Cómo crear viñetas de WordPress con el bloque de lista avanzada de PostX
Publicado: 2023-05-25¿Está buscando mejorar el atractivo visual y la legibilidad de las publicaciones de su blog de WordPress? Con List Block de PostX, puede crear sin esfuerzo viñetas llamativas y listas numeradas que capten la atención de sus lectores.
Atrás quedaron los días de las listas sencillas y aburridas. PostX le brinda varias opciones de personalización, lo que le permite dar rienda suelta a su creatividad y diseñar listas sorprendentes que se alinean perfectamente con su marca y estilo de contenido.
En esta publicación de blog, le mostraremos cómo crear viñetas de WordPress utilizando el poderoso List Block de PostX . Desde personalizar estilos de viñetas hasta agregar íconos únicos y elegir entre varios diseños de lista, aprenderá cómo hacer que sus listas sean visualmente atractivas e impactantes.
Cómo crear viñetas de WordPress usando el bloque de lista de PostX
No se conforme con viñetas ordinarias y listas numeradas. Eleve su contenido con List Block de PostX y deje una impresión duradera en sus lectores. Prepárate para transformar tus listas en obras maestras visuales y lleva tu blog de WordPress a nuevas alturas.
Mejore aún más sus listas con íconos únicos o viñetas de imágenes personalizadas. PostX proporciona una amplia gama de bibliotecas de íconos y le permite cargar imágenes personalizadas, lo que le brinda la flexibilidad para crear listas atractivas y visualmente atractivas.
Ya sea que cree una guía paso a paso, comparta puntos importantes u organice información, el bloque "List - PostX" en PostX facilita la creación de listas profesionales y visualmente llamativas para su contenido de WordPress. Entonces, sin más preámbulos, ¡vamos a sumergirnos!
Videoguía
Aquí hay una guía de video para que pueda comprender mejor el bloque de lista avanzada de PostX.
¿Viste el video? ¿le gustó? profundicemos más y le mostremos el proceso paso a paso.
Paso 1: Agregar bloque de lista PostX
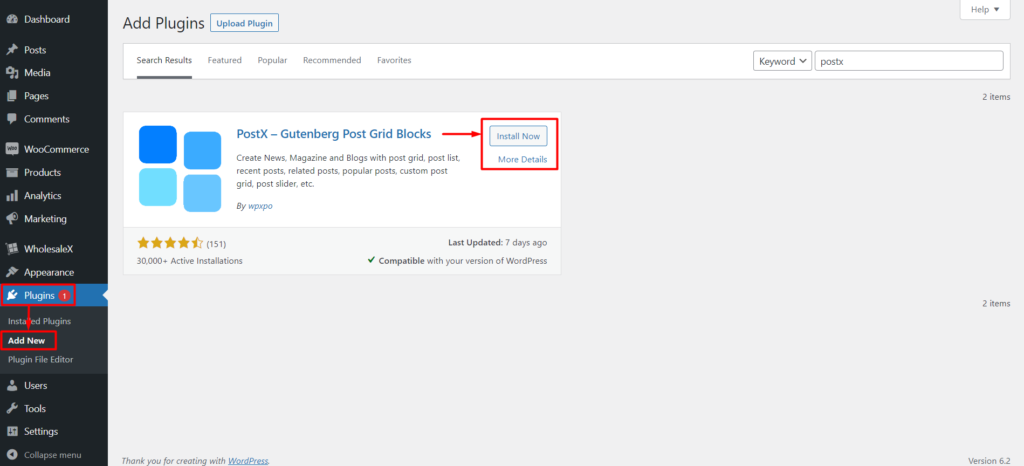
En primer lugar, si desea las opciones avanzadas para la lista, debe instalar y activar PostX. Y al hacerlo, podrá agregar el bloque Lista, que tiene muchas opciones de personalización.

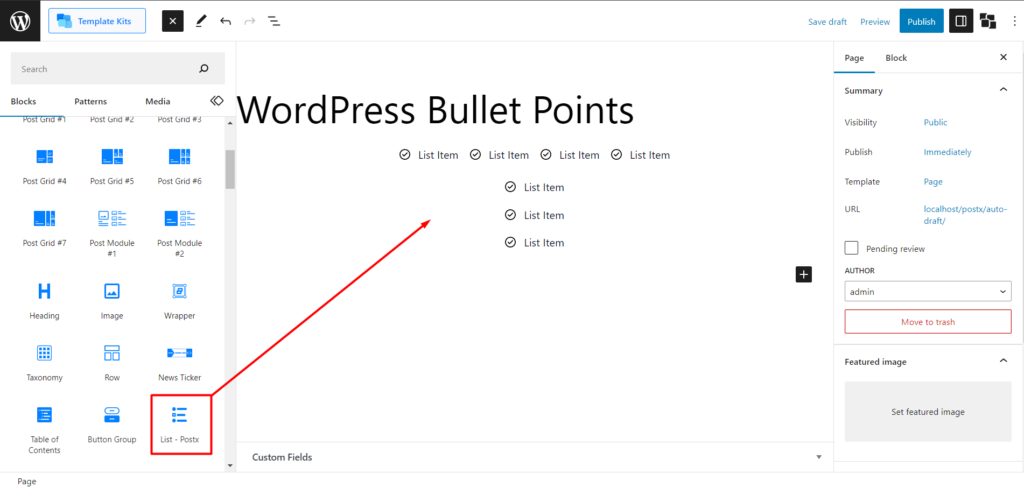
Ahora, navegue hasta el editor de WordPress y cree una nueva página o edite una existente. Para agregar el bloque "Lista - PostX", haga clic en el botón "Agregar bloque" o en el ícono "+". En la barra de búsqueda de bloques, escriba "Lista - PostX" y seleccione el bloque de las opciones disponibles.

Una vez que haya agregado el bloque "Lista - PostX", puede personalizarlo para satisfacer sus necesidades.
Paso 2: Importación de patrones prefabricados
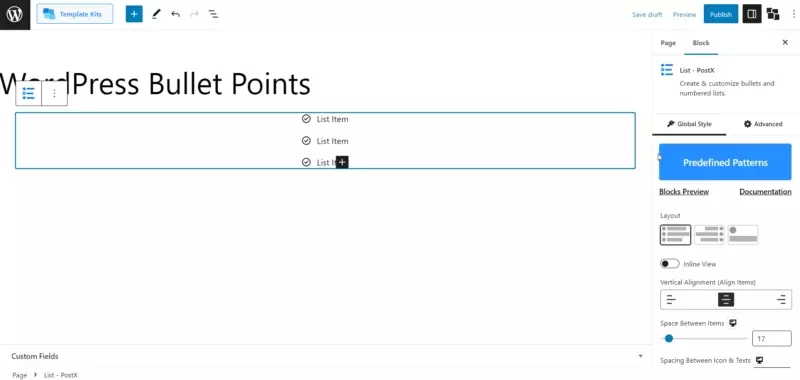
Ha agregado el bloque de lista. Ahora, si quiere evitar personalizarlo, tenemos patrones prefabricados para salvar su espalda. Es un proceso simple. Tienes que hacer clic en el bloque y, en la configuración, verás "Patrones predefinidos". Haz clic en él y haz clic en "Sincronizar". Una vez que lo haga, verá la última actualización de patrones prefabricados para el bloque Lista. Ahora elige tu patrón y haz clic en Importar, y listo.

Nota: Siempre haga clic en sincronizar antes de importar cualquier patrón porque actualizamos constantemente los patrones para obtener el mejor resultado posible.
Puedes personalizarlo aún más si quieres. Le mostraremos las opciones de personalización en el siguiente paso. Pero antes de eso, primero puede consultar nuestra demostración para comprender de cuántas formas avanzadas puede implementar el bloque de lista en su sitio.
Paso 3: Personalización de las viñetas de WordPress
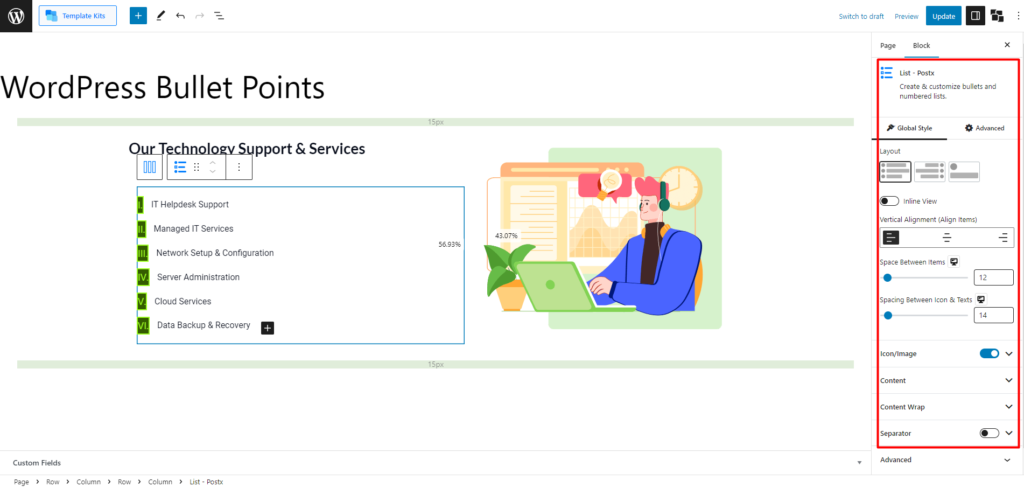
Ahora, intensifiquemos el juego con personalizaciones picantes de PostX. Una vez que haga clic en el bloque, encontrará la configuración en la barra lateral derecha.

Sin embargo, hay dos formas de personalizar el bloque de lista. Puede personalizar el bloque como un todo a nivel mundial, o puede personalizar en particular las viñetas individuales con la configuración de lista única. Exploraremos ambas configuraciones, así que no te pierdas nada.
Configuración de personalización global para el bloque de lista
Primero, veamos la configuración que obtendrá para personalizar el bloque de lista globalmente.
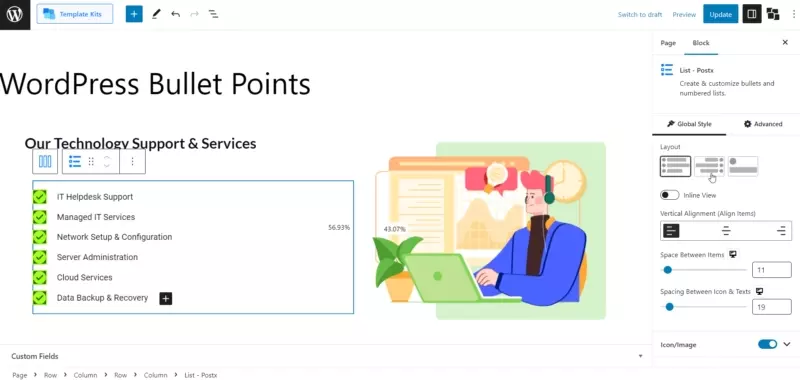
Diseños
La configuración de Diseños en el bloque de lista le brinda tres opciones diferentes para elegir.
Además, obtendrá la siguiente configuración.

Vista en línea: al habilitar la configuración "En línea", el bloque de lista se mostrará en un formato de fila en lugar del formato de columna predeterminado. Esto permite que las viñetas y el texto aparezcan horizontalmente en una sola línea.
Además, las opciones avanzadas como Alineación vertical, Espacio entre elementos, Espacio entre iconos y textos están disponibles a su disposición.
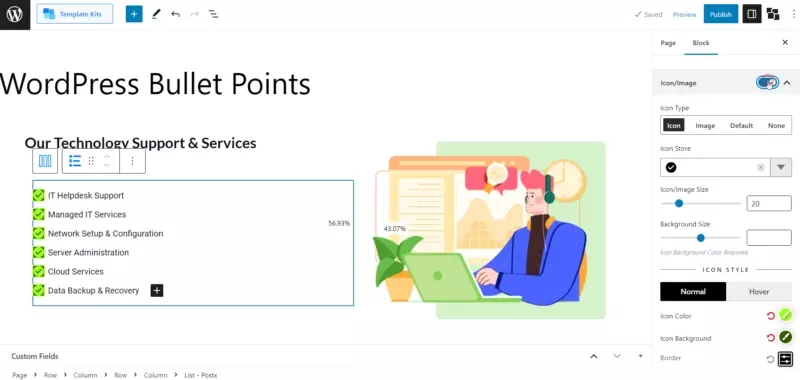
Icono/Imagen
La configuración de "Icono/Imagen" en el bloque de lista ofrece varias opciones para personalizar sus viñetas. Exploremos cada opción.

Icono
Seleccionar la opción "Icono" permite agregar iconos de una extensa biblioteca. También puede ajustar el tamaño de los iconos y su tamaño de fondo.
Las opciones de personalización avanzadas incluyen cambiar el color, el color de desplazamiento, el color de fondo del icono y el color de fondo del icono de desplazamiento. También puede seleccionar diferentes tipos de bordes y especificar su ancho y color con border-radius.
Imagen
Elegir la opción "Imagen" le permite agregar imágenes como viñetas. Puede ajustar el tamaño de la imagen y su tamaño de fondo.
Puede modificar los colores de fondo de los iconos regulares y flotantes en la configuración de color. Además, puede seleccionar diferentes tipos de bordes y elegir su ancho y color.
Por defecto
Seleccionar la opción "Predeterminado" le permite usar viñetas tradicionales, como ABC, números romanos o viñetas numéricas regulares. Puede personalizar su tipografía y tamaño de fondo.
Al igual que las opciones anteriores, puede ajustar el color, el color de desplazamiento, el color de fondo del icono y el color de fondo del icono de desplazamiento. Además, puede elegir diferentes tipos de bordes y especificar su ancho y color con un radio de borde.
Ninguno
La configuración "Ninguno" es ideal si prefiere no agregar viñetas o imágenes a su lista. Esta opción elimina cualquier marcador visual, dejando solo el texto.
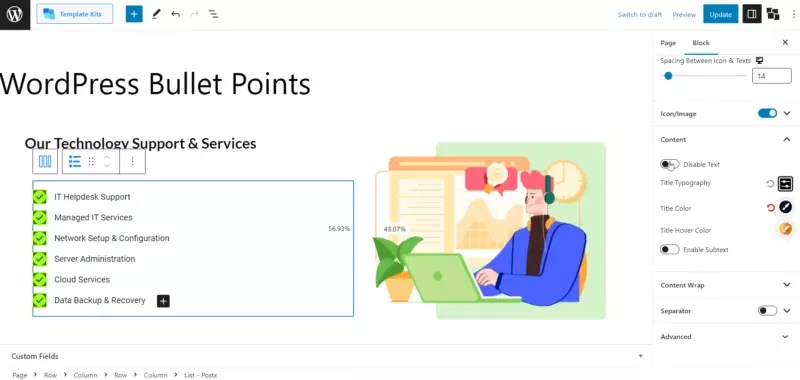
Contenido
La configuración de contenido en el bloque de lista ofrece varias opciones para personalizar la apariencia y el diseño de su lista. Aquí hay un resumen de las configuraciones disponibles que puede usar para personalizar el bloque de lista.


- Deshabilitar texto
- Tipografía de título
- Color del título
- Color de desplazamiento del título
- Habilitar subtexto
- Tipografía de subtexto
- Espacio entre texto y subtexto
- Color de subtexto
- Color de desplazamiento del subtexto
- Subtexto de punto medio
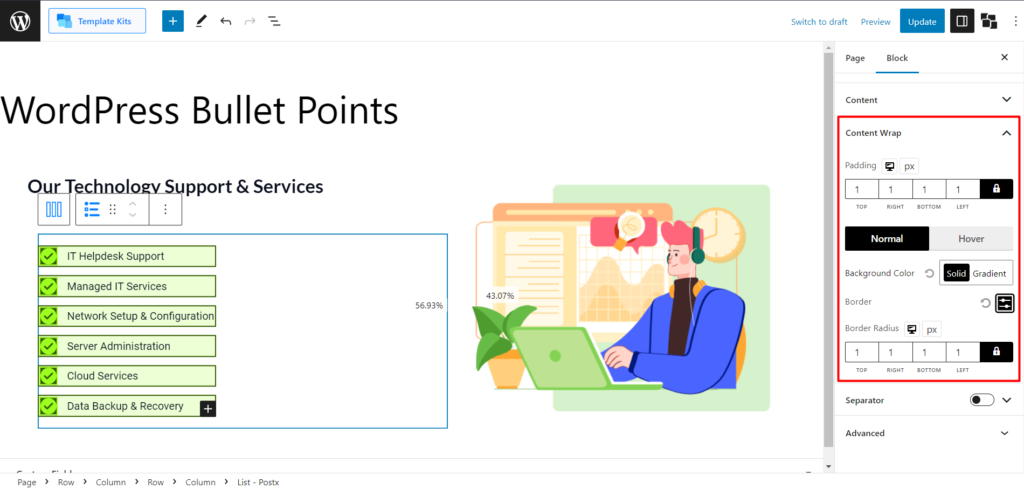
Envoltura de contenido
La configuración de "Ajuste de contenido" en el bloque de la lista le permite controlar la apariencia y el estilo del contenido dentro de la lista. Obtendrá las siguientes opciones de personalización:

- Relleno
- Color de fondo
- Color de libración
- Borde
- Radio del borde
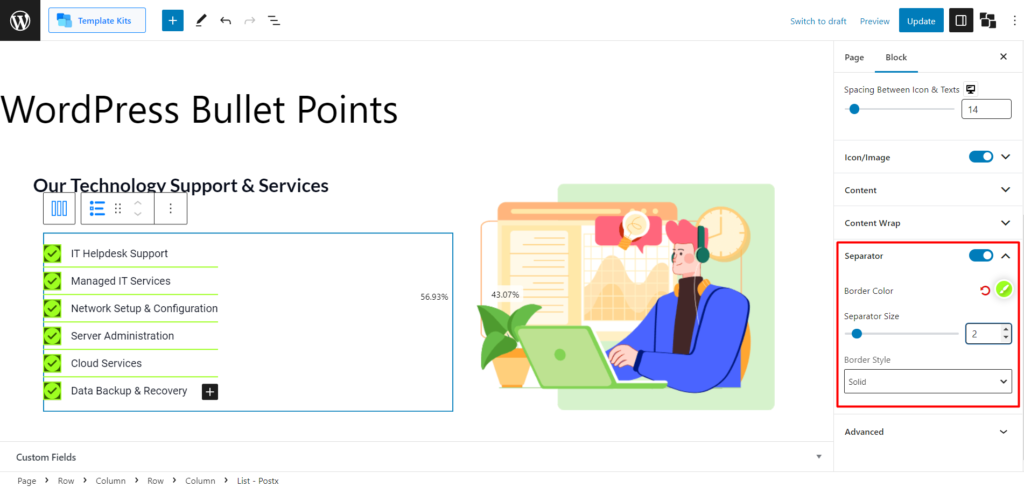
Separador
La configuración "Separador" en el bloque de lista le permite agregar un separador visual entre los elementos de la lista. Además, obtendrá algunas opciones avanzadas como:

- Color del borde
- Tamaño del separador
- Estilo de borde
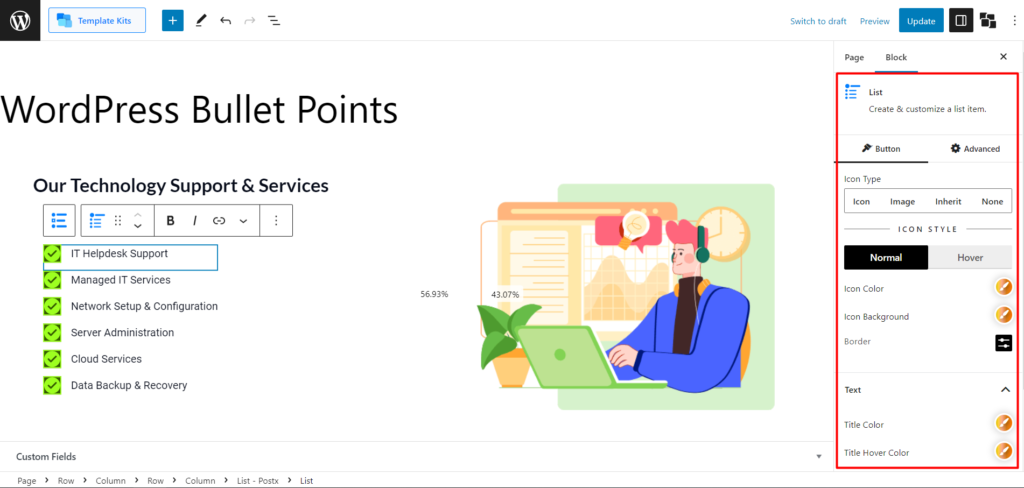
Configuración de personalización de una sola viñeta para el bloque de lista
Al personalizar una sola viñeta en el bloque de lista, tiene varias configuraciones a su disposición. Exploremos estas opciones:

Tipo de icono
Con la configuración "Tipo de icono", puede elegir entre diferentes opciones para la viñeta. Puedes elegir:
- Icono: esta opción le permite utilizar un icono como viñeta.
- Imagen: esta opción le permite usar una imagen como viñeta.
- Heredar: esta opción hereda el estilo de viñetas de la lista principal.
- Ninguno: al seleccionar esta opción, se elimina la viñeta por completo.
Configuración normal y flotante (icono)
Obtendrá las siguientes configuraciones para el ícono, tanto para normal como para pasar el mouse.
- Color del icono
- Fondo del icono
- Borde
Configuración de texto y configuración de subtexto
La configuración de texto es muy intuitiva de entender y verá las siguientes opciones para que sus viñetas sean extraordinarias:
- Color del título
- Color de desplazamiento del título
- Color de subtexto
- Color de desplazamiento del subtexto
- Espacio entre texto y subtexto
Conclusión
El Bloque de lista de PostX le permite crear viñetas visualmente atractivas y personalizables. Con varias opciones de personalización, incluidos diseños, íconos, imágenes, colores y espaciado, puede mejorar el atractivo visual y la legibilidad de sus listas.
Con la capacidad de elegir diferentes diseños, agregar íconos o imágenes, ajustar los colores y el espaciado, y personalizar viñetas individuales, puede crear listas atractivas y visualmente llamativas que capten la atención de sus lectores.
No se conforme con las viñetas ordinarias de WordPress cuando puede transformarlas en obras maestras visuales con List Block de PostX. Actualice su blog de WordPress hoy y lleve su contenido al siguiente nivel.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Cómo mostrar taxonomías personalizadas en Gutenberg Editor a la perfección

Última actualización de PostX Gutenberg Post Blocks

¿Por qué importa el SEO de WordPress Gutenberg?

¿Cómo crear una vista de lista de productos de WooCommerce?
