Bloques de WordPress: qué son y cómo usarlos
Publicado: 2024-10-01WordPress ha transformado la forma en que los usuarios crean y administran contenido, y los bloques de WordPress son una gran parte de esa evolución.
Con la introducción del editor Gutenberg, los bloques se convirtieron en elementos de construcción esenciales para diseñar publicaciones, páginas y sitios completos.
La versión actual de WordPress viene con más de 90 bloques predeterminados. Incluyen texto, medios, widgets, elementos temáticos e incrustaciones.
En este artículo, analizaremos los bloques de WordPress, incluido por qué son útiles, los distintos tipos de bloques disponibles y cómo usarlos. También veremos algunos de los complementos de bloques de WordPress más populares que ofrecen bloques de contenido adicionales, funciones de personalización y plantillas de diseño para ayudarlo con su diseño.
Entonces, comencemos con una descripción general rápida de los bloques de WordPress.
¿Qué son los bloques de WordPress?
Los bloques de WordPress son los elementos de construcción esenciales del editor de bloques de WordPress, también conocido como Gutenberg. Los bloques le permiten agregar y estructurar contenido en sus publicaciones y páginas. Cada sección de contenido (un párrafo, imagen, vídeo o galería) es un bloque independiente que se puede mover, editar y personalizar de forma independiente. Este sistema flexibiliza mucho la creación de contenidos respecto al editor clásico.
Los bloques también proporcionan una interfaz visual para interactuar con su contenido. Puede ver sus cambios en tiempo real, lo que le permite mantener un diseño consistente. Este enfoque modular es el núcleo de la experiencia actual de WordPress, haciéndolo accesible a todos los usuarios.
¿Por qué utilizar bloques de WordPress?
El antiguo editor de WordPress era un editor de texto basado en TinyMCE. La interfaz era muy similar a la de un editor de texto, sin elementos visuales para vistas previas de páginas o publicaciones.
Por otro lado, los bloques de contenido te permiten cambiar el diseño de la página e incluir fácilmente diversos elementos visuales e interactivos, lo que no era posible con el antiguo editor clásico.

Además, los bloques han facilitado varias tareas. Por ejemplo, insertar medios externos, como vídeos de YouTube, ahora es tan sencillo como añadir el bloque correcto al contenido y pegar la URL.
Anteriormente, dicha personalización de contenido podría haber requerido el uso de código HTML adicional.
Además, el patrón de bloques sincronizados le permite guardar un bloque prepersonalizado para uso futuro, eliminando la necesidad de crear el contenido desde cero.
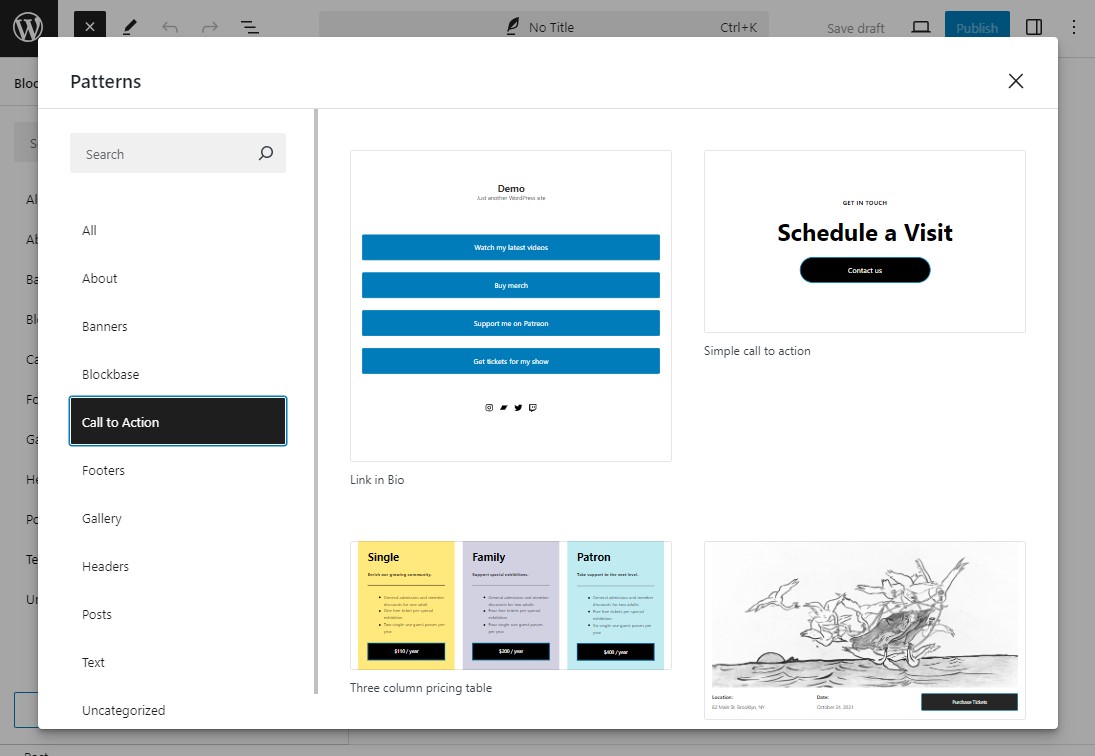
La otra opción es utilizar patrones de bloques regulares o no sincronizados, que son diseños de bloques prediseñados adecuados para diversos usos.

Aún más, un tema de WordPress basado en bloques también le permite personalizar plantillas utilizando el editor de bloques y la interfaz de estilos globales. Facilita la personalización de plantillas o incluso el diseño completo del sitio con solo reorganizar los bloques de contenido.
En general, el nuevo editor de WordPress mejora la experiencia del usuario a la hora de editar contenidos.
¿Qué tipos de bloques de WordPress están disponibles en el Editor de bloques?
La última versión de WordPress tiene aproximadamente más de 90 bloques, que se agrupan en seis categorías: texto, medios, diseño, widgets, tema e incrustaciones.
Echemos un vistazo a algunos de los bloques del editor de bloques de WordPress.
Bloques de texto
Los bloques de texto son fundamentales para crear contenido escrito en su sitio web. Los bloques de texto más comunes incluyen:
- Bloque de párrafo: este es el bloque más utilizado para agregar y formatear contenido de texto.
- Bloque de encabezado: le permite insertar encabezados (H1, H2, H3, etc.) para estructurar su contenido de manera lógica.
- Bloque de lista: ideal para crear listas numeradas o con viñetas para desglosar información.
- Bloque de citas: le permite insertar citas o testimonios, destacando puntos clave de su contenido.
- Bloque de código: útil para mostrar fragmentos de código con el formato adecuado.
- Bloque de tabla: cree contenido estructurado en filas y columnas para mostrar información.
- Y más.
Bloques de medios
Los bloques de medios le permiten cargar archivos a la biblioteca de medios e incrustarlos en su contenido. Estos incluyen:
- Bloque de imágenes: agregue y personalice imágenes, incluidos títulos y texto alternativo para SEO.
- Bloque de video: inserte videos directamente o incrústelos desde fuentes externas como YouTube.
- Bloque de galería: muestra varias imágenes en formato de cuadrícula, perfecto para crear una galería rica.
- Bloque de audio: cargue y comparta archivos de audio, lo cual es ideal para podcasts o sitios de música.
- Bloque de archivos: incluya archivos descargables, como PDF o documentos de Word, dentro de su contenido.
- Y más.
Bloques de diseño
Los bloques de diseño ayudan a mejorar el diseño visual de sus publicaciones y páginas. Ofrecen opciones para estructurar y diseñar el contenido, que incluyen:
- Bloque de columnas: cree diseños de varias columnas para dividir el contenido en secciones, mejorando la legibilidad.
- Bloque espaciador: agregue espacio vacío entre los elementos, creando una apariencia más limpia y organizada.
- Bloque de botones: inserte botones personalizables para llamadas a la acción, dirigiendo a los usuarios a otras páginas o acciones.
- Bloque separador: agregue líneas horizontales para dividir visualmente diferentes secciones de su contenido.
- Bloque de grupo: combine varios bloques en un solo grupo para una mejor gestión del diseño.
- Y más.
Bloques de widgets
Los bloques de widgets le permiten insertar contenido dinámico en su sitio, que incluye:
- Bloque de código corto: utilice códigos cortos de complementos o funciones personalizadas para mejorar su contenido.
- Bloque de publicaciones más recientes: muestra una lista de tus publicaciones recientes, lo que impulsa los enlaces internos y la navegación.
- Bloque de calendario: agregue una vista de calendario a su sitio, lo cual es excelente para blogs centrados en eventos.
- Bloque HTML personalizado: agregue código HTML personalizado y obtenga una vista previa mientras lo edita.
- Bloque de iconos sociales: muestra iconos que enlazan a tus perfiles o sitios sociales.
- Y más.
Bloques temáticos
Los bloques temáticos se utilizan para agregar y administrar contenido relacionado con el diseño general de su sitio. Los ejemplos incluyen:
- Bloque de logotipo del sitio: muestra el logotipo de tu sitio web en cualquier publicación o página.
- Bloque de navegación: agregue un menú o enlaces de navegación directamente a su área de contenido.
- Bloque de título: muestra el título de una publicación, página o cualquier otro tipo de contenido.
- Bloque de autor: muestra los detalles del autor de la publicación, como nombre, avatar y biografía.
- Bloque de consulta: le permite mostrar tipos de publicaciones según diferentes parámetros de consulta.
- Y más.
Bloques incrustados
Los bloques de inserción facilitan la incorporación de contenido externo como publicaciones de redes sociales, vídeos y podcasts. WordPress admite una amplia gama de incrustaciones:
- Bloque de YouTube: inserte videos de YouTube directamente en su contenido con una URL simple.
- Bloqueo de Twitter: muestra tweets o hilos completos de Twitter pegando la URL del tweet.
- Bloque de Spotify: inserte listas de reproducción, álbumes o canciones de Spotify para mejorar el contenido multimedia.
- Bloque de Pinterest: te permite insertar pines, tableros y perfiles de Pinterest.
- Y más.
Cómo utilizar bloques de WordPress
Ahora que has aprendido qué son los bloques de WordPress, veamos cómo puedes usarlos para diseñar tu sitio web.
Cómo agregar un bloque de WordPress
Para agregar un nuevo bloque, haga clic en uno de los íconos más (+) en la interfaz para abrir el insertador de bloques. Luego, busca y selecciona el bloque que deseas agregar.
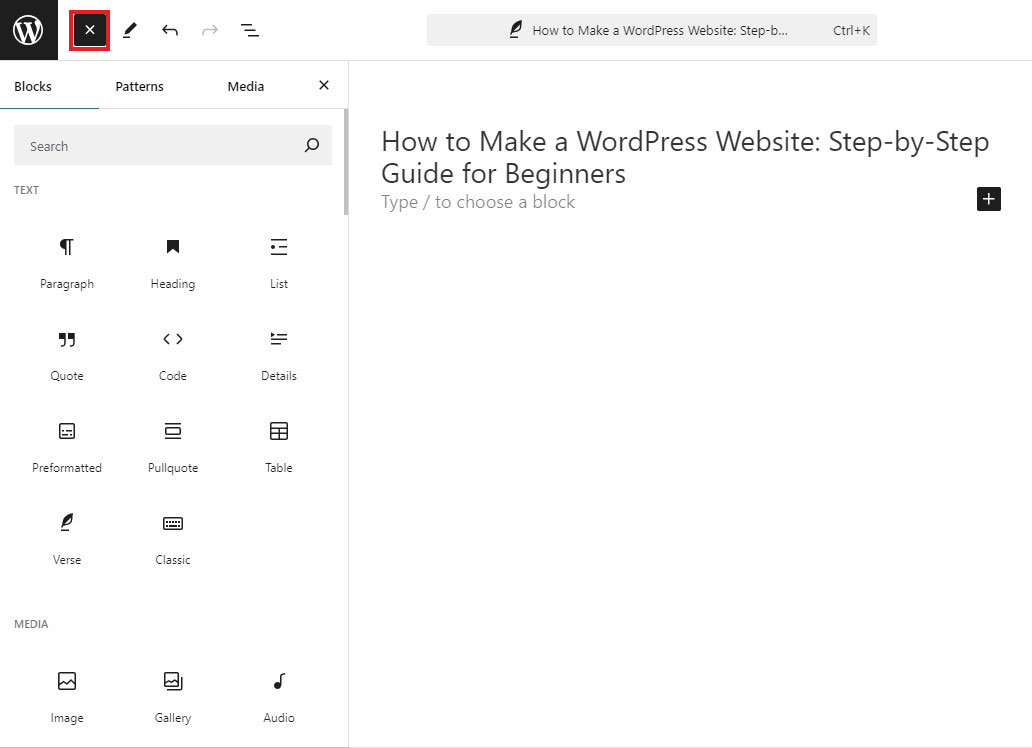
Para abrir el insertador de bloque completo, haga clic en el icono más (+) de la barra de herramientas principal. Luego seleccione un bloque. Cuando pasas el cursor sobre un bloque, verás una vista previa de cómo se verá.

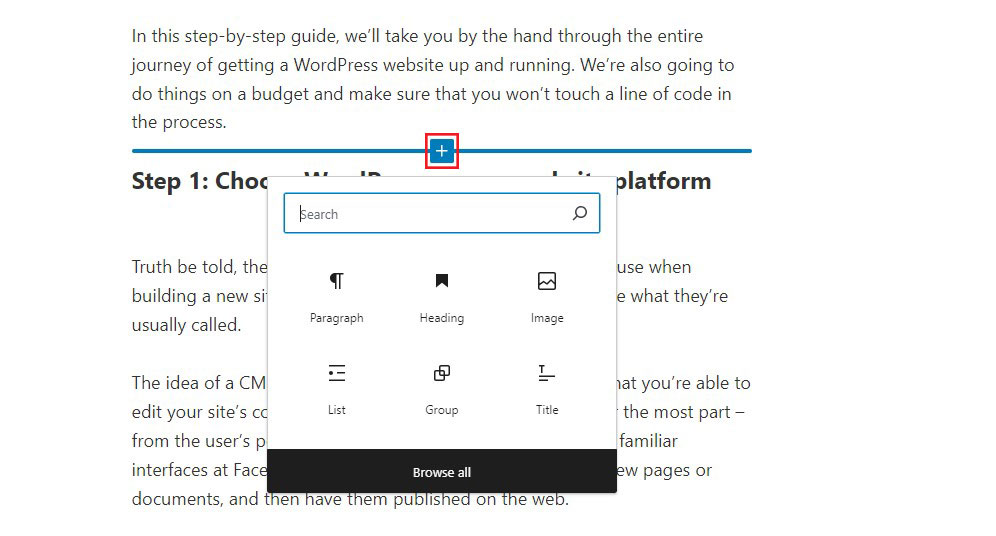
Además, también puede desplazarse sobre un área particular de su contenido y hacer clic en el ícono más (+) para obtener una interfaz de inserción de bloques más pequeña. Si utiliza este método para seleccionar un bloque, se insertará automáticamente en el área donde hizo clic en el icono.

Cómo personalizar un bloque de WordPress
Para personalizar un bloque, simplemente haga clic en él para seleccionarlo. Si tiene problemas para encontrar el bloque adecuado, abra la vista de lista y selecciónelo de la lista; más sobre eso en la siguiente sección.
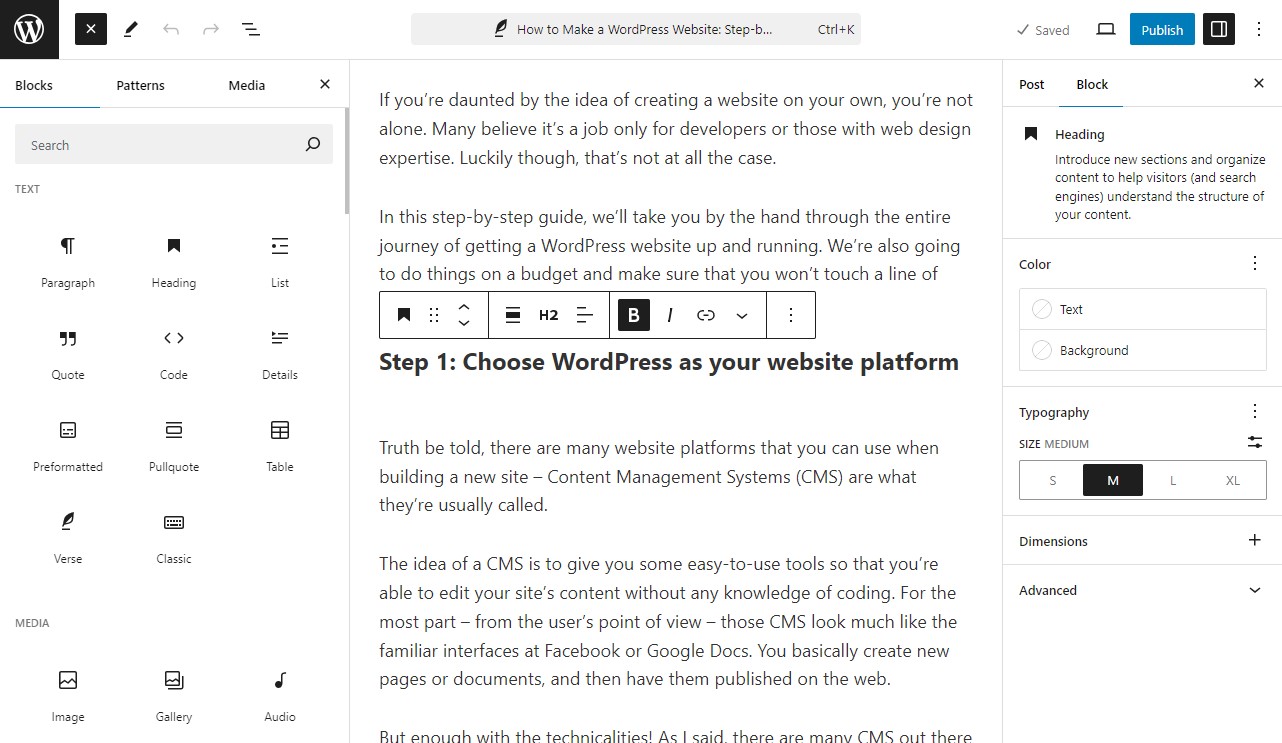
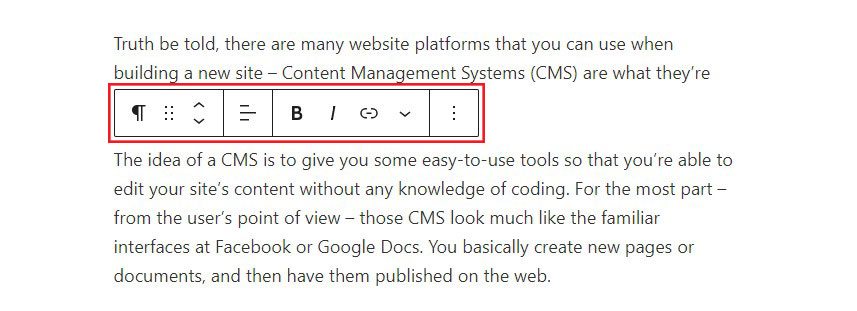
Una vez que haya seleccionado el bloque, tiene dos opciones principales para personalizarlo. Primero, muchos bloques ofrecerán algunas opciones básicas en su barra de herramientas flotante. Normalmente, puede agregar formato de texto, ajustar su alineación y realizar otros cambios básicos.

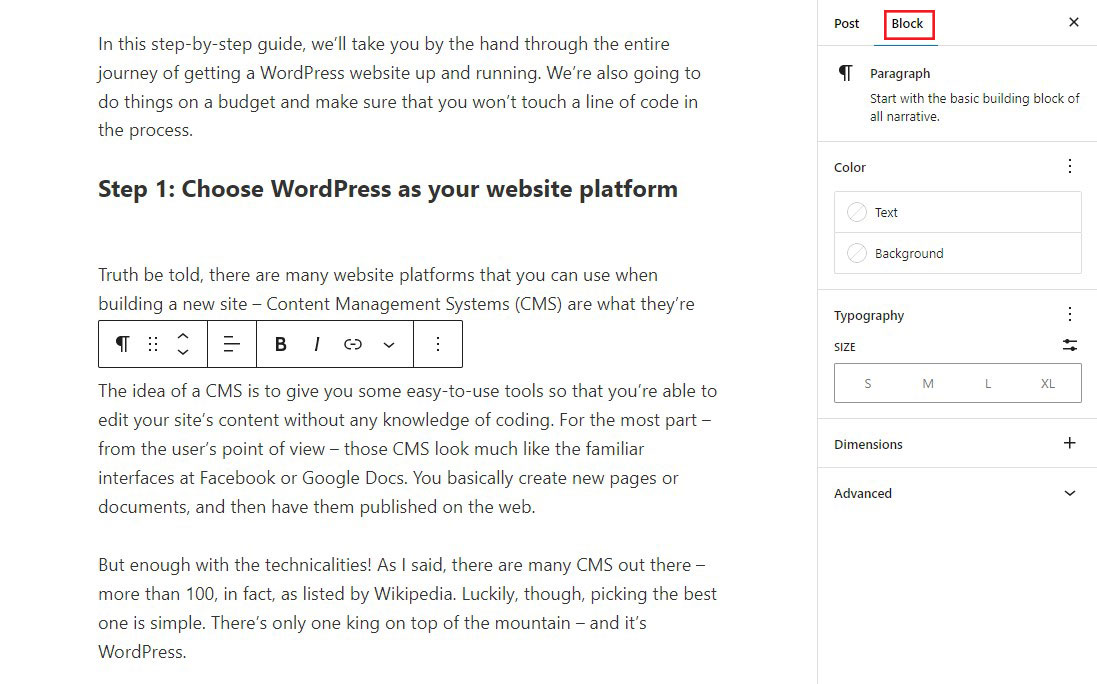
Luego, para acceder a configuraciones más avanzadas, use la configuración de bloqueo en la barra lateral derecha. Estas configuraciones serán únicas para cada bloque, lo que le brindará un control total sobre cómo funciona.

Por ejemplo, el bloque de párrafo tiene opciones para personalizar el color, la tipografía, el margen y el relleno y otros elementos de diseño.

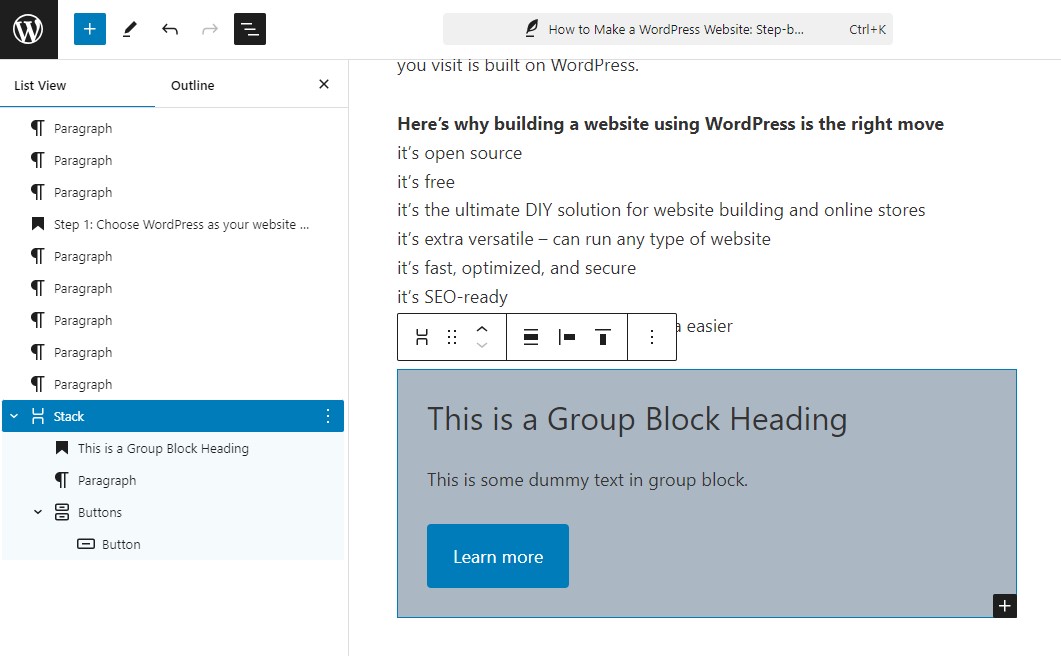
Cómo utilizar la vista de lista para seleccionar bloques
En general, puedes seleccionar un bloque simplemente haciendo clic en él. Sin embargo, puede haber ocasiones en las que resulte difícil seleccionar el bloque exacto que desea. Esto es especialmente cierto con los bloques de Columnas y Grupos, que analizaremos más adelante.
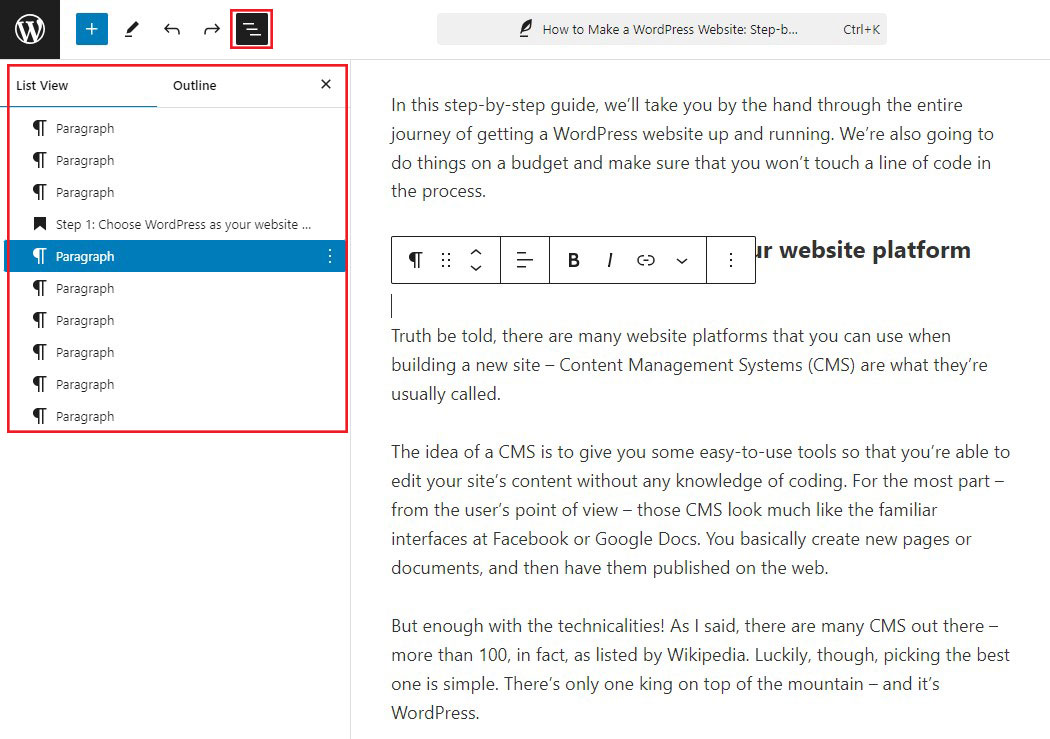
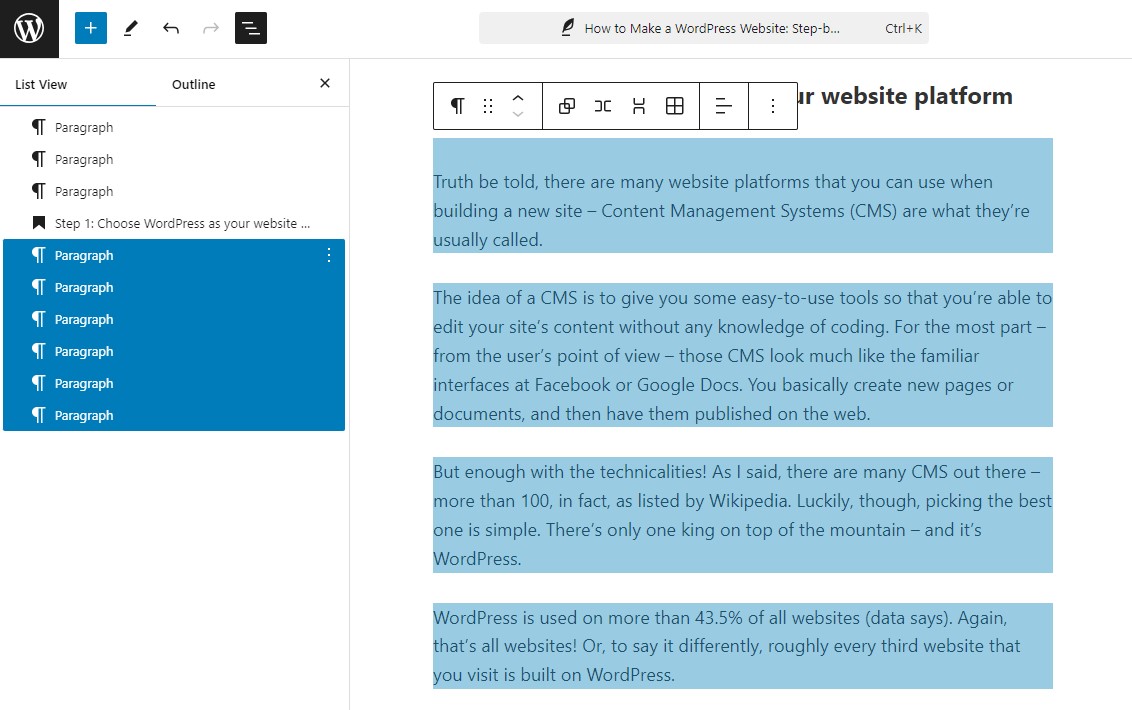
Para solucionar este problema, utilice la Vista de lista del editor de bloques. Cuando abres la vista de lista, se mostrará una lista de todos los bloques de tu publicación en el orden en que aparecen.
Para seleccionar un bloque, haga clic en él en la lista.

Cómo reorganizar los bloques de WordPress
Cuando se trata de reorganizar los bloques de WordPress, tienes dos opciones.
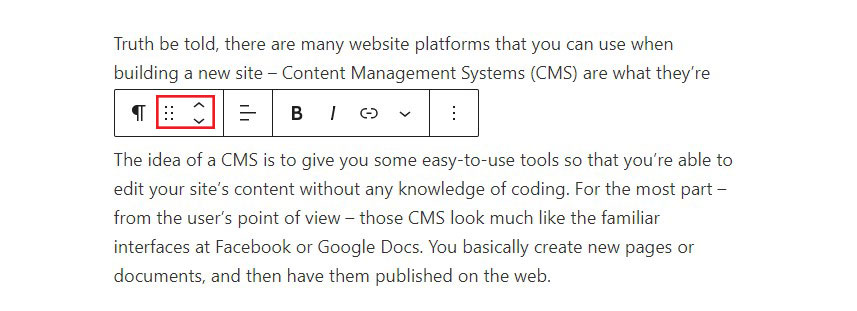
Primero, si necesita mover un bloque hacia arriba o hacia abajo algunas posiciones, selecciónelo y luego haga clic en la flecha hacia arriba o hacia abajo, como se ve en la imagen a continuación.

En segundo lugar, si necesita más control, puede utilizar la función de arrastrar y soltar para mover el bloque a cualquier lugar de su página. Para usarlo, seleccione el bloque y haga clic con el cursor en el ícono de seis puntos (como se ve en la imagen de arriba).
Luego, mueve el bloque a su nuevo lugar. Para ayudarte a asegurarte de que estás en el área correcta, aparecerá una línea azul donde el bloque se movería si sueltas el mouse.
También puede utilizar la vista de lista para reorganizar los bloques.
Cómo seleccionar varios bloques
En algunos casos, es posible que desees elegir varios bloques. Esto es especialmente útil si desea organizar muchos bloques utilizando los métodos enumerados anteriormente.
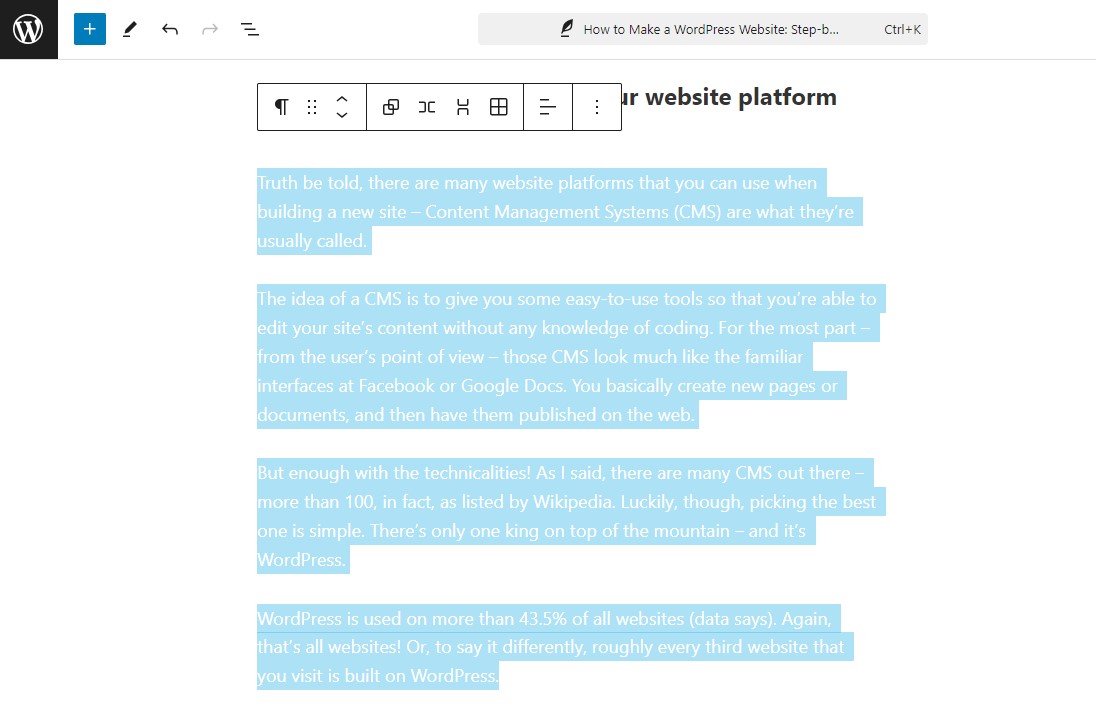
Para seleccionar varios bloques, simplemente haga clic y arrástrelos, tal como selecciona varios párrafos en un documento de texto.

Incluso para tener más control, también puede usar la vista de lista para seleccionar varios bloques para mayor control. Para hacerlo, simplemente haga clic en el primer bloque que desee seleccionar. Después de eso, mantén presionada la tecla Mayús en tu teclado y haz clic en el último bloque para elegir. Todos los bloques entre el primero y el último se seleccionarán automáticamente.

Cómo colocar bloques de WordPress uno al lado del otro en columnas
Poner bloques uno al lado del otro es muy fácil y puedes hacerlo usando el bloque Columnas.
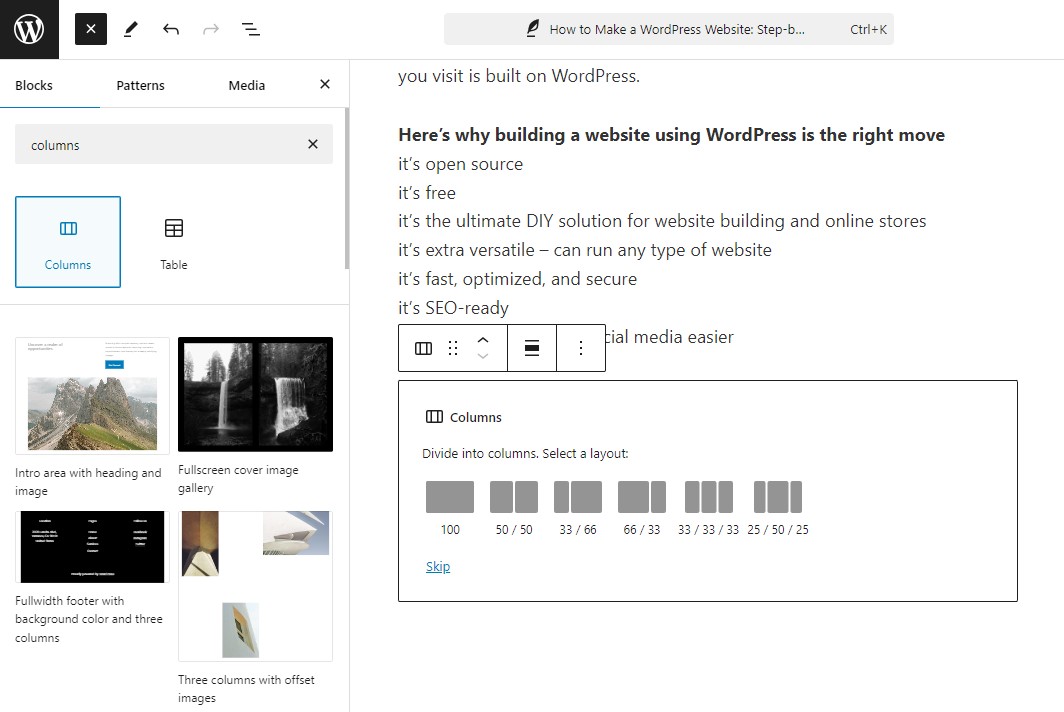
Para hacerlo, simplemente haga clic en el ícono más (+) , luego busque el bloque Columnas y agréguelo al editor. Cuando agregue el bloque, se le pedirá que seleccione la estructura de columnas que desee. Por ejemplo, puedes usar dos columnas de tamaño similar o hacer una columna más grande que la otra. Como alternativa, utilice más de dos columnas.

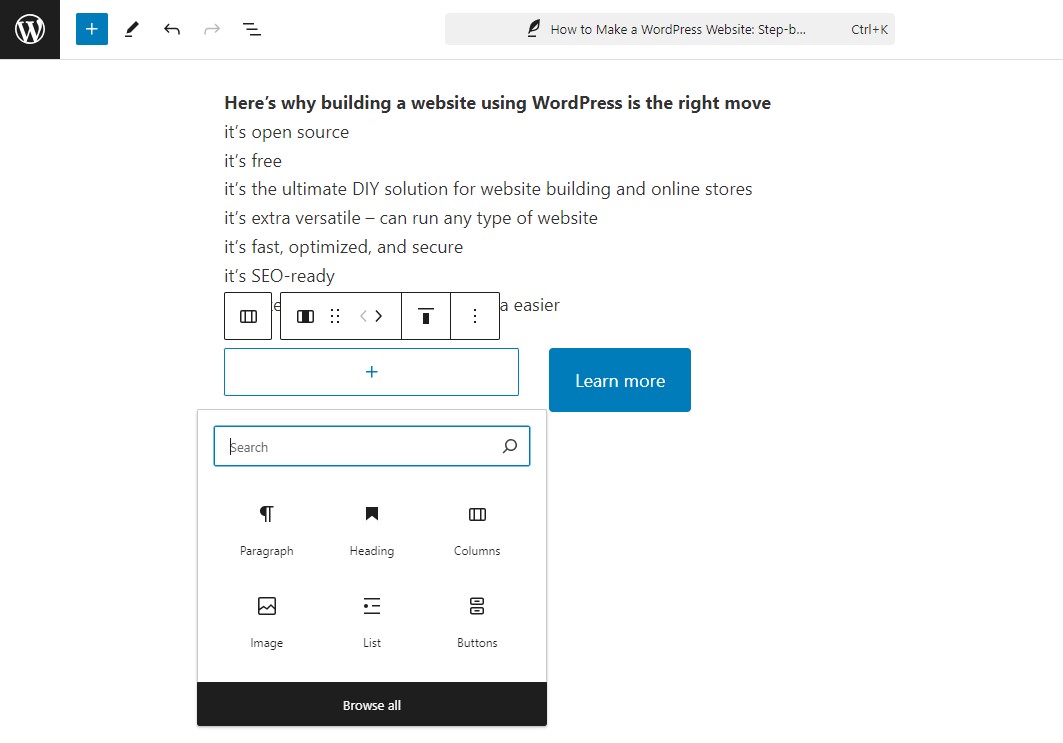
Una vez que haya configurado la estructura de las columnas, verá iconos más (+) dentro de cada columna. Puede usar esos íconos para agregar contenido directamente a cada columna, permitiéndole colocarlo uno al lado del otro.

Si necesita cambiar el diseño de las columnas en el futuro, puede hacerlo fácilmente editando la configuración del bloque de columnas principal.
Cómo agrupar bloques de WordPress
Agrupar bloques puede resultar útil en algunos casos, como cuando se aplica el mismo color de fondo a varios bloques.
Puedes hacer esto usando el bloque Grupo.
Simplemente agregue un nuevo bloque de grupo al editor de WordPress de Gutenberg. Luego, haga clic en el ícono más (+) dentro del bloque Grupo para agregar otros bloques de contenido a ese Grupo.
Si edita la configuración en el bloque principal del grupo, como agregar un fondo de color, afectará a todos los bloques del grupo. También puedes mover el bloque de grupo. Todos los demás bloques permanecerán dentro.

Algunos de los mejores complementos de bloques de WordPress
Instalar un complemento de WordPress es una excelente manera de agregar muchas otras opciones de bloqueo al editor de WordPress.
Hay varios complementos de WordPress que se pueden usar para agregar más bloques de contenido, opciones de personalización e incluso plantillas de diseño a la biblioteca de bloques.
Estos son algunos de los mejores complementos de bloques para WordPress.
1. Bloques de Génesis

Genesis Blocks es un complemento gratuito de Gutenberg que contiene varios bloques personalizados de WordPress.
Tiene 14 bloques principales de Gutenberg, cuatro diseños de página prediseñados y ocho secciones de página prediseñadas.
Algunos de los bloques de la biblioteca incluyen:
- Bloque de columnas avanzadas
- Bloque de boletín
- Bloque de precios
- Bloque de testimonios
- Bloque de acordeón
- y mas
Genesis Blocks ofrece una versión paga, Genesis Pro, que incluye más bloques, 26 diseños de página completa prediseñados, 56 secciones prediseñadas y otras funciones. Es la mejor opción para crear un sitio web impresionante y funcional en poco tiempo.
Genesis Blocks es propiedad de WP Engine, una de las empresas de alojamiento administrado de WordPress más populares. También proporcionan temas de StudioPress de alta calidad que funcionan perfectamente con el complemento Genesis Blocks.
Precios:
Hay una versión gratuita disponible. La versión pro cuesta $30 al mes.
Consigue bloques de Génesis
2. espectros

Spectra, anteriormente conocido como Ultimate Addon para Gutenberg, es el complemento de biblioteca de bloques de Gutenberg más popular.
Este complemento, creado por los mismos desarrolladores que crearon el popular tema Astra, está actualmente instalado en más de 900.000 sitios.
Contiene más de 30 bloques de Gutenberg, incluidos los siguientes:
- Bloque deslizante
- Bloque de contador
- Bloque de calificación de estrellas
- Bloque de preguntas frecuentes
- Bloque de cuadro de información
- y mas
Una ventaja de utilizar este complemento es que es compatible con el tema Astra, así como con todos sus sitios de inicio y kits de plantillas. Como resultado, puede importar un sitio inicial y utilizar el editor de bloques para diseñar magníficos diseños.
Precios:
Hay una versión gratuita disponible. La versión pro comienza en $49/año o $199 por una licencia de por vida de un solo sitio.
Obtener espectros
3. Bloques de cadencia

Kadence Blocks es otro excelente complemento de bloques de WordPress. Incluye algunos de los bloques más utilizados y le permite agregar funciones adicionales a su editor de contenido.
El complemento viene en versiones gratuita y de pago. La versión gratuita viene con 23 bloques personalizados, incluidos los siguientes:
- Bloque de acordeón
- Bloque de botones avanzado
- Bloque de galería avanzado
- Bloque de cuenta regresiva
- Bloque de tabla de contenidos
- y mas
El complemento le permite desactivar cualquier bloque que no necesite, manteniendo su editor limpio y liviano.
También ofrece una Biblioteca de diseño, que tiene una biblioteca de patrones de bloques y diseños de página completa que puedes usar para personalizar cualquier publicación o página.
Si disfrutas de estos bloques y quieres ver más de Kadence Themes, puedes comprar su complemento profesional o su plan de membresía.
Precios:
Hay una versión gratuita disponible. La versión pro comienza en $149/año.
Consigue bloques de Kadence
Conclusión
El editor Gutenberg se basa en bloques de WordPress, que proporcionan una forma flexible de crear y administrar contenido. Puede crear fácilmente páginas de aspecto profesional utilizando varios tipos de bloques, incluidos texto, medios, widgets e incrustaciones. Gracias a su naturaleza configurable, el uso de bloques también mejora el SEO y la experiencia del usuario.
Además, para obtener más bloques y funcionalidades, considere usar los complementos de bloques para desbloquear nuevas posibilidades de diseño.
Experimente con varios bloques y complementos para ver cuál funciona mejor para su sitio. Al conocer los bloques de WordPress, puede crear contenido dinámico y atractivo que se destaque.
¡Ahora, abre tu editor de WordPress y descubre las posibilidades ilimitadas que ofrecen los bloques!
Para obtener más información, consulte estos otros recursos útiles:
- Los 12 mejores temas de bloques de WordPress para la edición completa del sitio
- Comparación de Elementor vs Gutenberg: ¿cuál es mejor?
- Los mejores creadores de páginas de WordPress para 2024: los 13 mejores comparados
Por último, síganos en Facebook y Twitter para mantenerse actualizado sobre los últimos artículos relacionados con WordPress y blogs.
