Migas de pan de WordPress: cómo habilitarlas en su sitio de WordPress
Publicado: 2019-12-13A pesar del nombre mundano, las migas de pan son herramientas muy útiles para mejorar la experiencia del usuario (UX) y la optimización del motor de búsqueda (SEO) de su sitio. Habilitarlos es simple con la ayuda de un complemento o un pequeño código personalizado.
En esta publicación, le presentaremos las migas de pan de WordPress y le explicaremos cómo funcionan. Luego, le mostraremos cómo agregarlos a su sitio, diseñarlos y eliminarlos. Hay mucho que cubrir, ¡así que comencemos!
¿Qué son las migas de pan de WordPress?
Las migas de pan, en lo que respecta a WordPress (o cualquier sitio web), son enlaces de navegación que aparecen en la parte superior de una publicación o página. Muestran a los usuarios las categorías de nivel superior que los llevaron al contenido que están viendo actualmente y también permiten una fácil navegación de regreso a las páginas vistas anteriormente.
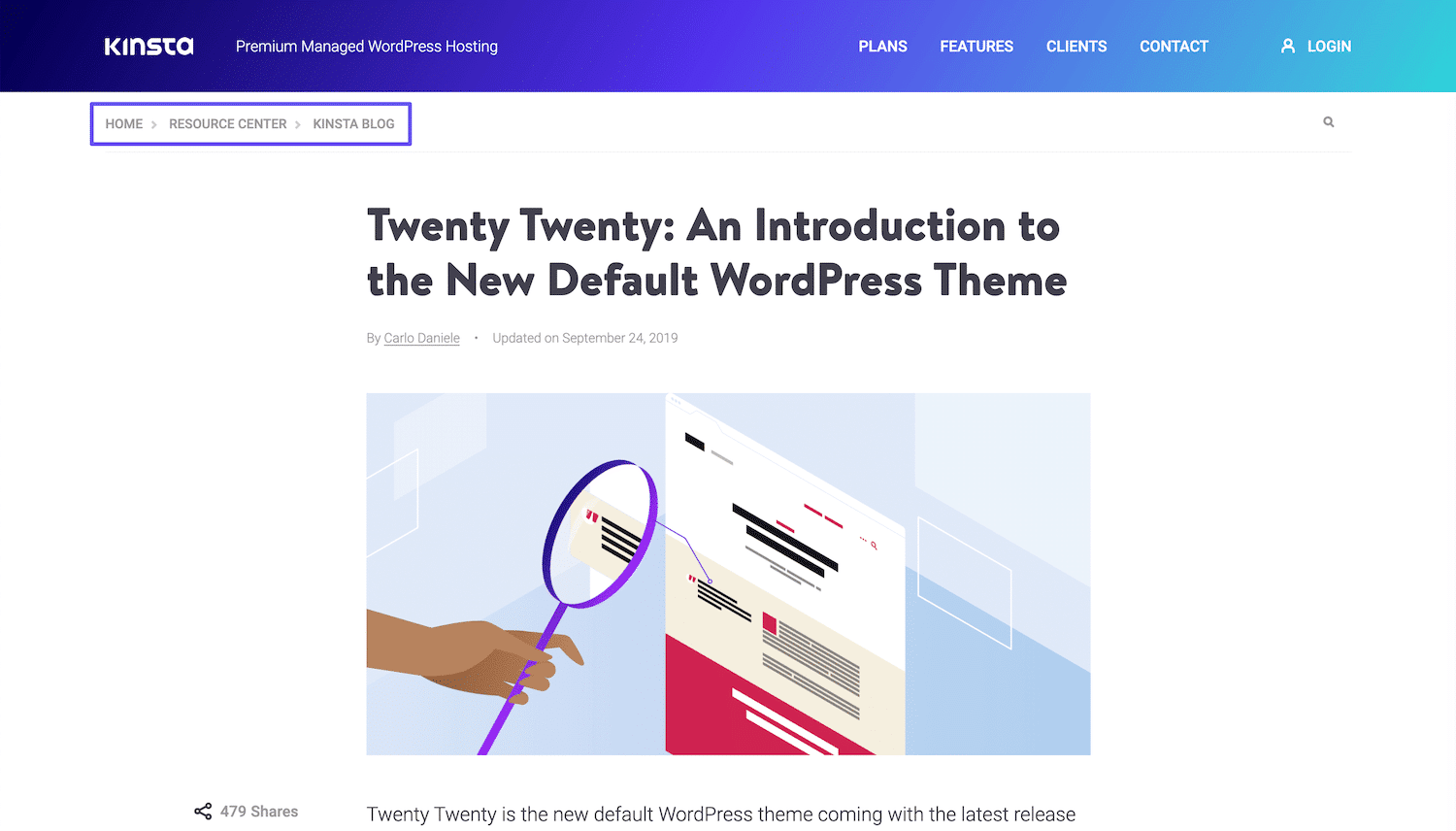
Por ejemplo, considere el siguiente ejemplo:

En el lado izquierdo, justo debajo del encabezado, puede ver las palabras Inicio > Centro de recursos > Kinsta Blog . Cada uno es un enlace a su página correspondiente desde la publicación actual. Esto permite a los lectores de nuestro blog navegar a cualquiera de estas áreas de contenido clave con un solo clic, en lugar de tener que usar el botón Atrás , el menú o la función de búsqueda.
Así es como las migas de pan obtuvieron su nombre: crean un rastro que lleva a los usuarios de vuelta a 'casa'. Son particularmente útiles para sitios como blogs y tiendas en línea, donde los visitantes pueden querer moverse entre publicaciones individuales, páginas de productos y archivos de categorías donde pueden encontrar contenido similar.
¿Cómo funcionan las migas de pan de WordPress?
Hay tres tipos diferentes de migas de pan de WordPress. Todos incorporan enlaces de navegación como se describe anteriormente, pero de formas ligeramente diferentes:
- Basado en jerarquía: estas migas de pan muestran a los usuarios dónde se encuentran en la estructura de su sitio, como en el ejemplo anterior.
- Basado en atributos: Utilizado principalmente en sitios de comercio electrónico, estas migas de pan muestran los atributos que el usuario ha buscado y que lo llevaron al producto que está viendo actualmente.
- Basado en el historial: a medida que los usuarios se mueven de una página a otra en su sitio, estas migas de pan los llevarán por donde vinieron.
Cada variedad de pan rallado es útil para diferentes propósitos. Sin embargo, todos pueden mejorar la navegación y, por extensión, la UX.
También son beneficiosos para fines de SEO. Las migas de pan muestran claramente las relaciones entre las diferentes piezas de contenido en su sitio. De esta manera, facilitan que los rastreadores de los motores de búsqueda o 'bots' entiendan cómo está estructurado su sitio.
Esto permite que esos bots indexen las páginas de su sitio con mayor precisión. Los motores de búsqueda también pueden mostrar sus migas de pan en las listas de resultados, para que los usuarios puedan ver contenido adicional en su sitio relacionado con la información que están buscando.
Cómo agregar migas de pan de WordPress a su sitio (4 métodos)
Ya sea que sea un genio de la codificación o un principiante de WordPress, puede agregar migas de pan rápida y fácilmente a su sitio en solo unos pocos pasos. Aquí hay cuatro formas diferentes en las que puede realizar esta tarea.
1. Habilite las migas de pan en Yoast SEO
Yoast SEO es un complemento popular que ayuda a los usuarios de WordPress a aproximar su clasificación en los motores de búsqueda y optimizar su contenido en consecuencia. También incluye algunas otras características para aumentar la visibilidad de su sitio, incluidas las migas de pan.
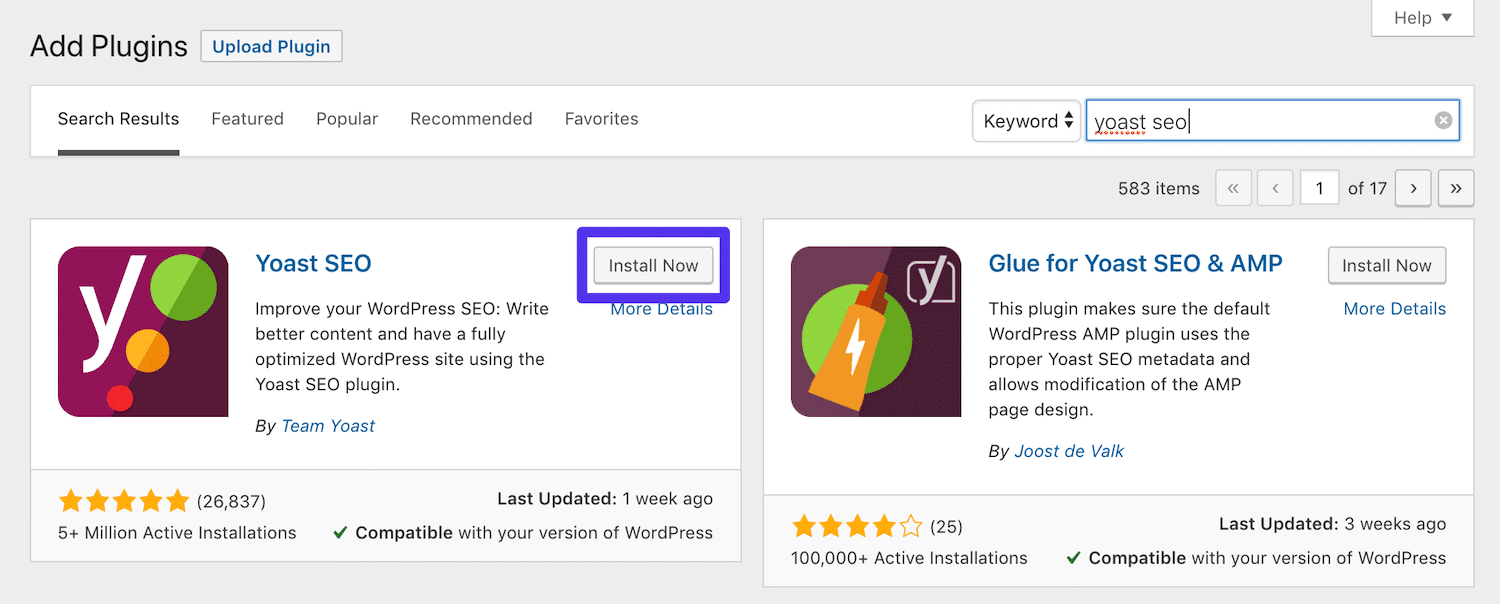
Si aún no lo ha hecho, instale y active el complemento en su panel de WordPress:

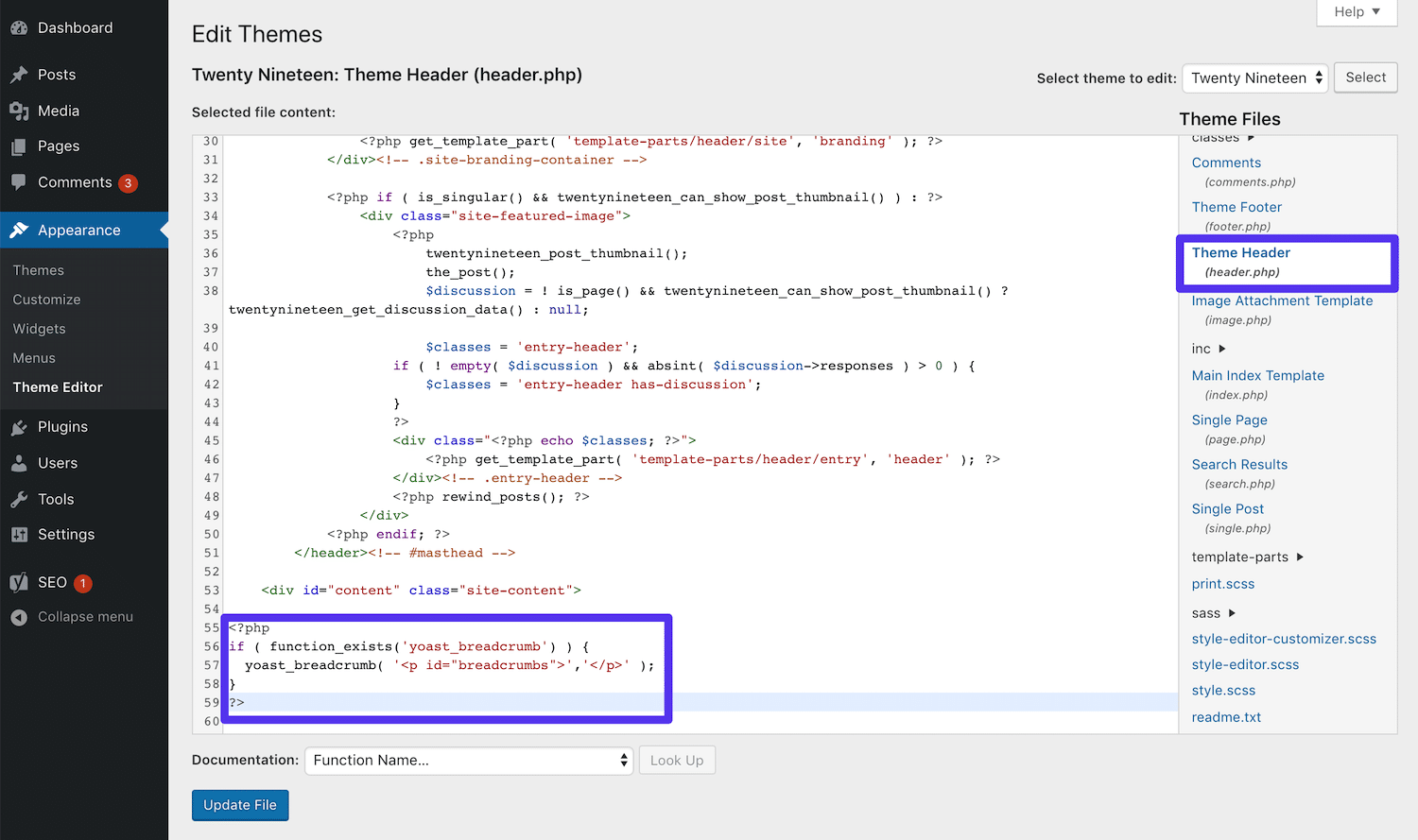
A continuación, deberá agregar este fragmento de código a su tema:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Específicamente, dónde lo agregue depende de usted. Si desea utilizar migas de pan en las publicaciones de su blog, puede agregarlas a su archivo de plantilla single.php .
Alternativamente, pegarlo al final de su archivo header.php agregará migas de pan a todo su sitio:

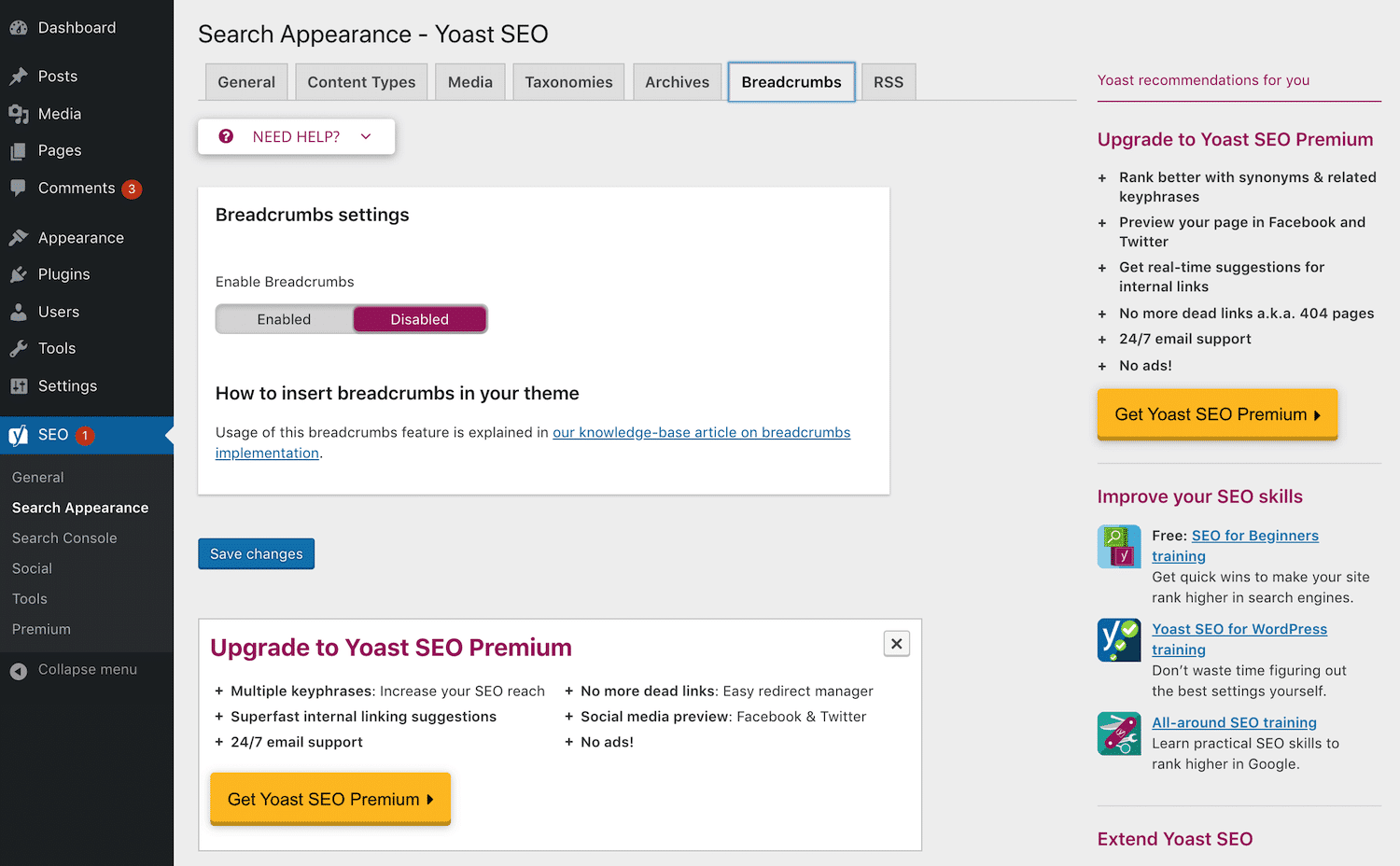
Tenga en cuenta que las futuras actualizaciones de temas pueden anular este código personalizado. Deberá ponerse en contacto con el desarrollador de su tema para obtener información sobre cómo evitar este problema o simplemente usar un tema secundario. Una vez que el fragmento esté en su lugar, navegue a SEO > Apariencia de búsqueda > Migas de pan en su tablero:

Cambie el interruptor de configuración de Breadcrumbs a habilitado. Luego, obtenga una vista previa de su sitio:

Ahora debería ver migas de pan en las partes relevantes de su sitio, en función de dónde agregó el fragmento de código.
2. Habilite Breadcrumbs con un complemento de WordPress Breadcrumbs
Agregar migas de pan con Yoast es especialmente conveniente si ya está utilizando ese complemento con fines de SEO. Sin embargo, si prefiere un complemento diferente para optimizar su contenido, el enfoque anterior es menos útil. Afortunadamente, hay varios otros complementos disponibles que están específicamente orientados a agregar migas de pan a WordPress.
Breadcrumb NavXT
El complemento más popular para agregar migas de pan a WordPress además de Yoast es Breadcrumb NavXT:

Este complemento proporciona un widget de migas de pan que puede agregar a cualquier área de widget que proporcione su tema, como una barra lateral o un pie de página. Es altamente personalizable, lo que le permite elegir qué páginas y categorías mostrar en la ruta. Breadcrumbs NavXT también incluye marcado de esquema para mejorar el SEO.
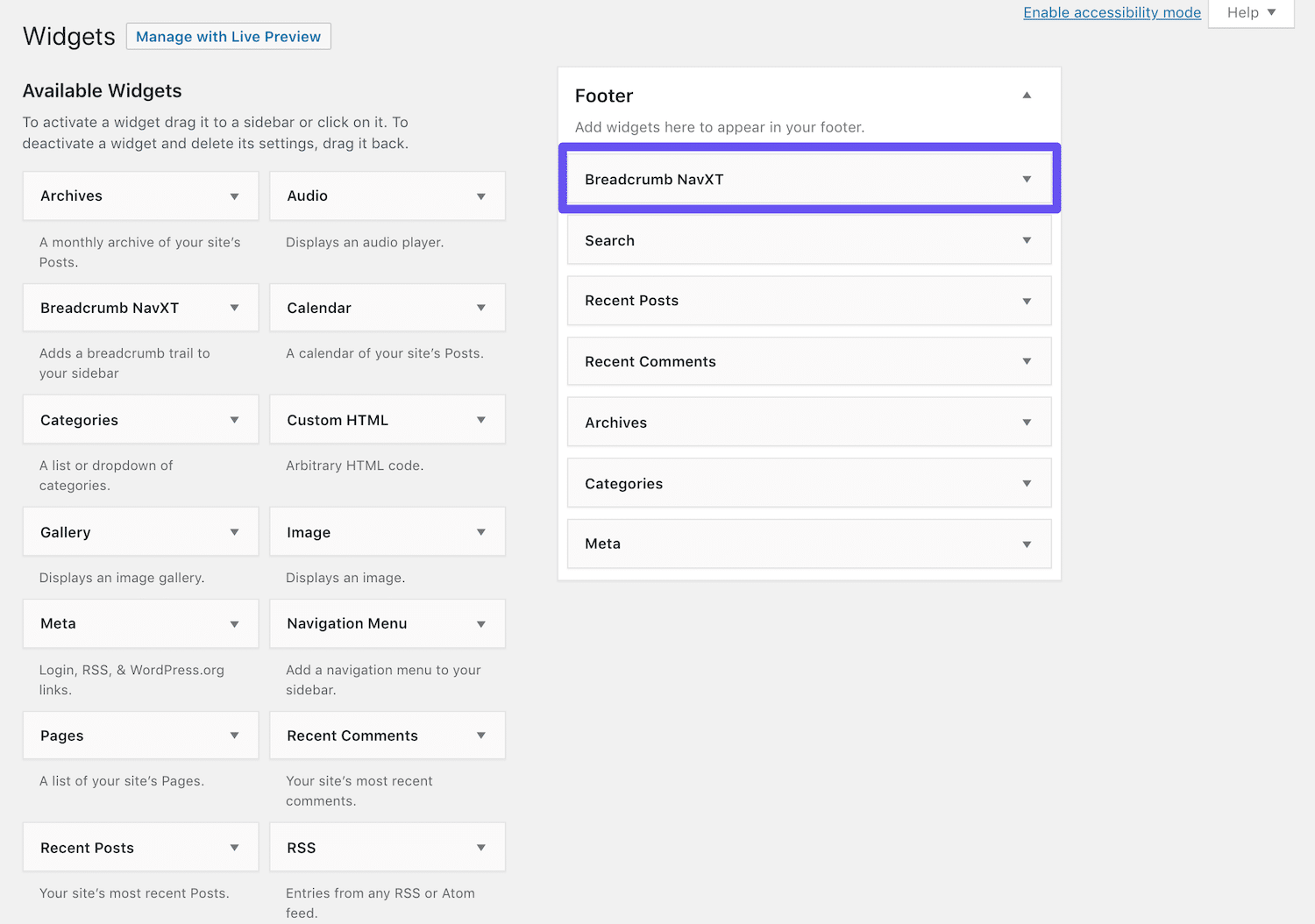
Para agregar migas de pan con este complemento, vaya a Apariencia > Widgets . Verá un nuevo widget Breadcrumb NavXT , que querrá arrastrar al área de widgets donde le gustaría que apareciera:

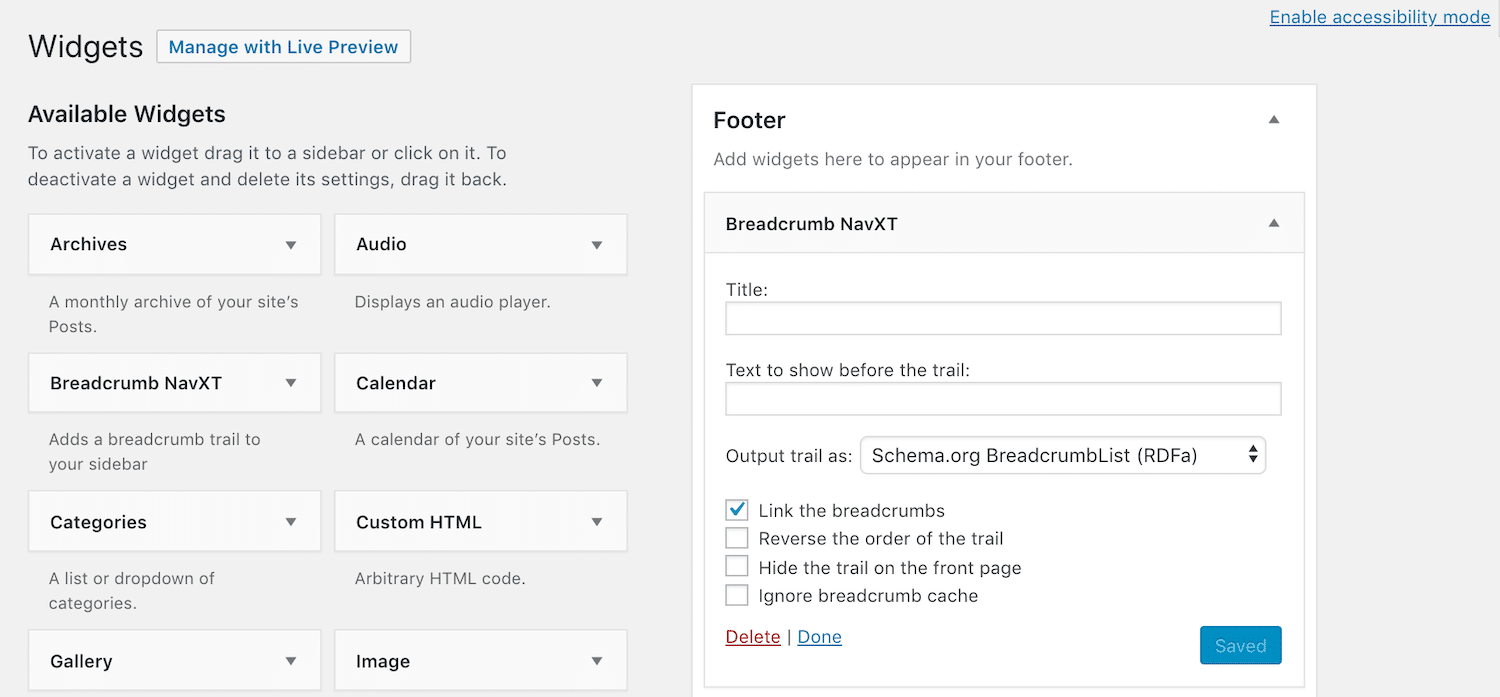
Haga clic en la flecha desplegable para abrir la configuración del widget y luego complete los campos necesarios:

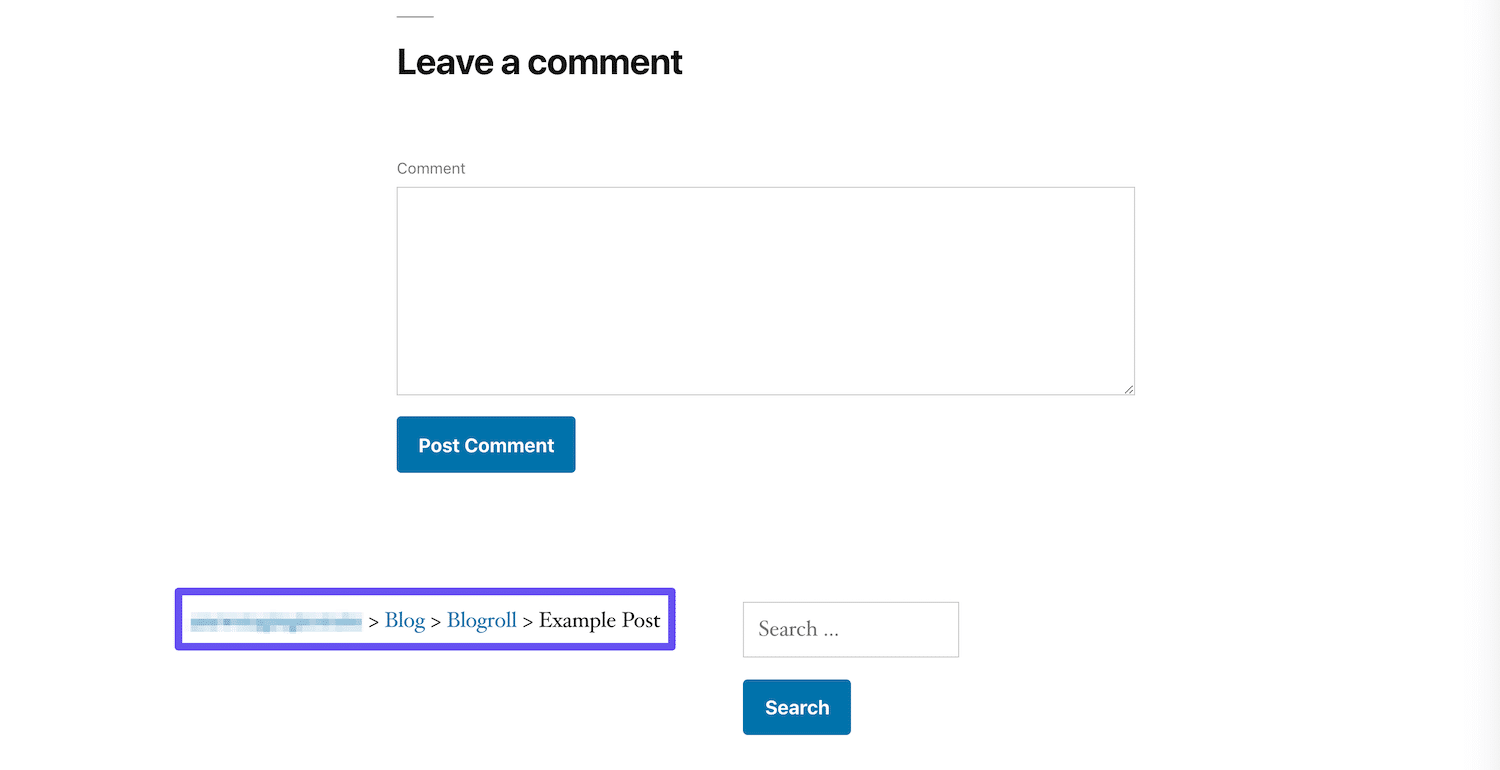
Asegúrese de seleccionar las casillas de verificación según sea necesario para agregar enlaces a sus migas de pan, determinar su orden, ocultarlos en la página principal e ignorar el almacenamiento en caché. Cuando haya terminado, haga clic en el botón Guardar , luego verifique la parte frontal de su sitio:

Sus migas de pan ahora deberían estar visibles en cualquier área de widget que elija para ellas.
Pan rallado flexible
Como alternativa, Flexy Breadcrumb es el complemento mejor calificado para agregar migas de pan a WordPress:

Cuando este complemento está instalado y activado, puede agregar migas de pan a su sitio usando el código abreviado [flexy_breadcrumb]. Esto le da un poco más de flexibilidad en cuanto a dónde aparecerán sus senderos. También tendrá más control sobre los componentes de diseño, como el tamaño de fuente, el color y los iconos.
Después de instalar Flexy Breadcrumbs, verá un nuevo elemento en la barra lateral de su tablero:

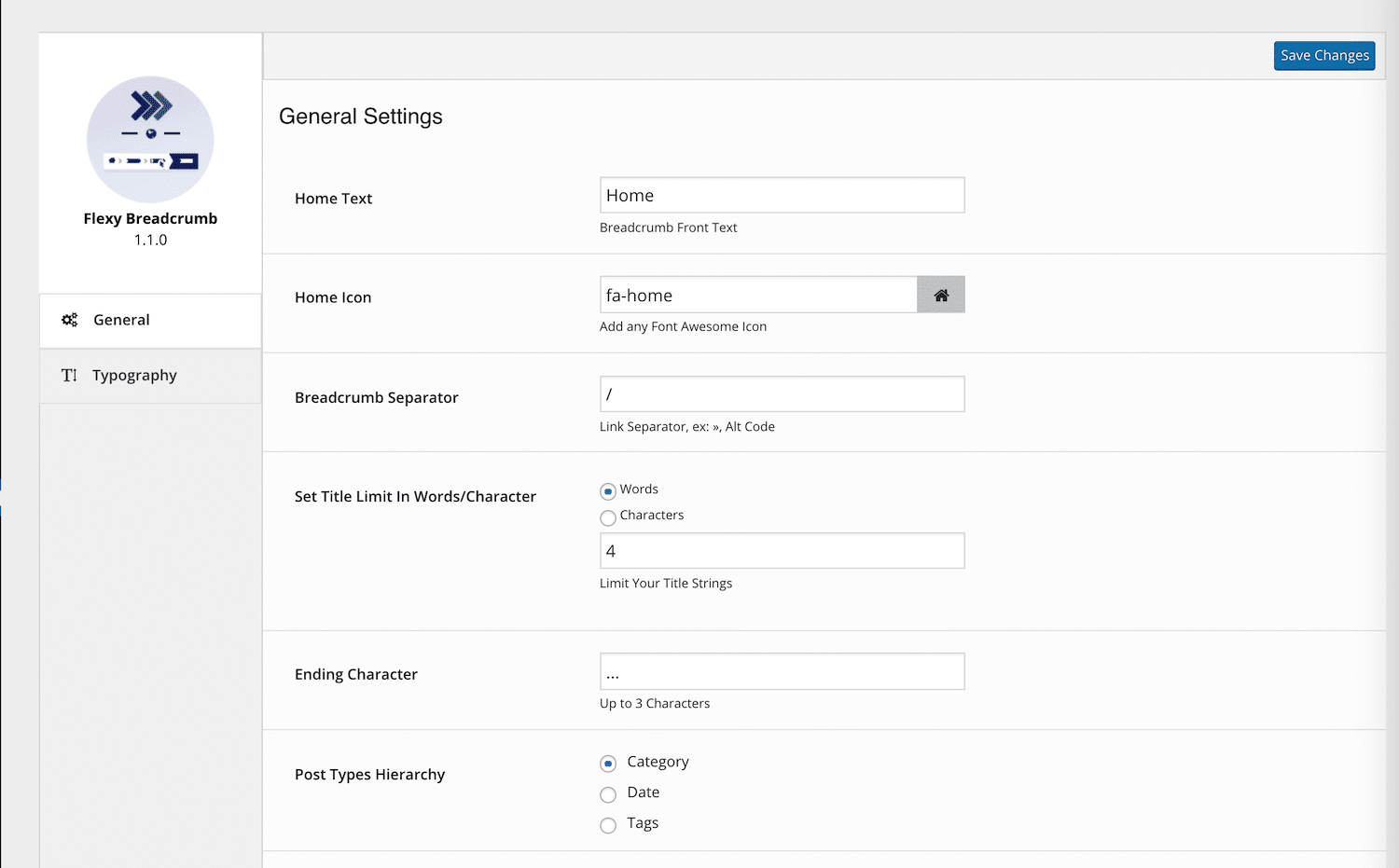
Luego, tendrá algunos ajustes para configurar. En la pestaña General , puede cambiar el texto y el ícono de su página de inicio, establecer el límite de caracteres y determinar la jerarquía:

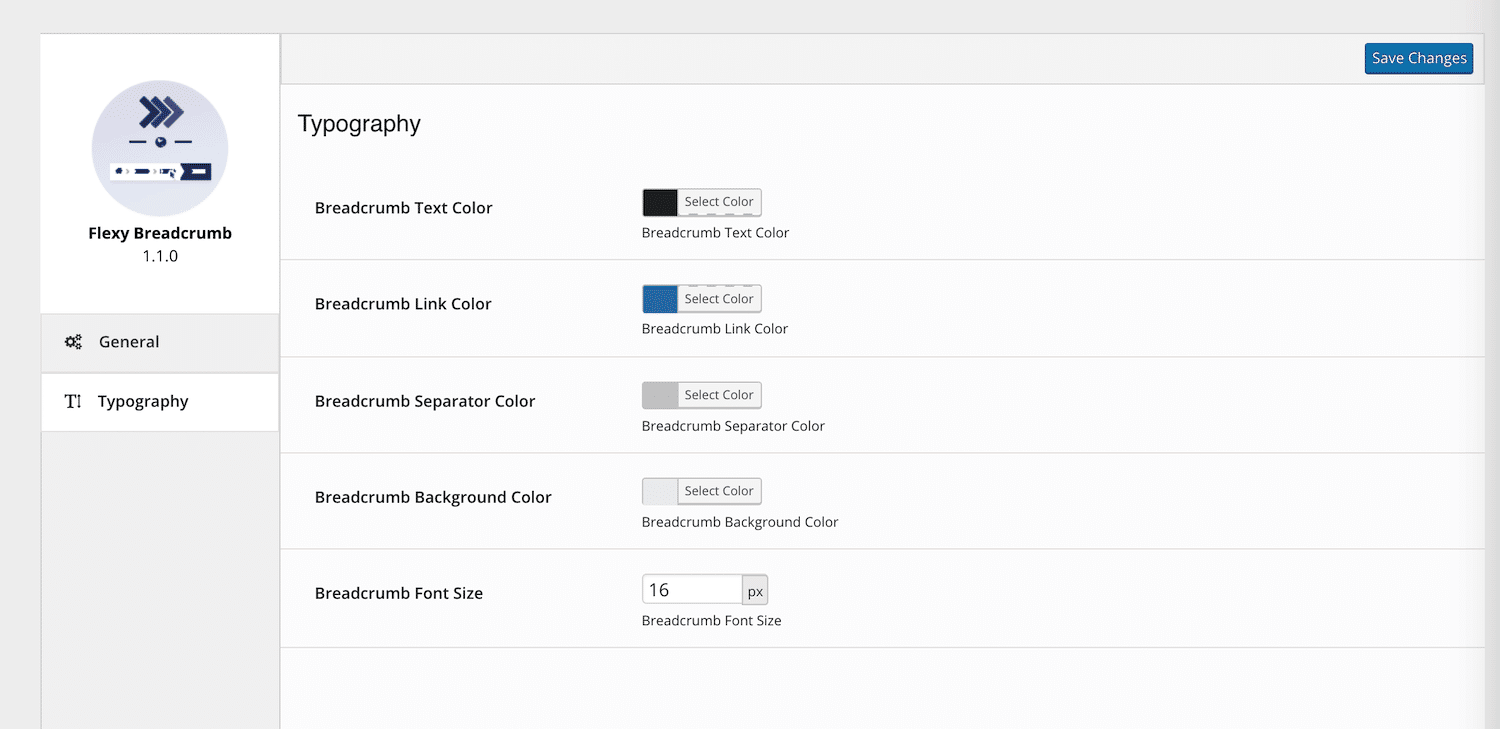
En la pestaña Tipografía , también puede ajustar el color y el tamaño de la fuente para sus migas de pan:

Una vez que haya personalizado su rastro, deberá agregar el código abreviado [flexy_breadcrumb] donde quiera que aparezcan sus migas de pan. Si bien es posible hacer esto en cada publicación individual que publique en su sitio, es más eficiente agregar el código abreviado a un widget de WordPress:

Si revisa la parte frontal de su sitio, debería poder ver sus migas de pan en cualquier lugar donde haya agregado el código abreviado.
Miga de pan de WooCommerce
Para los minoristas en línea, WooCommerce Breadcrumbs es una manera fácil de agregar enlaces de navegación a las páginas de sus productos:

Si está ejecutando su tienda en línea con el popular complemento WooCommerce, esta puede ser la mejor opción para usted. Le permite activar migas de pan para las páginas de sus productos, con el fin de mejorar la navegación de los clientes en su sitio.
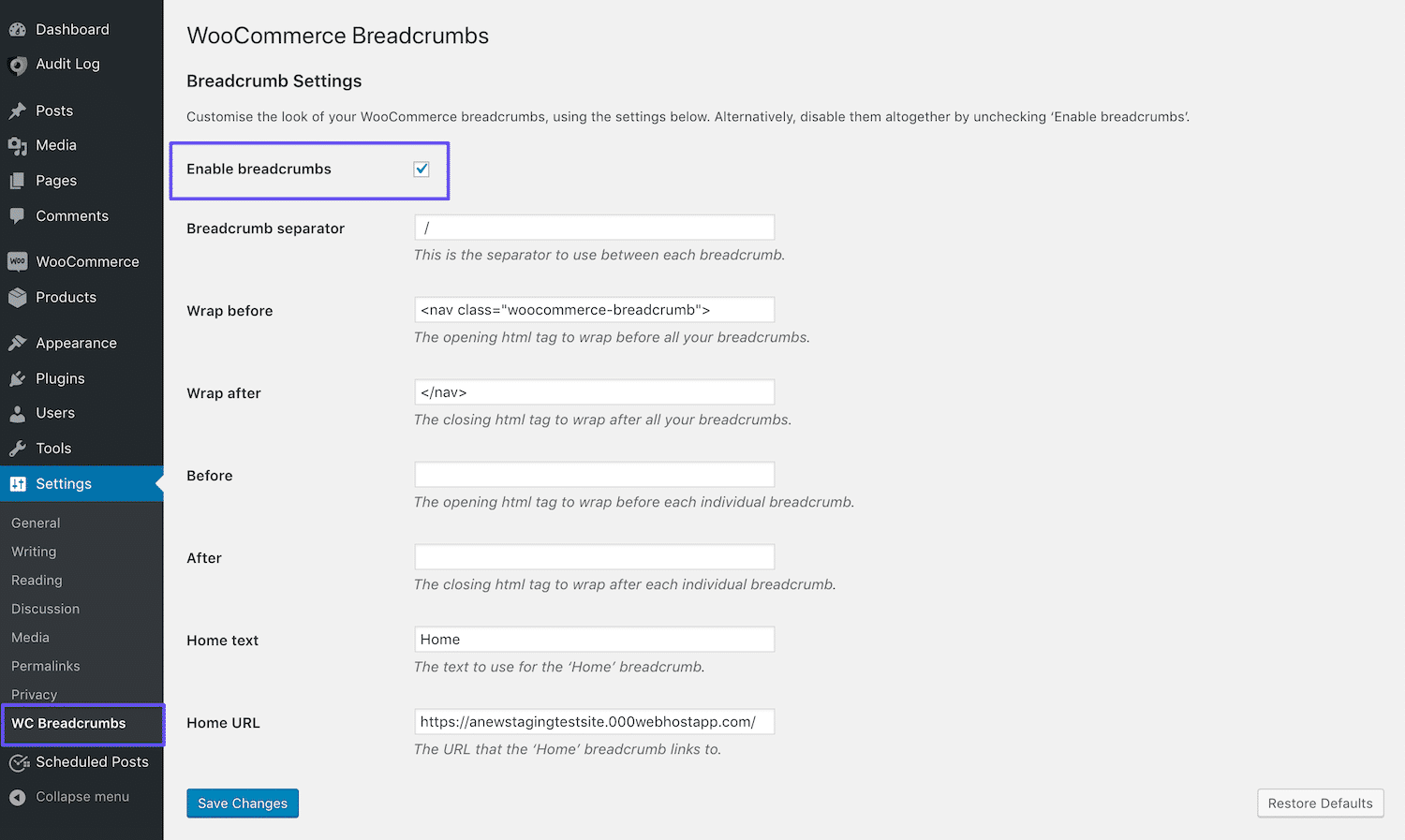
Después de la instalación y activación, puede navegar a Configuración > Migas de pan de WC para personalizar sus rutas de migas de pan:

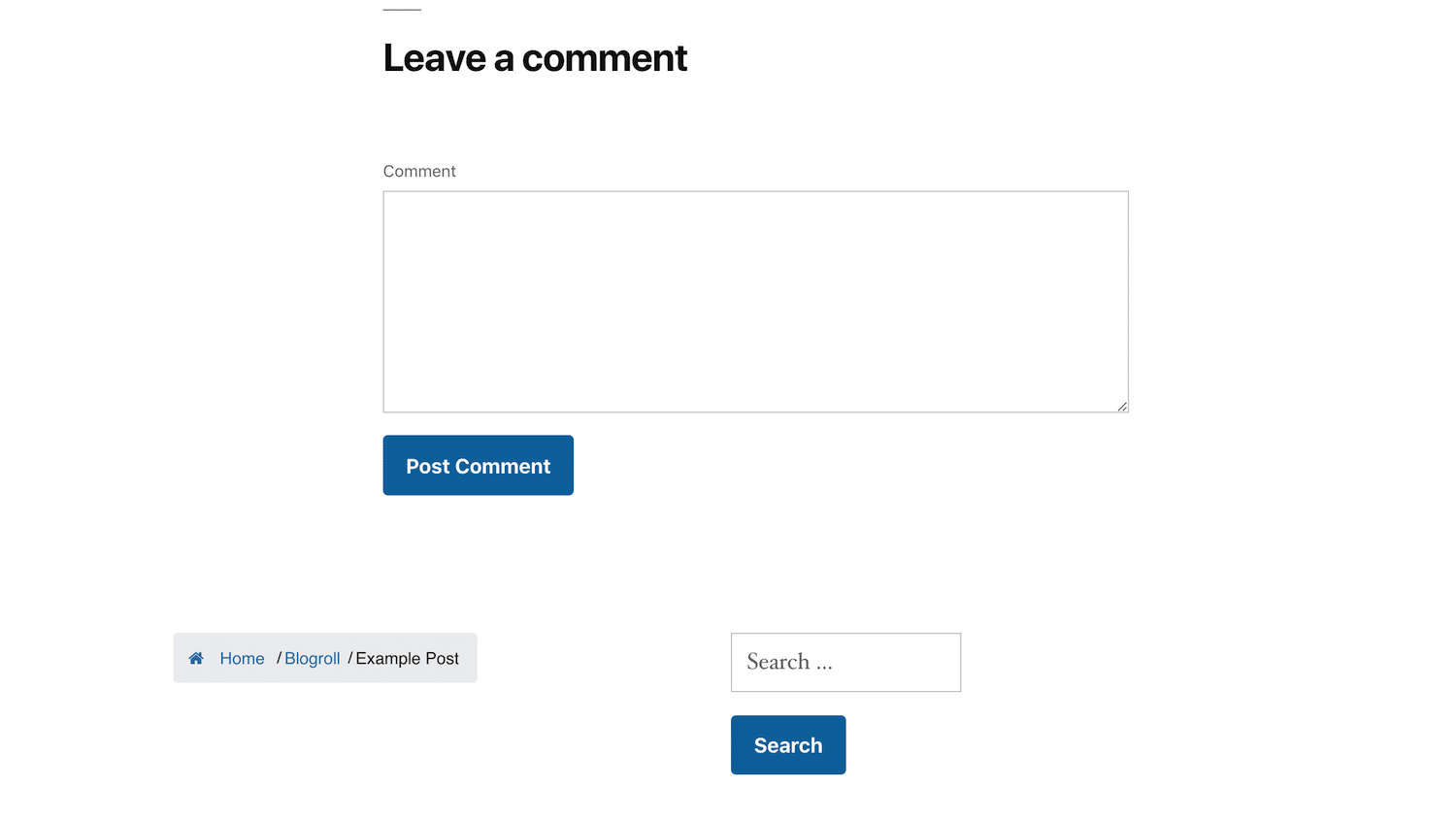
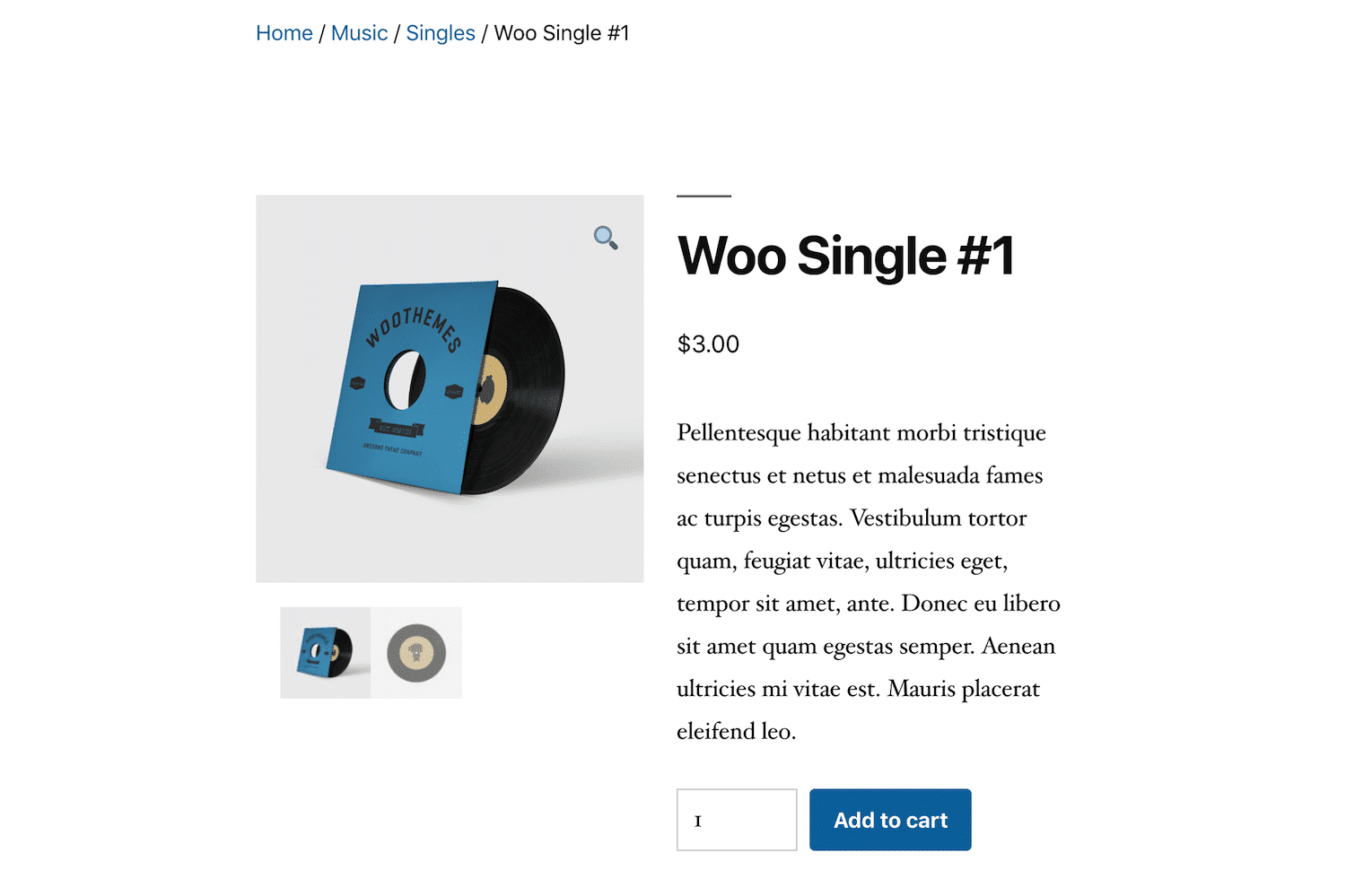
La configuración más importante a considerar es la casilla de verificación Habilitar migas de pan. Tienes que asegurarte de que esté seleccionado para mostrar tus migas de pan. Luego, revisa una de las páginas de tu producto:

Su rastro de migas de pan debe ser visible en la parte superior de la página.
Migaja de pan
Finalmente, Breadcrumb es un complemento liviano que le permite agregar migas de pan en cualquier lugar de su sitio usando códigos cortos:

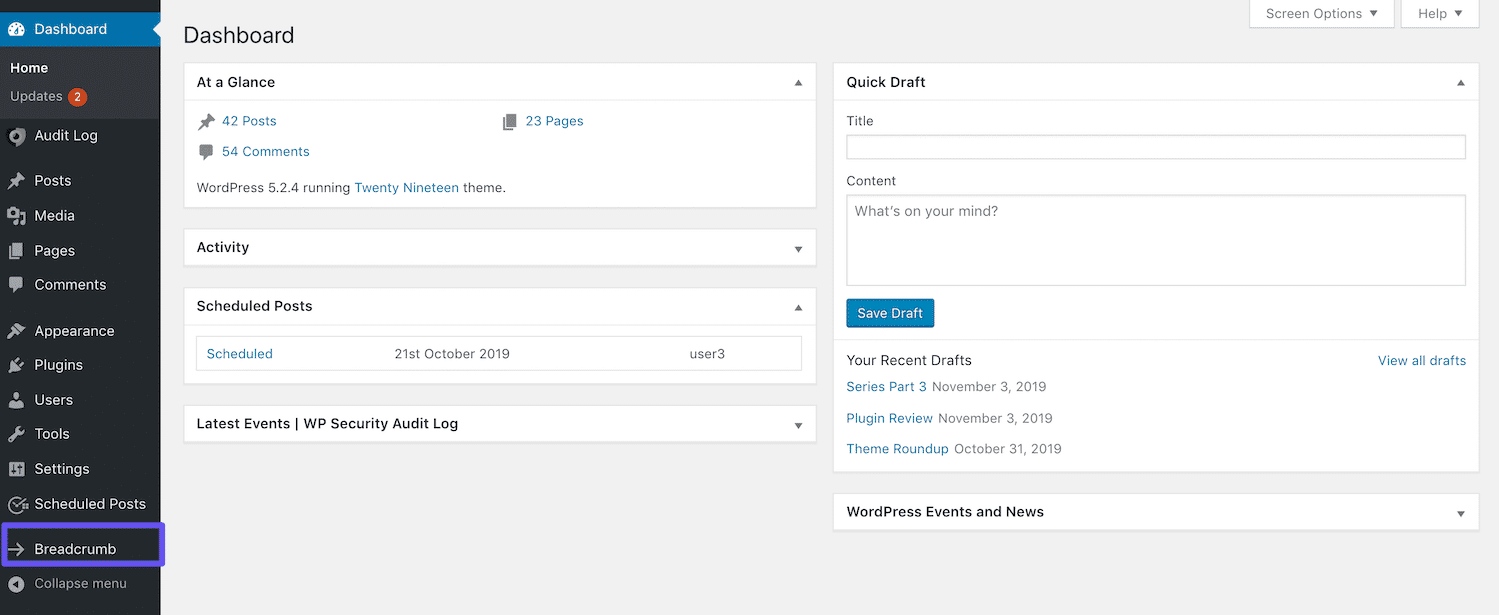
Este complemento tiene la configuración más amplia de todas las enumeradas en esta publicación. Puede acceder a ellos haciendo clic en Breadcrumb en la barra lateral de su panel de control de WordPress:


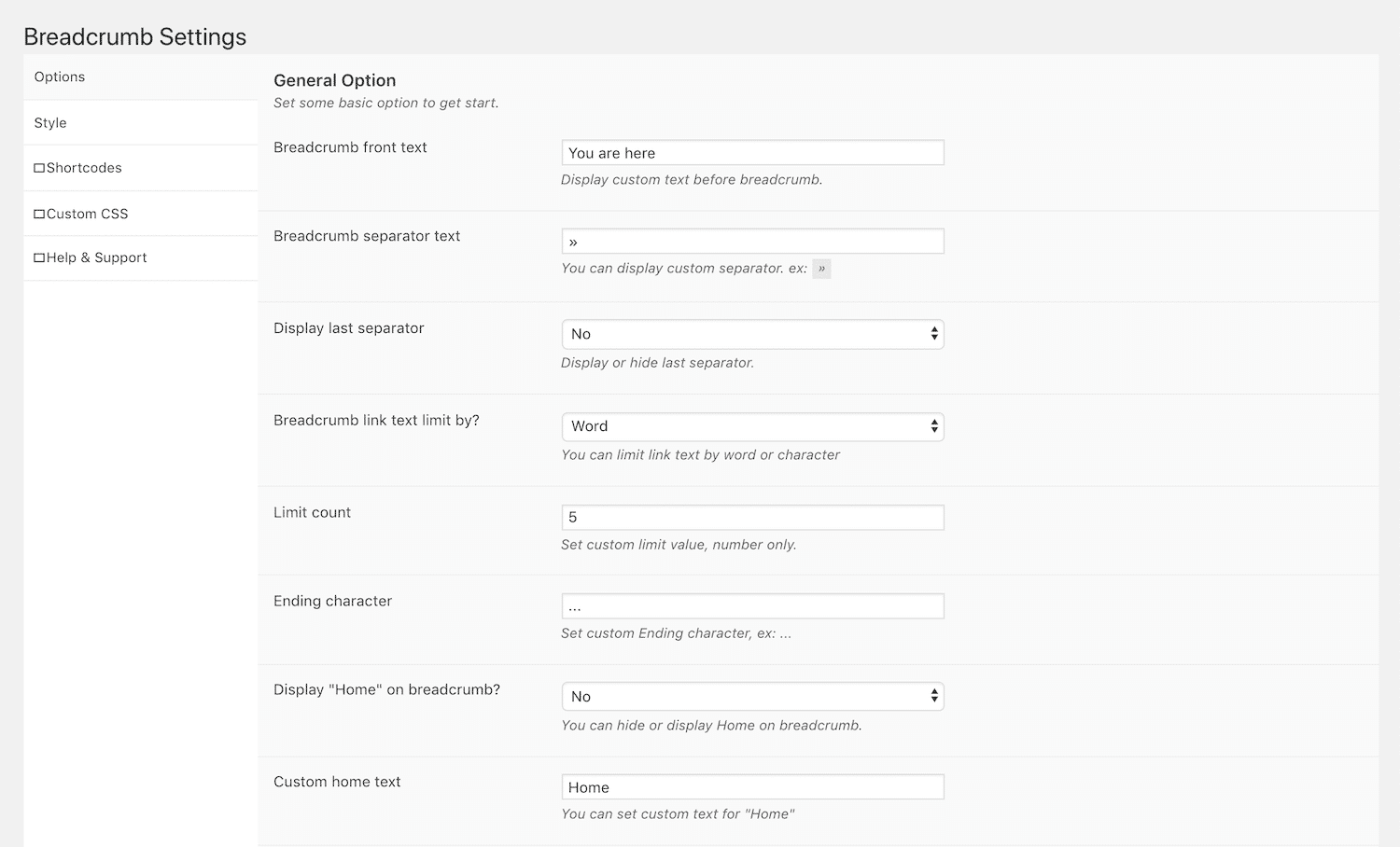
La primera pestaña tiene la etiqueta Opciones e incluye algunas configuraciones generales, como texto personalizado, separadores y límites de caracteres:

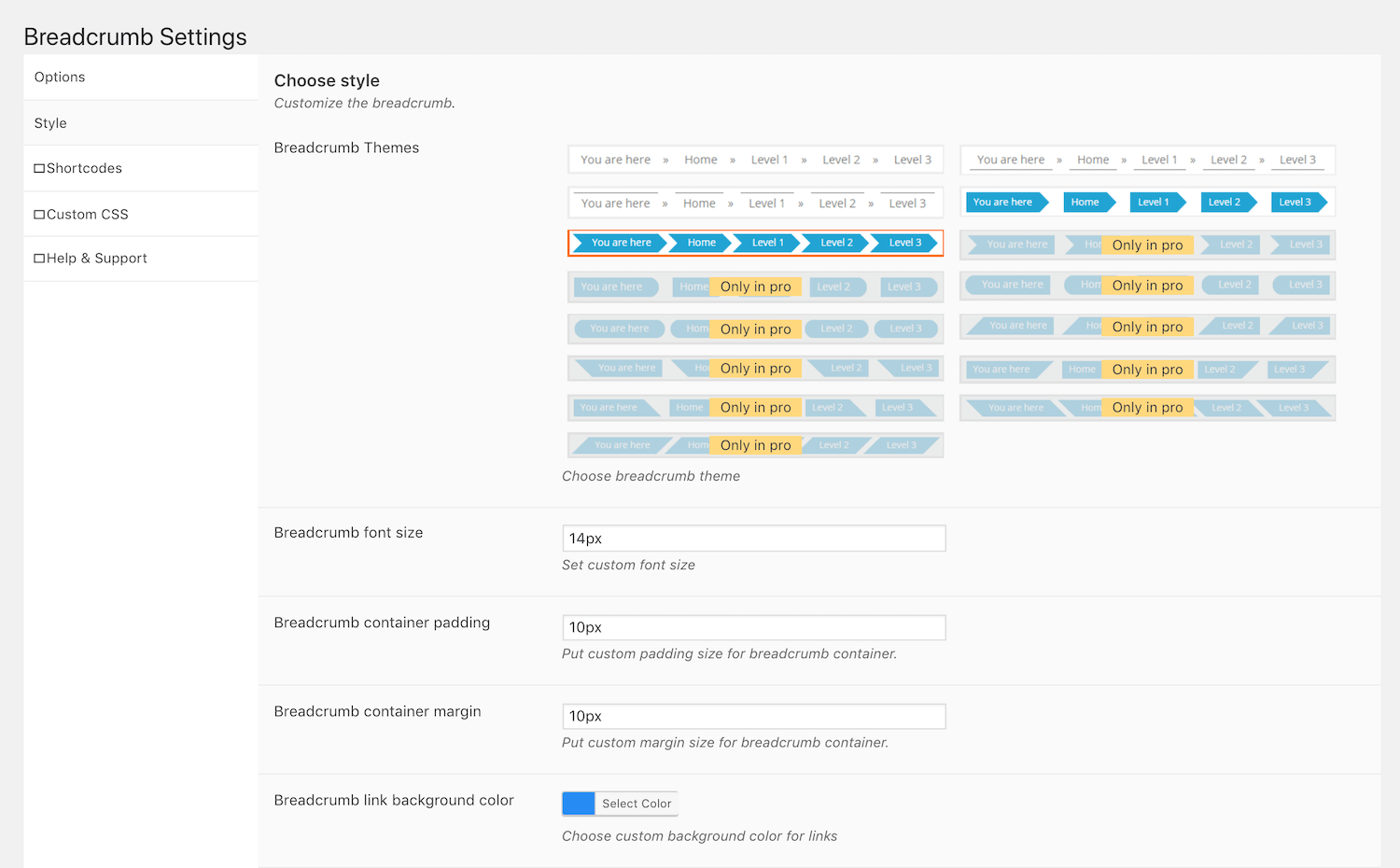
También hay una pestaña completa dedicada a las opciones de estilo. Hay varios botones de flecha entre los que puede elegir, así como tamaños y colores de fuente:

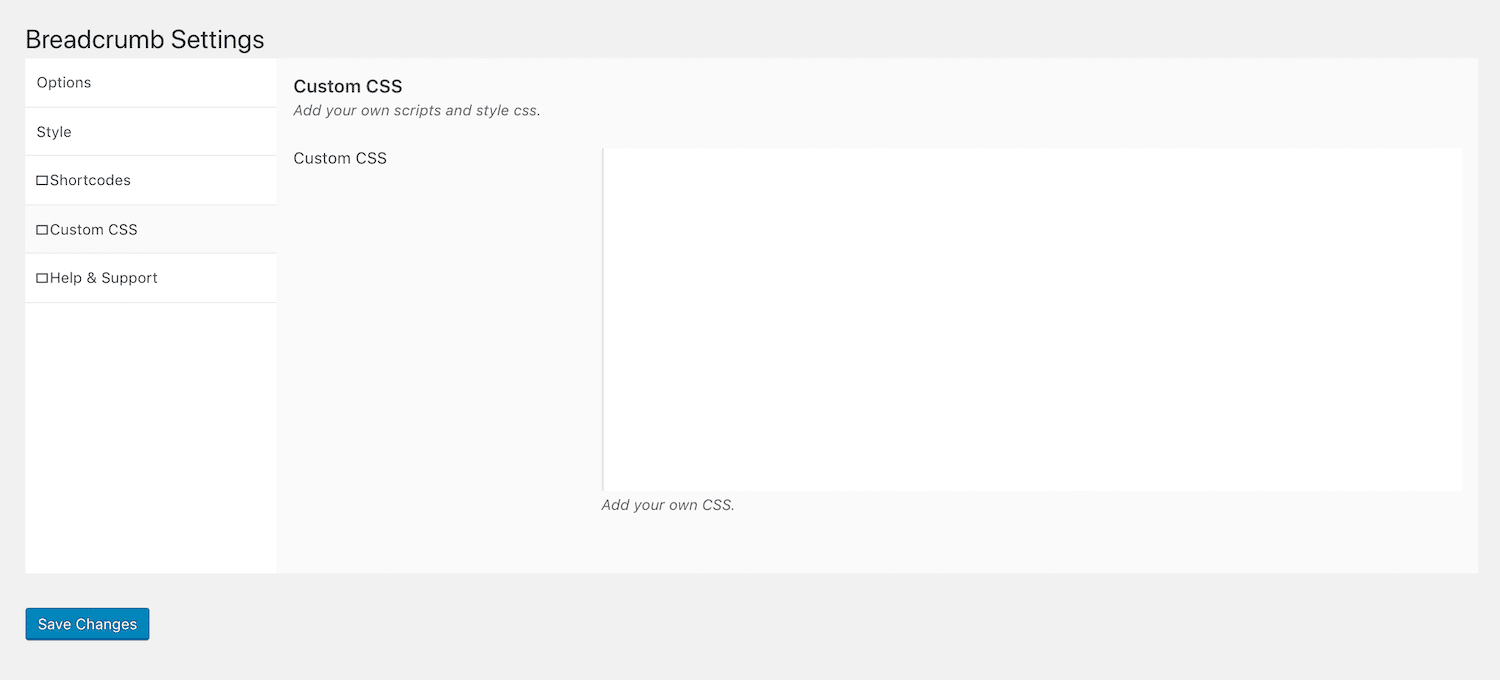
Si tiene algunas habilidades de codificación y desea tener más control sobre su estilo, también puede usar la pestaña CSS personalizado :

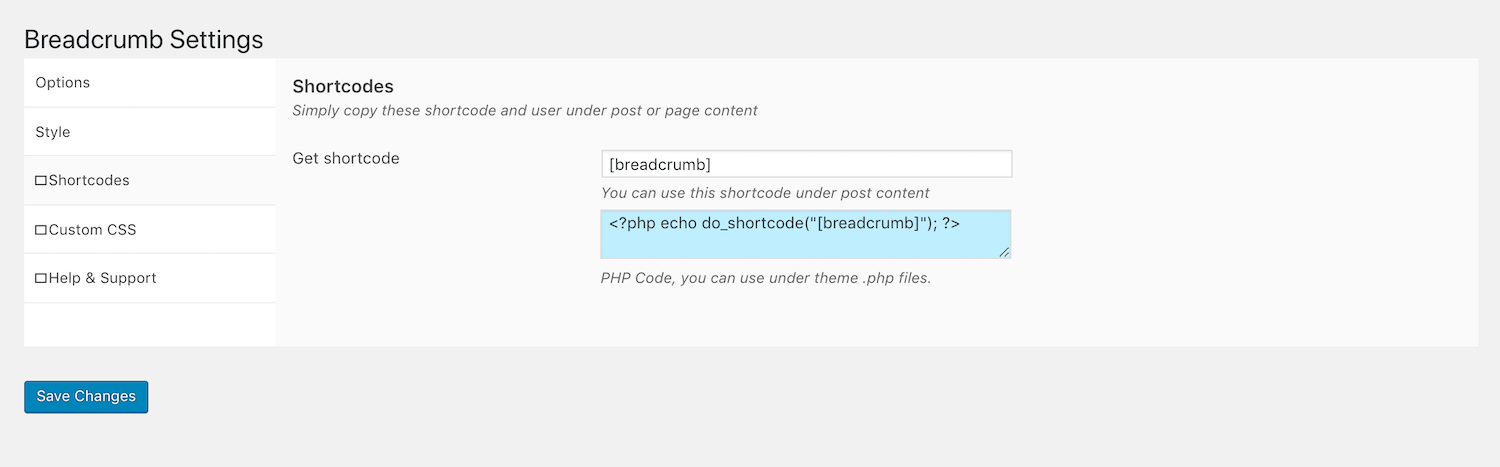
Finalmente, es importante visitar la pestaña Shortcode para agregar las migas de pan a su sitio:

Puede usar el código abreviado en cualquier parte de su sitio, al igual que con los otros complementos que hemos cubierto. Sin embargo, Breadcrumb también proporciona un fragmento de código que puede agregar a uno de sus archivos de plantilla para incorporar sus rutas en su encabezado, pie de página o en cualquier otro lugar.
3. Usa un tema que incluya migas de pan
Si bien generalmente se consideran en el contexto de controlar el aspecto de su sitio, los temas de WordPress también pueden influir en la funcionalidad de su sitio web. Una forma en que pueden hacer esto es agregando migas de pan a sus páginas.
El inconveniente de usar un tema de WordPress para agregar migas de pan a un sitio de WordPress existente es que también implica cambiar la apariencia de su sitio web. Si tiene una marca establecida y una identidad de sitio, esta no es realmente una solución práctica, y probablemente estará mejor con un complemento.
Sin embargo, si está comenzando un nuevo sitio de WordPress o está ejecutando un rediseño de sitio web, elegir un tema que incorpore migas de pan es un método de bajo esfuerzo para agregarlos a su sitio. Además, hay varias opciones disponibles de forma gratuita en el directorio de temas de WordPress.
OceanWP
OceanWP es uno de los temas multipropósito de WordPress más populares:

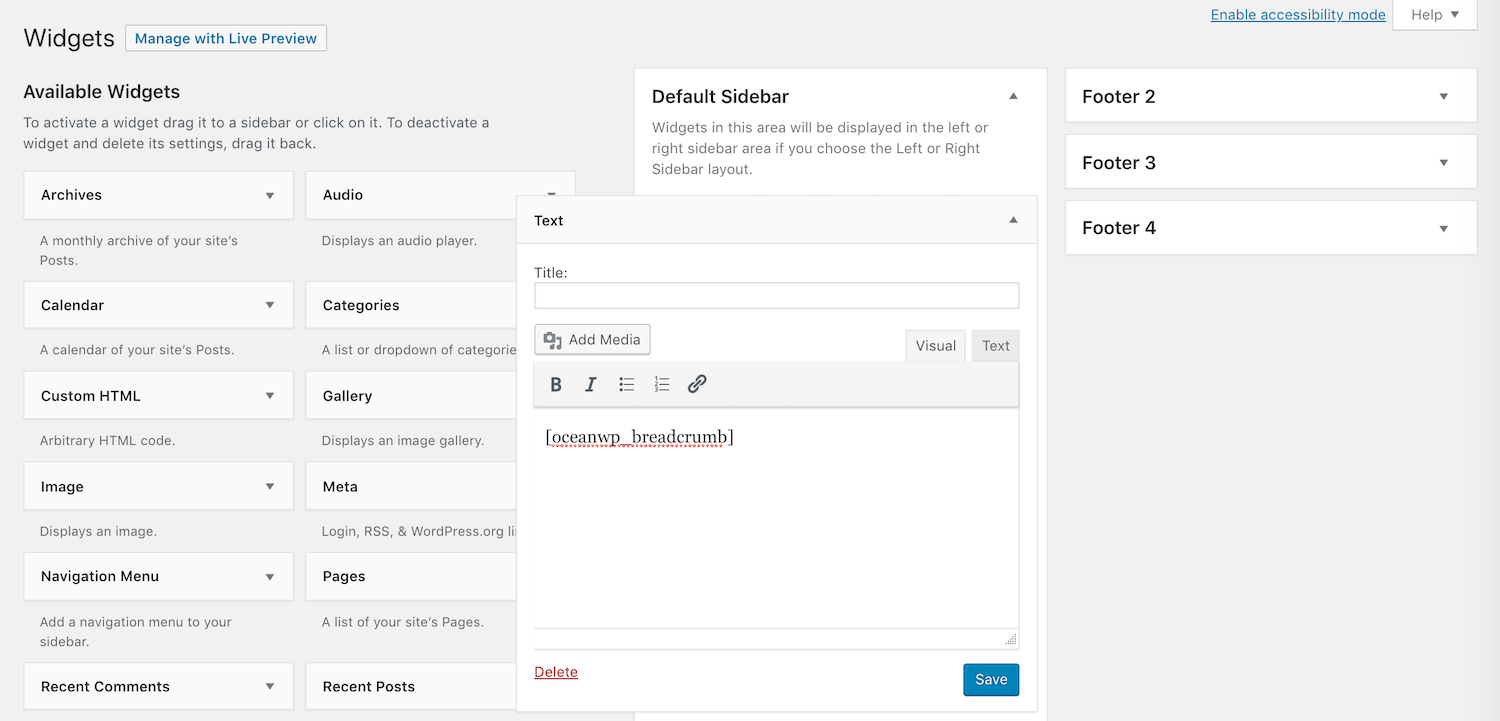
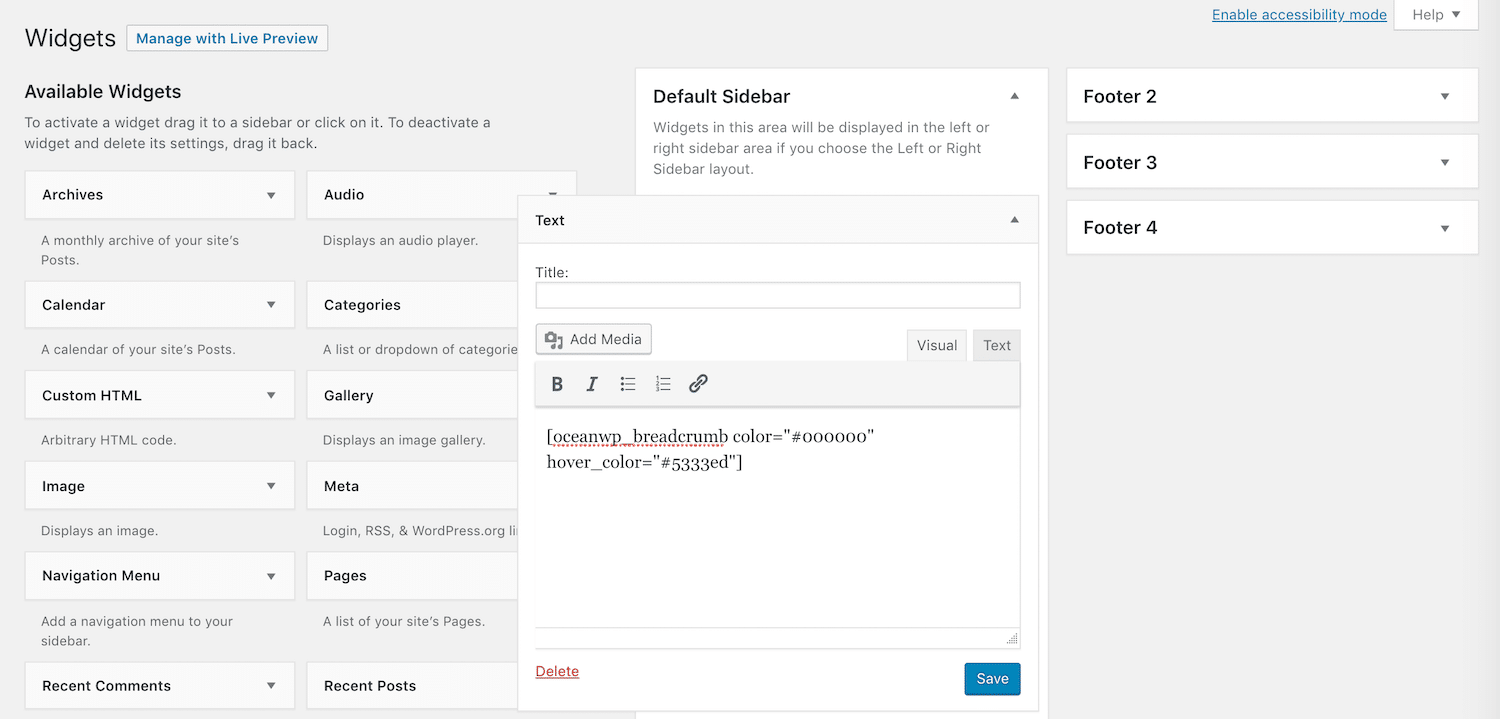
Incluye un código abreviado que puede usar para aplicar fácilmente migas de pan a sus páginas. También hay varias demostraciones disponibles para usar con OceanWP que incorporan migas de pan. Para usar el shortcode, simplemente agregue [oceanwp_breadcrumb] a una publicación, página o widget de texto:

Puede personalizar sus migas de pan usando los siguientes parámetros:
- Clase: Incorpora una clase CSS personalizada.
- Color: Cambia el color del texto.
- Color de desplazamiento: cambia el color del texto cuando los usuarios se desplazan sobre las migas de pan.
Simplemente agregue cualquiera o todos estos parámetros directamente en los corchetes de código abreviado:
¿Luchando con el tiempo de inactividad y los problemas de WordPress? ¡Kinsta es la solución de alojamiento diseñada teniendo en cuenta el rendimiento y la seguridad! Consulta nuestros planes

Ahora debería ver sus migas de pan en las páginas relevantes.
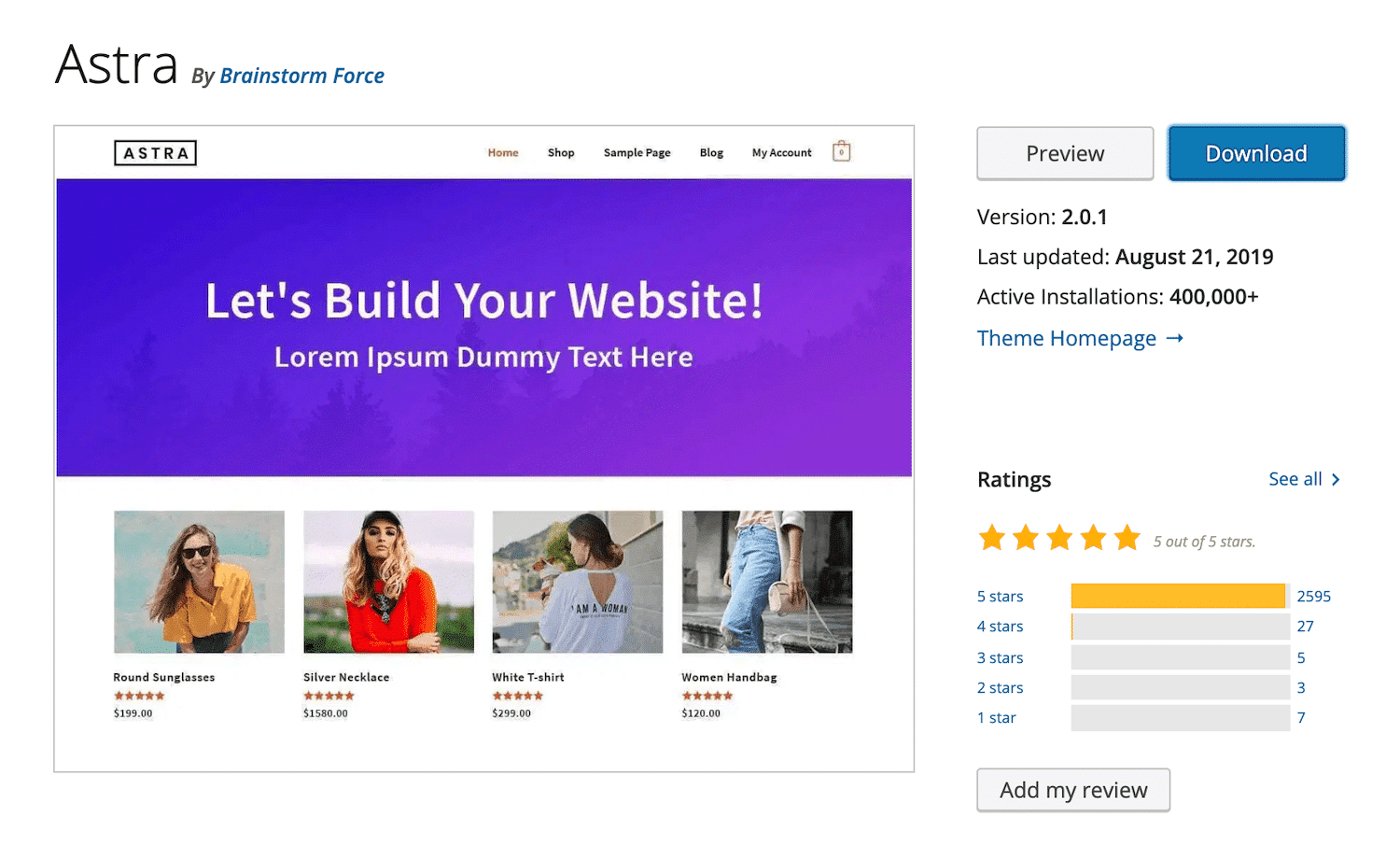
Astra
Del mismo modo, Astra también facilita la adición de migas de pan a su sitio:

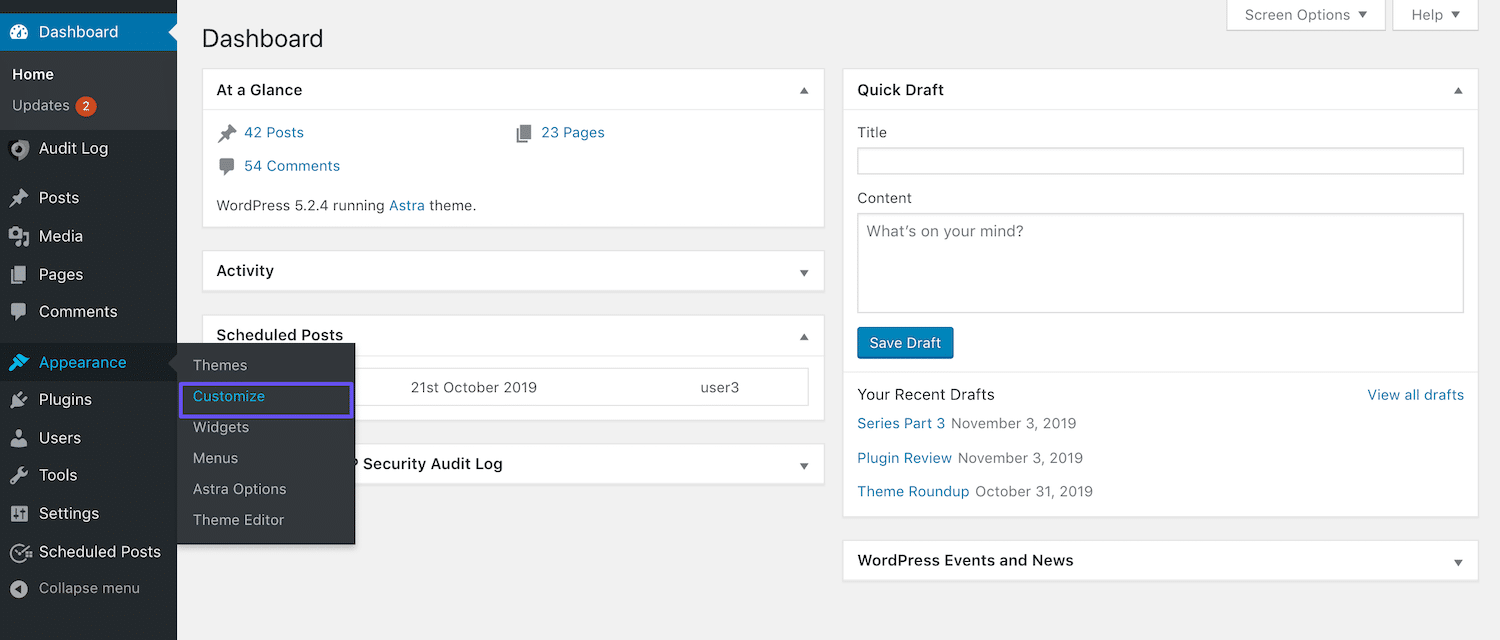
La forma más sencilla de habilitar las migas de pan con Astra es a través del Personalizador. Con el tema instalado y activado, vaya a Apariencia > Personalizar :

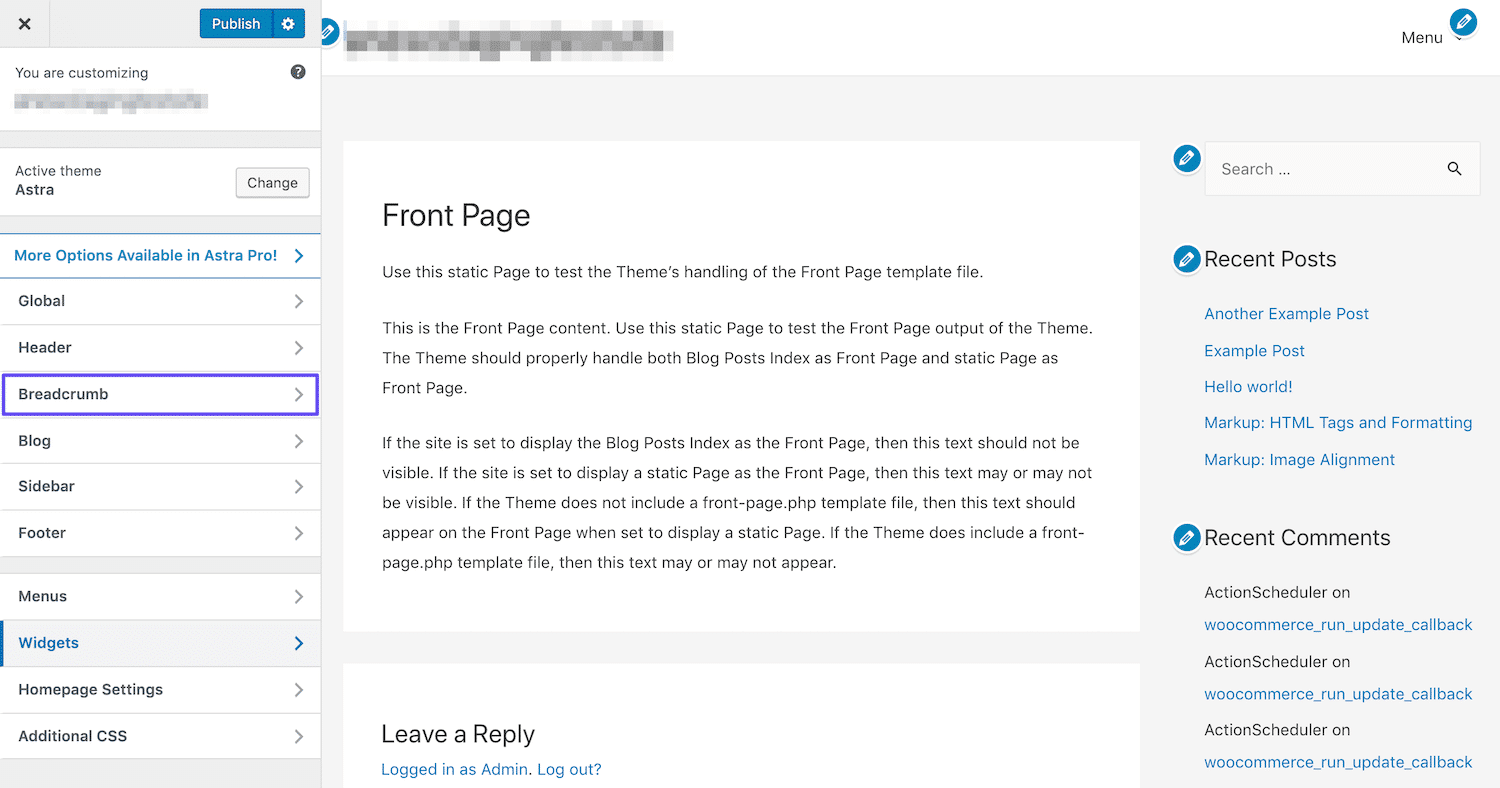
Luego, selecciona la pestaña Miga de pan:

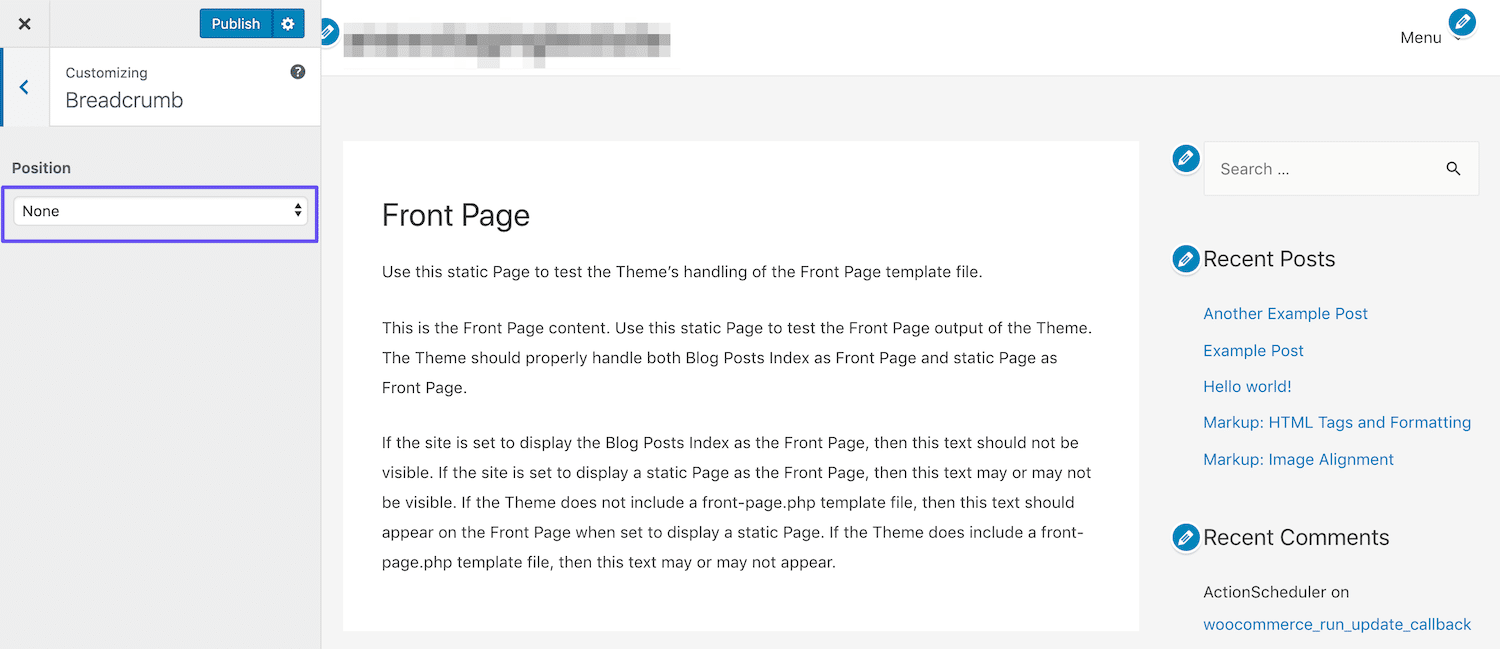
Aquí, verá un menú desplegable que le permite elegir dónde desea mostrar sus migas de pan en la página:

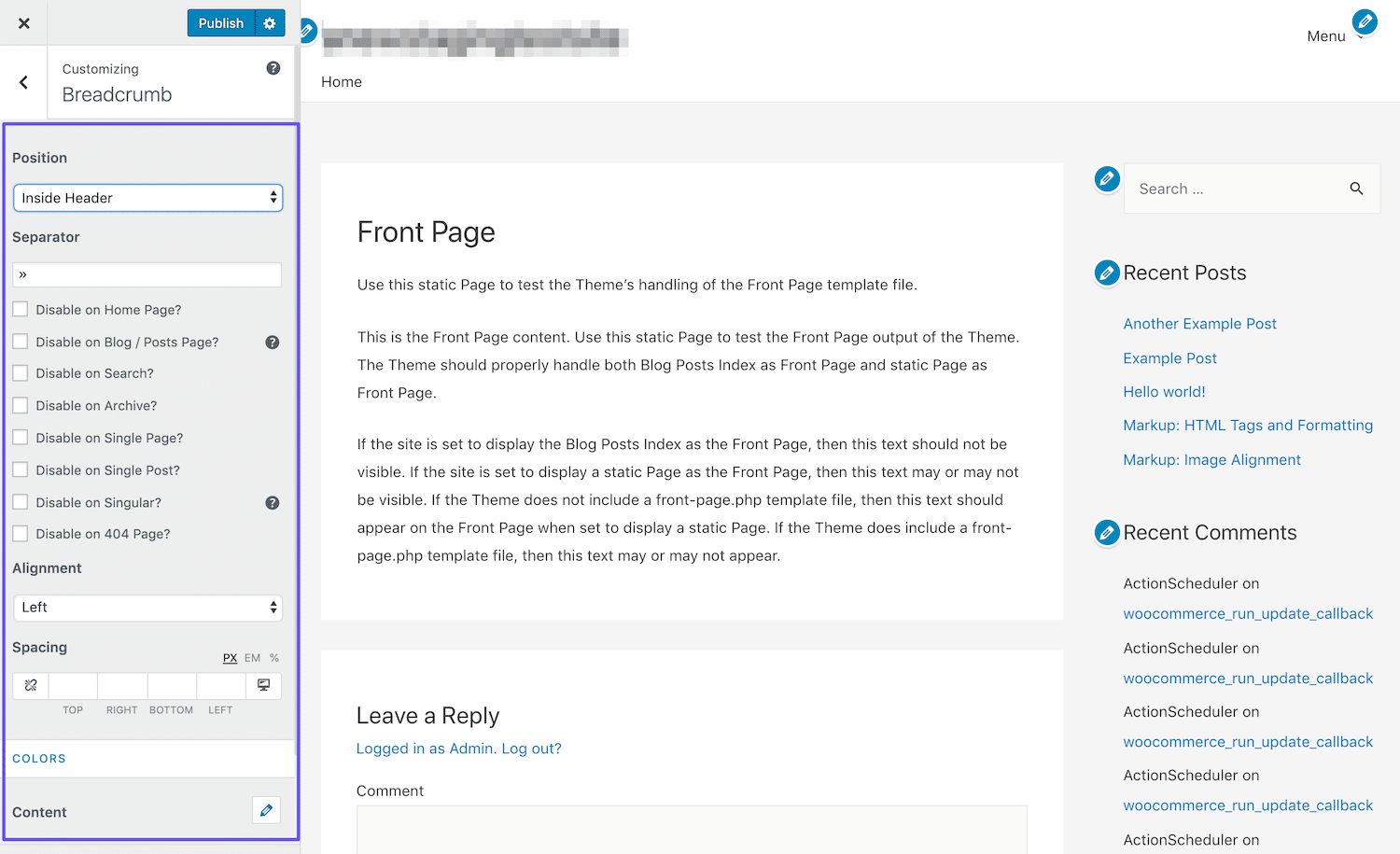
Una vez que haga su selección, también aparecerán algunas opciones de estilo:

Asegúrese de hacer clic en el botón Publicar del personalizador para guardar los cambios.
4. Agregue migas de pan manualmente
Los complementos y los temas son parte de lo que hace que WordPress sea una plataforma accesible y fácil de usar. Sin embargo, para algunos usuarios y desarrolladores más avanzados, pueden parecer limitantes. El código puede ser un medio muy creativo, y tener la capacidad de escribir libremente sus propias migas de pan puede resultarle atractivo.
Para mostrar las migas de pan manualmente, deberá hacer dos cosas. Primero, debe agregar una función a su archivo functions.php para habilitarlas. Aquí hay un ejemplo del código que podría usar:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Una vez que se agrega la función, deberá llamarla en los archivos de plantilla donde desea que aparezcan las migas de pan. Llamar a la función en single.php hará que aparezcan migas de pan en tus publicaciones, llamarla en header.php las muestra en todas partes donde aparece tu encabezado, y así sucesivamente.
El código que usarás debería verse así:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>La modificación de estos archivos mostrará migas de pan en su sitio, pero no le permitirá diseñarlos para que coincidan con su diseño. Para eso, también necesitarás ensuciarte las manos con algo de CSS.
Cómo diseñar tus migas de pan de WordPress
Es necesario diseñar sus migas de pan si las está codificando usted mismo. Sin embargo, también puede ser útil si está utilizando un complemento o un tema para agregarlos. El estilo predeterminado que proporcionan esas herramientas puede no ser adecuado para su sitio, en cuyo caso es posible que desee modificarlo para mantener la coherencia.
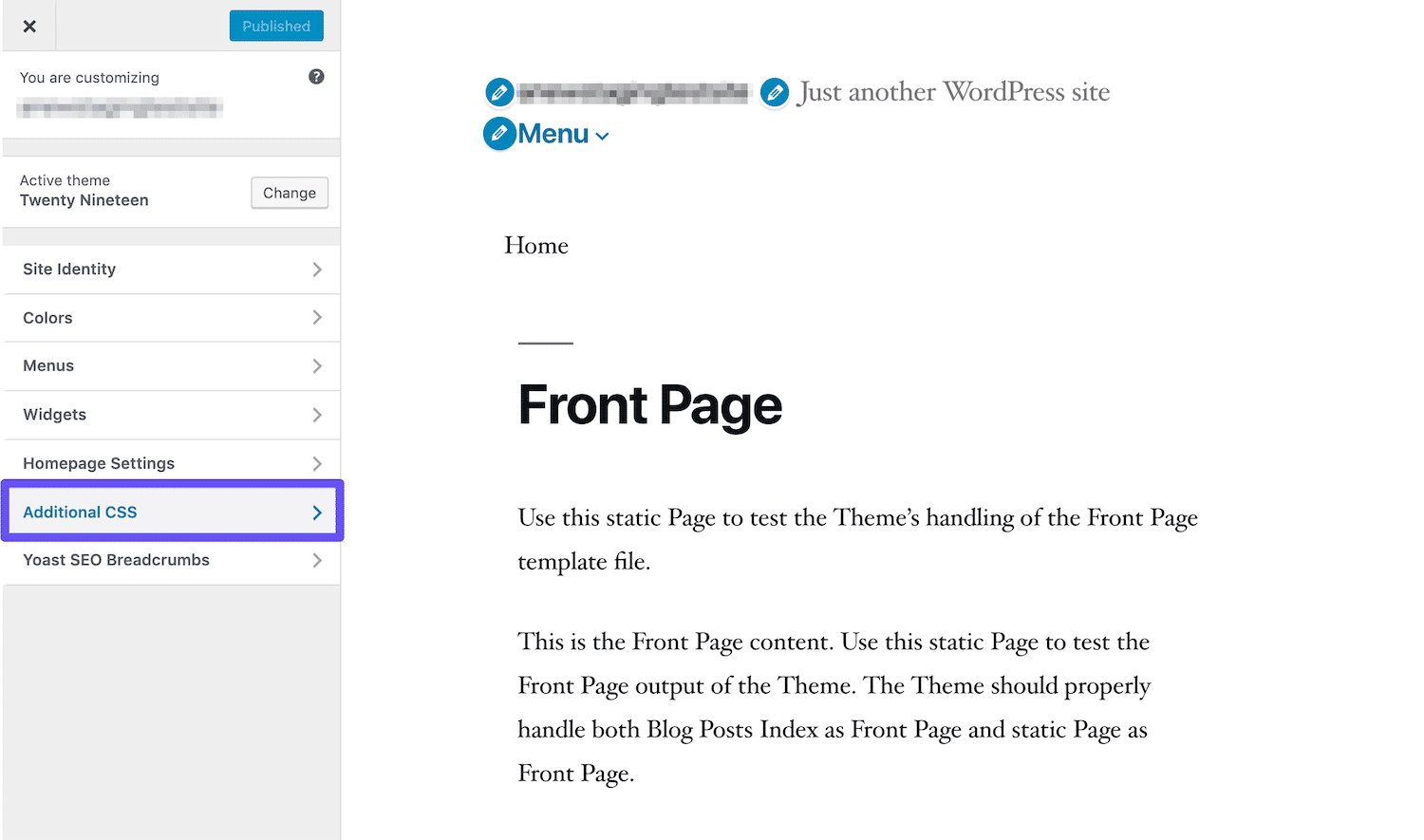
Puede agregar CSS personalizado para diseñar sus migas de pan en la hoja de estilo de su tema (style.css) o en el área CSS adicional del Personalizador:

Hay muchas formas en que puede adaptar sus migas de pan para que coincidan con el diseño de su sitio, como ajustar su fuente, tamaño y color. También puede considerar elementos como márgenes, relleno, borde e íconos.
Aquí hay un ejemplo de algunos CSS que se pueden usar para diseñar sus migas de pan:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Hay muchas posibilidades cuando se trata de CSS. Por lo tanto, puede ser necesario experimentar un poco para que sus migas de pan se vean exactamente como las quiere.
Cómo eliminar las migas de pan de WordPress de su sitio
Aunque hay muchos beneficios al agregar migas de pan en su sitio, eso no significa que sean para todos. Algunas personas pueden encontrarlos confusos o sentir que hacen que las páginas del sitio estén demasiado abarrotadas.
Si desea eliminar las migas de pan de su sitio de WordPress, puede hacerlo utilizando cualquier método que tenga sentido según cómo las agregó originalmente. Por ejemplo, si codificó a medida sus migas de pan, simplemente puede eliminar el código que agregó de los archivos de su tema.
Deshabilitar las migas de pan agregadas con un complemento suele ser tan simple como desactivar el complemento. En el caso de Yoast SEO, puede navegar a la pestaña Migas de pan en la configuración de Apariencia de búsqueda y cambiar el interruptor correspondiente a Deshabilitar .
Lo mismo puede decirse de los temas que habilitan las migas de pan a través de una configuración o códigos cortos de WordPress. Sin embargo, hay algunos temas que agregan migas de pan por defecto. Quitarlos puede ser un poco más complicado, especialmente si no tienes mucha experiencia con el código.
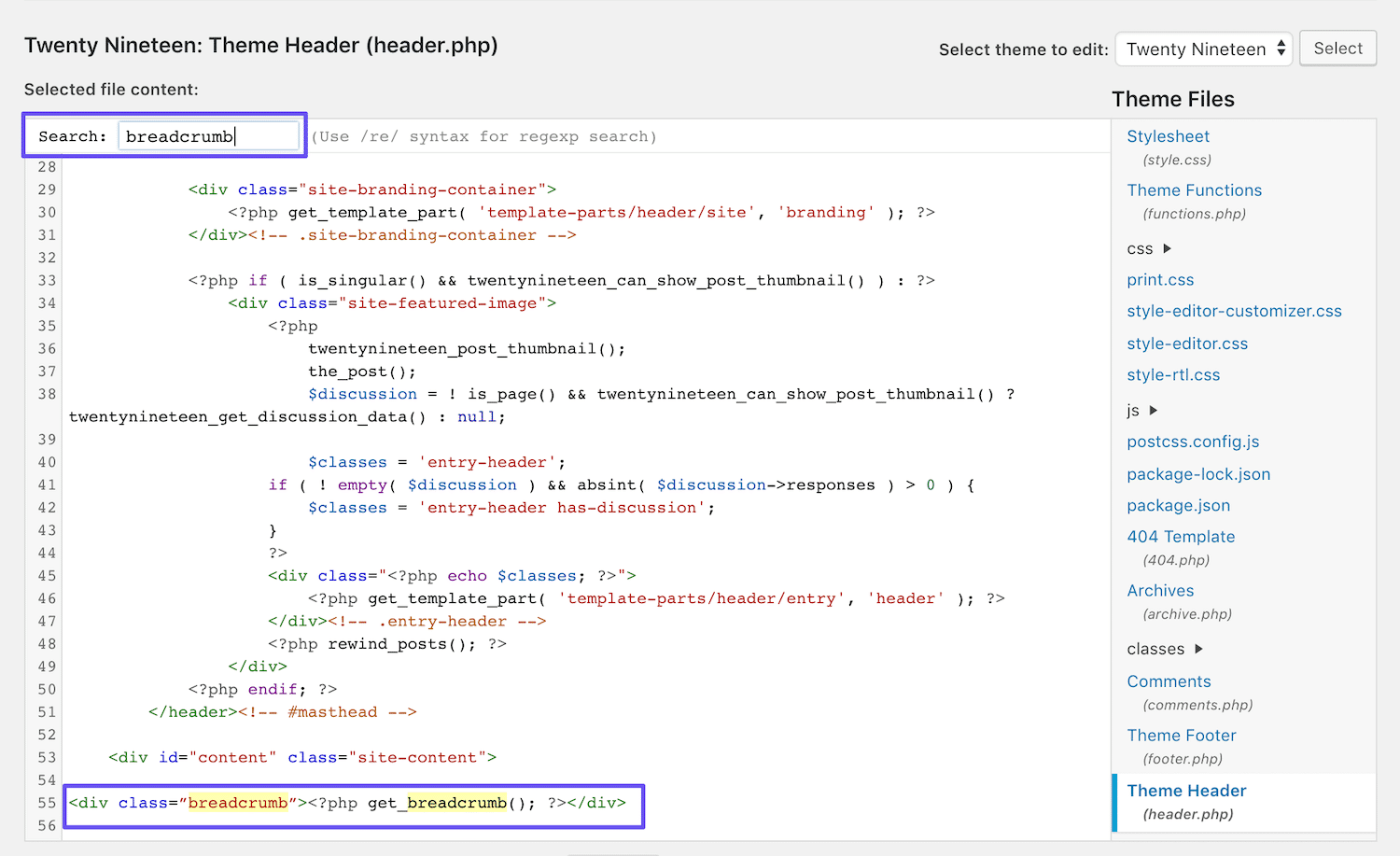
Si esta es su situación, deberá navegar hasta el archivo header.php de su sitio. Allí, ejecute un comando de búsqueda de "breadcrumb". Esto debería resaltar el código que llama a la función que agrega migas de pan a su sitio (si existe aquí):

Elimine esta línea de código para eliminar las migas de pan de su sitio. Si no encontró el código correcto, puede intentar este proceso nuevamente en sus archivos single.php y page.php , para ver si la función se llama en una de esas plantillas.
Si todo lo demás falla, comuníquese con el desarrollador de su tema para obtener asistencia. Tenga en cuenta que actualizar su tema de WordPress puede anular cualquier cambio que haya realizado en sus archivos. Es por eso que las mejores prácticas sugieren usar un tema secundario por este motivo, para conservar sus personalizaciones indefinidamente.
Resumen
Tanto la UX como el SEO son claves para un sitio web exitoso. Habilitar las migas de pan de WordPress puede facilitar que los visitantes naveguen por su sitio, al mismo tiempo que ayuda a los motores de búsqueda a comprender su estructura e indexar sus páginas con precisión.
En esta publicación, hemos cubierto cuatro métodos para agregar migas de pan a su sitio de WordPress:
- Active las migas de pan en Yoast SEO.
- Instale y configure un complemento de migas de pan de WordPress.
- Use un tema que incluya migas de pan.
- Agregue sus migas de pan manualmente usando código.
¿Tiene alguna pregunta sobre las migas de pan de WordPress o cómo usarlas? ¡Háganos saber en la sección de comentarios!
