Cómo mejorar Google Core Web Vitals en WordPress
Publicado: 2022-09-20Si tiene un sitio de WordPress, comprende el valor de una experiencia de usuario de primer nivel. Afecta su tasa de conversión, su número de suscriptores, sus vistas de anuncios, su clasificación en los motores de búsqueda y más.
Y los datos básicos básicos de la web pueden tener un impacto negativo en la experiencia del usuario.
Pero, ¿qué son exactamente los principales web vitals? ¿Por qué son tan importantes? ¿Y cómo puedes mejorar los datos vitales de la web principal de WordPress? Vamos a ver.
¿Qué son los principales web vitals?
Core web vitals es un conjunto de métricas que utiliza Google para determinar el rendimiento de los sitios web. A diferencia de otras medidas de rendimiento, utilizan datos del mundo real para examinar cómo los aspectos específicos del tiempo de carga afectan su experiencia de usuario. Actualmente hay tres métricas principales de web vitals:
- Pintura con contenido más grande (LCP), que se relaciona con el rendimiento de carga
- First Input Delay (FID), que se relaciona con la interactividad
- Cambio de diseño acumulativo (CLS), que se relaciona con la estabilidad visual
¿Por qué son importantes los datos básicos de la web para un sitio de WordPress?
¿Por qué importan? Bueno, en primer lugar, porque miden cómo interactúan sus visitantes con su sitio web, están vinculados a su experiencia de usuario. Cuanto más contentos estén sus visitantes, más probable es que se suscriban a su boletín informativo, compren sus productos o pregunten sobre sus servicios. Y si tienen que esperar y esperar a que se cargue su sitio web, es posible que se vayan y visiten a un competidor.
Pero Google también utiliza los datos básicos de la web como factor de clasificación. Esto significa que las tienen en cuenta al determinar dónde aparece su sitio web en los motores de búsqueda para sus palabras clave objetivo. Después de todo, Google quiere proporcionar resultados de la mejor calidad para los buscadores, por lo que no sorprende que valoren estas métricas de experiencia del usuario.
¿Qué métricas componen los principales web vitals?
Sin más explicaciones, la lista de los principales elementos vitales de la web puede parecer confusa o abrumadora. Así que echemos un vistazo más de cerca a cada uno.
Pintura con contenido más grande (LCP)
LCP se relaciona con la velocidad de carga percibida de su sitio web, informando el tiempo que tarda el elemento más grande en cargarse por completo en la página. En muchos casos, se trata de una gran imagen principal o un video en la parte superior de la página, aunque esto puede variar de un sitio a otro. En algunos casos, incluso podría ser solo un bloque de texto. Esto también puede ser diferente en dispositivos móviles y de escritorio.
La pintura con contenido más grande solo se aplica a los elementos que se representan y son visibles para un visitante. Por lo tanto, los scripts que se cargan en segundo plano no afectarían esta métrica.
Idealmente, le gustaría que su LCP fuera lo más bajo posible. Google considera que menos de 2,5 segundos es una puntuación "buena", menos o igual a 4,0 segundos como "necesita mejorar" y más de 4,0 segundos como una puntuación "baja".
Obtenga más información sobre la pintura con mayor contenido en WordPress.
Primera demora de entrada (FID)
FID se relaciona con qué tan interactivo es su sitio web, midiendo el tiempo entre que un visitante realiza una acción en una página y cuando su navegador realmente reacciona a esa acción. Analicemos esto un poco más.
Cuando alguien hace clic en un botón en su sitio que abre una ventana emergente, su navegador tiene que procesar la solicitud. Si se atasca al intentar procesar un archivo JavaScript grande, la ventana emergente tardará más en abrirse. No es bueno.
Cuanto más rápido reaccione su sitio a una acción, menor será su puntaje FID y más felices serán sus visitantes (¡y los motores de búsqueda!).
Esas acciones, por cierto, son cosas como toques, clics y pulsaciones de teclas. El desplazamiento y el zoom se consideran por separado del primer retraso de entrada, ya que son acciones continuas.
La consideración interesante aquí, sin embargo, es que algunas personas visitarán su sitio web y nunca realizarán una acción específica. Pueden leer su contenido y luego ir a otro lugar sin hacer clic ni abrir nada. Debido a esto, algunos visitantes no tendrán absolutamente ningún valor FID, lo que puede hacer que medir el retraso de la primera entrada sea un poco impreciso.
De todos modos, sigue siendo una métrica valiosa para comprender y trabajar para mejorar si es necesario. Google considera que una buena puntuación FID es inferior a 100 ms. Una puntuación que necesita mejorar está entre 100 ms y 300 ms. Cualquier cosa por encima de 300 ms es pobre.
Obtenga más información sobre el retraso de la primera entrada en WordPress.
Cambio de diseño acumulativo (CLS)
CLS mide la frecuencia con la que los visitantes del sitio experimentan cambios inesperados en el diseño de una página. ¿Qué significa eso exactamente?
Digamos que un seguidor está leyendo una receta en tu blog de comida. Están a punto de hacer clic en un enlace a un ingrediente cuando, de repente, toda la página cambia y terminan haciendo clic accidentalmente en un anuncio de seguro. Se los lleva fuera del sitio a la página de destino del anunciante y, frustrados, deciden no volver a su blog.
Este es un ejemplo perfecto de por qué CLS es tan importante. Si su página se mueve repentinamente, puede causar que los visitantes tengan problemas para leer su contenido o que hagan clic en algo por error. En el peor de los casos, incluso pueden terminar comprando algo que no tenían la intención de comprar. Esa es una forma segura de perder seguidores, lectores y clientes.
Google define un cambio de diseño como "cada vez que un elemento que está visible dentro de la ventana gráfica cambia su posición de inicio... entre dos marcos". Pero, ¿qué es exactamente lo que hace que esto suceda? Una puntuación CLS deficiente suele deberse a que los elementos de la página se cargan en momentos diferentes: una imagen sin un tamaño definido, un anuncio sin dimensiones establecidas, fuentes personalizadas u otras incrustaciones de terceros.
La puntuación CLS se mide como la diferencia entre el sitio de carga original y el lugar final en el que termina un elemento. Una buena puntuación es cualquier cosa menos de 0,1. Las puntuaciones entre 0,1 y 0,25 necesitan mejorar, mientras que cualquier valor superior a 0,25 se considera deficiente.
Obtenga más información sobre el cambio de diseño acumulativo en WordPress.
Cómo medir los vitales principales de la web en WordPress
Ahora que sabe qué son los elementos esenciales de la web de WordPress y por qué son importantes, averigüemos cómo puede probar su sitio. Hay varias herramientas que puede utilizar para hacer esto:
1. Perspectivas de PageSpeed
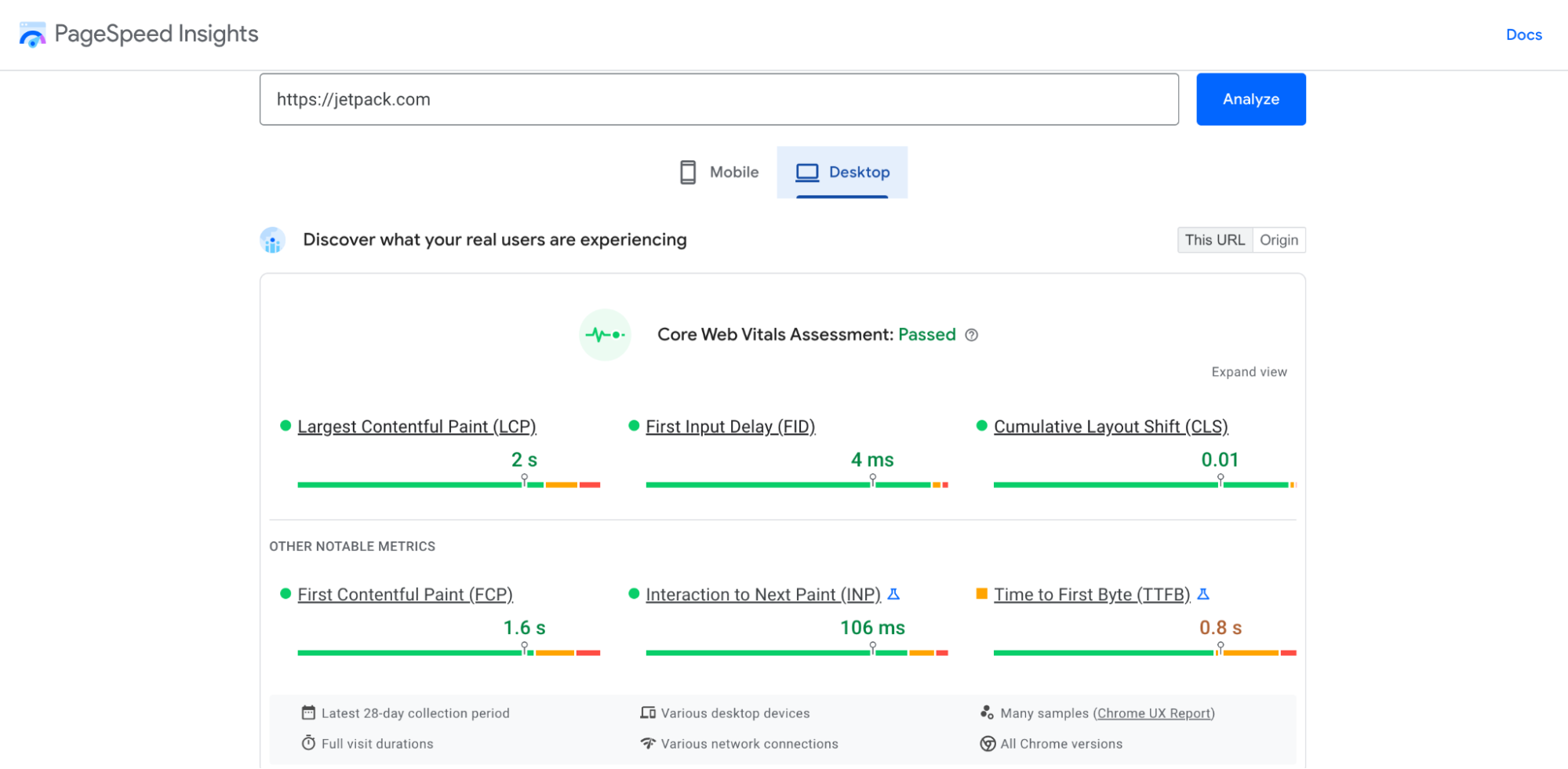
PageSpeed Insights es una herramienta directamente de Google que proporciona una gran cantidad de información sobre el rendimiento de su sitio web, incluidos los principales datos vitales de su web. Todo lo que tiene que hacer es ingresar su URL y, en unos segundos, verá un informe de velocidad tanto para computadoras de escritorio como para dispositivos móviles.

En la parte superior, verá sus principales datos vitales web, con puntajes para LCP, FID y CLS. Se presentan de manera muy visual, por lo que sabrá de inmediato si su sitio está listo para funcionar o si necesita mejoras. También obtendrá métricas de velocidad relacionadas que no forman parte de Core Web Vitals, como el tiempo hasta el primer byte (TTFB) y el tiempo hasta la interacción. Puede hacer clic en Expandir vista para ver más información sobre cada uno.
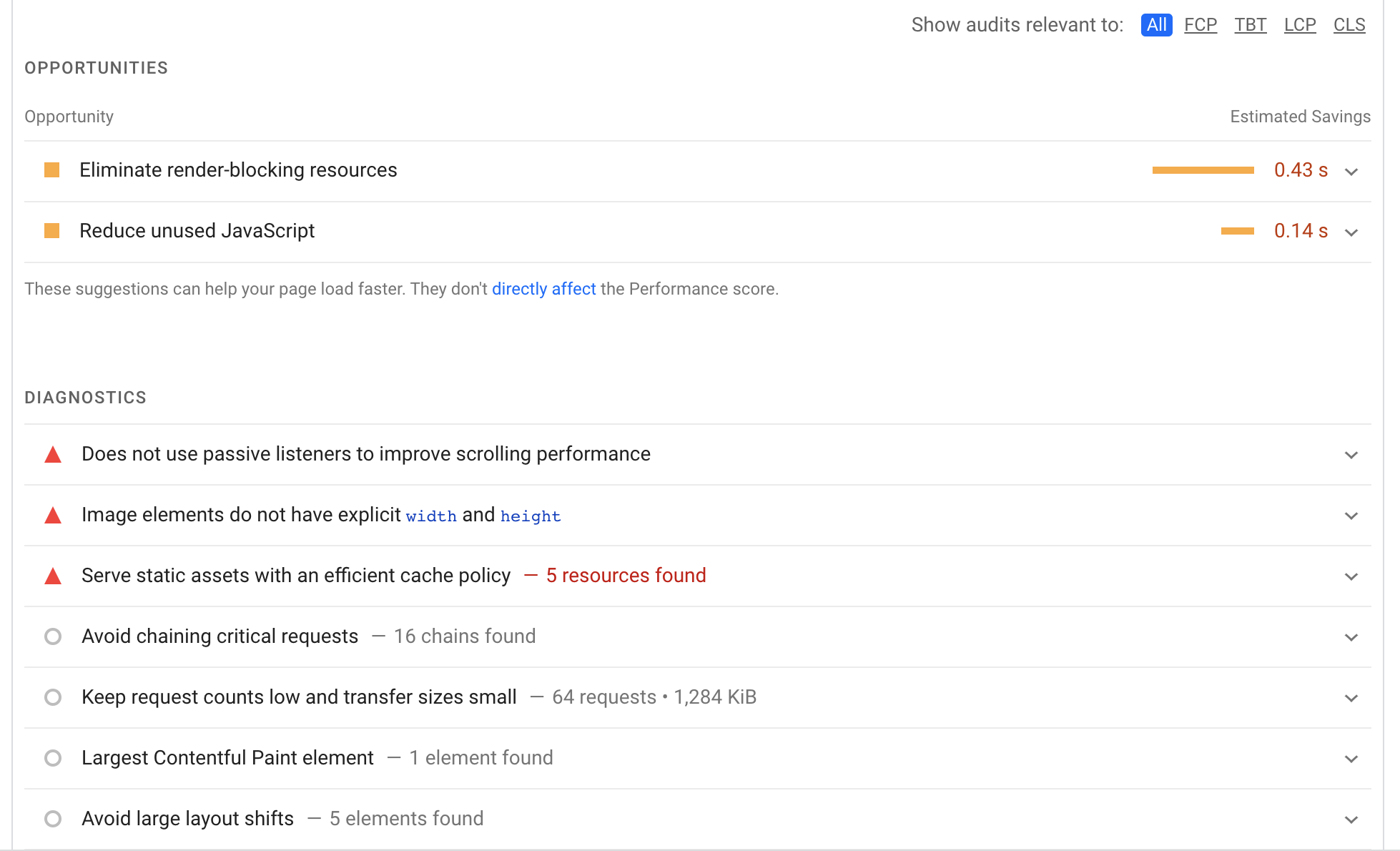
Si continúa desplazándose, verá una lista de oportunidades de mejora, que puede filtrar en función de la web principal vital a la que se aplica cada sugerencia.

Haga clic en la flecha a la derecha de cada uno para ver más detalles. Finalmente, en la parte inferior, hay una lista de Auditorías aprobadas, que son todas las cosas que su sitio está haciendo bien.
2. Consola de búsqueda de Google
Google Search Console es otra herramienta propiedad de Google que está repleta de información sobre SEO. Hay muchas cosas que puede hacer aquí, desde enviar su mapa del sitio hasta ver y solucionar problemas de indexación. Y, por supuesto, dado que los principales elementos vitales de la web están relacionados con el SEO, hay una sección entera dedicada a ellos.
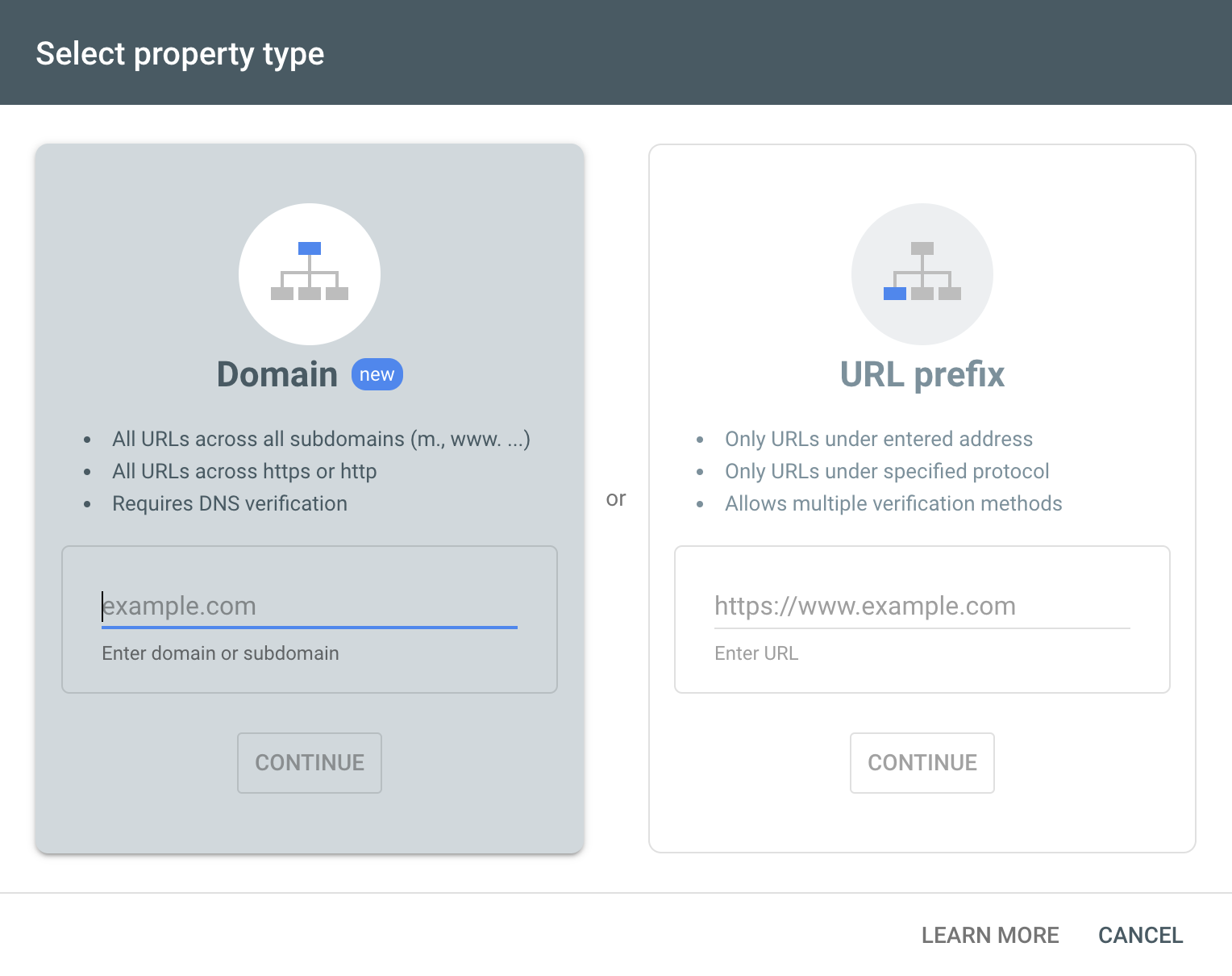
Si aún no tiene una cuenta de Google Search Console, deberá registrar su sitio web. Primero, busque el menú desplegable Seleccionar propiedad y haga clic en Agregar propiedad . A continuación, se te presentarán dos opciones:
- Dominio: cubre todas las URL, incluidos https y http, y todos los subdominios. Esta es la opción más exhaustiva pero también la más complicada de configurar, ya que implica editar sus registros DNS.
- Prefijo de URL: cubre solo las URL que se encuentran bajo el nombre de dominio que ingresa. Por lo tanto, si ingresa ejemplo.com, incluirá ejemplo.com/contacto-nosotros, pero no blog.ejemplo.com. Esta ruta también permite una variedad de métodos de verificación.

A los efectos de este ejemplo, estamos avanzando con el método de prefijo de URL. Introduzca su URL en el cuadro proporcionado y haga clic en Continuar.
Ahora, verá varias opciones de verificación diferentes:
- Archivo HTML: descargue un archivo HTML y cárguelo en su sitio a través de FTP o cpanel.
- Etiqueta HTML: copie la metaetiqueta provista, luego agréguela a la sección <head> de la página de inicio de su sitio.
- Google Analytics: use su cuenta existente de Google Analytics para verificar su sitio.
- Google Tag Manager: use su cuenta existente de Google Tag Manager para verificar su sitio.
- Proveedor de nombre de dominio: edite sus registros DNS para asociar su sitio con Google.
Elija el método que le resulte más fácil (Google proporciona instrucciones adicionales para cada uno) y continúe. Una vez que se verifique su sitio, puede hacer clic en Core Web Vitals en el menú de la izquierda de Google Search Console.
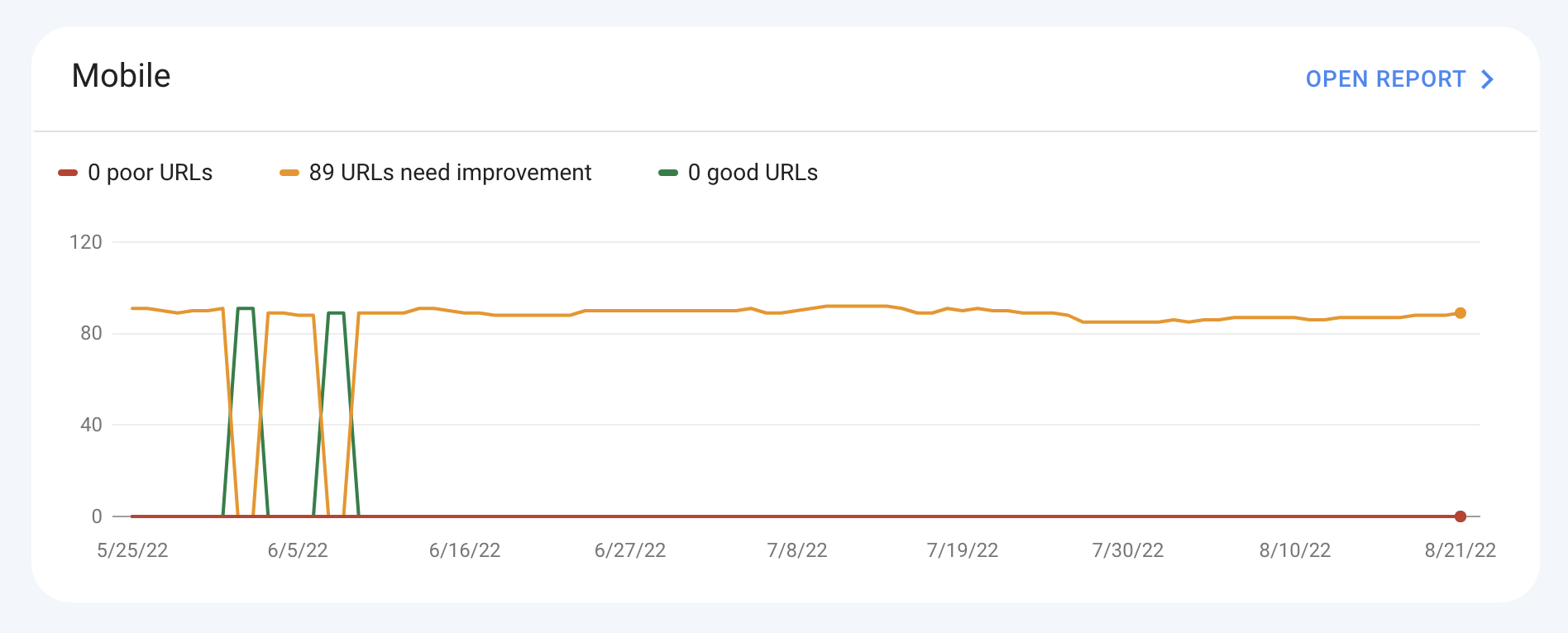
Allí, verá gráficos para la versión móvil y de escritorio de su sitio que le brindan una descripción general de su rendimiento.

Haga clic en Abrir informe para obtener más información. Allí, puede ver cómo se acumula cada una de sus URL en lo que respecta a los elementos vitales principales de la web. Incluso puede volver aquí una vez que haya realizado mejoras para volver a enviar la página a Google y validar sus correcciones.

3. Faro de Google
Google Lighthouse es una herramienta diseñada para desarrolladores y propietarios de sitios para mejorar la calidad de sus sitios web. Ejecuta pruebas basadas en accesibilidad, rendimiento, SEO y más. Hay varias formas diferentes de ejecutar Google Lighthouse:
- Con Chrome DevTools
- Usar una extensión de Chrome
- Con un módulo de nodo
- Con una interfaz de usuario web (UI)
Para los fines de esta publicación, lo guiaremos a través de cómo usar Chrome DevTools para encontrar sus principales web vitals en Google Lighthouse.
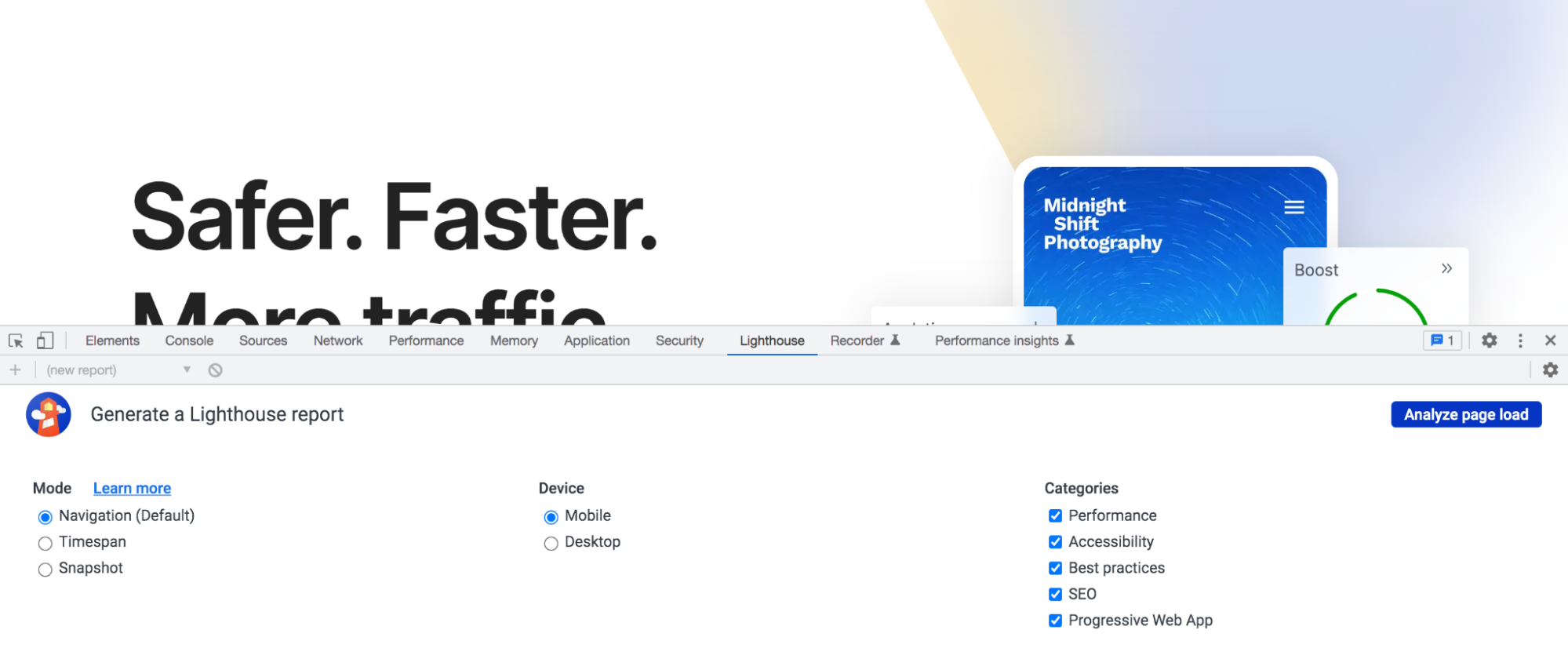
En el navegador Google Chrome, navegue a su sitio web. Haga clic derecho en cualquier parte de la página y seleccione Inspeccionar de las opciones que aparecen. Esto abrirá una variedad de herramientas que puede explorar, pero querrá hacer clic en la pestaña Lighthouse .

Ahora, seleccione el modo, el dispositivo y las categorías que desea probar. Puede seleccionar tantas categorías como desee si desea obtener información adicional, pero para encontrar los principales datos vitales de la web, asegúrese de marcar la casilla junto a Rendimiento. Haz clic en Analizar la carga de la página.
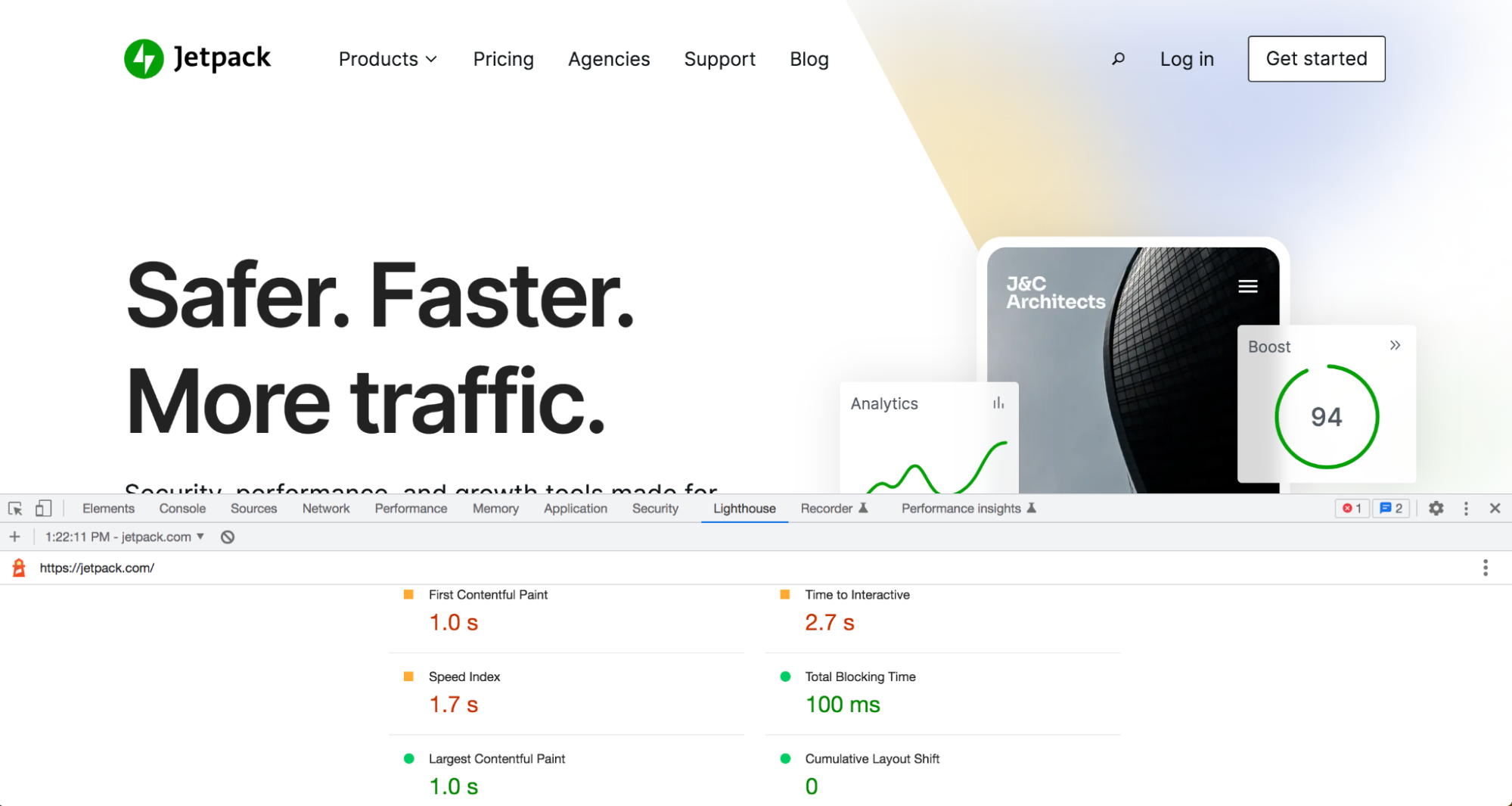
Una vez que se complete la auditoría, le mostrará los principales datos vitales de su web, junto con otros datos y métricas sobre el rendimiento de su sitio.

Cómo mejorar core web vitals en WordPress
En este punto, debe tener una buena idea de cómo funciona su sitio web. A continuación, echemos un vistazo a cómo puede mejorar sus principales web vitals de WordPress.
1. Instale un complemento diseñado para core web vitals
El paso absolutamente más fácil que puede tomar es usar un complemento principal de WordPress de web vitals como Jetpack Boost. Fue creado por Automattic, la compañía detrás de WordPress.com, por lo que puede confiar en que funciona a la perfección con su sitio, temas y complementos. ¿La mejor parte? ¡Es de uso completamente gratuito!
Esta herramienta le permite realizar algunas tareas de optimización bastante complicadas simplemente alternando algunos botones. Aquí le mostramos cómo empezar:
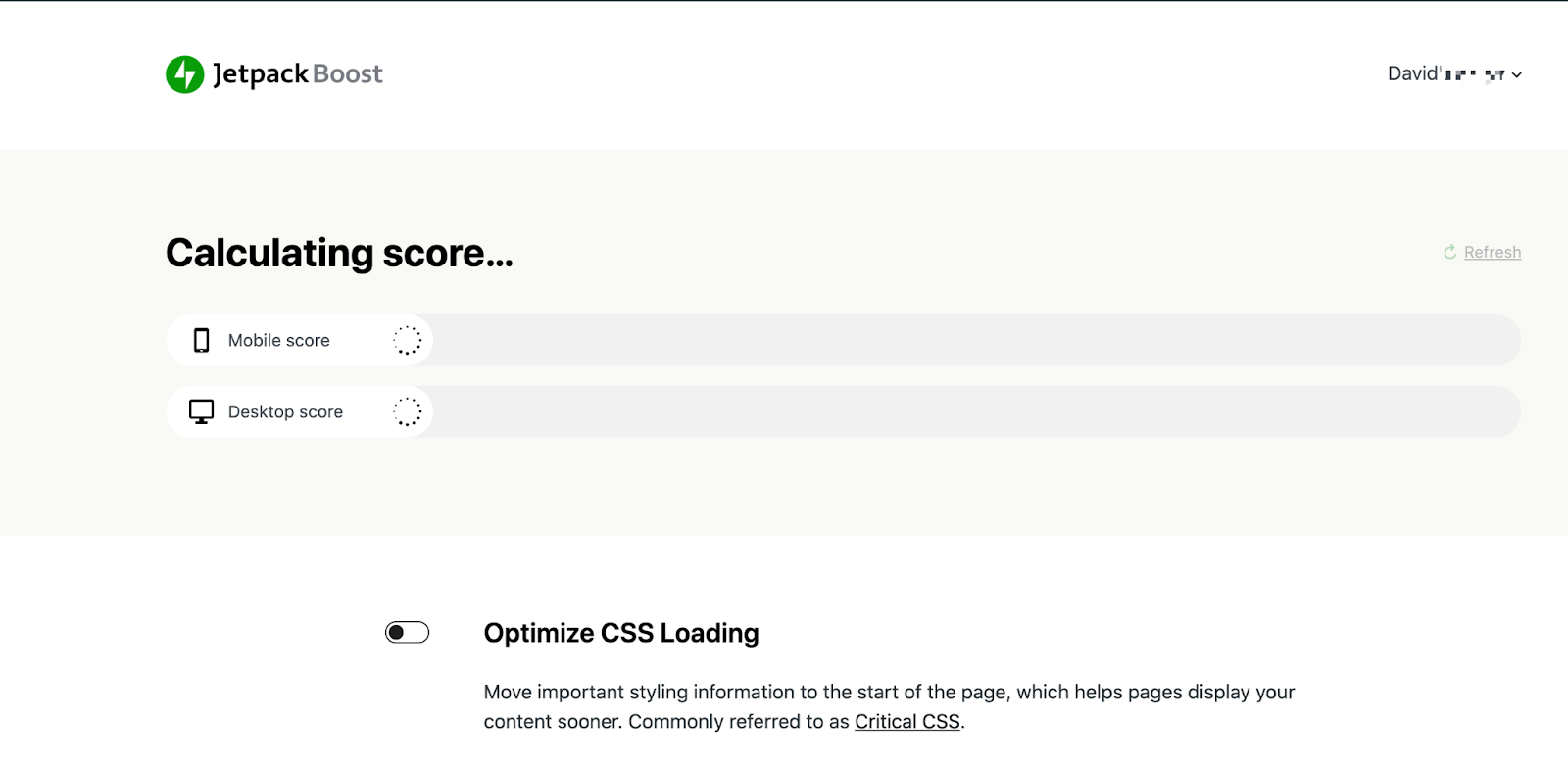
En su tablero de WordPress, vaya a Complementos → Agregar nuevo. Busque “Jetpack Boost” y haga clic en Instalar ahora → Activar. Luego, navega a Jetpack → Boost. Haga clic en el botón verde Comenzar .
Jetpack luego calculará una puntuación de rendimiento para su sitio tal como está actualmente.

A continuación, podrá activar tres herramientas clave:

- Optimizar la carga de CSS : activar esto genera CSS crítico para su sitio. ¿Qué hace esto exactamente? Antes de que un navegador pueda mostrar su página a los visitantes, debe descargar y analizar todo el CSS de esa página. Si sus archivos CSS son grandes, esto puede llevar una cantidad significativa de tiempo, lo que ralentiza su sitio. Sin embargo, la generación de CSS crítico extrae el código que es estrictamente necesario para que se represente el contenido que está visible en la parte superior de la página. Prioriza ese CSS para que el resto se pueda cargar en segundo plano. Esto acelera enormemente el tiempo de carga y ayuda a mejorar su puntaje LCP.
- Aplazar JavaScript no esencial. Esto hace que el código JavaScript que no es inmediatamente esencial se procese después de que se cargue el resto de la página. Esto no solo ayuda a que el contenido visual de su página se cargue más rápido, sino que también puede mejorar sus puntajes FID y LCP.
- Carga de imagen perezosa. Esto carga imágenes a medida que un visitante se desplaza hacia abajo en la página en lugar de tomarse el tiempo para cargarlas todas por adelantado. Esto, a su vez, acelera su sitio y mejora su puntaje LCP.
Una vez que haya habilitado alguna o todas estas configuraciones, puede hacer clic en Actualizar para volver a calcular su rendimiento y ver las mejoras realizadas.
¿Qué tan simple es eso? Sin código de edición. Sin averiguar configuraciones complicadas. ¡Simplemente haga clic en algunos botones y listo!
2. Minifica tu CSS
Minimizar CSS significa eliminar caracteres y espacios innecesarios para reducir el tamaño de los archivos CSS. Echemos un vistazo a lo que esto podría significar en la práctica.
Los desarrolladores suelen formatear su código para que sea lo más fácil posible de entender para otros (¡y ellos!). Eso significa espaciar las líneas de código para que sea más fácil de leer. Aquí hay un ejemplo:
h1{ font-size: 32px; } #top-section{ background-color: green; }El problema con esto es que, aunque es conveniente y útil, ocupa espacio innecesario en sus archivos CSS. Y cuando los caracteres y espacios adicionales se multiplican en cientos o miles de líneas de código, ¡eso realmente puede ralentizar las cosas! Así es como reescribiría ese mismo código, pero minimizado:
h1{font-size:32px}#top-section{background-color:green}Esto es algo sencillo, especialmente para un desarrollador experimentado. Pero hacer esto manualmente, por supuesto, puede llevar mucho tiempo y ser propenso a errores. Afortunadamente, hay una variedad de herramientas disponibles que pueden minimizar su CSS automáticamente, incluido CSS Minifier de Toptal y una variedad de complementos gratuitos de WordPress. Una vez que haga esto, debería ver una mejora tanto en la velocidad de su página como en su puntaje LCP.
Antes de hacer esto, asegúrese de hacer una copia de seguridad de su sitio de WordPress en caso de que la minimización de sus archivos CSS cause algún problema.
3. Aplazar los recursos de bloqueo de renderizado
Los recursos de bloqueo de procesamiento son exactamente lo que parecen: archivos que bloquean el procesamiento de una página en su sitio web. Esto significa que cuando un navegador carga la página, debe detener y cargar por completo estos recursos, generalmente archivos CSS o JavaScript, antes de mostrar otros elementos. Esto realmente puede ralentizar su sitio web y, por supuesto, aumentar su puntaje LCP.
La solución aquí es diferir los recursos que bloquean el procesamiento, instruyendo al navegador para que cargue primero el contenido importante y crítico. Pero, ¿cómo haces esto?
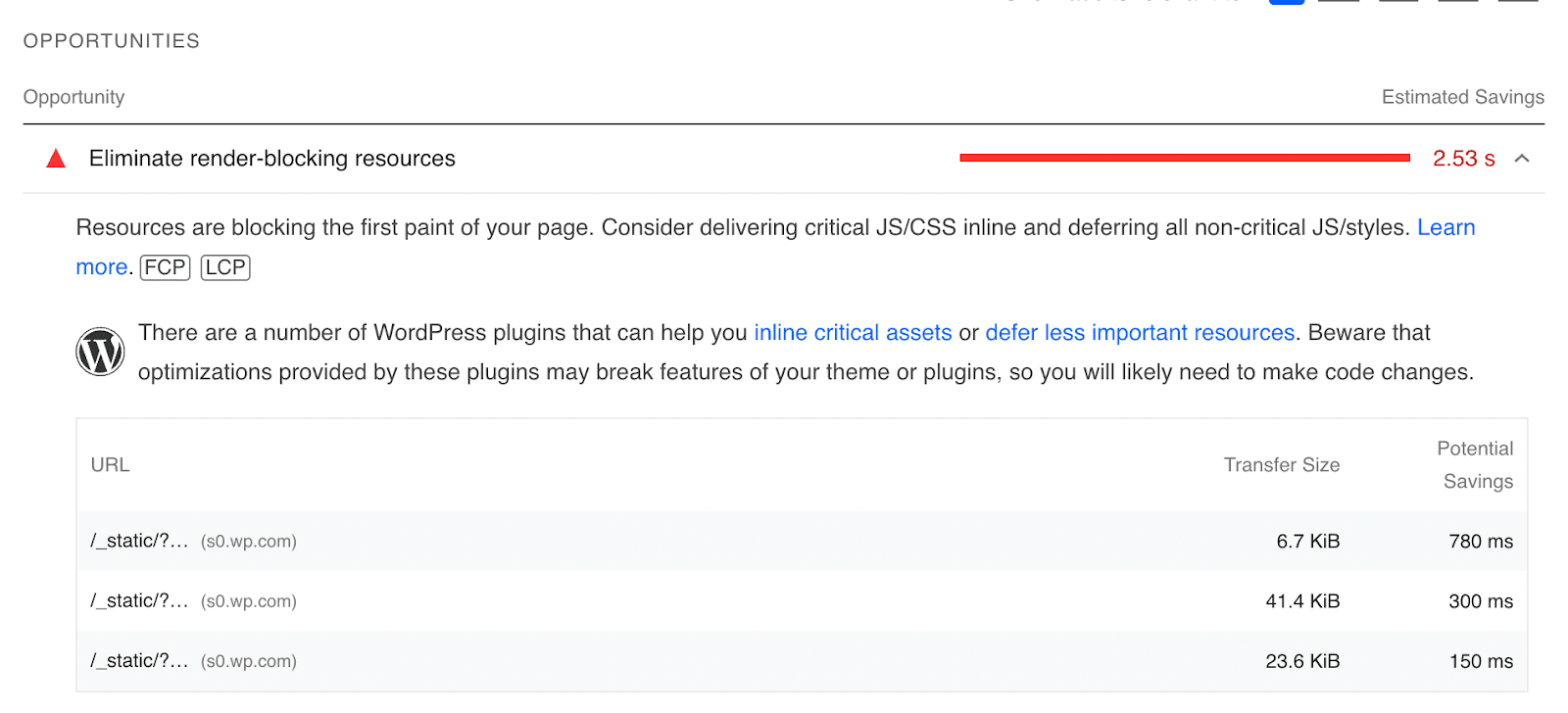
Su primera tarea es identificar los recursos que bloquean el renderizado, lo que puede hacer con Google PageSpeed Insights. Una vez que ejecute su URL a través de la herramienta (consulte más arriba para obtener más instrucciones), desplácese hacia abajo hasta el área Oportunidades y expanda la sección titulada Eliminar los recursos que bloquean el renderizado. Esto proporcionará una lista de sus recursos de bloqueo de procesamiento.

Esta lista también muestra los posibles ahorros de tiempo que puede obtener si elimina todos los recursos que bloquean el renderizado.
Su próximo paso es eliminar o diferir estos recursos. Si está familiarizado y tiene experiencia con el código, puede usar esta guía de web.dev para hacerlo manualmente. Para eliminar el recurso, deberá mover cada línea de código individual a una etiqueta <script> en línea en el HTML de la página en la que está trabajando. Alternativamente, puede usar el atributo <defer> para indicar a los navegadores que no esperen a que se cargue el recurso antes de mostrar el resto de la página.
Obtenga más información sobre cómo eliminar los recursos que bloquean el renderizado en WordPress.
Si todo esto suena un poco complicado, ¡no se preocupe! Al activar Jetpack Boost, este código se aplaza automáticamente, sin necesidad de ningún trabajo por tu parte.
4. Implementar una CDN
Una red de entrega de contenido (CDN) es una red de servidores que se distribuye por todo el mundo. Quita la carga de su host al dividir la carga de trabajo entre sus servidores, lo que reduce los recursos que consume su sitio web. También muestra su sitio desde la ubicación más cercana a cada visitante individual, para que lo vean lo más rápido posible. Esto puede ayudar a mejorar sus puntajes FID y LCP, además de proporcionar una variedad de otros beneficios.
Hay bastantes formas de agregar un CDN a WordPress, y varían según el precio, las características y la facilidad de uso. Algunos pueden ser bastante complicados de implementar si no eres un desarrollador. Ahí es donde el CDN de WordPress de Jetpack llena el vacío.
Esta herramienta completamente gratuita se creó específicamente para los sitios de WordPress, por lo que no tiene que preocuparse por los conflictos con los principales complementos y temas. Además, sabrá que está optimizado específicamente para su sitio web y software. La mejor parte es que puede comenzar con un solo clic, ¡sin editar su DNS ni configurar ajustes complicados!
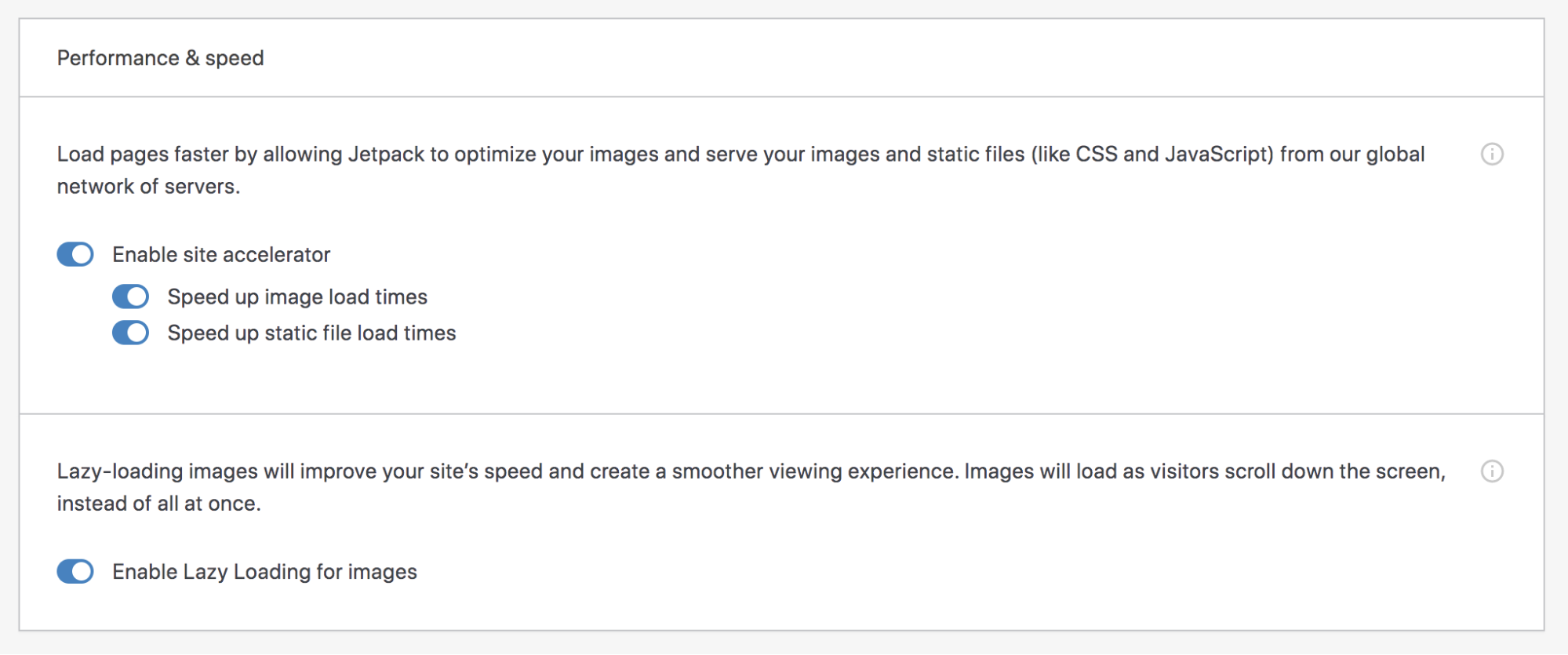
Para activar esta herramienta, vaya a Complementos → Agregar nuevo en su panel de WordPress. Busque "Jetpack" e instale y active el complemento. Siga las instrucciones para conectarse a su cuenta de WordPress.com. Luego, navega a Jetpack → Configuración en tu tablero.

Haga clic en la pestaña Rendimiento en la parte superior, luego active la configuración para "Habilitar el acelerador del sitio". ¡Eso es todo! Debería comenzar a ver instantáneamente una mejora en la velocidad.
5. Optimiza tus imágenes
Las imágenes suelen ser algunos de los archivos más grandes que tiene en su sitio web. Y cuanto más tenga, más pueden ralentizar las cosas y afectar negativamente su puntaje LCP. ¡Pero eso está bien! Todavía puede mostrar su cartera o usar esos hermosos fondos de fotos. Todo lo que tiene que hacer es tomarse el tiempo para optimizar sus imágenes correctamente.
Una forma de hacerlo es comprimiéndolos antes de subirlos a su biblioteca de medios. Hay varias herramientas gratuitas diferentes que puede usar para hacer esto, incluido ImageOptim. Todo lo que tiene que hacer es establecer su nivel de compresión (apuntar a un equilibrio de optimización y calidad de imagen) y arrastrar y soltar sus imágenes en la herramienta.
O, si lo prefiere, puede comprimir sus imágenes a medida que las sube a su sitio web. Jetpack CDN en realidad hace esto automáticamente, incluso optimizándolos específicamente para dispositivos móviles.
6. Establecer dimensiones para imágenes, anuncios y contenido incrustado
Cuando se trata de CLS, las imágenes, los anuncios y otro contenido incrustado son algunos de los principales culpables. Al especificar sus dimensiones, puede reservar su espacio asignado mientras se carga la página y evitar cambios importantes en su diseño.
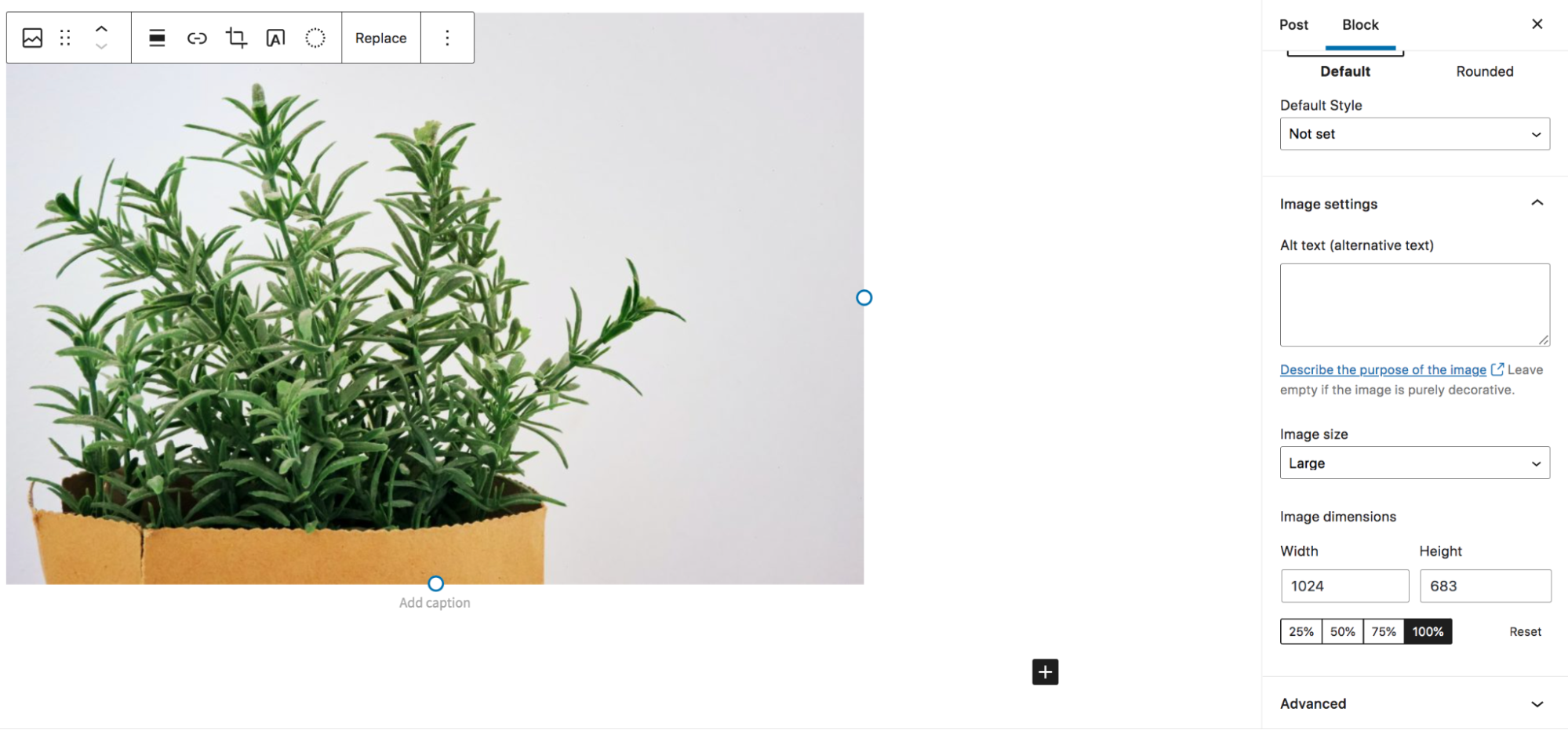
Para las imágenes, todo lo que tiene que hacer es abrir la pestaña de configuración de su bloque de imagen en WordPress y agregar medidas para el ancho y la altura.

Para otro contenido de terceros, como anuncios, la mejor solución es usar CSS para establecer las dimensiones de esos elementos. Dado que los anuncios que aparecen pueden variar en tamaño, es posible que desee reservar una mayor cantidad de espacio. Esto puede dar como resultado un espacio en blanco alrededor de anuncios más pequeños, pero vale la pena para evitar cambios de página.
7. Considere cambiar de proveedor de alojamiento
Su host forma la base de la velocidad de su sitio web y, a su vez, de los elementos vitales principales de su web. Y si, a pesar de hacer muchos de los cambios en esta lista, todavía experimenta un sitio lento, es posible que deba actualizar los planes o incluso cambiar de proveedor por completo.
Si tiene un plan de alojamiento compartido, una opción es actualizar a un VPS o un plan dedicado. Los planes de alojamiento compartido implican poner un montón de sitios web diferentes en el mismo servidor. Dado que todos están dividiendo una cantidad determinada de recursos, esos recursos son limitados. En última instancia, esto puede ralentizar todos los sitios web en el servidor.
Un plan de alojamiento VPS todavía tiene varios sitios en cada servidor, pero hay recursos específicos asignados a cada uno y menos sitios web apilados uno encima del otro. Este es un gran paso adelante del alojamiento compartido.
Los planes de alojamiento dedicado brindan la máxima flexibilidad y velocidad. Cada sitio individual tiene su propio servidor con sus propios recursos asignados. Algunos planes son administrados, y el proveedor se encarga del mantenimiento del servidor, mientras que otros no son administrados, por lo que cada propietario del sitio deberá cuidar su propio servidor.
Si decide cambiar de proveedor de alojamiento por completo, busque uno que priorice la velocidad. Buenas indicaciones de esto son las características de velocidad incorporadas como CDN y almacenamiento en caché, software actualizado con frecuencia y planes específicos de WordPress.
¿No estás seguro por dónde empezar? Consulte una lista de nuestros hosts de WordPress recomendados.
8. Reduzca las funciones pesadas
Cuantas más funciones tenga su sitio, más código tendrá que cargar y más se verán afectadas sus vitales web principales y su velocidad. Por lo tanto, sería lógico que sea útil mantener las cosas lo más simples posible.
Por supuesto, eso no significa que no pueda tener un sitio web hermoso, profesional y altamente funcional. Simplemente significa que debe ser reflexivo acerca de las decisiones que toma.
Elija complementos de alta calidad y limítelos a solo los que realmente necesita. Cuando sea posible, use complementos que proporcionen múltiples herramientas a la vez. Por ejemplo, Jetpack proporciona funciones de rendimiento, seguridad, diseño y marketing en un solo complemento de WordPress.
En lugar de un control deslizante en la parte superior de su página de inicio, intente usar una imagen estática. Limite la cantidad de anuncios que tiene en cada página. Piense en reemplazar videos simples con GIF, que son mucho más livianos. Todos estos son pequeños cambios que realmente pueden sumar.
Preguntas frecuentes sobre WordPress core web vitals
¿Sigues buscando información sobre los principales elementos vitales de la web en WordPress? Respondamos algunas preguntas frecuentes.
¿Los datos básicos de la web afectan el SEO en WordPress?
Sí, los datos básicos de la web pueden afectar su SEO de WordPress. De hecho, Google hizo de los datos vitales básicos de la web un factor de clasificación, lo que significa que se tienen en cuenta cuando el motor de búsqueda determina el orden en que los sitios web se clasifican para ciertas palabras clave.
Esto se debe a que los datos básicos de la web son una gran indicación de la experiencia del usuario. Si un sitio tarda mucho en cargar contenido valioso o se mueve mucho cuando alguien lo está usando, esto puede afectar negativamente su experiencia. Y dado que Google quiere proporcionar resultados de la más alta calidad a los buscadores, esto es importante para ellos.
¿Los datos básicos de la web afectan la experiencia del usuario en WordPress?
Si bien los datos fundamentales de la web no afectan exactamente la experiencia del usuario, son una medida de la calidad de su experiencia de usuario. Piénselo: supongamos que está visitando su blog o tienda en línea favoritos y la imagen principal tarda mucho en cargarse. Tal vez hace clic en un botón y parece que no pasa nada durante varios segundos. O tal vez te estás desplazando y, de repente, la página salta y pierdes por completo la noción de dónde estabas.
Si te pasara alguna de esas cosas, sería frustrante, ¿verdad? Incluso puede abandonar el sitio por completo e ir a otro lugar. Como mínimo, su opinión sobre la marca se vería afectada.
Y esa es exactamente la razón por la que los principales datos vitales de la web están conectados con la experiencia del usuario de su sitio. Los datos básicos básicos de la web son una señal de dificultad para interactuar y comprometerse con su contenido que, por supuesto, nunca desea, sin importar el tipo de sitio que ejecute.
¿Cómo puedo optimizar fácilmente mis principales web vitals ahora mismo?
La forma más fácil y rápida de optimizar rápidamente sus principales elementos vitales web en WordPress es usar un complemento como Jetpack Boost. Es el mejor complemento de velocidad de WordPress, diseñado específicamente para abordar los principales aspectos vitales de la web. Simplemente alternando algunas configuraciones, puede optimizar la carga de CSS, diferir JavaScript no esencial y activar la carga diferida de imágenes.
¡Y no podría ser más sencillo de configurar! Todo lo que tiene que hacer es instalar y activar el complemento, ejecutar una prueba de velocidad inicial y luego activar los interruptores para cada configuración que desee habilitar. ¡Eso es todo!
Independientemente de su nivel de experiencia o del tipo de sitio que posea, puede utilizar Jetpack Boost para optimizar de forma rápida y sencilla sus principales datos web. ¿Listo para dar el primer paso hacia una mejor experiencia de usuario y una mejor clasificación en los motores de búsqueda? Comience con Jetpack Boost.
