Desarrollo de WordPress: una guía para principiantes
Publicado: 2023-02-12¿Eres un desarrollador web interesado en crear sitios web con WordPress? O tal vez recién está comenzando su viaje de desarrollo web y WordPress parece ser la mejor manera de comenzar.
En cualquier caso, desarrollar sitios web con WordPress es una excelente manera de dar vida a sus proyectos digitales. WordPress es conocido por su flexibilidad y facilidad de uso, y ofrece una barrera de entrada baja para desarrolladores web de todos los niveles, especialmente cuando se compara con soluciones similares.
WordPress también tiene una comunidad grande y activa de usuarios y desarrolladores, lo que significa que no hay escasez de recursos disponibles para aprender sobre el desarrollo de WordPress, incluida documentación, tutoriales y foros.
Si tiene curiosidad sobre el desarrollo de WordPress pero no sabe por dónde empezar, este artículo fue hecho para usted. Siga leyendo para ver más de cerca las funciones, los conceptos y las habilidades clave que le resultarán útiles cuando comience a crear sitios de WordPress que se construyan según sus especificaciones. Esto es lo que cubriremos:
- Comenzando con WordPress
- WordPress: los conceptos básicos
- Fundamentos de desarrollo de WordPress
- Mantenerse al día con el desarrollo de WordPress
- Usando WP Engine para su próximo proyecto de desarrollo de WordPress
Pero antes de ir más lejos…
¿Qué es WordPress?
WordPress es el sistema de administración de contenido (CMS) más utilizado en el planeta, y millones de creadores de contenido digital lo adoran por su interfaz fácil de usar y su base de código flexible.
Si bien muchos usuarios no técnicos prefieren usar WordPress porque facilita la creación de contenido, millones de desarrolladores web también usan e incluso confían en WordPress para crear algunos de los sitios web más populares y dinámicos de Internet.
Una de las razones por las que WordPress es tan popular es que es de código abierto, lo que significa que su código fuente está disponible gratuitamente y cualquiera puede modificarlo. Esto facilita que los desarrolladores personalicen los sitios de WordPress y satisfagan las necesidades específicas de cualquier proyecto determinado.
Además, WordPress tiene una amplia gama de complementos y temas que pueden ayudar a ampliar la funcionalidad de un sitio web y facilitar su creación (o mantenimiento). Esto puede ser especialmente útil para los desarrolladores que recién comienzan con WordPress y que pueden tener una experiencia limitada trabajando con el CMS.
En resumen, WordPress es el CMS más popular del mundo porque brinda facilidad y flexibilidad tanto para usuarios no técnicos como para desarrolladores. Hace que la creación y administración de contenido sea muy sencilla, al tiempo que brinda a los usuarios más técnicos un lienzo de código abierto donde pueden crear casi cualquier tipo de sitio web imaginable.
Entonces, ¿cómo empiezas a poner en uso WordPress?
Comenzando con WordPress
Si está iniciando su sitio de WordPress desde cero, siga leyendo para ver rápidamente las opciones que tiene para configurar un sitio de WordPress y prepararlo para el desarrollo.
Alojamiento gestionado
Hay algunas maneras de comenzar a usar WordPress. La primera opción más fácil es crear un sitio de WordPress con un proveedor de alojamiento administrado, idealmente uno que se especialice en WordPress.
Si bien habrá algún costo asociado con esta opción, hará que todo el proceso, desde la configuración de un nombre de dominio hasta la creación, el lanzamiento y la administración de sus sitios, sea mucho más sencillo. No tendrá que hacer todo por su cuenta y, en su lugar, puede centrar sus esfuerzos en crear y personalizar sus sitios.
Cuánto tendrá que hacer, especialmente en lo que respecta al mantenimiento del sitio y las mejoras de rendimiento, dependerá del proveedor de alojamiento que seleccione.
Con WP Engine, por ejemplo, solo necesita elegir un plan (a partir de $ 30 / mes), configurar un nombre de dominio y puede comenzar a crear sus sitios de WordPress utilizando entornos de preparación, desarrollo y producción de fácil acceso.
Otros proveedores de alojamiento pueden requerir un proceso de instalación de WordPress más prolongado y es posible que no brinden la misma sólida experiencia de desarrollador para WordPress. Puede obtener más información sobre la diferencia de alojamiento administrado de WP Engine aquí.
Desarrollo local
Otra forma de comenzar a usar WordPress, y que es gratuita, es usar un entorno de desarrollo local que le permitirá diseñar y crear sitios de WordPress en su propia máquina local (es decir, su computadora de escritorio o portátil).
Local, por ejemplo, es la herramienta n.° 1 para el desarrollo local de WordPress, y puede usarla para experimentar con WordPress o comenzar a crear su primer sitio en la comodidad y seguridad de un entorno local (que no está conectado a la web).
Local es la herramienta de desarrollo local número 1 para WordPress
Una vez que esté listo para publicar su sitio, puede implementarlo usando algunas opciones diferentes, incluso manualmente, o con el proveedor de alojamiento que elija. ¡Descargue Local gratis hoy y vea lo fácil que es comenzar a crear sitios de WordPress, localmente!
Autohospedado o DIY
Si está interesado en el desarrollo de WordPress pero no quiere explorar las opciones anteriores, WordPress ciertamente le brinda la libertad de hacerlo todo usted mismo. Puede alojar un sitio de WordPress en su propio servidor y configurar los diversos requisitos necesarios (como registro de dominio, creación de base de datos, etc.).
Sin embargo, esta puede no ser la mejor opción para principiantes y requerirá descargar e instalar WordPress, MySQL, PHP y NGINX, así como configurar HTTPS, realizar configuraciones adicionales del lado del servidor y mantener el rendimiento y la seguridad de su sitio.
El uso de Local o un host administrado para configurar un sitio de WordPress le permitirá sumergirse en el desarrollo del sitio mucho más rápido y le dará más tiempo para concentrarse en crear y personalizar su sitio (en lugar de administrarlo).
Para obtener más información sobre cómo configurar su primer sitio en WordPress, consulte esta guía útil o hable con un especialista de WP Engine WordPress para comenzar a crear su primer sitio de WordPress hoy.
WordPress: los conceptos básicos
Una vez que tenga un sitio de WordPress en funcionamiento, hay algunos conceptos básicos con los que debe familiarizarse antes de profundizar más.
El panel de administración
El panel de administración de WordPress (o simplemente "panel de control") es el panel de control de su sitio de WordPress. Puede acceder al panel de control de su sitio iniciando sesión en su sitio con un nombre de usuario y una contraseña únicos.
Una vez que haya iniciado sesión, puede crear y publicar contenido, administrar usuarios y personalizar su sitio, todo desde las pestañas que se encuentran en el tablero.
Temas
Los temas de WordPress son plantillas que determinan la apariencia de su sitio. Puede elegir entre una amplia biblioteca de temas gratuitos y premium para encontrar el que mejor se adapte a sus necesidades.
Complementos
Los complementos de WordPress son pequeños fragmentos de software que puede instalar en su sitio para agregar nuevas características y funcionalidades. Con más de 60 000 complementos gratuitos en el Repositorio de complementos de WordPress y una amplia variedad de complementos premium disponibles, puede encontrar complementos para casi cualquier tipo de funcionalidad que desee agregar a su sitio.
Paginas
Estas son páginas estáticas que crea para su sitio de WordPress, como una página "Acerca de" o "Contacto", y pueden servir como anclas para otras piezas de contenido en su sitio. A diferencia de las publicaciones (a continuación), las páginas no se muestran en orden cronológico inverso en la pestaña "Páginas" (a través del tablero).
Publicaciones
Estas son las publicaciones o artículos que publica en su sitio. Por lo general, se muestran en orden cronológico inverso (primero el más reciente) en la página de inicio de su sitio y pueden proporcionar contenido que llene otras páginas estáticas en su sitio.
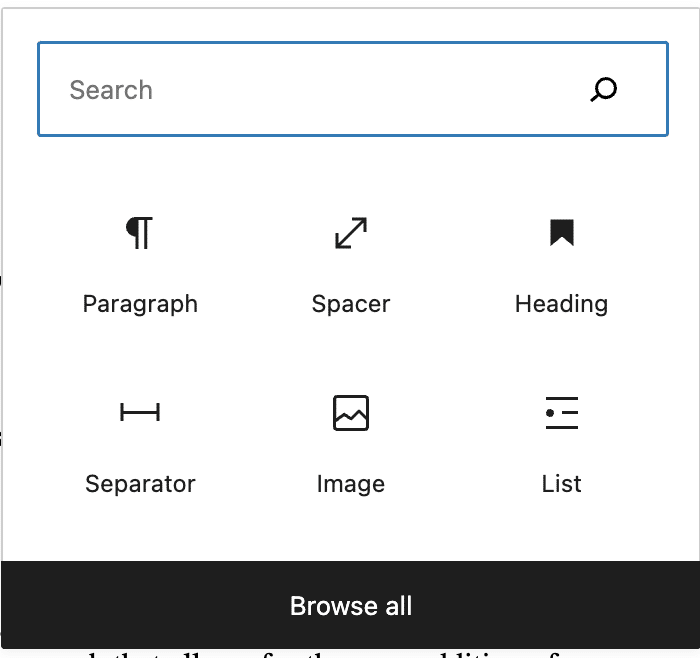
bloques
Si bien la experiencia de edición en WordPress giró en torno al editor "clásico" WYSIWYG durante muchos años, la introducción de Gutenberg o Block Editor en WordPress 5.0 redefinió la forma en que los usuarios de WordPress pueden crear contenido. Usar un enfoque basado en código bajo/sin código que permite agregar fácilmente componentes de página con plantilla. Los bloques de WordPress permiten a los usuarios crear publicaciones y páginas (e incluso sitios completos) con un clic del mouse (en lugar de escribir código).

WordPress ahora incluye un tesoro de Core Blocks que puede usar en su sitio, y también hay muchos bloques personalizados creados para usos específicos. Incluso puedes crear tus propios bloques personalizados para diferentes proyectos digitales. Puede obtener más información sobre el Editor de bloques, la Edición completa del sitio y la creación de contenido moderno de WordPress aquí.
Fundamentos de desarrollo de WordPress
Los conceptos básicos anteriores son importantes para cualquier usuario de WordPress, pero el desarrollo de sitios web con WordPress también requiere el conocimiento de algunas áreas básicas, incluidos los lenguajes de codificación, el desarrollo de complementos y temas, y las personalizaciones de back-end.

Descifrando el código correcto
Una de las primeras cosas con las que cualquier desarrollador web debe familiarizarse cuando trabaja con un nuevo CMS es el lenguaje de codificación en el que está escrito.
WordPress, por ejemplo, está escrito principalmente en PHP, un lenguaje de programación diseñado para la web. También usa una base de datos MySQL para almacenar y recuperar datos, y usa JavaScript para algunas funciones de front-end. HTML y CSS también se utilizan en el desarrollo de sitios web de WordPress.
PHP
PHP (preprocesador de hipertexto) es un lenguaje de secuencias de comandos del lado del servidor diseñado para el desarrollo web. Es un lenguaje de programación de código abierto ampliamente utilizado que es especialmente adecuado para crear sitios web dinámicos e interactivos.
El código PHP está incrustado en páginas HTML y se ejecuta en el servidor, por lo que el visitante de un sitio web que usa PHP no podrá ver el código PHP. En cambio, solo verán la salida HTML resultante del código. PHP es relativamente fácil de aprender y usar, y también es muy potente y flexible. Puede encontrar más recursos para PHP aquí.
HTML
HTML (HyperText Markup Language) es un lenguaje de marcado estándar que se utiliza para estructurar y dar formato al contenido, incluidos texto, imágenes y otros medios en las páginas web. HTML consta de una serie de elementos representados por etiquetas y atributos, que brindan información adicional sobre los elementos.
HTML se utiliza para crear la estructura básica y el contenido de una página web. Por lo general, se combina con CSS y JavaScript para formar la base de la mayoría de los sitios web modernos.
Las etiquetas HTML generalmente se escriben entre paréntesis angulares, así: <tagname>, y la mayoría tiene una etiqueta de apertura y una etiqueta de cierre, que se indican con una barra inclinada (/) antes del nombre de la etiqueta en la etiqueta de cierre, así: < nombre de etiqueta>contenido</nombre de etiqueta>. El contenido del elemento se coloca entre las etiquetas de apertura y cierre.
CSS
CSS (hojas de estilo en cascada) es un lenguaje de hojas de estilo utilizado para describir el aspecto y el formato de un documento escrito en HTML.
CSS se utiliza para controlar la presentación del contenido de una página web, incluido el diseño, los colores y las fuentes, y permite a los desarrolladores separar el contenido de una página web de su presentación, lo que facilita el mantenimiento y la actualización de la apariencia. y la sensación de un sitio web.
CSS se puede aplicar a un documento HTML de varias maneras, incluidos estilos en línea (que se escriben directamente en el elemento HTML), estilos internos (que se definen en el encabezado del documento HTML) y estilos externos (que se definen en un archivo CSS separado y vinculado al documento HTML). Obtenga más información sobre CSS aquí.
JavaScript
JavaScript es un lenguaje de programación interpretado, dinámico y de alto nivel que se usa comúnmente para crear efectos interactivos (menús desplegables, validación de formularios, control deslizante de imágenes, etc.) dentro de los navegadores web. Es un lenguaje de secuencias de comandos del lado del cliente, lo que significa que lo ejecuta el navegador web del cliente en lugar del servidor.
JavaScript es compatible con todos los navegadores web modernos. Es un lenguaje orientado a objetos que se basa en prototipos en lugar de clases, y se considera ligero y eficiente. JavaScript también se usa para crear aplicaciones móviles y para construir el front-end de las aplicaciones web. Puede obtener más información sobre JavaScript aquí.
Desarrollo de complementos
El desarrollo de complementos de WordPress abarca todo un mundo propio e implica la creación de extensiones personalizadas para WordPress que agregan nuevas características o funcionalidades a un sitio de WordPress.
El desarrollo de complementos puede abarcar desde la creación de fragmentos de código simples que agregan una función específica hasta la creación de complementos más complejos que brindan una solución completa para una necesidad particular.
Para desarrollar un complemento de WordPress, deberá tener un conocimiento básico de las funciones y convenciones de PHP y WordPress. También deberá estar familiarizado con la API del complemento de WordPress, que proporciona un conjunto de funciones y acciones que puede usar para interactuar con el núcleo de WordPress y ampliar su funcionalidad.
El desarrollo de un complemento de WordPress requiere un enfoque de extremo a extremo, comenzando con un objetivo claro o el tipo de funcionalidad que proporcionará el complemento, además de escribir el código del complemento necesario, probarlo e implementarlo en el repositorio de complementos de WordPress (o si es necesario). no incluye una versión gratuita, distribuyéndola/promocionándola a través de otros canales).
Una vez que su complemento esté desarrollado e implementado, también deberá mantenerlo. Esto incluye probar su complemento con cada nueva versión de WordPress que se lanza y actualizarlo según sea necesario para garantizar la compatibilidad mientras se asegura de solucionar cualquier error o problema de seguridad en las versiones actualizadas del complemento.
Desarrollo de temas
El desarrollo de temas de WordPress es el proceso de creación de plantillas y estilos personalizados para sitios web de WordPress.
Un tema de WordPress controla la apariencia general de un sitio web, incluido el diseño, los colores, las fuentes y otros elementos de diseño visual que utilizará en su sitio.
Para desarrollar un tema de WordPress, deberá tener un conocimiento básico de HTML, CSS y PHP, así como estar familiarizado con las funciones de WordPress y las convenciones de nomenclatura.
También deberá estar familiarizado con el Manual para desarrolladores de temas de WordPress, que proporciona documentación detallada sobre el sistema de temas de WordPress.
Al igual que el desarrollo de complementos, el desarrollo de temas de WordPress generalmente implica algunos pasos comunes, incluida una fase de planificación en la que deberá determinar el propósito y el diseño del tema.
Una vez que tenga eso en su lugar, deberá:
- Cree los archivos y carpetas necesarios para el tema.
- Cree la información del encabezado del tema en el archivo style.css.
- Diseñe el diseño del tema utilizando HTML y CSS. Agregue plantillas y funciones personalizadas usando PHP.
- Pruebe el tema para asegurarse de que funciona como se esperaba.
- Implemente el tema cargándolo en el repositorio de temas de WordPress (o, como complementos, promocionándolo a través de otros canales si no hay una versión gratuita disponible).
También similar al desarrollo de complementos, deberá mantener su tema después de que se haya implementado probándolo con cada nueva versión de WordPress, actualizándolo según sea necesario para garantizar la compatibilidad con las nuevas versiones de WordPress y actualizando regularmente el tema para corregir errores o seguridad. cuestiones que puedan surgir.
Desarrollo de back-end
Si bien el desarrollo de complementos y temas es específico para la funcionalidad o el diseño del sitio web, el desarrollo de back-end de WordPress abarca múltiples áreas, incluida la creación de funciones y funciones personalizadas que se utilizan para administrar y mantener un sitio web (a menudo fuera de la vista del usuario final).
Esto puede abarcar todo, desde complementos y scripts personalizados hasta API personalizadas y otras integraciones con sistemas o servicios adicionales.
El desarrollo de back-end de WordPress requiere una sólida comprensión de PHP y MySQL, así como una sólida familiaridad con las funciones y convenciones de WordPress. Además, una comprensión competente de la API del complemento de WordPress es, nuevamente, muy importante.
De manera similar al desarrollo de temas y complementos de WordPress, agregar personalizaciones al backend de un sitio de WordPress probablemente también incluirá una planificación general orientada a garantizar la eficiencia y la eficacia de un proyecto de desarrollo específico.
Una vez que haya definido bien su proyecto de desarrollo de back-end, es posible que también deba:
- Cree un complemento o script personalizado para implementar una característica específica.
- Escriba código usando PHP y la API del complemento de WordPress para agregar la funcionalidad específica necesaria.
- Pruebe la característica/funcionalidad para asegurarse de que funciona y continúe manteniéndola después de que se haya implementado.
Si bien lo anterior es simplemente una introducción al desarrollo back-end de WordPres, hay un montón de recursos útiles disponibles en developer.wordpress.org para cualquier tipo de proyecto de desarrollo que pueda tener en mente.
Mantenerse al día con el desarrollo de WordPress
El desarrollo de WordPress involucra numerosas partes móviles, y es importante estar al tanto de todas ellas, ya que no hacerlo puede generar una serie de riesgos y complicaciones de seguridad.
Si bien trabajar con un proveedor de WordPress administrado, como WP Engine, le brindará la asistencia que tanto necesita en todo el mantenimiento y mantenimiento que implica una compilación y un lanzamiento exitosos de WordPress, estas son algunas de las áreas clave que debe priorizar al desarrollar sitios. con WordPress.
Trabajando en un ambiente seguro
No importa dónde o cómo esté alojado su sitio de WordPress, WP Engine siempre recomienda trabajar en un entorno de prueba o desarrollo en lugar de un entorno de producción que ya está activo en la web.
Esto es importante por varias razones, pero en última instancia, trabajar en un sitio de desarrollo o de prueba es un protocolo de seguridad que garantiza que nada le suceda a su sitio en vivo si alguna actualización o adición a su sitio de prueba rompe algo o genera una pantalla de error.
Piense en los entornos de ensayo o desarrollo como el campo de pruebas donde puede perfeccionar su desarrollo de WordPress. Una vez que su sitio (o los cambios en un sitio existente) estén listos para el horario de máxima audiencia, puede publicarlos siguiendo los pasos que se encuentran aquí.
Hacer un seguimiento de las actualizaciones
Si hay algo que recordar cuando se trata del mantenimiento del sitio de WordPress, es actualizar, actualizar, actualizar.
Si bien el núcleo de WordPress deberá actualizarse con nuevas versiones de vez en cuando, los complementos y los temas a menudo también requieren actualizaciones periódicas (lo que puede llevar mucho tiempo a medida que se acumulan los complementos y temas que ha instalado en su sitio).
Actualizar todo, desde el núcleo de WordPress y PHP hasta complementos y temas individuales, contribuirá en gran medida a proteger su sitio contra vulnerabilidades y otras amenazas de seguridad.
Esto se debe a que mantener actualizado su sitio web de WordPress (núcleo, complementos, temas, etc.) garantiza que tenga las últimas actualizaciones de seguridad y funciones, y también lo ayudará a mantener la compatibilidad con las nuevas versiones de WordPress.
WP Engine ofrece a los clientes algunas formas diferentes de mantenerse al tanto de las actualizaciones, incluida la asistencia a todos los clientes con las actualizaciones de la versión de WordPress una vez que se haya lanzado y probado una nueva versión en nuestra plataforma.
WP Engine también proporciona herramientas adicionales como Smart Plugin Manager. que automatiza las actualizaciones de complementos y temas y utiliza pruebas de regresión visual para garantizar que se completen con éxito.
La actualización de otros elementos de su sitio web, como PHP, puede causar problemas de compatibilidad que requieren mayor desarrollo o asistencia de su proveedor de alojamiento. En cualquier caso, mantenerse actualizado con las últimas versiones de su software de WordPress (y hacer preguntas a su servidor web cuando sea necesario) es clave para mantener sus sitios seguros y protegidos.
Aprende otros lenguajes de codificación
Además de PHP, MySQL, HTML, CSS y JavaScript, que son las tecnologías principales utilizadas en el desarrollo de WordPress, existen muchos otros lenguajes de programación y tecnologías que se pueden utilizar junto con WordPress.
Por ejemplo, puede usar lenguajes como Ruby, Python o C# para crear scripts personalizados o complementos que interactúen con WordPress. También puede usar tecnologías populares como AJAX, XML o JSON para intercambiar datos entre un sitio web de WordPress y otros sistemas o servicios.
Como se señaló anteriormente, WordPress es muy flexible y conocido por su capacidad para integrarse con otras tecnologías y sistemas. Con eso en mente, traer lenguajes de programación y tecnologías adicionales a sus proyectos de desarrollo de WordPress ofrece oportunidades casi infinitas. Dependiendo de las necesidades y especificaciones de sus proyectos, puede elegir los lenguajes de codificación que desea usar.
Use WP Engine para su próximo proyecto de desarrollo de WordPress
WP Engine es el líder de la industria cuando se trata de alojamiento y tecnología de WordPress. Hemos perfeccionado nuestra plataforma de WordPress durante más de una década de desarrollo interno y proporcionamos un sólido conjunto de herramientas de desarrollo para los creadores de WordPress de cualquier nivel de habilidad.
¿La mejor parte? Si alguna vez se encuentra con un problema con WP Engine, nuestro galardonado equipo de soporte está disponible las 24 horas del día, los 7 días de la semana, los 365 días del año, lo que significa que siempre hay un experto de WordPress a su alcance en caso de que necesite algunos consejos de desarrollo propios.
¡Obtenga más información sobre la plataforma de WordPress de WP Engine aquí, o hable con un representante hoy!
