Editor de bloques de WordPress: ¿Cómo trabajar de manera eficiente en Gutenberg?
Publicado: 2022-12-02Tabla de contenido
La versión 2022 de Gutenberg ya no es solo un sucesor de Classic Editor. El editor de bloques de WordPress es un nuevo paradigma en la creación de sitios WP destinado a revolucionar toda la experiencia de publicación, exactamente de la misma manera que lo hizo Gutenberg con la impresión de libros.
¿Vale la pena el bombo? ¡Definitivamente! Repasemos los principales principios de Gutenberg :
- A diferencia del Editor clásico, el nuevo editor de WordPress se centra en bloques de contenido . Cada tipo de contenido se convirtió en un bloque separado: párrafo, imagen, título, cita, etc.
- Este enfoque modular para la personalización de páginas y publicaciones es conveniente cuando se trata de realizar cambios dentro de un elemento específico.
- Los bloques de WordPress se pueden agregar, ordenar y reorganizar . Esto permite a los usuarios crear páginas de medios enriquecidos de forma visual e intuitiva, con menos soluciones alternativas como códigos abreviados o HTML personalizado.
Debemos admitir que Gutenberg se está moviendo rápidamente para convertirse en una solución de edición de sitios completos y no solo en un editor de contenido. Además, conocer algunos ajustes adicionales ayudará a construir un sitio web de Gutenberg desde cero incluso ahora.
CÓMO MEJORA GUTENBERG UX
Nos gustaría destacar más funciones que pueden no ser obvias para un usuario habitual de WP, pero que marcan una gran diferencia en términos de experiencia de usuario:
- Ya no necesitará usar códigos cortos para incrustar publicaciones de recursos externos. Más de 30 bloques de WP Gutenberg le permiten incrustar contenido externo en su sitio con un par de clics. (YouTube, Facebook, Vimeo, Instagram).
- Ya no necesita códigos abreviados/complementos adicionales para incrustar botones.
- Puede usar un bloque de anclaje visual para vincular a secciones dentro de la publicación/página.
- Puede agregar texto a la imagen directamente en el editor de bloques de WordPress.
- Ya no necesita aprender a editar texto en WordPress usando HTML.
Así es como se usa el editor de bloques de WordPress para crear publicaciones y páginas.
Esta publicación, sin embargo, es para cubrir los trucos de Gutenberg y enseñar cómo trabajar los bloques de contenido de WordPress de manera más eficiente. Siga leyendo si desea ampliar la funcionalidad estándar y mejorar su experiencia de edición.
¿Cómo funciona el editor Gutenberg de WordPress?
Al cambiar a Gutenberg, la barra lateral estándar de WP será reemplazada por un modo de pantalla completa.
Técnicamente, puedes dividir el editor de bloques en 3 unidades:
- Editor visual : ubicado a la izquierda y ocupa la mayor parte de la pantalla. El contenido de edición aquí se ve casi igual a como se verá en el sitio.
- Panel superior : contiene las funciones más comunes: agregar un nuevo bloque, deshacer o rehacer una acción anterior, cambiar a un borrador, abrir una vista previa y publicar.
- Panel lateral : ubicado a la derecha y contiene opciones avanzadas. Hay 2 pestañas: Página (configuración de publicación) y Bloque (configuración para el bloque seleccionado).

Opciones de personalización útiles en Gutenberg
Al editar una página de WordPress, puede aprovechar algunas configuraciones útiles ubicadas en los paneles superior y lateral de nuestro editor de bloques WP.
Deshacer acción anterior
Hay dos botones de flecha en la parte superior izquierda del editor de Gutenberg. La flecha izquierda deshace la acción anterior, la flecha derecha repite la acción que acaba de deshacer.
Guardar progreso
Cualquier cambio en el editor de WordPress de Gutenberg se guarda automáticamente una vez por minuto. Puede verlo cerca del botón Publicar en el panel superior derecho después de realizar cualquier cambio en la publicación.
Si se quedó sin guardar los cambios, se le sugerirá restaurar una actualización automática tan pronto como abra la consola de WordPress.
Si su página/publicación todavía está en la etapa de borrador, puede guardar los cambios manualmente haciendo clic en "Guardar borrador". Si la publicación o la página ya se publicaron, este botón se mostraría como "Cambiar a borrador". Anulará la publicación y pondrá la página/publicación en estado de borrador. Para guardar el progreso de una página o publicación ya publicada, haga clic en "Actualizar".
Restaurar cambios anteriores
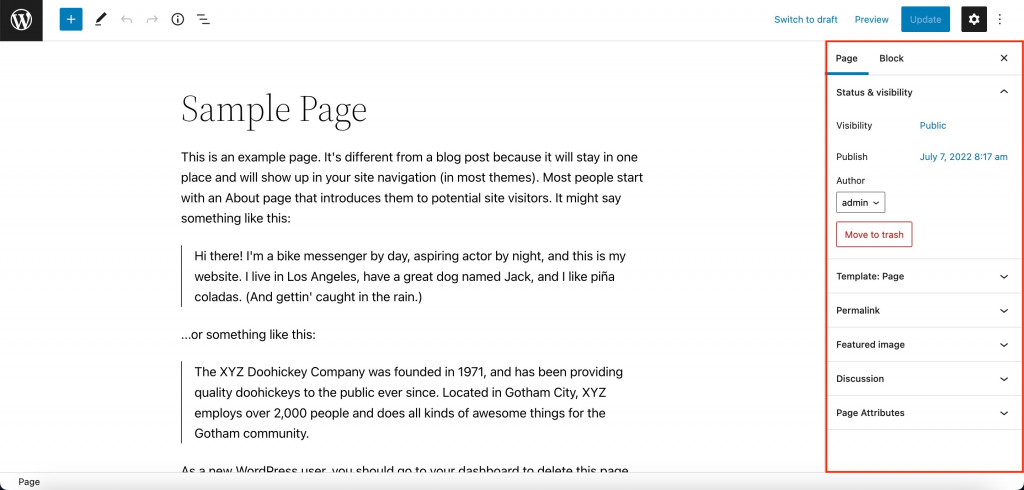
Gutenberg proporciona una sección con revisiones en la barra lateral debajo de la pestaña Estado y visibilidad en la pestaña principal Página/Publicación.
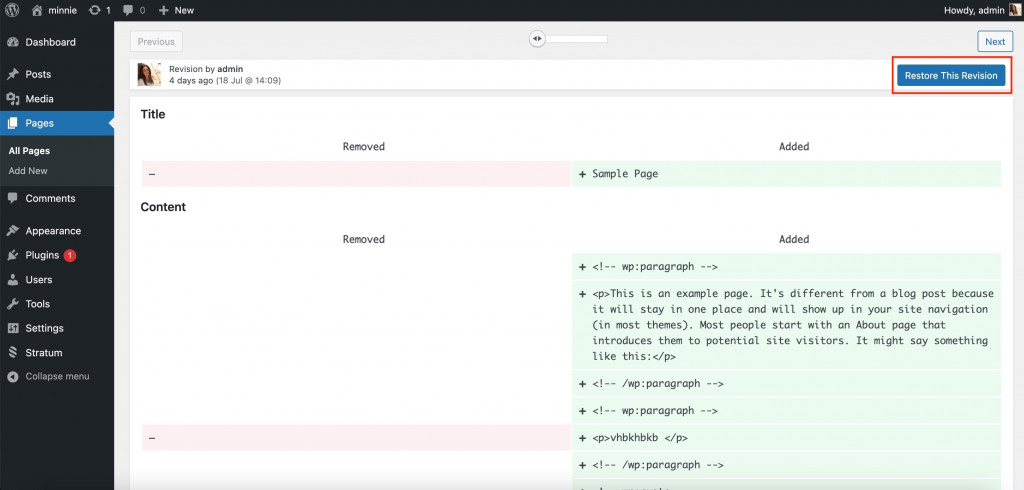
Haga clic en "Revisiones" y verá dos columnas que comparan las versiones anteriores y actuales. Los cambios eliminados (izquierda) se resaltarán en rojo y el contenido agregado (derecha) se resaltará en verde.
Use el botón "Restaurar esta revisión" en la esquina superior derecha de la página. 
Modo de vista previa
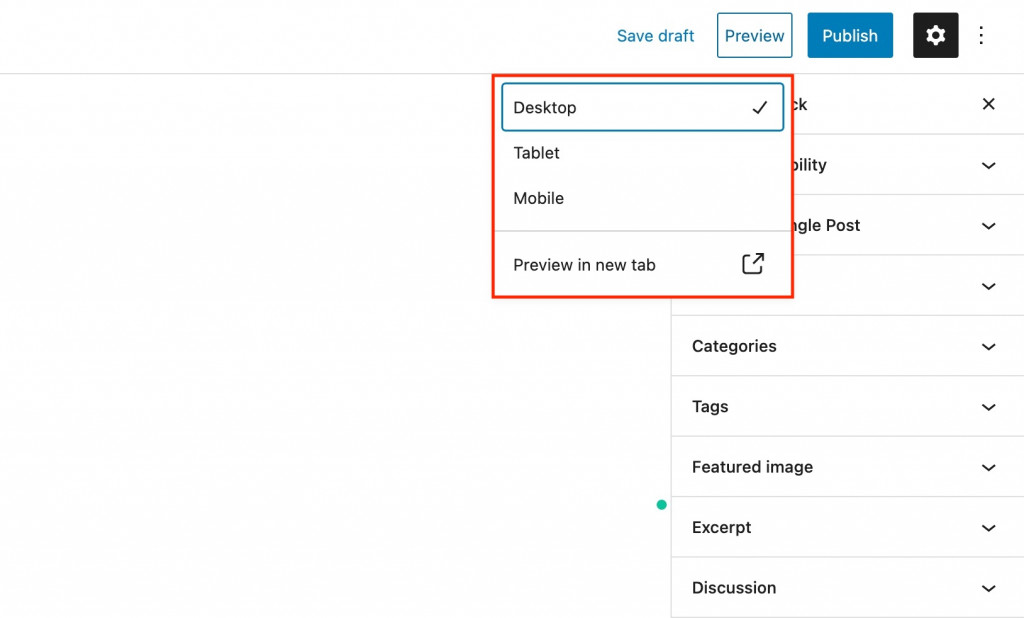
Las vistas previas son una excelente manera de ver el contenido y comprobar si hay errores menores antes de publicarlo. Haz clic en "Vista previa" en la parte superior derecha del editor de Gutenberg, luego en "Vista previa en una pestaña nueva". Puede optar por obtener una vista previa de una página en versiones de tableta, móvil o de escritorio. 
Ocultar del acceso público
Ajuste el modo de visibilidad en la sección Estado y visibilidad de la barra lateral de Gutenberg. Hay 3 niveles de acceso para elegir:
- Público : la página es accesible para todos.
- Privado : solo los usuarios autorizados de WordPress con funciones de administrador o editor pueden ver la página.
- Protegido con contraseña : solo aquellos que conozcan la contraseña que cree podrán ver la página (verán el siguiente mensaje en el navegador)
programar una publicación
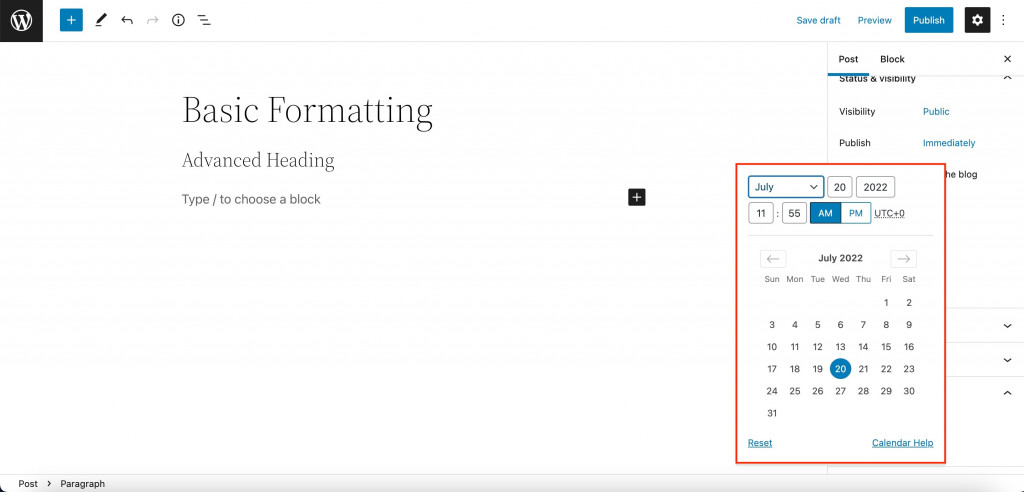
En la misma sección Estado y visibilidad, use la opción Publicar para seleccionar el día y la hora en que desea publicar la publicación/página.
Las páginas no publicadas tendrán una opción adicional: "Pendiente de aprobación". Las publicaciones con la marca marcada "pendiente de aprobación" aparecerán en la nueva pestaña del menú Páginas. Sus editores o administradores en jefe podrán encontrar rápidamente la página para verificarla justo antes de la publicación. 
Cambiar URL
El enlace URL se mostrará en la sección Enlace permanente de la barra lateral. Cuando el borrador ya esté guardado, podrá cambiar su nombre en el menú. Tenga en cuenta que el editor de bloques generará la URL automáticamente en función del título.
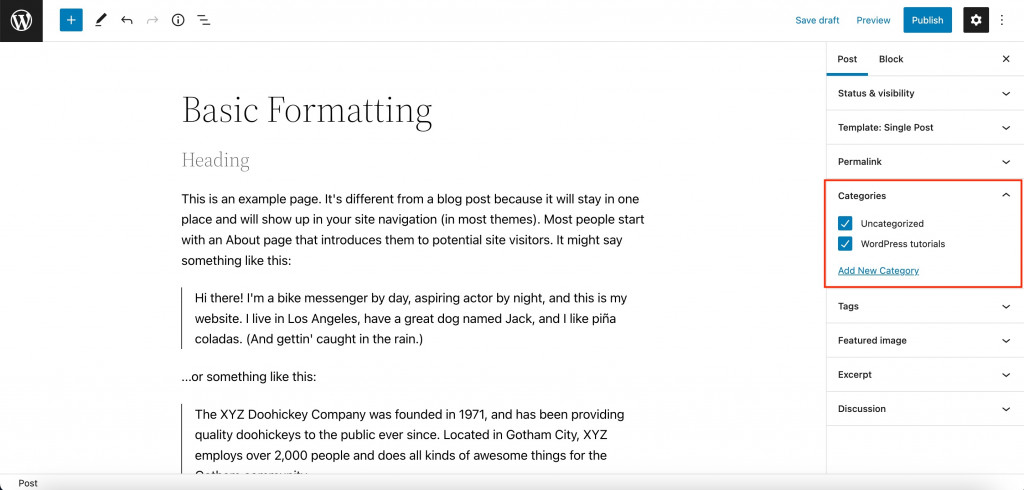
Asignar una categoría
Cuando haces una publicación de Gutenberg, puedes asignarla a cualquier categoría. Si es necesario, puede crear una nueva categoría justo cuando edita la publicación (Agregar nueva categoría). Una publicación puede pertenecer a varias categorías a la vez. 
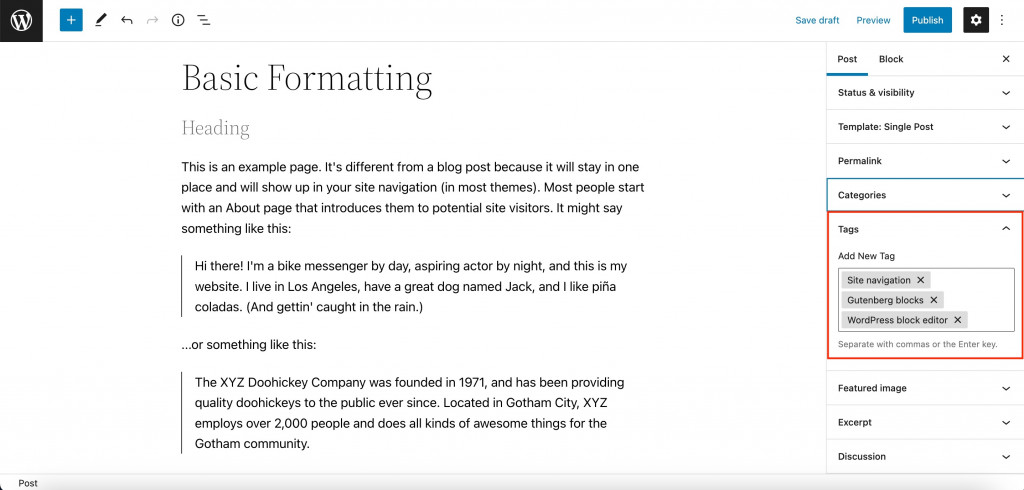
Asignar una etiqueta
La sección Etiquetas es otra forma de agrupar artículos por alguna característica. Use etiquetas para combinar publicaciones de diferentes categorías en una página.

Por ejemplo, si tienes un blog sobre instrumentos musicales, puedes crear categorías de publicaciones para diferentes instrumentos y etiquetas, pero haz etiquetas por géneros musicales o niveles de dificultad.
Al igual que las categorías, puede crear nuevas etiquetas justo cuando edita la publicación actual. Agregue tantas etiquetas como necesite a la vez. 
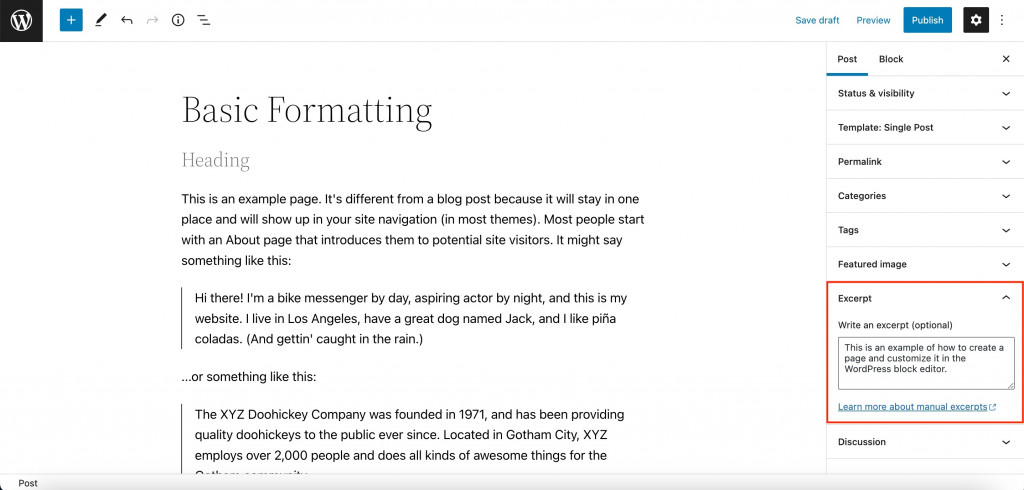
Personaliza el extracto
El texto del extracto se muestra en la página de categoría junto con el título y la imagen de características. De forma predeterminada, WordPress usa los primeros dos párrafos (dependiendo de su longitud) como un fragmento, pero limpia su formato y elimina la sangría entre párrafos.
El extracto le permite especificar un resumen diferente o la versión formateada de su introducción. El campo admite párrafos y etiquetas HTML. 
Habilitar/Deshabilitar comentarios
Finalmente, use la sección Discusiones de la barra lateral de Gutenberg para permitir comentarios. Además, puede permitir pingbacks y trackbacks, pero le recomendamos que desactive esta opción.
¿Cómo trabajar con bloques de WordPress Gutenberg?
Ya sea que ya sepa cómo agregar y editar bloques o no, decidimos brindarle una guía rápida sobre cada acción. Algunos usuarios no tendrán idea de qué acciones básicas pueden realizar con los bloques.
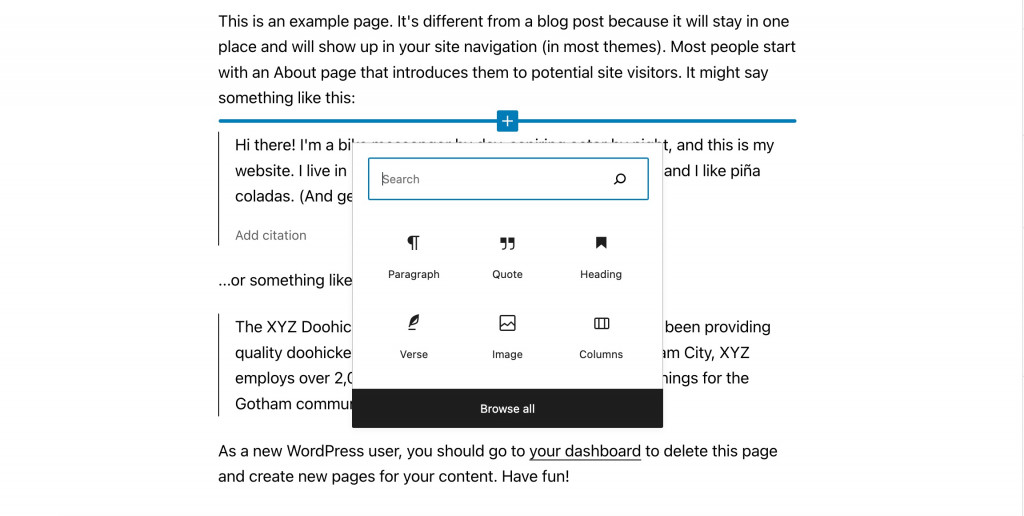
Agregar un nuevo bloque
- Método #1: Haga clic en el botón + en el lado izquierdo de la barra superior de Gutenberg. Seleccione el bloque deseado en una ventana emergente y haga clic en él.
- Método #2: Encuentra el botón + debajo del último bloque. Elija el bloque necesario en una ventana emergente.
- Método #3: Mueva el cursor entre dos bloques existentes y haga clic en el botón + en el centro. Puede agregar un nuevo bloque entre dos bloques cualesquiera.

Formateo básico y avanzado
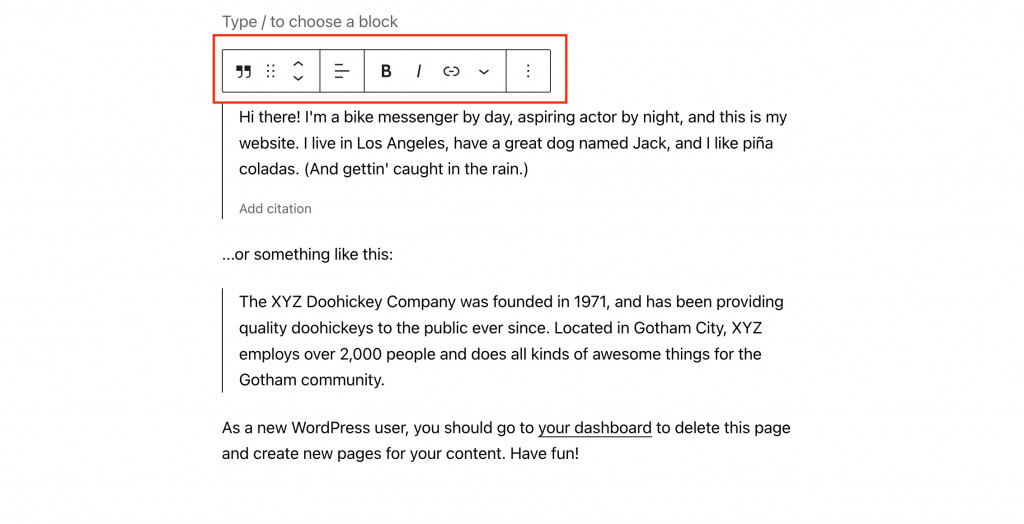
Seleccione el bloque insertado y verá un panel de configuración emergente sobre el bloque. Esos son formatos básicos y cada bloque tendrá su propia configuración.
Junto con el formato básico, cada bloque tendrá opciones de contenido y estilo en la barra lateral derecha debajo de la pestaña Bloques. Para abrir la barra lateral, haga clic en el engranaje en la barra superior de Gutenberg a la derecha. Estos ajustes también difieren según un bloque en particular. 
Colocación y alineación de bloques
Utilice el formato básico para encontrar flechas arriba/abajo en el lado izquierdo del panel emergente. Le ayudarán a mover el bloque hacia arriba o hacia abajo una posición. Además, puede usar el botón de seis puntos junto a las flechas para arrastrar un bloque con el mouse a la posición deseada.
Ahora, seleccione el bloque en el centro del panel de arriba para cambiar la alineación.
Copiar, duplicar o eliminar
Además de las opciones de formato, el panel emergente tiene opciones para copiar, duplicar y eliminar el bloque.
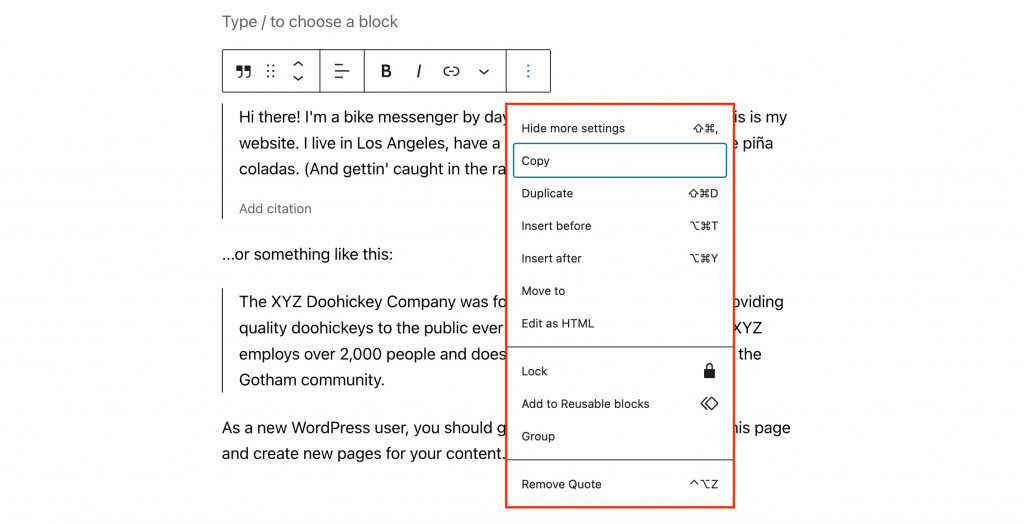
La mayoría de ustedes se preguntará cómo eliminar un bloque en WordPress. Simplemente presione los tres puntos en el panel emergente y haga clic en "Eliminar bloque". Ese es un lugar donde también puede copiar o duplicar el bloque. 
Patrones de Gutenberg
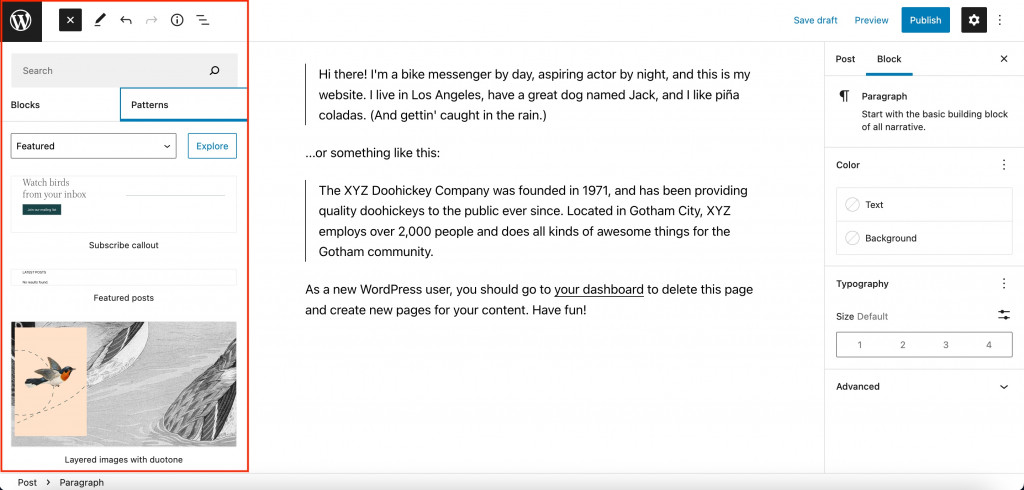
¿Has oído hablar de patrones confeccionados para Gutenberg? El editor de texto de WP proporciona una sección con patrones estándar aplicables a cualquier tema. Pero también, puede usar patrones de bloques de WordPress únicos creados por desarrolladores de temas.
Para buscar patrones, haga clic en + en la barra lateral y vaya a la pestaña Patrones. Se dividirán en grupos y cada patrón tendrá una vista previa para alcanzar su punto máximo: 
Crear secciones manualmente
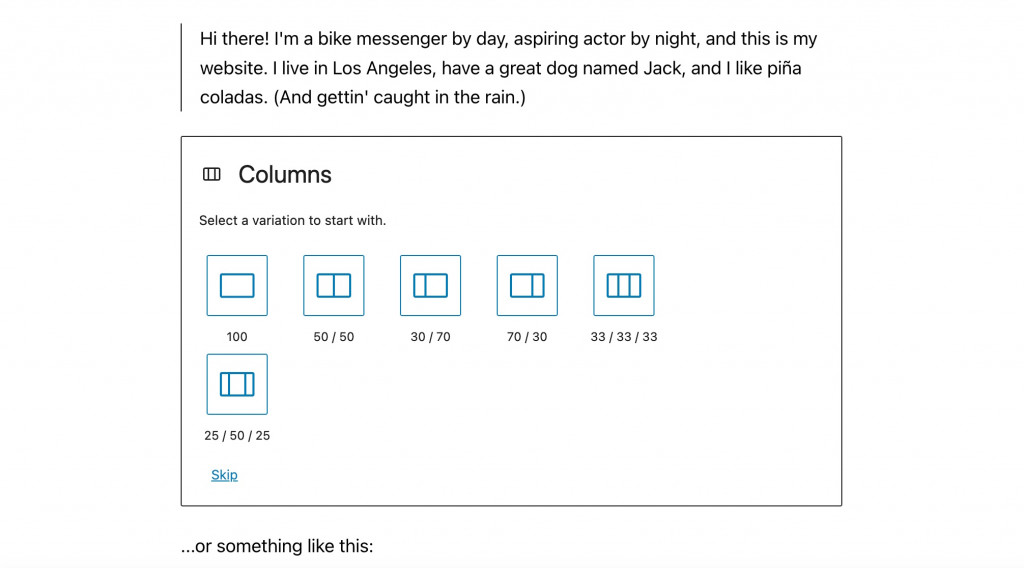
Use el bloque Columnas para colocar cualquier bloque de Gutenberg de WordPress uno al lado del otro. Las secciones con 2 o incluso 3 columnas son bastante comunes: desde testimonios de clientes y tablas de precios hasta secciones de preguntas frecuentes y formularios de contacto.
Para seleccionar el número de columnas, agregue primero el bloque Columnas, luego seleccione su número y diseño. 
Cada columna admite diferentes bloques con su propio contenido y estilo. Aún así, puede crear un color de fondo universal para esta sección. Simplemente combine los bloques en un grupo y cambie el color de fondo de ese grupo una vez.
Utilice "Bloques reutilizables"
Es posible guardar una sección completa para reutilizarla en diferentes publicaciones o páginas. Estos se llaman bloques reutilizables de WordPress.
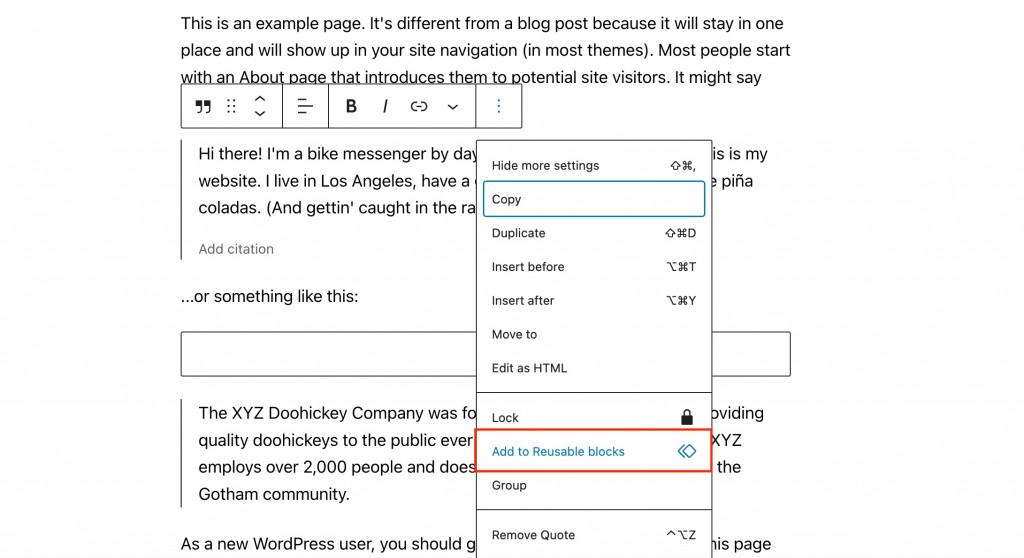
Todo lo que tiene que hacer es crear la sección como desea que se vea, hacer clic en los tres puntos en el menú emergente y seleccionar "Agregar a bloques reutilizables". Asigne un nombre a la sección y haga clic en "Guardar". 
Para agregar la sección guardada a la página, presione el botón + y vaya a la pestaña "Reutilizable". ¡Pegue el bloque guardado con solo un par de clics!
Más Lifehacks para que Gutenberg conozca
- Use "/" para agregar rápidamente nuevos bloques , y ya no necesitará abrir el panel de bloques cada vez y desplazarse para encontrar el que desea. Simplemente escriba "/" desde una nueva línea y comience a escribir el nombre del bloque.
- Fije la barra de herramientas superior , y la barra emergente ya no se superpondrá al contenido del bloque que se encuentra encima.
- Use el editor de código para editar el contenido HTML y podrá editar los atributos HTML de WordPress de este bloque, proporcionar su propia clase CSS o escribir código incrustado para el bloque. Seleccione el bloque, haga clic en los tres puntos y seleccione la opción "Editar como HTML".
- Encuentre rápidamente el bloque necesario en la Tabla de contenido . Si su publicación consta de tantos bloques que resulta difícil encontrar el que necesita, haga clic en el botón con tres barras horizontales en la parte superior izquierda. Verá la lista completa de todos los bloques usados en la página.
- Arrastre y suelte imágenes directamente desde su computadora , y ya no necesitará realizar acciones adicionales con el bloque "Imagen".
- Use teclas de acceso rápido, y trabajar con el editor de bloques de WordPress será mucho más fácil. Vea la lista completa de teclas de acceso rápido en su editor haciendo clic en los 3 puntos en la parte superior derecha => Atajos de teclado.
¿Cómo extender la funcionalidad de Gutenberg?
El editor de Gutenberg se enriquece en opciones con cada nueva actualización. Sin embargo, cuando se trata de funciones más avanzadas, es posible que desee considerar el uso de plantillas y complementos de bloques adicionales de Gutenberg.
¿Qué complementos pueden reponer los bloques principales con nuevos bloques de WordPress? Tenemos una publicación con un resumen de los 12 mejores complementos con bloques personalizados de WordPress en 2022.
Uno de ellos es el complemento gratuito Getwid : 
El complemento de bloque de contenido de WordPress es una biblioteca de más de 40 bloques de Gutenberg y más de 35 plantillas de bloques de WordPress. Todos los bloques Getwid son livianos, multipropósito y personalizables según las necesidades de cualquier sitio web y proyecto.
Algunos ejemplos de bloques Getwid son:
- Sección: funciona más como un bloque de grupo de WordPress (combina varios bloques en una sola sección);
- Galería de pilas de imágenes: use el bloque para crear galerías de imágenes de diferentes estilos;
- Ventana emergente de video: muestra cualquier video usando varias opciones;
- Image Hotspot: agregue marcadores animados ilimitados con información sobre herramientas totalmente personalizable;
- Control deslizante de publicaciones: muestre bloques de publicaciones deslizantes en cualquier lugar de su sitio web. Las publicaciones pueden provenir de categorías específicas.
Getwid proporciona una interacción fluida con los bloques estándar de Gutenburg para que pueda crear un diseño de bloques aún más exquisito. Además, el complemento ofrece un tema de bloques de WordPress de inicio: Getwid Base.
Palabras finales sobre el editor de bloques de WordPress
Tarde o temprano, todos nos enamoraremos de Gutenberg por su enfoque visual simple que viene por defecto. Comenzando como un editor de publicaciones de WordPress, se ha convertido en una solución de creación de sitios para todas las necesidades y gustos.
Ahora, Gutenberg atrae tanto a usuarios profesionales como a principiantes acostumbrados a trabajar con creadores de páginas visuales. La interfaz de Gutenberg no se ve peor que los creadores de páginas populares.
¡Comparte tus pensamientos sobre el editor de bloques de WordPress después de usar nuestros consejos de edición!
