Dashicons de WordPress: cómo usarlos en el sitio de WordPress
Publicado: 2022-10-14¿Eres un principiante que quiere aprender a usar Dashicons en WordPress?
Dashicons es una fuente de iconos (similar a FontAwesome) que viene con cada instalación de WordPress. Es liviano y contiene suficientes íconos para que la mayoría de los usuarios eviten instalar un conjunto de íconos de terceros.
De forma predeterminada, los Dashicons solo se cargan en el backend. Sin embargo, puede agregar fácilmente Dashicons al front-end usando un código simple.
Todos los desarrolladores de temas hoy en día prefieren usar WP Dashicons en lugar de imágenes, ya que los íconos se cargan más rápido.
En esta guía, le mostraremos cómo usar Dashicons en WordPress.
¿Qué son los Dashicons de WordPress?
Dashicons son las fuentes de iconos oficiales de WordPress, introducidas por primera vez en la versión 3.8. Si usa estas fuentes en su sitio web, se verán geniales. Son archivos SVG de alta calidad que se pueden escalar a cualquier tamaño sin pixelización.

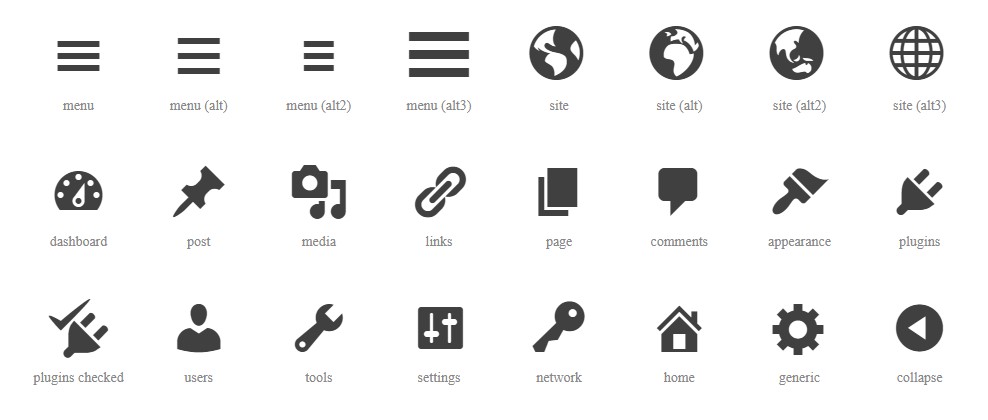
Dado que el equipo de WordPress los desarrolló, tienen soporte nativo de WordPress y se pueden usar sin scripts adicionales. Hay aproximadamente 350 fuentes de iconos disponibles, que puede encontrar en los recursos oficiales para desarrolladores de WordPress.
Puede utilizar estos iconos en:
- Panel de administración de WordPress
- Menús de navegación
- paginas y publicaciones
- Metadatos
- Complementos y temas personalizados
- Diseño frontal
Es posible que haya notado que nos referimos a Dashicons como "íconos de fuente" en lugar de "íconos". Esto se debe a que existe una diferencia entre los iconos de fuentes y los iconos normales.
¿Cuál es la diferencia entre iconos de imágenes e iconos de fuentes?
Los íconos de fuente y los íconos de imagen tienen el mismo propósito. La única diferencia es cómo se guardan en el servidor.
Los íconos de imagen son imágenes diminutas que colocas en varios elementos de tu sitio web. Los íconos de fuente son fragmentos de código que su navegador convierte en una imagen vectorial.
¿Por qué usar Dashicons?
Debe usar íconos de fuentes (Dashicons) en lugar de íconos de imágenes por muchas razones.
- Son escalables por defecto, exactamente como el texto de su sitio web de WordPress. Eso significa que se verán bien sin importar cuán grande sea la pantalla del usuario.
- Los dashicons también son ligeros. Esto significa que el rendimiento de su sitio web de WordPress será más rápido que el uso de iconos de imagen.
- Los Dashicons, debido a que son texto, se pueden personalizar aún más usando CSS. Puede agregar efectos como sombras, colores degradados, animaciones y mucho más.
- Los Dashicons también son útiles para mantener las solicitudes HTTP lo más bajas posible porque se cargan al mismo tiempo que otras fuentes. Si usa muchas imágenes en su sitio, tendrá que hacer muchas solicitudes para obtenerlas, lo que aumenta el tiempo de carga de la página.
¿Cómo usar Dashicons en WordPress?
No te preocupes. El uso de iconos Dash no requiere habilidades de codificación avanzadas. Siga los pasos a continuación y tendrá Dashicons en su sitio web de WordPress en muy poco tiempo.
Habilitación de Dashicons de WordPress en la interfaz
Antes de usar WP Dashicons, primero debe habilitarlos para el tema que está usando. Esto se hace agregando un pequeño fragmento de código al archivo functions.php .
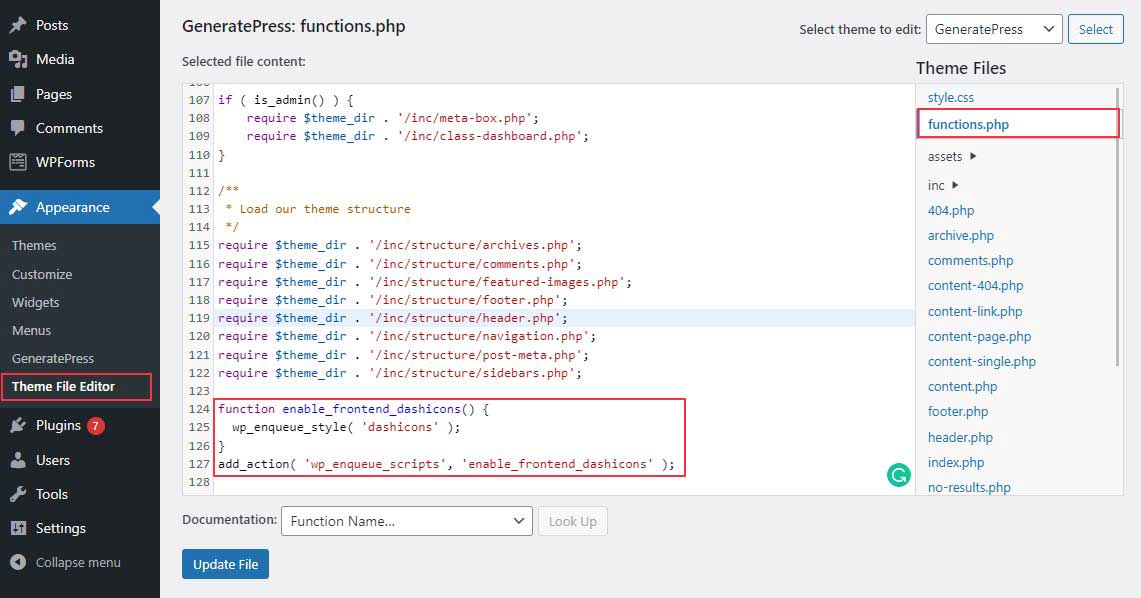
Primero, debe ir a Apariencia » Editor de temas desde su panel de administración de WordPress.
Ahora, busque el archivo functions.php de la lista de archivos a la derecha.
A continuación, desplácese hacia abajo hasta la parte inferior de functions.php y agregue este código:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Antes de editar functions.php, recomendamos crear un tema secundario. Si edita el archivo del tema directamente y luego actualiza el tema, la actualización sobrescribirá cualquier cambio que realice en functions.php. Como resultado, tener un tema hijo siempre es mejor.
¡Eso es todo! Ahora está listo para comenzar a usar WP Dashicons. A continuación, le mostraremos cómo obtener el código HTML y CSS de Dashicons.
Cómo obtener el código HTML y CSS de Dashicons
WordPress.org tiene una biblioteca Dashicon donde puede obtener códigos CSS y HTML para cada ícono.
Simplemente vaya a la página de recursos para desarrolladores de WordPress. Aquí verá una lista de Dashicons disponibles.
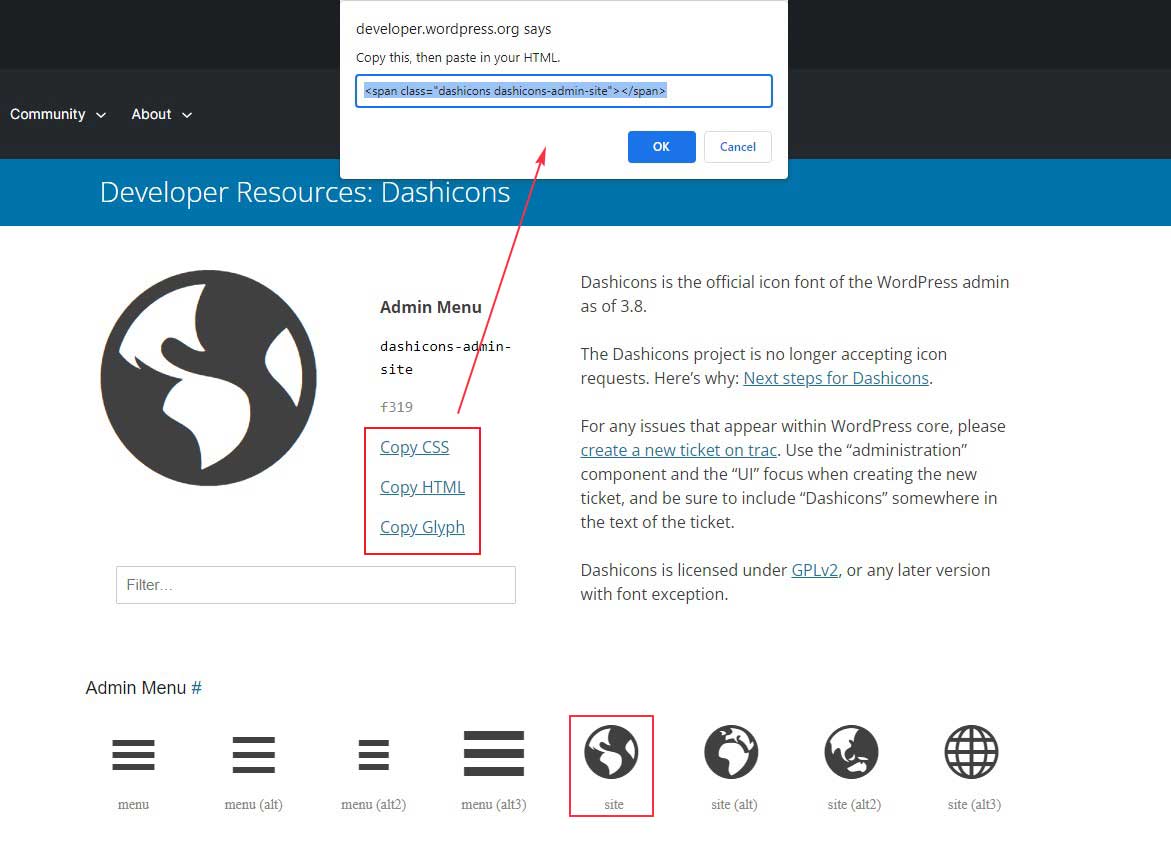
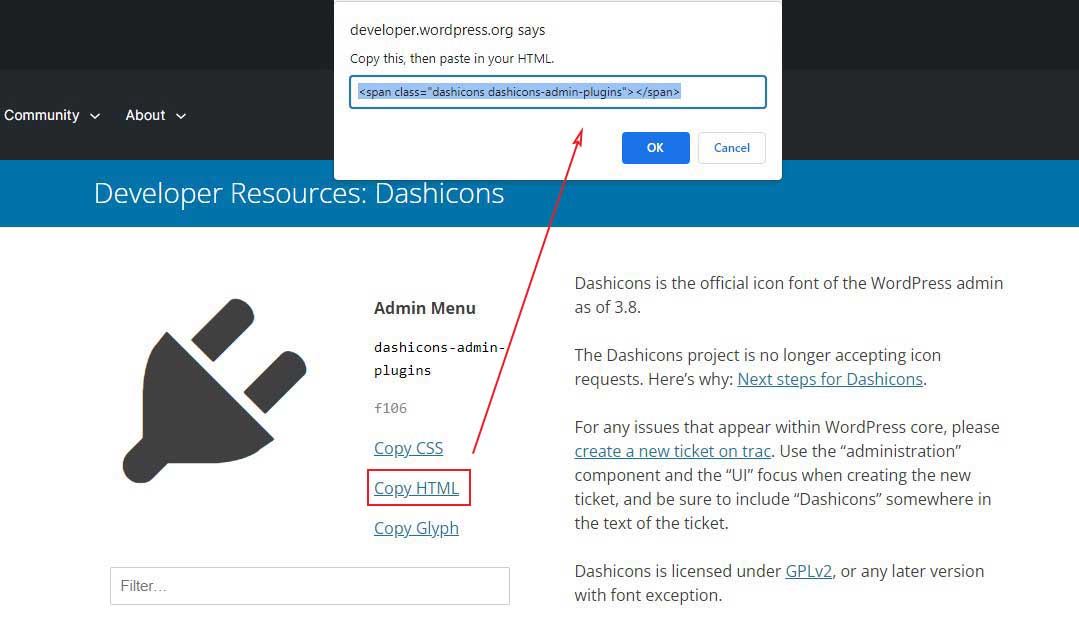
A continuación, haga clic en el icono que desee utilizar para su sitio.
Luego, según sus necesidades, seleccione Copiar HTML o Copiar CSS .
Una vez hecho clic, aparecerá una ventana emergente con el código. Simplemente copie el código en el portapapeles.

Ahora, mientras habilita Dashicons y copia el código, todo lo que necesita decidir es dónde usar los íconos de Dashicons en su tablero de WordPress. Por ejemplo, puede usar el icono en temas, metadatos, menú de navegación, etc.
Cómo usar los Dashicons de WordPress para propósitos específicos
Ya vio cómo usar Dashicons en su sitio y ahora le mostraremos cómo puede usarlos para ciertos fines.
Agregar Dashicons a las páginas y publicaciones de WordPress
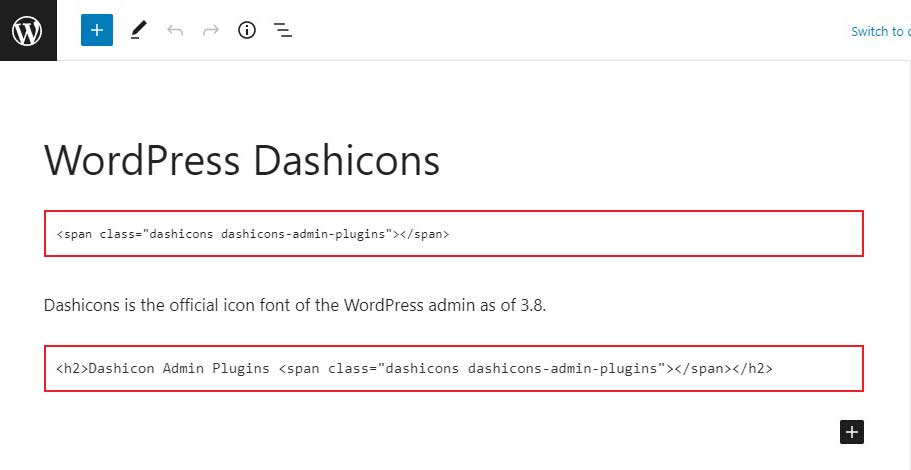
Para agregar un ícono de Dashicons a una página o publicación de WordPress, primero, copie el código HTML del ícono que desea usar.


Después de eso, debe colocar el código HTML dentro de un código abreviado de representación HTML. La mayoría de los creadores de páginas usan el código abreviado HTML personalizado o el bloque HTML personalizado si usa el editor Gutenberg. Tenga en cuenta que para los usuarios del Editor clásico, esto significa pegar el código HTML en la pestaña Texto del editor.
Además, puede usar el mismo código HTML dentro de un widget HTML personalizado para agregar un ícono de Dashicons a un área de widget.
Para agregar el ícono, abra una página o publicación e inserte un bloque HTML personalizado en ella. Puede pegar el código copiado directamente en el bloque o rodearlo con código HTML.

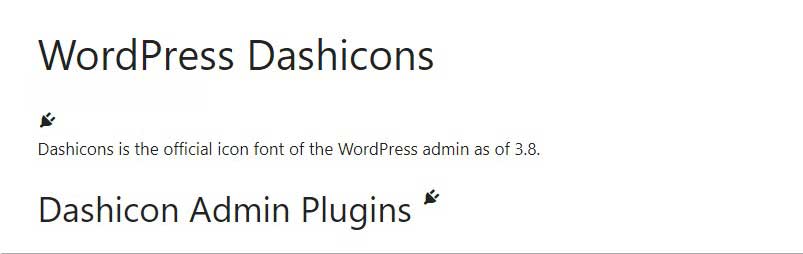
Después de insertar el código HTML, publique la página/publicación y obtenga una vista previa desde la interfaz para ver el resultado.

Use WP Dashicons para el menú de navegación
Para agregar un WP Dashicons a un menú de navegación de WordPress, primero, copie el código HTML del ícono que desea usar.
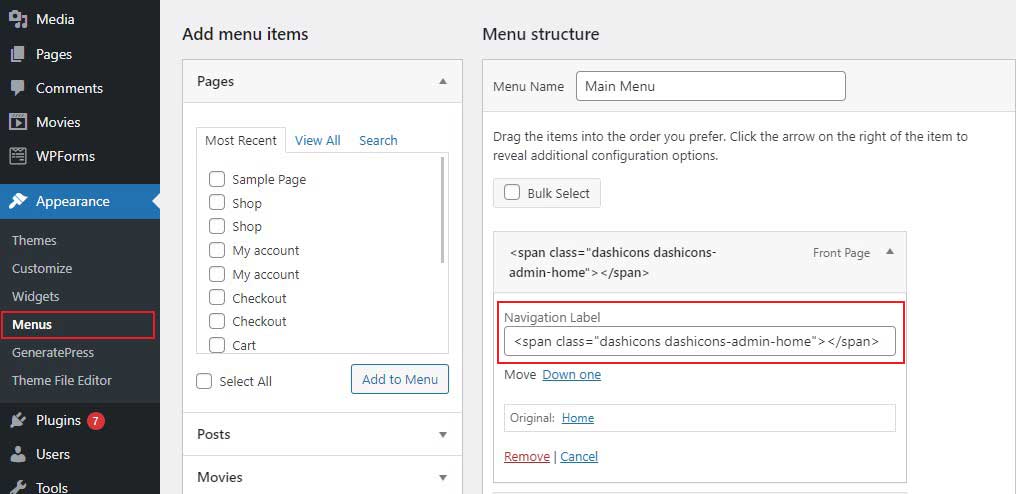
Después de eso, regrese a su panel de control de WordPress y haga clic en Apariencia » Menús .
Luego, elija el menú que desea editar y haga clic en un elemento del menú al que desea agregar el icono.
A continuación, busque la opción Etiqueta de navegación en la sección del elemento de menú expandido. Deberá pegar el código HTML directamente dentro de esa área. Puede insertar el código antes o después de la etiqueta de un elemento de menú existente. Después de agregar el código HTML, haga clic en el botón Guardar menú para guardar los cambios.

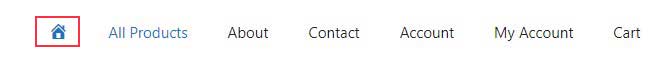
Luego, visite la interfaz de su sitio web para ver cómo se muestra el icono elegido.

Agregar Dashicons en el menú de administración
Para agregar un tipo de publicación personalizada a su sitio web de WordPress, primero, use la función register_post_type() para registrarlo. Esta función acepta varios parámetros, uno de los cuales es el menu_icon . Le permite elegir qué icono aparece junto a la opción de menú de tipo de publicación personalizada del panel de administración.
Para usar Dashicons, configure el parámetro menu_icon con el nombre completo del ícono cuando llame a la función register_post_type() (por ejemplo, dashicons-format-video).
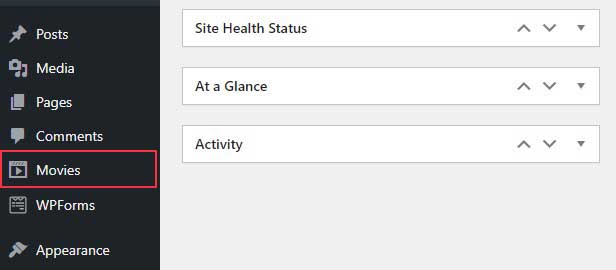
Por ejemplo, registramos un tipo de publicación personalizada llamada película con una sección de menú con el ícono de video en formato dashicons al lado.

Registramos el tipo de publicación de la película usando la función wp_cpt() , que está conectada al enlace de acción init en este pequeño fragmento de código.
Ahora visite su tablero de WordPress y vea cómo resultó el código que usamos.

Uso de un código abreviado de Dashicons creado a medida
Puede agregar rápidamente Dashicons a su sitio web usando un código abreviado. Esa es una gran solución si está creando un sitio web para otra persona y desea asegurarse de que el propietario del sitio web pueda insertar fácilmente los íconos deseados en su sitio sin tener que meterse con HTML.
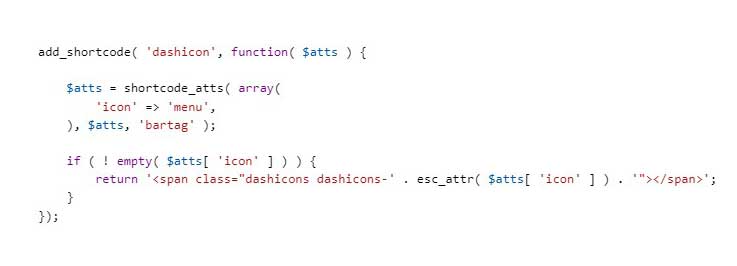
Aquí está el código que necesita agregar al archivo functions.php para usar Dashicons de shortcode:

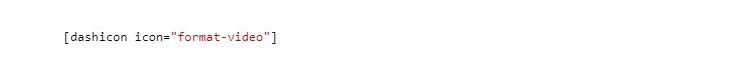
Luego puede usar un código abreviado como este en publicaciones y páginas:

Tenga en cuenta que la hoja de estilo de Dashicons debe cargarse en la interfaz de su sitio web para que funcione el shortcode.
Haga una copia de seguridad de su sitio web antes de editar el archivo functions.php. De esa manera, si algo sale mal, puede recuperar fácilmente su sitio web.
Conclusión
En esta guía, explicaremos qué son los Dashicons de WordPress y cómo usarlos en WordPress. También cubrimos las muchas formas de agregar Dashicons a un sitio web de WordPress. Ya sea que desee agregarlos al frontend o al backend de su sitio, hay varias opciones para elegir.
Si bien puede buscar complementos o temas de WordPress que le permitan agregar Dashicons y funciones personalizadas, puede usar estas pautas para agregarlos por su cuenta. Con la información que cubrimos, debería poder hacerlo usted mismo simplemente siguiendo los pasos que describimos.
Leer más artículos útiles
- Subir archivos SVG a WordPress
- Añadir Favicon a WordPress
- Ocultar la barra de administración de WordPress para todos los usuarios excepto el administrador
