Cómo crear y agregar un formulario de contacto a una página de WordPress
Publicado: 2022-10-18Incluir un formulario de contacto en su sitio de WordPress brinda a los visitantes una manera fácil de ponerse en contacto con usted. No tienen que abandonar su sitio, marcar un número de teléfono, copiar una dirección de correo electrónico ni hacer nada más. Además, le brinda la oportunidad de comunicarse con prospectos mientras mantiene la privacidad de la información personal.
Hay algunas formas diferentes de agregar un formulario de contacto a su sitio de WordPress. En este artículo, le mostraremos todo lo que necesita saber sobre los formularios de contacto, incluido cómo crearlos, incrustarlos y protegerlos.
Por qué tener un formulario de contacto es una buena idea
Hay algunas razones por las que es posible que desee agregar un formulario de contacto a su sitio de WordPress. Estos son algunos de los más comunes:
- Ayuda a mantener tu dirección de correo electrónico privada. Al tener un formulario de contacto, los visitantes pueden ponerse en contacto contigo, pero no tienes que compartir públicamente tu dirección de correo electrónico. Esto puede ayudar a reducir los correos electrónicos no deseados.
- Es más fácil de usar que un enlace de correo electrónico. Muchas personas dudan en hacer clic en los enlaces de correo electrónico porque no quieren pasar por la molestia de abrir y usar un cliente de correo electrónico. Además, si no están muy familiarizados con su sitio, es posible que no quieran hacer clic en enlaces desconocidos por temor a ser dirigidos a sitios poco amigables. Con un formulario de contacto, pueden enviar un mensaje de forma rápida y segura.
- Se ve más profesional que un enlace de correo electrónico. Si está ejecutando un sitio web comercial, entonces querrá parecer lo más profesional posible. Tener un formulario de contacto puede ayudar con eso.
- Ofrece protección contra spam. Puede agregar la protección contra correo no deseado del formulario de contacto para reducir la cantidad de envíos no deseados que recibe.
- Ayuda en la generación de leads . Si está buscando generar clientes potenciales, querrá proporcionar varias formas fáciles para que las personas se comuniquen. Un formulario de contacto es la mejor opción para muchos usuarios, y no desea dejarlos fuera de su proceso de generación de clientes potenciales. Puede agregar un formulario a su sitio web y ofrecer algo a cambio de la información de contacto de los visitantes, como un libro electrónico o un documento técnico.
Ahora que hemos repasado algunas de las razones por las que tener un formulario de contacto es una buena idea, echemos un vistazo a cómo crear uno.
Cómo crear un formulario de contacto con un plugin
Hay algunos complementos que puede usar para crear un formulario de contacto, cada uno aporta algo un poco diferente a la mesa. Estas son algunas de las opciones más populares:
- Formulario de contacto 7: este es uno de los complementos de formulario de contacto más populares para WordPress. Es gratis y fácil de usar, con una interfaz simple que le permite crear formularios complejos con solo unos pocos clics.
- Gravity Forms: Gravity Forms es un complemento premium que ofrece una gran flexibilidad a la hora de crear formularios. Es perfecto para crear formularios con varios pasos, como formularios de pedido o encuestas.
- WPForms: WPForms es otro complemento de formulario de contacto popular que cuenta con una interfaz de arrastrar y soltar fácil de usar. Con esta herramienta, puede crear formularios complejos sin tener que escribir ningún código.
Y aunque todas estas son opciones sólidas, la mejor opción para agregar formularios de contacto a WordPress es Jetpack.
Crear un formulario de contacto con Jetpack
1. Instalar y activar Jetpack
Para comenzar, deberá instalar y activar el complemento Jetpack. Para hacer esto, diríjase a su tablero de WordPress y navegue a Complementos → Agregar nuevo .
En la barra de búsqueda, escriba "Jetpack" y presione enter. Haga clic en Instalar ahora. Después de instalar el complemento, haga clic en Activar.
Por último, una vez que haya activado el complemento, se le pedirá que lo conecte a su cuenta de WordPress.com. Si aún no tienes una cuenta de WordPress.com, no te preocupes, puedes crear una gratis.
2. Crea un formulario de contacto
Una vez que haya instalado y activado Jetpack, crear un formulario de contacto es fácil. Simplemente navegue a Páginas → Agregar nuevo en su tablero de WordPress para comenzar.
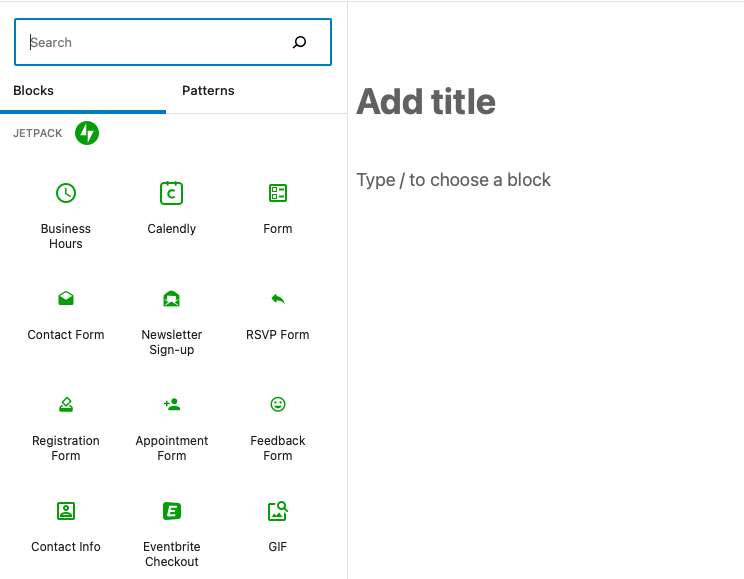
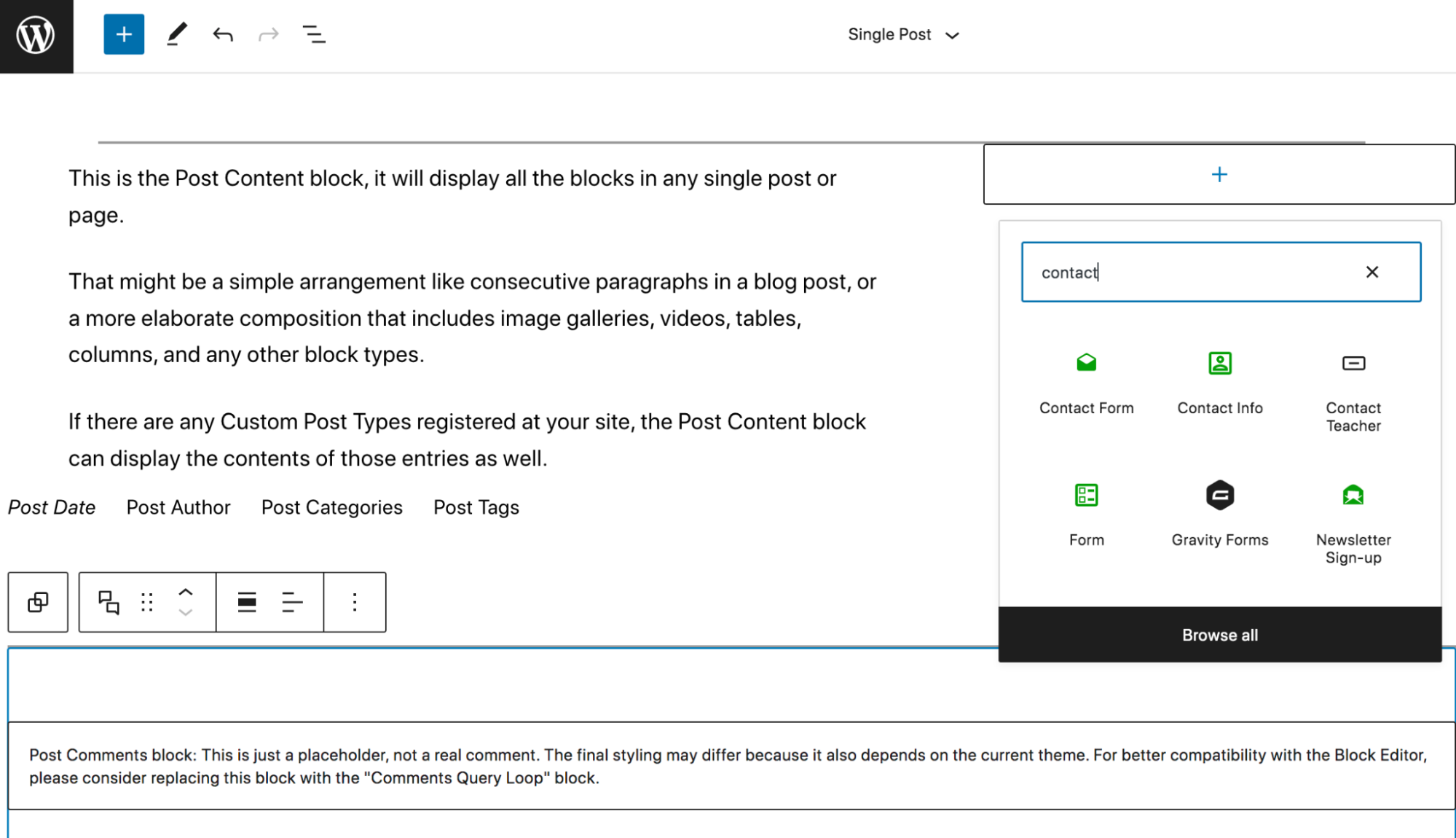
Si usa el Editor de bloques, puede agregar un bloque de formulario de contacto haciendo clic en el símbolo ( + ) y seleccionándolo de la lista de bloques disponibles. Desplazarse hacia abajo debería llevarlo a la sección con bloques Jetpack. O bien, puede buscarlo por nombre. Haga clic en Formulario cuando lo encuentre.

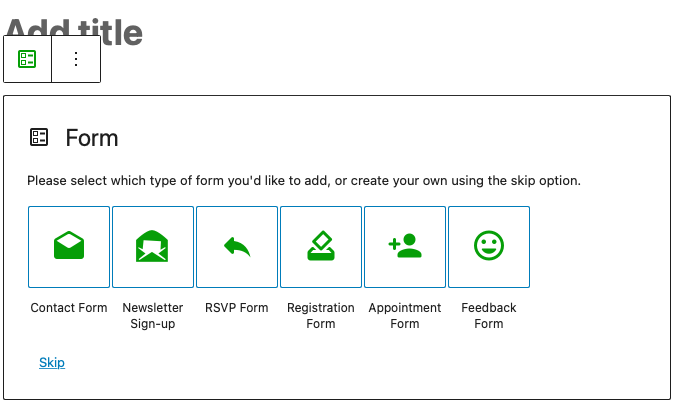
Desde allí, puede seleccionar el tipo de formulario que desea crear, que incluye:
- Formulario de contacto
- Inscríbase al boletín
- Formulario RSVP
- Formulario de inscripción
- Formulario de cita
- Formulario de comentarios

3. Configure los ajustes de su formulario de contacto
Ahora es el momento de configurar los ajustes de su formulario de contacto. Aquí, podrá especificar a qué dirección de correo electrónico desea que se envíen los envíos del formulario, así como cuál desea que sea la línea de asunto del correo electrónico.
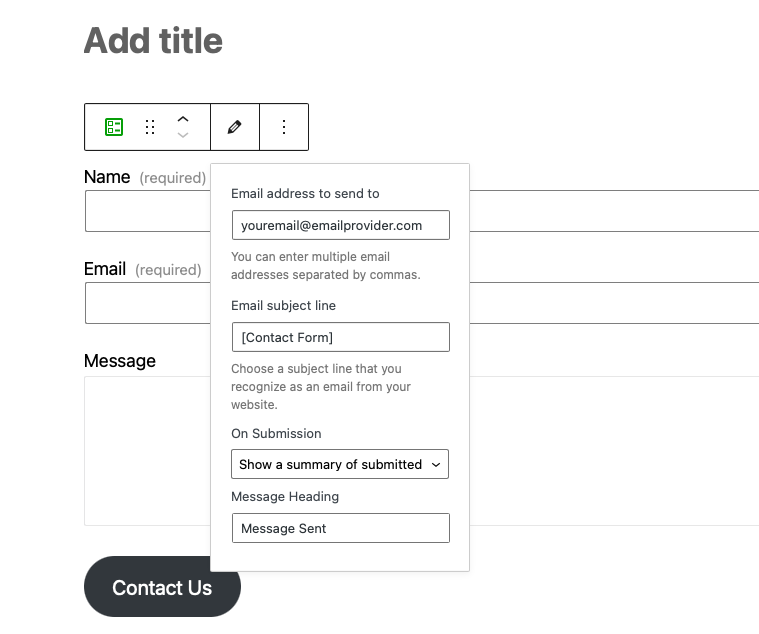
Para acceder a estas opciones, haga clic en el icono del lápiz en la parte superior derecha del bloque:

Aquí puede ajustar la dirección de correo electrónico a la que se envían los envíos de su formulario de contacto, lo que dice la línea de asunto del correo electrónico y qué mensaje ve alguien al enviarlo. También puede optar por enviar a los usuarios a una URL específica una vez que hayan completado su envío.
4. Elige qué campos quieres incluir en tu formulario de contacto
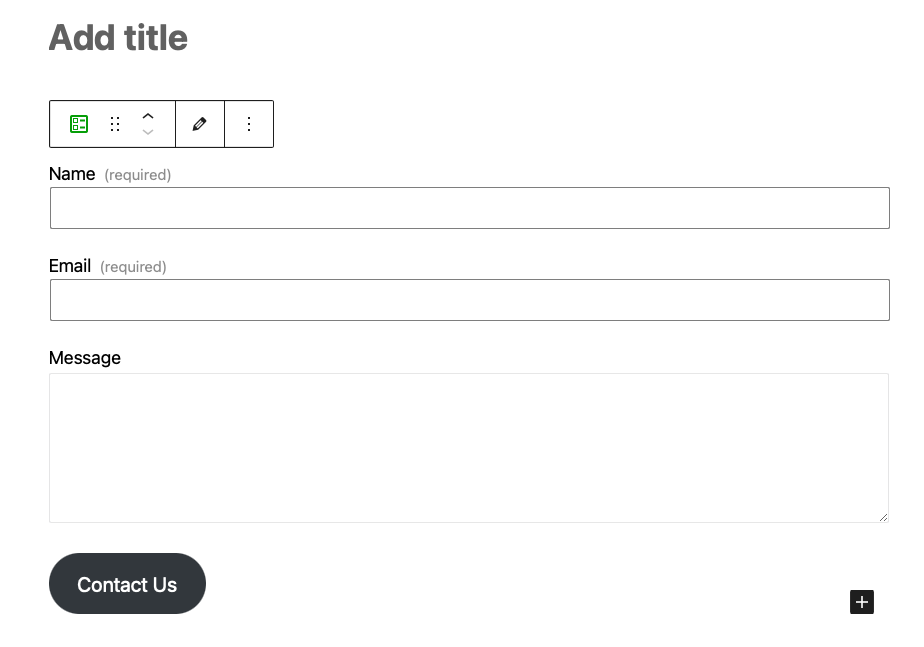
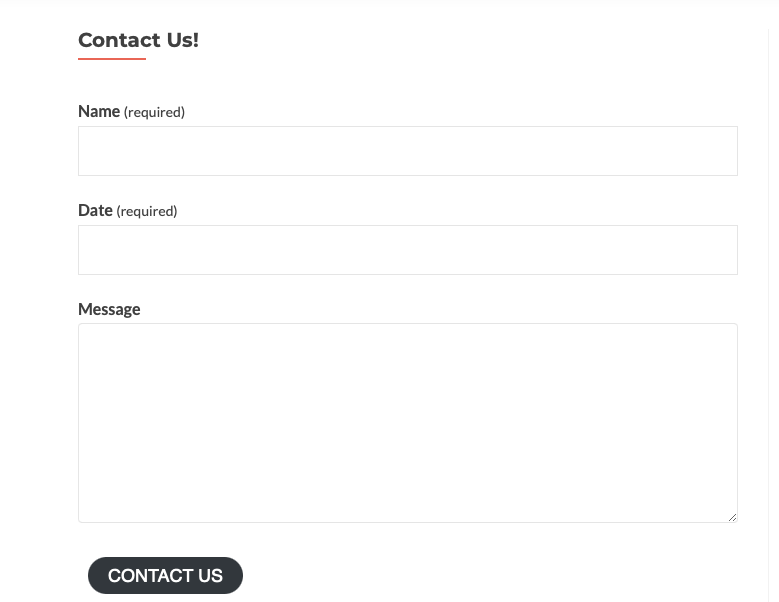
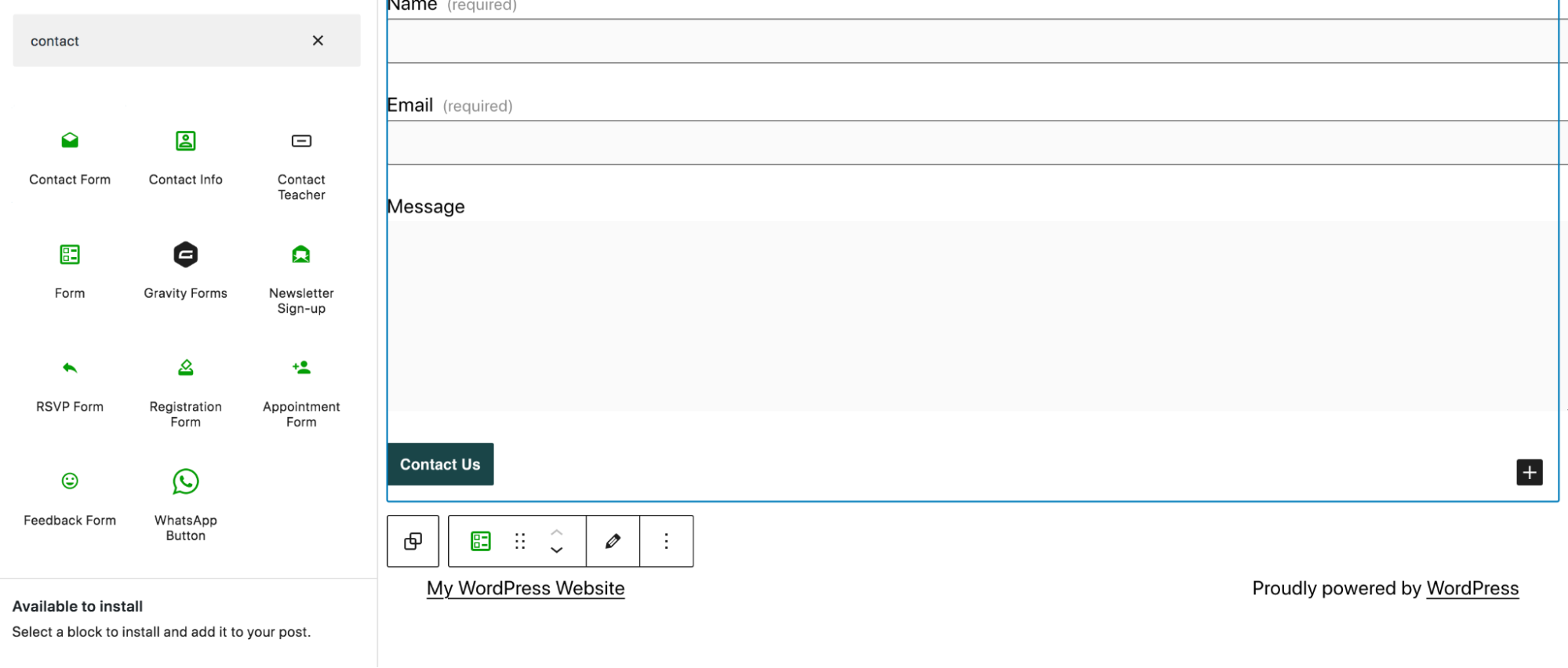
El formulario de contacto predeterminado aparece de la siguiente manera:

Sin embargo, puede hacer ajustes a esto. Jetpack incluye una variedad de campos predeterminados, como nombre, correo electrónico, sitio web y mensaje.
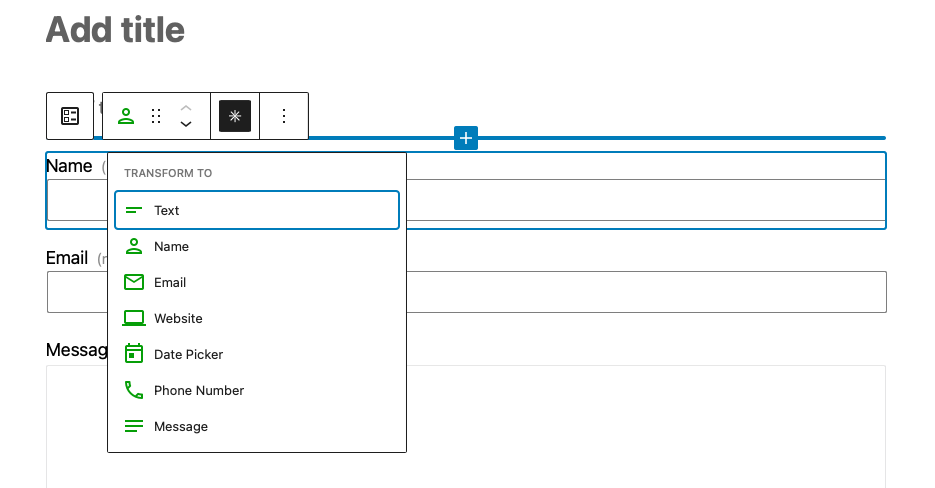
Puede hacerlo seleccionando primero el campo de formulario que desea cambiar y luego haciendo clic en el ícono verde a la izquierda.

En el ejemplo anterior, seleccionamos el campo de nombre predeterminado. Puede cambiar este (o cualquier) campo a lo que desee, incluyendo:
- Texto
- Nombre
- Correo electrónico
- Sitio web
- Selector de fechas
- Número de teléfono
- Mensaje
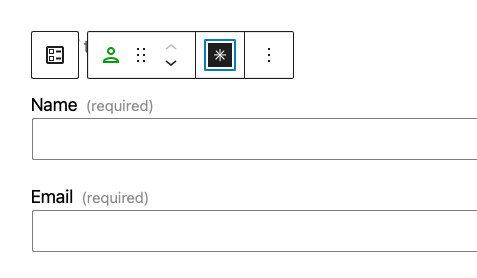
Para hacer que un campo sea obligatorio (u opcional), haga clic en él y luego seleccione el asterisco.

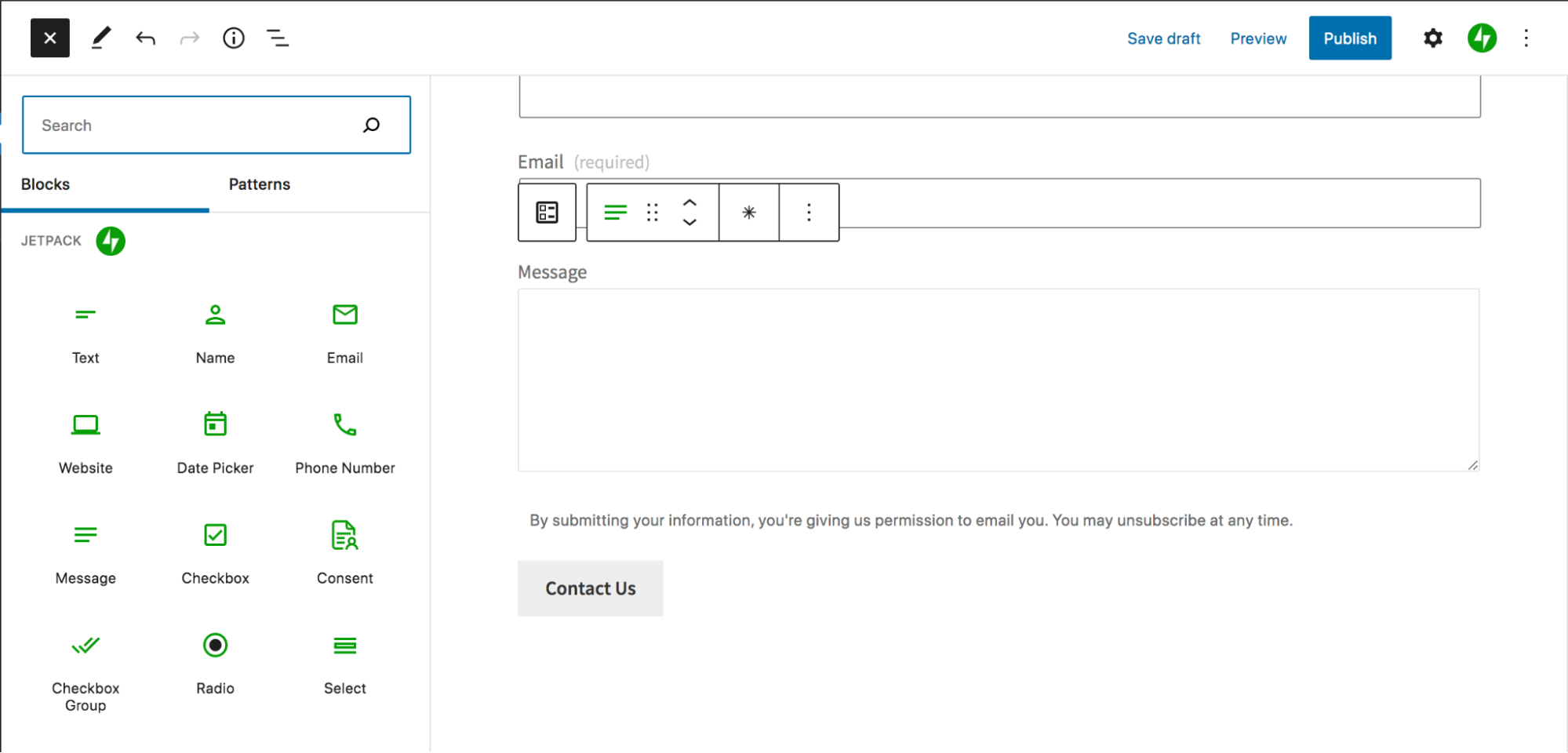
Para agregar un campo a su formulario, haga clic en el ícono azul + en la parte superior izquierda, desplácese hacia abajo hasta los bloques Jetpack y seleccione el tipo de campo. A continuación, puede cambiar el orden de los campos del formulario arrastrándolos.

5. Obtenga una vista previa de su formulario de contacto
Una vez que haya configurado sus ajustes, es una buena idea obtener una vista previa de su formulario de contacto para asegurarse de que todo se vea correcto. Para hacer esto, simplemente haga clic en el botón Ver en la parte superior de la página.

El próximo paso lógico sería publicar su formulario, pero antes de discutir ese proceso, primero hablemos sobre las preocupaciones de seguridad y algunas de las opciones de personalización más avanzadas disponibles.
Cómo proteger y personalizar su formulario de contacto
Ahora que sabe cómo crear un formulario de contacto, es importante discutir algunas de las preocupaciones de seguridad que deberá tener en cuenta. De forma predeterminada, los formularios de contacto no son seguros, lo que significa que son susceptibles a envíos de spam y otros ataques maliciosos.
Afortunadamente, hay algunos pasos que puede seguir para mitigar estos riesgos:
1. Usa un CAPTCHA
Un CAPTCHA es un tipo de prueba de desafío y respuesta que ayuda a garantizar que solo los humanos puedan enviar su formulario de contacto. Los visitantes deberán responder una pregunta o resolver un problema matemático para demostrar que son una persona real.
También hay opciones más avanzadas, llamadas reCAPTCHA, que implican marcar una casilla o que incluso funcionan de forma invisible para identificar robots en función de las características comunes del usuario.
Obtenga más información sobre cómo detener el spam en el formulario de contacto en WordPress.
2. Bloquea el spam con Akismet

Otra excelente manera de combatir los envíos de spam es mediante el uso de Akismet. Akismet es un complemento que a menudo viene preinstalado con WordPress, y hace un trabajo impresionante al filtrar automáticamente los comentarios de spam y los envíos de formularios de contacto.
Funciona entre bastidores, por lo que no agrega ningún trabajo adicional a sus usuarios. Utiliza el aprendizaje global de millones de sitios web para identificar el spam en función de las frases utilizadas, las direcciones IP y otras características de los spammers conocidos. Filtra automáticamente los envíos de spam para que nunca los vea, pero puede revisarlos manualmente en cualquier momento si lo desea.
Para configurar Akismet para su formulario de contacto, vaya a Complementos → Agregar nuevo. Busque "Akismet", luego haga clic en Instalar ahora → Activar.
Tendrás que configurar algunas cosas más. ¡Siga esta guía para activar Akismet para que esté listo y funcionando en solo un par de minutos!
3. Agregue un campo de trampa
Un honeypot es un campo de formulario oculto que ayuda a detectar los envíos de spam. De forma predeterminada, Jetpack incluye un campo trampa en todos sus formularios de contacto. Algunos otros complementos de formulario también tienen opciones para agregar un campo honeypot. Si el que está utilizando no lo hace, deberá agregar uno manualmente.
Usa el estilo CSS “display: none !important;” para ocultar el campo y tabindex=”-1″ autocomplete=”false;” para asegurarse de que el campo esté vacío de forma predeterminada.
Una vez que haya hecho esto, asegúrese de marcar el campo como obligatorio para que siempre se llene cuando se envíe el formulario.
4. Personaliza el aspecto de tu formulario de contacto
Además de proteger su formulario de contacto, también puede personalizar su apariencia para que coincida con la apariencia general de su sitio web. Los usuarios avanzados pueden hacer esto agregando CSS personalizado.
Pero la buena noticia es que puedes hacer muchos cambios de apariencia desde el editor de bloques.
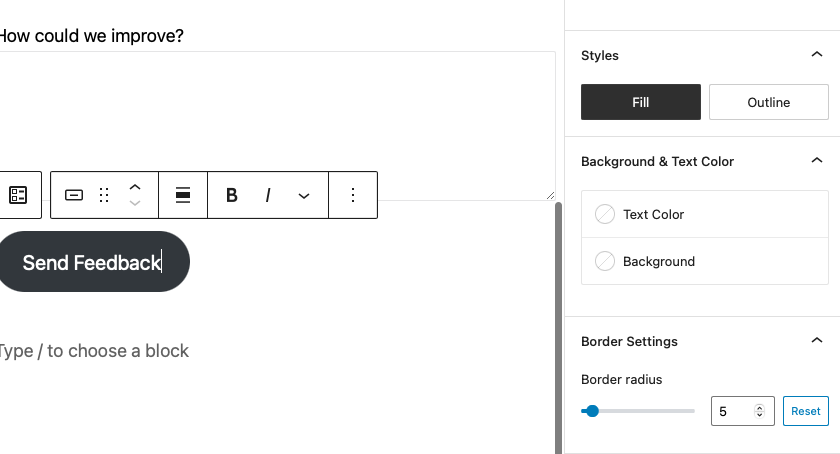
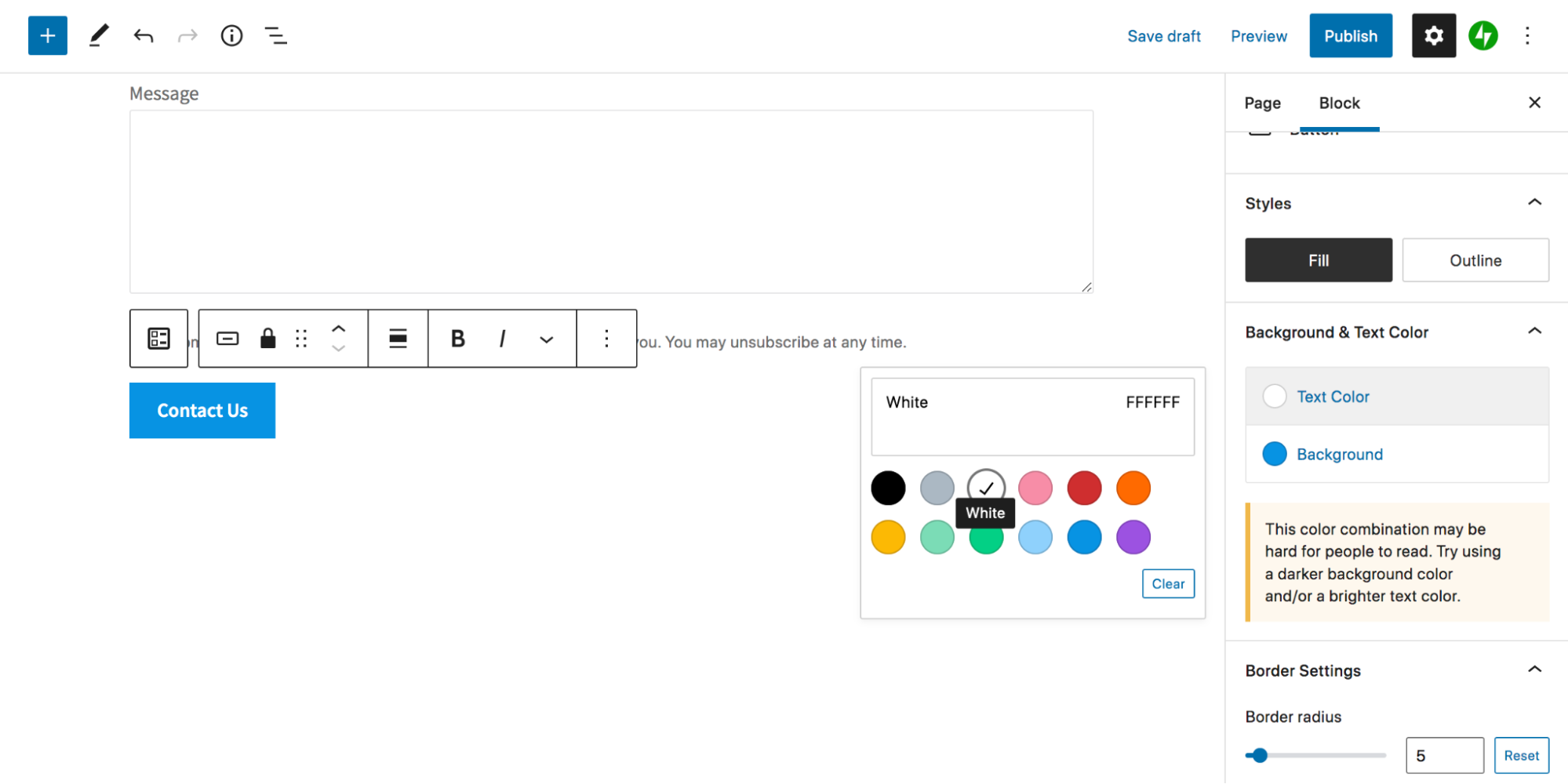
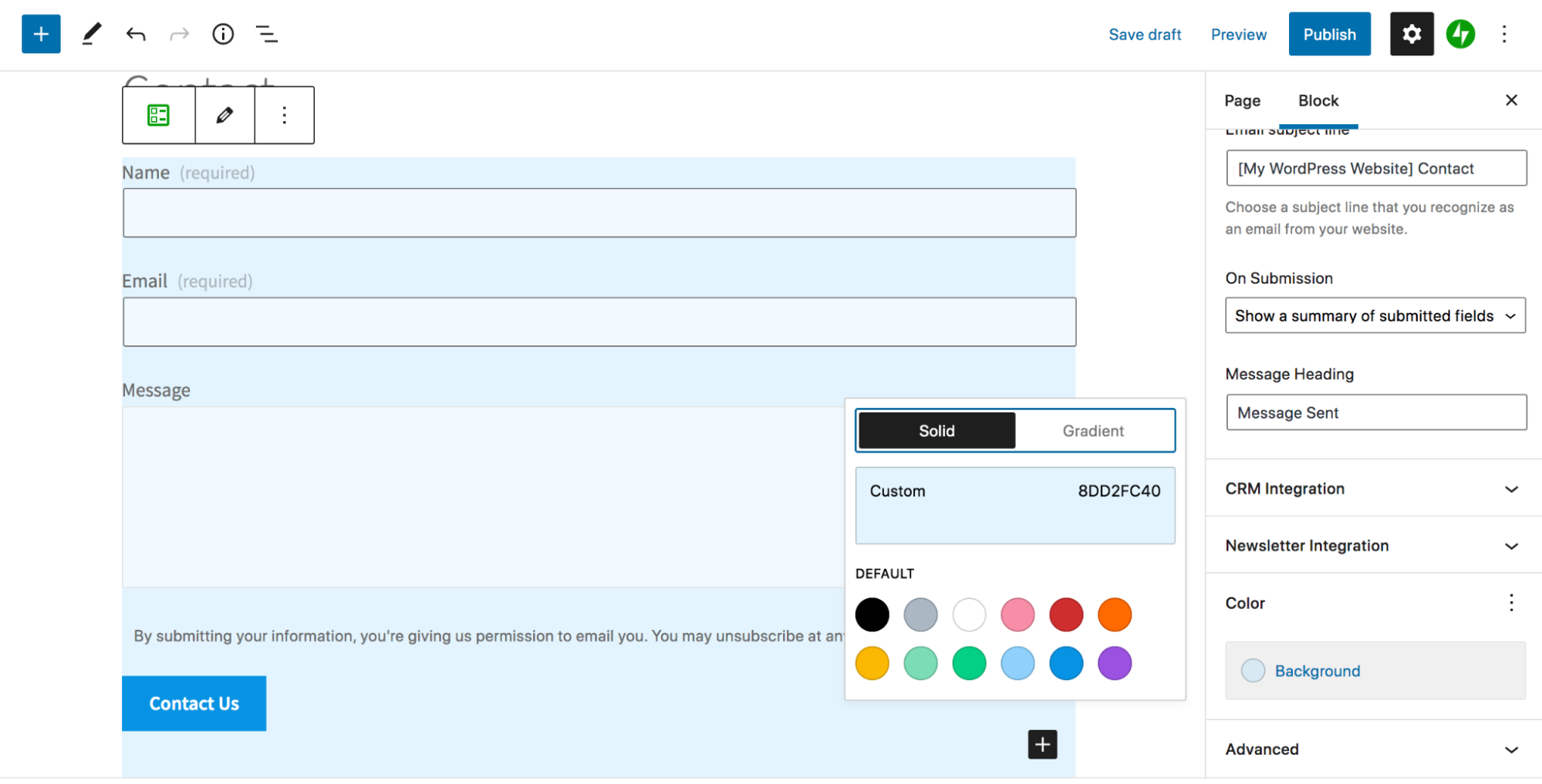
Por ejemplo, si selecciona el botón en su formulario, puede realizar cambios a través del panel de configuración que aparece en el lado derecho de la pantalla.

Puede cambiar el botón para que se rellene o delinee, cambie el texto y los colores de fondo, y ajuste el radio del borde. Aquí hay un ejemplo después de jugar con la configuración:

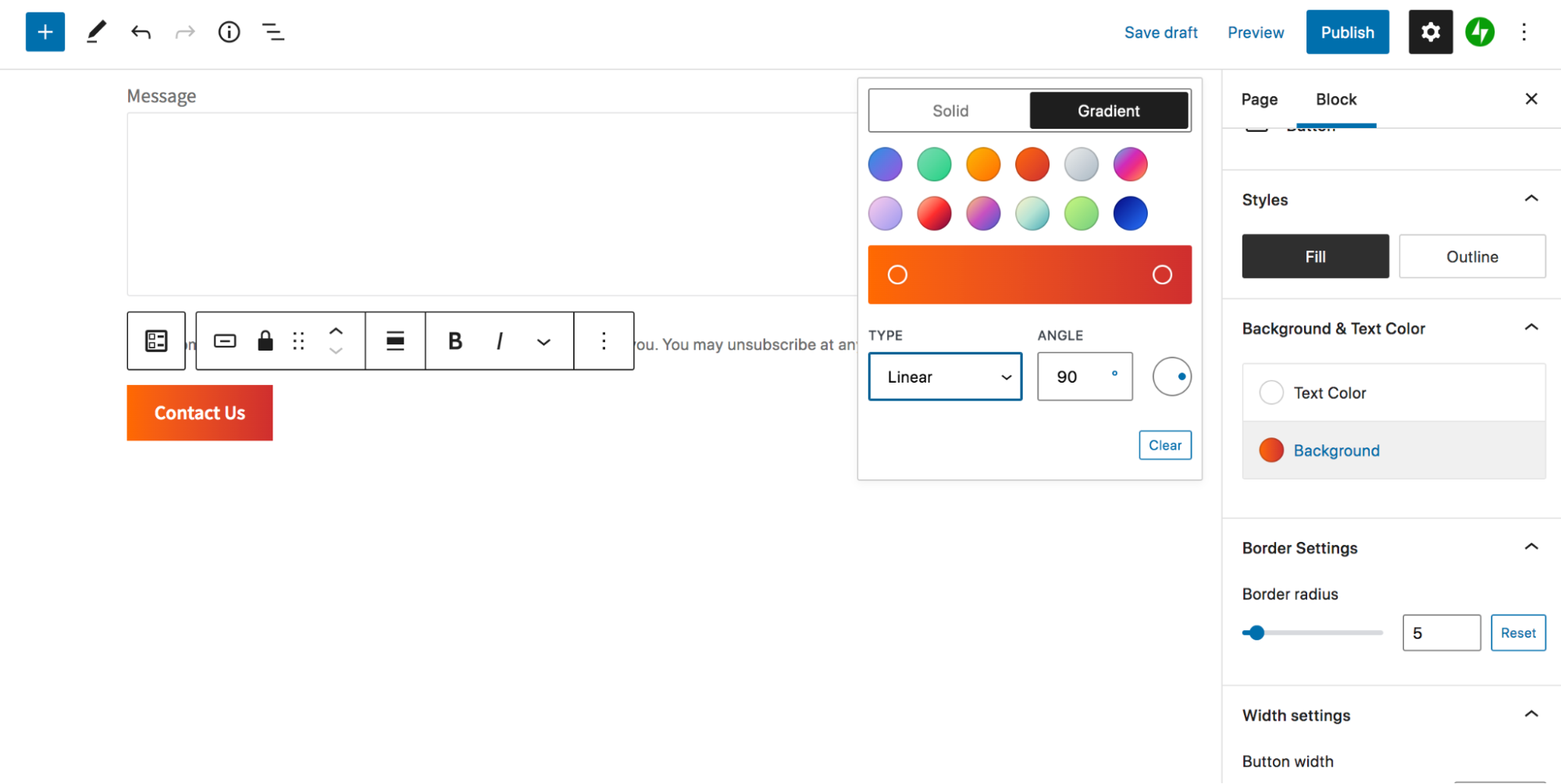
O puede establecer el color de fondo en un degradado, incluso cambiando el ángulo del degradado, la cantidad de cada color que se muestra y si desea que el degradado sea lineal o radial.

También puede cambiar el color de fondo de todo el formulario seleccionando primero el bloque de formulario y luego desplazándose hacia abajo hasta Color en la configuración del bloque. Nuevamente, elija entre un color sólido y un degradado.

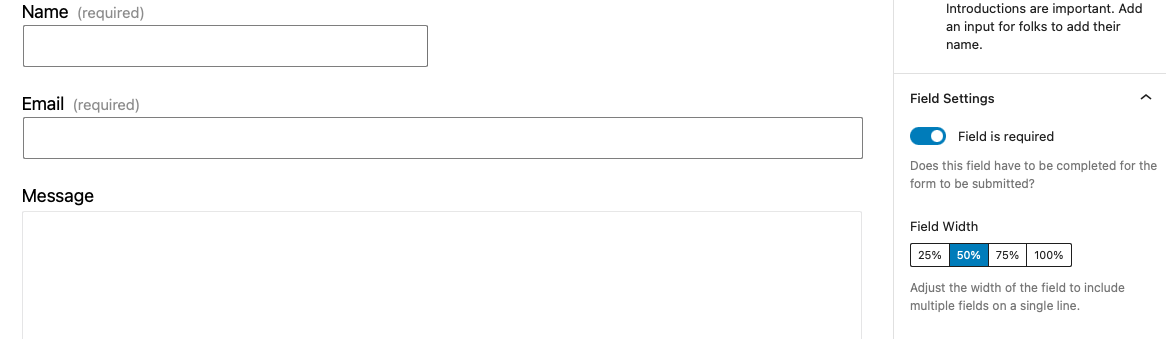
¿Quiere cambiar el ancho de los campos individuales? Esa es una opción, también. Simplemente seleccione el campo que desea editar, luego elija Ancho de campo en el panel de configuración. En el siguiente ejemplo, hemos cambiado el campo Nombre para que solo ocupe el 50 % del ancho del formulario.

5. Agregue botones de radio y casillas de verificación
Además de los campos estándar basados en texto, puede agregar opciones como casillas de verificación y botones de radio a su formulario. Para ello, siga un proceso similar al de agregar otros campos.
Navegue hasta el formulario que desea editar. Presiona el ícono azul + en la parte superior izquierda de la pantalla.
Busque la sección titulada Jetpack y elija de la lista de campos. Por ejemplo, si desea una lista de botones de radio, elija el campo Radio . Luego, arrástralo a tu formulario.
Puede hacer clic en el ícono + dentro del bloque para agregar las opciones que los visitantes elegirán.
6. Agregue lógica condicional a su formulario de contacto
Otra personalización útil es la lógica condicional. Esto le permite mostrar u ocultar campos en función de cómo un usuario completa su formulario. Si bien Jetpack no incluye esta funcionalidad, puede hacerlo con un complemento como Gravity Forms.

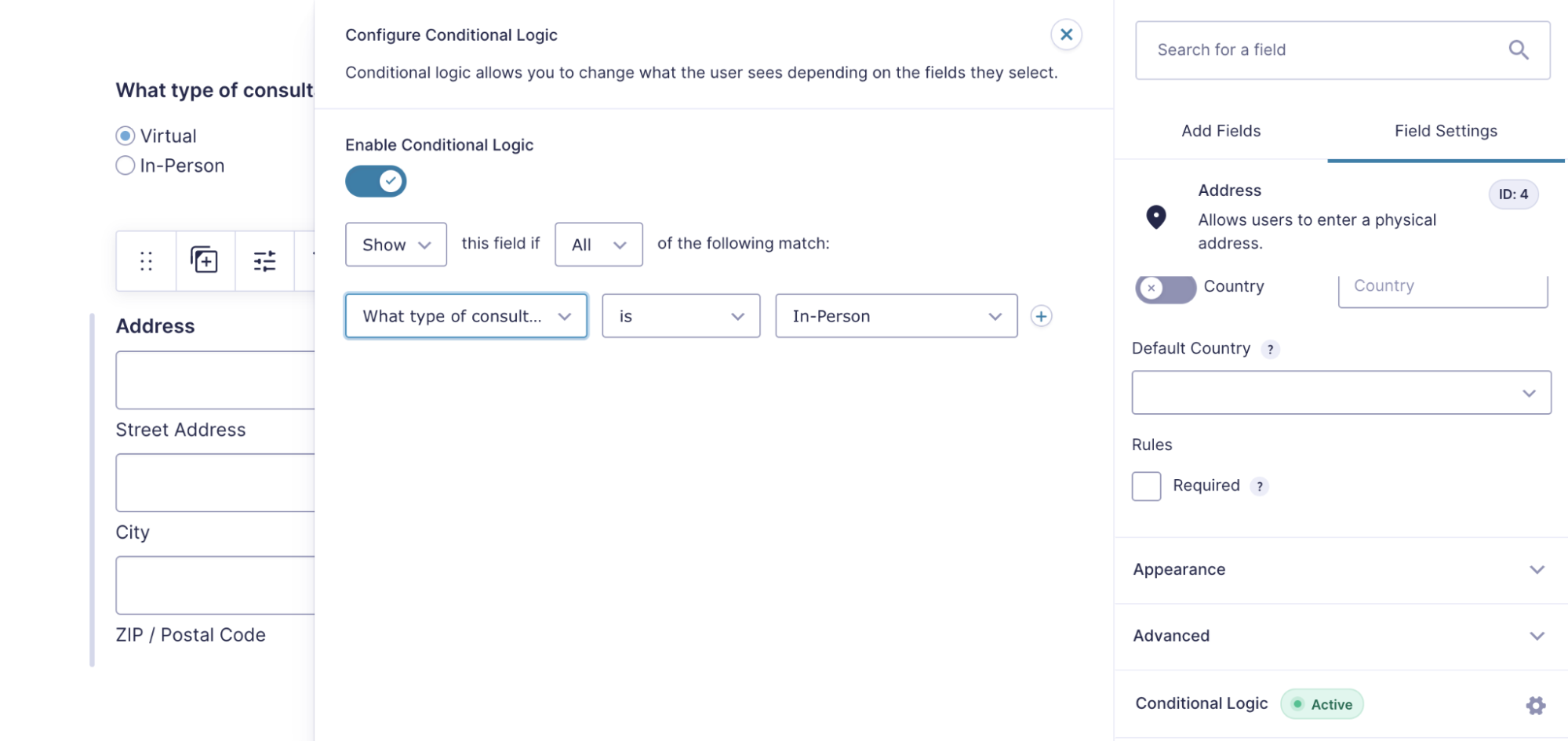
Digamos que ofreces servicios de diseño de interiores. Es posible que tenga un campo de formulario que pregunte a los visitantes si están interesados en una consulta virtual o en persona. Si seleccionan "en persona", querrá saber dónde se encuentra su casa.
Suponemos que ya instaló Gravity Forms y creó su formulario inicial. Ahora, debe comenzar agregando un campo de Dirección. Haga clic en el campo y desplácese hacia abajo en el panel Configuración . Expanda la sección Lógica condicional y cambie la casilla para habilitarla. Elija "Mostrar" y "Todos" para los dos primeros menús desplegables. Luego seleccione la opción “¿Qué tipo de consulta le interesa?” pregunta para el siguiente menú desplegable, seguida de "es" y "en persona".

Ahora, el campo de dirección solo aparecerá cuando alguien esté interesado en una consulta en persona. Y siéntase libre de jugar aquí: hay una variedad de opciones entre las que puede elegir.
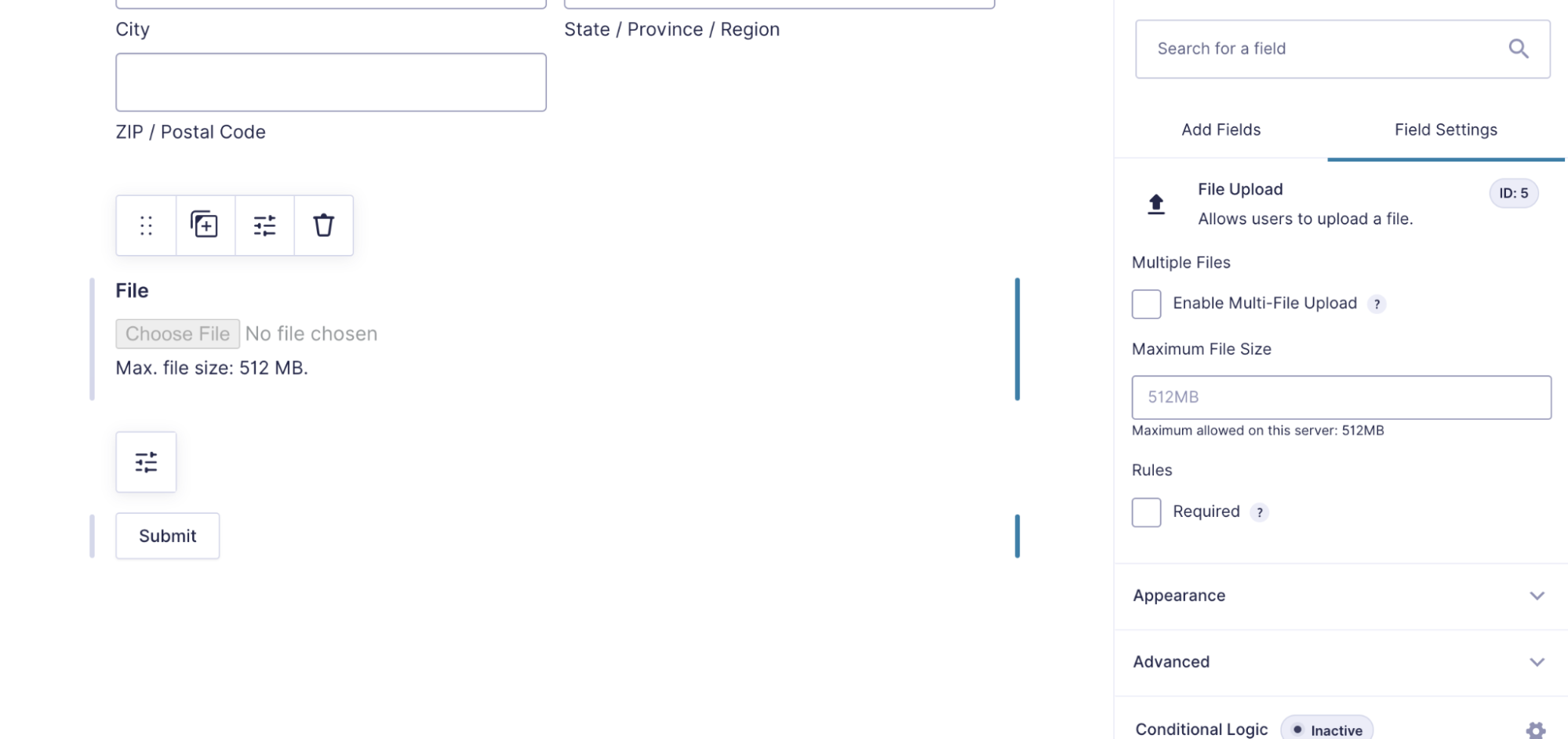
7. Habilitar la carga de archivos
También es posible que desee que los visitantes del sitio puedan cargar archivos. Tal vez le gustaría que envíen una foto del proyecto con el que necesitan ayuda o una versión en PDF de su currículum. También puede hacer esto con el complemento Gravity Forms.
Al editar su formulario, vaya a Agregar campos y expanda la sección Campos avanzados . Luego, arrastre y suelte el campo Carga de archivo en su formulario. Haga clic en él para configurar ajustes como el tamaño del archivo y si aceptará o no varios archivos a la vez.

Dónde y cómo incrustar su formulario de contacto
Hay una variedad de lugares donde puede incrustar formularios de contacto además de páginas y publicaciones. Echemos un vistazo a algunas opciones.
1. En la barra lateral
La barra lateral puede ser un excelente lugar para agregar un formulario de contacto porque aparece en varias páginas o publicaciones en todo el sitio. Si está utilizando un tema de bloque con capacidades completas de edición del sitio, deberá usar el Editor para realizar cambios en su barra lateral.
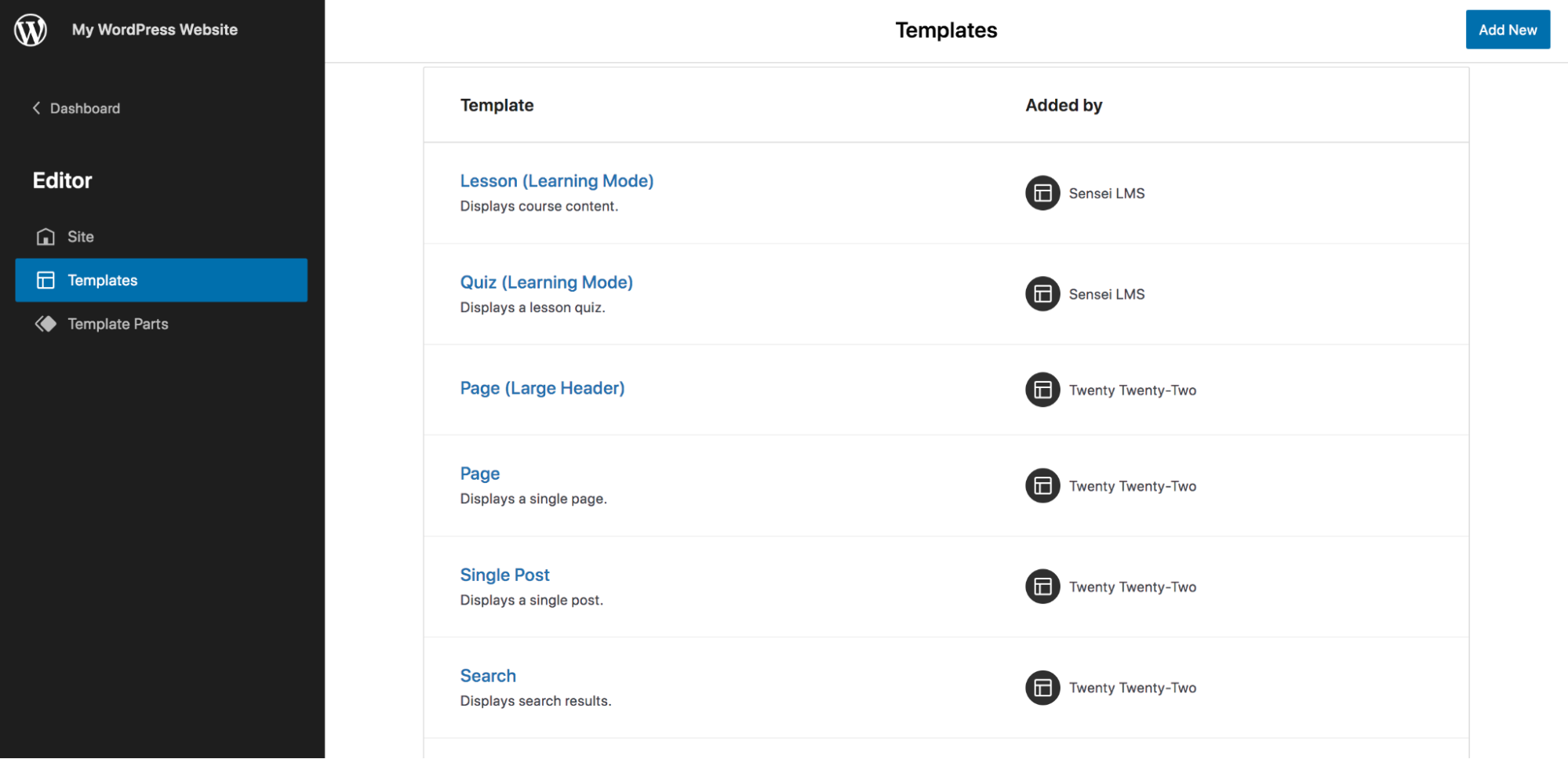
En el panel de control de WordPress, vaya a Apariencia → Editor , luego seleccione la plantilla que desea editar en el menú desplegable superior. Deberá hacer clic en Examinar todas las plantillas para ver la lista completa de plantillas. Por ejemplo, si desea editar la barra lateral en todas las publicaciones de su blog, elija la plantilla Publicación única.
Ahora, haga clic en el ícono + en la parte superior izquierda del Editor, busque su bloque de formulario y arrástrelo a la columna de su barra lateral. Realice los cambios necesarios y haga clic en Guardar.

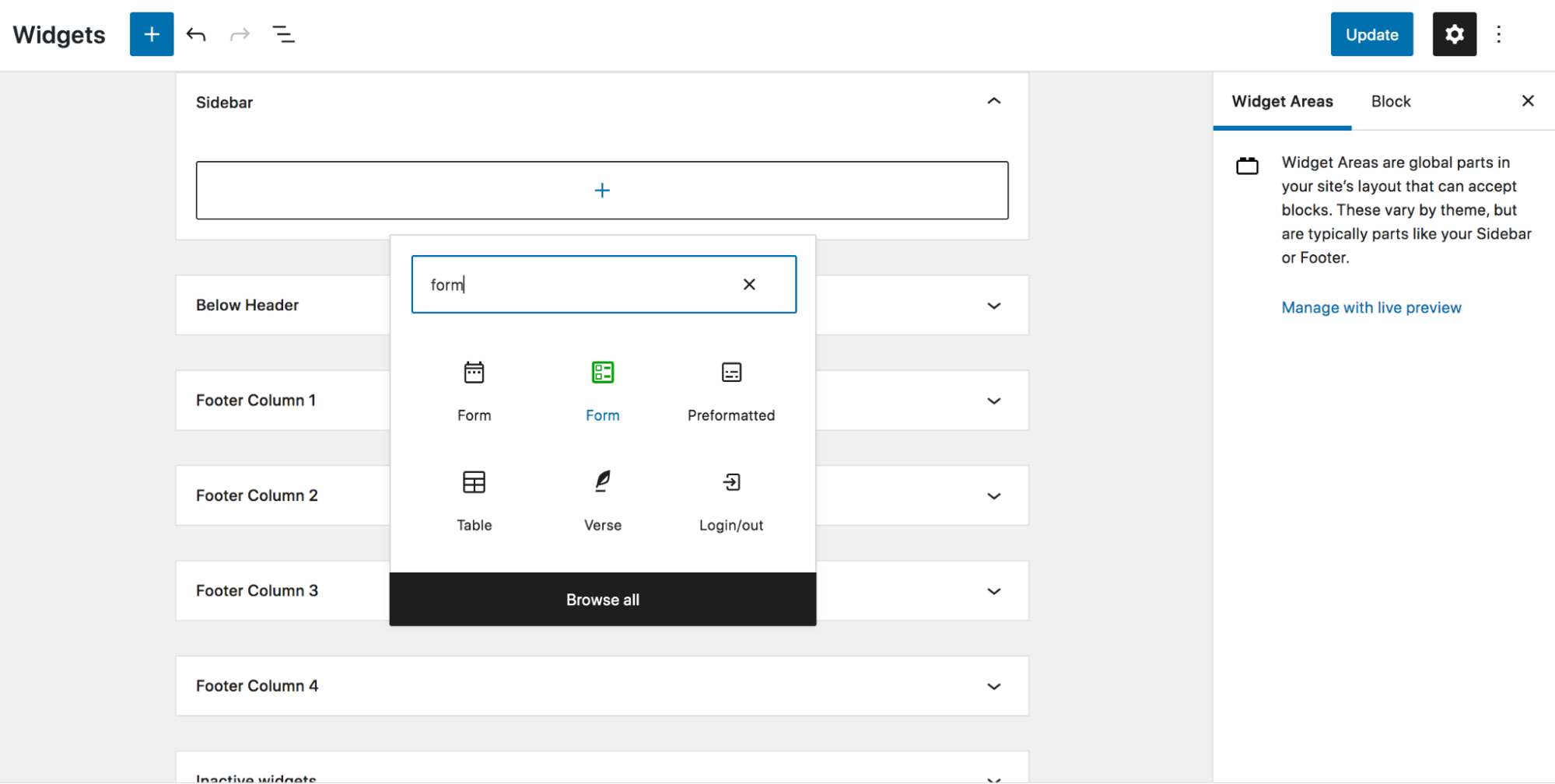
Si no está utilizando la edición completa del sitio, vaya a Apariencia → Widgets y luego expanda su área de la barra lateral. Haga clic en el signo + para agregar un nuevo bloque y seleccione el bloque de formulario apropiado asociado con su complemento.

2. En un archivo de plantilla
Si está utilizando un tema basado en bloques que permite la edición completa del sitio, también puede agregar su formulario de contacto en cualquier plantilla que cree.
Supongamos que desea agregar un formulario a la plantilla de publicación de su blog. En el panel de control de WordPress, navegue hasta Apariencia → Editor y seleccione la plantilla que desea editar en el menú desplegable en la parte superior. Es posible que deba hacer clic en Examinar todas las plantillas para ver la lista completa.

Ahora, simplemente haga clic en el ícono azul + en la parte superior izquierda, busque su bloque de formulario de contacto y arrástrelo a la plantilla. Allí, puede editar la configuración y hacer los cambios que desee.

3. En el pie de página
Es posible que desee agregar su formulario de contacto al pie de página para que los visitantes puedan acceder a él sin importar dónde se encuentren en su sitio. Si está utilizando un tema basado en bloques con edición completa del sitio, los pasos son similares a los de agregar un formulario a una plantilla. En el panel de control de WordPress, vaya a Apariencia → Editor y seleccione Pie de página en el menú desplegable en la parte superior.
Haga clic en el ícono azul + en la parte superior izquierda, busque el bloque de su formulario de contacto y arrástrelo al pie de página donde desee que vaya. Realice los cambios necesarios y guárdelos.
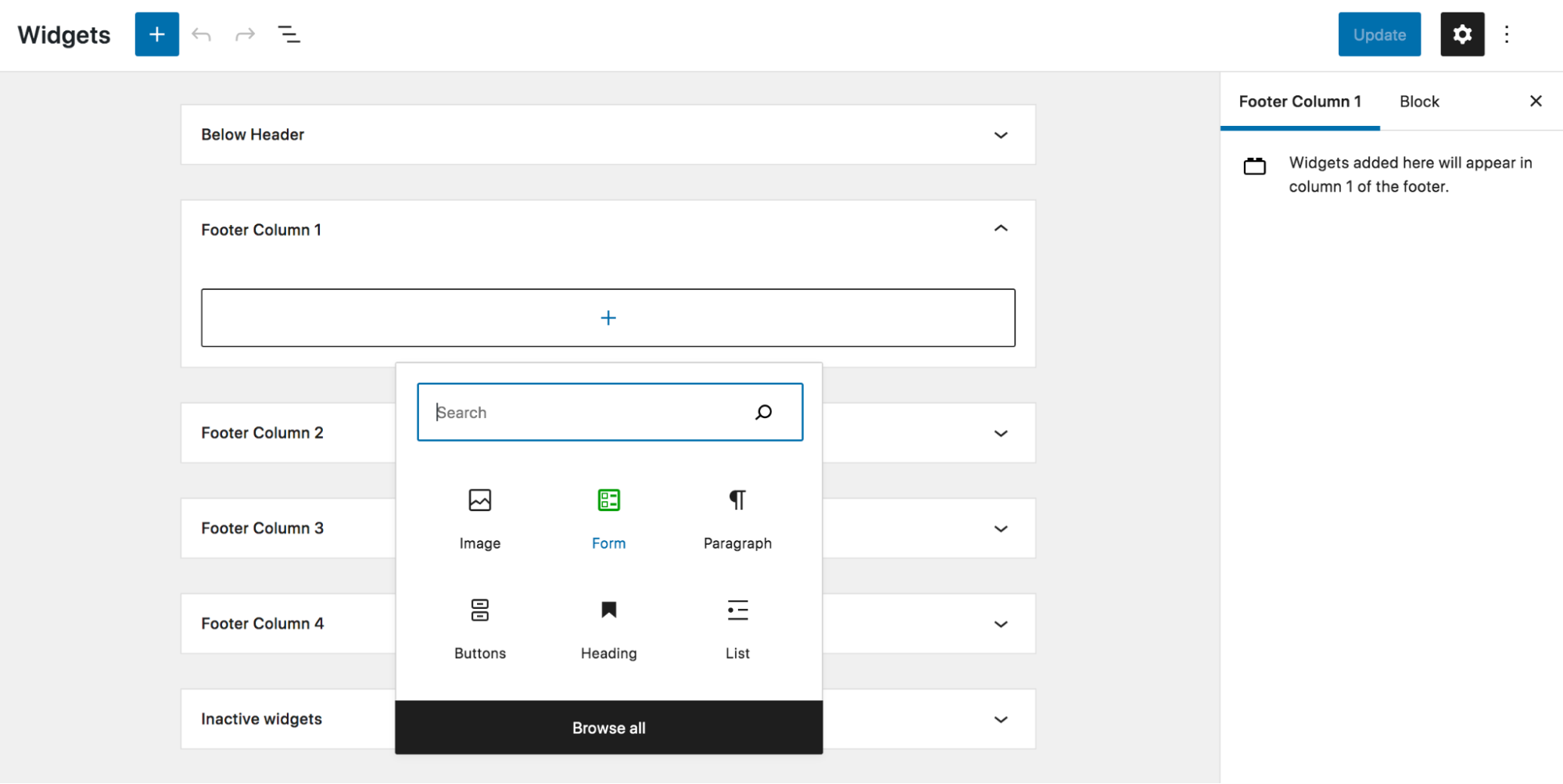
Si no está utilizando el editor de sitio completo, aún puede agregar un formulario de contacto a su pie de página. Navegue a Apariencia → Widgets en el tablero de WordPress. Desplácese a la sección Pie de página (puede tener varias columnas de pie de página), haga clic en el signo + y agregue su bloque de formulario de contacto donde desee. ¡Ahora, solo edite la configuración y guarde!

4. Como una ventana emergente al hacer clic
Si desea mostrar su formulario de contacto como una ventana emergente al hacer clic, hay algunos complementos de WordPress que pueden ayudar. Veamos cómo puede hacer esto usando WPForms y el complemento Popup Maker.
Una vez que haya instalado y activado los complementos, simplemente diríjase a WPForms → Agregar nuevo en su panel de WordPress. Luego, seleccione Usar plantilla . Cree su formulario y haga clic en Guardar .
A continuación, deberá crear una ventana emergente. Vaya a Popup Maker → Create Popup en su panel de WordPress. Dale un nombre. Luego haga clic en el botón Agregar formulario . Seleccione el formulario que acaba de crear hace unos momentos de la lista desplegable y luego haga clic en Agregar formulario . Esto insertará un shortcode para el formulario.
A continuación, vaya a Configuración de ventana emergente y haga clic en la pestaña Activadores para configurar los ajustes relacionados con cómo y cuándo aparecerá su ventana emergente. Asegúrese de hacer clic en Agregar cuando termine de hacer sus selecciones y personalizaciones.
Desde allí, vaya a la pestaña Orientación y seleccione las condiciones en las que aparecerá la ventana emergente. Aquí es donde elegirá en qué páginas, dispositivos, etc. se mostrará.
Continúe haciendo clic en las pestañas de Popup Maker para configurar la apariencia de la ventana emergente. Una vez que haya terminado de hacer los cambios, haga clic en Publicar . Asegúrese de navegar a la(s) página(s) donde configuró el formulario emergente para verificar que funciona correctamente.
Cómo crear un formulario de contacto de WordPress sin un complemento
Si no desea utilizar un complemento para crear su formulario de contacto, siempre puede hacerlo usted mismo utilizando la funcionalidad principal de WordPress. Sin embargo, este método es más complejo y requiere algunos conocimientos básicos de HTML, CSS y PHP.
También tendrá que codificar todo el manejo de errores y la validación de campos de formulario que viene de forma predeterminada cuando se usa un complemento dedicado, lo que hace que lo que debería ser una tarea simple sea compleja y consuma mucho tiempo.
Si eso no te detiene, vamos a sumergirnos.
Nota: Cualquier cambio realizado aquí debe hacerse a) después de una copia de seguridad completa del sitio web de WordPress yb) usando un tema secundario .
Ahora lo guiaremos a través de cómo crear un formulario de contacto muy básico, con campos para nombre, dirección de correo electrónico y mensaje. Por supuesto, puede agregar más campos si lo desea. Comenzará agregando el HTML para el formulario; este código específico fue creado por Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Ahora, deberá desinfectar los datos de su formulario de contacto, lo que significa limpiarlos o filtrarlos. WordPress ofrece funciones de desinfección de datos para facilitar este proceso. En este caso, utilizará las funciones sanitize_text_field() y sanitize_texarea().
A continuación, deberá configurar la validación del formulario, que valida que los campos no se dejen vacíos cuando se envía el formulario. También agregará mensajes de error que aparecen si un campo no pasa la validación. Puede usar el siguiente código para hacer esto, editando los mensajes si lo desea:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }También deberá agregar un código para mostrar los mensajes de error, enviar un correo electrónico con el envío del formulario al administrador del sitio y crear un código abreviado que le permita agregar el formulario a una de sus páginas. A continuación, puede diseñar el formulario para que coincida con el diseño de su sitio.
Puede encontrar instrucciones y códigos más detallados para todas esas funciones en el tutorial de Daext.
Preguntas frecuentes
Ahora repasemos algunas de las preguntas más frecuentes sobre la creación de formularios de contacto en WordPress.
1. ¿Necesito un complemento para crear un formulario de contacto en WordPress?
Existen complementos que pueden ayudarlo a crear un formulario de contacto, pero también puede hacerlo sin uno. Este enfoque es más difícil y requiere algunos conocimientos básicos de HTML, CSS y PHP.
2. ¿Cómo agrego un formulario de contacto a mi sitio web de WordPress?
Hay dos métodos que puede usar para agregar un formulario de contacto a su sitio web de WordPress. Puede usar un complemento o hacerlo usted mismo usando un código.
Si desea utilizar un complemento, Jetpack es una excelente opción. Es fácil de usar y viene con todo lo que necesita para crear un poderoso formulario de contacto.
3. ¿Qué debo hacer si no recibo correos electrónicos desde mi formulario de contacto?
Si no recibe correos electrónicos de su formulario de contacto, hay algunas cosas que puede verificar.
Primero, comuníquese con su proveedor de alojamiento para ver si existen restricciones que podrían estar bloqueando el envío del correo electrónico.
Luego, verifique la configuración de su formulario de contacto para asegurarse de que el correo electrónico se envíe a la dirección correcta.
Si nada de eso soluciona el problema, es posible que deba usar un complemento SMTP para ayudar a validar y enviar sus correos electrónicos.
4. ¿Puedo agregar un formulario de contacto a mi barra lateral de WordPress?
¡Sí! Si desea agregar un formulario de contacto a su barra lateral de WordPress, simplemente inserte el bloque de formulario Jetpack en su página o plantilla de publicación (si usa la edición completa del sitio) o en el área de widgets de la barra lateral.
5. ¿Necesito una página de contacto separada en mi sitio web de WordPress?
No, no necesariamente necesita una página de contacto separada en su sitio web de WordPress. Sin embargo, es posible que desee uno para que los visitantes puedan encontrar fácilmente su formulario de contacto. Además, le brinda la oportunidad de incluir información adicional sobre cómo los visitantes pueden ponerse en contacto con usted.
Por ejemplo, es posible que desee incluir su dirección de correo electrónico, número de teléfono y enlaces de redes sociales en su página de contacto. De esta manera, los visitantes pueden elegir el método con el que se sientan más cómodos.
6. ¿Necesito un formulario de contacto separado para cada página de mi sitio web de WordPress?
No, no necesita un formulario de contacto separado para cada página en su sitio web de WordPress. Sin embargo, esto podría permitirle recopilar datos más relevantes de sus visitantes.
Por ejemplo, si tiene un formulario en su contacto página, es posible que desee pedir a los visitantes su nombre y dirección de correo electrónico. Pero si tiene un formulario de contacto en una página de soporte, es posible que desee solicitar su nombre, dirección de correo electrónico y seleccionar el tipo de problema que está experimentando.
7. ¿Cuál es la mejor manera de detener el spam en los formularios de contacto de WordPress?
Hay algunas cosas que puede hacer para detener el spam en sus formularios de contacto de WordPress.
Recomendamos habilitar Akismet. Utilizando el aprendizaje de IA de millones de sitios web para identificar rasgos comunes de spam, funciona en segundo plano para detener los mensajes no deseados antes de que lleguen a su bandeja de entrada.
