Encabezado personalizado de WordPress: qué es y cómo crear uno
Publicado: 2022-06-25Una de las funcionalidades más flexibles y útiles que ha introducido WordPress son los encabezados personalizados. Es una característica que le permite personalizar la sección superior de su sitio web de WordPress, brindándole la posibilidad de personalizarla como mejor le parezca mediante el uso de una plantilla de encabezado personalizada. Y, como con la mayoría de las funcionalidades de WordPress, hay varias formas de personalizar un encabezado, mediante el uso de funciones de tema, código personalizado o un complemento de WordPress.
En este artículo, lo guiaremos a través de estas rutas y le daremos algunos ejemplos. Pero primero, hablemos de los encabezados de WordPress y por qué te molestarías en personalizarlos.
¿Por qué usar un encabezado de WordPress personalizado?
El encabezado es uno de los aspectos gráficos más esenciales de un sitio web porque es lo primero que notarán sus visitantes. Como tal, vale la pena examinar si alterar el encabezado de su sitio web podría mejorar la experiencia del usuario. Por ejemplo, puede mejorar la estética y el diseño de su encabezado para que su mensaje comercial se comunique de manera más efectiva a los visitantes.
Además, un encabezado bien estructurado puede ayudar a los visitantes a explorar su contenido más fácilmente y puede usarse para empujarlos suavemente hacia los productos o servicios en los que desea que se centren.
Lo que realmente puedes cambiar
Técnicamente, casi todo está abierto para cambios en el encabezado del sitio web, incluido el tamaño de fuente, las imágenes, el esquema de color, etc. Puede agregar un área de widgets, aplicar diferentes estilos para páginas específicas, colocar el logotipo como desee, aplicar botones CTA (Llamada a la acción), modificar el menú de navegación y mucho más.
Si en este punto está convencido de que necesita una plantilla de encabezado personalizada, estas son las opciones que vienen con WordPress tanto para desarrolladores como para no programadores.
Cómo personalizar un encabezado en WordPress
Veamos algunas de las formas más populares de personalizar el encabezado.
Usa el personalizador de tu tema
Para usar el personalizador de WordPress incorporado para editar su encabezado, primero debe averiguar si su tema lo admite. Puede buscar su tema en la biblioteca oficial de temas y usar los filtros para averiguar si su tema actual tiene una función integrada para encabezados personalizados.
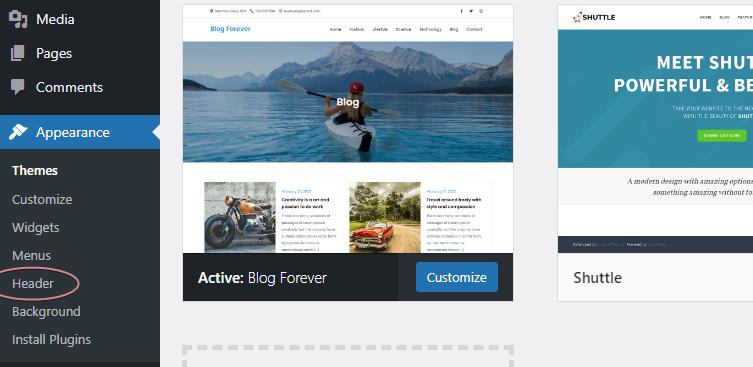
Si instala uno de los temas que vienen con esta función, notará que, al activarse, aparecen algunos elementos de menú adicionales en el menú "Apariencia". Si instala y activa Blog Forever, por ejemplo, obtendrá este menú:

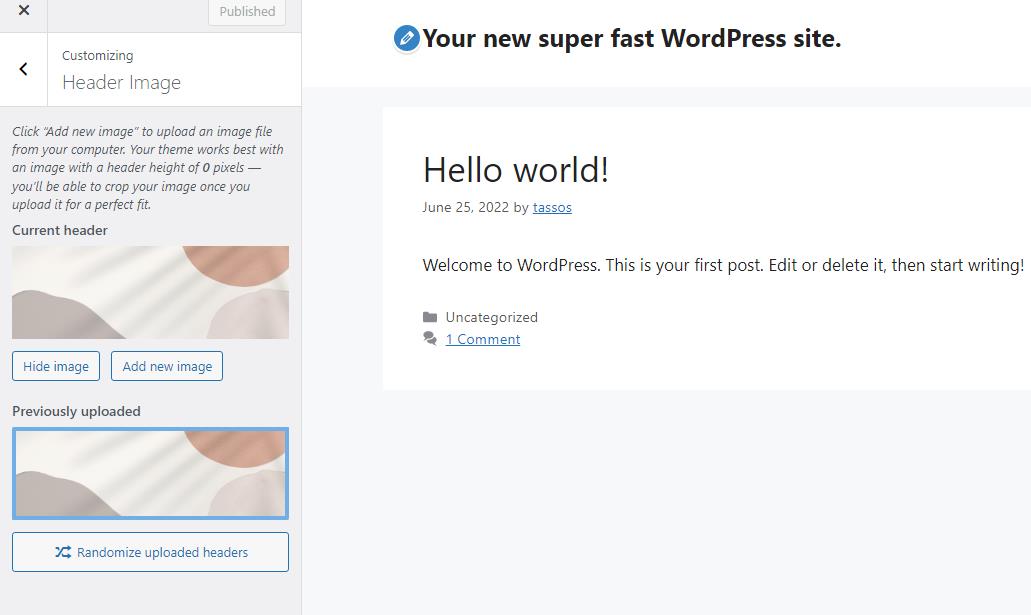
Una vez que haga clic en el elemento de menú "Encabezado", será transferido a las opciones de encabezado.

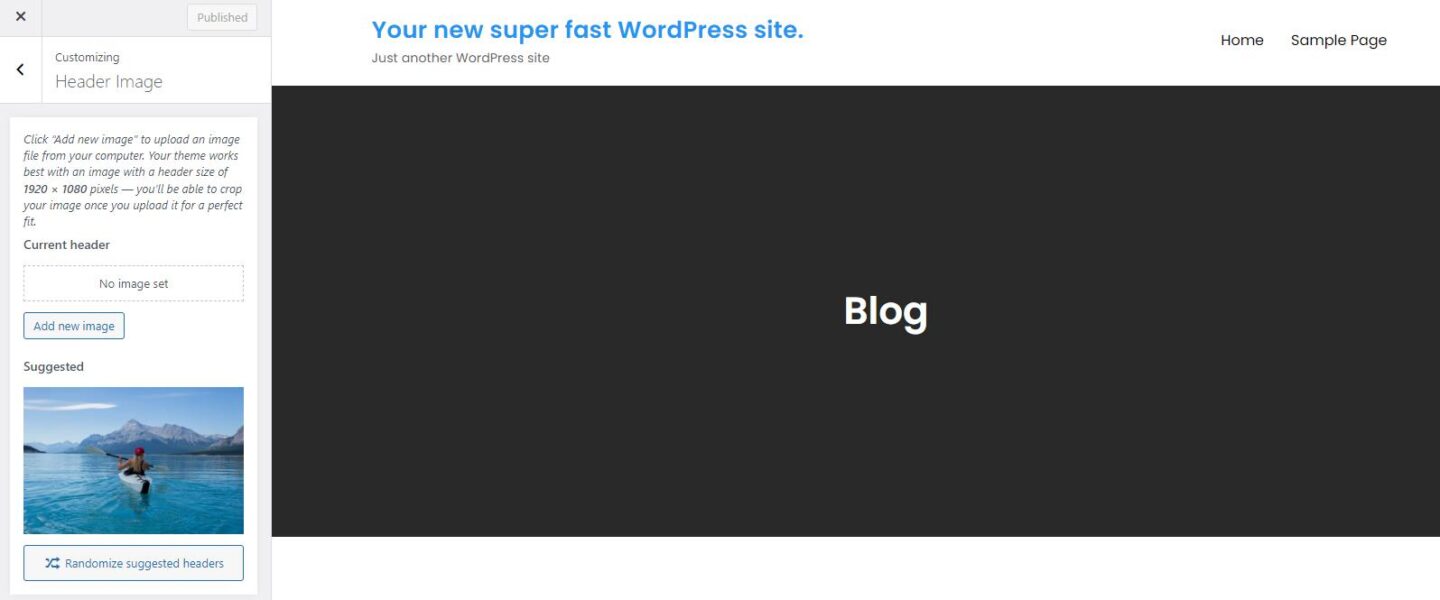
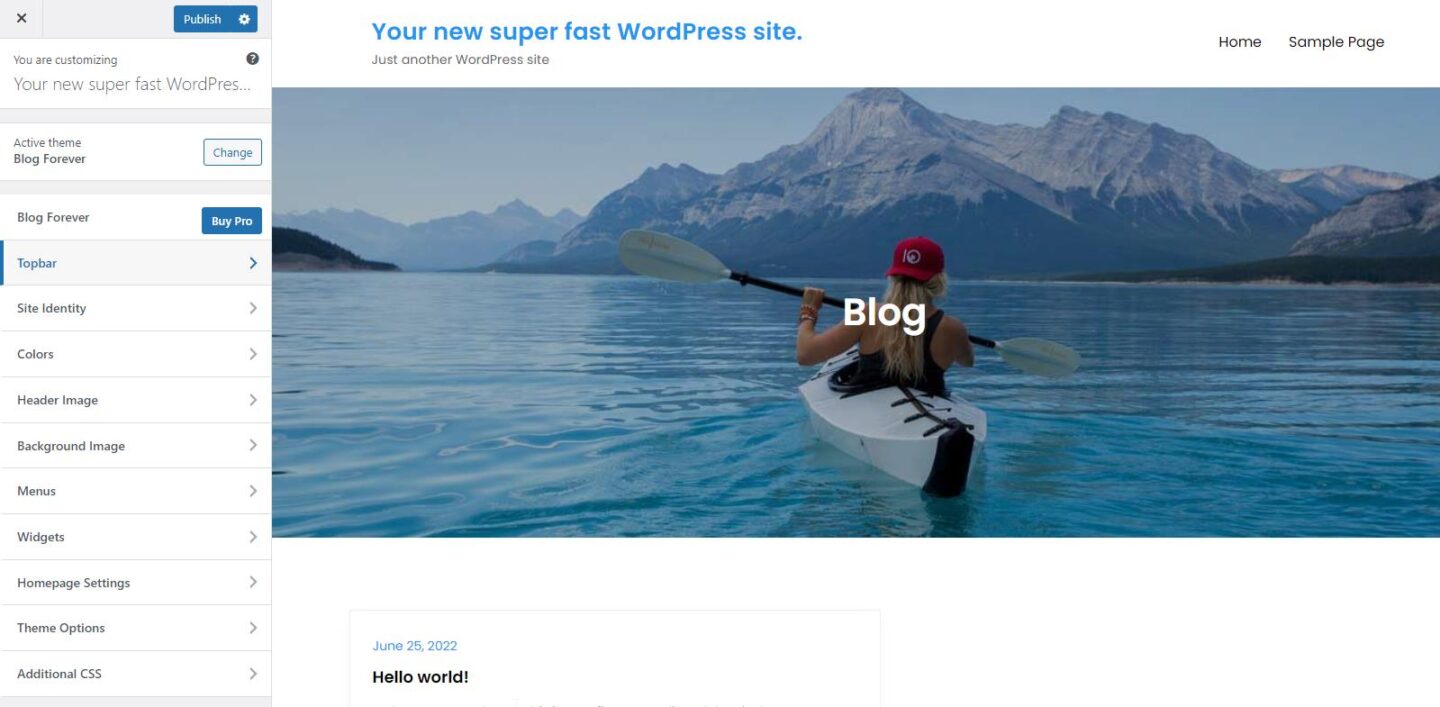
En el menú del personalizador, también puedes encontrar otras opciones que te ayudan a personalizar el encabezado.

Hay muchas opciones disponibles aquí. Puede cambiar los colores, agregar widgets en el encabezado como redes sociales o información de contacto, cambiar el eslogan, etc.
Pero, ¿qué sucede si su tema no es uno de los temas de "encabezado editable"?
Cómo agregar soporte de encabezado personalizado a su tema
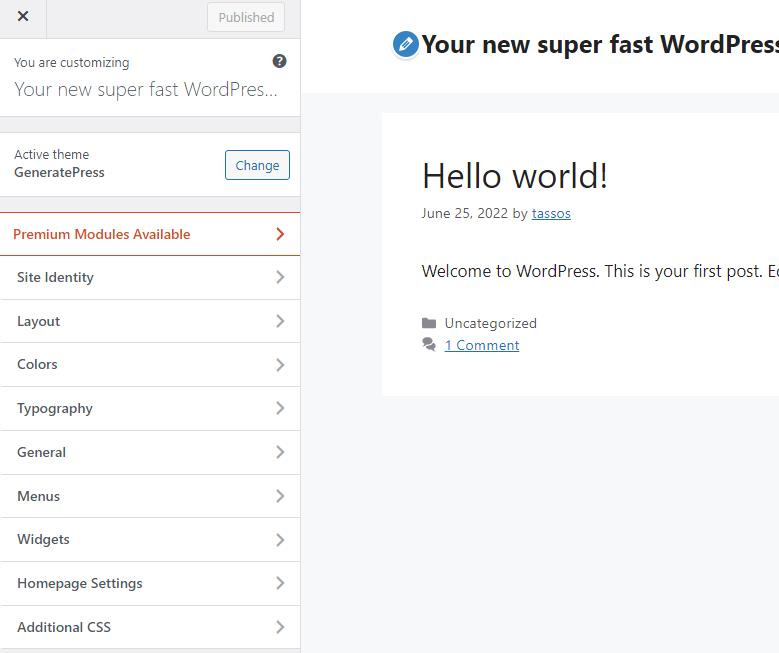
Tomemos el tema GeneratePress como un ejemplo de los temas que no admiten esta funcionalidad. Si instala y activa este tema, no verá ninguna opción para cambiar la imagen del encabezado en el personalizador de temas.

Si posee algunas habilidades de codificación y usa la versión principal de WordPress 3.4 o posterior, puede habilitar la función de encabezado personalizado con bastante facilidad. Puede agregarlo fácilmente usando la función integrada add_theme_support() .
Vaya a la carpeta de su tema, busque el archivo functions.php y ábralo con su editor favorito. Luego agregue la siguiente línea:
add_theme_support( 'custom-header' );Y eso es todo, ahora podrás ver la opción de imagen de encabezado en la página del personalizador y en el menú Apariencia. Puede usarlo y cargar una imagen para su encabezado.

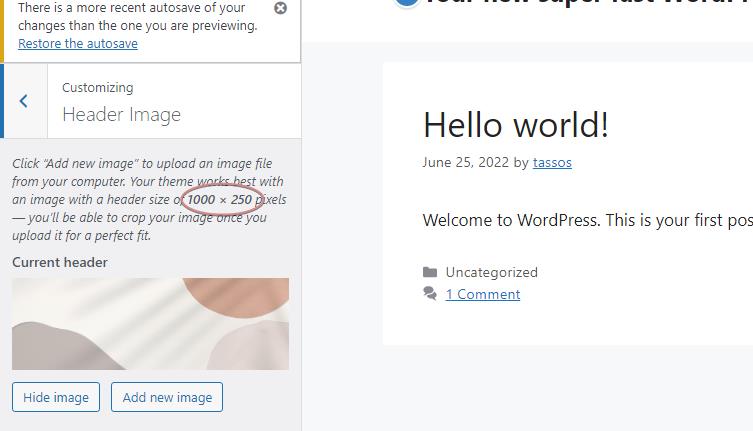
También puede pasar argumentos para establecer cualquiera de las opciones disponibles. Aquí hay un ejemplo de cómo puede establecer el tamaño de la imagen agregando código en functions.php:

function mytheme_custom_header_setup() { $args = array( 'width' => 1000, 'height' => 250, ); add_theme_support( 'custom-header', $args ); } add_action( 'after_setup_theme', 'mytheme_custom_header_setup' );after_setup_theme se usa para registrar nuestra funcionalidad justo después de inicializar el tema.

Sin embargo, como puede notar, no aparece ninguna imagen en el encabezado, lo cual es normal, ya que no hicimos nada para mostrarlo.
Cómo mostrar la imagen del encabezado
Para mostrar la imagen del encabezado, debe usar la función de WordPress get_header_image() de esta manera:
<?php if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; ?>Puede ir a cualquier lugar desde aquí según sus requisitos y habilidades de codificación. Puede agregar una etiqueta o título de encabezado secundario o cualquiera de los widgets del tema usando su enlace y, por supuesto, agregar su propio CSS para pulirlo.
Debe insertar este fragmento de código personalizado en el archivo de plantilla de encabezado de su instalación de WordPress. Este archivo no es el mismo para todos los temas. Si no sabe cuál es, puede consultar la jerarquía de plantillas u olvidarse de qué archivo y agregar el código al encabezado a través de functions.php usando la función wp_head().
function my_custom_function(){ if ( get_header_image() ) : ?> <div> <a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"> <img src="<?php header_image(); ?>" width="<?php echo absint( get_custom_header()->width ); ?>" height="<?php echo absint( get_custom_header()->height ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"> </a> </div> <?php endif; }; add_action('wp_head', 'my_custom_function');También es importante señalar que dichas personalizaciones deben aplicarse en un tema secundario para que los cambios no se pierdan con las actualizaciones del tema.
Por supuesto, si usa un tema de bloque de WordPress como Twenty Twenty Two que admite un editor de sitio completo, las cosas pueden ser aún más fáciles para usted. Entraremos en más detalles sobre esto en un próximo artículo.
Crear un encabezado personalizado usando un complemento de WordPress
Hay varios complementos populares que se pueden usar para ayudarlo a personalizar su encabezado de WordPress. Demasiados, de hecho, para entrar en este artículo.
Dicho esto, hay uno que vale la pena revisar, ya que puede usarse no solo para personalizar su encabezado, sino también como una herramienta útil para insertar código en el área 'derecha' de su sitio web cuando sea necesario. Saluda al complemento 'Insertar encabezados y pies de página'.

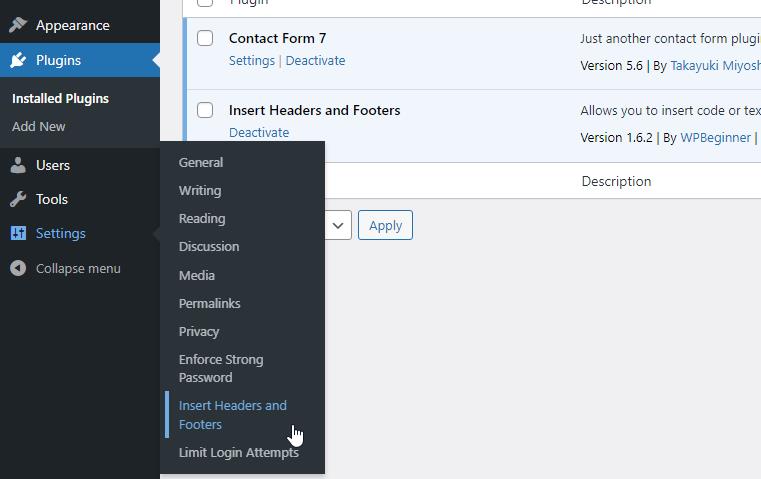
El complemento Insertar encabezados y pies de página es útil de muchas maneras. No solo le permite agregar código al encabezado, pie de página o cuerpo, sino que también mantiene todo organizado en un solo lugar, en "Configuración -> Insertar encabezados y pies de página".

Sin embargo, no se recomienda para los que no son codificadores, ya que todavía tiene que insertar scripts. Si desea personalizar su encabezado y evitar la codificación, le recomendamos el complemento Agregar imágenes de encabezado personalizado que proporciona WordPress.

Todo lo que tienes que hacer una vez que está instalado y activado, es crear una página (visible o privada) titulada "Los encabezados" y cargar imágenes en ella.
Lo que hace el complemento es a) habilitar la opción "Encabezado" del personalizador yb) analizar todas las imágenes cargadas en la página "Los encabezados" y proporcionarlas como encabezados sugeridos en el personalizador. ¡Muy genial!
Conclusión
Su encabezado de WordPress es lo primero que alguien verá en su sitio web. Como tal, ¡vale la pena asegurarse de que se vea lo mejor posible! Con suerte, lo anterior le ha dado algunos consejos y sugerencias sobre cómo hacer esto, ya sea que esté o no feliz de codificar.
