Cómo generar CSS crítico en WordPress (2 métodos)
Publicado: 2023-01-17Las personas que visitan su sitio web no quieren esperar mucho tiempo para ver su contenido. Si no optimiza su código, los recursos que bloquean el procesamiento como CSS pueden contribuir a que los visitantes perciban tiempos de carga más lentos.
Afortunadamente, puede generar fácilmente CSS crítico para su sitio web. Al instalar un complemento como Jetpack Boost, podrá extraer todo el CSS necesario para mostrar el contenido de la mitad superior de la página. Esto puede ser clave para que su sitio web parezca más rápido y fácil de usar.
En esta publicación, explicaremos el CSS crítico y por qué debería considerar generarlo para su sitio web. Luego, le mostraremos dos formas diferentes de hacer esto en WordPress.
¿Qué es el CSS crítico en WordPress?
Una vez que un visitante hace clic en un enlace a su sitio web, su navegador tiene que procesar una serie de tareas para mostrar el contenido por completo. Todos los pasos involucrados en la descarga, el procesamiento y la conversión del código en píxeles conforman la ruta de representación crítica.
El navegador lee el código HTML, CSS y JavaScript del sitio de arriba a abajo durante este proceso de carga. Dado que no sabrá automáticamente qué recursos son los más importantes para representar la página, el navegador podría atascarse procesando código innecesario.
Si un determinado archivo CSS impide que su sitio web se renderice, se convierte en un recurso que bloquea el renderizado. Incluso si no es necesario para mostrar la página, los visitantes no verán el contenido hasta que este CSS que bloquea la visualización se procese por completo.
CSS crítico se refiere al código CSS requerido para el contenido web de la mitad superior de la página. Esencialmente, es el código mínimo que necesita el navegador para mostrar la primera sección de contenido a los visitantes.
Los beneficios de generar CSS crítico
Generar CSS crítico para sus páginas web implica eliminar cualquier CSS que bloquee el renderizado y permitir que el navegador procese solo lo que es necesario.
1. Optimice la entrega de contenido
Cuando optimiza la entrega de CSS para su sitio web de WordPress, puede mejorar el proceso de renderizado. Para un visitante de front-end, incluso puede parecer que sus páginas se cargan más rápido.
Cuando alguien llega a su sitio web, lo primero que verá es el contenido de la mitad superior de la página. Esto es todo lo que se muestra en la página principal sin necesidad de desplazarse.

Al extraer CSS crítico, está optimizando los archivos CSS necesarios para mostrar esta sección inicial. Sin él, los usuarios pueden ver elementos parciales que no se han renderizado por completo.
Un concepto erróneo común es que el CSS crítico disminuye el tiempo de carga. Aunque esto no es cierto, la técnica de optimización puede mejorar el rendimiento percibido .
Esencialmente, los usuarios pensarán que sus páginas se cargan más rápido porque el navegador simplemente puede mostrar los elementos de la parte superior de la página de manera más eficiente.
Al generar CSS crítico de WordPress, los visitantes tendrán una mejor experiencia de usuario (UX) en su sitio. Como resultado, puede reducir las tasas de rebote y fomentar las visitas recurrentes.
2. Mejorar Core Web Vitals
Aunque el CSS crítico de WordPress no aumenta ni disminuye el tiempo de carga de la página, puede mejorar su Core Web Vitals. Estas métricas analizan la experiencia del usuario de un sitio web.
Aquí están los Core Web Vitals:
- Pintura con contenido más grande (LCP) : el rendimiento de carga de un sitio web
- First Input Delay (FID) : la interactividad de un sitio web
- Cambio de diseño acumulativo (CLS) : la estabilidad visual de un sitio web
Después de escanear su sitio web en busca de un informe Core Web Vitals, puede ver métricas adicionales como First Contentful Paint (FCP) o Time to First Byte (TTFB). Estos afectan LCP y juegan un papel importante en el proceso de carga.
El CSS crítico impacta directamente en FCP. En pocas palabras, FCP mide el tiempo que lleva renderizar el primer elemento en una página web después de que comienza a cargarse. Si su sitio tiene un puntaje FCP bajo, los visitantes a menudo verán una página en blanco por un tiempo.
Como propietario de un sitio web de WordPress, debe aspirar a obtener FCP por debajo de 1,8 segundos, pero muchos elementos pueden afectar negativamente este puntaje, que incluyen:
- JavaScript y CSS que bloquean el renderizado
- Un servidor lento
- Archivos de fuentes voluminosas
- Tamaño del modelo de objeto de documento grande (DOM)
Dado que el CSS que bloquea el renderizado contribuye a FCP, generar CSS crítico puede mejorar este puntaje. Durante este proceso, incorporará todo el CSS necesario para representar el contenido de la mitad superior de la página.
Cómo probar su sitio web para CSS de bloqueo de procesamiento
Antes de generar CSS crítico de WordPress, deberá saber si es necesario para su sitio web. Dado que los archivos CSS grandes se consideran recursos que bloquean el procesamiento, puede buscarlos con una herramienta de optimización de velocidad.
Para comenzar, ingrese la URL de su sitio web en PageSpeed Insights. Este software de Google analizará el rendimiento de su sitio con varias auditorías de velocidad.

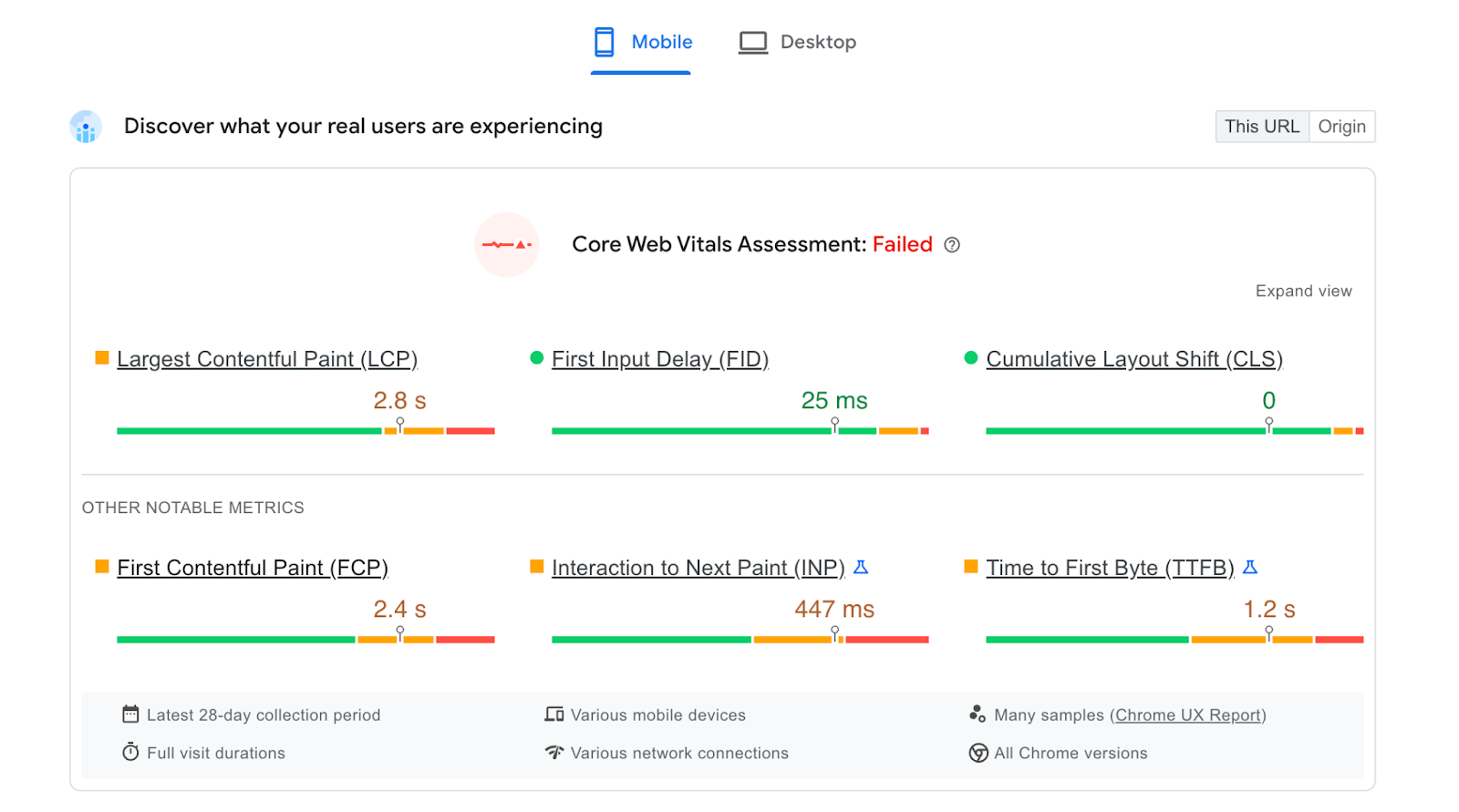
En la parte superior de la página, verá su evaluación Core Web Vitals. Incluye métricas para la pintura con contenido más grande, el retraso de la primera entrada, el cambio de diseño acumulativo, la primera pintura con contenido, la interacción con la siguiente pintura y el tiempo hasta el primer byte.

Como aprendiste anteriormente, el CSS que bloquea el renderizado está estrechamente relacionado con la puntuación de FCP. Asegúrese de que los resultados de su evaluación móvil y de escritorio sean de 1,8 segundos o menos.
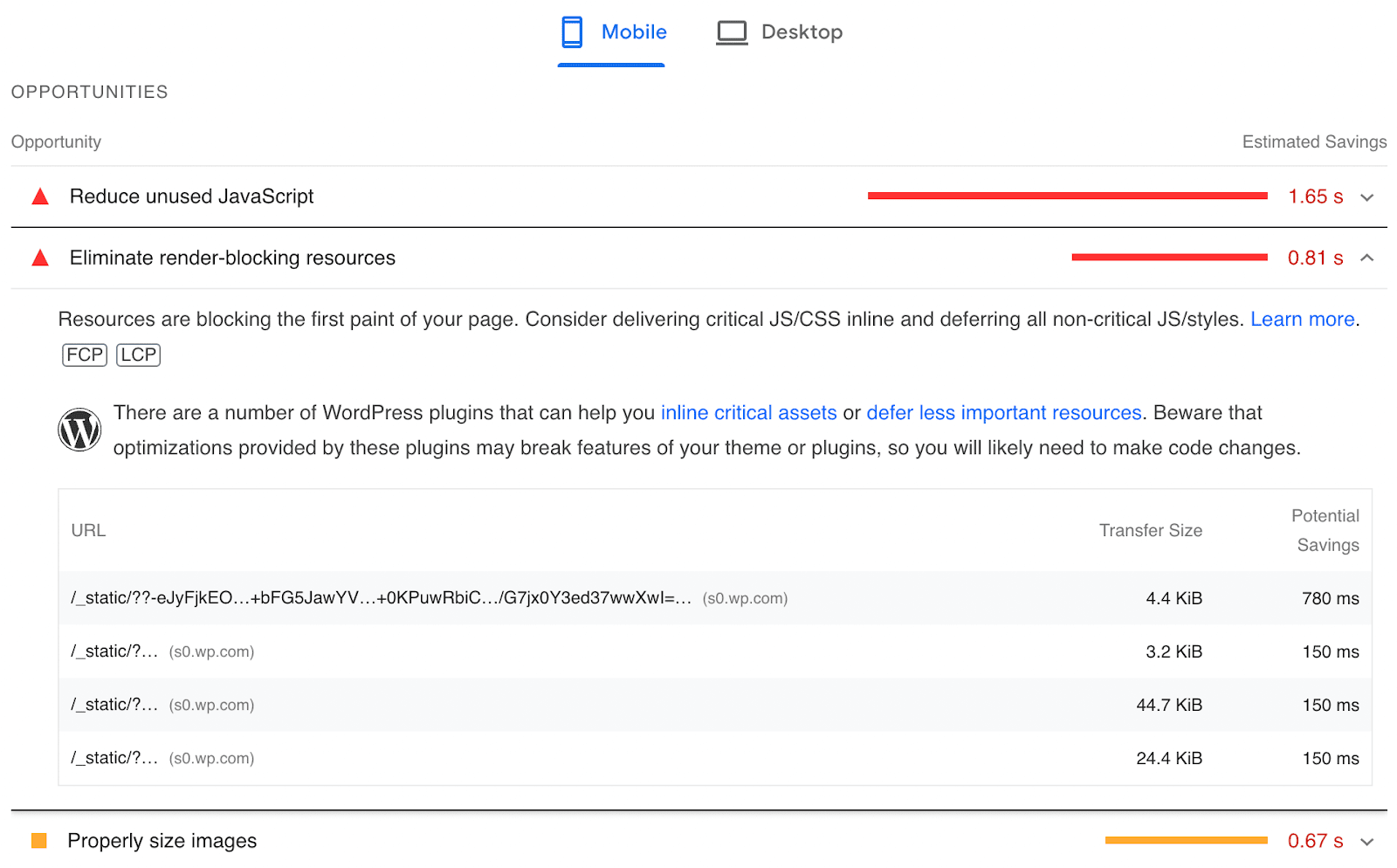
Si recibe una puntuación baja, es posible que tenga archivos CSS voluminosos y no optimizados en su sitio web. Para verificar si esto es cierto, desplácese hacia abajo hasta Oportunidades . Esta sección proporciona sugerencias específicas para mejorar el tiempo de carga de su sitio web.

Aquí, puede notar una alerta que le indica que elimine los recursos que bloquean el renderizado . Aunque este mensaje podría hacer referencia a un archivo JavaScript, también podría indicar que necesita generar CSS crítico.
Cómo generar CSS crítico en WordPress
Ahora que comprende más sobre el CSS crítico de WordPress y por qué es importante, ¡es hora de generarlo! Independientemente de su nivel de habilidad, puede aprender fácilmente cómo optimizar la entrega de CSS en WordPress siguiendo nuestro tutorial para principiantes.
Método 1: generar CSS crítico con un complemento
Aunque podría generarlo usted mismo, optimizar la entrega de CSS con un complemento de WordPress suele ser más fácil. La herramienta adecuada puede diferir automáticamente el CSS menos importante. Además, no tendrás que editar ningún código manualmente.
Jetpack Boost puede mejorar rápidamente el rendimiento de carga de su sitio. Después de un proceso de configuración simple, puede usar este complemento para generar CSS crítico, diferir JavaScript no esencial y más.

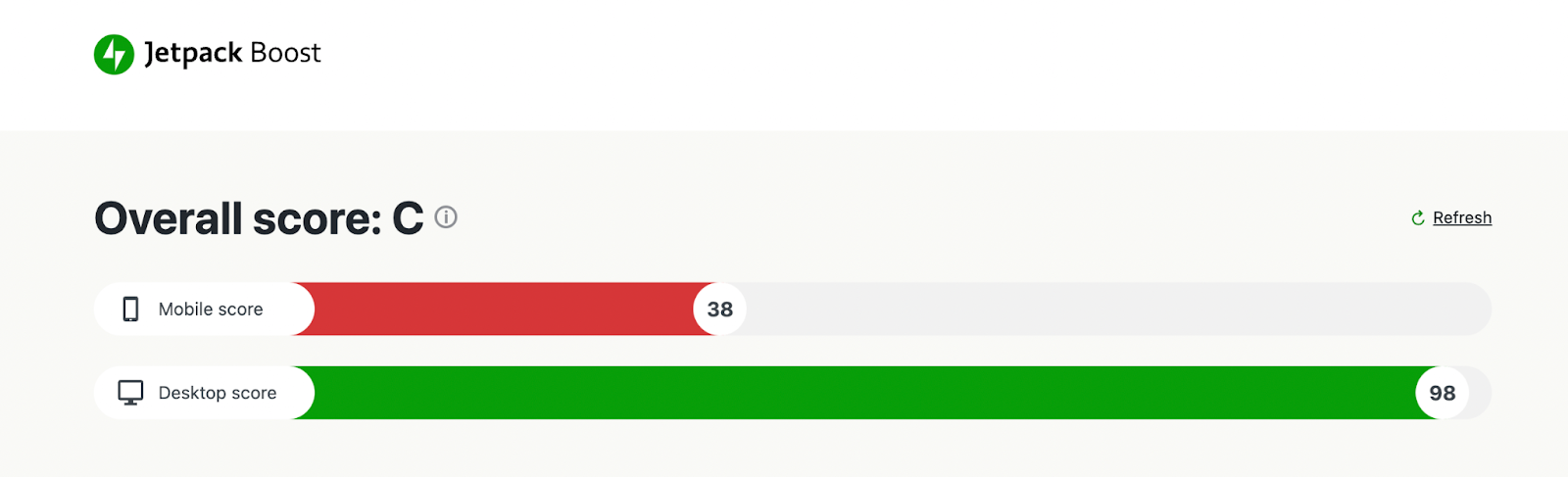
Para comenzar a usar Jetpack Boost, instálalo y actívalo en WordPress. Luego, recibirá una puntuación basada en el rendimiento actual de su sitio web.

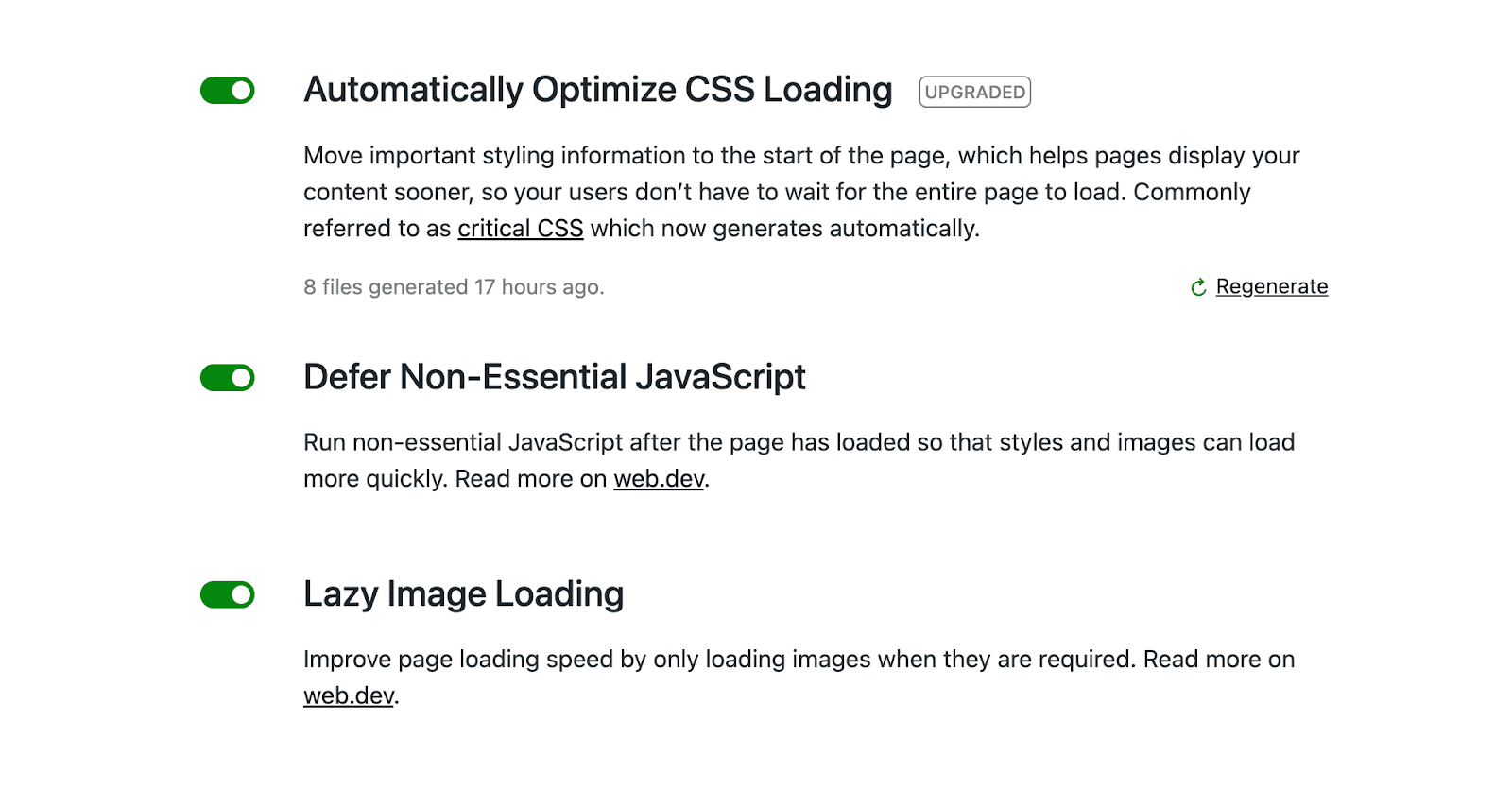
Con el complemento gratuito, verá una opción para optimizar la carga de CSS . Alternativamente, puede actualizar a una suscripción paga para generar CSS crítico automáticamente. Esto ayudará a evitar tener que regenerar CSS cada vez que realice un cambio.


Para habilitar CSS crítico, simplemente use el interruptor en el lado izquierdo. Del mismo modo, puede diferir JavaScript no esencial y activar la carga diferida para imágenes. Combinadas, estas configuraciones pueden reducir significativamente el tiempo de carga de la página y permitir que los visitantes vean su contenido antes.
Método 2: generar manualmente CSS crítico
Si no desea utilizar un complemento, también puede generar manualmente CSS crítico. Es importante recordar que este método implica editar el código de su sitio, por lo que puede ser un proceso más complicado para los principiantes.
Paso 1: Haz una copia de seguridad de tu sitio web
Para comenzar, querrá crear una copia de seguridad de su sitio de WordPress. Si comete un error en los archivos de su sitio, puede volver fácilmente a esta versión guardada. De esta manera, no perderá ningún dato importante.
Si necesita administrar sus copias de seguridad fácilmente, puede instalar el complemento Jetpack VaultPress Backup. Esta herramienta almacena copias de seguridad fuera del sitio y proporciona restauraciones con un solo clic, incluso si su sitio está completamente inactivo.
Aquí le mostramos cómo comenzar:
Vaya a Complementos → Agregar nuevo en su panel de WordPress. Busque "Jetpack VaultPress Backup" y haga clic en Instalar ahora → Activar .
Luego, verá una nueva ventana que le permitirá configurar el complemento. Haz clic en Configurar Jetpack .

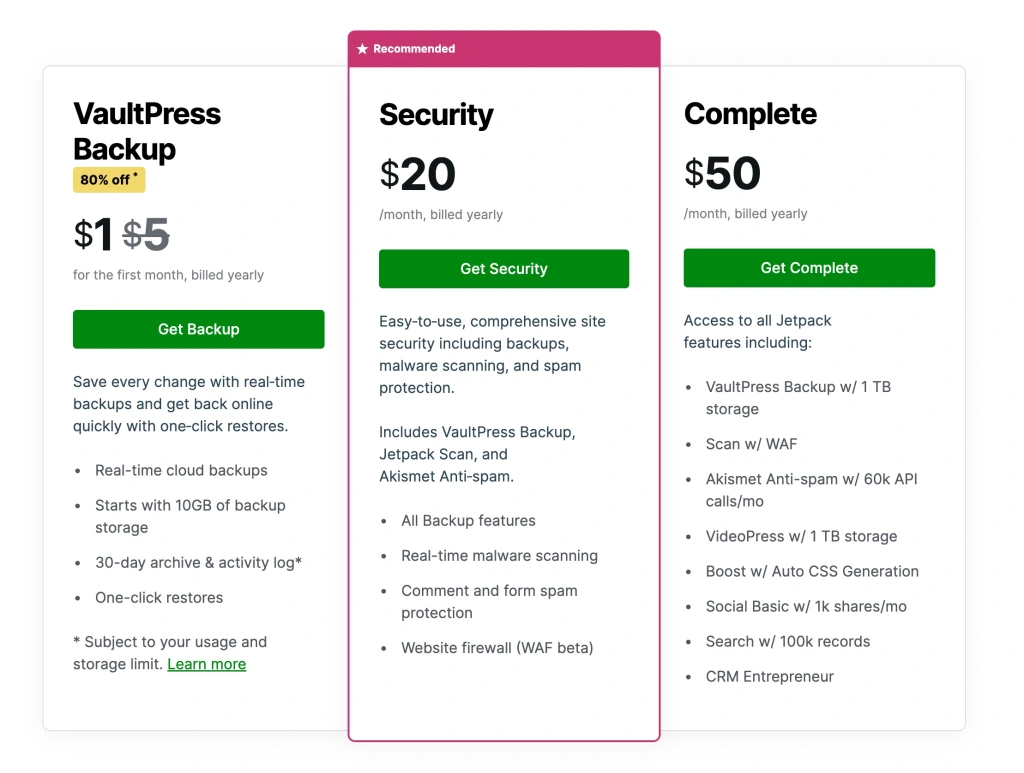
Luego, conecte su sitio a su cuenta de WordPress.com. Una vez que sea redirigido a su sitio, haga clic en Actualizar ahora para ver varias opciones para los planes de copia de seguridad de Jetpack VaultPress.
Como mínimo, necesitará el plan Backup, pero Security y Complete brindan herramientas adicionales para proteger, hacer crecer y acelerar su sitio.

Su primera copia de seguridad se iniciará automáticamente y puede verificar su progreso yendo a Jetpack → Copia de seguridad en su panel de WordPress.
Si ocurre algún error durante los siguientes pasos, simplemente regrese a esta página y presione Restaurar hasta este punto . Esto revertirá su sitio a la versión anterior, eliminando cualquier error que haya ocurrido.
Paso 2: usa un generador de CSS crítico
Una vez que sepa que su sitio web está respaldado, puede comenzar a generar su CSS crítico. Una de las formas más fáciles de hacer esto es con un generador de CSS crítico. Esta herramienta producirá automáticamente su CSS crítico, evitando que tenga que crear código manualmente.
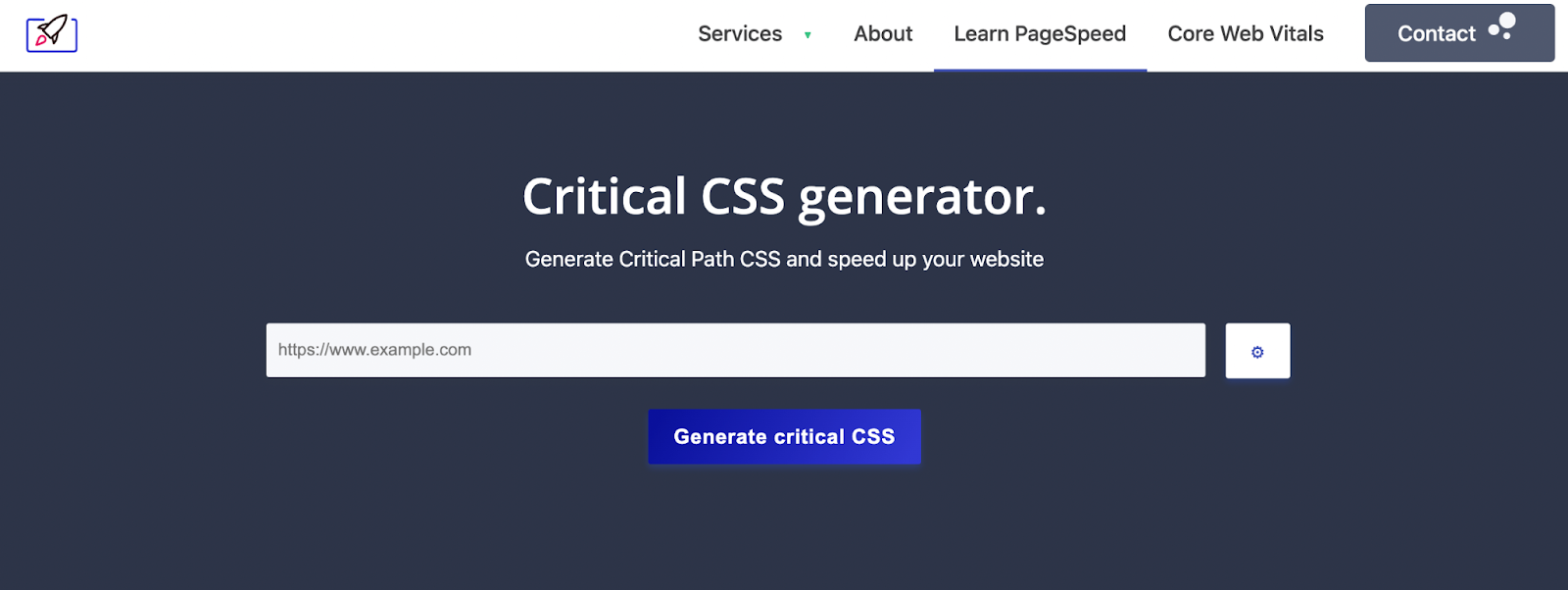
Primero, abra CoreWebVitals Critical CSS Generator. Ingrese la URL de su sitio web o una página específica que desee optimizar. Luego, presione Generar CSS crítico .

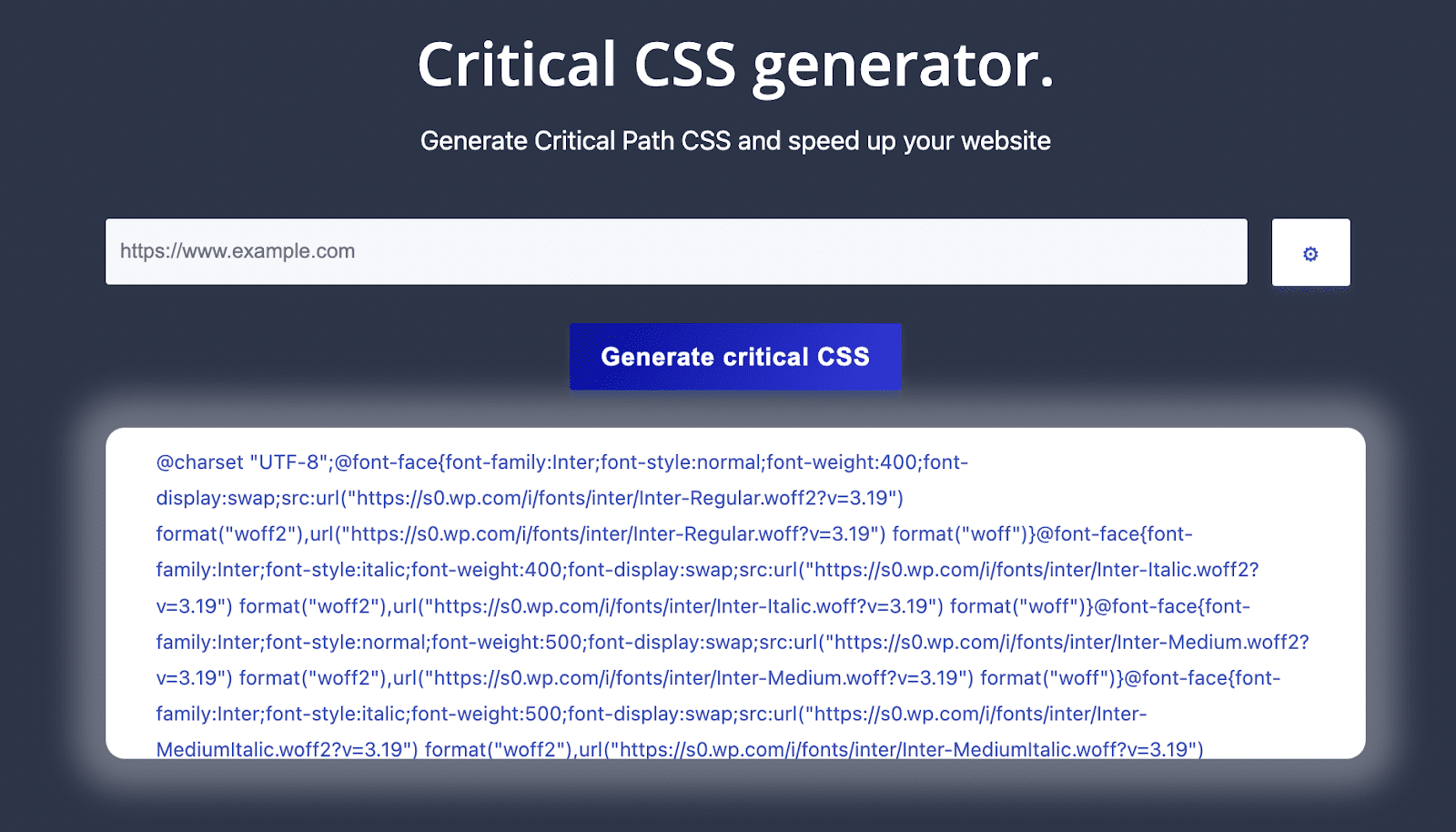
Una vez que termine de cargarse, verá el código CSS generado en el cuadro de texto. Copia este código.

¡Después de guardar este código, puede incluirlo en su sitio web!
Paso 3: CSS crítico en línea
Cuando alguien visita su sitio web, su navegador recuperará los archivos de su sitio del servidor. Primero verificará la sección <head> para el contenido necesario durante el proceso de análisis. Luego, continuará representando el contenido de <body>.
Para priorizar el CSS crítico, colóquelo en la sección <head> de sus archivos. Esto se llama en línea. Cuando inserta CSS, el navegador solicita que se recupere esta hoja de estilo antes de representar el resto de la página.
Esencialmente, insertar CSS colocará el código donde debe usarse. Por lo tanto, el navegador de un visitante no tendrá que analizar los archivos que bloquean el procesamiento antes de mostrar el contenido de destino.
Una vez que haya copiado el CSS crítico generado, puede incorporarlo en sus archivos. Navegue a su carpeta public_html a través de FTP. Luego, ve a wp-content → themes → tu tema activo y abre el archivo header.php .
En este archivo de encabezado, busque la etiqueta <title>. Debajo, agregue el CSS crítico usando las etiquetas <style>. Finalmente, seleccione Actualizar archivo .
Preguntas frecuentes (FAQ)
Hasta ahora, hemos discutido CSS crítico y cómo generarlo. Si aún tiene preguntas sobre la inserción de CSS en su sitio web, ¡las responderemos aquí!
¿Generar CSS crítico puede dañar la apariencia de su sitio?
Si se hace incorrectamente, generar CSS crítico podría afectar negativamente la apariencia y el diseño de su sitio. Afortunadamente, puede revertir cualquier cambio simplemente restaurando una copia de seguridad guardada de su sitio de WordPress. Con Jetpack VaultPress Backup, puede ver un registro de actividad y restaurar versiones antiguas de su sitio con un solo clic.
Además, puede usar un complemento como Jetpack Boost para activar y desactivar CSS crítico cuando sea necesario. Estas configuraciones simples se crearon de acuerdo con las mejores prácticas de WordPress, por lo que es menos probable que afecten su sitio en la interfaz.
¿Qué más puedo hacer para optimizar mi código CSS?
Si desea optimizar aún más el CSS en su sitio, considere minimizarlo. Eliminará el código innecesario durante la minificación de CSS para reducir el tamaño de los archivos CSS.
Su código CSS probablemente tenga espacios y saltos de línea para que sea más fácil de leer. Dado que un navegador puede procesar código sin estos elementos adicionales, puede eliminarlos. Esto reduce los recursos y el tiempo necesarios para ejecutar los archivos.
También puede eliminar por completo el CSS no utilizado. Al reducir sus archivos a solo el código necesario, su sitio web comenzará a cargarse más rápido.
¿Qué más puedo hacer para mejorar la velocidad de mi página?
Una de las mejores maneras de acelerar su sitio es mejorando su Core Web Vitals. Con una herramienta como PageSpeed Insights, puede identificar elementos no optimizados, como recursos que bloquean el renderizado.
Dado que los navegadores cargan el código de su sitio de arriba a abajo, JavaScript puede interrumpir fácilmente el proceso de carga. Al diferir el análisis de JavaScript, los visitantes no tendrán que esperar a que se carguen los scripts antes de ver su contenido.
Además, considere implementar la carga diferida para imágenes. Con esta configuración en Jetpack Boost, las imágenes debajo de la página no se cargarán hasta que los visitantes se desplacen hacia abajo. Esto puede evitar que su sitio web cargue todas las imágenes simultáneamente, lo que retrasa el proceso de renderizado.
Por último, una red de entrega de contenido (CDN) puede acelerar significativamente su sitio web. En lugar de depender de un servidor, una CDN utiliza un sistema de centros de datos en todo el mundo. Una opción como la CDN de Jetpack puede mejorar la entrega de contenido para imágenes y archivos estáticos.
Optimizar la entrega de CSS en WordPress
Si está tratando de mejorar la entrega de contenido de su sitio web, es importante eliminar cualquier recurso que bloquee el renderizado. Dado que el CSS no optimizado puede retrasar el proceso de renderizado, vale la pena generar CSS crítico. Aunque hacer esto no mejorará directamente el tiempo de carga, permitirá a los visitantes ver el contenido de la mitad superior de la página mucho más rápido.
Para revisar, aquí se explica cómo generar CSS crítico en WordPress:
- Genere CSS crítico con un complemento como Jetpack Boost.
- Utilice un generador de CSS crítico.
Con Jetpack Boost, puede optimizar CSS sin editar ningún código. ¡Después de descargar y activar el complemento, podrá generar CSS crítico con solo un clic!
