Cómo crear y usar campos personalizados en WordPress
Publicado: 2023-02-17Los campos personalizados de WordPress son una excelente manera de expandir el contenido típico de la publicación o la página en su sitio. Son piezas de metadatos que se adjuntan a una publicación o página en su sitio de WordPress, lo que significa que al usar este método, puede agregar información adicional de cualquier tipo a su contenido.
Organizados en un formato de clave/valor, los campos personalizados se utilizan para agregar datos en varias publicaciones o páginas. La clave es un nombre que proporciona coherencia e identifica el campo específico, como "Artículo". Esto es siempre lo mismo. Un valor es la información que se mostrará en el campo. El valor será diferente entre las publicaciones, según la información que se ingrese.
Agregar campos personalizados a la publicación
Los siguientes pasos le mostrarán cómo usar campos personalizados en sus publicaciones. Si prefiere usarlos en páginas, se aplicarán las mismas ideas, pero deberán implementarse en archivos de plantilla que son responsables de crear páginas en lugar de publicaciones.
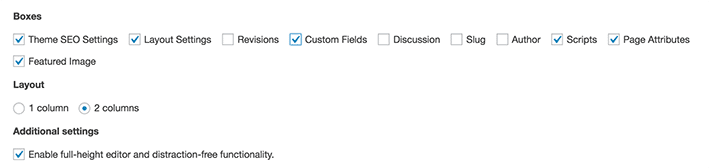
1. Vaya a la pantalla del editor de publicaciones y marque "Campos personalizados".

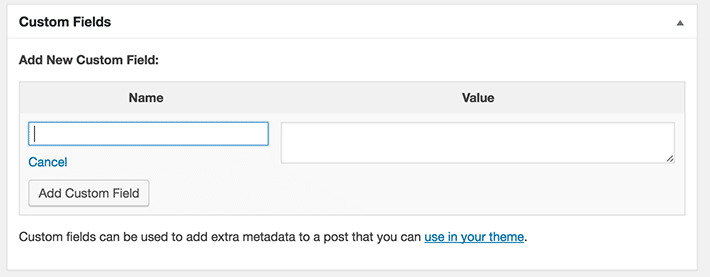
2. Busque el cuadro Campos personalizados como parte de la edición de su publicación. Cuando esté en una página de publicación, verá una nueva sección en la parte inferior con el título "Campos personalizados".

Ahora echemos un vistazo a un ejemplo muy básico de los campos personalizados de WordPress en acción. Las cosas mejorarán con este ejemplo para un blog de fitness. Usaremos los campos personalizados para rastrear y enumerar varios tipos de actividad física en las publicaciones.
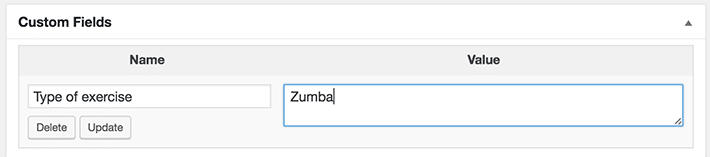
3. Añade la clave, que en este caso es “Tipo de ejercicio”. Usaremos este cuadro para agregar detalles específicos a la publicación. Haga clic en "Introducir nuevo" y escriba la clave en el campo.
4. Agregue el valor. Vamos con Zumba para este. Tenga en cuenta que esto solo aparecerá en esta publicación específica. En una publicación diferente, puede ingresar un valor diferente, algo así como "Elíptica" u otro tipo de ejercicio.

5. Guarde la publicación.
En este momento, en realidad no verás mucho. Todavía necesita agregar algo de formato para mostrar la información. Hasta ahora, esta información adicional se almacena en la base de datos, por lo que se puede solicitar que se muestre. Para este tutorial, he optado por mostrar estos campos personalizados en las publicaciones (en lugar de las páginas), por lo que revisaré la forma más básica de formatear todo.
Mostrar los campos personalizados en la publicación
El uso de modificaciones de plantilla para agregar los campos personalizados como datos recurrentes del sitio es una forma eficiente de hacer las cosas. Supongamos que comienza mostrando los campos personalizados al principio de su publicación, pero luego decide que se vería mejor en la parte inferior. Al usar modificaciones de plantilla, ese cambio es fácil de hacer porque cambiar la plantilla actualizará todo el sitio. Si no usó este método y, en cambio, guardó la información individualmente dentro de cada publicación, tendría que editar cada publicación para realizar el cambio, lo que dificultaría mucho más los cambios.
Para este ejemplo, el campo personalizado se mostrará antes de la publicación para que el lector pueda ver el tipo de ejercicio antes de leer la publicación completa. Para mostrarlo de esta manera, los datos se llamarán antes del bucle de WordPress.
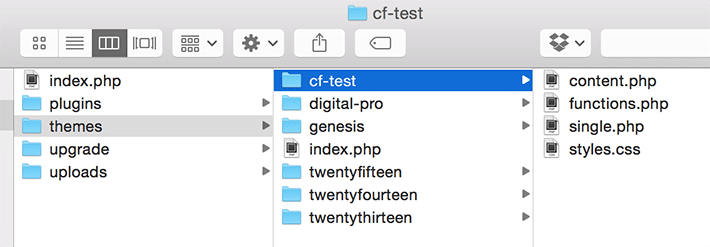
Nota: estas personalizaciones deben realizarse en un tema secundario, por supuesto, y usaremos el archivo single.php . Como siempre, las personalizaciones como estas se prueban mejor en un entorno de desarrollo.
1. Abra el archivo single.php y agregue este código fuera del ciclo de WordPress:
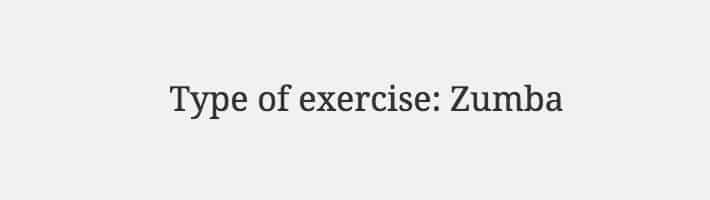
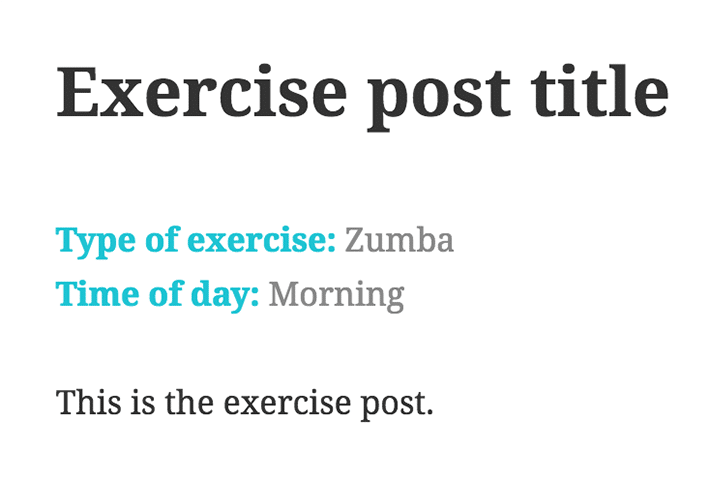
<?php the_meta(); ?>Mostrará algo como esto:

Si prefiere que esto se muestre en otro lugar de la página, intente colocar ese fragmento en el bucle o después del bucle. Por ejemplo, al colocar la función dentro de la etiqueta <main> , la información del campo personalizado se mostrará como parte del contenido principal.
<div class="content-area"> <main class="site-main" role="main">Este enfoque funcionará para mostrar también otros campos personalizados que haya creado.
Una cosa a mencionar sobre este ejemplo: el tema secundario se creó a partir del tema principal de WordPress Twenty Fifteen, que es muy popular. Si está experimentando con dónde mostrar los campos personalizados, es posible que necesite otras plantillas en su tema secundario además del archivo single.php . Para mostrar la información en la publicación, se agregó un content.php al tema secundario. El fragmento anterior se colocó dentro del contenido de la página para que apareciera como parte de la publicación.

2. Aplique estilo a los campos. Si vas al inspector, verás algunas clases nuevas agregadas a la página.

Así es como se ve el ejemplo con los dos campos personalizados diferentes:
- Zumba
- Mañana
Es bastante simple trabajar con una lista. Con algo de estilo, se verá más integrado con el estilo del sitio. Con solo un par de modificaciones simples de CSS, podemos ajustar el color del texto y el estilo de la lista.
ul.post-meta li { color: #898989; list-style-type: none; } ul.post-meta li span.post-meta-key { color: #1fc3d2; font-weight: bold; } 
Más personalizaciones de campos personalizados
El estilo del ejemplo anterior funcionará bien, pero hay más cosas que podemos hacer. Los siguientes ejemplos le mostrarán cómo se pueden ajustar los campos personalizados con opciones de visualización adicionales para casos de uso específicos. Hacer que el campo personalizado se lea como parte de la publicación y establecer el contexto con un encabezado útil será una gran adición a la publicación. Si está siguiendo paso a paso, asegúrese de comentar el <?php the_meta(); ?> <?php the_meta(); ?> que agregaste en el ejemplo anterior.
Para este ejemplo, las cosas se han modificado ligeramente. La clave se ha simplificado a "ejercicios" para que se pueda agregar a la plantilla más fácilmente, y el fragmento de código se agregó en el archivo content.php del tema secundario para que aparezca en el contenido de la publicación, en lugar de antes o después. .
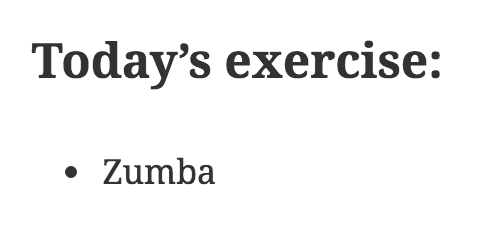
<?php $exercises = get_post_meta($post->ID, 'exercises', false); ?> <h3>Today's exercise:</h3> <ul> <?php foreach($exercises as $exercise) { echo '<li>'.$exercise.'</li>'; } ?> </ul> El campo personalizado ahora se muestra debajo del encabezado que dice "Ejercicio de hoy:" en un formato de lista. Esto se ha establecido como un <h3> pero se puede ajustar fácilmente para que sea otro estilo de encabezado o párrafo. Si no lo desea en formato de lista, también se puede estructurar como desee.

Aduana Condicional
Campos
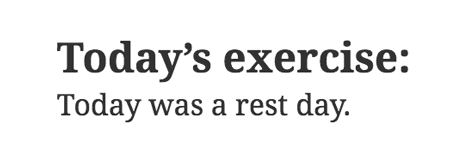
Puede haber ocasiones en las que el campo personalizado no esté incluido. Digamos, por ejemplo, que hay una publicación sin un valor de ejercicio. Esto le permitirá mostrar información alternativa, por lo que no se deja en blanco.
<?php $exercises = get_post_meta($post->ID, 'exercises', true); ?> <h3>Today's exercise:</h3> <ul> <?php if ($exercises) { ?> <?php echo '<li>' .$exercises. '</li>'; ?> <?php } //if there is nothing for exercises then display else { ?> <li>Today was a rest day.</li> 
El complemento de campos personalizados avanzados
Al seguir ese tutorial, puede poner en funcionamiento campos personalizados fácilmente. Sin embargo, si prefiere usar un complemento para agregar campos personalizados, también hay opciones disponibles para eso. Los campos personalizados avanzados son una opción muy popular. Esto reemplaza la interfaz de campos personalizados predeterminada en WordPress. El producto final creado a partir de este tutorial también podría crearse con este complemento.
Grupos de campos
El complemento Advanced Custom Fields permite grupos de campos, lo cual vale la pena mencionar porque están estrechamente relacionados con el tutorial anterior. Esencialmente, creamos una versión muy básica de un mini grupo de campo. Los grupos de campos personalizados avanzados contienen campos personalizados, reglas de ubicación y opciones de visualización. Cada grupo de campos utilizará sus reglas de ubicación para mostrar los campos cuando sea necesario, en la ubicación correcta. Al igual que la forma manual de hacer las cosas, estas opciones de visualización le permiten personalizar la página como desee. Hay muchos grupos de campos para elegir con este complemento.

Esto apenas araña la superficie de lo que se puede hacer con este complemento. Para obtener una imagen completa, asegúrese de visitar el sitio web de Campos personalizados avanzados.
Los campos personalizados son una capacidad lista para usar de WordPress. Con solo hacer algunas modificaciones en la plantilla, puede agregar fácilmente esta funcionalidad a su sitio web. Estos pasos cubren los conceptos básicos y, con un poco de experimentación, comprenderá claramente cómo implementar campos personalizados. Cuando planifique su próximo proyecto, asegúrese de considerar la flexibilidad que ofrecen los campos personalizados. Pueden acomodar varios tipos de contenido al mismo tiempo que facilitan la realización de cambios en todo el sitio.
