Cómo crear un sitio web de comercio electrónico de WordPress en 2022
Publicado: 2022-05-20El comercio electrónico está al rojo vivo porque hace que sea increíblemente fácil ganar 6 cifras al mes sin montar un negocio de ladrillo y mortero con costos generales increíblemente altos.
Pero el problema para muchos son las costosas tarifas mensuales de la mayoría de las plataformas de comercio electrónico como Shopify. Si recién está comenzando, desea una solución más asequible para poder gastar más en cosas como marketing y publicidad.
La buena noticia es que no necesitas pagar altas tarifas mensuales con Shopify para poder vender productos en línea. Si está buscando una alternativa de Shopify o una alternativa de eBay, este tutorial paso a paso lo dejará con una increíble tienda en línea de forma gratuita.
Todo lo que necesita es una cuenta de alojamiento web y un poco de esfuerzo y podrá crear un sitio web de comercio electrónico en muy poco tiempo.
¡Empecemos!
- Cosas que necesita para crear un sitio web de comercio electrónico
- Paso 1. Compre un alojamiento web y un nombre de dominio.
- Paso 2. Instala WordPress.
- Paso 3. Instale Astra Theme y Astra Sites.
- Paso 4. Personaliza tu sitio web.
- Paso 5. Personalización de su sitio web con Elementor
- Paso 5. Configure WooCommerce.
- Paso 6. Agregar productos.
- Paso 7. Personaliza tus pagos.
- Paso 8. Manténgase al tanto del abandono del carrito.
- Terminando
Cosas que necesita para crear un sitio web de comercio electrónico
- Alojamiento. Recomiendo SiteGround.
- Un nombre de dominio.
- Tema de WordPress. Para este tutorial, utilizamos el tema Astra gratuito.
- Creador de páginas de WordPress. Para ello, utilizamos el creador de páginas gratuito Elementor.
- WooCommerce , el mejor complemento de WordPress para comercio electrónico. Agrega funciones de comercio electrónico a WordPress
Paso 1. Compre un alojamiento web y un nombre de dominio.
Si eres nuevo en todo este negocio de creación de sitios web, primero déjame aclararte qué es un alojamiento web y un nombre de dominio y por qué los necesitas.
¿Qué es un Hosting y un Nombre de Dominio?
Un alojamiento web es un lugar en Internet donde vivirá su sitio web. Es como una casa física donde se pueden encontrar tus cosas. El nombre de dominio, por otro lado, es la dirección de su sitio web. Es como tu dirección que le das a la gente para que vengan a visitarte a tu casa. “Facebook.com”, “Google.com” y “WordPress.com” son ejemplos de nombres de dominio.
Puede comprar un nombre de dominio en casi cualquier sitio web que venda nombres de dominio. Solo tienes que buscar el mejor precio. Pero en cuanto al alojamiento del sitio web, es absolutamente importante obtener solo el alojamiento de una empresa confiable. Porque si su alojamiento es lento o poco confiable, la velocidad y el tiempo de actividad de su sitio web se verán afectados y, en última instancia, perjudicará su negocio de comercio electrónico.
SiteGround, mi servicio de alojamiento web preferido
Puede usar cualquier servicio de alojamiento web de alta calidad para crear un sitio web de comercio electrónico, pero en este tutorial usaremos SiteGround.
SiteGround es un servidor web en línea muy recomendado porque ha atendido a los usuarios de WordPress y aún así tiene precios asequibles. Son más conocidos por su rendimiento rápido y su soporte igualmente rápido.
Aquí están las características clave de SiteGround:
- Certificado SSL gratuito
- RAPIDO Soporte Experto
- Entorno de prueba de WordPress
- Migraciones gratuitas de sitios web
- 30 días de copias de seguridad
SiteGround es una opción sólida para sus necesidades de alojamiento web. Se adaptan a los sitios web de WordPress y ofrecen menos recursos que sus competidores pero una mayor confiabilidad.
Una vez que llegue a su página de inicio, verá cuatro tipos diferentes de alojamiento:

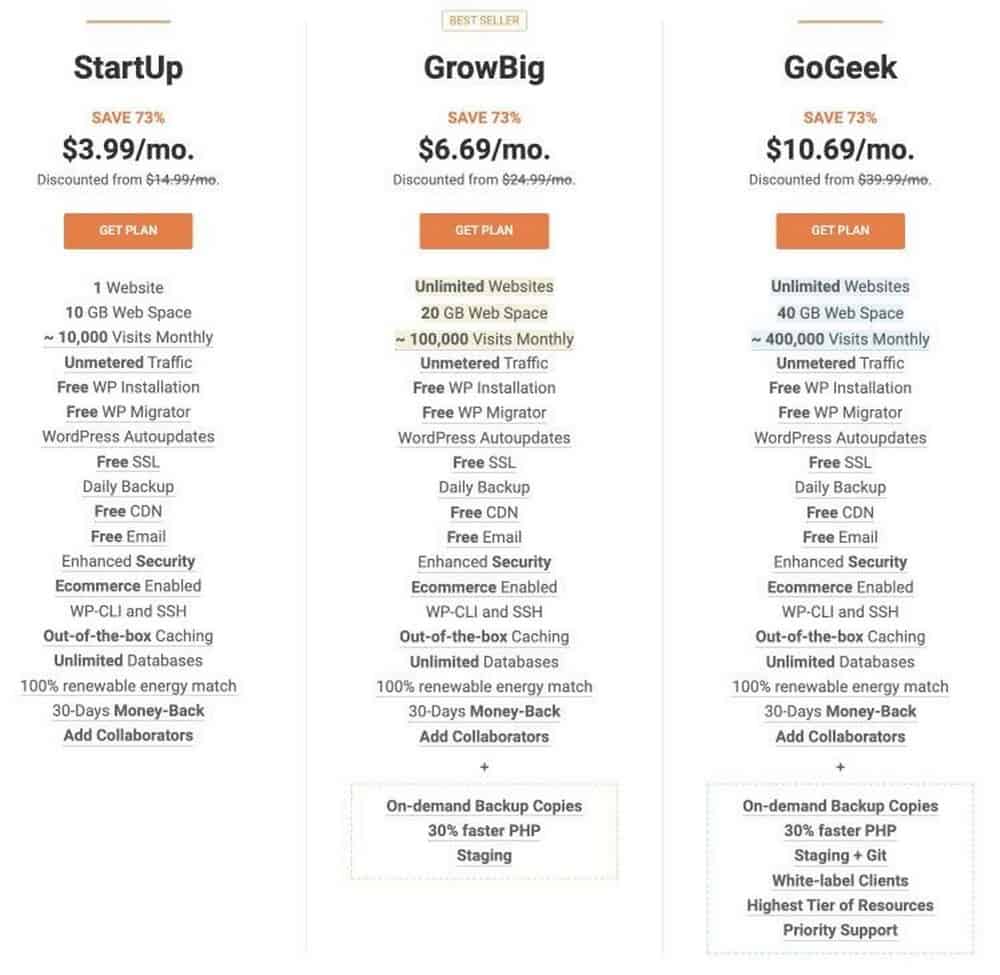
Elija el alojamiento de WordPress y haga clic en Comenzar. A continuación, verá tres planes de precios:

Elige uno de acuerdo a tus necesidades y presupuesto. También puede consultar su comparación de cada plan de alojamiento para tener una mejor idea de qué plan se adapta más a sus necesidades.
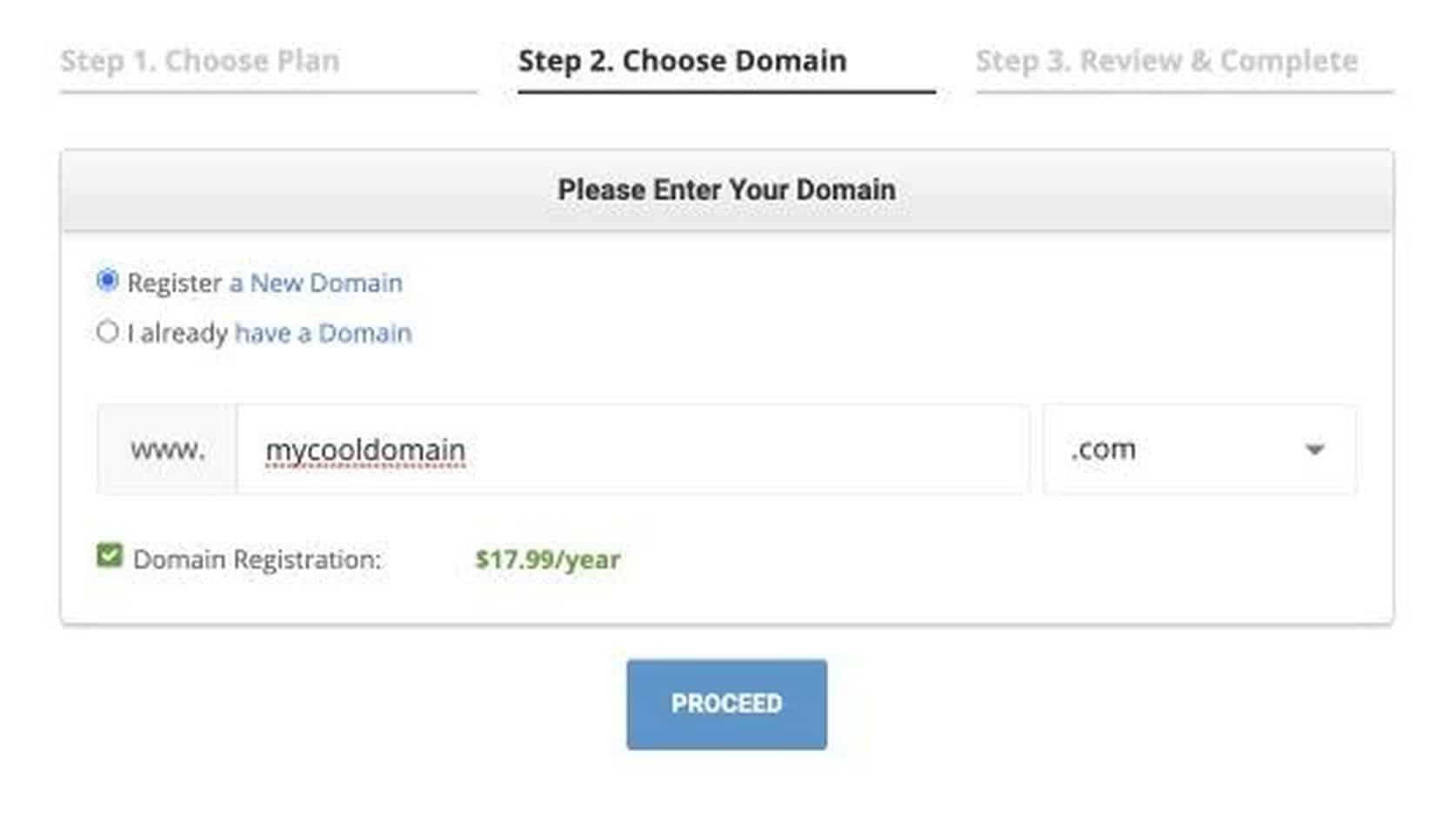
Una vez que haya decidido un plan, haga clic en Obtener plan. Luego será llevado a una página donde tendrá que elegir un dominio. Si ya compró un nombre de dominio, seleccione "Ya tengo un dominio". Pero si no tiene uno, seleccione "Registrar un nuevo dominio" para comprar un dominio directamente dentro de SiteGround.

Una vez que tenga un nombre de dominio que le guste y esté disponible, haga clic en Continuar. El siguiente paso es proporcionar tus datos personales y de facturación para completar la compra. Proporcione sus datos con precisión y haga clic en Pagar ahora. Ahora tiene un alojamiento web y un nombre de dominio confiables.
Paso 2. Instala WordPress.
En esta sección, le mostraremos cómo crear un sitio web de comercio electrónico en WordPress.
Pero, ¿por qué WordPress?
WordPress es una herramienta gratuita de código abierto que te permite crear sitios web incluso si no tienes ni idea de codificación. Es el sistema de administración de contenido de sitios web más fácil y poderoso hasta la fecha. Hay un montón de cosas que me encantan de WordPress, y si lees más de mis tutoriales o miras mis videos, descubrirás más sobre por qué creo que WordPress es la mejor herramienta para crear sitios web para los que no son expertos en tecnología.
SiteGround en realidad viene con una instalación de WordPress con un solo clic que hace todo el trabajo duro de instalar y configurar WordPress por usted.
Una vez que hayas comprado el hosting, tendrás la opción de instalar WordPress, ahí mismo.
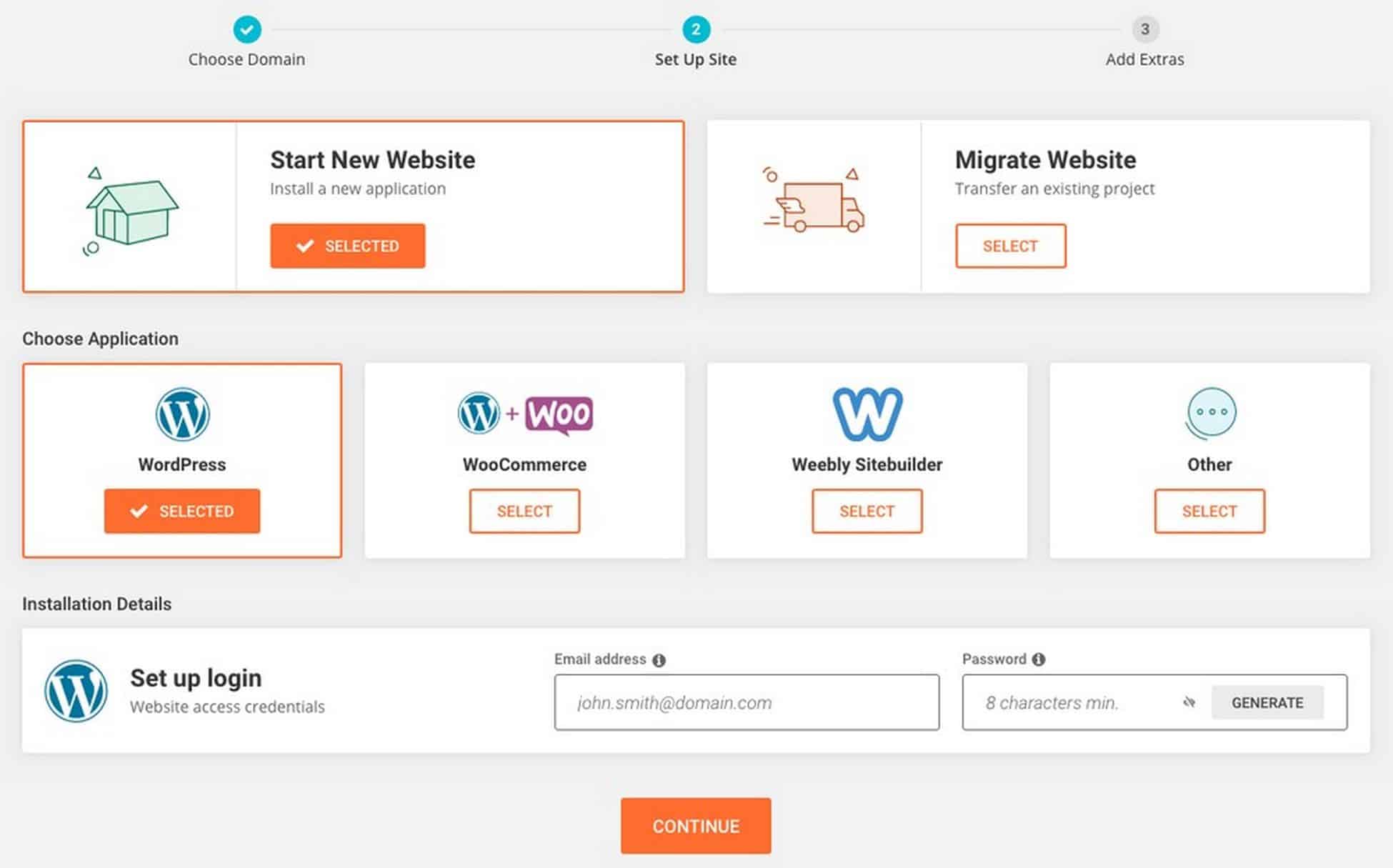
Para ello, proceda con los siguientes pasos:
1. Seleccione Iniciar nuevo sitio web

2. A continuación, seleccione el CMS que desea utilizar. Tendrá múltiples opciones, pero por ahora vaya solo con WordPress.
3. Ingrese su dirección de correo electrónico y contraseña que desea usar para iniciar sesión en WordPress
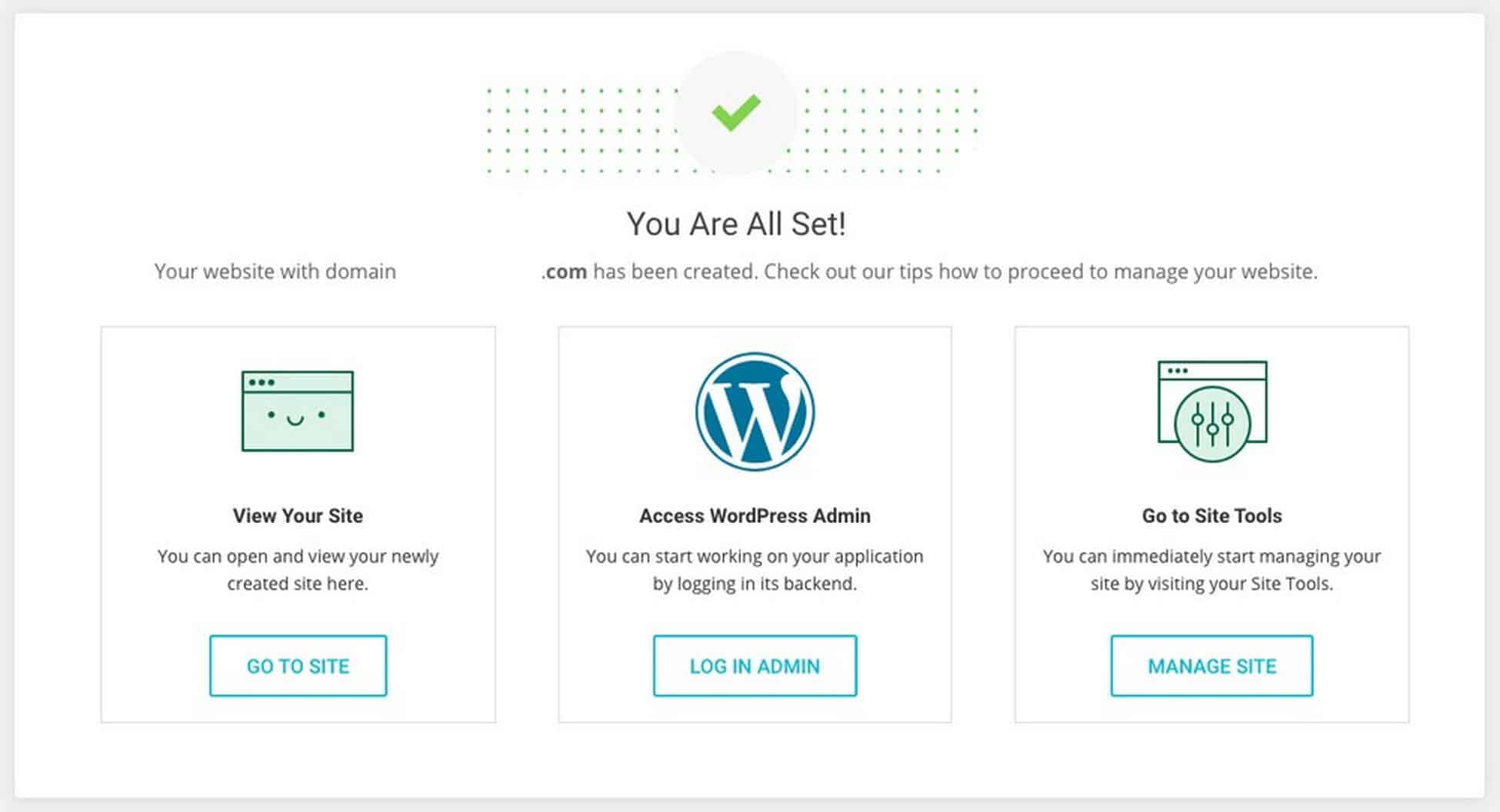
4. Una vez que se complete el proceso de configuración, verá la siguiente pantalla

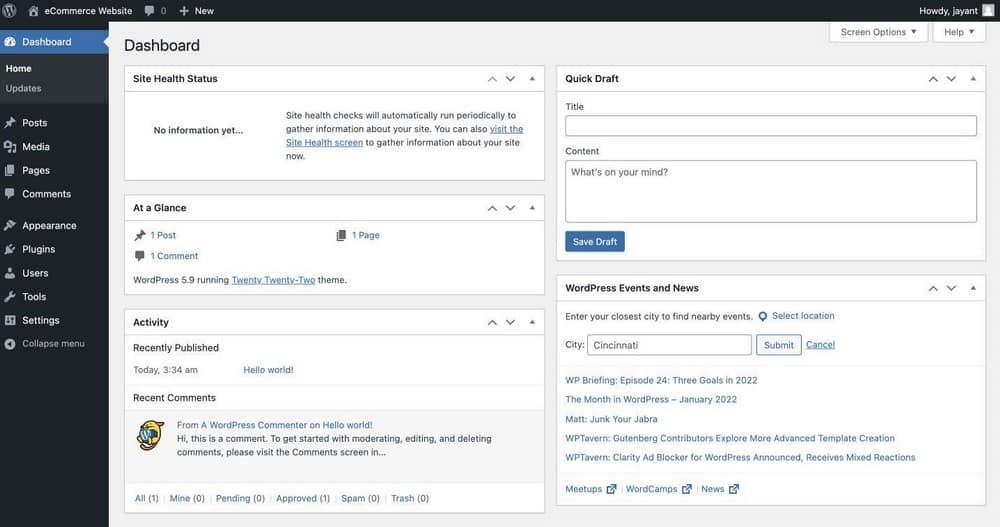
4. Haga clic en la opción Iniciar sesión como administrador para iniciar sesión en su panel de WordPress
También puede iniciar sesión escribiendo 'sudominio.com/wp-admin' en su barra de URL.
Recuerde la URL de su página de inicio de sesión. Podrá acceder a su sitio directamente escribiendo la URL en su barra de direcciones sin tener que iniciar sesión en SiteGround.
Por ejemplo, si su dominio es onlinestore.com, su página de inicio de sesión de WordPress será onlinestore.com/wp-admin.
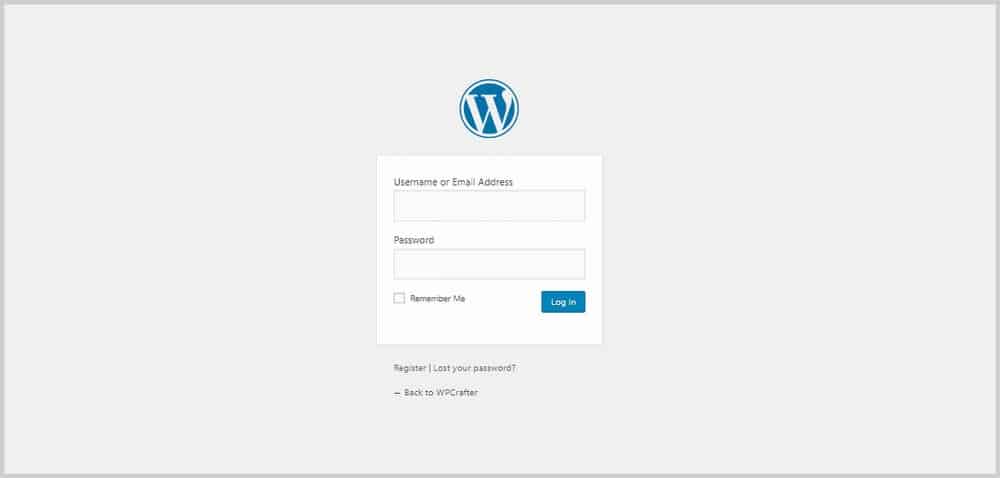
La pantalla de inicio de sesión se ve así:

Ingrese el nombre de usuario y la contraseña que configuró para iniciar sesión en el panel de administración de WordPress.

Paso 3. Instale Astra Theme y Astra Sites.
Astra es el tema que usaremos para que nuestro sitio web de comercio electrónico de WordPress se vea excelente y profesional lo más rápido posible. Puede usar otros temas si lo prefiere, pero para este tutorial, usaremos Astra.
Astra es un tema gratuito de WordPress que tiene una excelente velocidad y simplicidad. También hay disponible una versión Pro que convierte al Astra en la elección perfecta.
Combínalo con el complemento Plantillas de inicio y podrás tener un sitio web hermoso y de alta conversión.
¡La mejor parte es que puede instalar una plantilla de sitio web lista para usar con solo unos pocos clics!
Usaremos una de las plantillas de inicio de Astra diseñadas para comercio electrónico para reducir a la mitad el tiempo de creación de nuestro sitio web.
Instalación del complemento del importador
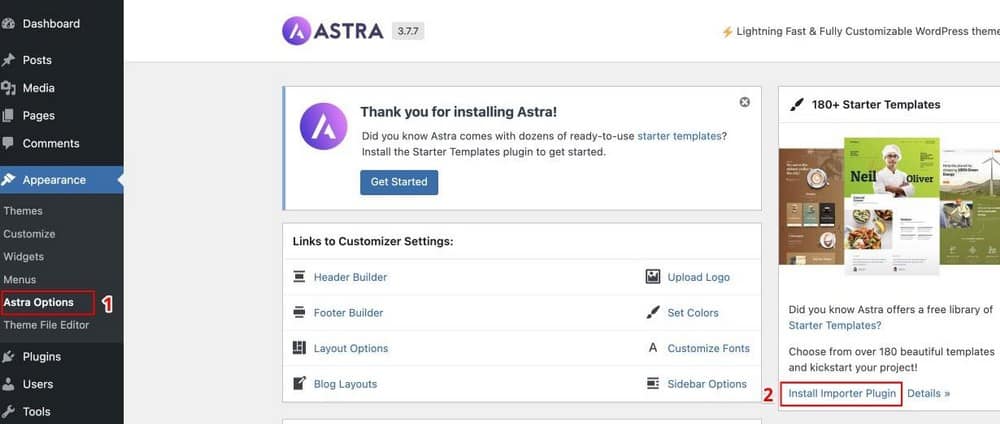
Para usar plantillas de inicio, vaya a Opciones de Astra en la pestaña Apariencia .

Desde aquí, seleccione Instalar complemento de importación.
Verá una página como la siguiente.

Haga clic en Cree su sitio web ahora .
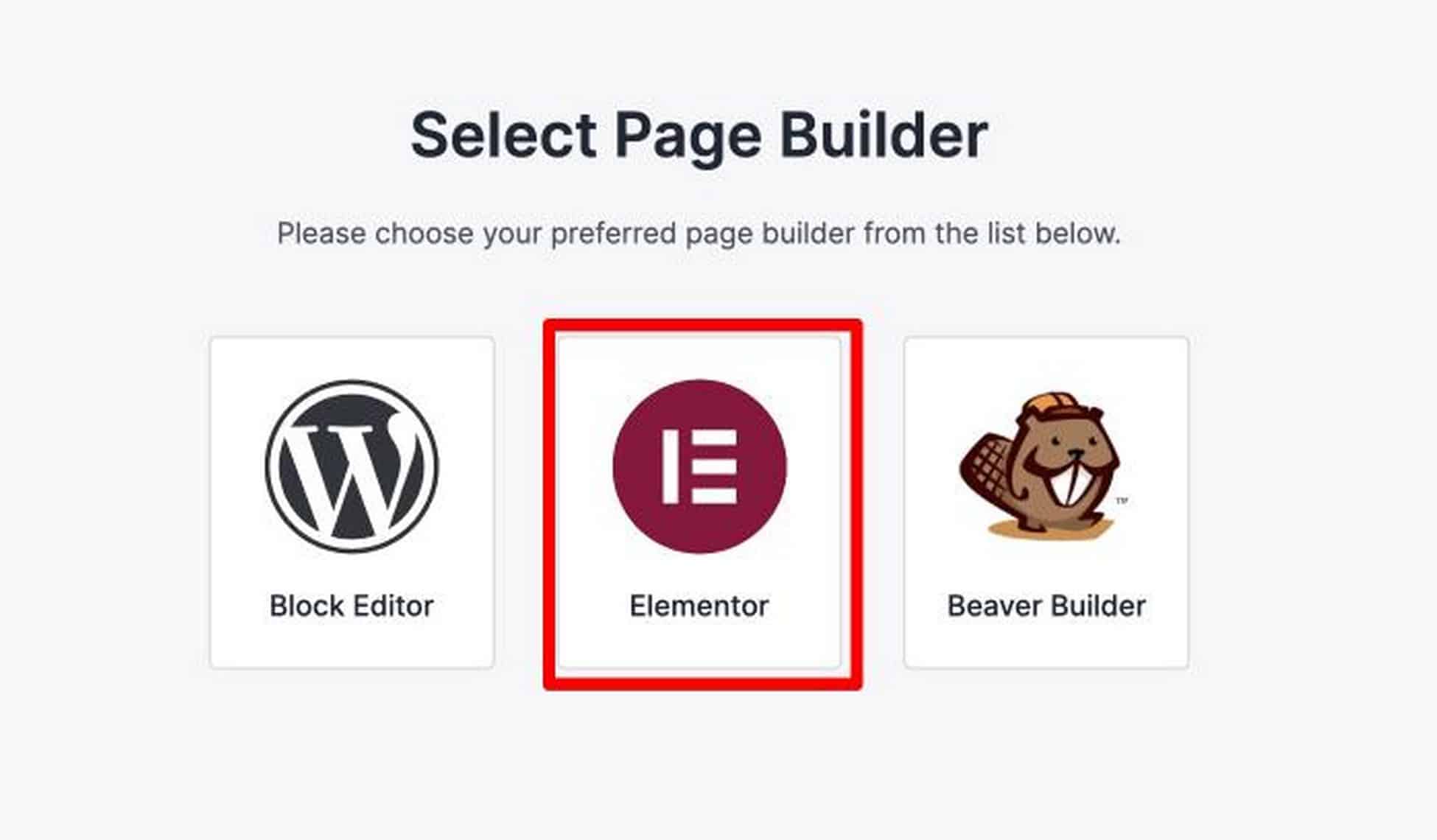
Elegir su generador de páginas
A continuación, seleccione el creador de páginas con el que desea crearlo. En este caso, vamos con Elementor.

Luego se le preguntará qué creador de páginas prefiere y, en este tutorial, usaré Elementor. Elementor es un creador de páginas de WordPress que ha conquistado el diseño web de WordPress. Tenía el conjunto de funciones más profundo, pero es muy fácil de usar y dominar. Elementor es el creador de páginas gratuito con más funciones. También hay un complemento Pro para agregar funciones de desarrollador adicionales.
Características clave de Elementor:
- Editor de páginas frontales en vivo
- Funciones de personalización del sitio web
- Biblioteca de plantillas y bloques
- Amplias opciones de respuesta móvil
- El generador de ventanas emergentes más poderoso
- PRO: Crear encabezados/pies de página personalizados
- PRO: Crear diseños de tipo de publicación
Elementor es el creador de páginas más fuerte disponible actualmente. Lanzan constantemente nuevas características que están en línea con las tendencias de diseño actuales. Esto significa que podrá mantener su sitio web relevante. Si en el camino, desea acceder a funciones avanzadas, puede actualizar a Elementor Pro, que creo que es un valor increíble considerando todos los módulos adicionales y funciones de potencia que incluye.
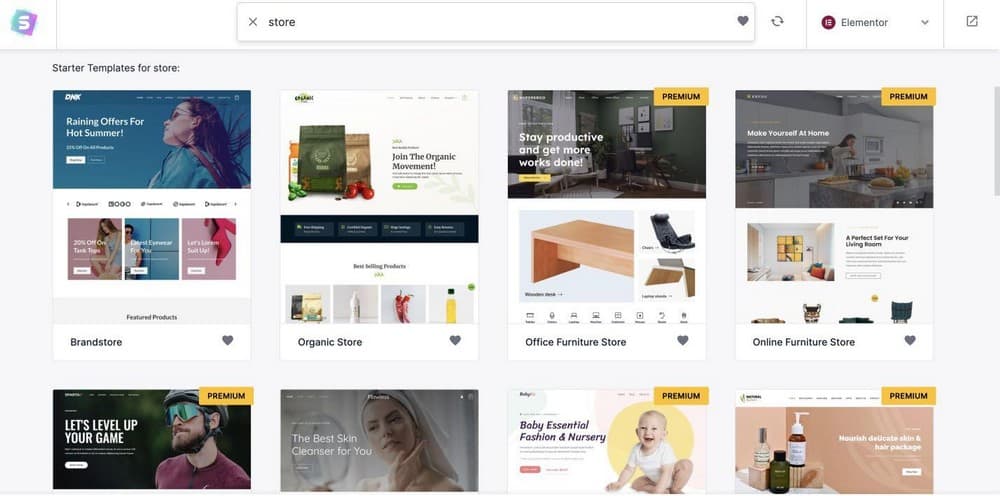
Elija su sitio web de plantilla de inicio
Una vez que haya seleccionado Elementor, llegará a la página de la plantilla de inicio de esta manera:

Hay una serie de hermosas plantillas que puede usar. Tómese su tiempo para elegir la plantilla que desee.
Tenga en cuenta que estas plantillas son completamente editables con el generador de páginas que seleccionó. Esto significa que podrá personalizar cada parte y elemento del sitio web, como el encabezado, las imágenes, los colores, el logotipo, etc.
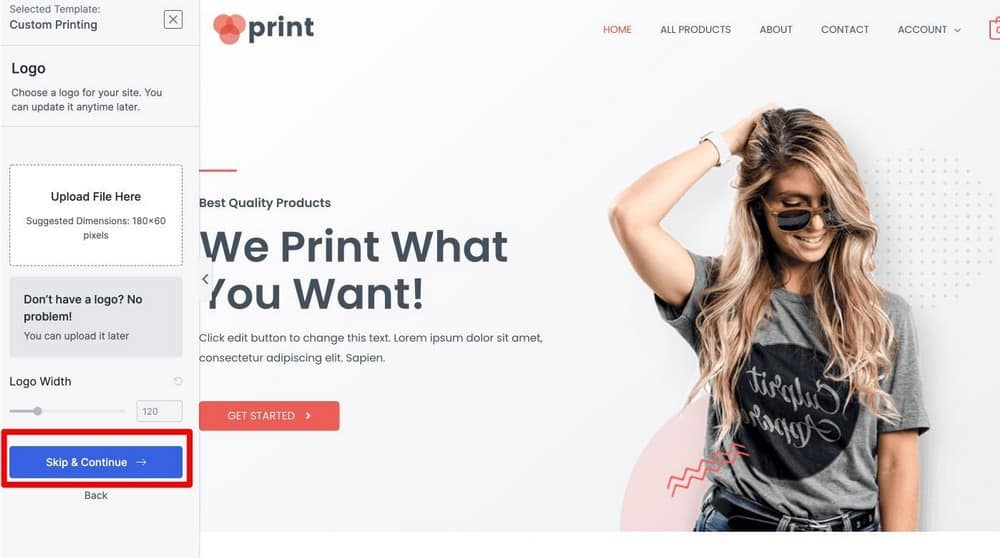
Para este tutorial, usaré la plantilla de impresión personalizada porque se ve increíble y está orientada al comercio electrónico.
Para instalar la plantilla, solo tienes que hacer clic en ella. Aquí puede optar por personalizar los colores y el logotipo ahora.
Pero para este tutorial, haga clic en Omitir y continuar .

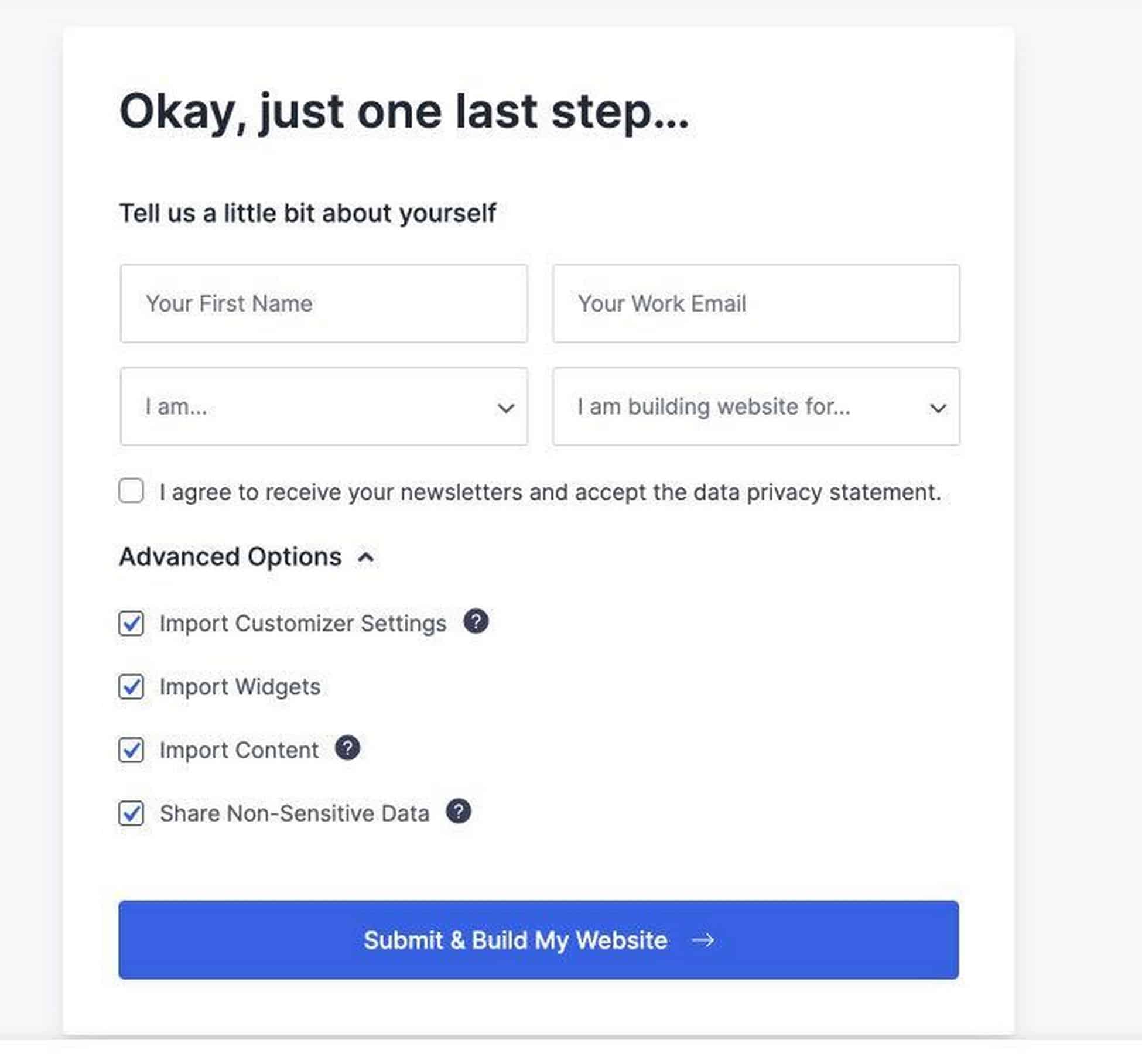
Encontrará un cuadro que le pide que complete sus datos (que puede optar por dejar en blanco) e instale los datos personalizados que se agregan al sitio web.
Entonces, en este paso, simplemente haga clic en Enviar y crear mi sitio web .

Ahora el importador de Astra instalará todos los complementos necesarios para que el tema se vea exactamente como es.

Para el tema de impresión personalizada, instalará Elementor, WooCommerce y WPForms. Esto me ahorra mucho tiempo porque ya no tendré que instalar estos complementos uno por uno.
Todo está hecho para mí.
Una vez que el sitio web esté listo, verá este mensaje.

Paso 4. Personaliza tu sitio web.
Su sitio web ahora se ve impresionante, pero querrá personalizarlo. Lo primero que debes hacer es elegir tu paleta de colores. Si ya tienes el color de tu marca, esto va a ser más fácil.
Elegir una paleta de colores
Un sitio web normalmente tiene un conjunto de 3 colores: el color primario, el acento y el pop. El color principal es el color dominante de su sitio web y muy probablemente el color de su marca. El color de acento se usa normalmente en encabezados o títulos de publicaciones si desea que se vean un poco diferentes para atraer la atención hacia ellos. Por último, el color pop debe contrastar con el resto de los colores para resaltar elementos importantes del sitio web, como los botones de llamada a la acción.
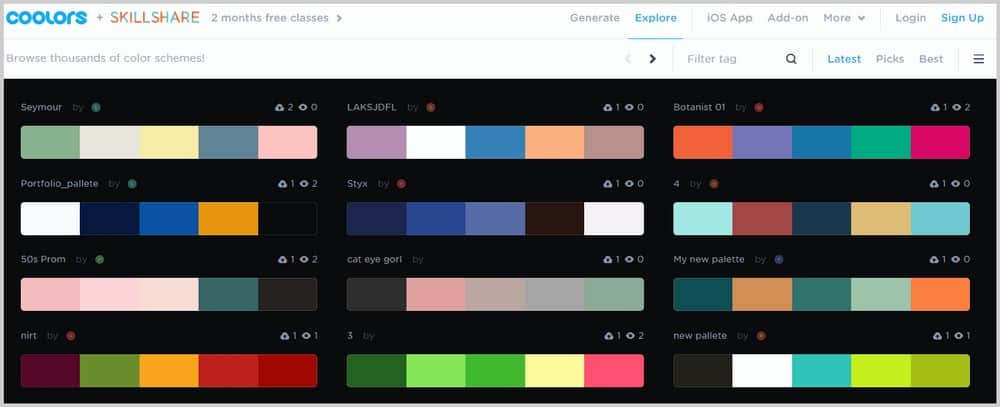
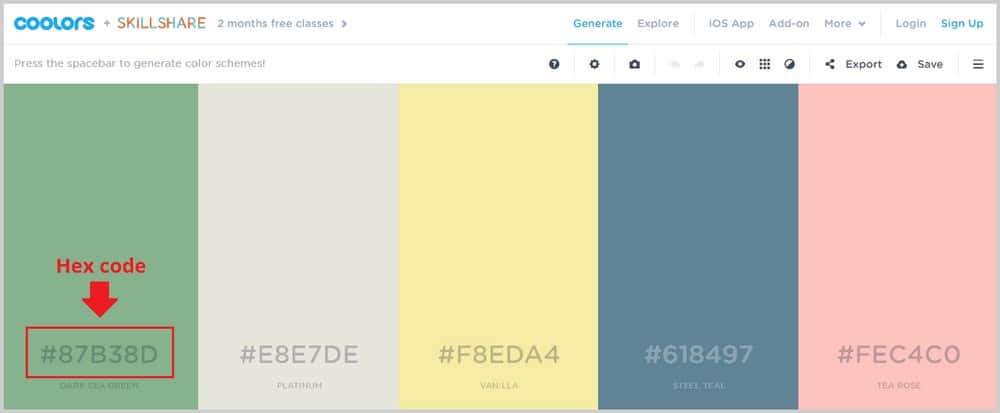
Para elegir la paleta de colores de un sitio web, utilizo dos herramientas. El primero es Coolors.co, donde puede navegar por diferentes paletas de colores y elegir lo que desea usar en su sitio web.

Si ve una paleta que le gusta, pase el mouse sobre ella, haga clic en Ver y accederá a una nueva ventana donde verá los códigos hexadecimales de cada color.

Estos códigos hexadecimales son lo que necesita para usar estos colores en su sitio web. Más adelante, le mostraré cómo usar estos códigos hexadecimales en el backend de WordPress.
Otra herramienta interesante es Colorzilla, una extensión de Google Chrome que te permite obtener el código hexadecimal de cualquier color que veas en cualquier sitio web para que puedas usarlo por tu cuenta. Si desea obtener la extensión Colorzilla, haga clic aquí. Luego haz clic en Agregar a Chrome.

Puede tomar un tiempo, pero una vez que haya terminado, verá este ícono en su barra de herramientas:

Ahora, si ve un color en cualquier sitio web que desea probar y usar en su propio sitio web, solo tiene que hacer clic en este icono y hacer clic en el color que desea copiar. El código hexadecimal se copiará automáticamente y podrá pegarlo en el backend de su sitio web. Es fácil. Esta es una herramienta útil que le permitirá usar colores fantásticos con un solo clic.
Personalización de la tipografía
También desea utilizar su propia tipografía para que su sitio web se destaque. Los sitios web normalmente tienen 2-3 fuentes. Tendrá una fuente para los títulos o el menú, una fuente para el cuerpo y una "fuente emergente" adicional. Al igual que los colores, no puedes usar cualquier fuente. Debe asegurarse de que se vean bien juntos y envíen el mensaje correcto sobre su marca.
Me gusta usar Fontpair.co, que es un sitio web que te muestra cómo se ven dos fuentes diferentes juntas.

Si ves algo que te gusta, solo anota cómo se llama para que puedas ir a WordPress y agregarlo directamente allí.
También me gusta usar WhatFont, una extensión de Google Chrome que te dice qué fuente se usa en cualquier sitio web. Para instalar WhatFont, haga clic aquí y luego haga clic en Agregar a Chrome. Luego verá este ícono en su barra de herramientas:

Si desea saber el nombre de una fuente, simplemente haga clic en este icono y pase el mouse sobre el texto. WhatFont le dirá el nombre de esta fuente y, si hace clic en ella, también verá el tamaño de la fuente, el color, la familia, el estilo, el peso y más.
Obtener un logotipo
También necesitaría un logotipo de marca para diferenciar su sitio web y establecer su identidad de marca. Hay varias formas de obtener un logotipo. Puedes intentar hacerlo tú mismo usando una increíble herramienta de diseño llamada Canva. Es bastante popular ya que hace que el diseño sea realmente fácil incluso para los principiantes.
Canva viene con muchas plantillas de logotipos que puedes modificar para crear las tuyas propias. Tenga en cuenta, sin embargo, que si desea exportar el logotipo con un fondo transparente, deberá actualizar a Pro (que tiene una prueba gratuita de un mes). Siempre puede ir a Photoshop o Photopea para eliminar el fondo, pero eso solo agrega un paso adicional al proceso.

Si desea ahorrar tiempo, puede contratar a un diseñador de logotipos independiente para que lo haga por usted. Puede probar sitios web como Fiverr.com o 99design, pero debe tener cuidado al elegir un artista en función de su estilo, historial, reseñas, calificaciones y más.
Personalización de su sitio web
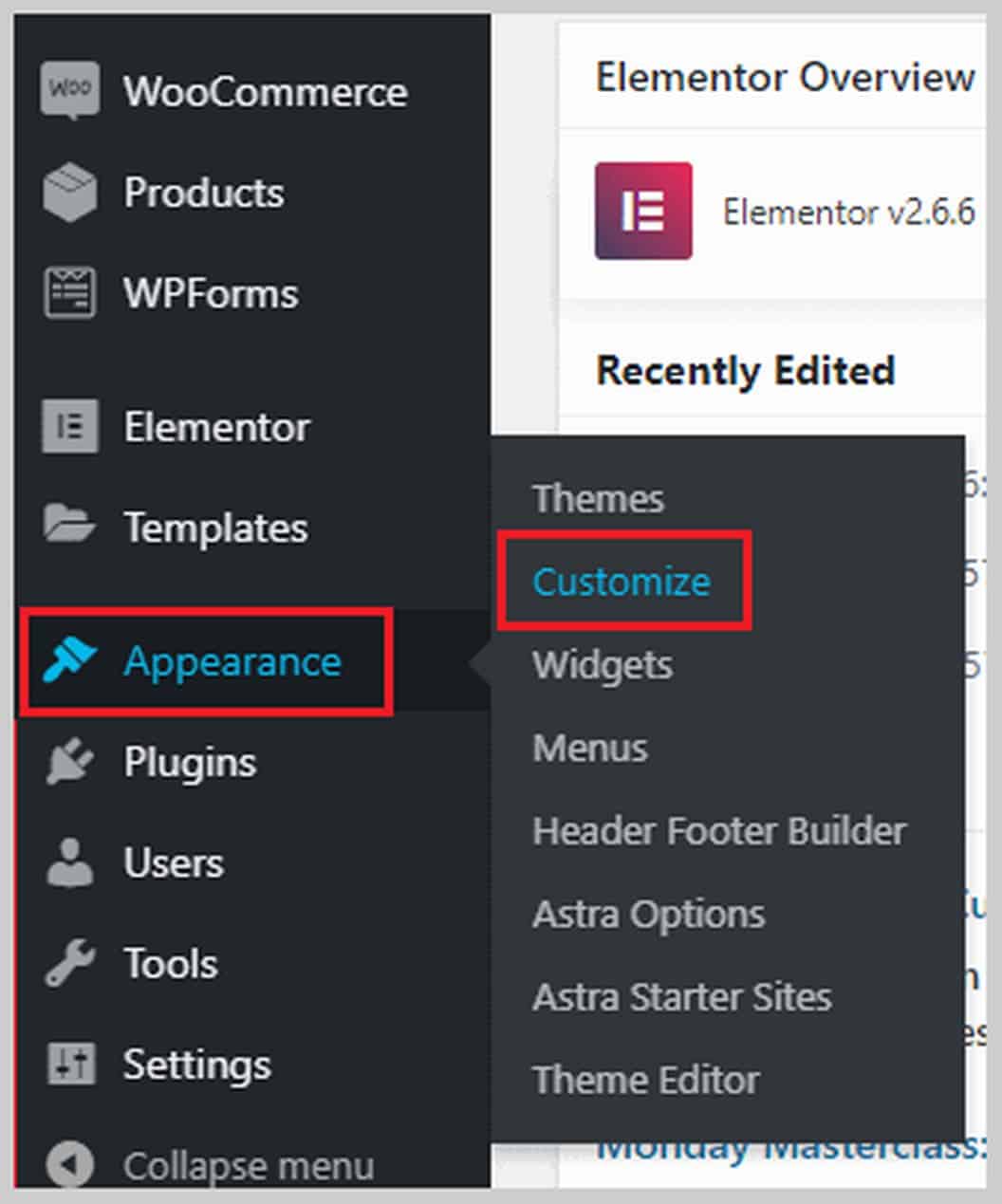
Ahora es el momento de usar esos colores, fuentes y logotipos en su sitio web. Si está en el panel de back-end de WordPress, vaya a Apariencia > Personalizar para abrir el personalizador de temas.

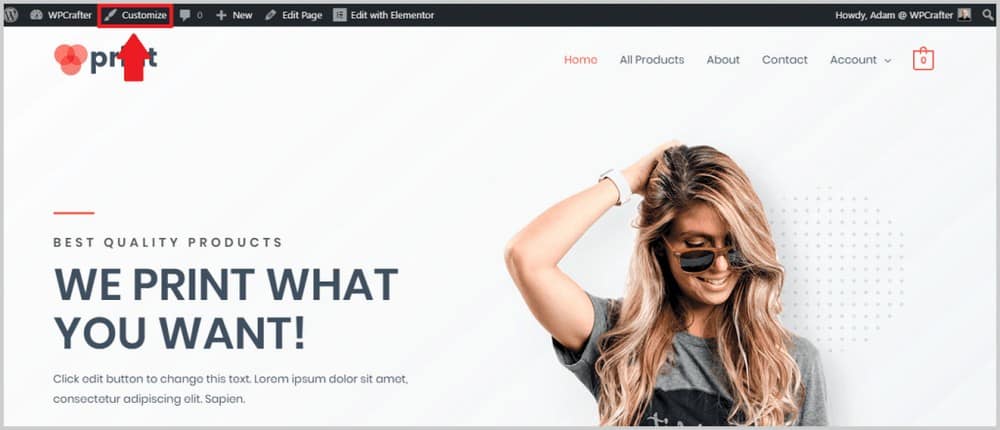
Si está en la interfaz de su sitio web y hay una barra negra en la parte superior, puede hacer clic en Personalizar para abrir el personalizador.

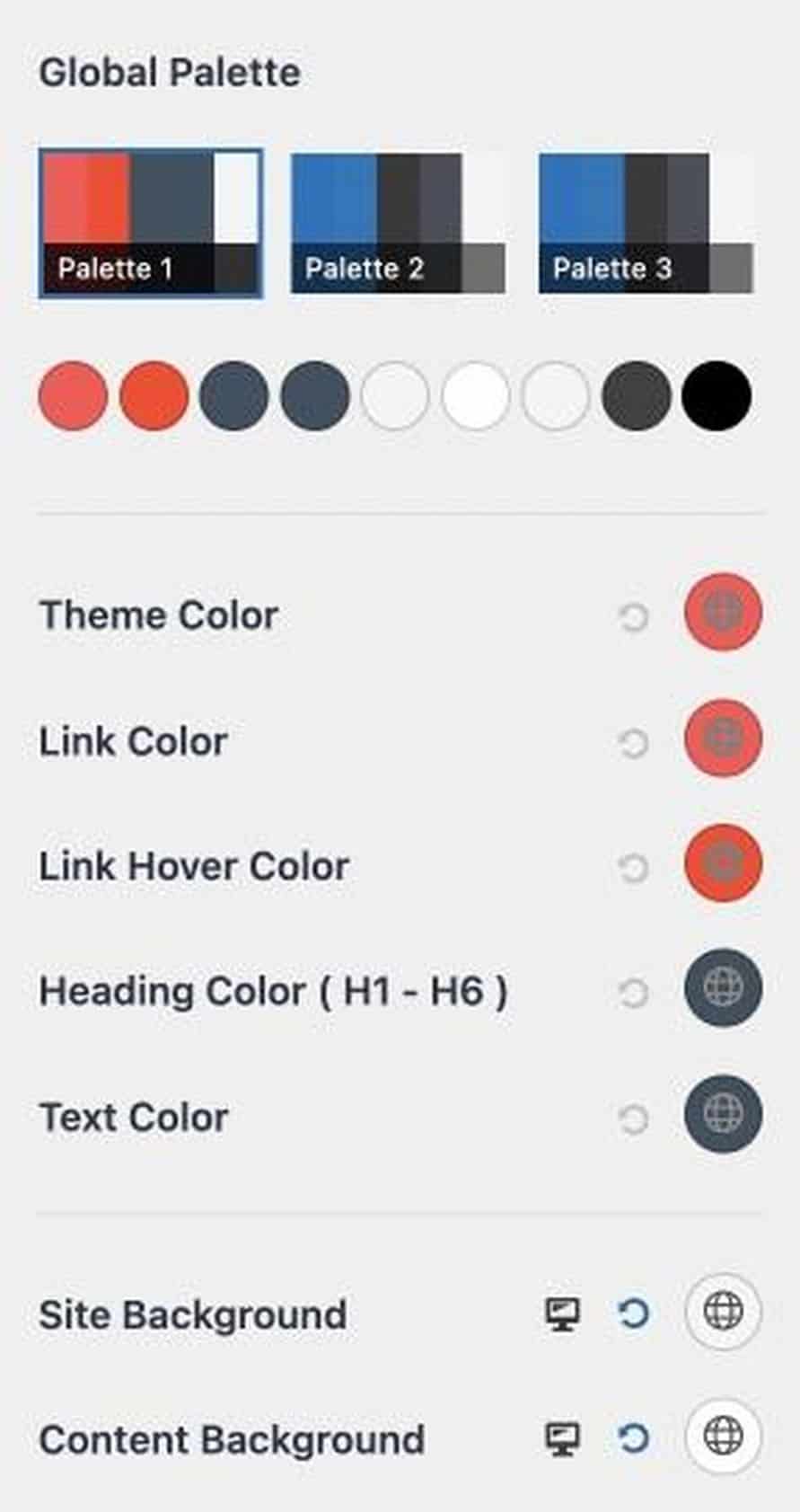
Así es como se ve el personalizador de temas:

Los colores base son el tema, el enlace, el texto y el color de desplazamiento del enlace de su sitio web.
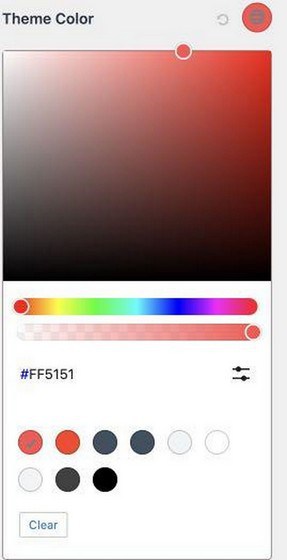
Si desea cambiar el color del tema, seleccione el color a su derecha.
Verá dos formas de seleccionar un color.
Primero, puede pegar un código hexadecimal en un cuadro. Entonces, si encontró un color en Coolors.co o en cualquier otro lugar, puede pegar el código hexadecimal aquí.
También puede seleccionar un color en una herramienta de selección integrada.

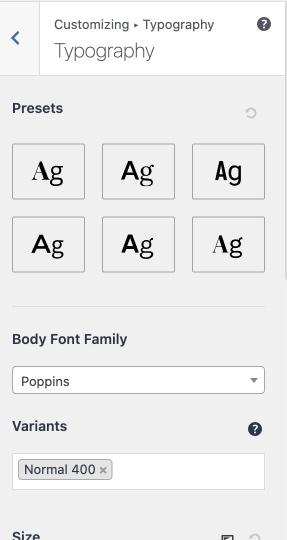
Para cambiar la tipografía de su sitio, vaya a Global > Tipografía . Podrá cambiar el color base, la ruta de navegación, el contenido y la tipografía del blog.

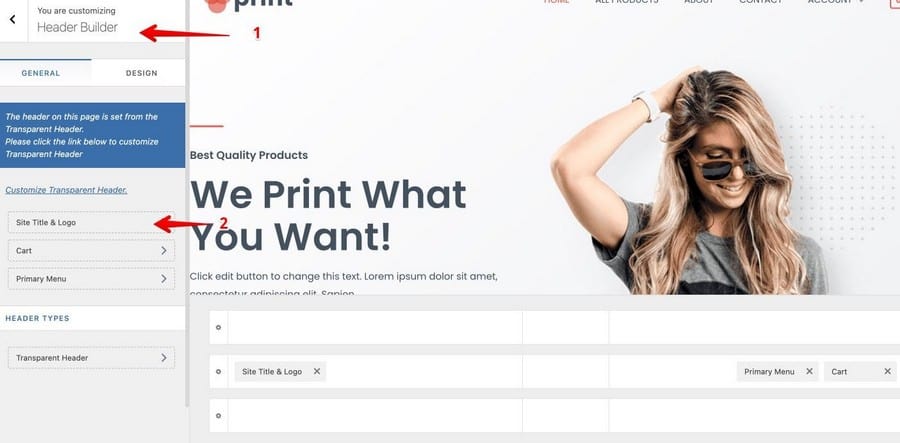
Lo siguiente es agregar su logotipo. Para cargar su logotipo, vaya a Creador de encabezados > Título y logotipo del sitio .

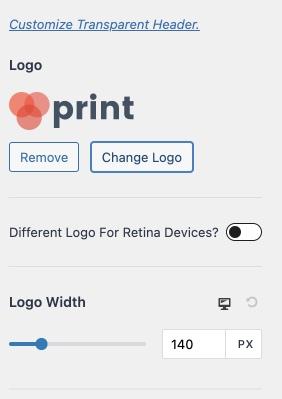
A continuación, en la sección Logotipo, haga clic en el botón Cambiar logotipo y cargue su logotipo.

Astra también le permite ajustar el ancho de su logotipo para que pueda cambiar qué tan grande o pequeño desea que aparezca.
Si se desplaza hacia abajo, también podrá cambiar el título de su sitio, agregar un lema del sitio y un icono o favicon del sitio.
Puede hacer mucho más en el área de personalización de Astra, como cambiar el ancho del contenido de su sitio, cambiar la estructura de la publicación del blog, personalizar su pie de página y encabezado, y más.
Explore sus opciones aquí para ver qué le gusta más para su sitio web.
Una vez que haya terminado de personalizar, no olvide hacer clic en Publicar para realizar sus cambios en vivo.
Paso 5. Personalización de su sitio web con Elementor
En este punto, tiene los conceptos básicos de personalización como cambiar el color del sitio, la tipografía, agregar un logotipo y todo eso. Ahora es el momento de llegar a los detalles esenciales y comenzar a usar Elementor (o cualquier creador de páginas que prefiera) para cambiar por completo la apariencia de su sitio.
Como mencioné antes, usaré Elementor en este tutorial porque simplemente creo que es el mejor, pero puedes usar cualquier creador de páginas con el que te sientas cómodo.
Dentro de Elementor, puede hacer casi cualquier cosa con su sitio web sin codificar o contratar a un desarrollador web. Agregar elementos es un simple proceso de arrastrar y soltar.
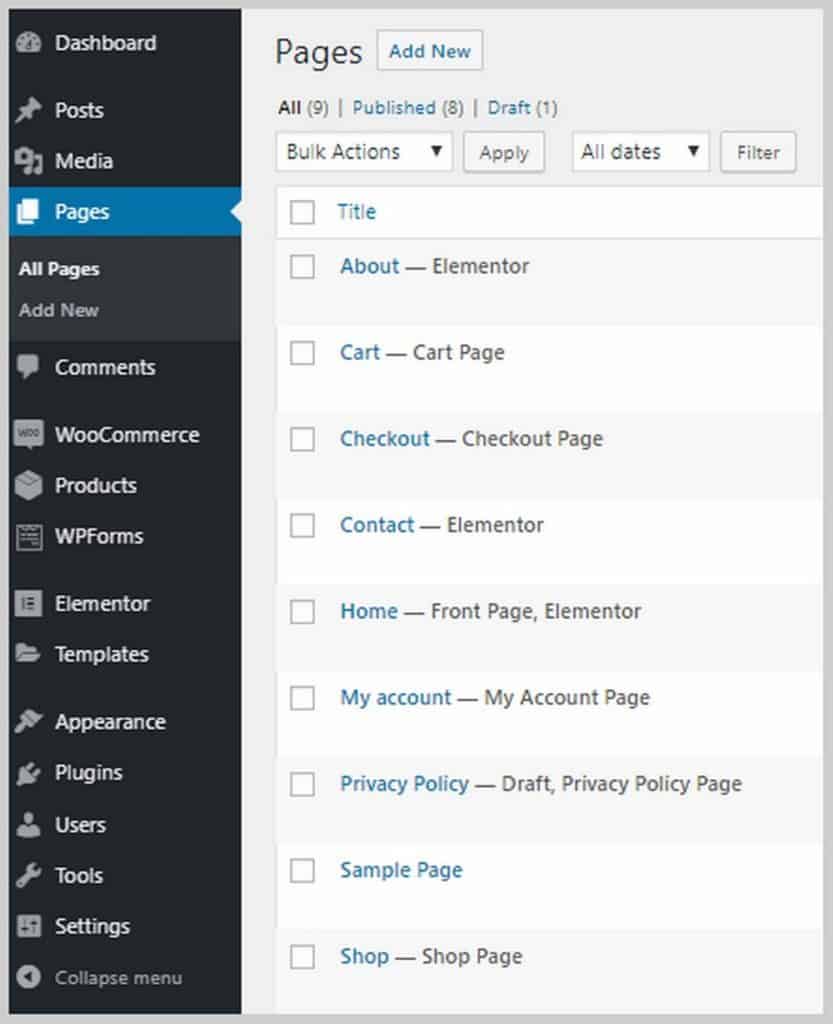
Hay dos formas de editar una página con Elementor. Primero, si está en el backend de WordPress, haga clic en Páginas y debería ver una lista de todas las páginas de su sitio web, incluidas las que se crearon automáticamente con la plantilla del sitio de Astra. Las páginas que se crearon con un creador de páginas específico (p. ej., Elementor) se etiquetarán como tales:

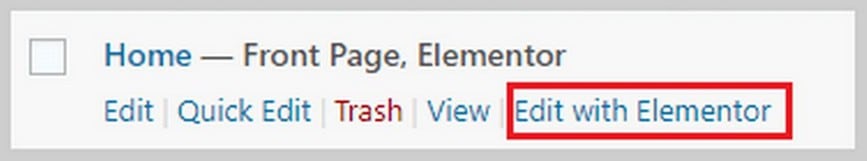
Para editar una página con su creador de páginas, pase el mouse sobre ella y haga clic en Editar con (creador de páginas). En mi caso será Editar con Elementor.

Una vez que hagas clic en eso, serás llevado dentro de Elementor.
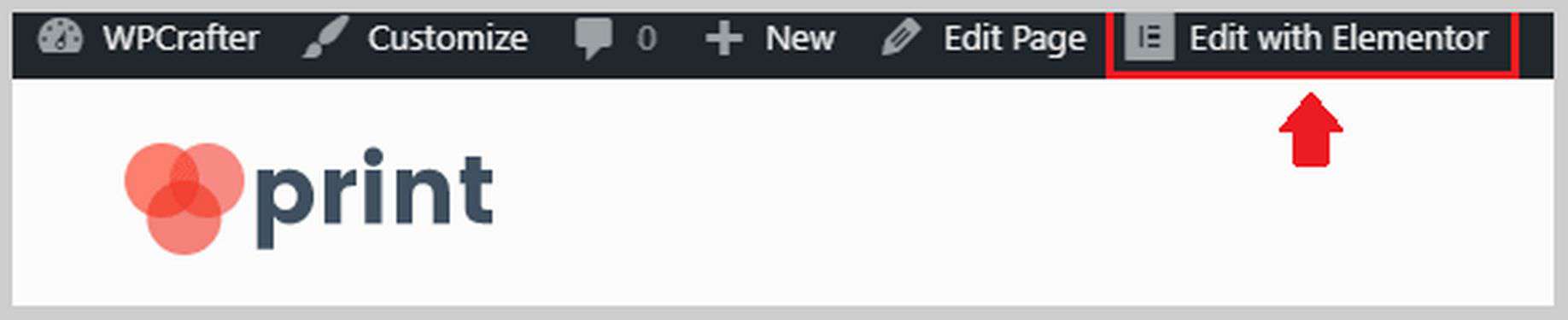
Otra forma es si está en la interfaz de su sitio web, vaya a la página que desea editar y haga clic en Editar con elemento o en la barra negra en la parte superior:


Cualquiera de estos te llevará dentro de Elementor. Una vez dentro de Elementor, podrá usar diferentes imágenes para su encabezado, cambiar textos, cambiar íconos y más. Puede comenzar cambiando los textos y la imagen en el encabezado para que se adapte a su negocio. Aquí hay algunas cosas que puede hacer con los textos dentro de Elementor:
Como puede ver, puede cambiar el texto directamente en el área de edición de contenido, cambiar el tamaño, el peso, el color y la familia tipográfica. También puede agregar animaciones como fundidos simples, zoom y más. Hay un montón de cosas que puede hacer aquí para agregar sabor a su sitio web.
También le gustaría cambiar las imágenes de su sitio web para que coincidan con la naturaleza de su negocio. Cambiar las imágenes en Elementor es muy fácil de hacer. Solo tienes que hacer clic en la imagen y las opciones aparecerán en la barra lateral izquierda. Puede cargar una nueva imagen, cambiar su tamaño, agregar un borde o una sombra, agregar una animación y más.
Dentro de Elementor, también puede cambiar los textos de los botones, personalizar el área de testimonios, agregar más elementos/bloques como textos, imágenes, botones, videos y más.
Elementor Pro viene con muchas más funciones, como la capacidad de agregar formularios (que generalmente requiere un complemento de terceros), la capacidad de cargar sus propias fuentes, agregar controles deslizantes, agregar tablas de precios y listas de precios, personalizar sus encabezados y pies de página ( que está fuera del alcance de la mayoría de los creadores de páginas), y mucho más.
Si desea comprar Elementor Pro y al mismo tiempo obtener acceso gratuito a mis cursos de Elementor Pro, haga clic en este enlace aquí.
Paso 5. Configure WooCommerce.
Ahora es el momento de configurar WooCommerce. WooCommerce ayuda a agregar la funcionalidad de comercio electrónico al entorno de WordPress. Básicamente convierte cualquier sitio web en una tienda en línea.
Le permite agregar productos, aceptar pagos en línea, crear cupones, establecer envíos e impuestos, y mucho más.
WooCommerce ya estaba instalado para mí por el tema Custom Print Astra Site, así que ahora tengo que entrar y configurarlo. Si aún no tiene instalado WooCommerce, solo vaya a Complementos > Agregar nuevo y busque WooCommerce.
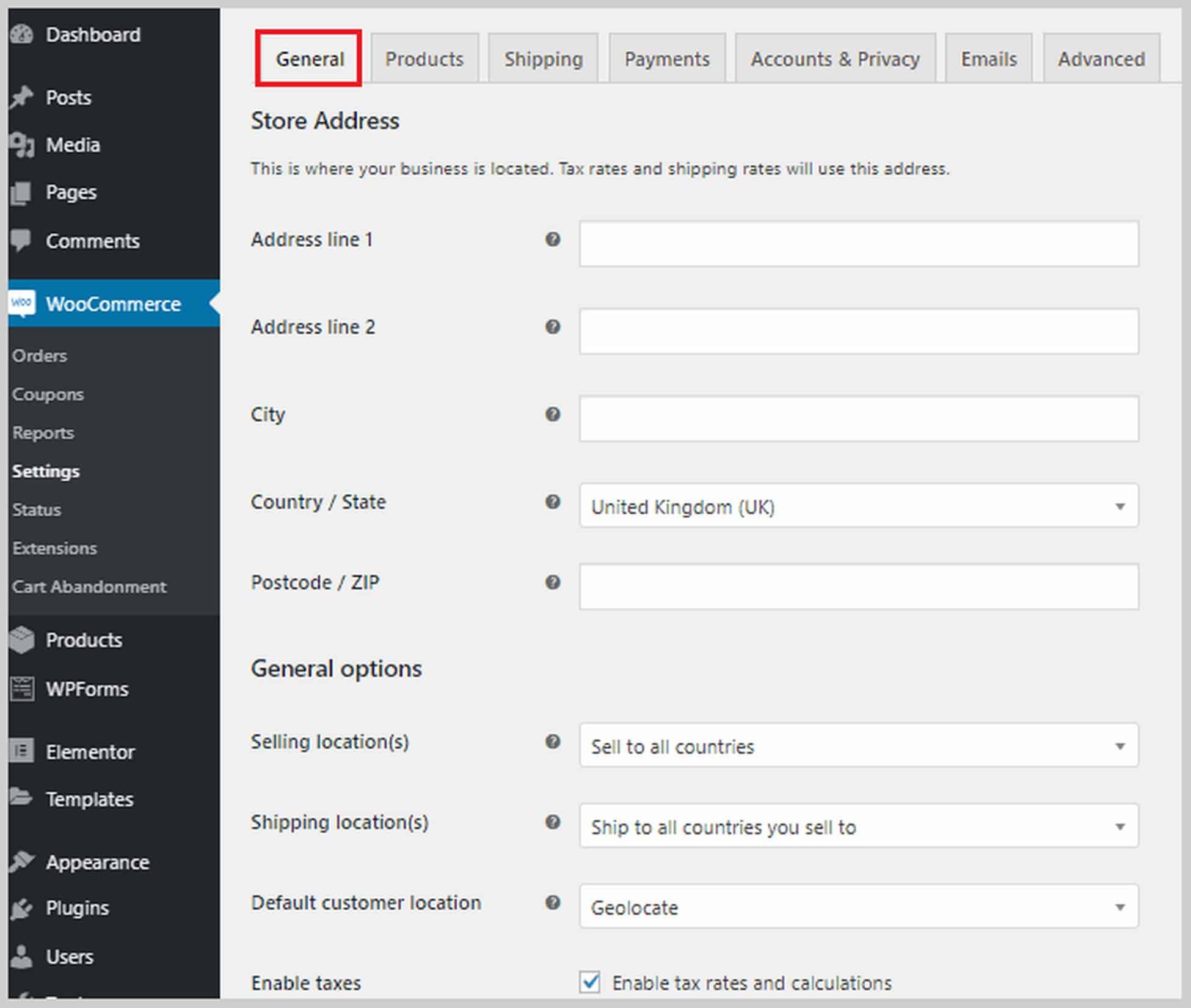
Lo primero que tenemos que hacer es ir a WooCommerce > Configuración. Verá 7 pestañas: General, Productos, Envío, Pagos, Cuentas y privacidad, Correos electrónicos y Avanzado.
Primero echemos un vistazo a la pestaña General . En esta pestaña, podrá configurar la dirección de su tienda, en qué países venderá y enviará, y habilitará las tasas de impuestos.

Si se desplaza hacia abajo, también verá opciones para habilitar cupones y personalizar cómo se muestran los precios en su sitio web, incluida la moneda, dónde se mostrará, etc.
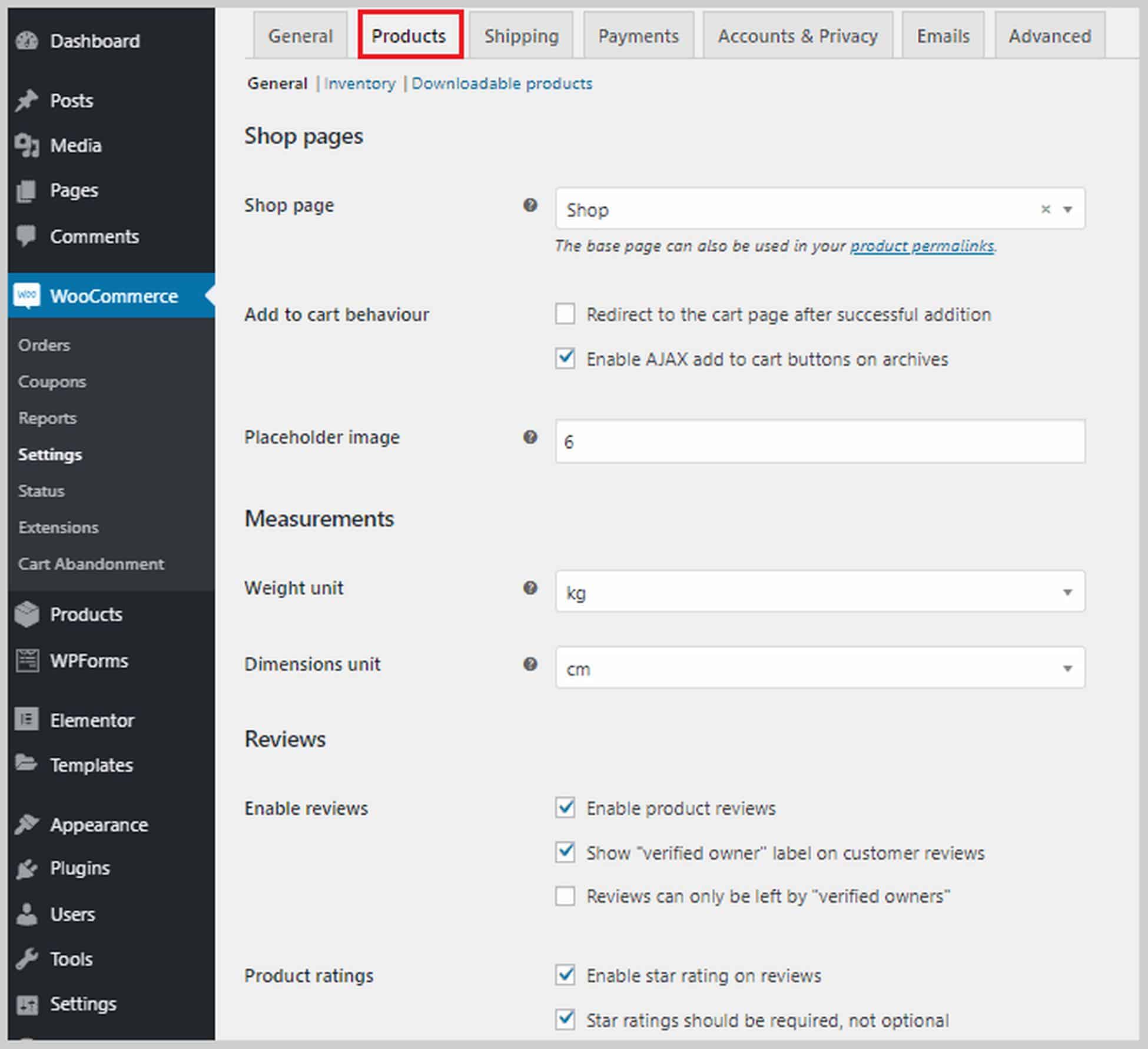
La siguiente es la pestaña Productos , donde puede configurar las opciones relacionadas con el producto. Puede establecer qué página será su página de Tienda, qué sucede cuando los visitantes agregan un producto al carrito, establecer las dimensiones del producto, habilitar y configurar las reseñas de los clientes y habilitar las calificaciones de estrellas.

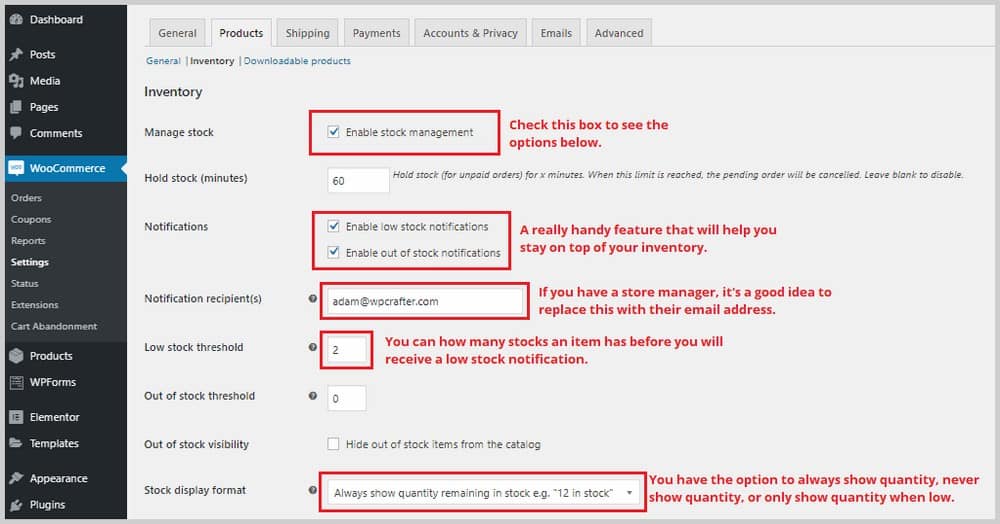
En la parte superior de esta sección, también tiene opciones para Inventario y Productos descargables . En la sección Inventario, si marca la casilla junto a Habilitar la gestión de existencias, verá una lista de opciones que le ayudarán a gestionar su inventario. Por ejemplo, puede establecer el umbral de inventario bajo para que cuando su stock alcance ese número, se le envíe una notificación. También puede optar por ocultar los artículos en stock de su sitio web.

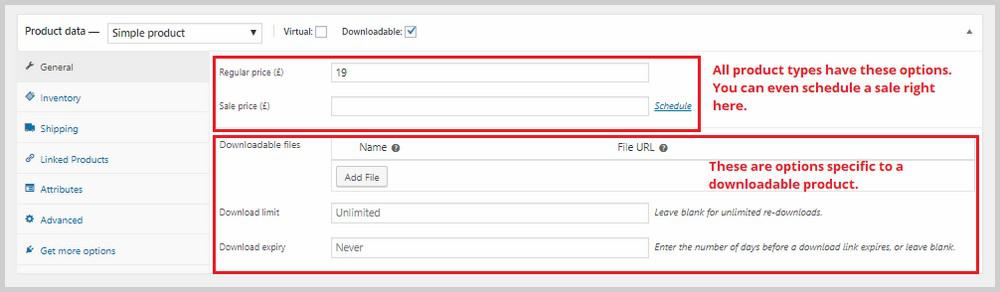
En cuanto a la sección de productos descargables , solo es relevante si vende contenido descargable en su sitio web, por lo que si vende productos puramente físicos, puede omitir esta. Tendrá la opción de solicitar a los compradores que inicien sesión antes de poder descargar sus productos. También puede dar acceso a las descargas después del pago.

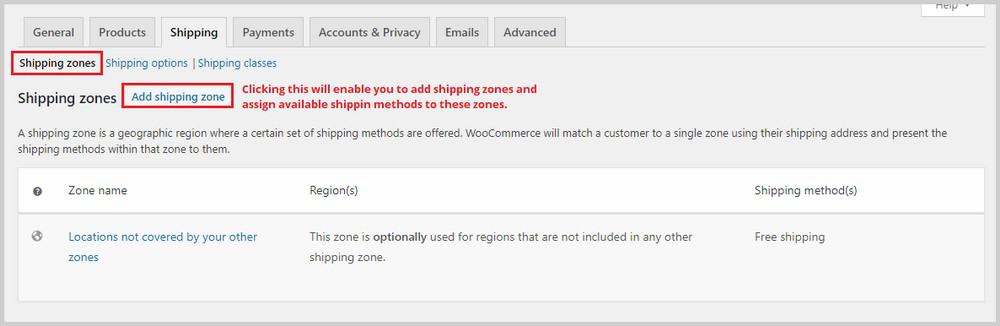
La siguiente pestaña es Envío . Esto solo es relevante si está vendiendo productos físicos que se enviarán a los compradores. Dentro de esta pestaña hay tres subsecciones: Zonas de envío, Opciones de envío y Clases de envío.
En Zonas de envío, deberá agregar zonas de envío y asignar métodos de envío disponibles a estas zonas. Esto llevará un tiempo si realiza envíos a varios países.

Si necesita más ayuda con las zonas de envío, puede consultar la documentación de la zona de envío de WooCommerce.
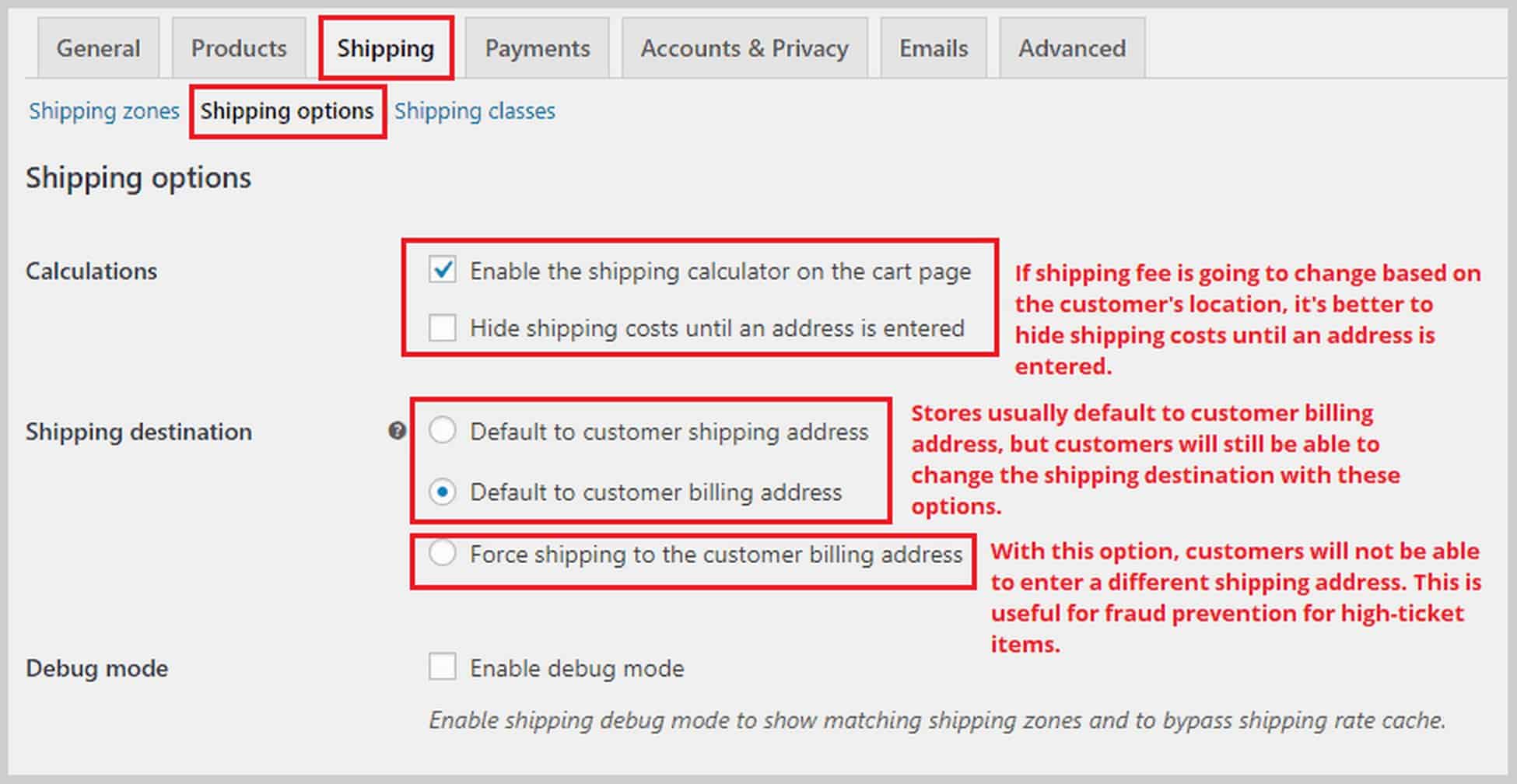
A continuación está la sección Opciones de envío . En esta sección, puede controlar cómo se muestran las tarifas de envío en su sitio web y establecer un destino de envío predeterminado o requerido.

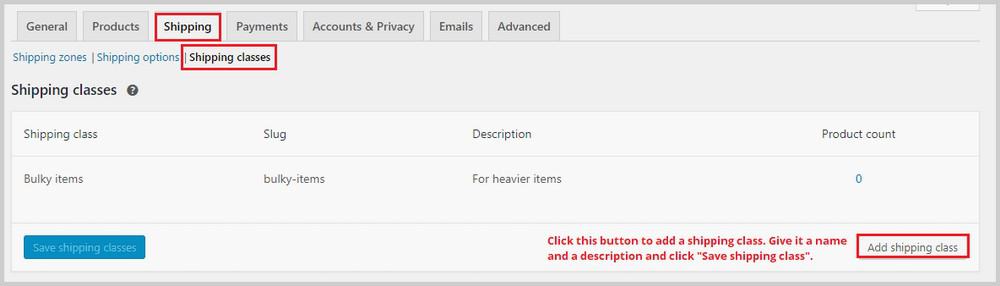
La última sección en Envío es Clases de envío. Con las clases de envío, puede asignar diferentes tarifas de envío a un grupo de productos, por ejemplo, productos más pesados que necesitan más franqueo.

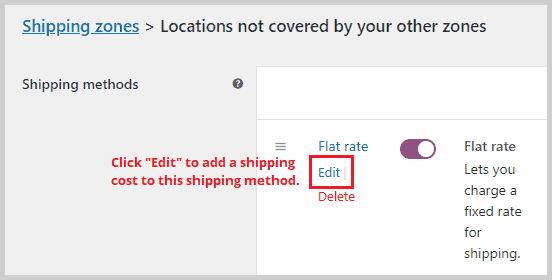
Para establecer sus tarifas de envío, vaya a Zonas de envío y cree o edite un método de envío existente como "Tarifa plana".

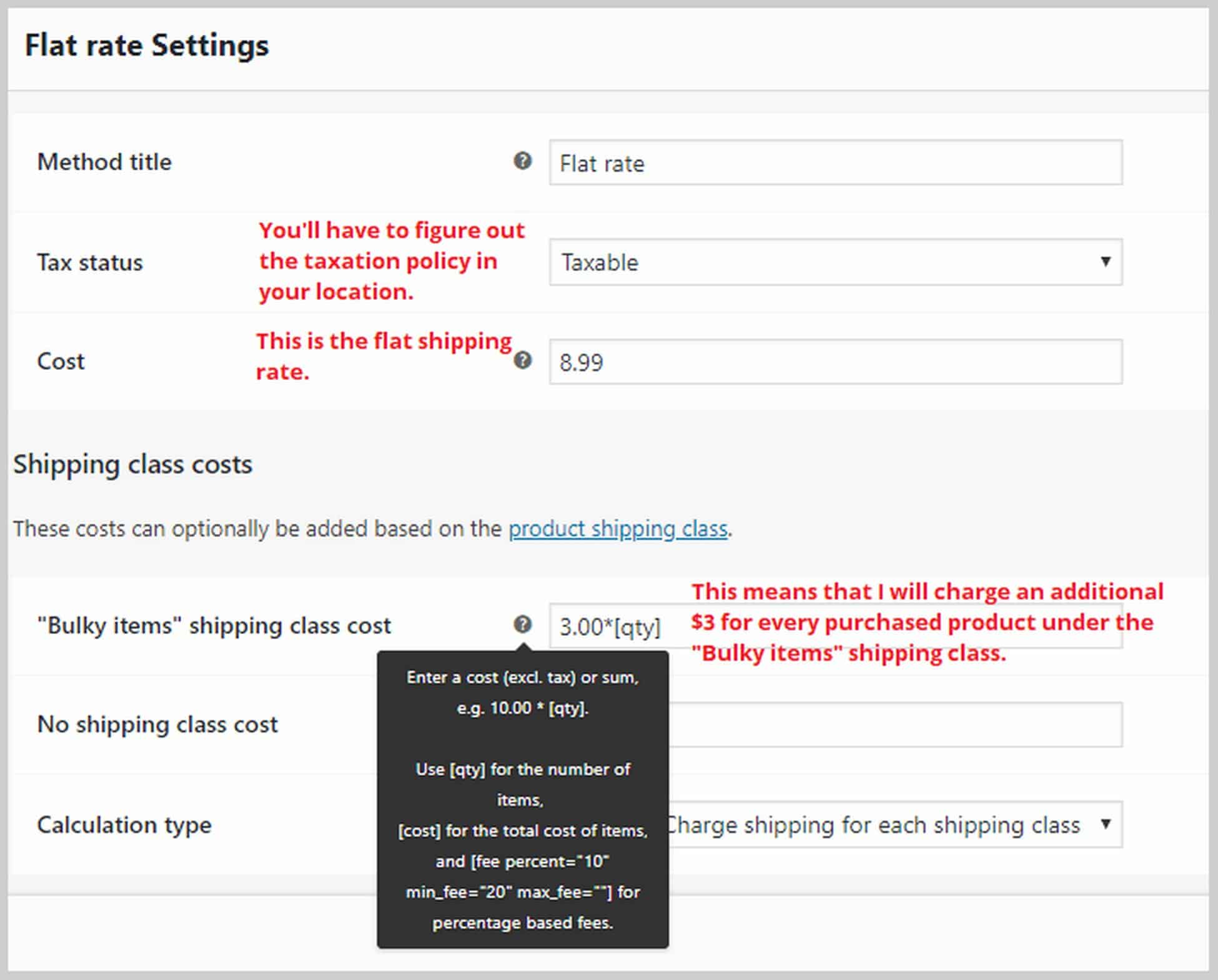
Una vez que haga clic en Editar , aparecerá una ventana emergente. Aquí podrá agregar la tarifa plana de envío y el costo adicional para la clase de envío que acaba de crear.

Si necesita más ayuda para configurar sus ajustes de envío, puede consultar la documentación de envío de WooCommerce.
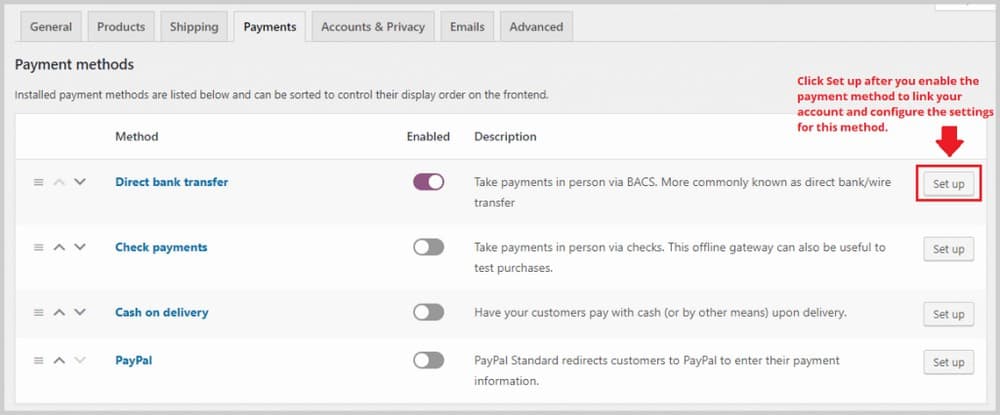
Ahora pasemos a Pagos. En esta pestaña, podrá habilitar o deshabilitar pasarelas de pago como PayPal, transferencia bancaria directa, pago contra reembolso y más. Una vez que habilite un método, haga clic en Configurar para vincular sus cuentas y comenzar a aceptar pagos.

Si desea poder aceptar pagos con Stripe, puede instalar un complemento llamado Checkout Plugins: Stripe for WooCommerce. Simplemente vaya a Complementos > Agregar nuevo y busque el complemento. La instalación y activación de este complemento habilitará el método de pago de Stripe en WooCommerce, pero debe ingresar a WooCommerce > Configuración > Pagos para configurarlo.
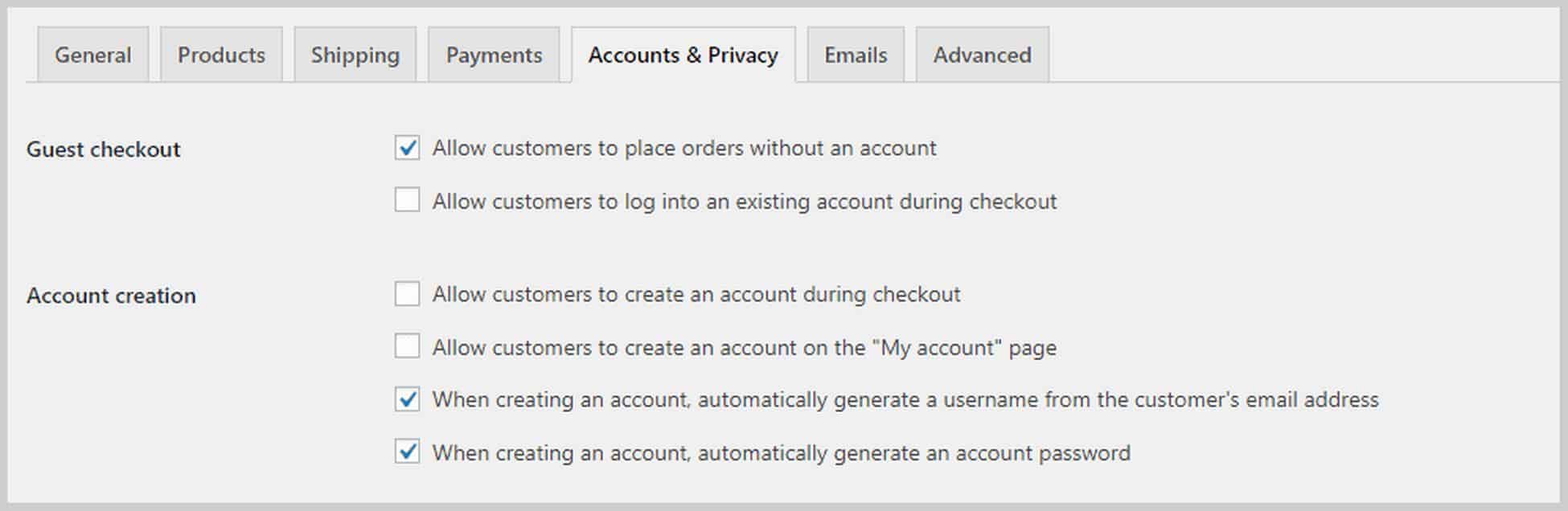
En la pestaña Cuentas y privacidad , podrá configurar los ajustes relacionados con la creación de cuentas y la privacidad del usuario. Puede optar por permitir que los invitados compren sin crear una cuenta, configurar su página de privacidad y las páginas de políticas, y elegir cuánto tiempo se conservarán los datos del usuario.

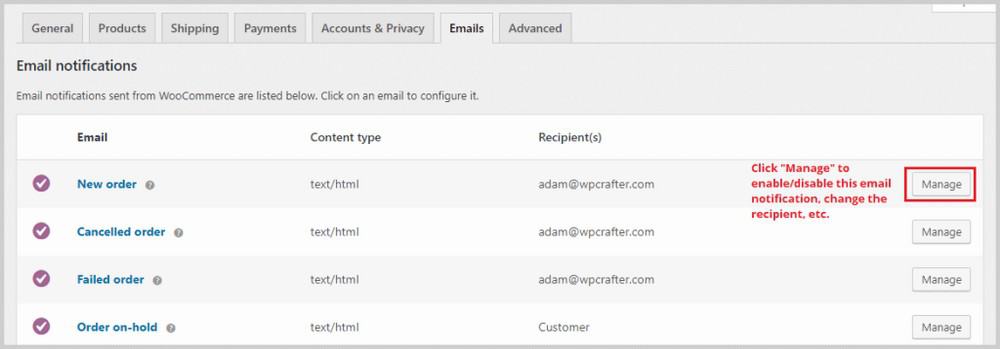
La siguiente es la pestaña Correos electrónicos donde verá una lista de correos electrónicos que WooCommerce envía automáticamente según ciertas condiciones. Por ejemplo, se puede enviar un correo electrónico a una dirección de correo electrónico de su elección cada vez que se realiza un nuevo pedido. También puede ver correos electrónicos con actualizaciones sobre los pedidos de los clientes, como pedidos reembolsados o completados.

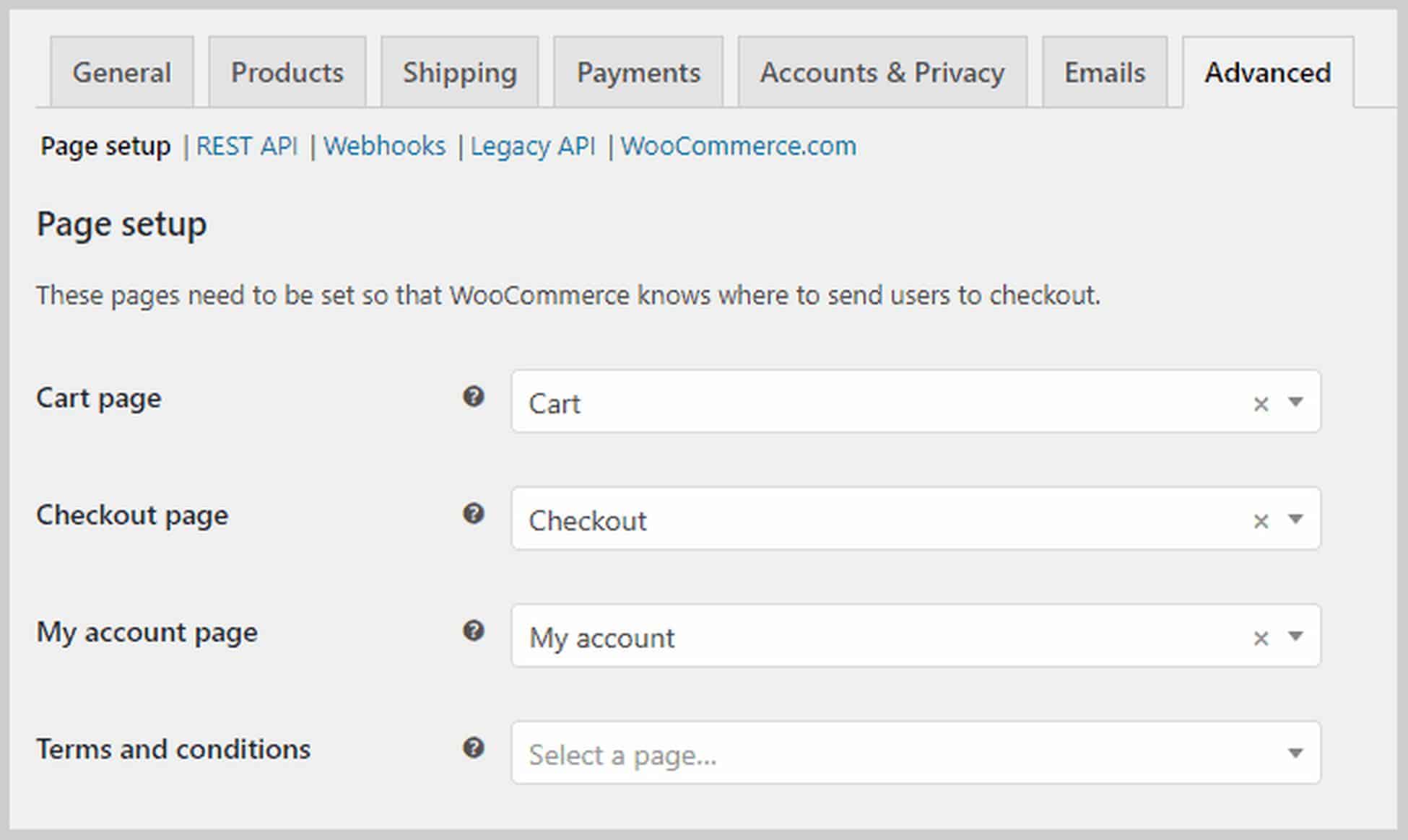
Finalmente, la pestaña Avanzado , que reemplazó a la pestaña API, le permite configurar más detalles técnicos, como configuraciones de página, donde puede decirle a WooCommerce qué página actuará como su página de carrito o página de pago.

Si se desplaza hacia abajo, podrá modificar lo que llama WooCommerce como puntos finales, que son apéndices de la URL que les permite mostrar contenido diferente sin la necesidad de una nueva página.
Paso 6. Agregar productos.
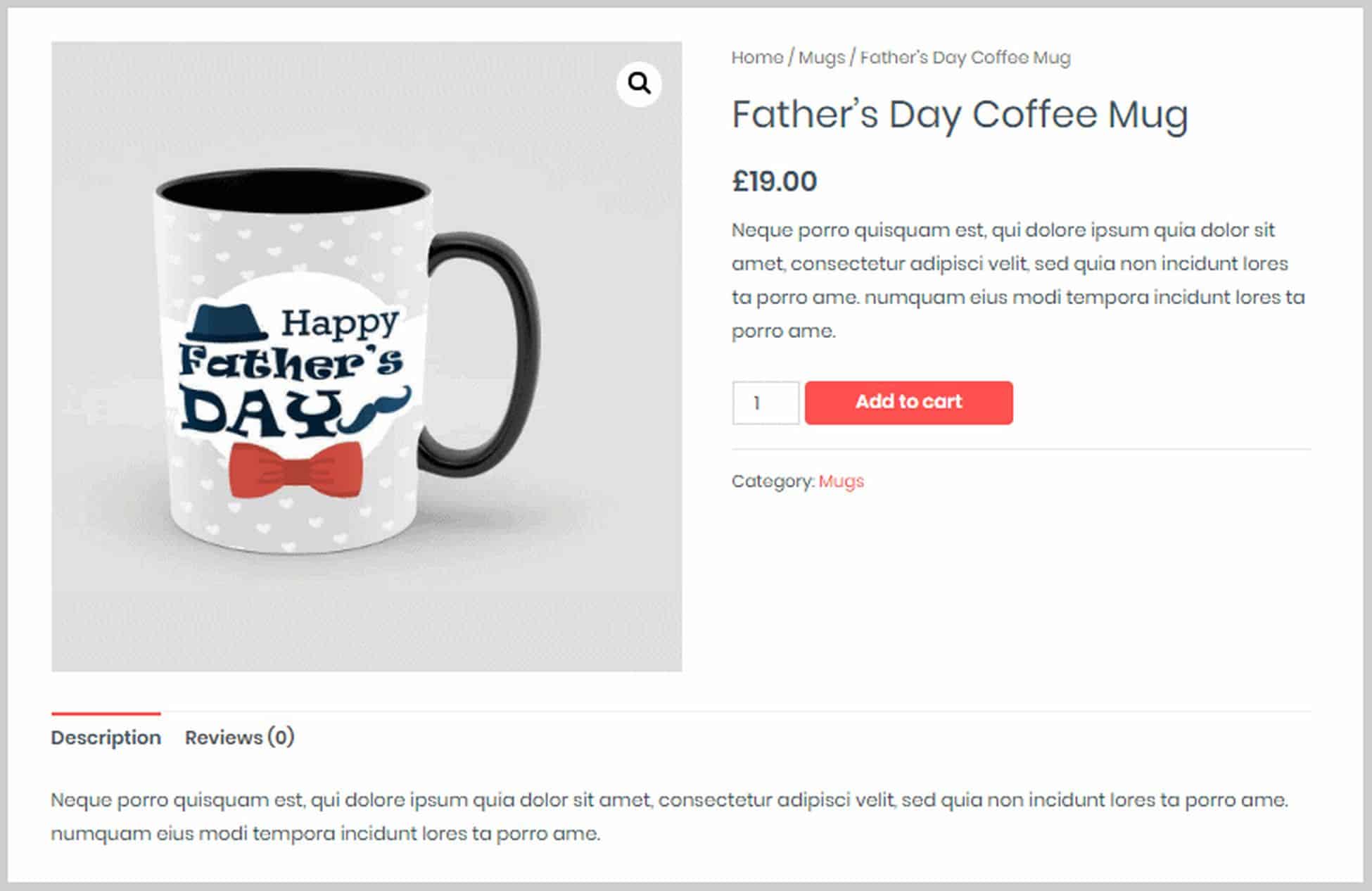
Una vez que haya terminado con la configuración básica de WooCommerce, ahora es el momento de agregar productos. El tema del sitio de Astra que usamos en este tutorial ya viene con productos de muestra, y así es como se ve una página de producto en la interfaz:

Ahora echemos un vistazo a cómo podemos cambiar esto y agregar nuestros propios productos en el backend.
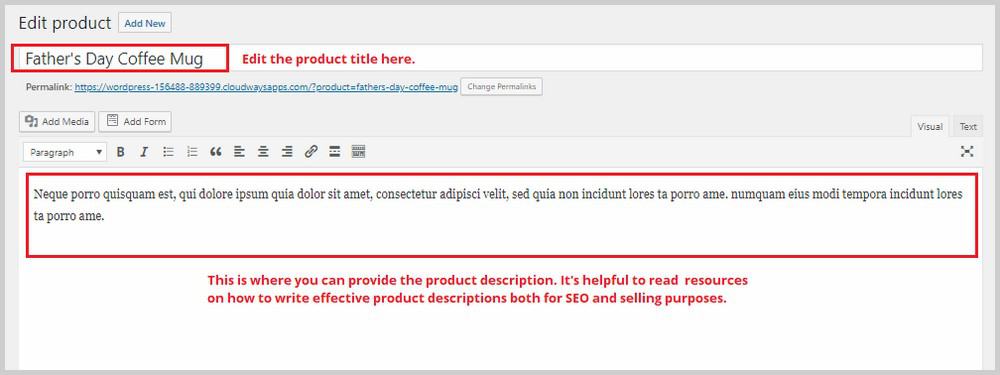
Para agregar un nuevo producto o editar un producto existente, simplemente haga clic en la opción de menú Productos en la barra lateral izquierda en el tablero de WordPress. A continuación, verá una lista de todos los productos que tiene. Alternativamente, si está en la interfaz de la página de un producto, puede hacer clic en Editar producto en la barra negra en la parte superior de la página. Esto lo llevará directamente al editor de productos.

Aquí es donde puede cambiar el título y la descripción del producto. Si se desplaza hacia abajo, verá una sección llamada Datos del producto. Aquí es donde pasarás la mayor parte de tu tiempo. Aquí puede seleccionar el tipo de producto y desde allí puede configurar otros ajustes del producto.
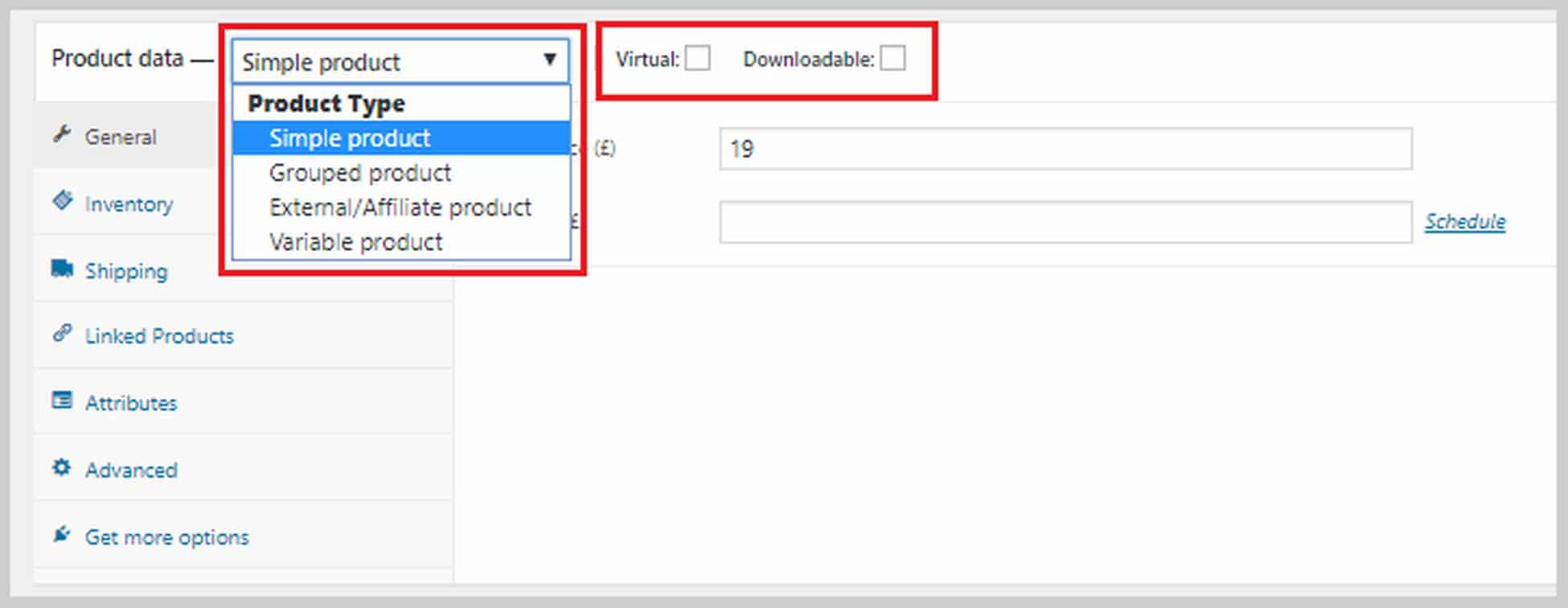
WooCommerce te permite agregar este tipo de productos:
- Físico, descargable, virtual. Un producto virtual no necesariamente necesita ser descargado. Un ejemplo es una cita o una sesión de coaching individual.
- Producto sencillo. Este es un producto de un solo artículo.
- Producto agrupado. Este es un paquete de diferentes productos.
- Producto externo. Productos que se compran fuera de su sitio web como un enlace de afiliado.
- Producto variable. Un producto variable tiene variaciones como colores y tamaños.

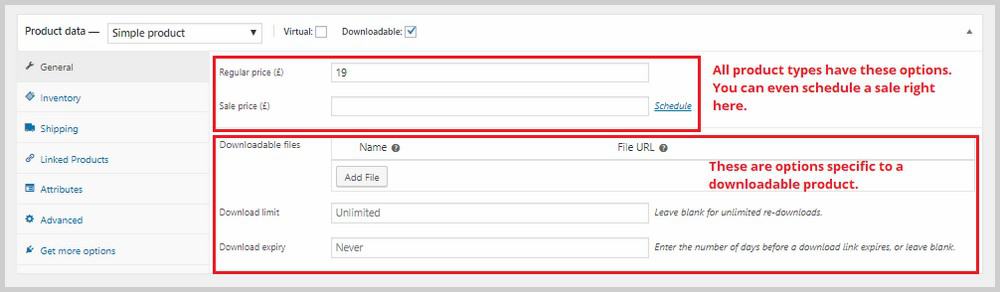
Cada vez que crea un nuevo producto, el primer paso es elegir su tipo. Cada tipo viene con un conjunto diferente de opciones. Por ejemplo, un producto descargable tendrá estas opciones:

En el lado izquierdo de esta sección, verá más opciones de inventario, envío, productos vinculados y más.
En Inventario, podrá agregar el SKU, proporcionar una cantidad específica de acciones para este producto en particular, establecer el estado de las existencias y más.
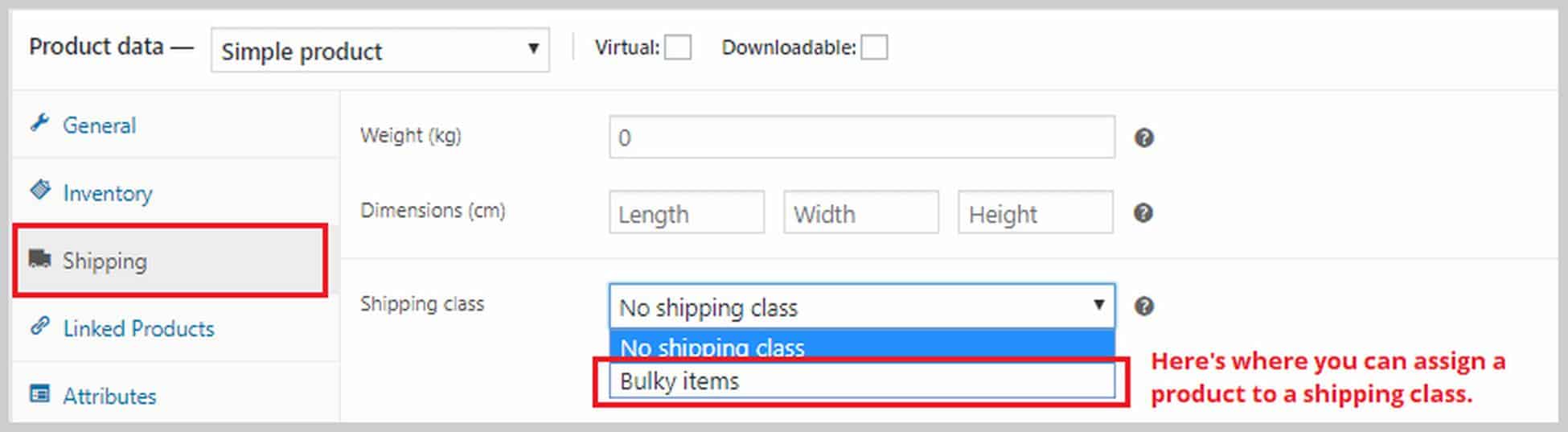
En Envío, puede especificar el peso y las dimensiones del producto, así como asignar una clase de envío que creamos en el paso anterior.

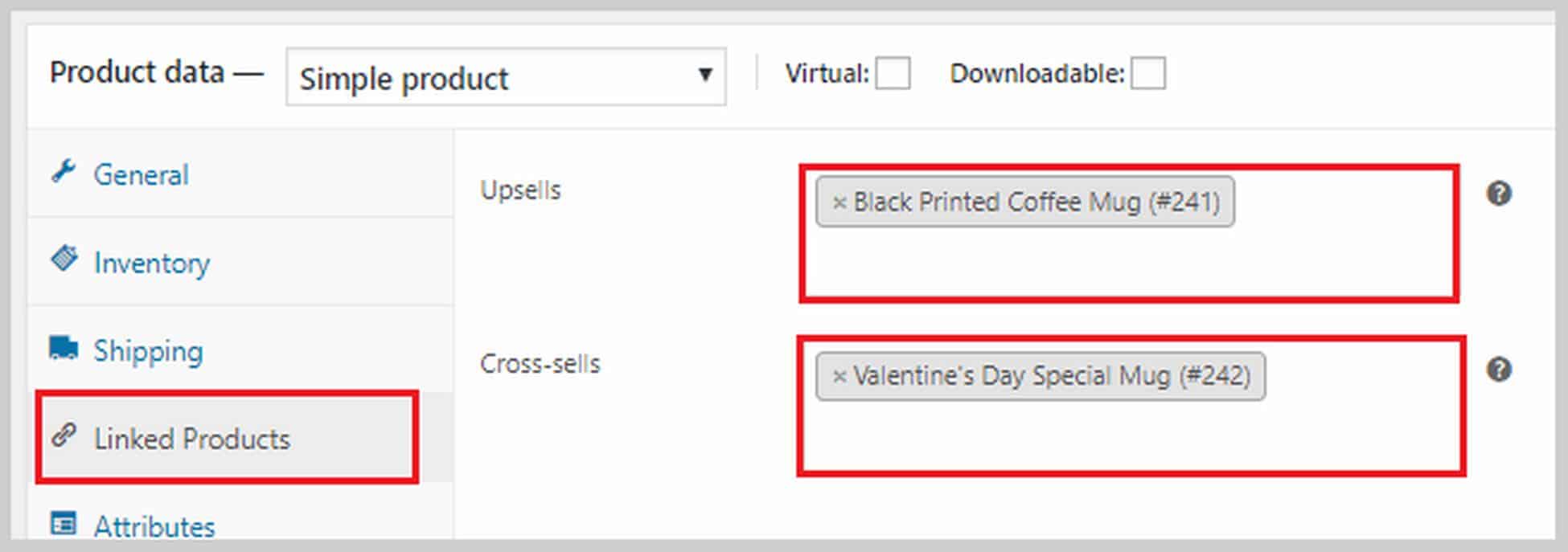
En Productos vinculados, puede asignar un artículo de venta adicional y cruzada a un producto. Una venta adicional es un producto que recomienda en lugar del producto actual porque tiene un precio más alto. Las ventas cruzadas son productos que recomendará en el carrito según el producto actual. Si desea agregar una venta adicional o cruzada, escriba el nombre del producto en las casillas correspondientes.

También puede agregar atributos a sus productos en la sección Atributos . Puede ser tamaño, color, peso, etc. Además, si está creando un producto variable, primero debe agregar un atributo aquí. Si desea obtener más información sobre cómo crear un producto variable, consulte la guía de WooCommerce aquí.
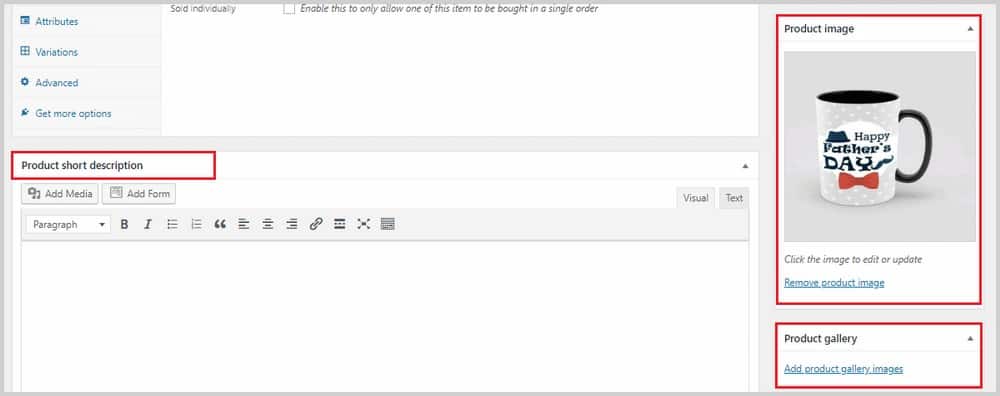
Si se desplaza hacia abajo en el cuadro de datos del producto , verá un área donde puede agregar una breve descripción del producto. Esta descripción aparecerá al lado de su producto y cerca del precio. Mantenlo corto y dulce. Puede agregar una imagen del producto en el lado derecho. Si tiene más imágenes de productos, puede agregarlas en la sección Galería de productos .

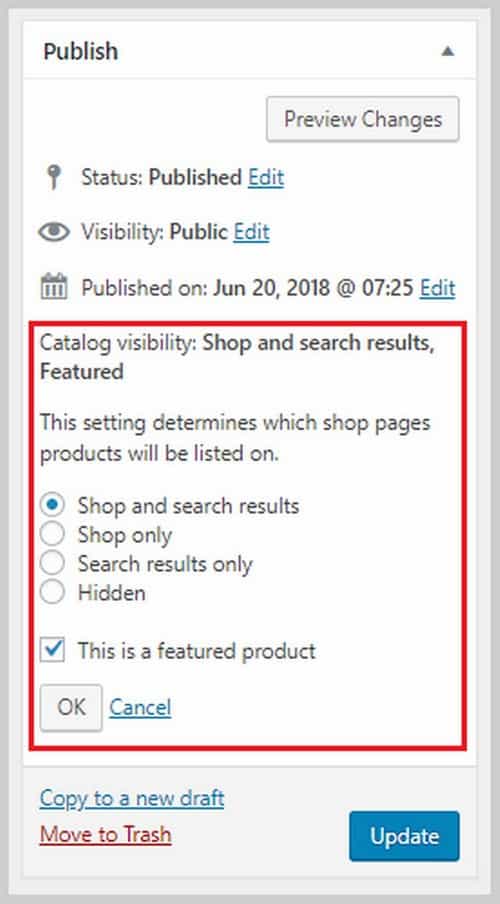
También es importante establecer la visibilidad del catálogo que se puede encontrar en la parte superior de la página en Publicar. En algunos casos, es posible que desee ocultar ciertos productos porque tal vez los esté ofreciendo como una venta cruzada con un precio de descuento exclusivo. Aquí es donde puedes hacer eso.

Una vez que haya terminado con todo aquí, haga clic en Actualizar para guardar todos los cambios.
Si desea obtener más información sobre los diferentes tipos de productos y cómo puede crearlos correctamente, esta guía de WooCommerce es un excelente lugar para comenzar. Siga agregando más productos a su sitio web con exactamente los mismos pasos que le mostré aquí hasta que cree sus listados de productos.
Paso 7. Personaliza tus pagos.
WooCommerce es un gran complemento como has visto hasta ahora, pero una queja común en su contra es la falta de opciones de pago. No podrá cambiar el aspecto de las páginas de pago y no podrá crear un embudo de ventas con él. Un embudo de ventas es una excelente manera de aumentar el valor de compra de un cliente, por lo que si no lo tiene en su sitio web, realmente está dejando dinero sobre la mesa.
Si desea crear un embudo de ventas para su sitio web de comercio electrónico de WordPress, el mejor complemento que puede ayudar es CartFlows. Es un complemento de WordPress para crear embudos que le permite crear embudos hermosos y altamente efectivos dentro de WordPress.

Si desea obtener más información sobre cómo crear un embudo de ventas con CartFlows.
Paso 8. Manténgase al tanto del abandono del carrito.
Antes de finalizar este tutorial, permítanme agregar una cosa más sobre el abandono del carrito. Es un hecho en Ecommerce que muchos clientes van a abandonar sus carritos sin completar la compra.
Esto podría deberse a muchas razones. Es posible que se hayan distraído, se cortó la energía o la conexión, surgió algo urgente. Sea lo que sea, muchos de estos carritos abandonados son ventas perdidas si no hace nada al respecto.
Afortunadamente, hay un complemento llamado WooCommerce Cart Abandonment Recovery que realiza un seguimiento y envía automáticamente correos electrónicos de seguimiento a los clientes con carritos abandonados, ¡todo GRATIS!
Si usó el tema del sitio Astra que usé aquí, este complemento ya se habría instalado para usted. Pero si no, puede instalarlo yendo a Complementos > Agregar nuevo y buscar el complemento.
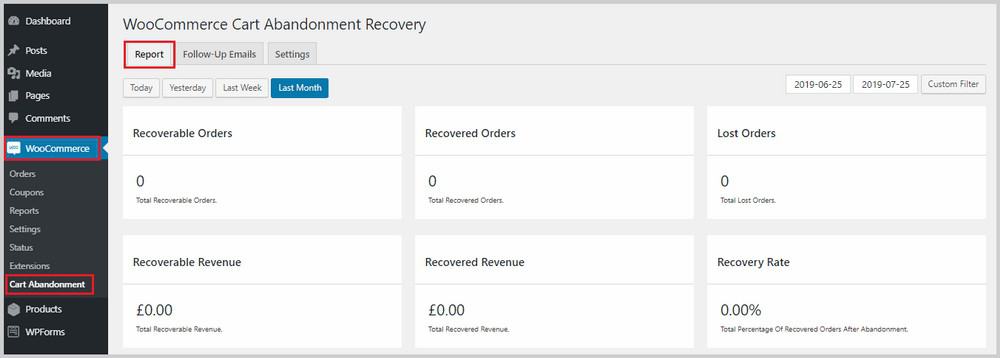
Creará una nueva opción en WooCommerce llamada Abandono del carrito. Si hace clic aquí, podrá ver una descripción general de cuántos carros abandonados tiene, cuántos se han recuperado y cuántos se han perdido.

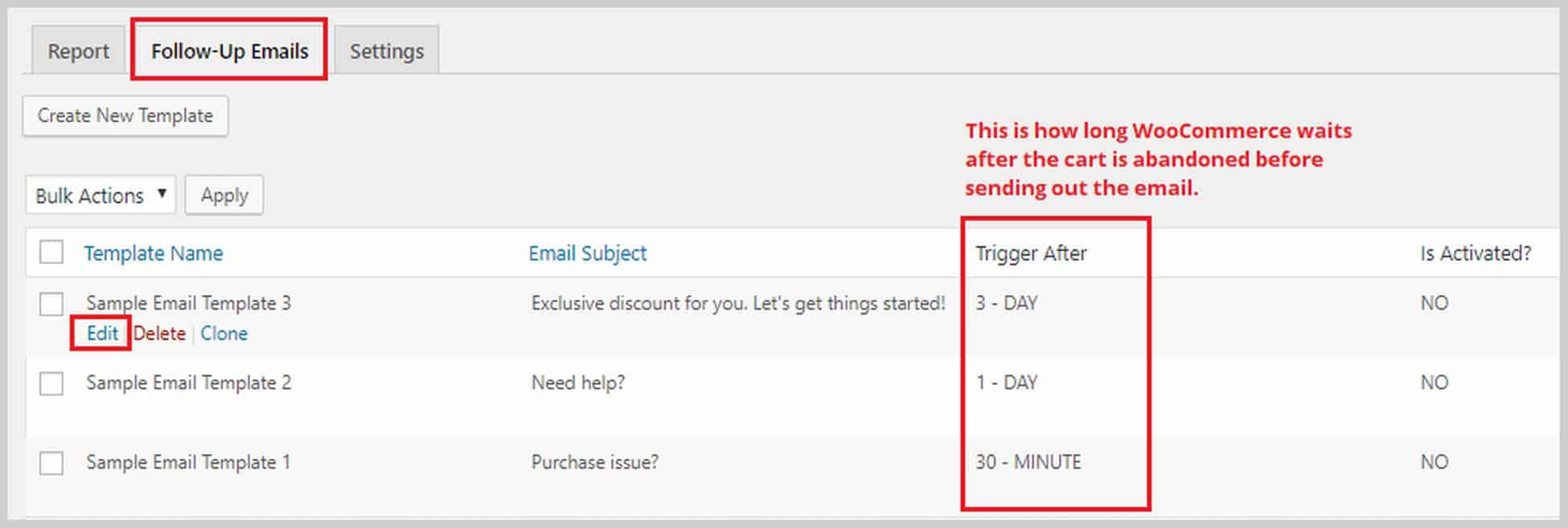
También podrá personalizar los correos electrónicos de seguimiento que envía WooCommerce cambiando a la pestaña Correos electrónicos de seguimiento, pasando el mouse sobre el correo electrónico que desea editar y haciendo clic en Editar.

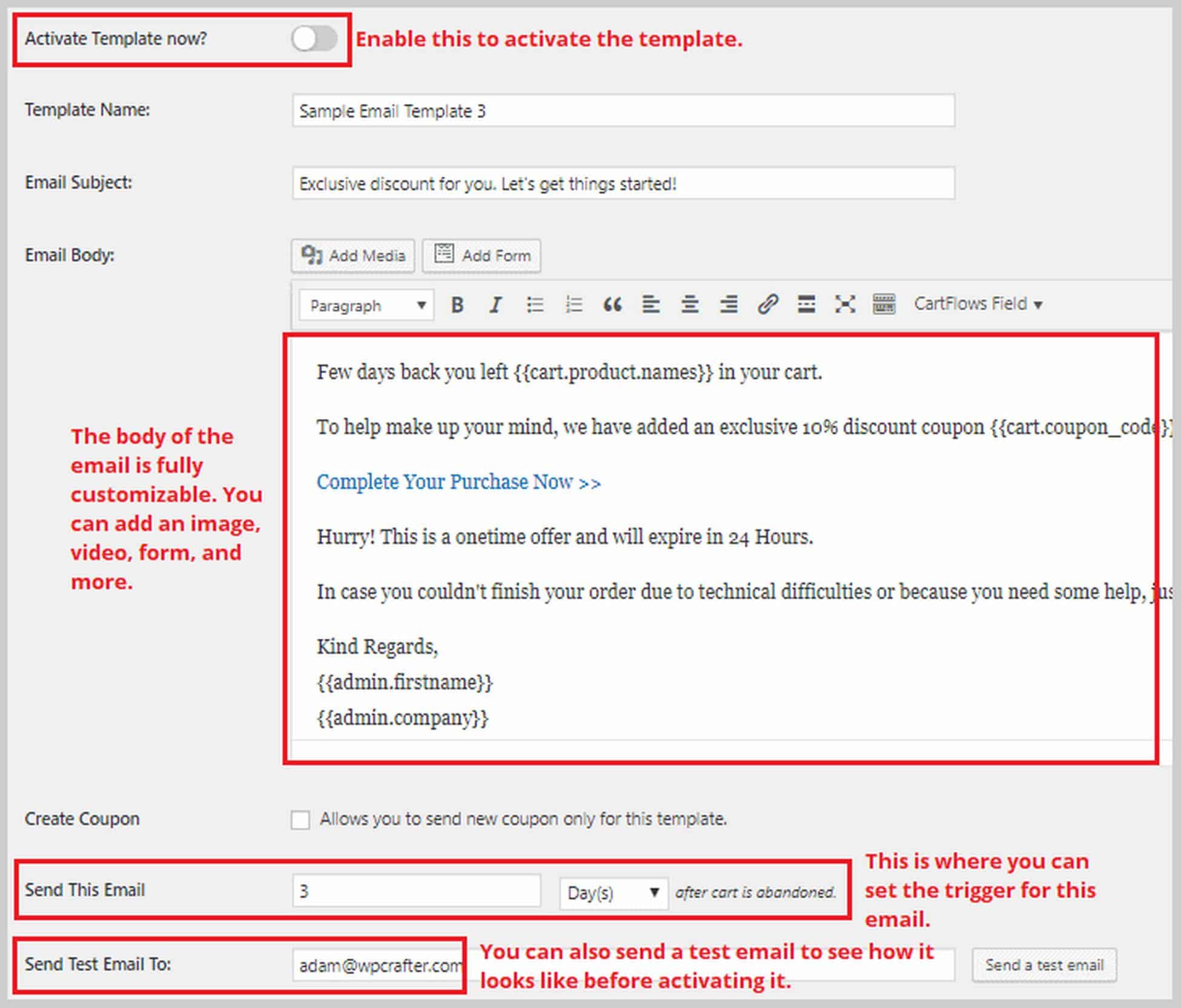
A continuación, será llevado al editor de correo electrónico:

Terminando
Crear un sitio web de comercio electrónico de WordPress puede parecer complicado y abrumador, pero espero haberlo aclarado y mostrado cómo puede hacerlo todo usted mismo con un poco de ayuda.
En este blog, le mostré cómo crear un sitio web de comercio electrónico con WordPress, cómo instalar el mejor tema y cómo personalizar sus páginas para obtener la mejor experiencia de usuario.
Seguro que hay mucho más que aprender e implementar. Pero así es como comienza con su primera o próxima empresa de comercio electrónico.
Estoy emocionado de escuchar sus historias de éxito, y si necesita ayuda, puede comunicarse conmigo en la sección de comentarios a continuación.
1. Terreno del sitio

SiteGround es un servidor web en línea muy recomendado porque ha atendido a los usuarios de WordPress y aún así tiene precios asequibles. Son más conocidos por su rendimiento rápido y su soporte igualmente rápido.
Características clave de SiteGround:
- Certificado SSL gratuito
- RAPIDO Soporte Experto
- Entorno de ensayo de WordPress
- Migraciones gratuitas de sitios web
- Copias de seguridad diarias
SiteGround es una opción sólida para sus necesidades de alojamiento web. Se adaptan a los sitios web de WordPress y ofrecen menos recursos que sus competidores, pero una mayor confiabilidad.
2. Tema Astra

Astra es un tema gratuito de WordPress que se centra en la velocidad. Opcionalmente, puede comprar la versión Pro por $ 59 que agrega algunas configuraciones y opciones adicionales.
Características clave del tema Astra:
- Tema de WordPress multipropósito rápido
- Muchos sitios de demostración gratuitos y de pago
- Generador de encabezado/pie de página recién agregado
- Función de mega menú flexible
- Opciones de diseños personalizados
- Soporte WooCommerce
Astra Theme es una elección justa para cualquier proyecto de diseño web de WordPress. Supongo que la pregunta más importante es si necesita comprar un tema en estos días, ya que los creadores de páginas están haciendo las mismas cosas para las que necesitaría un tema.
Todavía hay algunas buenas razones para comprar un tema profesional, pero para la mayoría de las personas, lo más probable es que estén bien con un tema gratuito.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elementor

Elementor es un creador de páginas de WordPress que ha conquistado el diseño web de WordPress. Tiene el conjunto de funciones más profundo, pero es muy fácil de usar y dominar. Elementor es el creador de páginas gratuito con más funciones. También hay un complemento Pro para agregar funciones de desarrollador adicionales.
Características clave de Elementor:
- Editor de páginas frontales en vivo
- Funciones de personalización del sitio web
- Biblioteca de plantillas y bloques
- Amplias opciones de respuesta móvil
- El generador de ventanas emergentes más poderoso
- PRO Crear encabezados / pies de página personalizados
- PRO Crear diseños de tipo de publicación
Elementor es el creador de páginas más fuerte disponible actualmente. Lanzan constantemente nuevas características que están en línea con las tendencias de diseño actuales. Esto significa que podrá mantener su sitio web relevante.
Elementor Pro tiene un valor increíble considerando todos los módulos adicionales y funciones de potencia que incluye.
Si estuviera comenzando un nuevo proyecto de sitio web hoy, Elementor sería el creador de páginas que elegiría. Lo considero un generador de páginas de WordPress que es un placer usar.
4. Flujos de carros

CartFlows es un generador de embudos de ventas para WordPress. Le permite construir rápida y fácilmente embudos de ventas utilizando el creador de páginas de su elección.
Características clave de CartFlows:
- Plantillas diseñadas profesionalmente
- Pruebas divididas A/B
- Oferta de incrementos de pedidos y ventas adicionales con un clic
- Use su creador de páginas preferido
- A diferencia de los embudos de clic extensibles
- Mejoras de características mensuales constantes
Si desea un generador de embudos de ventas para WordPress y está de acuerdo con hospedarse usted mismo o usar un hospedaje administrado de WordPress, entonces CartFlows es una excelente opción porque es muy fácil de usar pero muy poderoso.
