ajustes globales para bloques específicos. Cuando lo abras por primera vez, verás una lista de todos los bloques en tu biblioteca. Puede desplazarse por ellos o utilizar el cuadro de búsqueda para buscar uno específico.

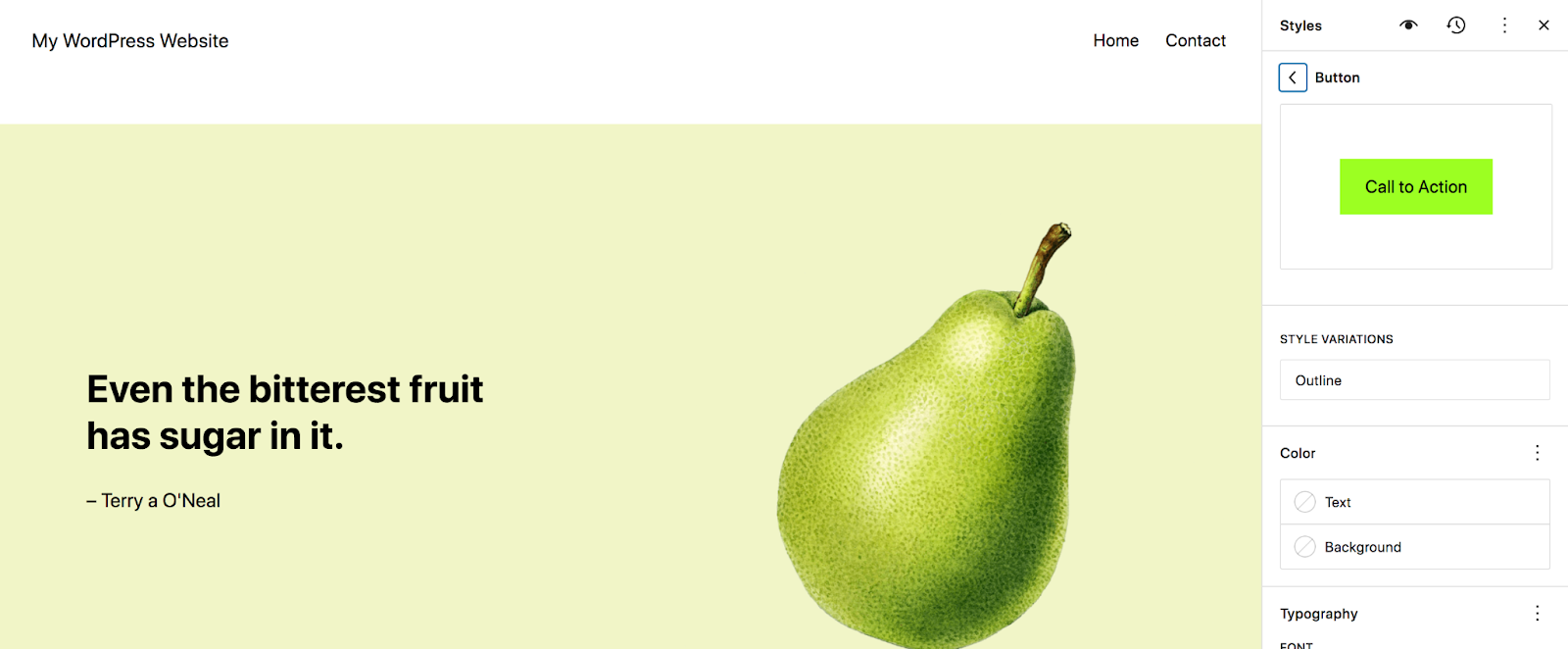
Las opciones para cada una variarán, pero echemos un vistazo al bloque de botones. Una vez que esté abierto, verá una lista de configuraciones específicas para ese bloque. Por ejemplo, aquí verá opciones como texto y color de fondo, tipografía, relleno, borde y efectos.
Cualquier cambio que realice se aplicará a todas las instancias de ese bloque en su sitio. Como puede ver, esto puede ahorrarle una enorme cantidad de tiempo.

Crea y edita las páginas de tu sitio.
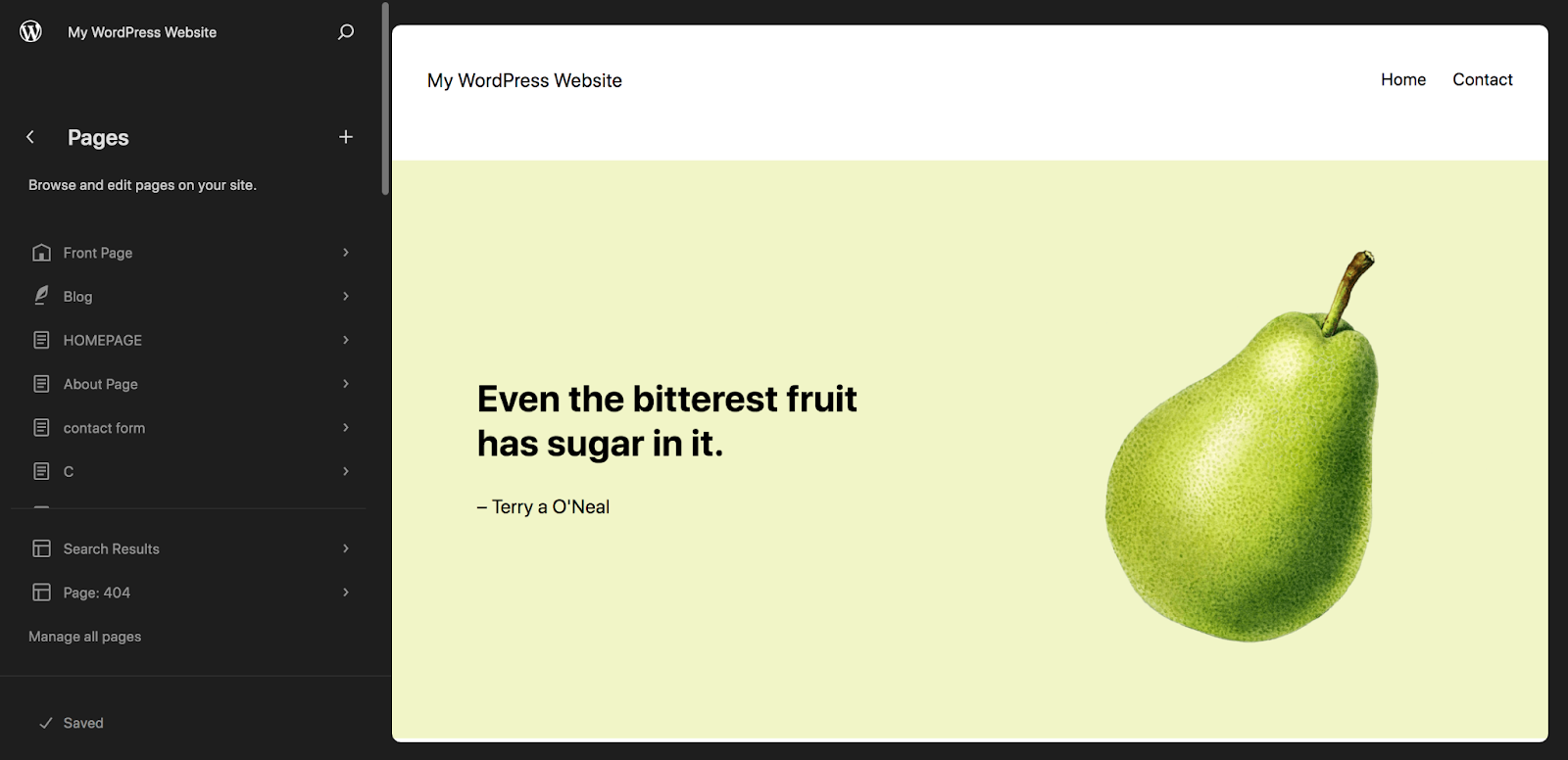
De vuelta en el Editor del sitio, también verá una opción para Páginas. Aquí verá una lista de las páginas de su sitio web. Puede hacer clic en uno para ver información, editarla o moverla a la papelera. O elija Administrar todas las páginas para navegar a la sección Páginas del panel de WordPress.

No vamos a entrar en la creación y edición de páginas en este artículo en particular porque puedes hacerlo con el editor de bloques incluso si no estás usando un tema de bloques. Para obtener un tutorial completo, lea nuestra guía completa del editor de bloques de WordPress.
Edita las plantillas incluidas con tu tema de bloque
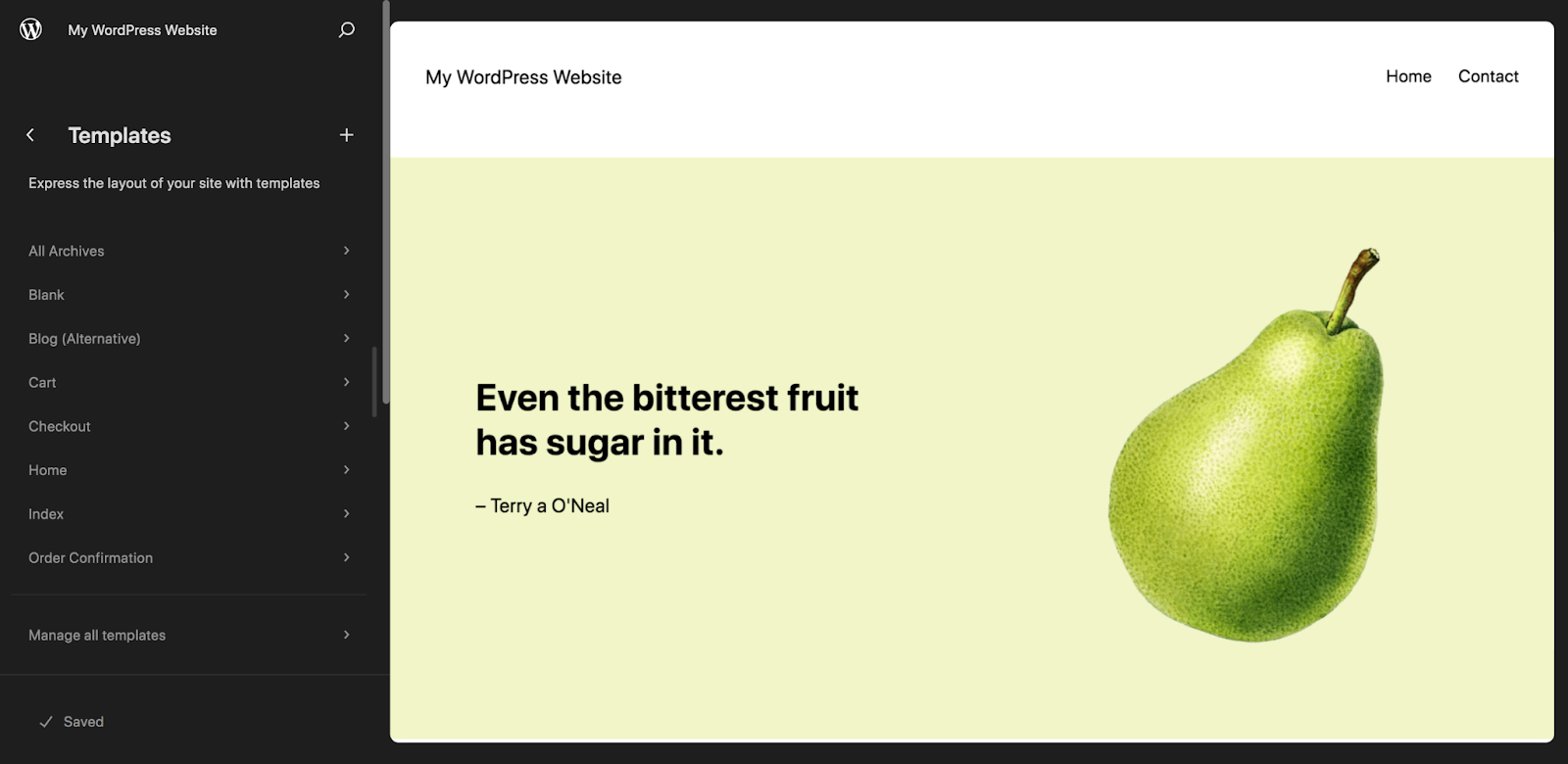
Ahora, haga clic en Plantillas en el Editor del sitio. Esto lo llevará a una lista de las plantillas incluidas con su tema.

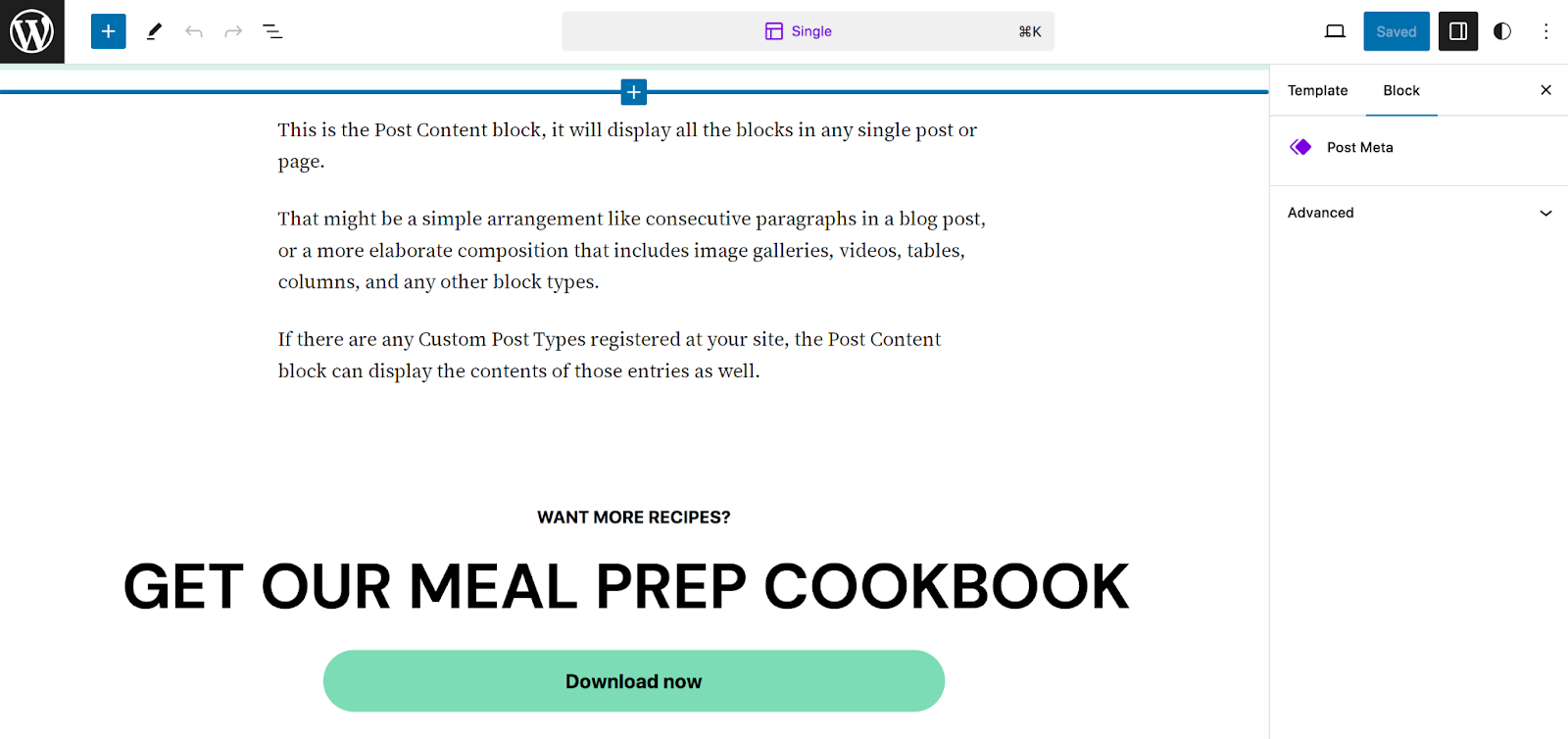
Estos variarán según su tema, pero echemos un vistazo a uno estándar: la plantilla única, que se utiliza para publicaciones de blog. Una vez que hagas clic en Único , verás todos los bloques que están ahí de forma predeterminada, incluidos elementos como el bloque de título, el bloque Publicar contenido y el bloque Publicar imagen destacada.
Puede realizar modificaciones en estos como mejor le parezca. Por ejemplo, puedes mover la imagen destacada debajo del título o cambiar la fuente del texto de la publicación del blog.
También puedes agregar nuevos bloques a esta plantilla. En nuestro ejemplo a continuación, ya agregamos una llamada a la acción que se mostrará en la parte inferior de cada publicación del blog, antes de los comentarios.

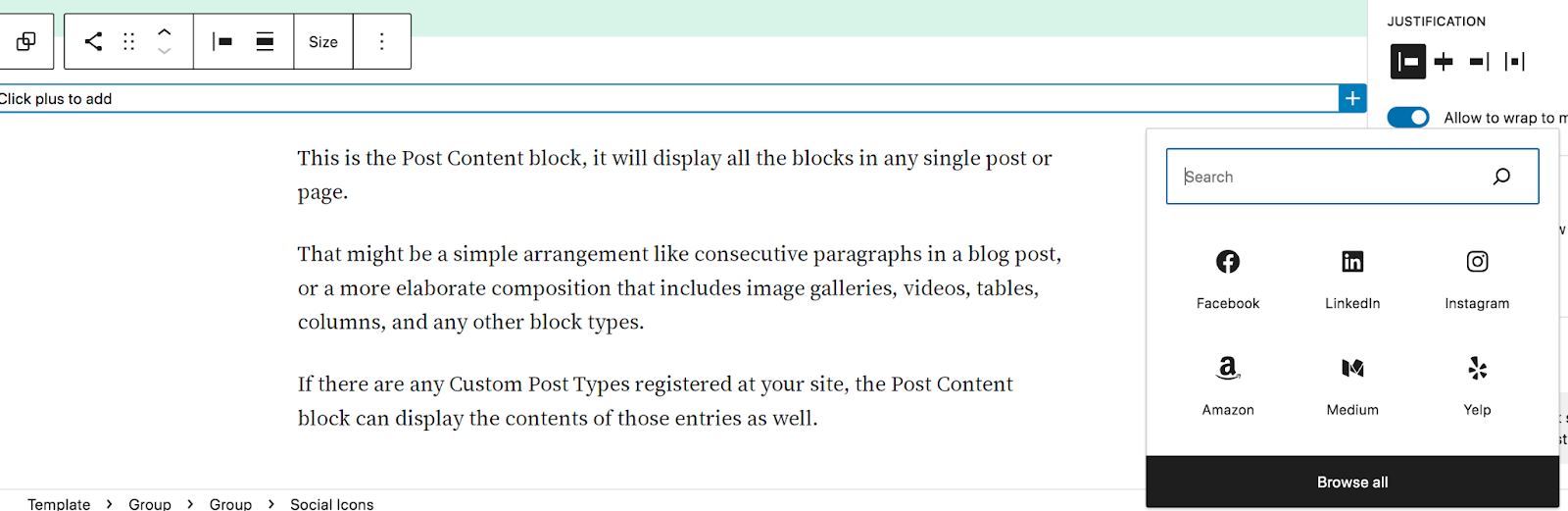
Ahora, agreguemos algunos íconos de redes sociales debajo del título de la publicación del blog, para que los lectores puedan navegar fácilmente a sus cuentas sociales para obtener más contenido. Para hacer esto, busque el bloque de íconos sociales y arrástrelo directamente debajo del bloque de título.
Haga clic en el ícono + en el extremo derecho para agregar una cuenta social.

Puede seleccionar uno de la lista, hacer clic en Examinar todo para ver todas las opciones o usar la barra de búsqueda para encontrar el que está buscando. Repita esto para todas las cuentas que desee incluir.
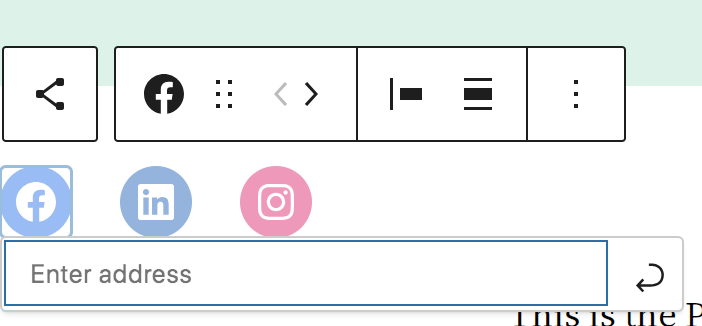
Luego, haga clic en un ícono individual para agregar un enlace a su cuenta.

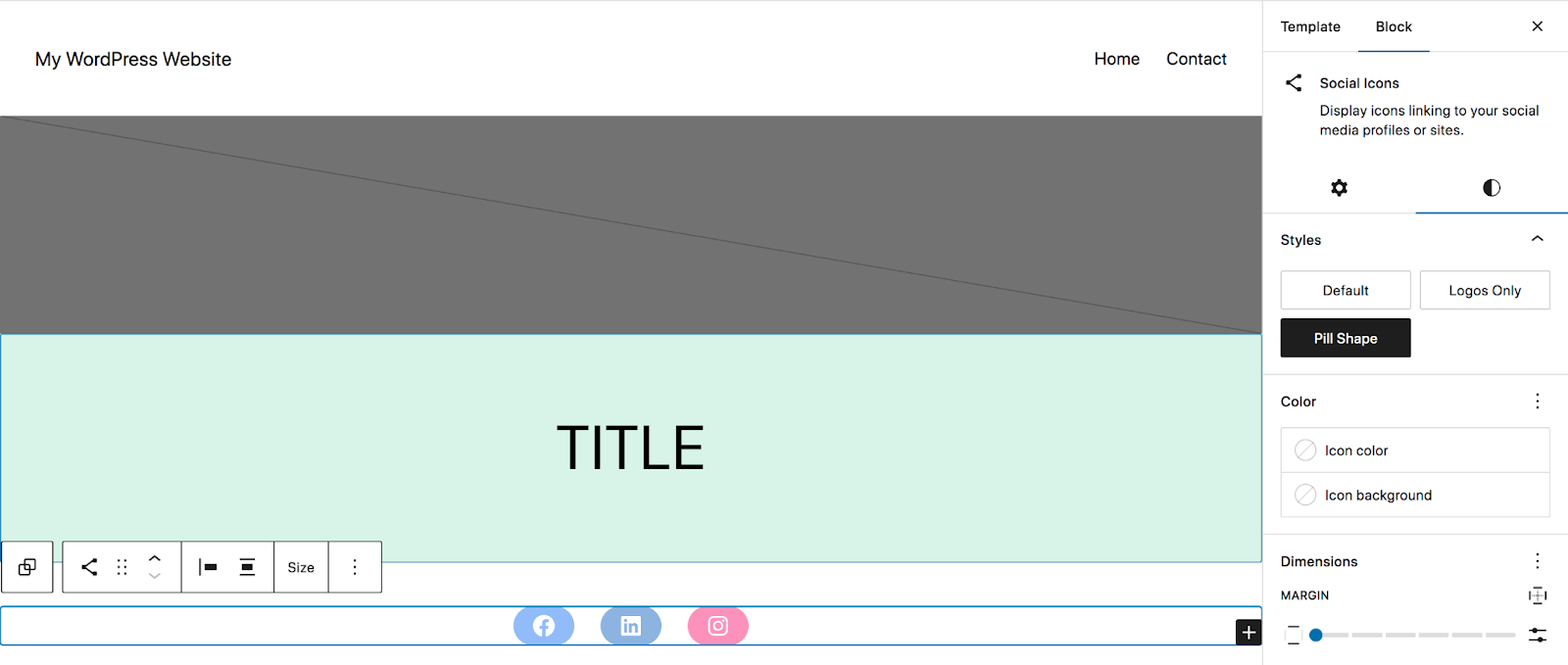
Puede usar la barra de herramientas que aparece encima del bloque de íconos sociales para cambiar la alineación, mover íconos y más. O utilice el panel de Configuración a la derecha para realizar cambios adicionales, como la forma y el color de los iconos.

Una vez que haya realizado todos los cambios, haga clic en el botón azul Guardar en la parte superior derecha. Todas las actualizaciones se reflejarán en cualquier tipo de publicación que utilice esa plantilla.
Puedes imaginar las posibilidades de poder personalizar plantillas tan fácilmente. Cree rápidamente una hermosa página 404 con su marca. Simplifique su proceso de pago. Agregue un llamado a la acción a su página de búsqueda. Incluya tablas de tallas en todas las páginas de sus productos. Las opciones son realmente ilimitadas.
Editar patrones y partes de plantillas
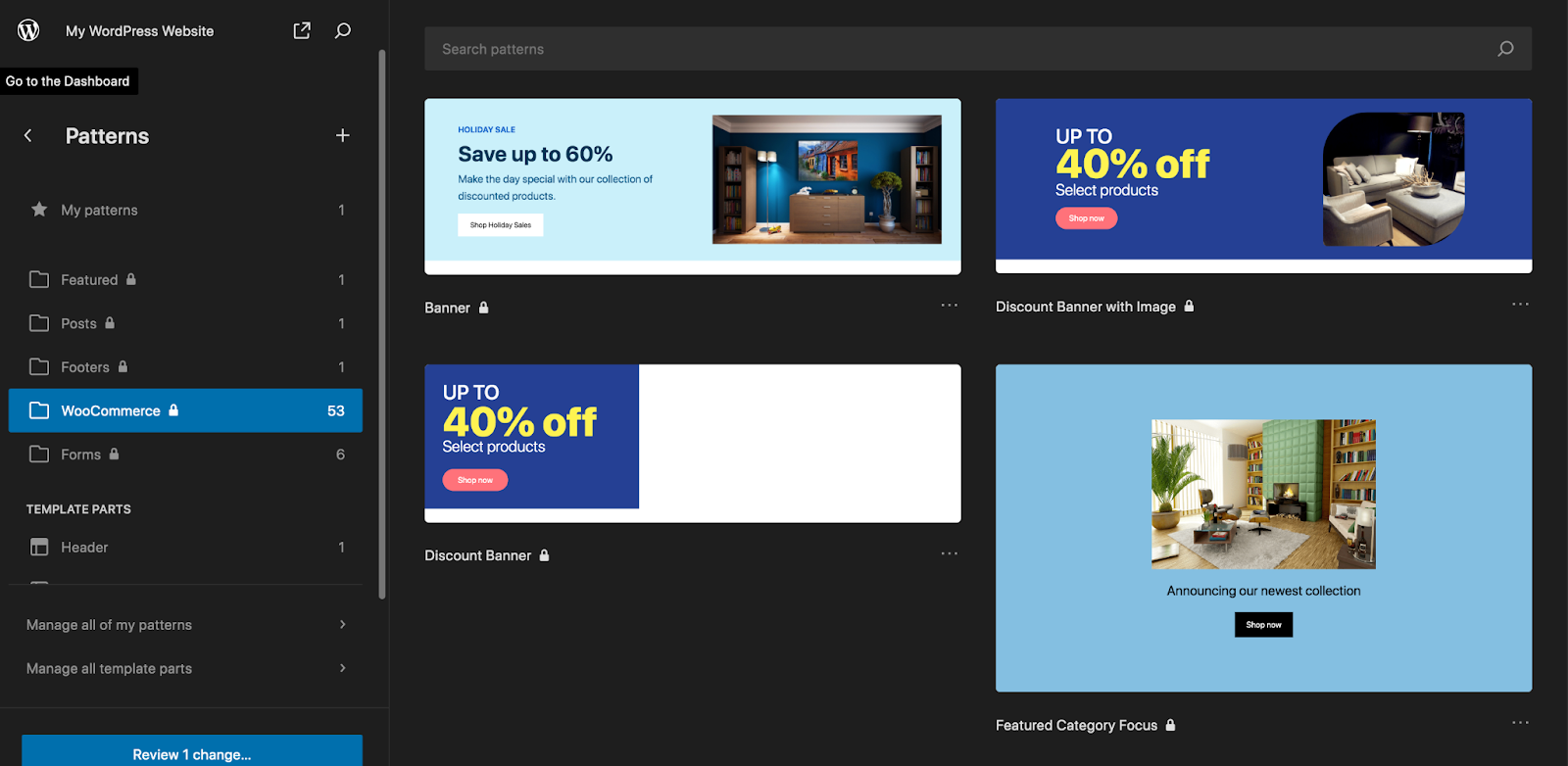
De vuelta en el Editor del sitio, abra la sección Patrones . Aquí verá una lista de sus patrones, que son esencialmente diseños basados en bloques para segmentos de sus páginas (por ejemplo, formularios, pancartas y llamadas a la acción).

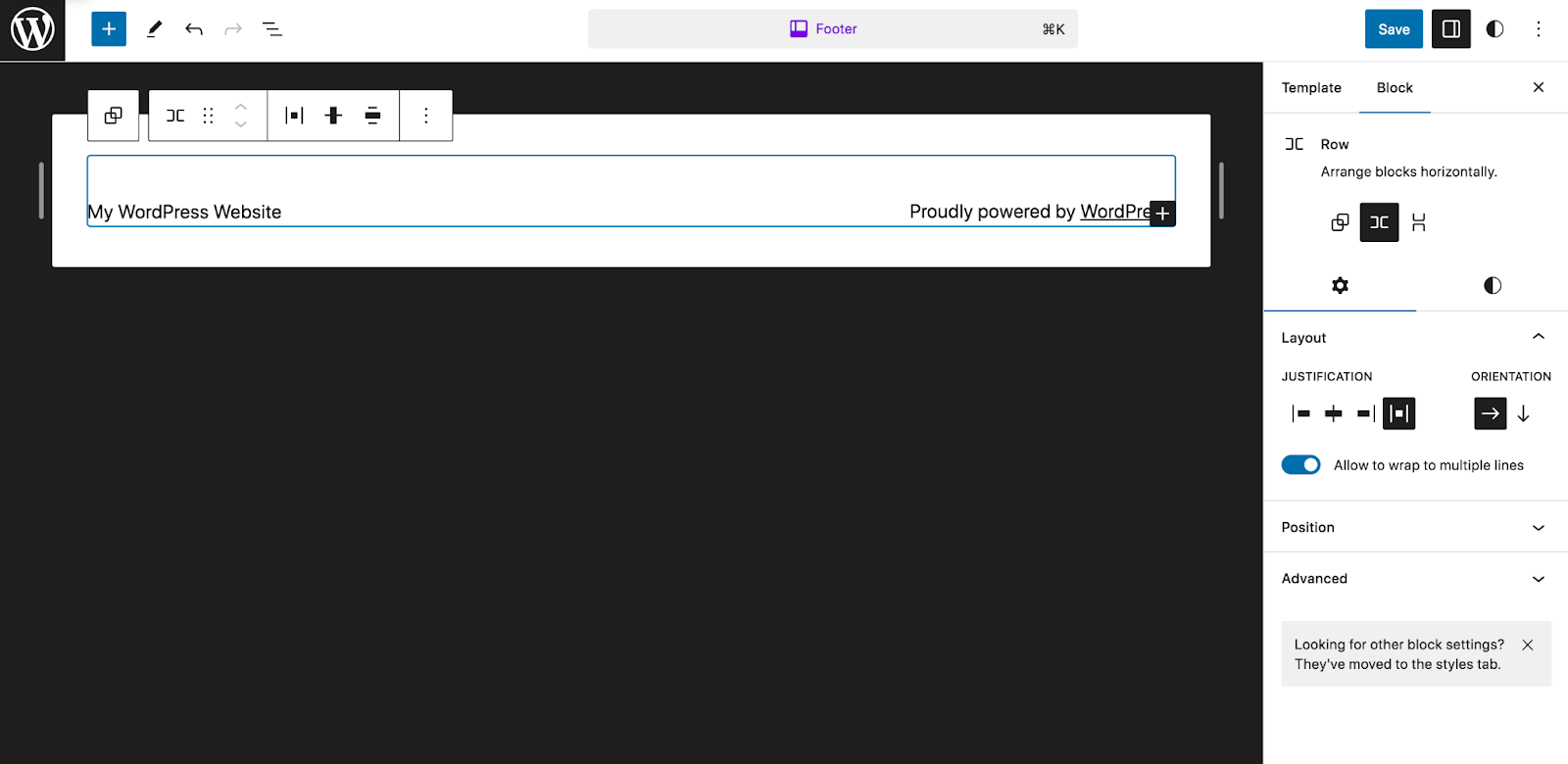
Las partes de la plantilla también se componen de bloques, pero normalmente forman parte de la estructura general de su sitio en lugar de páginas y publicaciones individuales (por ejemplo, el encabezado y el pie de página). Para los propósitos de este tutorial, abramos la parte de la plantilla de pie de página .

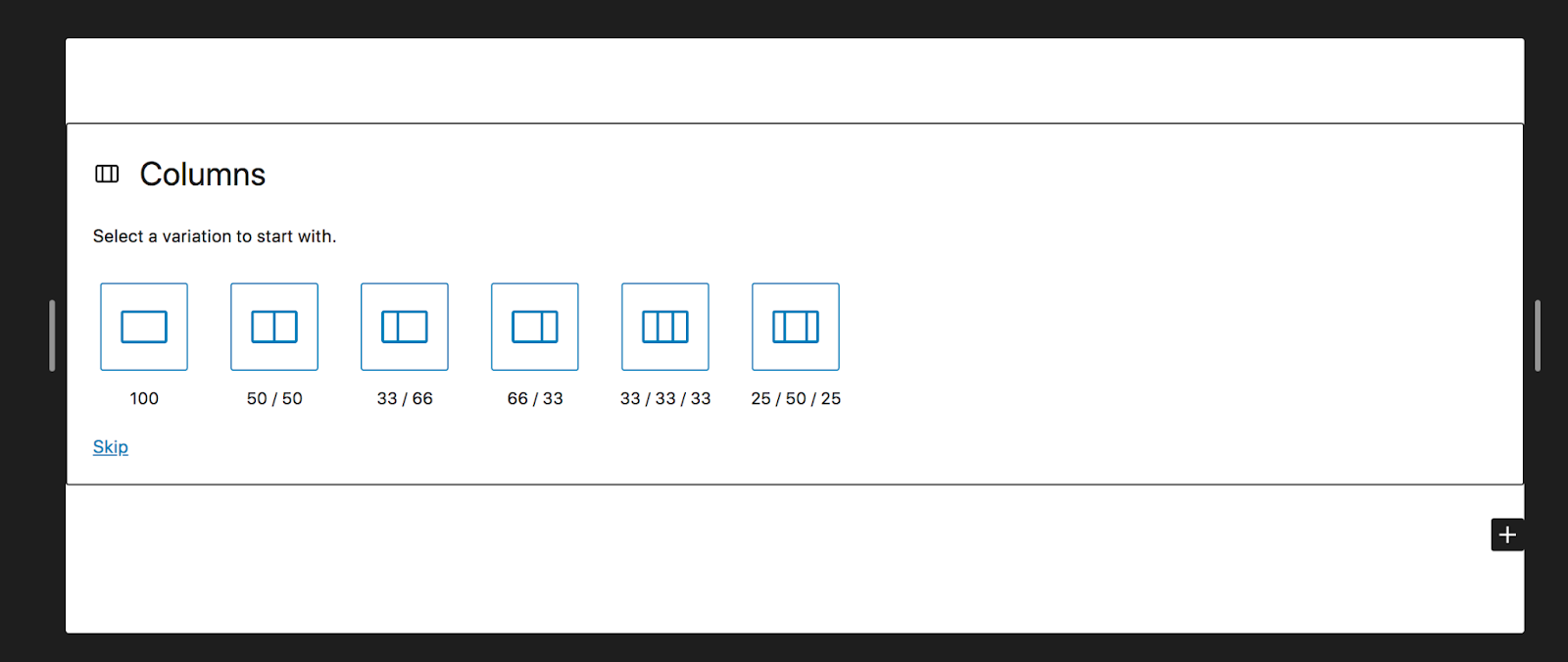
Verás que está configurado, en este caso, para mostrar un bloque de Título del sitio y un bloque de Párrafo. En su lugar, creemos algo con un poco más de contenido. Primero, eliminaremos lo que hay actualmente allí. Luego, agregaremos un bloque de Columnas y seleccionaremos 33/33/33. Esto creará tres columnas del mismo tamaño.

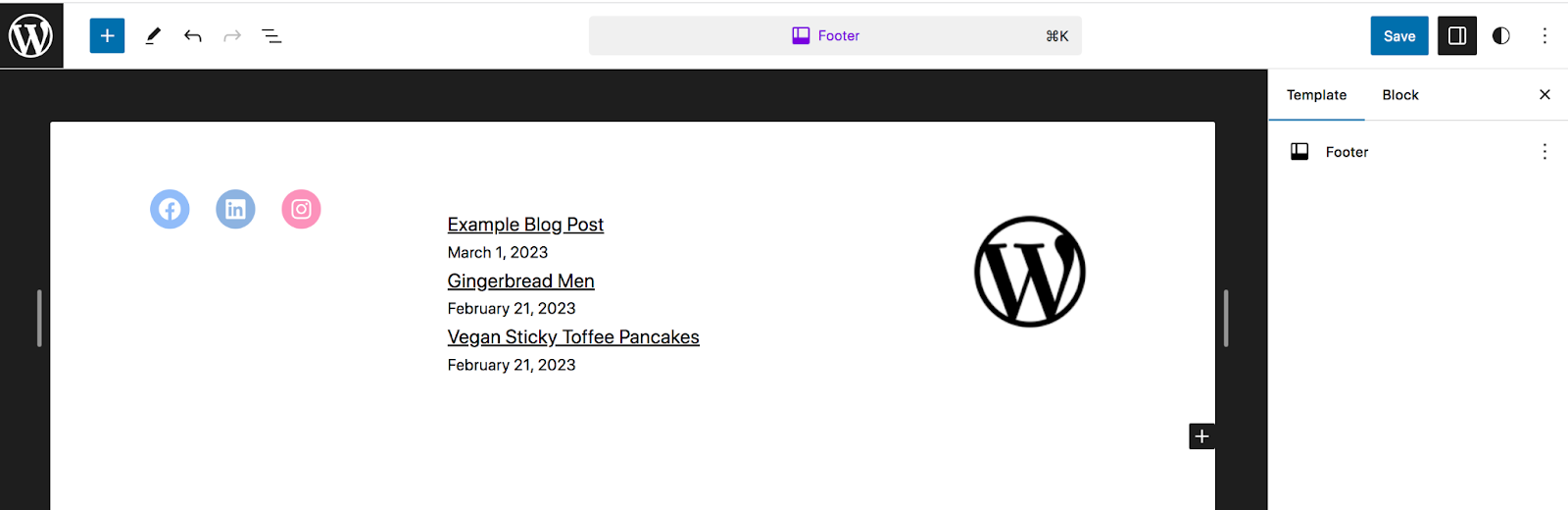
En la primera columna, agregaremos un bloque de íconos sociales. En el segundo, agregaremos un bloque de Publicaciones recientes. Luego, en el tercero, incluiremos nuestro logo.

Nuevamente, cuando haga clic en Guardar, los cambios se reflejarán en todo el sitio.
Avanzado: Cómo crear un tema de bloque desde cero
Hay varios casos en los que es posible que desees crear tu propio tema. Quizás sea desarrollador y desee crear algo personalizado que pueda utilizar para los sitios de los clientes. O tal vez ejecuta varios sitios web y desea utilizar el mismo tema, con las mismas personalizaciones, en cada uno de ellos. Afortunadamente, con la edición completa del sitio, este proceso no es tan complicado como podría pensar.
El primer paso es descargar un tema de bloque de su elección como punto de partida. Luego, realice las personalizaciones del tema que desee, siguiendo los pasos descritos anteriormente.
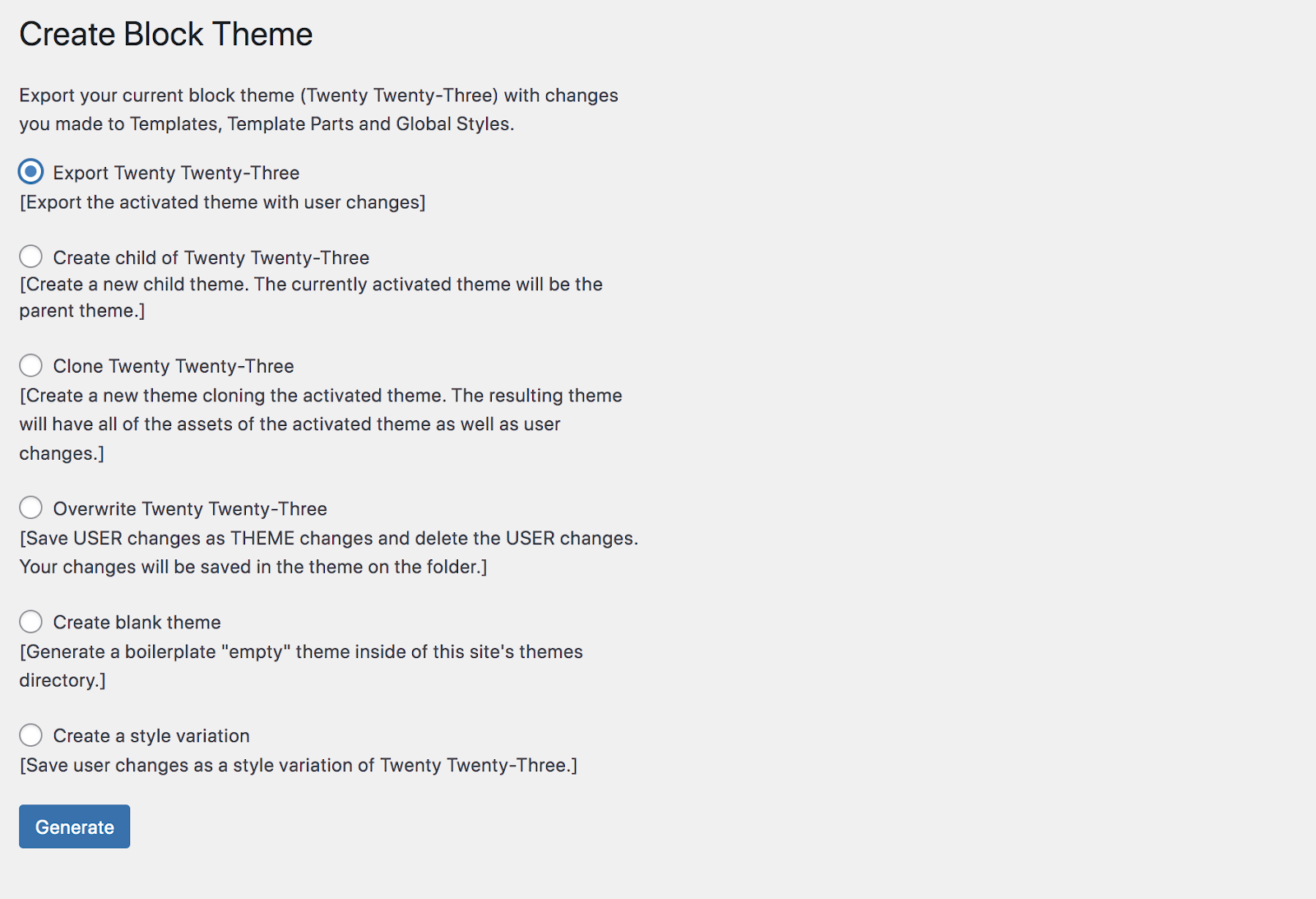
El siguiente paso es instalar el complemento Create Block Theme, que es gratuito desde el repositorio de WordPress. Una vez que el complemento esté activado, vaya a Apariencia → Crear tema de bloque en su panel de WordPress.

Verás varias formas de exportar tu tema:
- Exportar (exportar el tema activo con los cambios que realizó)
- Crear hijo (crea un nuevo tema hijo con el tema activado como padre)
- Clonar (clonar el tema activo)
- Sobrescribir (guardar los cambios del usuario como cambios de tema y eliminar los cambios del usuario)
- Crear tema en blanco (generar tema en blanco dentro del directorio de temas)
- Crear una variación de estilo (guardar los cambios del usuario como una variación de estilo del tema activo)
Dependiendo del que elijas, es posible que tengas que completar algunos campos adicionales, como el nombre del tema y el nombre del autor. Luego puedes generar el tema, descargarlo como un archivo .zip y usarlo en cualquier sitio que desees.
¿Quieres desarrollar un tema de bloques completamente desde cero? Aprenda todo sobre la creación de un tema de bloque en el manual de recursos para desarrolladores de WordPress.
Preguntas frecuentes sobre temas de bloques
¿Aún tienes preguntas? Respondamos algunas preguntas comunes sobre temas de bloques.
¿Existe alguna limitación en el uso de temas de bloques?
En general, los temas de bloques son increíblemente flexibles. Le permiten crear cualquier tipo de diseño que desee para su sitio, incluso sin trabajar con código.
Sin embargo, hay algunos complementos que actualmente no son compatibles con los temas de bloques. Ejemplos de estos incluyen complementos diseñados para editar menús clásicos, administrar comentarios que no funcionan con los bloques de comentarios y usar el Personalizador de WordPress.
Sin embargo, la mayoría de los complementos de WordPress establecidos se están adaptando para funcionar perfectamente con temas de bloques y el Editor del sitio.
¿Los temas de bloques son compatibles con todos los complementos de WordPress?
Si bien la mayoría de los complementos establecidos funcionan perfectamente con temas de bloques, hay algunos casos en los que es posible que necesites encontrar una solución alternativa. Ejemplos incluyen:
- Un complemento que funciona solo con widgets
- Una herramienta que fue diseñada para modificar menús clásicos en lugar del bloque de Navegación.
- Un complemento de gestión de comentarios que no funciona con los bloques de comentarios.
- Un complemento que utiliza únicamente el Personalizador de WordPress
Sin embargo, en la mayoría de las situaciones, debería poder utilizar las herramientas que necesita.
¿Puedo usar CSS personalizado para diseñar mi tema de bloque?
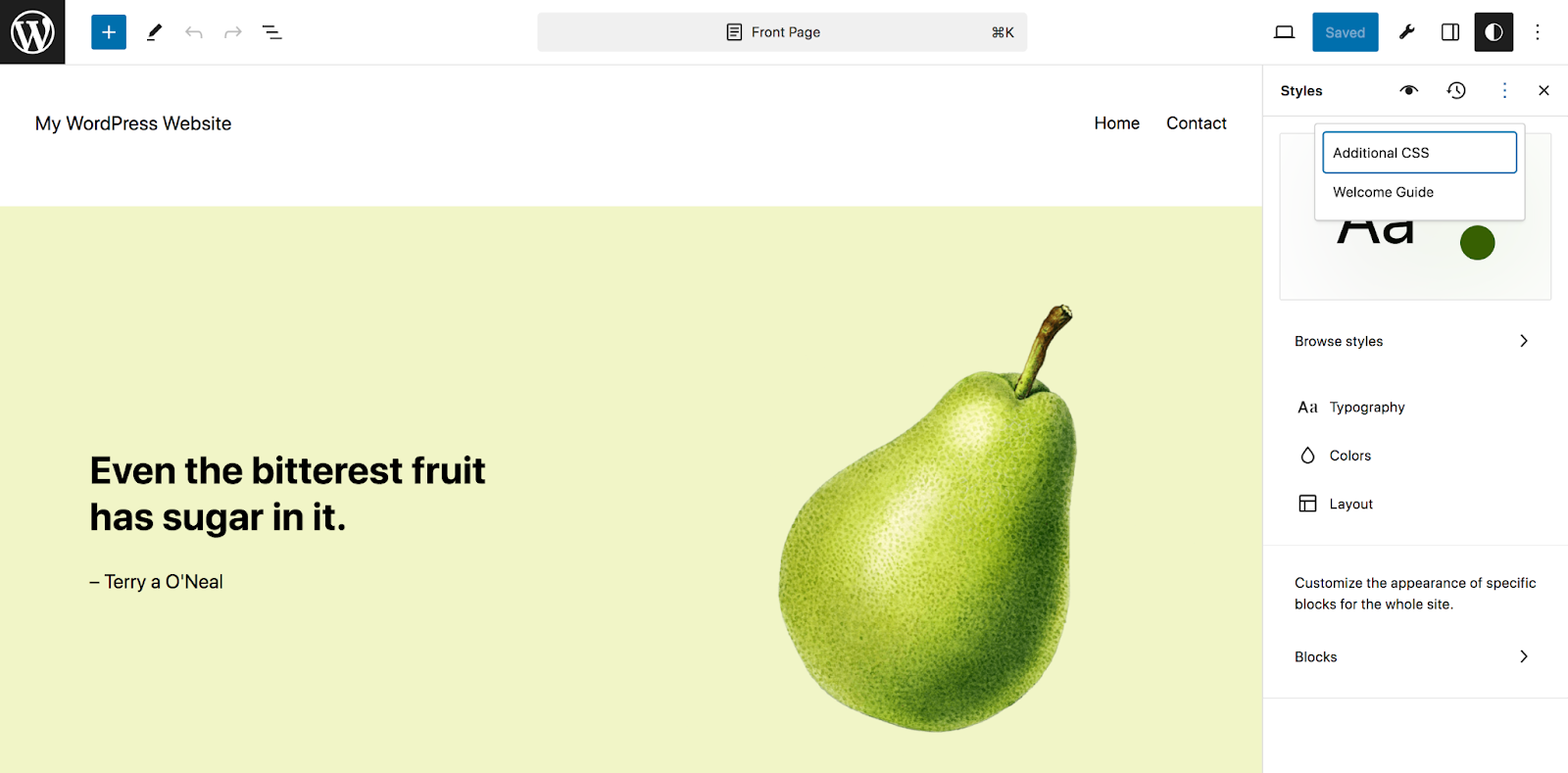
Si, absolutamente. Vaya a Apariencia → Editor y seleccione Estilos. Luego, haga clic en el icono "Editar estilos" con forma de lápiz. Esto abrirá el panel de Estilos. Una vez allí, haga clic en las elipses verticales en la parte superior derecha, seguido de CSS adicional.

Ahora puede agregar cualquier CSS que desee para personalizar el aspecto de su sitio.
¿Puedo usar temas de bloques para personalizar el encabezado y el pie de página?
Sí, ¡aquí es exactamente donde brillan los temas de bloques! Puede crear el encabezado y el pie de página de su sitio, junto con los menús de navegación, simplemente arrastrando y soltando bloques en su lugar.
En su panel, vaya a Apariencia → Editor → Patrones. Debajo de Partes de la plantilla , verá el encabezado y el pie de página. Haz clic en el que quieras editar y luego usa los bloques como lo harías normalmente. Puede leer la sección "Editar patrones y partes de plantillas" de este artículo para obtener instrucciones más detalladas.
Estos son solo algunos ejemplos de formas en las que puedes mejorar tu encabezado y pie de página con bloques:
- Crea rápidamente menús de navegación
- Agregue una barra de búsqueda para que la información sea más fácil de encontrar
- Incluya íconos de redes sociales en su encabezado o pie de página
- Mostrar una lista de publicaciones recientes en su pie de página
- Agregue una captura de correo electrónico a su pie de página
¡Las opciones son infinitas!
¿Puedo usar temas de bloques para configurar el menú de navegación?
Sí tu puedes. En su panel, vaya a Apariencia → Editor → Navegación. Allí podrá agregar páginas y enlaces a su menú, anidar elementos para crear submenús, eliminar elementos y más.
¿Puedo crear un tema de bloque infantil?
Sí, puedes crear un tema hijo con un tema de bloque como padre. Esto le permite realizar cambios en el tema secundario sin editar el código del tema principal. Muchos temas ya vienen con un tema hijo. Pero también puedes crear uno usando el complemento Crear tema de bloque. O, si está familiarizado con el código, puede hacerlo manualmente.
¿Hay algún problema de rendimiento que deba tener en cuenta al utilizar temas de bloques?
En la mayoría de los casos, utilizar un tema de bloque mejorará el rendimiento de su sitio de WordPress. Los temas de bloque cargan estilos solo para los bloques representados en una página, y no es necesario que pongan en cola hojas de estilo manualmente, lo que mejora los tiempos de carga.
Y al usar un tema de bloque, puede acceder a todas las funciones y capacidades de diseño que necesita sin tener que instalar un montón de complementos diferentes o usar herramientas de creación de sitios llenas de funciones innecesarias.
Si desea mejorar aún más los tiempos de carga de su sitio, puede instalar un complemento como Jetpack Boost. Creado específicamente para WordPress, carga imágenes de forma diferida, mejora Core Web Vitals, incluye una potente CDN de imágenes y analiza la velocidad de su sitio para que pueda realizar mejoras.
