Cree páginas impactantes con columnas de WordPress: principiante a profesional
Publicado: 2023-08-06Las columnas de WordPress son bloques sorprendentes y flexibles que lo ayudan a escapar de los diseños habituales de los sitios web. Con ellos, puede hacer que sus páginas se vean atractivas como una revista, y sus visitantes recordarán su sitio durante mucho tiempo. Pero, ¿cómo agregar columnas en WordPress?
- Si está utilizando el editor predeterminado, simplemente vaya a una página y busque el bloque de columnas.
- Pero si está utilizando PostX, agregue el bloque Fila y luego, desde los diseños, elija cualquier estilo de columna y personalícelo con toneladas de opciones.
¿Todavía lo estás confundiendo? No te preocupes; no importa si eres nuevo en WordPress o tienes experiencia con él; te invitamos a descubrir las maravillas de usar columnas. Así que sigamos leyendo hasta el final.
¿Qué son las columnas de WordPress?
En WordPress, el término "columnas" se refiere a un bloque que le permite mostrar contenido en un diseño de lado a lado, mejorando el atractivo visual y la legibilidad. En pocas palabras, las columnas son una forma práctica y eficiente de organizar el contenido o presentar información compleja en las publicaciones y páginas de los sitios web de WordPress. Afortunadamente, existen varios métodos para agregar columnas a su sitio de WordPress, y el proceso es sencillo.
El editor predeterminado de Gutenberg viene con un bloque de columnas. Pero si desea algunas opciones de personalización avanzadas, puede optar por un complemento como PostX que ofrece bloques adicionales.
Método 1: Cómo agregar columnas en WordPress usando el editor predeterminado
Comencemos con el método fácil: el bloque de columnas predeterminado de WordPress.
Paso 1: inicie sesión y cree una publicación/página
En el primer paso, inicie sesión en su panel de WordPress y busque el botón "+ Nuevo" en la parte superior. Ahora mueva el cursor a la ubicación deseada y, según sus preferencias, agregue una publicación o una página.

Paso 2: agregue el bloque de columnas
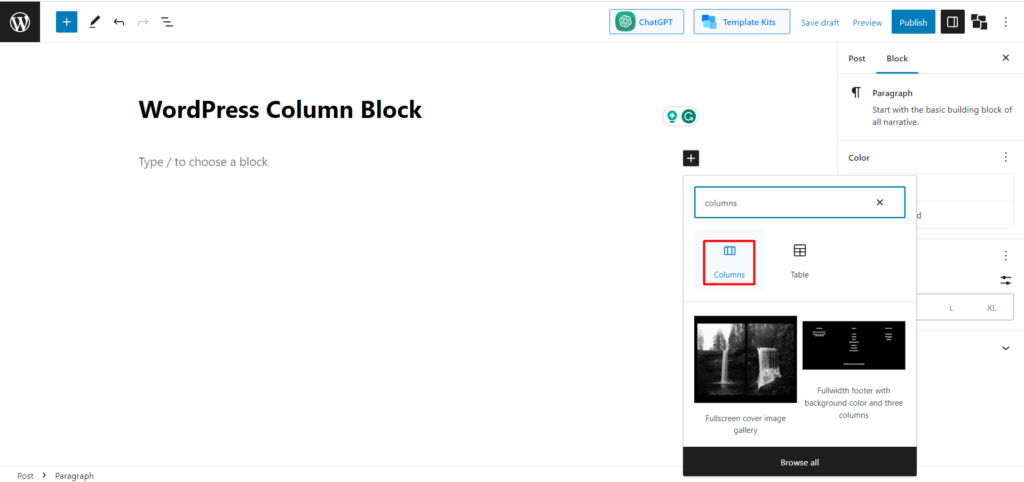
Ahora haga clic en la opción Agregar bloque o en el botón "+" y verá un cuadro de búsqueda. Luego, en el cuadro de búsqueda, escriba "Columnas" y encontrará el icono de bloque de columnas.

Paso 3: elija el número de columnas
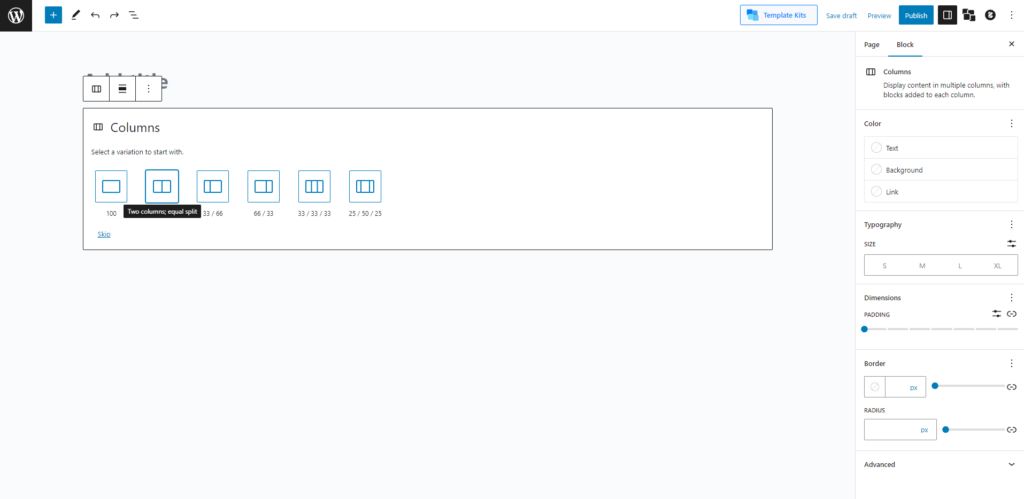
Después de agregar el bloque de columnas, se le pedirá que elija una variación. Hay 6 variaciones, por ejemplo, 100, 50/55/, 33/33/33, etc. Sigamos con las Columnas 50/50.

Paso 4: agregue elementos a las columnas
Nuestra tarea real de agregar columnas de WordPress está lista. Ahora es el momento de que lo personalices según tus necesidades.
Consideremos que necesitamos agregar 2 columnas para los menús de Almuerzo y Cena. Así que vamos a agregarlos.
- Agregar encabezados y párrafos a la primera columna
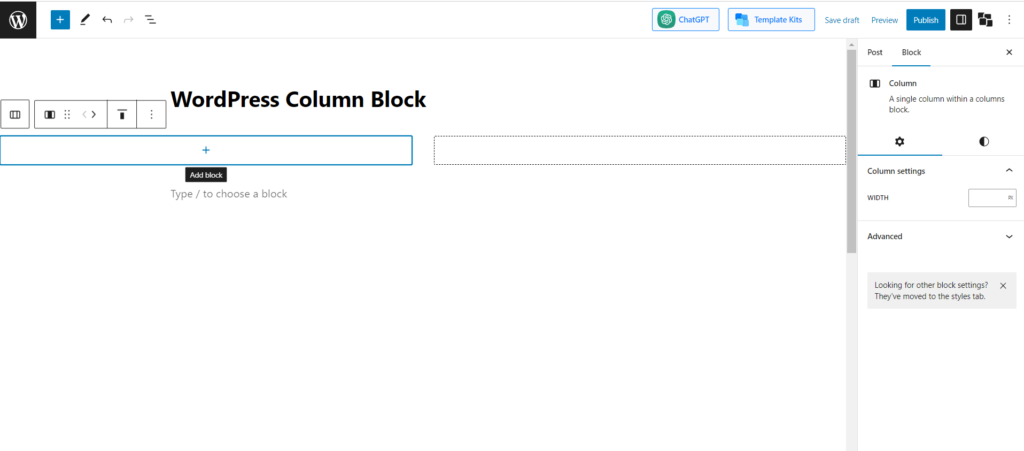
Primero, ve a la primera columna y verás un botón "+". Pase el cursor allí y verá que aparece el texto "Agregar bloque".

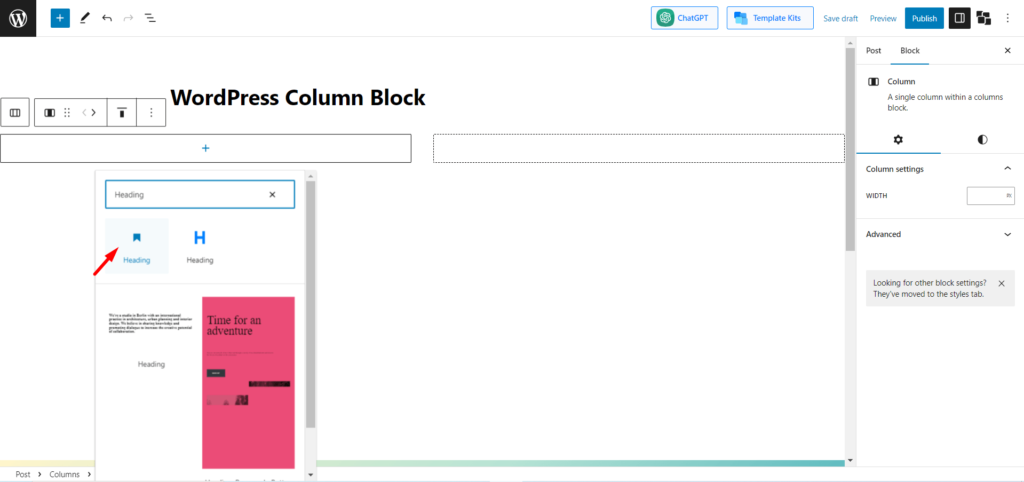
Haga clic aquí y busque el bloque "Título".

Ahora, escriba lo que necesite escribir para los encabezados. Después de eso, simplemente presione "Enter" y se creará un nuevo bloque. Añade lo que quieras escribir debajo del encabezado.

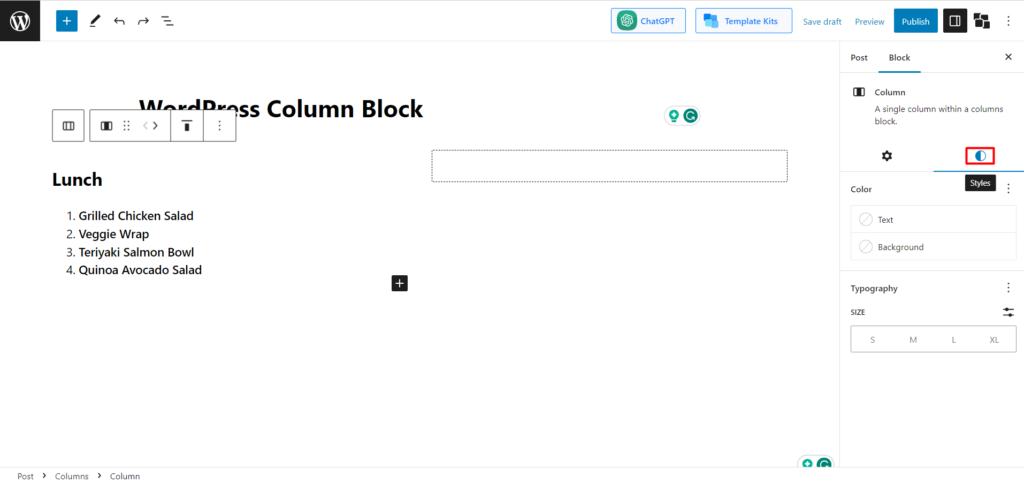
- Agregar estilo al encabezado
Ahora puedes personalizarlo para que se vea pegadizo. Por ejemplo, hay diferentes opciones, como cambiar el ancho de la columna de WordPress, el color del texto y el color de fondo. Por ahora, agregaremos un color de fondo. Para eso, hagamos clic en el icono Estilo.
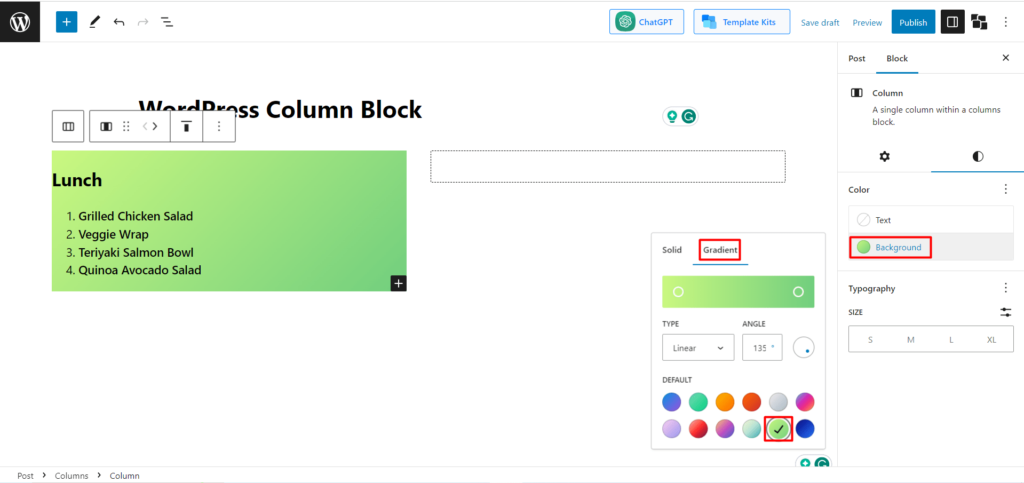
Ahora, desde la configuración del bloque, haga clic en "fondo" y luego verá las opciones de color. Hay colores sólidos y degradados. Estamos eligiendo el degradado y seleccionando el color del césped eléctrico.

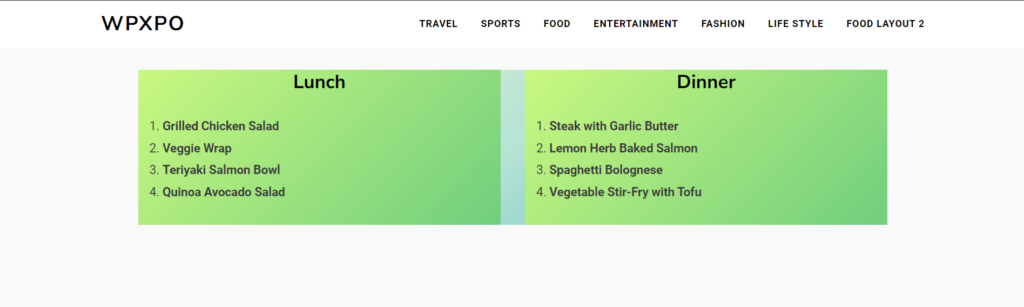
Ahora hagamos lo mismo con la segunda columna para agregar elementos para la cena.
- Agregar color de fondo general
Nuestra tarea está casi terminada. Para un toque final, agregaremos otro color de fondo para toda la columna. Para eso, necesitamos seleccionar ambas columnas. Ahora ve al estilo, luego al fondo y selecciona el color.
Hemos elegido el color del océano pálido. Ahora veamos el resultado final.

Lea también: Video de fondo de WordPress: agréguelo en 2 métodos diferentes
Métodos 2: Cómo agregar columnas en WordPress usando PostX
El proceso anterior de incluir columnas en WordPress es bastante sencillo, pero el resultado final podría no ser tan satisfactorio. Es porque hay opciones muy limitadas en el editor predeterminado para personalizar las columnas.
No te preocupes; en ese caso, PostX puede ser su salvador. PostX también ofrece columnas altamente personalizables para WordPress. En el siguiente segmento, aprenderemos cómo hacerlo, así como una guía de personalización.
Pero antes de comenzar, si no está utilizando PostX, consulte la guía vinculada e instale y active el complemento PostX.
Obtenga PostX Pro para desbloquear todas las funciones interesantes y crear sitios web increíbles
Paso 1: inicie sesión y cree una página/publicación
Al igual que en el paso anterior, inicie sesión en su WordPress y luego busque el botón "+ Nuevo" en la parte superior. Coloque su mouse allí y cree una nueva página/publicación. O, si lo desea, puede editar cualquier publicación anterior. Eso depende de tu preferencia.

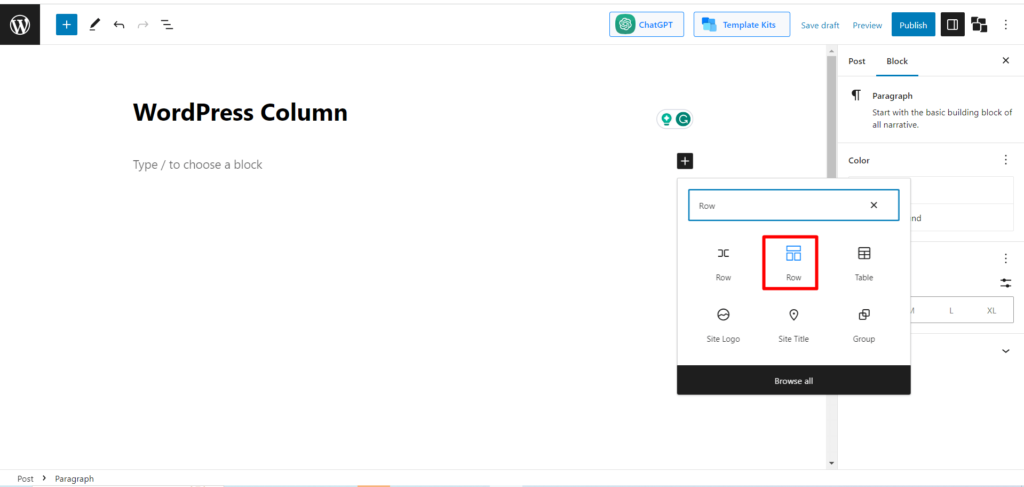
Paso 2: agregue el bloque de filas
En este paso, haga clic en el botón "+" y verá un cuadro de búsqueda. Ahora, en el cuadro de búsqueda, escriba "Fila" y verá el icono de bloque de fila. El nombre del bloque es Fila, pero es una combinación de bloques de Fila y Columna.

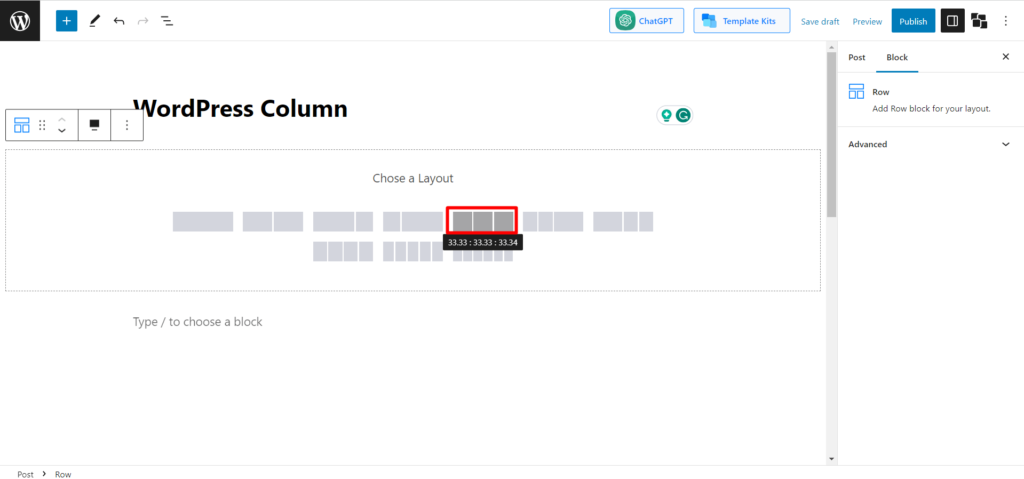
Paso 3: elige un diseño
Allí encontrará 10 diseños preestablecidos. Aquí, se le pedirá que elija el número de columnas. Elija cualquiera de ellos como su preferencia.

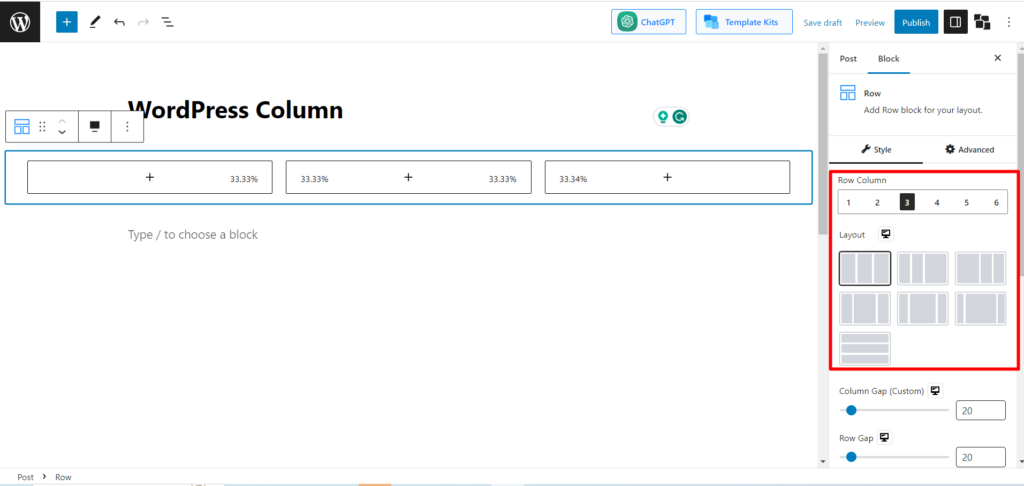
Ahora, si lo desea, puede cambiar el número de columna y personalizar el diseño. Hay 7 diseños diferentes. Puede elegir cualquiera de ellos según sus requisitos.

Por ahora, nos quedamos con el diseño predeterminado. Pasemos al siguiente paso.
Paso 4: personaliza la columna
Nuestras Columnas ya están agregadas. Ahora tendremos que personalizarlo. Supongamos que vamos a mostrar 3 ratones para juegos en 3 columnas. Veamos cómo lo hacemos.
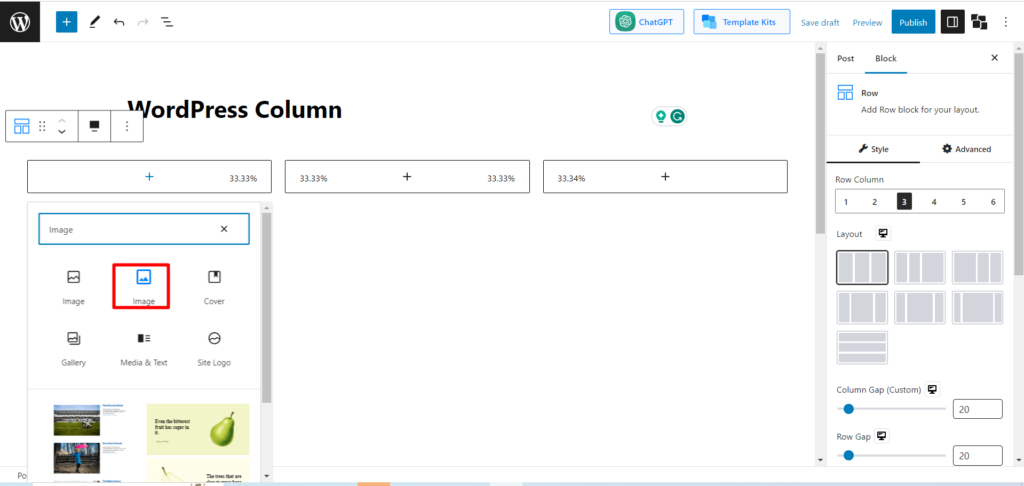
- Agregar la imagen
Primero, haga clic en el ícono "+" en la primera columna y en el cuadro de búsqueda busque "Imagen".

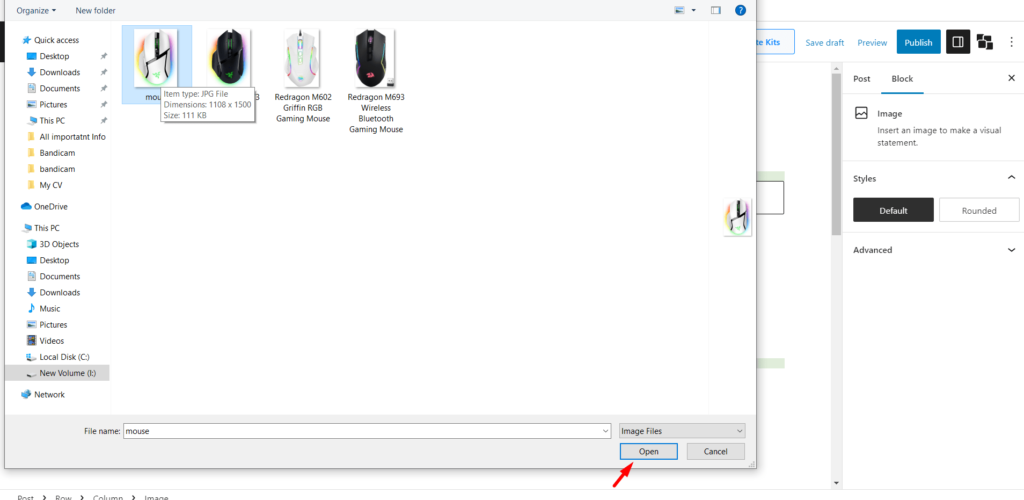
Ahora haga clic en la imagen y luego haga clic en el botón Cargar. (Si la imagen ya se agregó a la biblioteca de medios, puede hacer clic en la biblioteca de medios para agregarla a la columna). Ahora elija la imagen en particular y haga clic en "Abrir".


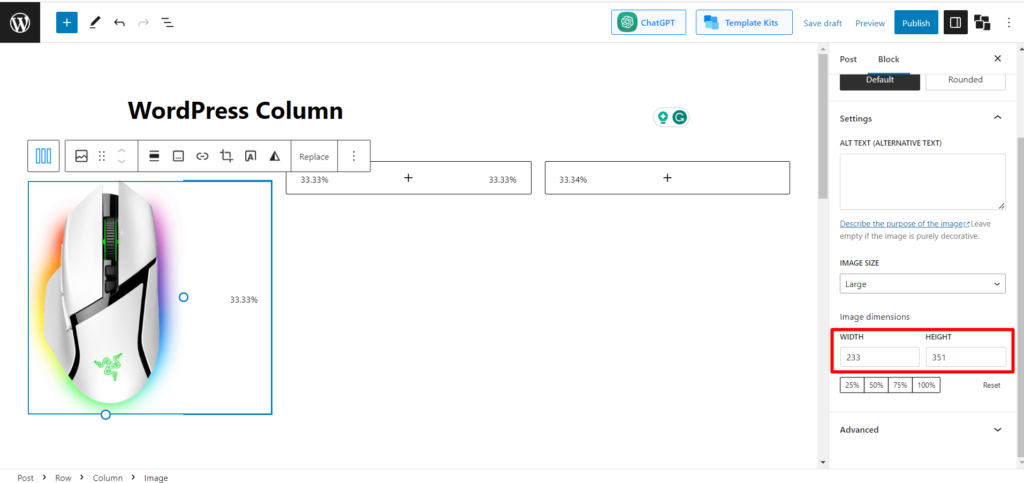
- Establecer la dimensión de la imagen
Es posible que la imagen cargada no tenga la dimensión adecuada para WordPress. En ese caso, busque la opción "dimensión de la imagen" y complete el cuadro Ancho y Alto con la dimensión de imagen adecuada.

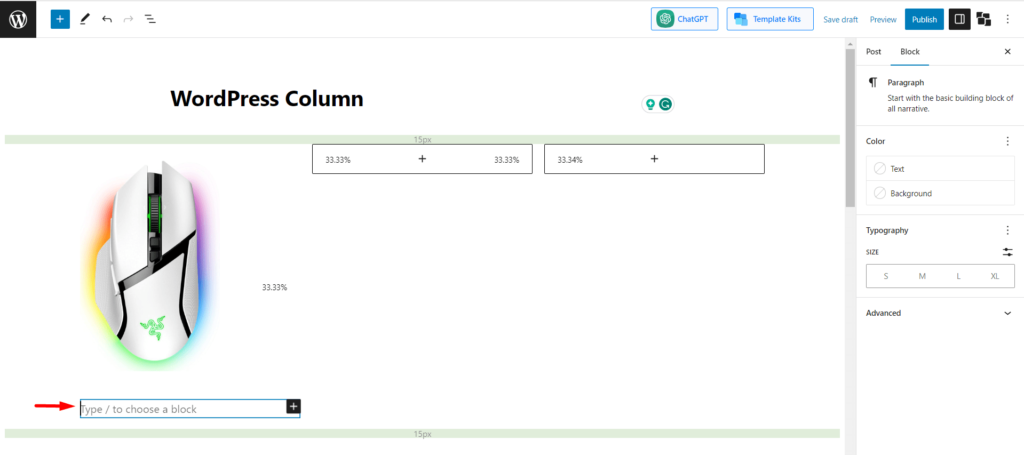
- Agregar título de imagen
Ahora tendrás que nombrar la imagen. Para hacerlo, tendrás que crear otro bloque. Haga clic en el bloque de imagen y luego haga clic en entrar. Entonces aparecerá un nuevo bloque.

Ahora escriba el nombre de la imagen. Nuestra primera imagen es un ratón Razor V3.
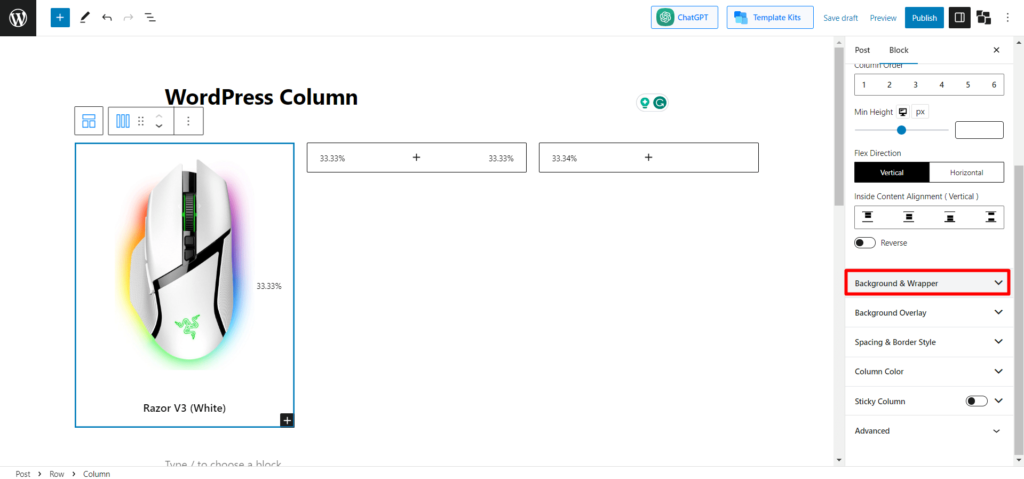
- Agregar color de fondo para la primera columna
Para hacerlo más llamativo, haga clic en la primera columna y busque la opción "Fondo y envoltorio".

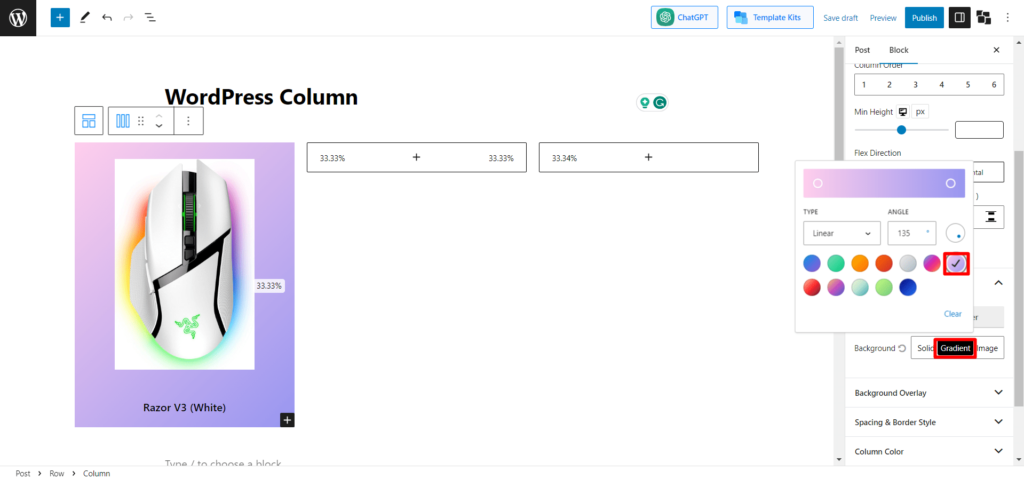
Ahora agregue color sólido/degradado según su preferencia.

- Personaliza la 2.ª y 3.ª fila
Siga exactamente el mismo proceso y personalice las filas 2 y 3 con imágenes y títulos particulares.
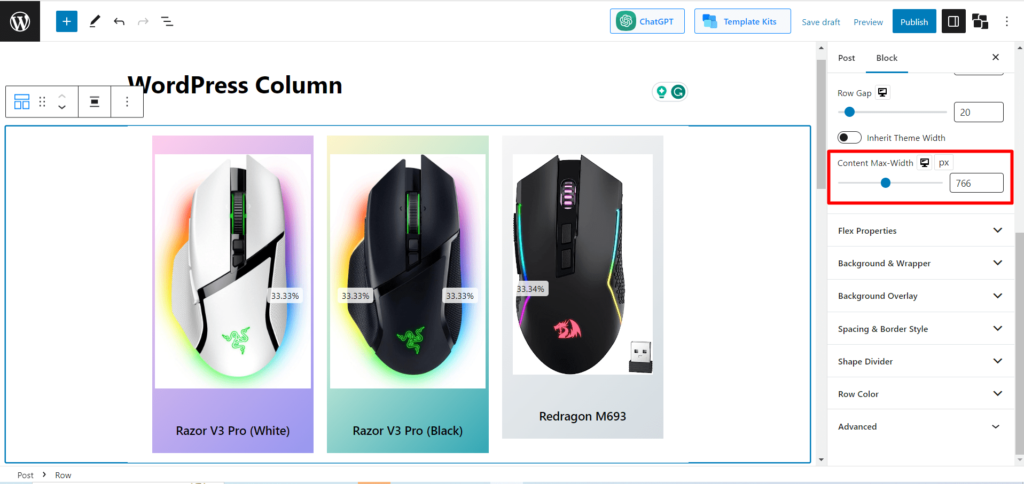
- Establecer el ancho máximo de contenido
Ahora bien, es posible que la posición de las imágenes no esté correctamente alineada con respecto al fondo. En ese caso, encontrará una opción "Ancho máximo de contenido" y cámbiela en consecuencia. Lo mantenemos en 766 para lograr una buena alineación.

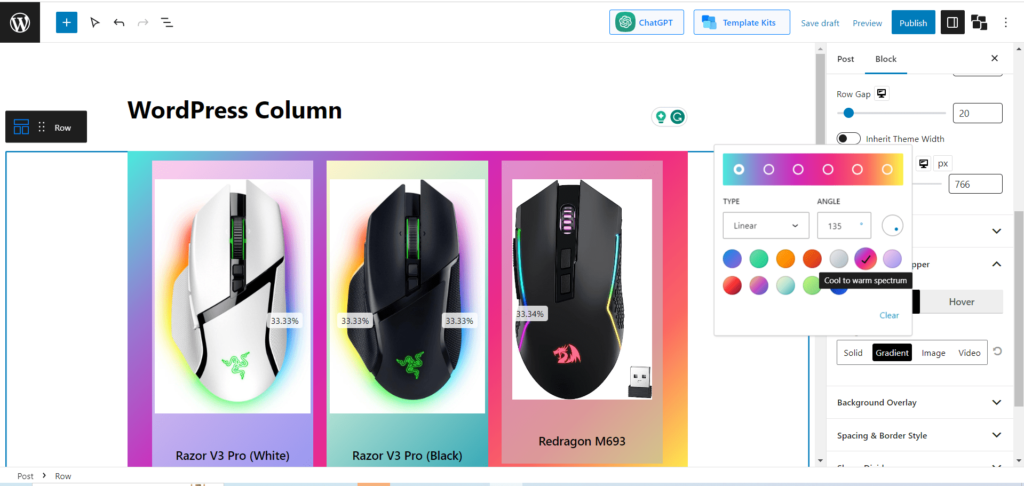
- Agregar fondo para el bloque de fila principal
Aquí está el paso final. Para darle un aspecto final, agregaremos un fondo para la columna de la fila; para eso, seleccione la columna Fila y busque "Fondo y envoltura". Haga clic en él y elija cualquier color sólido/degradado.

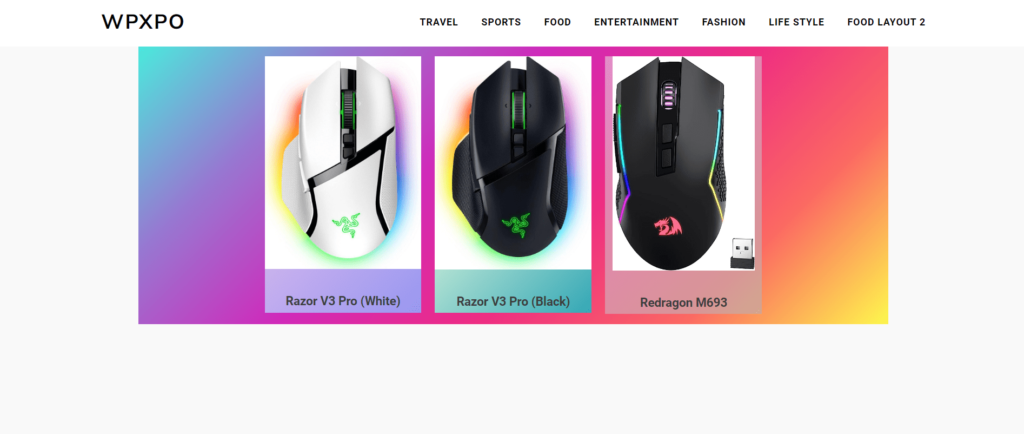
Finalmente, está hecho. Ahora vamos a comprobar el resultado final.

Lea también: WordPress Shape Divider: Domine el arte de separar secciones
Ultimas palabras
Con suerte, ahora no tienes más confusión sobre las columnas de WordPress. Ya lo hemos guiado sobre cómo agregar bloques de columnas y personalizarlos tanto en el bloque de columnas predeterminado de WordPress como en el bloque de filas de PostX. Es hora de que practiques.
Así que ahora, no dudes en experimentar con las columnas y dar rienda suelta a tu creatividad. Transforme su sitio web en una obra maestra que no solo cautive sino que también inspire a su audiencia.
Obtenga PostX Pro para desbloquear todas las funciones interesantes y crear sitios web increíbles

Diseño exclusivo de noticias de películas: PostX: paquete de inicio jueves

Cómo personalizar la página de agradecimiento de WooCommerce

Timetics: el complemento de reserva de citas perfecto para WordPress

Cómo crear una plantilla de página de WordPress en el tema Twenty Twenty-Two
