¿Cómo crear una llamada a la acción de WordPress?
Publicado: 2020-05-20Cuando crea un sitio web de WordPress, tiene un único objetivo en mente que desea que logre su sitio web. Cualquier contenido que agregue a su sitio web, ya sean imágenes o textos, debe cumplir este objetivo.
Por ejemplo, el objetivo del sitio web de un fotógrafo es conseguir nuevos clientes. Por esta razón, el fotógrafo crea una página para su portafolio. También pueden crear otra página para leer los testimonios de clientes anteriores. Lo más importante es que necesitan una página de contacto, donde los futuros clientes puedan comunicarse con ellos.
Pero, ¿cómo conseguir que los visitantes encuentren estas páginas? ¡Con el poder de la llamada a la acción de WordPress!
¿Qué es un botón de llamada a la acción?
El botón de llamada a la acción, también conocido como CTA, es un tipo de botón que le dice al visitante que haga algo específico . Por ejemplo, si vende un producto o servicio, puede colocar un CTA en su página de inicio para instar al visitante a comprarlo. Un buen CTA puede aumentar sus conversiones y darle un gran impulso a los ingresos.

¿Cómo puedo usar un botón de llamada a la acción?
Los CTA son elementos de diseño súper versátiles , por lo que puede usarlos para cualquier propósito que se adapte al objetivo principal de su sitio web. Por ejemplo, si tiene un boletín informativo o una lista de correo electrónico, cree suscripciones de correo electrónico con una llamada a la acción. ¿Tienes una página de redes sociales que deberían consultar? ¡Usa un botón CTA para enviar a los visitantes allí!
¿Cómo crear un buen CTA?
Hagámoslo simple: un buen botón CTA se destaca. Si el visitante no puede ver el botón de llamada a la acción, no hará clic en él. Juega con los colores, para que destaque sobre el fondo. Considere crear un par de variaciones y haga una prueba dividida de sus botones de llamada a la acción para ver cuál funciona mejor.

Elige la etiqueta perfecta
Otra forma de crear un buen CTA es diseñar la etiqueta del botón con cuidado. Un texto simple pero fácil de entender como "Comprar ahora" es mucho más efectivo que un texto largo y complejo. Por supuesto, no tiene que apuntar a llamadas a la acción de dos palabras, solo asegúrese de que su mensaje sea claro y simple .
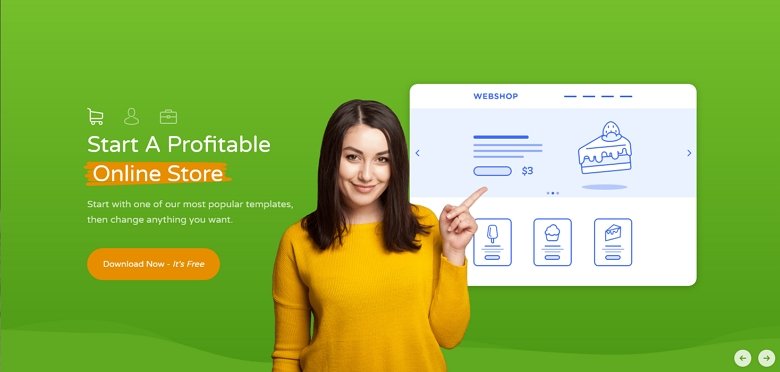
Por ejemplo, veamos la CTA en nuestra demostración de banner giratorio. La etiqueta no tiene solo dos palabras, dice: "Descargar ahora, es gratis". Pero sigue siendo alentador, porque dice que la descarga es gratuita y, ¿a quién no le gustan las cosas gratis?

Intente usar palabras efectivas , como "ahora", "gratis", "obtener", "probar" o incluso use números para obtener más clics. Por ejemplo, use "Compre ahora - 60% de descuento" en lugar de "Compre ahora y obtenga un descuento".

Siempre prueba tu CTA
No se decida demasiado pronto acerca de su CTA perfectamente diseñado y etiquetado. Asegúrese de dividir la prueba para ver si funciona de la manera que desea. También es útil monitorear y rastrear sus conversiones con complementos analíticos. Si la tasa de clics de su CTA es baja, significa que su CTA no es tan efectiva como debería ser.
Si cree que su CTA no es eficaz, intente variar los colores o busque una etiqueta más adecuada para transmitir su mensaje.

¿Cómo agregar un botón de llamada a la acción a su sitio web de WordPress?
Los temas de WordPress más populares tienen la capacidad de crear magníficos botones CTA. La ventaja de esto es que el botón seguramente se ajustará al diseño de su tema con un mínimo esfuerzo. Además de eso, estos diseños de CTA están hechos por los diseñadores del tema. Como resultado, se verán magníficos en su sitio , lo que reducirá el tiempo que necesitará para realizar pruebas divididas del aspecto. La desventaja es que deberá crear un nuevo botón cada vez que desee una nueva CTA.

Creando un CTA con complementos de WordPress
Si su tema no tiene la opción de crear CTA, visite el repositorio de WordPress.org. Encontrará muchos complementos de llamado a la acción allí para ayudarlo a crear magníficos CTA. Después de configurar su CTA con estos complementos de WordPress, probablemente obtendrá un código abreviado para mostrarlo.
Esto significa que no tiene que crear su botón en cada página donde quiera usarlo. Usar un complemento tiene otra gran ventaja. Su CTA en realidad existe en un solo lugar, por lo que si necesita realizar cambios, puede hacerlo en un solo lugar. Por ejemplo, si desea probar una etiqueta más efectiva, no tendrá que revisar todas sus páginas. Solo necesita ir a su complemento de Llamado a la acción, hacer sus ediciones y ¡listo!.
Use Gutenberg para crear un botón de llamada a la acción
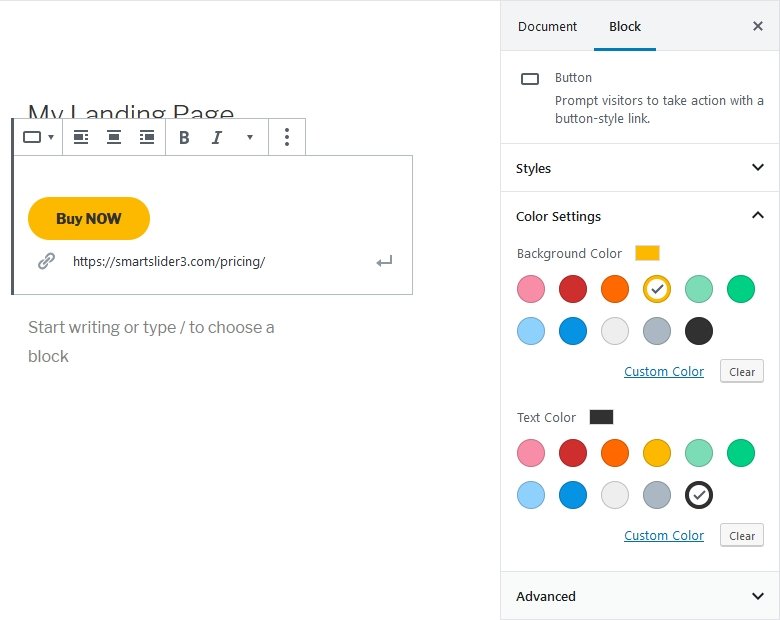
Si usa Gutenberg, el editor basado en bloques de WordPress, ni siquiera necesita un complemento para crear un botón CTA. ¡Gutenberg tiene su propio bloque de botones que es perfecto para crear su próximo llamado a la acción increíble !
Con Gutenberg, puedes configurar tu botón de forma visual , como puedes editar cualquier otro bloque. Puede seleccionar diferentes colores para el fondo y el texto. También puede elegir el estilo del botón, que puede ser el tipo de botón de "píldora" predeterminado, perfilado o cuadrado. ¡Eso es suficiente para cualquier tipo de botón que quieras crear!

Crear una llamada a la acción con Smart Slider 3
Smart Slider 3 es una poderosa herramienta para crear hermosos controles deslizantes y bloques para su sitio web . Puede crear controles deslizantes totalmente receptivos y puede agregarles botones de Llamada a la acción. Lo mejor de todo es que ni siquiera necesita la versión Pro de Smart Slider 3 para esto. Incluso con la versión gratuita de Smart Slider 3, puede crear un CTA llamativo para su sitio de WordPress.

¿Cómo crear un hermoso CTA con Smart Slider 3?
Smart Slider 3 hace que sea muy fácil crear tu propia CTA . Simplemente cree un nuevo control deslizante, agregue una diapositiva y coloque una capa de botón. Puede personalizar completamente el botón para crear un CTA de conversión. Por ejemplo, puede cambiar el color y el tamaño de fuente para crear la llamada a la acción de WordPress perfecta para su sitio.
