Cómo agregar fuentes personalizadas de WordPress: tome el control total de la tipografía
Publicado: 2023-05-10¿Está buscando mejorar el atractivo visual y la experiencia del usuario de su sitio web de WordPress? Agregar fuentes personalizadas de WordPress puede cambiar las reglas del juego.
Por lo tanto, presentamos las fuentes personalizadas de PostX. Con la capacidad de usar una combinación única de hermosas fuentes, puede transformar la tipografía y la estética general de su sitio con PostX.
Esto hace que su contenido sea más atractivo visualmente, mejora la legibilidad, ayuda a establecer una imagen de marca sólida y mantiene a los visitantes interesados por más tiempo.
Entonces, ¿cómo agregar una fuente personalizada a WordPress?
- Instale PostX.
- Active el complemento de fuentes personalizadas.
- Cargue sus fuentes personalizadas.
- Use fuentes personalizadas en cada bloque PostX desde la configuración de tipografía.
En este artículo, explicaremos cómo agregar fuentes personalizadas a los sitios de WordPress y discutiremos los beneficios que pueden brindar.
¿Cómo encontrar fuentes personalizadas para WordPress?
Hay varios mercados de fuentes en línea donde puede explorar una amplia colección de fuentes gratuitas y premium. Aquí hay algunos lugares donde puede encontrar fuentes personalizadas para WordPress:
- Fuentes de Google
- Adobe Typekit
- Ardilla de fuente
- Mis fuentes
Y varios otros sitios web que ofrecen fuentes gratuitas y premium.
Cómo agregar fuentes personalizadas de WordPress (guía paso a paso)
Tienes que usar un plugin para subir fuentes personalizadas a WordPress. Y PostX, el complemento más fácil de usar y personalizable está aquí con su complemento más nuevo, el complemento Fuentes personalizadas. Puede cargar fácilmente fuentes personalizadas en WordPress sin problemas.
Entonces, sin más preámbulos, sigamos con los procedimientos.
Videotutorial
Aquí hay un video tutorial, para que pueda entender las fuentes personalizadas de PostX de la mejor manera posible.
Instalar PostX
Para desbloquear las potentes funciones de PostX y aprovechar sus funciones, debe instalar el complemento.
Para instalar y activar el complemento PostX Gutenberg Blocks:

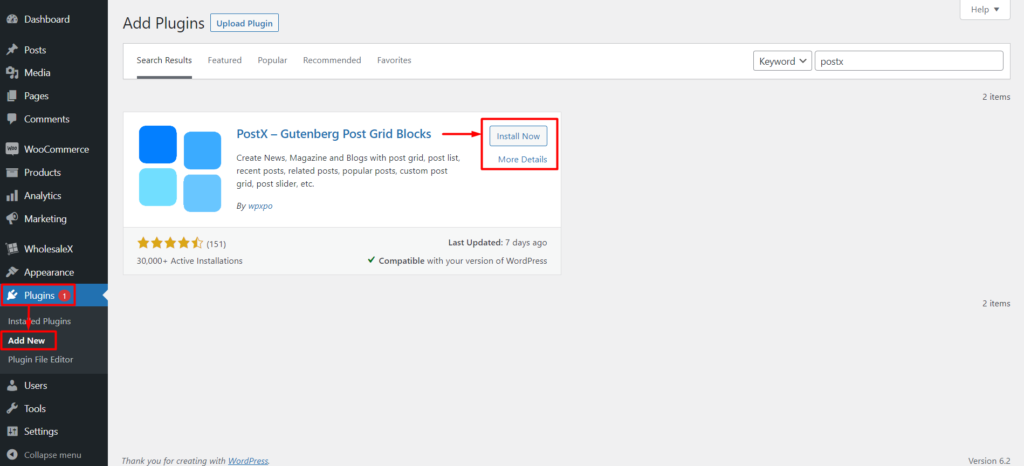
- Vaya a Complementos → Agregar nuevo.
- Busque "PostX".
- Haga clic en Instalar y luego en Activar.
Ahora está listo para mejorar su sitio web con fuentes personalizadas de WordPress.
Activar complemento de fuentes personalizadas
Ahora, debe activar el complemento Fuente personalizada. Habilitar el complemento es imprescindible antes de usar fuentes personalizadas en su sitio web.
Para activar el complemento Fuente personalizada en PostX:

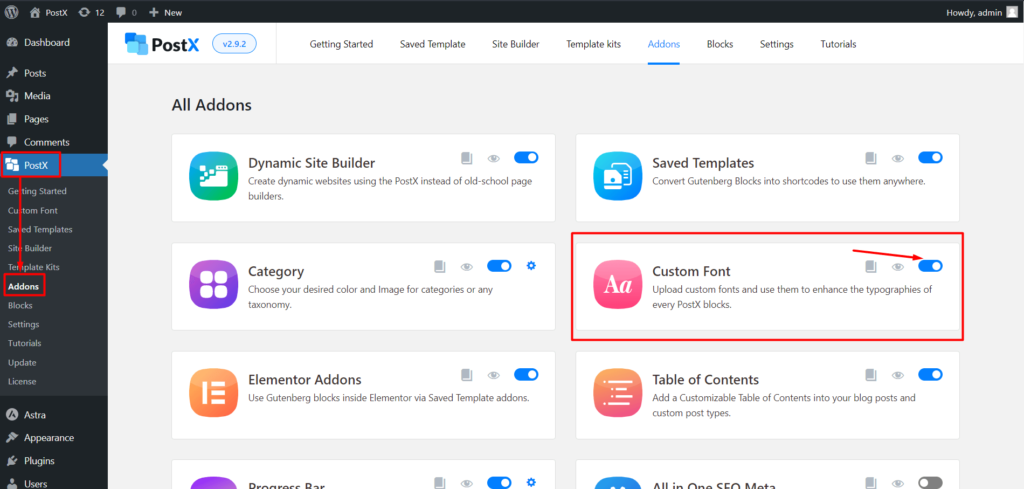
- Vaya a PostX → Complementos.
- Busque el complemento "Fuente personalizada" y actívelo.
- El complemento ahora está activado y listo para usar.
Ha activado con éxito el complemento Fuente personalizada para PostX.
Pauta de peso de fuente [*IMPORTANTE]
Aquí hay una guía para elegir el peso de fuente perfecto para sus fuentes personalizadas.
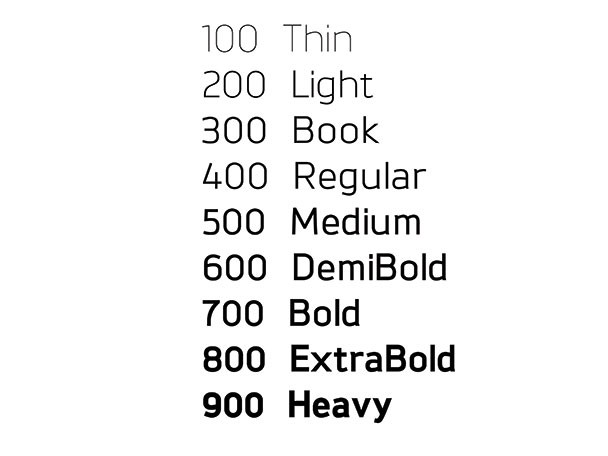
El peso de la fuente se refiere al grosor de los trazos que componen las letras de una fuente. Se mide en números que van del 100 al 900, y cada número corresponde a un peso específico. Por ejemplo, 100 es el peso de fuente más ligero, mientras que 900 es el más audaz. El peso de la fuente juega un papel importante en la determinación del impacto visual del texto.

Por lo tanto, esta regla es la misma cuando se cargan variaciones de fuentes personalizadas con PostX. Suponga que tiene variaciones delgadas, normales, medianas y en negrita de una fuente en particular. Y, por ejemplo, démosle a la fuente un nombre como "Fuente de ejemplo".
Entonces, ahora tiene una fuente llamada "Fuente de ejemplo" con variaciones delgadas, normales, medianas y en negrita.
Cuando cargue la fuente, use "Fuente de ejemplo" como nombre para todas las variaciones. Pero cada vez que tienes que cambiar el peso.
Por ejemplo:
Cuando cargue la variación "delgada", seleccione el peso como 100.
Para "normal / regular", seleccione el peso como 400.
Para "medio", seleccione el peso como 500.
Para "negrita", seleccione el peso como 700.
A veces habrá otras variaciones, así que use la siguiente imagen como guía de peso de fuente para la variación que cargue.
¿Cómo subir una fuente personalizada de WordPress?
Antes de usar cualquiera de las fuentes personalizadas, debe obtenerlas, como mencionamos anteriormente. Pero una vez que haya pasado por el proceso de descarga, instalación de PostX y todo, ahora solo necesita cargarlo.
Entonces, ahora le mostraremos cómo cargar las fuentes personalizadas de WordPress.
Siga los pasos a continuación para completar fácilmente el proceso de carga de fuentes personalizadas de WordPress.
Paso 1: Vaya a Fuentes personalizadas
Para subir una fuente personalizada, tenemos que ir a la sección de fuentes personalizadas de PostX.
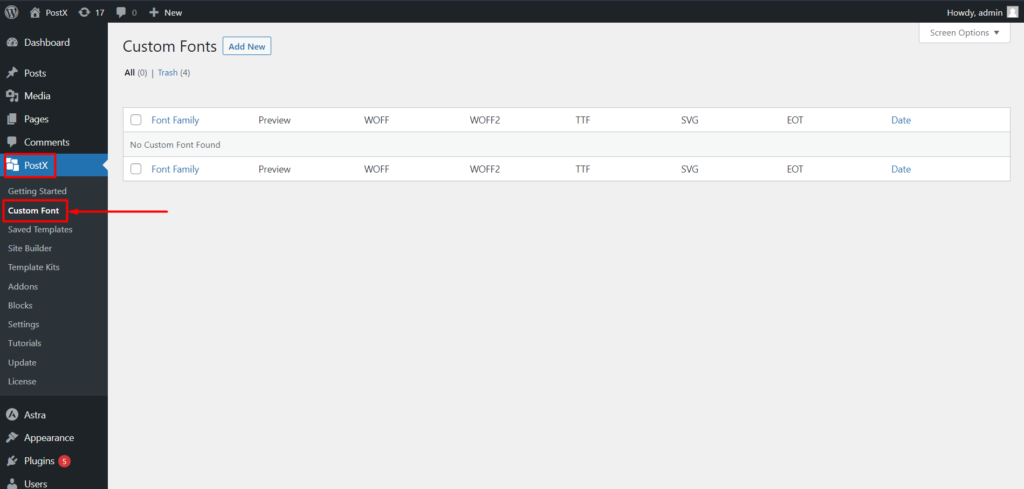
Desde el panel de WordPress, busque y seleccione la opción de menú "PostX". Esto le mostrará todas las funciones de PostX. Ahora seleccione la opción de fuente personalizada.

Haga clic en el botón "Agregar nuevo" en la sección Fuentes personalizadas. Esta acción lo dirigirá a la página de carga de fuentes, donde puede agregar una nueva fuente personalizada a su sitio de WordPress.

Desde aquí, puede agregar nuevas fuentes personalizadas o personalizar las agregadas previamente.
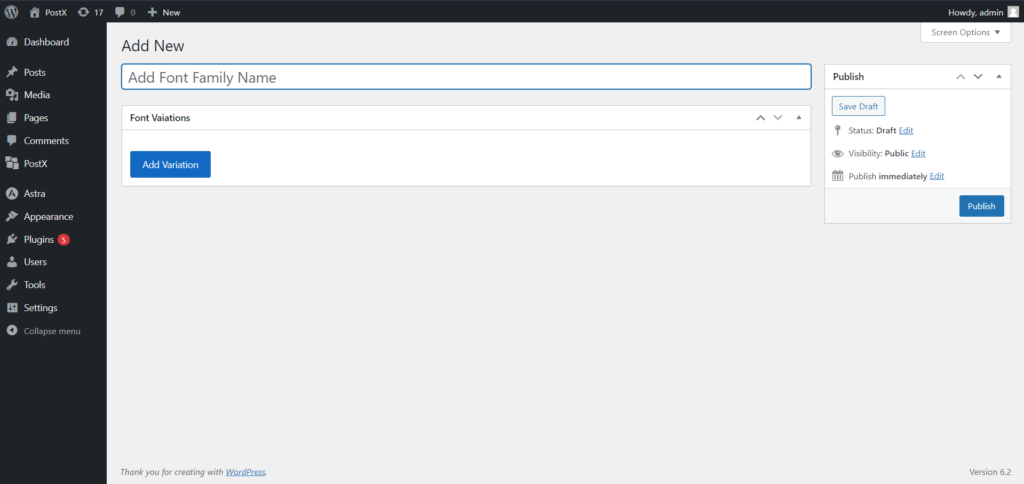
Paso 2: Vaya a la página de carga de fuentes
Ahora podemos cargar nuestras fuentes personalizadas deseadas.
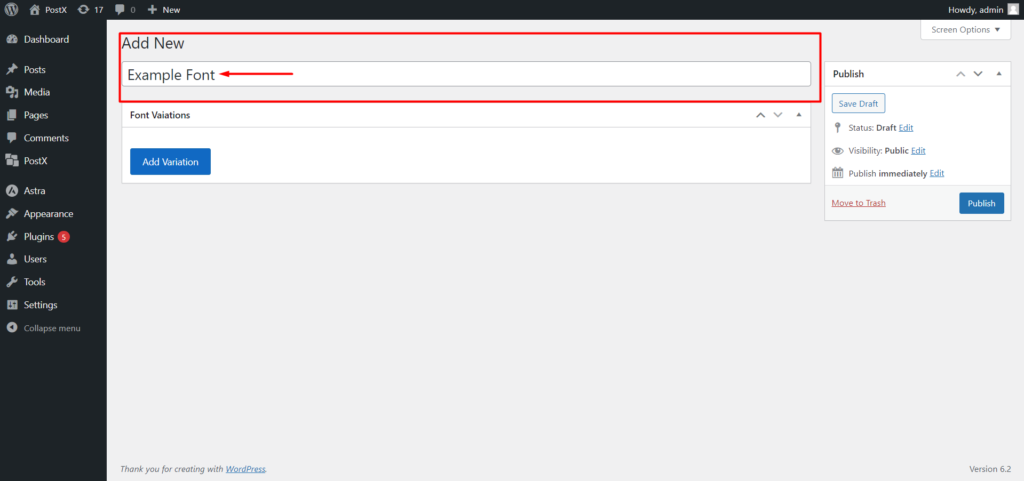
Al cargar una nueva fuente personalizada, proporcione un nombre para la fuente. Este es un paso crucial para garantizar que la fuente sea fácilmente identificable y distinguible entre otras fuentes en su lista.

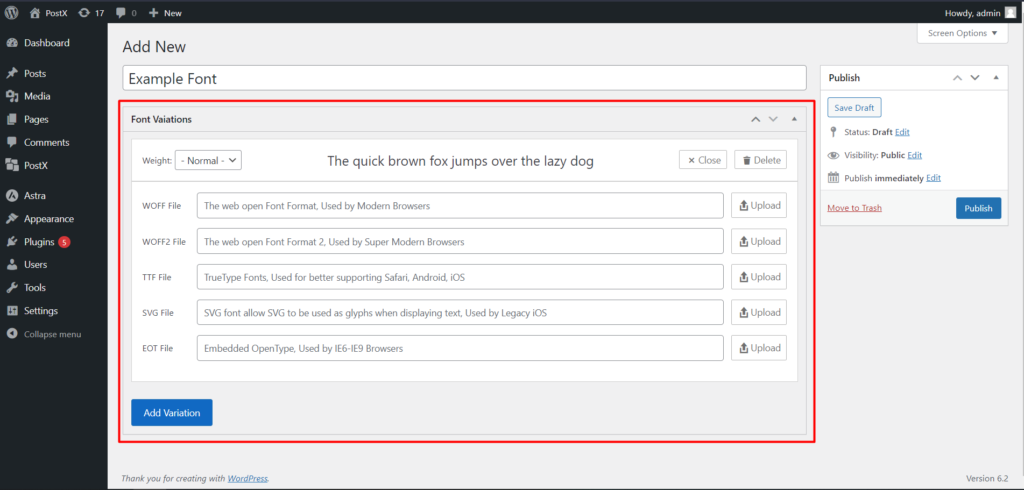
Para cargar la fuente personalizada, haga clic en el botón "Agregar variación". Esta acción revelará las opciones de carga de fuentes.
Paso 3: seleccione el tipo de archivo de fuente
PostX admite múltiples formatos de fuente personalizados, como WOFF, WOFF2, TTF, SVG y EOT. Elija el formato de fuente apropiado para usted.

Una vez que haya seleccionado el formato de fuente, haga clic en "cargar" para buscar y seleccionar el archivo de fuente de su computadora. Subiremos la fuente con la biblioteca de medios de WordPress. Así que no tendrás problemas con el proceso de carga. Este archivo se cargará en su sitio web de WordPress.
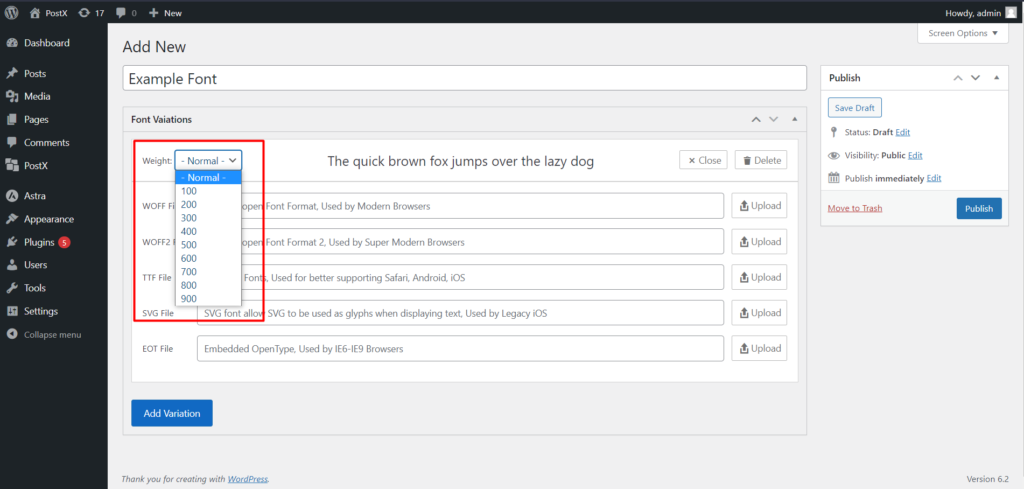
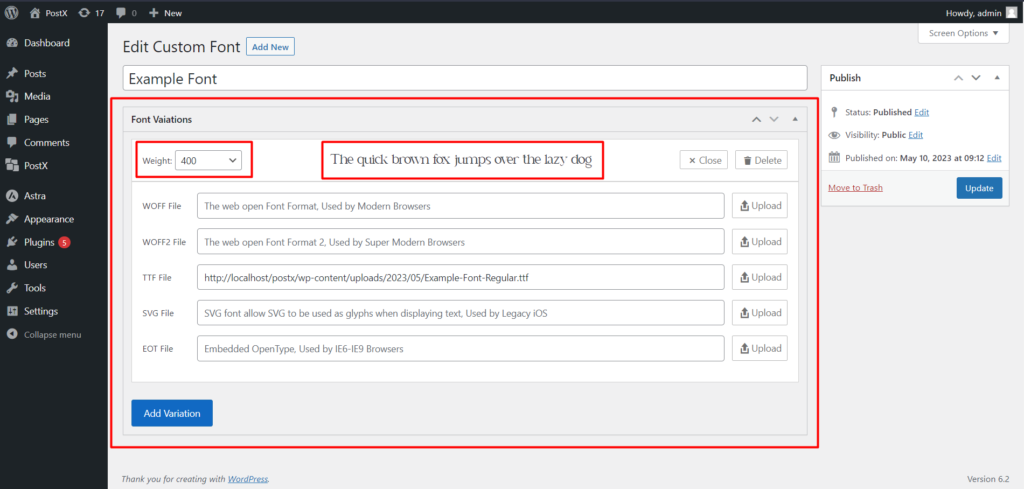
Paso 4: elige el peso de la fuente
Si tiene varias versiones o variaciones de la misma fuente, es importante especificar el peso de la fuente. El peso de la fuente determina el grosor o la negrita de los caracteres y es crucial para un estilo de fuente adecuado.
Seleccione el peso de fuente deseado de las opciones disponibles en el complemento PostX.

Una vez cargada, mostrará la vista previa de la fuente que ha cargado, por lo que le resultará más fácil comprobarla antes de completar el proceso.
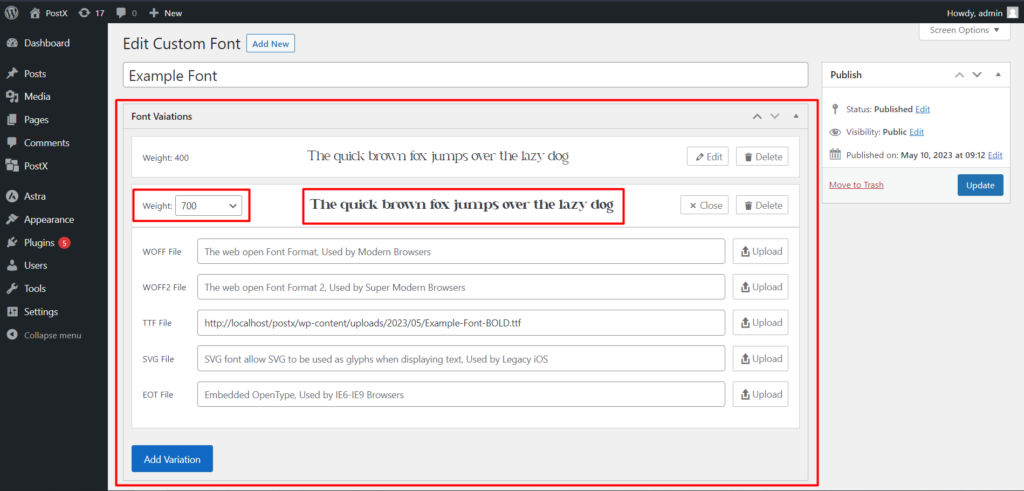
Paso 5: Agregar variación de fuente
Si tiene variaciones de fuentes adicionales, como delgadas o en negrita, también puede cargarlas. Haga clic en el botón "Agregar variación" nuevamente para agregar otra variación de la fuente personalizada.
Nombra la variación igual que la versión inicial de la fuente. Cargue el archivo de fuente para esta variación y, una vez más, seleccione el peso de fuente correspondiente para la variación específica.
Por ejemplo, agregaremos una variación regular y en negrita de una fuente. Entonces, al subir la variación “regular”, seleccionaremos el peso: 400.

Luego, haga clic en Agregar variación a otra variación. Y para la variación “negrita”, seleccionaremos el peso: 700.

Tenga en cuenta que puede cargar variaciones ilimitadas para una fuente, no se limita a solo dos. Hemos mostrado dos opciones de variación para simplificar el proceso.
Paso 6: complete el proceso de carga
Una vez que haya cargado todas las variaciones de fuente deseadas y especificado sus pesos de fuente, haga clic en el botón "Publicar". Esta acción guardará y publicará la fuente personalizada, haciéndola disponible para su uso en su sitio web de WordPress.
¿Cómo usar las fuentes personalizadas de WordPress?
Hemos completado la carga de fuentes personalizadas. Y las fuentes personalizadas ahora estarán disponibles en todos los bloques PostX para usar que tienen configuraciones de tipografía. Ahora vamos a mostrarte cómo usarlo.
Paso 1: Crear una nueva página
Primero debe crear una nueva página en su sitio web de WordPress. Puede hacerlo navegando a la sección Páginas del panel de control de WordPress y haciendo clic en "Agregar nuevo".
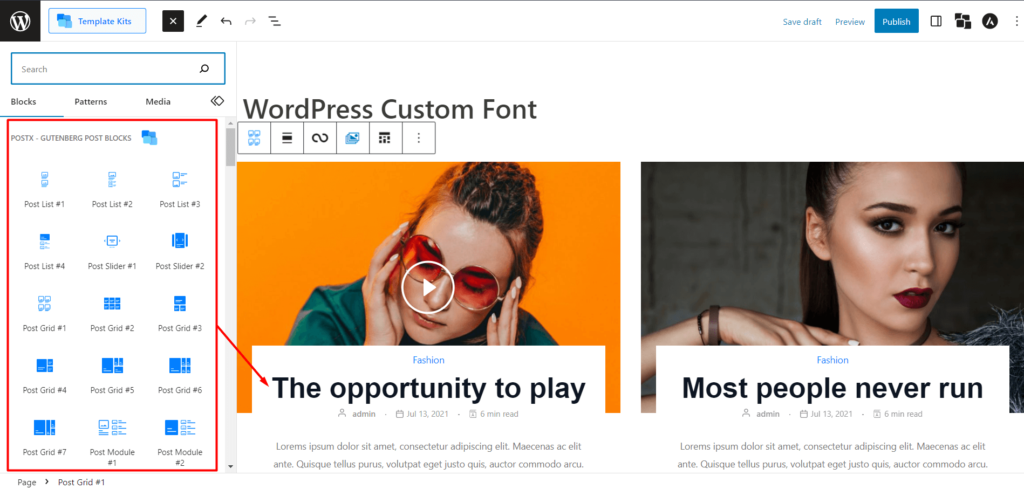
Paso 2: Agregar bloques PostX
Dentro del nuevo editor de páginas, agregue PostX Blocks a la página. Estos bloques brindan funciones mejoradas y opciones de personalización, incluida la configuración relacionada con la tipografía para fuentes personalizadas.

Sin embargo, para este ejemplo, usaremos el bloque Post Grid. Pero puede usar cualquier bloque PostX para usar fuentes personalizadas y configuraciones tipográficas.
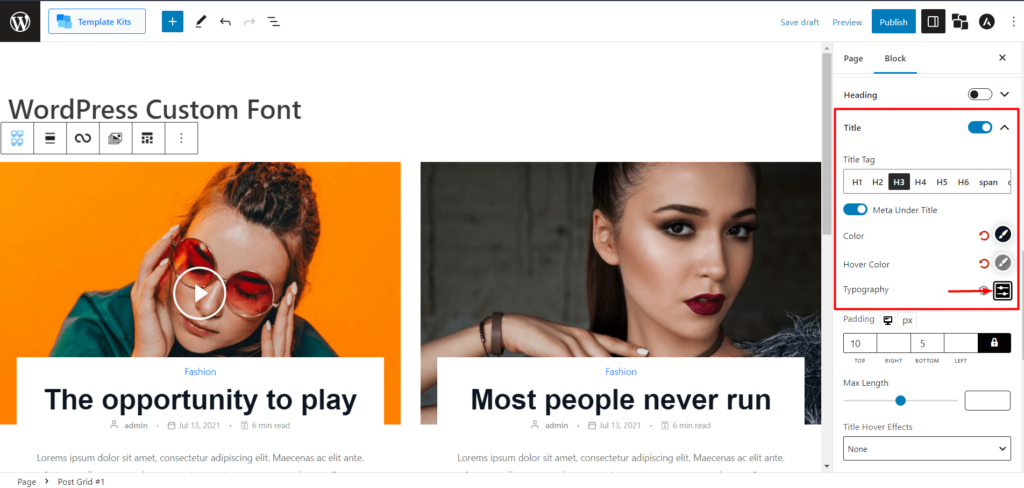
Paso 3: Ir a Configuración de tipografía
Seleccione el bloque Post Grid o cualquier otro bloque PostX que haya agregado a la página. Localice primero la configuración del título y luego la configuración de la tipografía para el bloque seleccionado. Esto le permitirá seleccionar las fuentes personalizadas preferidas. Además, esta configuración le permite personalizar el estilo y la apariencia de la fuente.

Paso 4: Seleccionar fuente personalizada
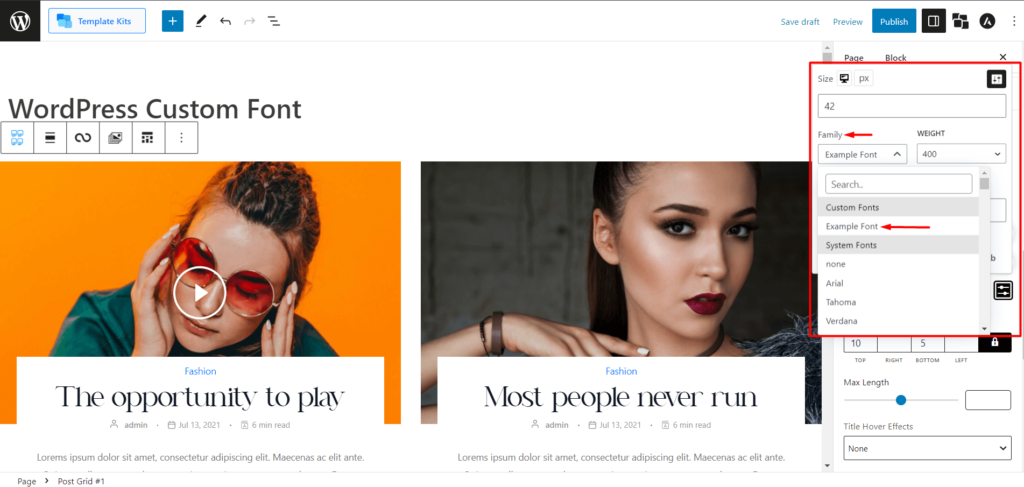
Dentro de los ajustes de tipografía, busca la opción de personalizar la familia tipográfica. Haga clic en el botón "Personalizar" para acceder a las opciones de personalización de fuentes. Aparecerá un menú desplegable con la etiqueta "Familia".

Verá dos partes del menú desplegable Familia: fuentes personalizadas y fuentes del sistema. Todas las fuentes personalizadas cargadas se mostrarán en la sección de fuentes personalizadas. Pero asegúrese de no agregar un nombre para su fuente al cargar.
Ahora, seleccione la fuente personalizada deseada.
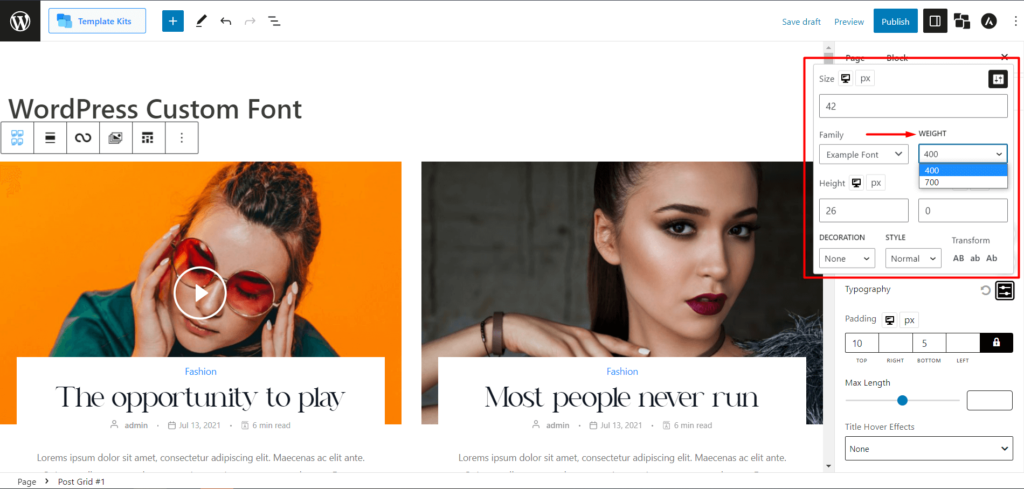
Paso 5: selecciona el peso de la fuente
Después de seleccionar la fuente personalizada del menú desplegable, debe elegir el peso de la fuente. Las opciones de peso se basarán en las variaciones que cargó anteriormente.

Por ejemplo, tenemos variaciones "normales" y "negritas" con pesos de 400 y 700, respectivamente, seleccione el peso adecuado para lograr el estilo de fuente deseado.
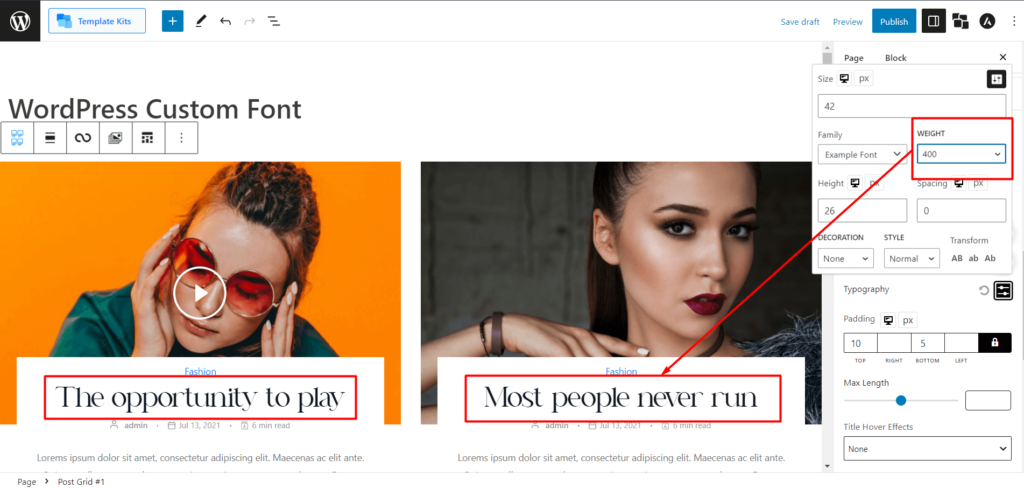
Primero, elijamos el peso de 400 para un estilo de fuente regular, y aquí está la vista previa:

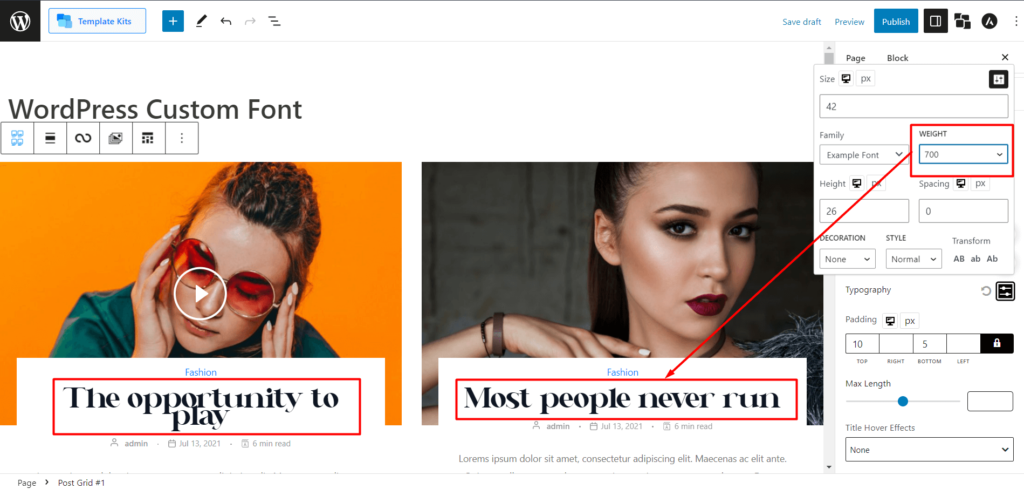
Ahora, seleccionemos el peso 700 para un estilo de fuente en negrita y verifiquemos la vista previa:

Como puede ver, tiene el mismo nombre de fuente con un peso diferente, mostrando diferentes variaciones de fuente.
Paso 6: Ajuste la configuración de fuente
Una vez que haya seleccionado la fuente personalizada y su peso, puede ajustar aún más la configuración de la fuente según sus preferencias.

La configuración de tipografía puede incluir tamaño de fuente, altura de línea, espaciado entre letras y más opciones.

Modifique esta configuración para lograr el estilo de tipografía deseado para su bloque PostX.
Paso 7: Publicar la página
Después de personalizar la configuración de la fuente, revise los cambios que ha realizado. Una vez que esté satisfecho con el estilo de fuente y el contenido general de la página, haga clic en el botón "Publicar" para que su página esté activa en su sitio web de WordPress.
Pero hay más opciones de personalización con PostX. Entonces, si no está satisfecho con las personalizaciones, pasemos a más personalizaciones.
¿Cómo personalizar aún más las fuentes personalizadas de WordPress?
Entonces, como hemos dicho, PostX proporciona más personalizaciones. No perdamos tiempo y comprobémoslas.
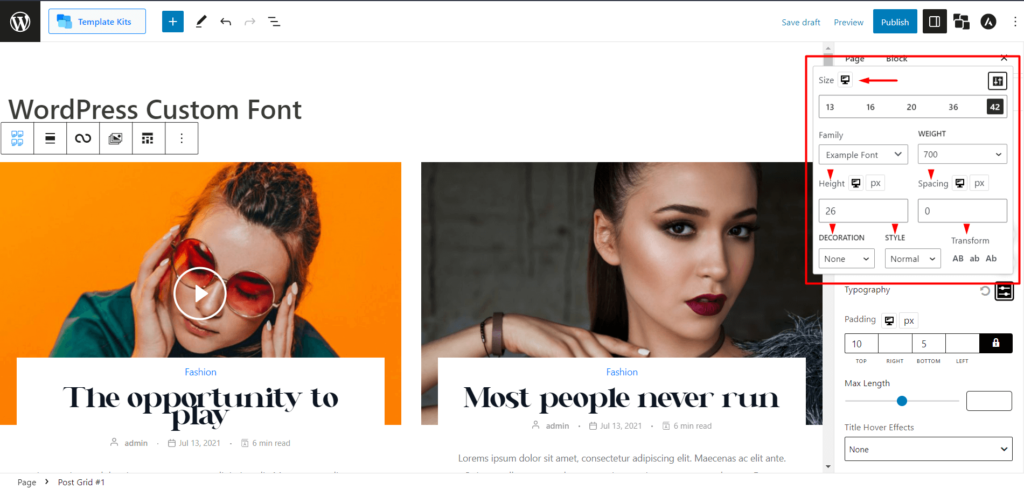
Paso 1: Personalización del tamaño de fuente
En la configuración de tipografía de su bloque PostX elegido, ubique la opción para personalizar el tamaño de fuente.

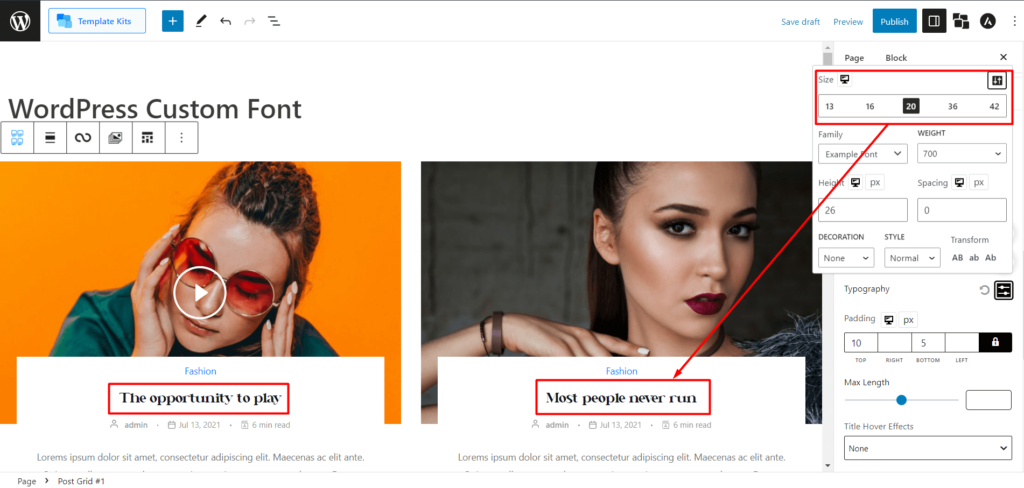
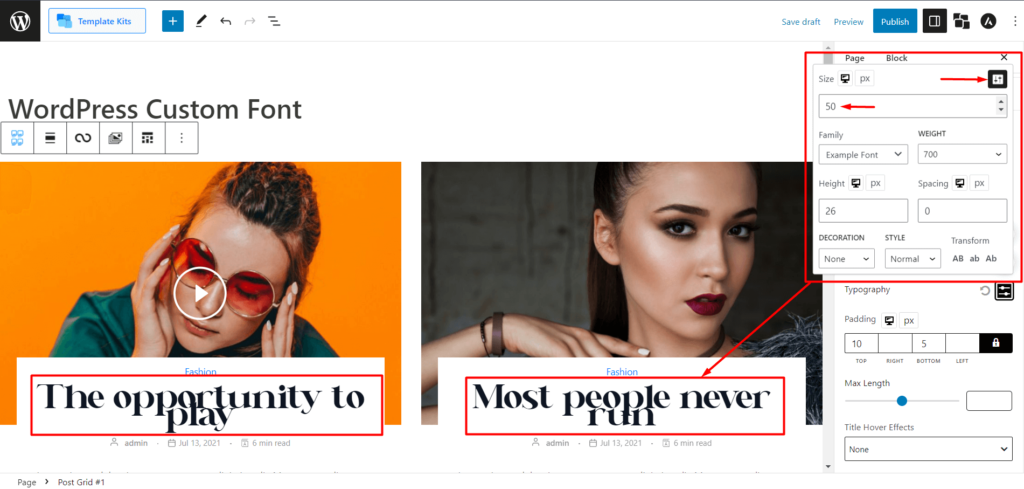
Para cambiar el tamaño de fuente, puede seleccionar un tamaño de fuente fijo (como 13, 16, 20, 36, 42) o ingresar un tamaño de fuente personalizado usando el campo de entrada provisto. Esto le permite hacer la fuente más pequeña o más grande según lo desee.

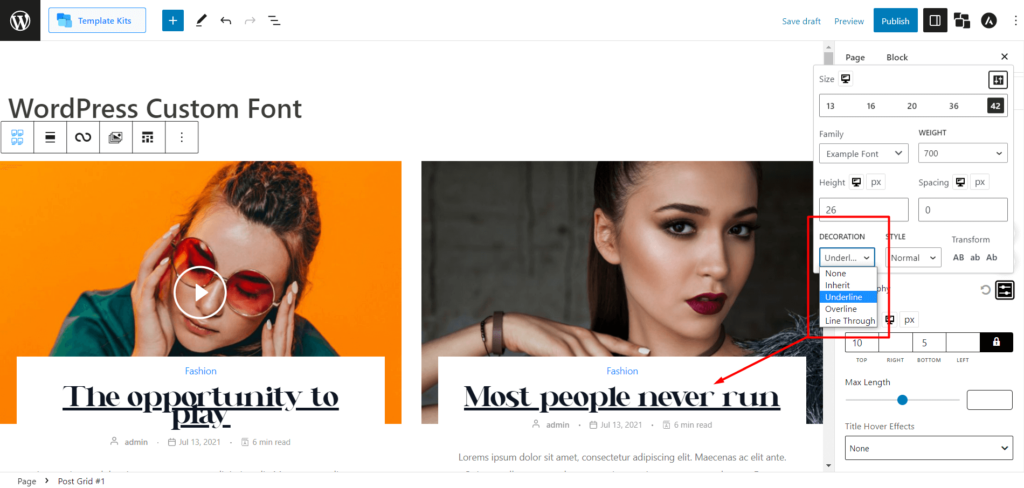
Paso 2: Personalización de la decoración de fuentes
Dentro de la configuración de tipografía, encuentra las opciones para la personalización de la decoración de fuentes.
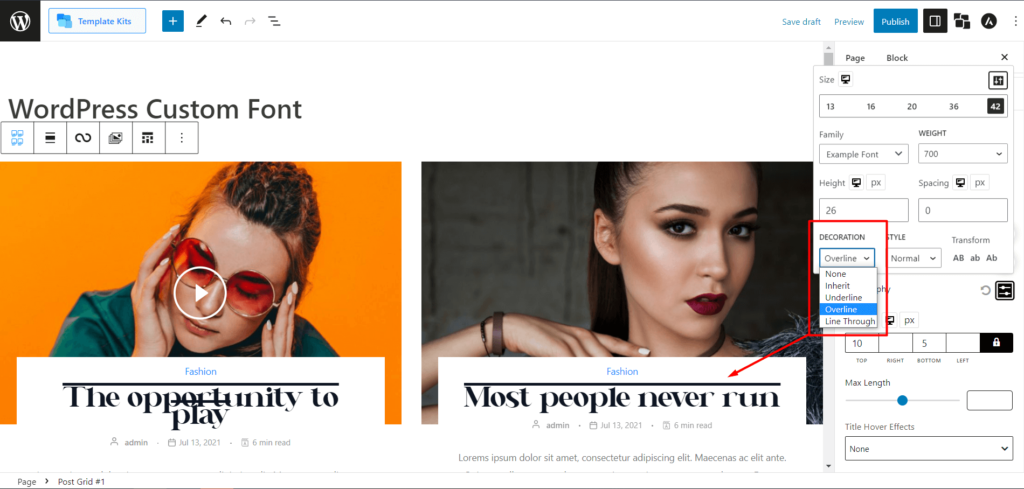
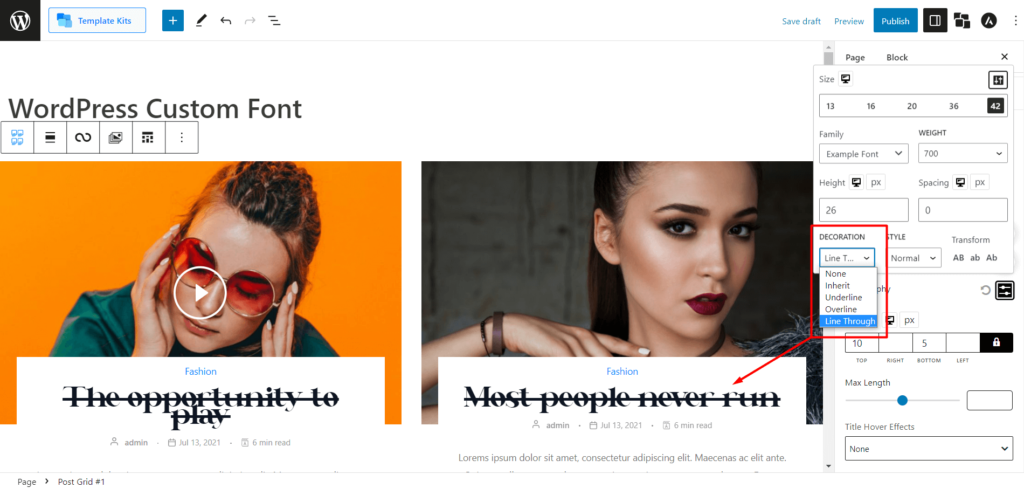
PostX brinda la capacidad de cambiar las decoraciones de fuente, como subrayar (agregar una línea debajo de su texto), overline (agregar una línea sobre su texto) y línea a través (agregar una línea a través de su texto).
Veamos un adelanto de cada uno.
Vista previa subrayada:

Vista previa superpuesta:

Línea a través de vista previa:

Elija las opciones de decoración deseadas para su fuente personalizada.
Paso 3: Personalización del estilo de fuente
Localice las opciones de personalización del estilo de fuente dentro de la configuración de tipografía de PostX.
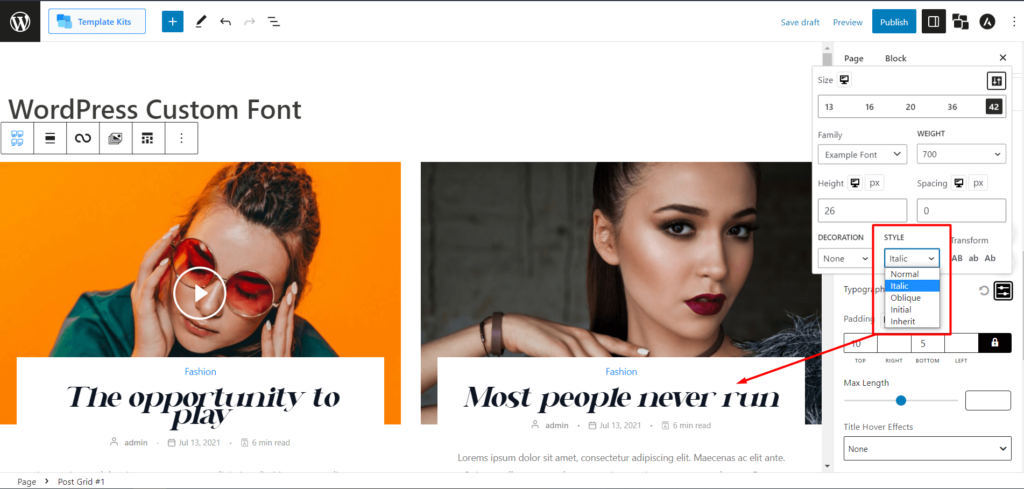
PostX le permite cambiar los estilos de fuente. Actualmente, puede seleccionar opciones como cursiva (estilo semicursivo) y oblicua (estilo inclinado artificialmente similar a la cursiva. Nota: es posible que algunas fuentes no admitan esto).
Por ejemplo, encuentre una fuente perfecta para su sitio web que carezca de una variación en cursiva. PostX puede ayudarlo a lograr el estilo en cursiva al proporcionar opciones de estilo de fuente.
Veamos la vista previa en cursiva:

Elija siempre el estilo de fuente que se adapte a sus preferencias.
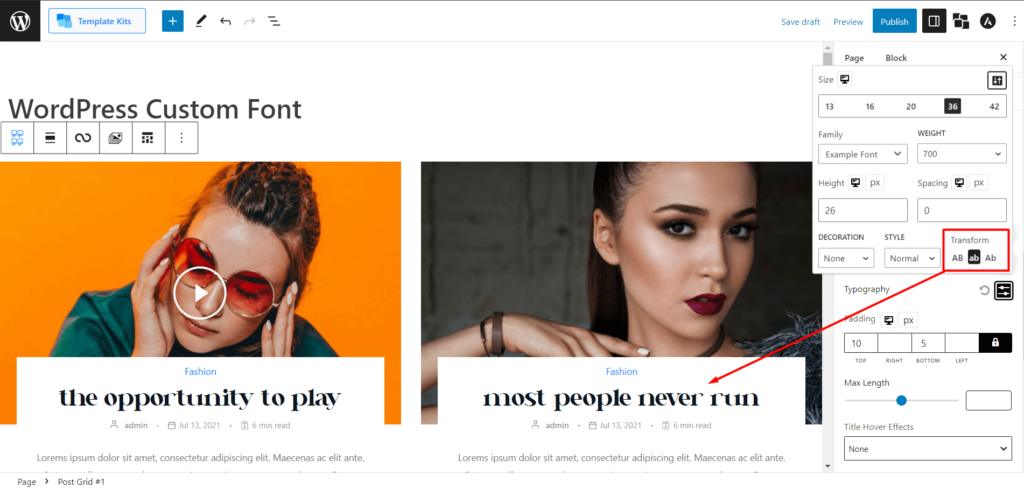
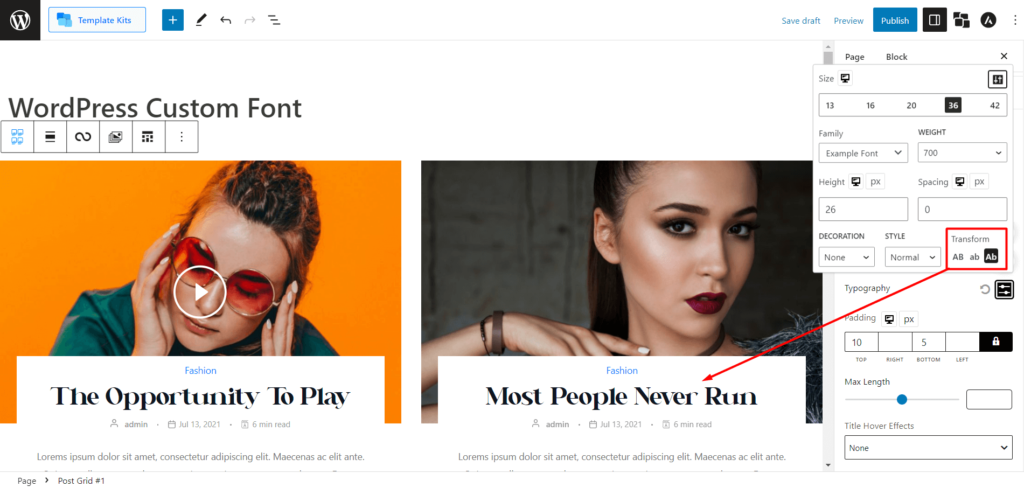
Paso 4: Personalización de la transformación de fuentes
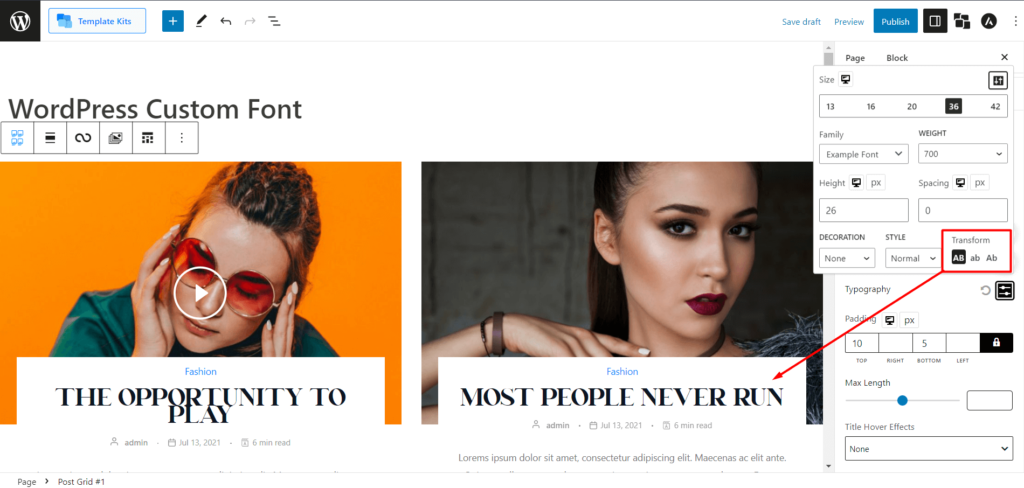
PostX le permite transformar el texto de su fuente en diferentes casos: AB (todo en mayúsculas), ab (todo en minúsculas) y Ab (título).
Veamos la vista previa de cada uno.
AB (todo en mayúsculas):

ab (todo en minúsculas):

Ab (caso del título):

Seleccione la opción de transformación de fuente deseada para modificar el caso del texto en consecuencia.
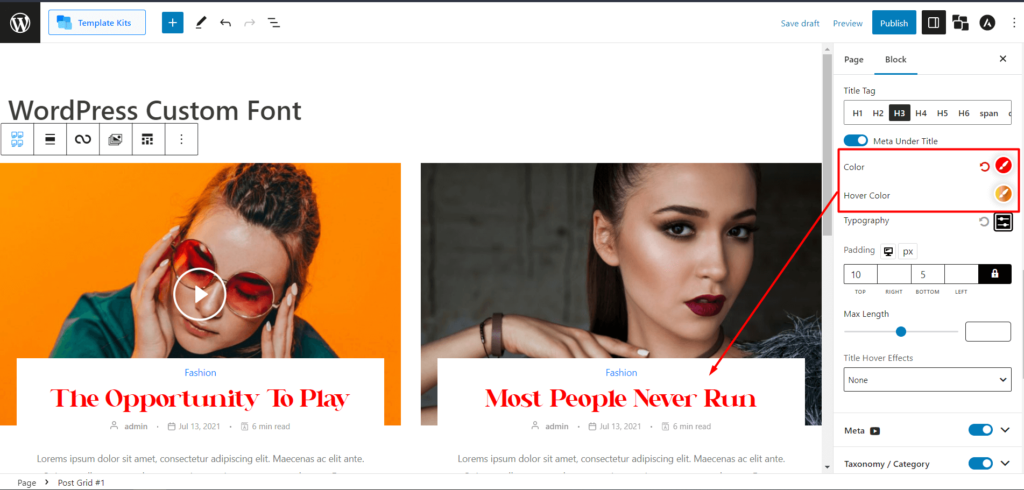
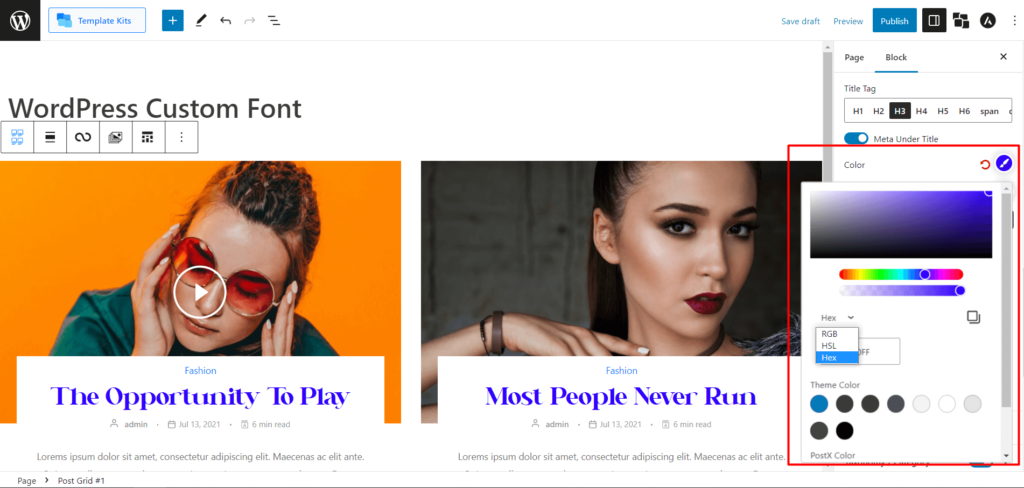
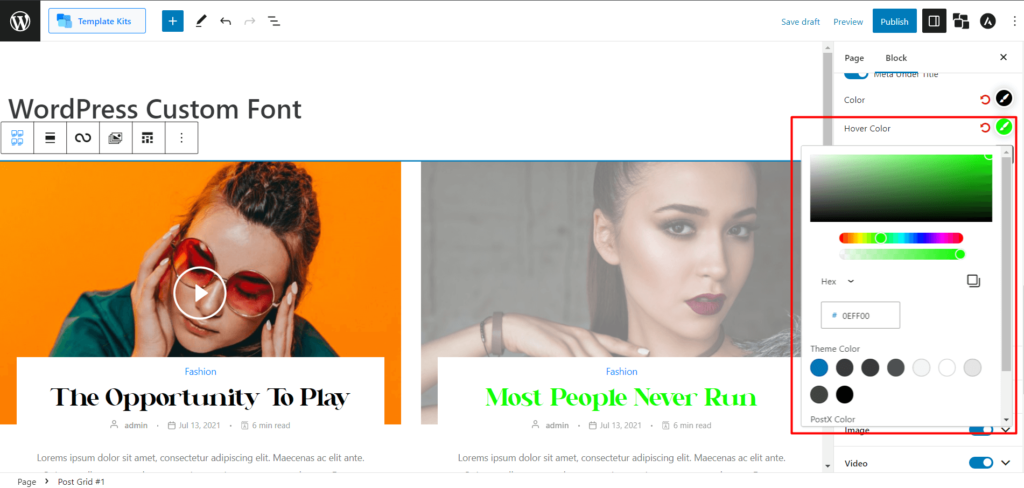
Paso 5: Personalización del color de fuente y el color de fuente flotante
PostX proporciona una paleta de colores para cambiar el color del texto. Puede seleccionar un color de la paleta que se adapte a su diseño.

Además, suponga que tiene códigos de color específicos en formatos HEX, RGB o HSL. En ese caso, puede ingresar esos códigos para cambiar el color del texto en consecuencia.

Si desea cambiar el color de desplazamiento del texto de la fuente, puede hacerlo con PostX.
La configuración del color de la fuente flotante es similar a la personalización del color de la fuente. Puede usar la paleta de colores o ingresar códigos HEX, RGB o HSL para cambiar el color de desplazamiento del texto.

La aplicación de esta configuración de personalización en PostX le permite personalizar sus fuentes personalizadas sin problemas adicionales.
Nota adicional
Las opciones de personalización anteriores pueden variar según sus fuentes específicas. Experimente con diferentes configuraciones y combinaciones para lograr las personalizaciones deseadas para sus fuentes personalizadas.
Recuerde publicar o actualizar sus cambios después de personalizar la configuración de fuentes para ver la apariencia actualizada de sus fuentes personalizadas en sus bloques PostX.
Beneficios de las fuentes personalizadas de WordPress
El uso de fuentes personalizadas de WordPress puede ofrecer varias ventajas, mejorando la tipografía y la experiencia del usuario de su sitio web. Estos son los beneficios clave de implementar fuentes personalizadas:
Atractivo visual mejorado: las fuentes personalizadas le permiten diferenciar la tipografía de su sitio web, creando un diseño único y visualmente atractivo que se alinea con la identidad de su marca.
Legibilidad mejorada: las fuentes personalizadas cuidadosamente elegidas pueden mejorar la legibilidad, asegurando que los visitantes puedan consumir y comprender fácilmente el contenido de su sitio web.
Consistencia de la marca: el uso de fuentes personalizadas que se alineen con las pautas de su marca puede reforzar su identidad de marca, creando una experiencia visual cohesiva y consistente en todo su sitio web.
Experiencia de usuario única: las fuentes personalizadas contribuyen a una experiencia de usuario distintiva, diferenciando su sitio web de la competencia y dejando una impresión memorable en los visitantes.
Mayor participación: la tipografía captura y retiene la atención de los usuarios. Las fuentes personalizadas bien seleccionadas pueden cautivar a su audiencia, aumentando el compromiso y el tiempo dedicado a su sitio web.
Amplia selección de fuentes: WordPress ofrece una amplia biblioteca de fuentes personalizadas, lo que le brinda acceso a una amplia gama de estilos de fuente y opciones para elegir, lo que garantiza que encuentre la combinación perfecta para la estética de su sitio web.
Fácil implementación: con la interfaz fácil de usar de WordPress, la integración de fuentes personalizadas en su sitio web es sencilla. Puede instalar y activar complementos de fuentes o usar opciones de temas para aplicar fuentes personalizadas sin un amplio conocimiento de codificación sin esfuerzo.
Diseño receptivo: las fuentes personalizadas se pueden adaptar a diferentes dispositivos y tamaños de pantalla, lo que garantiza que su tipografía siga siendo visualmente atractiva y legible en computadoras de escritorio, tabletas y dispositivos móviles.
Flexibilidad y control: al utilizar fuentes personalizadas, tiene control total sobre la apariencia y la ubicación de los elementos de texto en su sitio web. Puede ajustar el tamaño de fuente, el espacio entre líneas y otras configuraciones tipográficas para lograr la apariencia deseada.
Las fuentes personalizadas en su sitio web de WordPress mejoran su estética, legibilidad y experiencia general del usuario. Al aprovechar la amplia gama de fuentes disponibles, puede crear un sitio web visualmente cautivador y de marca que deje una impresión duradera en sus visitantes.
preguntas frecuentes
P: ¿Puedo usar cualquier fuente como fuente personalizada en WordPress?
R: Si bien WordPress ofrece una amplia selección de fuentes personalizadas, también puede cargar sus propias fuentes en varios formatos, como WOFF, WOFF2, TTF, SVG y EOT, utilizando complementos como PostX. Sin embargo, es importante asegurarse de tener los derechos de licencia de las fuentes que cargue.
P: ¿El uso de fuentes personalizadas afectará la velocidad de carga de mi sitio web?
R: Las fuentes personalizadas pueden aumentar el tiempo de carga de su sitio web, especialmente si tiene varias fuentes personalizadas o archivos de fuentes grandes. La optimización de sus archivos de fuentes y la implementación de técnicas de almacenamiento en caché es esencial para minimizar cualquier impacto negativo en la velocidad de carga.
P: ¿Las fuentes personalizadas funcionan en todos los dispositivos y navegadores?
R: Las fuentes personalizadas se pueden usar en diferentes dispositivos y navegadores. Sin embargo, se recomienda elegir fuentes con una buena compatibilidad con varios navegadores y asegurarse de que respondan para mantener una experiencia visual uniforme en varios dispositivos y tamaños de pantalla.
P: ¿Existe alguna limitación para usar fuentes personalizadas en WordPress?
R: Si bien el uso de fuentes personalizadas en WordPress ofrece numerosos beneficios, es importante tener en cuenta algunas limitaciones. Es posible que algunas fuentes personalizadas no admitan todos los idiomas o caracteres, así que asegúrese de que las fuentes que elija sean compatibles con los requisitos de contenido de su sitio web. Además, el uso de demasiadas fuentes personalizadas puede afectar negativamente el rendimiento y puede no ser óptimo para la experiencia del usuario.
Conclusión
Las fuentes personalizadas de WordPress brindan a los propietarios de sitios web una herramienta poderosa para mejorar la tipografía, el atractivo visual y la experiencia del usuario de su sitio. Al seleccionar e implementar cuidadosamente fuentes personalizadas, puede crear un diseño único y atractivo que se alinee con la identidad de su marca.
Con la interfaz fácil de usar de complementos como PostX, agregar fuentes personalizadas a su sitio web de WordPress es simple y eficiente. Ya sea que elija fuentes de Google Fonts, mercados de fuentes o bibliotecas de fuentes premium, tiene una amplia gama de opciones para encontrar las fuentes perfectas para su sitio web.
Aproveche las fuentes personalizadas de WordPress para mejorar la estética, la legibilidad y la experiencia general del usuario de su sitio web y lograr un impacto duradero en su audiencia.
Puede consultar los tutoriales en vídeo de WordPress en nuestro canal de YouTube. ¡También, encuéntrenos en Facebook y Twitter para actualizaciones periódicas!

Actualización de bloques PostX Gutenberg 2.4.15

Presentamos el bloque de filas/columnas de PostX: muestre su contenido a la perfección

El bloque deslizante más nuevo de PostX ofrece increíbles nuevas oportunidades de diseño

Cómo configurar el botón Llamar por precio de WooCommerce
