Cómo crear un sitio de WordPress usando Elementor: la guía definitiva
Publicado: 2022-04-12Un sitio web bellamente diseñado puede crear una excelente primera impresión. Sin embargo, crear un sitio de primer nivel no siempre es fácil, especialmente si no tiene experiencia previa en diseño o desarrollo.
Ahí es donde entra en juego el creador de sitios web de WordPress Elementor. Al optar por este complemento moderno y fácil de usar, puede crear un sitio web impresionante sin escribir una sola línea de código.
Esta publicación cubrirá todo lo que necesita saber sobre este creador de páginas de WordPress enormemente popular. Luego le mostraremos cómo navegar por algunas de las tareas más esenciales de Elementor, como crear diseños, páginas e incluso plantillas personalizadas de Elementor. ¡Empecemos!
Una introducción a WordPress Elementor
En los primeros días de Internet, la creación de un sitio web requería habilidades avanzadas de diseño y desarrollo web, o el acceso a un equipo de especialistas. Esto significaba que construir un sitio web requería mucho tiempo, a menudo era frustrante y potencialmente costoso.
Gracias a los creadores de páginas modernos, ahora puede crear un sitio web de alto rendimiento diseñado profesionalmente sin necesidad de conocimientos especializados. Una vez que su sitio esté en funcionamiento, puede agregar contenido rápida y fácilmente o cambiar el diseño en cualquier momento, incluso si no es programador.
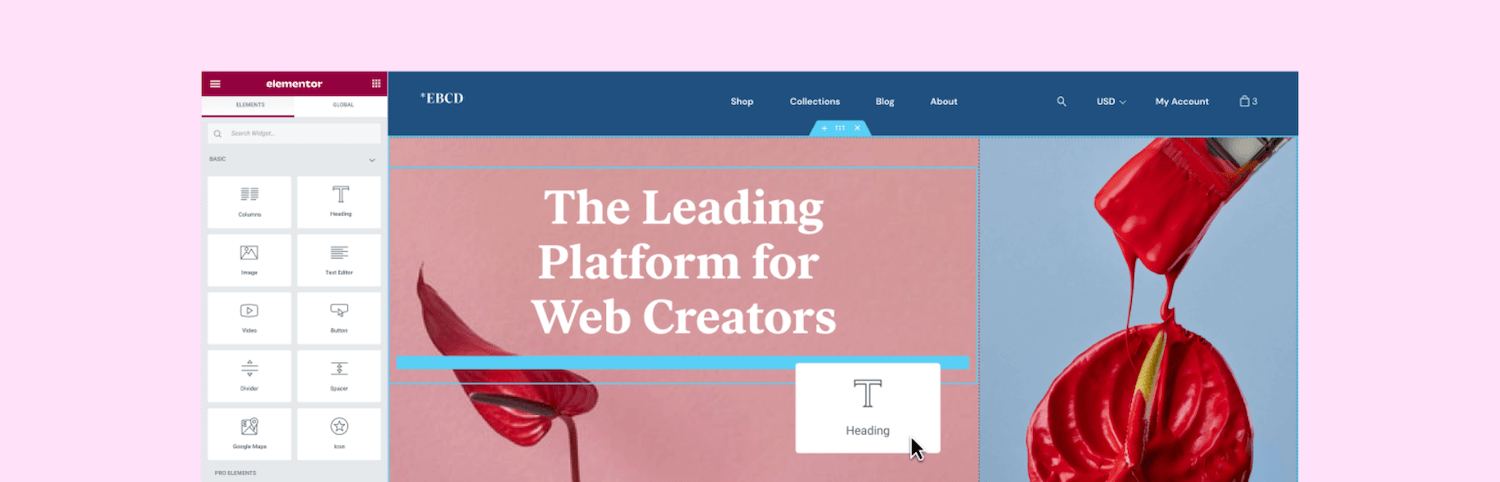
Hay varios creadores de páginas de WordPress, pero con más de cinco millones de instalaciones activas, el complemento Elementor es uno de los más populares. Elementor le permite crear de todo, desde sitios web completos hasta páginas de destino individuales a través de un editor intuitivo de arrastrar y soltar.

Con Elementor, puede controlar todos los aspectos del diseño de su sitio utilizando una única plataforma. De esa manera, su sitio web puede reflejar perfectamente su marca.
El editor intuitivo y sin código de Elementor es particularmente popular entre los propietarios de sitios web que no tienen experiencia en diseño y desarrollo. También es ideal para emprendedores y pequeñas empresas con una idea para una empresa en línea, pero que no necesariamente tienen los fondos para contratar un equipo de diseño o desarrollo dedicado.
Incluso si eres un profesional experimentado, hay muchas razones para usar Elementor. El hecho de que tenga habilidades de codificación no significa que sea prudente crear siempre todo desde cero.
Elementor tiene muchas funciones para ayudarlo a crear sitios web galardonados en menos tiempo. Esto incluye más de 90 widgets listos para usar y plantillas web diseñadas profesionalmente.

De esta forma, Elementor puede impulsar su productividad y sus ganancias. Estas funciones que ahorran tiempo pueden resultar particularmente lucrativas si crea sitios web de WordPress con regularidad (es decir, para desarrolladores independientes y agencias de WordPress).
Elementor Gratis vs Elementor Pro
Elementor es un software "freemium". Puede descargar el complemento principal de Elementor de forma gratuita o comprar una licencia de Elementor Pro.

El complemento gratuito de WordPress viene con todo lo que necesita para crear páginas de ventas, listados de productos, sitios web comerciales y más visualmente atractivos. Incluye más de 40 widgets, 100 plantillas y más de 300 bloques. Los bloques son plantillas de secciones prediseñadas que puede mezclar y combinar para crear diseños únicos.

Si desea una funcionalidad más avanzada, puede comprar Elementor Pro. Esto desbloquea algunos widgets adicionales, junto con Theme Builder de Elementor.

Con Theme Builder, puede editar casi todos los elementos del sitio, incluidos el encabezado y el pie de página. También puede crear diseños de páginas de archivo y publicaciones personalizadas.
Si está desarrollando una tienda en línea, Elementor Pro también incluye WooCommerce Builder. Puede usar esto para personalizar el contenido de WooCommerce de su sitio, incluida la página del producto, el archivo del producto y la página de pago. También obtendrá acceso a widgets diseñados explícitamente para aumentar las conversiones, como Agregar al carrito personalizado, Upsells y Product Related.

Elementor Pro también viene con un Generador de ventanas emergentes y un Generador de formularios. Aunque hay complementos separados que pueden ayudarlo a crear formularios y ventanas emergentes, al optar por Elementor, puede minimizar la cantidad de complementos que necesitará instalar y mantener.
El uso de demasiados complementos puede hacer que su sitio sea más vulnerable a los piratas informáticos. Incluso puede afectar el rendimiento de su sitio web. Por lo tanto, es una buena práctica minimizar el número que ha instalado. Además, dado que está diseñando todos los elementos de su sitio utilizando la misma plataforma, debería resultarle más fácil lograr una apariencia uniforme.
Las licencias de Elementor Pro incluyen acceso a más de 60 kits de sitios web profesionales. Estos son paquetes de plantillas, páginas, ventanas emergentes y otros componentes que pueden ayudarlo a crear un sitio web completo. Si compra una licencia Expert o superior, también obtendrá acceso a 20 kits de sitios web expertos.
Además, cada licencia Pro incluye soporte premium. Por lo general, recibirá respuestas del equipo de soporte especializado de Elementor dentro de un día. Sin embargo, si opta por Elementor Pro Studio o superior, se actualizará a soporte VIP. Esto le permite participar en chats en vivo con el equipo de soporte VIP de Elementor. También recibirá respuestas prioritarias en sus boletos, que generalmente llegan en menos de 30 minutos.
Si es una agencia, un desarrollador o un diseñador, es posible que le interese un perfil de Experts Network. Allí, puede mostrar su trabajo y captar la atención de clientes potenciales.

Si está interesado en anunciarse a través de Experts Network, también puede estar interesado en las licencias Expert, Studio o Agency de Elementor Pro. Estas licencias le dan derecho a crear un perfil en este popular mercado.
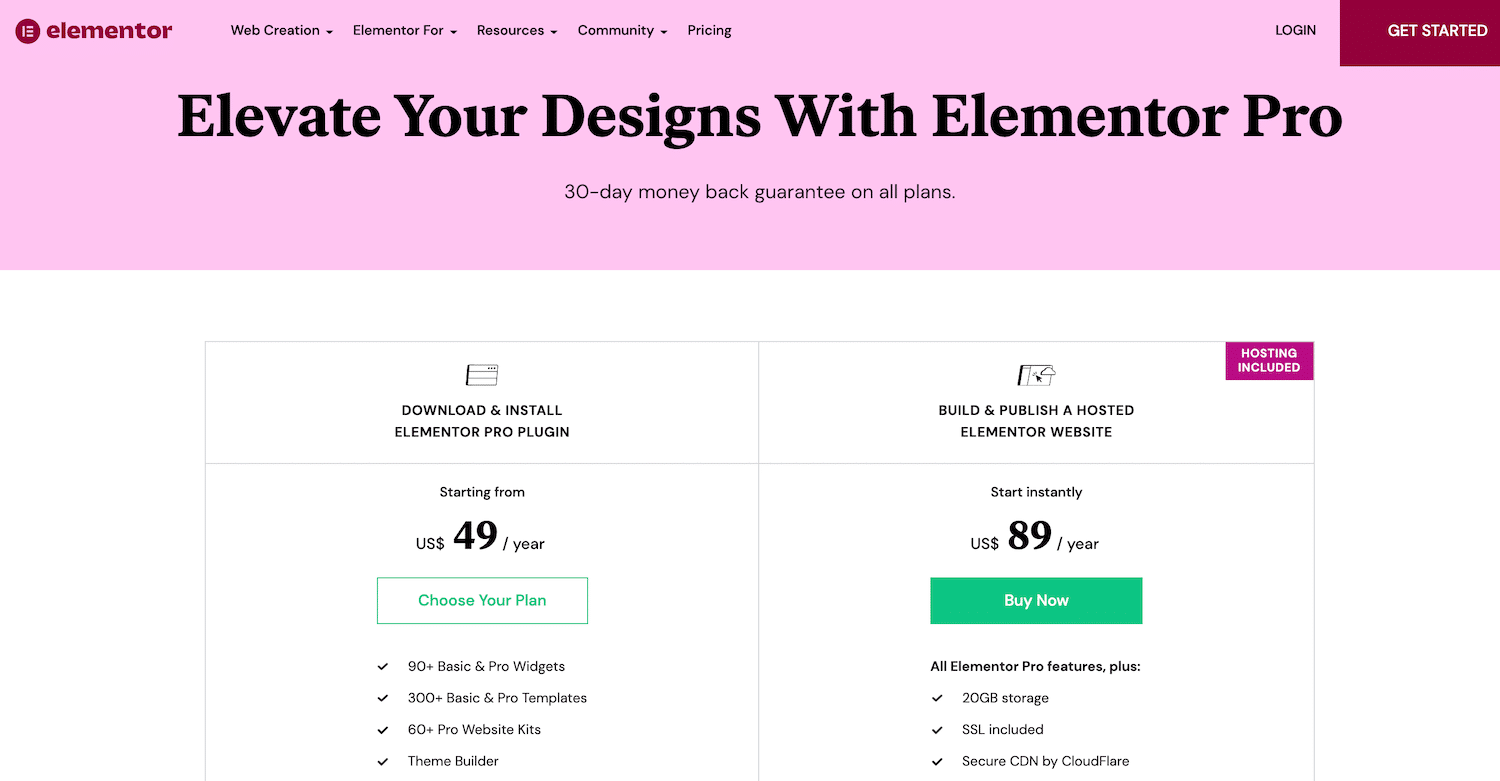
Los planes de Elementor Pro van desde $ 49 a $ 999 por año. La compañía también ofrece una garantía de devolución de dinero de 30 días, por lo que puede probarlo antes de comprarlo.
Cómo instalar Elementor
Dado que es un complemento de WordPress, instalar Elementor es rápido y fácil. Puede descargar el complemento gratuito directamente desde su panel de WordPress.
Para descargar la versión gratuita, vaya a Complementos > Agregar nuevo . En el campo de búsqueda, escribe Elementor . Cuando aparezca el complemento, haga clic en Instalar ahora .
Cuando se le solicite, haga clic en Activar . El complemento agregará una opción Elemento r a su barra lateral de WordPress.

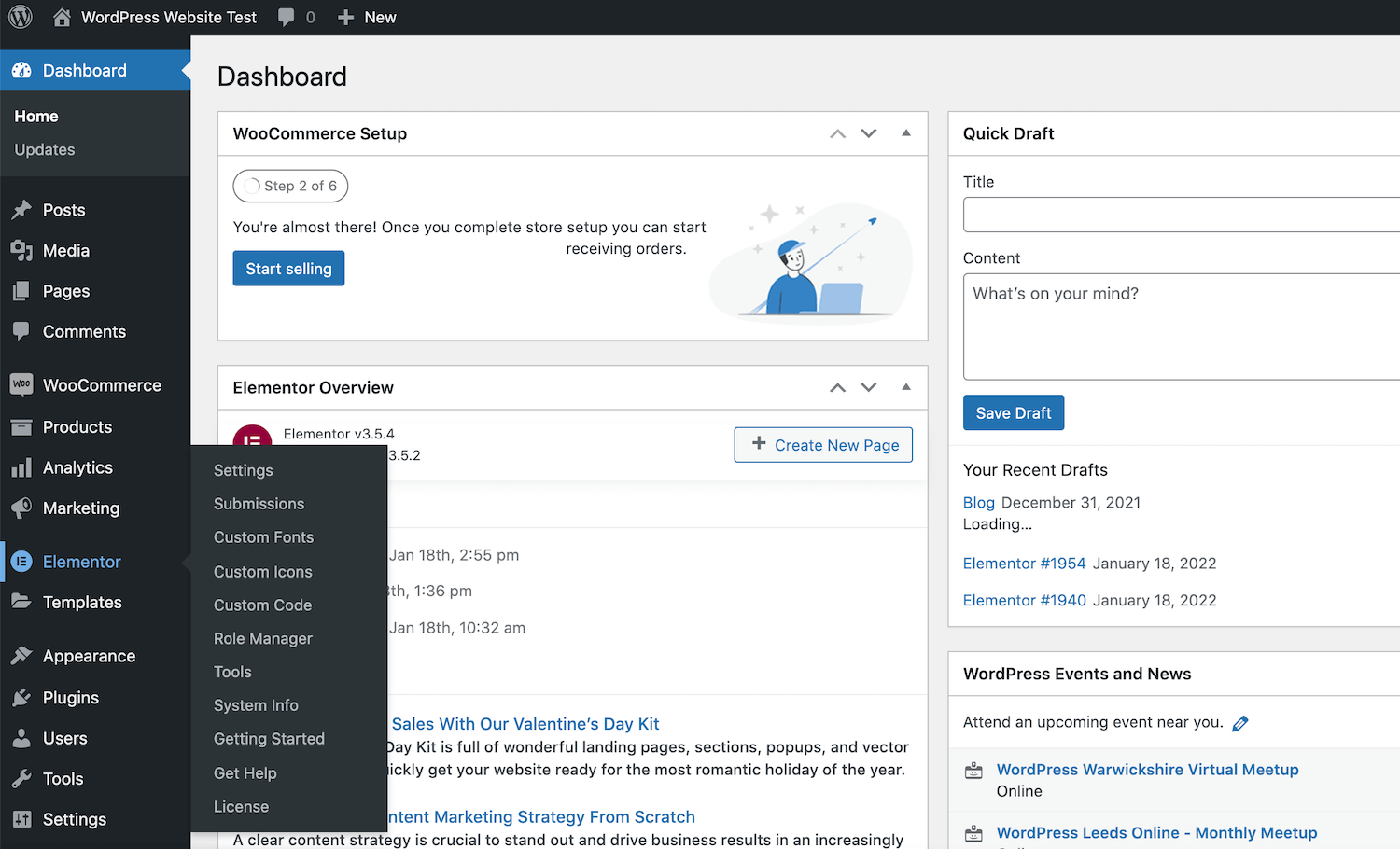
¡Ya está listo para comenzar a usar Elementor! Para comenzar, simplemente haga clic en la opción Elementor en la barra lateral.
Alternativamente, puede descargar el complemento Elementor directamente desde el repositorio de WordPress. Luego, inicie sesión en su tablero de WordPress y navegue hasta Complementos> Agregar nuevo> Cargar complemento . Luego puede hacer clic en Elegir archivo y seleccionar el archivo .zip de Elementor que acaba de descargar.
Cómo conectar Elementor Pro a WordPress
Hay dos formas de conectar Elementor Pro a WordPress. Si aún no ha comprado una licencia de Elementor Pro, deberá dirigirse al sitio web oficial y seleccionar Comenzar .
Luego puede seguir las instrucciones en pantalla para crear una cuenta de Elementor. Cuando se le solicite, ingrese información sobre el tipo de sitio web que desea crear.

A continuación, elija el plan que desea comprar. Dado que Elementor requiere un sitio web de WordPress activo, deberá ingresar el dominio de su sitio. Elementor luego realizará una verificación para verificar que su sitio esté utilizando la plataforma de WordPress.
Suponiendo que tiene un sitio web de WordPress activo, el siguiente paso es hacer clic en Instalar Elementor . Se le redirigirá automáticamente a la página del complemento de Elementor si actualmente está conectado a su sitio.
Cuando se le solicite, haga clic en Instalar ahora > Activar . Elementor luego agregará el complemento del creador de páginas a su sitio.
Alternativamente, si ya compró una licencia de Elementor Pro, diríjase al sitio web oficial e inicie sesión con los detalles que recibió en su correo electrónico de confirmación.
En su cuenta de Elementor, seleccione Suscripciones en el menú de la izquierda. A continuación, puede hacer clic en Descargar Zip.

A continuación, inicie sesión en su panel de WordPress y navegue hasta Complementos > Agregar nuevo . A continuación, puede cargar el archivo .zip de Elementor Pro que acaba de descargar.
Después de instalar y activar Elementor Pro, WordPress debería solicitarle que ingrese su clave de licencia. Alternativamente, puede navegar a Elementor > Licencia > Conectar y activar .
WordPress debería verificar su licencia automáticamente si actualmente está conectado a su cuenta de Elementor. Si no lo está, ingrese su nombre de usuario y contraseña de Elementor cuando se le solicite para activar su licencia.
Usando Elementor: 4 tareas esenciales para dominar
Con Elementor, puede diseñar sitios web únicos sin habilidades especiales de diseño o desarrollo. Sin embargo, ayuda familiarizarse con los fundamentos antes de construir un sitio web completo. Aquí hay una introducción rápida al flujo de trabajo de Elementor con eso en mente.
1. Inicie el generador de páginas de Elementor
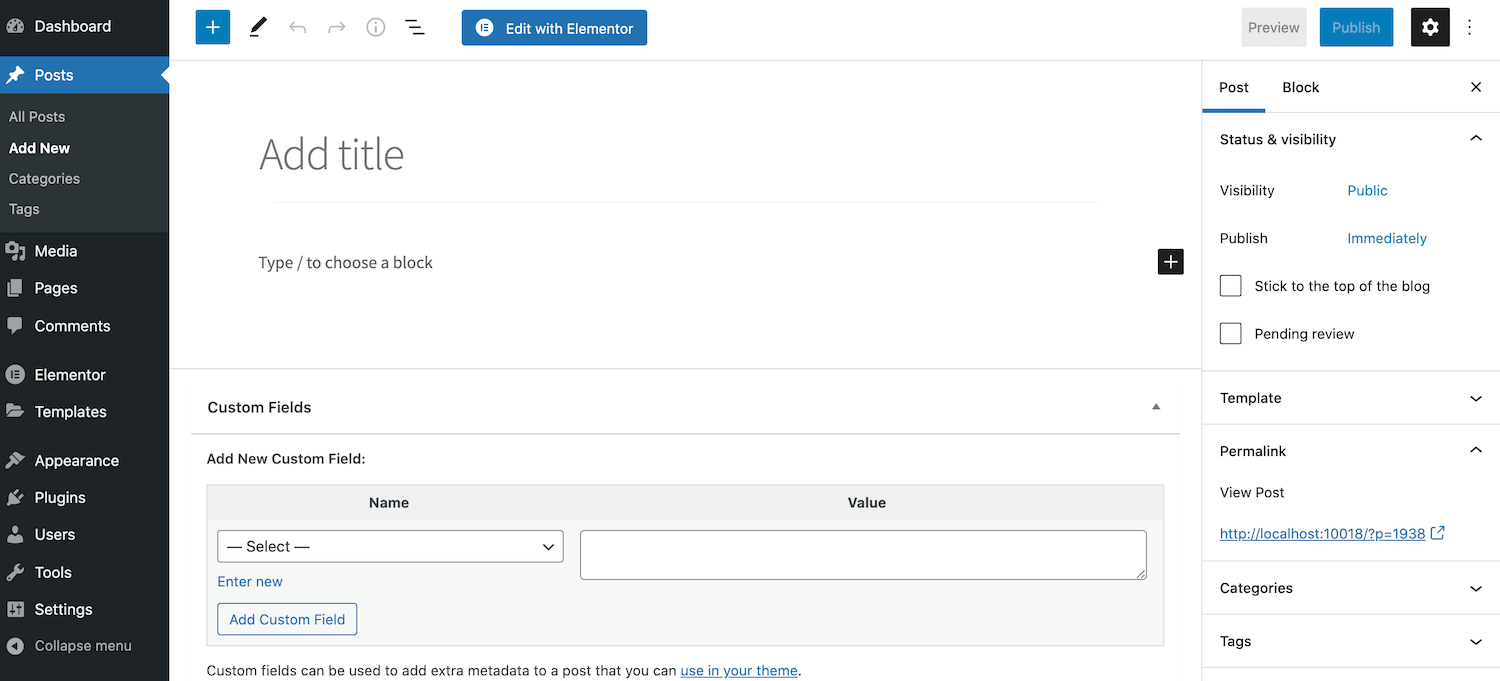
Para diseñar una nueva página o publicación en el generador de páginas de Elementor, vaya a Páginas/Publicaciones > Agregar nuevo . Puede iniciar el editor de Elementor haciendo clic en Editar con Elementor.

Alternativamente, puede tener una página existente que podría beneficiarse de un cambio de imagen. Simplemente navegue a la página en cuestión y ábrala para editarla en este escenario. A continuación, puede hacer clic en el botón Editar con Elementor .

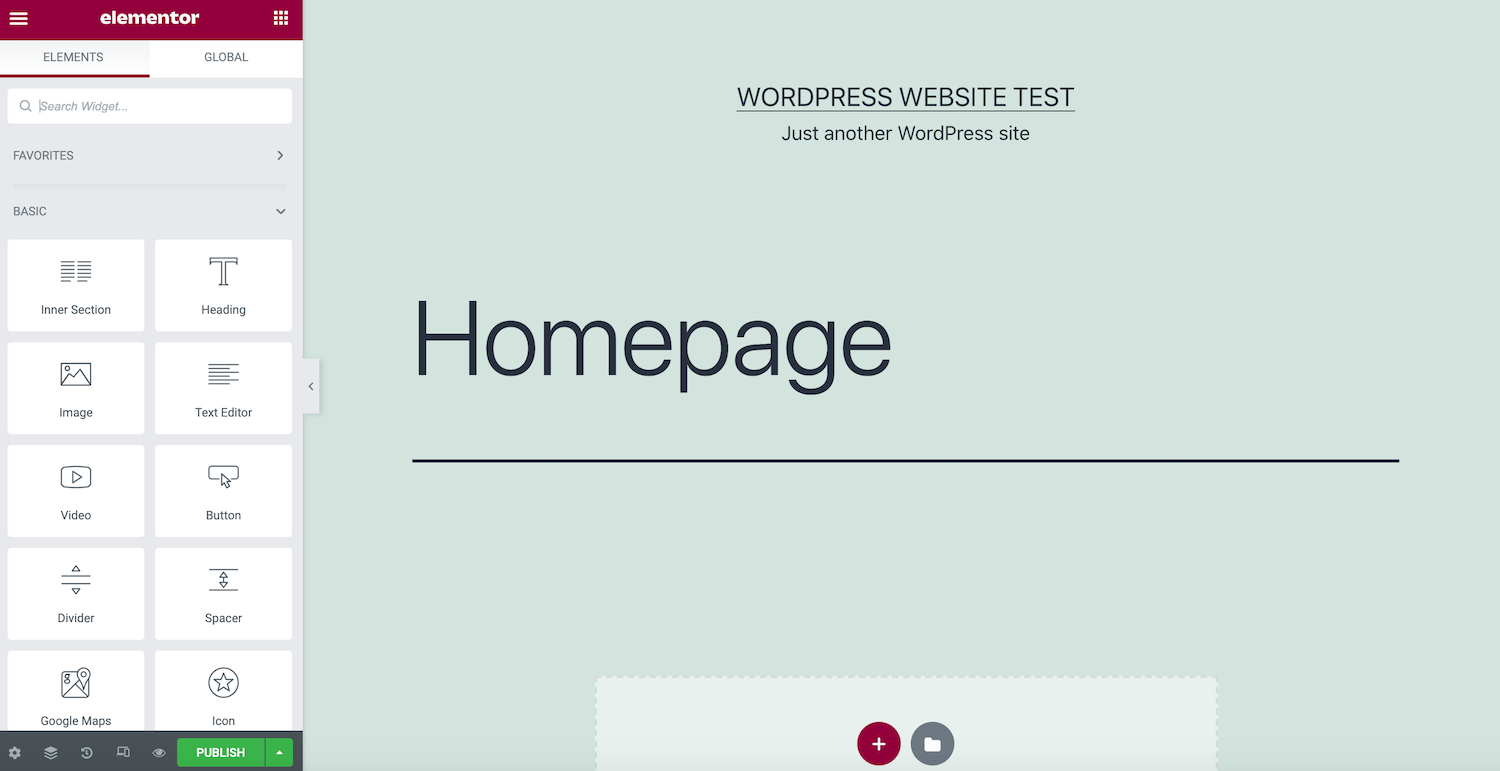
En el lado izquierdo de la pantalla, verá la barra lateral de Elementor. Aquí es donde encontrará todos los elementos que puede agregar a sus diseños, como botones y encabezados.
La barra lateral de Elementor también contiene una sección de widgets globales . Si planea reutilizar el mismo widget en varios diseños, es posible que desee guardarlo como un widget global. Esto hace que su elemento personalizado sea fácilmente accesible en cualquier momento. También proporciona una ubicación central donde puede editar su widget una vez para realizar cambios universales. Elementor luego replicará estos cambios en todo su sitio web.
A la derecha está el lienzo de vista previa en vivo, donde puede crear su diseño. Elementor se actualizará automáticamente para mostrar sus cambios en tiempo real a medida que realiza sus ediciones.
2. Agregue secciones, columnas y widgets
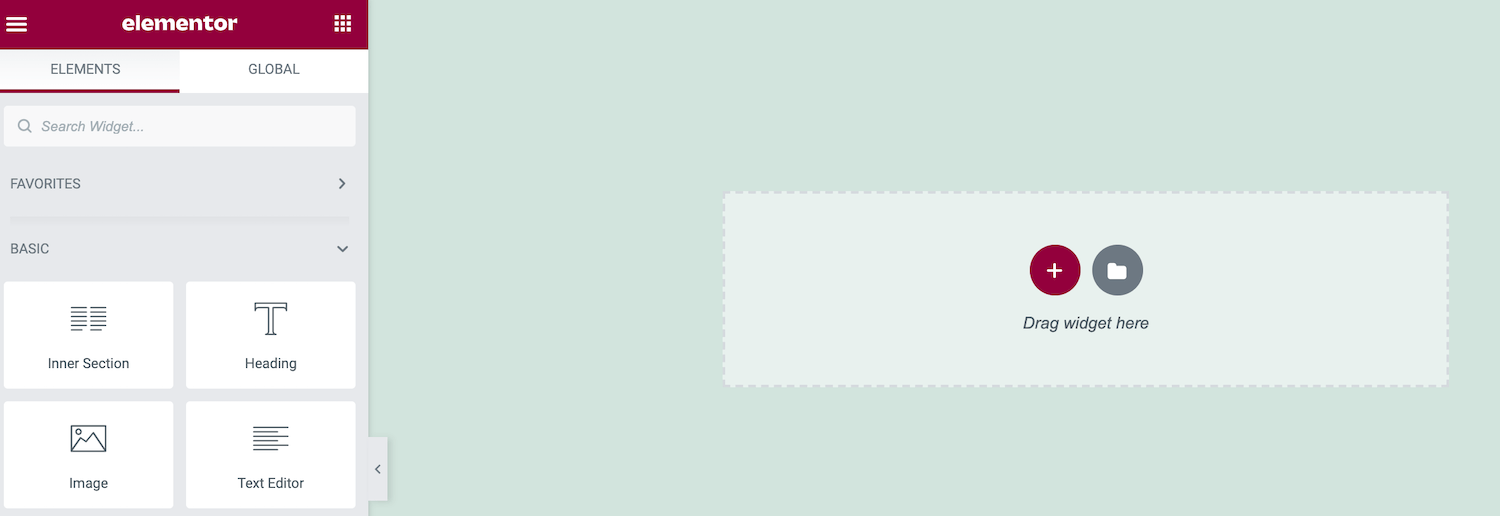
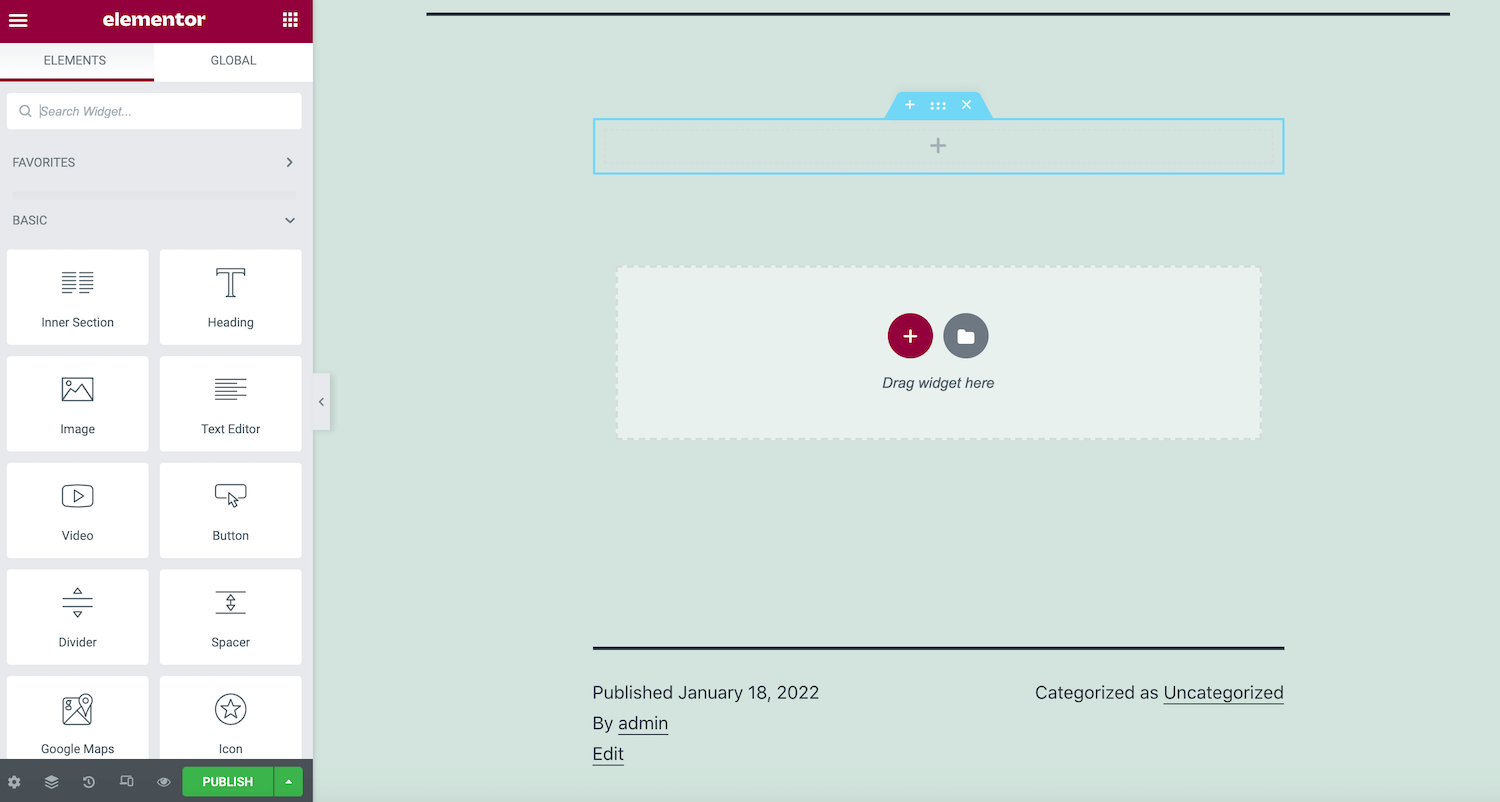
El editor de Elementor proporciona acceso a tres bloques de construcción principales: Secciones, Columnas y Widgets. Ya hemos mencionado los widgets listos para usar de Elementor, así que veamos cómo puede agregarlos a sus diseños.
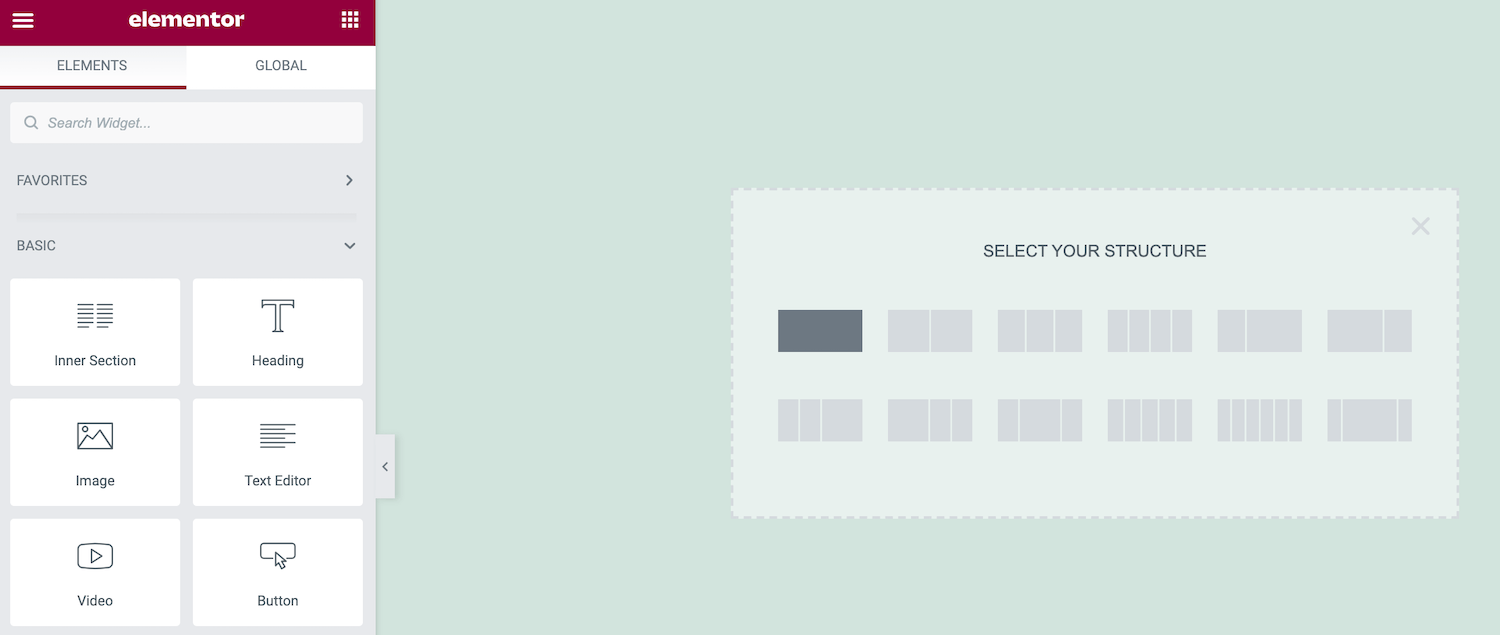
Por lo general, comenzará creando una Sección, haciendo clic en el ícono + dentro del lienzo principal. Elementor le pedirá que seleccione su estructura.

Las opciones de estructura constan de una o más columnas. Eventualmente, colocará su widget dentro de estas Columnas. Desempeñan un papel importante en la creación de diseños más organizados.

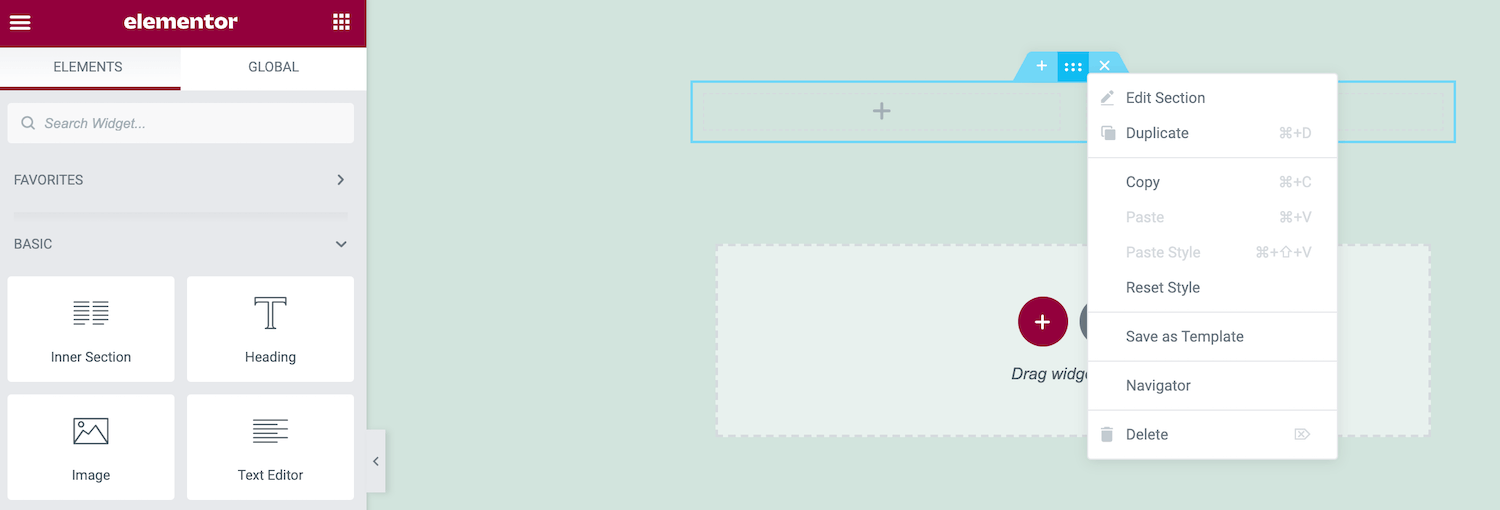
Después de tomar su decisión, Elementor agregará esta Sección a su diseño. Para mover esta sección a una nueva ubicación, haga clic y luego tome el controlador azul punteado que aparece.
Para editar una sección, simplemente presione Control y haga clic en este controlador azul punteado. Esto abrirá un menú contextual, donde puede realizar cambios simples, como copiar o eliminar la sección seleccionada.

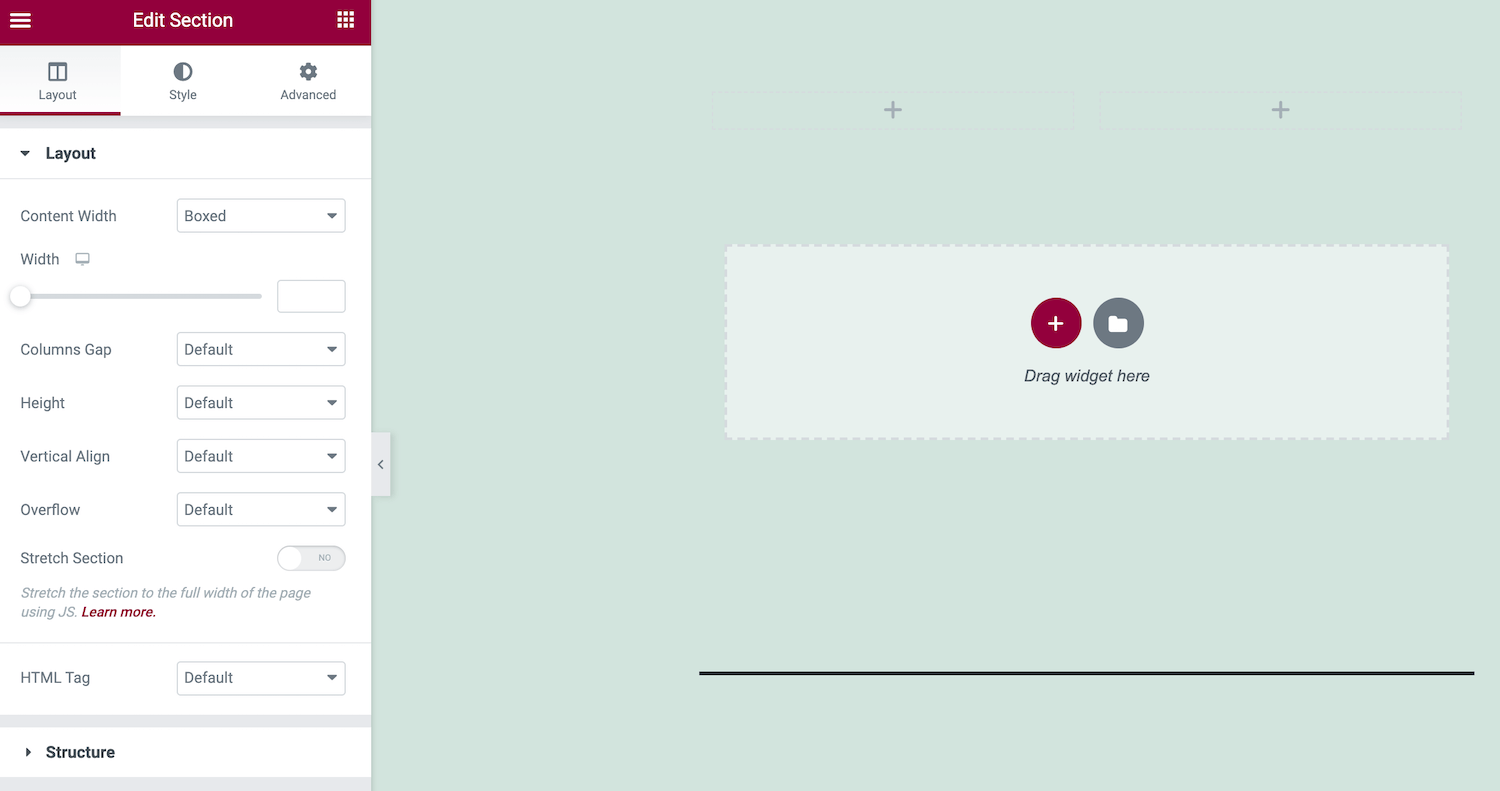
Supongamos que desea realizar ediciones más complejas, presione Control y haga clic en el controlador azul y seleccione Editar sección . La barra lateral de Elementor ahora se actualizará para mostrar todos los cambios adicionales que puede realizar en esta sección.

También puede agregar widgets a esta Sección. En la barra lateral de Elementor, busque el widget que desea usar y arrástrelo al lienzo principal.
Mientras arrastra el widget, Elementor resaltará todas las diferentes Secciones y Columnas donde puede colocar este elemento. Cuando esté listo, simplemente suelte el mouse. Elementor ahora agregará este widget a su sección elegida.
3. Edite la configuración de su sitio
Puede usar Elementor para editar la configuración de todo el sitio. Esto incluye cambiar la fuente predeterminada y los colores HTML. También puedes modificar los bordes y las sombras que WordPress agrega a elementos como las imágenes de tu sitio.
Al ajustar esta configuración a nivel del sitio, puede garantizar una apariencia uniforme en todo su sitio web de WordPress. Este proceso también es mucho más rápido y sencillo que aplicar estos cambios página por página. Para ver la configuración del sitio disponible, haga clic en el menú de hamburguesas en la barra lateral de Elementor.

Ahora puede explorar sus opciones y hacer los cambios necesarios. Cuando esté listo para publicar la configuración de su nuevo sitio, haga clic en el botón Actualizar en la parte inferior de la barra lateral de Elementor.
4. Verifique su historial de revisión
Mientras edita sus diseños, Elementor graba silenciosamente sus cambios. Puede eliminar fácilmente sus ediciones, lo que puede salvarle la vida si se da cuenta de que ha cometido un error.
El registro de historial de Elementor también le da la libertad de experimentar. Puede probar varios cambios y luego eliminarlos rápidamente. Al alentarlo a experimentar, Elementor puede mejorar la calidad de sus diseños terminados.
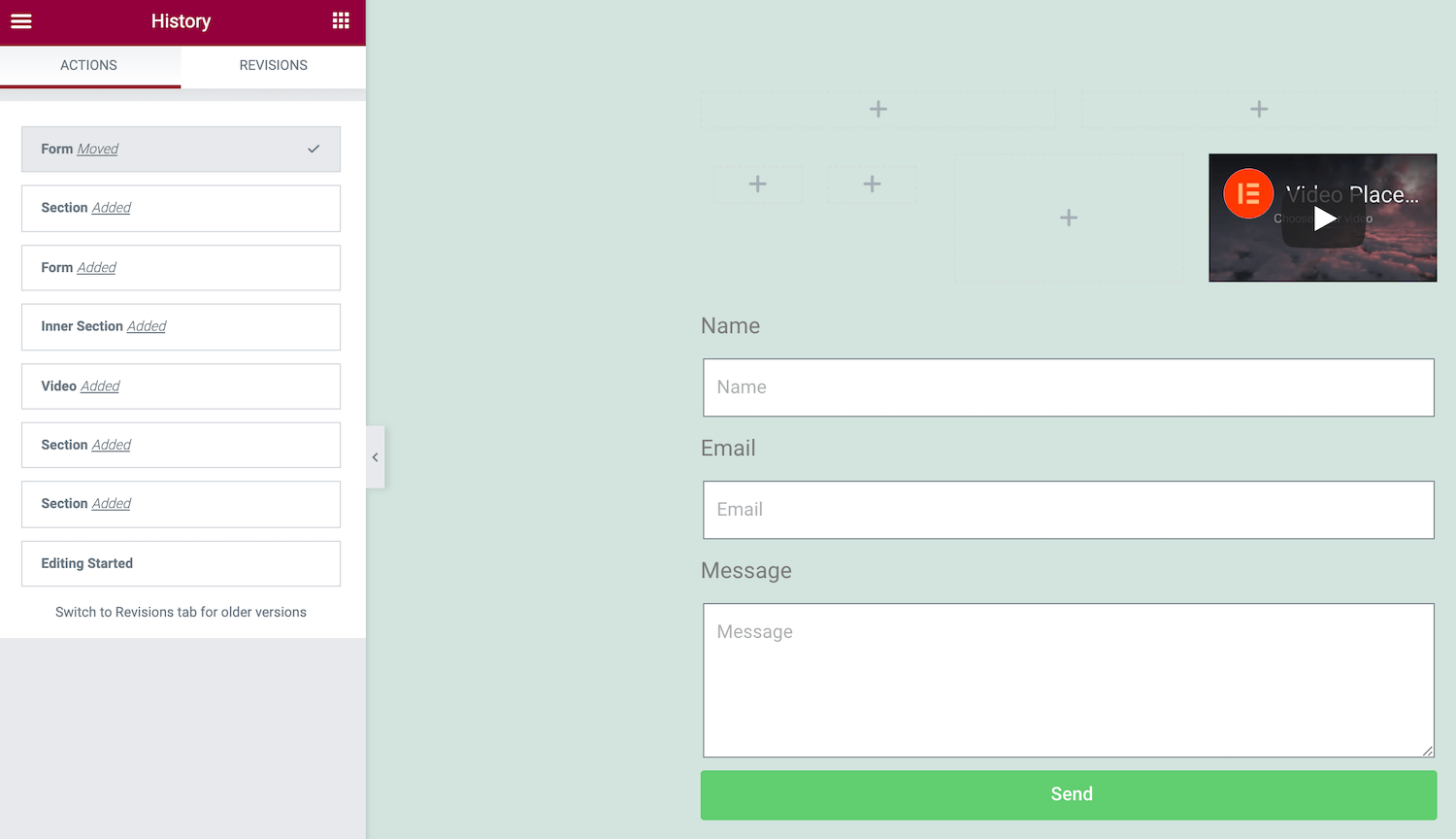
Para ver el registro de Elementor, haga clic en el ícono Historial en la parte inferior de la barra lateral. La pestaña Acciones registra cada cambio que realiza en Elementor. Esto puede ser cualquier cosa, desde crear una nueva sección hasta editar texto existente:

Cada vez que presiona Guardar , Elementor registra la versión actual de su página como una nueva revisión. Puede ver todas estas instantáneas en la pestaña Revisiones . Si desea volver a un guardado anterior, simplemente búsquelo en la lista de Revisiones y haga clic en él.
Cómo construir una página en Elementor (2 métodos)
Ahora que está familiarizado con el flujo de trabajo esencial de Elementor, veamos cómo puede utilizar este conocimiento para diseñar algunas páginas nuevas. Primero, cubriremos la creación de una página estándar de WordPress usando el complemento gratuito de Elementor. Luego, veremos cómo puede desarrollar una página de producto de alta conversión utilizando WooCommerce y Elementor Pro.
1. Cómo crear una página estándar de WordPress
Cada página web es diferente. Sin embargo, hay algunos elementos comunes que encontrará en varios sitios. Esto incluye encabezados, cuerpo de texto y medios como imágenes. Veamos cómo puede crear una página con estos componentes críticos.
Para comenzar, cree una nueva página navegando a Páginas > Agregar nuevo > Editar con Elementor . A continuación, agregue una Sección a su diseño haciendo clic en el ícono + . Vamos a comenzar con nuestro encabezado, por lo que querremos optar por un diseño de una sola columna.

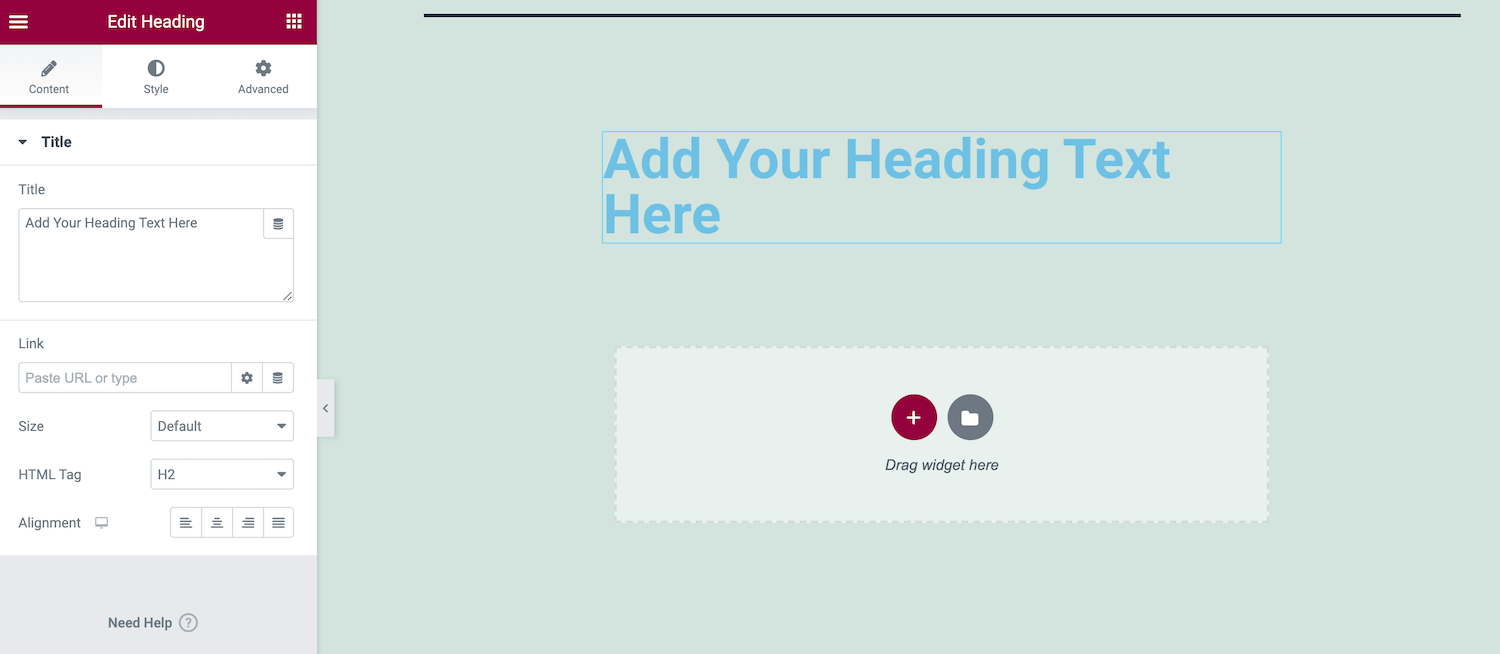
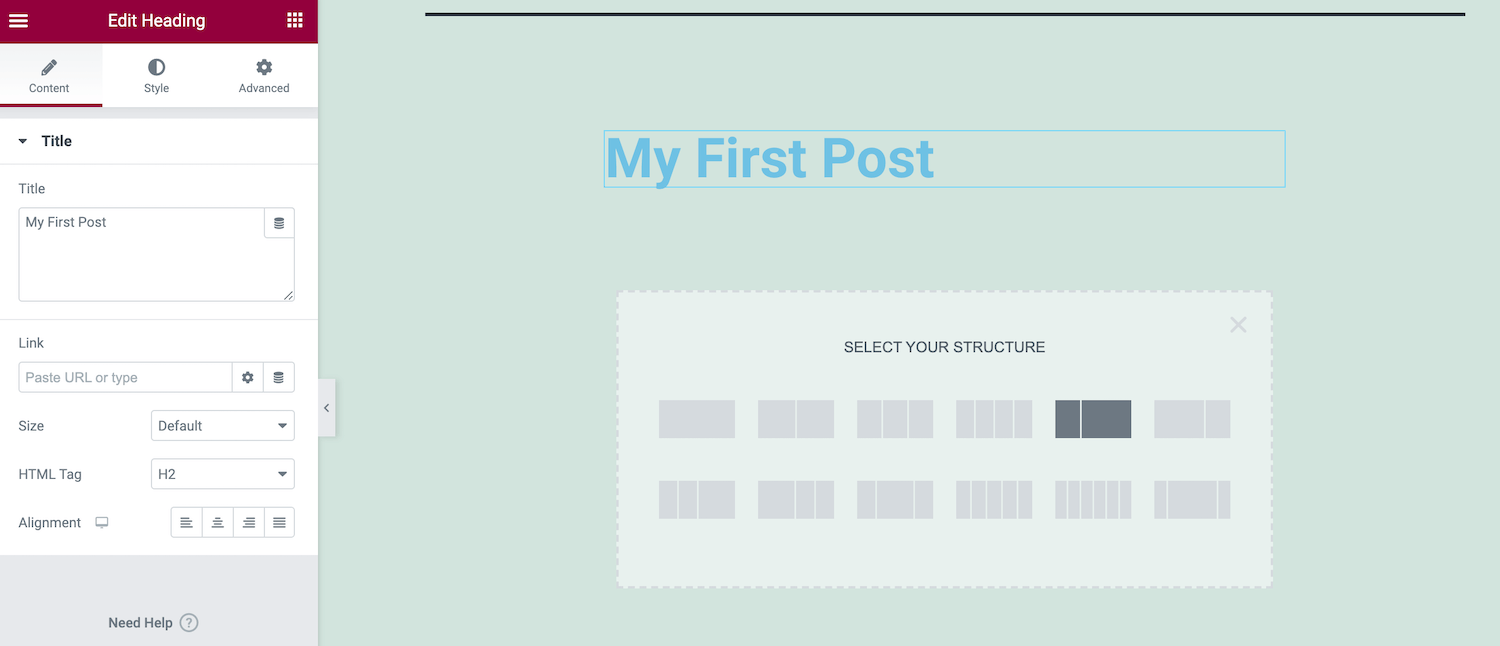
En la barra lateral de Elementor, busque el widget de encabezado. Ahora, arrastre y suelte este widget en su nueva Sección. Luego puede escribir el texto de su encabezado en la barra lateral de Elementor y usar varias configuraciones para diseñar su título.

Luego, haga clic en el ícono + para agregar una segunda Sección. Vamos a incrustar una imagen y luego proporcionar un texto de apoyo, por lo que ahora optaremos por un diseño de varias columnas.

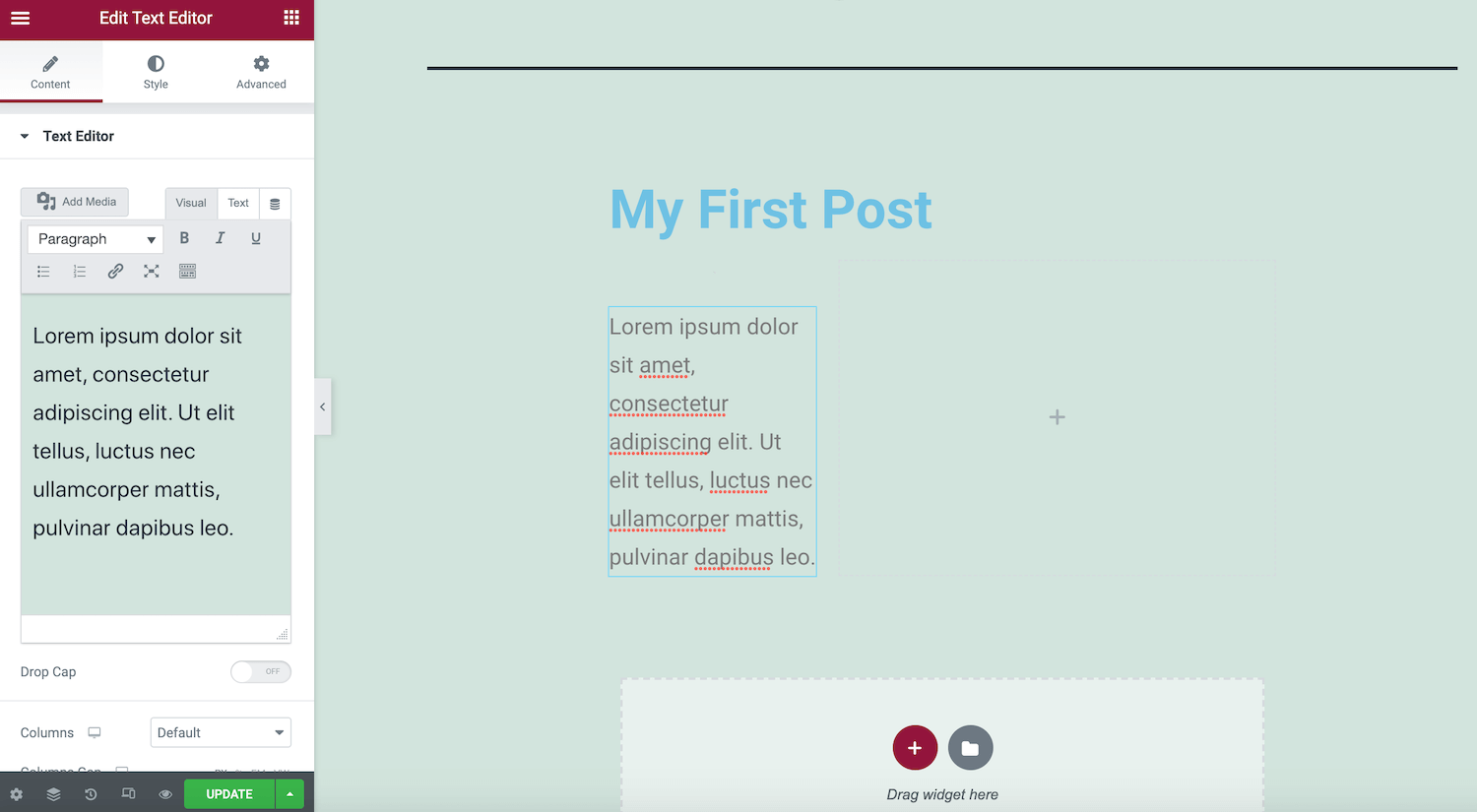
A continuación, arrastre el widget Editor de texto desde la barra lateral de Elementor y suéltelo en esta nueva sección. Luego puede agregar y diseñar su texto usando la configuración de la barra lateral.
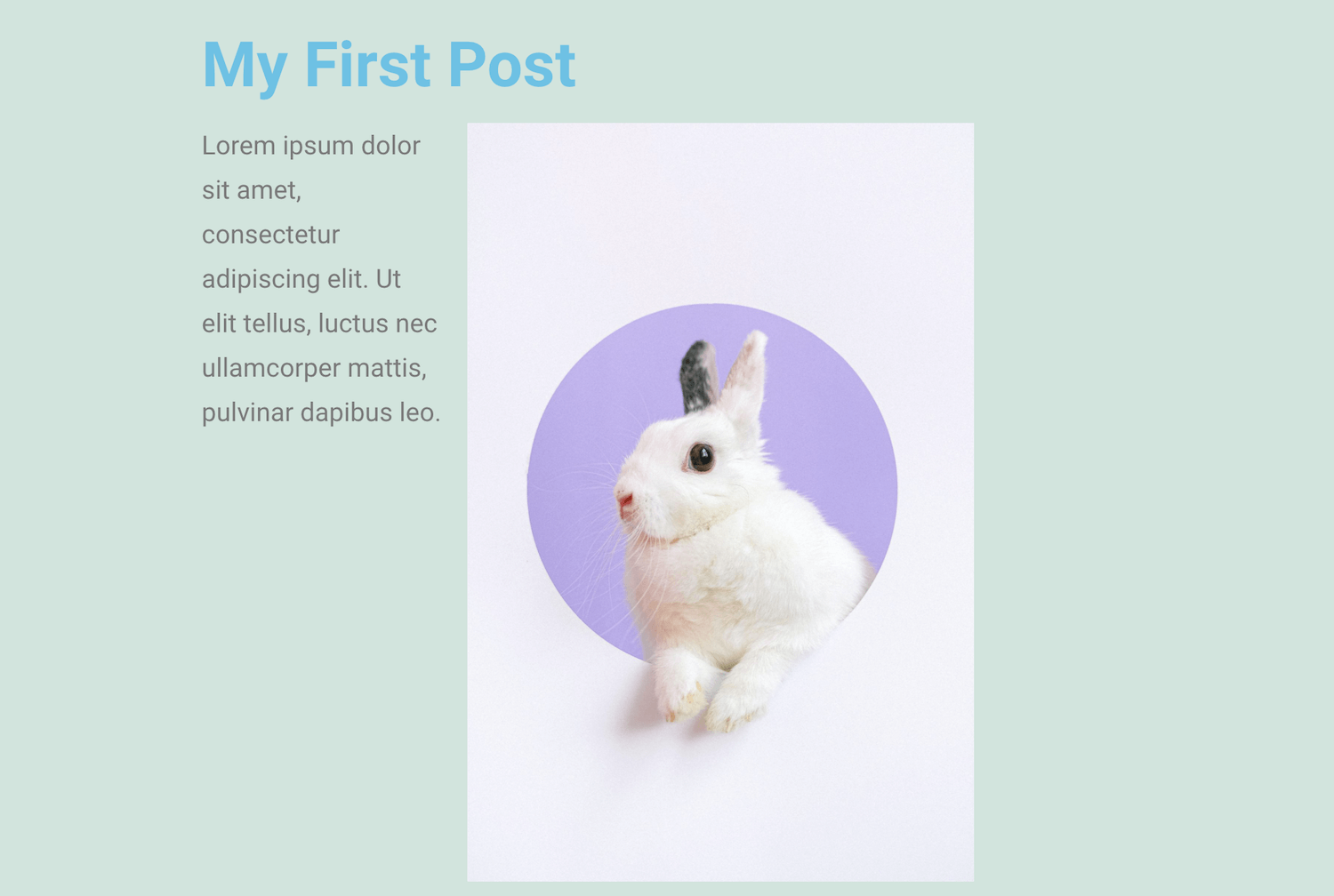
Cuando esté satisfecho con su texto, busque el widget Imagen. Una vez más, use arrastrar y soltar para agregar este widget a su Sección.

En la barra lateral, haga clic en la miniatura de vista previa. Ahora puede usar la biblioteca de medios de WordPress para cargar una nueva imagen o elegir un gráfico cargado anteriormente.
Para ver su diseño en acción, haga clic en el ícono del ojo en la parte inferior de la barra lateral de Elementor. Esto muestra una vista previa del diseño de su página en una nueva pestaña.

Cuando esté satisfecho con su diseño, haga clic en el botón Publicar . Tenga en cuenta que si su página ya está activa, este botón le pedirá que actualice .
2. Cómo crear una página de producto de WooCommerce
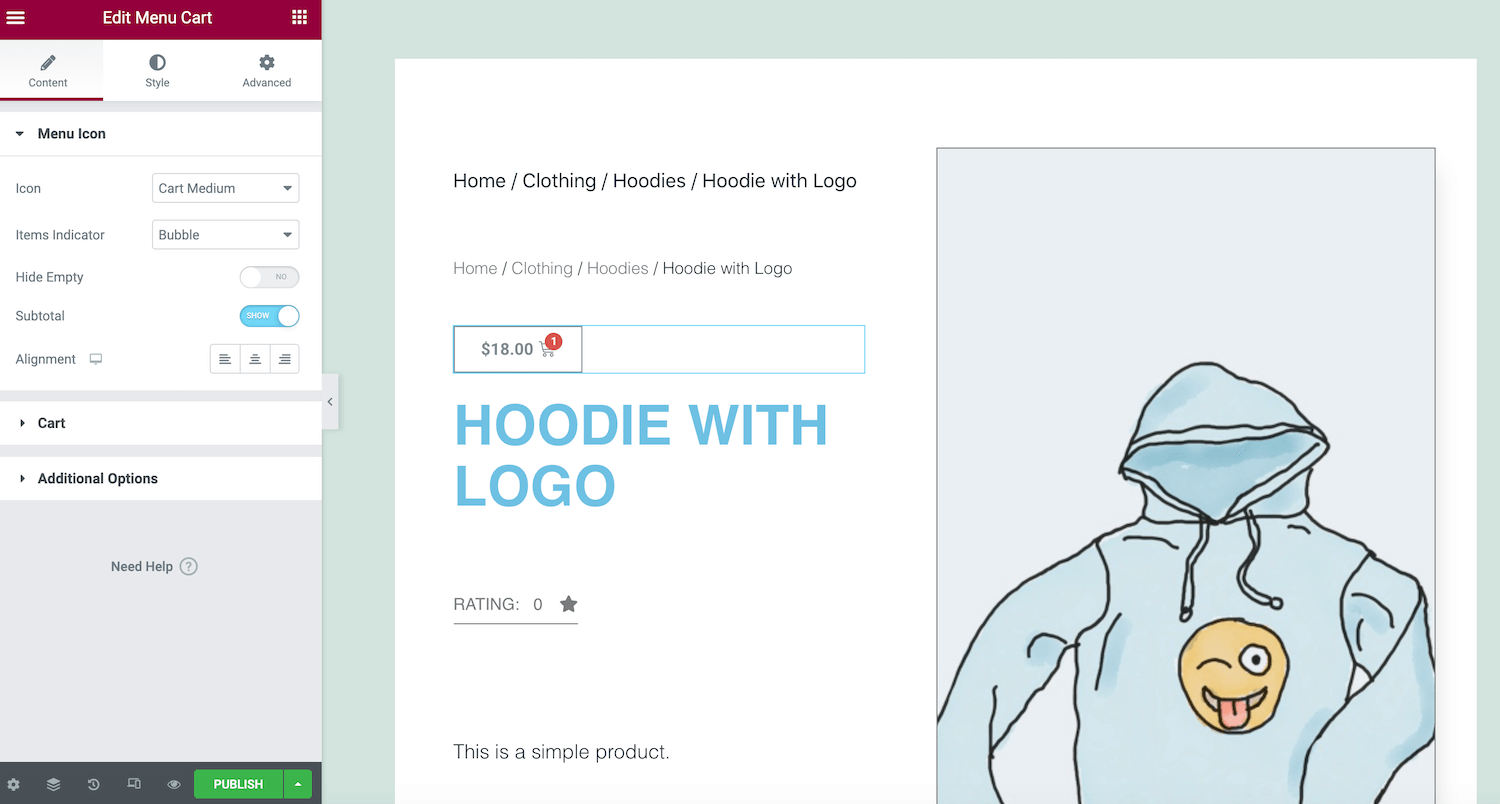
Si tiene una tienda WooCommerce, puede usar Elementor Pro para crear una página de producto personalizada. Esto podría implicar modificar la página de stock de WooCommerce para reflejar mejor la marca de su sitio. Alternativamente, puede estar intentando optimizar su página para generar más conversiones.
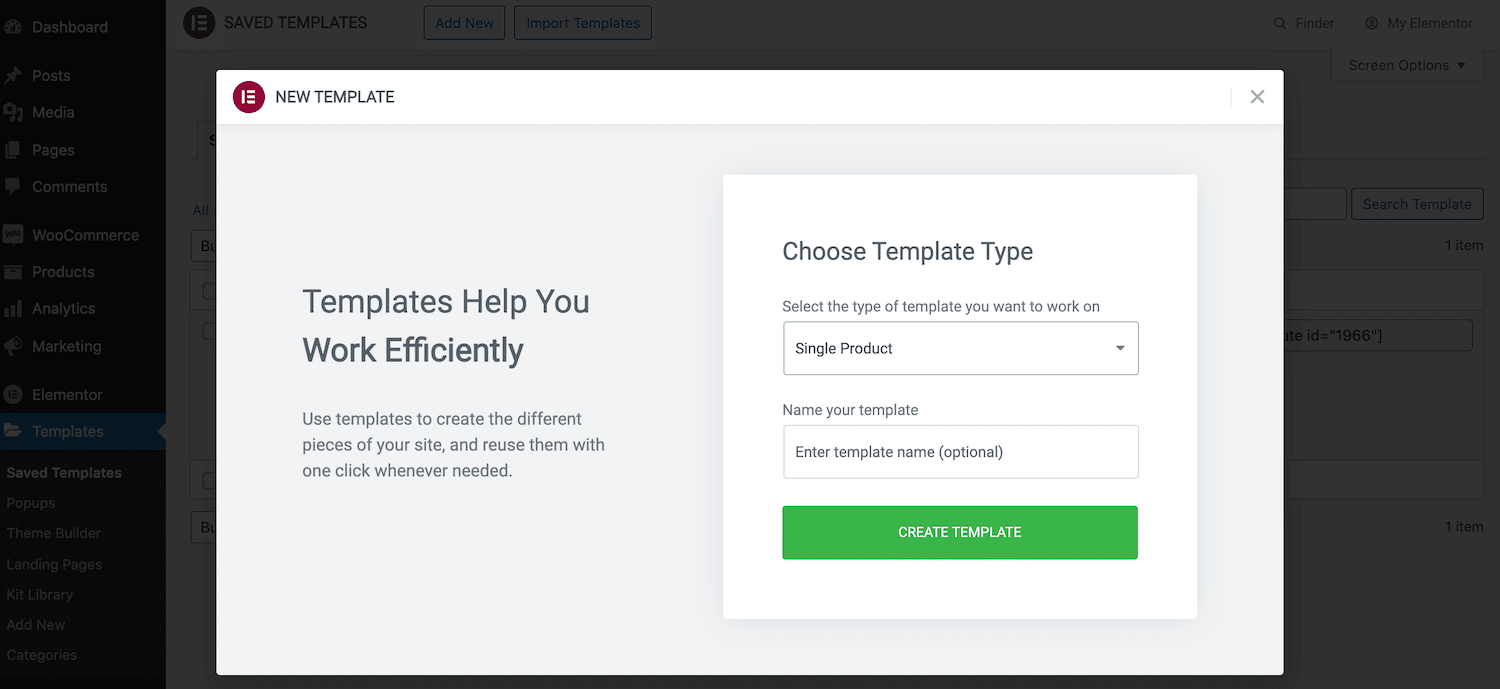
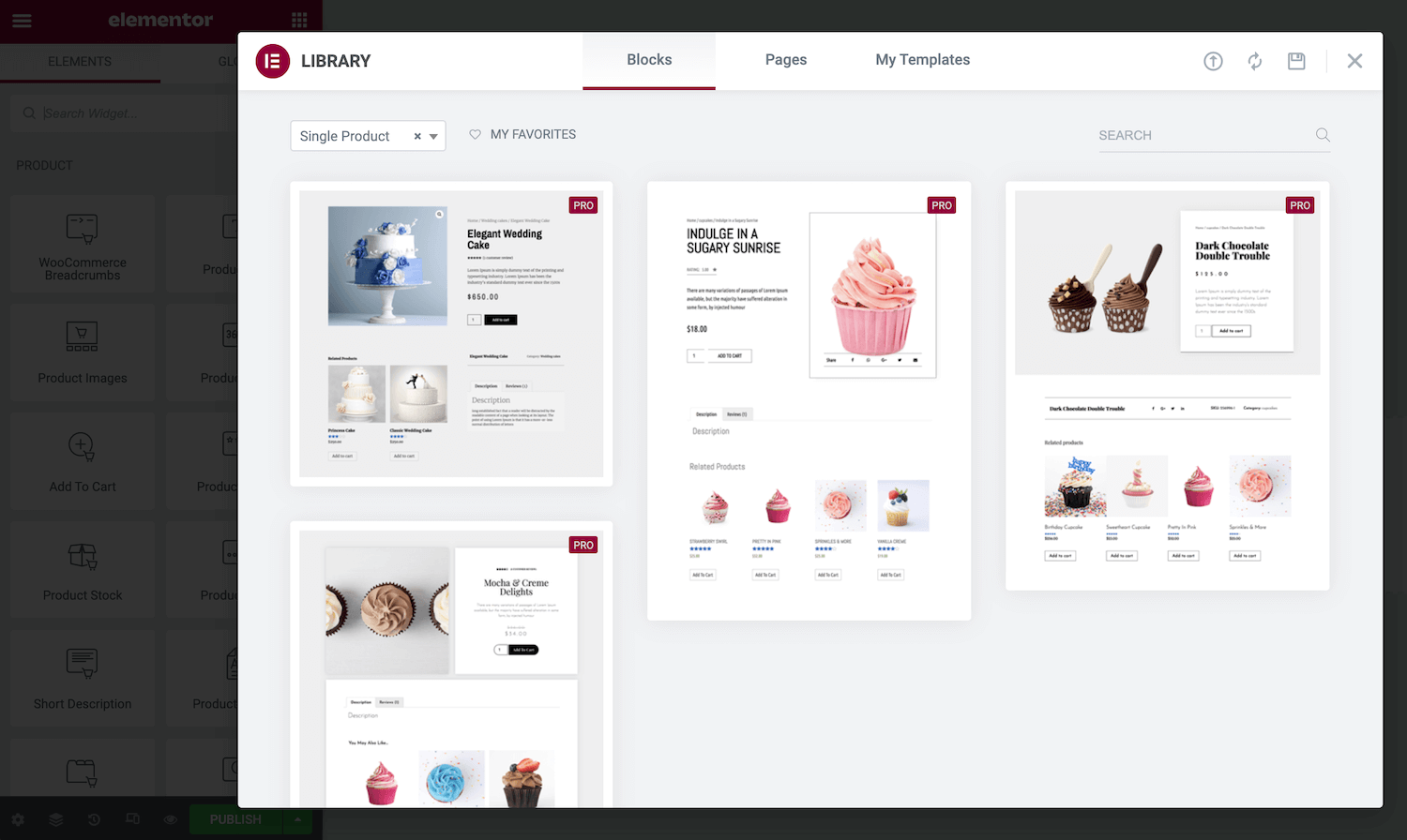
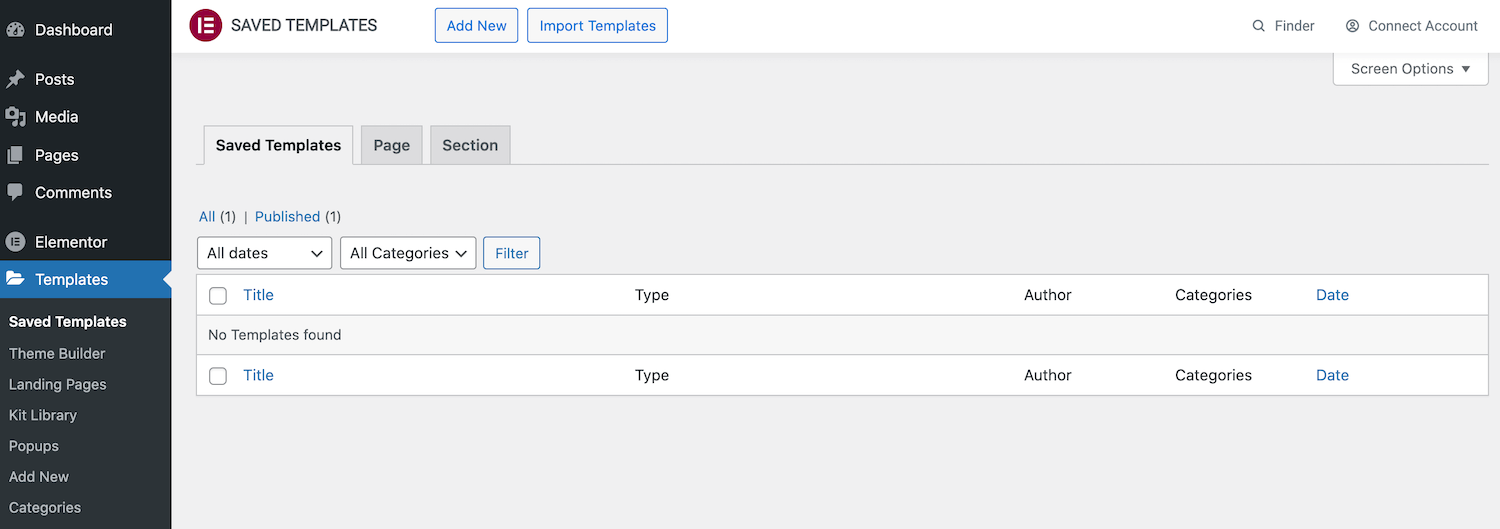
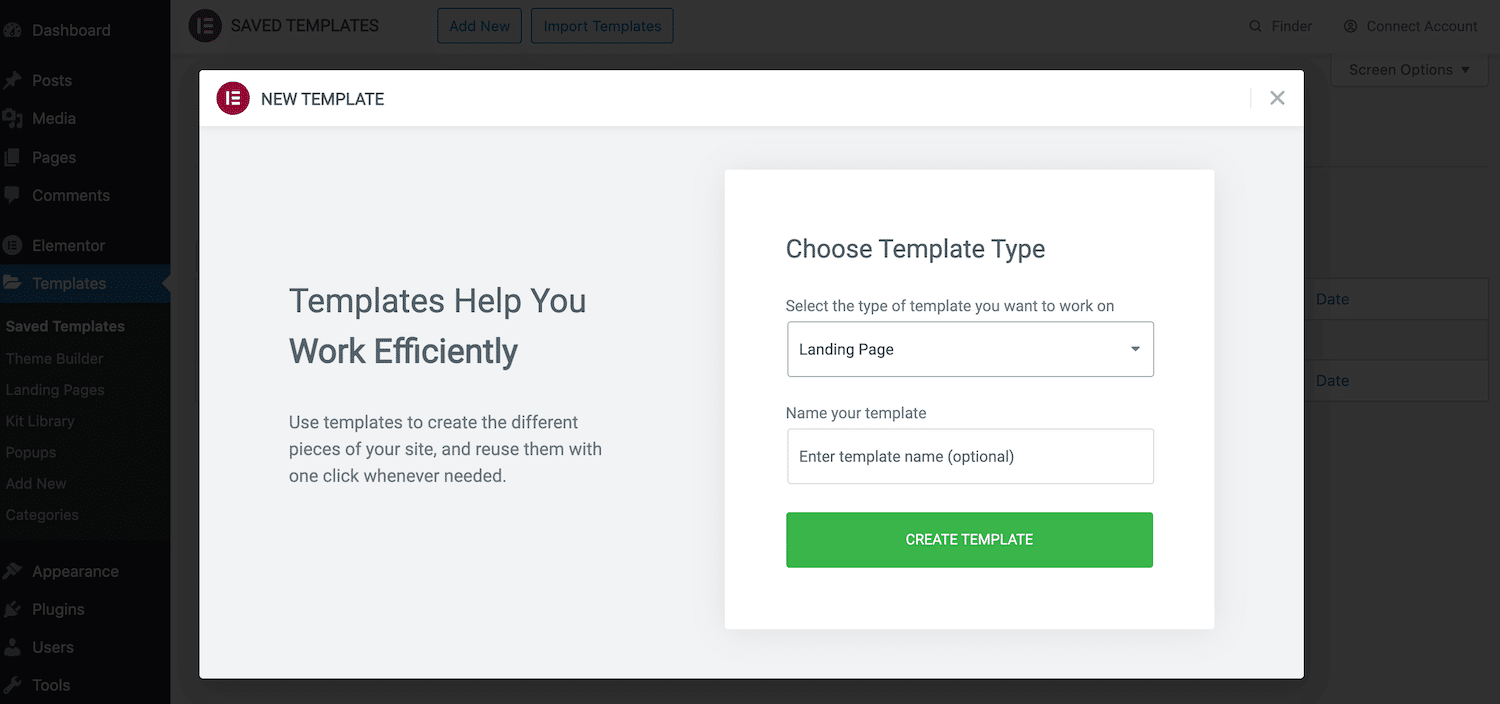
Para diseñar una página de producto personalizada de WooCommerce, seleccione Plantillas en el panel de control de WordPress. Luego, haga clic en el botón Agregar nuevo . En la siguiente ventana, abra el primer menú desplegable y seleccione Producto único .

Asigne a su nueva plantilla un nombre descriptivo y haga clic en Crear plantilla . Esto lanzará la biblioteca de Elementor con todos los diseños de productos individuales disponibles.

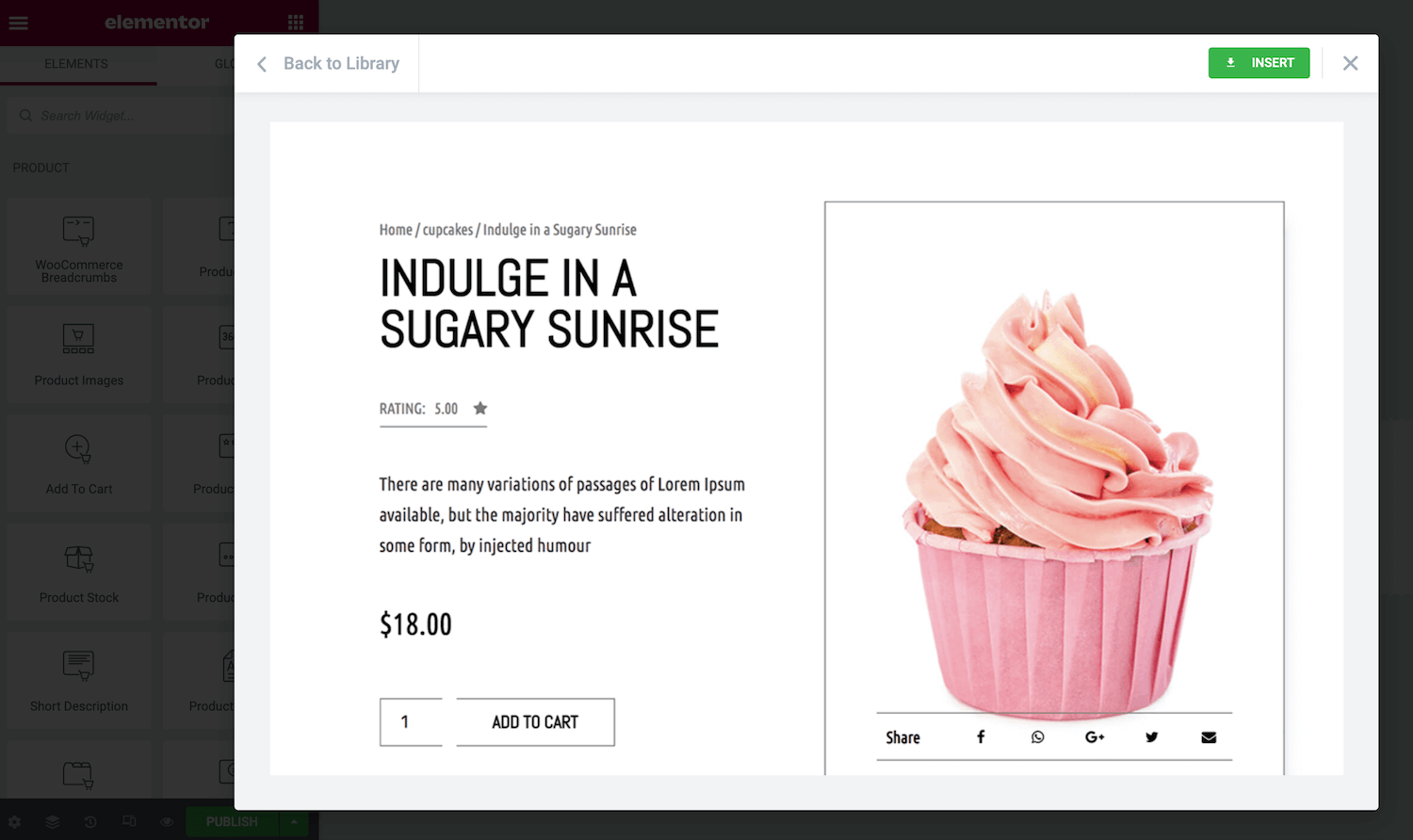
Para echar un vistazo más de cerca a una plantilla, pase el cursor sobre ella y luego haga clic en el icono de la lupa cuando aparezca. Si desea aplicar este diseño a su tienda, haga clic en Insertar .

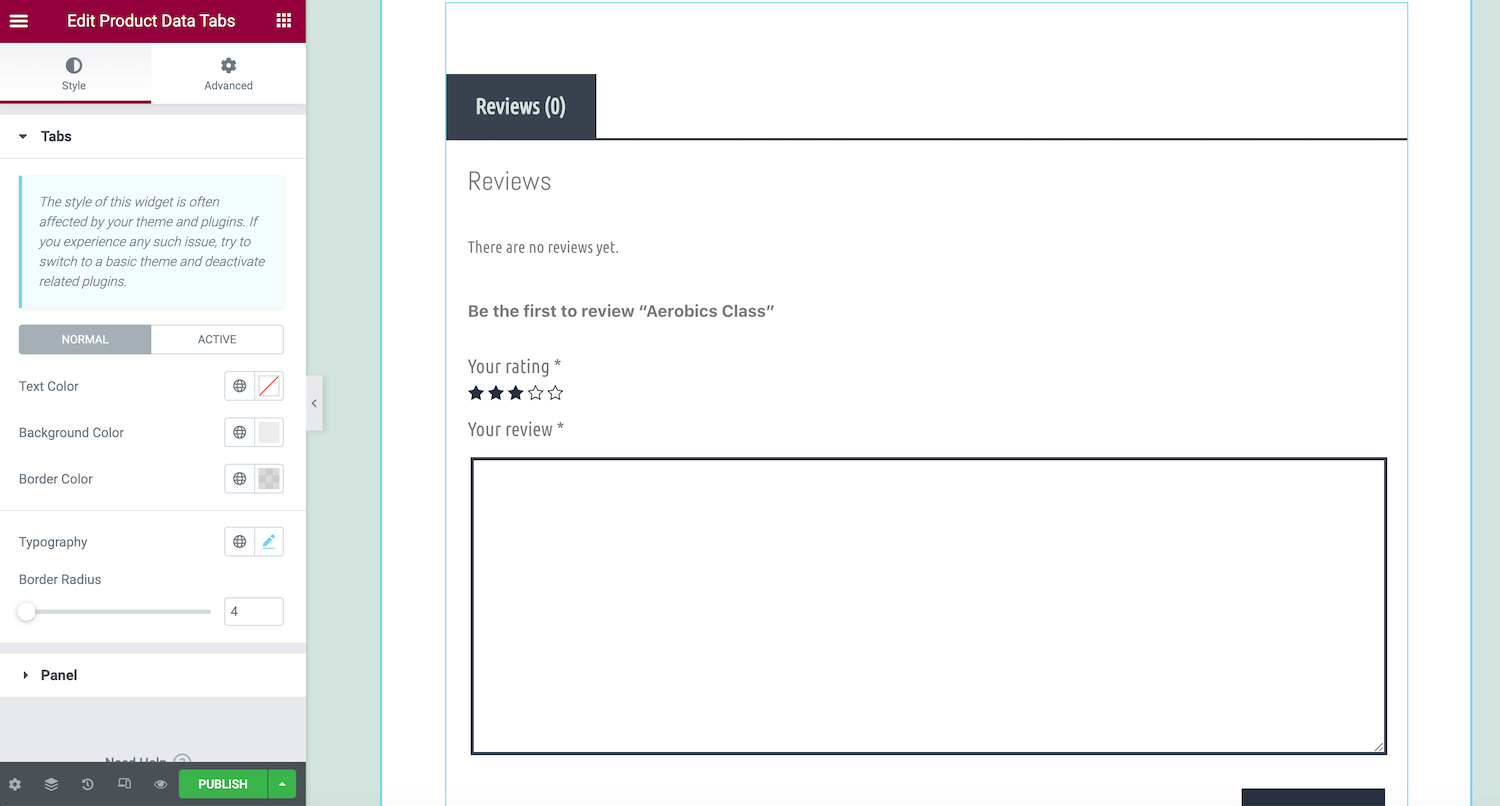
Las plantillas de Elementor cuentan con una gama de componentes listos para usar. Para editar cualquiera de estos elementos, simplemente haga clic en ellos. La barra lateral de Elementor se actualizará para mostrar todas las configuraciones para ese elemento en particular.

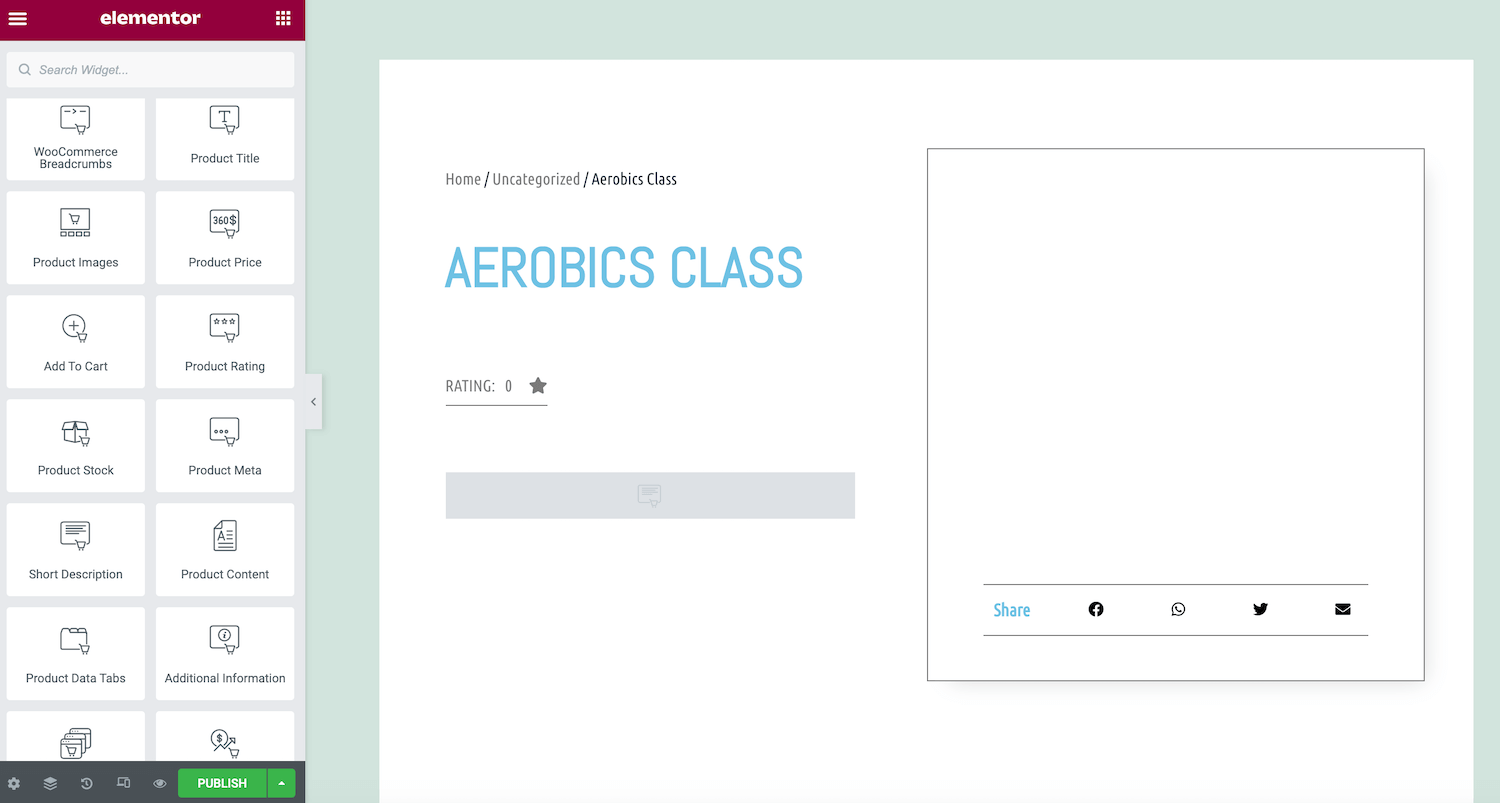
Elementor Pro proporciona una variedad de widgets de WooCommerce que puede agregar a sus diseños. Para ver lo que está disponible, desplácese a las secciones WooCommerce o Producto en la barra lateral de Elementor.

Estas secciones incluyen widgets con funciones integradas avanzadas, como Migas de pan, Carrito y Pago de WooCommerce. Para agregar estos elementos a su diseño, simplemente arrástrelos al lienzo de Elementor y suéltelos. Luego puede soltar el widget en la Sección donde desea mostrar este contenido.

Cuando esté satisfecho con su diseño, haga clic en Publicar . A continuación, puede seleccionar Agregar condición y especificar las áreas en las que desea utilizar este diseño. Por ejemplo, puede aplicar esta plantilla a una categoría de producto específica o usarla en toda su tienda.
Cómo encontrar e instalar plantillas de Elementor prefabricadas
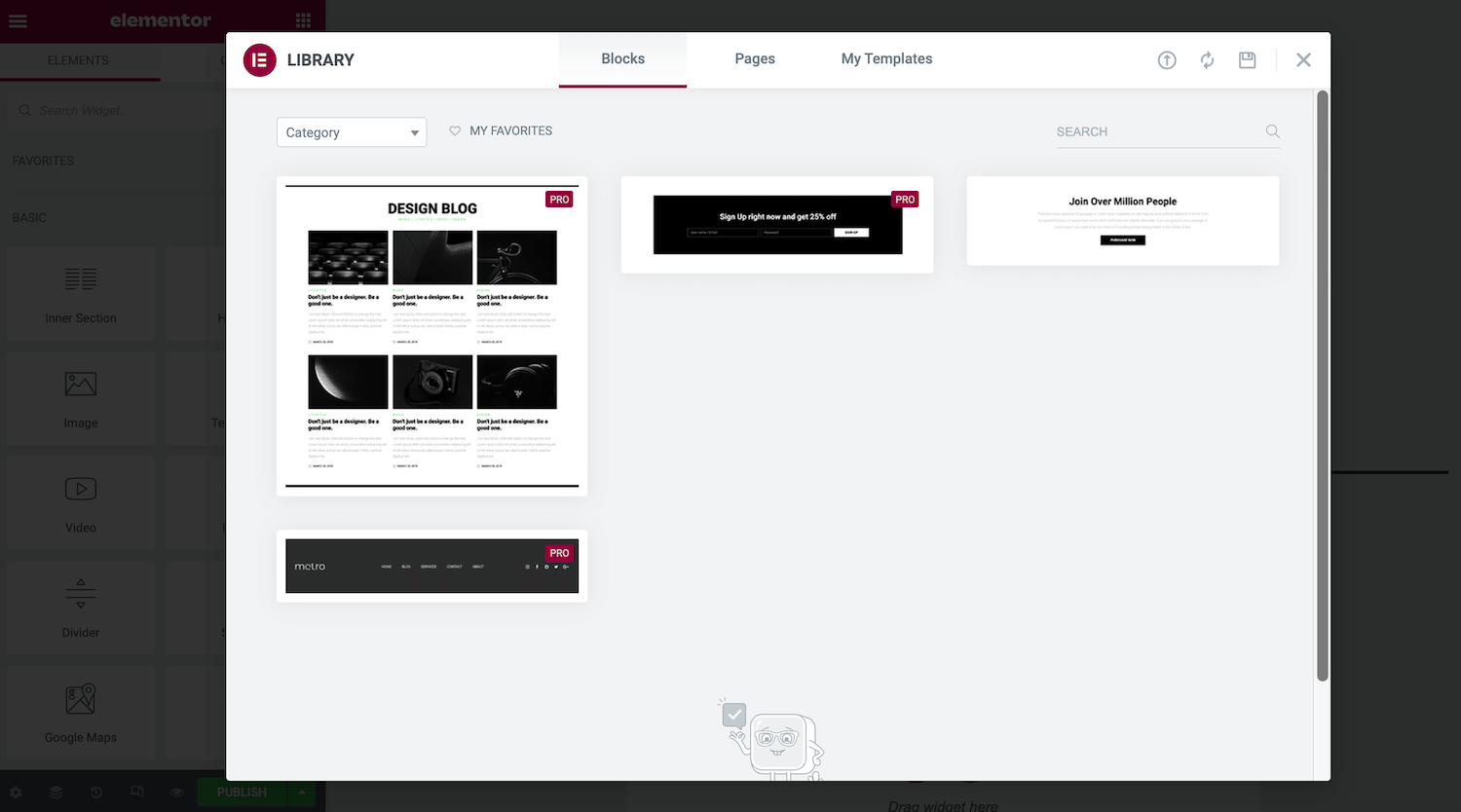
Las plantillas de Elementor son páginas y bloques prediseñados que simplifican el proceso de creación de sitios web. Las páginas son diseños de contenido completo, mientras que los bloques son secciones que contienen widgets prediseñados. Algunos ejemplos populares de bloques incluyen encabezados, pies de página, reseñas y testimonios, y preguntas frecuentes (FAQ).

El complemento gratuito de Elementor viene con más de 100 plantillas de página completa y más de 300 bloques. Si actualiza a Elementor Pro, obtendrá acceso a algunas opciones adicionales.
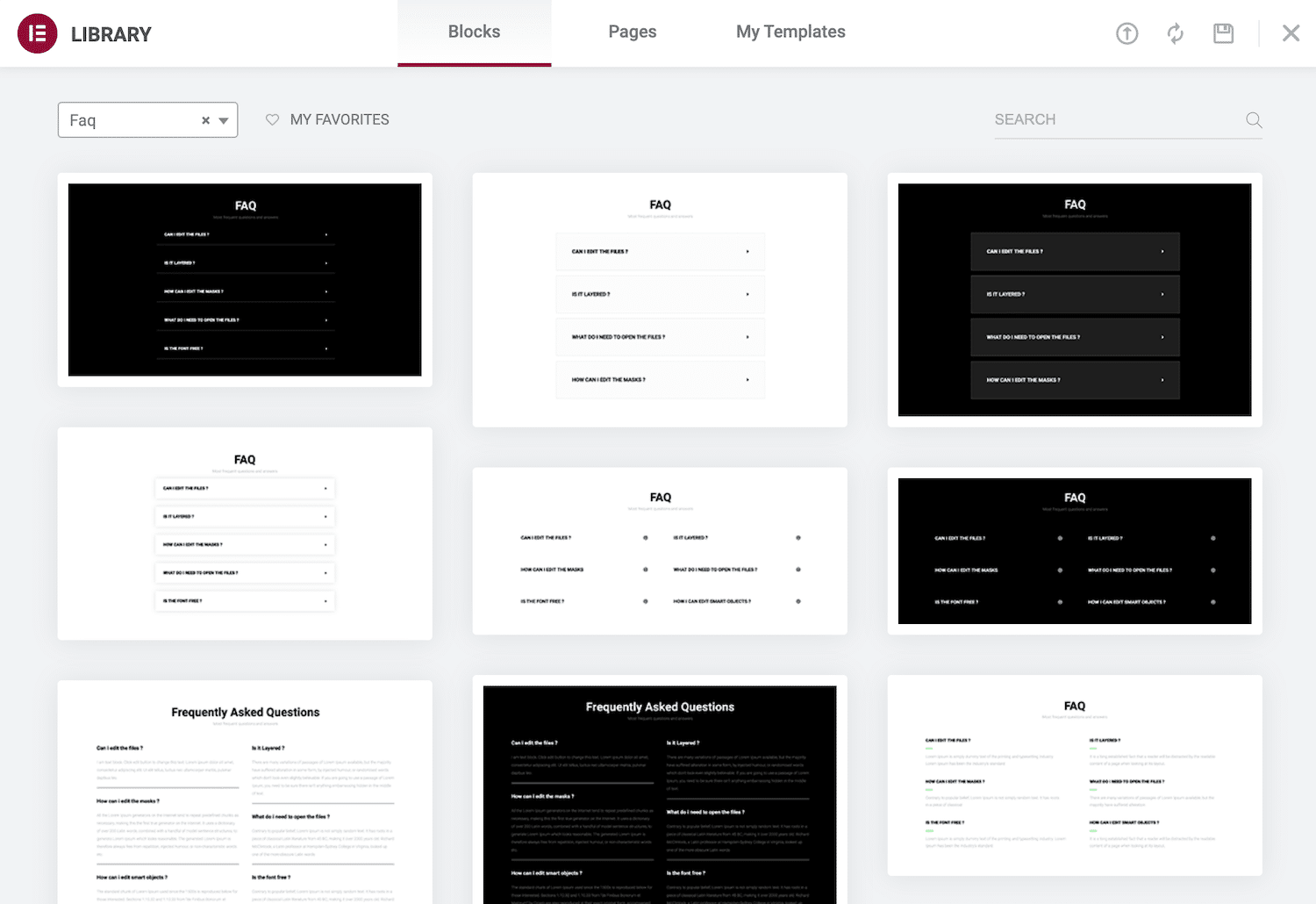
Haga clic en el icono Agregar plantilla para aplicar una plantilla a su diseño actual. Este botón debe aparecer como parte de cada bloque de Sección y está representado por una carpeta blanca. Esto iniciará la Biblioteca de Elementor.

Aquí encontrarás todas las plantillas de bloque y página que puedes aplicar a tu página. Puede obtener una vista previa de cualquier plantilla pasando el cursor sobre ella y haciendo clic en su icono de lupa.

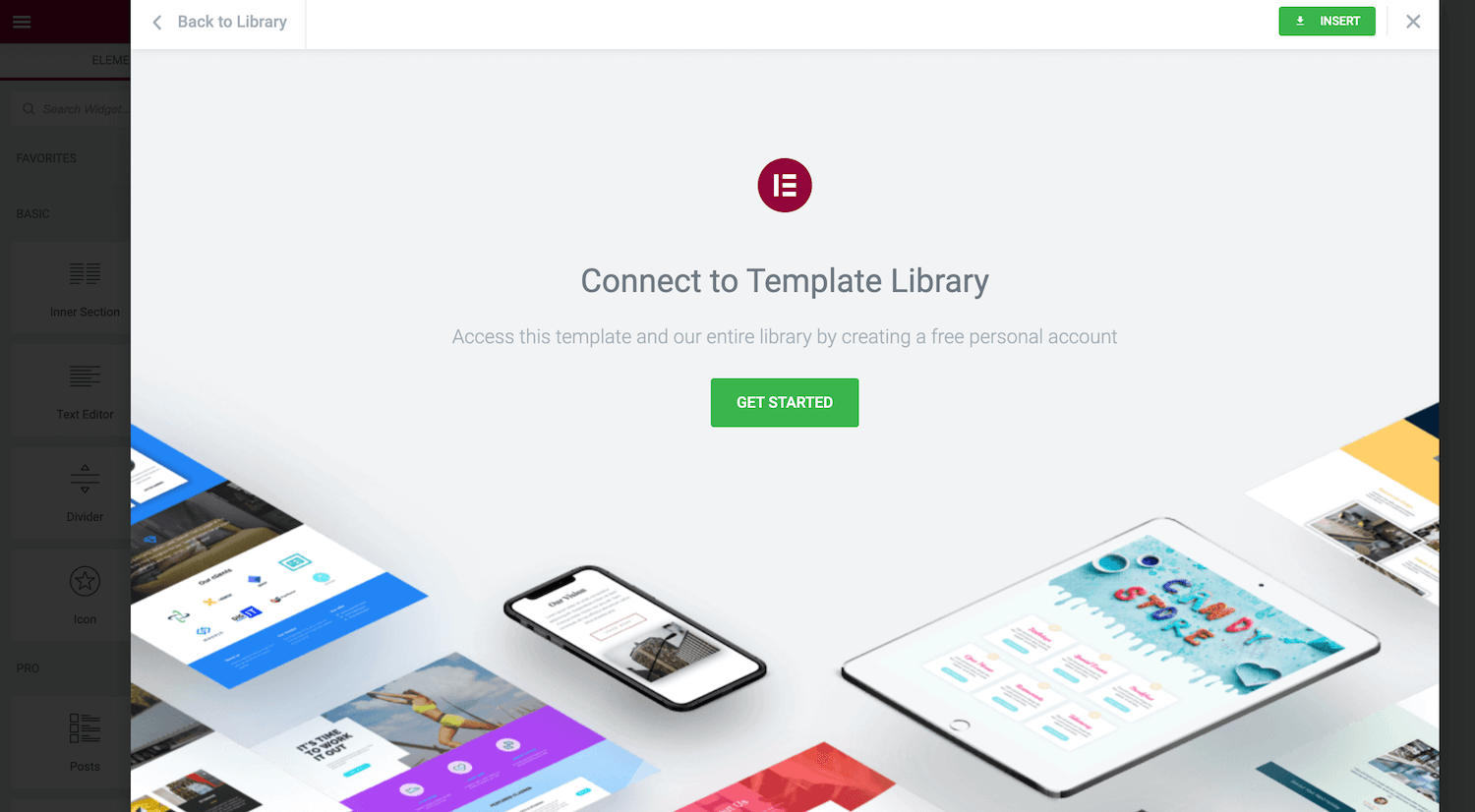
Cuando encuentre una plantilla que desee utilizar, haga clic en Insertar . Si no se ha conectado previamente a la biblioteca de plantillas de Elementor, la ventana emergente le pedirá que complete ese paso.

Después de hacer esta conexión, Elementor insertará la plantilla elegida. Ahora puedes personalizarlo. Por ejemplo, puede agregar más widgets o eliminar cualquier contenido de marcador de posición.
Cómo crear plantillas con Elementor
Elementor viene con una amplia selección de plantillas listas para usar. Sin embargo, a veces es posible que tengas un aspecto particular en mente. En ese escenario, es posible que prefiera diseñar sus plantillas.
La creación de sus diseños puede garantizar la coherencia en todo su sitio. Incluso puede usar plantillas para acelerar el diseño y el desarrollo si es una agencia de WordPress. Por ejemplo, puede crear una biblioteca de plantillas que presenten todo el contenido y la configuración que normalmente aplica a los sitios de sus clientes. A continuación, puede utilizar estas plantillas como punto de partida para todos los proyectos futuros.
Para comenzar, seleccione Plantillas en el panel de WordPress. Luego, haga clic en Agregar nuevo .

En la ventana emergente posterior, abra el primer menú desplegable y elija el tipo de plantilla que desea crear. Sus opciones son Página , Sección o Página de destino .

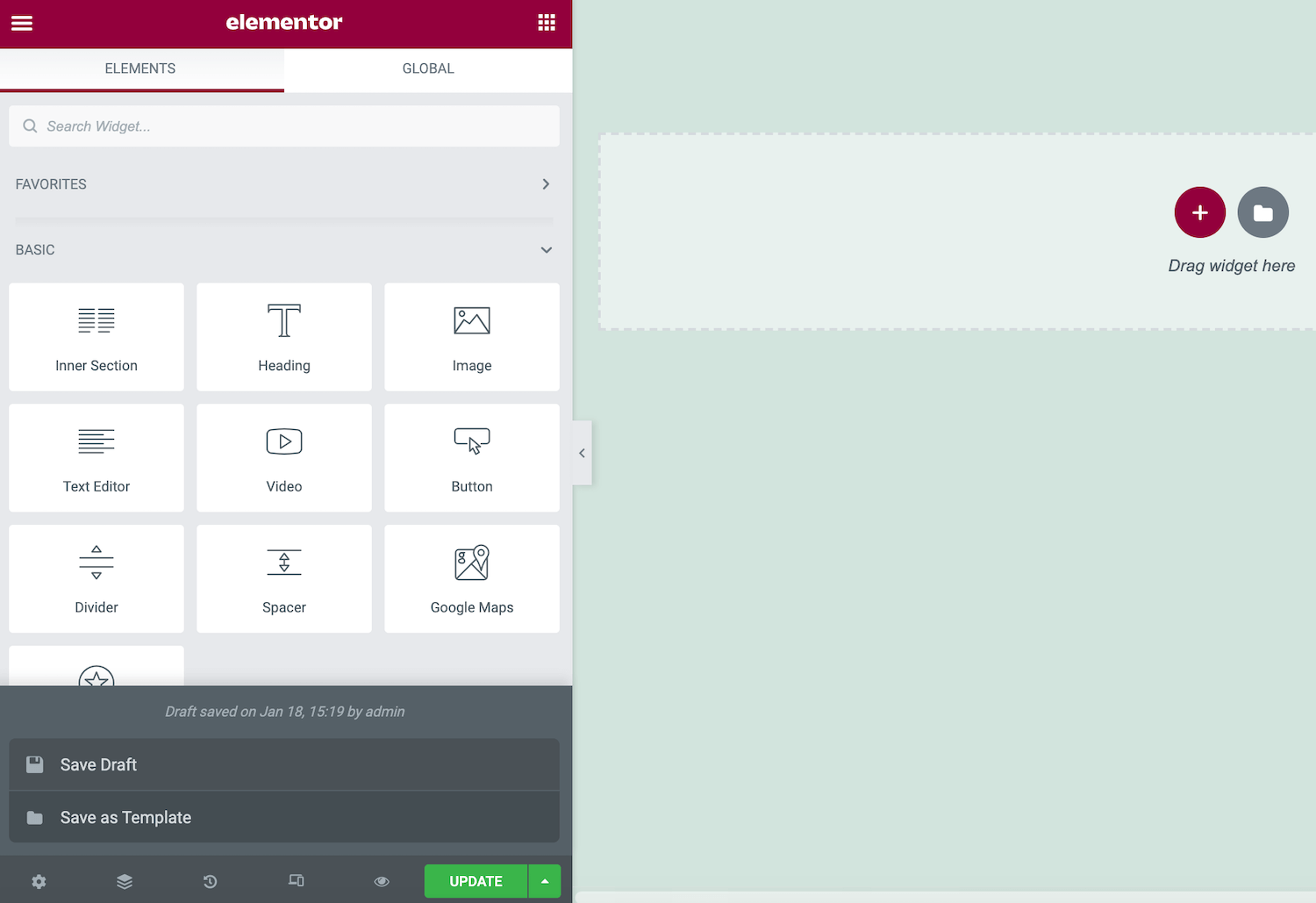
A continuación, asigne a este diseño un nombre descriptivo y haga clic en Crear plantilla . Esto iniciará el generador de páginas estándar de Elementor. Ahora puede crear su plantilla de la misma manera que crearía una página normal. Simplemente agregue Secciones, Columnas y widgets hasta que esté satisfecho con su diseño.
Para guardar este diseño como plantilla, haga clic en la flecha que aparece junto al botón Actualizar/Publicar . A continuación, puede seleccionar Guardar como plantilla .

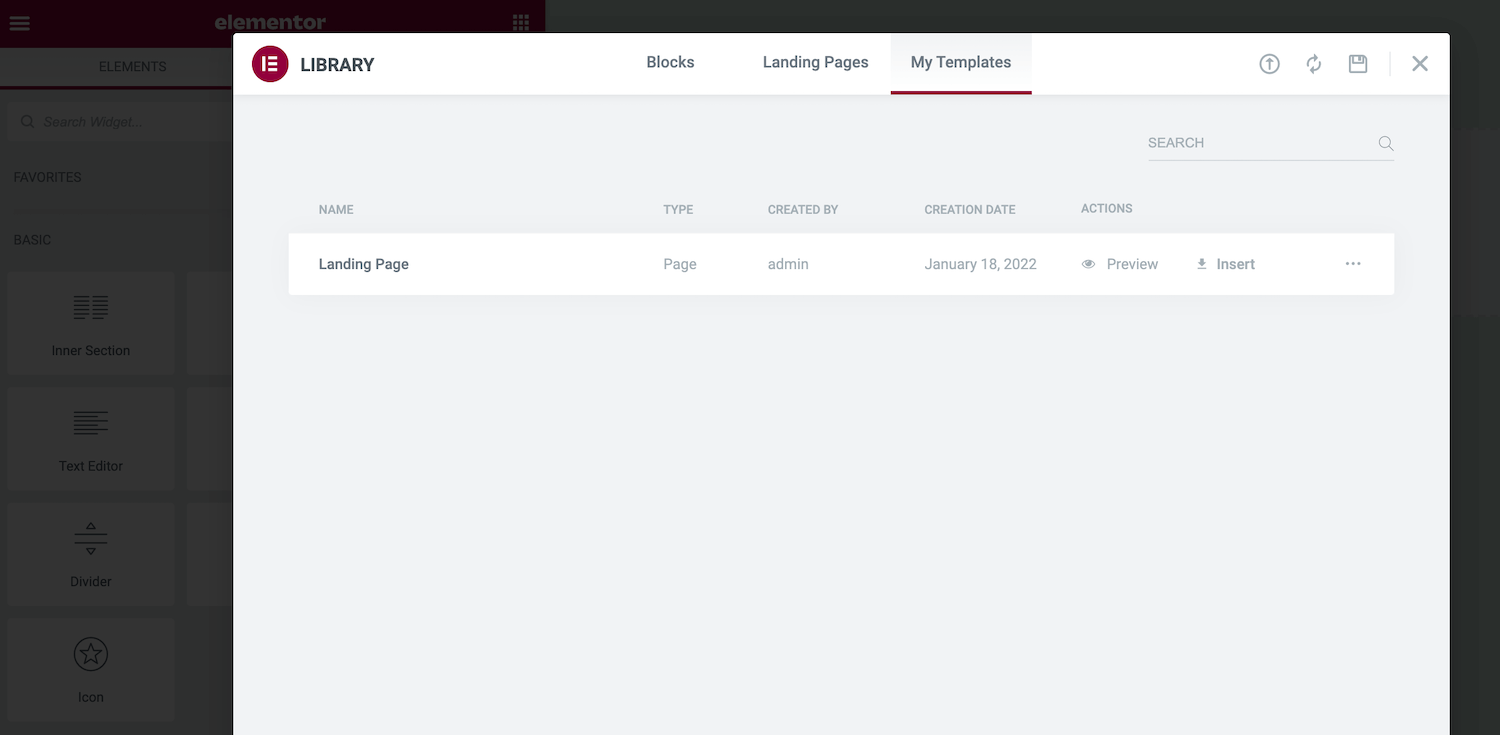
Este diseño ahora se guardará en la biblioteca de Elementor. Puede acceder a ella iniciando la biblioteca y seleccionando la pestaña Mis plantillas .

Alternativamente, puede acceder a sus plantillas personalizadas navegando a Plantillas > Plantillas guardadas en el panel de control de WordPress. También puede abrir cualquiera de sus diseños y realizar los cambios necesarios.
Consejos y trucos para comenzar con Elementor
Elementor puede ayudarlo a diseñar y construir rápidamente un sitio web de WordPress listo para usar. Sin embargo, algunos trucos para ahorrar tiempo pueden aumentar aún más su productividad.
A veces, puede crear una sección que desee reutilizar dentro de la misma página. En lugar de recrear esta Sección manualmente, puede crear una copia. Simplemente haga clic para seleccionar la sección en cuestión y luego presione Control y haga clic en el controlador punteado que aparece.
Luego seleccione Duplicar . Esto crea una Sección duplicada directamente debajo de la original.
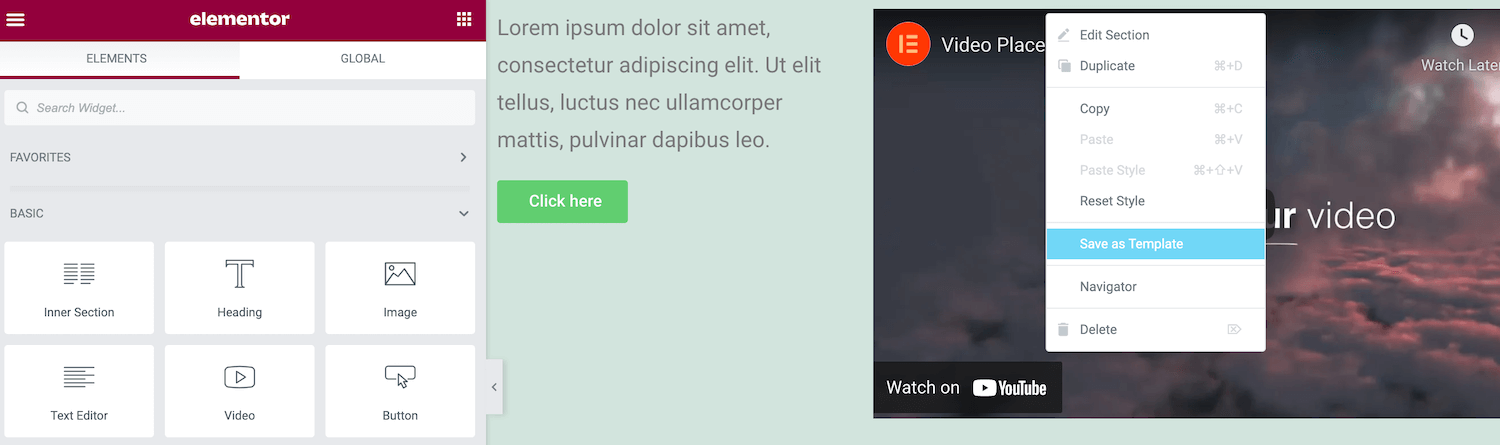
Alternativamente, a veces es posible que desee reutilizar la misma Sección en varias páginas, o incluso en diferentes sitios web. Puede guardar cualquier sección como plantilla de bloque. Esto agrega su diseño a la biblioteca de Elementor, por lo que siempre está al alcance de la mano.
Para convertir un Bloque en una plantilla reutilizable, presione Control y haga clic en su icono punteado. Luego seleccione Guardar como plantilla .

Puede editar cualquier widget seleccionándolo en su lienzo y luego usando los controles en la barra lateral de Elementor. Sin embargo, navegar entre diferentes widgets puede volverse incómodo cuando tiene muchos otros widgets. Esto es particularmente cierto para widgets superpuestos o cuando ha agregado muchos elementos dentro de un espacio pequeño.
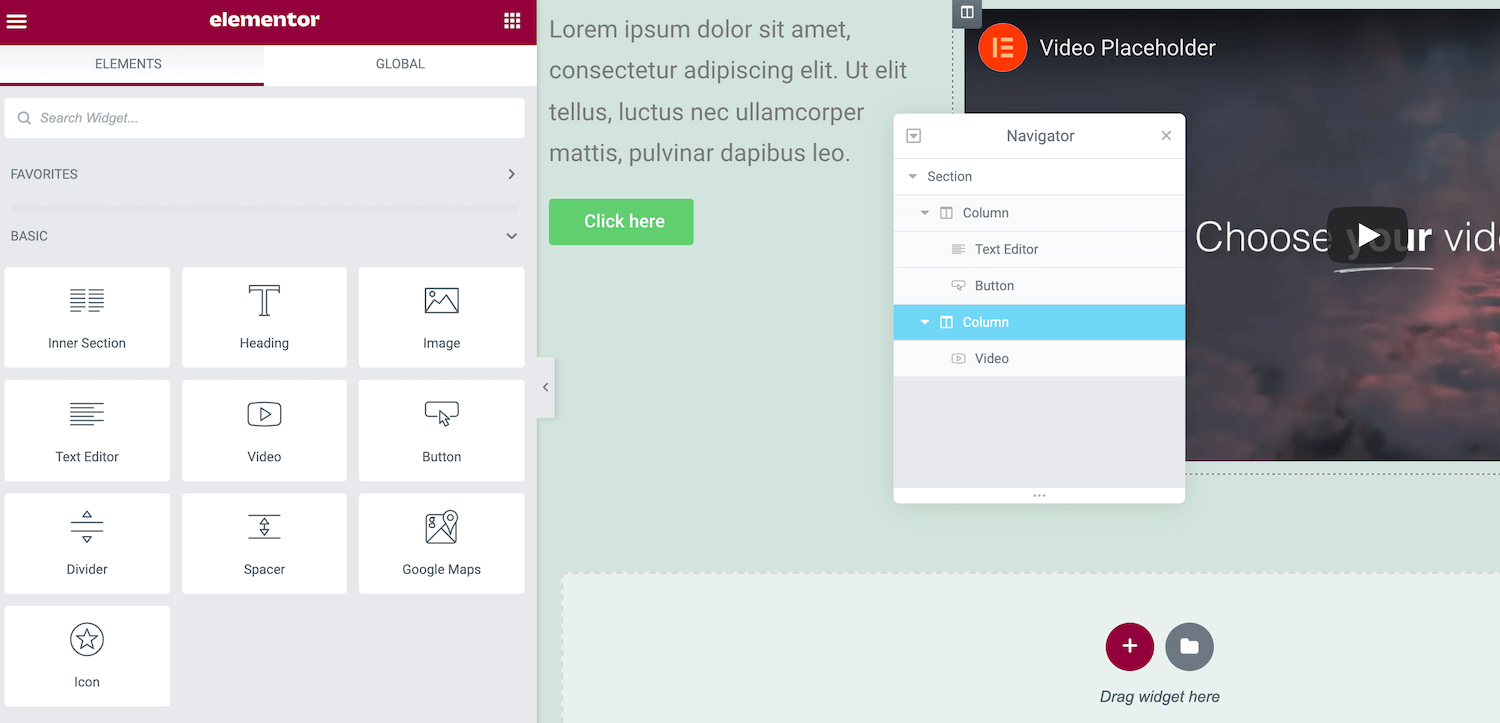
El navegador de Elementor proporciona una vista de lista de todos los widgets de su página, organizados en sus secciones y columnas correspondientes. Puede navegar fácilmente entre sus widgets seleccionándolos en este "panel de árbol". La barra lateral de Elementor se actualizará para mostrar todas las opciones para el widget seleccionado actualmente.

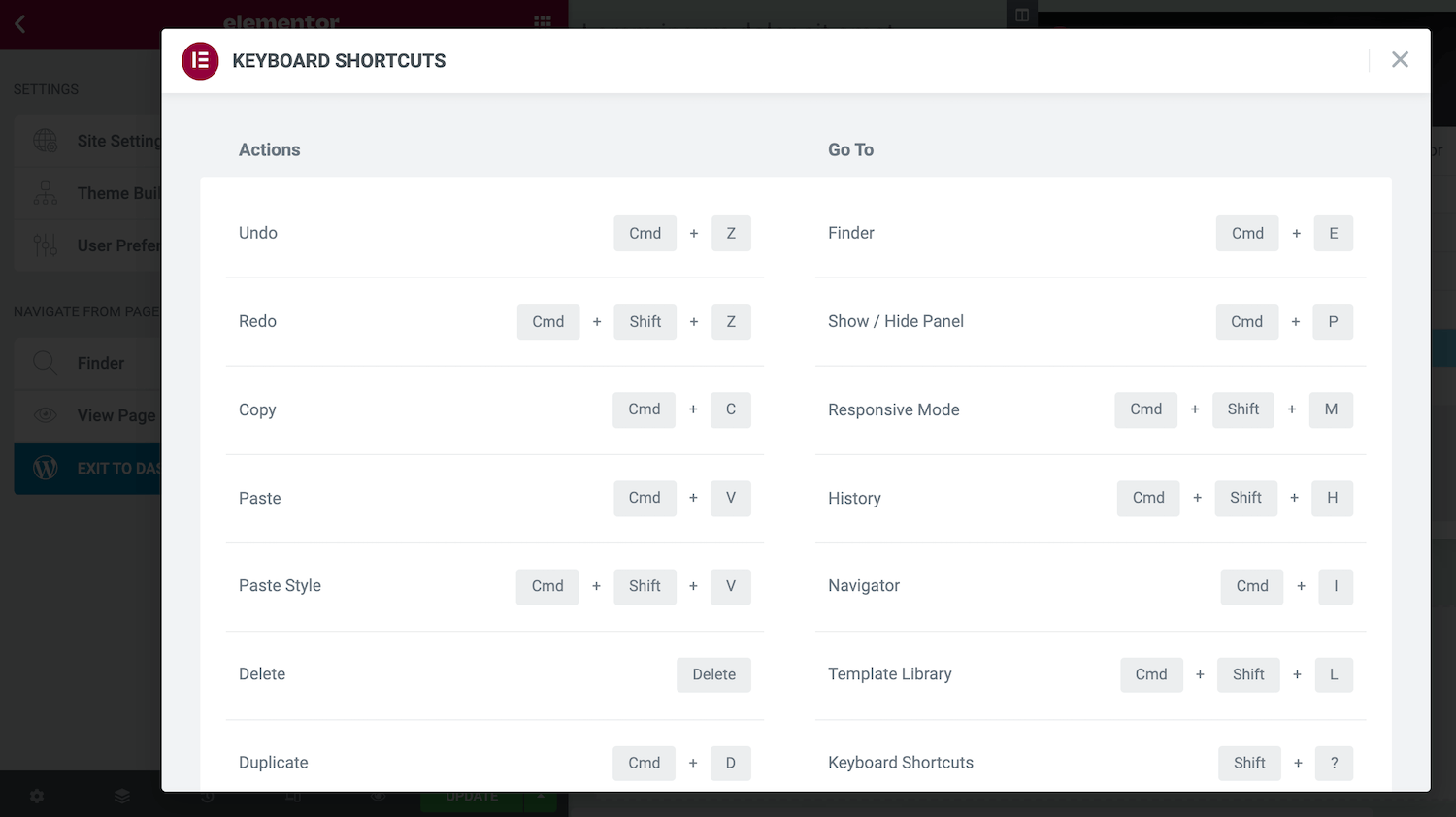
Los atajos de teclado son lo último en ahorro de tiempo, y Elementor viene con varias teclas de acceso rápido integradas. Presione Cmd/Ctrl + ? en su teclado para ver estos accesos directos.

Esto abre una ventana que contiene todas las teclas de acceso rápido disponibles. Puede potenciar su diseño y desarrollo web si se familiariza con algunos o todos estos atajos.
Resumen
Crear un sitio de WordPress no siempre es fácil, especialmente si no eres un diseñador o desarrollador web experimentado. Afortunadamente, el creador de páginas de Elementor puede eliminar el dolor y la complejidad de la construcción de su sitio.
Independientemente de si opta por el complemento gratuito o premium, puede usar Elementor para diseñar y crear cualquier tipo de publicación o página que necesite. Este constructor también viene con una selección de plantillas listas para usar. Alternativamente, puede crear sus plantillas y reutilizarlas en varias páginas o en varios sitios web.
¿Tiene alguna pregunta sobre cómo usar el complemento de WordPress Elementor? ¡Háganos saber en la sección de comentarios!

