Cómo crear un tema hijo de WordPress (tutorial paso a paso)
Publicado: 2022-07-12Una de las mejores partes de usar WordPress es que puedes elegir libremente entre miles de temas. Aún mejor, puede personalizar completamente la opción elegida, hasta modificar su código. Pero si va a realizar cambios significativos en un tema, necesitará saber cómo funcionan los temas secundarios de WordPress.
Un tema secundario es una "copia" que puede usar para agregar cualquier personalización a un tema de WordPress. El uso de un tema secundario evita que pierda su configuración personalizada si actualiza el tema principal (¡lo que debería suceder con frecuencia!).
En este artículo, explicaremos qué es un tema hijo de WordPress y cuándo usarlo. Luego le mostraremos cómo crear un tema secundario en WordPress paso a paso, personalizarlo y más.
¿Qué es un tema hijo en WordPress?
Cuando se trata de temas de WordPress, hay temas principales y secundarios. Un tema principal es cualquier tema regular e independiente. Viene con un conjunto único de archivos de configuración, hojas de estilo y plantillas de página.
Un tema hijo hereda todas las características de su padre. WordPress lo reconocerá como un tema diferente, incluso si es funcional y estilísticamente idéntico. Esa diferenciación entre temas significa que puede personalizar al niño sin afectar al padre.
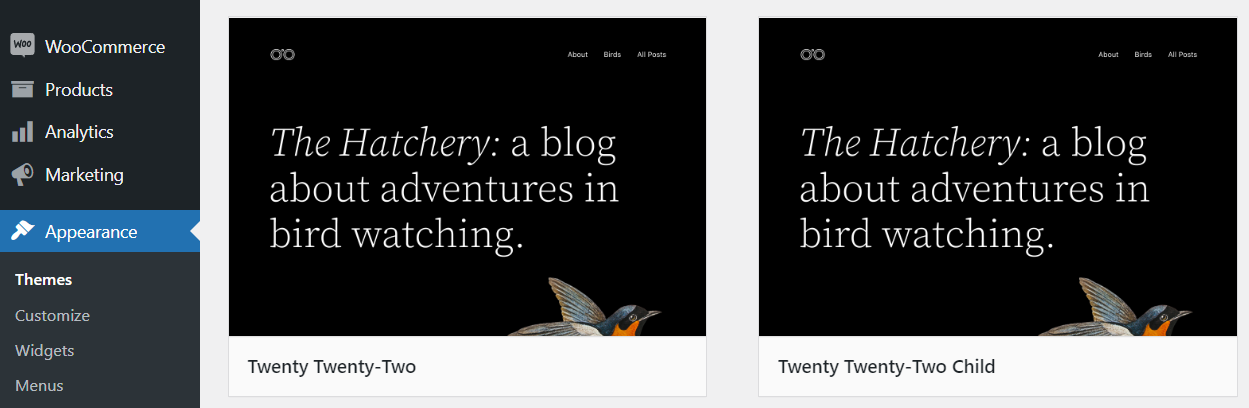
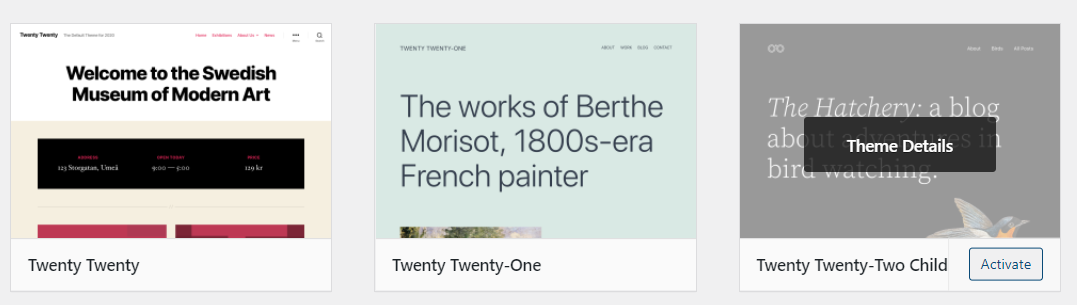
Aquí tenemos un ejemplo de un sitio web de WordPress que utiliza el tema Twenty Twenty-Two . Como puede ver, también hay un tema secundario Twenty Twenty-Two :

¿Cuándo deberías usar un tema hijo?
A primera vista, un tema infantil puede parecer un poco redundante. Después de todo, si un tema hereda la configuración y el estilo de su padre, se verá y funcionará de manera idéntica. Pero los temas secundarios cumplen un papel vital en el desarrollo de WordPress.
Cuando actualiza un tema, pierde cualquier adición personalizada que haya realizado en su código. Eso es porque WordPress reemplaza esos archivos con nuevas versiones durante el proceso de actualización. Ese es un gran problema si eres el tipo de persona a la que le gusta personalizar los temas para que se ajusten a tus necesidades.
Los temas secundarios resuelven ese problema al separar las plantillas base y permitirle usar un tema que simplemente "extrae" el código y los estilos de su elemento principal. En lugar de personalizar el tema principal, utiliza el tema secundario para realizar cambios en el código.
Este enfoque le permite actualizar temas sin preocuparse por perder sus personalizaciones. Eso es fundamental porque no actualizar los temas puede generar vulnerabilidades de seguridad y problemas de compatibilidad con su sitio web.
Cómo crear un tema hijo en WordPress
Este tutorial de temas secundarios de WordPress incluirá instrucciones paso a paso para todo el proceso. Comencemos por ir a lo seguro y crear una copia de seguridad completa de su sitio web.
Paso 1: Haga una copia de seguridad de su sitio web de WordPress
Siempre que esté a punto de realizar cambios importantes en su sitio web, le recomendamos que primero haga una copia de seguridad de todos sus archivos. Una copia de seguridad completa del sitio web puede ser útil si se encuentra con errores. En lugar de pasar horas resolviendo problemas, simplemente puede revertir su sitio a su estado anterior a los cambios.
Hay varias formas de crear copias de seguridad de WordPress, incluido el uso de Jetpack. Idealmente, debería hacer una copia de seguridad de su sitio web con regularidad, incluso si no planea realizar actualizaciones masivas.
Paso 2: crea una carpeta para el tema de tu hijo
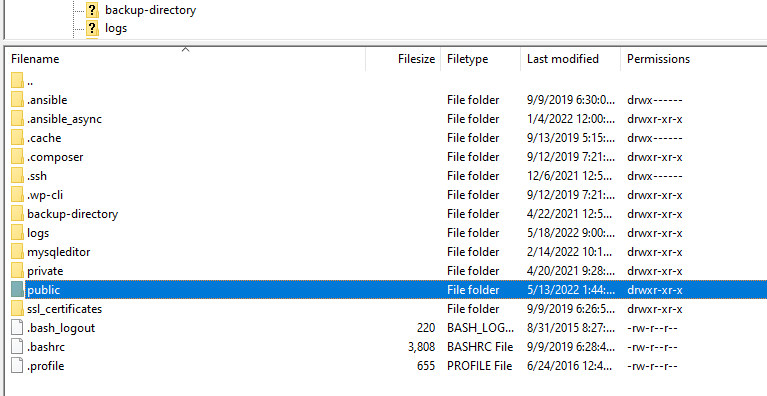
Cada tema de WordPress tiene su propia carpeta. Para encontrarlo, deberá conectarse a su sitio web a través del Protocolo de transferencia de archivos (FTP) y abrir el directorio raíz de WordPress. Ese directorio debe llamarse www, public_html , public o el nombre de su sitio.

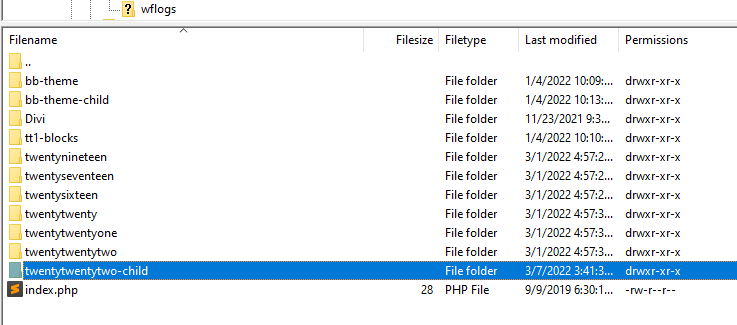
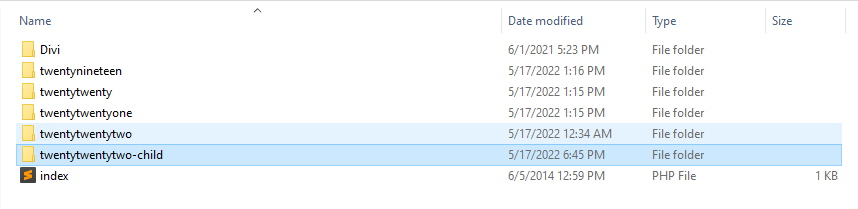
Dentro de ese directorio, navega a la carpeta wp-content/themes . Aquí encontrará una lista de carpetas correspondientes a cada uno de sus temas (tanto activos como inactivos).
Continúe y cree una nueva carpeta dentro del directorio de temas . Recomendamos nombrarlo después del tema principal y agregarle el sufijo - child .

Ahora ingrese a la carpeta, que debería estar vacía en esta etapa. Vamos a añadir dos archivos dentro.
Paso 3: Crea un estilo.css archivo para el tema hijo
Cada tema tiene una hoja de estilo o un archivo style.css . Es donde agrega todo el CSS que desea usar para personalizar el tema. Para un tema secundario, el archivo style.css también es donde declara el tema principal mediante un encabezado.
Cree un nuevo archivo llamado style.css dentro del directorio del tema secundario y ábralo. Ahora copia y pega el siguiente código dentro:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Las partes esenciales de ese encabezado son el nombre del tema y la plantilla. El nombre del tema le dice a WordPress cómo reconocer el tema secundario. La línea de la plantilla indica el tema principal del niño.
Estamos usando el tema Veinte Veintidós como elemento principal en nuestro ejemplo. Pero es posible que observe que el nombre de la plantilla no incluye espacios y está todo en minúsculas. Eso es porque nos referimos a la plantilla usando el nombre de la carpeta del tema principal.

Más allá de esas dos líneas, puede usar el resto del encabezado para agregar más detalles sobre el tema secundario. Cuando esté listo, guarde el archivo style.css , ahora con su encabezado de tema, y ciérrelo.
Paso 4: Crea un archivo functions.php
La hoja de estilo del tema hijo indica quién es su padre, pero no carga los estilos del padre. Para hacer eso, deberá usar la función de puesta en cola de WordPress.
La función de poner en cola le permite configurar qué hojas de estilo cargar con un tema y en qué orden. Para un tema hijo, usará la función de poner en cola para cargar la hoja de estilo del hijo antes que la del padre, aunque herede el estilo de este último.
Si eso suena confuso, simplemente piense en la función de puesta en cola como el código que le dice a WordPress que el tema secundario debe heredar el estilo de su padre. Debe agregar ese código a un archivo functions.php en la misma carpeta que la hoja de estilo del tema secundario.
Cree el archivo y agregue el siguiente código dentro de él:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Guarde los cambios en el archivo y listo. Ahora está listo para activar el tema hijo.
Paso 5: Activa el tema hijo
Si configura correctamente la hoja de estilo y el archivo functions.php del tema secundario, debería estar listo para funcionar.
Puede iniciar sesión en WordPress y saltar a la pestaña Apariencia → Temas . Busque su nuevo tema infantil en el interior.

Haga clic en el botón Activar , y eso es todo. Ahora está listo para comenzar a personalizar su tema hijo.
Cómo personalizar y editar su tema hijo de WordPress
Puede personalizar su tema secundario como lo haría con cualquier otro tema de WordPress. Eso significa que eres libre de editar sus plantillas y código de la forma que mejor te parezca.
La forma principal de personalizar un tema secundario es editando su hoja de estilo. Para ubicar la hoja de estilo del tema secundario, conéctese a su sitio web a través de FTP y vaya a la carpeta wp-content/themes . Abra el archivo styles.css del tema secundario y agregue cualquier CSS personalizado.
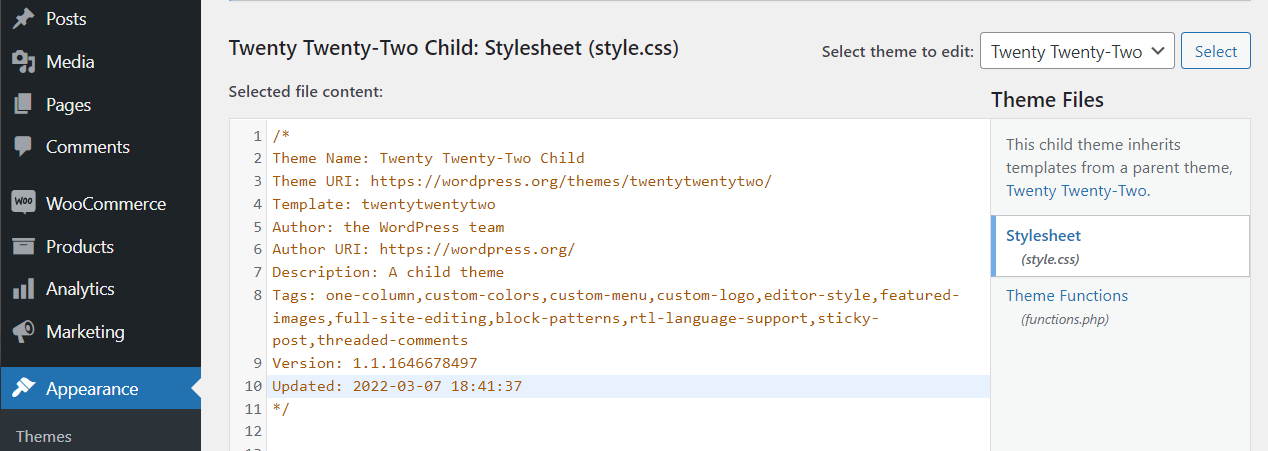
Alternativamente, puede acceder a la hoja de estilo del tema secundario sin salir del panel de control de WordPress yendo a Apariencia → Editor de archivos de tema . Desde aquí, puede usar el editor de código incorporado para agregar código personalizado a cualquier archivo de tema.

Si usa Jetpack, también obtendrá acceso a un editor de CSS para personalizar cualquiera de sus temas. El editor CSS de Jetpack le permite obtener una vista previa de los cambios antes de guardarlos, lo que lo convierte en una opción más fácil de usar.
Cómo actualizar tu tema hijo de WordPress
Una de las ventajas de usar un tema secundario es que no necesita actualizarlo por separado de su tema principal. Si hay una actualización disponible para el tema principal, simplemente puede descargarla e instalarla.
Una vez que actualice el tema principal, el tema secundario también heredará los cambios. Aún así, en raras ocasiones, la actualización de un tema principal puede causar conflictos con parte del código personalizado de su hijo.
Si se encuentra con errores al usar un tema secundario después de actualizar su principal, es posible que deba solucionarlo. Esto es lo que recomendamos hacer, paso a paso:
- Cambie a usar el tema principal para ver si el error persiste.
- Si el error desaparece, verifique el código del tema secundario para ver qué podría estar causando el error.
- Si el error persiste, intente deshabilitar sus complementos activos para ver si uno de ellos está causando el conflicto.
En la mayoría de los casos, la actualización de los temas principal y secundario es sencilla. Después de actualizar el tema principal, puede volver a trabajar en la personalización del tema secundario.
Cómo exportar e importar un tema hijo
Si dedica mucho tiempo a trabajar en un tema secundario, es posible que desee reutilizarlo en otros proyectos. Puede instalar fácilmente el tema principal en otro sitio web y exportar los archivos del tema secundario junto con él.
Exportar archivos de temas secundarios es simple. Para comenzar, deberá acceder a su sitio web a través de FTP o utilizando el explorador de archivos de su proveedor de alojamiento web.
Navegue al directorio raíz de WordPress y vaya a wp-content/themes . En el interior, encontrará carpetas individuales para todos los temas de su sitio web, incluida una para el tema secundario que está utilizando.

Para exportar el tema secundario, descargue su carpeta y guárdela en su computadora. Ahora, conéctese al sitio web donde desea importar el tema a través de FTP. Navegue al directorio wp-content/themes una vez más y cargue la carpeta del tema secundario dentro.
Tenga en cuenta que WordPress solo reconocerá el tema si también instala su elemento principal en el segundo sitio. Si el tema secundario no aparece al navegar a la pestaña Apariencia → Temas , asegúrese de que su tema principal esté instalado.
Cómo eliminar un tema hijo de WordPress
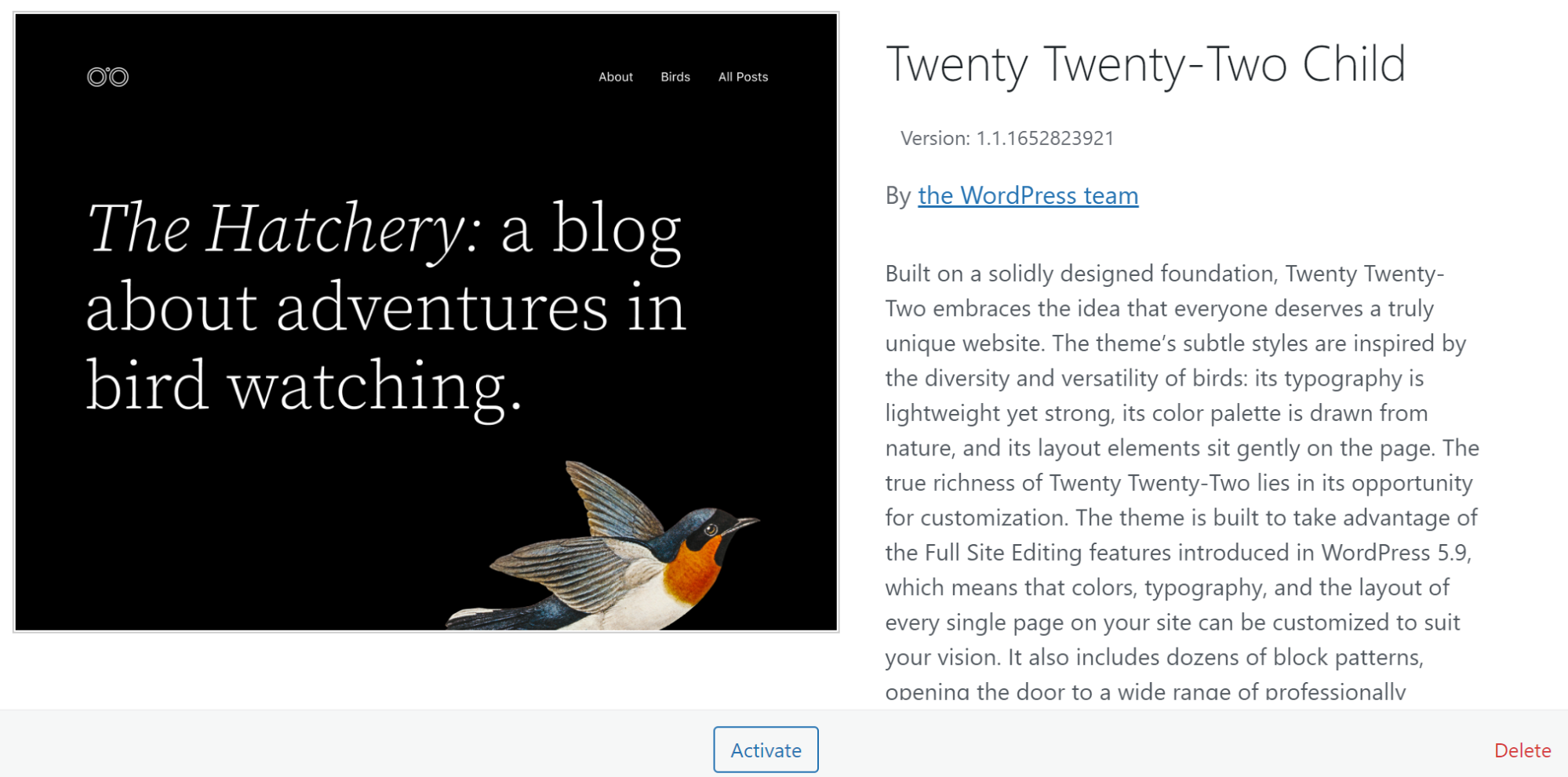
La forma más fácil de eliminar un tema secundario de WordPress es navegar a la pestaña Apariencia → Temas y seleccionarlo. Al hacer clic en un tema, aparecerá una ventana de detalles que incluye una descripción completa, su número de versión y las opciones para activar, desactivar o eliminar el tema.

Alternativamente, puede conectarse a su sitio web a través de FTP y navegar al directorio wp-content/themes . En el interior, encontrará carpetas para cada tema instalado en su sitio web. Eliminar cualquiera de estas carpetas desinstalará los temas correspondientes de WordPress.
Si elige eliminar un tema secundario, asegúrese de que no necesitará volver a utilizarlo más adelante. Alternativamente, recuerde hacer una copia de seguridad de sus datos de antemano. Desactivar el tema temporalmente puede ser una opción mucho más segura a menos que estés 100% seguro de que no querrás usarlo en el futuro.

Solución de problemas y errores comunes de temas secundarios
Los temas secundarios de WordPress son relativamente fáciles de configurar y personalizar. Pero puede encontrarse con problemas técnicos menores al usar un tema secundario, dependiendo de su configuración. Hablemos de cómo solucionar errores comunes.
1. El tema secundario no anula el tema principal
Cualquier cambio que realice en un tema secundario debe "anular" el estilo y la funcionalidad de su tema principal. Decimos anular entre comillas porque la función de poner en cola hace que la hoja de estilo del tema secundario se cargue antes que la del tema principal. Si está utilizando un tema secundario pero no ve los cambios que realiza reflejados en su sitio, su hoja de estilo no se está cargando en el orden correcto.
En la mayoría de los casos, esto se debe a un problema con la forma en que su tema hijo hereda el estilo del padre. Conéctese a su sitio web a través de FTP y abra la carpeta del tema secundario en el directorio wp-content/themes para solucionar el problema.
Busque el archivo functions.php dentro y ábralo. Debería ver la siguiente función de puesta en cola en la parte superior del archivo:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Querrá verificar que no haya errores tipográficos en la función. Este código le dice a WordPress que importe el estilo para el tema especificado en el archivo style.css del tema secundario. Si el código se ve bien, regrese a la carpeta del tema secundario y abra su archivo style.css .
La hoja de estilo del tema hijo debe incluir una sección de código similar a esta:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */La parte de ese código que nos importa es la línea Plantilla . Debe indicar el nombre de la carpeta para el tema principal del niño.
Si hay un error en el archivo style.css o functions.php , el tema secundario no funcionará según lo previsto. Aún podrá agregar código personalizado a cualquiera de los archivos, pero no se cargará en su sitio web.
2. El tema hijo no aparece en los Temas área
Cuando crea un tema secundario, debe aparecer como una entrada separada en la pestaña Apariencia → Temas . Si no es así, generalmente significa que hay un problema con la hoja de estilo del tema secundario.
Para verificar la hoja de estilo del tema secundario, conéctese a su sitio web a través de FTP y navegue hasta la carpeta wp-content/themes . Busque la carpeta del tema secundario dentro, ábrala y seleccione el archivo style.css .
Cuando abra el archivo, debe contener una sección similar a esta:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Las líneas clave en ese código son las siguientes:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Para que el tema hijo funcione, debe incluir cada uno de esos parámetros y especificar sus valores. Los valores pueden ser cualquier cosa que desee, excepto la línea Plantilla . Esa línea debe incluir el nombre de la carpeta del tema principal (el nombre de la carpeta dentro del directorio wp-content/themes ).
Asegúrese de que no le falte ninguna línea del código en el archivo style.css y guarde los cambios.
Una vez que agregue las líneas y los atributos que faltan, el tema secundario debería aparecer en la pestaña Apariencia → Temas . Recuerde que será una entrada separada del tema principal. Mostrará el nombre, la descripción y el autor que especificó en el archivo styles.css .
3. El tema hijo en cola la funcion no funciona
Si su tema hijo no hereda el estilo del padre, puede haber un problema con la función "poner en cola" que está usando. La función poner en cola importa los estilos para el tema principal que seleccione al crear un archivo style.css para el tema secundario.
Para verificar la función de poner en cola, conéctese a su sitio web a través de FTP y navegue hasta el directorio wp-content/themes . Busque la carpeta que corresponda al tema secundario y ábrala.
Busque el archivo functions.php dentro y ábralo. La función que está buscando debería verse así:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Asegúrese de que el parámetro get_template_directory_uri apunte al archivo style.css para el tema secundario. El archivo debe estar en el mismo directorio que functions.php , así que agrega una barra antes de style.css si falta una.
Alternativamente, verifique que el resto del código esté libre de errores tipográficos. Si quiere ir a lo seguro, copie y pegue ese fragmento de código en el archivo functions.php y elimine su predecesor. Guarde los cambios en el archivo y su tema secundario debería funcionar.
También es posible que el archivo style.css del tema secundario no haga referencia al tema principal correctamente. Para obtener instrucciones sobre cómo solucionarlo, puede leer la sección anterior de nuestra guía de solución de problemas.
4. El tema secundario no carga las últimas actualizaciones de style.css
Si realiza cambios en el archivo style.css de un tema secundario y no aparecen en su sitio web, es posible que se deba a un problema de almacenamiento en caché. Antes de hacer cualquier otra cosa, borre la memoria caché de su navegador. Si el error persiste, es posible que deba vaciar manualmente el caché de su sitio o usar un complemento.
Si no está lidiando con un problema de almacenamiento en caché, el archivo style.css del tema principal podría estar anulando el del tema secundario. Una forma de eludir ese problema es agregar el valor de la propiedad !important a los estilos CSS que no se están cargando.
Así es como se ve una línea CSS que usa !important :
p { background-color: red !important; }El valor de la propiedad !important le dice al navegador que el estilo tiene prioridad. Si hay un conflicto de CSS entre el padre y el hijo, el valor !important garantizará que el hijo lo reemplace.
Cómo aprovechar al máximo su tema hijo de WordPress
Si siguió nuestro tutorial de temas secundarios de WordPress, probablemente querrá obtener el mayor valor posible de su nuevo tema. A continuación, le indicamos cómo aprovechar al máximo su tema secundario de WordPress:
1. Experimenta con personalizaciones
El objetivo de usar un tema secundario es poder personalizar un tema sin perder esos cambios cuando lo actualice. Si no está experimentando con nuevos estilos y funcionalidades utilizando su tema hijo, no está obteniendo el máximo valor.
No tienes que cambiar el estilo del tema principal por completo. Pero recomendamos cambiarlo agregando CSS y funciones personalizadas poco a poco y viendo qué funciona y qué no. Si no está satisfecho con el desarrollo de su tema hijo, siempre puede eliminar el código personalizado y comenzar desde cero.
2. No olvides actualizar el tema principal
Una vez que configura un tema secundario, puede actualizar de forma segura su tema principal sin perder ningún código personalizado. Eso significa que no hay razón para no actualizar el elemento principal con la mayor frecuencia posible.
De hecho, no realizar actualizaciones periódicas puede exponer su sitio web a vulnerabilidades. También puede hacer que te pierdas nuevas funciones.
A veces, actualizar un tema principal puede causar problemas con su sitio si la nueva versión contiene código que entra en conflicto con el tema secundario. Los estilos del tema hijo siempre deben tener prioridad sobre los del padre. Si no es así, consulta la sección anterior de solución de problemas de temas secundarios para obtener instrucciones sobre cómo solucionar el problema.
Preguntas frecuentes sobre temas secundarios de WordPress
Si todavía tiene alguna pregunta sobre los temas secundarios de WordPress y cómo funcionan, esta sección las responderá. Empecemos hablando de las diferencias entre los temas infantiles y los personalizados.
¿Cuál es la diferencia entre los temas principal, secundario y personalizado?
El término tema “personalizado” puede tener dos significados. Uno es un tema que creas desde cero donde diseñas cada aspecto de su estilo y funcionalidad. También puede tomar un tema existente y modificarlo para que se adapte mejor a sus necesidades, y terminará con un tema personalizado.
Un tema hijo es un tema que WordPress reconoce como diferente de su padre. El tema puede verse y funcionar igual, pero son entidades diferentes en lo que respecta a WordPress.
Cualquier cambio que realice en el tema secundario anulará los estilos que hereda del tema principal. Esos cambios residirán por separado en los archivos del tema secundario y no en los principales.
¿Necesito actualizar el tema principal, el tema secundario o ambos?
Dado que los temas secundarios heredan el estilo y la funcionalidad de sus padres, solo necesita actualizar el principal. La actualización del tema principal no afectará las personalizaciones que realice en el tema secundario, ya que se cargan por separado.
¿Cómo sé si tengo un tema hijo en WordPress?
Si está trabajando en un sitio web de WordPress y personalizando uno de sus temas, es un movimiento inteligente para ver si ya tiene una configuración secundaria.
En su panel de administración de WordPress, vaya a la pestaña Apariencia → Temas para verificar el tema activo. Si es un tema secundario, debería poder verlo en su nombre o descripción, y debería tener la misma imagen destacada que su tema principal.

Si no puede encontrar temas con imágenes destacadas coincidentes o un nombre "secundario", abra el directorio wp-content/themes en la carpeta raíz de WordPress. Puede haber una carpeta para un tema secundario dentro y es posible que no se esté cargando debido a problemas con el archivo style.css o functions.php . En ese caso, puede usar la guía de solución de problemas de temas secundarios anterior para reparar los archivos necesarios.
¿Puedo crear un tema "nieto" en WordPress?
Un tema nieto sería el tema hijo de un tema hijo. No hay ninguna razón por la que desee configurar un tema de nieto desde un punto de vista práctico. Además, WordPress no le permite usar la función de poner en cola para importar el estilo de un tema secundario para uno nuevo.
Si desea probar diferentes variaciones de un tema secundario, puede configurar varios temas secundarios con un único tema principal. Puede hacerlo duplicando la carpeta del tema secundario en el directorio wp-content/themes y cambiando su nombre.
Además, también querrá cambiar el nombre del tema secundario dentro de su archivo style.css . De esa forma, WordPress no intentará cargar dos temas con el mismo nombre.
Comienza a personalizar tus temas de WordPress
Personalizar un tema de WordPress puede parecer intimidante, pero si conoce los conceptos básicos de CSS, está más que listo para comenzar. El uso de un tema secundario le permitirá probar las personalizaciones sin alterar el tema principal. Más importante aún, no perderá su código personalizado con las actualizaciones de temas.
Crear un tema hijo requiere agregar algo de código a WordPress. Pero puede copiar y pegar la mayor parte y solo modificar algunas líneas clave. A partir de ese momento, todo lo que tienes que hacer es flexionar tus habilidades de CSS.
¿Estás listo para intentar personalizar tu tema hijo de WordPress? Jetpack incluye un editor de CSS para personalizar cualquier tema que desee. ¡Prueba Jetpack hoy!
