Cómo reducir el cambio de diseño acumulativo (CLS) en WordPress
Publicado: 2022-07-07La optimización de motores de búsqueda (SEO) es un juego en constante cambio sin un manual de instrucciones. La optimización es mucho más que solo agregar palabras clave a su contenido. Los motores de búsqueda como Google también tienen en cuenta indicadores de una experiencia web segura y de calidad, como qué tan rápido se carga su sitio, qué tan fácil es para los visitantes interactuar con él y más.
El cambio de diseño acumulativo (CLS) es una métrica utilizada por Google para medir cuánto se reorganiza una página web a medida que se carga. Un sitio que se mueve significativamente, lo que hace que los usuarios hagan clic en el enlace incorrecto o tengan problemas para leer el contenido, proporciona una mala experiencia de usuario y Google no lo ve con buenos ojos.
Revisar el puntaje CLS de su sitio y otros Core Web Vitals puede ayudarlo a identificar formas de mejorar su salud general y, a su vez, ¡aumentar su clasificación!
Este artículo explicará las causas de CLS, por qué debería minimizarlo y algunos métodos para reducirlo.
¿Qué es el cambio de diseño acumulativo?
El cambio de diseño acumulativo (CLS) mide la gravedad del movimiento en una página web a medida que se cargan los activos. Probablemente haya notado que, a veces, cuando abre un sitio web, las imágenes y los videos pueden aparecer en diferentes momentos y desplazar otros contenidos a medida que se cargan.
Aquí puede ver CLS en acción:

Las malas puntuaciones de CLS, especialmente en combinación con largos tiempos de carga, pueden ser frustrantes para los visitantes. Pocas cosas son más irritantes que hacer clic accidentalmente en un anuncio porque la página se movió repentinamente debajo del cursor.
¿Cómo impacta CLS en la experiencia del usuario en un sitio de WordPress?
Los cambios pueden ser molestos al navegar por una página web. Puede hacer que el texto salte mientras intenta leer, que los botones se muevan a medida que hace clic en ellos y clics accidentales en anuncios o enlaces cuando desea interactuar con otra cosa.
Si los visitantes tienen que esperar varios segundos para que una página se cargue por completo y luchar con elementos cambiantes, es posible que simplemente abandonen su sitio. Esto es especialmente cierto si todas sus páginas se desplazan severamente. Es probable que los visitantes reboten después de algunos clics erróneos o tiempos de espera excesivos.
¿Qué afecta su puntaje CLS?
Una puntuación CLS baja se debe a que los principales elementos del sitio se cargan en la página en diferentes momentos. Los peores culpables tienden a ser las fotos, los videos y los anuncios porque estas cosas a menudo se cargan más lentamente que el texto y es posible que deban ajustarse según el tamaño de la pantalla.
Y aunque disminuir los tiempos de carga puede mejorar su UX general, esto en realidad no reducirá la cantidad de cambios, solo mitigará los efectos.
Aquí hay cinco factores que pueden afectar su puntaje CLS:
1. Imágenes y videos sin atributos de tamaño
Sin atributos de tamaño preestablecidos, el contenido visual, como imágenes y videos, a menudo se cargará en marcadores de posición más pequeños. Esta configuración puede hacer que se cargue el contenido alrededor del marcador de posición. Luego, cuando llega la imagen, ocupa más espacio y se desplaza alrededor de los elementos vecinos.
Al establecer atributos de tamaño, el marcador de posición ocupa el mismo espacio que el elemento. Por lo tanto, se carga en la misma área y no afecta la ubicación del contenido cercano.
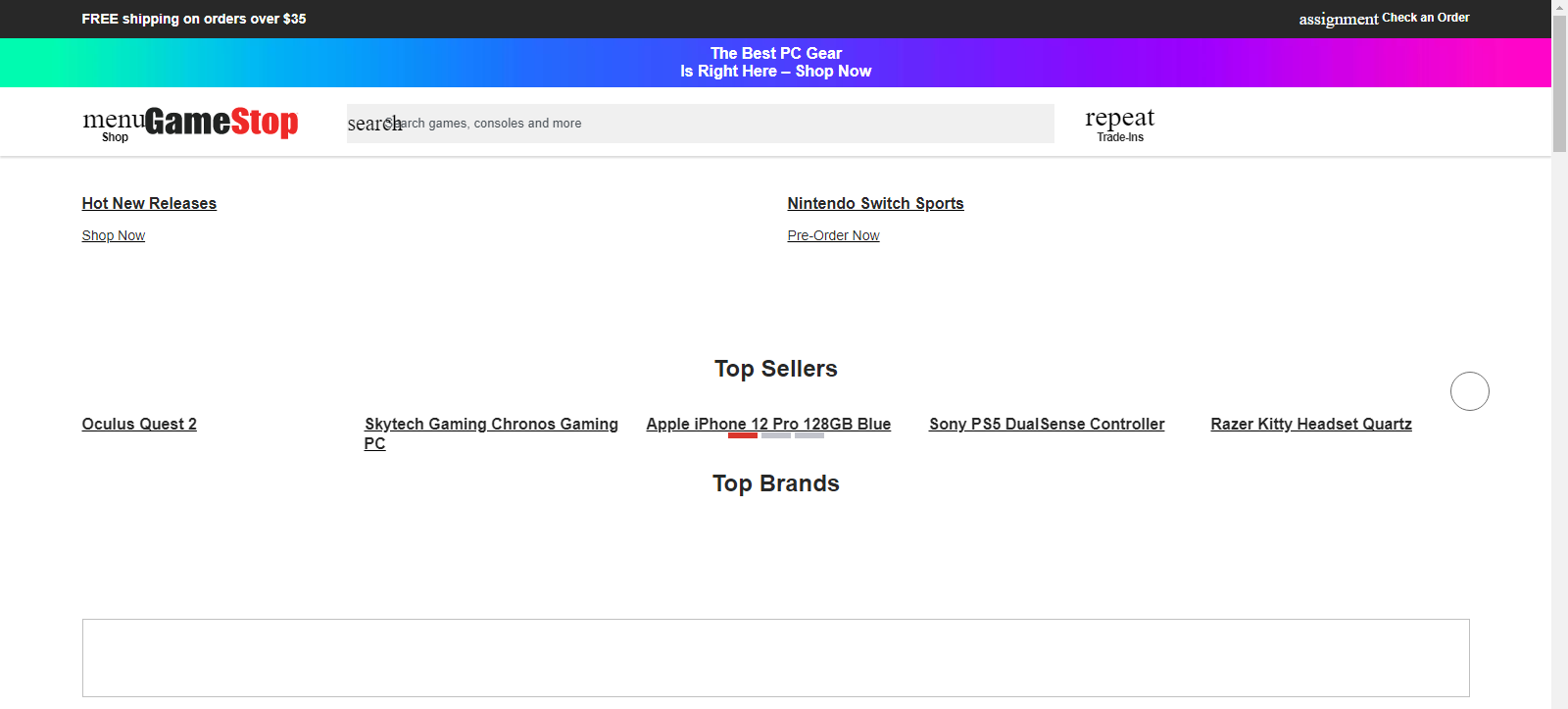
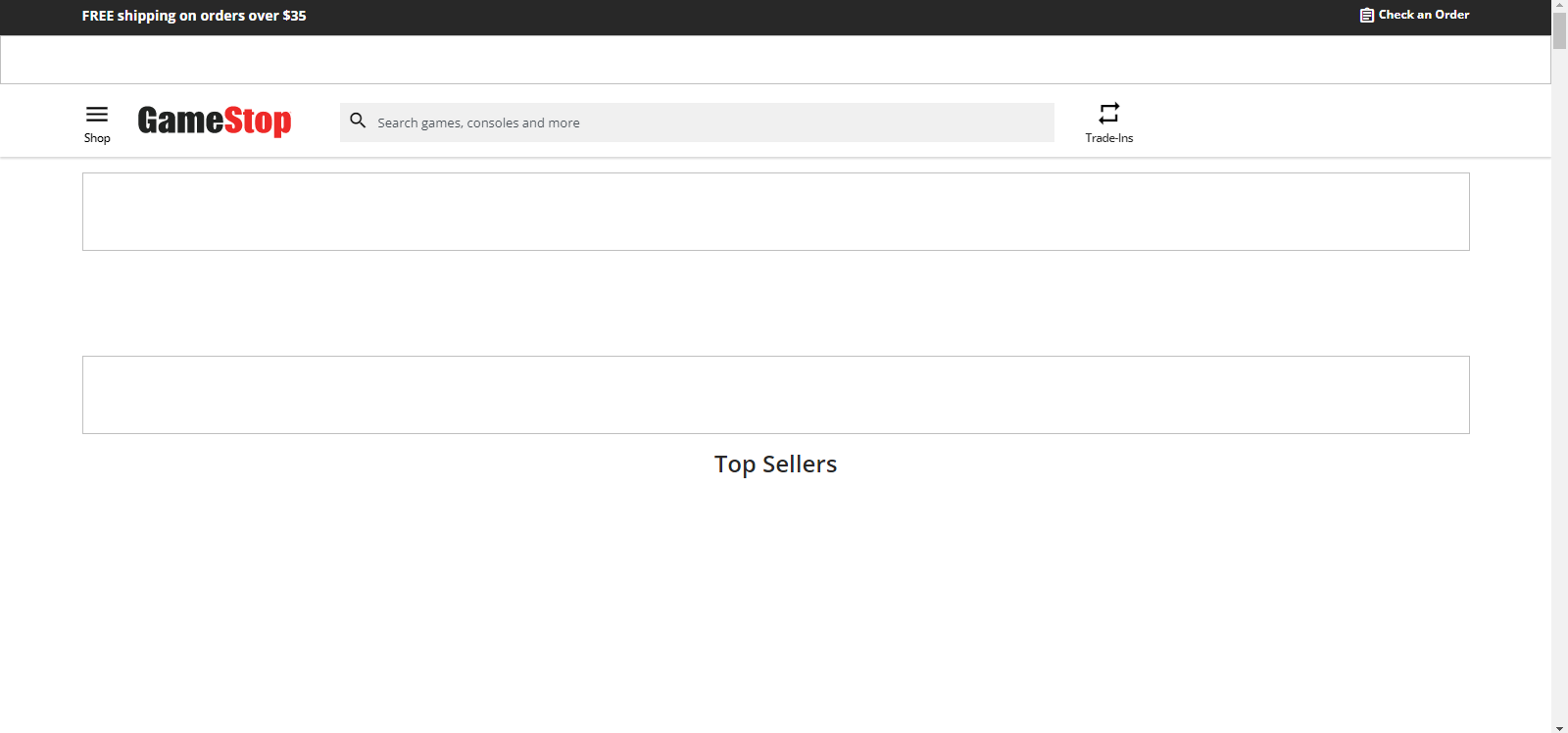
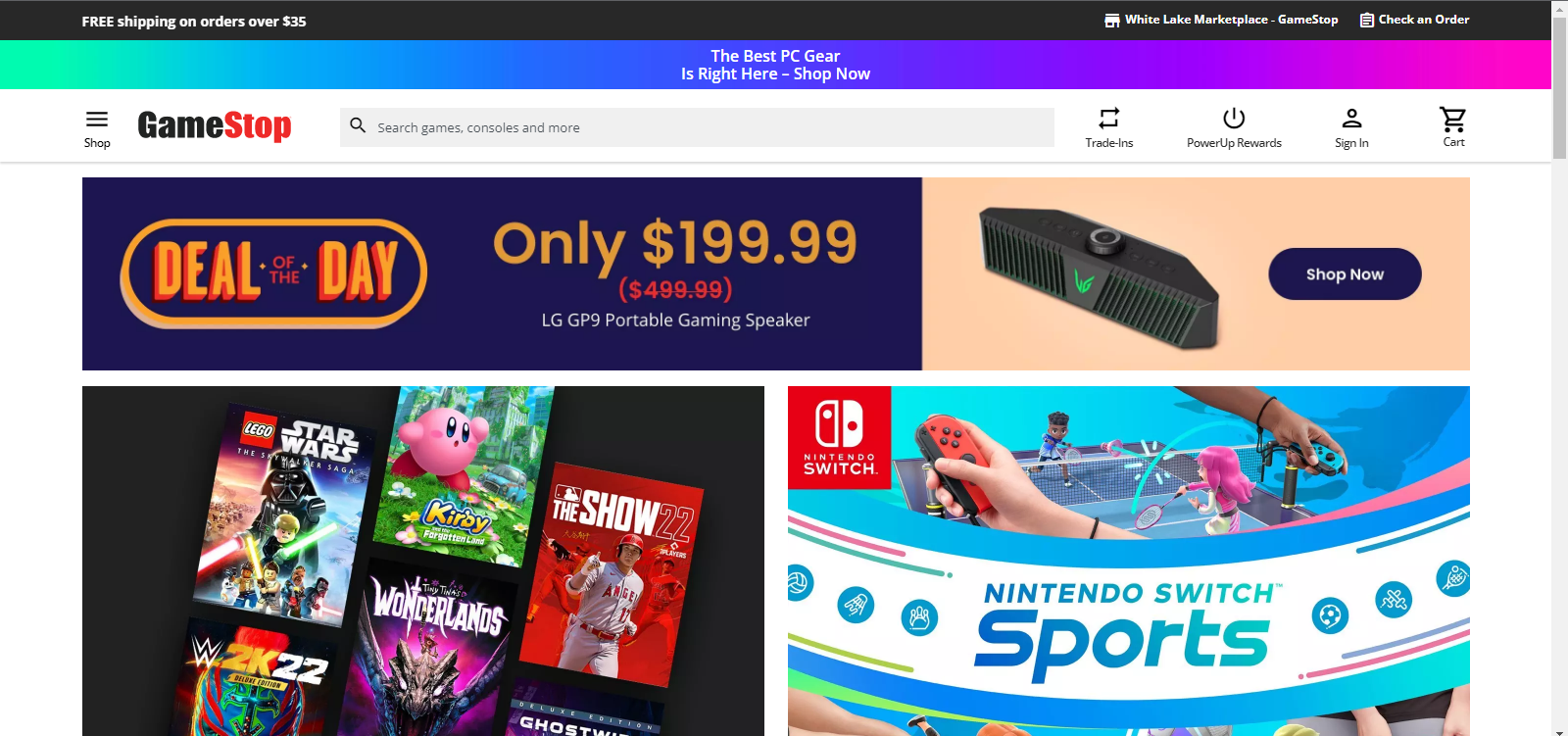
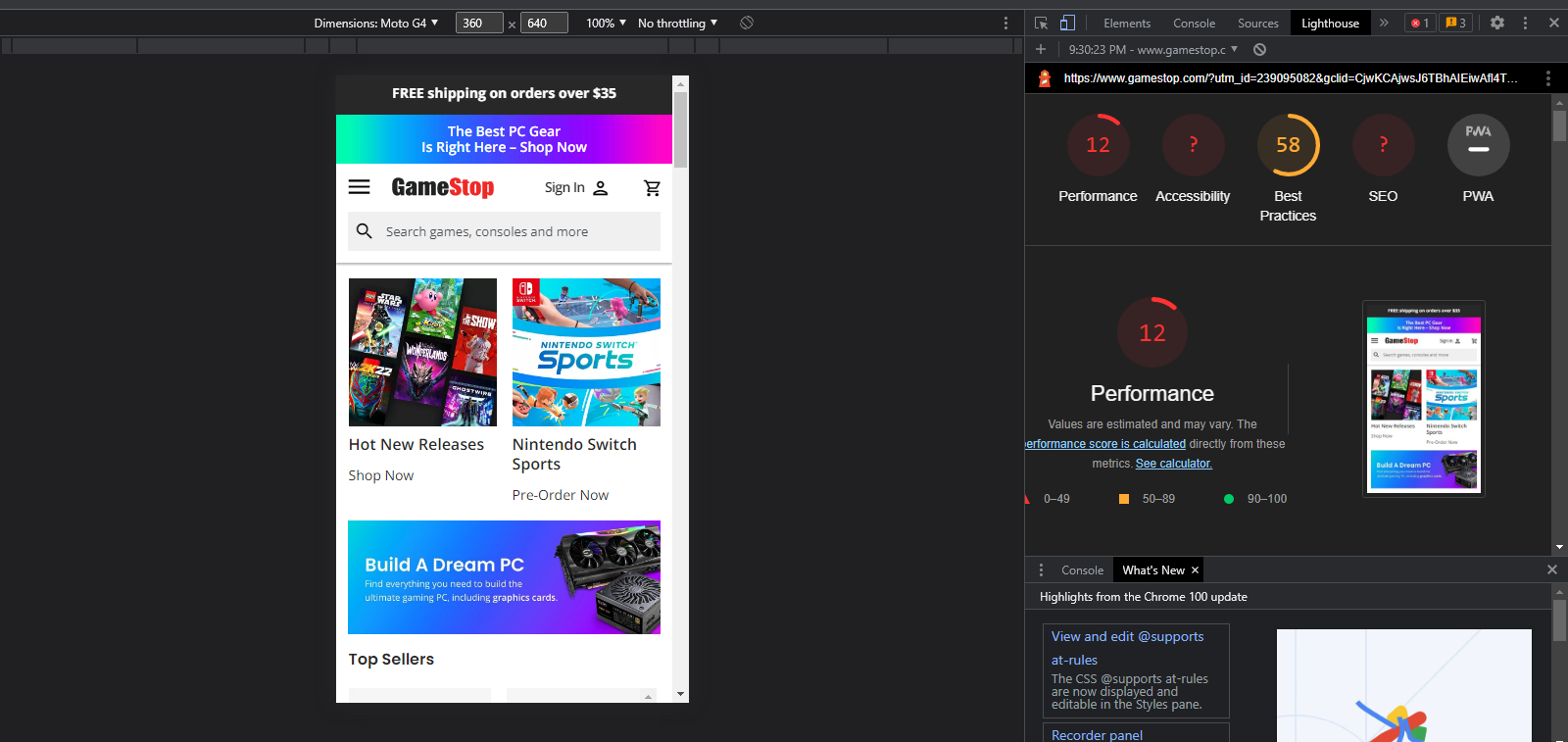
En la siguiente imagen, puede ver algunos elementos iniciales cargándose en la página de inicio de GameStop:

Las imágenes se cargan unos segundos más tarde, empujando a los más vendidos hacia abajo y fuera de la vista. Este es un excelente ejemplo, con el texto de carga rápida que se mueve cuando las imágenes de carga lenta se llenan sin límites preestablecidos.

Este escenario es precisamente lo que querrá evitar o minimizar en su sitio.
2. Anuncios e incrustaciones sin atributos de tamaño
Si vende o muestra anuncios en su sitio web, es probable que estén en formato de imagen o video. Como en el ejemplo anterior, si estos anuncios se cargan sin atributos de tamaño, probablemente lleguen a la página más tarde que otros contenidos y cambien las cosas.
Esto es especialmente cierto para algunos servicios de terceros que eligen anuncios por usted. Es posible que estos anuncios no siempre tengan el mismo tamaño o quepan en el mismo espacio.
Un gráfico pequeño podría no ser un problema. Pero si un anuncio de video grande se carga lentamente y ocupa mucho espacio, podría forzar a otros elementos en su página a moverse dramáticamente.
Optimizar los anuncios y el contenido incrustado para que se carguen rápidamente puede reducir la molestia, aunque su puntaje CLS aún puede verse afectado. Los cambios de diseño que hacen que los visitantes hagan clic en los anuncios de su sitio sin darse cuenta pueden hacer que se sientan engañados y perjudiquen sus posibilidades de regresar.
3. Fuentes personalizadas
Las fuentes personalizadas generalmente se almacenan en su servidor web. Si bien pueden ofrecer más opciones de personalización para su blog o sitio web, a menudo deben cargarse sobre el texto existente.
Por ejemplo, es poco probable que vea la fuente Didot sin conexión (a menos que encuentre un libro francés antiguo). Esta fuente ofrece una sensación formal y elegante y es una excelente opción para restaurantes exclusivos o sitios web relacionados con antigüedades.

Pero si esta fuente está alojada en el servidor, debe descargarse en el navegador de cada visitante cuando accede al sitio. Esta configuración puede evitar que aparezca el texto hasta que se descargue la fuente. Luego, todas las fuentes aparecerán de repente, probablemente mezclando los activos que ya están cargados en la página.
Otra opción es cargar todo el texto en una fuente más básica, como Serif. Luego será reemplazado por Didot una vez que se cargue en el navegador. Dado que las letras de diferentes fuentes no suelen ocupar la misma cantidad de espacio, el cambio de fuente cambiará el texto, empujando o tirando de los elementos vecinos en el proceso.
Estos cambios aumentarán la puntuación de CLS, por lo que le conviene evitarlos. Afortunadamente, algunas soluciones le permiten seguir usando fuentes personalizadas mientras resuelve los retrasos en el tiempo de carga. Echaremos un vistazo más de cerca a estos métodos más adelante en la publicación.
4. Animaciones no compuestas
Una animación no compuesta consume muchos recursos y requiere que el navegador se renderice una o más veces. Puede mitigar este problema con animaciones menos exigentes o organizando estratégicamente la animación para que se cargue en un momento conveniente.
Cuando su navegador está cargando un sitio web a un nivel rudimentario, debe representar las imágenes y "pintarlas" en la página. Este proceso "le dice" a cada píxel qué color mostrar. Desafortunadamente, las animaciones no compuestas pueden hacer que el proceso de renderizado se reinicie.
El resultado es una página parcialmente cargada. El navegador ya ha hecho algo de trabajo, luego la animación se activa y lo obliga a comenzar de nuevo y renderizar todo nuevamente. Este proceso amplía los tiempos de carga, ya que ciertos elementos deben renderizarse varias veces y también pueden provocar cambios de diseño.
5. Contenido inyectado dinámicamente
El contenido inyectado dinámicamente es un elemento de la página web que cambia según ciertos factores. A menudo, estos factores dependen del usuario, lo que permite una experiencia más personalizada.
Por ejemplo, una tienda en línea puede sugerir productos basados en el historial de un visitante. Un sitio web meteorológico podría usar los datos de ubicación del dispositivo de un usuario para mostrar los resultados de esa área.
El contenido dinámico puede aumentar las conversiones con una experiencia y ofertas de productos más relevantes. Aún así, su naturaleza reaccionaria puede gravar los recursos y provocar cambios en el diseño.
Como en el ejemplo del clima anterior, la información meteorológica diferente, el nombre de la ciudad o incluso el idioma utilizado ocuparán diferentes cantidades de espacio en la página. Una ciudad con cielos soleados y clima templado puede ser una entrada mucho más sencilla que una ciudad en la mira de un huracán que se avecina.
El resultado es que se cargará menos contenido en el primer ejemplo y más en el último, lo que afectará la forma en que los elementos vecinos se desplazan en la pantalla. Al igual que con cualquier contenido inyectado dinámicamente que puede variar en tamaño o cantidad, esto afectará el CLS de la página.
Cómo reducir el cambio de diseño acumulativo en WordPress
Ahora que conoce los principales contribuyentes a los cambios de diseño en WordPress, puede trabajar para reducir su impacto.
Al igual que cada vez que realiza cambios fundamentales en su sitio web, es aconsejable crear una copia de seguridad y utilizar un sitio provisional para detectar problemas antes de que se publiquen.
A continuación, encontrará soluciones para reducir CLS y mejorar la experiencia de usuario de su sitio.
1. Instale un complemento diseñado para Core Web Vitals
Core Web Vitals analiza tres métricas:
- Cambio de diseño acumulativo (CLS)
- Primera demora de entrada (FID)
- Pintura con contenido más grande (LCP)
Con Jetpack Boost, puede monitorear y mejorar su Core Web Vitals y otras métricas de rendimiento directamente desde su tablero de WordPress.

Escanea su sitio web y devuelve un informe de rendimiento con áreas de mejora. Pero va más allá de las recomendaciones con soluciones de un solo clic para problemas comunes que pueden ralentizar su sitio y dañar su experiencia de usuario.
2. Establecer dimensiones para imágenes y videos
Cuando use imágenes y videos junto con otros elementos en una página, considere asignarles atributos de ancho y alto. Estas configuraciones reservarán el espacio requerido de los gráficos y evitarán el desplazamiento.
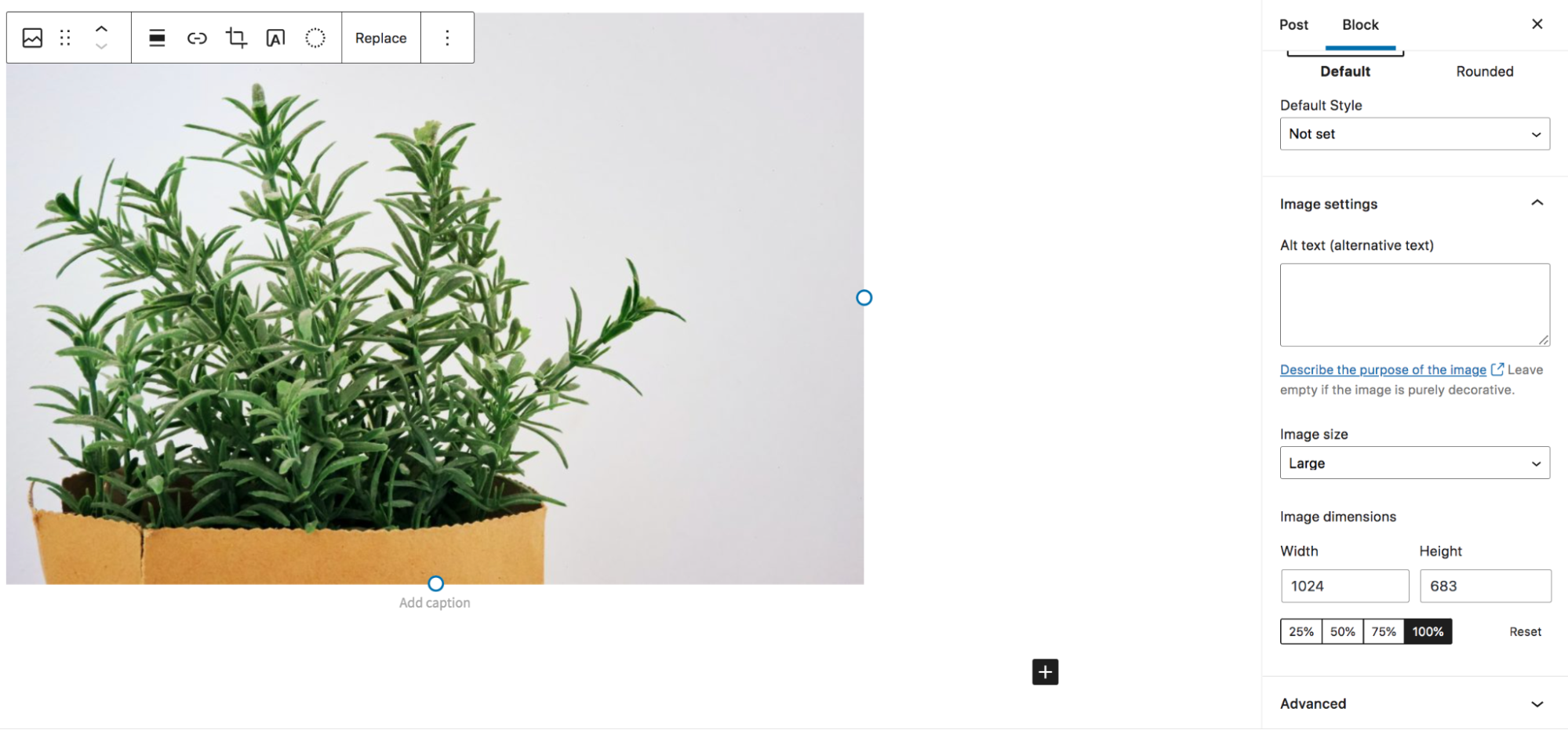
Afortunadamente, configurar las dimensiones es muy fácil en WordPress. Simplemente haga clic en su imagen incrustada y ajuste las dimensiones de la imagen a los valores apropiados:

También puede usar cuadros de relación de aspecto para asignar el espacio para elementos visuales con CSS antes de que se carguen. Estos cuadros tendrán el mismo efecto que las dimensiones establecidas, reduciendo los cambios de diseño al preasignar el espacio para imágenes y videos.
3. Establecer dimensiones para anuncios y contenido incrustado
Al igual que en el paso anterior, debe considerar crear espacio para anuncios y otro contenido incrustado que pueda causar cambios de página. Puede hacerlo estableciendo dimensiones para estos elementos o usando CSS para asignar espacio.

Cuando los anuncios los completan terceros, sus dimensiones pueden ser difíciles de predecir. Por lo tanto, puede tratar de estimar una cantidad de espacio para reservar y encuadrarlo para que otro contenido no se superponga a medida que se carga el anuncio.
Esta configuración puede generar espacio en blanco adicional alrededor de los anuncios más pequeños. Aún así, eso suele ser mejor que los anuncios grandes (que a menudo tardan más en cargarse) que mueven drásticamente otros elementos en su página.
4. Aloje fuentes personalizadas localmente y precárguelas
Anteriormente, discutimos las fuentes personalizadas y cómo pueden causar cambios. Afortunadamente, puede alojar estas fuentes localmente en su servidor para evitar problemas.
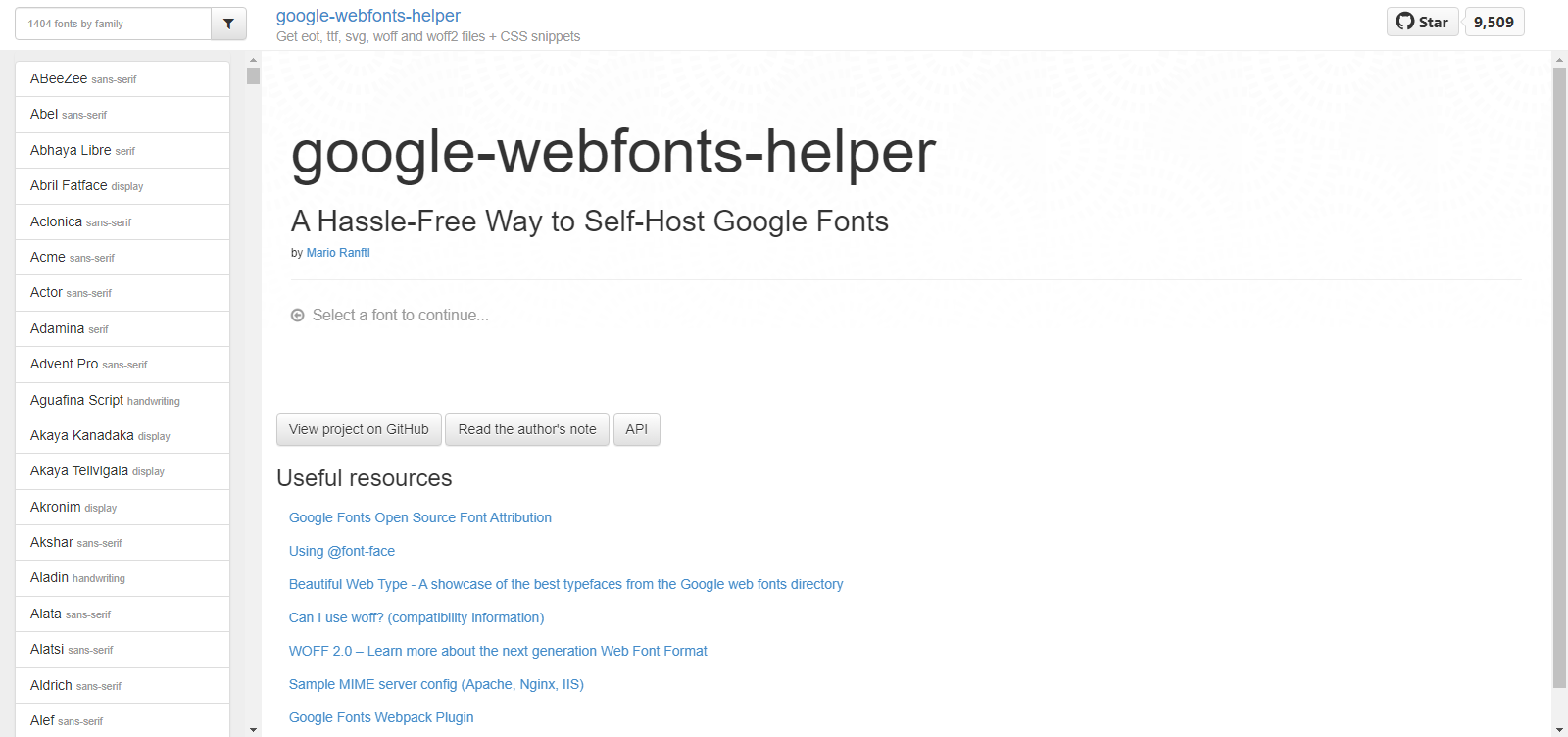
Puedes hacer esto dirigiéndote a google-webfonts-helper y seleccionando la fuente que te gustaría usar de las opciones a la izquierda:

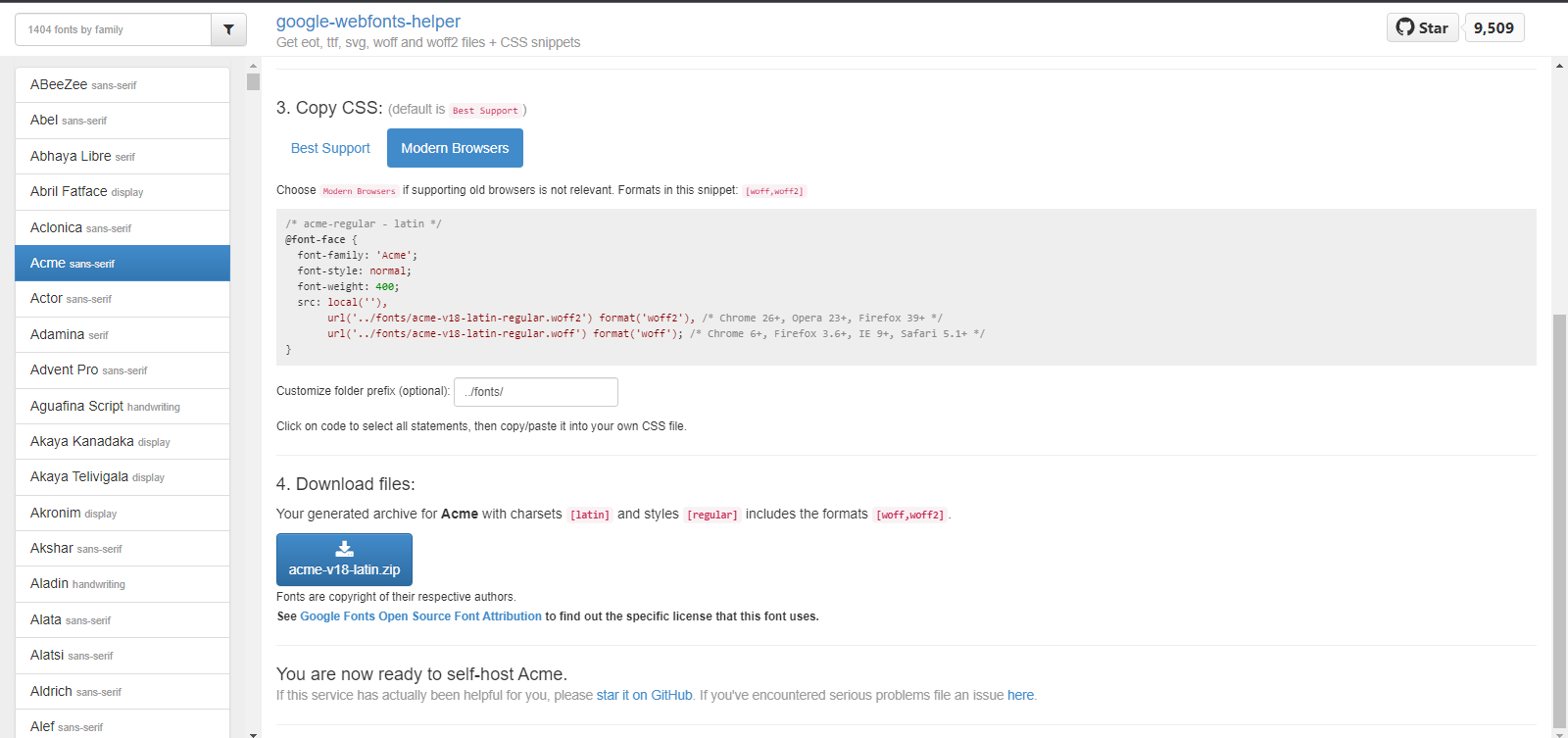
A continuación, seleccione las opciones que le gustaría usar (las predeterminadas, en la mayoría de los casos) y copie el CSS de la selección Mejor soporte en el paso 3.

Pegue este código en su archivo CSS. Su sitio ahora verificará si un visitante ya tiene la fuente. De lo contrario, su sitio web lo cargará desde su servidor, lo cual es más rápido que obtenerlo desde cualquier otro lugar de la web.
La solución más fácil para precargar fuentes en WordPress es el complemento de tipografía de fuentes de Google. Esta herramienta proporciona opciones de fuente adicionales y las carga de manera más eficiente para minimizar los retrasos y evitar CLS.
La otra solución es más técnica y requiere que reorganice el orden en que se cargan los activos en su sitio. Este método simplemente inserta sus archivos de fuentes web antes en la secuencia de carga para garantizar que estén listos cuando sea necesario. Sin embargo, este proceso requiere una codificación personalizada que puede ser un poco avanzada para el usuario promedio de WordPress.
5. Establecer marcadores de posición para contenido inyectado dinámicamente
El contenido inyectado dinámicamente puede ser una característica útil, pero debe implementarlo estratégicamente para evitar cambios en el diseño. La clave es asignar suficiente espacio para que quepa la versión más grande del contenido inyectado sin desbordarse ni desplazar los elementos vecinos.
Puede simplificar este proceso haciendo que todo el contenido inyectado tenga el mismo tamaño o sea lo más similar posible. Esta configuración puede evitar diferentes resultados que requieran diferentes cantidades de espacio en la página.
El método real para asignar espacio dependerá del contenido y el enfoque para inyectarlo. Pero generalmente requiere agregar una posición fija y límites preestablecidos para los activos que se cargan.
6. Use el complemento Happy Addons para Elementor para animaciones
Si bien las animaciones pueden provocar tiempos de carga prolongados y dañar las puntuaciones de CLS, a veces son elementos esenciales en una página web.
Si desea seguir con las animaciones, puede considerar usar el complemento Happy Addons para Elementor para insertarlas de manera segura y evitar problemas de carga.
Este complemento maneja CSS para transformar y traducir propiedades de animación siempre que sea posible. Happy Addons optimiza este proceso para minimizar los tiempos de carga y reducir los efectos del cambio en su sitio web. Además, ¡es de uso gratuito!
¿Cómo puedo medir la puntuación CLS de mi sitio de WordPress?
Dado que CLS es una parte importante de Core Web Vitals de su sitio web, la mayoría de los informes de salud del sitio o las herramientas de monitoreo lo resaltarán. A continuación se presentan algunas de las mejores opciones para verificar el puntaje CLS de su sitio:
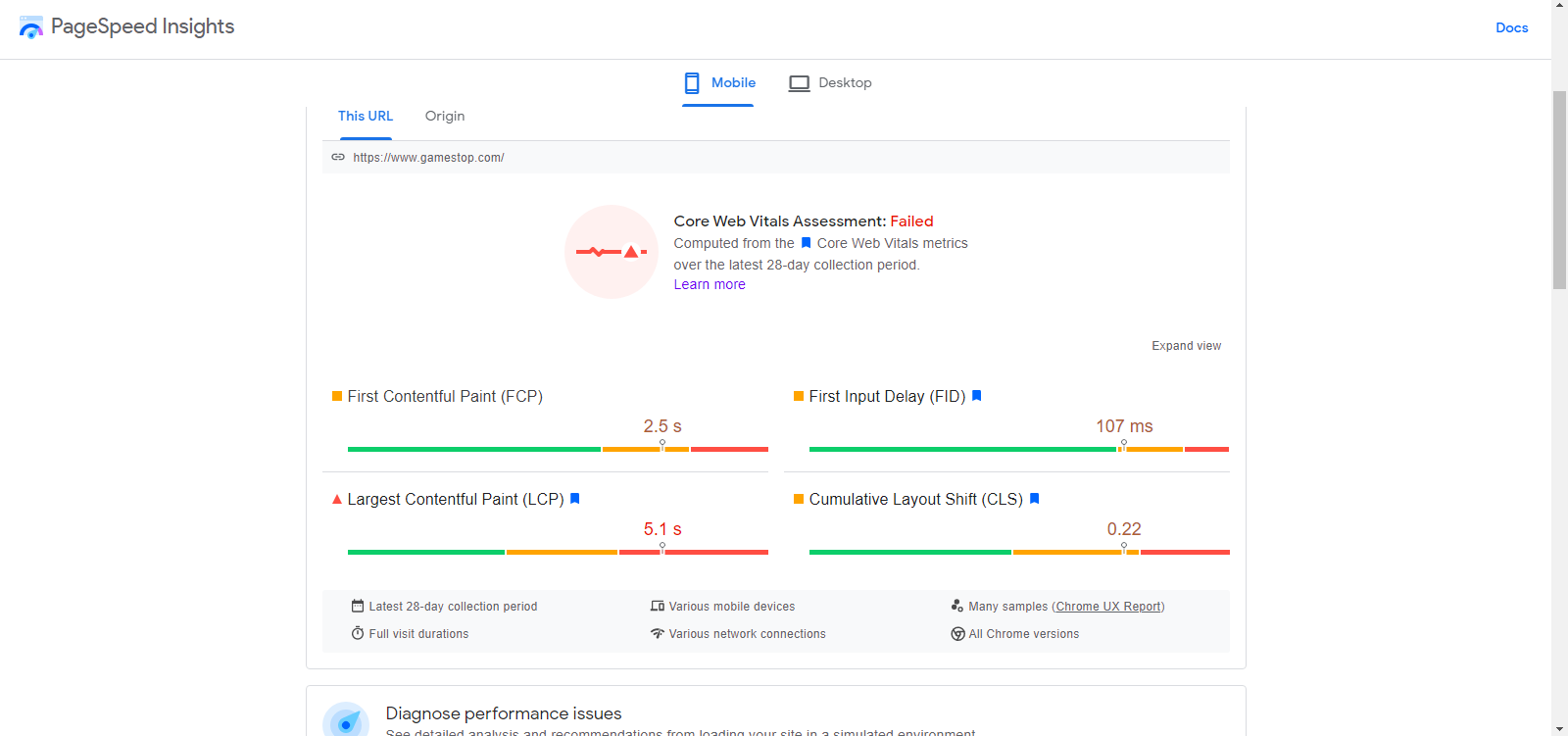
1. Perspectivas de PageSpeed
PageSpeed Insights es un recurso simple que proporciona un informe sobre Core Web Vitals. Simplemente escriba una URL y analizará varios componentes, los calificará y ofrecerá sugerencias para mejorar.

PageSpeed Insights puede ejecutar el informe para dispositivos móviles y de escritorio para que pueda identificar las debilidades en su sitio web para todo tipo de visitantes. También puede ver un diagrama de árbol para obtener un desglose visual detallado de los problemas de rendimiento en su sitio.
2. Consola de búsqueda de Google
Google Search Console es un generador de informes de Google centrado en el estado de su sitio en lo que respecta a los resultados de búsqueda. Al igual que con PageSpeed Insights, puede ver informes para las versiones móvil y de escritorio de su sitio con métricas como FID, LCP y CLS.
Para usar Google Search Console, primero deberá verificar la propiedad de su dominio. Luego, el informe marcará los aspectos de bajo rendimiento de su sitio, lo que le permitirá identificarlos y resolverlos.
3. Faro
Otra herramienta de Google para evaluar la calidad de la página es Lighthouse, y es fácil de usar para cualquiera que use el navegador Google Chrome. Supervisa sitios web en tiempo real para accesibilidad, rendimiento, SEO y más.
Puede encontrar Lighthouse yendo a la configuración de su navegador Google Chrome, pasando el cursor sobre Más herramientas y seleccionando Herramientas para desarrolladores en la parte inferior.
Luego, deberá expandir el menú en la parte superior y elegir Lighthouse . Desde allí, puede ejecutar el informe de la página que está viendo actualmente.
Simplemente seleccione las opciones que desee y haga clic en el botón Generar informe .

Verá puntajes codificados por colores en la parte superior para cada una de las métricas principales. Luego, haga clic en cada uno y desplácese hacia abajo para ver un análisis detallado y oportunidades de mejora.
¿Cómo puedo optimizar fácilmente mi puntaje CLS ahora mismo?
Con las herramientas y los consejos anteriores, puede identificar puntos débiles en su Core Web Vitals, incluido CLS. Una vez que comience a solucionar algunos de estos problemas, la salud de su sitio mejorará y podrá aprender a evitar problemas similares en el futuro.
Instalar el complemento Jetpack Boost en su sitio de WordPress es una excelente manera de comenzar. Esta herramienta es fácil de usar y puede ayudarlo a mejorar su puntaje CLS de inmediato.
El uso de las otras soluciones anteriores garantizará que su puntuación CLS se mantenga en buen estado, mejorando el SEO y la experiencia de usuario de su sitio. ¡También puede usar los informes para apuntar a otros puntajes de Web Vitals como LCP y FID hasta que todo vuelva a ser verde!
Primeros pasos con Jetpack Boost
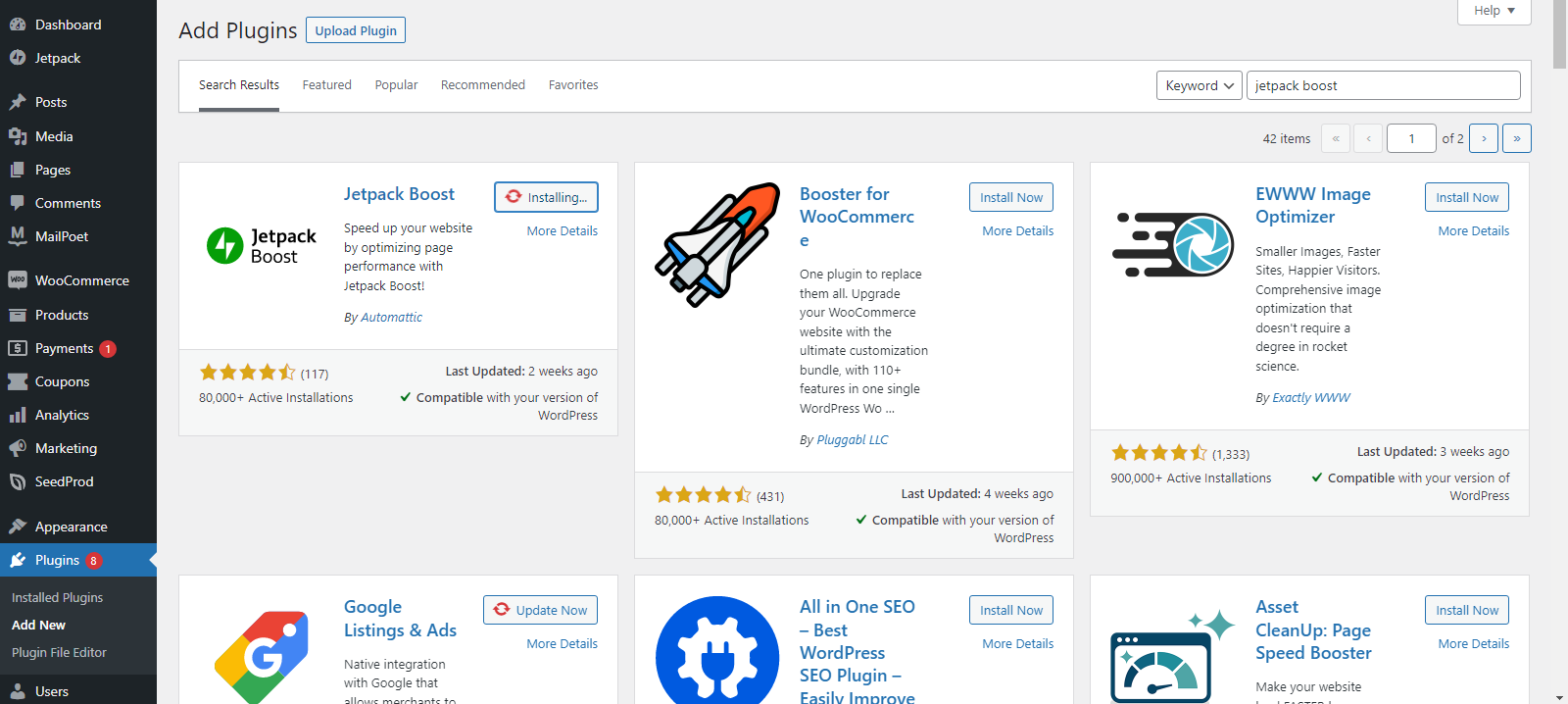
Para comenzar, simplemente instale Jetpack Boost desde la página de complementos de WordPress (es gratis).

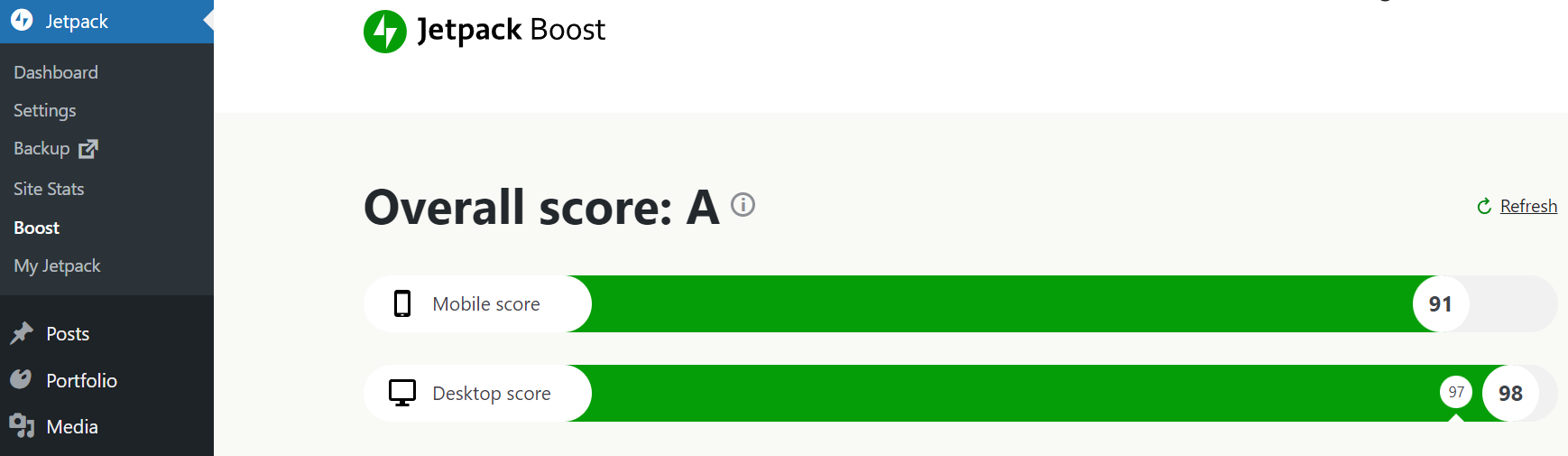
Una vez que la herramienta esté activada, seleccione Boost en la pestaña Jetpack en el lado izquierdo de su tablero.
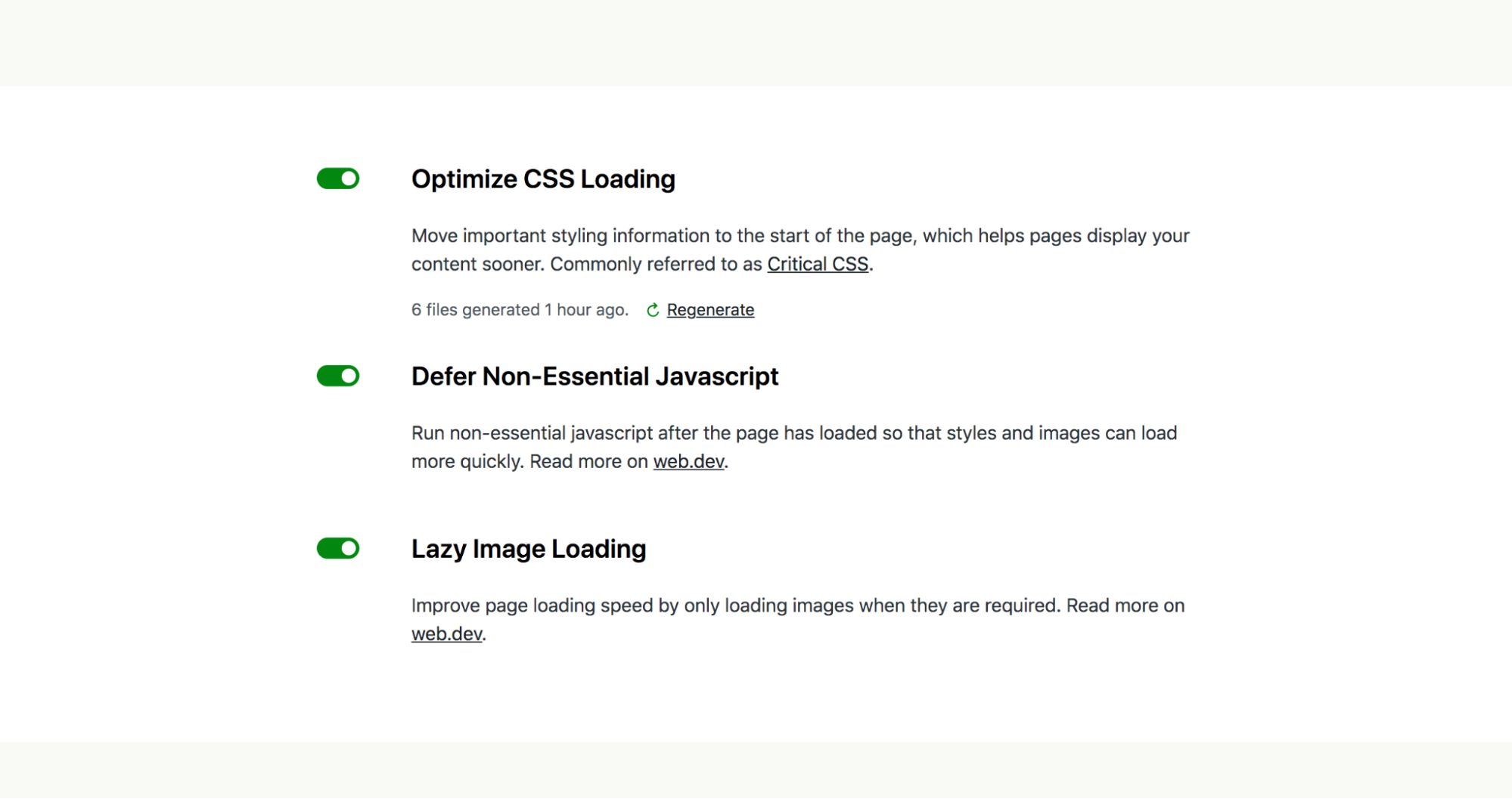
Ahora verá una puntuación de rendimiento para su sitio en dispositivos móviles y de escritorio.

Más abajo en la página, puede activar configuraciones adicionales de optimización del rendimiento, como la carga de CSS, el aplazamiento de JavaScript no esencial y la carga diferida de imágenes. Cada una de estas configuraciones puede mejorar sus puntuaciones de Core Web Vitals.
Preguntas frecuentes
A continuación se presentan algunas preguntas y respuestas frecuentes sobre CLS en WordPress que pueden ser útiles a medida que se sumerge.
¿Qué es una buena puntuación CLS?
Cualquier valor por debajo de 0,1 se considera una buena puntuación CLS.
Este número es la diferencia entre el sitio de carga original y la ubicación final de un elemento. La puntuación es acumulativa, lo que significa que utiliza múltiples instancias de diferentes elementos.
Las puntuaciones entre 0,1 y 0,25 se consideran aceptables y necesitan mejorar. Cualquier puntuación superior a 0,25 es mala. Sugieren que CLS está afectando negativamente la usabilidad de su sitio.
¿Qué pasa si un cambio de diseño es inevitable?
A veces, un cambio de diseño puede ser inevitable debido a la falta de conocimiento o simplemente a la naturaleza de un elemento en su página. ¡No te preocupes!
Unos pocos cambios de diseño aquí y allá no deberían afectar significativamente a su sitio. Después de todo, CLS es una calificación recopilada de la totalidad de la página. Incluso si su puntaje no es un cero plano, algunas instancias menores aún pueden darle una buena calificación general.
Los turnos pueden simplemente no ser posibles de resolver en algunas páginas. Una vez más, una imperfección menor en la experiencia de usuario general de su sitio no debería ser motivo de gran preocupación.
¿Las interacciones del usuario afectan el cambio de diseño acumulativo?
¡No! Se cree que la actividad del usuario que activa el cambio de diseño afecta menos a CLS y no se registra si el resultado se carga rápidamente después de la acción. Requerir una acción del usuario antes de cargar contenido variable en realidad puede ser un truco útil para ayudar a evitar CLS en algunas situaciones.
Por ejemplo, supongamos que usa contenido inyectado dinámicamente para cargar un mapa de tiendas cercanas para los visitantes. Si esto sucede automáticamente, el tiempo para extraer los datos de ubicación del usuario y cargar el mapa podría causar un cambio de diseño. Pero si hay un botón en el que el usuario debe hacer clic para cargar el mapa, esta interacción evitará que los cambios de diseño afecten la puntuación CLS de la página.
Mejorar el cambio de diseño acumulativo en WordPress
Ahora que sabe cómo corregir el cambio de diseño acumulativo (CLS) en WordPress y cómo medirlo, puede mejorar el SEO y la experiencia de usuario de su sitio web. Reducir los turnos hará que la navegación por su sitio web sea más placentera para los visitantes y también debería mejorar su clasificación en las páginas de resultados de los motores de búsqueda.
Para minimizar su puntaje CLS, recuerde:
- Instale un complemento básico de web vitals como Jetpack Boost.
- Establezca dimensiones para imágenes, videos, anuncios y otro contenido incrustado.
- Aloja fuentes web localmente y precárgalas.
- Establezca marcadores de posición para el contenido inyectado dinámicamente.
- Use el complemento Happy Addons para Elementor para animaciones.
Si bien el cambio de diseño acumulativo es solo un factor que afecta el SEO de su sitio, también es una consideración notable de UX. Un poco de trabajo puede tener mejoras duraderas en sus clasificaciones de búsqueda y en la experiencia del visitante una vez que llegan.
