Modo oscuro de WordPress: cómo habilitarlo en su sitio (Guía para principiantes)
Publicado: 2021-11-03En estos días, los usuarios están comenzando a ver un modo oscuro de WordPress como una necesidad. Después de todo, cambiar de una interfaz brillante tiende a ser más agradable a la vista. Sin embargo, es posible que no sepa cómo agregar esta función a su sitio.
Afortunadamente, el proceso puede ser muy simple. Con la ayuda del complemento gratuito WP Dark Mode, puede agregar un modo oscuro dedicado para sus usuarios de frontend y sus administradores de backend.
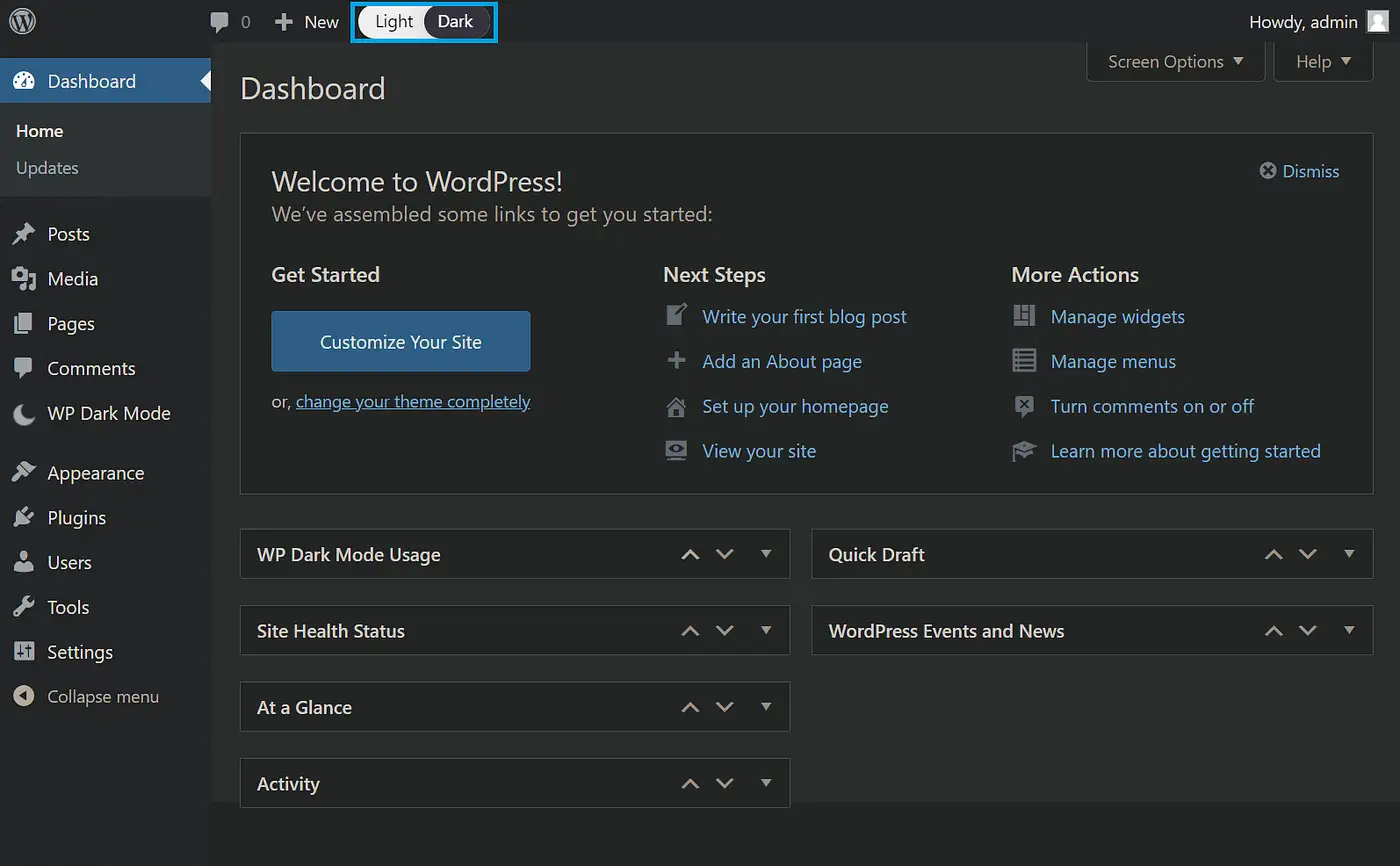
En este artículo, le mostraremos cómo habilitar el modo oscuro en la interfaz de su sitio. Luego, le mostraremos cómo hacer lo mismo en el backend . Este es un ejemplo del aspecto que puede tener su panel de back-end al final de este tutorial:
¡Empecemos!
Cómo habilitar el modo oscuro en la interfaz de su sitio
Comencemos por cambiar la pantalla de su interfaz. Para proporcionar una opción de modo oscuro de WordPress a sus usuarios, siga este método.
Paso 1: instala un complemento de modo oscuro
Desafortunadamente, WordPress no ofrece una función integrada para habilitar el modo oscuro en su sitio. Sin embargo, ¡eso no significa que sea imposible! Gracias a la enorme biblioteca de complementos, puede encontrar varias herramientas para ayudarlo.
Recomendamos el modo oscuro de WP. Este complemento fácil de usar le ofrece un montón de opciones: puede cambiar elementos como la paleta de colores, el diseño de los botones y las animaciones. También es compatible con la mayoría de los principales temas de WordPress, lo que significa que la mayoría de la gente podrá usarlo.
Sin embargo, hay muchas otras opciones disponibles, así que siéntase libre de navegar a través de ellas si está buscando una mejor opción. Una vez que se decida por un complemento, instálelo y actívelo antes de pasar al siguiente paso.
Paso 2: habilitar el modo oscuro
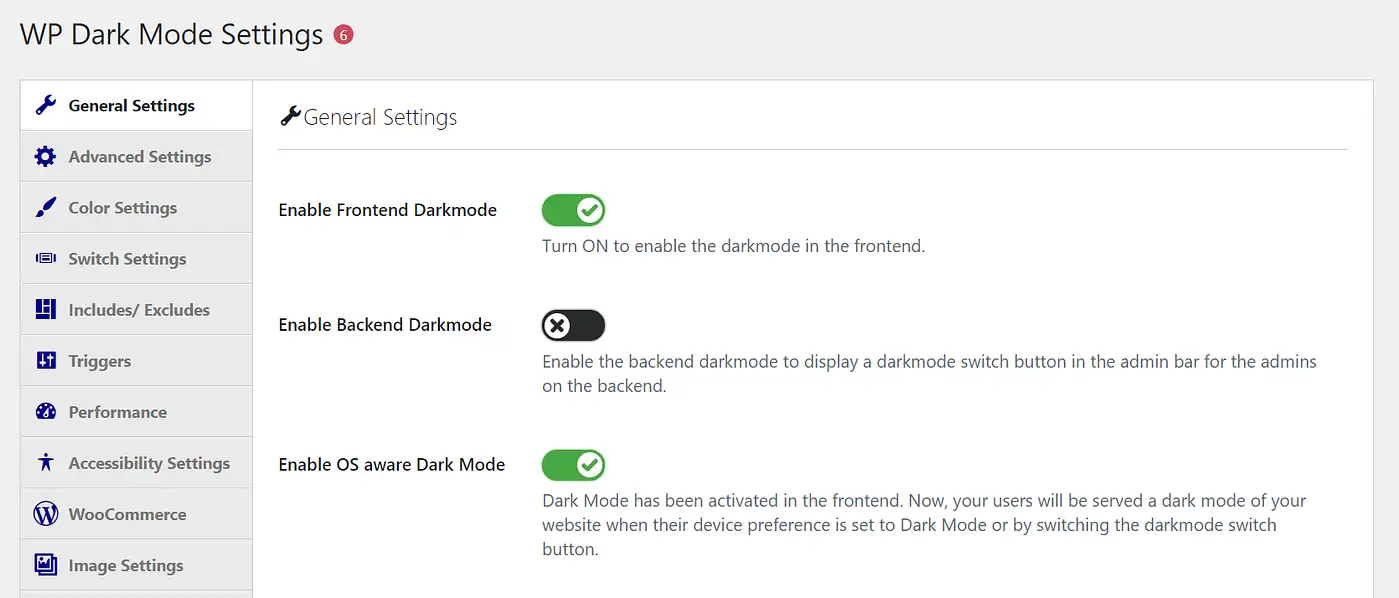
Una vez que haya instalado su complemento, es hora de activar las funciones principales. Si está utilizando el Modo oscuro de WP, comience yendo a Modo oscuro de WP → Configuración . Verá muchas configuraciones diferentes, pero por ahora, nos centraremos en lo básico en Configuración general :

A continuación, asegúrese de que el interruptor Enable Frontend Darkmode esté en la posición de encendido. El complemento ahora mostrará la versión más tenue de su interfaz de forma predeterminada.
Otra opción a considerar es Habilitar el modo oscuro compatible con el sistema operativo . Si activa esto, los usuarios con sus preferencias de dispositivo configuradas en modo oscuro recibirán automáticamente el modo oscuro de su sitio, lo que puede mejorar la experiencia del usuario de su sitio.
Una vez que esté satisfecho con sus elecciones, continúe y haga clic en Guardar configuración . Luego, continúe con el siguiente paso para obtener algunas funciones más avanzadas.
Paso 3: enciende el interruptor flotante
A continuación, tiene la opción de dar a sus usuarios un poco más de control sobre las opciones de modo oscuro de WordPress. No a todos sus usuarios les gustará navegar en modo oscuro. Además, es posible que algunos usuarios deseen cambiar sus preferencias según la hora del día u otras condiciones de navegación.
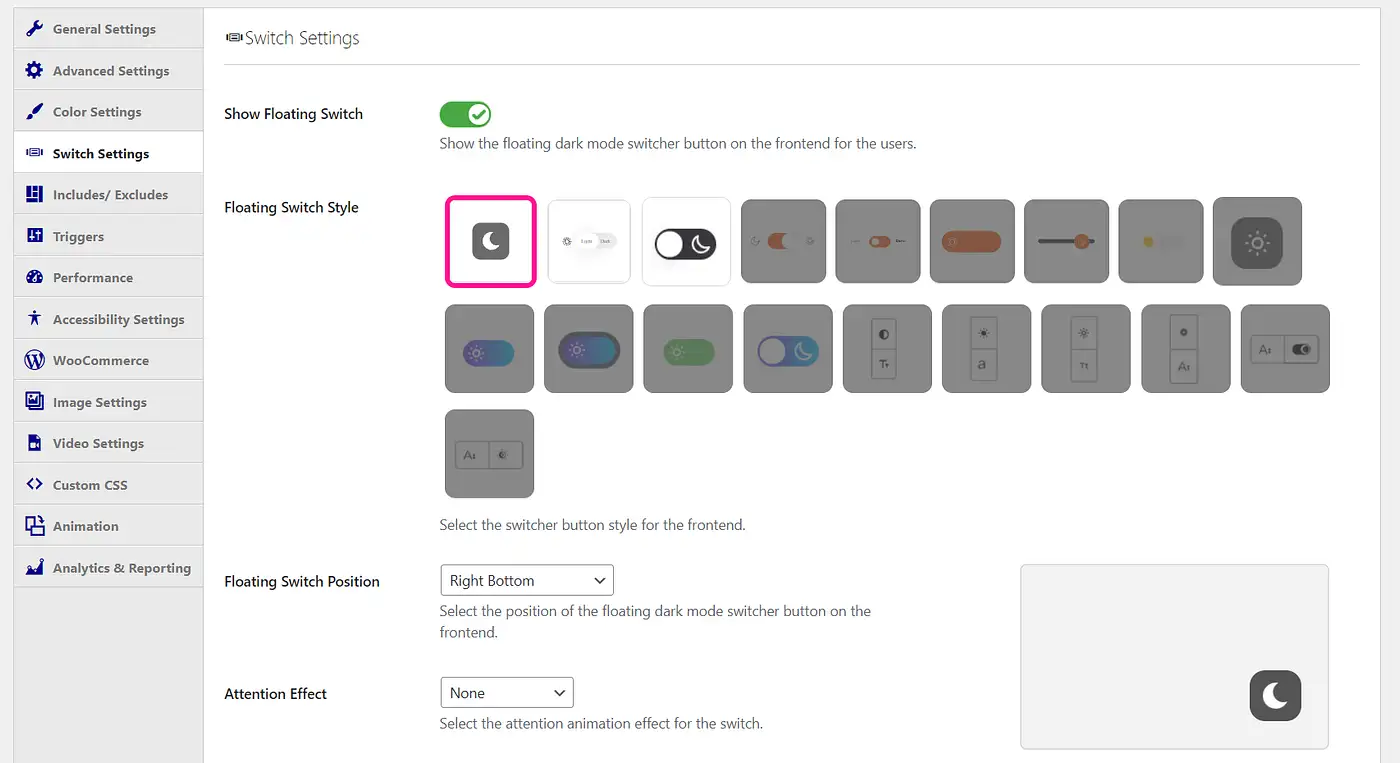
Afortunadamente, puede proporcionarles un interruptor para hacer exactamente eso. Aquí hay dos partes principales: activar la función y luego personalizarla. Comencemos con el primero yendo a WP Dark Mode → Settings → Switch Settings :

Asegúrese de que el conmutador Mostrar interruptor flotante esté en la posición de encendido. Luego, guarde sus cambios. Es tan simple como eso: sus usuarios ahora tendrán la opción en pantalla para cambiar entre el modo claro y oscuro.
También puede acceder a los elementos de estilo aquí. Por ejemplo, considere cambiar el diseño del botón en Estilo de interruptor flotante .
Otras opciones de personalización incluyen agregar animación o colocarla en una parte determinada de la pantalla. Puede desbloquear aún más opciones con la versión premium de este complemento. Guarde los cambios de cambio y continúe con el paso final.
Paso 4: personaliza tu modo oscuro
El potencial de personalización no termina con el cambio. Hay algunas otras formas en que puede personalizar su modo oscuro de WordPress. Veamos primero cómo cambiar el esquema de color.
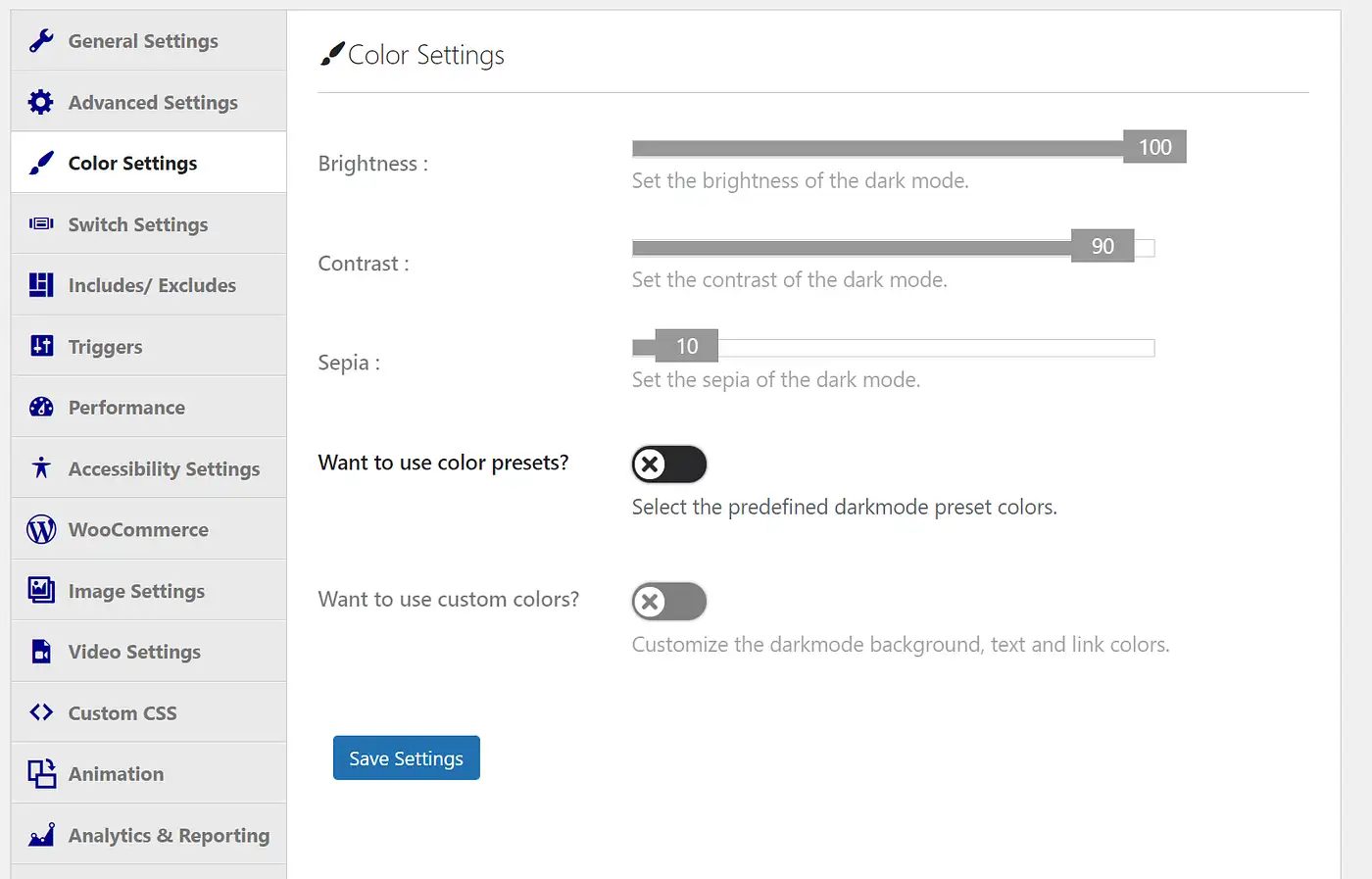
Vaya a Modo oscuro de WP → Configuración → Configuración de color :

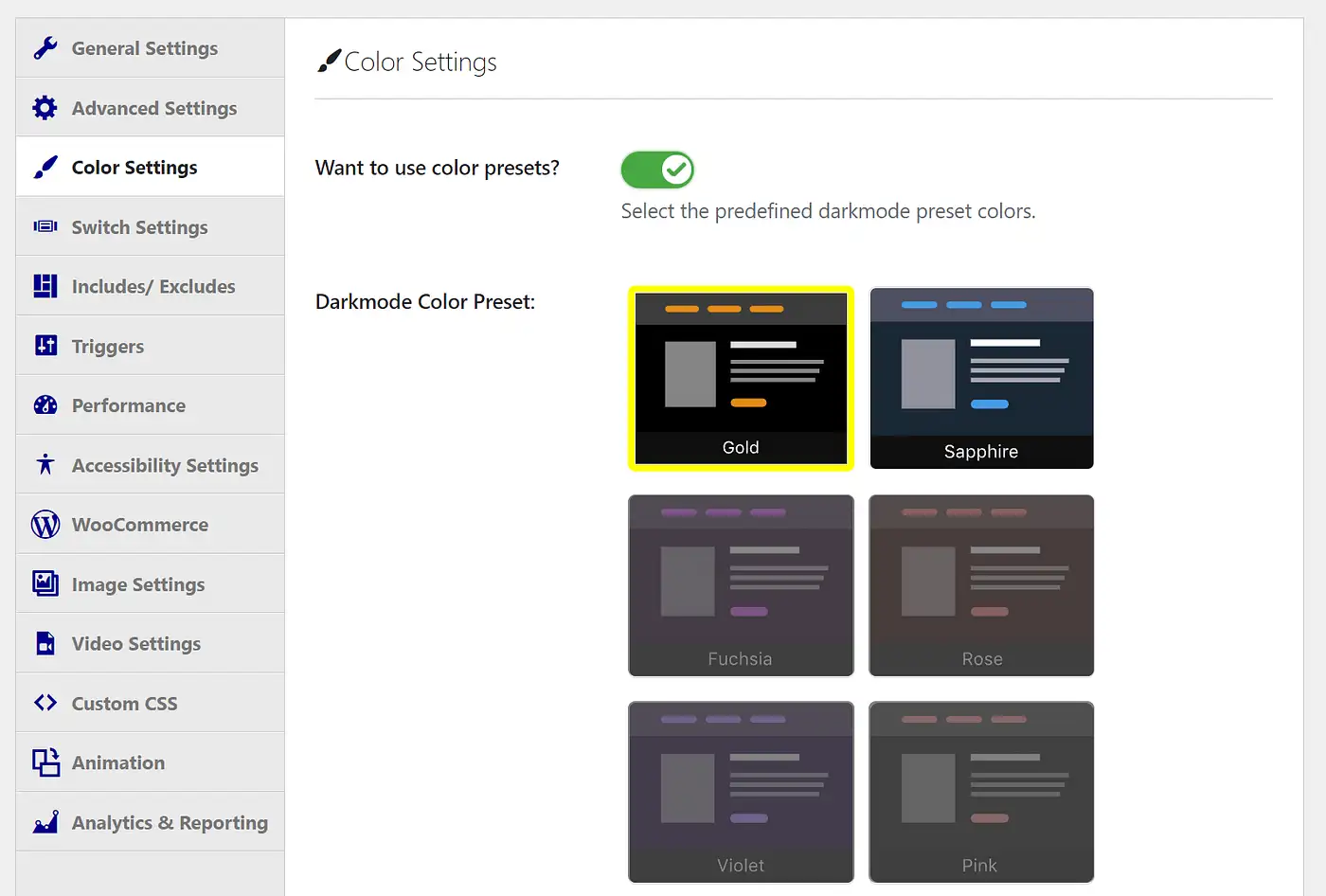
Si no desea diseñar su propio esquema de color, también puede activar ¿Desea utilizar ajustes preestablecidos de color? para algunas opciones predeterminadas:

La mayoría de las opciones aquí requerirán una versión premium. Esto lo ayudará a ajustar cualquier cosa, desde el brillo general hasta los niveles de contraste. Como tal, es posible que desee considerar actualizar si su combinación de colores es importante para usted.

Cómo habilitar el modo oscuro en tu panel de WordPress
Los usuarios de la interfaz no son los únicos que podrían beneficiarse de una pantalla más tenue. También puede seguir estos pasos para activar la opción para su tablero.
Paso 1: activa el modo oscuro de backend
Usaremos el mismo complemento WP Dark Mode para este método. Vuelve a WP Dark Mode → Configuración → Configuración general . Sin embargo, esta vez asegúrese de que la opción Habilitar modo oscuro de backend esté activada.
De manera similar a cómo funciona para sus usuarios, su tablero cambiará automáticamente al modo oscuro. También tendrá un botón en la barra de herramientas superior para cambiar entre los dos modos.
Como era de esperar, esto solo afectará a sus usuarios de back-end. Si no ha activado el modo oscuro para la interfaz, sus visitantes verán su sitio normal.
Si no está buscando ninguna otra sastrería, puede detenerse aquí. Sin embargo, si desea más formas de personalizar la interfaz de administración de WordPress, puede continuar con el siguiente paso.
Paso 2: cambie su combinación de colores de administrador
Una vez que haya habilitado el modo oscuro, lo alentamos a explorar el backend de su sitio. Por ejemplo, puede encontrar que los colores predeterminados de WordPress no se ajustan a sus necesidades cuando son más tenues.
La buena noticia es que puede cambiar fácilmente su combinación de colores de administrador para que coincida con su nueva configuración de modo oscuro. Ni siquiera necesita un complemento adicional para este paso: esta función está integrada en el sistema de WordPress.
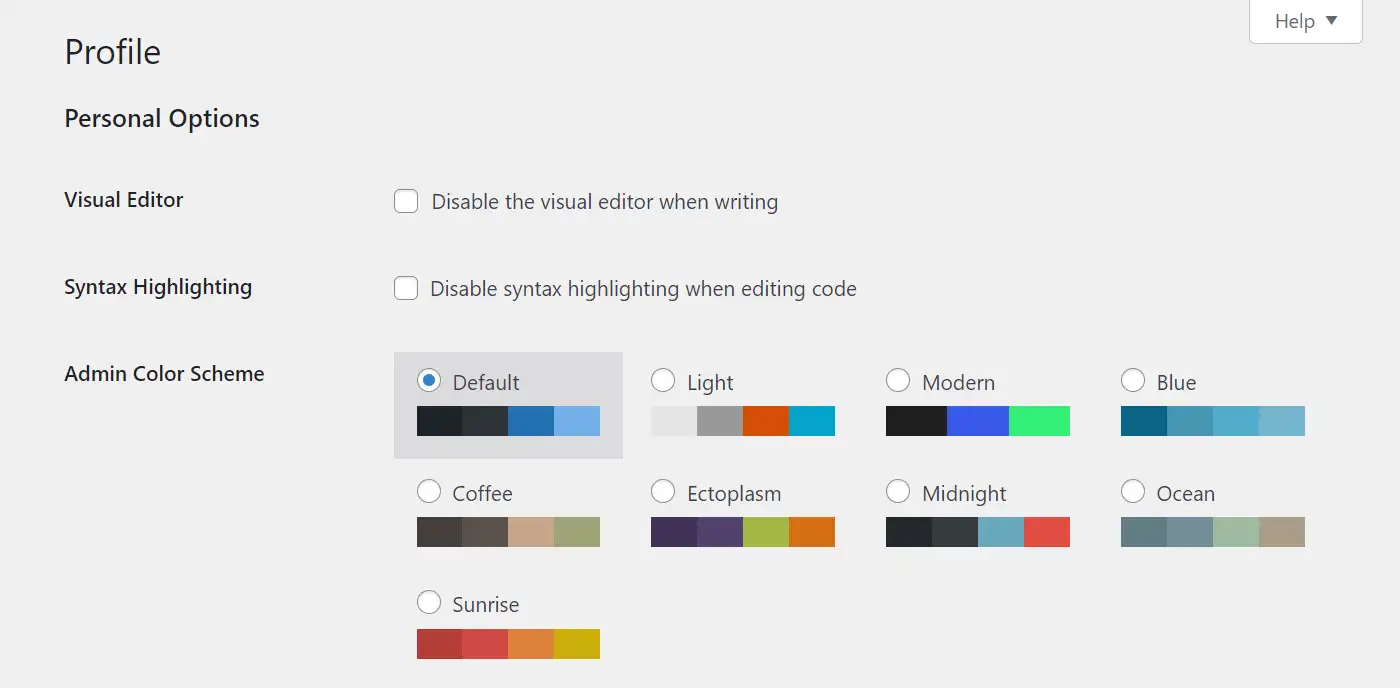
Primero, vaya a Usuarios → Perfil :

Desde aquí, puedes elegir la combinación de colores que quieras. Al hacer clic en uno, podrá ver los cambios inmediatamente. Siéntase libre de cambiar entre ellos y tener una idea de sus opciones. Cuando esté todo listo, recuerde hacer clic en Actualizar perfil en la parte inferior de la página.
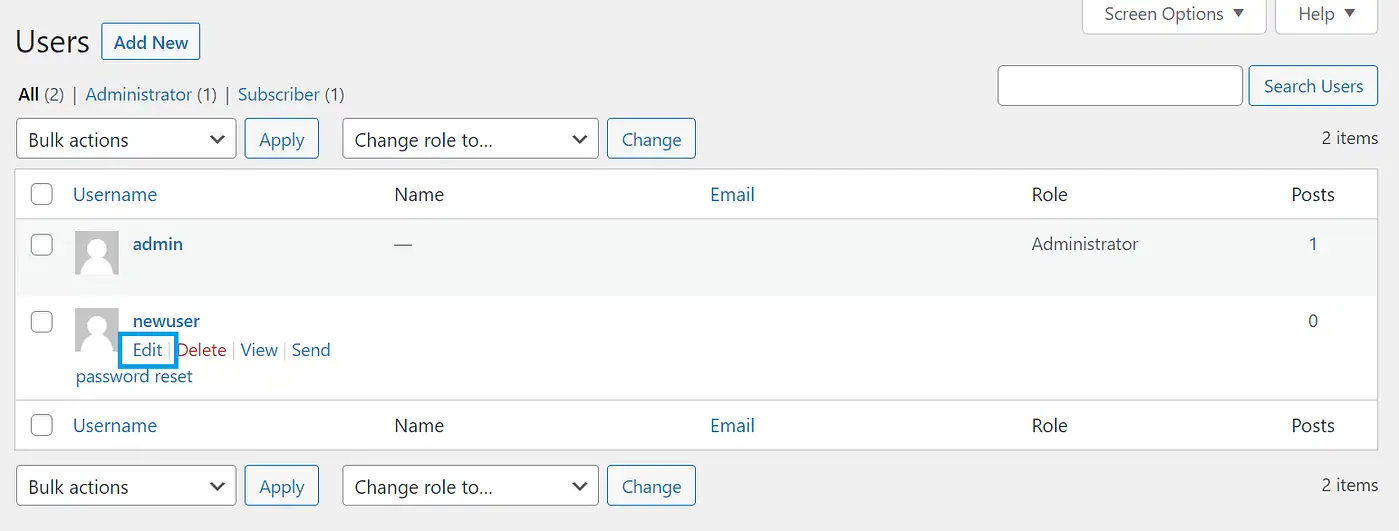
Además, también puede aplicar estos cambios al perfil de back-end de otra persona. Para comenzar con esto, vaya a Usuarios → Todos los usuarios esta vez. Luego, busque el usuario que desea cambiar y haga clic en Editar debajo de su cuenta:

Después de eso, serás llevado a una pantalla de edición similar a la anterior. Luego puede cambiar los esquemas de color de administración de otros usuarios para que coincidan mejor con las nuevas opciones de modo oscuro.
Paso 3: alternar entre el modo normal y oscuro
Si eres como mucha gente, probablemente no quieras quedarte solo en el modo normal u oscuro todo el tiempo. Afortunadamente, el proceso de cambio es simple e intuitivo.
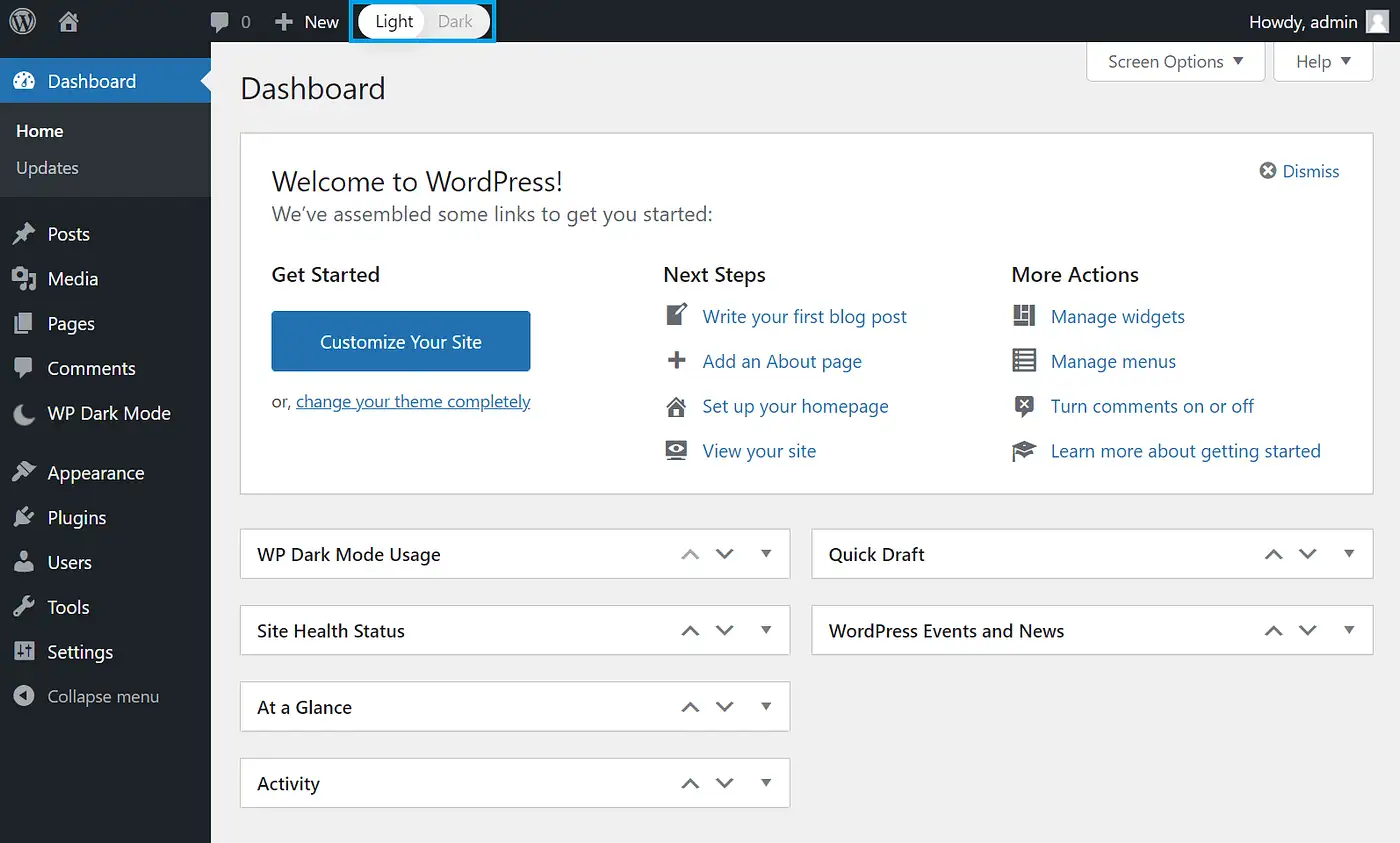
Digamos que estás comenzando en el modo de luz predeterminado. Vaya a la parte superior de su barra de herramientas de administración. Aquí verás un pequeño interruptor con dos opciones: claro y oscuro :

Todo lo que tiene que hacer ahora es hacer clic en el modo al que desea cambiar. Después de hacer eso, su pantalla debería verse así:

Recuerde que la configuración del modo oscuro en la pantalla de administración no afectará a sus usuarios. Como tal, siéntase libre de cambiar entre sus esquemas de color según sea necesario; si también siguió el primer método, sus visitantes podrán hacer lo mismo.
Conclusión
Una opción de modo oscuro de WordPress puede ser un activo real para sus usuarios y sus administradores. Ya sea que estén buscando una interfaz más tranquila o simplemente prefieran esa combinación de colores, es una forma sencilla de personalizar la experiencia de usuario de su sitio. Afortunadamente, WP Dark Mode simplifica el proceso.
En este artículo, le mostramos cómo habilitar y personalizar el modo oscuro en la interfaz de su sitio en cuatro pasos. También lo explicamos cómo hacer lo mismo para usted y sus administradores en el backend de su sitio.
Si está interesado en otras formas de personalizar el panel de control de su sitio, puede consultar nuestras guías sobre cómo personalizar el backend de WordPress y cómo cambiar la barra de herramientas de WordPress.
¿Tiene alguna pregunta sobre cómo activar el modo oscuro para su sitio web? ¡Háganos saber en la sección de comentarios!
