Cómo utilizar el personalizador de WordPress: una guía completa
Publicado: 2016-06-03El Personalizador de WordPress ha sido uno de los principales activos en lo que respecta a la funcionalidad de los sitios de WordPress desde hace mucho tiempo. Es un potente editor de interfaz que se puede utilizar para iniciar rápidamente proyectos de WordPress desde cero.
Con el Personalizador de WordPress, puede cambiar drásticamente la apariencia y funcionalidad de su sitio web de WordPress desde una interfaz manejable. Eso incluye realizar cambios en los elementos de la página, como el título de su sitio, la imagen de fondo, los menús, las fuentes, los colores y más.
En esta publicación, primero le mostraremos brevemente cómo acceder al Personalizador de WordPress y luego profundizaremos en los conceptos básicos de cómo usarlo, guiándole a través de sus características más poderosas:
Cómo acceder al personalizador de WordPress
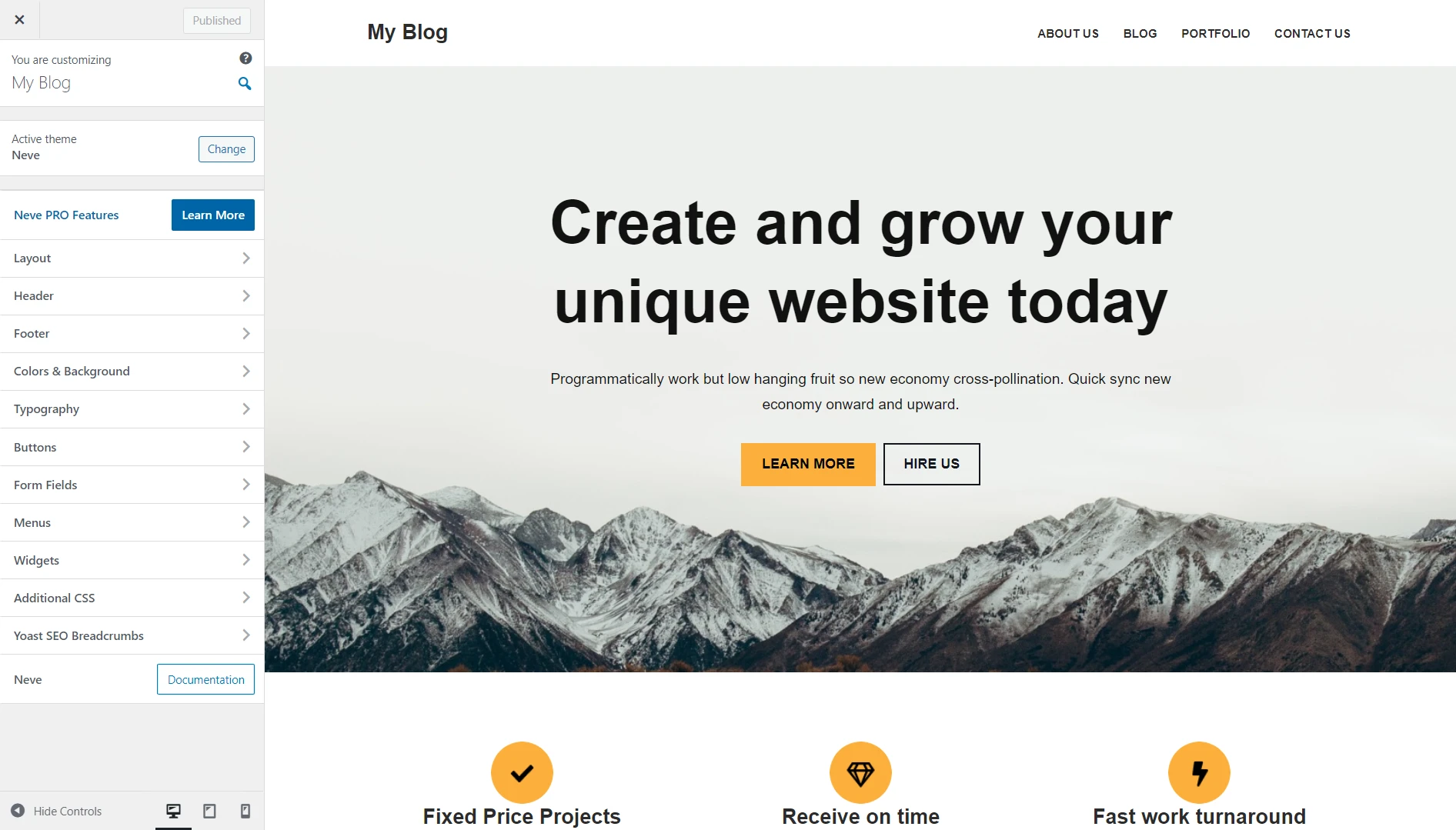
Para acceder al Personalizador de WordPress, navegue hasta Apariencia/Personalizar desde su panel de WordPress. Serás llevado directamente a la interfaz del Personalizador, con la vista previa de tu tema a la derecha y el menú del Personalizador a la izquierda:

Cómo utilizar el personalizador de WordPress
Ahora que ha accedido a su página del Personalizador de WordPress, veamos cómo utilizar el Personalizador de WordPress para iniciar o modificar rápidamente un sitio web.
Solo una cosa más antes de comenzar: tenga en cuenta que la funcionalidad del Personalizador depende en gran medida de cuánto esfuerzo han puesto los desarrolladores del tema activo para utilizarlo. Para este tutorial, usaremos nuestro propio tema Neve, que hace un uso excelente del Personalizador.
- Configurar la identidad y el diseño del sitio
- Administrar menús
- Intercambiar colores del sitio web
- Establecer configuración de publicación única
- Modificar una imagen de fondo
- Vistas previas para dispositivos móviles y tabletas
Configurar la identidad y el diseño del sitio
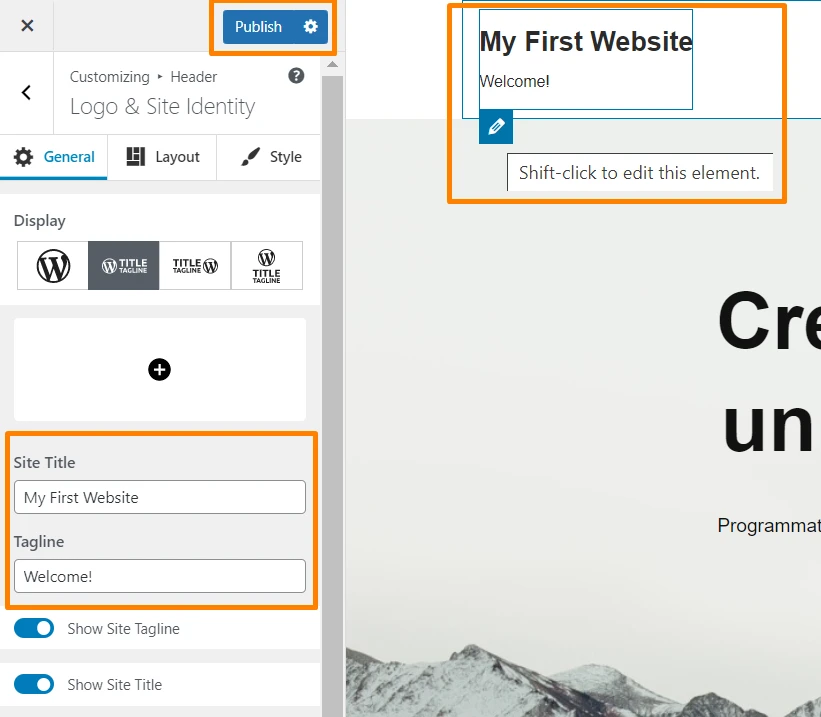
En primer lugar, tenemos la identidad del sitio, que le brinda control sobre el nombre y el eslogan de su sitio web de WordPress. Navegue hasta Identidad del sitio para comenzar.
Por lo general, verá la opción Identidad del sitio en el menú principal, justo después de ingresar al Personalizador de WordPress. En Neve, sin embargo, lo encontrará si hace clic en el ícono de lápiz que aparece cuando pasa el cursor sobre el título o el menú de encabezado de su sitio.

Puede completar los dos campos en Título del sitio y Lema e inmediatamente ver los resultados en la ventana de vista previa a la derecha. Además, puede cargar un favicon o un ícono de sitio desde esta interfaz. Una vez que haya terminado, simplemente haga clic en Publicar .
Administrar menús
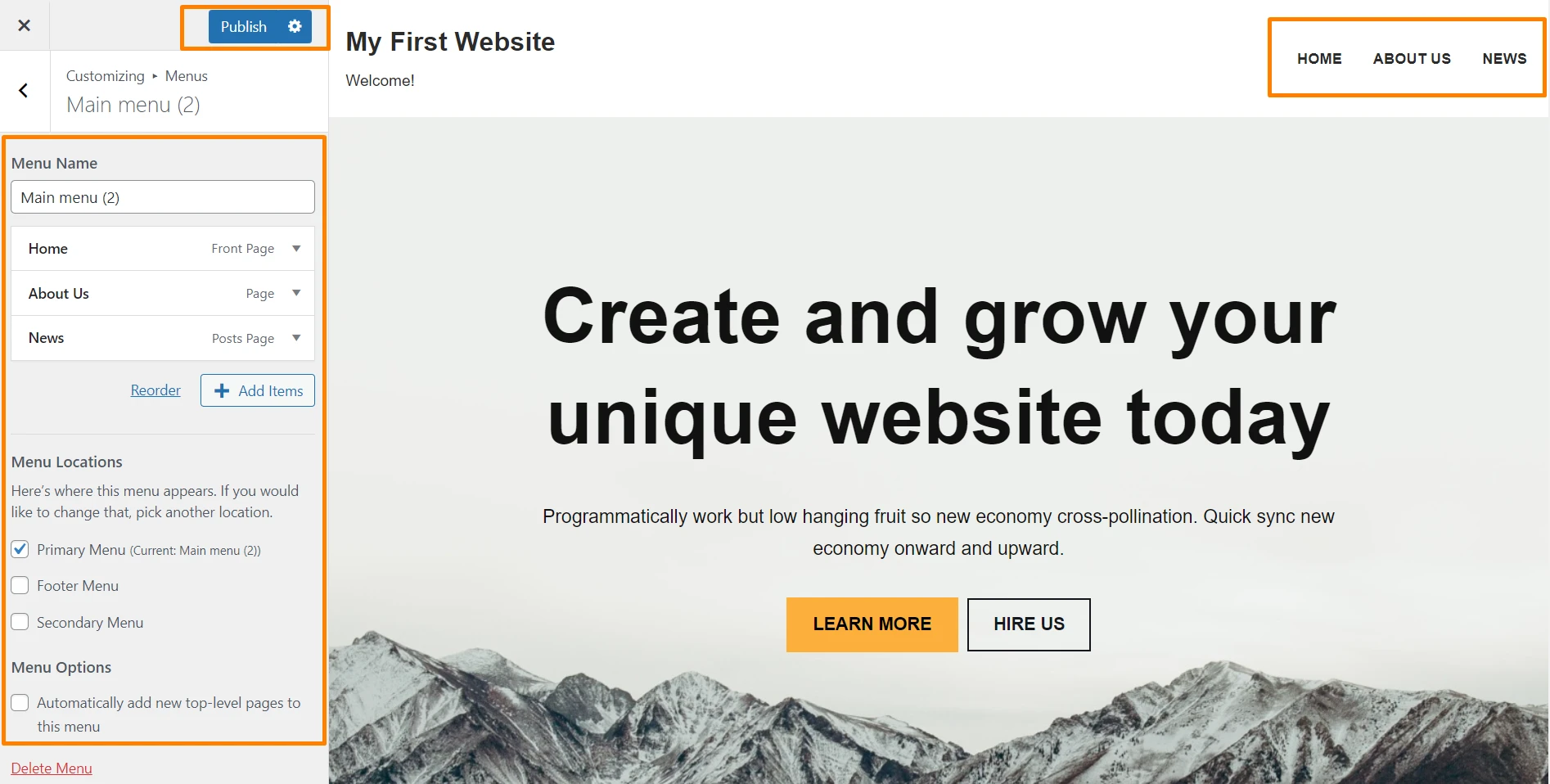
El Personalizador de WordPress también le permite configurar los menús de su sitio web. Para comenzar, haga clic en Menús en el menú del Personalizador de WordPress.
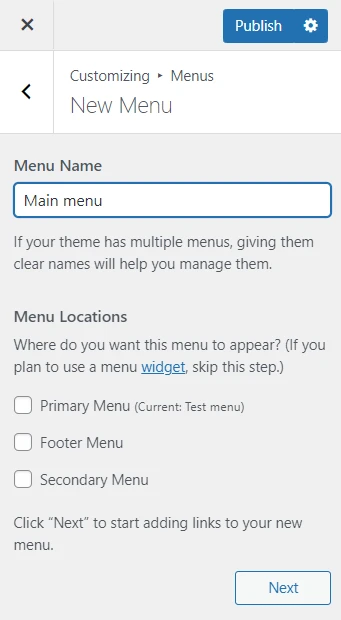
Para crear el primer menú de su sitio web, haga clic en Crear nuevo menú , escriba el nombre de su menú, seleccione la ubicación del menú (principal, secundario o pie de página) y luego haga clic en Siguiente :

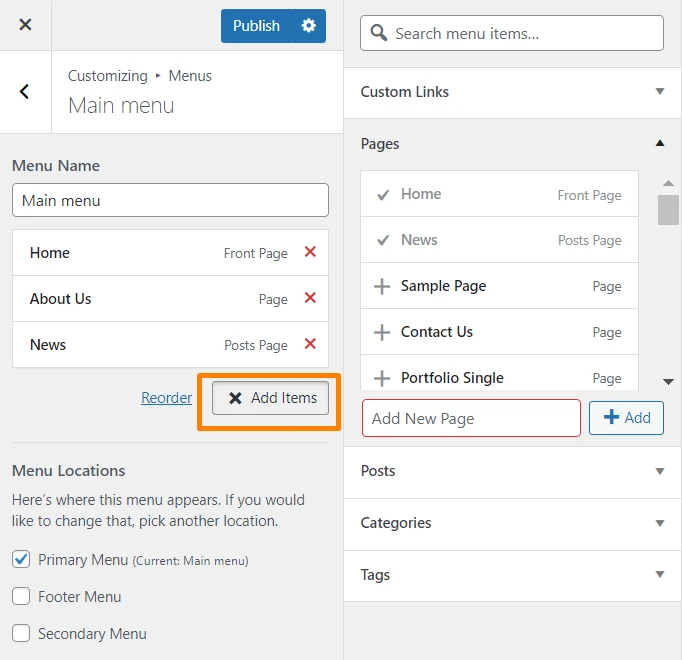
En la siguiente fase, debe agregar las páginas que desea mostrar en el menú. Haga clic en Agregar elementos para seleccionar las páginas. También puede mostrar publicaciones de blog, categorías y etiquetas.

El Personalizador de WordPress le permitirá hacer varias cosas con su nuevo menú. Puede cambiar el nombre, ajustar el orden de las opciones del menú, agregar nuevas opciones y configurar su ubicación. También puede especificar si desea que WordPress lo actualice automáticamente cuando se creen futuras páginas de nivel superior.

Es un conjunto de configuraciones extremadamente completo, comprimido cómodamente en una interfaz pequeña y manejable, un ejemplo perfecto de la utilidad del Personalizador de WordPress.
Para saber cómo completar su menú con páginas y publicaciones, recomendamos esta guía sobre cómo trabajar con menús personalizados en WordPress.
Intercambiar colores del sitio web
Los colores utilizados por su tema de WordPress también se pueden modificar, lo que afectará en gran medida el diseño de su sitio web sin mucho esfuerzo. Para hacer esto, dirígete a Colores en el menú Personalizador.
Dependiendo de cuántos colores utilice su tema, puede cambiarlos todos libremente antes de obtener una vista previa de los resultados a través de la ventana de la derecha. El tema Neve, por ejemplo, le permite cambiar los colores de los enlaces utilizados en el sitio web.
Establecer configuración de publicación única
Además de simplificar las configuraciones que se encuentran en otras partes de su back-end de WordPress, el Personalizador de WordPress también tiene algunas características que no podrá modificar en ningún otro lugar. La configuración de publicación única de su sitio web es un ejemplo de esto.
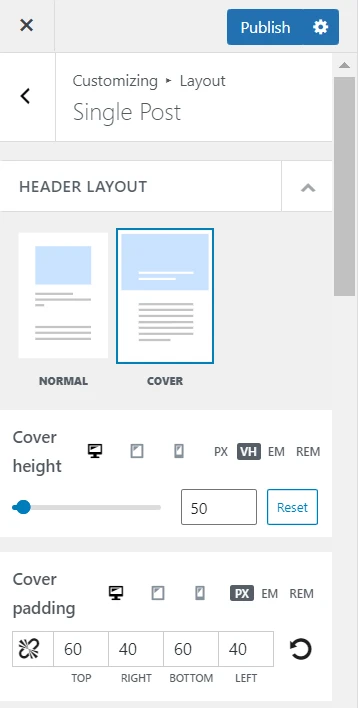
Al hacer clic en Diseño y luego en Publicación única en el menú del Personalizador de WordPress, verá lo que queremos decir.
La siguiente interfaz le permite realizar algunos cambios pequeños pero importantes en la forma en que se muestran las publicaciones de su blog en su sitio web. Puede configurar sus ajustes para ocultar el avatar del autor, ocultar la imagen destacada, cambiar el diseño del encabezado, cambiar el orden de los elementos de la página y más:

Modificar una imagen de fondo
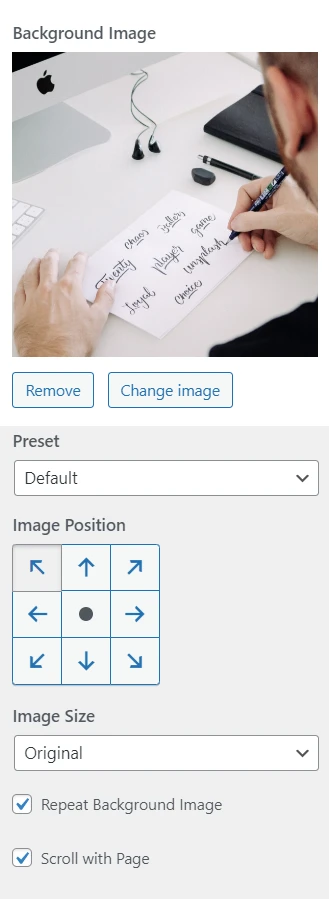
Si su tema utiliza una imagen de fondo, el Personalizador de WordPress también le permite realizar cambios. Haga clic en Colores y fondo y luego en Imagen de fondo para comenzar.

Una vez más, el Personalizador de WordPress muestra su poder al permitirle cambiar su imagen de fondo y configurar una variedad de opciones de visualización desde la misma y pequeña interfaz.
Curiosamente, también puedes configurar tu imagen de fondo para que se desplace . Básicamente, esto le da a su imagen de fondo un efecto de paralaje, una tendencia popular de diseño de sitios web que le da cierta profundidad a su sitio web:

Vistas previas para dispositivos móviles y tabletas
Por último, pero no menos importante, echemos un vistazo a las opciones de vista previa para dispositivos móviles y tabletas del Personalizador de WordPress.
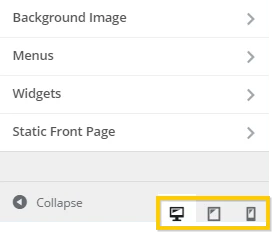
De forma predeterminada, el Personalizador mostrará la vista previa de su sitio web en modo de escritorio. Sin embargo, si usa los íconos en la parte inferior del Personalizador de WordPress, puede cambiar entre la vista de escritorio, tableta y móvil:

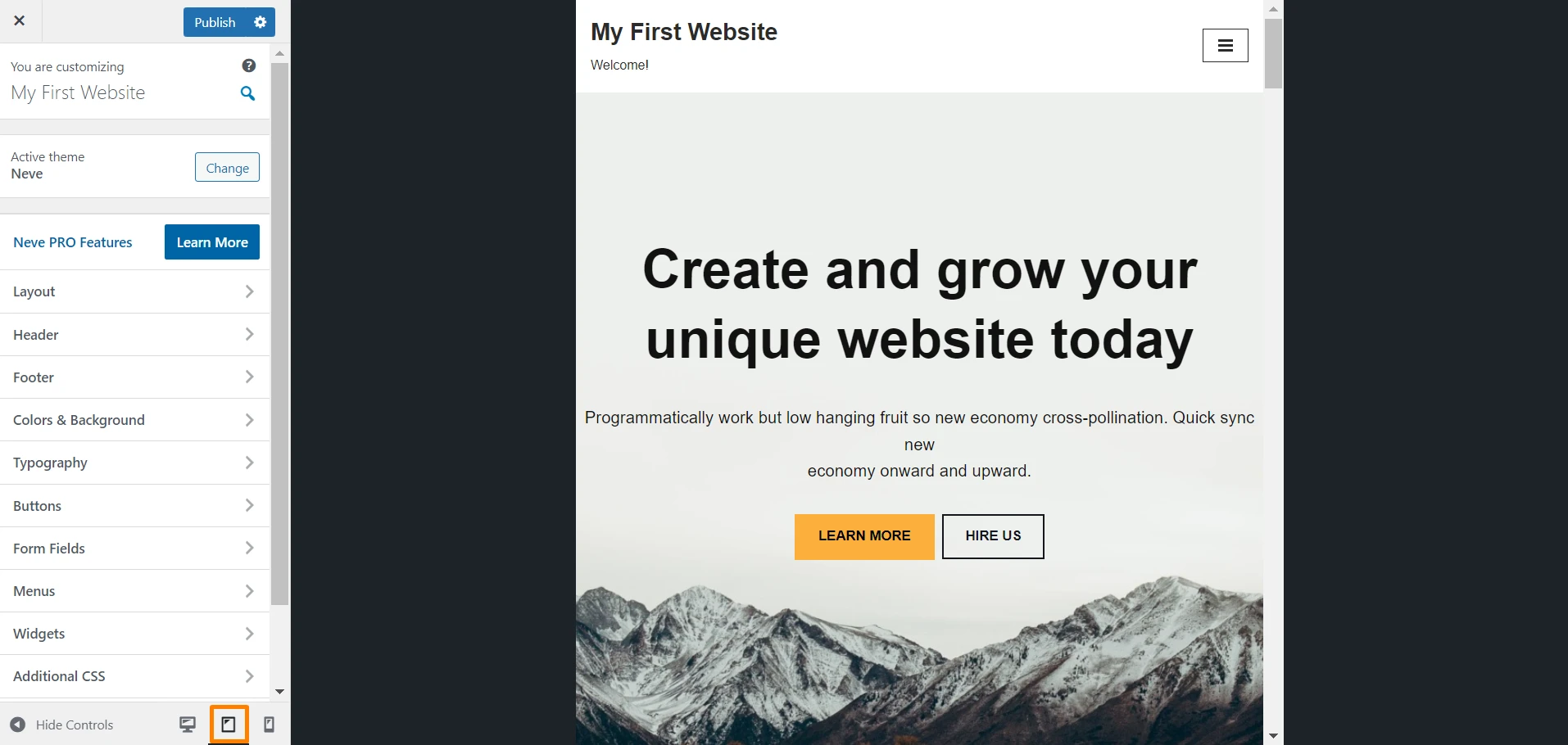
Por ejemplo, al hacer clic en el icono de la tableta, la ventana de vista previa de la derecha se transformará rápidamente y le mostrará cómo verá su sitio web los visitantes que utilicen tabletas:

Reflexiones finales sobre el Personalizador de WordPress
WordPress es conocido por ser un CMS relativamente fácil de usar y el Personalizador es posiblemente su característica más accesible.
Como puede deducir de la guía anterior, le permite realizar una variedad de tareas de transformación de sitios web dentro de una interfaz muy simple.
Por lo tanto, si no estás utilizando el Personalizador de WordPress, es posible que estés perdiendo bastante tiempo haciendo esas mismas personalizaciones en otras partes del back-end de WordPress.
La próxima vez que inicies un proyecto de WordPress, ten en cuenta que puedes utilizar el Personalizador para:
- Configure la identidad y apariencia de su sitio
- Administrar menús del sitio
- Intercambiar colores del sitio web
- Especificar opciones de publicación única
- Modificar una imagen de fondo
- Obtenga una vista previa de su sitio web en modo de escritorio, móvil y tableta
¿Utilizará el Personalizador para ayudar a lanzar rápidamente futuros proyectos de WordPress? ¡Háganos saber sus planes en la sección de comentarios a continuación!
