Su guía breve sobre temas secundarios de WordPress
Publicado: 2023-12-23¿Tienes problemas con los límites de tu tema actual de WordPress? ¿Tiene curiosidad por infundir su estilo único en su sitio web, pero desconfía de alterar su configuración fundamental? Los temas secundarios de WordPress abren infinitas posibilidades de personalización y, al mismo tiempo, protegen los cimientos de su sitio.
Esta guía explica cómo los temas secundarios le permiten adaptar su sitio web a su visión única, sin temor a perder su estilo personal con cada actualización del tema. Ingrese a un mundo donde su sitio de WordPress se convierte en algo más que una simple presencia web: se transforma en un lienzo vibrante que refleja su estilo y visión únicos.
¿Qué es un tema infantil?
Un tema hijo de WordPress es un tema secundario que hereda la funcionalidad y el estilo de su tema principal, conocido como tema principal. Le permite realizar modificaciones en el diseño y la funcionalidad de su sitio web sin alterar los archivos principales del tema principal. Esto significa que puede personalizar la apariencia y el comportamiento de su sitio, agregar nuevas funciones o realizar otros cambios mientras preserva la integridad del tema principal. Los temas secundarios son esenciales para mantener estas personalizaciones a través de actualizaciones de temas, lo que garantiza que su sitio web se mantenga seguro y actualizado.

Piense en un tema secundario en WordPress como personalizar su bicicleta sin cambiarla. Imagina que tienes una bicicleta básica (ese es tu tema principal de WordPress) y quieres agregar pegatinas geniales o una nueva campana para hacerla única. Un tema infantil es como esas pegatinas y esa campana. Te permite agregar tu estilo y cambios a tu sitio web sin estropear la bicicleta básica.
Entonces, si alguna vez quieres cambiar las pegatinas o agregar algo nuevo, tu bicicleta seguirá funcionando bien. Esto es genial porque significa que puedes hacer que tu sitio web se vea realmente atractivo y especial, sin preocuparte por estropearlo cuando quieras actualizarlo o cambiarlo.
Conozca su HTML y CSS
Antes de crear un tema hijo, necesitarás conocimientos básicos de HTML y CSS.
W3Schools goza de gran prestigio por sus tutoriales interactivos y fáciles de usar, su contenido actualizado, sus rutas de aprendizaje estructuradas y su acceso gratuito, lo que lo convierte en un excelente recurso para aprender CSS y HTML.

Algunos conocimientos de PHP ayudan y W3Schools también es excelente para aprender los conceptos básicos de PHP. Comprender algo de PHP es especialmente útil para copiar y pegar fragmentos de código. Recomendamos practicar primero en un entorno de desarrollo local. Elija un tema principal cercano al resultado deseado, lo que reduce la necesidad de realizar cambios extensos.
La manera manual
La creación de un tema secundario se puede realizar manualmente o mediante complementos. He aquí un vistazo más de cerca al proceso manual:
- Cree un directorio de temas secundarios . Navegue hasta wp-content/themes en su instalación de WordPress y cree una nueva carpeta, como veintetwentyone-child .
- Desarrollar una hoja de estilo (style.css) . Cree un archivo style.css en esta carpeta con detalles esenciales del tema.
- Cree un archivo de funciones (functions.php) . Este archivo debe poner en cola las hojas de estilo del tema principal.
- Activa el tema hijo . En su panel de WordPress, vaya a Apariencia > Temas para activar su nuevo tema hijo.
- Personalice según sea necesario . Comience a agregar sus modificaciones personalizadas de CSS y PHP.
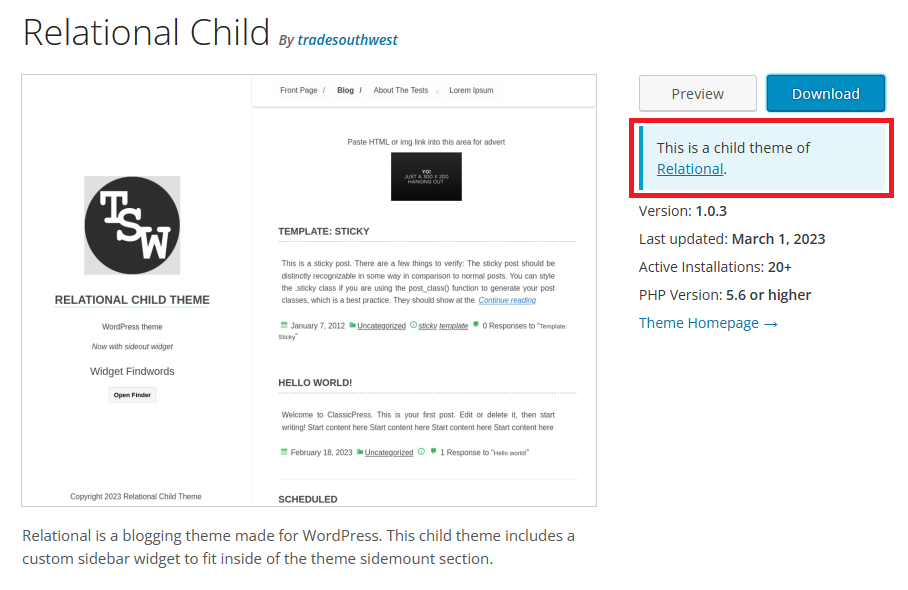
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Su hoja de estilo debe incluir el siguiente comentario de encabezado obligatorio ubicado justo en la parte superior del archivo. Este comentario proporciona información esencial a WordPress, como especificar que es un tema secundario e identificar su tema principal. Arriba hay un ejemplo de este comentario de hoja de estilo creado por WordPress.org.
La forma del complemento
El complemento Child Theme Configurator se destaca por su interfaz fácil de usar, lo cual es una gran ayuda para los usuarios con conocimientos limitados de codificación. Este enfoque no sólo es más accesible sino también mucho más eficiente en términos de tiempo en comparación con la codificación manual. Minimiza las posibilidades de errores de codificación, una preocupación común para los principiantes. El complemento va más allá de las funcionalidades básicas al ofrecer opciones de personalización avanzadas, lo que permite un alcance más amplio de modificaciones sin necesidad de conocimientos profundos de codificación.

Una de las características destacadas de Child Theme Configurator es su capacidad para proporcionar vistas previas en vivo de los cambios. Esta característica es invaluable para tomar decisiones y ajustes en tiempo real, lo que se suma a su naturaleza fácil de usar. Además, garantiza que sus personalizaciones se conserven de forma segura cuando se actualice el tema principal. Este aspecto reduce significativamente los esfuerzos de mantenimiento continuo y la posibilidad de problemas relacionados con las actualizaciones.
La incorporación del Configurador de temas secundarios al flujo de trabajo de WordPress simplifica el proceso de creación y gestión de temas secundarios. Es una herramienta eficaz que atrae a una amplia gama de usuarios de WordPress, desde principiantes hasta desarrolladores experimentados que buscan un proceso más ágil.
Descubra el proceso completo sobre cómo crear un tema secundario de WordPress utilizando el método de código o el complemento Configurador de temas infantiles.

Cómo solucionar problemas comunes con temas secundarios
Al trabajar con temas secundarios de WordPress, puede encontrar varios problemas.
A continuación se explica cómo abordar algunos de los más comunes:
- Errores de sobrescritura de estilo. Si los estilos de su tema secundario no anulan correctamente los estilos del tema principal, asegúrese de que la hoja de estilos esté en cola correctamente y que los selectores CSS estén orientados correctamente.
- Conflictos de funciones. Pueden surgir conflictos entre las funciones del tema principal y secundario. Para resolver esto, asegúrese de que las funciones de su tema secundario tengan la prioridad correcta y que los enlaces se utilicen de manera adecuada.
- Problemas de compatibilidad de complementos. A veces, es posible que los complementos no funcionen perfectamente con el tema de su hijo. En tales casos, puede resultar útil buscar actualizaciones del complemento o comunicarse con el desarrollador del complemento para obtener consejos sobre compatibilidad.
- Las anulaciones de archivos de plantilla no funcionan. Si los cambios en los archivos de plantilla en su tema hijo no surten efecto, verifique la jerarquía de archivos y las convenciones de nomenclatura para asegurarse de que se alineen con los estándares de WordPress.
- Problemas de diseño responsivo. Los temas secundarios a veces pueden heredar o entrar en conflicto con los estilos responsivos del tema principal. Probar su sitio en varios dispositivos y ajustar las consultas de medios CSS en el tema de su hijo puede ayudar a resolver estos problemas.
- Preocupaciones de rendimiento. Los temas secundarios pueden afectar el rendimiento del sitio. Para mitigar esto, optimice las imágenes, minimice CSS y JavaScript y utilice soluciones de almacenamiento en caché.
Al abordar estos problemas metódicamente, puede asegurarse de que el tema secundario mejore la funcionalidad y el diseño de su sitio sin introducir nuevos problemas.
Aprovechar los temas infantiles para la libertad creativa
En el ámbito del diseño de sitios web, los temas infantiles son una puerta de entrada a la liberación creativa. Le permiten superar los límites de la apariencia y funcionalidad de su sitio de WordPress sin verse limitado por las limitaciones de un tema principal.
Con un tema hijo, puede experimentar audazmente con diseños, combinaciones de colores y tipografía, con la seguridad de saber que la estructura de su tema subyacente permanece intacta y confiable. Esta libertad le permite crear un sitio que no sólo se destaca sino que también resuena profundamente con la personalidad y el espíritu de su marca, ofreciendo una experiencia de usuario única que lo distingue en el panorama digital.
El Configurador de temas infantiles es sólo uno de las decenas de miles de complementos de WordPress que pueden ayudar a impulsar su sitio web. A continuación, consulte nuestros 11 complementos esenciales de WordPress que necesita conocer.
